B 端图表如何设计?这篇5000字的总结超全面!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言无论是数据展示设计还是工作汇报中,都离不开图表的运用。相较于繁琐的数据内容,用户可以更好更快了解大小、位置、颜色、形状等视觉信息。可视化过后的数据可以加深人们对数据的理解和记忆。 本章主要讲一些关于制作图表的基础知识和注意点,希望这些内容能在你设计业务过程中有所帮助。 常见图表特征 想做好数据可视化?先掌握常见 5 类图表的特点和设计细节“数据可视化的目的,是要对数据进行可视化处理,以能够明确地、有效地传递信息。 阅读文章 >*以下内容仅供参考和交流,图片内容不代表真实尺寸,请结合特定产品灵活使用。
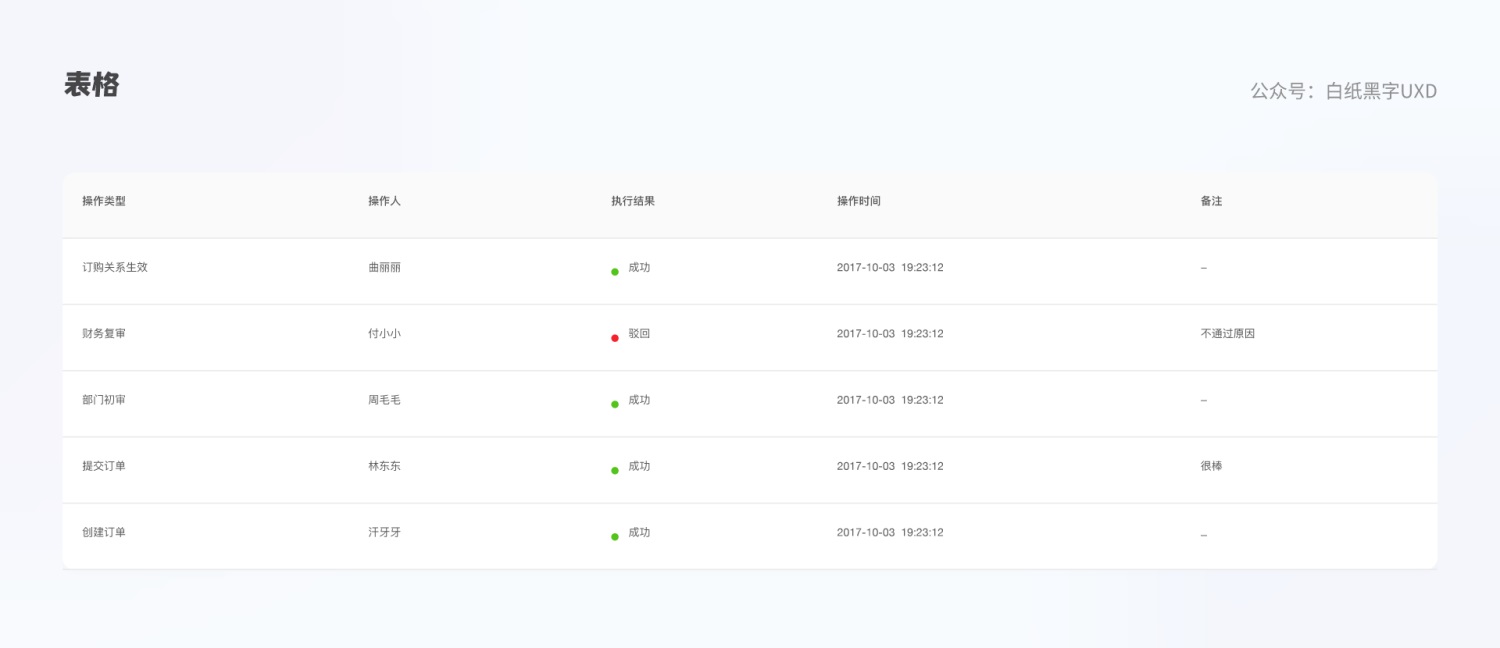
图表简介1. 图表与表格的区别表格 在数据可视化中,表格是最常见的一种,可以查看和处理大量的数据。不同类别的标签可以传达特定的信息内容,显示准确而具体的数据,并有助于发现个体数据的价值。
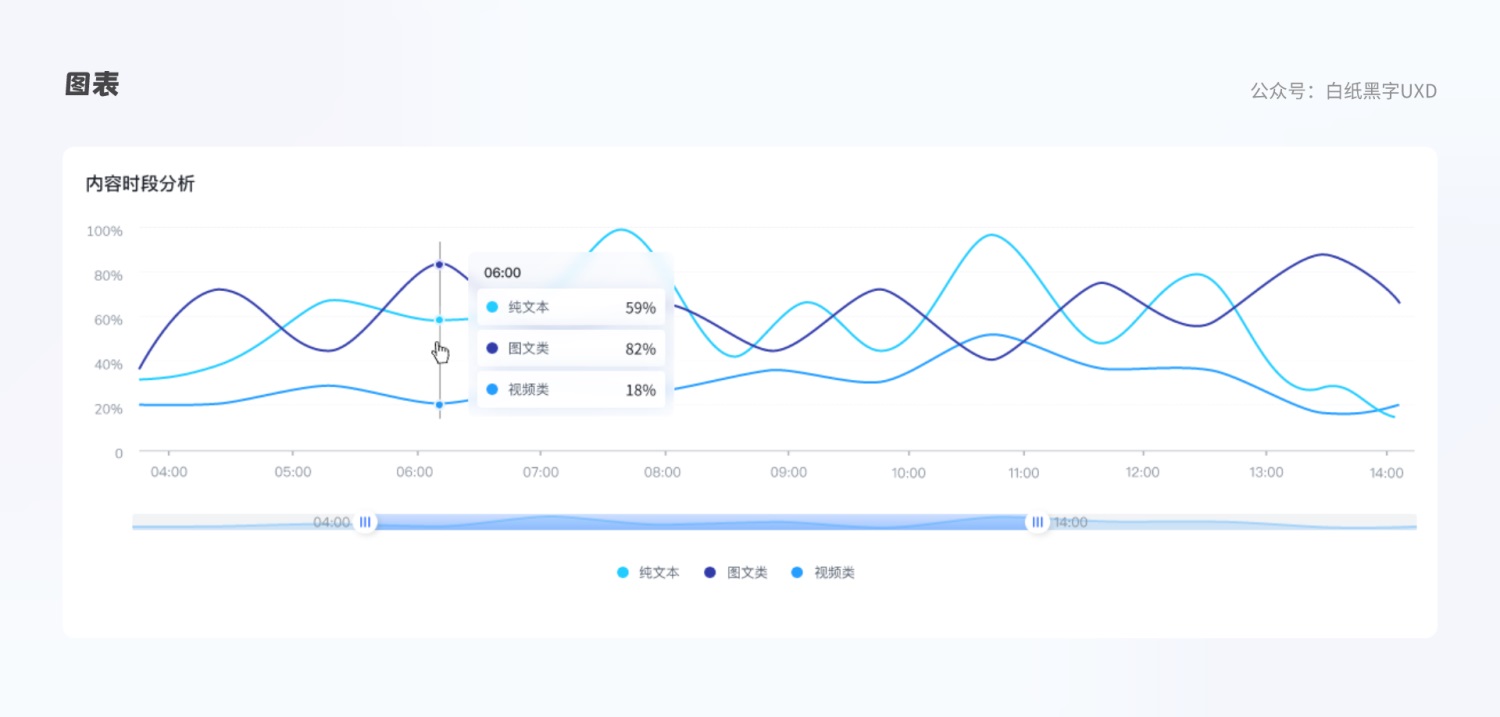
图表 图表可以呈现数据的整体形态(如形态、趋势、对比等),更加直观明了,同时也不会分散人的注意力,有利于快速展示大量的数据关系。
2. 图表设计流程正如上图所示,图表是展现数据的一种重要展现形式,可以将数据以及数据关系直观的展示出来,能帮助我们更加快速、直观的传达数据信息。 那如何挑选合适的图表呢?在我看来大致分为三步:
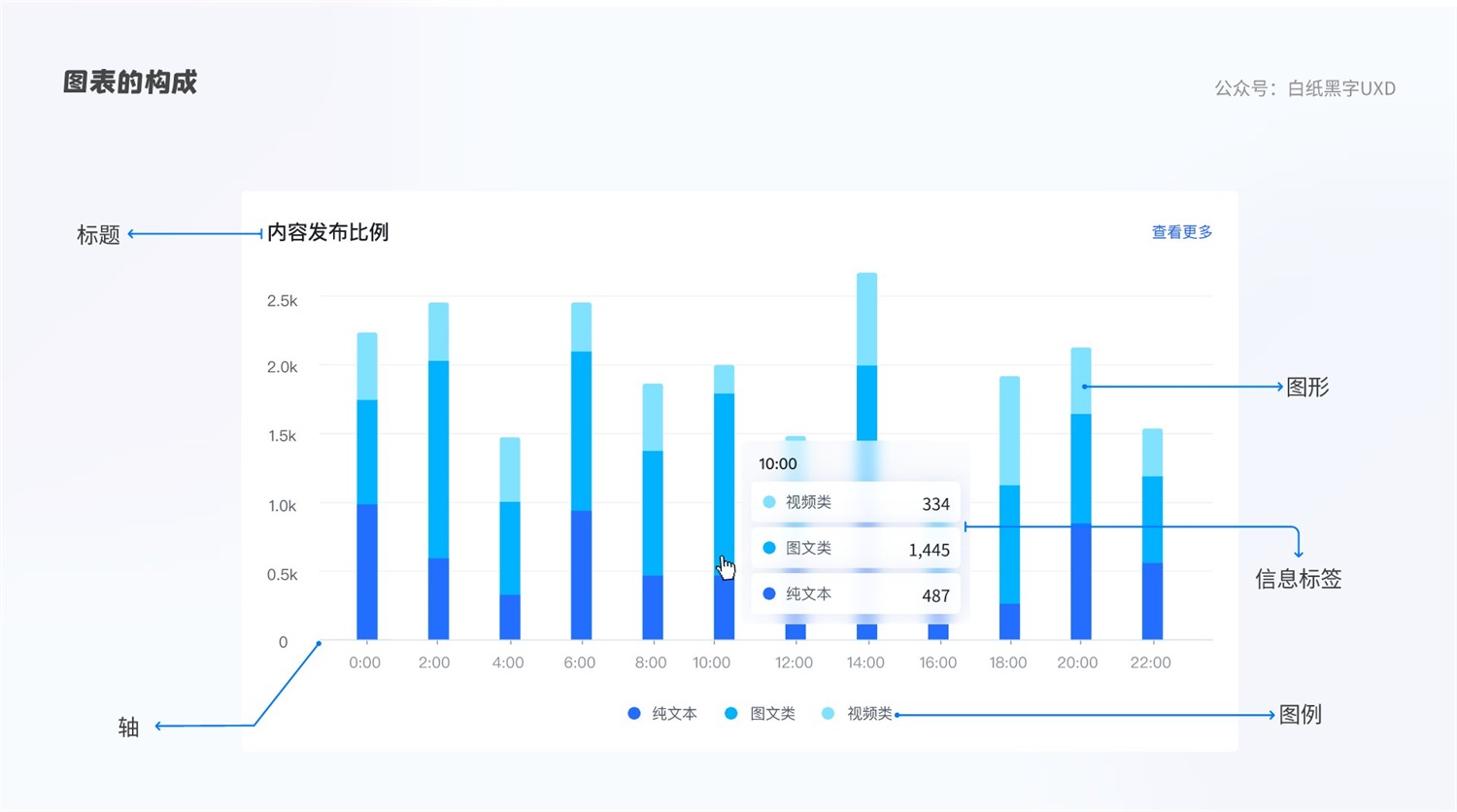
