零基础 UI 入门七:教你快速上手APP适配

扫一扫 
扫一扫 
扫一扫 
扫一扫
这是移动端规范的最后一篇,关于移动端适配相关原则的解析。 适配是一个讲起来非常麻烦的问题,网上其实基本搜不到靠谱的解释,这可能就是你们可以找到的唯一一篇完整分享,要好好珍惜。 往期回顾: 零基础 UI 入门(一):解析UI设计概念和就业形势从第一篇,也是最早的一篇零基础学 UI 文章《设计干货 | 从零基础学习 UI 设计》到现在已经过去很多年了,UI 设计师的职能、工具、知识体系,都经历了大量的变更和革新。 阅读文章 >零基础 UI 入门(二):设计师的技能要求(附学前必备素材)我们打算开启一个新的系列,输出一部完整的 UI 零基础学习指南。 阅读文章 >零基础 UI 入门指南(三):UI 设计软件入门我们打算开启一个新的系列,输出一部完整的 UI 零基础学习指南。 阅读文章 >零基础 UI 入门指南四:移动端相关规范认识(附素材打包)学会软件,并不代表就能合理输出界面了。 阅读文章 >零基础 UI 入门指南五:移动端相关规范认识(附素材打包)最近 B 端告一段落,接着腾时间来更新移动端相关规范了。 阅读文章 >零基础 UI 入门六:最新安卓规范入门解析安卓是由谷歌公司开源的,除 iOS 外的另一大手机系统,也是我们要学习规范的对象之一。 阅读文章 >
手机屏幕尺寸众多,一直是个很让人头疼的问题,苹果手机自己就包含 7 个尺寸的设备,更遑论机型无数的安卓阵营。
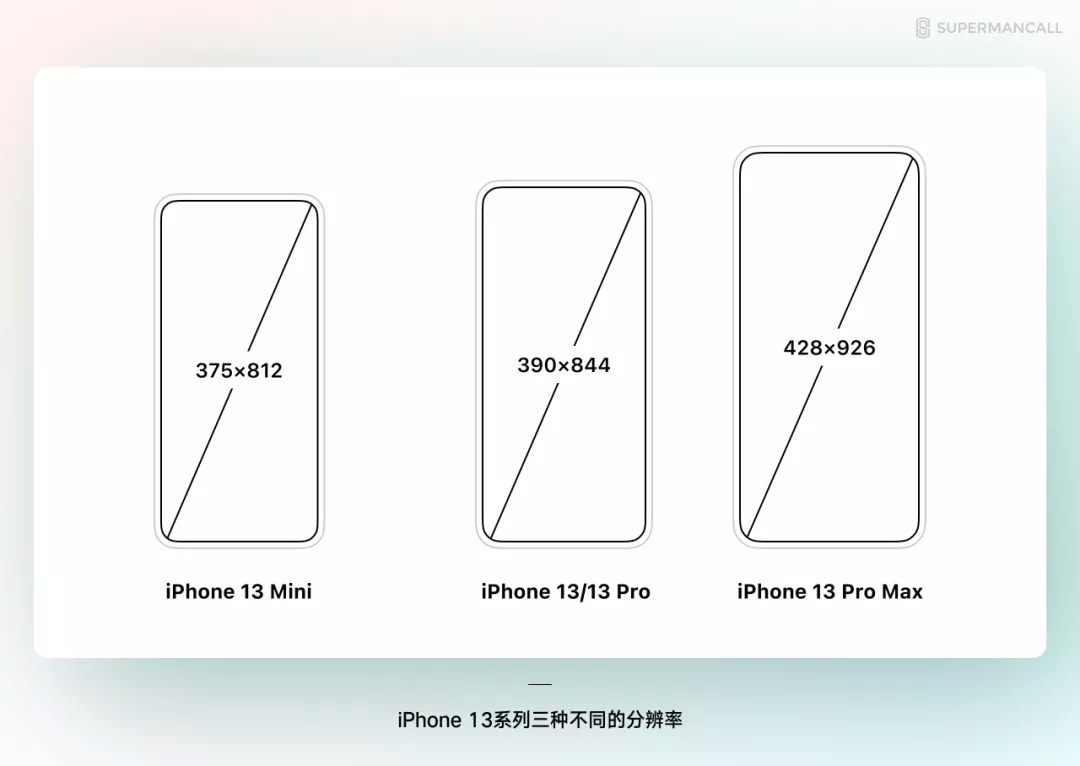
屏幕尺寸不统一,带来的直接影响就是,我们应该创建一个什么样尺寸的画布? 前面的解释中,我们提到 UI 设计今后会以苹果 iPhone13 390*844 的尺寸作为标准尺寸,提供相关设计素材。UI 设计师创建画布,自然也是以这个参数作为标准。 但是,同期设备中的 iPhone 13 pro max 的尺寸是 428*926,iPhone13 mini 的尺寸是 375*812。它们该怎么办?
