4000 字硬核干货!UX设计师必备的开发知识全在这了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 UX 设计师与开发、测试同事交流有障碍?沟通费时?不用怕,读完这篇文章你将掌握开发、测试常用术语及基础知识,沟通效率+10086。 背景概述:设计师在日常工作中,避免不了与开发、测试同事沟通交流。他们说的话,你真的听明白了吗?如何更快、更好的无障碍交流?这就需要我们设计师,多多了解开发、测试同事们常用的术语,以及一些与设计相关的代码知识。
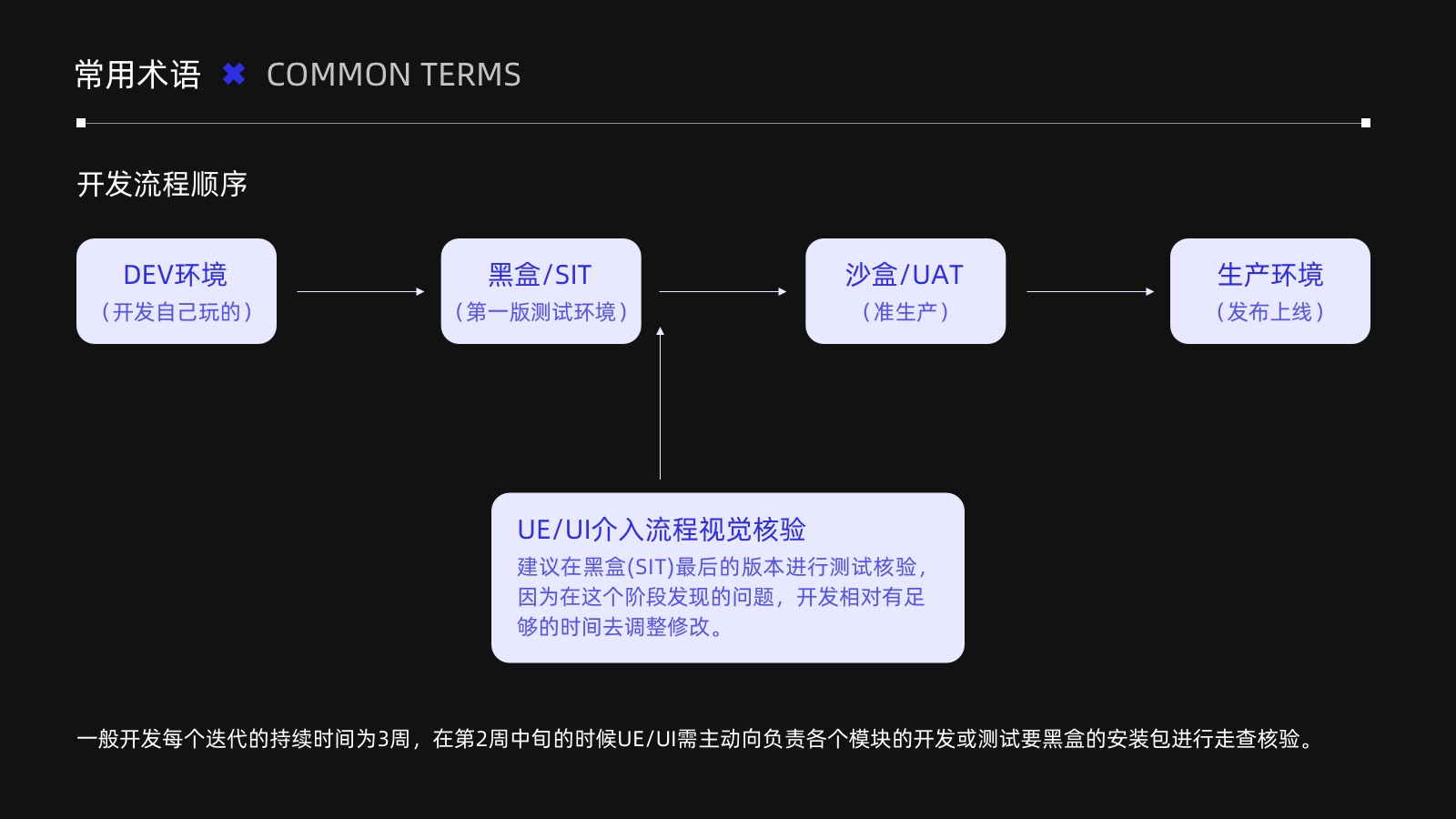
常用术语1. 开发测试常说的 DEV 环境、黑盒、沙盒、SIT、UAT 是什么?开发的流程是怎样的?UE/UI 在何时介入验收测试比较好? 设计师日常工作中,除了设计输出,设计验收也很重要。你们是否遇到过以下情况: 不知道什么时候开始设计验收,等到上线了才发现设计还原不到位; 测试通知设计验收,给出验收文档后,却因为已经到了上线节点,延后处理(这是因为验收的节点不对,测试通知晚了); 提前主动要求验收,开发测试给过来各种各样的安装包,DEV 环境、黑盒、沙盒等等,每次的叫法让人晕头转向,账号都搞不清了。 