如何深度激活用户?试试游戏化运营设计(附实战案例)

扫一扫 
扫一扫 
扫一扫 
扫一扫 一样的活动不一样的呈现,改版结合游戏化设计,强化视觉冲击力,重塑了活动的参与体验~
1. 项目背景尊享好礼活动,是针对中高频寄件用户的专属活动,根据用户过往的寄件频率和寄件量,给予不同等级的任务与相应奖励,鼓励和刺激用户寄件,以进一步提升其寄件量,进而提升寄件收入。
2. 旧版本分析重要信息首屏展示不全 辅助性质的头图,占据大面积的视觉焦点,而最重要的完成寄件任务、领取奖励部分内容相对靠后,在首屏内展示不全,不利于活动主信息传达; 任务与奖励信息展示不突出 任务节点与相应奖励,展示太弱,无法快速吸引用户的注意力,不利于刺激用户完成任务; 完成任务后的状态不明显 用户完成任务后,待领取奖励在第二屏,无法直观看到,且样式比较简单,感知弱,导致用户领取率低; 缺乏品牌元素 整体页面,缺少品牌融入,产品认知度差,不利于建立品牌感知。
1. 优化目标
2. 优化策略简化页面信息,调整信息层级 缩短不重要的头图内容,在视觉中心放置更重要的任务和奖励信息,并结合游戏化的进度展示,增强用户对任务进度的感知; 化被动为主动,增强信息提醒 