我们是不是要为三个版本的尺寸都提供设计稿,程序员也要为三个版本的屏幕都独立进行页面设置?显然是不可能的。 在这种情况就要应用前端适配技术,让设计元素可以根据屏幕的尺寸自动适应,生成合理的结果。
适配是一种前端开发的概念,多数情况下它和响应式的词义是一致的。多数设计师最早学习适配都是先从软件的 “响应式布局” 模块开始。
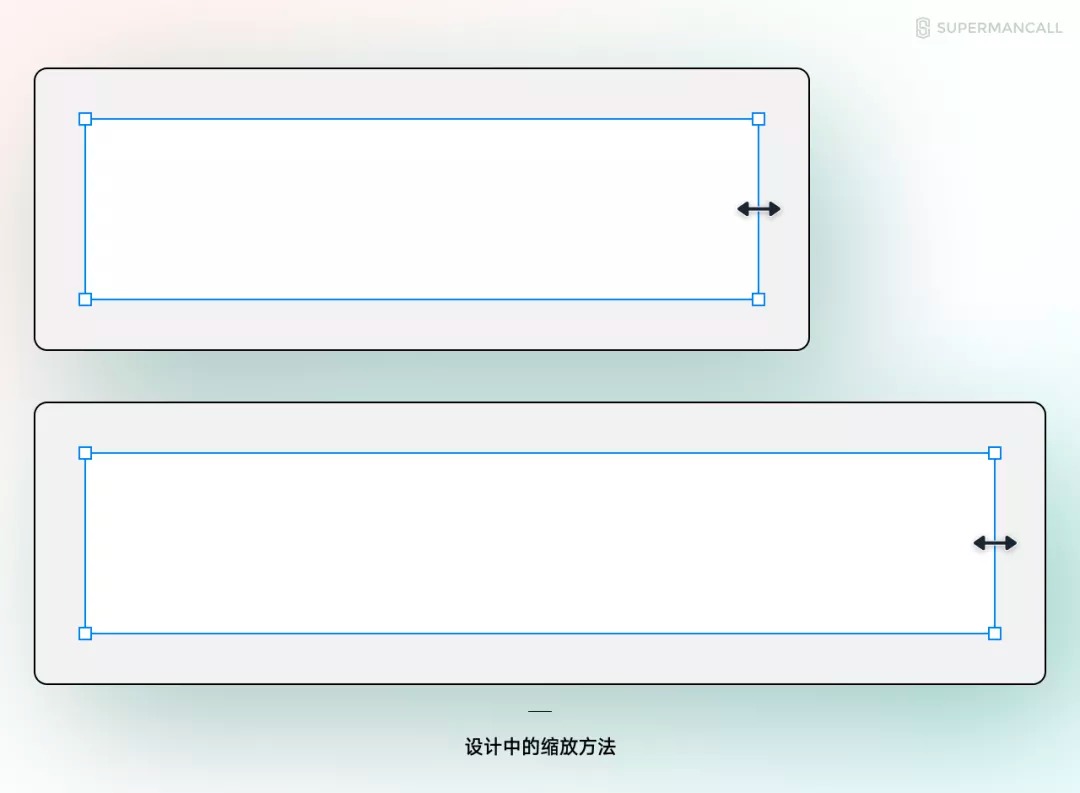
设计软件根据前端适配的逻辑,提供了越来越强大的响应式布局功能,虽然它不能完美实现前端适配的所有细节,但可以非常好的帮助我们理解适配。 后面,我就以 Figma 作为切入工具,讲解适配的相关逻辑。 4.1.1 适配的基本原则 在设计过程中,我们要将相同的内容放到不同画布中,会使用外部调节框进行缩放的操作。
但是前端的适配,并不是简单的把设计元素等比缩放成另一个尺寸。而是根据实际的需要,对元素的大小进行特殊的控制,我们要搞明白的,就是这个控制的逻辑。 适配的核心要点 —— 子元素和父级元素的相互作用方式。 理解这个要点,就要知道画面中的任何元素,都包含明确层级结构的( 类似 HTML 的 DOM 结构 ),最顶级从画布本身开始,到下级的文件夹、图层、视图(View)等。
