用超多案例,帮你掌握 UI 动效设计基础设计知识

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近梳理了 UI 动效设计的入门级基础知识进行分享,结合了主流系统官方指南和自己的理解,附有大量动效设计动图帮你更好理解,具体往下看吧! 相关推荐: 想让设计更酷炫?先学会 6 种常用的动效落地方案(附插件下载)大家好,我是小六。 阅读文章 >
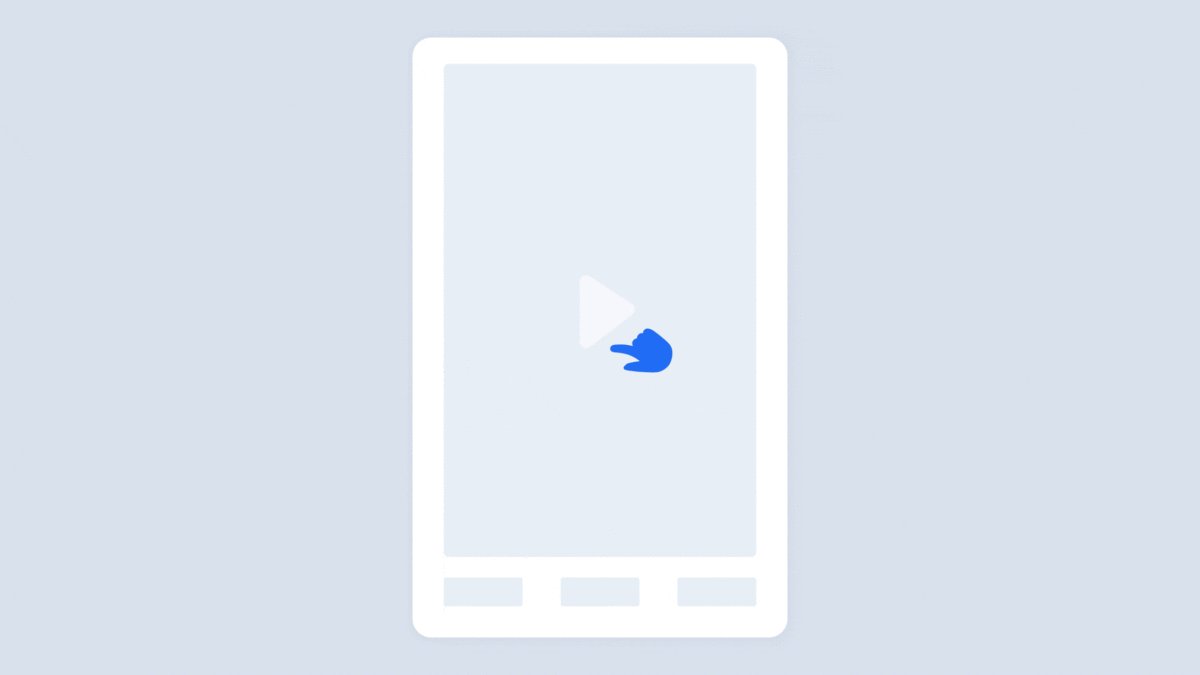
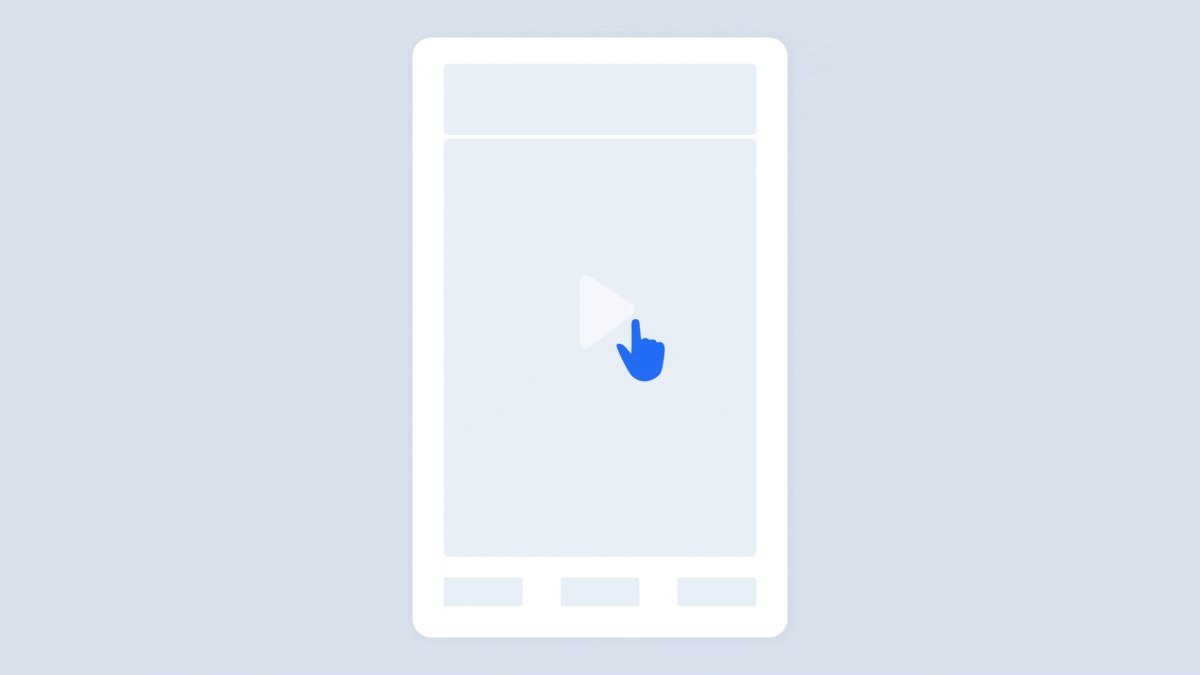
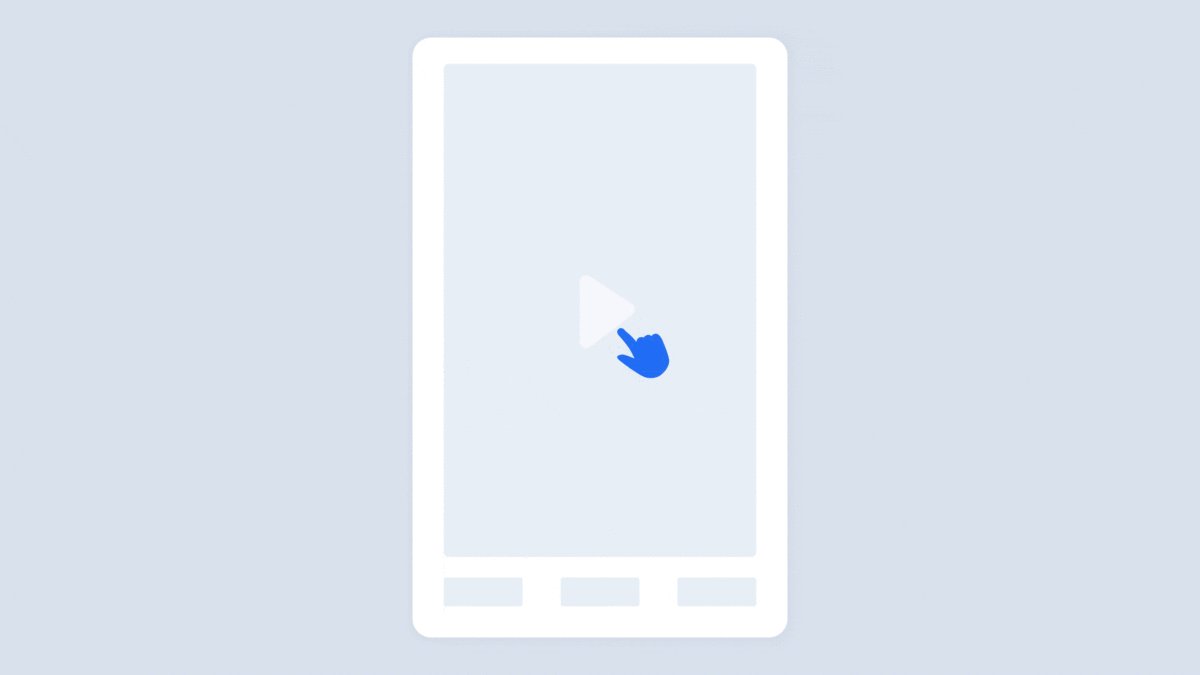
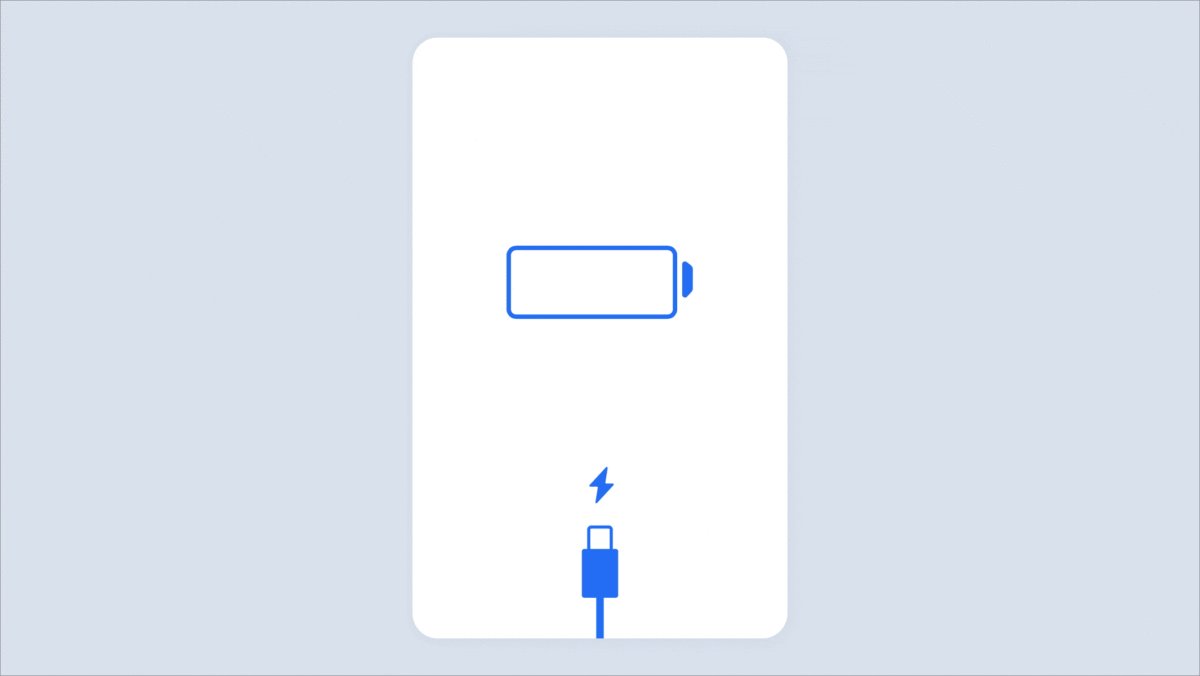
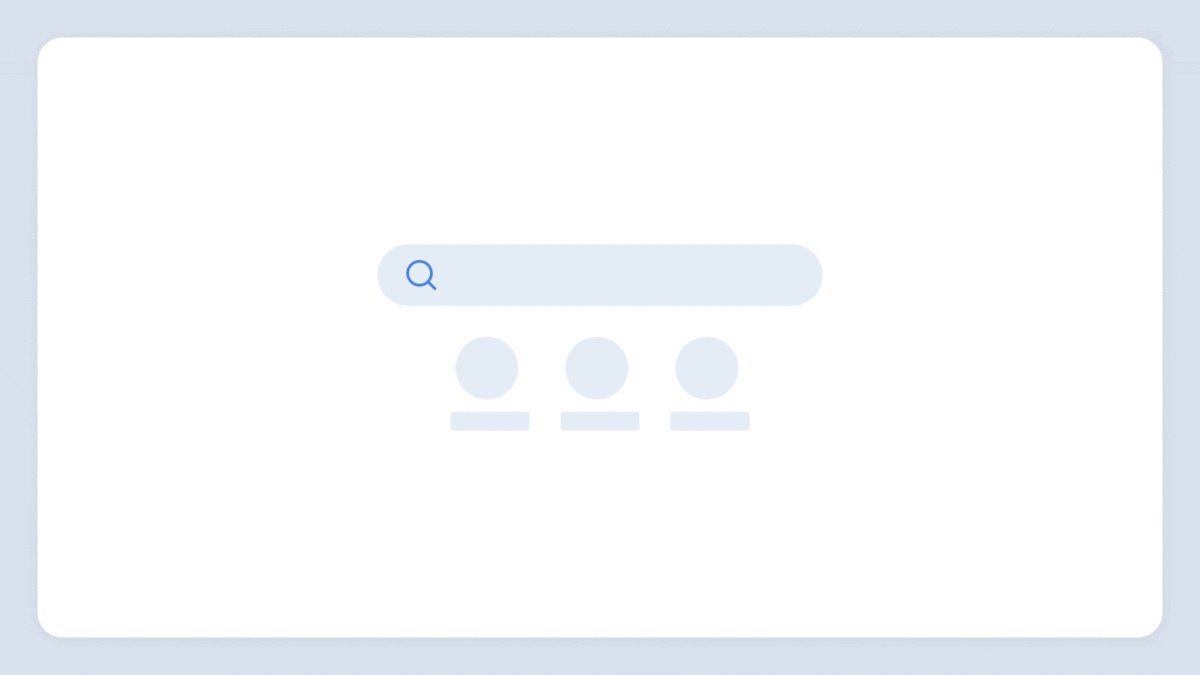
UI 动效的作用1. 提供用户引导 通过动效可以帮助用户更好的理解如何进行操作,引导用户接下来的行为。
2. 建立层级结构 在进行导航时,合适的动画能够使用户明确界面以及元素之间的层级关系,帮助用户在脑海中形成应用的层次结构。
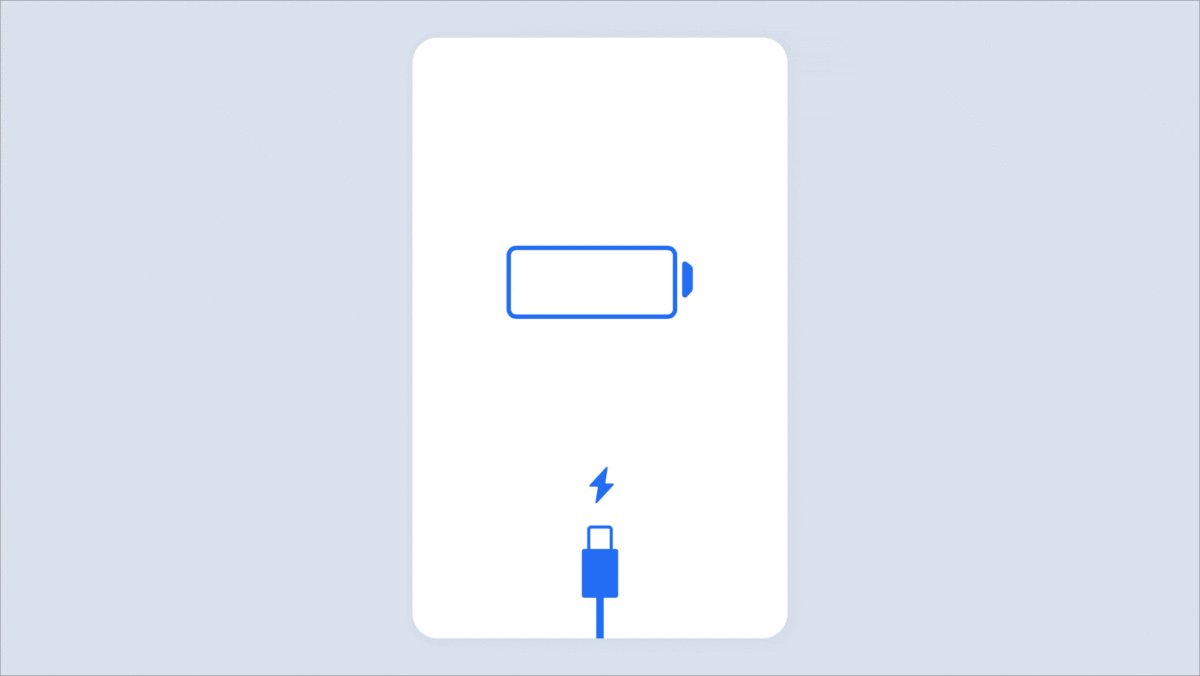
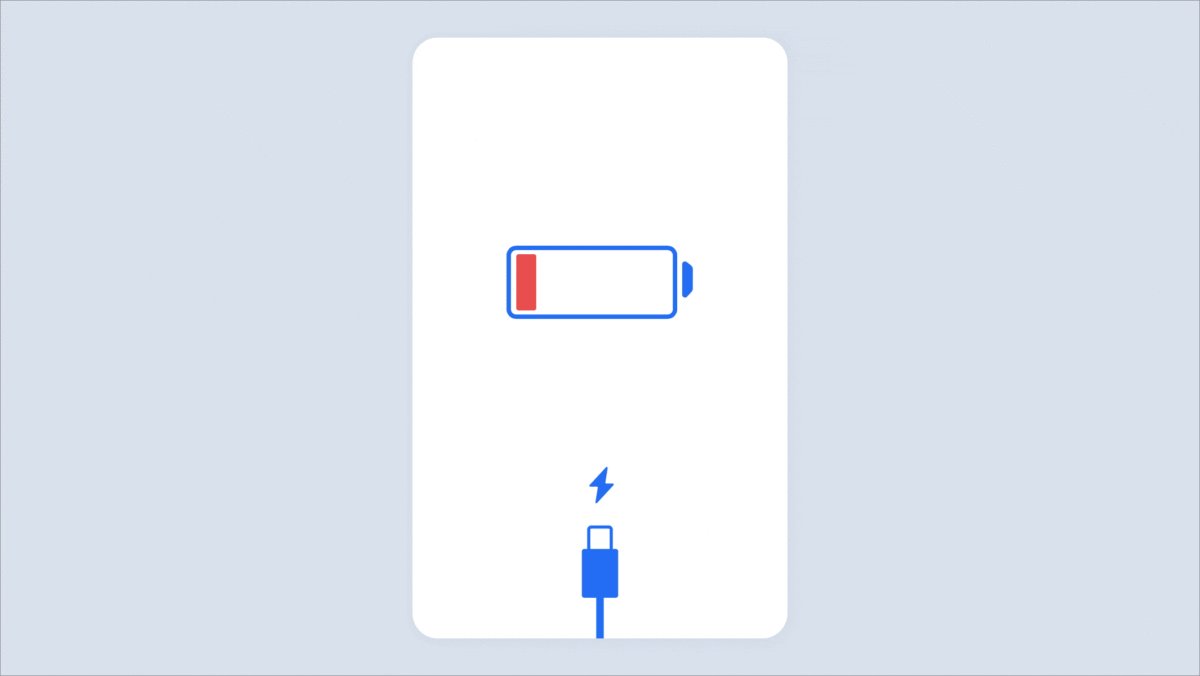
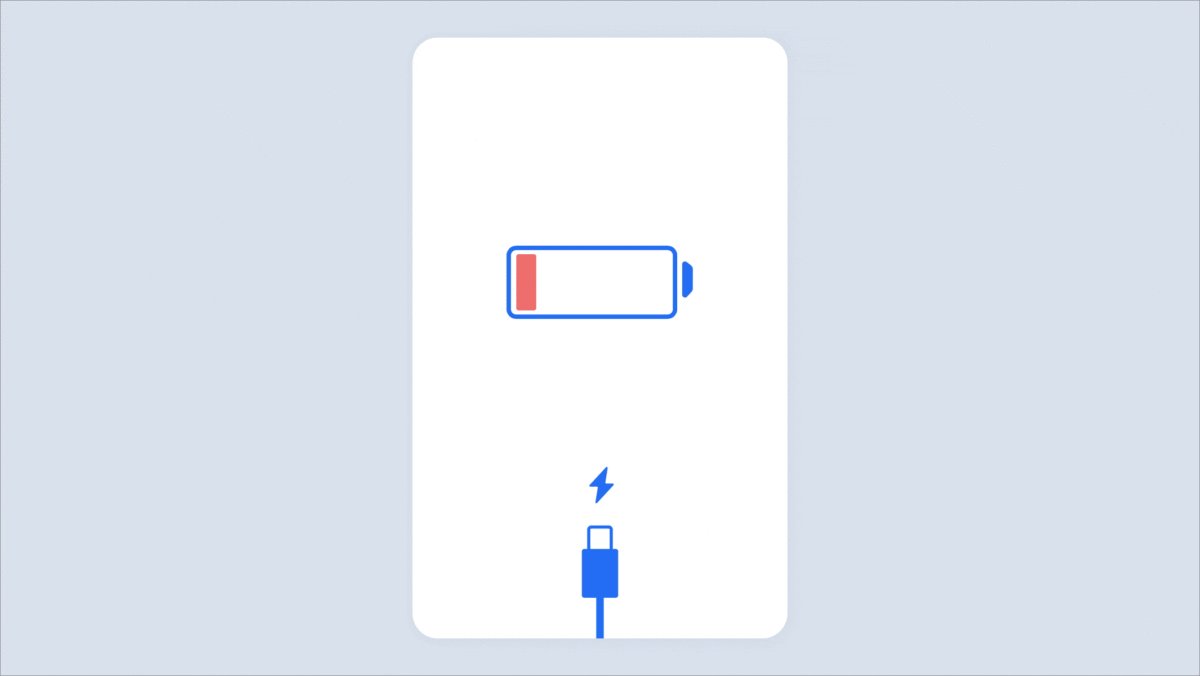
3. 加强反馈和理解 在用户进行操作后,动效反馈可以告诉用户操当前正处于什么状态。
4. 过渡连续流畅 对象在场景与场景之间移动或在场景内变形时,通过动效设计可以保持过渡平滑、连续;避免转场生硬所带来的认知负载。
