腾讯高手出品!8 个步骤复盘爆款「AR翅膀特效」的设计过程

扫一扫 
扫一扫 
扫一扫 
扫一扫 Hi,我是彩云。之前在工作中做了一个 AR 翅膀的特效,设计过程并不复杂,但基本上该有的设计流程一样不少,是一个很适合分享给大家的绝佳案例。大家有兴趣的话,也可以自己跟着教程做一个试试。 先介绍下这个玩法,这个 3D 翅膀可以实时 AR“长在”用户身上,可以给大家带来很新奇的体验,大家也可以在 QQ 相机和小世界中实际玩这个特效。
在 QQ 相机和小世界的相机拍摄中,特效的位置 下面的视频是最终的效果 上线的数据很不错,得到了用户的认可。在做这个玩法的过程中积累了一些经验,是总结也是分享。 (悄悄告诉大家,学会了类似这种特效制作,成为特效师还能自己投稿赚钱哦,收入很可观!所以今天这篇文章一定要收藏,并认真看,指不定还可以指望这个赚钱养活自己呢。强调下,这不是广告,只是告诉大家一种可能性,设计师尤其有优势!)
好了,话不多说,下面仔细讲讲这个玩法是怎么一步一步做出来的。 做需求前,一定要先理清设计思路,想清楚了,执行才会效率。这个特效的设计思路,我把它大致分为 9 个步骤:
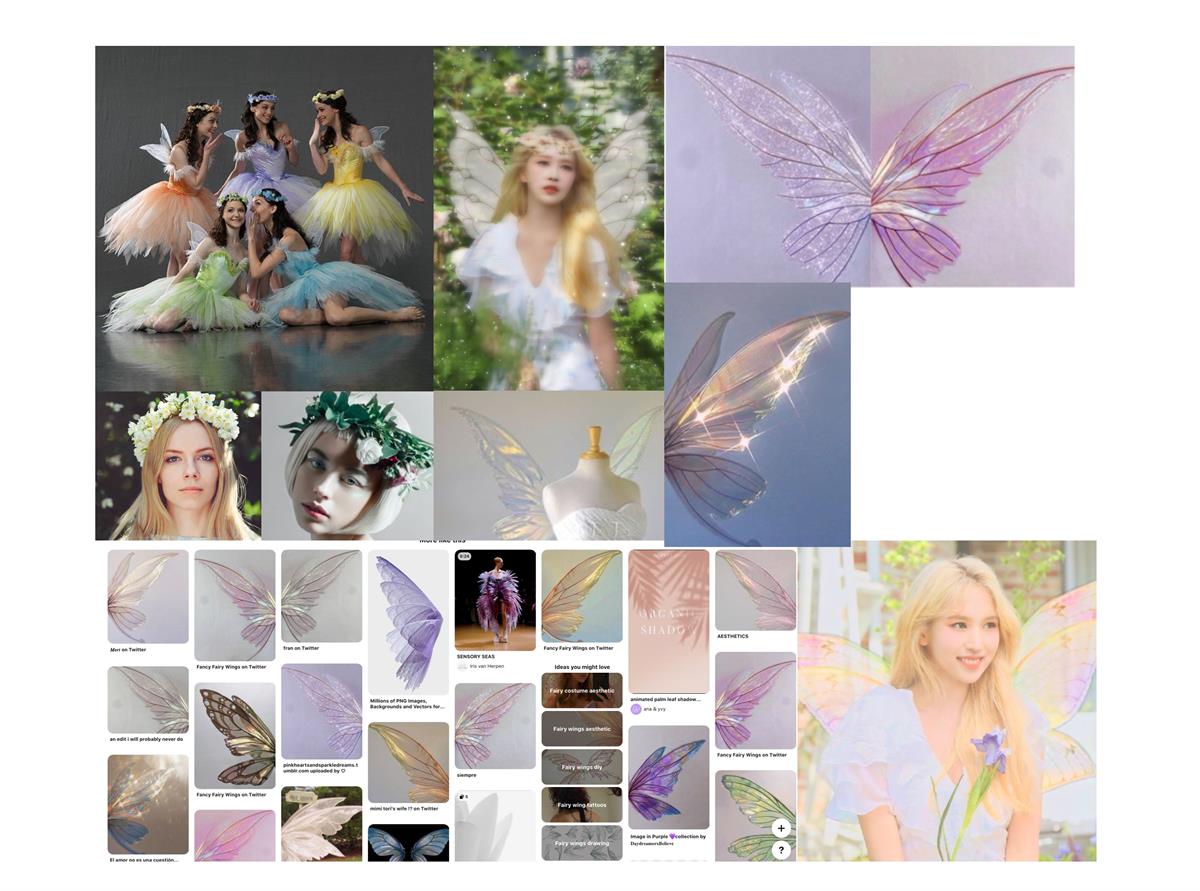