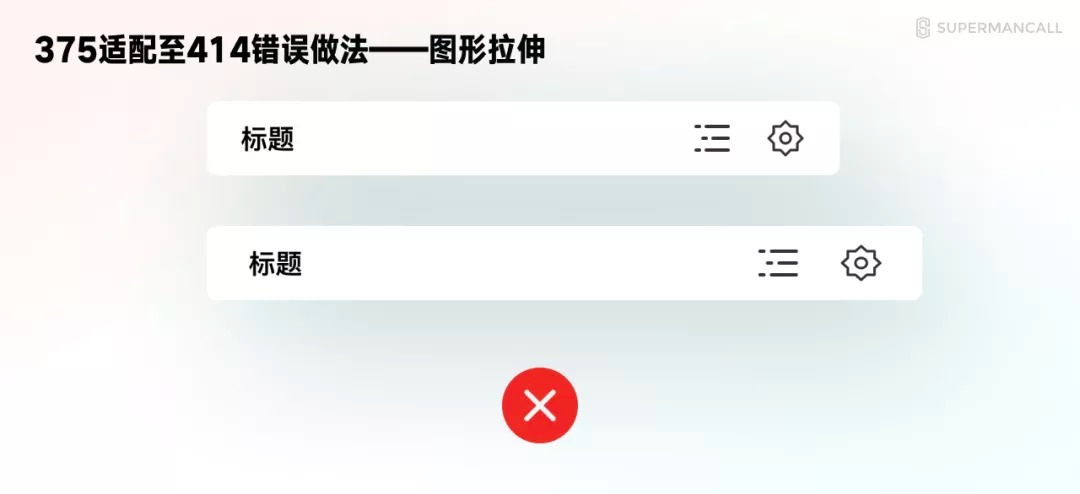
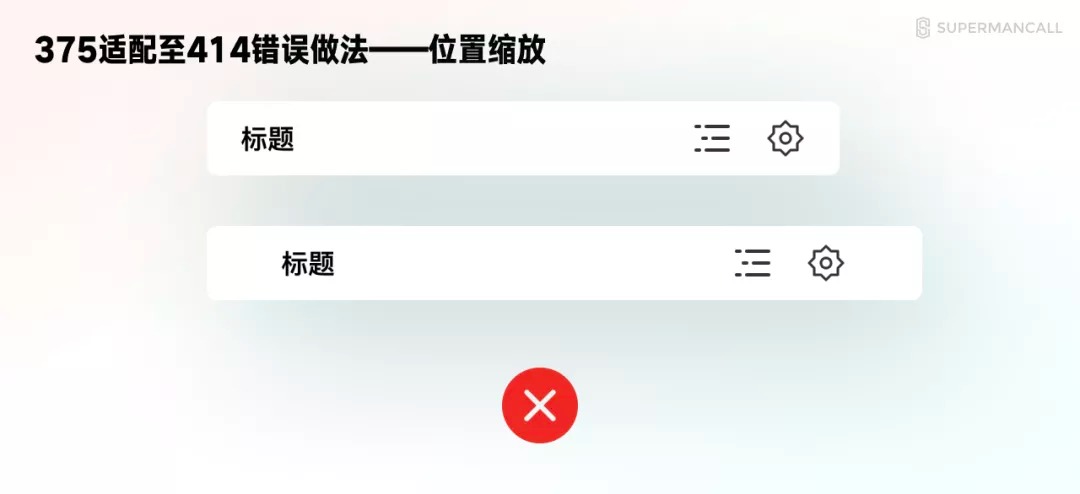
比如我们在 Figma 中创建一个宽 375*44 的顶部导航栏的文件夹(Frame 也可以),里面放了两个图标和标题。当我们拖动这个文件夹的宽,放大成 414*44,那么子元素肯定不该被等比拉伸。
常规的逻辑应该是三个子元素保持尺寸不变,或者最起码比例不变。但只这么做的话,它们的位置依旧会受到影响,间距也会被等比调整,这种情况还是有问题的。
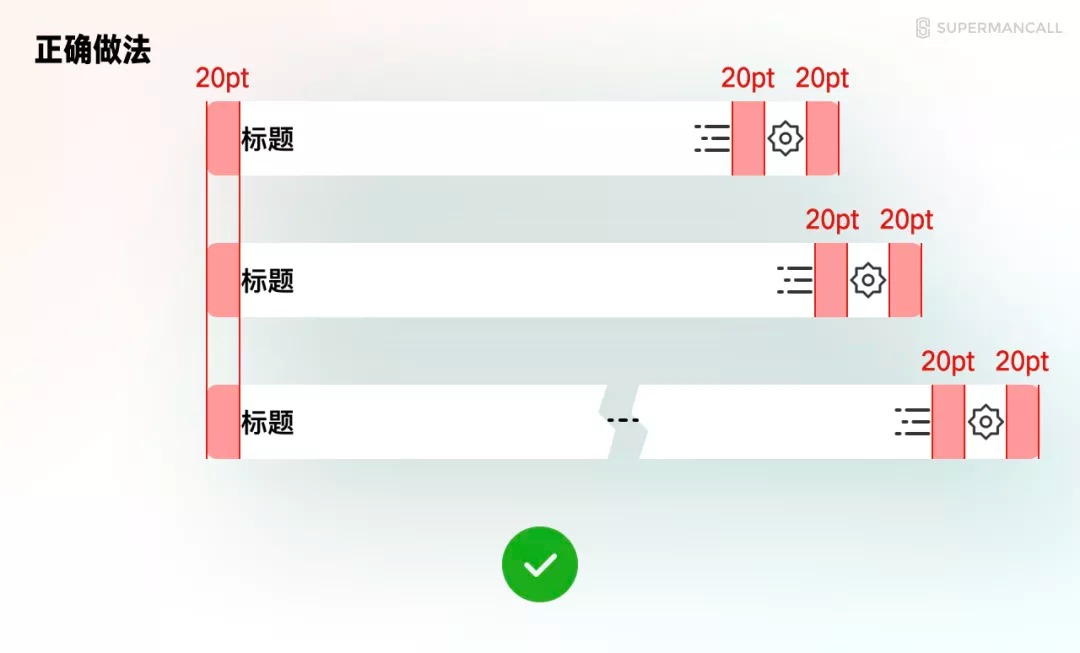
所以,再进一步解释,合理的做法应该是,三个元素尺寸保持一致的情况下,左侧图标应该基于左侧边缘对齐,中间的标题垂直居中,右侧图标右侧边缘对齐。
