超多案例!UI 设计师必须掌握的四个设计原则

扫一扫 
扫一扫 
扫一扫 
扫一扫 好的设计作品总有这样那样的设计原则,而优秀的设计师则需要将设计原则根植于心,灵活应运于日常的设计中。通过对大量作品的揣摩和提炼,本文总结了以下四个在 UI 界面设计中至关重要的设计原则。只要仔细思考,反复推敲,必然会打通任督二脉,设计能力稳步提升! 推荐阅读: 万字干货!全新 UI 视角帮你掌握「界面三重构」的知识点界面三重构给设计师提供一个崭新视角,相关的知识、理论、技巧还不完备,设计师可以根据自己的经验和阅历进行迭代。 阅读文章 >对齐对齐即秩序、秩序即美 秩序,名词,意思是有条理地、有组织地安排各构成部分以求达到正常的运转或良好的外观的状态。 提取关键词:秩序、有组织、良好的外观状态。 生活中漂亮的建筑、整洁的街道、日常看到的事物无处不透露着因秩序带来的美感,给人以愉悦的感受。
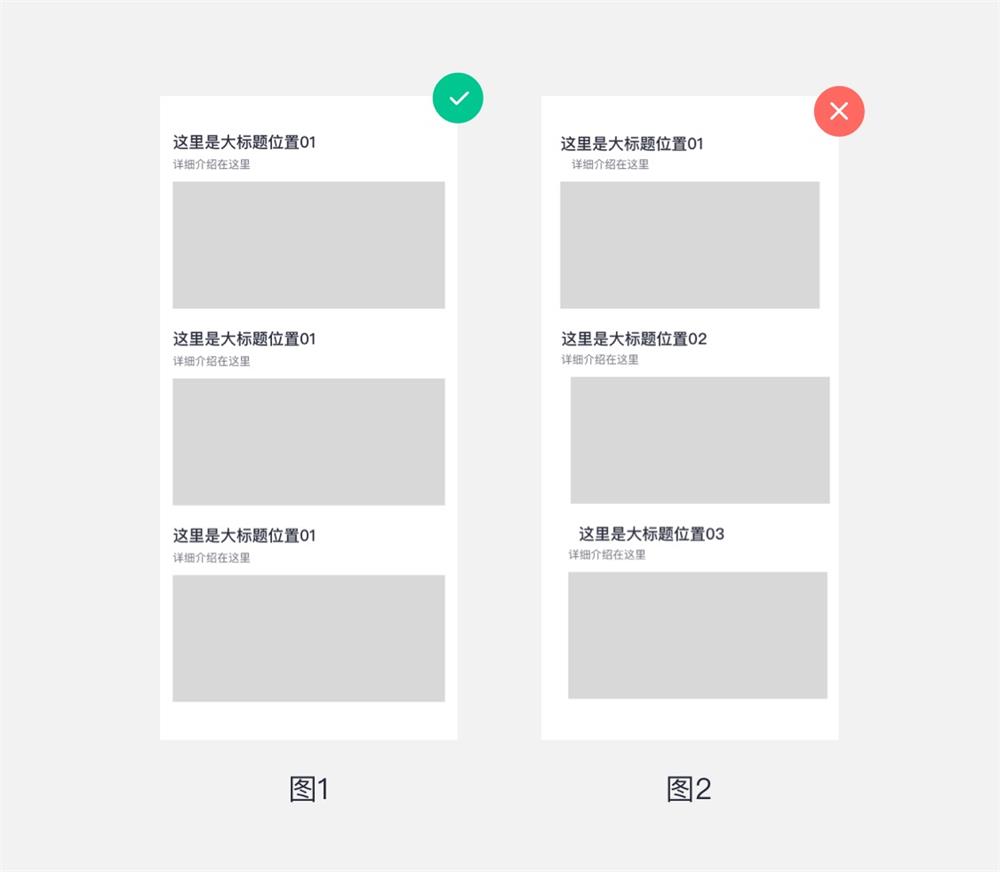
UI 界面设计中的秩序即对齐,相关的内容对齐之后,就为整体的设计奠定了一个良好的基础,不会杂乱无章,无从下手。 1. 不同内容的对齐需做到:
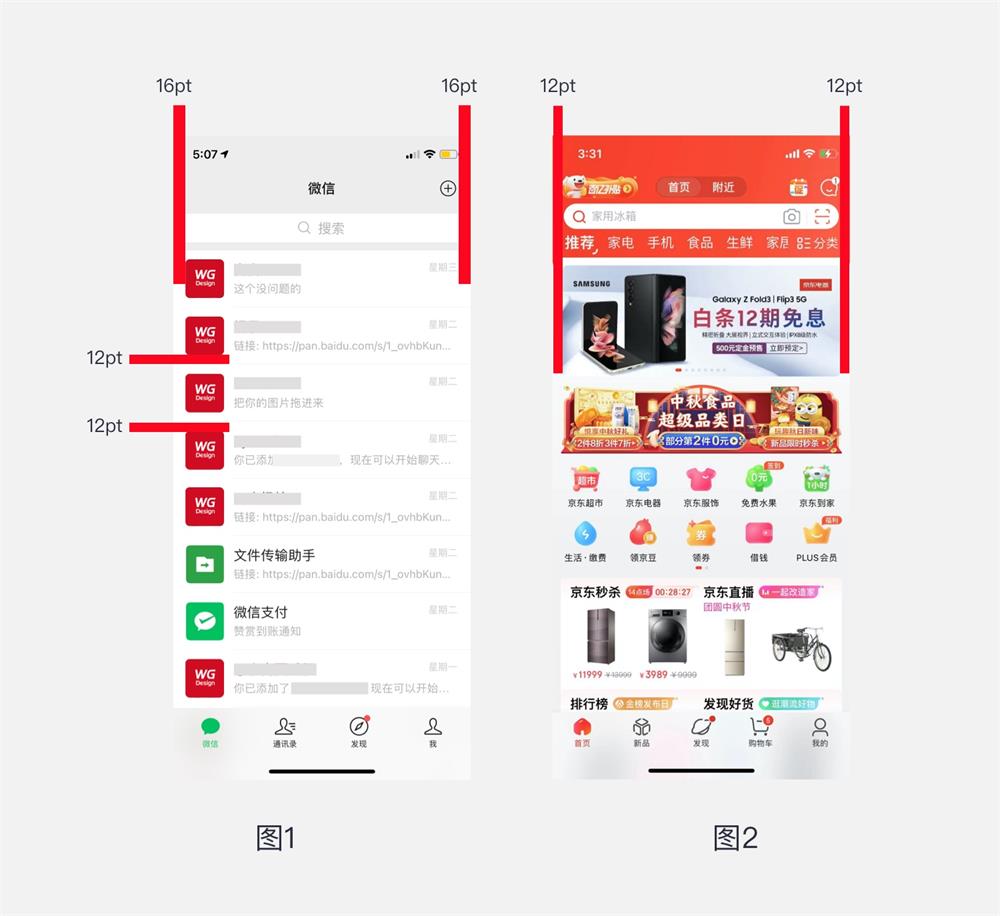
图 1 给人感觉则更加严谨、规律,视觉上也更加美观。图 2 中对齐不够严谨,给人感受则完全不同。 2. 