如果你有以上问题,就跟着我来一起了解一下,开发测试的常用环境术语吧~ DEV 环境:develop,即代码开发的环境 黑盒/SIT:黑盒测试/系统集成测试(System Integration Testing),黑盒=SIT,开发人员、测试人员测试流程是否走通。 它是通过测试来检测每个功能是否都能正常使用。在测试中,把程序看作一个不能打开的黑盒子,在完全不考虑程序内部结构和内部特性的情况下,在程序接口进行测试,它只检查程序功能是否按照需求规格说明书的规定正常使用,程序是否能适当地接收输入数据而产生正确的输出信息。黑盒测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面和软件功能进行测试。 沙盒/UAT:沙盒测试/用户验收测试((User Acceptance Testing),沙盒=UAT,由专门的测试人员验证,验收完成才能上生产环境。 计算机专业术语,在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境。通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。 通常是由最终软件的用户(通常这些用户不了解软件的具体逻辑,而对业务逻辑却相当熟悉)进行的测试,因此是面向最终用户的测试,结束之后通常就可以发布生产环境了。
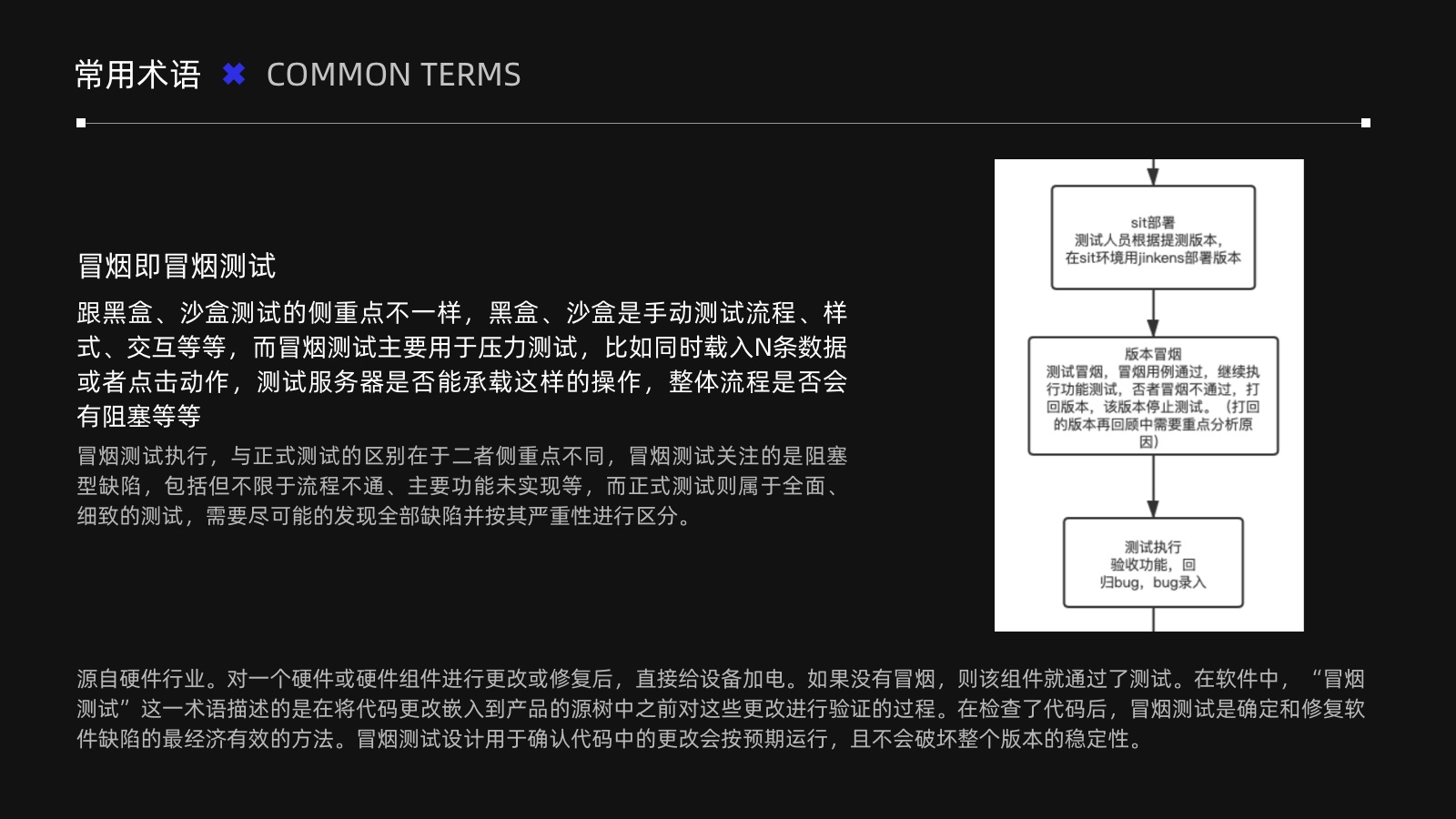
