10个产品细节剖析,看大厂是如何做设计的!

扫一扫 
扫一扫 
扫一扫 
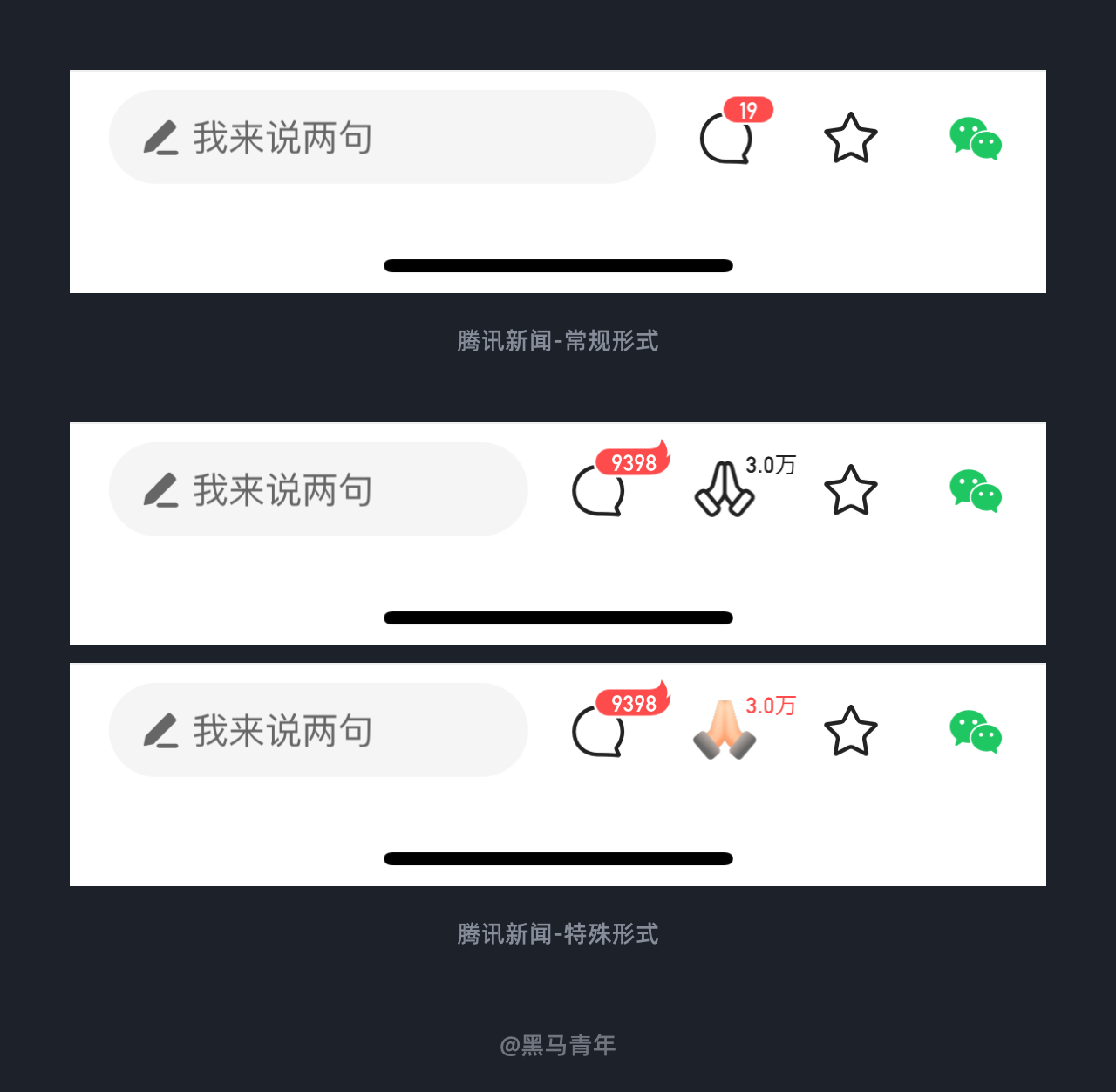
扫一扫 作为 UX 设计师来说,通过设计提高用户的操作体验是我们的工作重心。以最短的路径实现用户访问需求,同时保障产品需求和用户体验的双重达标,对于 UX 设计师而言至关重要。 最近在体验产品的过程中,发现了很多设计不错的解决方案,总结了一些在提高用户体验层面的优秀案例。涵盖功能使用、业务流程、用户群体、个性化设计、手势设计等方面,希望可以带给大家更多启发。 往期回顾: 10个产品细节剖析,让你看看大厂是如何做设计的!作为 UI 设计师来说,都是一群细节猎人,以像素级的细节刻画着每一个需求。 阅读文章 >10个产品细节剖析,让你看看大厂是如何做设计的!感谢大家对黑马家族感官体验日记栏目的关注和支持,本栏目皆在为大家带来优秀的设计解决方案和不一样的设计思维。 