5. 增加趣味活力 借助动效可以为常见的交互添加个性,为体验增加了趣味与活力,在移动端应用中,还经常会借助动效设计来传达品牌风格。
6. 集中用户注意力 通过动效使用户将注意力集中在重要的事情上,而不会造成不必要的分心。例如应用中新增活动的入口图标可以通过微动效来吸引用户注意。
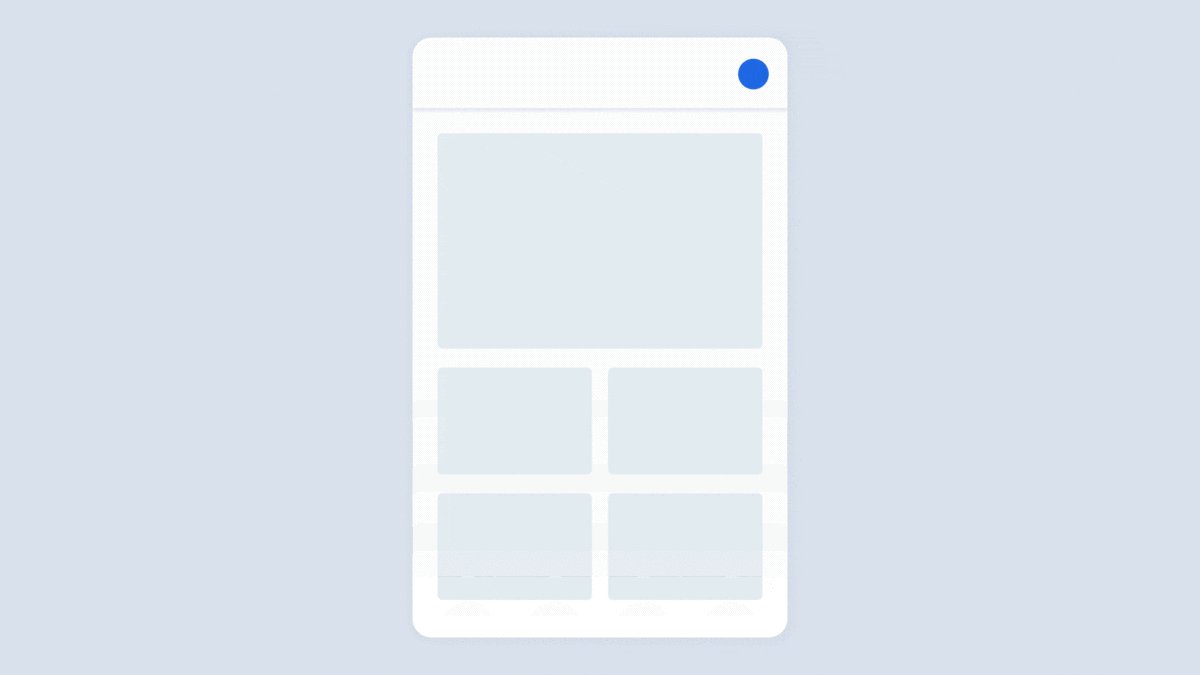
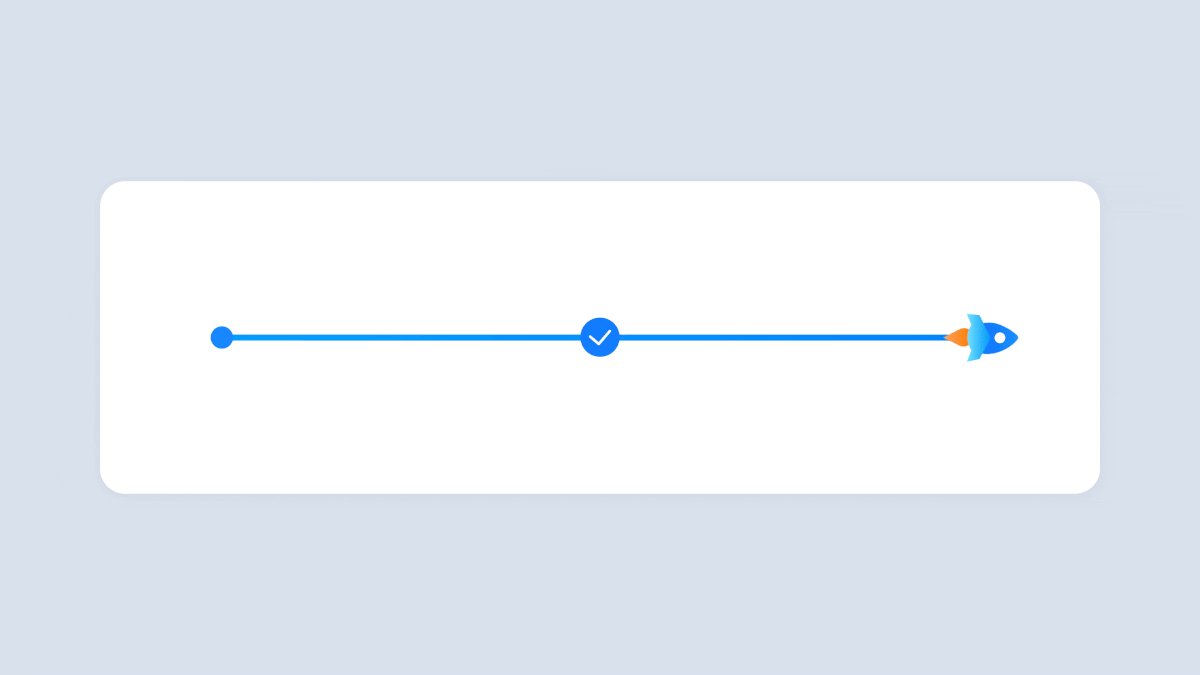
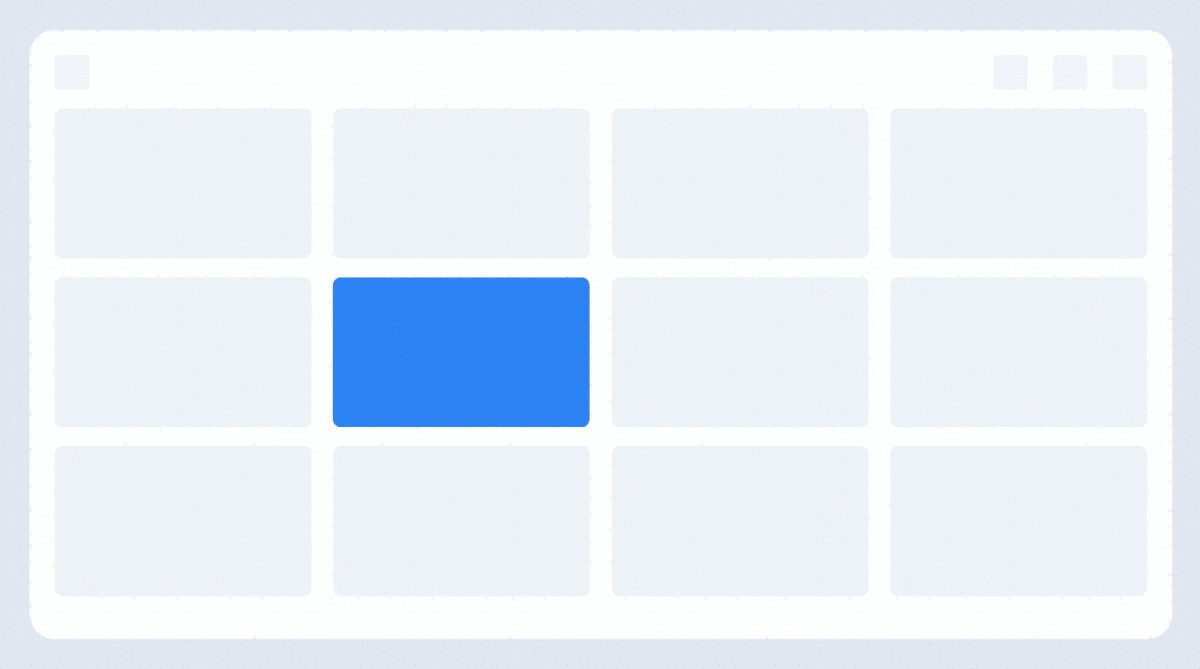
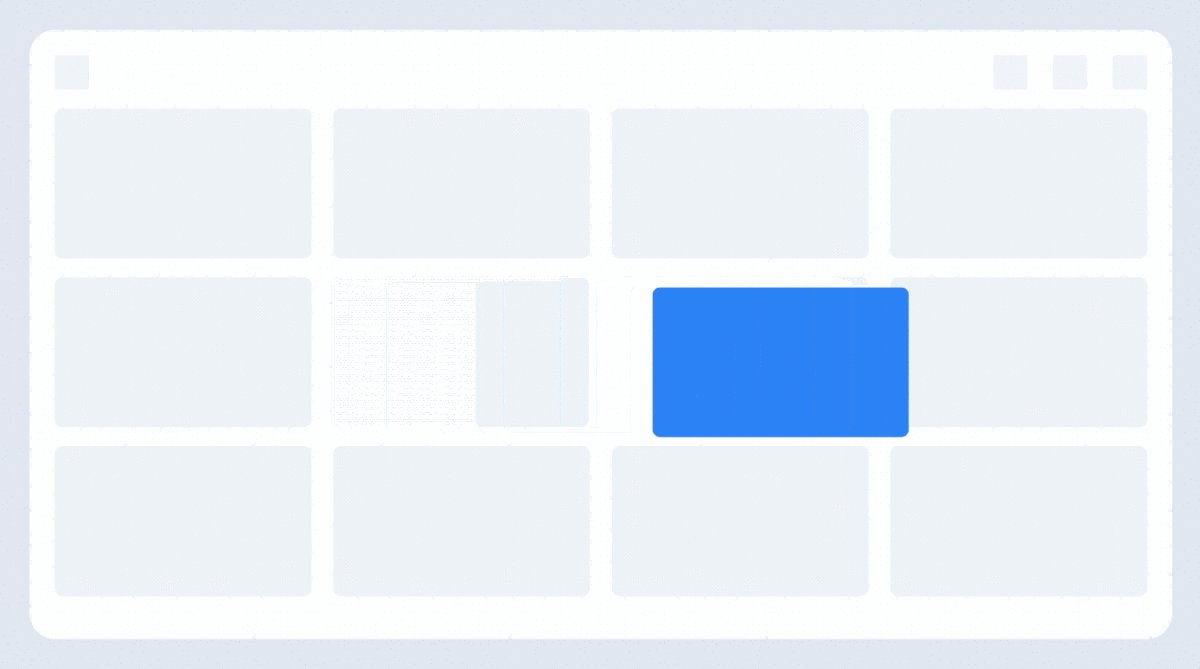
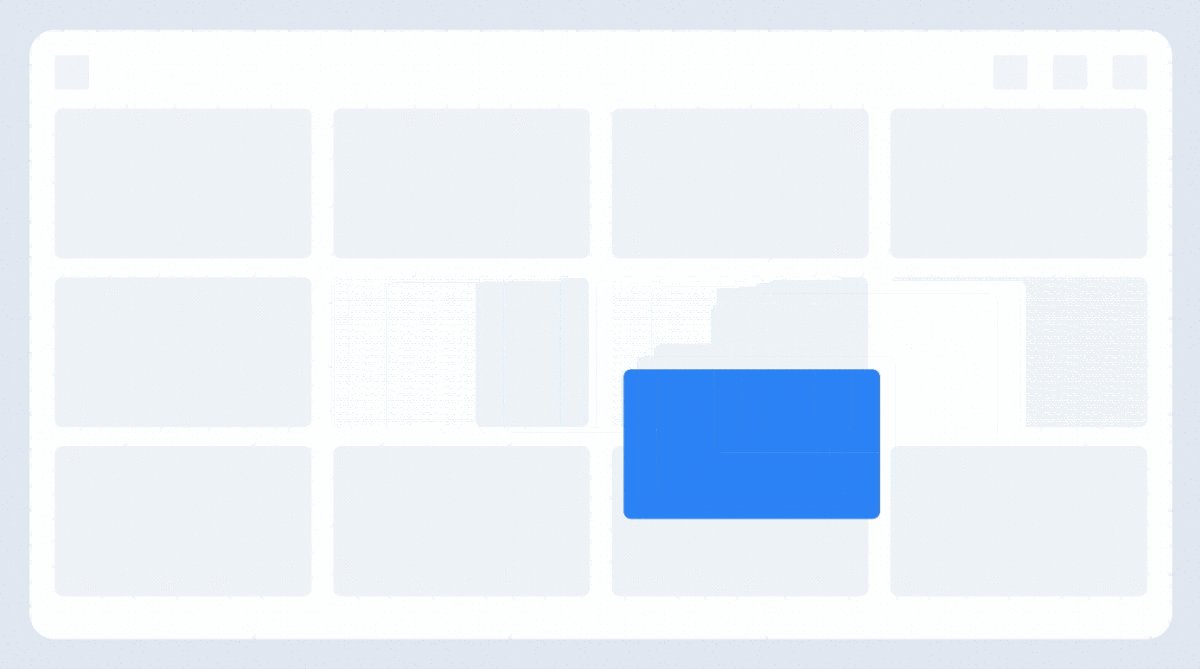
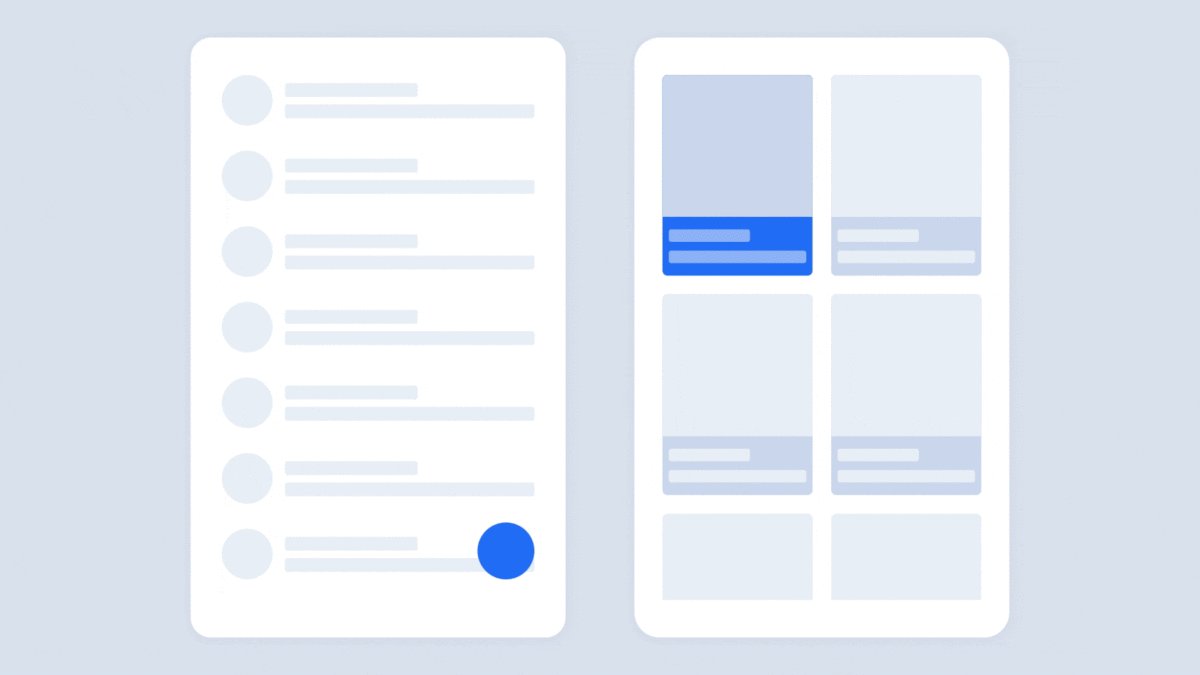
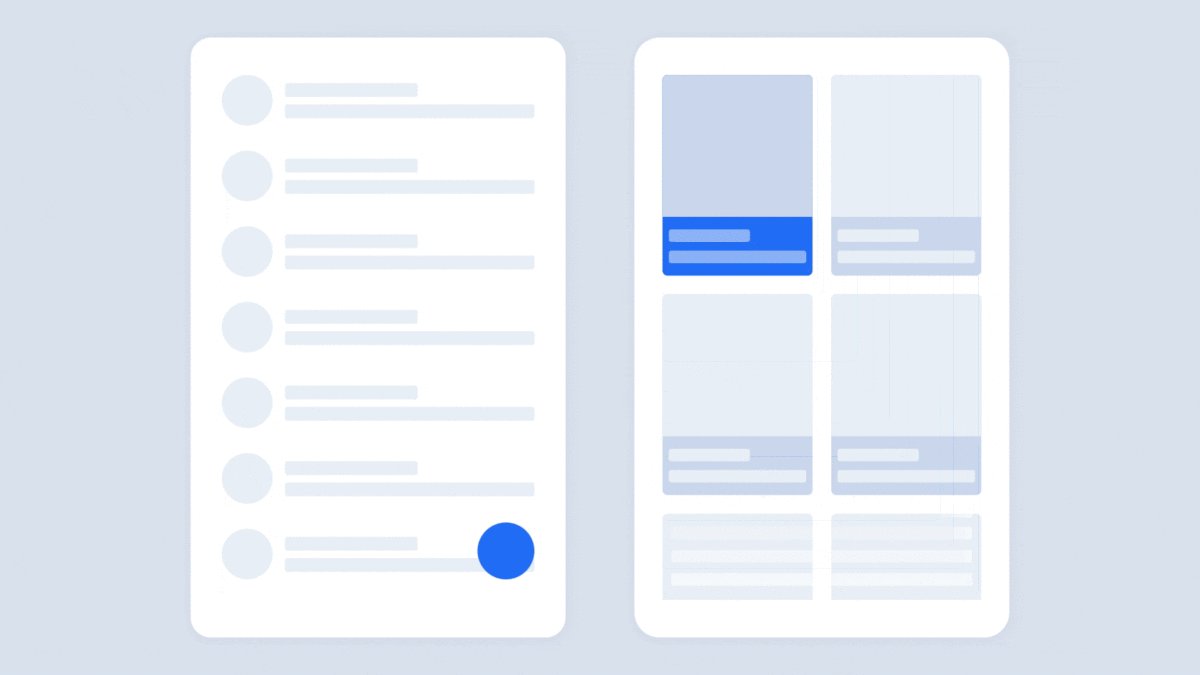
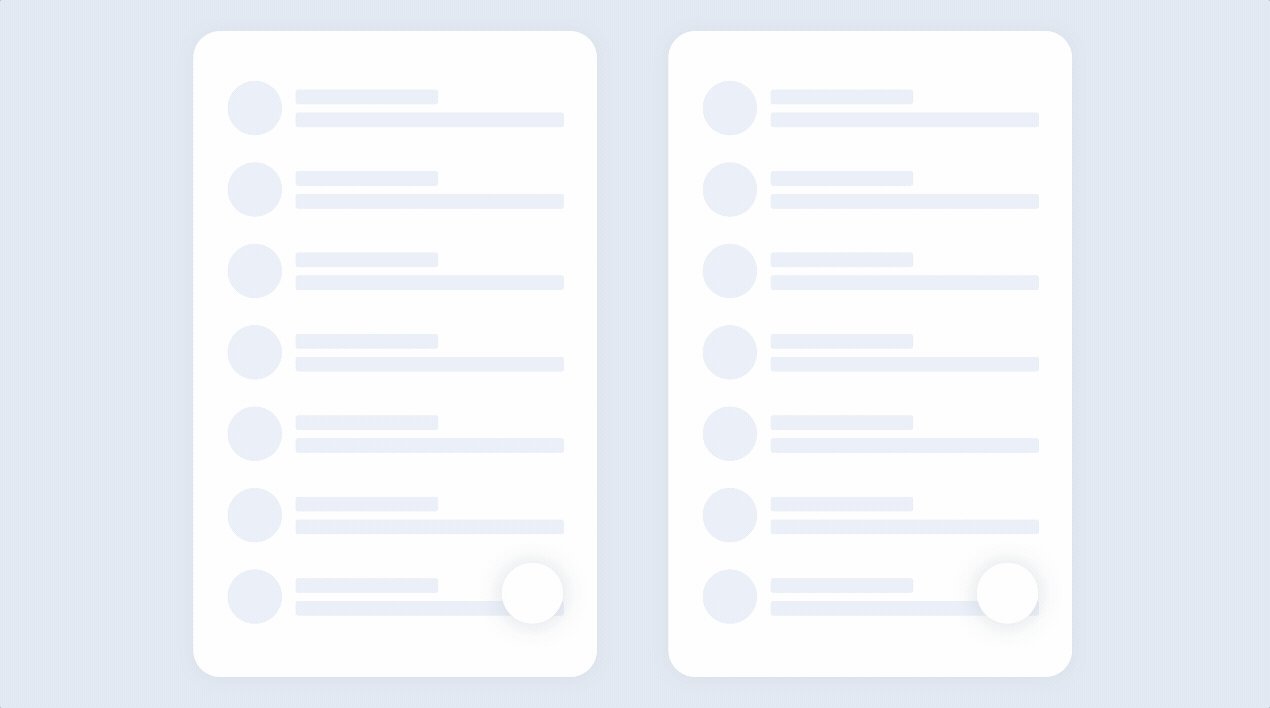
7. 预知操作结果 通过预览行动结果能够建立用户信心并减少操作错误成本。例如,将图片进行移动时,图片布局随之变化。
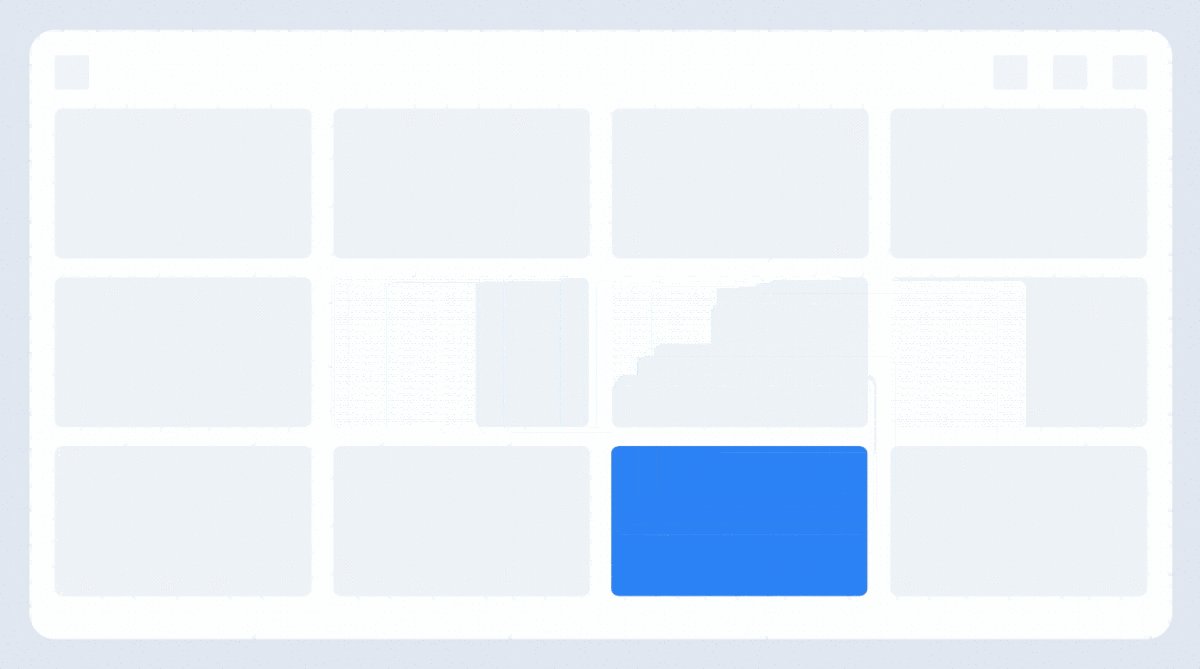
8. 运动画面一致 共享同一 UI 入口点的元素应以相同的方法调用和关闭,保持运动行为统一,可以使画面感觉一致。例如:PC 端的任务栏调用时,任务栏的所有窗口出现时向上滑出,关闭时向下滑出;以及移动端的底栏 icon 动效设计。
UI 动效的基本要素1. 变化属性设计师在制作动效时可以通过对元素的透明度、位置、大小、旋转、形状、颜色等属性进行变化,将一个或几个属性组合,进行动效编排。
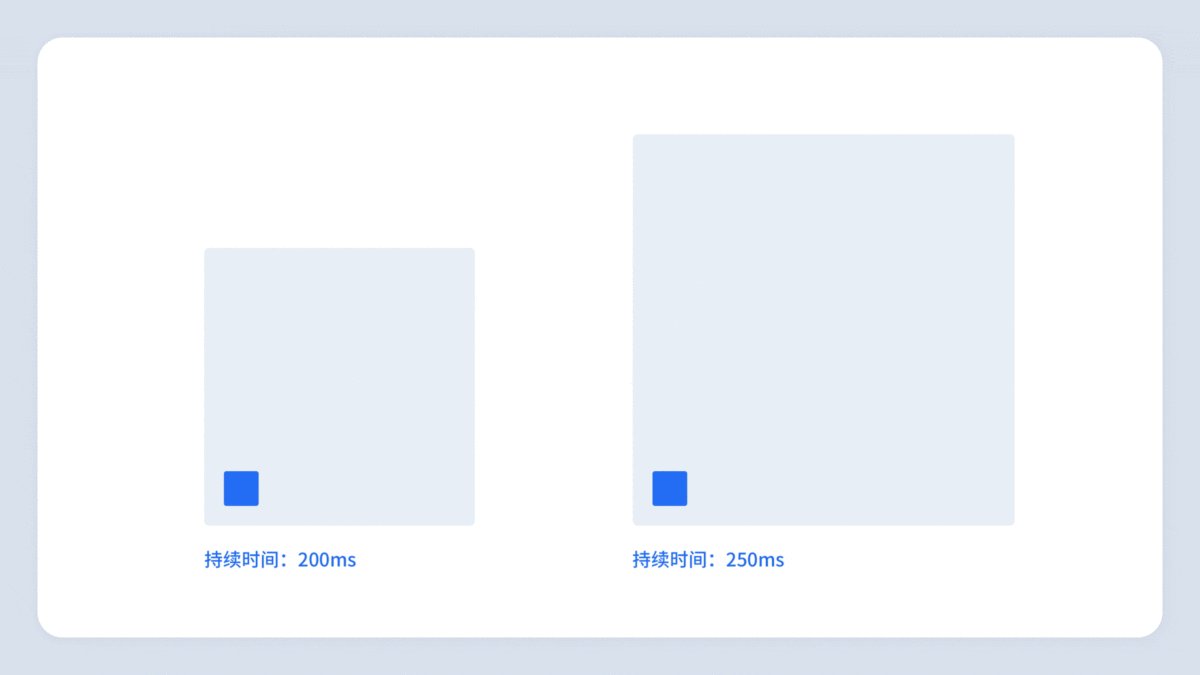