每个公司所使用的环境或开发流程顺序可能不一样,可以先通过对于上图的基础了解,去跟自己公司的开发测试同学询问学习,深入了解自己公司的开发测试流程,制定属于你自己的设计验收规范~ 2. “冒烟”是什么意思? 冒烟即冒烟测试,跟黑盒、沙盒测试的侧重点不一样,黑盒、沙盒是手动测试流程、样式、交互等等,而冒烟测试主要用于压力测试,比如同时载入 N 条数据或者点击动作,测试服务器是否能承载这样的操作,整体流程是否会有阻塞等等。 冒烟测试执行,与正式测试的区别在于二者侧重点不同,冒烟测试关注的是阻塞型缺陷,包括但不限于流程不通、主要功能未实现等,而正式测试则属于全面、细致的测试,需要尽可能的发现全部缺陷并按其严重性进行区分。
这个术语,跟设计师关系很小,此处只是简单讲解,大家了解即可。 3. “栈”是什么?在设计中有怎样的体现? 栈,存储货物或供旅客住宿的地方,可引申为仓库、中转站,引入到计算机领域里,就是指数据暂时存储的地方,所以才有进栈、出栈的说法。 栈在程序的运行中有着举足轻重的作用。最重要的是栈保存了一个函数调用时所需要的维护信息,这常常称之为堆栈帧或者活动记录。堆栈帧一般包含如下几方面的信息:
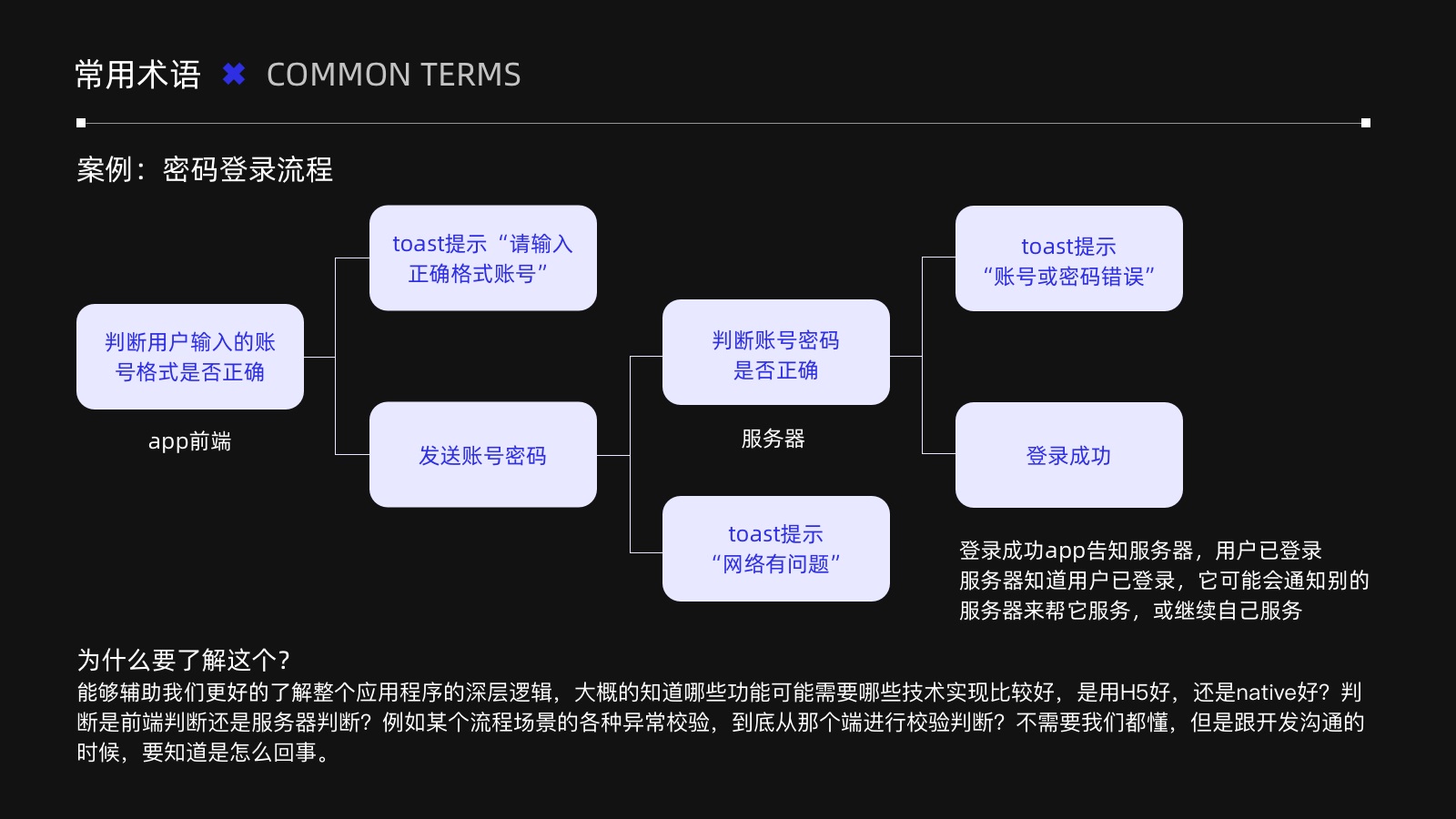
在设计中的体现,例如下图的密码登录流程:
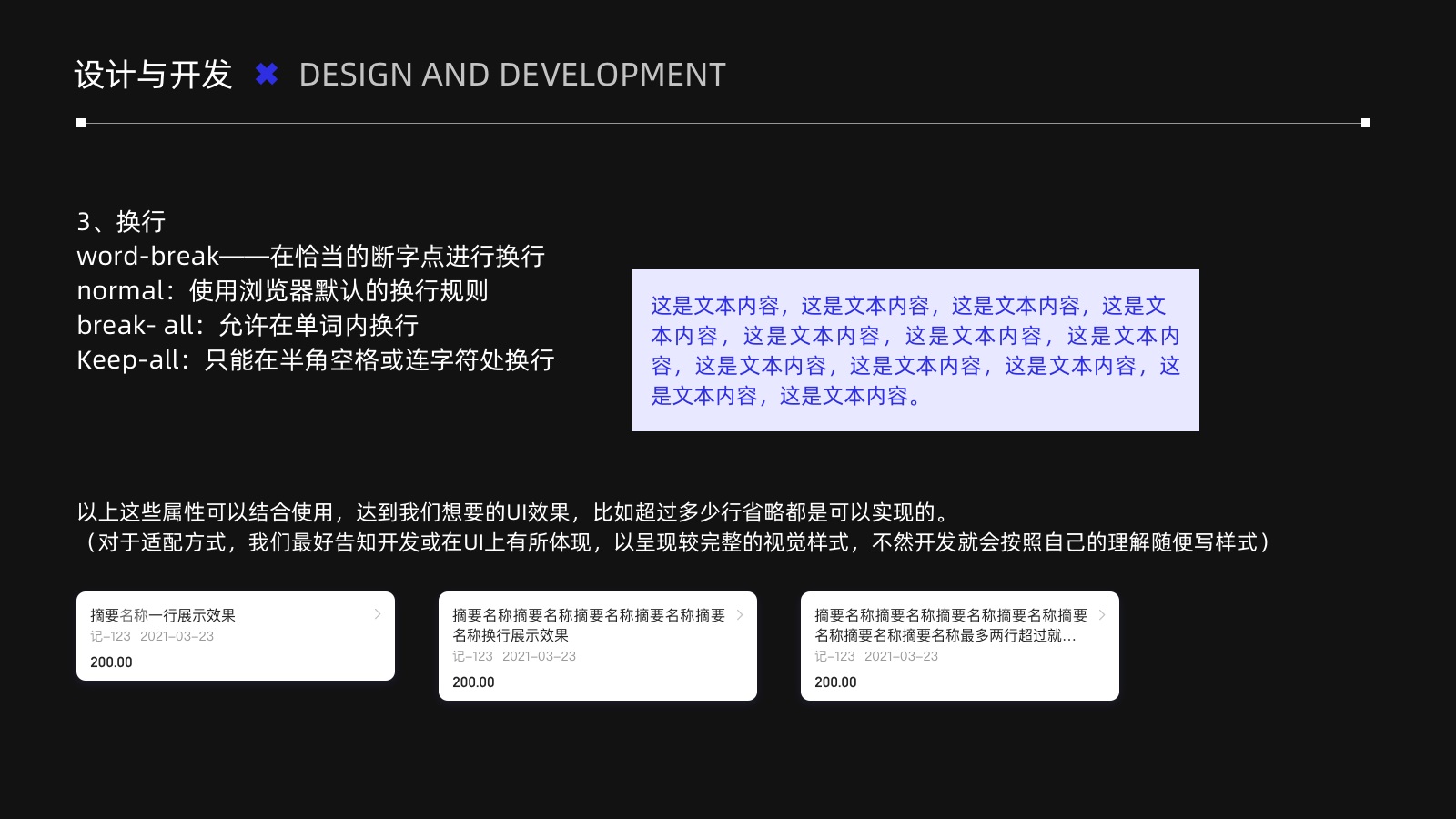