需求背景及目标要做好一个实际的设计需求,了解用户的属性和喜好很关键。在我们的产品生态中,女性用户偏多,翅膀的诉求一直都有。竞品已经有做过类似的玩法,但效果比较一般,在视觉上还有提升空间。 而我们的产品在当时也没有全身 AR 的能力,所以也是作为一个新能力的建设,未来可以有更多的拓展应用。基于这样的目标,在设计上就需要把翅膀的视觉效果做的更好并最终落地。 参考搜集,明确风格方向在相机特效玩法中,翅膀是一种全身特效玩法,它需要识别人体边缘并利用人像分割技术才能正常生长在人的背上,具体技术细节就不多说了,AR 特效落地是需要通过一个工具来实现的,后面会讲到。 设计师在这里面的发挥点是设计出漂亮的翅膀,这给了我不少发挥空间。开始设计前,我会从翅膀的风格上做一些提案。通常我在这个步骤会去找大量的参考,筛选出一些风格图做成情绪版,便于沟通。 对于翅膀的设计思路,我首先想到的就是游戏中的翅膀效果,因为游戏中的模型参考应该是最多的,然后我会从玩过的游戏中找灵感。所以,我也建议大家,平时可以多体验不同的产品,留心观察,说不定未来做一些项目的时候就能用的到这些“存货”了。我之前也写过一篇文章《如何从优秀作品中偷师,用一个游戏案例教你思路》,大家感兴趣的话也可以去看看。 如何从优秀作品中偷师,用一个游戏案例教你思路Hi,我是彩云。 阅读文章 >除了从游戏中搜集灵感外,我还习惯用 pinterest 来找图,我喜欢用这个工具来找参考是因为它有个最厉害的地方——以图搜图,在搜图的过程中不断逼近自己想要的结果,对于找灵感来说,简直是神器。
