Material Design 最新改版,这4个方面变化好大!

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在进去 Material Design,会发现他们今年有一个大更新。不但单独搞了一个网站,并且取名为 Material You。
Material Design 官网首页截屏 Google 的 Material Design 和 Apple 的 Human Interface Guidelines 并列为移动端两大规范。 虽然国内很多公司以 iOS 为基准做设计,但是要论设计规范的细致严谨,还是 Material Design 更给力。所以对于初中级设计师来说,多看 Material Design 对学习提升是很有帮助的。 为了帮助中文设计师们学习最新的 Material 设计体系,我们知识星球里的 30+ 个小伙伴耗时两周时间,整理出来了一份中文翻译版免费送给大家:https://www.yuque.com/advancedux/xr6e1n 如果你想先快速了解一下 Material Design 的更新内容,可以继续往下读~ 改了成什么样了?毕竟 Android 和 Material Deisgn 都是同属 Google 旗下,所以看看 Android 的官方视频就很能 get 到了: 整体来说……不知道这句话对不对……我觉得是更像 iOS 了 其实 Material Design 之前就经常被说不好看,被评价时也经常用「严谨」、「技术」、「科学」之类的词。 我记得之前发过一篇 Material Design 和 iOS 的对比文章,评论区就有人说更喜欢前者(iOS): 经验总结!Material Design和iOS 产品设计的差异化思考王M争:Material Design(以下简称MD)是谷歌设计的一套视觉语言设计规范,主要应用于安卓类应用。 