设计与开发1. 文字、段落的适配,开发是如何实现的? 对于段落文字的显示,最终落地效果,经常达不到 UI 的预期。一方面是 UI 在设计的过程中考虑不完善,一方面是开发在实现的过程中偷懒使用了默认属性。 对于文字,常见适配方式有以下几种:1、无适配;2、省略;3、换行
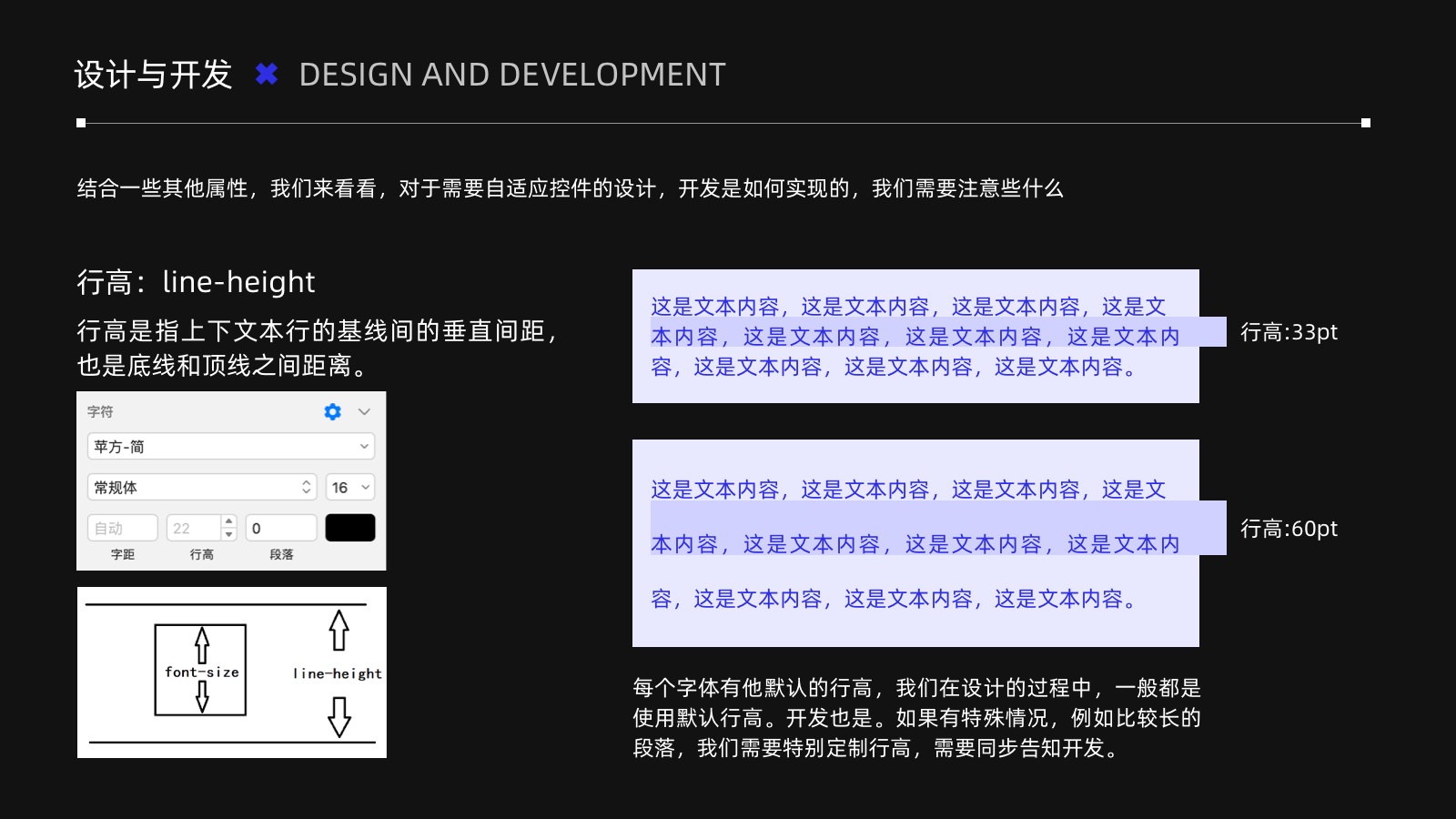
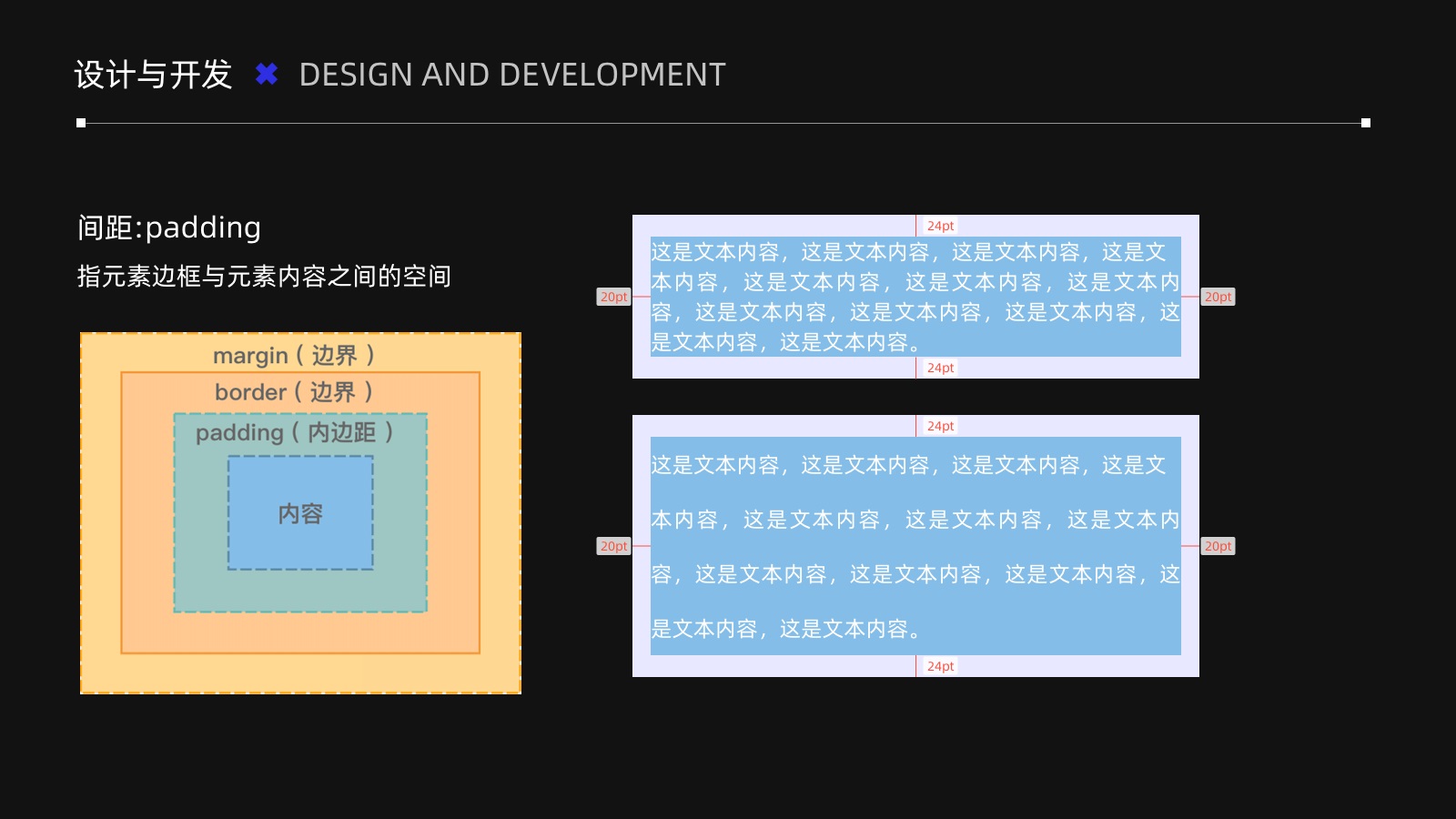
以上这些属性可以结合使用,达到我们想要的 UI 效果,比如超过多少行省略都是可以实现的。 对于适配方式,我们最好告知开发或在UI上有所体现,以呈现较完整的视觉样式,不然开发就会按照自己的理解随便写样式。 结合一些其他属性,我们来看看,对于需要自适应控件的设计,开发是如何实现的,我们需要注意些什么
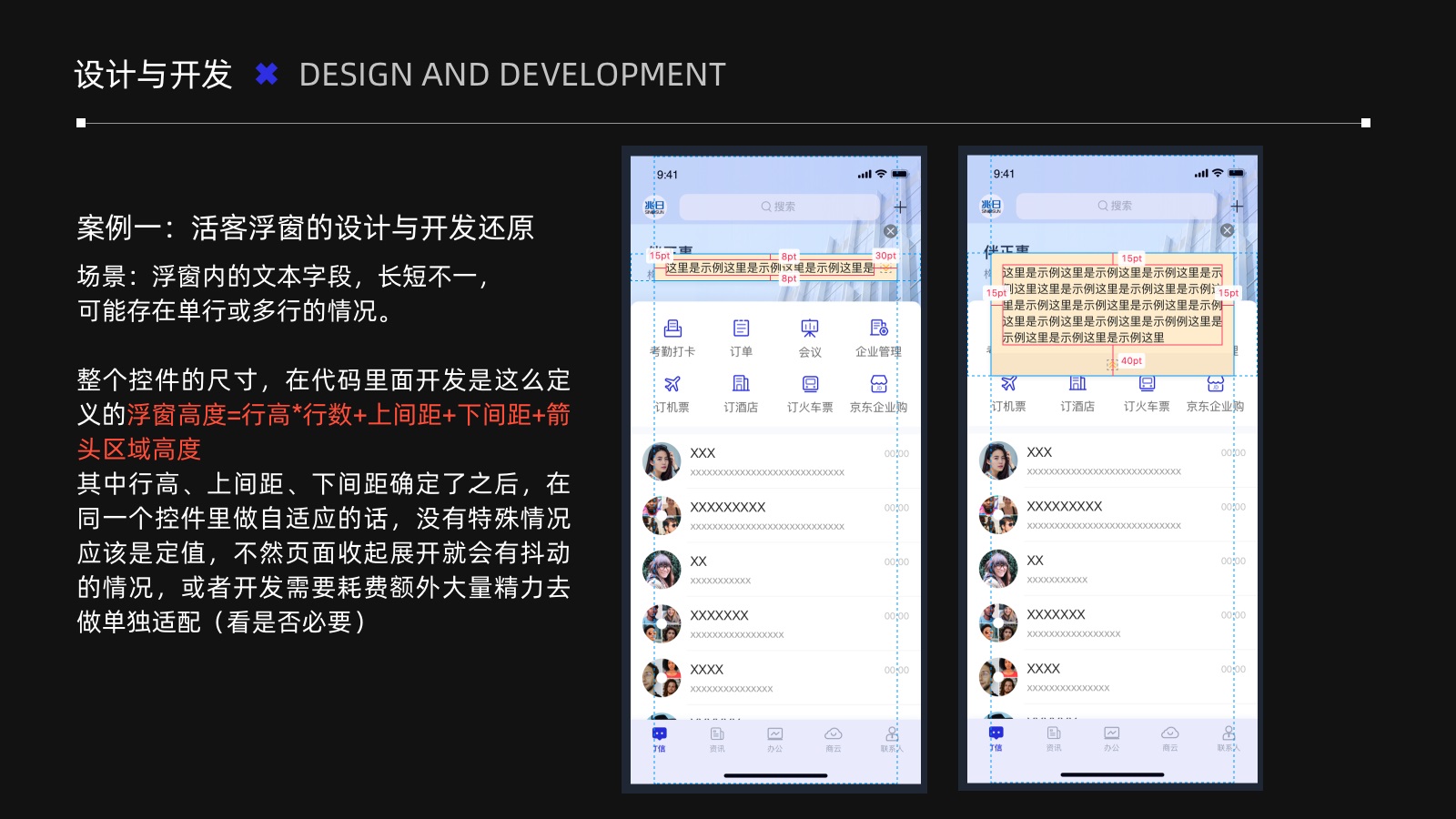
案例一:文本段落的设计还原
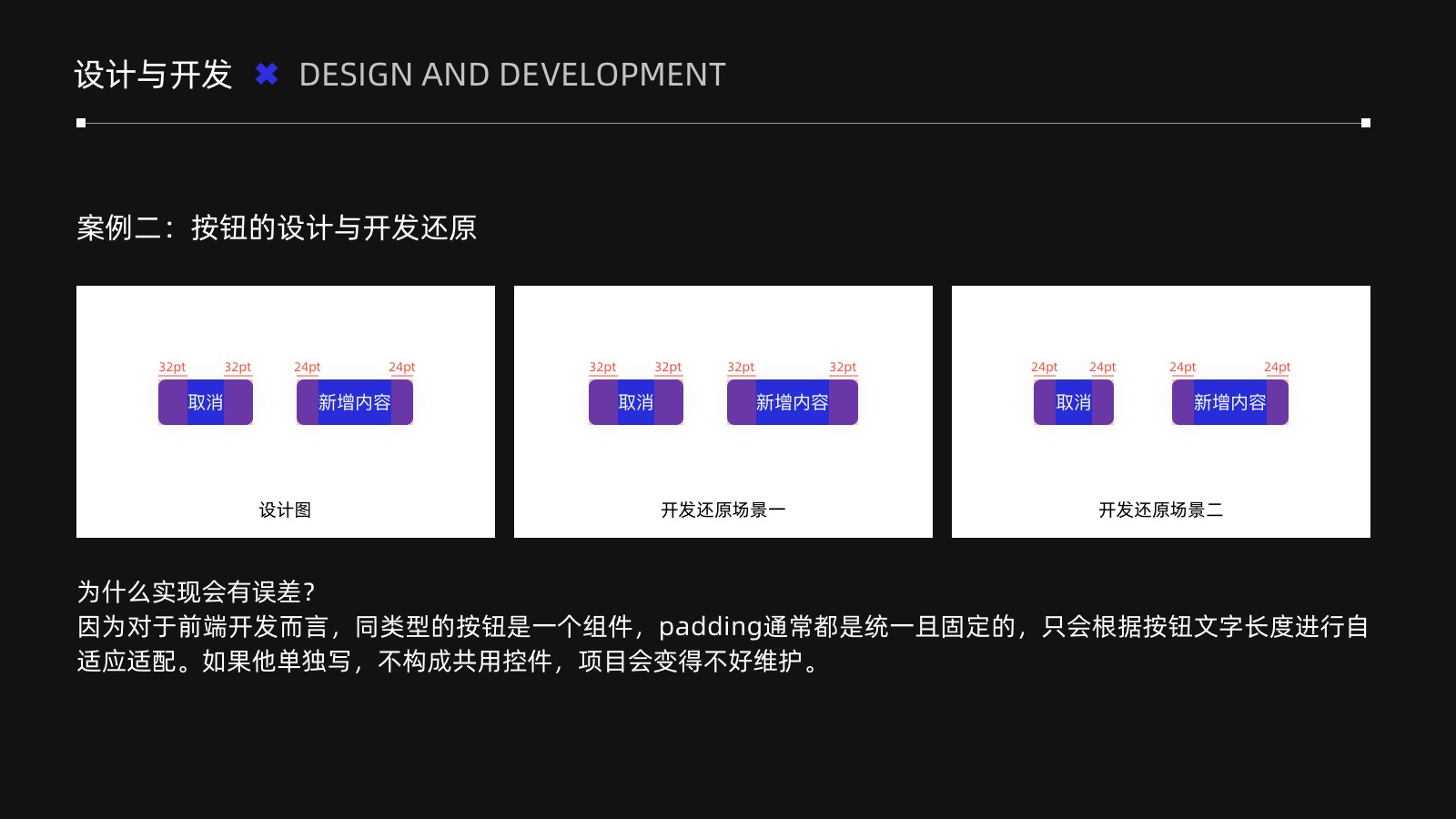
比如上图设计稿:单行的上下间距和多行的就不一样,到了开发那边实现,开发若是给了一个定值,这就造成了最终的落地稿和视觉稿有误差。若是按照设计稿上的实现,收起展开就会出现动效过渡抖动的情况。 如何解决:我们在设计的过程中多注意一下代码规律,能统一的尽量统一,非必要的避免单独定制(因为不同平台的代码特性,除了通用的,单独定制的多少会有差异) 案例二:按钮的设计还原