当用户完成任务后,有待领取奖励时,主动弹窗提醒用户领取,既能增强奖品的视觉冲击力,亦可避免用户漏领取; 融入品牌元素,强化服务感知 在设计中,增加品牌元素融入,结合趣味性的动效,让用户进入后即可感知到顺丰的品牌温度。
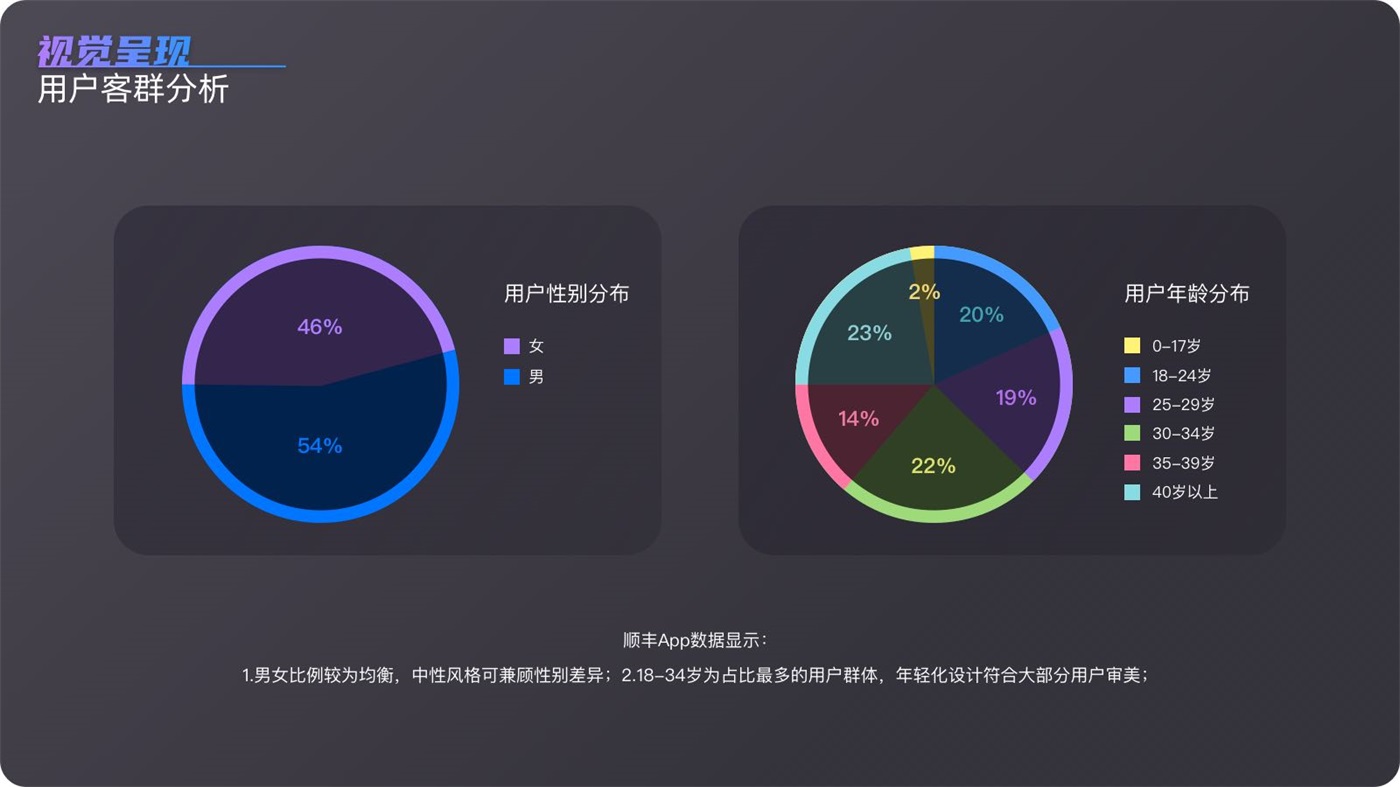
1. 关键词提取基于用户画像分析,我们可以看到产品客群男性稍多,但男女比例差异不大。26-35 岁有经济能力的年轻人居多,整体客群偏年轻化。
因此,在设计风格上,采用中性的画面及色彩搭配,结合游戏化场景设计,增强趣味性,吸引年轻人参与。