在数据编码阶段设计师需要通过设计 (比如突出重点、减少视觉干扰等)来助力数据的表现,提升用户对图表理解的效率和准确性。 接下来我将从图表主要构成元素的角度来分析如何在数据编码阶段通过设计提高用户对信息的理解与传达。 图表元素详解1. 图表的构成先简单地介绍一下图表构成,图表是由:标题、坐标轴、图形、图例、信息标签组成。
每一个元素都有它存在的意义。在实际使用中不一定非得把元素全部展示出来,精简化显示想要展示的内容即可。 2. 标题一个好的标题是从过稿开始。 简洁明了、表达准确的标题可以迅速让读者理解图表的主题,而且当图表的结论是单一且唯一时,可以将其作为展示数据的元素,用于呈现数据的结论或总量,让用户在初次浏览图表就能通晓图表在说什么。如下图所示在标题中直接显示图表的数据结果。
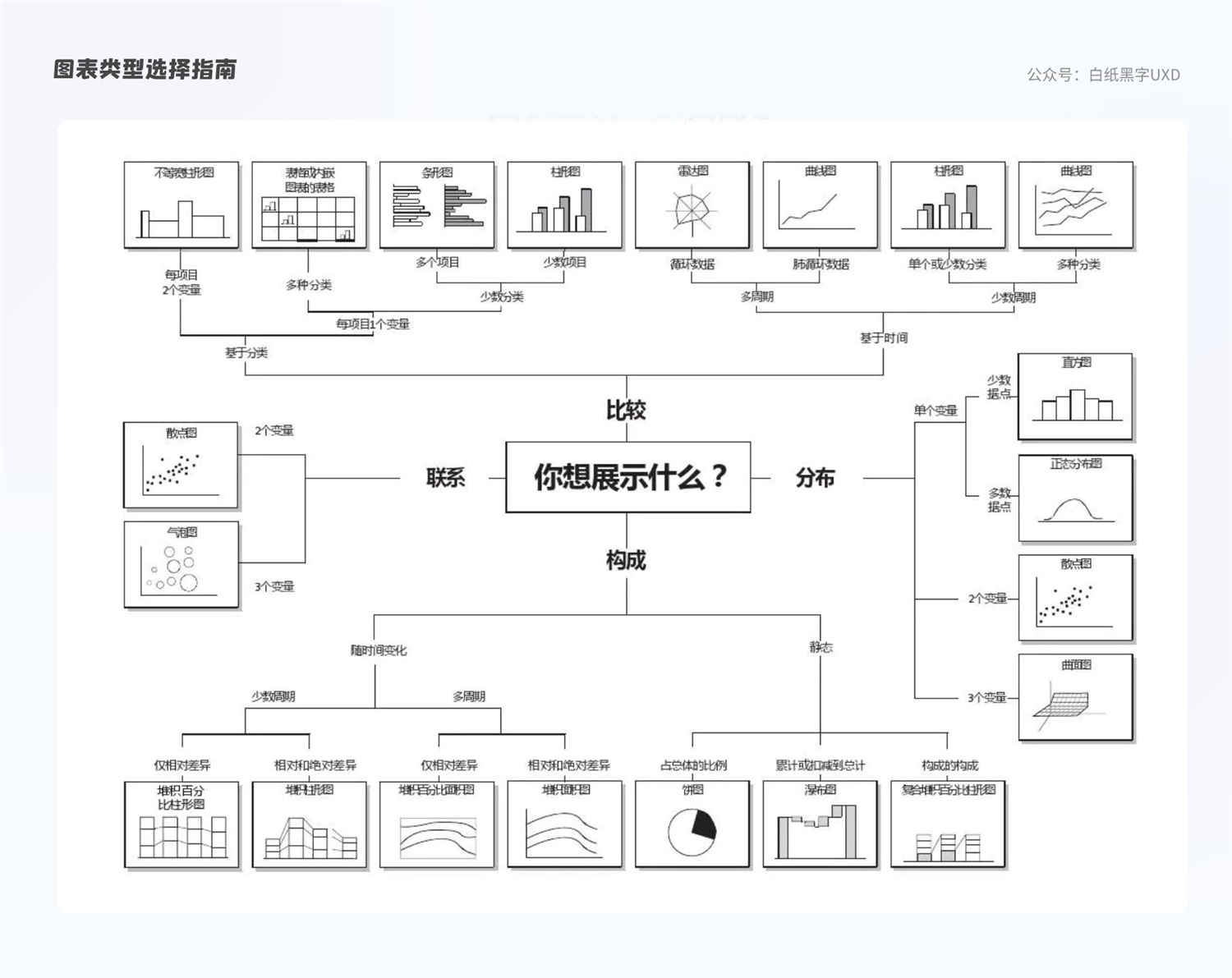
3. 图表的选择一个合理正确图表可以呈现数据的整体形态(如形态、趋势、对比等),让数据更加直观、突出重点。 了解图表的分类和概念是进行设计和根据数据展示来选择图表的依据。那如何选择合适的图表? 安德鲁·阿伯拉(Andrew Abela)制作的一份图表类型选择指南(This Guide),将图表展示关系可大致分为 4 类:比较、分布、构成、联系四种类型(见下图)。
但考虑到日常使用的数据分析以及常用图表组件库,上图中存在有些图表使用频率低。所以我参考了上图的部分内容,再结合个人工作经验重新对其总结,重新整合成三个维度(见下图)。
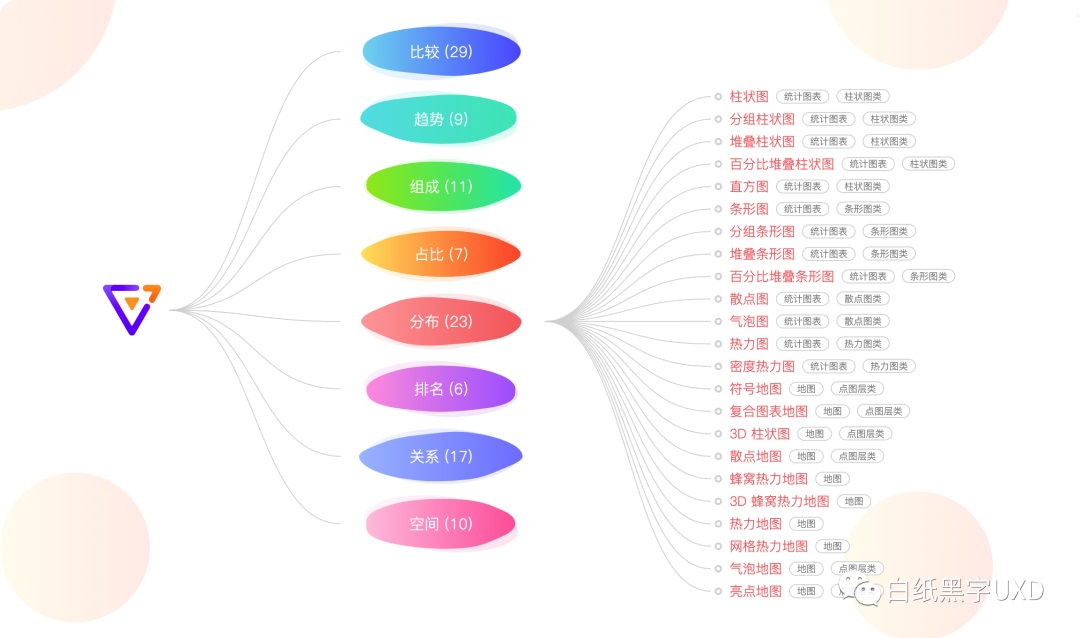
补充:在给大家整理分享素材的时候才发现,阿里的 Antv 制作了更详细的图表分类目录,包含比较、趋势、组成、占比、分布、排名、关系、空间等 8 个大类。(这样显得我很呆,建议大家收藏一下网站!)