阅读文章 >
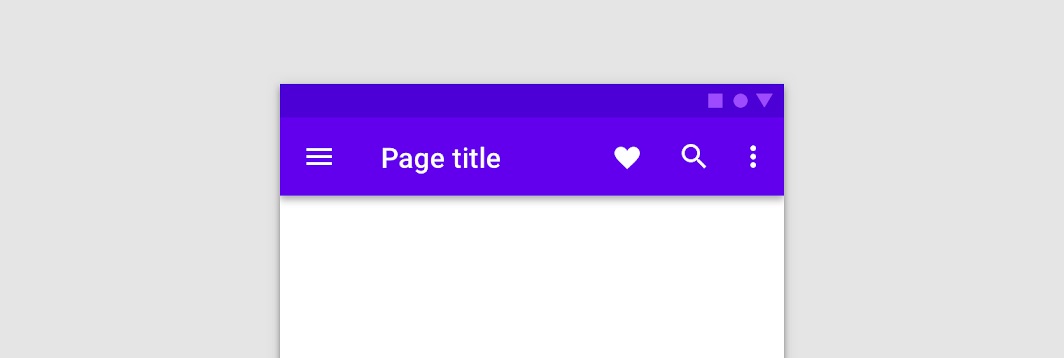
上图来源:iOS 规范与 Material Design 哪里不同?官网总结了这几点 可能是 Material Design 的设计团队终于想通,也要认真搞一搞视觉了?因为新版的 Material Design 颜值真的有明显提升啊! 颜色变柔和了只要是去过 Material Design 老版官网的人,肯定对那个紫色的标题栏记忆犹新:
虽说这个颜色理论上是可以自定义的,但这个亮紫色真的拉低了整个设计系统的颜值! 而且我如果想要在官网图示里,找几个有代表性的案例,都很难调出顺眼的:
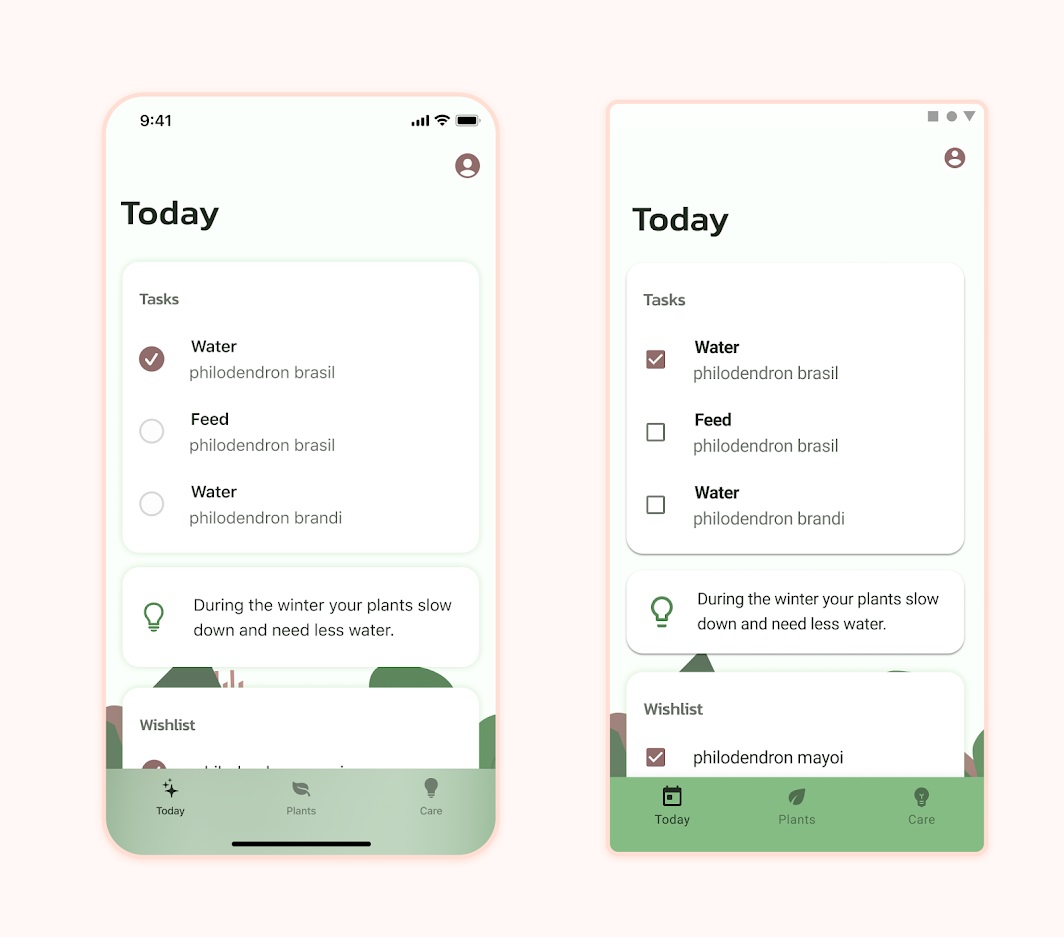