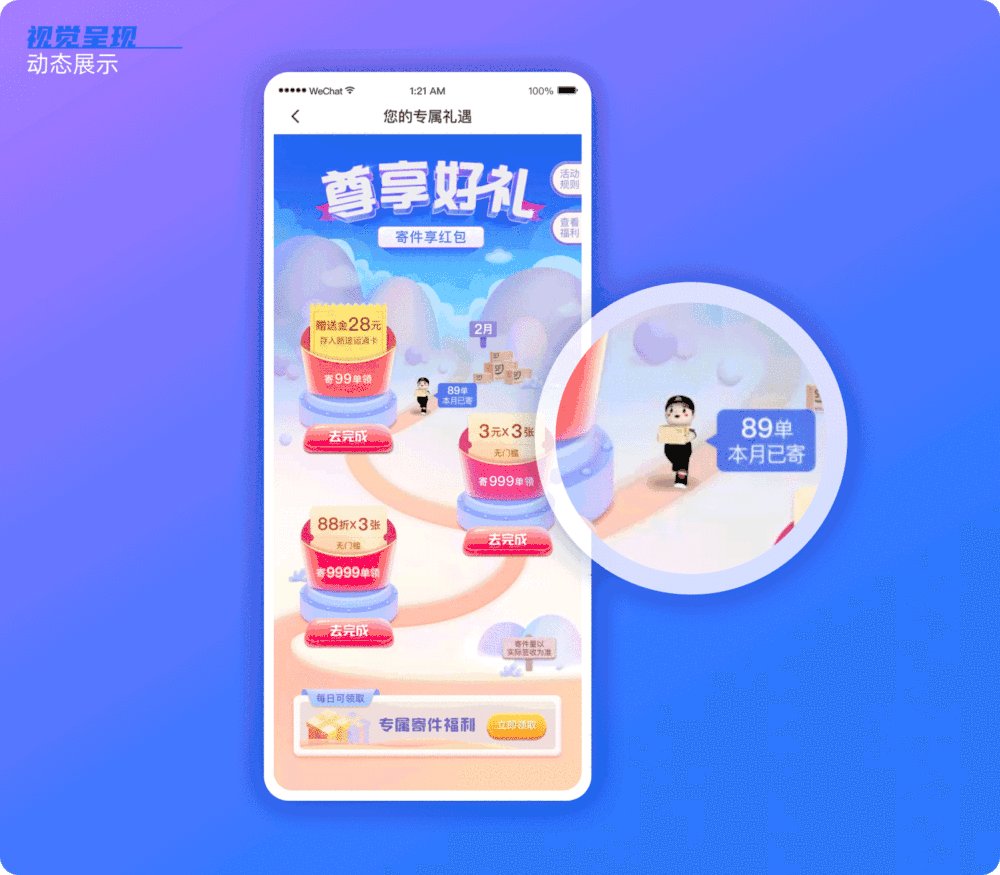
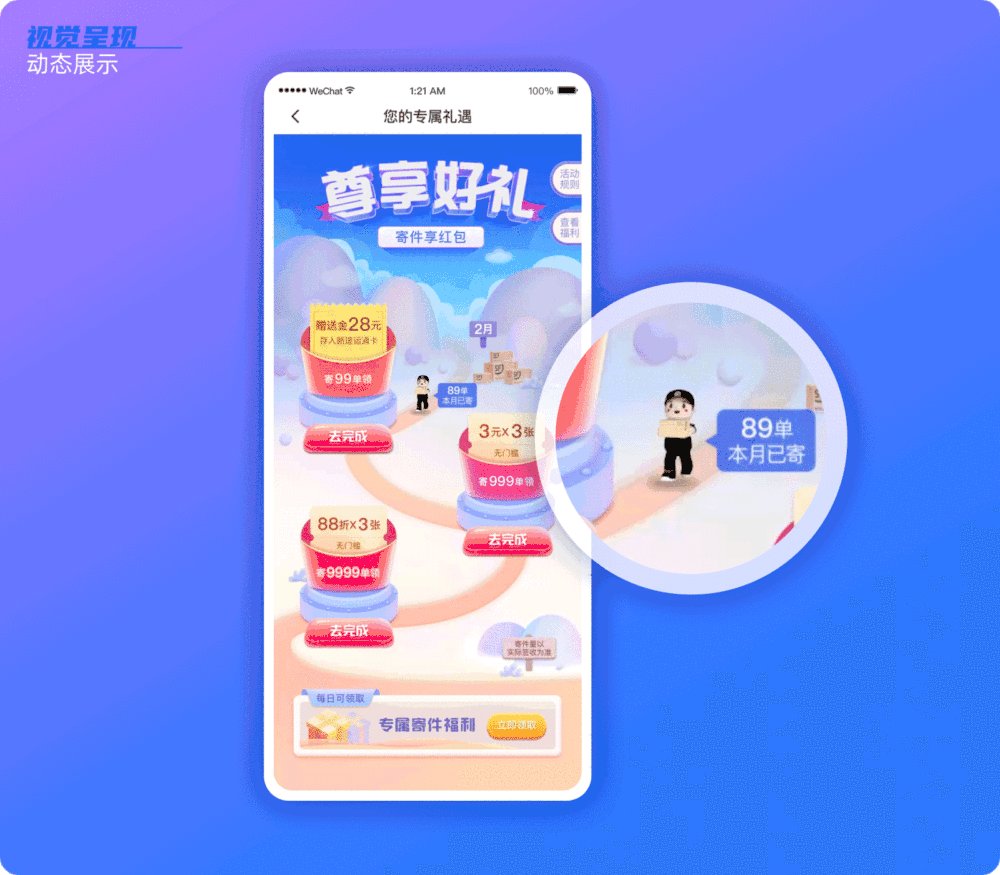
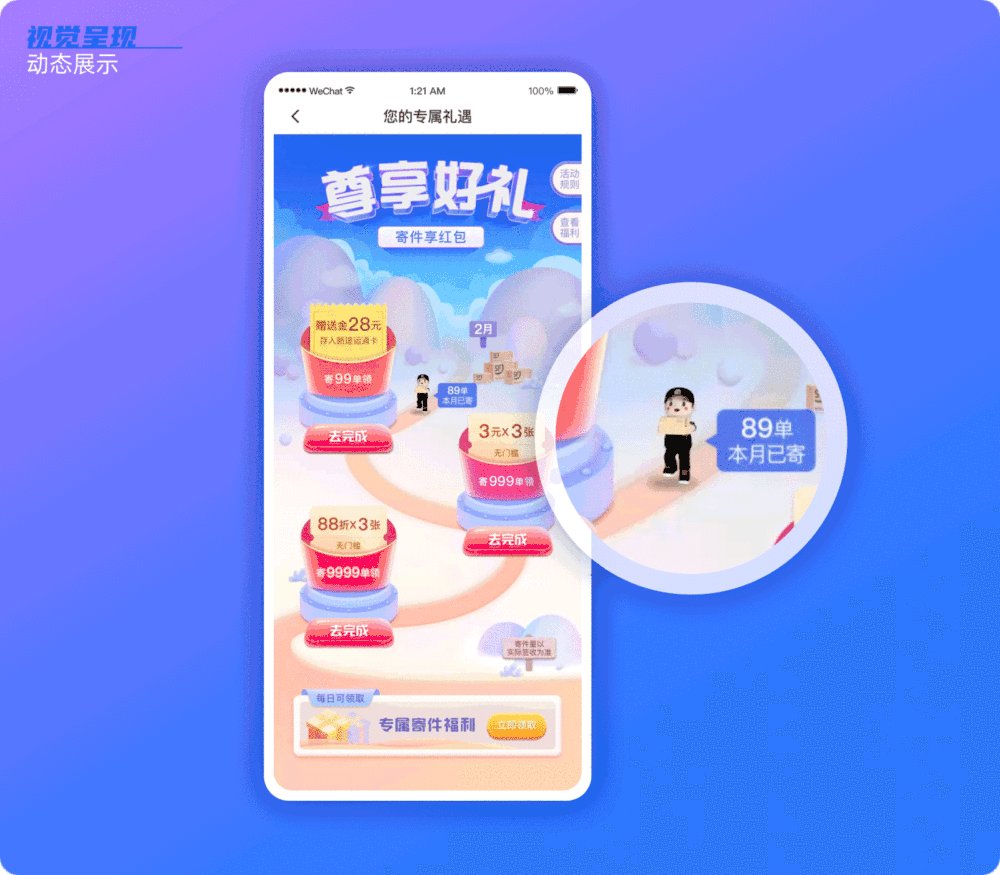
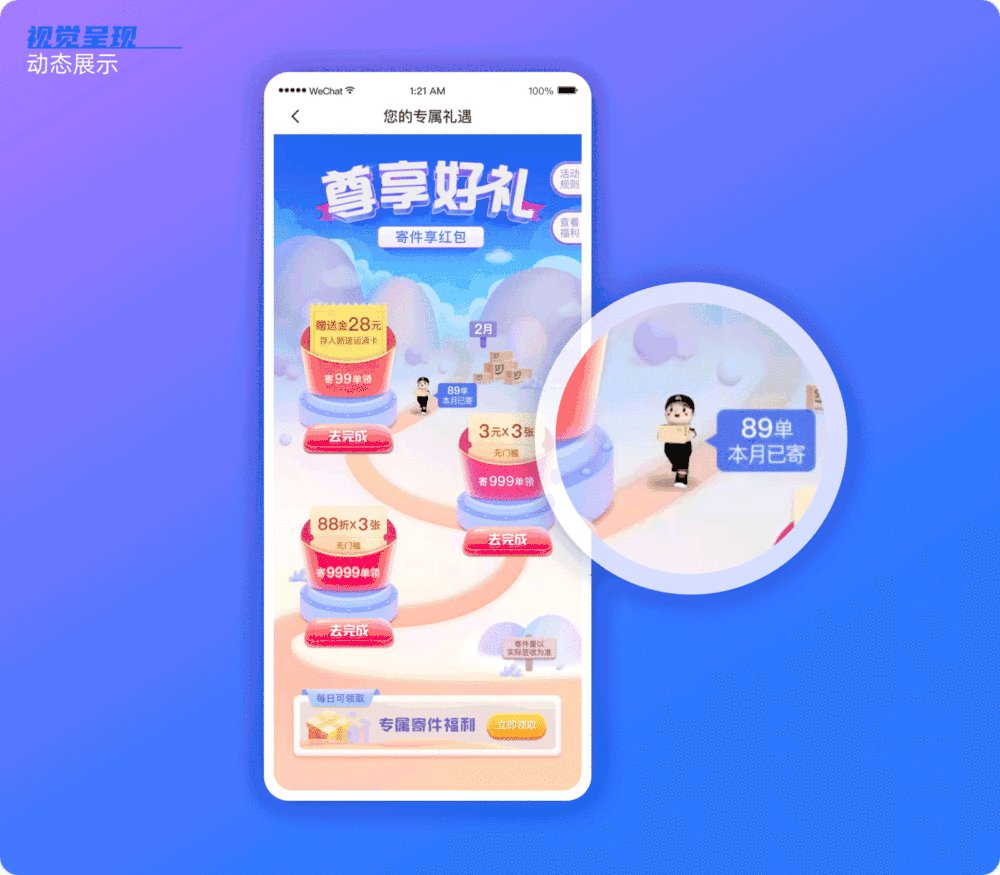
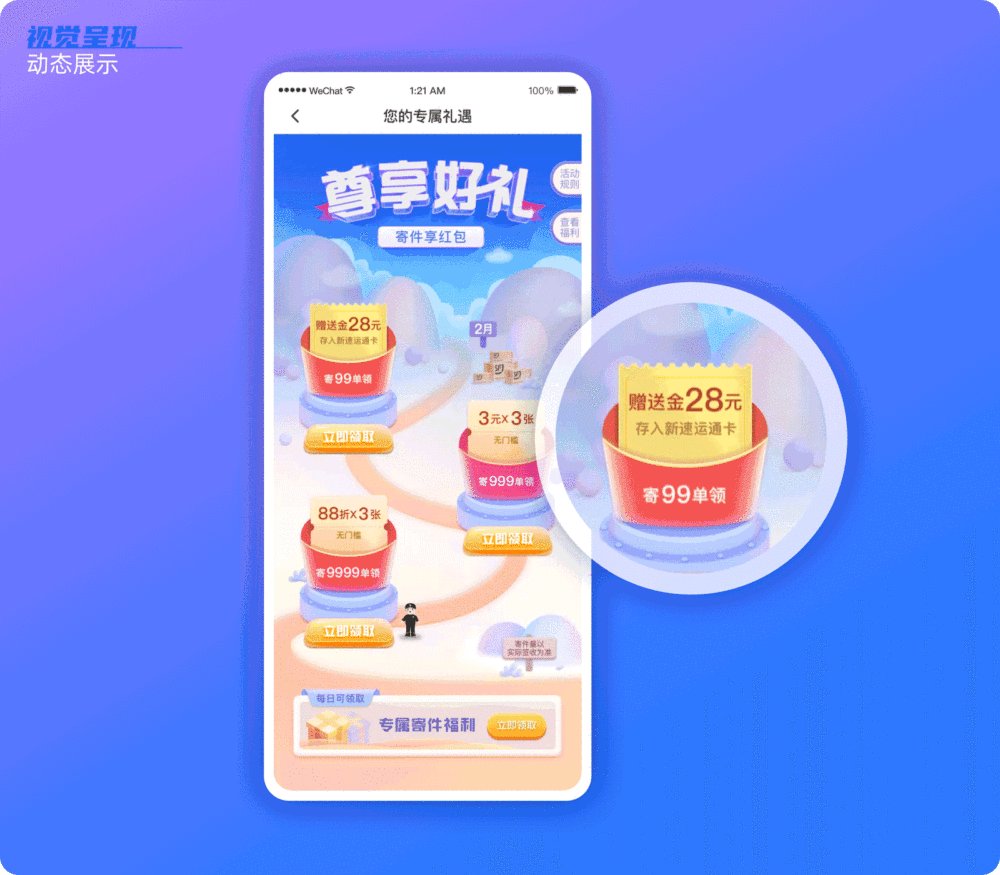
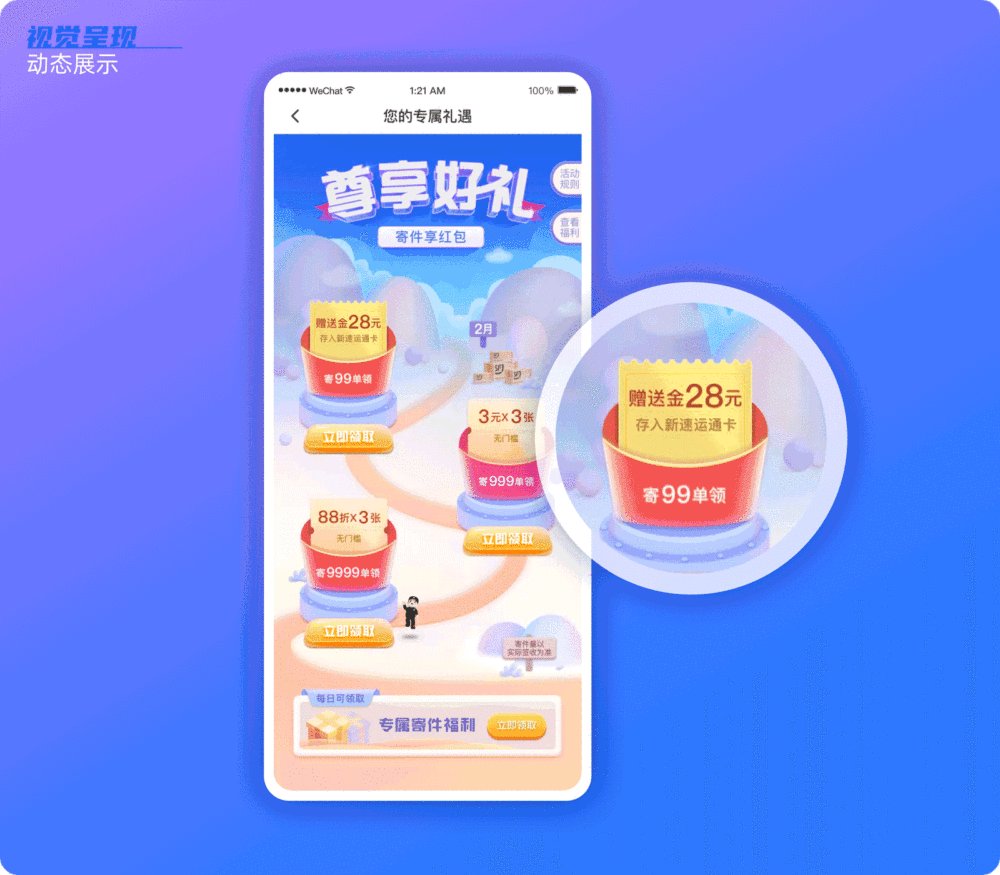