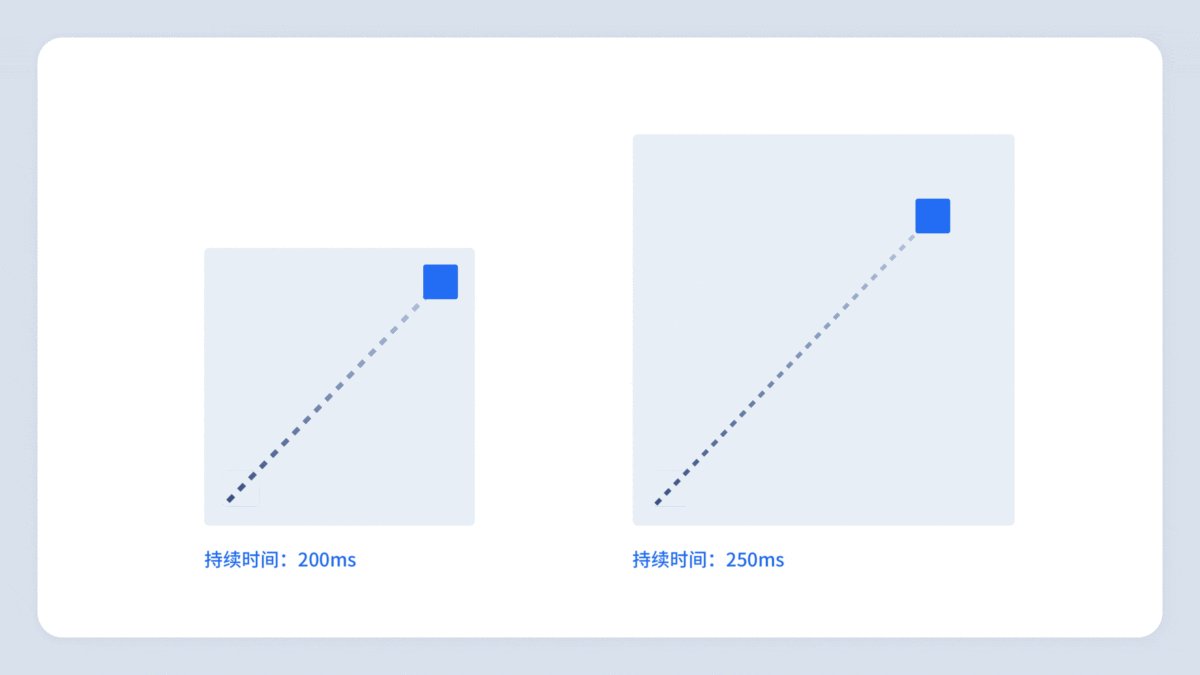
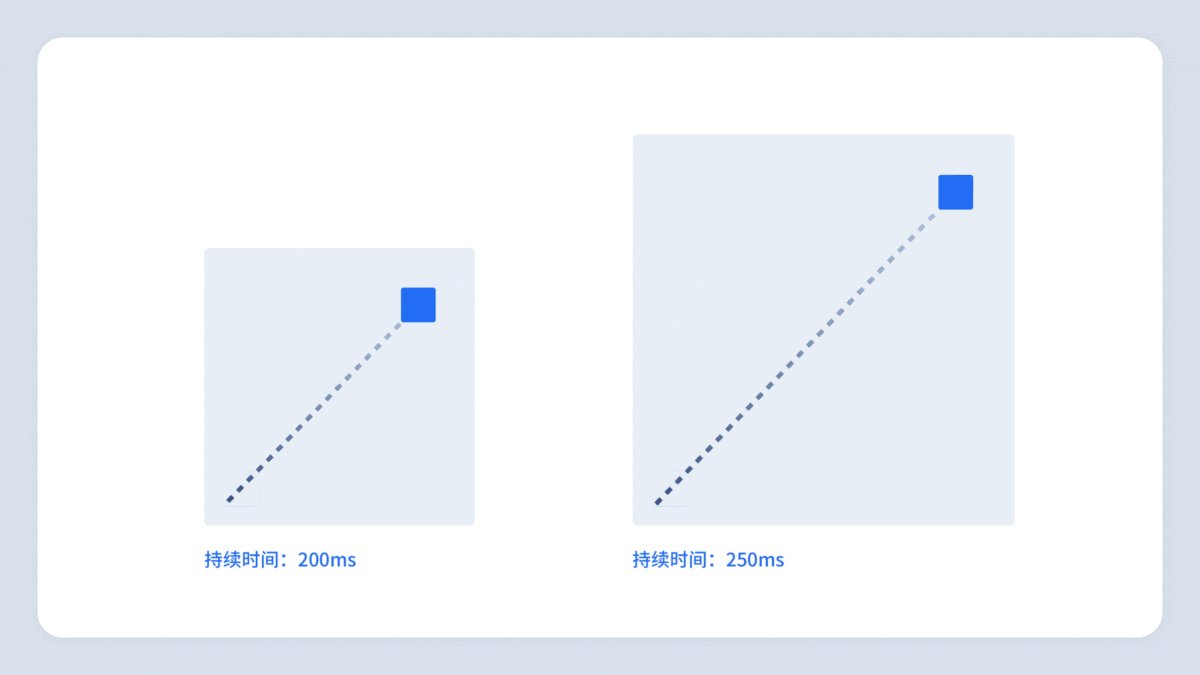
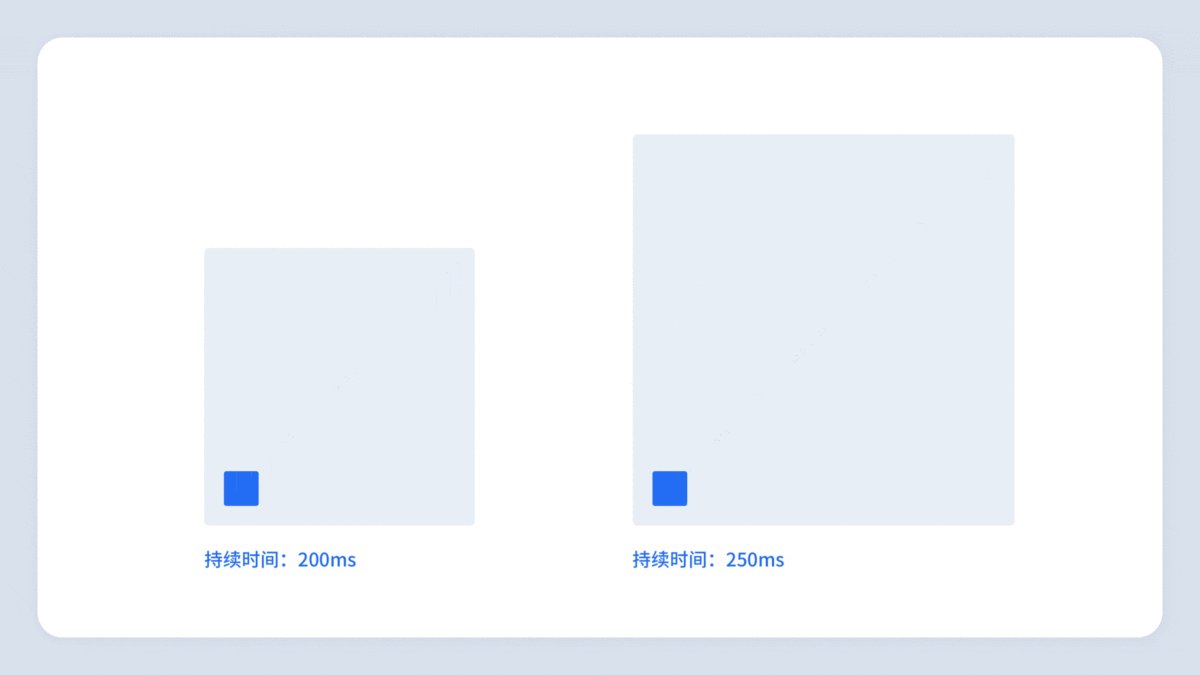
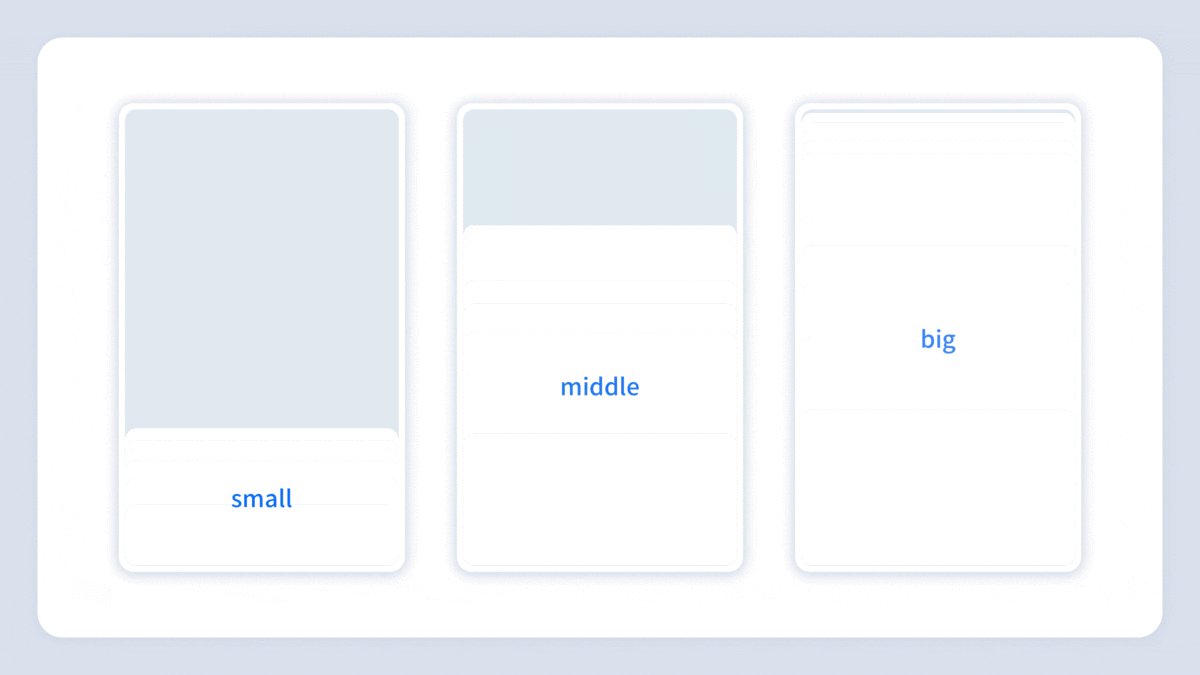
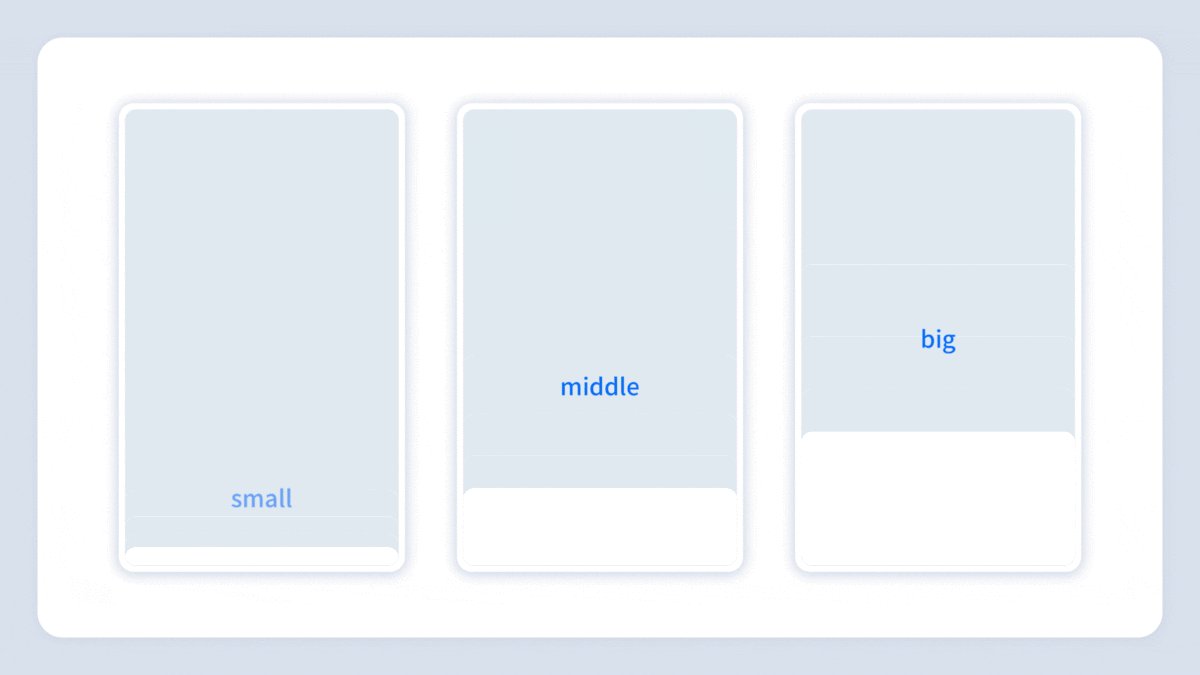
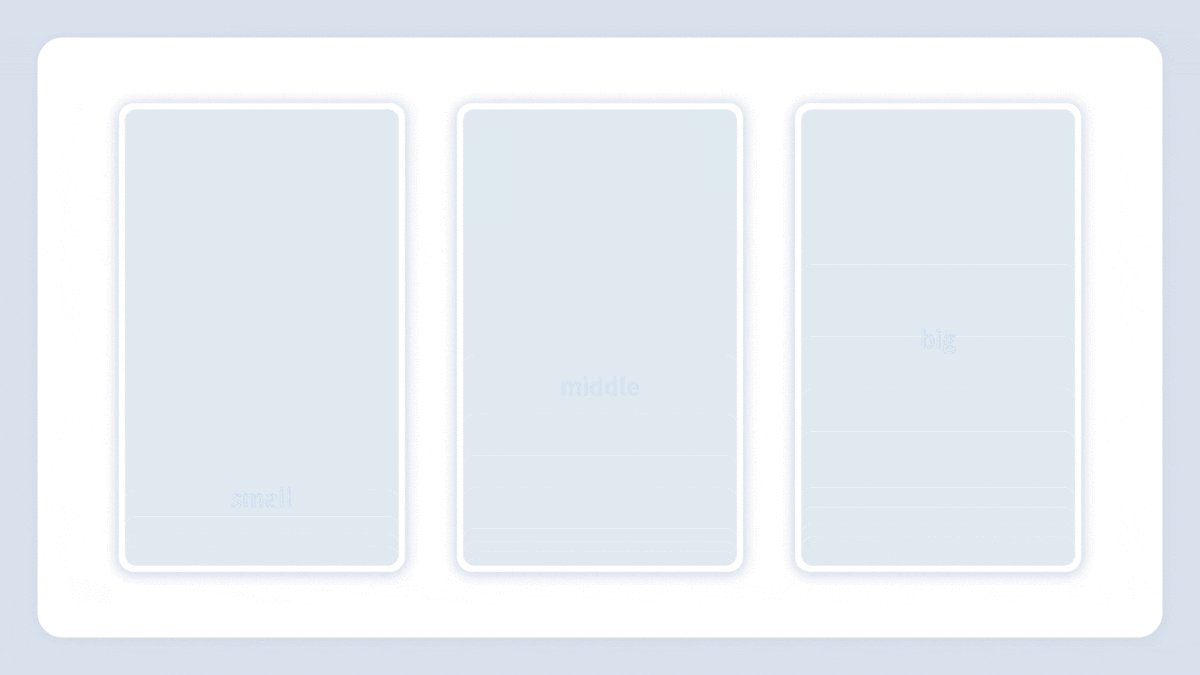
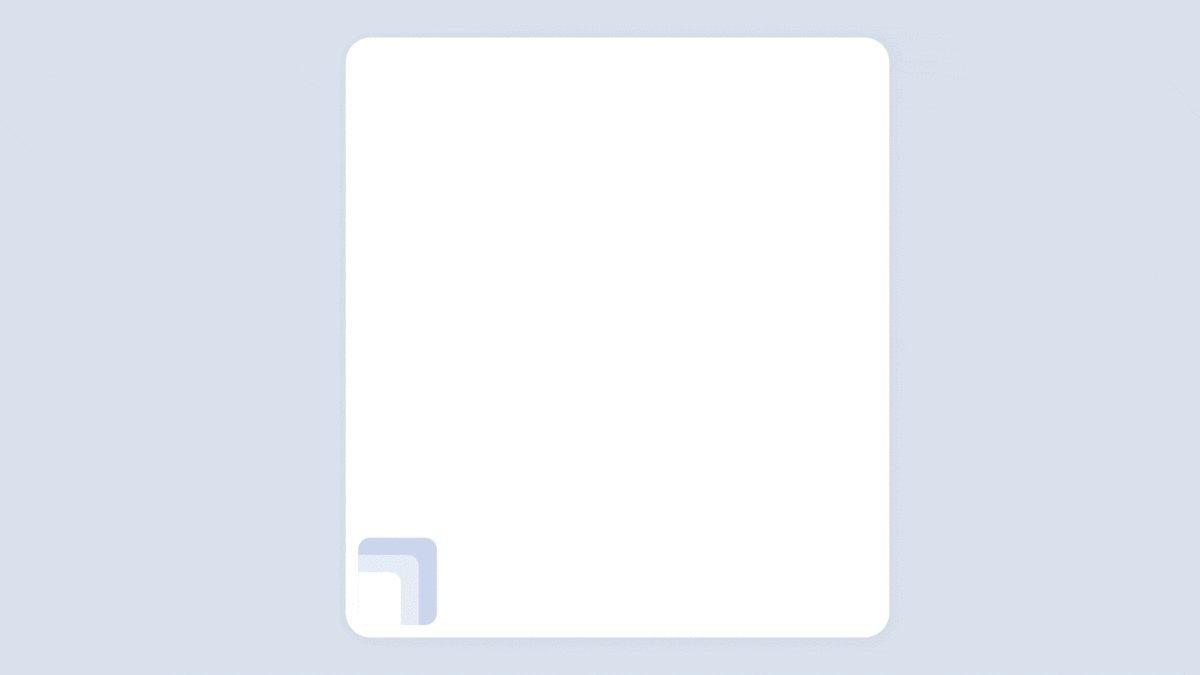
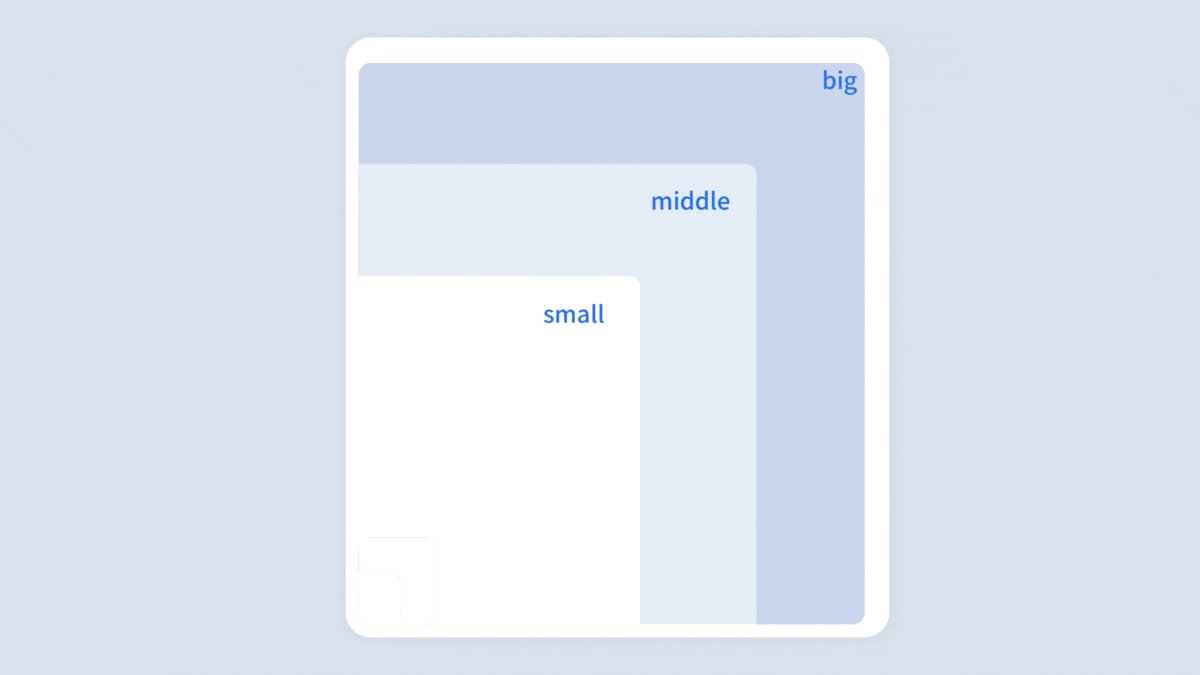
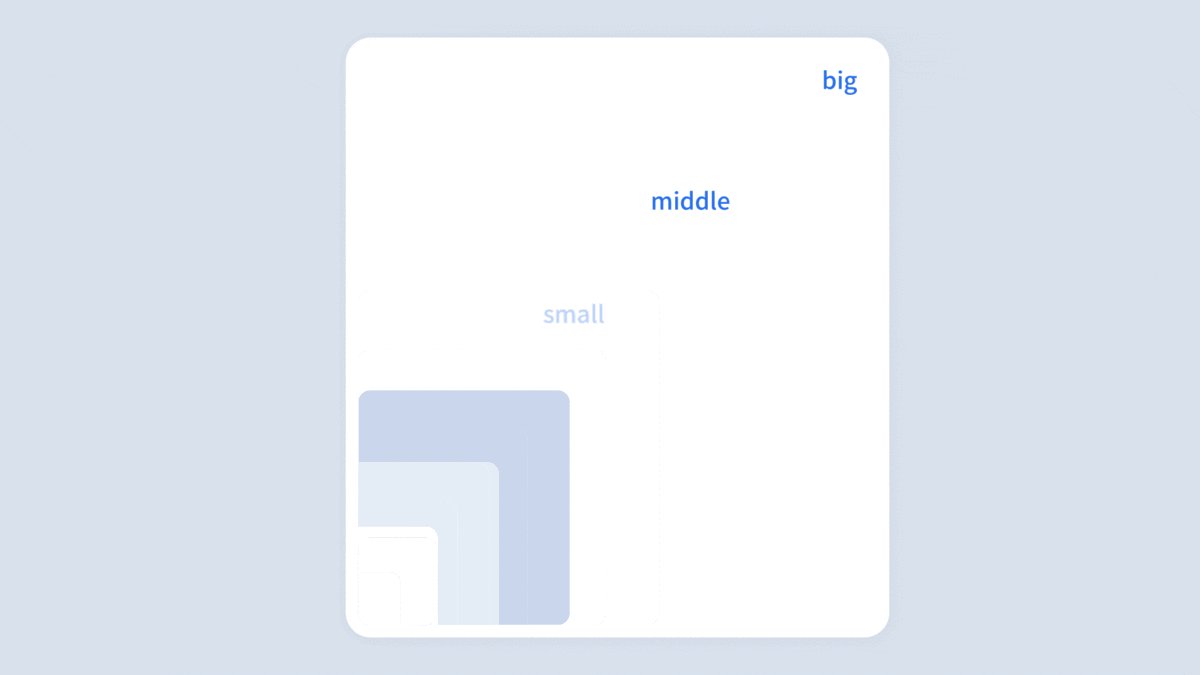
2. 动画时间在进行动画制作时,持续时间的快慢直接影响用户的感受,过快的动画会让用户感知不到变化,过慢的动画则可能会造成电脑卡顿、响应速度慢的错觉,使用户不耐烦;合理的规定一个标准动画持续时间值很有必要。下面给出了一些 UI 过渡动效的最佳动效持续时间(有参考自 Material 和 Windows 官方动效指南相关理论) Tip:规范只是用来做设计时的一个合理值参考,我们作为设计师不必严格遵守,还是根据自己的应用需求和品牌调性,灵活设计。 元素面积、变化大小和过渡区域影响持续时间 通常来说,较小的过渡区域或较简单的过渡编排,动画的持续时间更短;反之,较大的过渡区域或较复杂的过渡编排,动效的持续时间则更长。例如:相同大小的两个物体,移动距离越长,持续时间越长。
移动端 UI 动效的最佳持续时间在 200ms-300ms 移动端 UI 动效的持续时间可以控制在:小区域过渡 100ms-150ms,中区域过渡 200ms-250ms,大区域过渡 250ms-300ms。