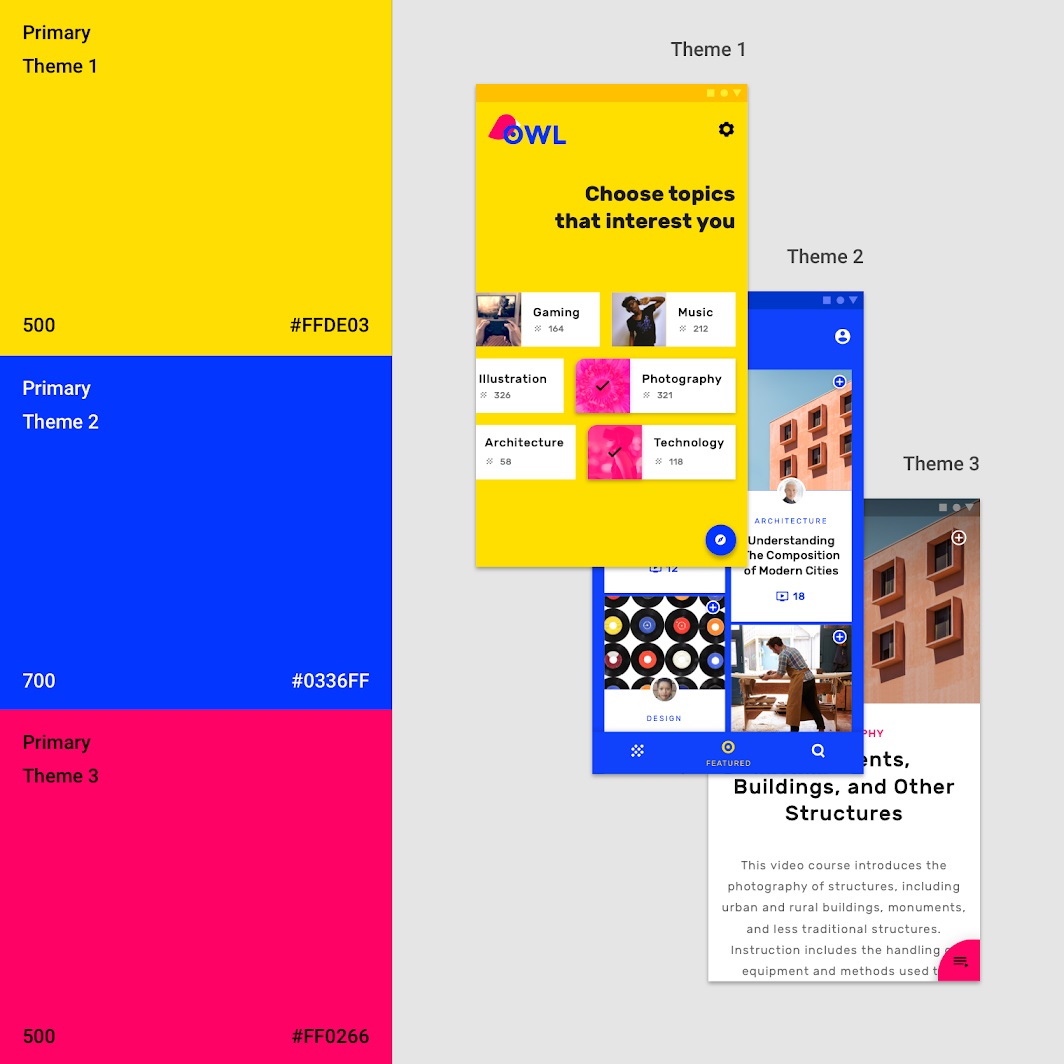
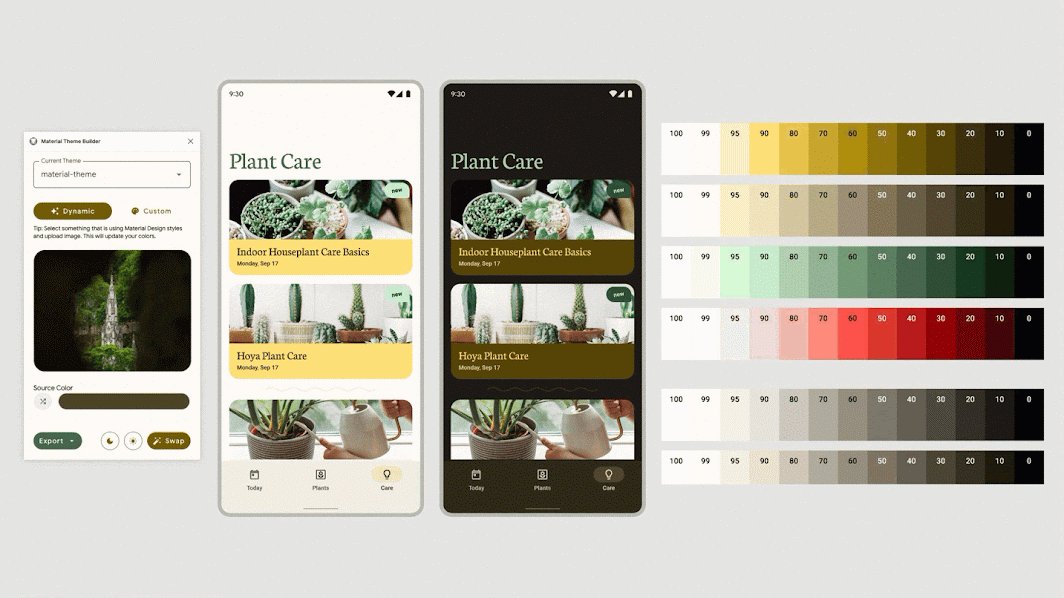
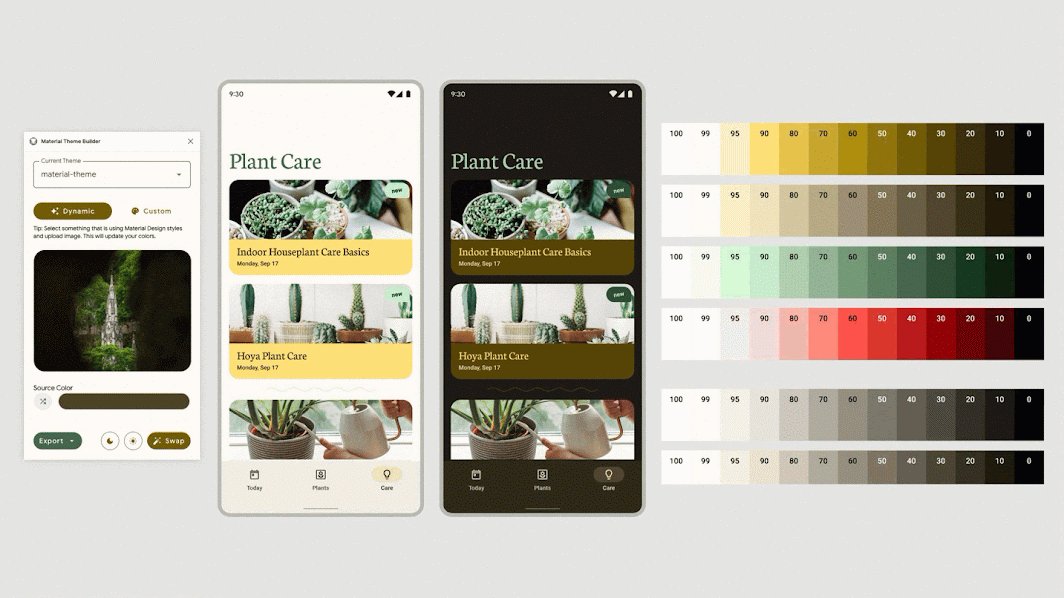
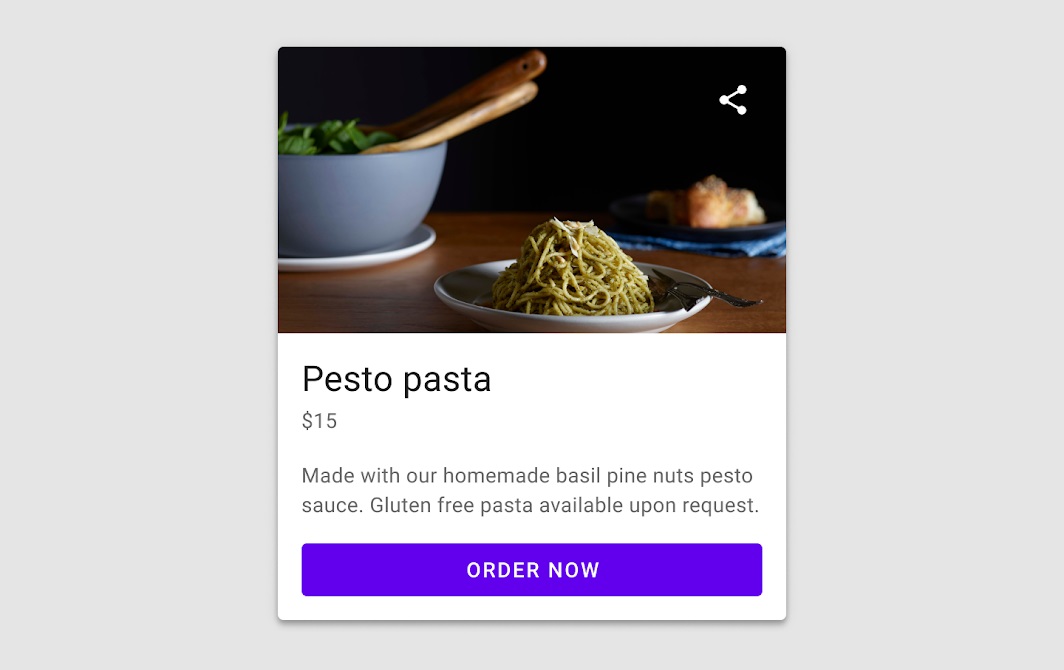
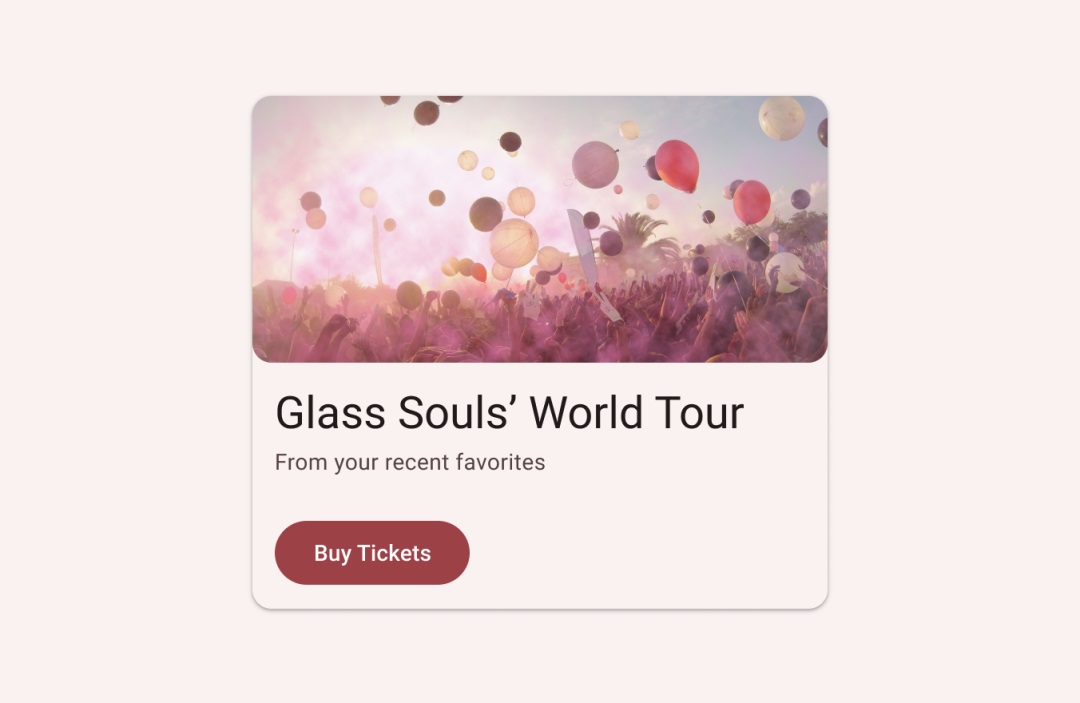
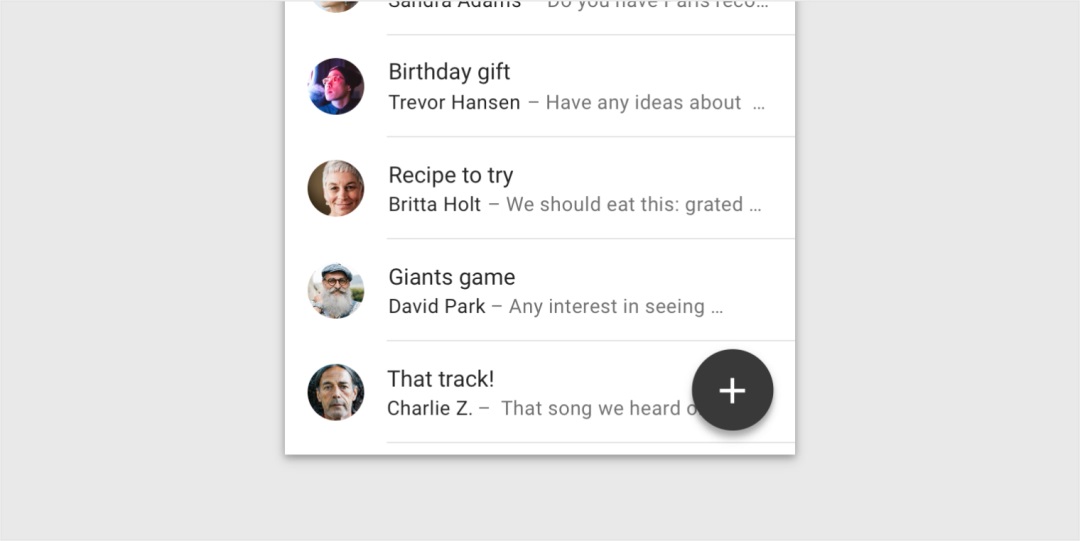
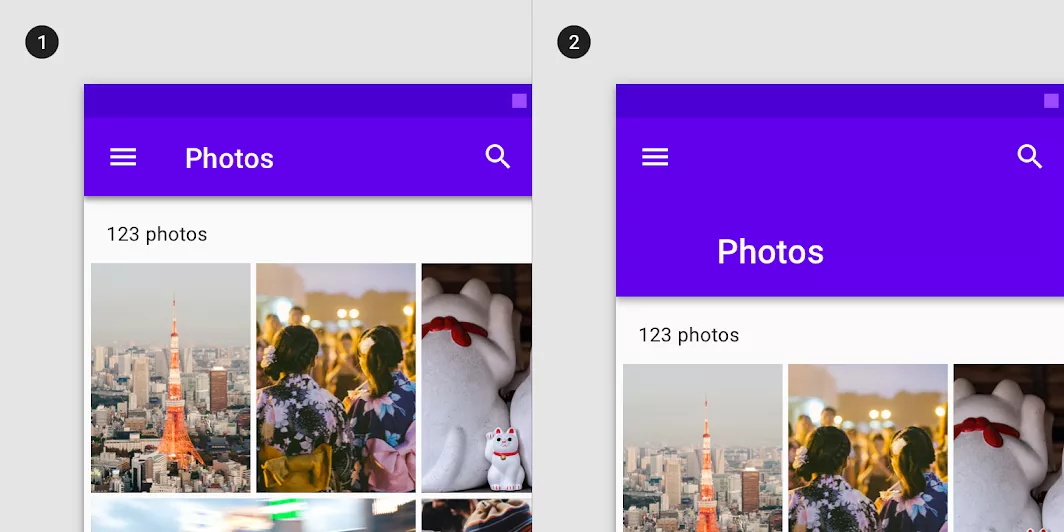
但是现在,官方给的图示变成了这样:
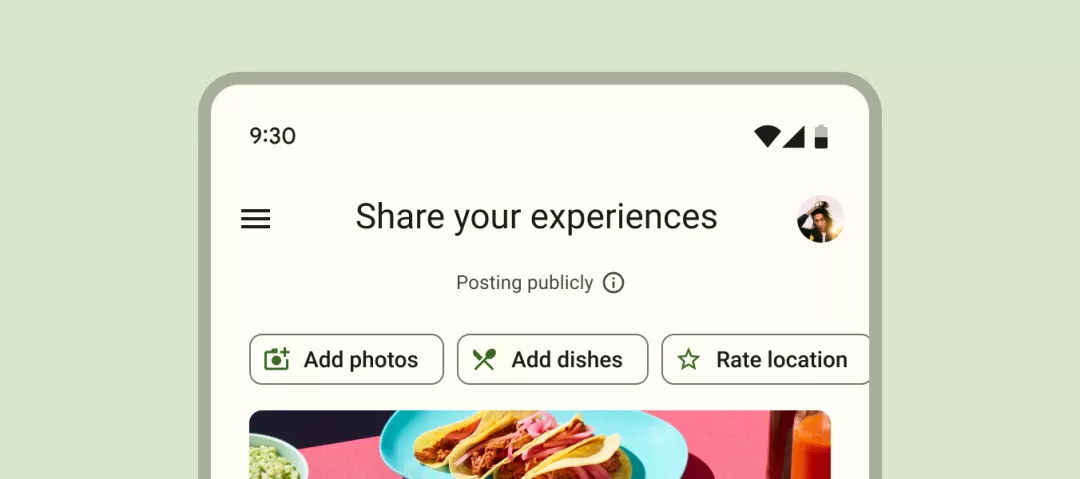
尤其是那种鲜艳的标题栏去掉了,原来的纯灰色里也增加了一点色调:
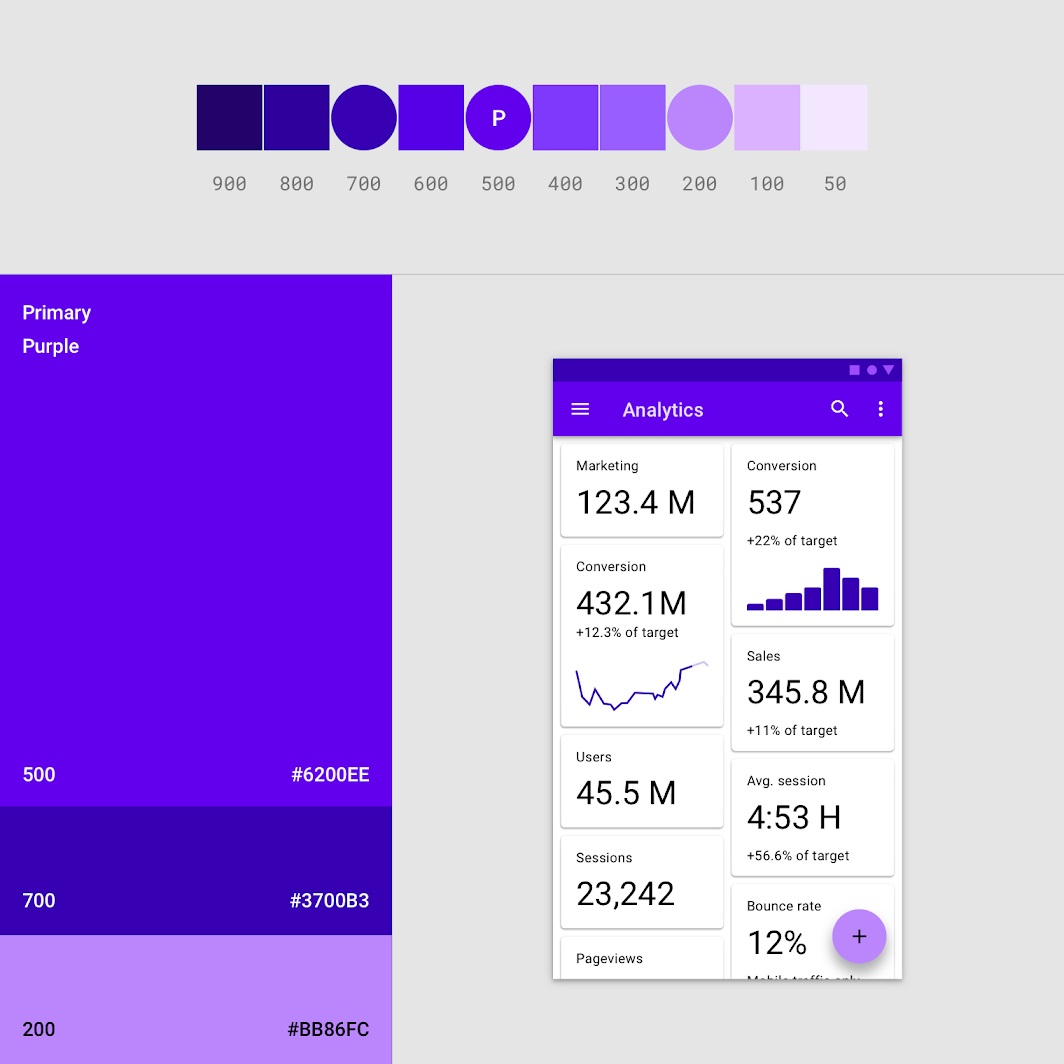
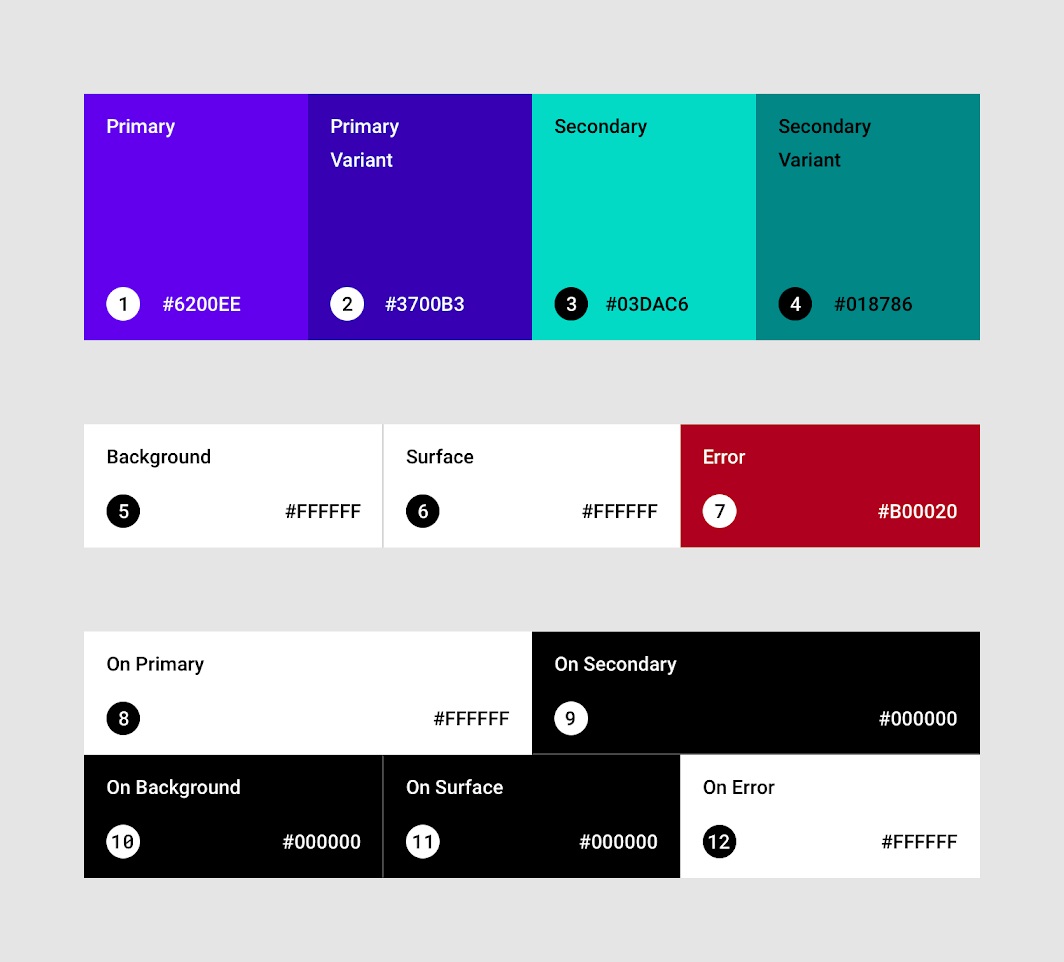
以前颜色设置只需要几种,而且很多都是黑白:
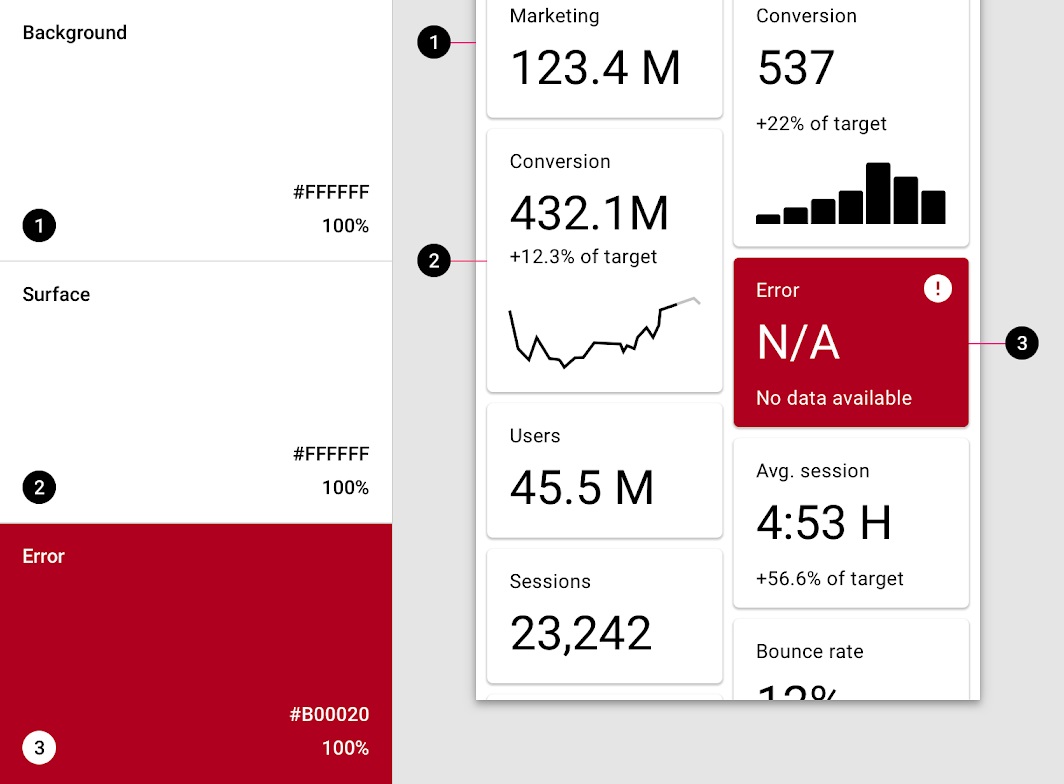
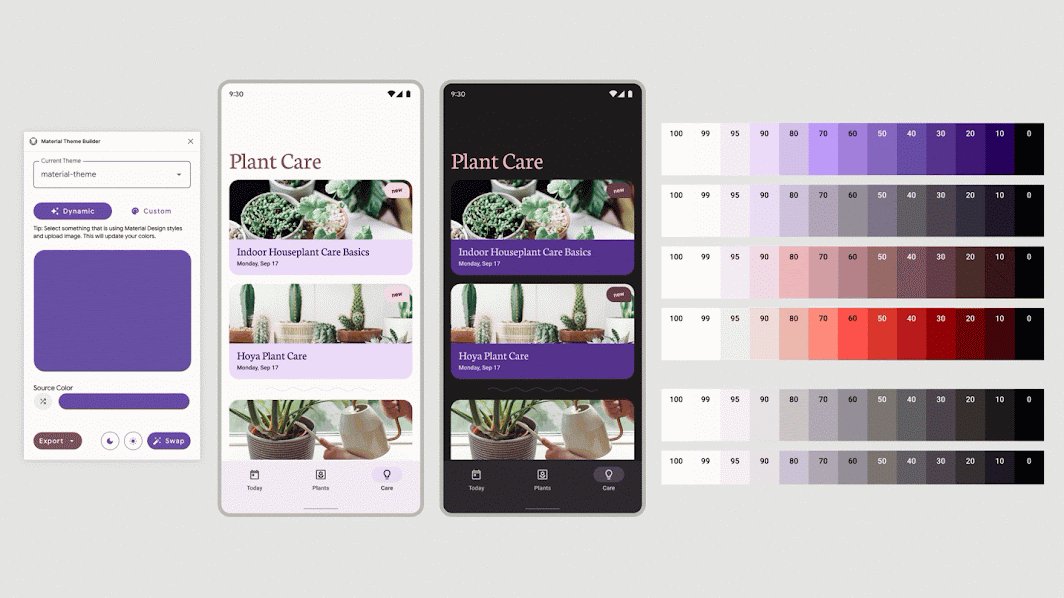
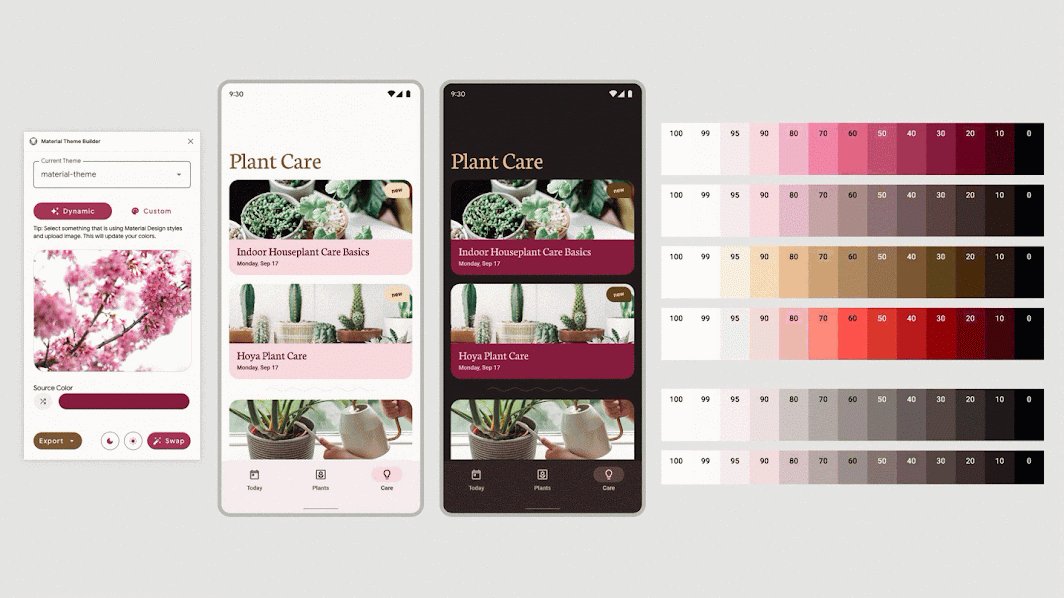
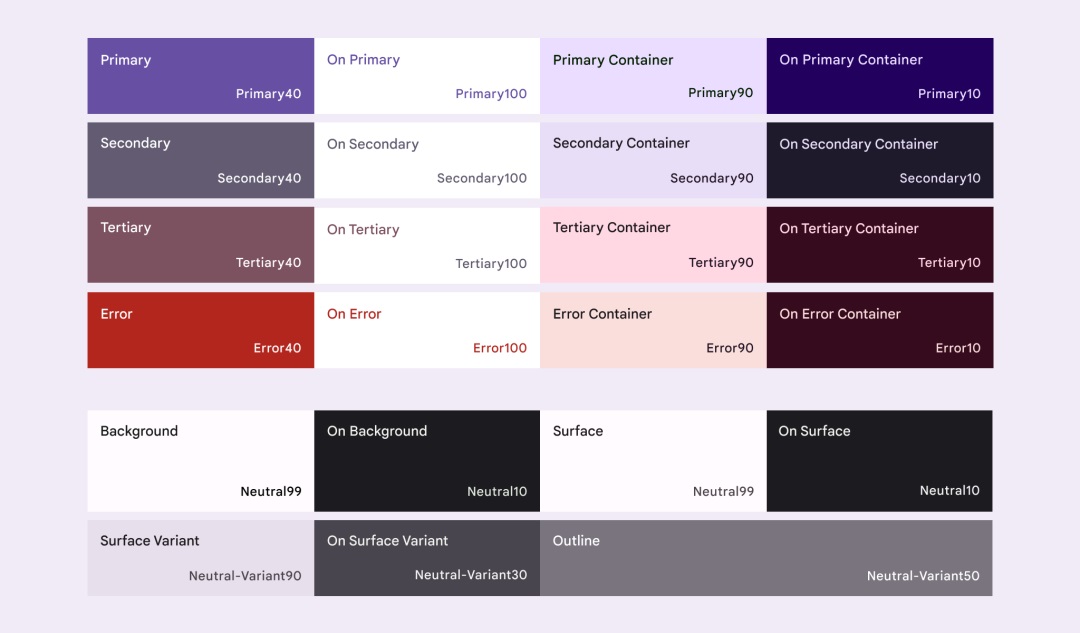
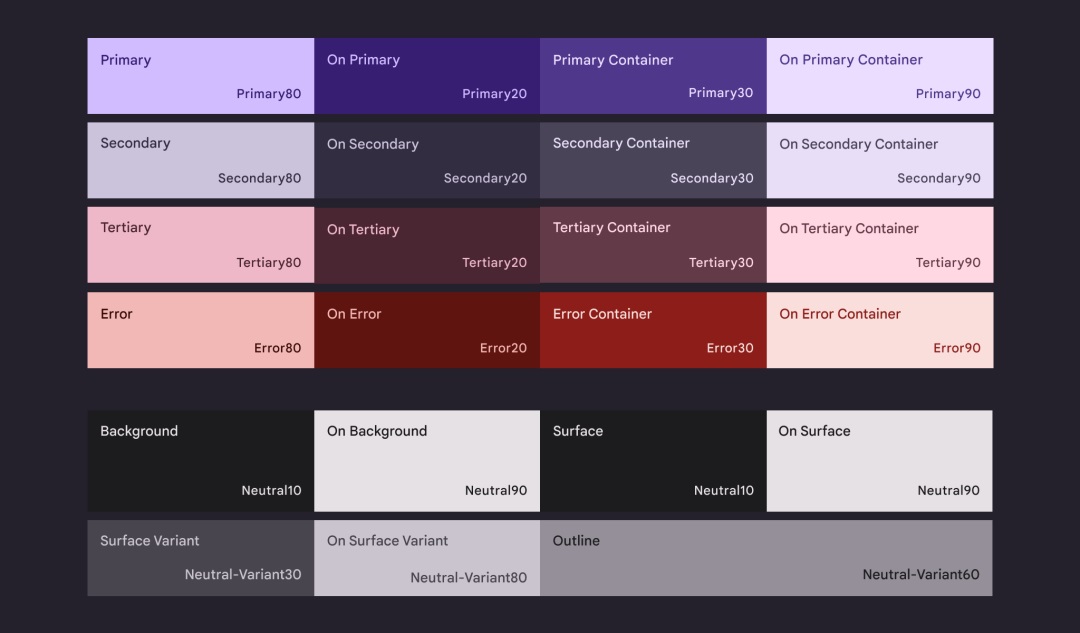
现在搞得更有层次了,但也复杂多了,而且还可以多搞一套深色主题:
圆角变大了之前 Material Design 给人的感觉是比较锋利的,卡片大多没有圆角,按钮大多是小圆角:
而现在,圆角都变大了,甚至图片都加上圆角了:
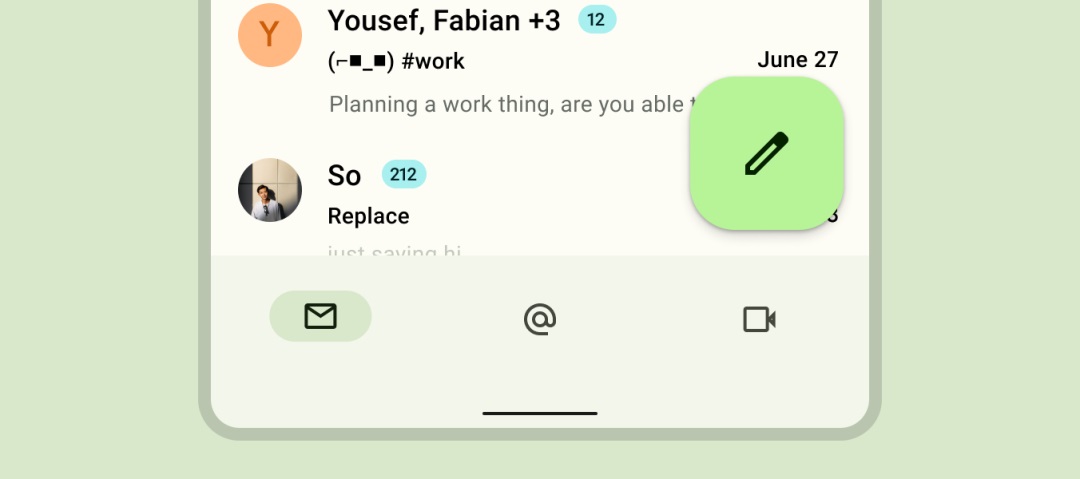
不过,也不是所有圆角都简单地加大尺码了。 Material Design 原本标志性的悬浮按钮,反而从圆形变成了圆角矩形:
老版
新版 而标签,反而把圆角缩小了:
老版
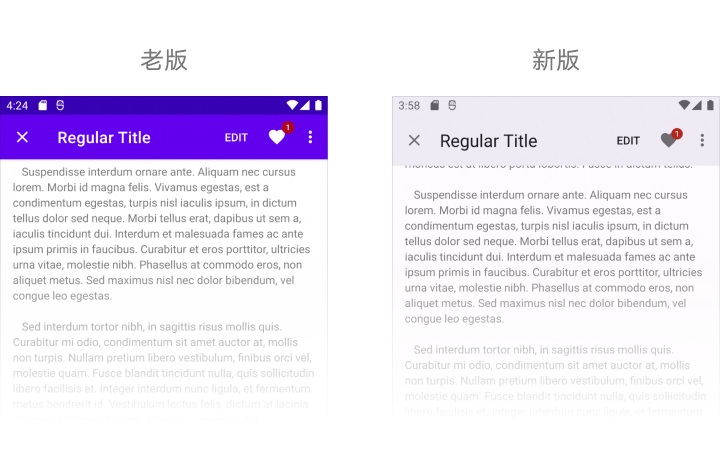
新版 字体常规化了以前 Material Design 的大标题很醒目:
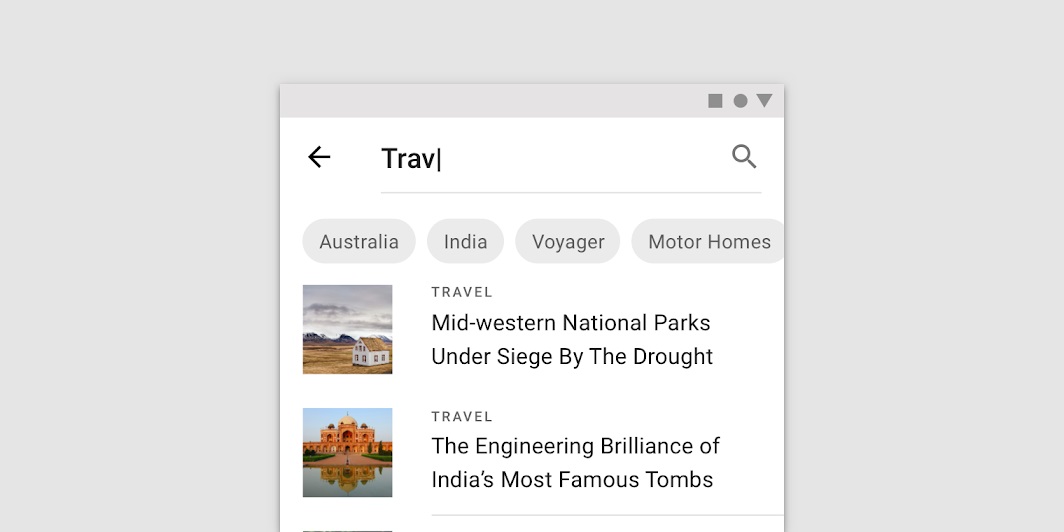
老版 现在字体变细,最大尺寸也变小了。而且单独一行时,会占用左上角图标的那一列位置,更节约空间。
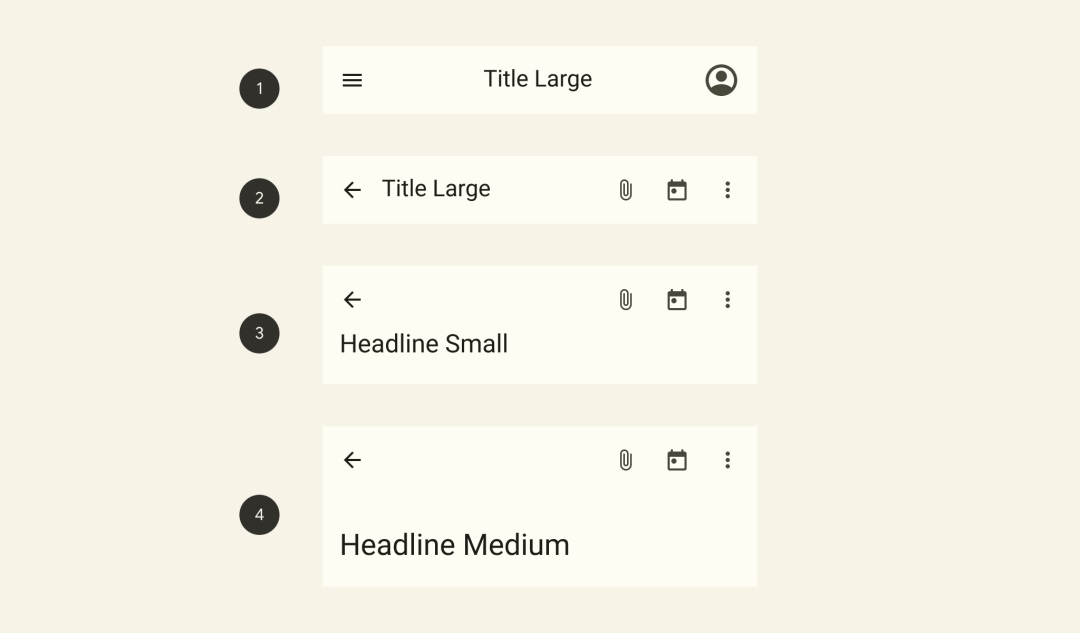
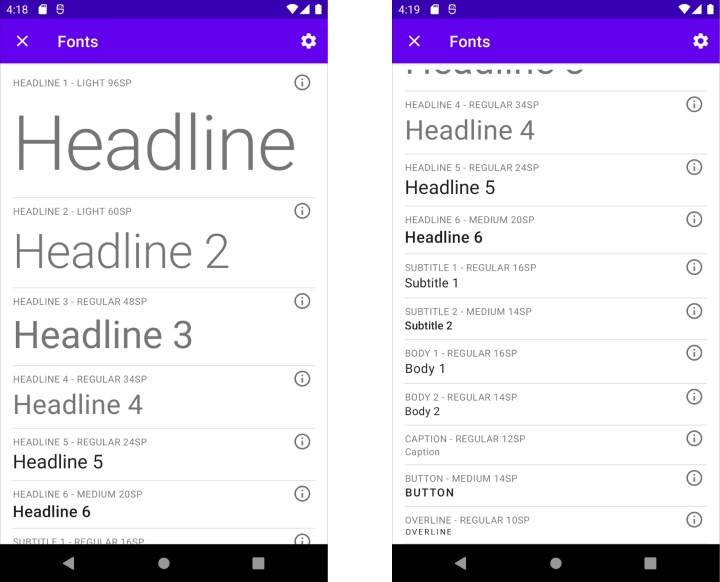