阅读文章 >大厂出品!14个贴心的手势交互设计细节随着触屏时代的普及,借助手势交互可以提高用户的操作便捷度和效率。 阅读文章 >特殊场景下的差异化设计根据用户使用场景和特殊情况出现时,产品会结合变化呈现不同的功能或者服务,这种差异化的设计更能体现情感化设计的一面,提高用户对于产品的认可度。 腾讯新闻 APP 在东航事故出现时,在底部操作栏新增了祈祷的图标,方便用户表达祈祷的心情。特殊情况下的差异化设计满足了用户的情感需求,也体现出了产品的温度,带给用户更强的粘性。
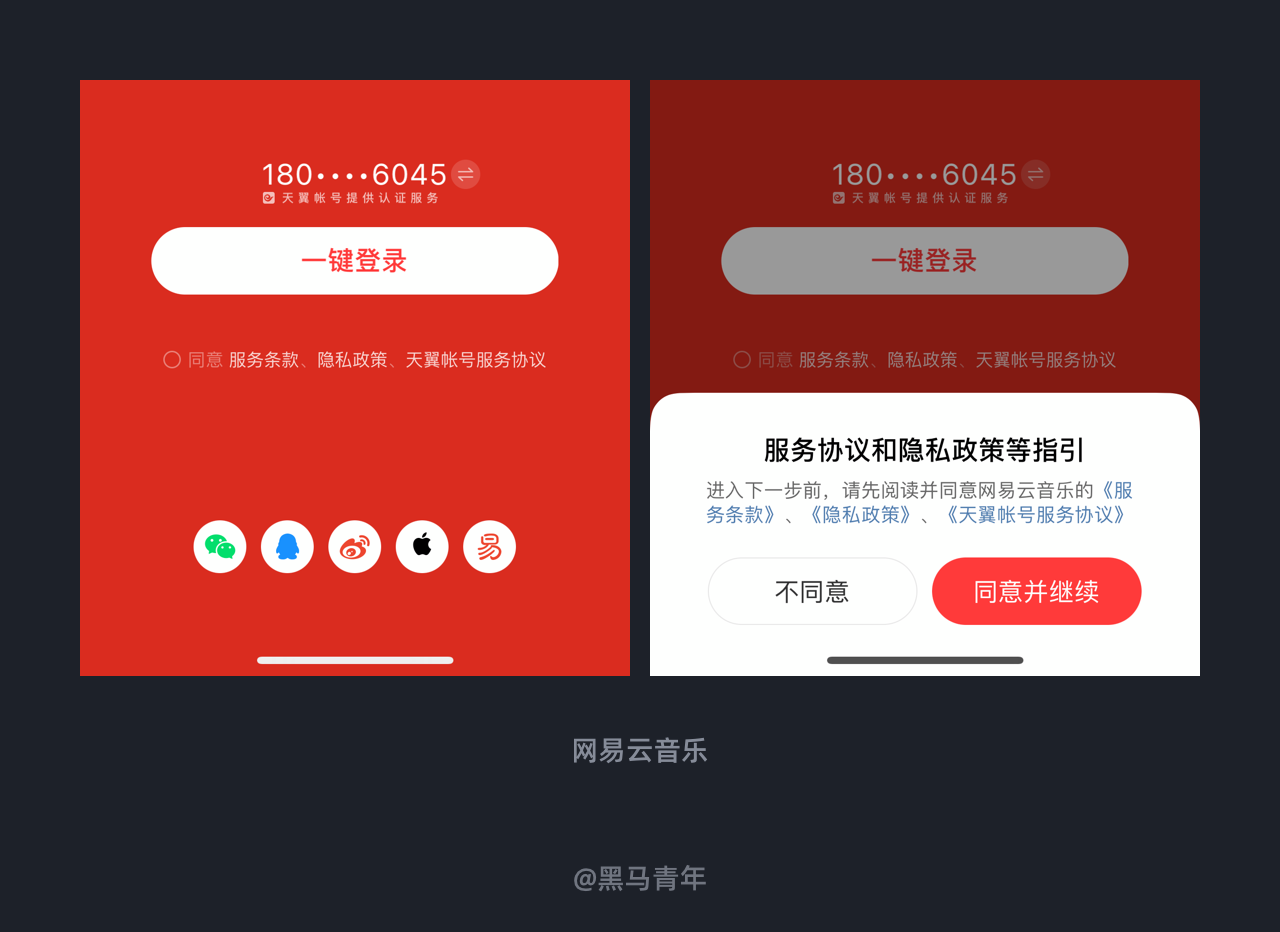
优化指引路径提高操作效率通过提取本机号码一键登录减少了繁琐的注册流程,提高了登录的效率,减少用户的操作路径。在登录时都需要用户同意一些条款协议等内容,当用户未勾选时通常都是提示用户,指引用户选择后操作。这样的设计增加了用户的操作路径,使用体验不是很好。 网易云音乐 APP 在同样问题出现时,提供了一个弹窗进行指引,用户无需重复操作,直接点击“同意并继续”即可完成登录。在用户误操作出现时,无需用户过多的操作路径,给出了更高效的操作解决方案,提高了用户使用体验。