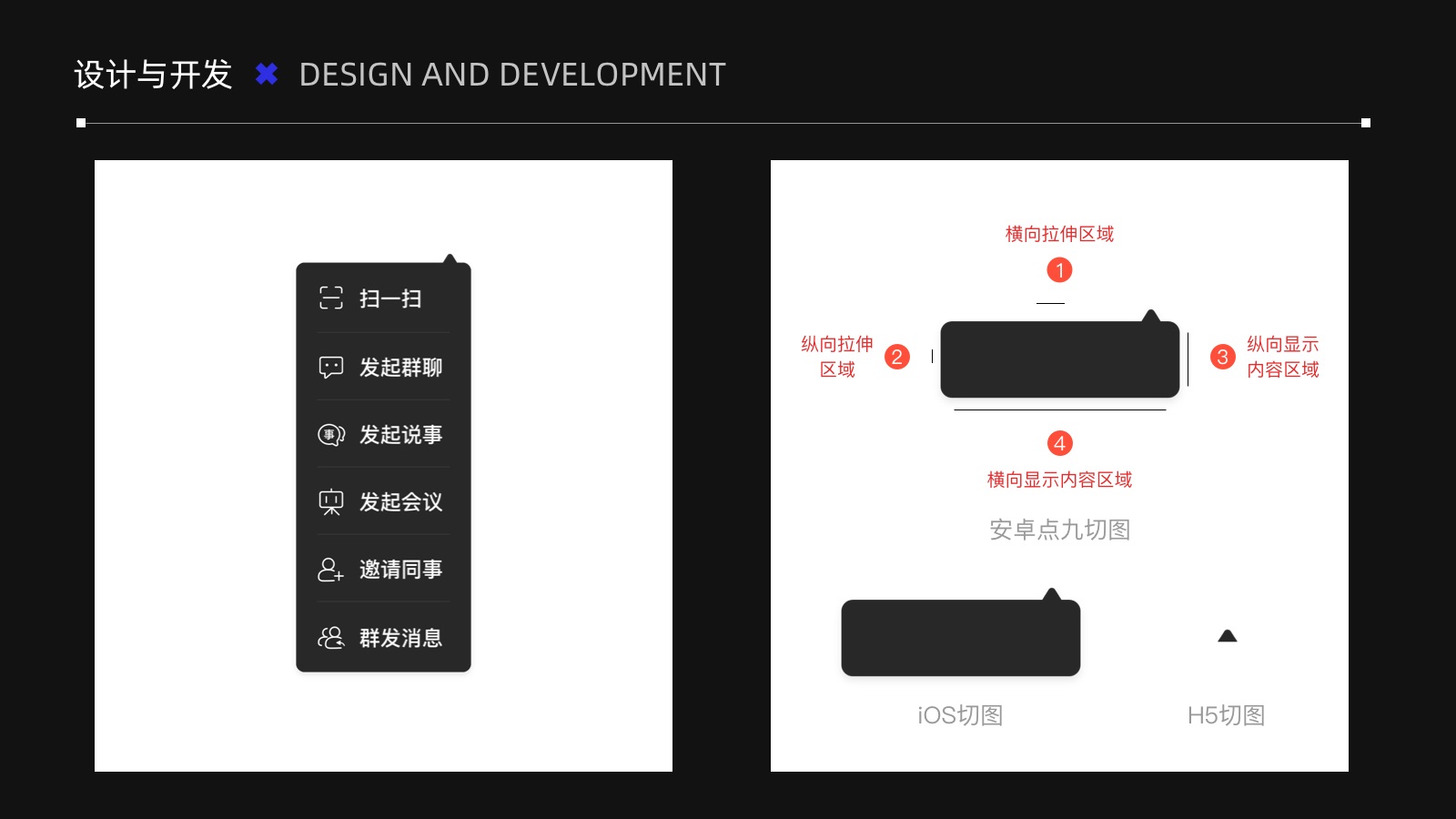
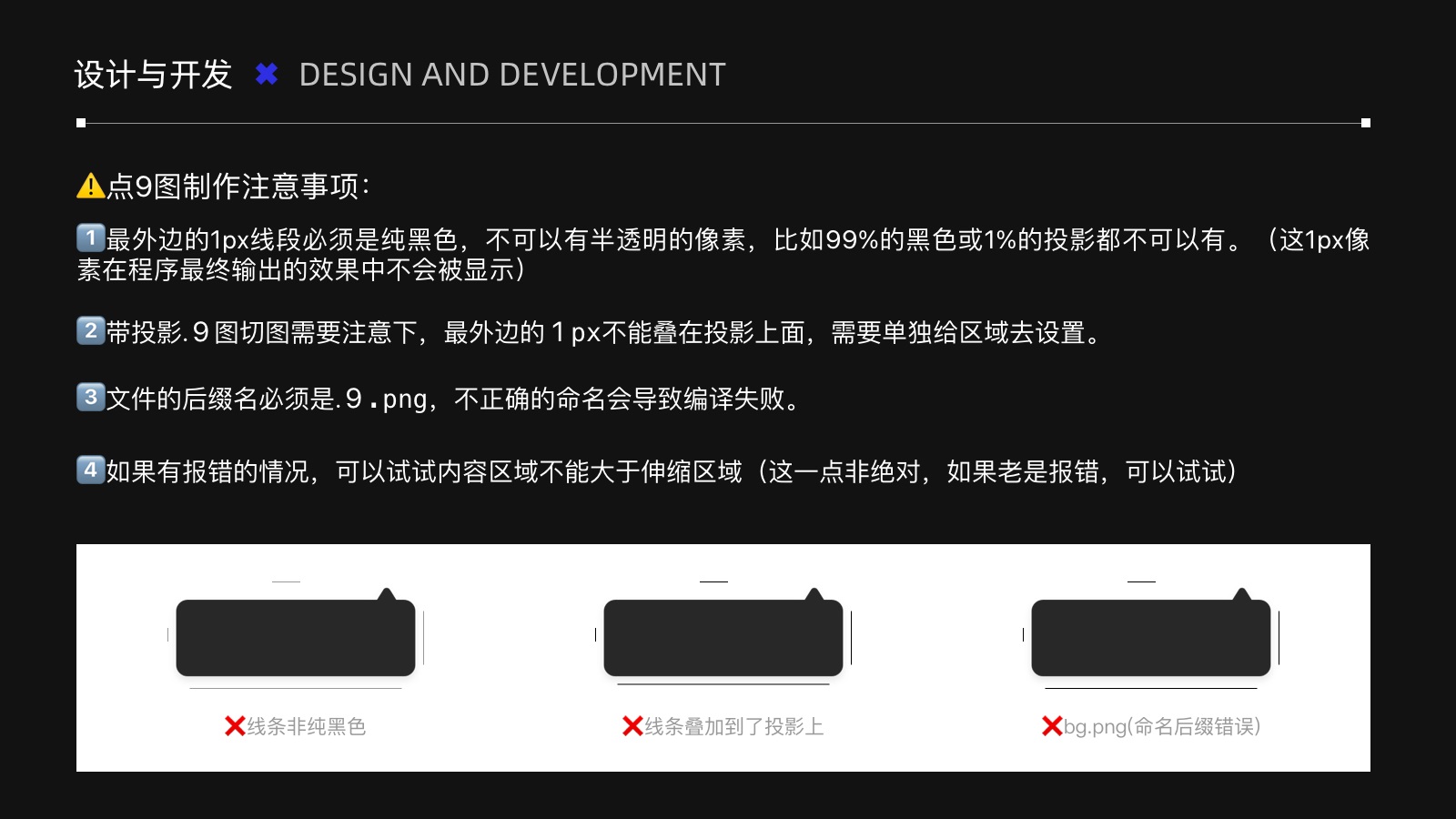
2. 不同平台,可拉伸元素是如何使用的? 哪些元素需要拉伸使用:气泡、不规则背景板、特殊投影切图等等 为什么要使用可拉伸元素: 1. 为了自适应适配:如果一个样式,里面的内容有多有少,我们不能每种场景都切一张图吧 2. 为了适配不同分辨率:可拉伸元素,不同分辨率下用一张就足够了 3. 为了减少图片的大小:比如一张带特殊投影的背景板,正常切图体积很大的时候,我们可以考虑只切一部分以减少图片体积 不同平台如何使用可拉伸元素: 1. 安卓:点 9 即.9 是 andriod 平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png;这种图片能告诉开发哪部分可以被拉伸,哪一点部分不能被拉伸需要保持原有比例; 2. iOS:自带拉伸属性只需要提供图片质量较高的切图,拉伸效果可由代码控制; 3. H5:切图+开发自己写规则图形拼接(都是规则图形:规则三角+规则矩形,开发自己写) 如果气泡的小三角是规则的三角形,就不需要提供切图 如果气泡的小三角是带圆角的三角形,是需要提供切图的,可以给一个三角形的 svg。