在这个最基础的适配案例中,我们制定了子元素本身尺寸的规则和基于父级元素的对齐方式,来确定它们相互的作用,而不是直接放大。 整个项目的适配,就是对里面的父、子级组件设置对应的规则,来满足显示的需要。当然,适配不仅仅包含上面这一种模式,下面我们分别来讲解一下。 4.1.2 子元素基于父元素对齐 子元素基于父元素的对齐,就像上面的案例一样,我们可以设置元素基于父元素的对齐模式。 在 Figma 的响应式设置中,有一个田字格,就是用来设置对齐方式的图例(做的一点也不直观…)。
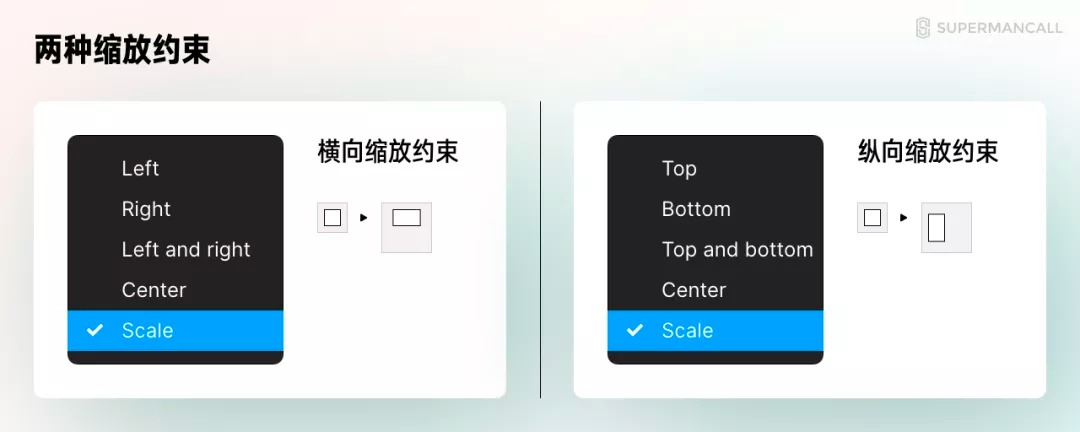
4.1.3 子元素基于父元素缩放 子元素基于父元素缩放,则是让子元素随父级元素等比放大。 我们在一般软件中的编组拉伸缩放,都是里面的元素长宽比例共同受到影响,但是在 Figma 的相应设置中,允许我们对横和竖分开设置 “scale” 缩放规则。
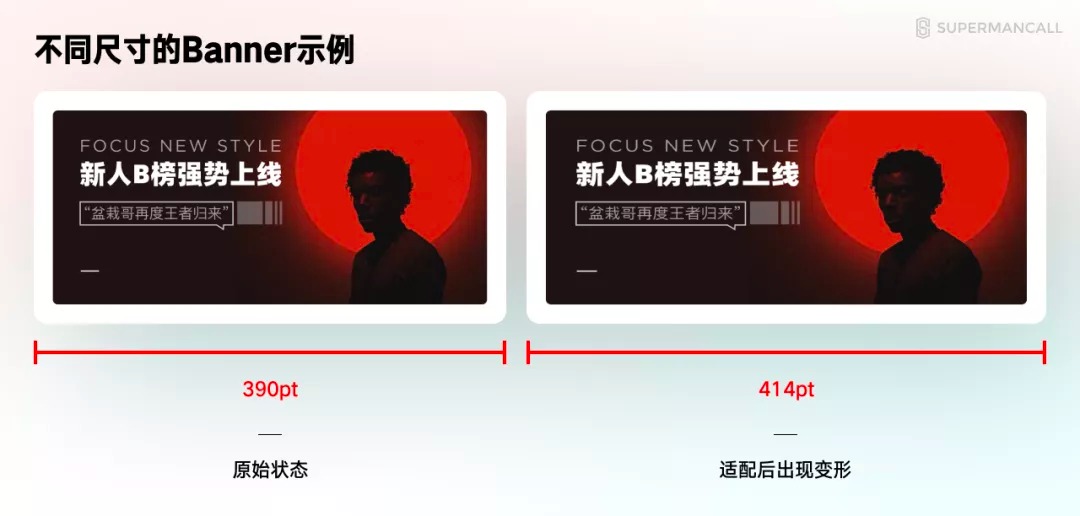
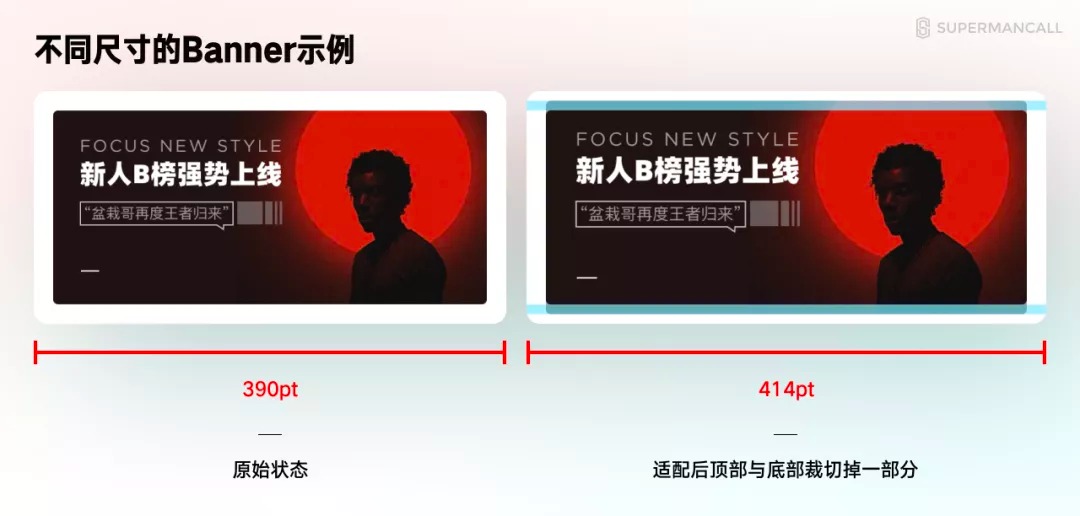