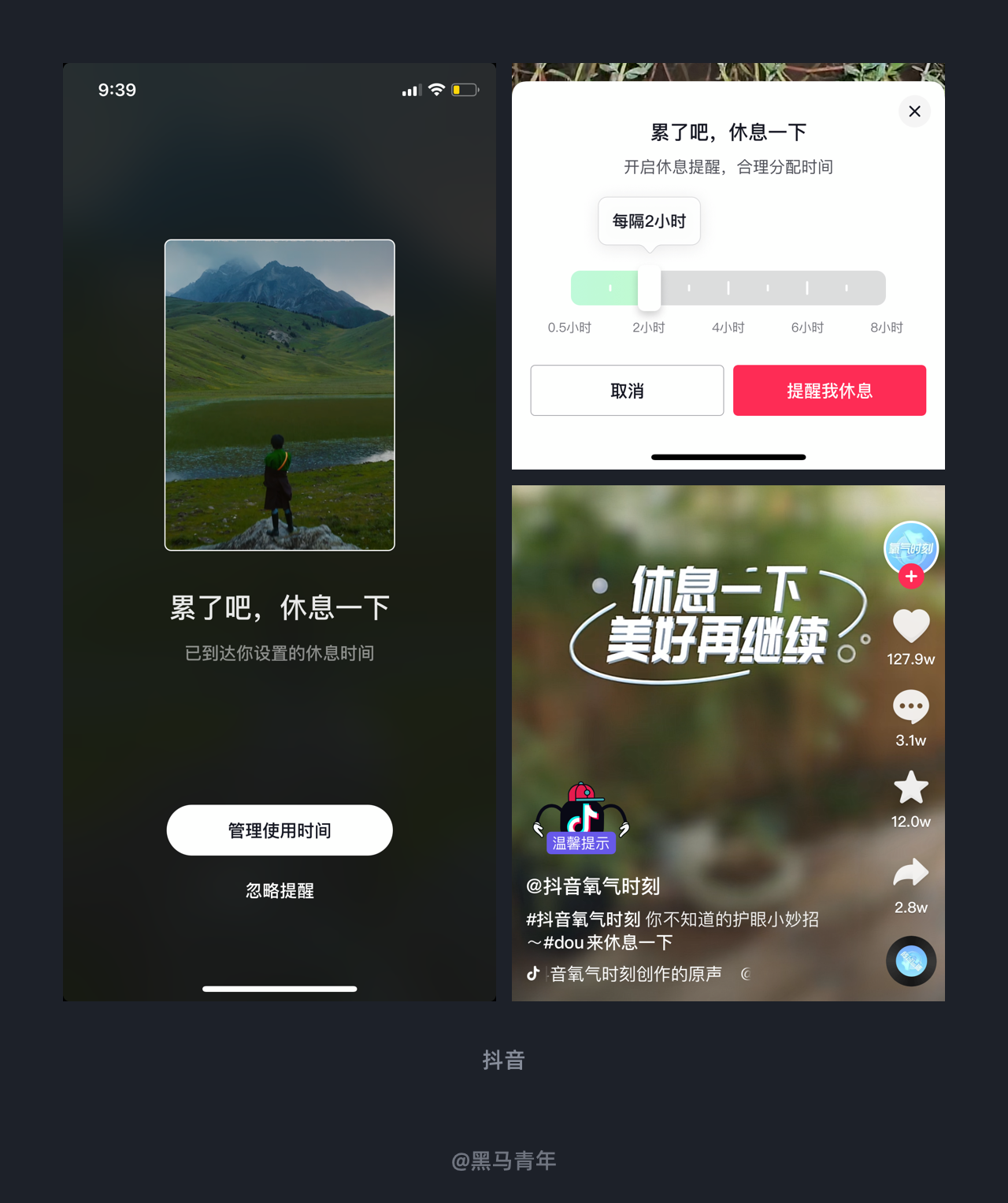
温馨提示降低用户的过度依赖随着互联网时代的到来,太多的娱乐产品占据了我们的时间,过度依赖和使用耗费了大量时间。特别是短视频的走热,刷视频容易带来过度依赖,影响用户的视力等健康问题。 抖音 APP 作为用户量庞大的短视频产品,提高用户体验至关重要。为了降低用户的过度依赖,提示用户注意休息,特意设计了温馨提示。用户可以设置提示时间和进行管理,APP 也会定期提示用户。温馨的设计提高了用户对产品的好感度,也能辅助用户做好时间管理,以免过度依赖而影响休息时间。
隐藏式设计提高版面利用率对于用户来说希望内容具有较高的可见性,提高内容的曝光度才能被关注。在控制内容的优先级时,通过隐藏式设计可以满足更多内容的呈现,不过需要做好隐藏内容的引导,提高隐藏内容被发现的概率。 