4年磨一剑!金山云发布企业级设计解决方案2.0

扫一扫 
扫一扫 
扫一扫 
扫一扫 金山云企业级设计解决方案 Kingsoft Cloud Design(以下简称:King Design)正式升级 2.0 版本。King Design 是由金山云 UED 团队和云计算前端团队历时四年开发和维护的。提炼于复杂的云产品业务场景,不仅支持 Vue2、Vue3、React 等业界主流的技术框架,同时还支撑了云平台上百个产品,服务于金山云内外部用户。 金山往期设计案例: 如何重新设计3000个图标?来看金山团队的实战案例!项目背景近些年,WPS 组件页在完善基础功能的同时,增加了许多新功能。 阅读文章 >从首次发布到本次升级,King Design 经历了 4 年多时间的打磨,产出了设计风格、设计指南、⼯具、业务模板等,提供从产品到测试全流程的设计解决方案,为跨部门协作提供了丰富的资源。我们希望借助本次升级,分享多年来在云计算行业中所获得的经验,同时借助社区力量,不断进化设计系统。 访问链接:https://design.ksyun.com/
设计理念King Design 致力于提升企业级产品的用户体验,以赋能企业、提升团队生产力为愿景。源于实际业务,并在产品迭代过程中不断丰富设计资产和生态,最终形成适用于互联网各行业的设计解决方案。 遵从高效(Efficiency)、融合(Fusion)、演化(Evolution)的设计理念,King Design 从产品设计全流程的视角出发,更加流程化和系统化的帮助企业解决业务问题,通过搭建统一的生态平台、易用的设计资产、多行业的解决方案,帮助提升团队生产力。