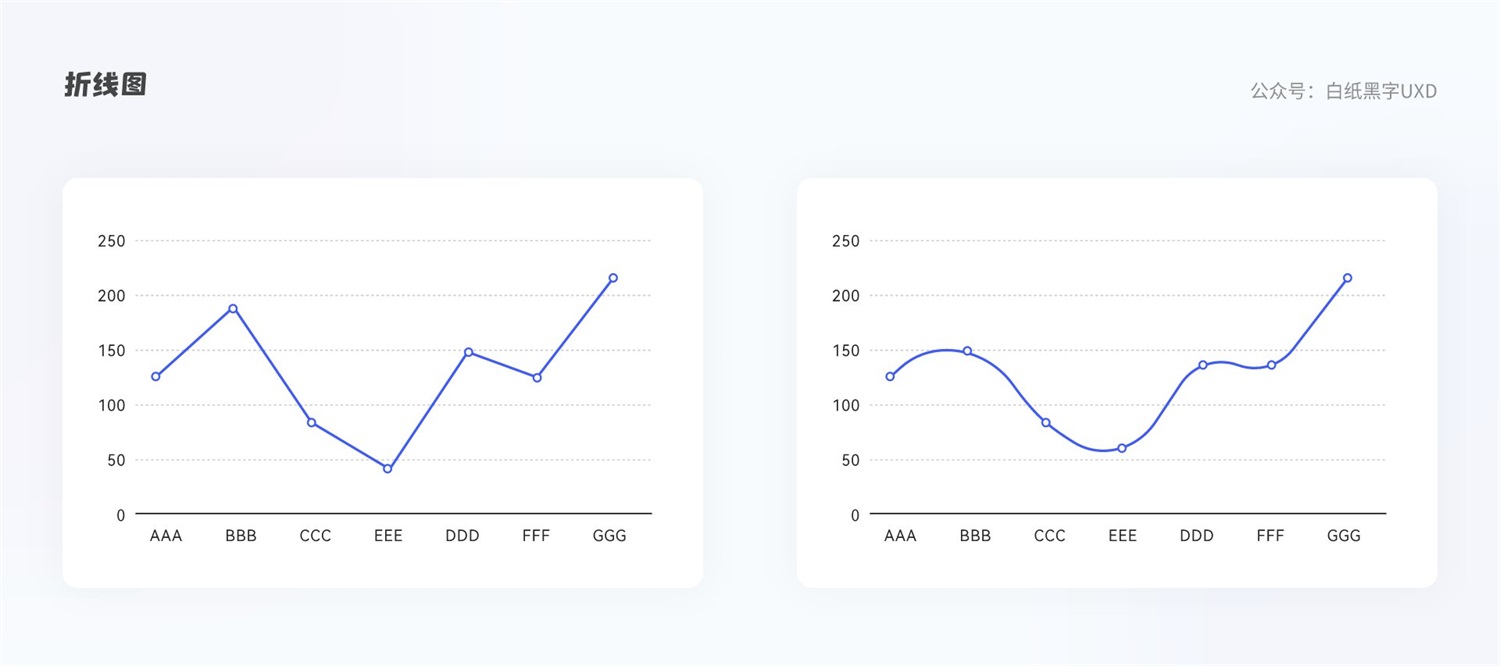
访问链接: https://antv.vision/zh 比较 图表在表达比较关系最常用就是柱状图(条形图)和折线图。在展示相同类别之间比较关系常用柱状图(多个类别时则常用条形图),在展示关于时间变化关系是常用折线图。 折线图 折线图通过各个数据节点相互连接而成线条,通过线条的波动来显示数据随有序元素变化的图表。常用于反映数据随着有序元素变化(常用于时间)推移而产生的变化趋势。比如:
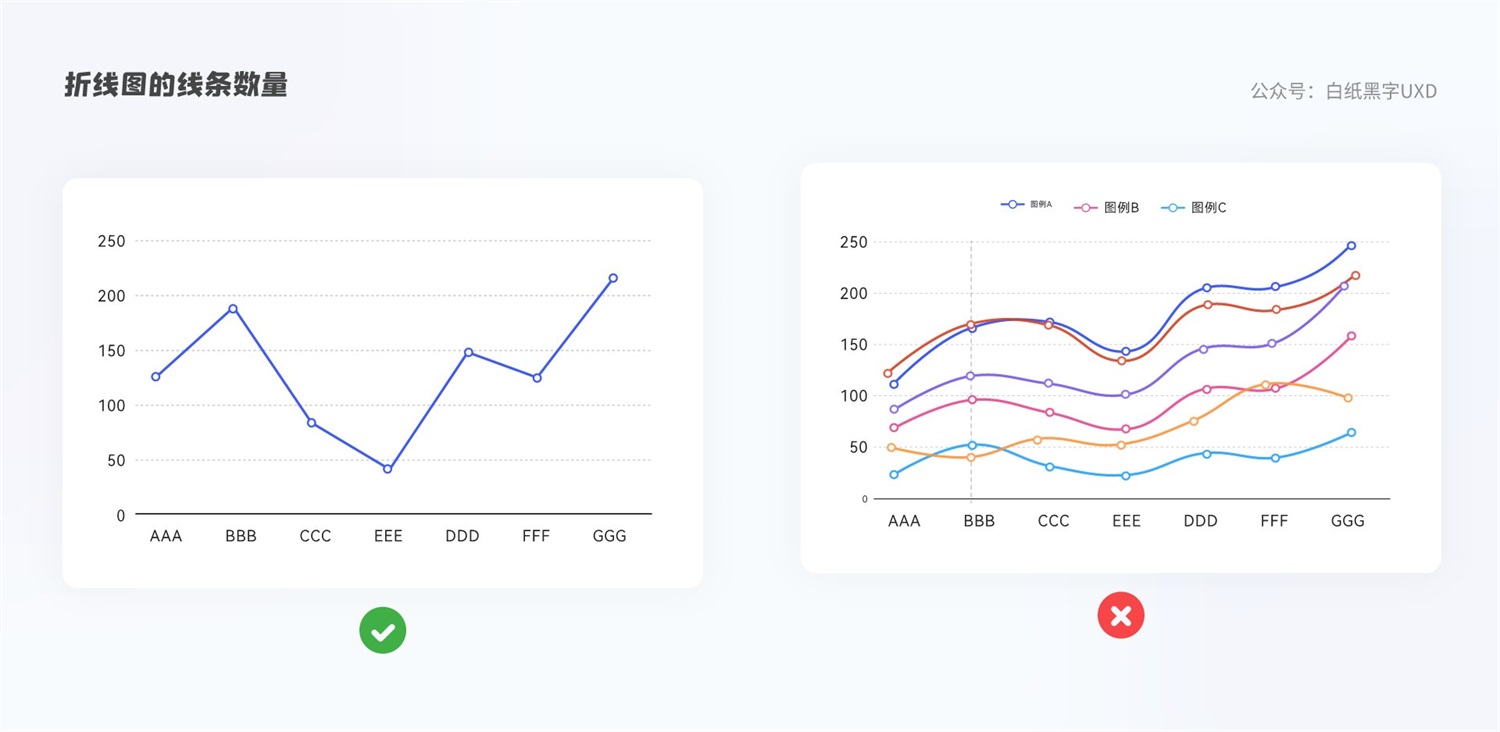
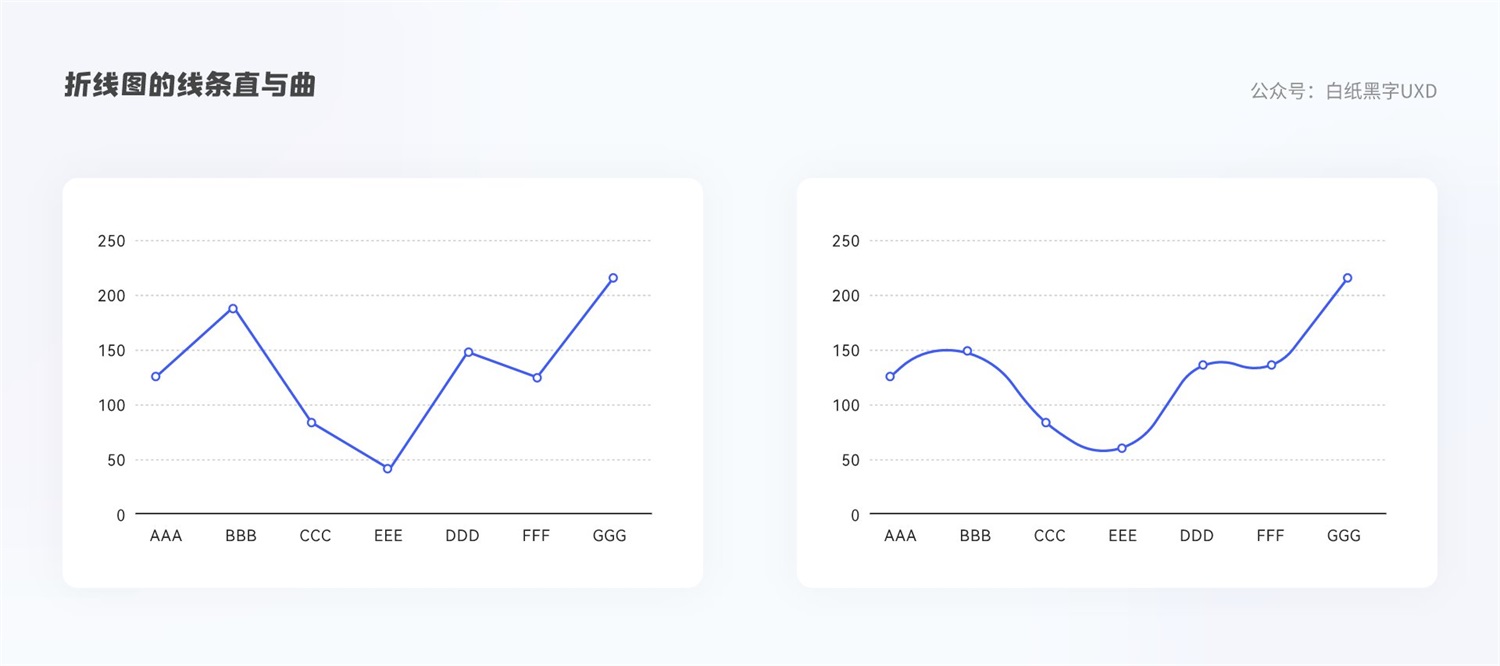
折线图注意 (1)为了图表展示的可读性,折线图中线条的数量建议应当控制 3 条内,至多不用超过 7 条。
(2)为了图表视觉效果的易读性,线条应当使用实线,来突出视觉重点。
(3)当图表展示不需要精确呈现时,而且重视整体变化的趋势,可以使用曲线,反之折线。