网易云音乐 APP 在云贝中心签到设计中使用了隐藏式设计,将签到相关的附属内容隐藏在展开卡片中,为更多主要内容提供了展示空间。为了提高展开的交互设计,在每天初次访问时会默认展开,然后再收起隐藏,这个动态的指引提高了这个交互动作的曝光度。利用隐藏式设计满足了产品需求,通过动作引导提高了用户知晓度,是一个具备较好体验的设计解决方案。
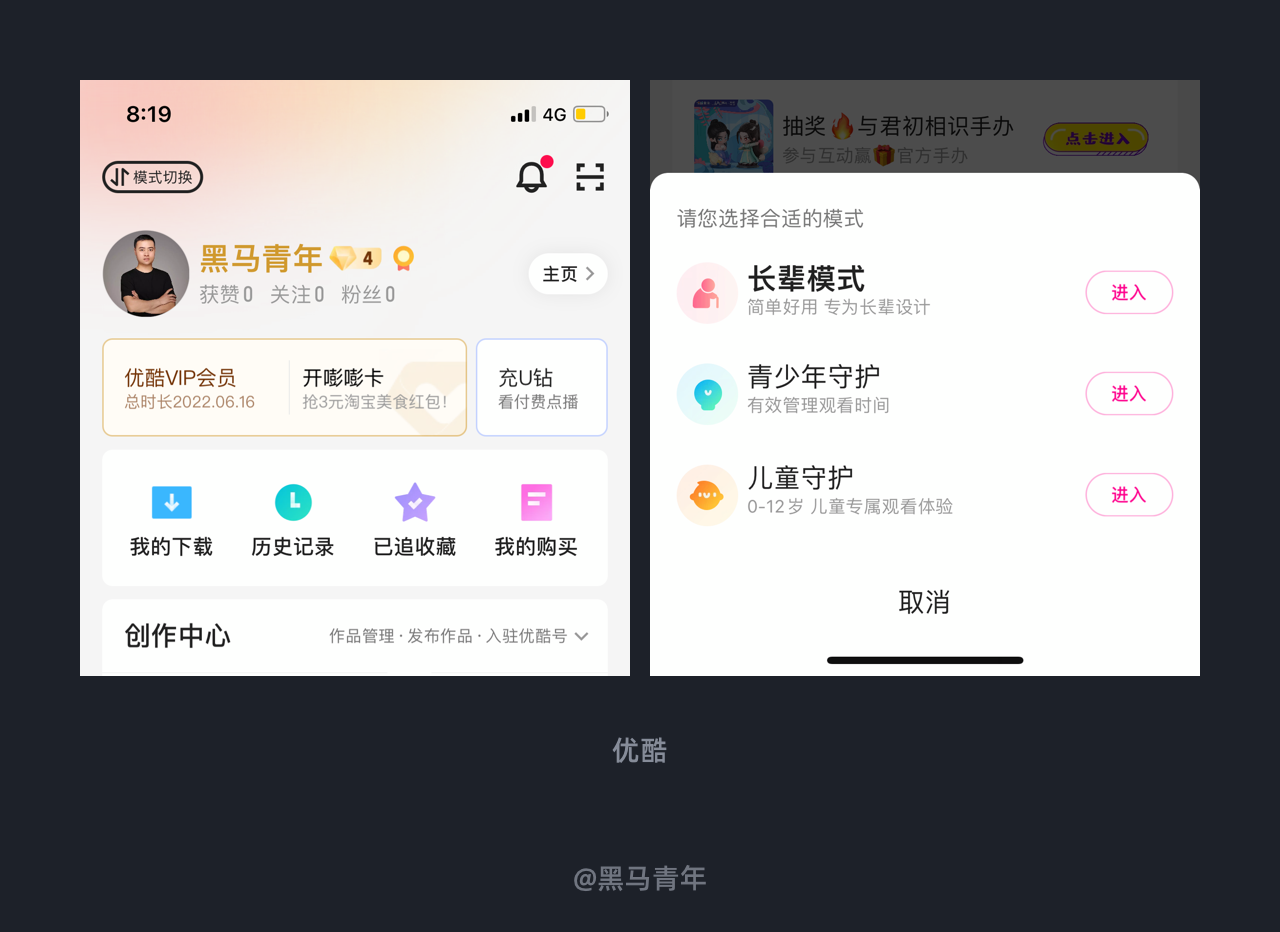
更人性化的模式设计随着用户群体的跨度增加,为了带给不同年龄段用户更好的体验,众多产品都针对不同用户提供了定制化模式。特别是针对老年用户而进行适老化设计,还有针对青少年儿童设计的时间管理等,不同模式满足了更多不同年龄段的用户需求。 比如优酷 APP 在个人中心设计了“模式切换”,点击可以设置长辈模式、青少年守护、儿童守护。针对不同年龄段对于产品的使用需求进行定制化,带给用户更加人性化的使用体验。