技术特性King Design 支持业界多种主流技术框架,本次版本主要支持了 Vue3、React 17、React 18。 代码完全使用 TypeScript 重构,全面接入 TS 生态,提供强大的类型系统,提高开发效率的同时,将大部分 Bug 遏止在编码阶段。 样式方面,采用 CSS-in-JS 技术实现,支持灵活的主题定制,可依据产品特性对主题进行一键更换,方便快捷。
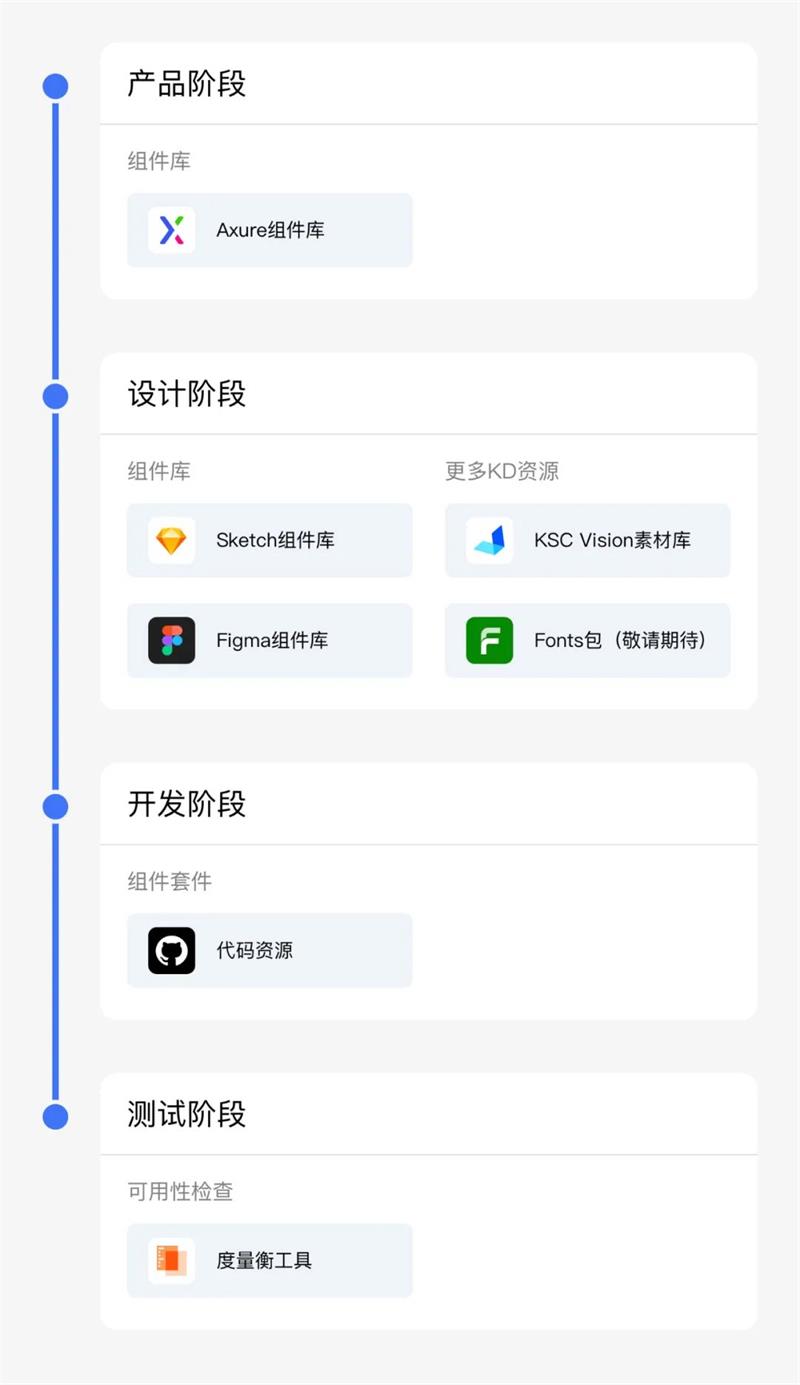
全链路设计解决方案在产品开发周期中,体验需融合到业务链条的每个环节中,King Design 打造了从产品、设计、开发、测试各个阶段的设计解决方案,并保持各个阶段设计语言的一致性。
贴近真实的动效动效可增强用户使用产品的愉悦感,增加界面舒适性和活力,King Design 升级了组件级动效,模拟真实物理世界的运动规律,贴近用户真实的感受。 组件动效模拟物理世界中水滴掉落在湖面形成的涟漪效果,即当水滴掉落到湖面时,将在水滴中央向四周扩散形成涟漪。当对组件进行操作时,由组件内部向外侧扩散形成涟漪效果,涟漪向外扩散时逐渐减弱并消失。
在整体设计理念的基础上,我们提炼了组件动效原则,以真实、高效、适度作为设计原则,设计更贴近企业级的产品特征,并依据用户认知习惯,建立其与屏幕内虚拟世界的认知连续,让人们在互联网世界中体验到自然的触感。