对齐需保持间距的一致性 UI 页面设计中,间距建议以 4 或者 8 的倍数为标准(设计图为 1 倍图),间距=Xa,a=4 或者 8; 实际案例:
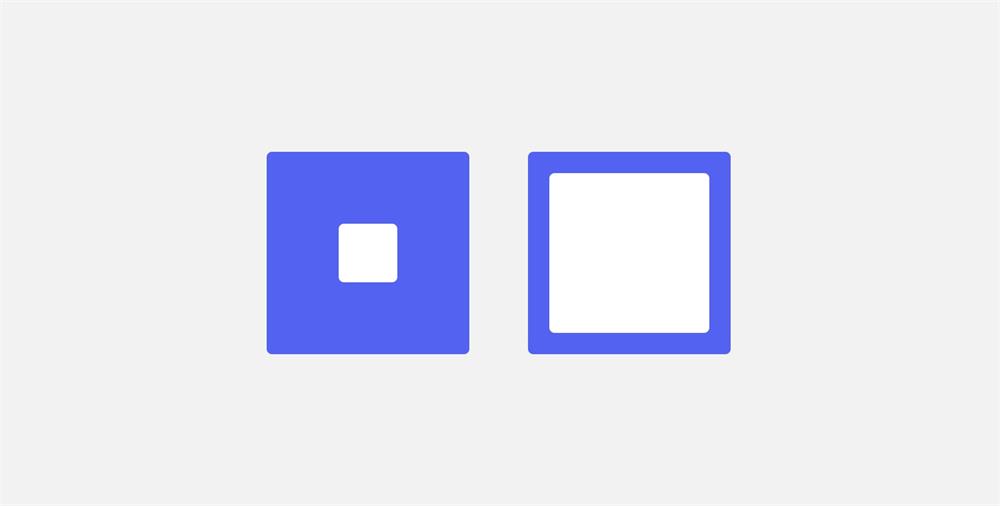
上图中微信左右间距为 16pt,京东左右间距为 12pt,均为 4 的倍数。因京东为电商平台,左右间距略小,可以给内容留出更多空间。 格式塔原则远近亲疏关系明确,用户可快速清晰地获取内容 格式塔原理分为以下几个类别:亲密性,相似性,连续性,封闭性,对称性,主体/背景。 亲密性:接近或邻近的物体会被认为是一个整体,相互靠近的元素比相隔较远的元素则给人感觉会更有联系。