定制化的播放页模式设计不同用户对于产品的使用需求有所差异,固定的模式虽然可以减少产品的开发成本,但是单一的体验不够人性化。针对不同用户提供更多选择,可以带给用户更加人性化的体验。 MOO 音乐 APP 为了满足不同用户对于播放页的体验差异,设计了播放页模式定制化切换,用户可以选择以专辑封面或者背景大图进行展示。为了直观的方便用户做出选择,模式设计以可视化的图形展示,便于用户更快的做出选择。定制化的模式虽然把繁琐的事情留给了产品开发者,却把更好的体验带给了用户。
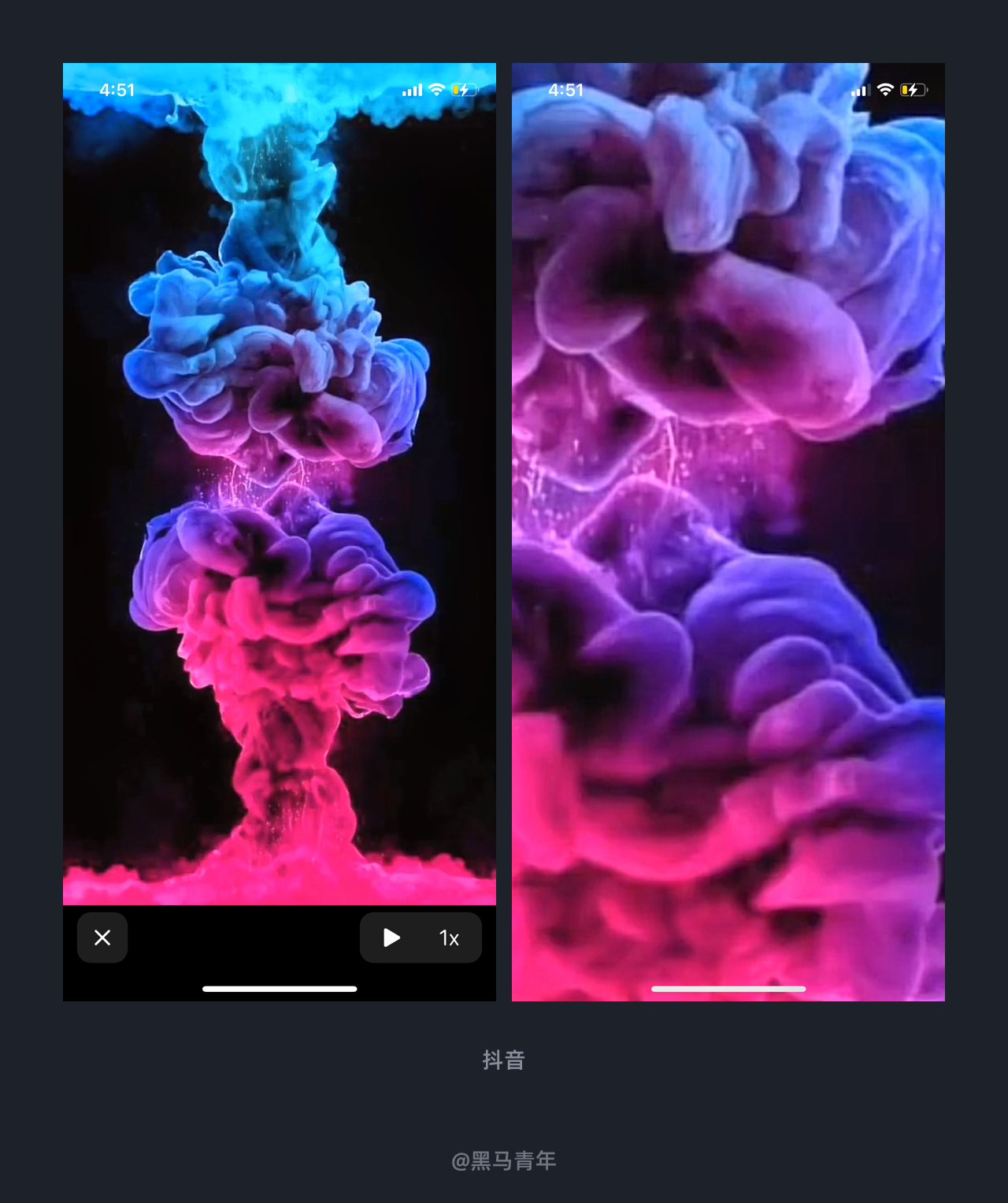
缩放预览满足对细节的体验随着短视频走进更多用户的视野中,短视频的形式也是越来越丰富,满足不同用户的使用体验至关重要。特别是图片形式引入短视频平台,对于细节的体验因人而异,缩放画面满足对于细节的体验才能更加人性化。 抖音 APP 无论是针对视频还是图片形式作品都可以缩放预览,配合缩放的手势交互带给用户放大细节查看的体验,满足了不同用户对于细节的需求。手势交互也是产品设计师需要多多探索的方向,更加便捷的操作有助于提升用户对于产品的使用体验。