灵活的主题定制支持实时主题定制,可依据产品品牌特性自定义主题。提供符合 WCAG 2.2 规范的多元化预置主题,用户可一键切换更换产品风格。除色彩定制外,在保持浏览器原生特性的基础上增强交互能力,可灵活按需定制组件风格,满足不同业务场景需求。
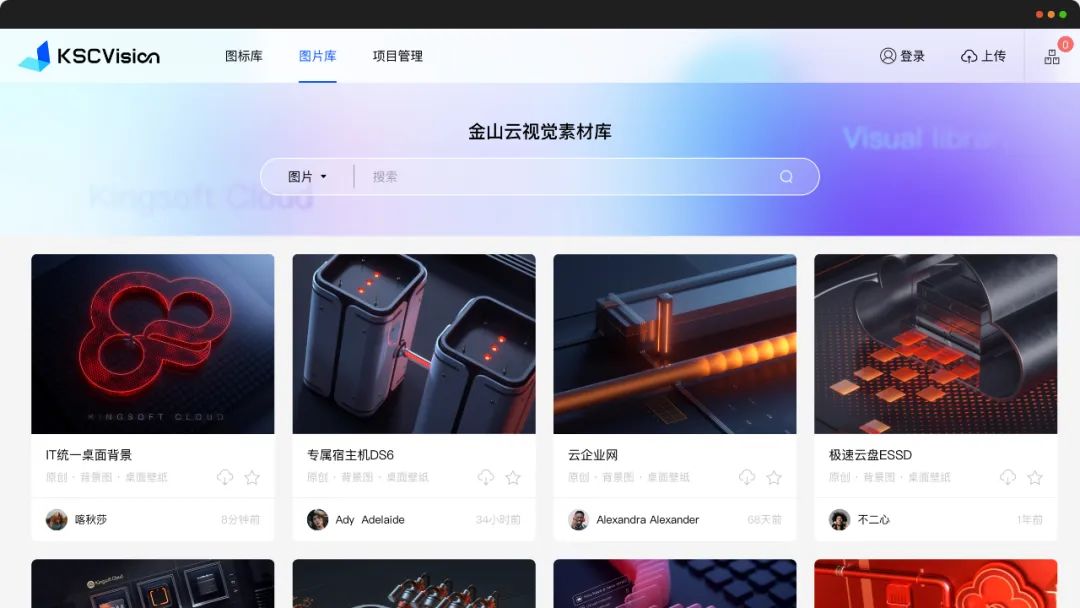
统一的生态平台金山云 UED 开源共享自主设计研发的素材站,提供大量具有云计算风格的设计资产,包括图标库、图片库、字体库(后续开放)等生态平台。支持多格式、多尺寸的资源下载,同时支持线上代码引用。此外,用户可在生态平台进行项目管理和资源管理,更好地实现团队间的资源协作和积累。
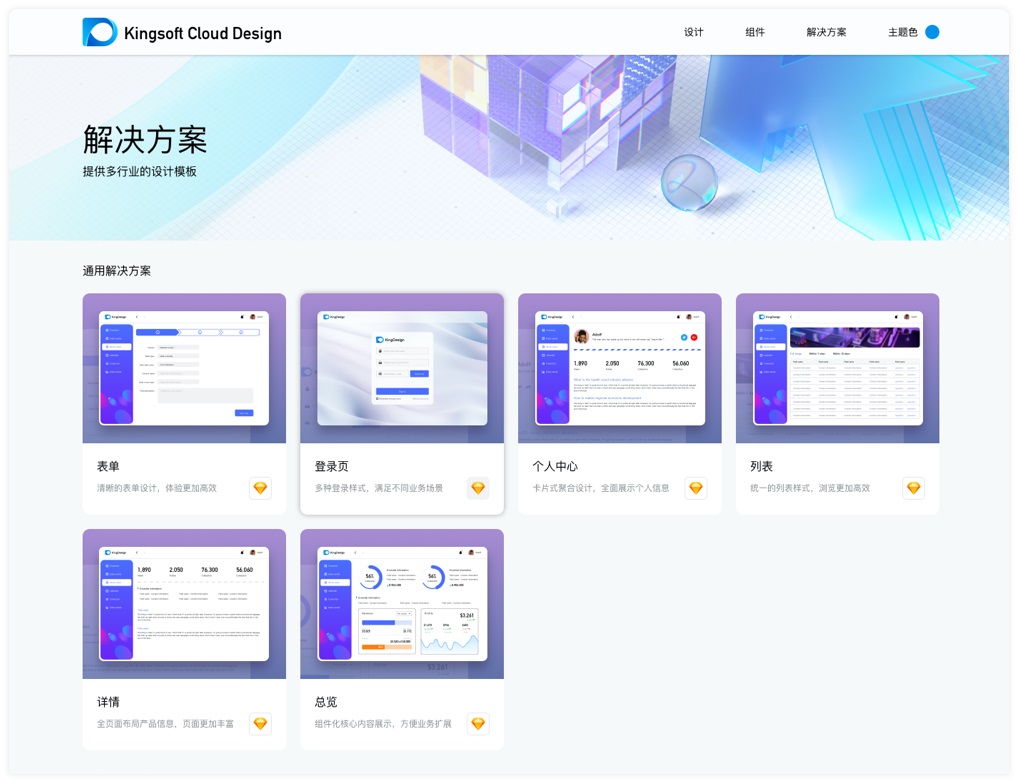
多行业的解决方案从大量的业务实践中,提取了共性设计模式,如登录、表单、列表、总览、详情、个人中心,形成通用业务模板。提炼不同行业的业务场景,形成行业解决方案模板,如 IoT、教育、人工智能等。用户可在线查看并下载业务模板,快速完成产品构建。
最后通过升级,King Design 已经从一个组件库演化为适用于企业级产品的设计系统,随着业务场景和设计趋势的变化,设计系统将不断进行演化。未来,金山云 UED 团队会持续对 King Design 进行优化,以形成更成熟的解决方案和更丰富的设计资产,为企业产品赋能增效。 欢迎关注作者微信公众号:「金山云用户体验设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论