上图中人们会优先的认为方块分为两列,每一列联系则更接近,即使第二列中间图形颜色不一致。 实际案例:
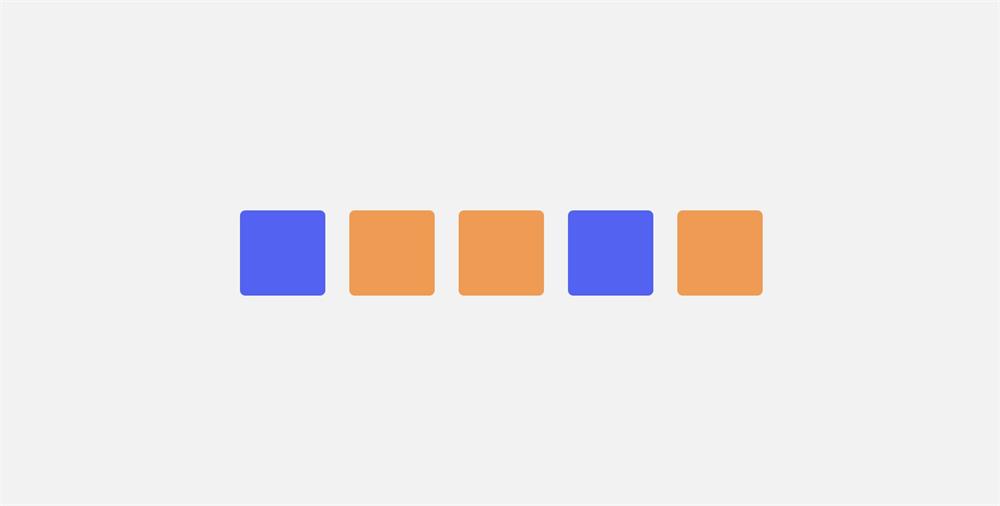
日常工作中,第一种设计就比第二种准确、合理,易于理解。 相似性:物体的形状、大小、颜色、强度等物理属性方面比较相似时,这些物体就容易被组织起来而构成一个整体。
看到上面 5 个相似的图形,颜色一样的色块则给人传达出他们更接近,功能更相似。 实际案例:
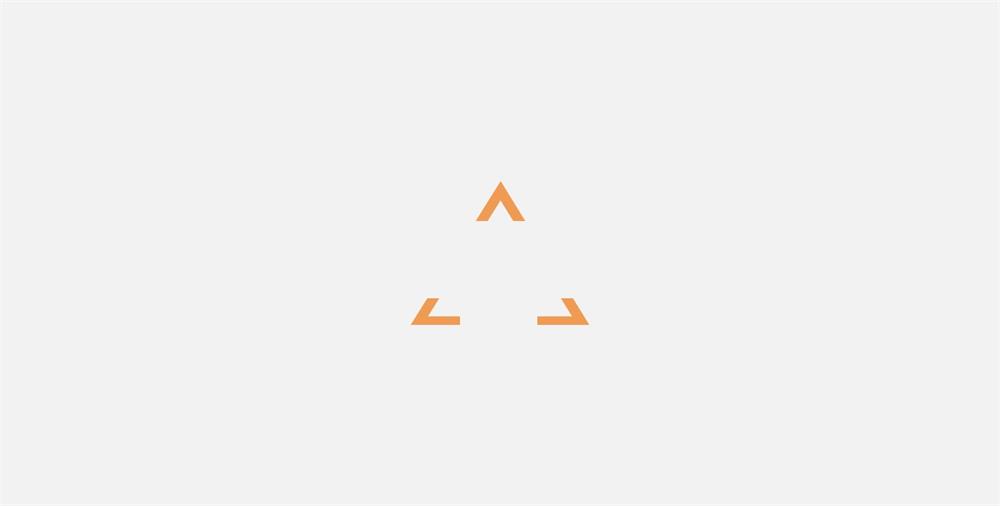
支付宝应用中心不同功能模块中属性类似的功能 icon 在颜色的选用上也更加接近。 