这组参考发出来后,大家比较倾向方向 4。原因可能是因为是要结合真实用户的 AR 效果,放一堆游戏的图让产品很难想象最终的效果。 虽然对我来说是比较清晰的,但比较难达成一致。从方向 4 中收敛出新的关键词组合:透明,炫彩反射。以此达成新的共识,初步明确了质感效果,接下来就可以进行进一步的细化。 然后根据新的关键词,迭代参考,进一步确定造型并将质感可视化。待和需求方达成共识后再动手做,是减少返工的正确方式。下面就是按收敛后的关键词迭代的新的情绪板,这样要做什么就能更清晰了。
在找参考这里有几个经验教训分享给大家:
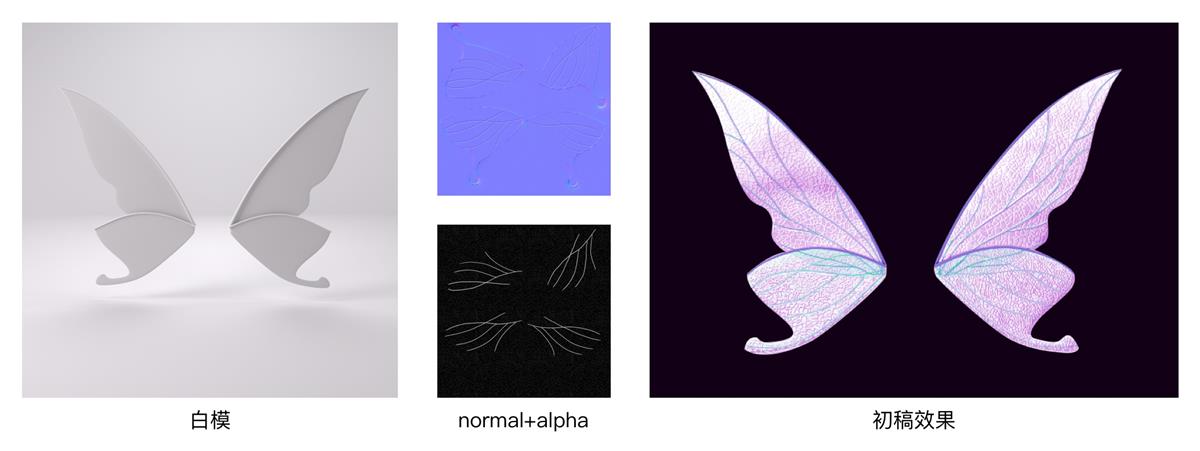
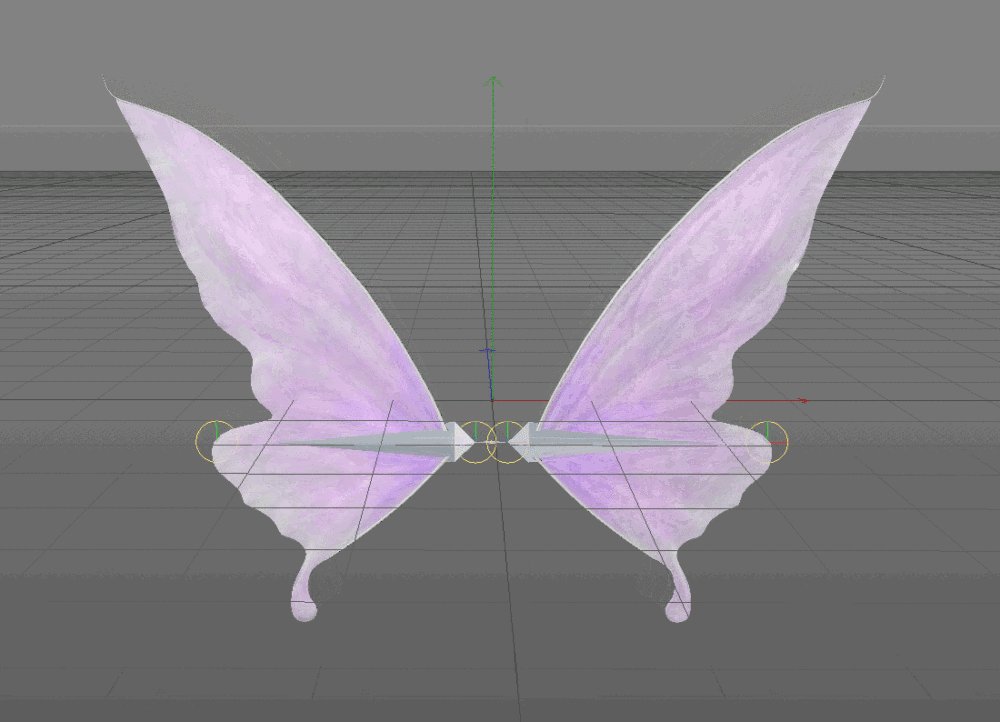
基础模型设计,确定大致造型根据确定的方向,大概花了几个小时我就做了一个初步的模型效果,思路是想通过玻璃材质+贴图纹理的方式实现效果,所以没有对模型做太多结构。 但在渲染的时候会发现,由于模型表面没做结果,缺少起伏,虽然用到了法线贴图,但反射细节几乎没有,效果很差。所以马上换了个思路,还是不能偷懒啊,模型该有的细节还是要雕刻做出来才行。