柱状图 柱状图是通过矩形高度的差异展示的数据比较关系的图标。主要作用是将多个数据在同一条件下,进行数据值的比较以此来判断多个数据值哪些数据值相对比较大或相对比较小。比如:
补充:在需要显示准确数值时使用,最好不要用柱状图来比较。
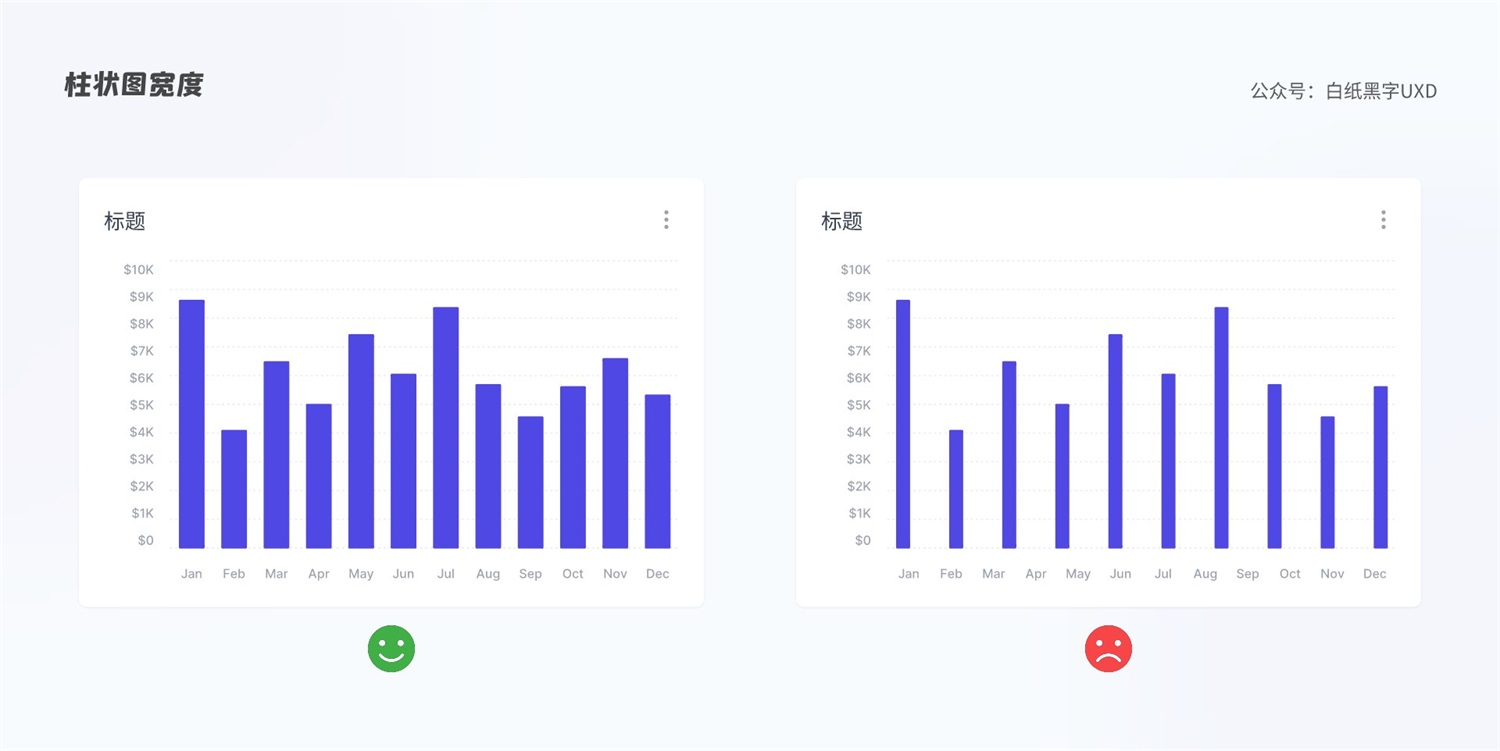
柱状图注意 (1)在使用图表展示时应当选择合适的间距宽度去适配柱条的宽度,来增加数据易读性。 推荐:间距宽度可以使用在 1/2 柱宽到 1 柱宽之间。
(2)图表避免使用过多的颜色,降低用户获取数据的认知成本。 说明:当需要强调某个数据时,可以使用颜色来突出显示有意义的数据点。
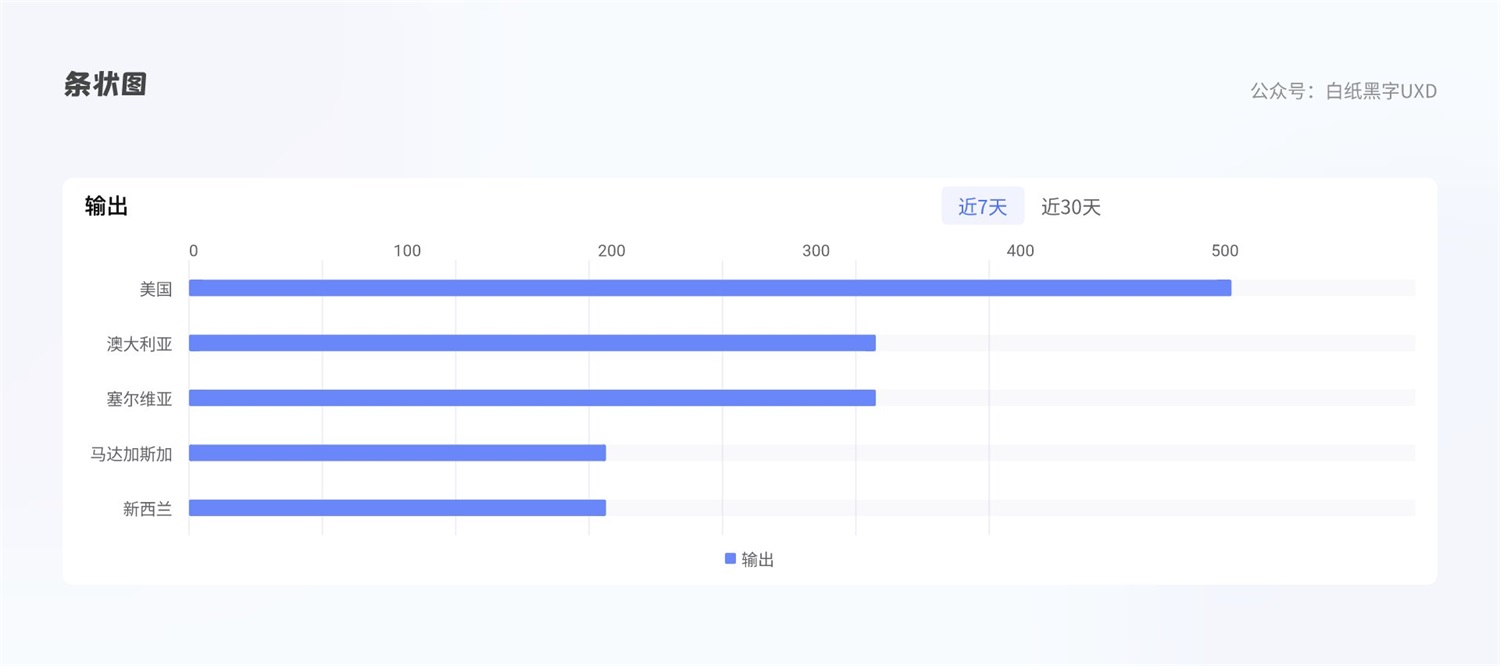
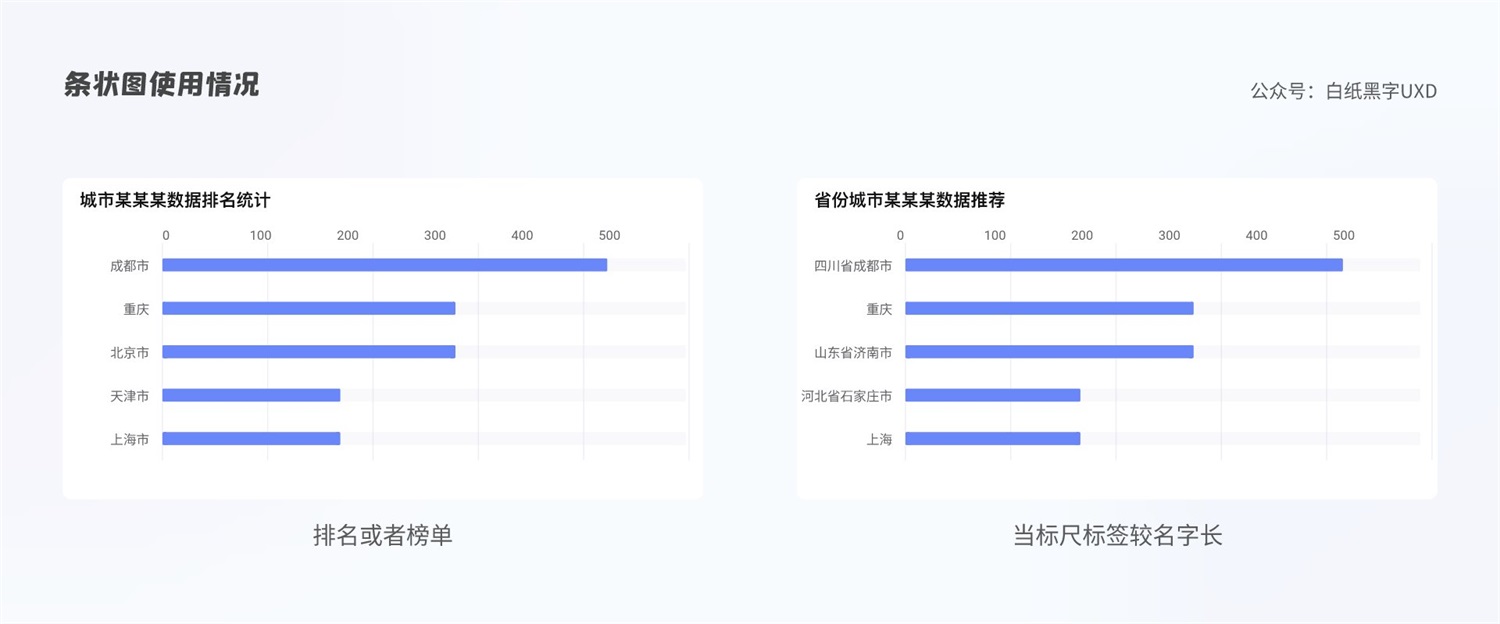
条状图 在视觉上条形图与柱状图比较类似,看上去只是交换了 X 轴与 Y 轴的位置,而且图表功能也较为类似,但不同的是,条形图对内容承载相对于柱状图而更多,而且由于视觉动效是纵向延展性,从上到下的阅读方式符合用户阅读习惯。比如:各种排行榜。