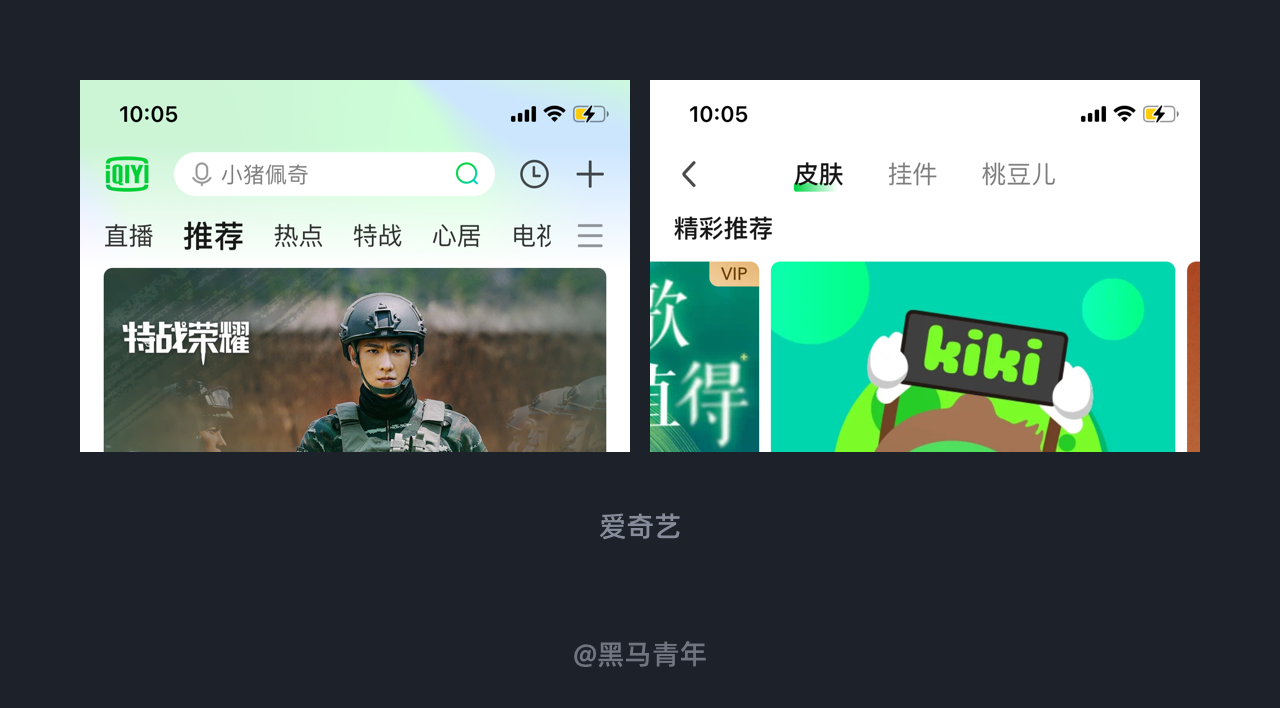
满足用户好奇心的设计用户从小白到依赖是一个逐步探索的过程,好奇心的用户会点击尝试任何的功能,甚至连一个图标或者 logo 都希望获得彩蛋。作为设计师来说设计出来的每一个元素都需要考虑用户体验,给予反馈式的设计才能满足好奇心的驱使。 爱奇艺 APP 首页左上角的 LOGO 展示你有注意到吗?有没有尝试去点击体验,作为好奇心驱使特意尝试了一下。点击之后会跳转到皮肤等设置的页面,为该功能的曝光新增了首页入口,用户也可以通过个人中心“装扮”进行设置。该设计解决方案不仅满足了用户点击的好奇心,也赋予了 LOGO 展示功能化的作用。
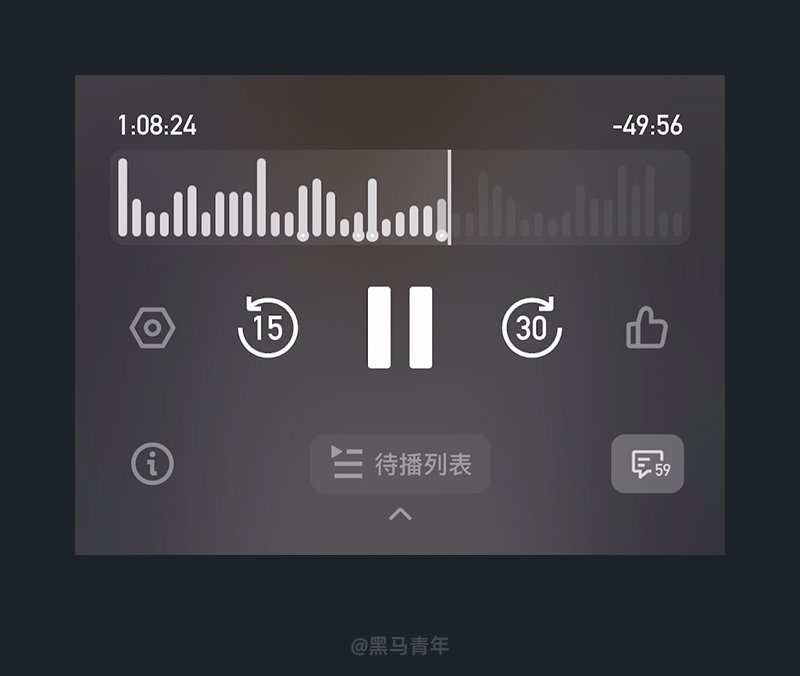
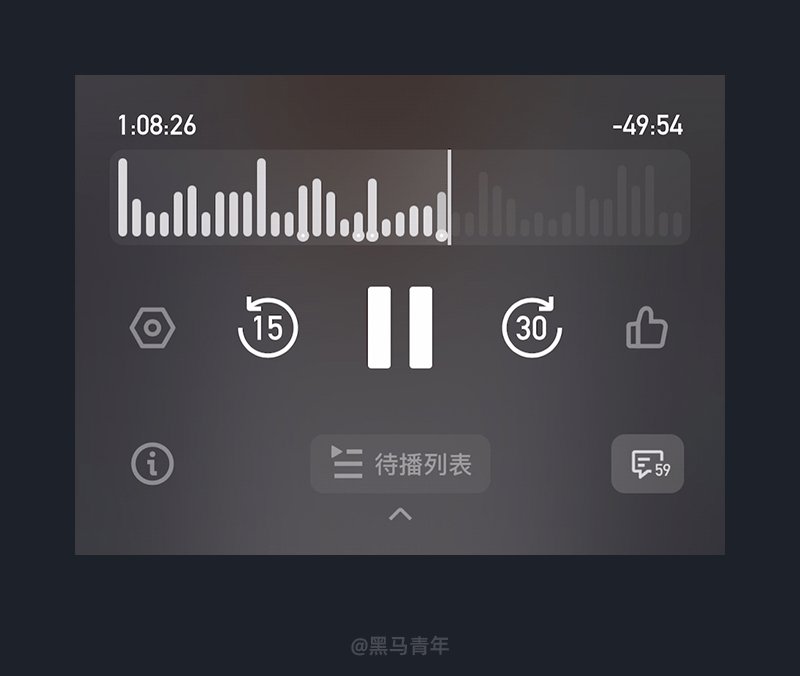