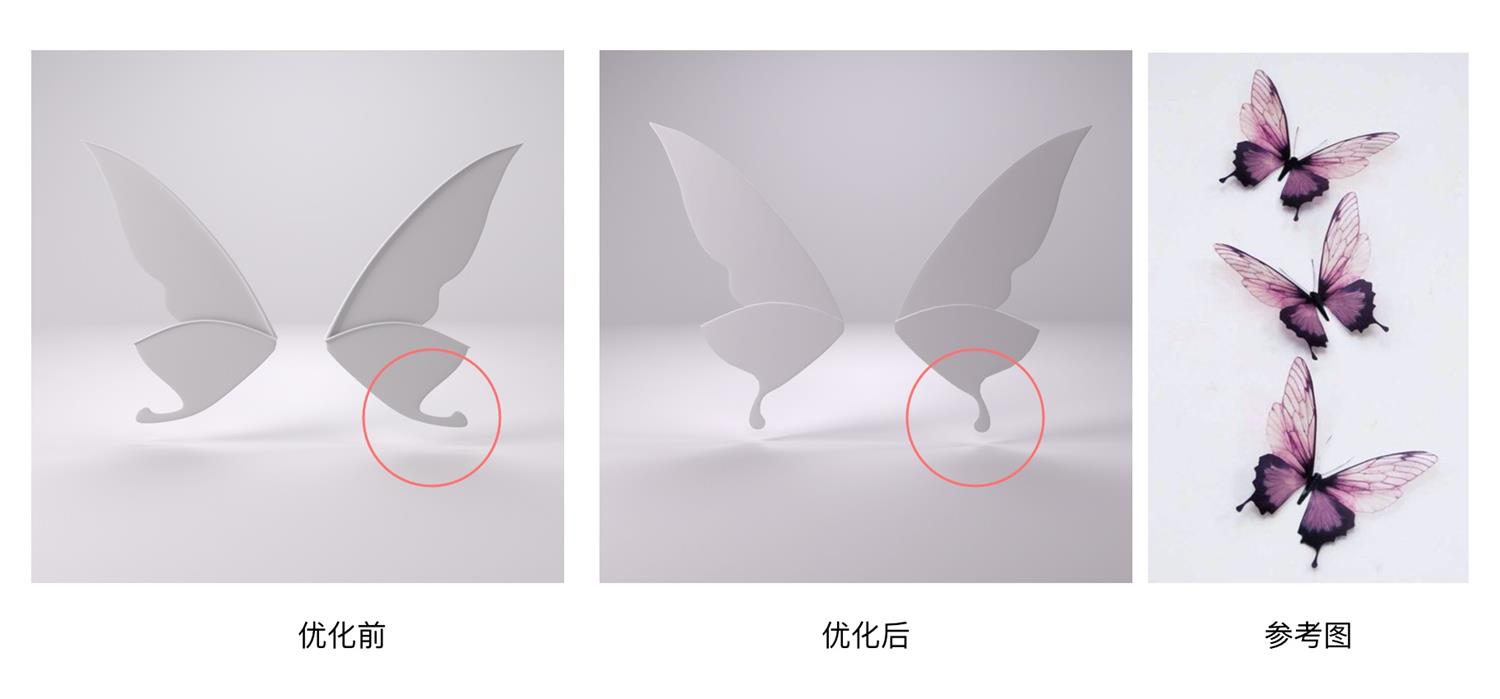
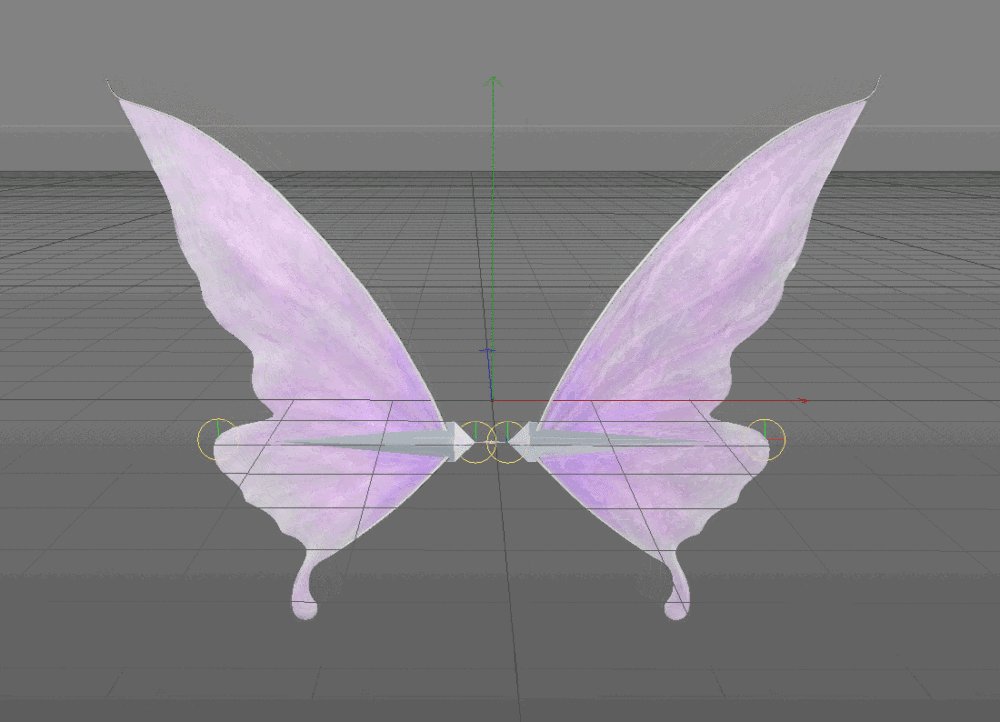
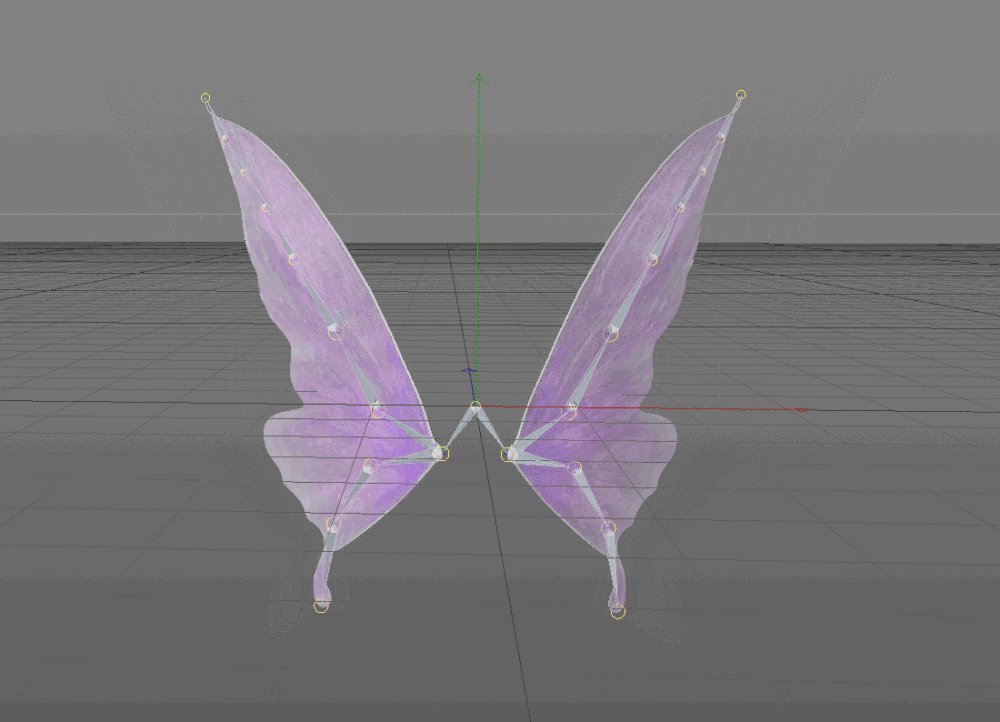
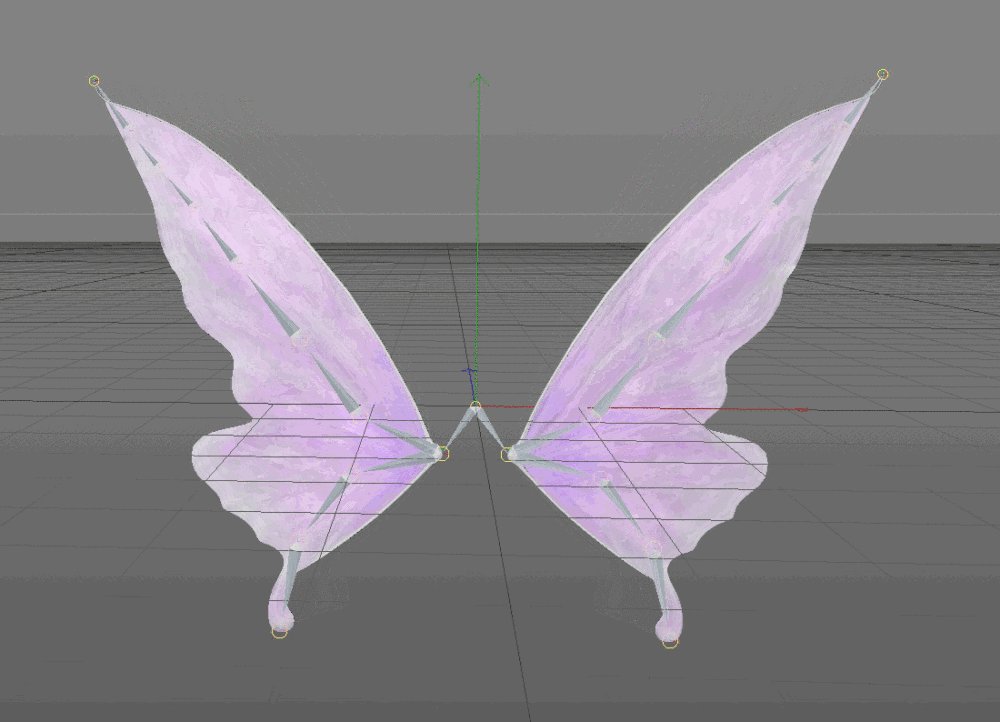
另外,这个模型也有一些结构性的问题,比如翅膀这种向上勾的方式有些违背自然规律,向下垂坠会显得更加自然一些。
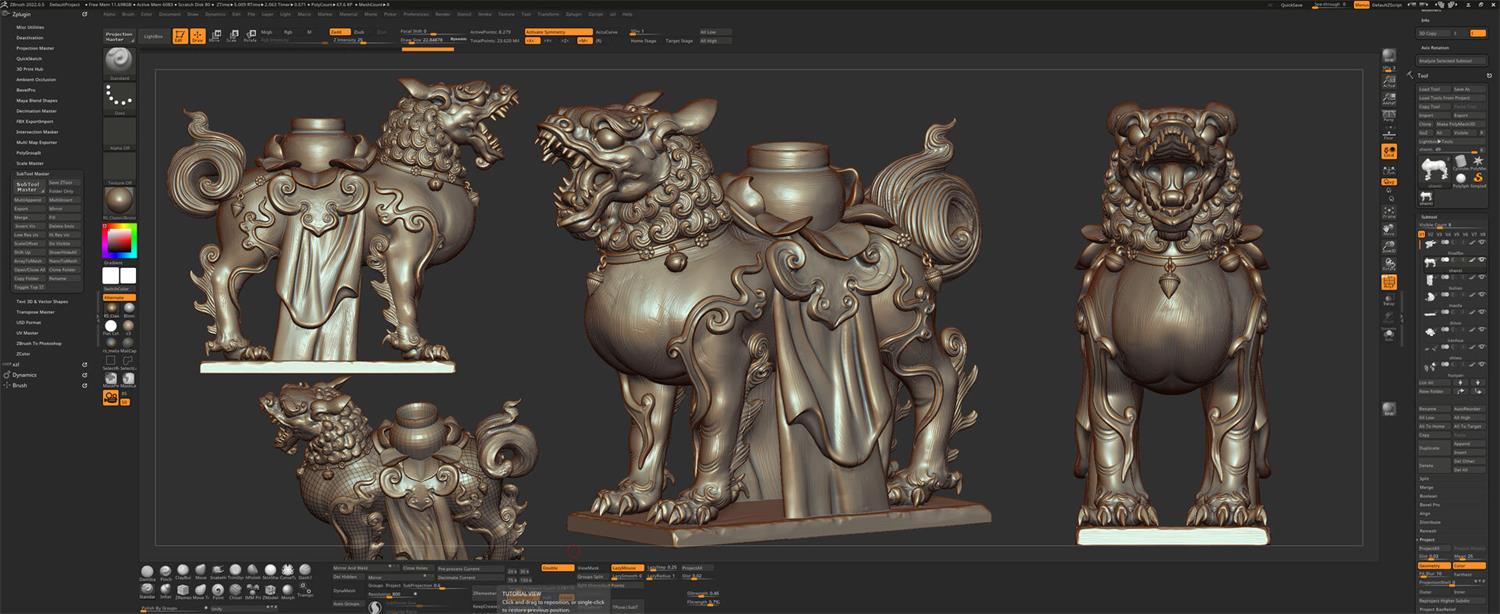
模型雕刻,增加细节为了把模型的细节做的更加丰富,我用 ZBrush 进行细节雕刻。关键点是把所有可能会有的模型细节都雕刻出来,这样在烘焙法线的时候才能让模型有细节可以看。除了雕刻好翅膀表层的结构方便烘焙,也对翅膀边缘做了更多曲线化设计,增加细节。 雕刻的时候也尝试了 2 个不同的结构,最终选定了方案 2,大家觉得更加流线型的翅膀会更好看一些。
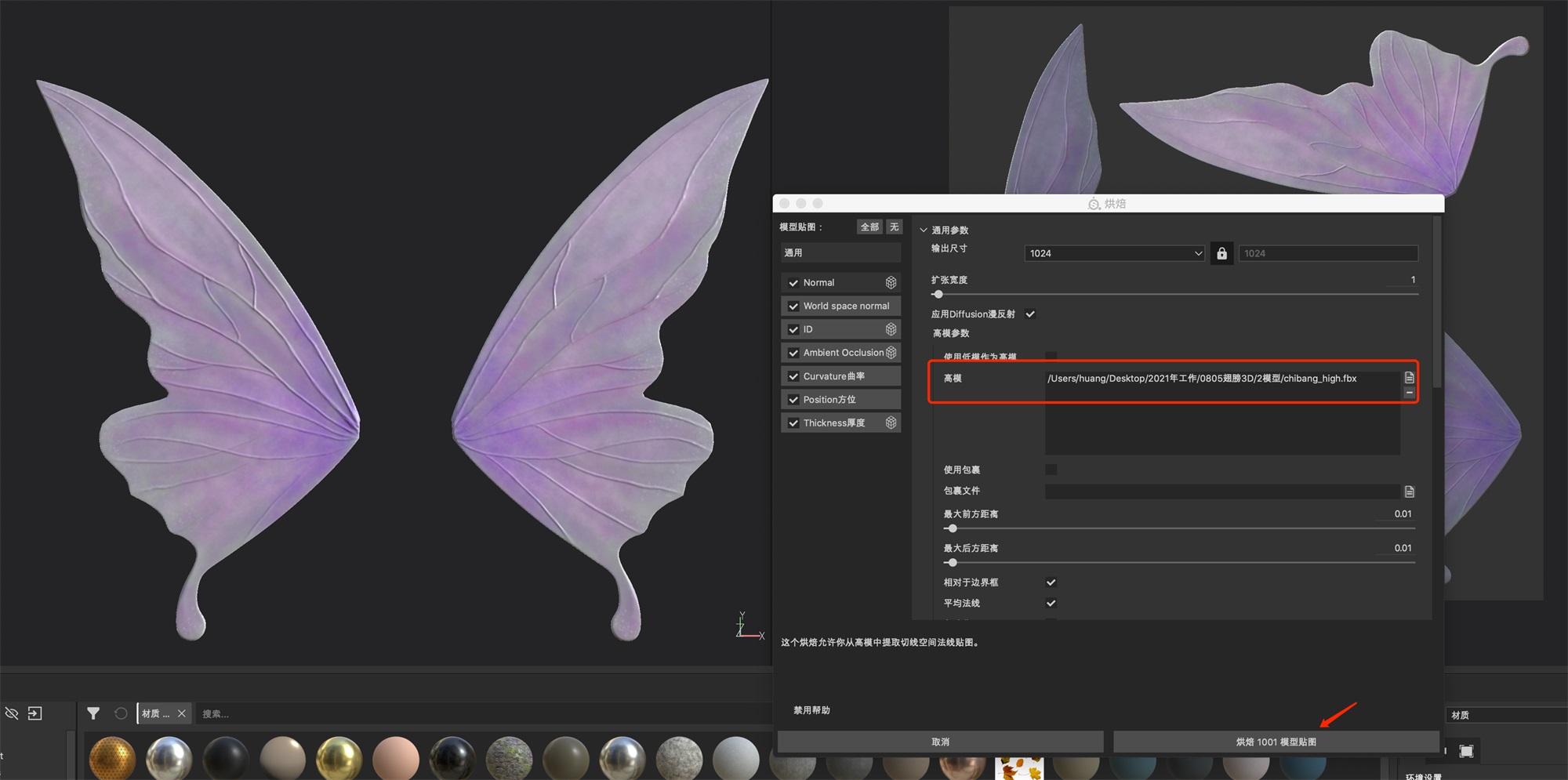
在 zb 中进行雕刻 模型设计中有几个小的经验: 1. 想要模型最终视觉效果好,细节一定要足够多,比如这里的纹路,模型表面的起伏,边缘的曲线都可以有尽量多的细节变化。