连续性:如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们认为是一个整体。 下图中的三角形线条是没有闭合的,浏览者都会倾向于从视觉上封闭那些开放或未完成的轮廓,把他们当作一个整体。
实际案例:
上图中两个知名的公司 logo 都不是完整的,但人们还是会将他们联想成一个完整的图形。 封闭性:一组元素通常被视为一个可识别的形式或图形。当对象不完整或部分对象未封闭时,也会视为封闭。
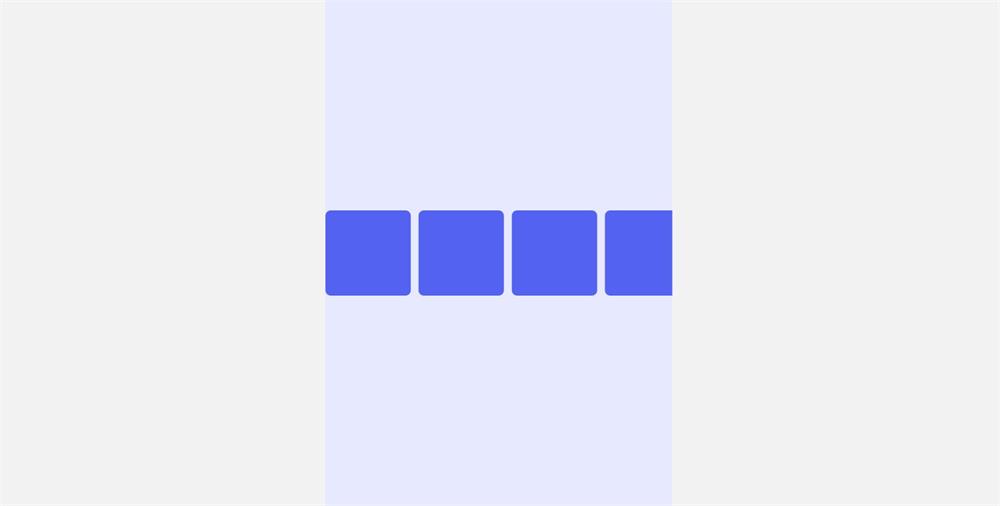
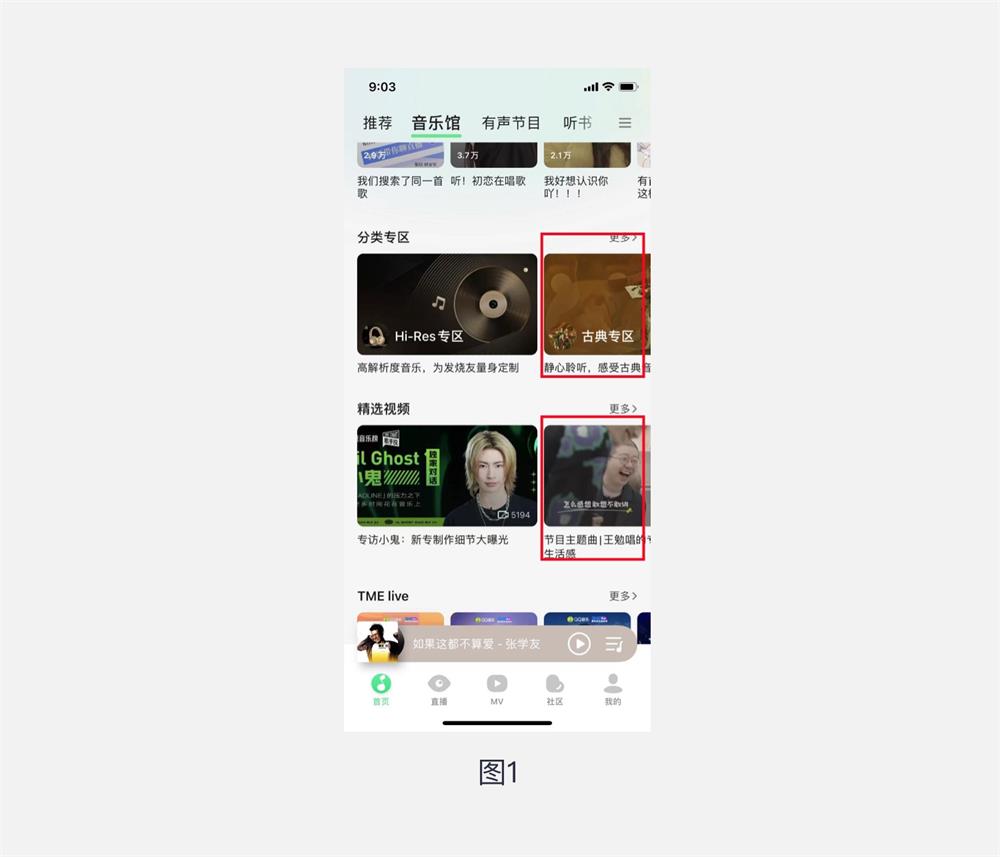
实际案例:
知名音乐 APP 中分类专区、精选视频第二个内容在当前页面均没有展示完整,但我们都知道它是完整的。 对称性:对称元素往往被视为属于彼此,会给我们一种稳固和有序的感受。
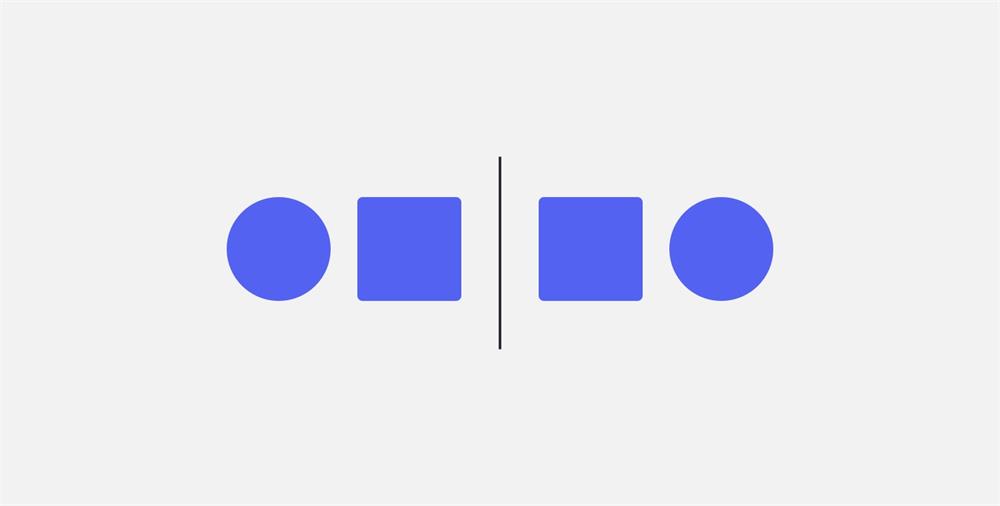
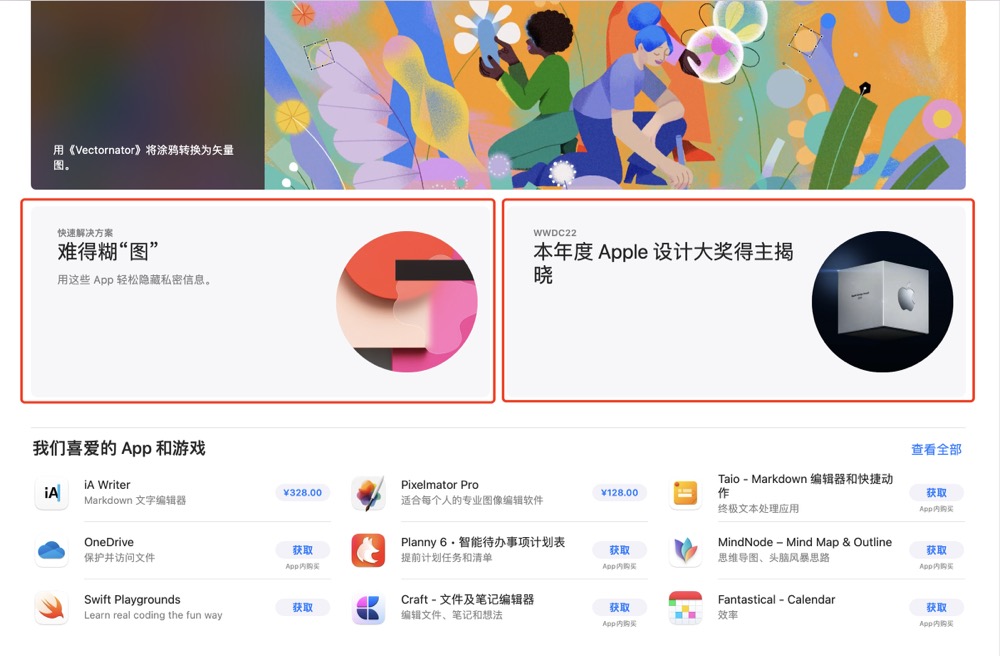
实际案例:
上图知名应用市场的 PC 页面,两个红色框的内容在设计上相互对称,又互为整体。 主体/背景:这就是一个主次层级的关系,当一个画面中一个物体很大,或在视觉中心的情况下,我们会不自觉的把它当作主体。
实际案例:
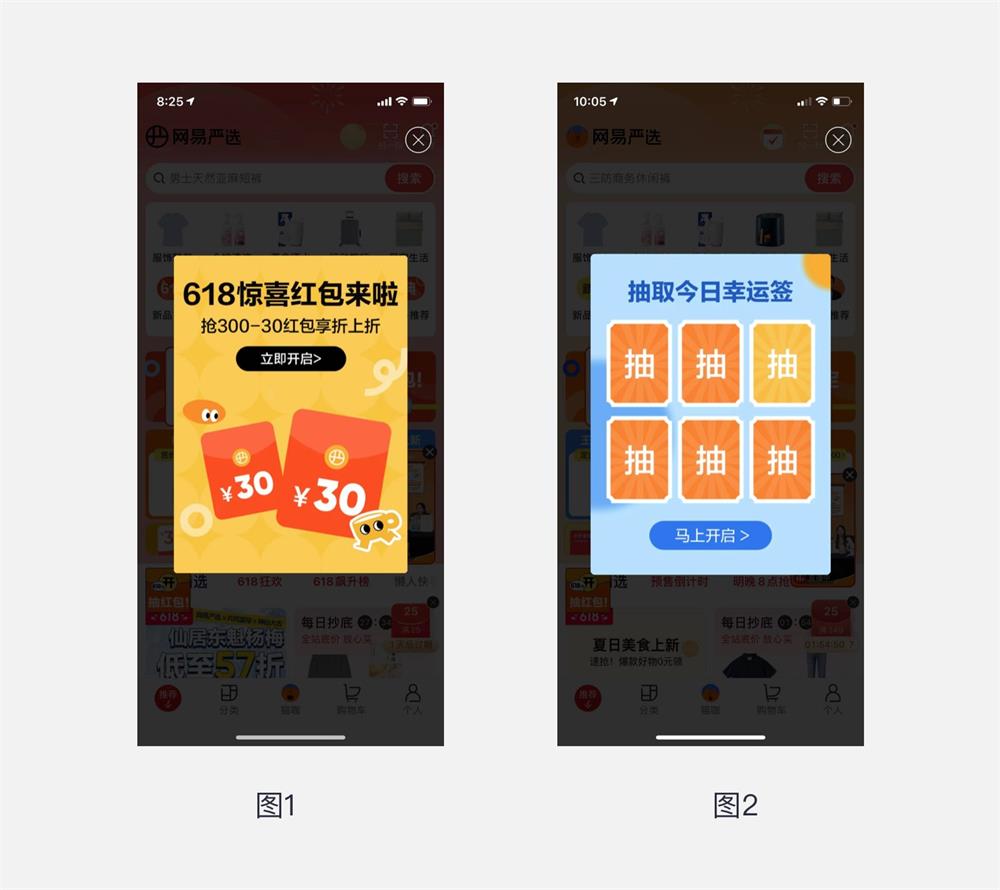