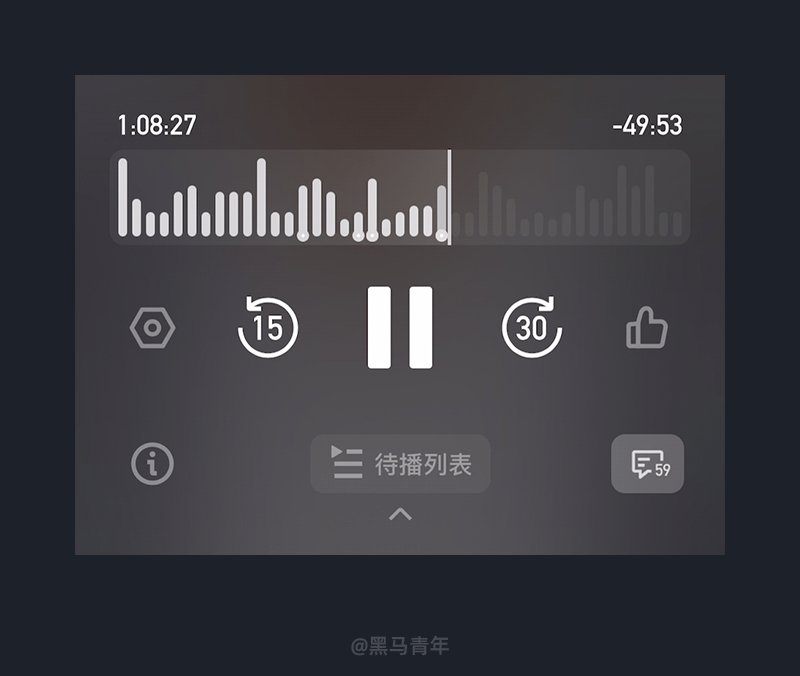
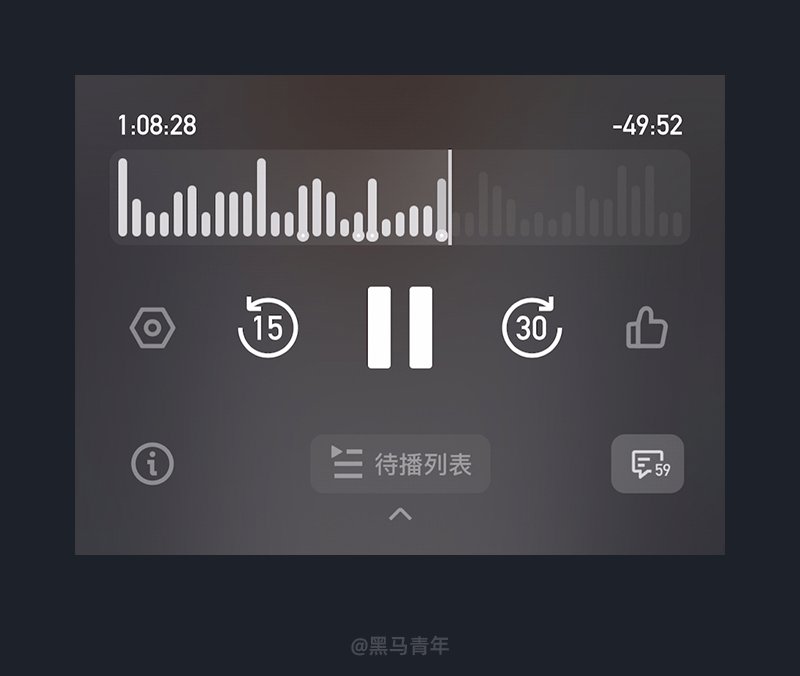
可以标记和叠加的点赞设计点赞设计在众多产品中均有体现,这是用户表达对于内容的喜欢,以此来增加作者和用户之间的互动性。为了吸引用户点击和带来差异化的体验,点赞设计也被脑洞大开,在表情化、叠加点赞、点赞标记、微动效等方向不断探索。 小宇宙 APP 在播放页中对音频进行点赞时,可以多次叠加点赞,点击之后会针对音频播放进度条进行点赞标记,反复点击也会使得进度条纹增高,以此来强化点赞的程度。该设计解决方案不仅丰富了点赞的设计,也能通过标记和进度条纹的高度让用户记住关键的部分,方便后续回顾的时候知道哪些时间段是重要内容,提高用户对于产品的使用体验。
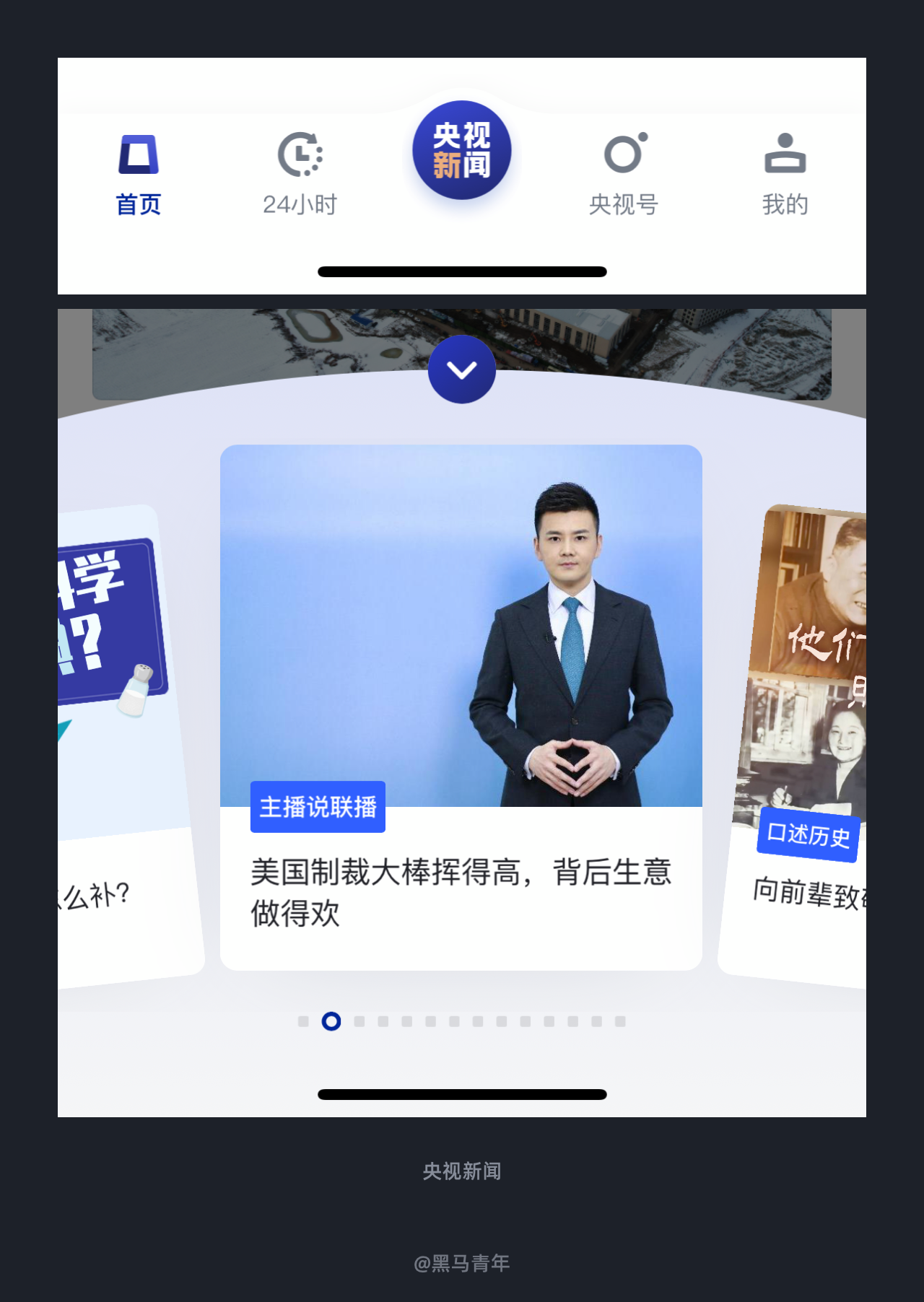
差异化的短视频推荐设计作为新闻资讯类产品来说,大部分用户的习惯还是图文结合的阅读形式,不过随着短视频的出现,改变了一部分用户的阅读习惯。通过短视频获取新闻资讯、搜索指定内容、学习生活技巧或者专业技巧等均可实现,改变了用户的阅读习惯和获取内容的形式。 央视新闻 APP 作为新闻资讯类的专业平台,在满足用户阅读新闻的同时,也跟进了短视频观看新闻的体验。在底部标签栏以舵式导航的形式作为短视频新闻入口,点击之后会有推荐视频展示,差异化的推荐设计不仅提高了内容的曝光度,也吸引了用户的关注度。
小结本期为大家总结了提高用户体验的十个优秀设计解决方案,体验、分析、总结是为了掌握别人的设计经验,积累设计灵感并运用到项目设计中。灵感的积累离不开总结,探索细微之处的差异化对于 UX 设计师而言至关重要。 本期分享到此结束,仅为个人角度的体验总结,希望可以带给大家更多灵感启发。 欢迎关注作者的微信公众号:「黑马家族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论