好的模型设计,白模就会比较耐看。 2. 为了方便后面烘焙贴图时,细节丰富可控,雕刻的时候可以把细节的起伏关系交代的更加明确,也就是做的更夸张一些,这样在烘焙时效果损失会相对较少。 3. 模型雕刻的时候可以适当在 ZBrush 中把细分等级拉高,更容易雕刻细节。而在做模型平滑时,再把细分等级拉低,方便快速平滑。多说一句,C4D 中虽然也能雕刻,但功能跟 ZBrush 根本不能比,建议大家也可以尝试下。 材质设计,贴图烘焙分析下这个翅膀最终的效果,材质上需要用到颜色贴图+法线贴图+炫彩玻璃材质。 颜色贴图在 SP 中画下就行,操作上跟 PS 很类似,用手绘板稍微画下就 OK。法线贴图比较简单,因为有了前面雕刻的高模,通过 Substance Painter 烘焙就可以得到了。 烘焙的过程也比较简单,先把低模导入到 SP 中,选择烘焙这个功能,并选择 ZBrush 雕刻的高模进行烘焙导出贴图即可。这里要注意的是,高模和低模的 mesh 命名,低模是 low_xxx,高模是 high_xxx,模型的格式都是.FBX。
由于玻璃材质效果需要实现实时渲染,没法通过贴图来实现,最终是要靠引擎能力,所以在这里用 3D 软件渲染只能作为参考。 对于玻璃材质的表现,主要还是依赖于 hdr 贴图,一张颜色丰富的 HDR 贴图对于玻璃材质的渲染最为关键。