其实在大多数情况下,条形图和柱形图是可以互相替换的,但存在以下情况建议使用条形图:
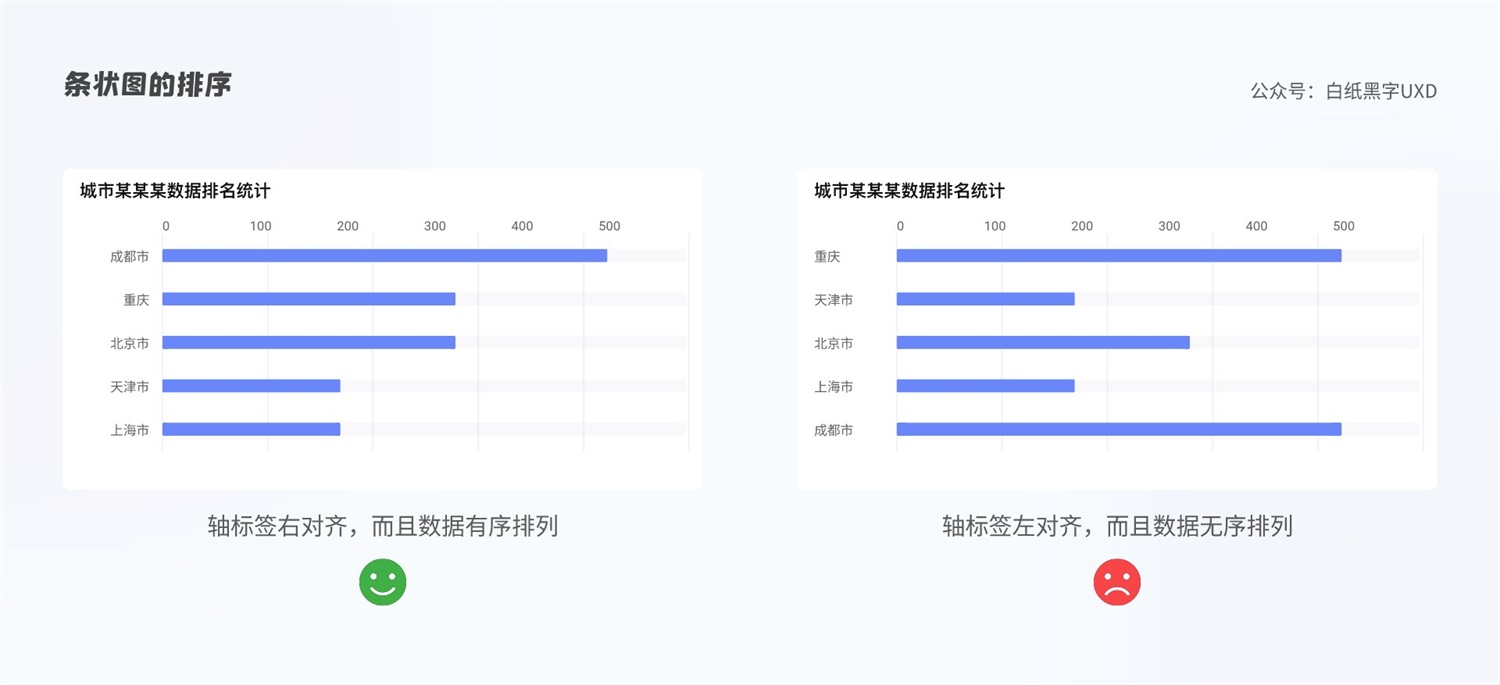
条形图注意点 (1)在使用条形图,应当对数据有序排列,且统一视觉动线轴标签右对齐。 说明:条形图本质是一种比较关系图表,进行照逻辑排序可以引导用户更好地阅读数据。
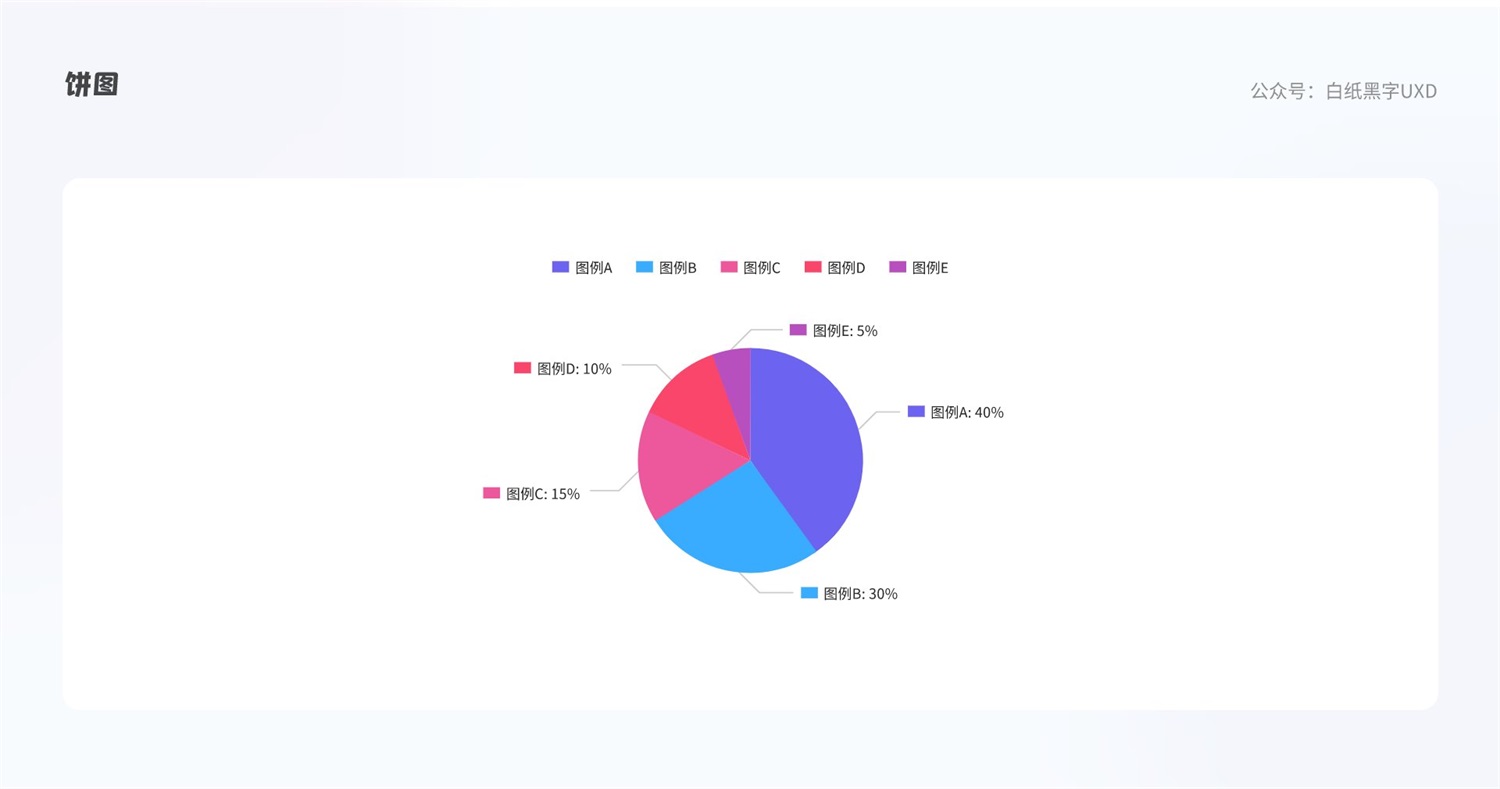
构成 饼图 饼图是通过扇形角度占总圆的大小展示的数据构成的图标。在饼图中,每个扇形角度的大小表示部分和整体的关系。适合用于展示单一维度数据的占比,比如:
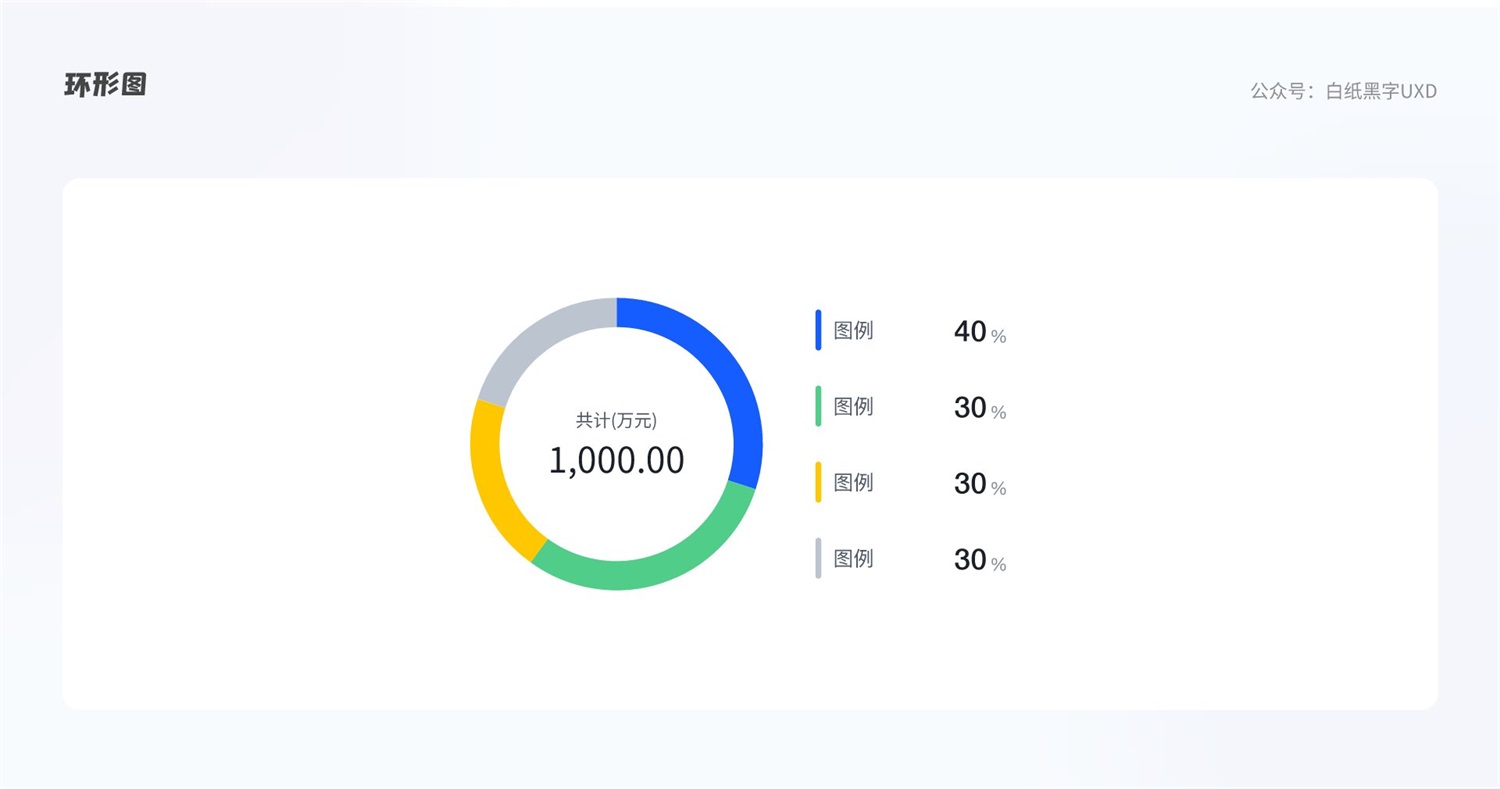
环形图 环形图在定义和作用上和饼图相同,其实本质上就是饼图中间区域挖空,但是环图的视觉降噪会比饼图好。
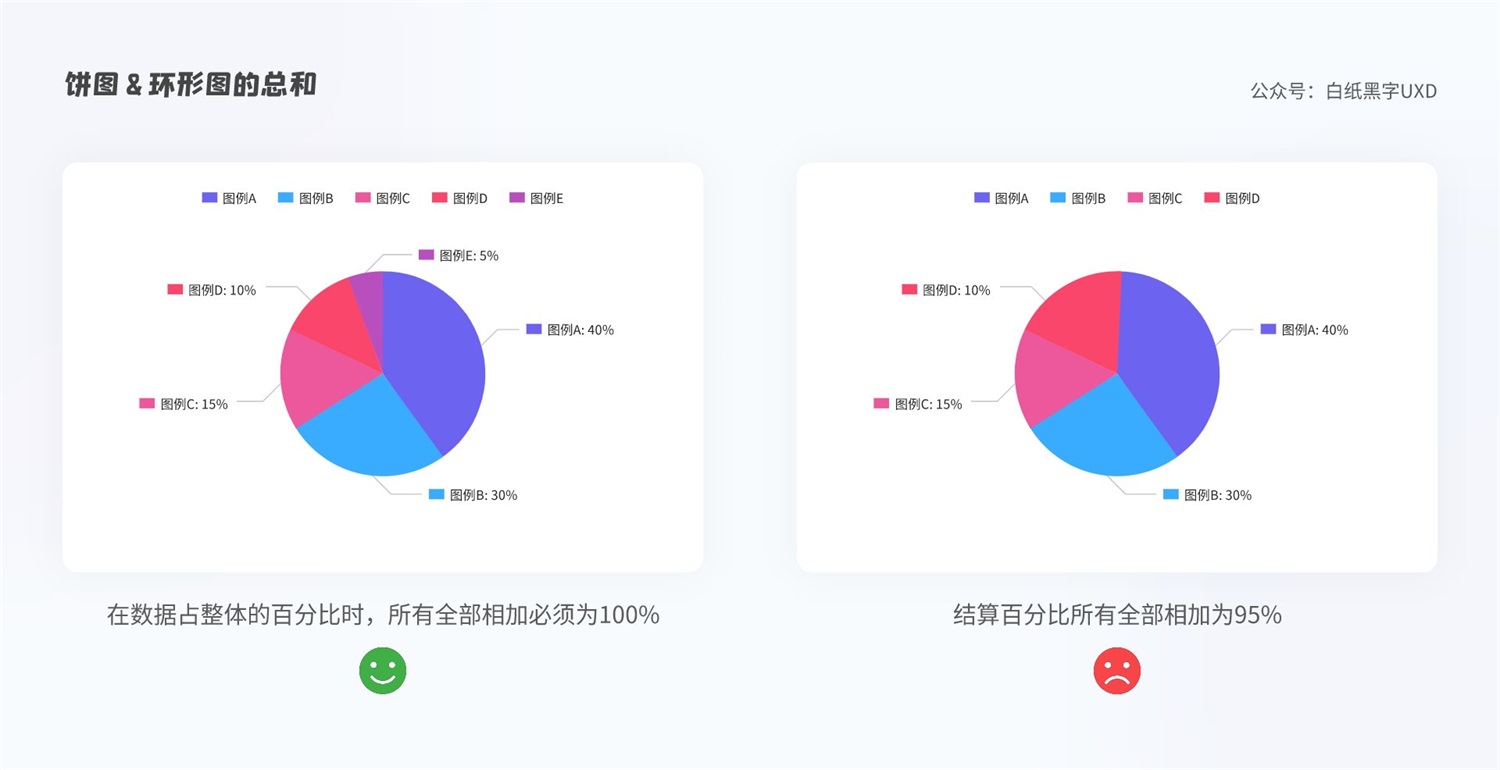