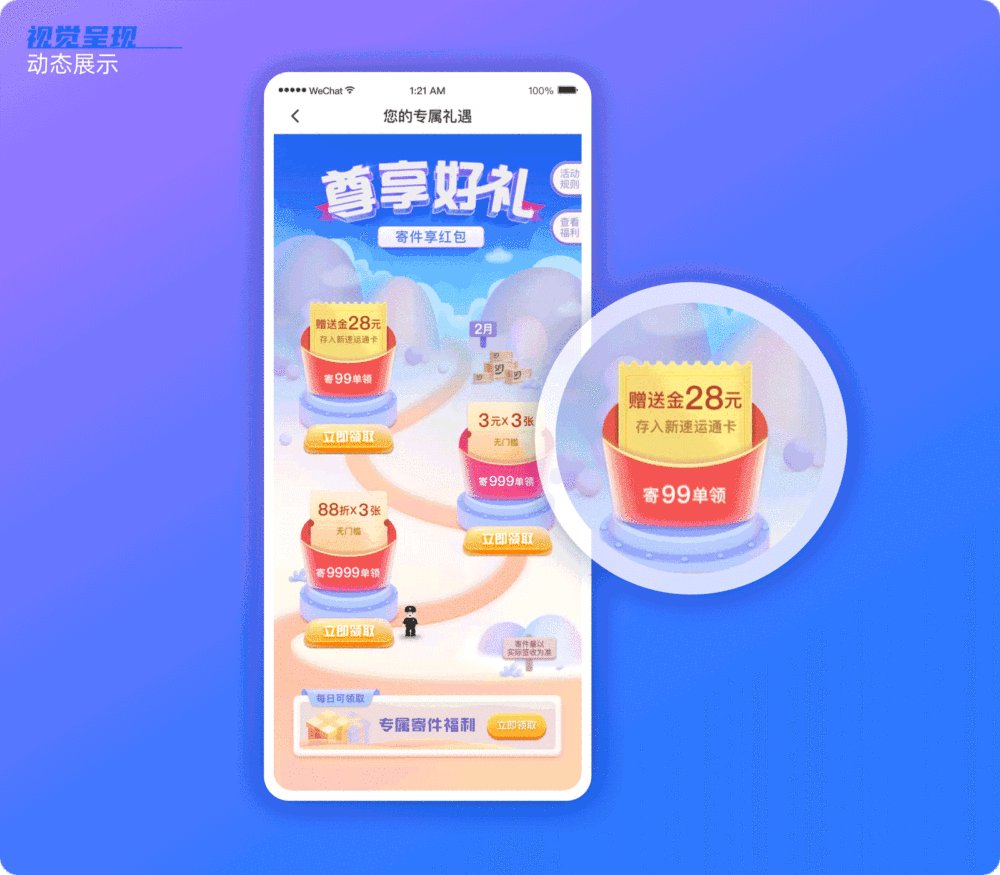
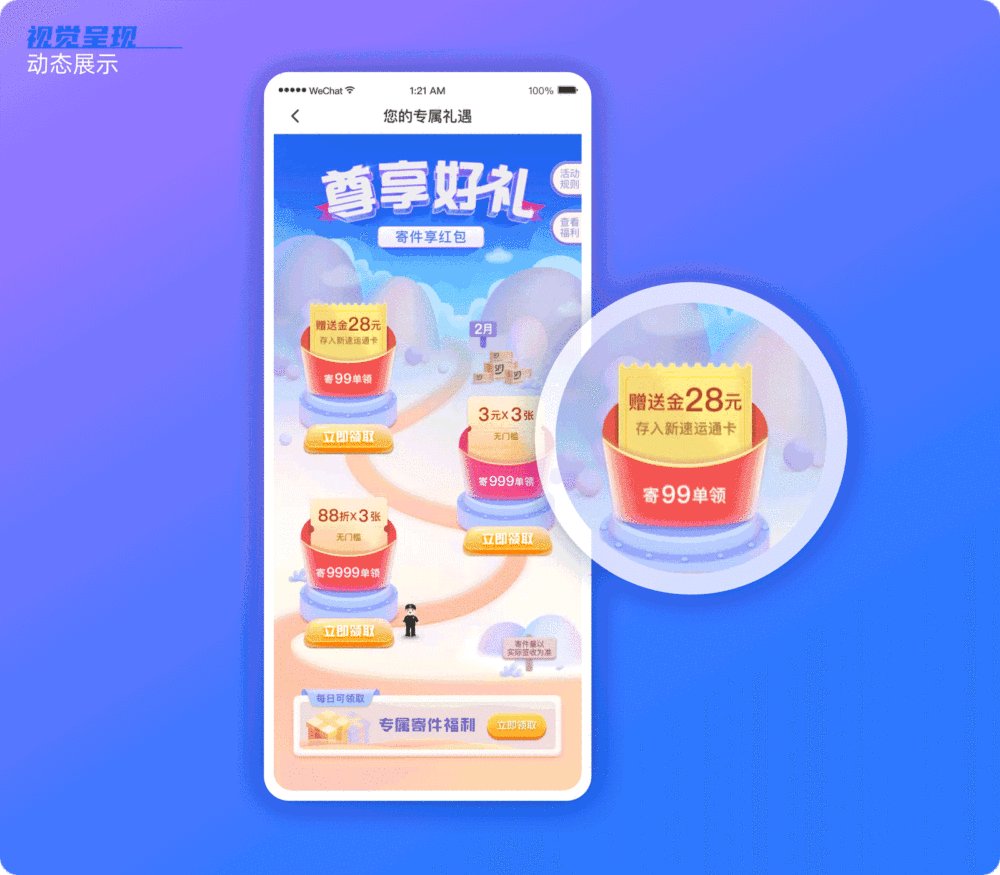
2. 主页面设计游戏化场景设计 将头图和场景融合在一起,用路径引导用户循序完成任务 红包元素提取 运用大红包,增强奖品的视觉冲击力,按钮单独前置、券抖动提示,吸引用户点击领取奖励; 趣味性动态表达 小哥抱快递沿路径跑,展现本月已寄单量,同时趣味化表达“快去完成任务”的紧迫感; 画面质感呈现 采用轻量化、年轻化设计表现手法,彰显界面品质感。