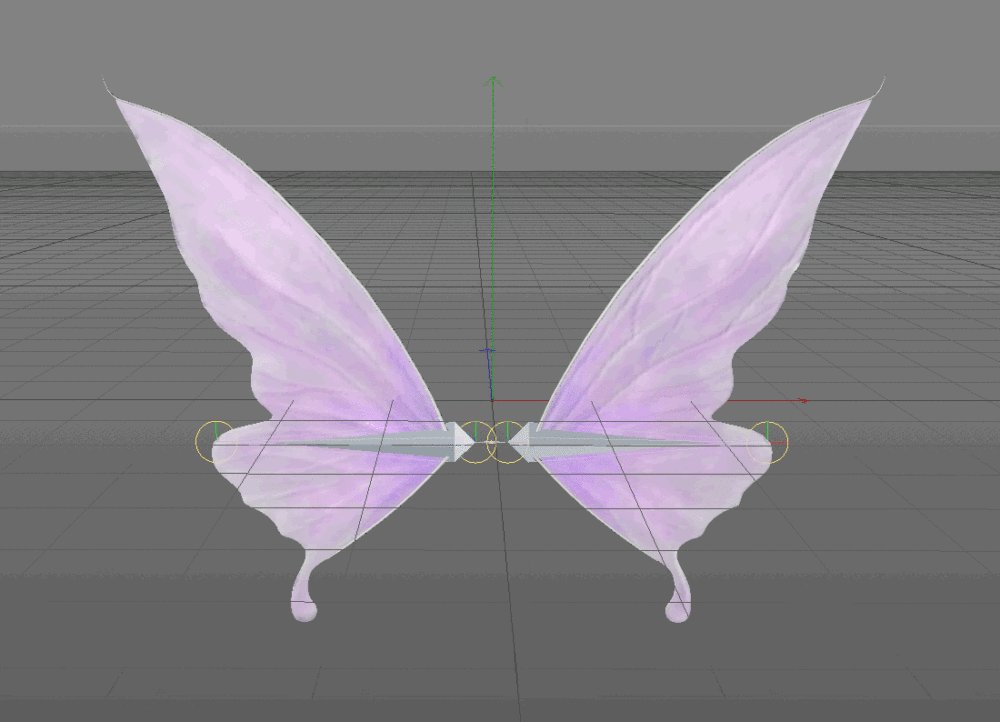
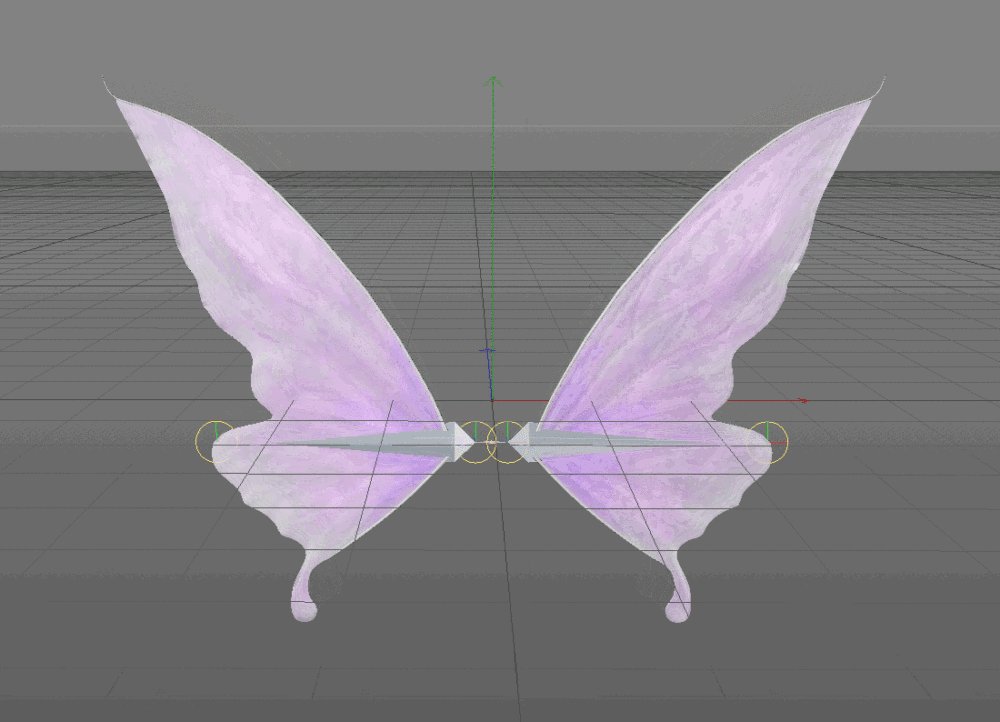
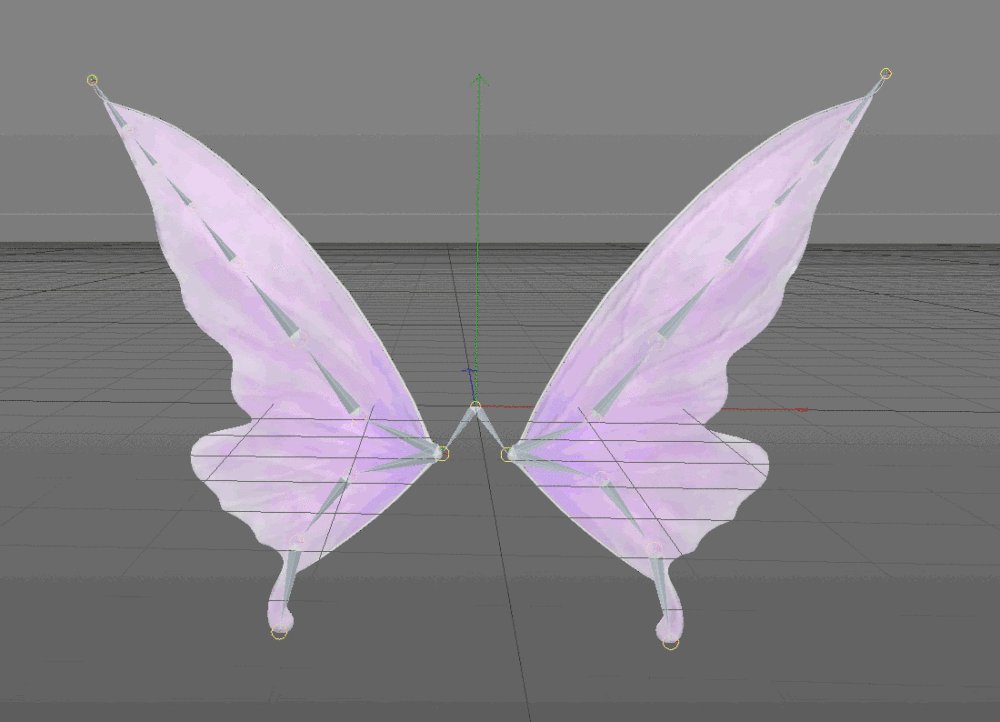
有了这个静态渲染效果后,接下来就需要在引擎中进行还原,这个就要靠技术美术同学配合写 shader 才能做出来。其实这个过程也就类似于做 UI 时,前端开发需要去把设计稿还原出来一样了。 骨骼绑定和动画设计确定了模型效果后,接下来就需要对模型进行绑定和动画了。由于蝴蝶的翅膀动画一般是相对较硬的,所以按照常规的非实时渲染流程只加了 2 根骨骼。但这样有个问题是在引擎中加物理效果时,随动效果很硬,很难给用户感知到翅膀的随动感。
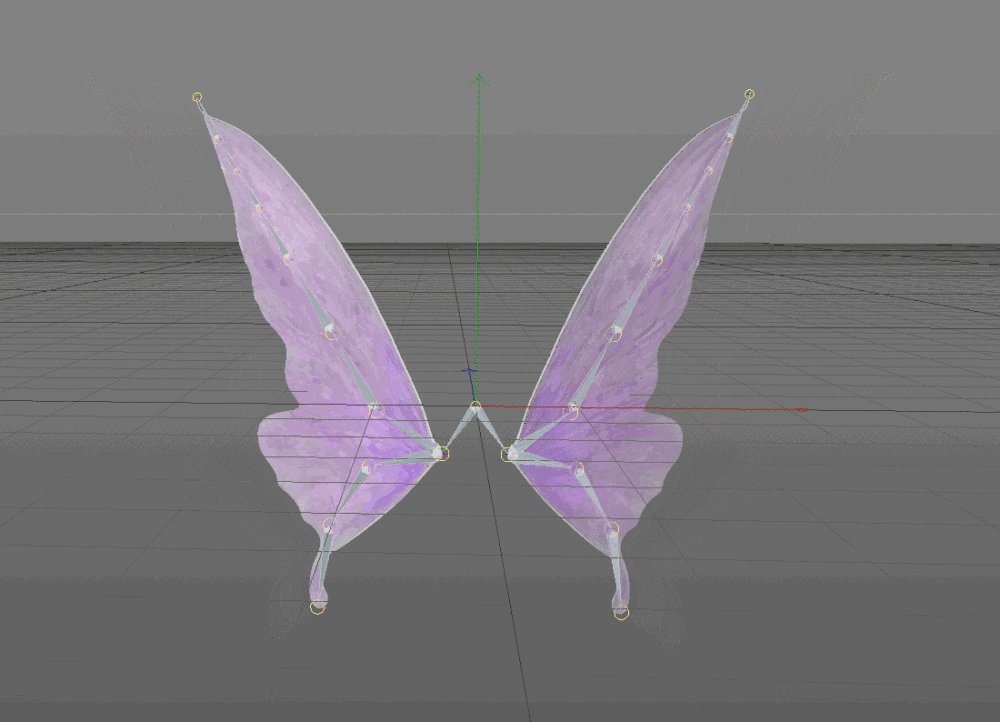
这里解释下,引擎中的物理效果是基于链式骨骼节点来进行动画的,可以想象成你甩动一条铁链那种感觉,铁链的节点数越少,甩动肯定就越硬,随动效果也就越不明显。所以,为了能让用户对随动有比较强的感知,就需要增加骨骼节点数,增强随动效果。
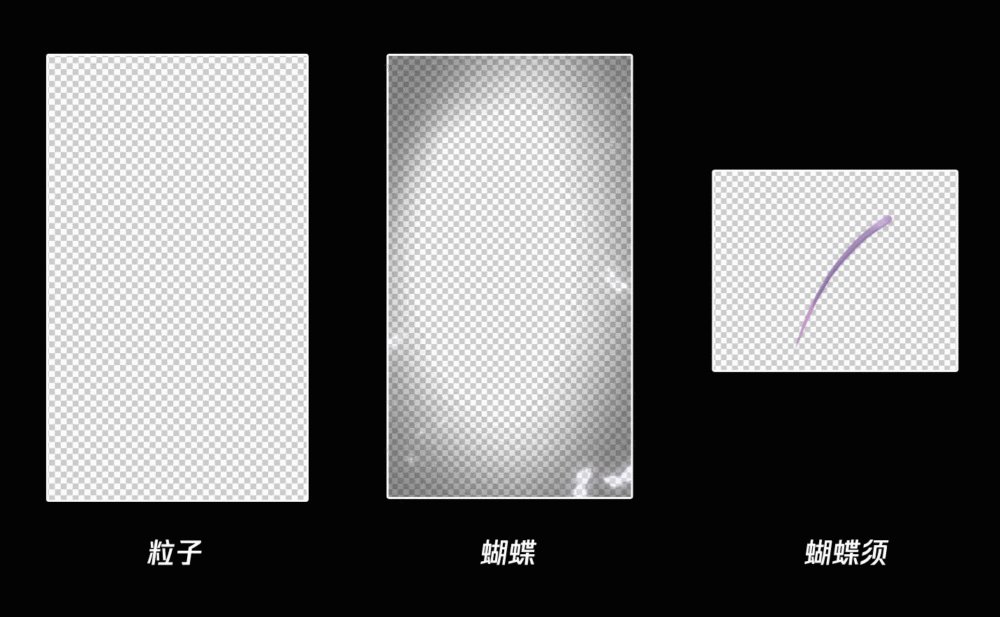
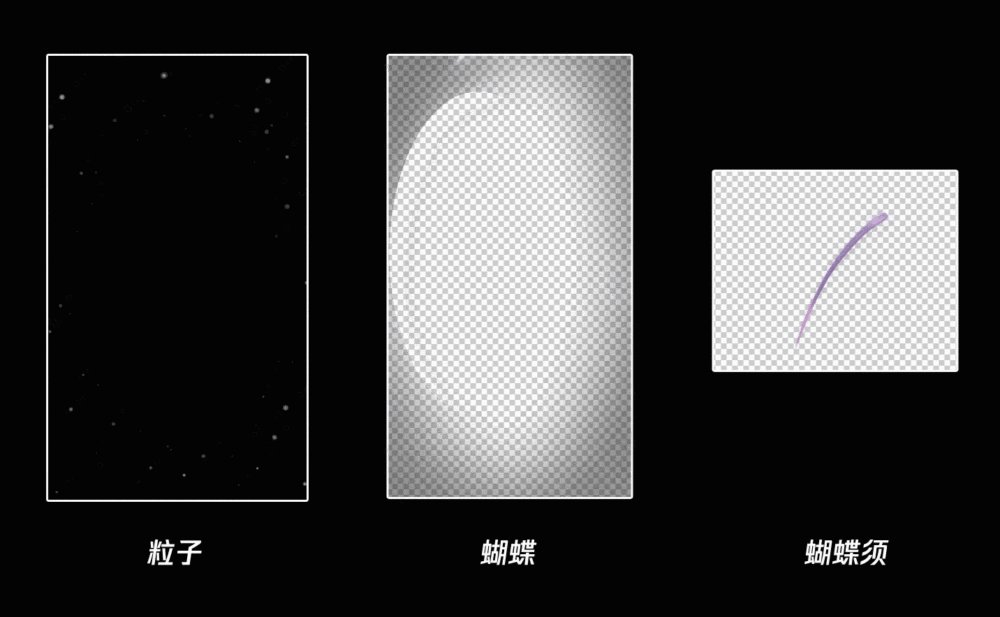