饼图&环形图注意 (1)在数据占整体的百分比时,饼图&环形图扇形角度大小与其相应的值成比例,所有全部相加必须为 100%。
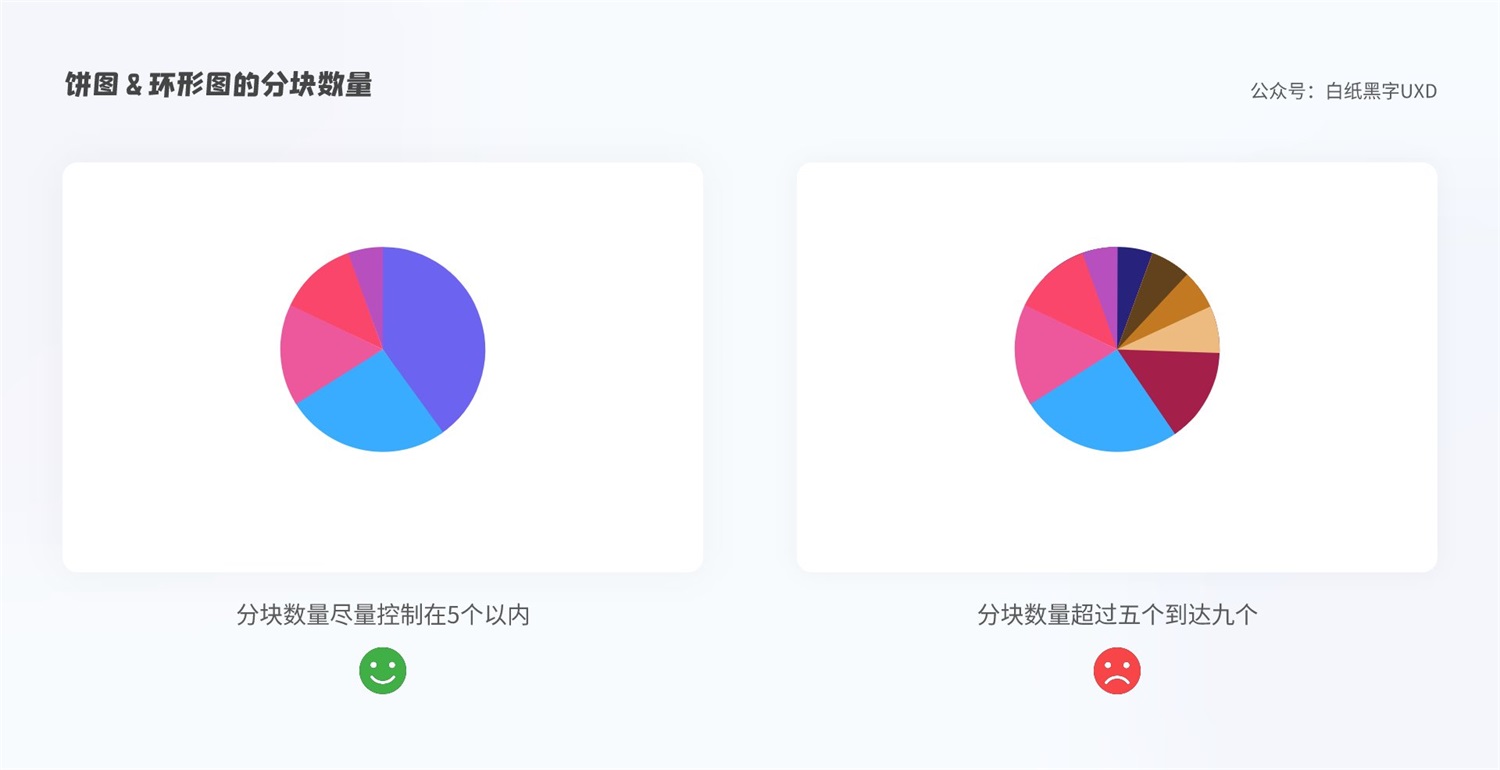
(2) 饼图&环形图不适用分类过多的场景,分块数量尽量控制在 5 个以内,最多不要超过 9 个,否则阅读体验会很差。 解决方法:当数据类别较多时,可以将不重要的数据类别合并为“其它”,可以有效避免分类数量过多,或者直接改为使用条形图或者表格展示数据。
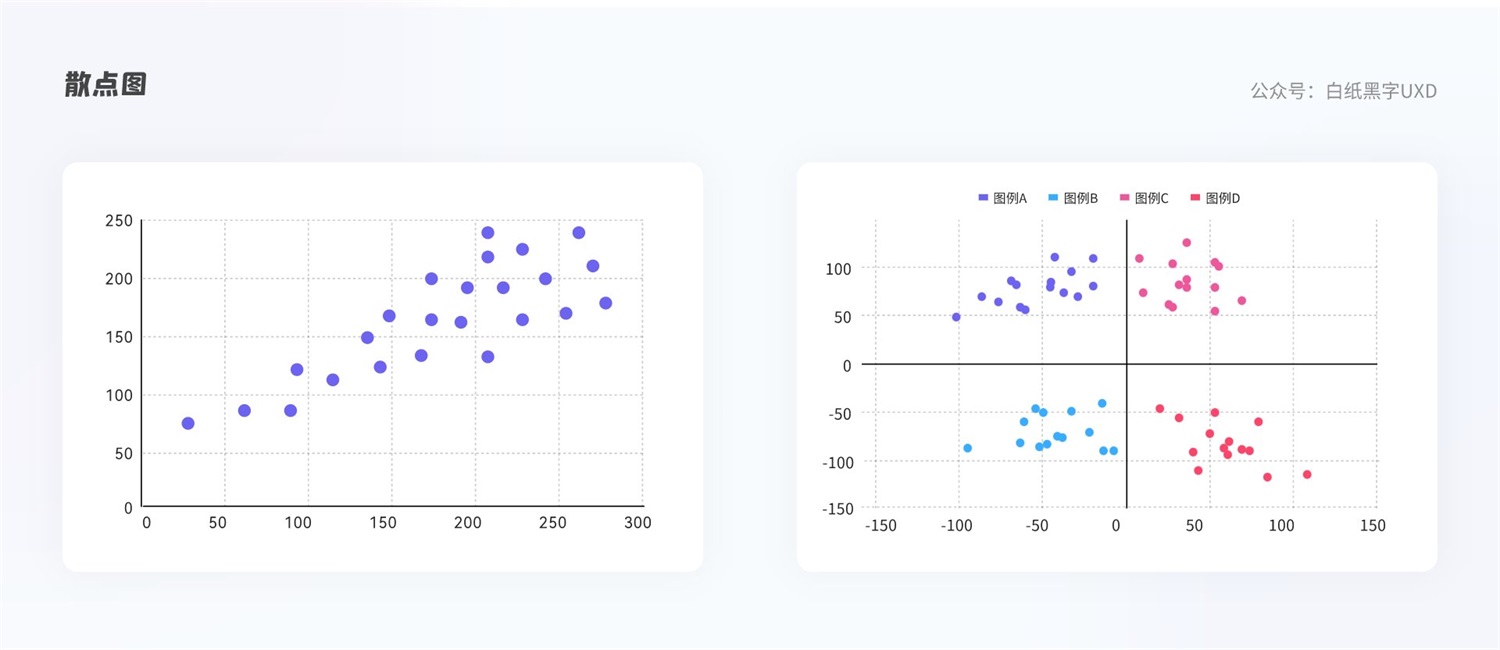
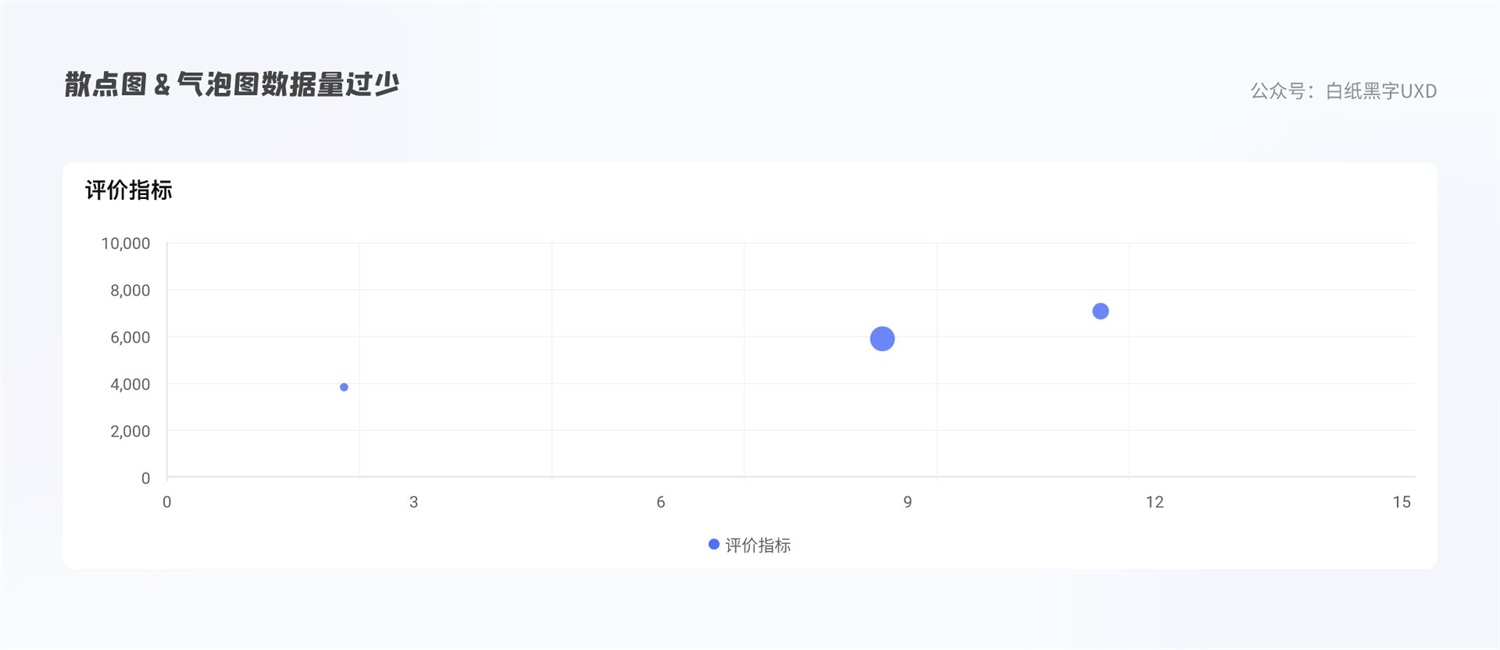
联系&分布 散点图 散点图是将数据点展示在直角坐标系平面上的的图表。表示数据随变量而变化的分布趋势,比如: 今年的单品成本和收入分布情况;
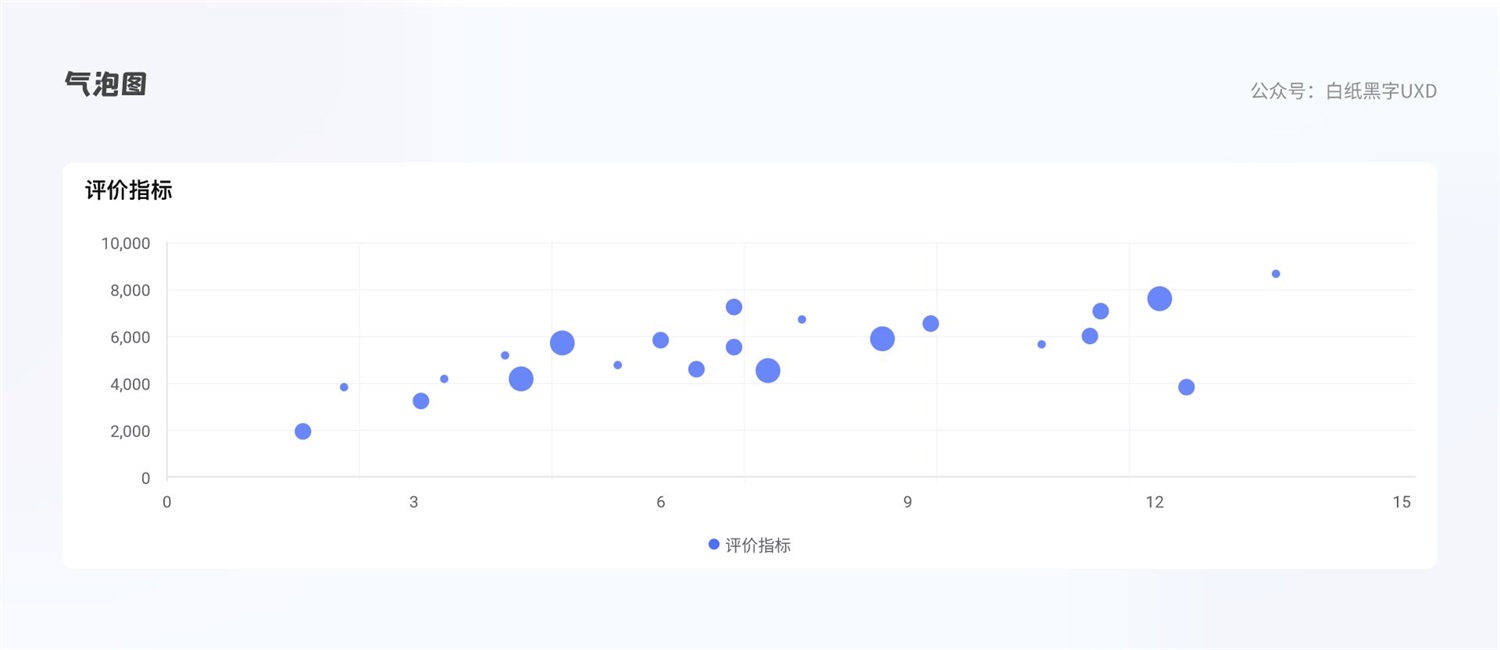