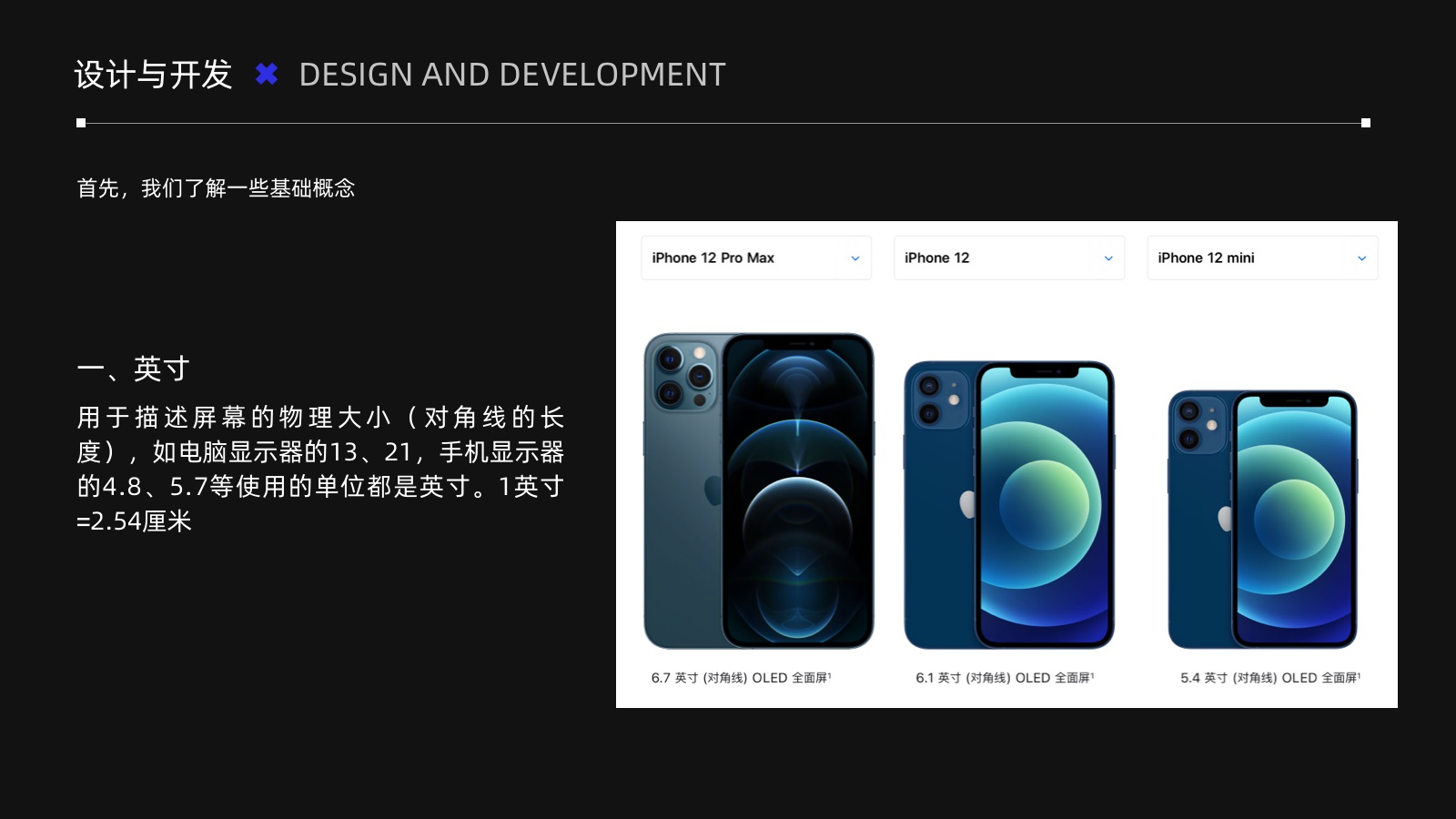
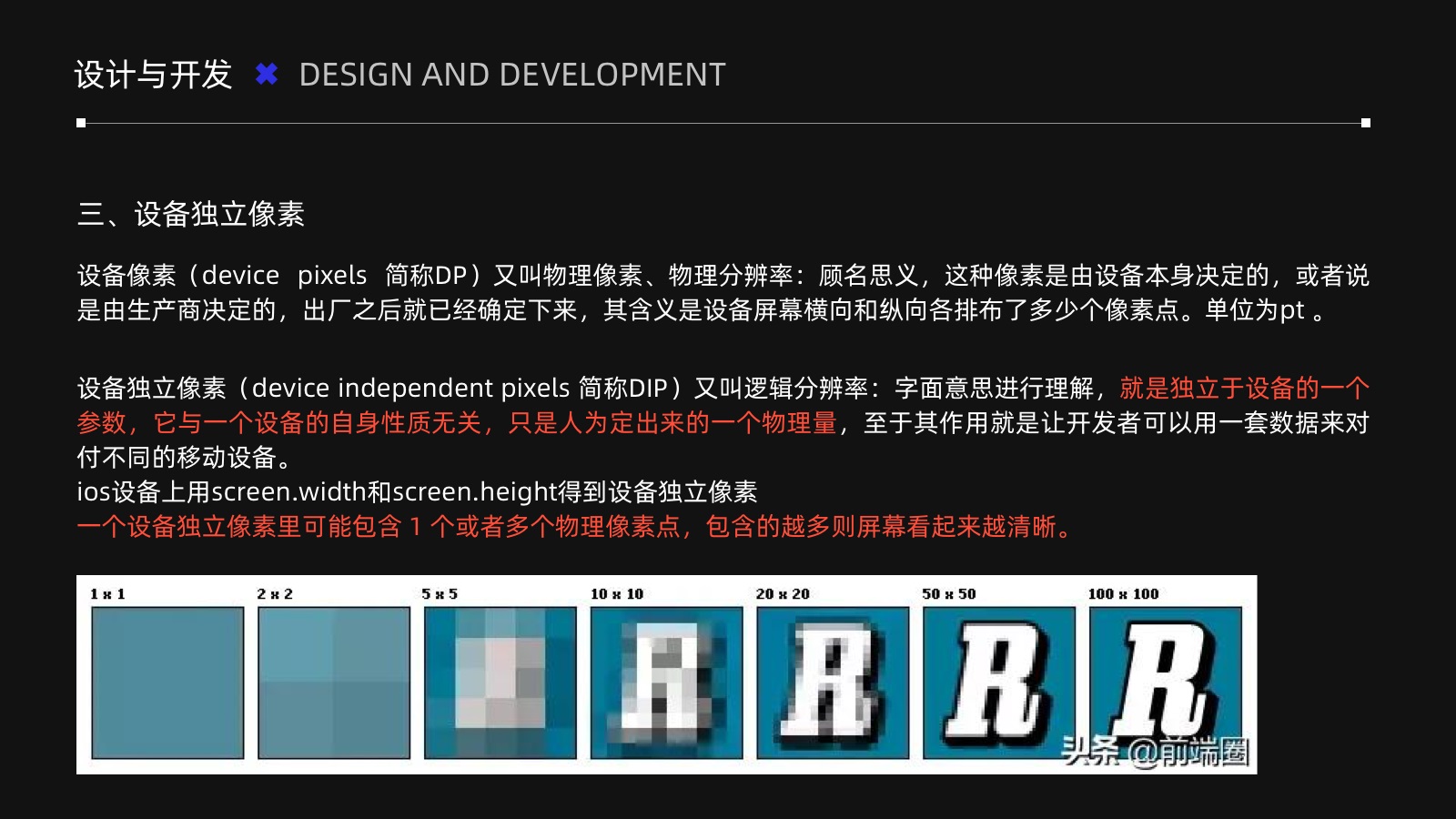
3. 各型号的手机的适配、倍率关系与实现效果 首先,我们需要先了解以下基础概念:英寸、分辨率、设备独立像素、设备像素比等等
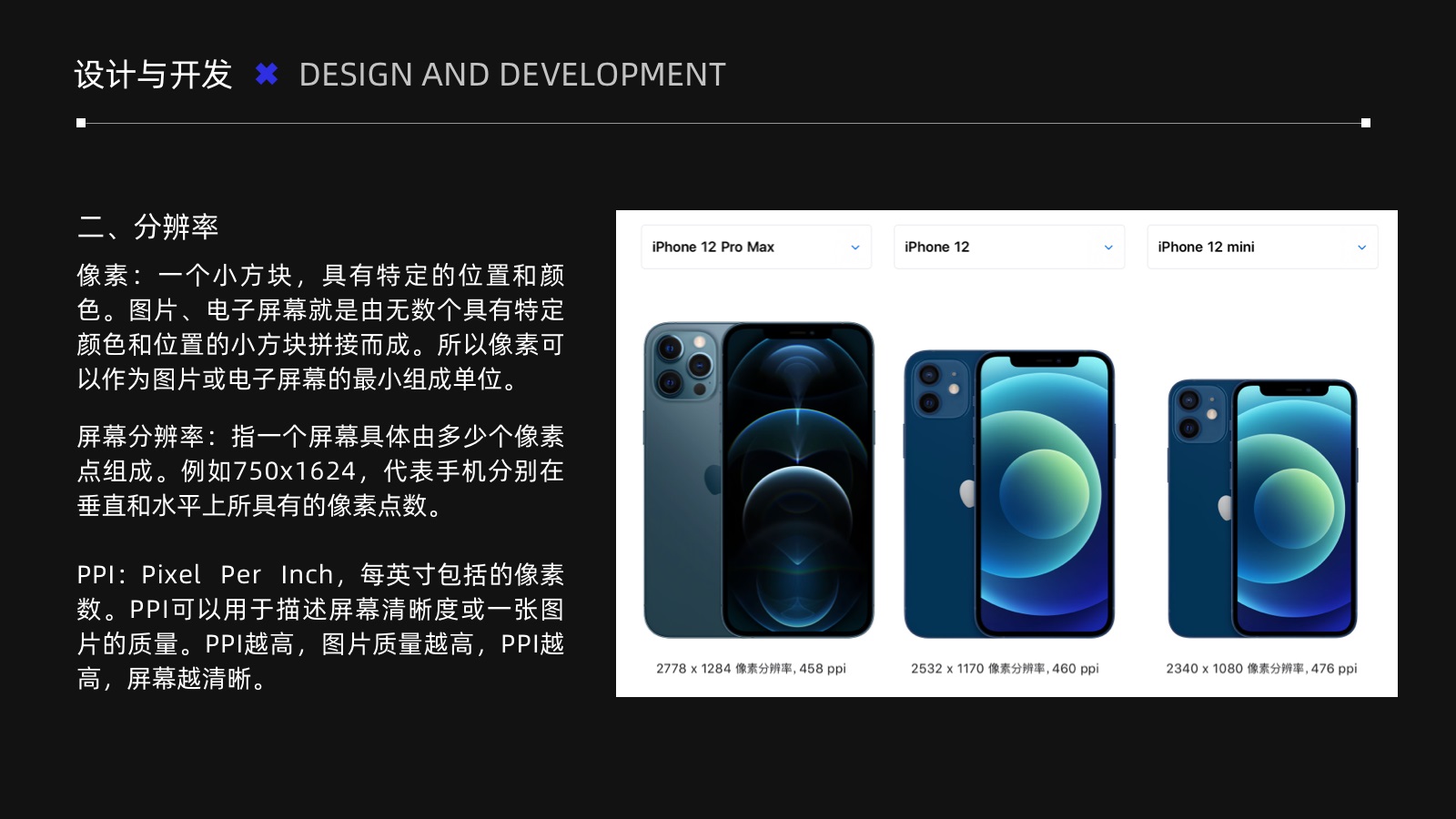
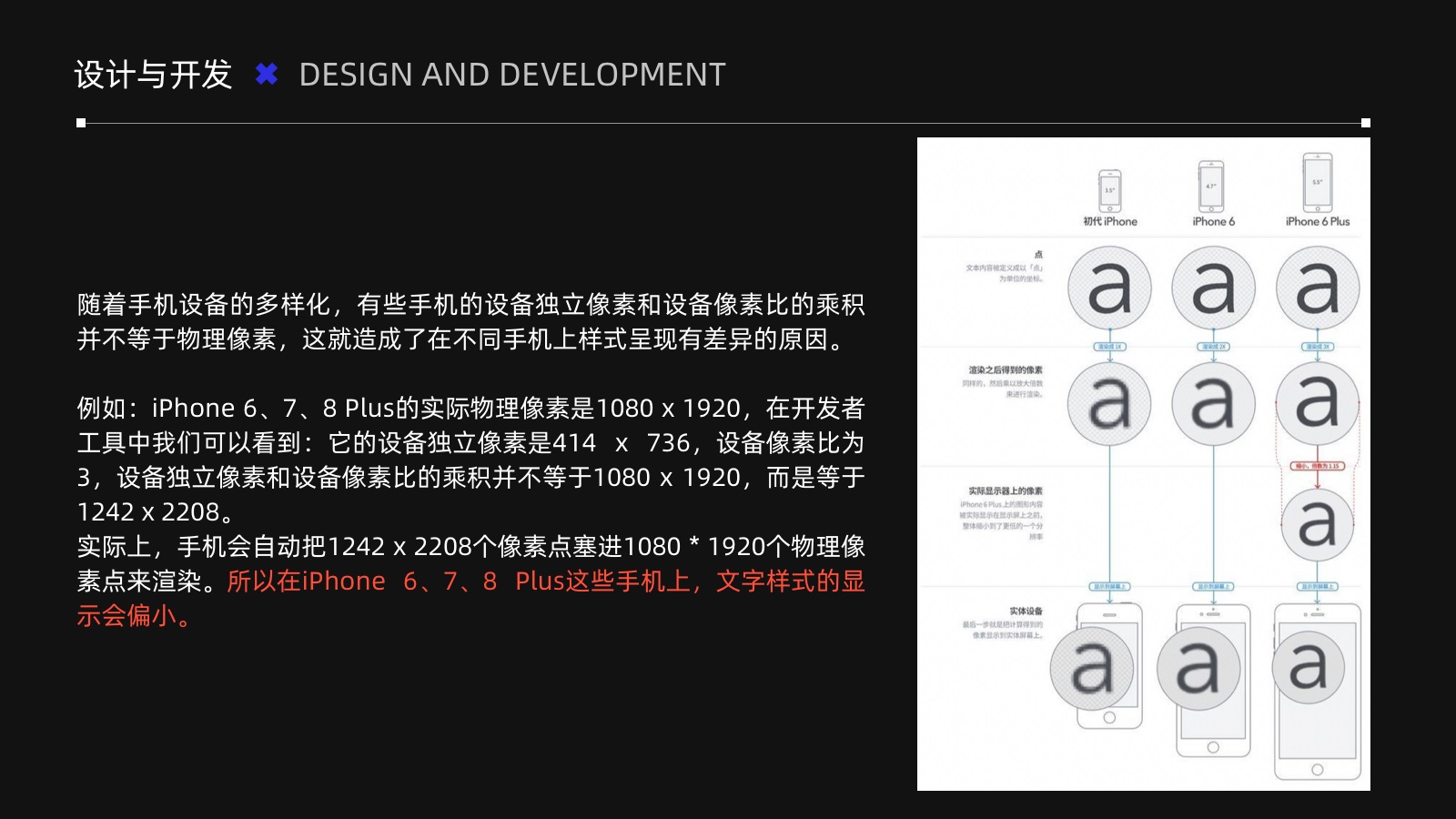
常见走查疑问:为什么在不同手机上样式呈现有差异? 随着手机设备的多样化,有些手机的设备独立像素和设备像素比的乘积并不等于物理像素,这就造成了在不同手机上样式呈现有差异的原因。
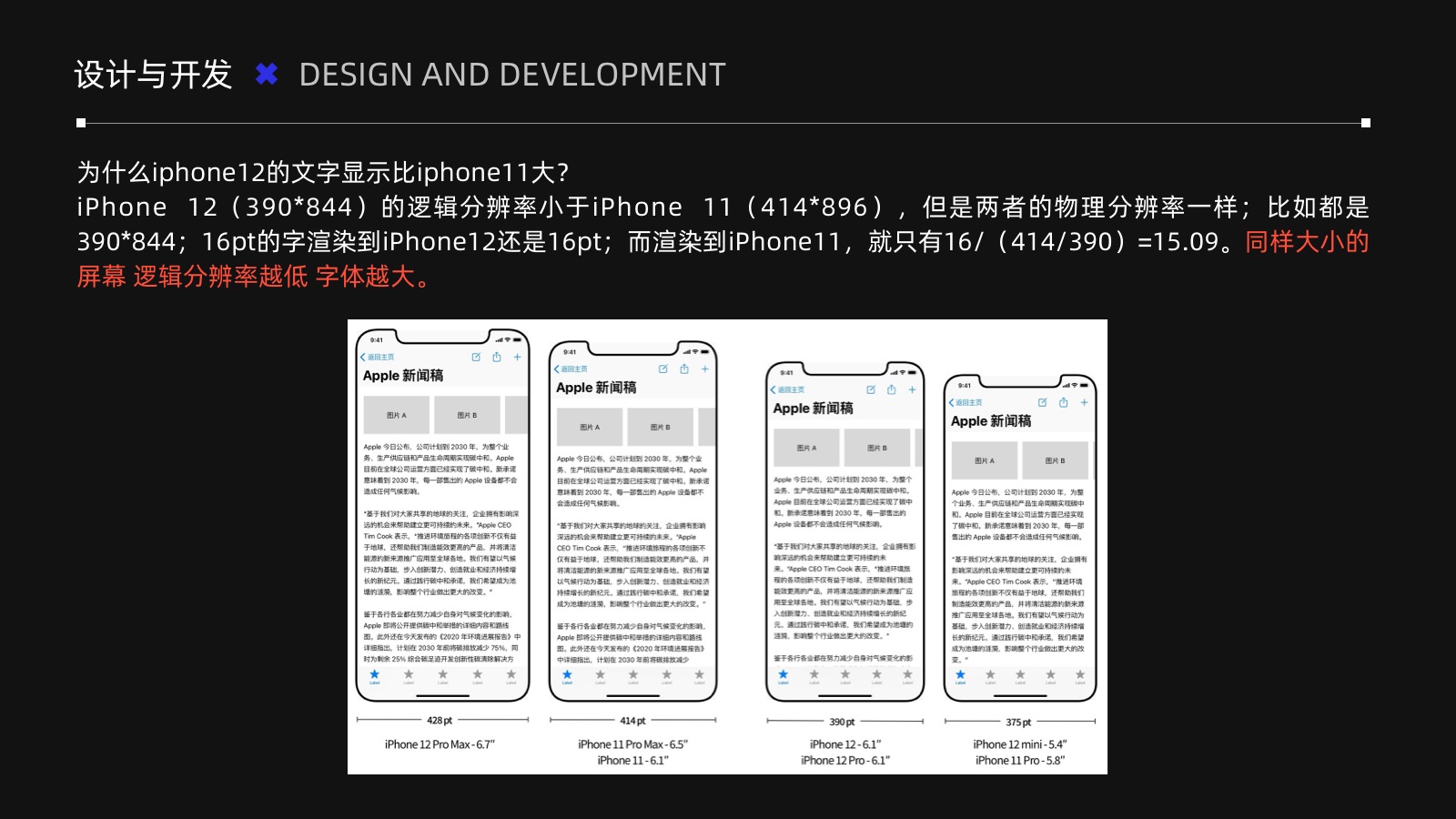
为什么 iPhone 12 的文字显示比 iPhone 11 大? 一个原则:同样大小的屏幕,逻辑分辨率越低,字体越大。
为什么在同一个手机上 H5 文字看起来比本地偏大? 这点要根据不同公司使用的开发单位去看。
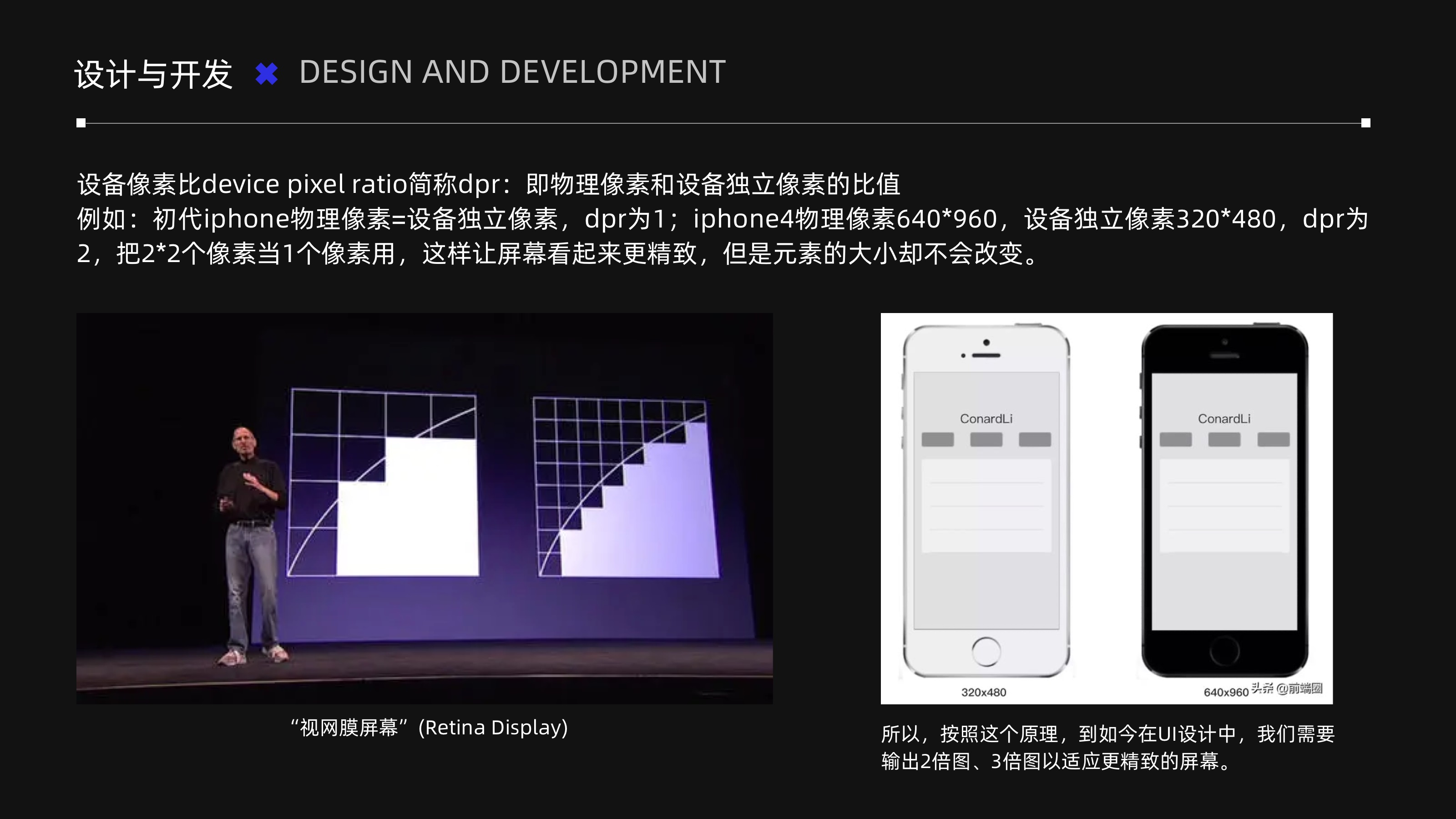
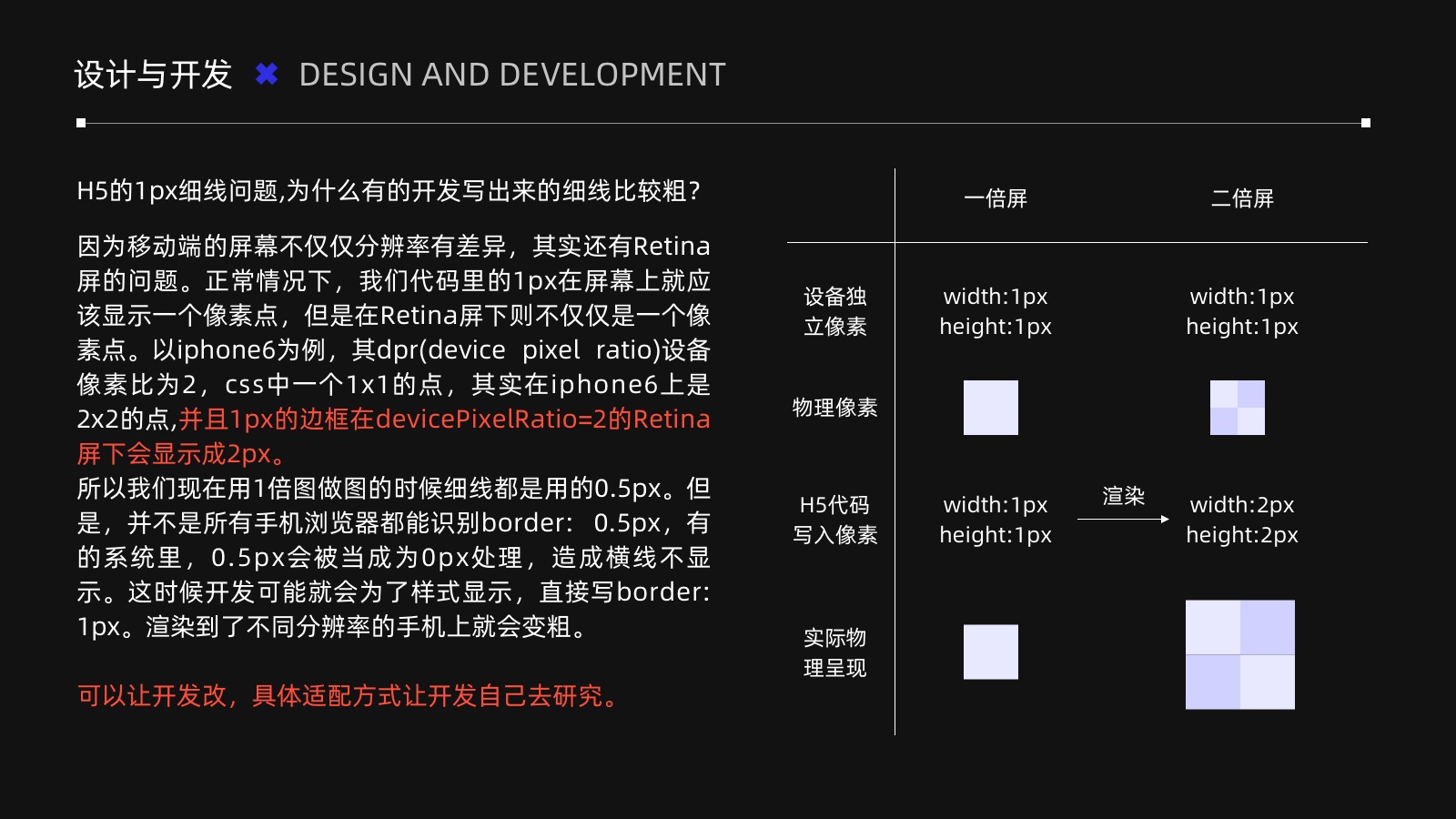