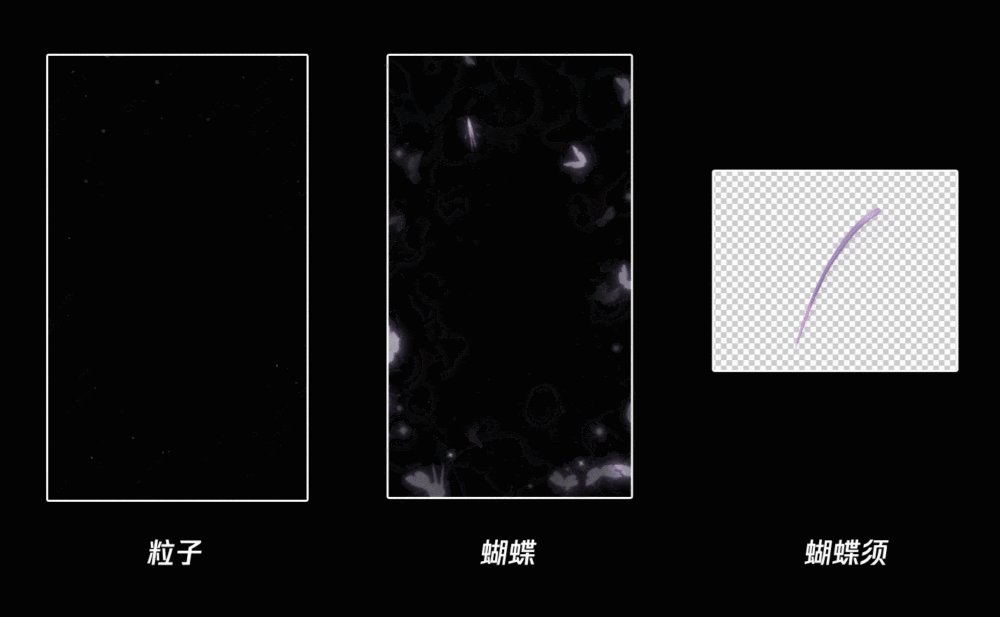
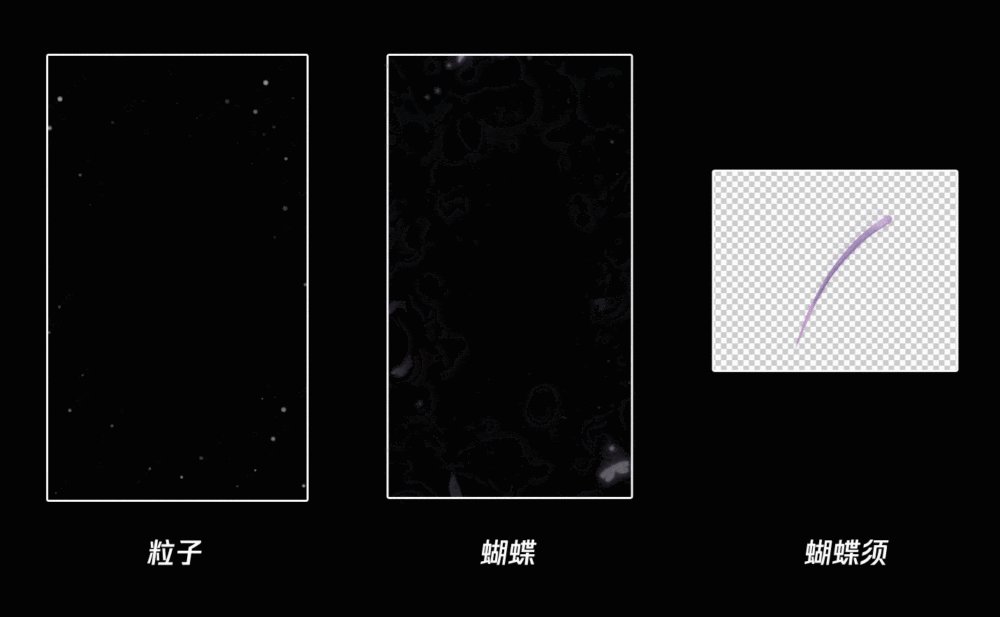
动画搞定后,还需要给开发渲染一个 demo 动画作为后期调整的参考 增加 2D 氛围元素做完 3D 部分,整体的玩法还是比较干,所以还需要增加一些 2D 的氛围。这些动画都是通过 pag 来实现的。
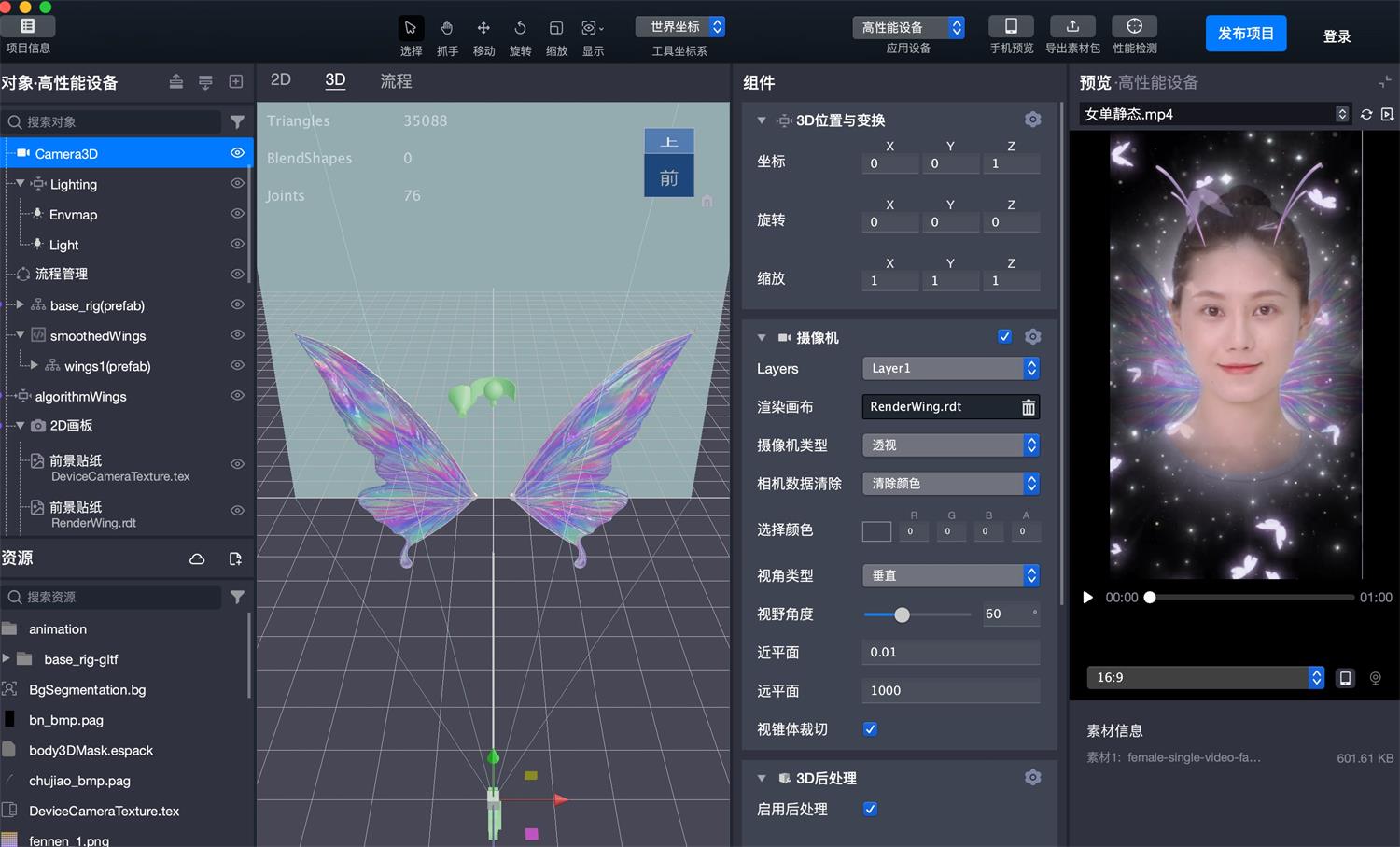
效果实现最后想把玩法实现落地,我们需要用到特效工具 Tencenteffect,大家也可以到这个 https://effect.qq.com 网站上下载这个软件 。 在这个软件中就可以配置好这个特效玩法了,具体怎么做,下载这个软件后里面会有一些基础教程。
在工具中的效果,可以边做边实时预览 下面就是最终在引擎中优化后,用户拍摄的真实效果,一个相机滤镜效果就做出来了,大家可以在 QQ 小世界中玩玩。 结果及反思一开始做这个玩法的时候,更多的是想作为新能力的探索尝试,因为觉得这个全身玩法对用户来说,拍摄成本比较高。但最后却发现这个玩法的数据非常不错,用户很喜欢,成了爆款。 我自己也去调研了用户的拍摄情况,从用户拍摄的结果上看,你永远不知道你的用户会如何使用这些效果,各种千奇百怪的拍法都有,感叹用户的创造力太强了。 