类似顶部的通栏 Banner 图,商品页顶部商品图,可以只针对横向等比缩放,竖向完全不受影响。 4.1.4 子元素基于父元素裁切 上面我们说到了广告图可以基于父级屏幕画布实现宽度的等比缩放,但是,里面的图片显然不是等比被拉伸,图片原始比例如果被修改那必然是错误的。
前端环境中,原始图片上级必然有个图片容器(蒙版层),图片基于蒙版就有进一步的显示规则,而这个规则包含了对超出内容的裁切。 我们既可以设置图片等比缩放,或者图片本身尺寸较大基于父级水平居中,不管选那种都会出现最终父级比例和原图比例不一致的情况。
所以,多余的部分会被裁切,是我们在准备图片素材时必须要考虑到的问题。 4.1.5 基于间距的适配 上面我们说了,等比缩放,适合子元素处于横竖通栏的情况,因为它们左右没有留白。如果有留白的再等比缩放,就会导致间距被放大,这显然不符合预期。
所以,在 Figma 响应式设置菜单中,还有个选项叫 Left and right,同时保持左右对齐,讲更通俗一点,就是保持和上级元素左右间距一致。
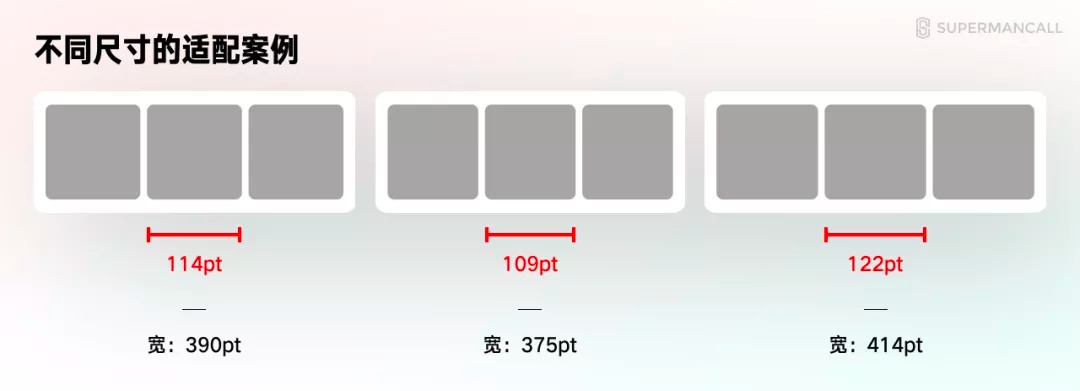