H5 的 1px 细线问题,为什么有的开发写出来的细线比较粗? 因为移动端的屏幕不仅仅分辨率有差异,其实还有 Retina 屏的问题。正常情况下,我们代码里的 1px 在屏幕上就应该显示一个像素点,但是在 Retina 屏下则不仅仅是一个像素点。以 iPhone6 为例,其 dpr(device pixel ratio)设备像素比为 2,css 中一个 1x1 的点,其实在 iPhone6 上是 2x2 的点,并且 1px 的边框在 devicePixelRatio=2 的 Retina 屏下会显示成 2px。
常见各类手机设计像素和倍率关系表:https://uiiiuiii.com/screen/
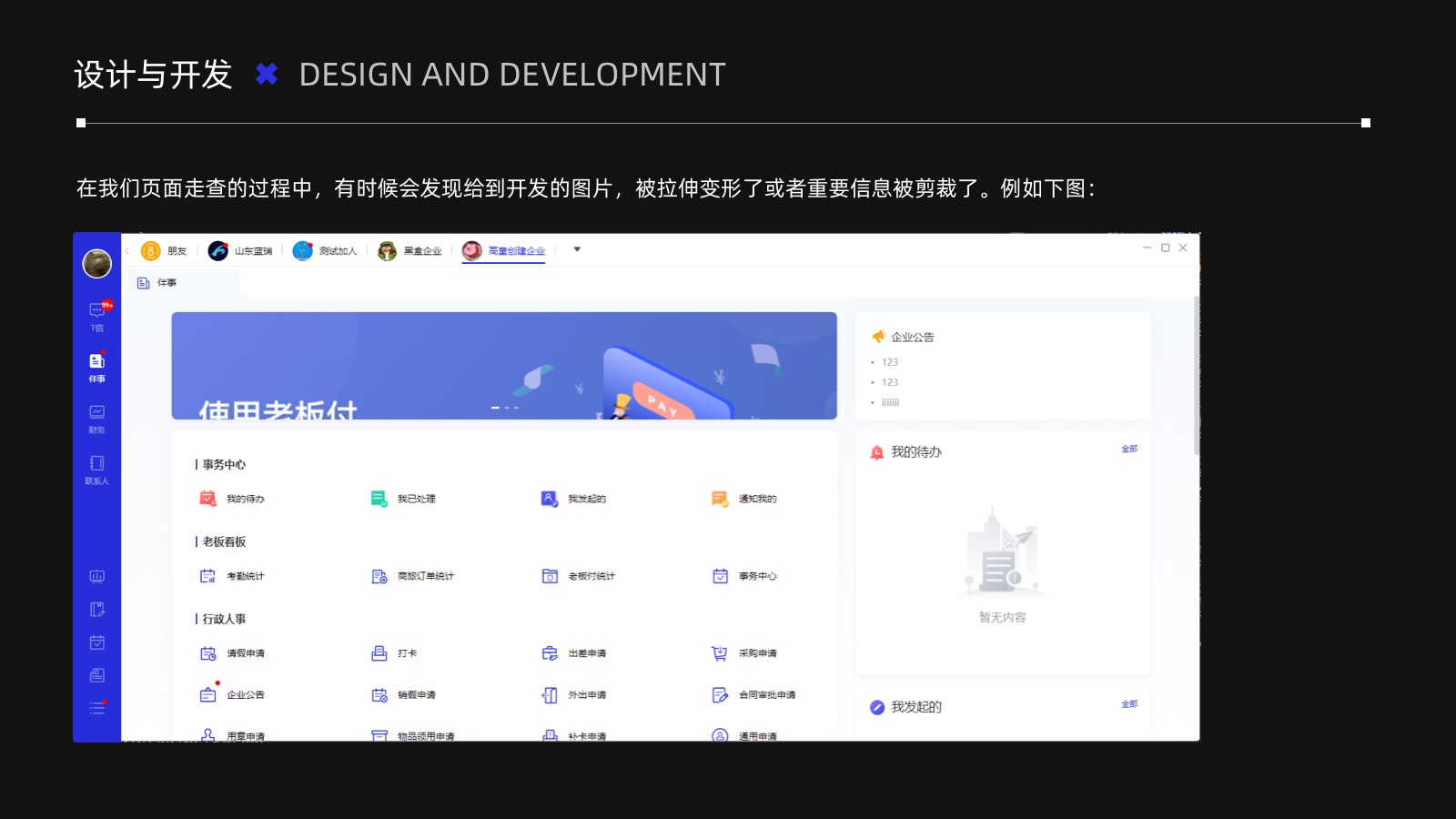
4. 开发是如何进行图片适配与剪裁的? 在我们页面走查的过程中,有时候会发现给到开发的图片,被拉伸变形了或者重要信息被剪裁了。例如下图:
想要知道出现这种情况的原因,首先我们需要先了解下开发进行图片适配与剪裁的几种方式,以 H5 为例子(iOS 和安卓同理):
结合以上开发适配剪裁方式,总结 banner 展示效果不佳,图片被拉伸变形、重要元素被剪裁掉的主要原因可能有 1. banner 通常是由后台上传配置的,如果后台上传尺寸和前端的展示尺寸不一致,例如后台只设置了一个上传入口,前端我们需要在手机端、PC 端同时展示该 banner(两个端展示尺寸还不一样),就会出现以上情况。 2. 不同型号的手机,图片适配方式不一样 3. 对于 PC 端的动态自适应,开发适配方式使用错误