所以,如果从设计角度总结经验,可以大致判断一些倾向,比如新奇好看能打动她们,基于这样的判断后面也把这里用到的炫彩材质复用到其他玩法中,提升探索的边际价值。 总结在做 3d 模型的时候,一定要注意找到合适的参考。可以是细致的原画稿,可以是正确的结构图等等。参考找的好,更容易把东西做好。 参考图细节越丰富,结构表达的越清晰,才能更好的把握模型结构,最终的渲染花的成本也会更低。如果模型结构都没啥细节,后期花的时间会更多,而且还很难出效果。 模型想要做的好,最关键就是在于造型,造型好看白模就会比较好看,灯光和材质是加分。比如像光叔的这些模型,白模就已经无敌了。光叔的个人网站, https://zhelongxu.com/大家可以围观下 ,3D 领域的天花板,很荣幸光叔还是我的学长,向他学习。
光叔做的模型-白模 最后好了,以上就是彩云在实际工作中做的一个爆款玩法设计的全过程,希望你有从中学到有价值的内容,别忘了点赞转发支持彩云。 去年日本最大手游爆款《赛马娘》,是怎么做3D模型的?对绝大多数玩家而言,这款游戏最让人眼前一亮的,莫过于角色散发出来的魅力。 阅读文章 >欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论