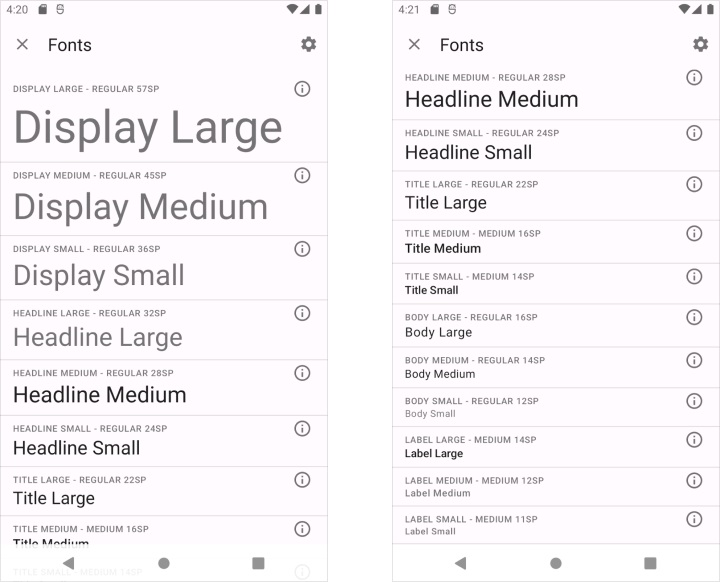
新版 这样把所有文字样式拿出来对比一下,还挺明显的:
老版
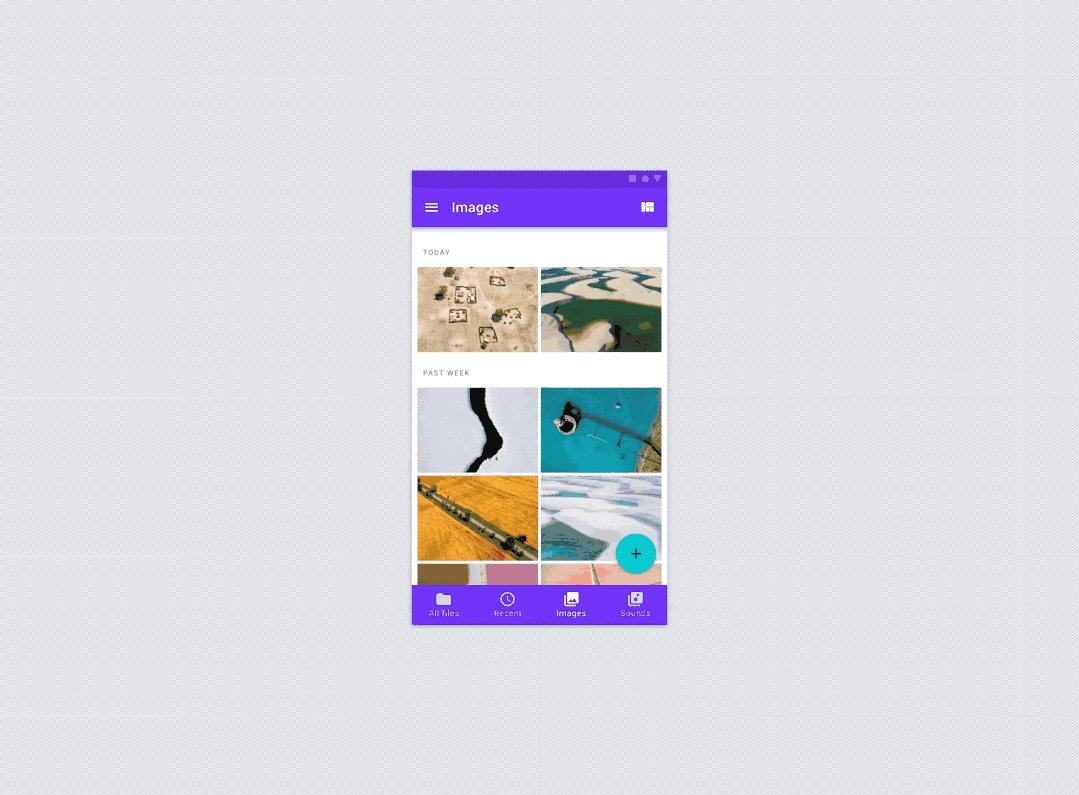
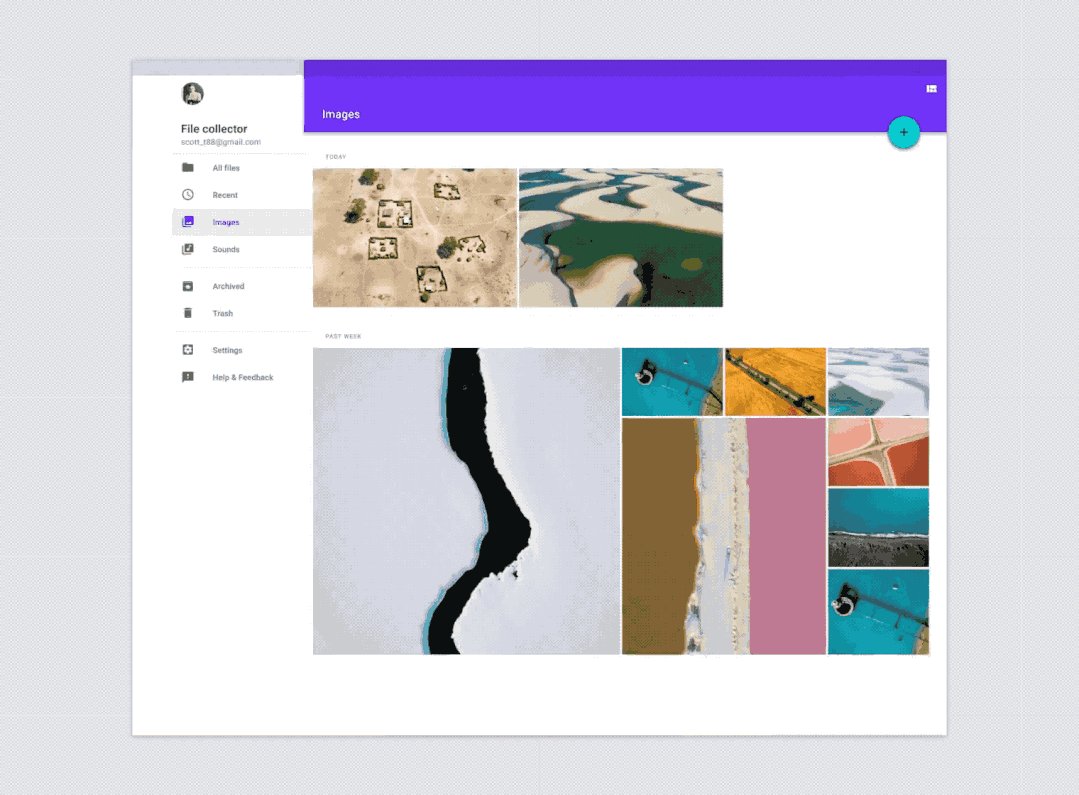
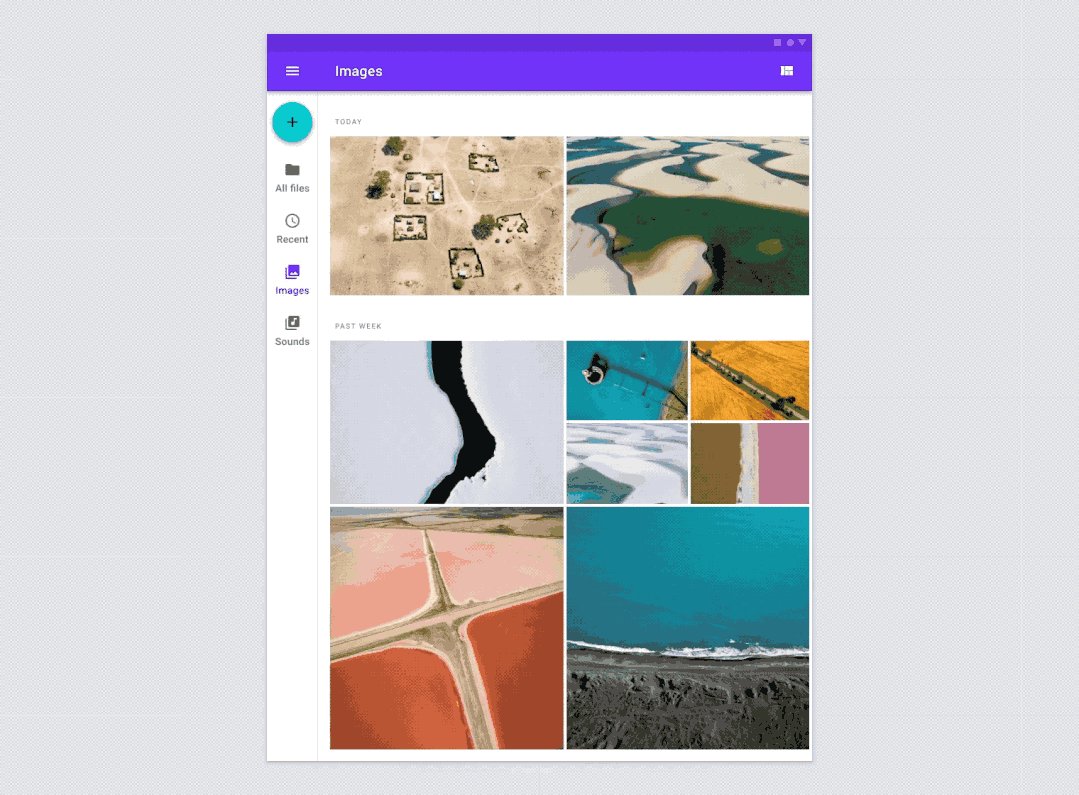
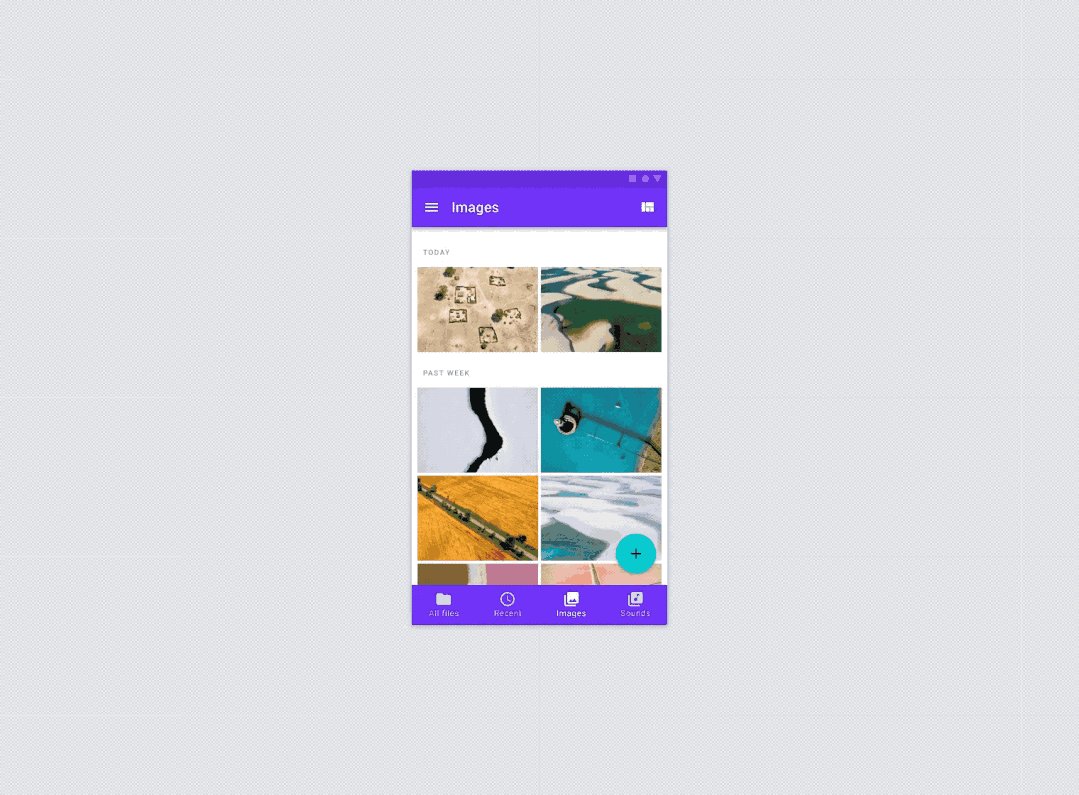
新版 适配更强大了Material Design 一开始就是用一套规范来同时适配 PC 端、平板端和手机端,这就挺不容易的:
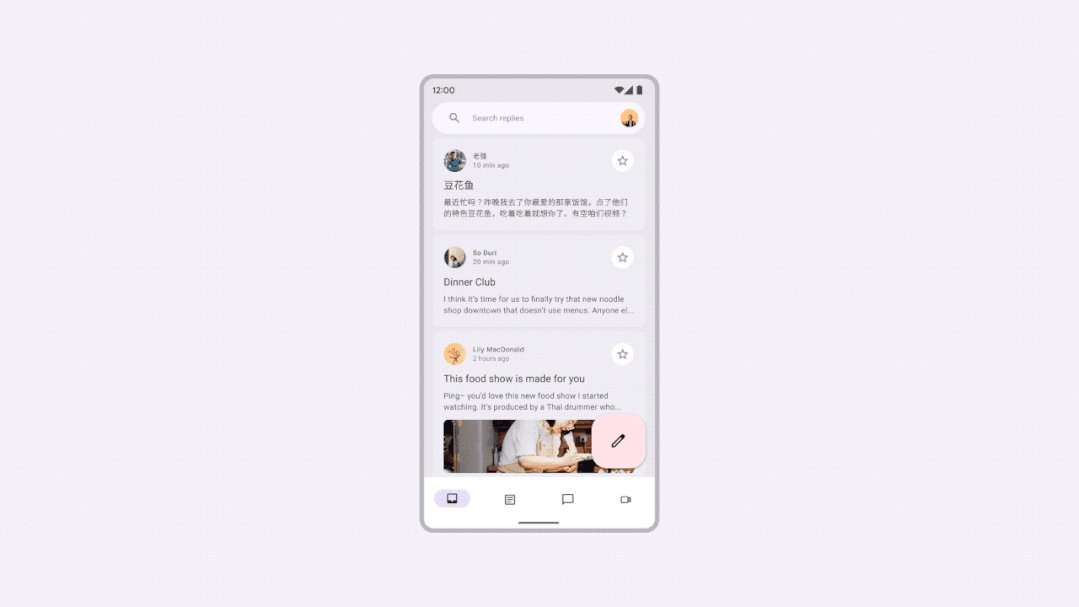
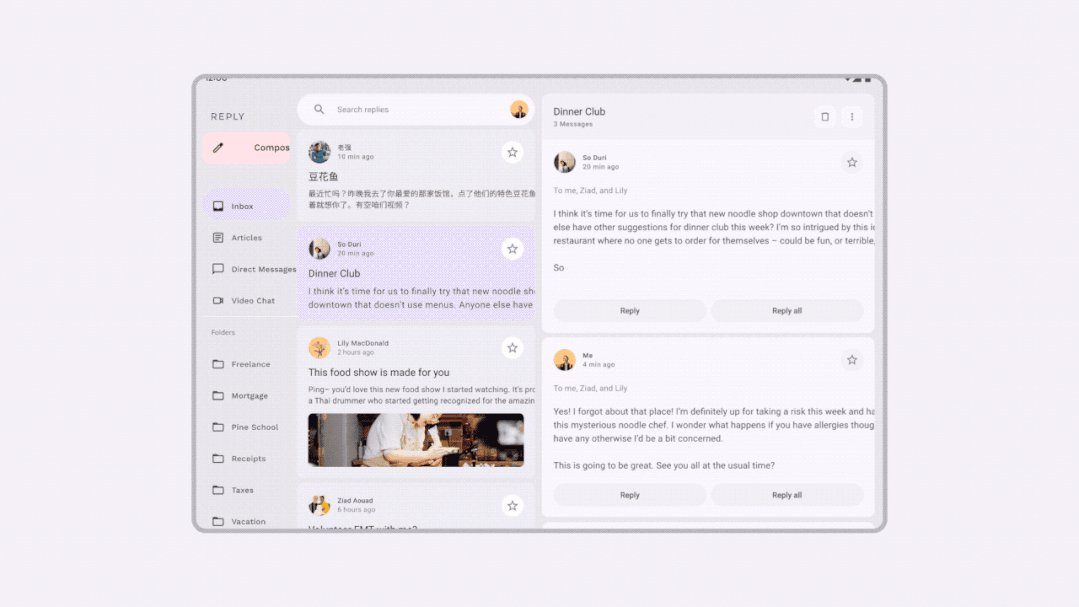