平板 UI 动效的最佳持续时间在:250ms-400ms 平板的动画持续时间因为设备尺寸的原因,过渡范围比移动端更大,可以在移动端的基础上将动效持续时间增加 30%左右:小区域过渡 150ms-2000ms,中区域过渡 250ms-350ms,大区域过渡 350ms-400ms。
PC 端 UI 动效的最佳持续时间在 150ms-250ms 一般来说,pc 端的动画持续时间要比移动端更快、更简单;综合 windows 官方指南的标准动画持续时间值,我们可以将动画设定在 150ms-250ms 最佳,相对复杂或变化稍大的动画可延伸至 300ms。
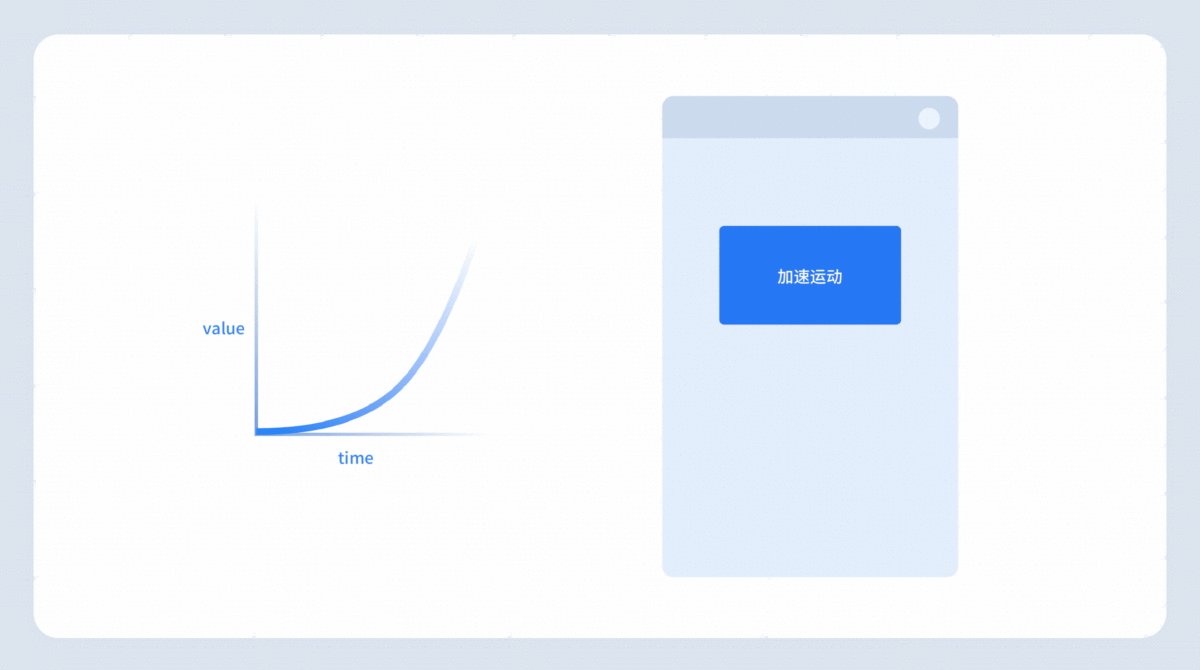
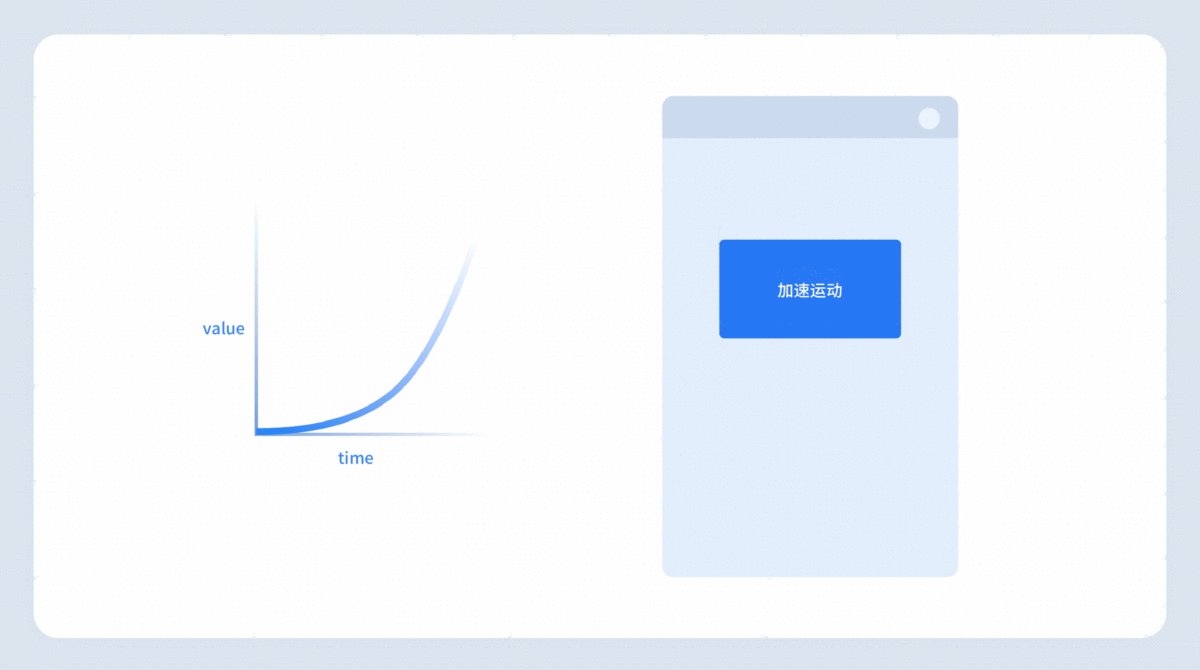
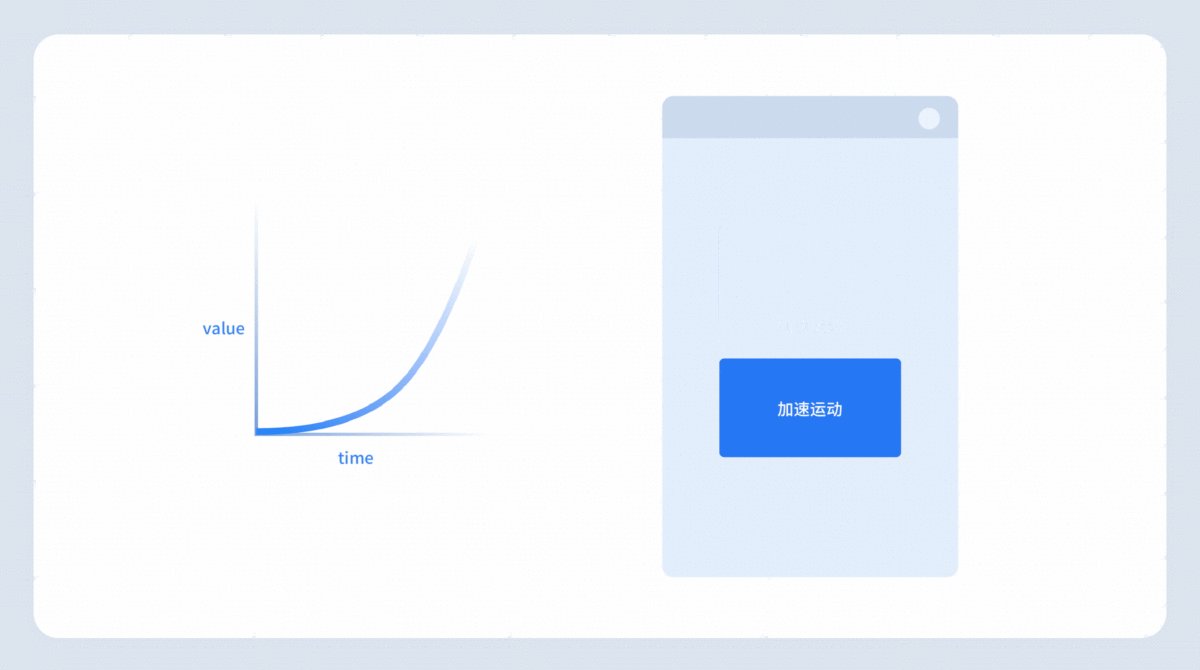
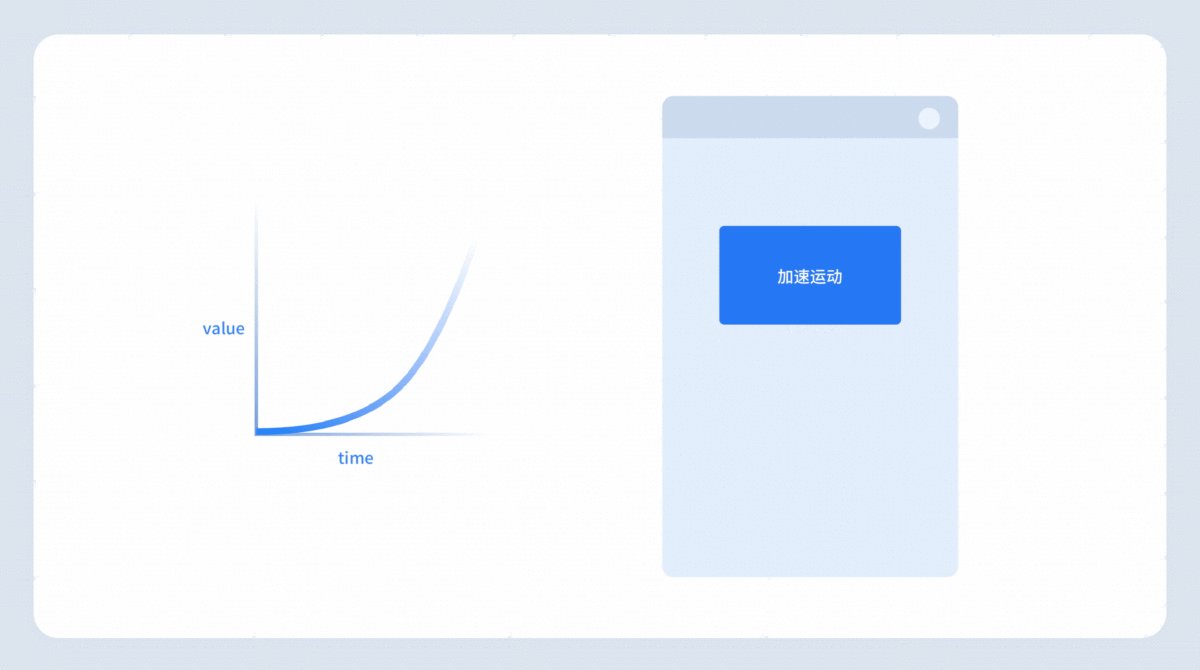
3. 缓动曲线加速曲线 用于正在退出场景的元素;这种动效在刚开始时变化缓慢,速度随时间逐渐增加,这意味着元素在做加速度运动;由此产生的感觉是,对象快速离开,并为新内容的进入腾出空间。
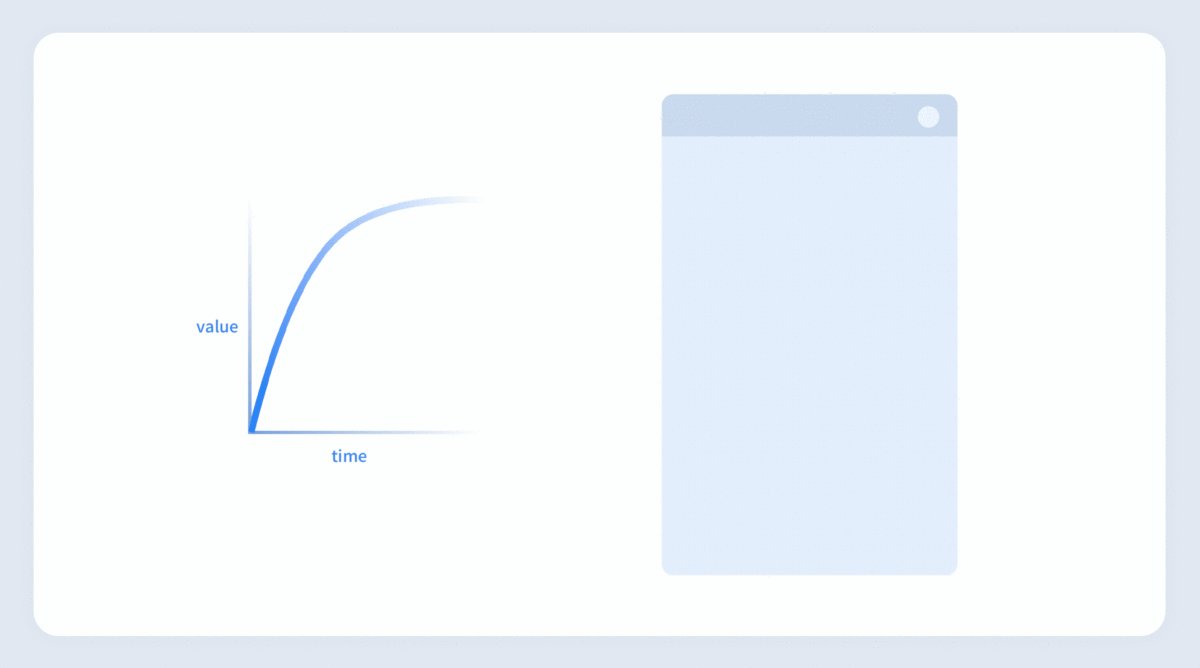
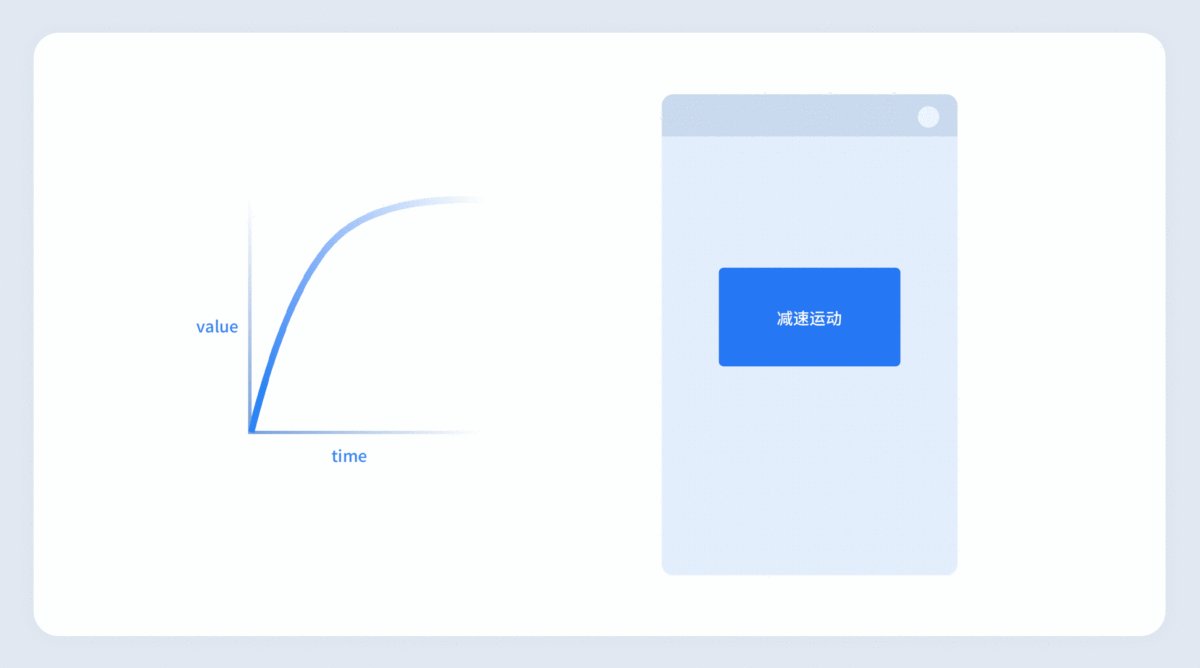
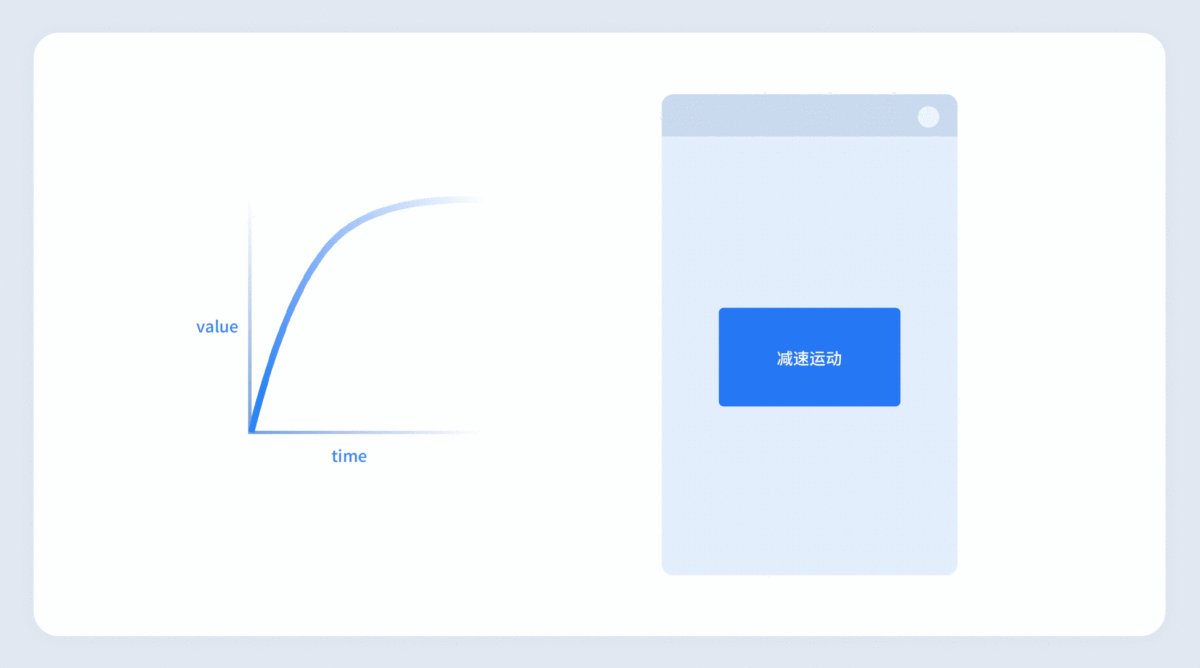
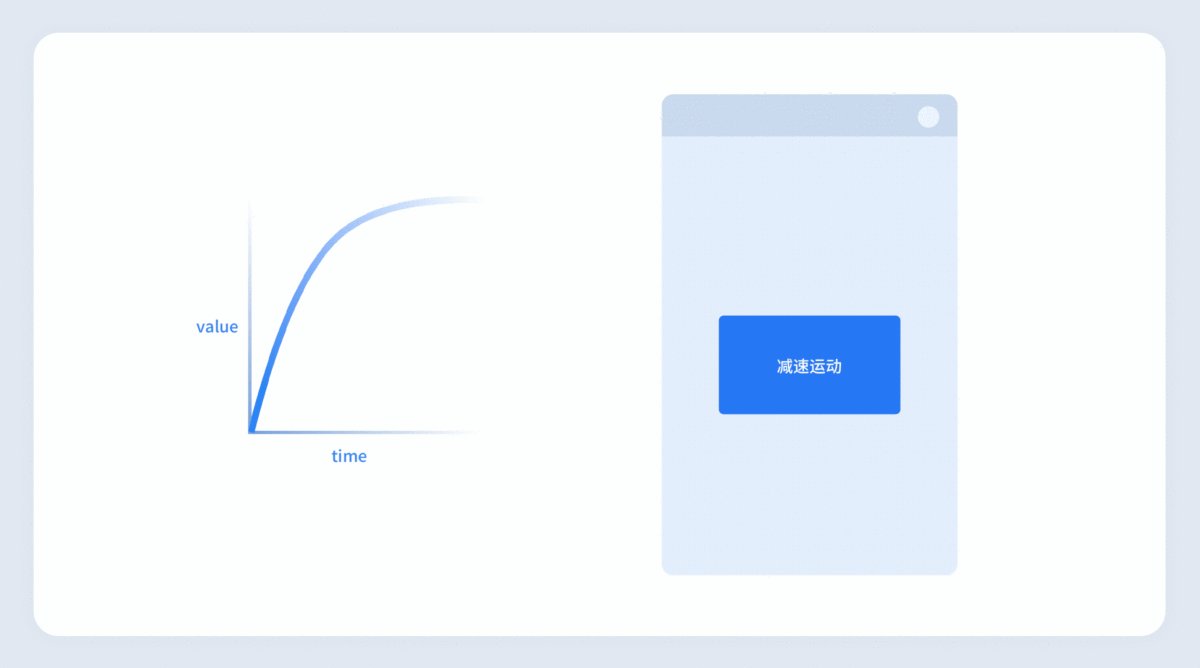
减速曲线 用于正在进入场景的元素;这种动效在刚开始时变化较快,速度随时间逐渐降低,直到元素最终停止;由此产生的感觉是,对象从远方行进,以极快的速度进入,再逐渐恢复到静止状态。