3. 标题设计字体设计经过几版修改:增加了厚度和金属光感来刻画品质感,颜色上蓝紫色和主视觉搭配更加融洽,最终呈现简洁大气质感。
4. 动效设计小哥抱快递箱沿着路径向前跑的形式,取代传统进度条展示任务进度(寄件单量),更有趣味性的同时实现了品牌的情感化传达。针对上一期礼包领取率不高的情况,券做了抖动动效引导用户点击。
1. 数据结果优化上线后,活动的奖励领取率提升 23.1%,奖励使用率提升 9.5%,提升效果显著,实现了优化目标。
2. 设计总结针对本次优化设计,我们整理了如下设计要点: 主次分明,提升信息获取效率 从业务目标和用户目标出发,梳理信息层级,把握信息传达的主次关系,重新调整页面布局; 游戏化场景构建,增强趣味性 寄件任务与关卡游戏场景相结合的形式,相对静态页面,既能有效传递信息,同时增强了页面的趣味性与新颖性; 动态引导,强化视觉焦点 运用小哥沿路径奔跑的动效,来替代传统的进度条,增加趣味性,以及其他微动效设计也能吸引用户关注重要信息; 品牌传达,加深记忆点 在页面设计中,增加品牌元素和 IP 形象,既增强了页面的品牌识别性,也实现了品牌的情感化传达。
以上,是对《尊享好礼》活动优化项目的回顾与总结,谢谢您的阅览。 更多改版后数据大幅提升的案例: 点击率提升115%!腾讯动漫8.0改版实战完整复盘腾讯动漫 7.0 没过多久之后,我们就紧锣密鼓地进入了 8.0 改版的阶段。 阅读文章 >如何提升会员转化?用酷家乐的实战案例为你全面解析前言从2011年的爱奇艺VIP到2018年的淘宝88VIP上线,互联网纷纷掀起一股付费会员的热潮,付费会员也渐渐成为了互联网常见的用户经营工具,同时也是流量变现的通用模式。 阅读文章 >
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论