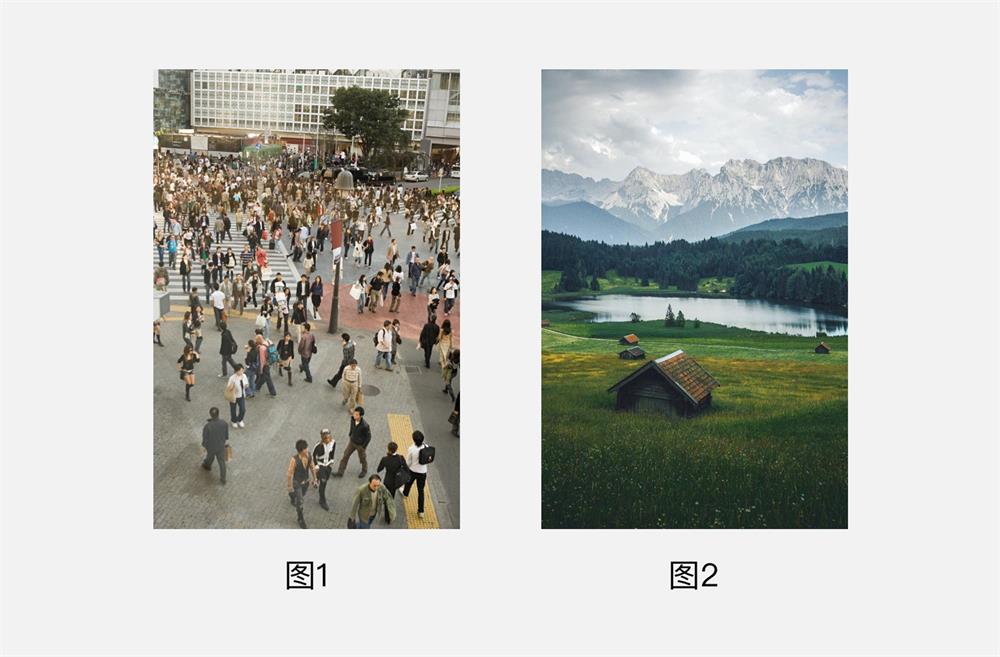
弹窗设计很好的诠释了主体与背景的关系,突出内容的重要性。 呼吸感呼吸感即间距,间距对则万物适 现代人都在追求远离都市,亲近自然。亲近自然的本质还是人们可以拥有更广阔的视野,更多自由空间,摆脱了城市的局促和拥挤。
实际案例:
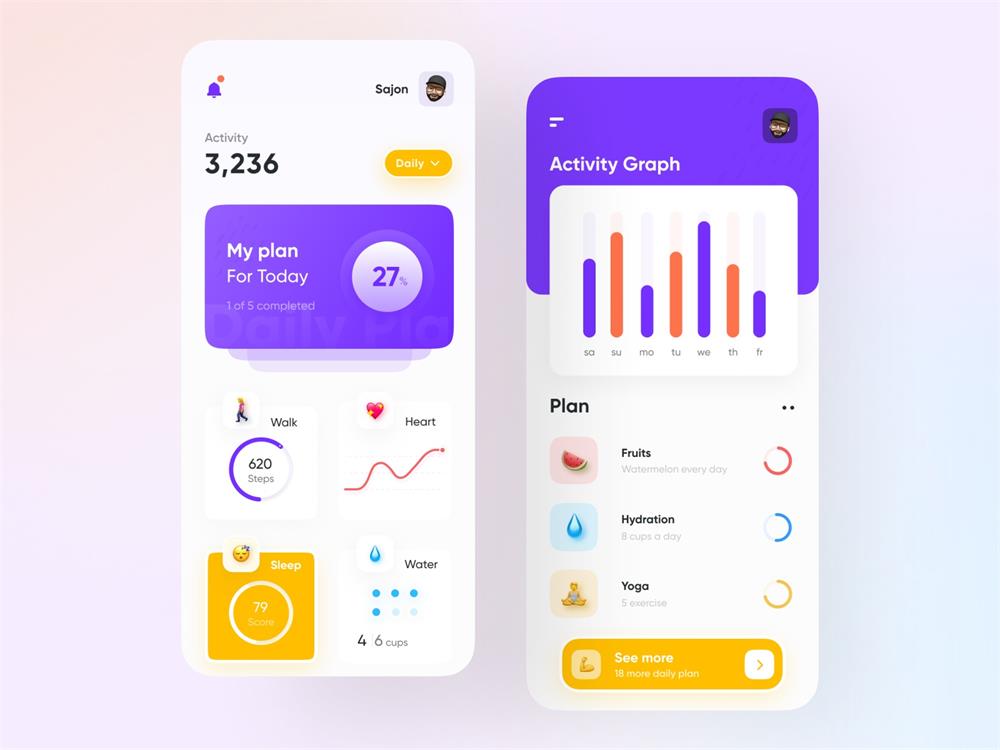
上面 2 张图的呼吸感给人感觉就很舒适。 配图、图标精细化精美的配图、精细的 icon 给页面锦上添花 1. 配图 设计圈非常流行一句话:设计一小时,找图 40 分,可见配图的重要性。 好的配图,整体的构图、光、影、层次关系都很优秀,本身就是很有品质的作品,放在我们的设计中,效果自然不言而喻。 2. 图标 图标通常都是功能的入口,好的图标设计,功能明确,设计精细,可以在很大程度上引导和吸引用户的点击,促进转化。
而设计意图不明确的图标,会使用户产生疑惑,不利用产品信息的表达,直接造成部分客户的流失。 推荐大家使用图标盒子来规范 icon 的设计
提供 PSD 和 Sketch 两个格式,附件下载。 以上就是 UI 设计师必须掌握的四个设计原则,希望对大家有帮助,谢谢。 欢迎关注作者微信公众号:「西城门设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论