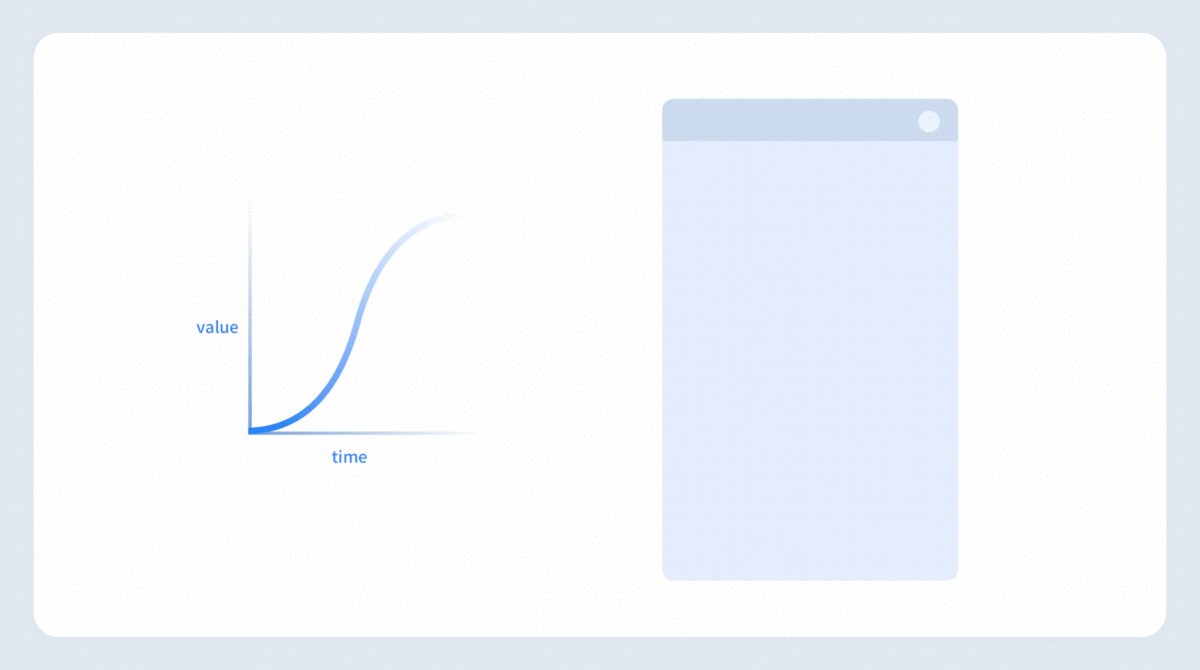
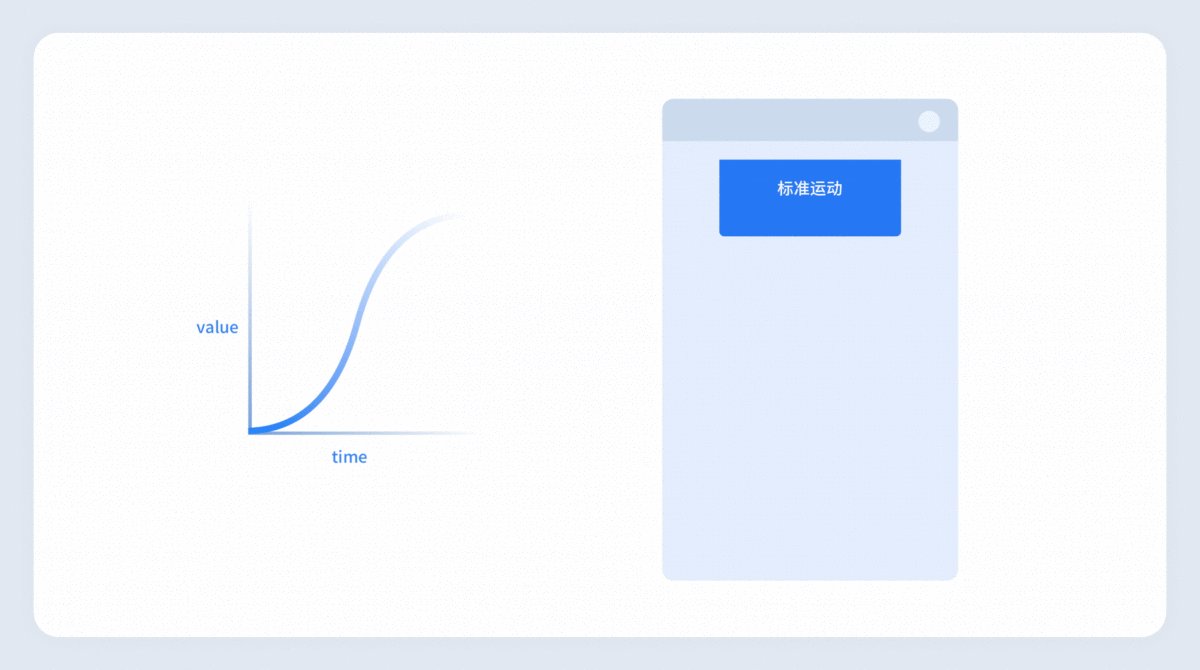
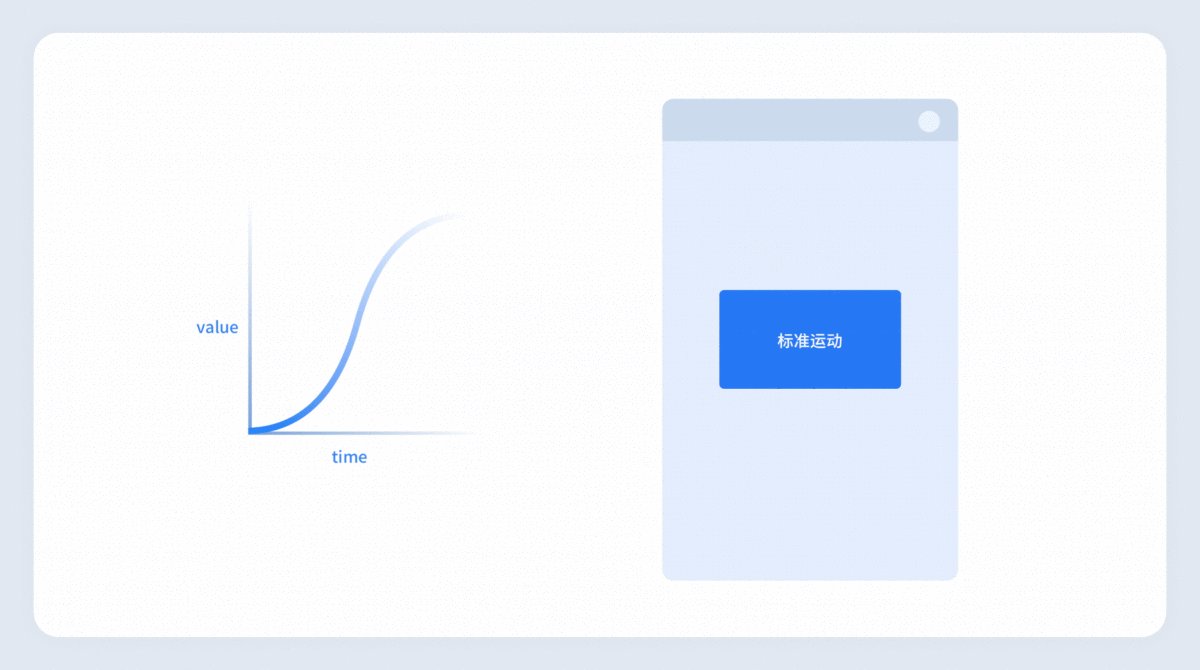
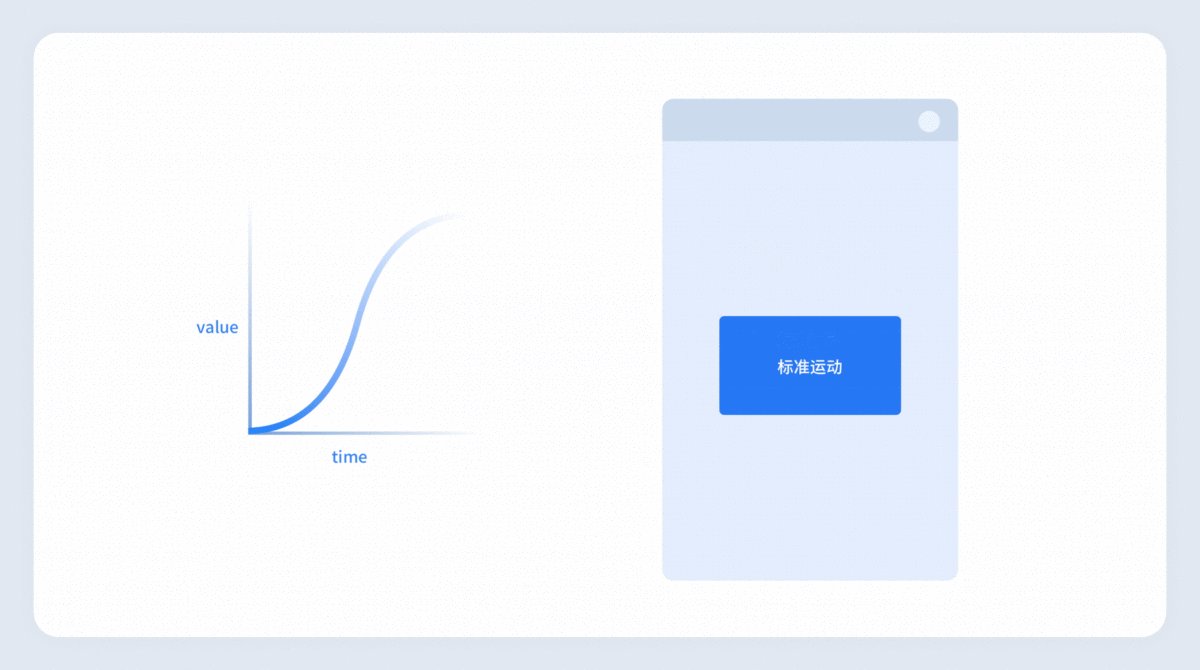
标准缓动曲线(缓入缓出) 这是最常见的缓动曲线,同时具备缓入和缓出,适用于很多动效场景,例如增加或减少界面元素。
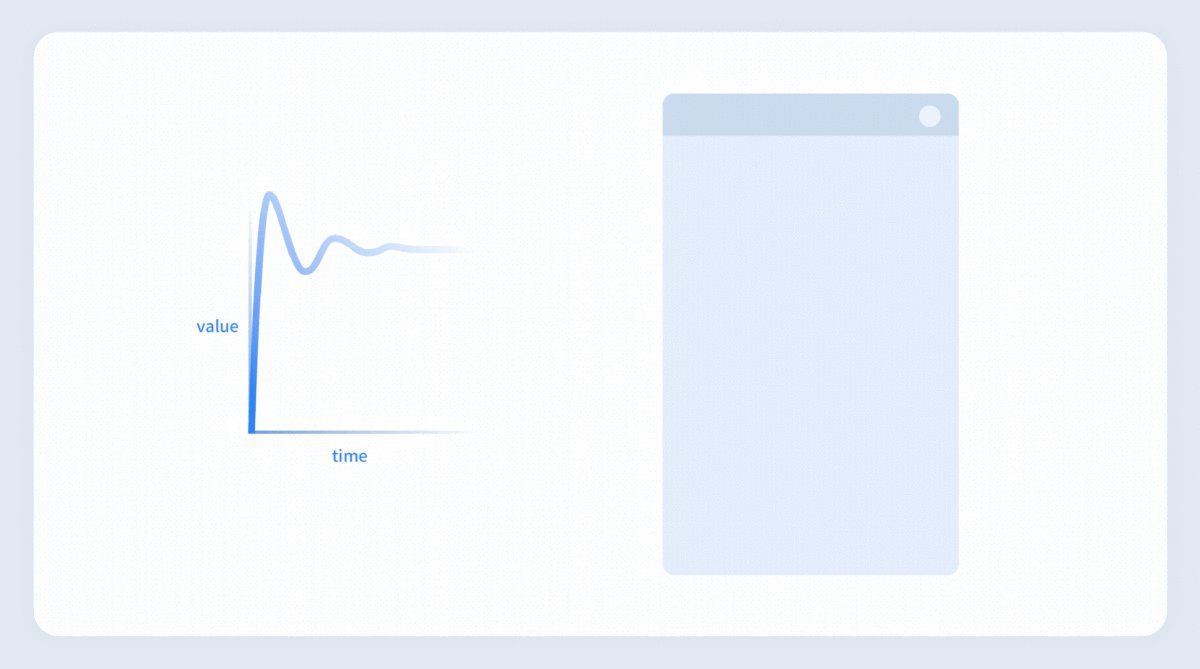
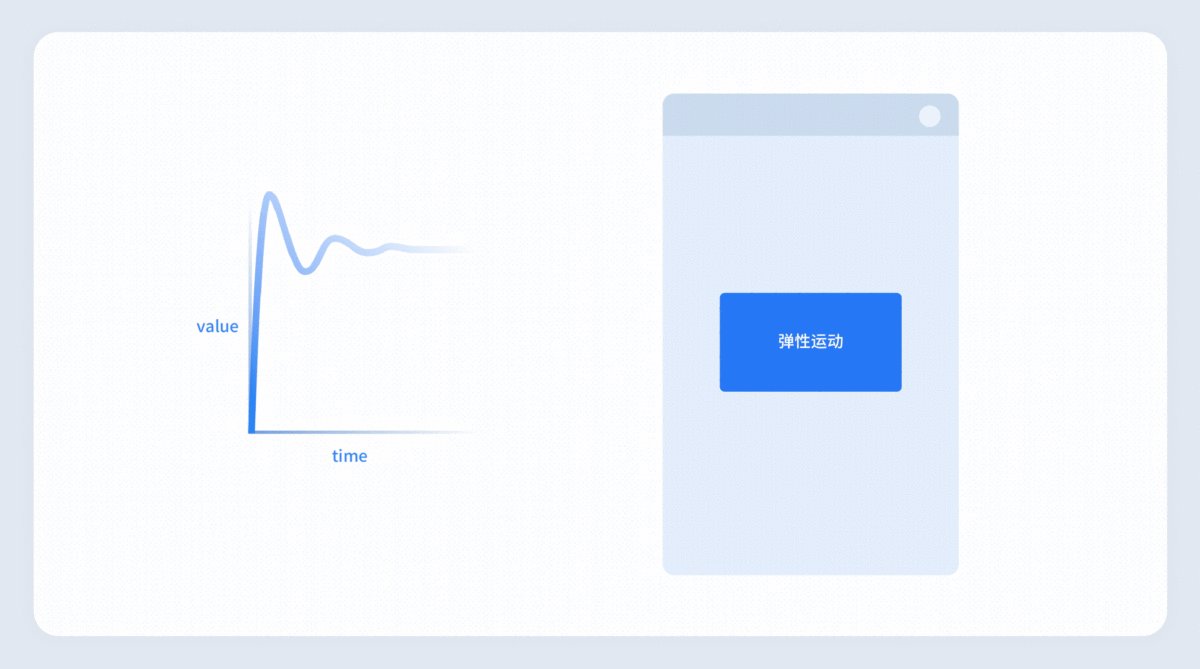
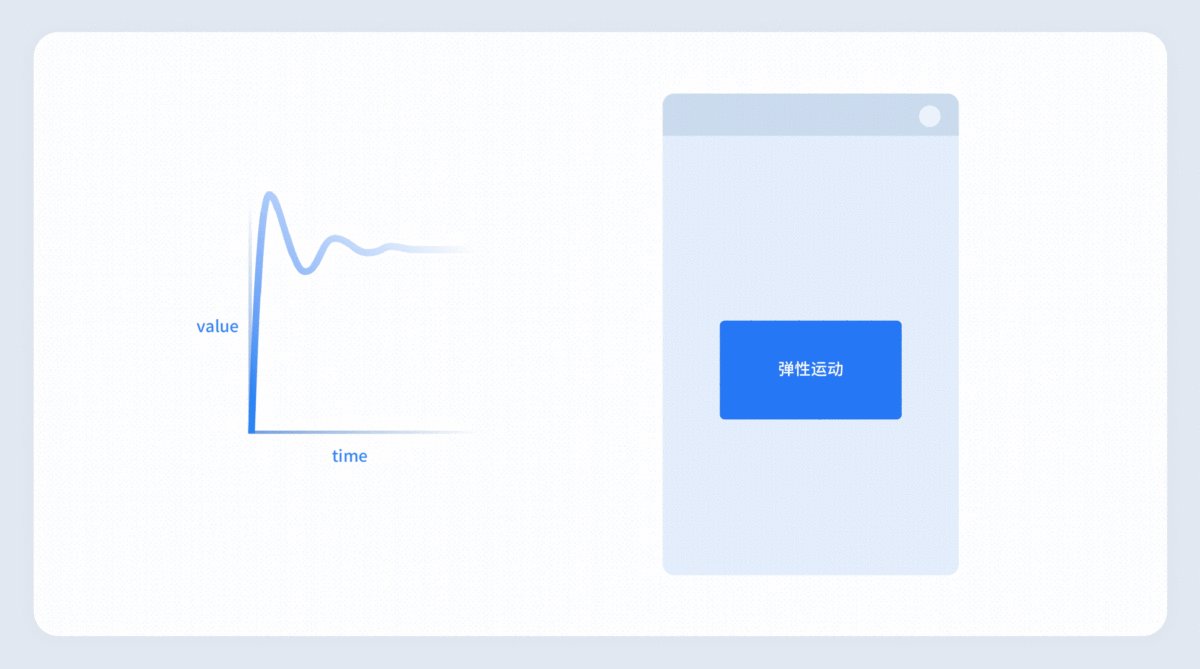
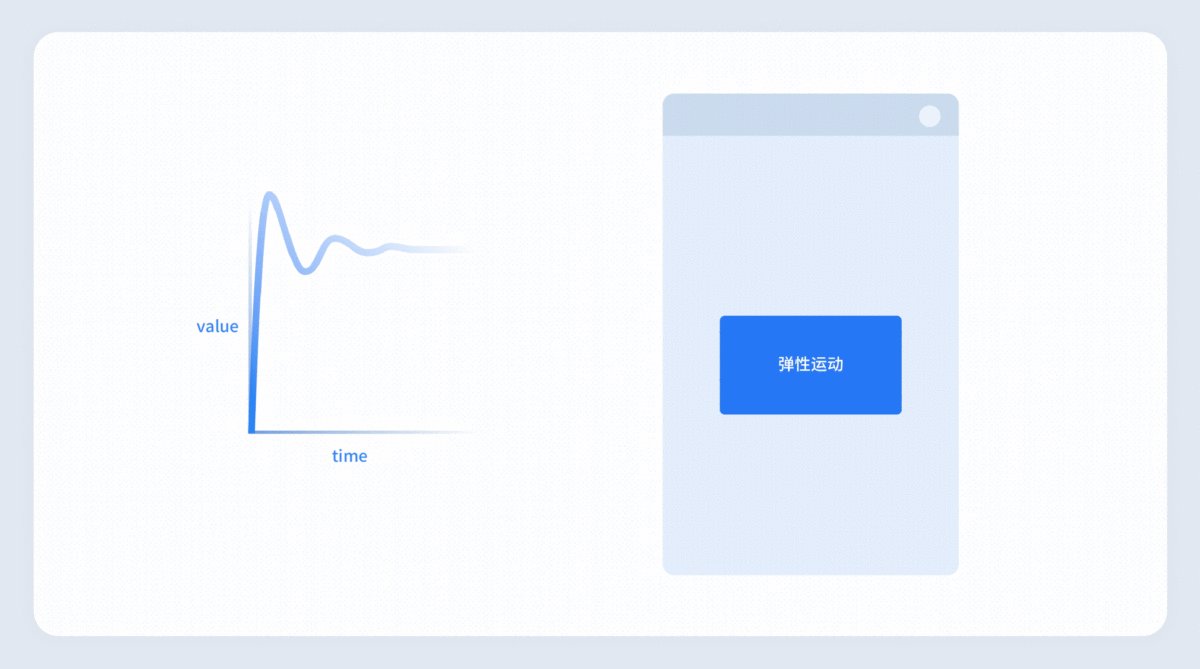
弹性曲线 弹性曲线模拟的是现实生活中的弹簧效果,元素经历多次回弹后恢复静止;例如图标点击前后的状态变化、对话框的出现会使用到这种效果。
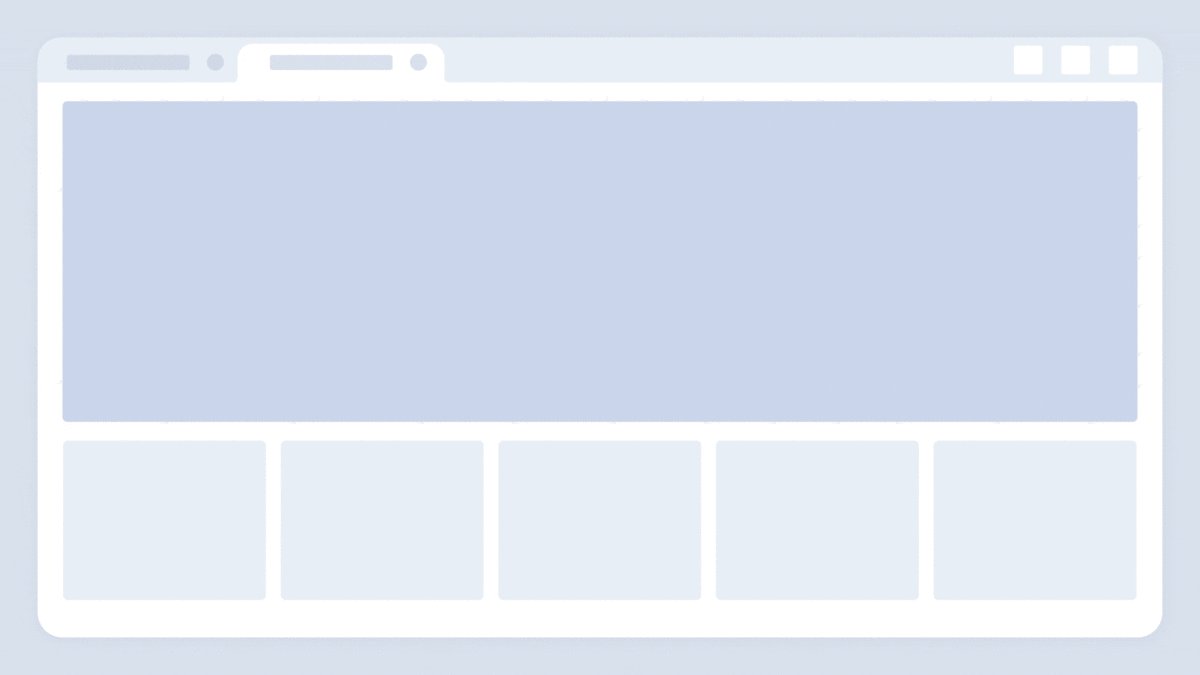
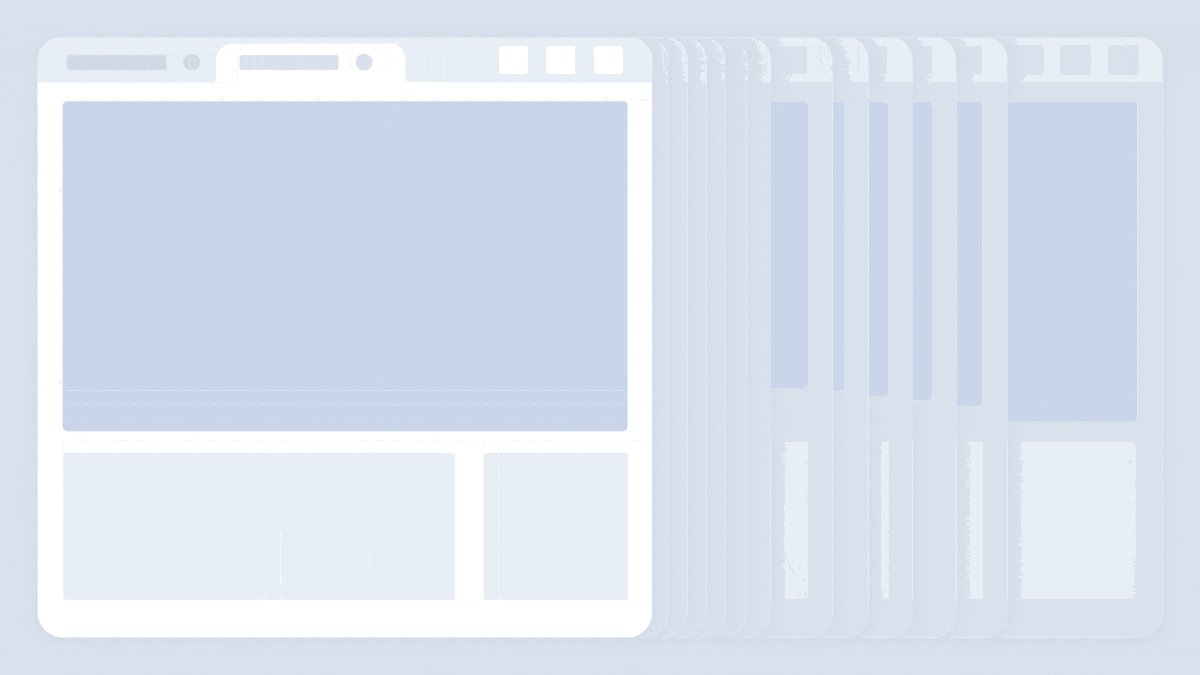
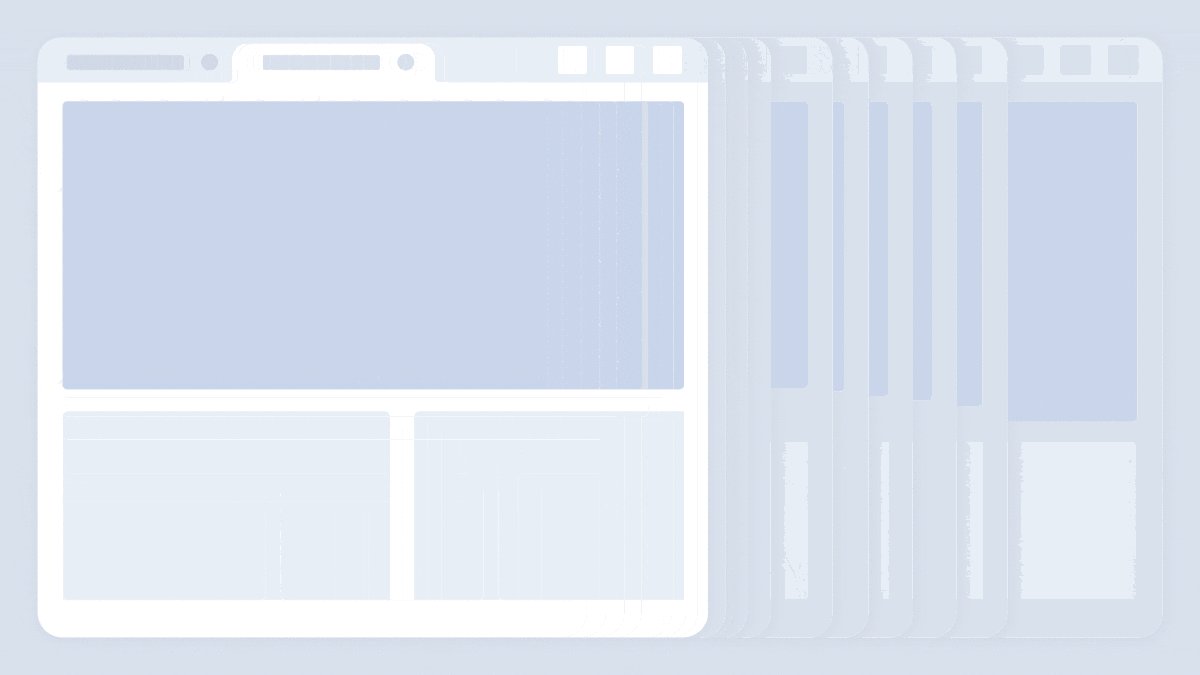
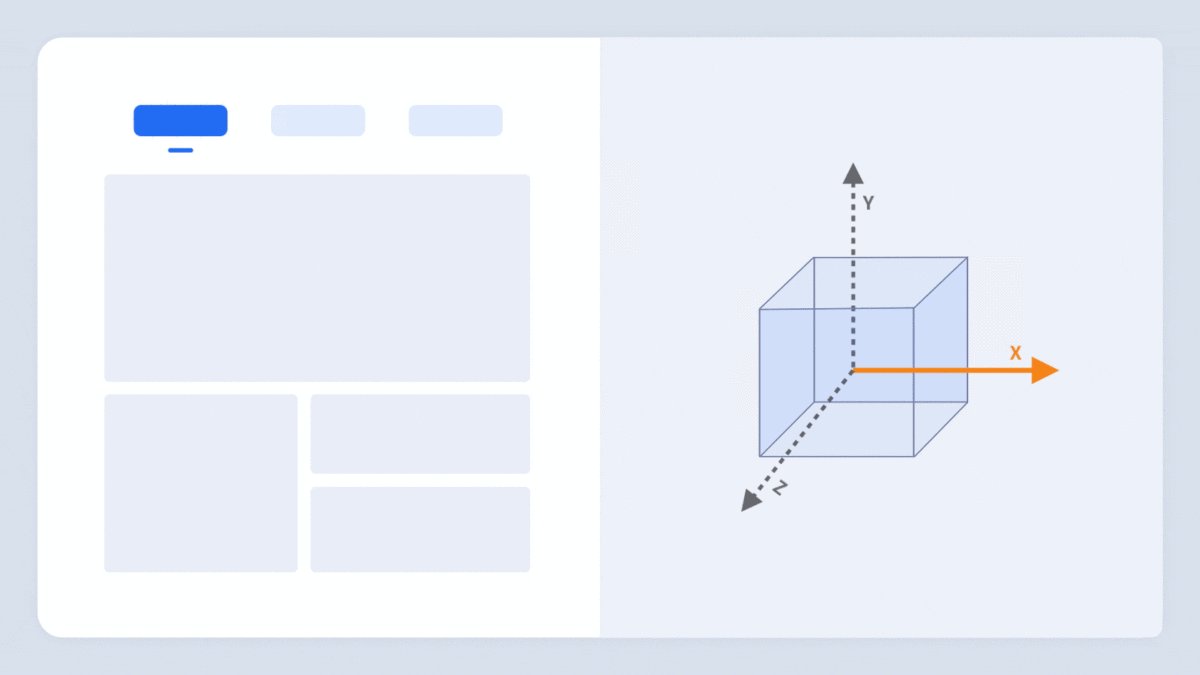
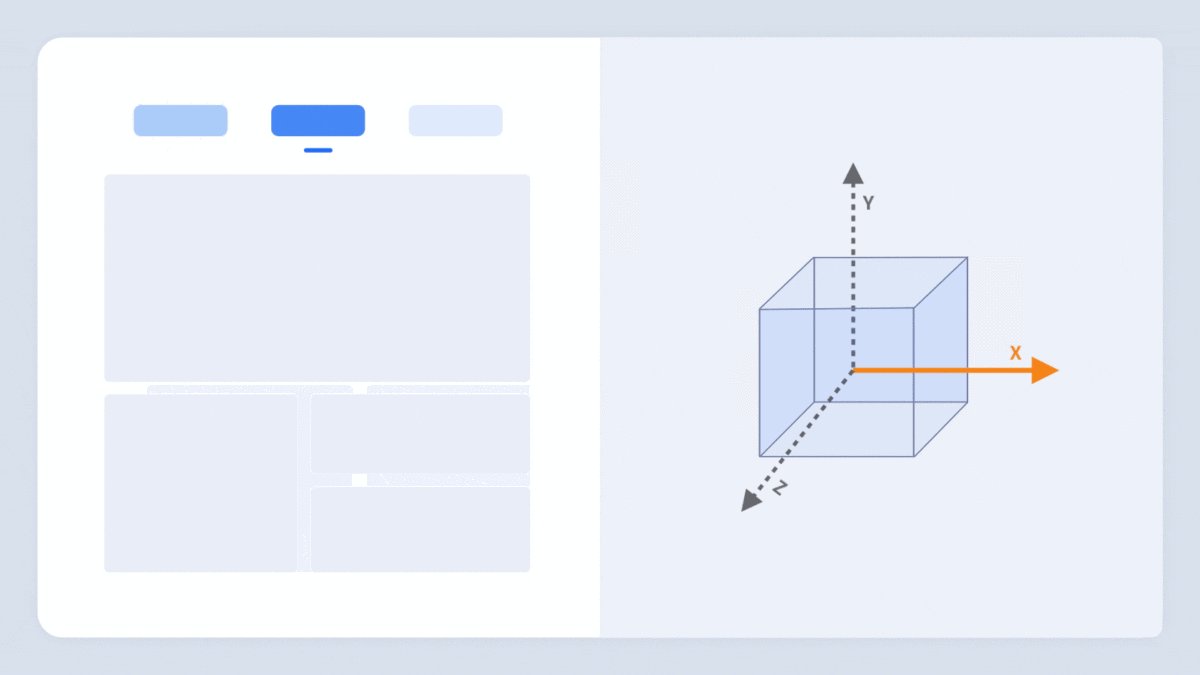
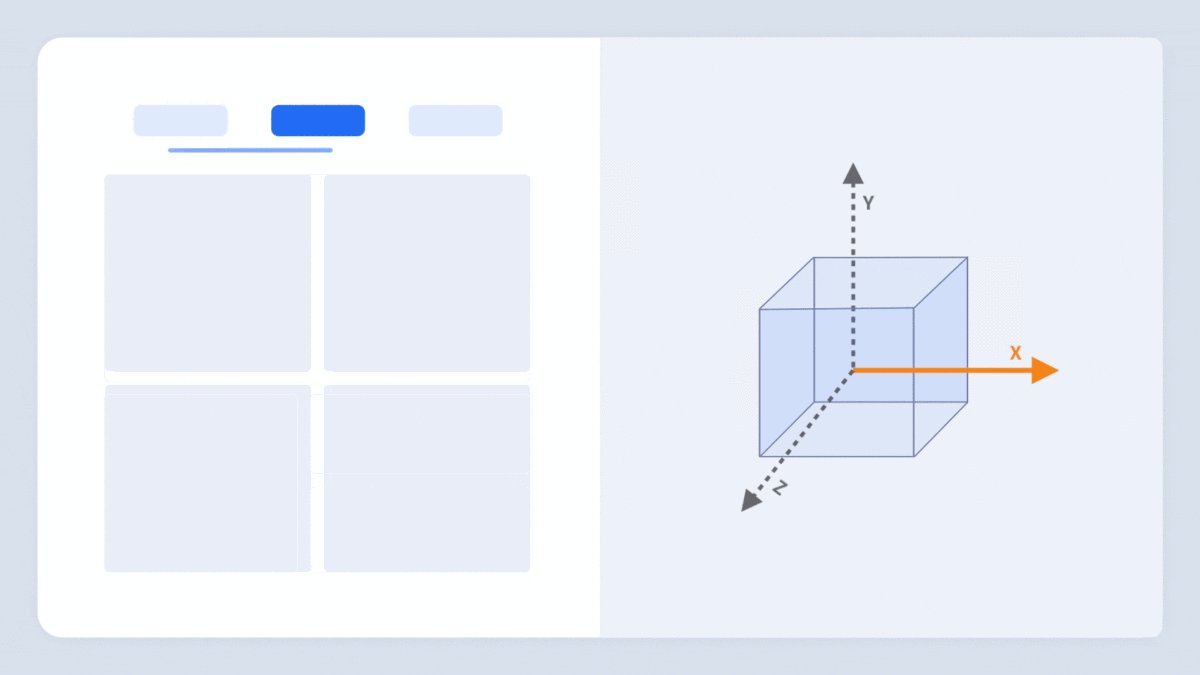
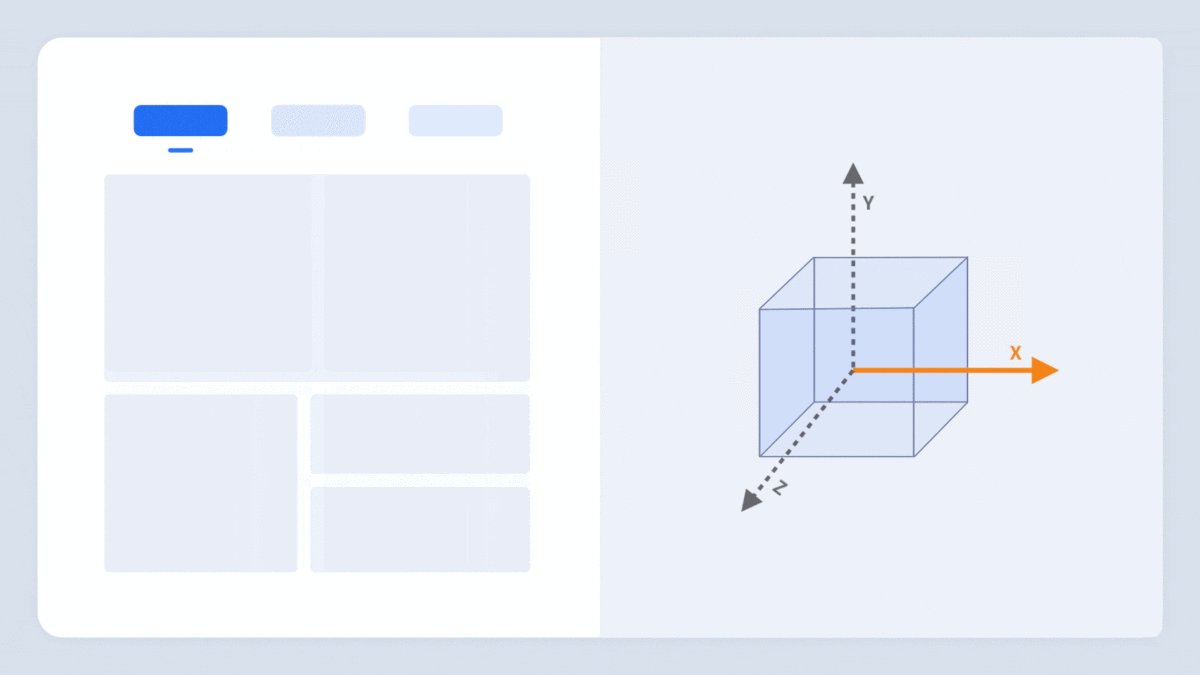
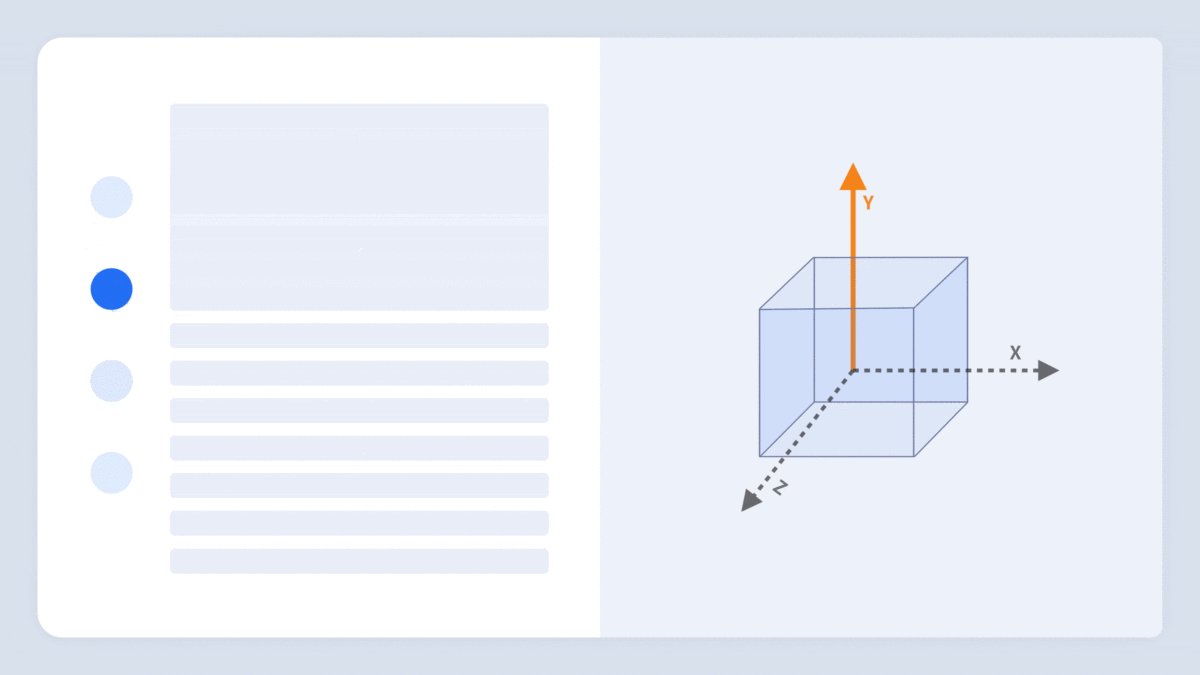