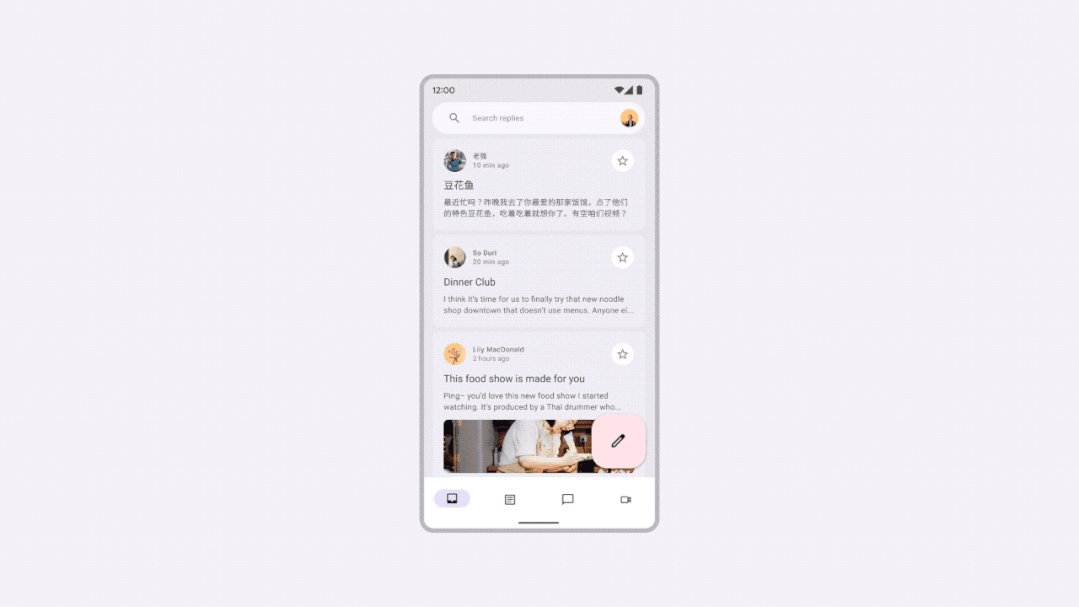
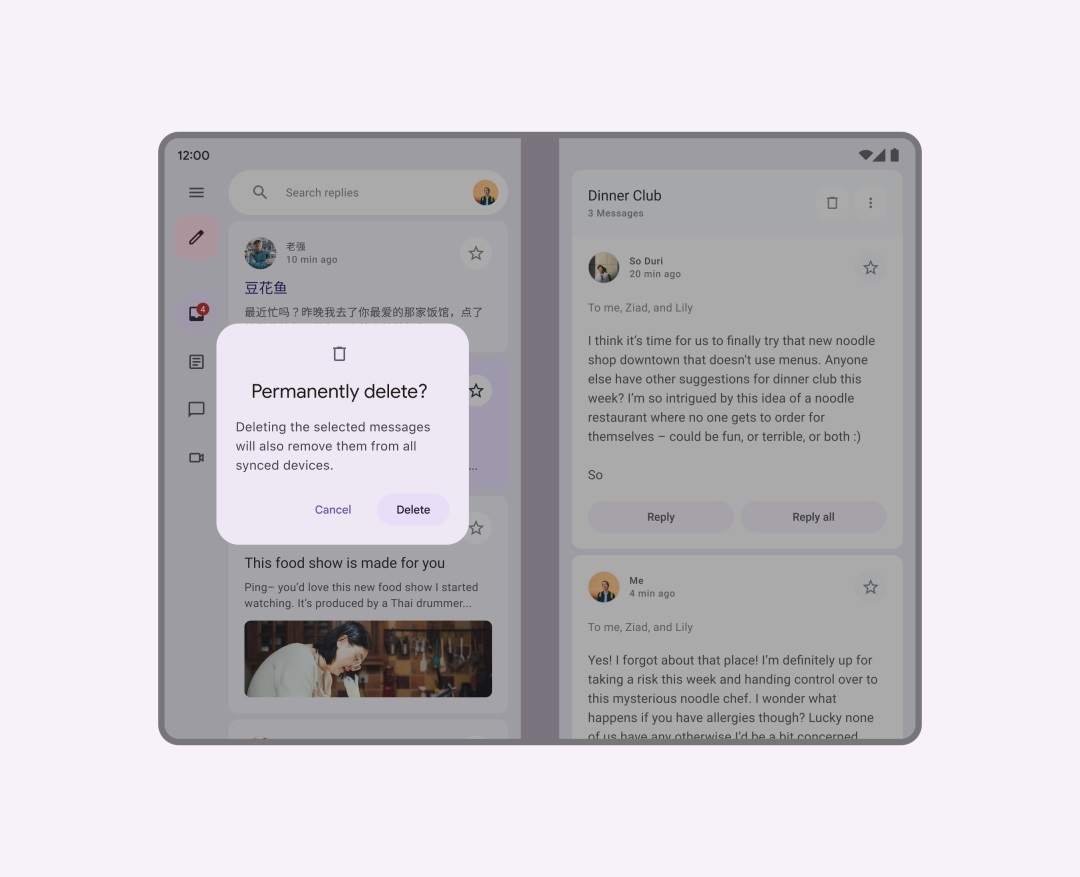
新版的 Material You,适配能力更上一层楼:
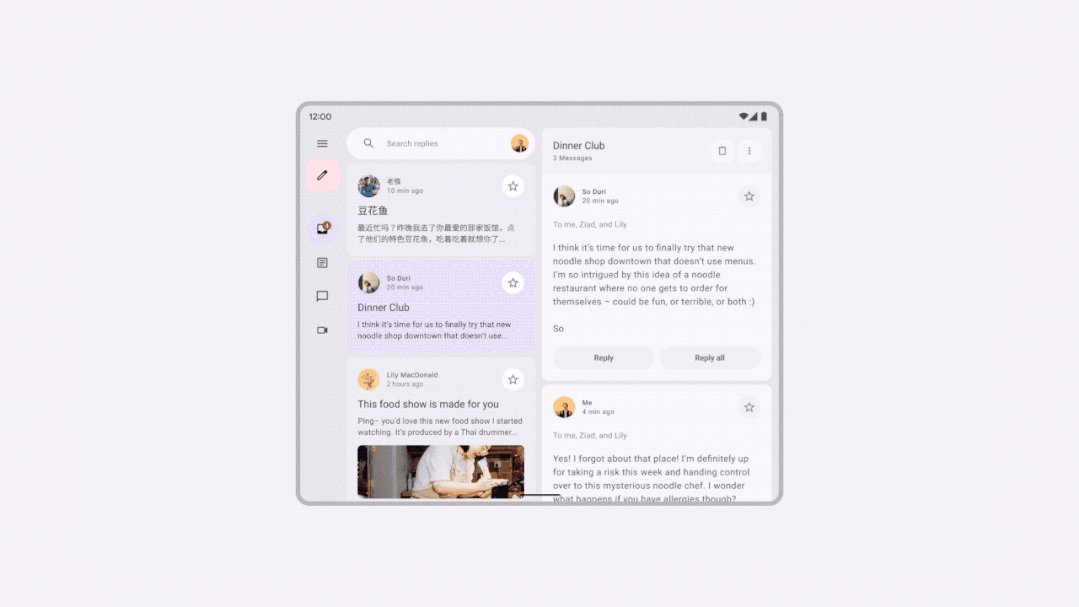
更厉害的是,他们居然也为折叠屏做了适配,可谓是紧跟时代潮流了:
最近刷到好几款折叠屏手机的新闻,产品设计对折叠屏适配真的越来越重要了。 资料奉上这是老版和新版的官网,有条件的可以去看看:
如果你不熟悉Material Design,请一口吃下这篇干货!为您准备了最新的 Material Design设计规范,请伴随笔记一口吃掉。 阅读文章 >欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论