定义左右间距,即设置了一个元素宽度的获取公式: 元素宽度 = 父级宽度 - (左侧边距+右侧边距) 间距的定义不仅仅可以用在子元素只有一列的情况,如果出现两列、三列的设计,都可以使用定义间距的方式来实现元素的适配。 比如,下方我们定义了页间距为 16,元素间距为 8 的情况,那么适配下来的结果如下。
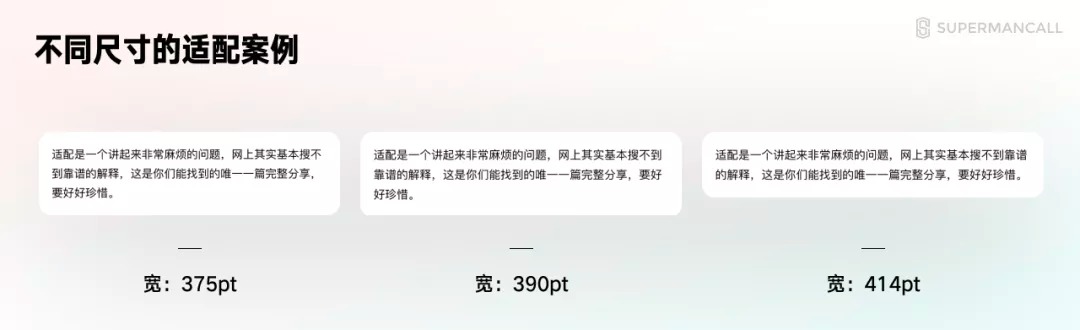
根据间距定义多列的做法,元素本身的尺寸就是一个动态的数值,是根据父级的宽度减对应间距得出的,所以不管屏幕怎么变化,都可以得到我们想要的结果。 而多列的设置就超出了 Figma 的功能范畴,需要我们自行计算。 4.1.6 父元素基于子元素适配 前面讲的适配,基本都是子元素对父元素的适配规则,这种情况并不是绝对的。父级元素也可以根据子元素进行适配。 在 Figma 中,这种做法就并不在响应式布局设置中,而是 Auto layout 中的 Resizing 设置里。 刚创建的 Auto layout 默认横竖的设置都是 “Hug Contents”,即根据子元素尺寸实现自身的尺寸适配。比如根据不同的文字数量,实现长度适配的情况(上下左右间距保持不变)。