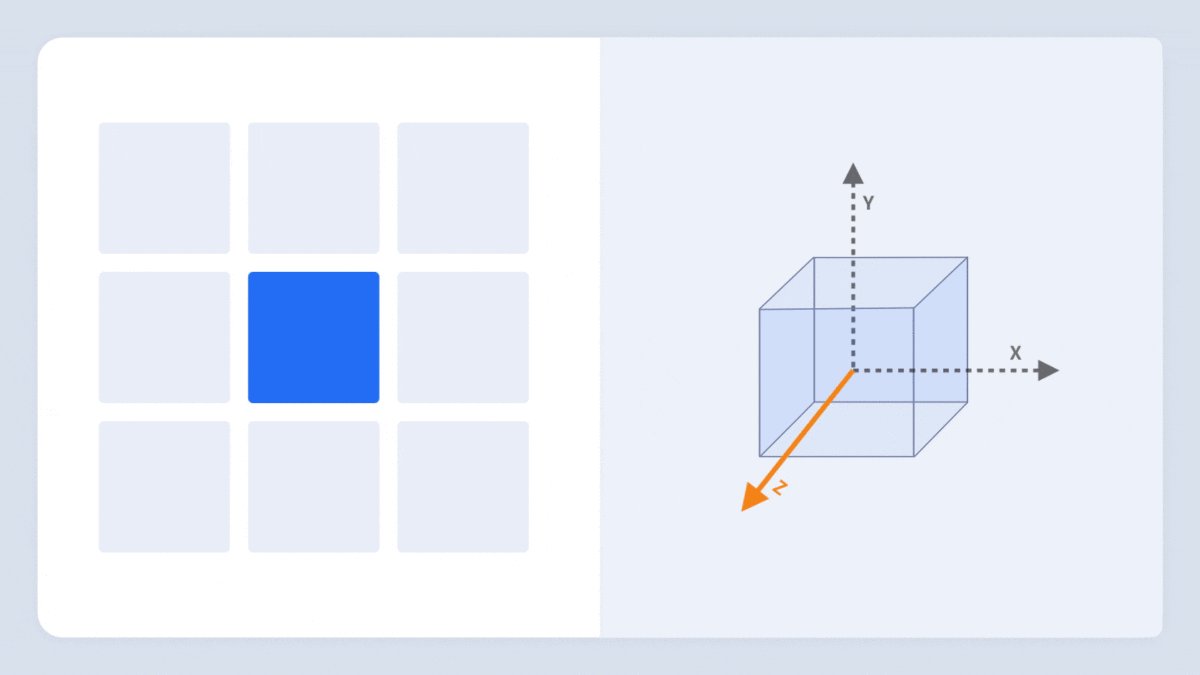
UI 动效的过渡类型1. 共享过渡轴共享轴模式用于具有空间或导航关系的 UI 元素之间的转换。此模式通过在 x、y 或 z 轴上过渡来加强元素之间的关系。例如,在顶部标签栏想要切换标签板块时,可以通过在同一水平方向的移动来表现其关联性和层级关系。 x 轴 X 轴过渡加强了 UI 元素之间的水平布局或层级导航关系;元素沿 x 轴一致变换。
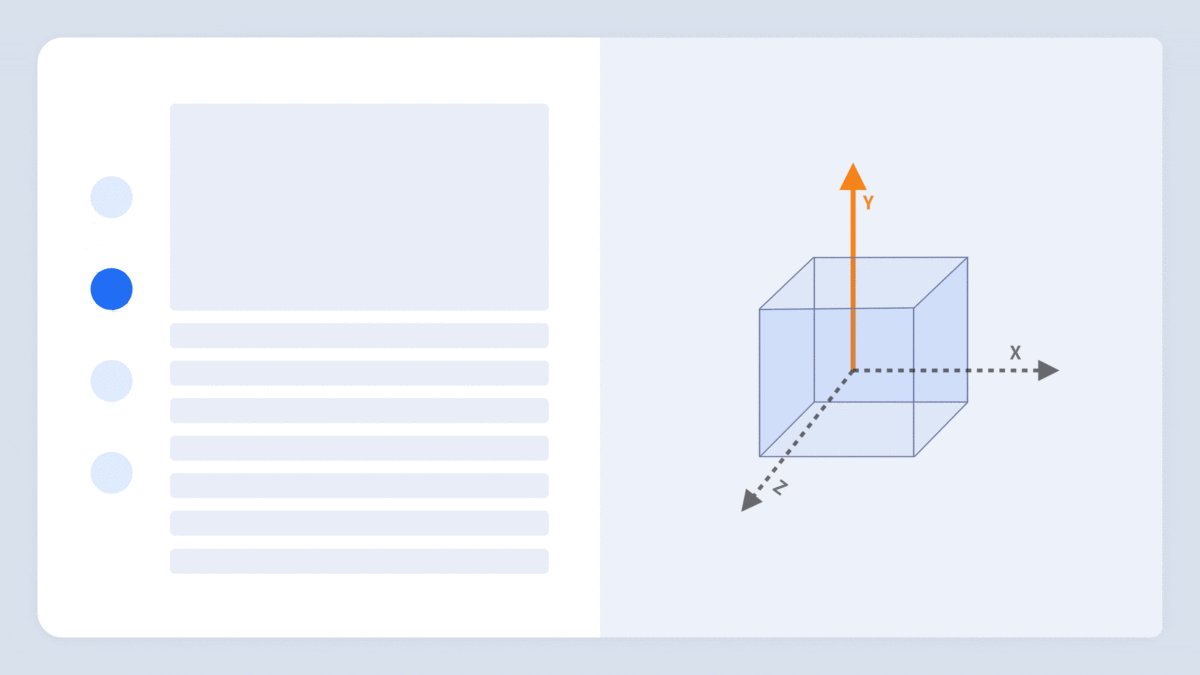
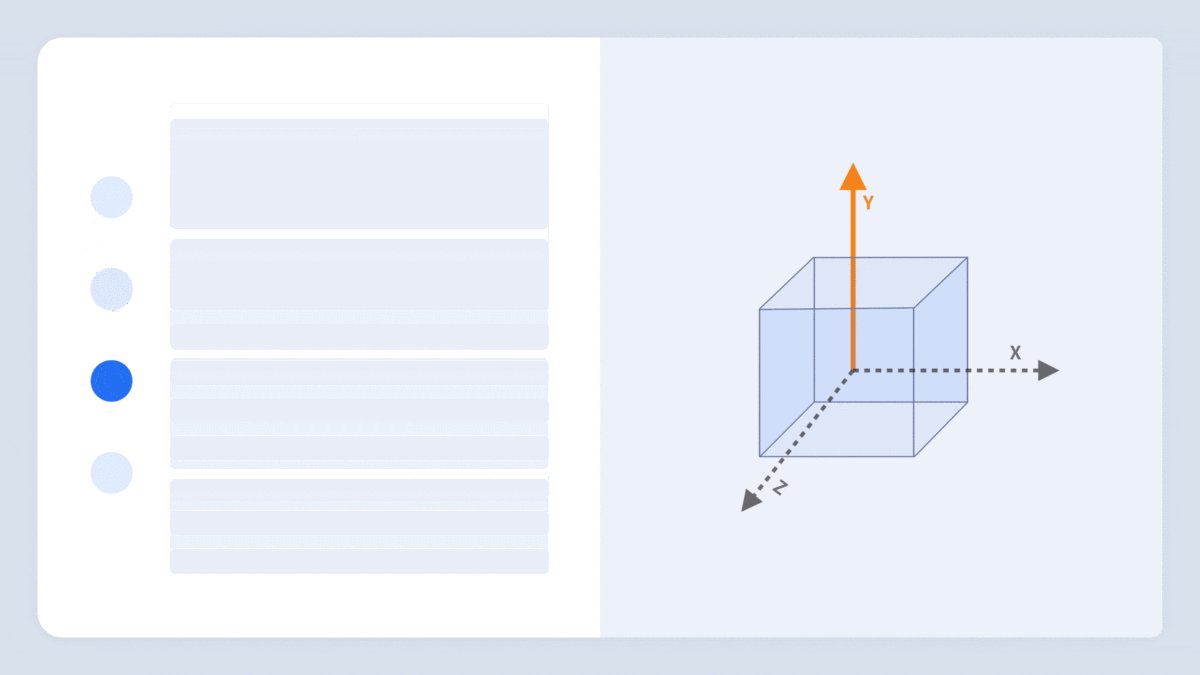
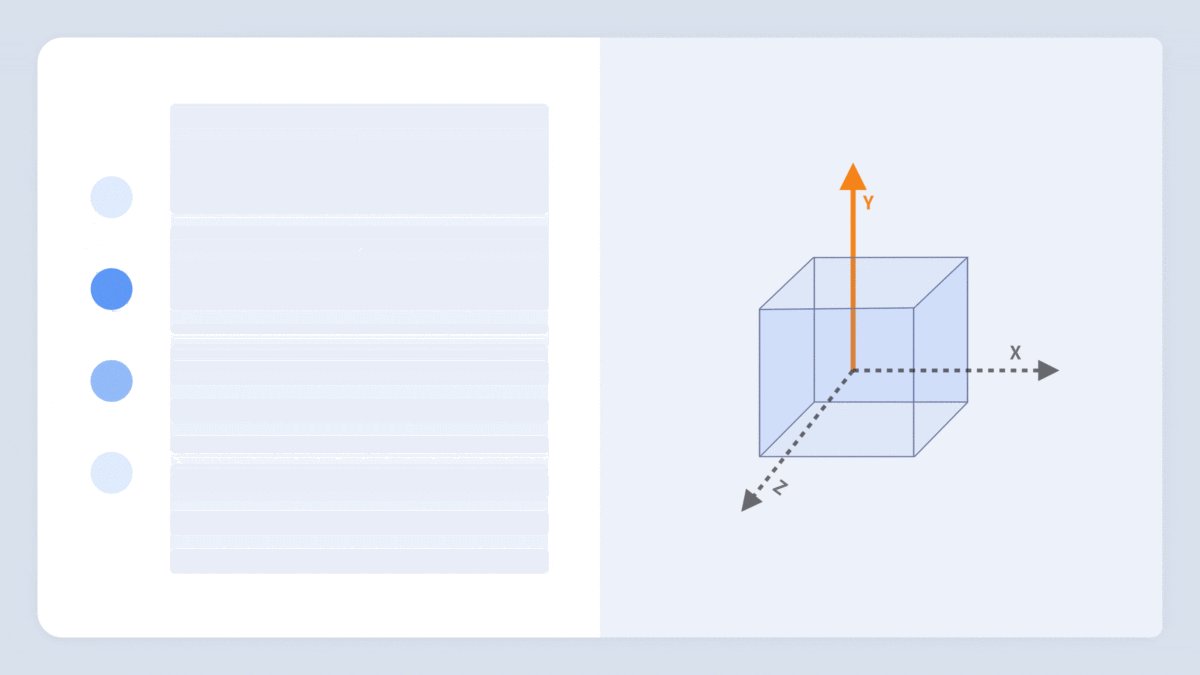
y 轴 Y 轴过渡加强了 UI 元素之间的垂直布局或层级导航关系;元素沿 y 轴一致变换。
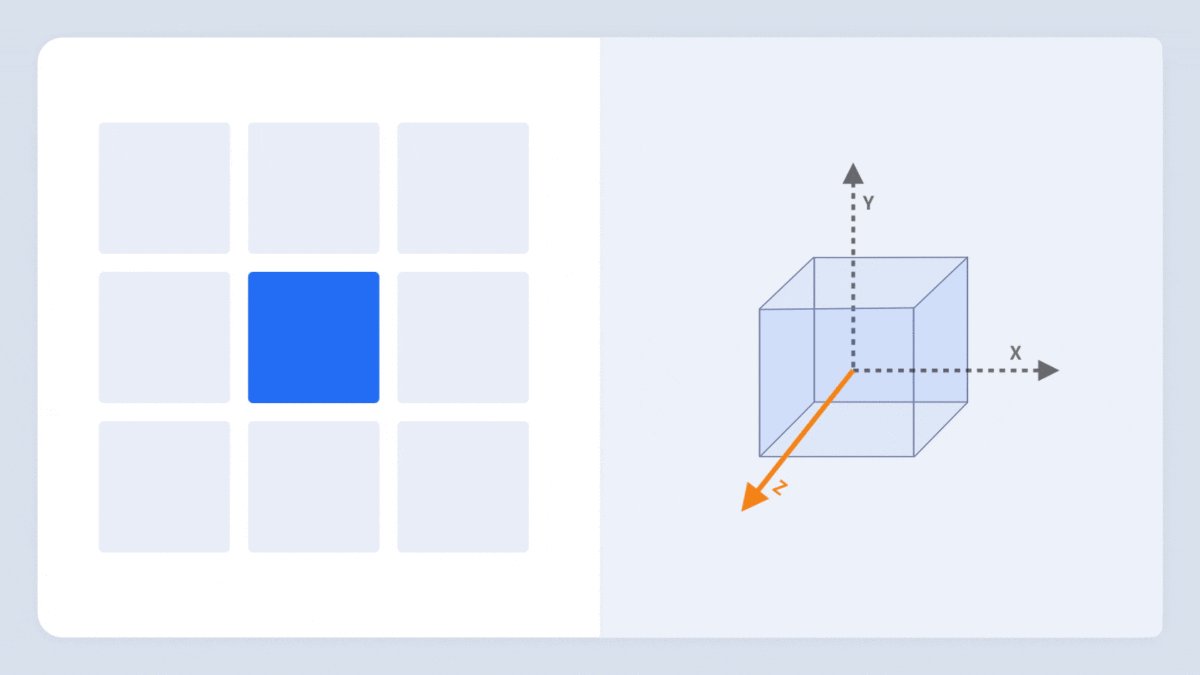
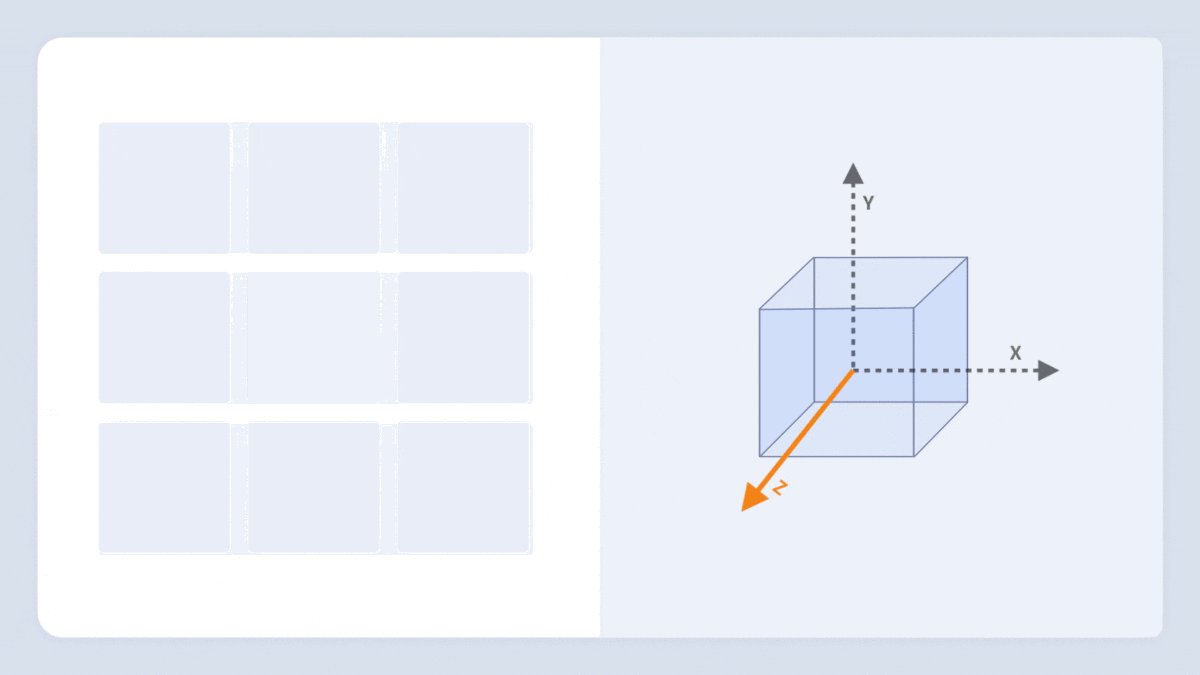
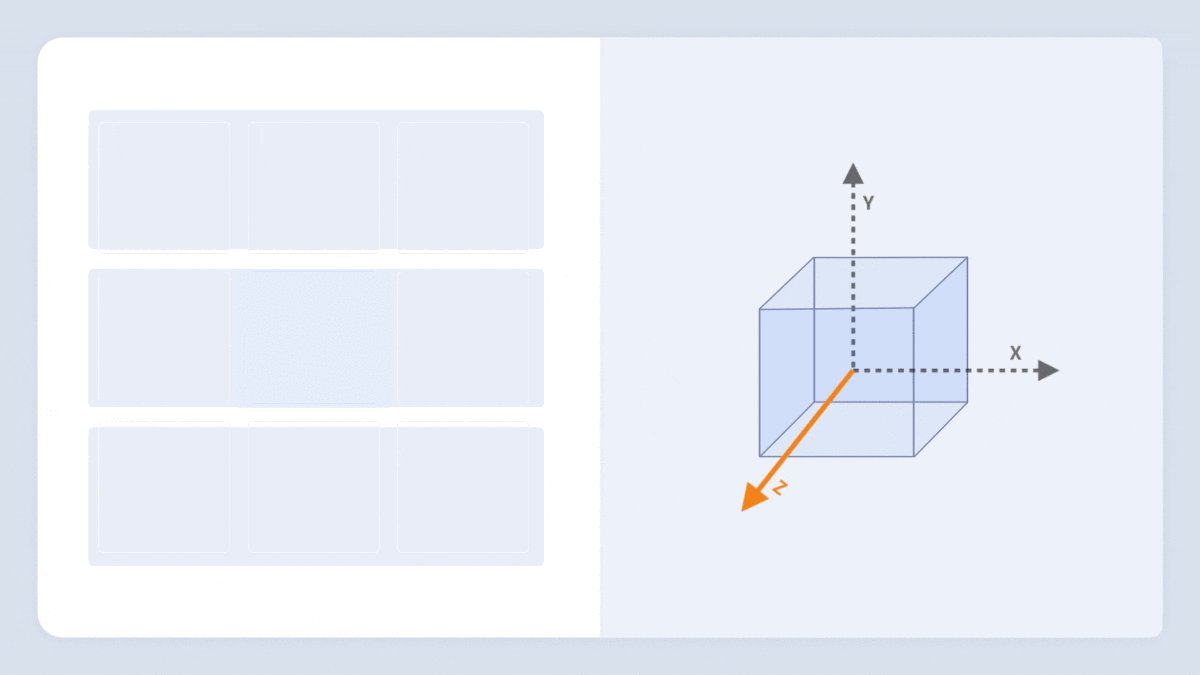
z 轴 Z 轴过渡表示在应用的层次结构中向上或向下移动一级;元素沿 z 轴向前或向后变换。
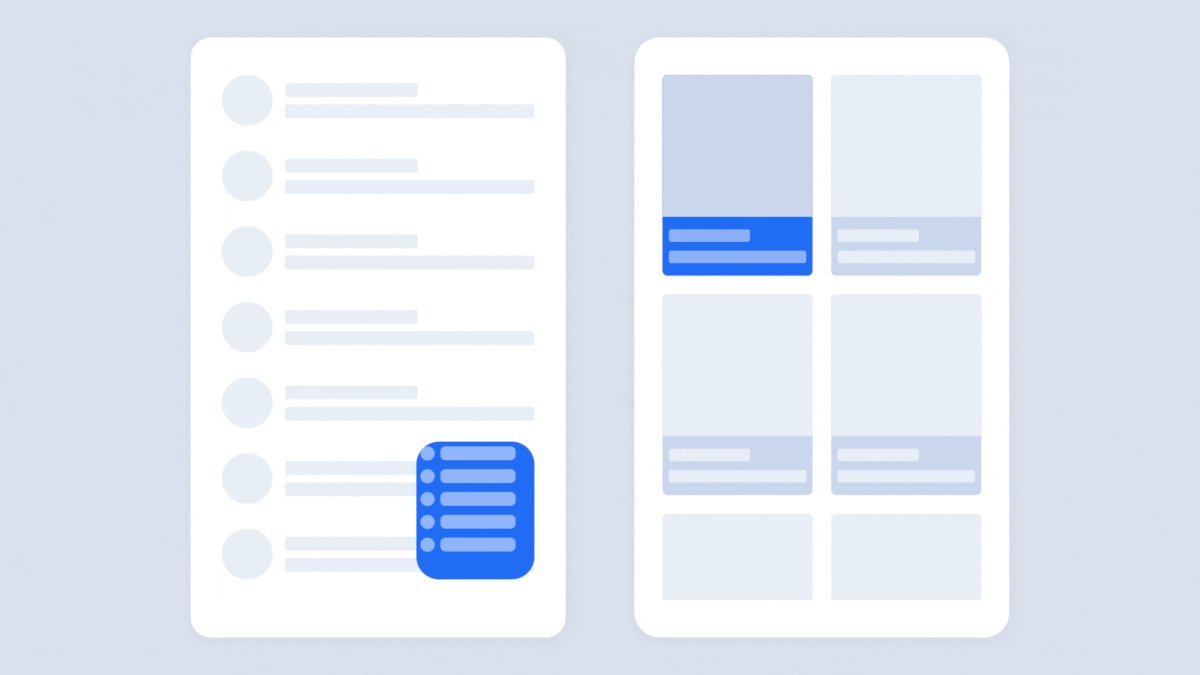
2. 淡入淡出淡入淡出模式大多用于相互之间没有强关系的 UI 元素之间的过渡。 单向淡入或淡出 在同一转场中,进场元素淡入或退场元素淡出,不影响当前页面的布局;例如对话框、菜单的出现或消失。
交叉淡入淡出 在同一转场中,进场元素淡入和退场元素淡出同时交错进行,从当前页面转换到另一个页面;这种方式常用于两个不同页面间的过渡。