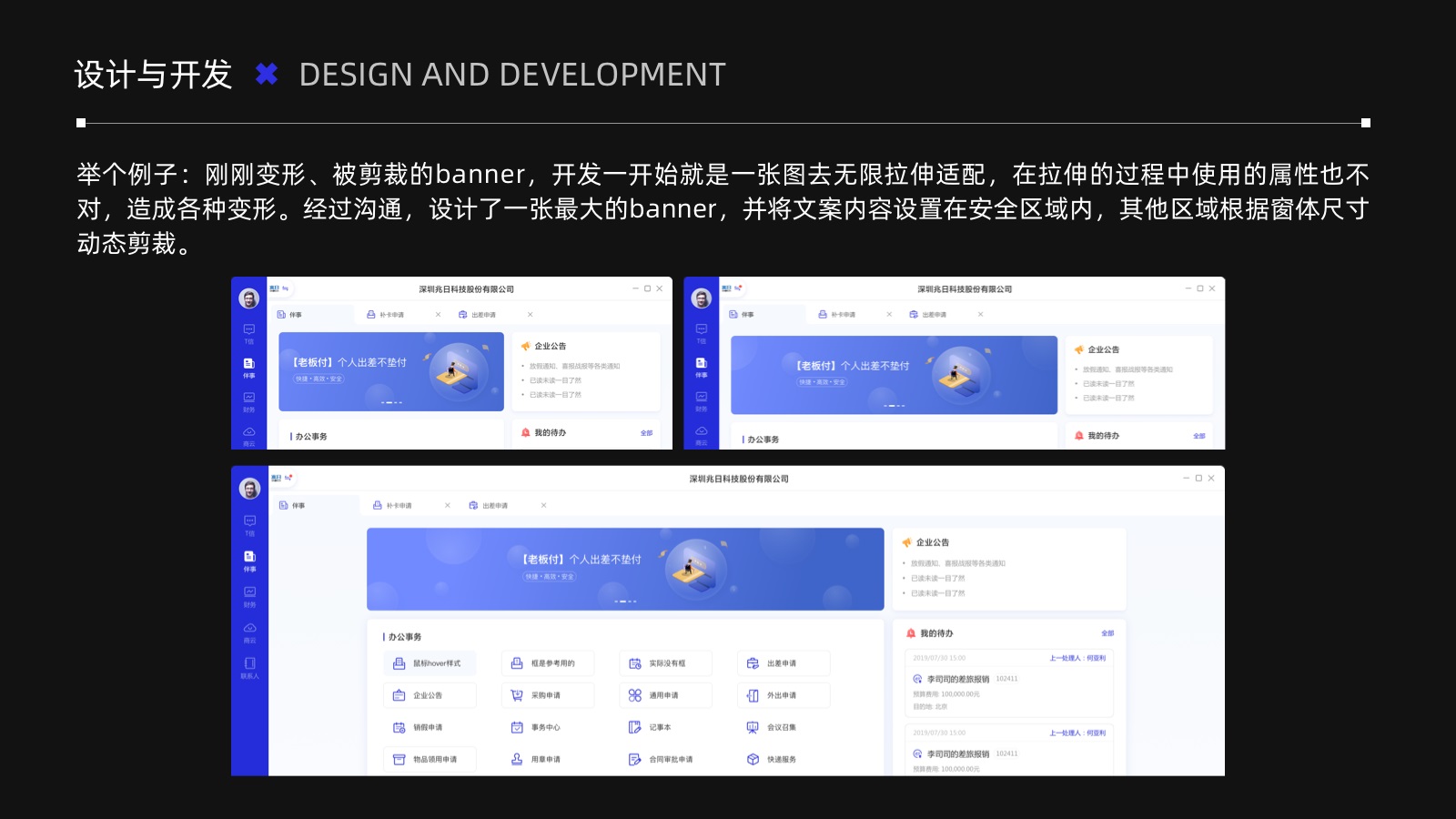
如何解决? 除了后台设置多入口,匹配后台和前端的尺寸,我们还可以使用以上代码特性+设置 banner 剪裁安全区域去更好的展示 banner。(开发有的时候不会想那么多,就使用默认的适配方式,我们可以告诉他怎么做) 刚刚变形、被剪裁的 banner,开发一开始就是一张图去无限拉伸适配,在拉伸的过程中使用的属性也不对,造成各种变形。经过沟通,设计了一张最大的 banner,并将文案内容设置在安全区域内,其他区域根据窗体尺寸动态剪裁。
5. APP 界面适配方式,固定尺寸还是固定比例? 屏幕适配的原则是:大屏手机显示更多的内容;所以并不是大屏手机就根据屏幕宽高比将 UI 控件进行等比例缩放 界面里的元素样式适配有两种形式:
参考文章: 开发丨值得设计师看看的5个开发小知识@韩重赞 :这里整理了几点关于设计的开发知识。 阅读文章 >
部分配图源自网络,仅做交流学习使用,如果侵权,请联系我删除。 对日常工作中与开发测试同学对接的一些知识经验总结就到这里,欢迎评论交流,让我们的设计稿落地更精致~ 点赞收藏给点鼓励~我会持续给大家分享日常工作实战经验总结,一起进步呀~ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论