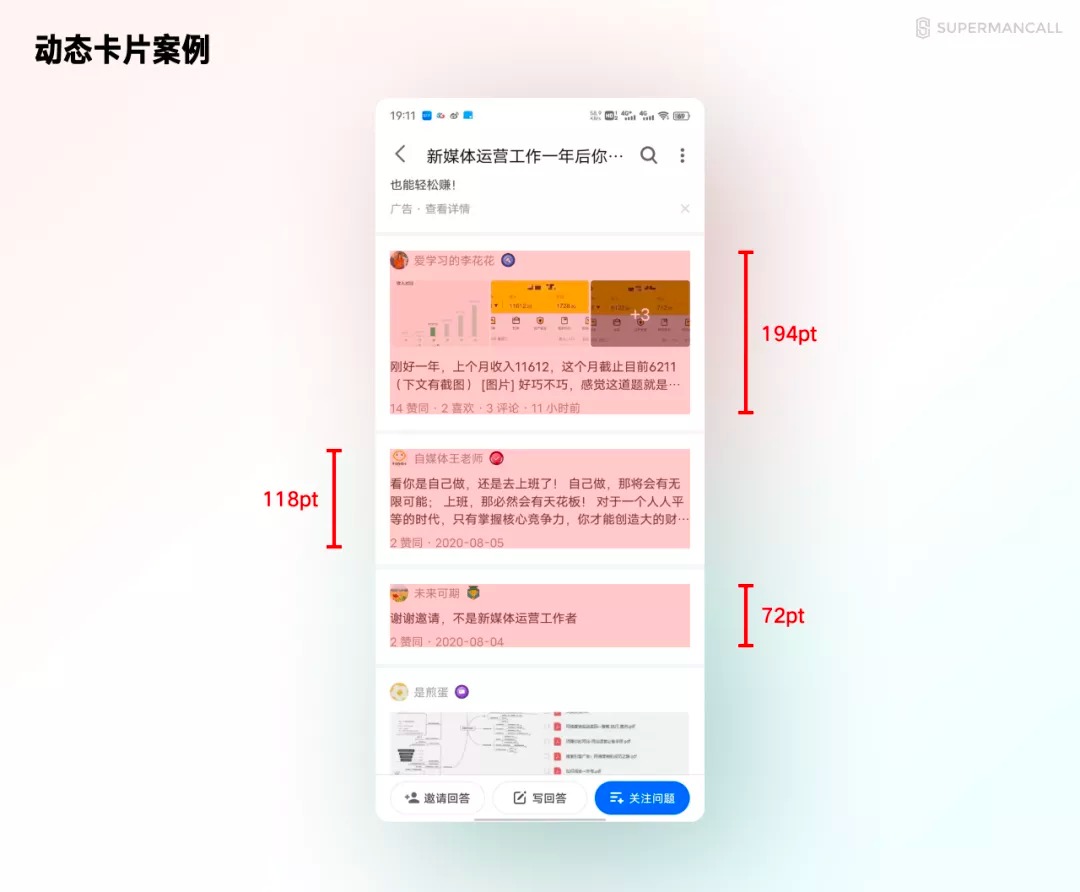
再比如,在一个社交分享卡片中,中间的文本内容可多可少,但卡片作为一个父元素不应该做成固定的高度,所以它就会根据内容尺寸进行适配。
所以开发状态下,项目中会有大量的父级元素同样处于一个动态尺寸的状态,它们会根据不确定性极高的子元素动态适配。 再深入一点,就是父、子元素可以多层混合、相互作用。在上面的动态卡片案例中:
那么最终就可以实现如下的效果。
以上就是主流的一些适配逻辑,虽然适配是由前端完成的,但尽可能在设计过程中对不同元素的适配规则有自己的预判。 并在遇到特殊的适配场景中,可以和前端共同商议而不是完全不懂。
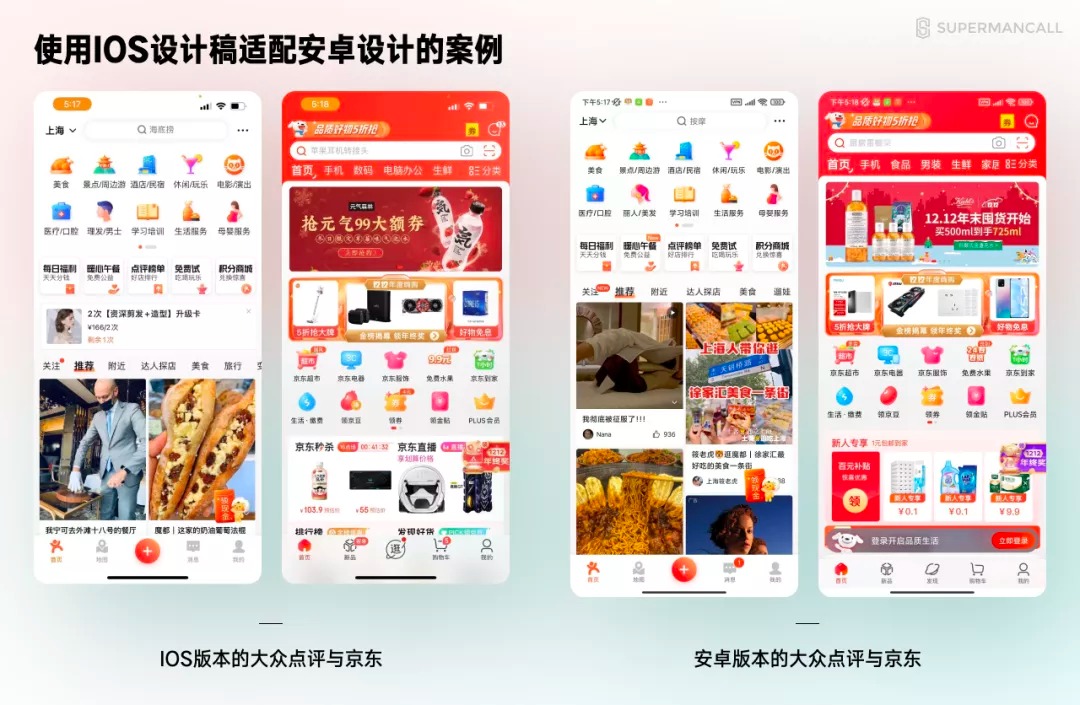
除了屏幕的适配外,最后一点,就是系统的适配了。我们可能要面对 iOS 和 Andorid 的跨平台适配问题。 上一篇我们已经简单介绍过安卓的规范,所以也就长话短说了。 