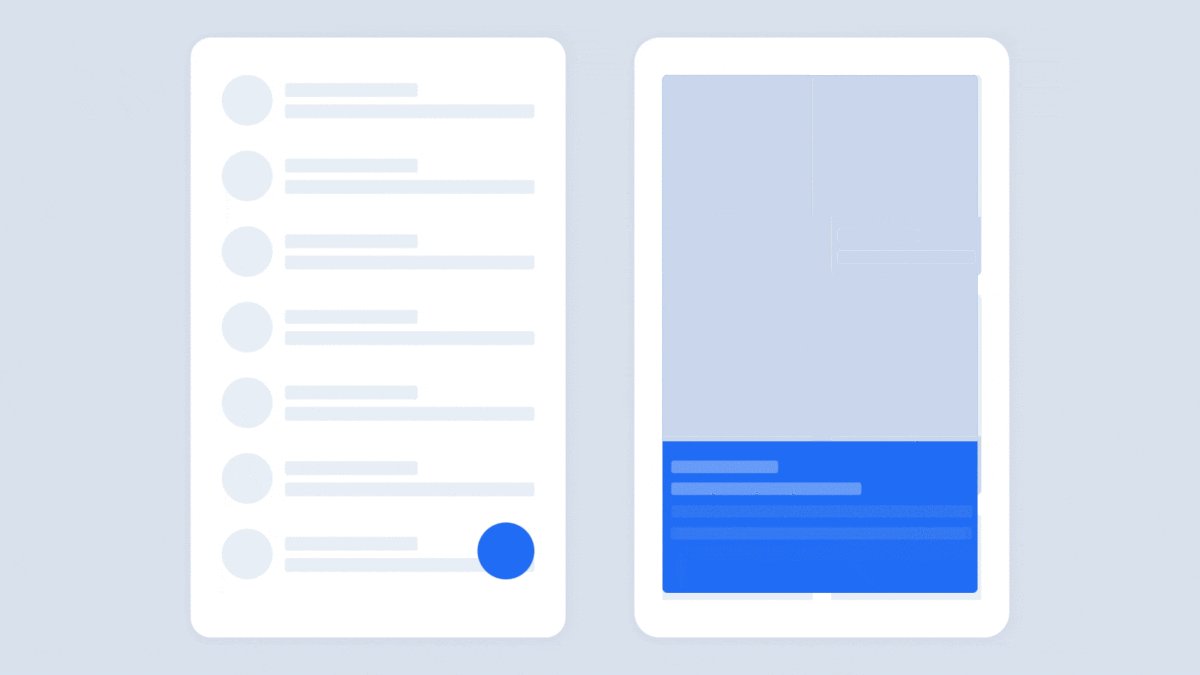
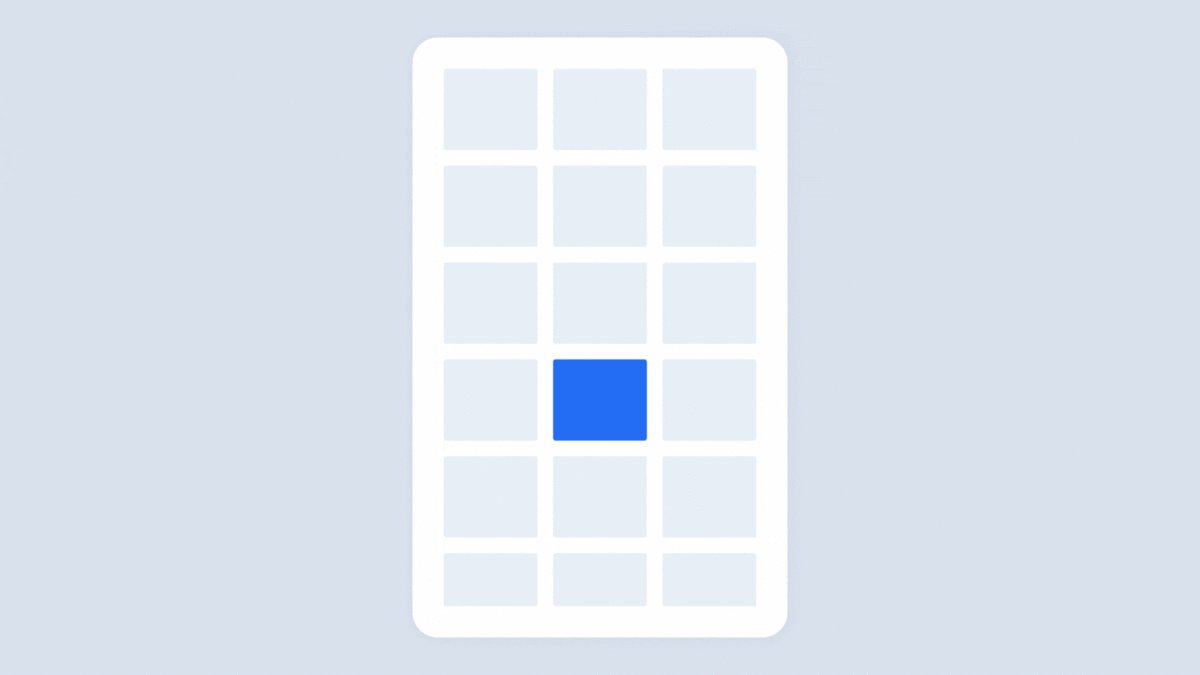
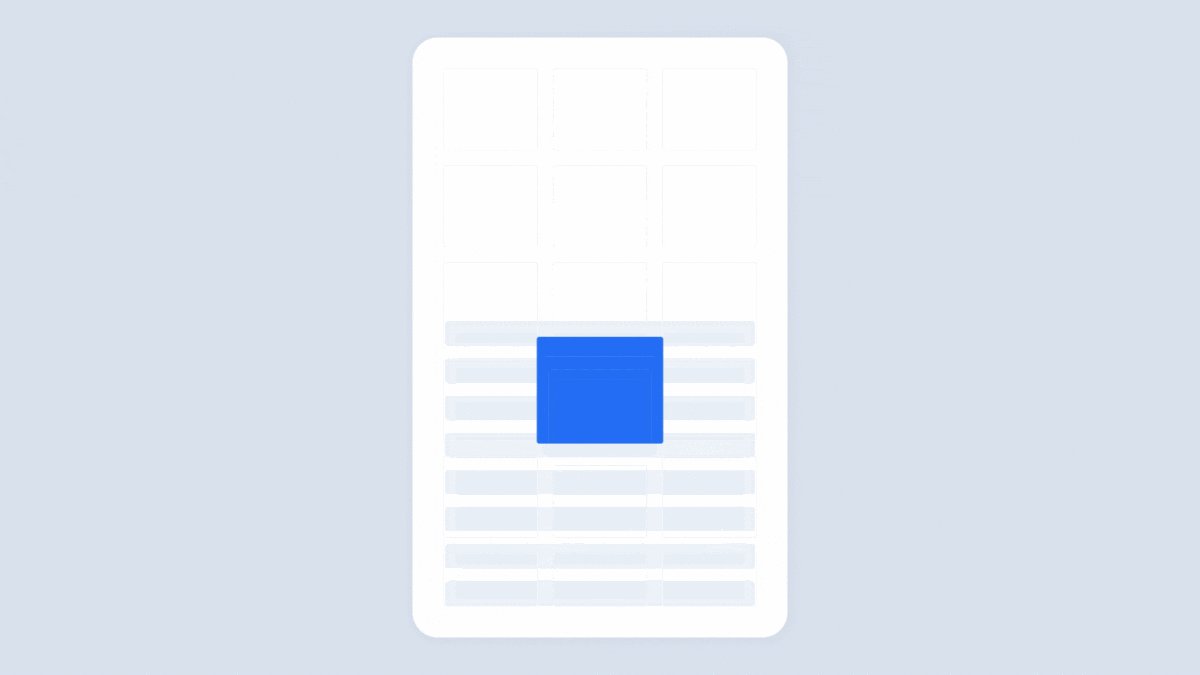
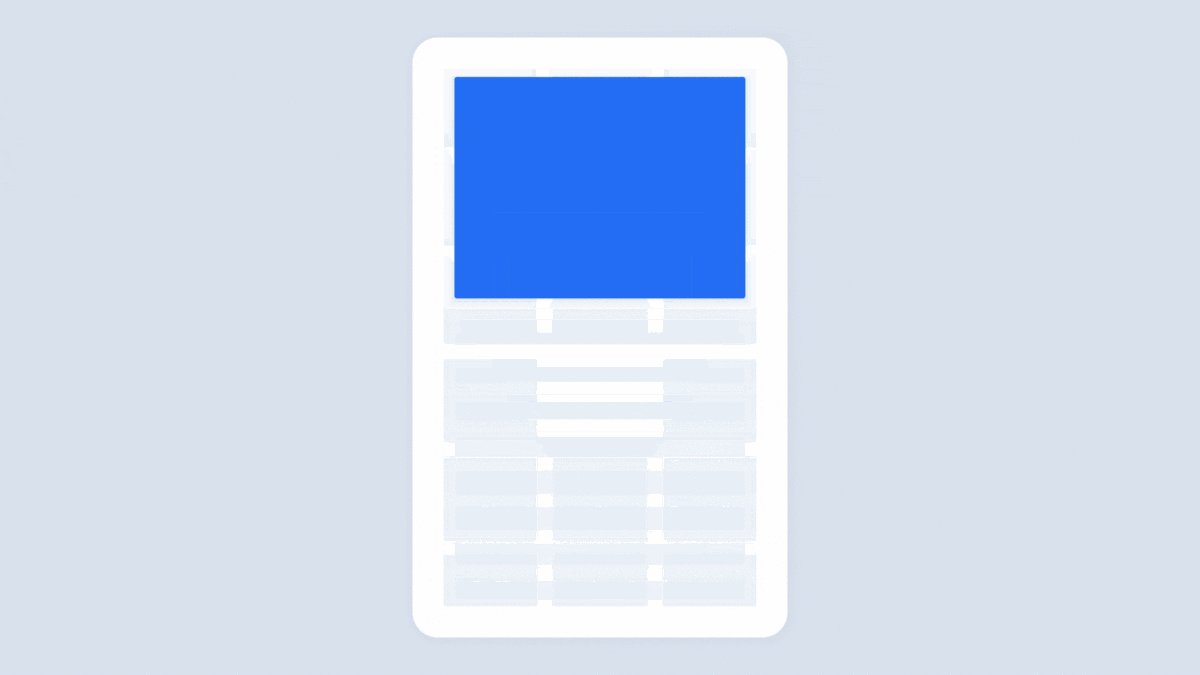
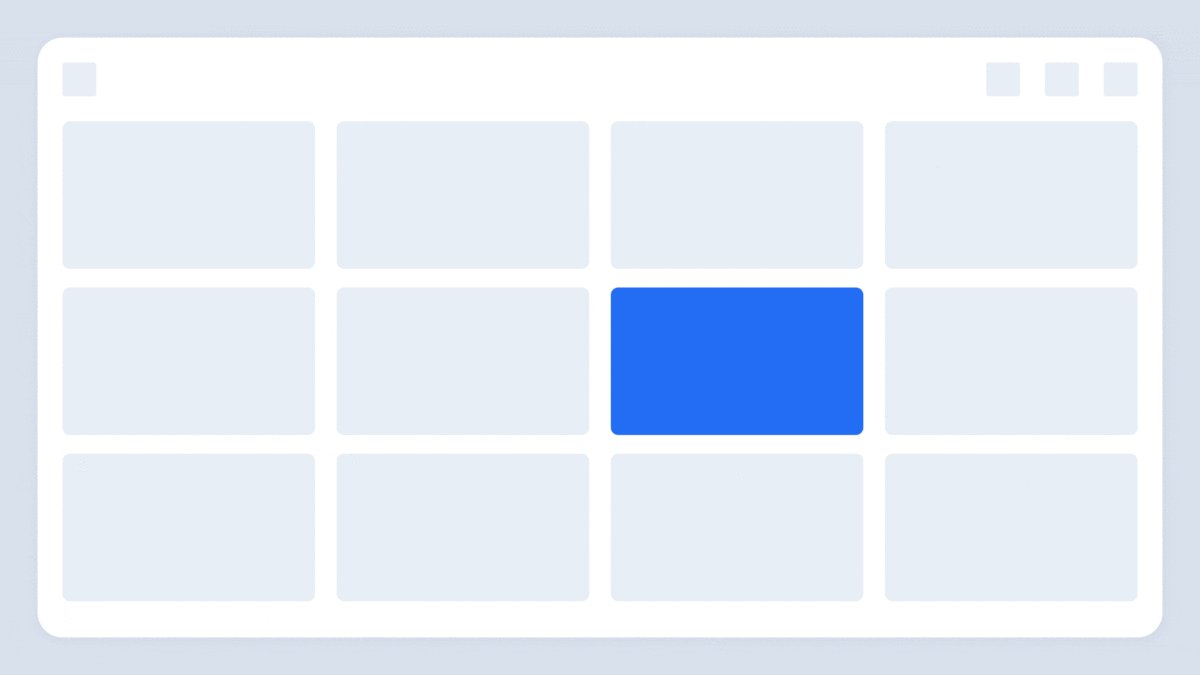
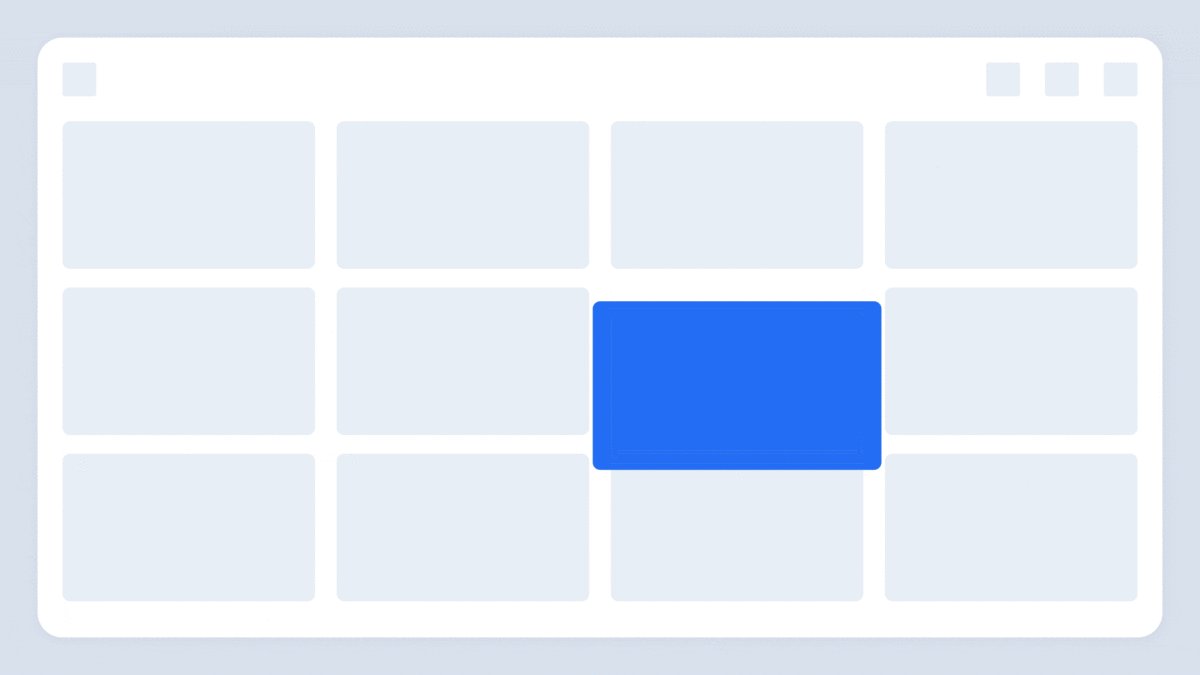
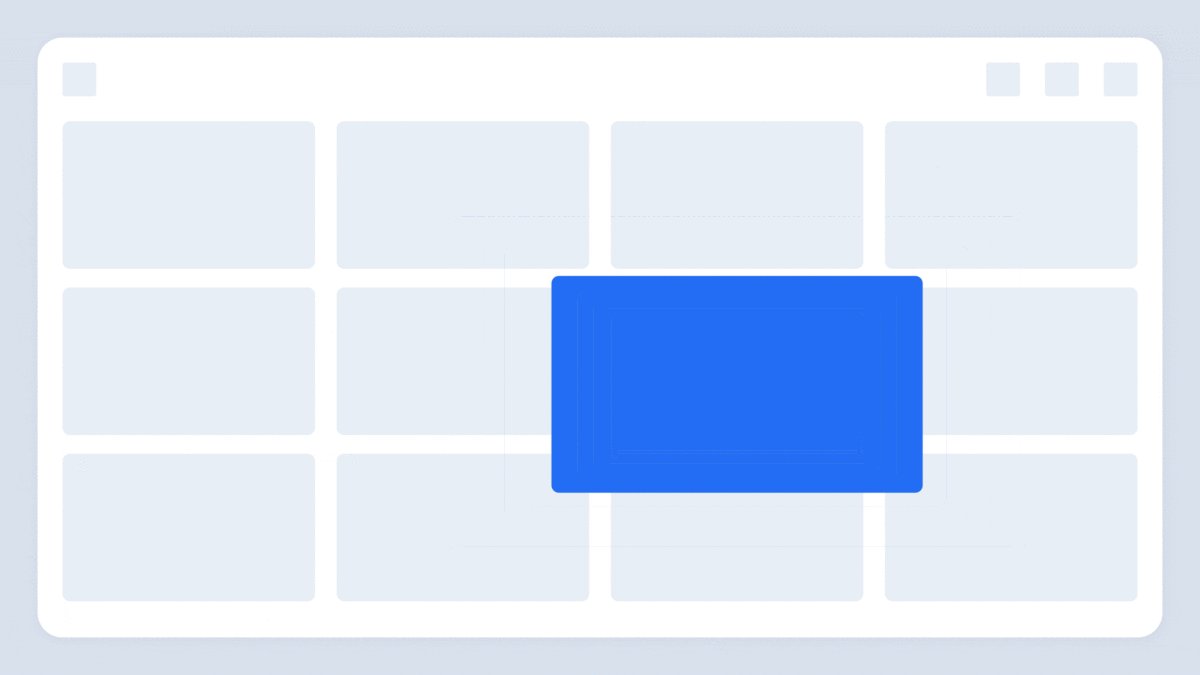
3. 容器转换容器是用来表示封闭区域的形状,例如按钮、列表、卡片表面。 容器转换是在包含容器的 UI 元素之间的转换,在两个 UI 元素之间创建可见的连接。通过将一个元素无缝过渡到另一个元素,使两个元素的关系得到了加强。
4. 共享元素转场在转场时,被选中的 UI 元素在转场前后的视图中进行可视化的移动或缩放等,这样做可以巩固用户的空间心理模型、强调转场前后的空间关系。
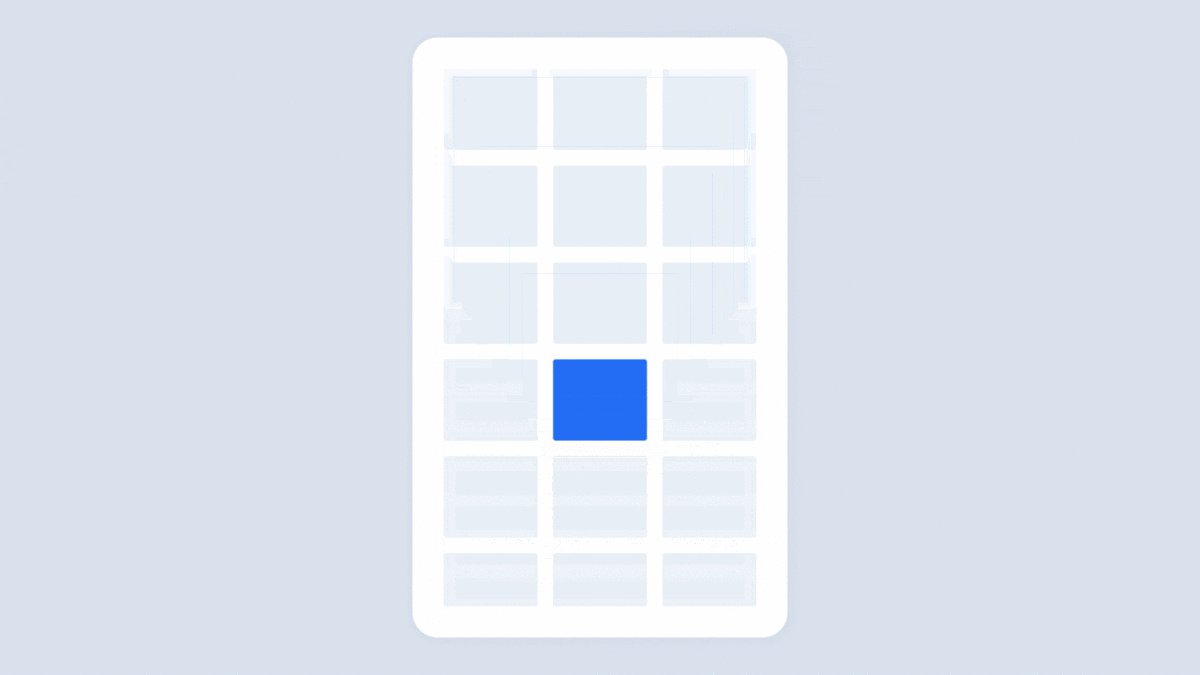
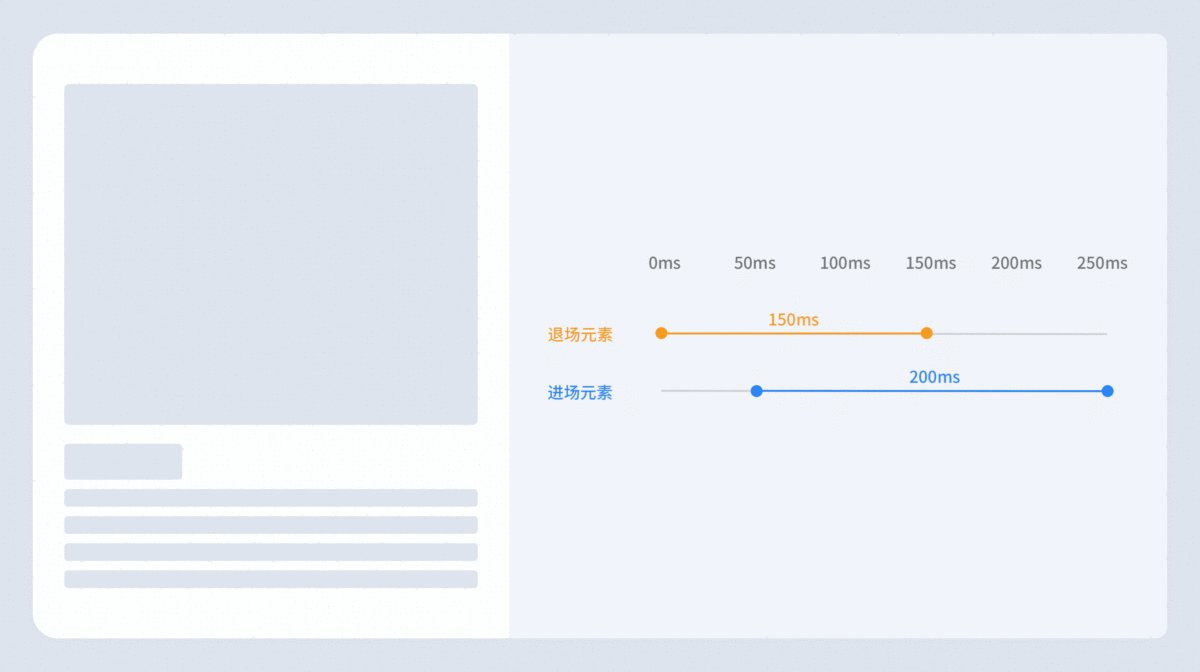
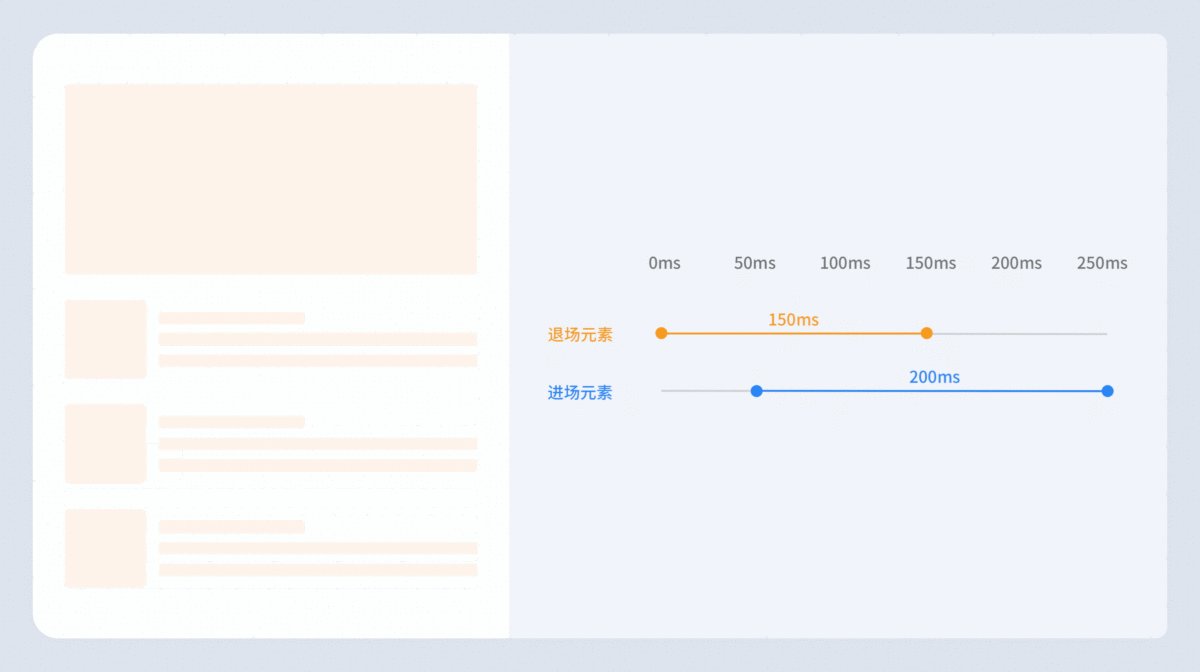
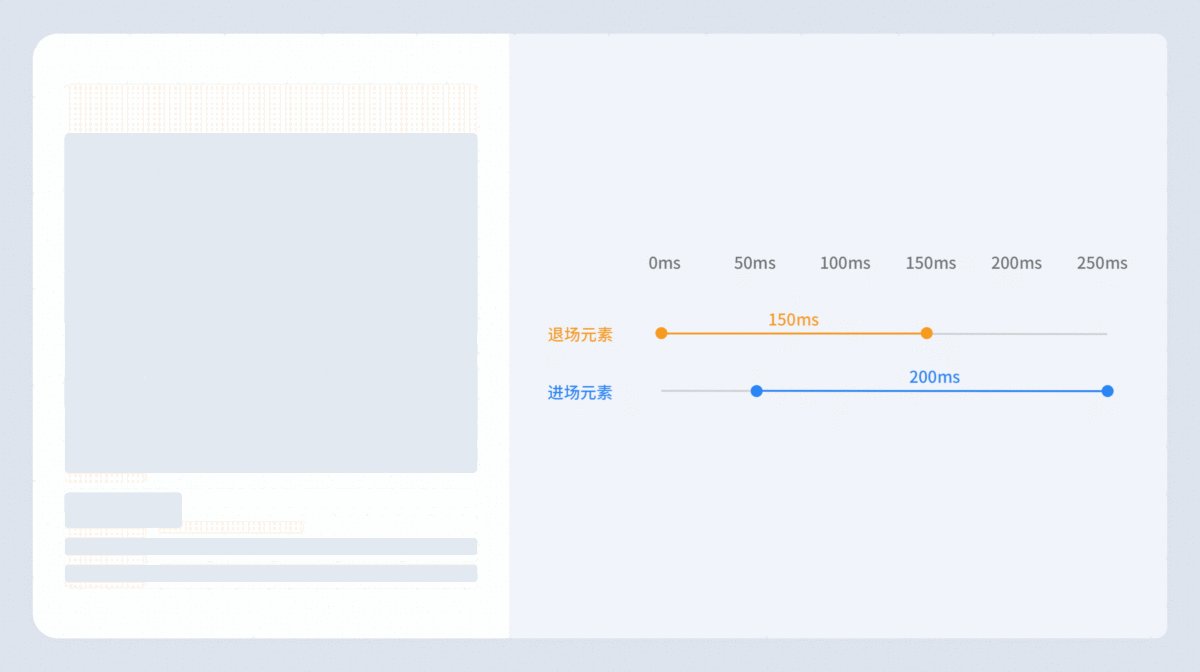
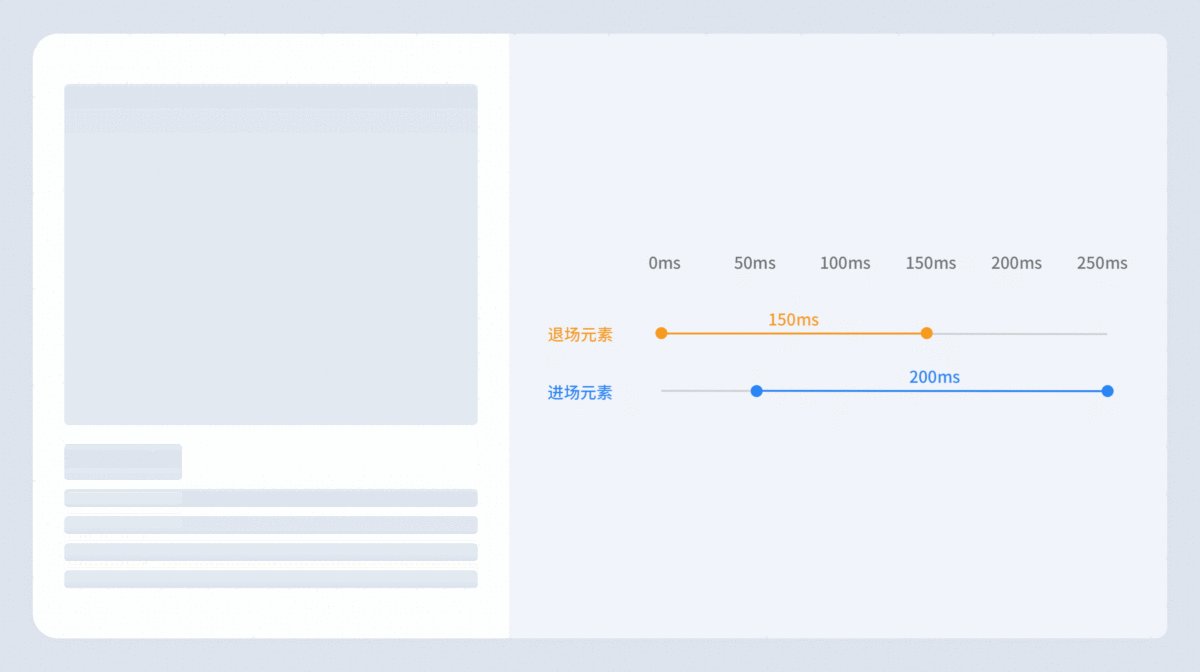
UI 动效的编排技巧1. 时序退场元素要比进场元素的动效开始时间早 通常,这样的时间排序可以避免视觉上的紊乱,更加有序的呈现动画效果。 退场元素持续时间相对短,进场元素相对长 退场元素一般比进场元素持续时间更短,这样可以使退场元素快速消失,使用户更多聚焦在即将出现的新内容上。 进场元素一般比退场元素持续时间更长,这样能给用户一种新的内容逐渐出现在眼前的感受。
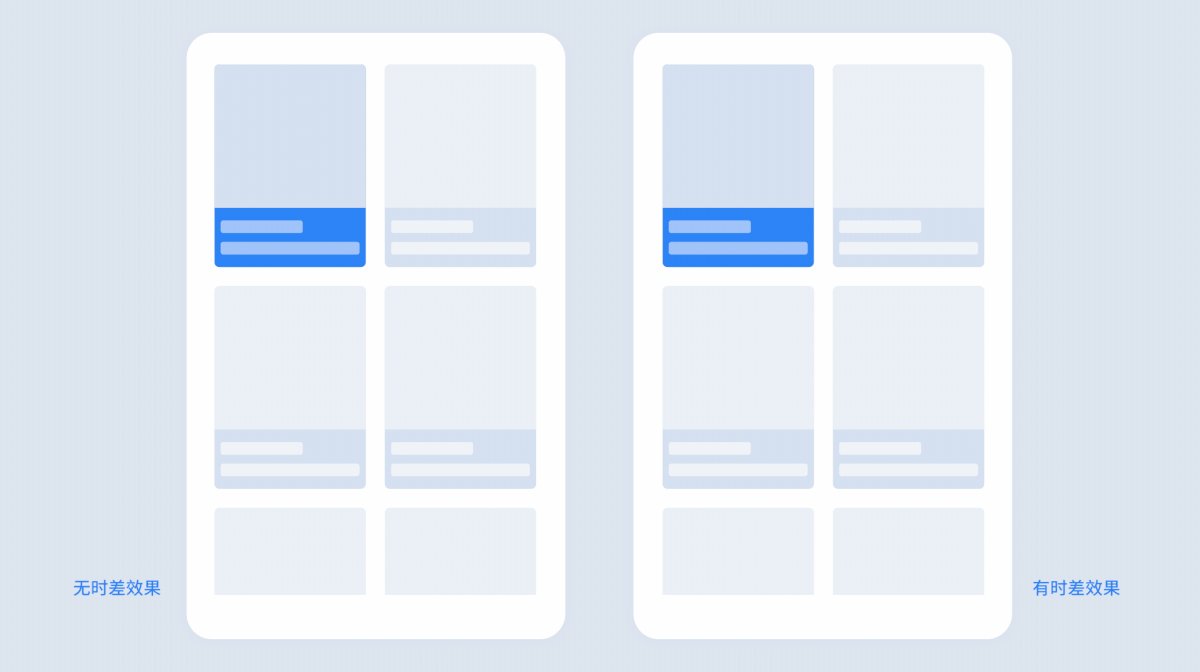
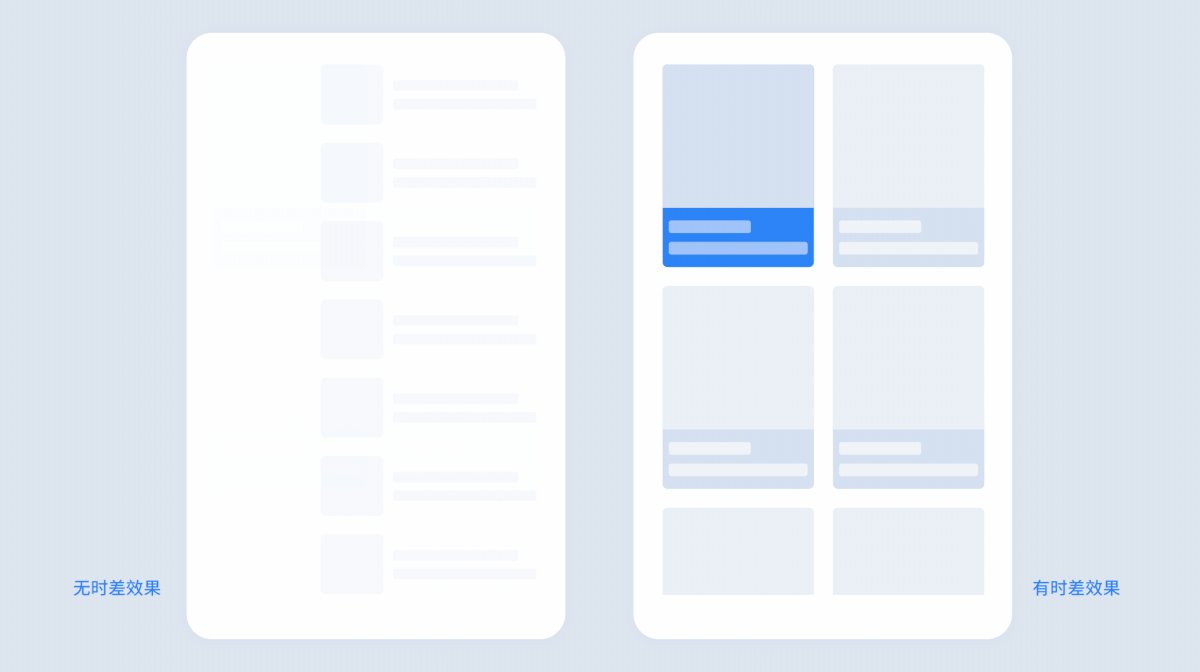
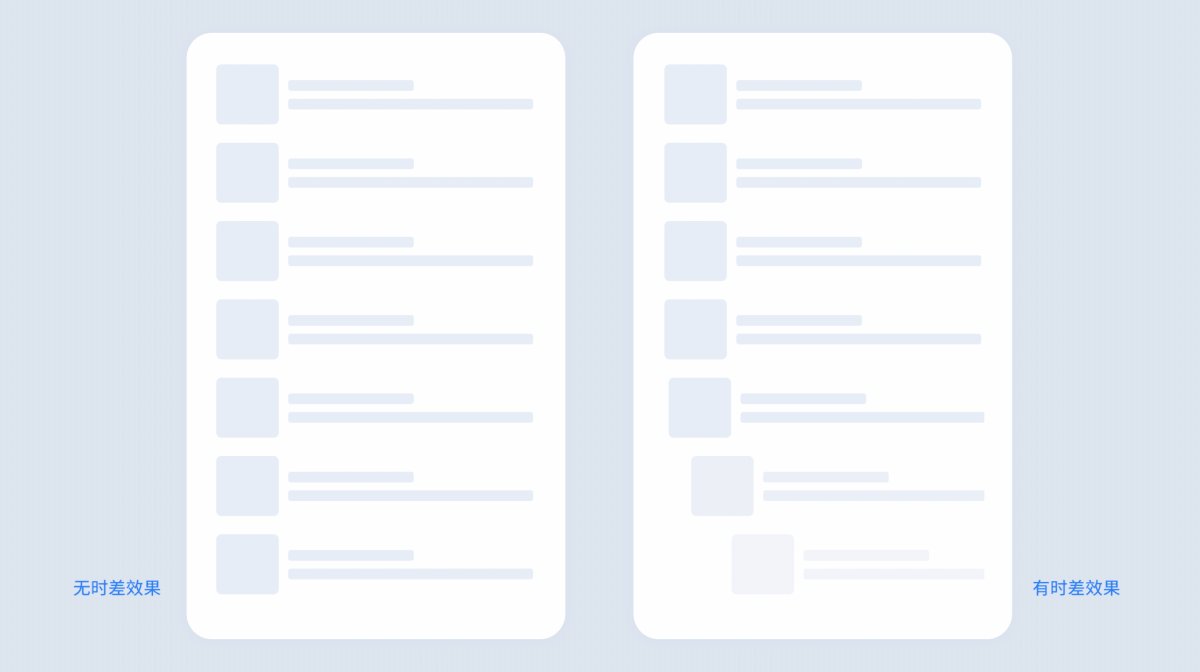
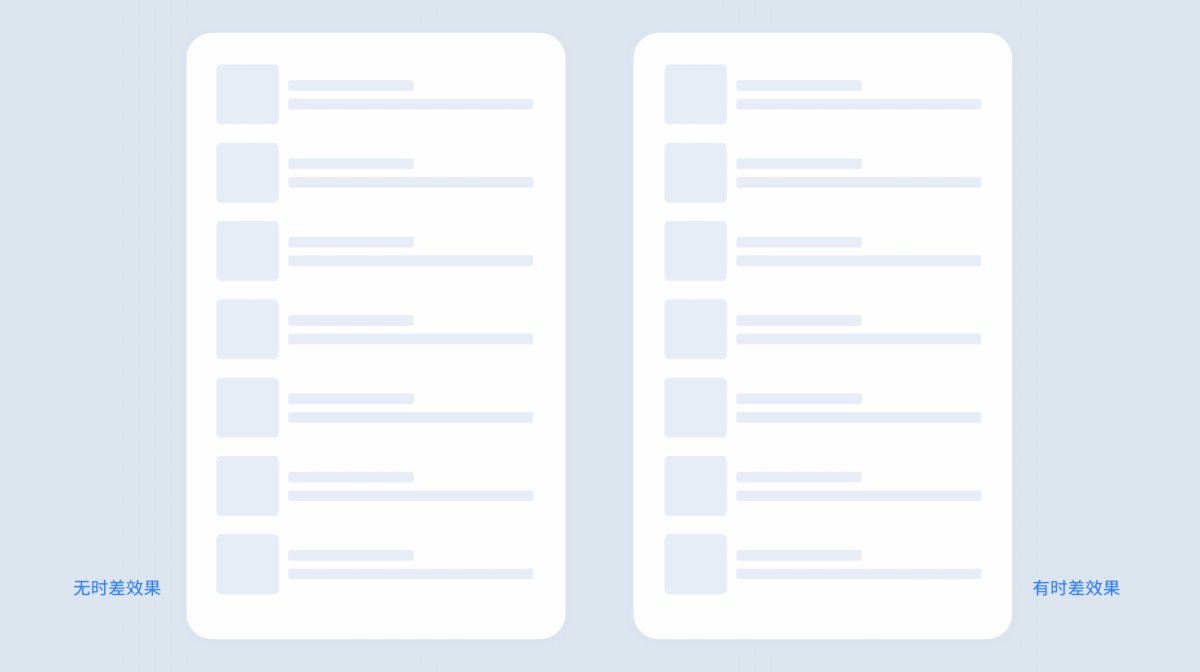
2. 时差时差就是利用 UI 元素的时间延迟差实现一种有层次感的过渡效果,也可以用于强调 UI 元素。
3. 视差在 UI 滚动或平移时,通过不同的速率移动不同的对象可以创建视差效果,而速度的调整由持续时间(过渡持续多长时间)和运动曲线决定。
4. 路径如果过渡中的元素沿对角线移动,则它们所遵循的路径可以是线性的或弧形的。线性运动路径具有简单而实用的风格,而弧形运动路径则创造了更加强调和个性的风格。可以根据自己的应用调性来选择使用哪种运动路径。
5. 引力重力通常会在对象需要从一个场景跳转到另一个场景时发生作用。当一个物体脱离场景,重力会拉下该物体,在其移动时产生一条更自然的物体轨迹曲线。因此,有元素连接的动画会使用重力的概念。
6. 振荡默认情况下,动效在到达终点时会结束,但添加振荡时,过渡路径至少超过其端点一次,然后反向返回端点。振荡可以用来表达一种更加俏皮和充满活力的过渡风格。
7. 触底反弹触底反弹是当我们在滚动应用到达最底部或最顶部时,会出现回弹效果,这种通常还可以跟功能进行结合,例如下滑刷新或进入新的页面,上滑出现彩蛋等。
本文分享暂到这里,点赞加收藏,数量多的话我会继续出下篇哦 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论