只要项目没有明确的安卓设计要求,必须针对官方规范另外设计和开发独立的版本,那么我们就只需要对设计稿进行小范围的补充即可。 常规页面的适配,几乎不需要设计参与,因为只是屏幕适配基础上,再替换了安卓官方的状态栏和底部指示器。
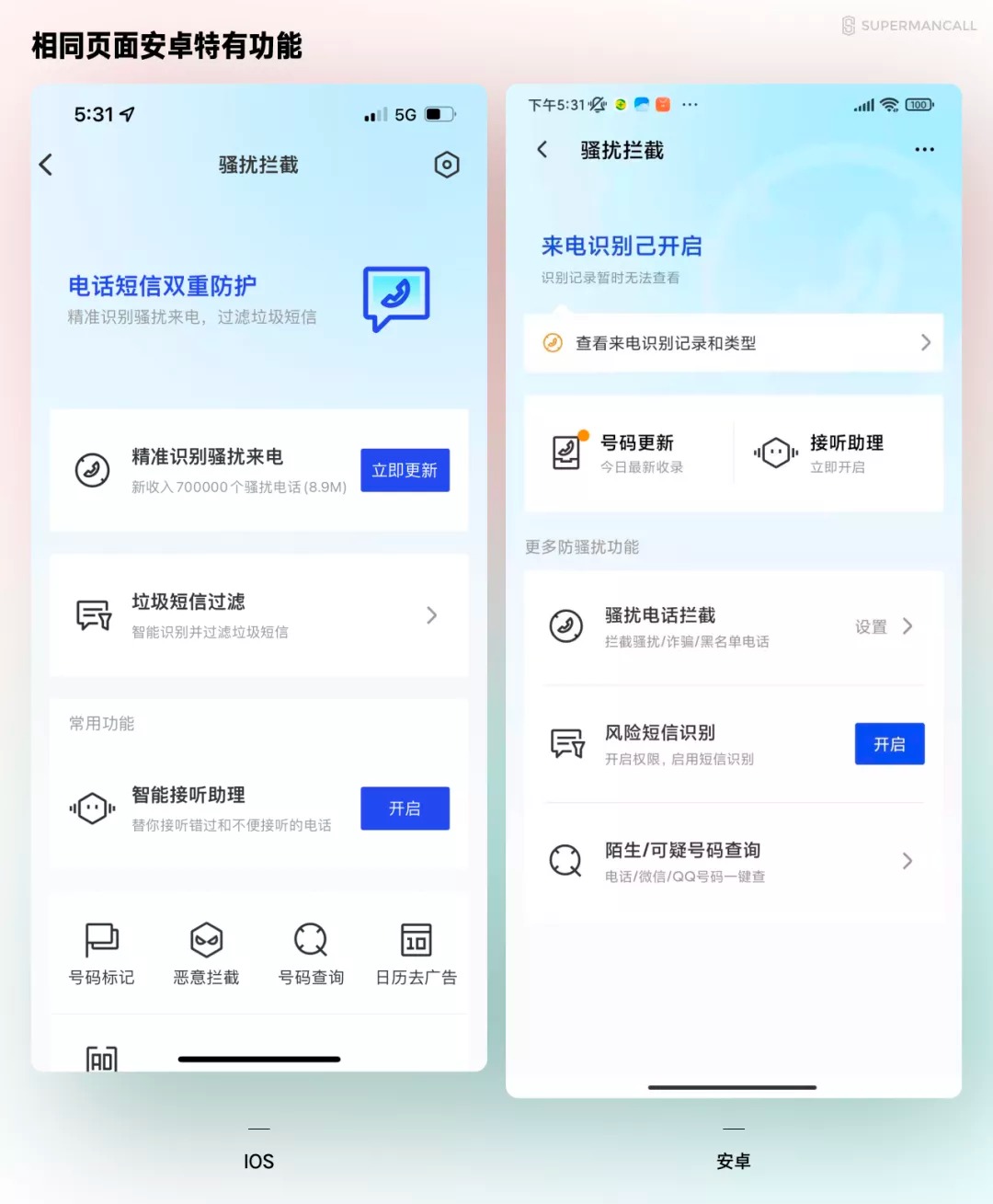
而一些因为版本差异,会和 iOS 版本在功能和内容上就有不同的页面,就确实需要我们额外提供设计稿了,设计的规范可以依旧以之前的为标准。
以及,如果要在 iOS 版本中调用了大量官方组件来完成界面的话,那么也尽可能根据安卓官方能匹配的组件进行替换输出个新的版本。
只要注意以上几个问题,不会导致开发看着 iOS 设计稿无从下手,那么就不会产生太大的问题了。
以上就是和规范有关的最后分享,适配的逻辑刚开始看比较绕,实际观察页面的时候多思考,就会发现其实非常的简单。以后规范还有什么需要补充的话,我们会额外添加新的分享出来。 我们下篇再贱~ 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论