气泡图 气泡图可以看作是散点图的变形,但与散点图不同的是,气泡图增加了第三个变化量(气泡大小的变化),较大气泡就表示较大的值。可以通过气泡的位置分布和大小,来分析数据的分布规律。
散点图&气泡图注意 (1)当数据量过少时,不推荐使用散点图&气泡图
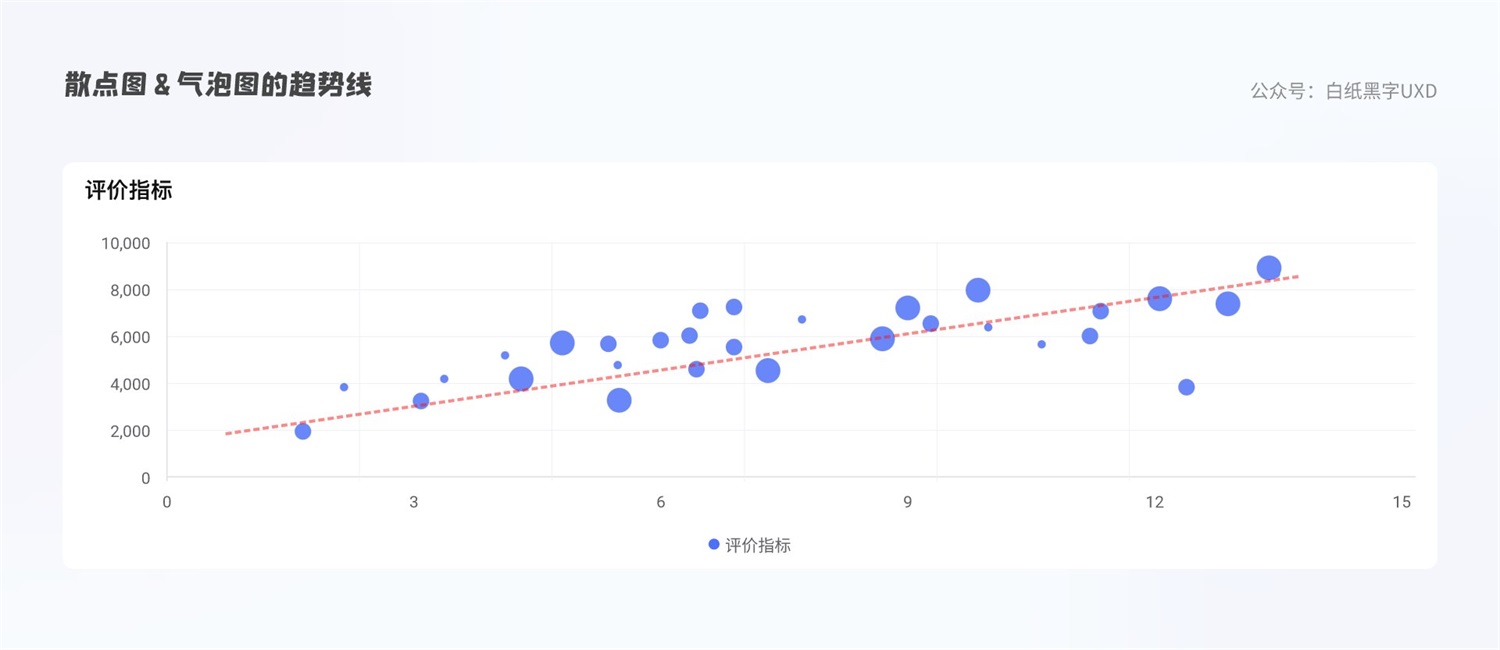
(2)在图表上添加趋势线可以帮助用户直接获取数据结果
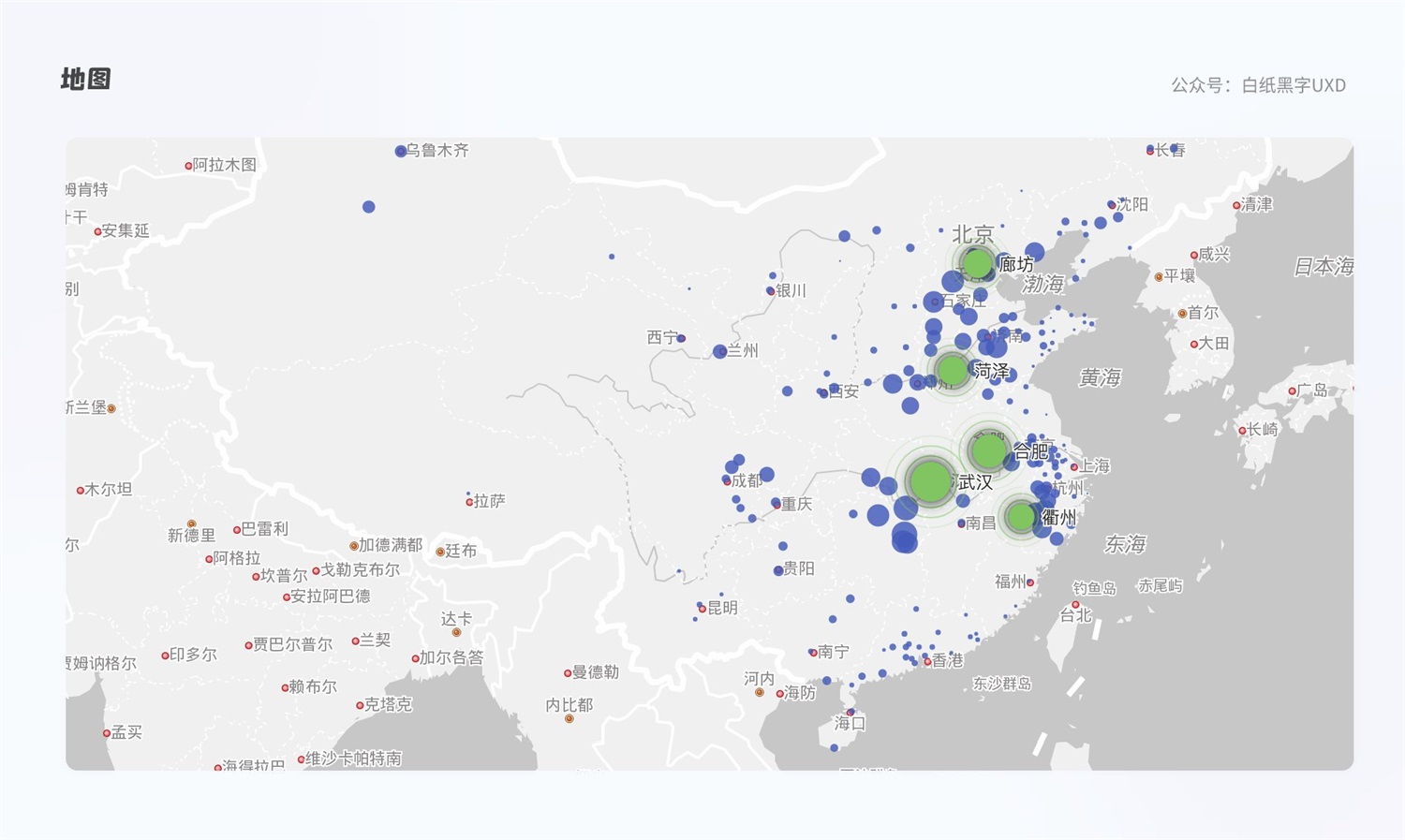
地图 通过视觉重点显示数据集中区域或者数据所在地区来展示的图表。通常使用地图作为背景,对数据的所在地理分布通过颜色深浅等元素的变化来容易判断数据分布大小情况。比如:
地图图表使用建议 (1)数据内容需要和地理位置相关; (2)当你通过颜色深浅变化来展示数据时,要遵循颜色梯度变化和数值增减同步变化,数据越大颜色越深; (3)超级重要:由于图表需要使用地图为背景,需要使用标准地图。下载推荐: http://bzdt.ch.mnr.gov.cn/ 图表字典 上面介绍了常用的图表以及使用注意事项,但是图表类型远远不止于此,还有很多非常用的图表类型,这次我先给大家列出来:雷达图,K 线图,盒须图,热力图,旭日图,桑基图,树图,漏斗图,仪表盘等。 更多图表类型 如何做好视觉可视化设计?我总结了这72种图表类型视觉学习者(Visual learner)是那些用图像进行思考的人[1],这些人将脑中的画面转述成词语去与他人进行沟通。 阅读文章 >
4. 图例图例是对内容与数据的说明,是图表中不可或缺的部分。由于不同图表展示样式差异很大,图例的位置需要考虑整体布局进行摆放,避免图例位置导致页面统一性差,增加用户的阅读成本。 在这里推荐两处位置放置图例,分别为图表的左上角和右侧。当图表是折线图、柱状图时,图表整体是左右两端对齐的类型,建议将图例放置在图表顶部。当图表是饼图时,图表整体存在空余空间时,建议将图例放置在图表右侧,缩短用户对照图例和图表的路径,提高信息获取效率。而且根据人视觉“F 型“动线,图例应该是从上至下,从左往右的方式进行排序。
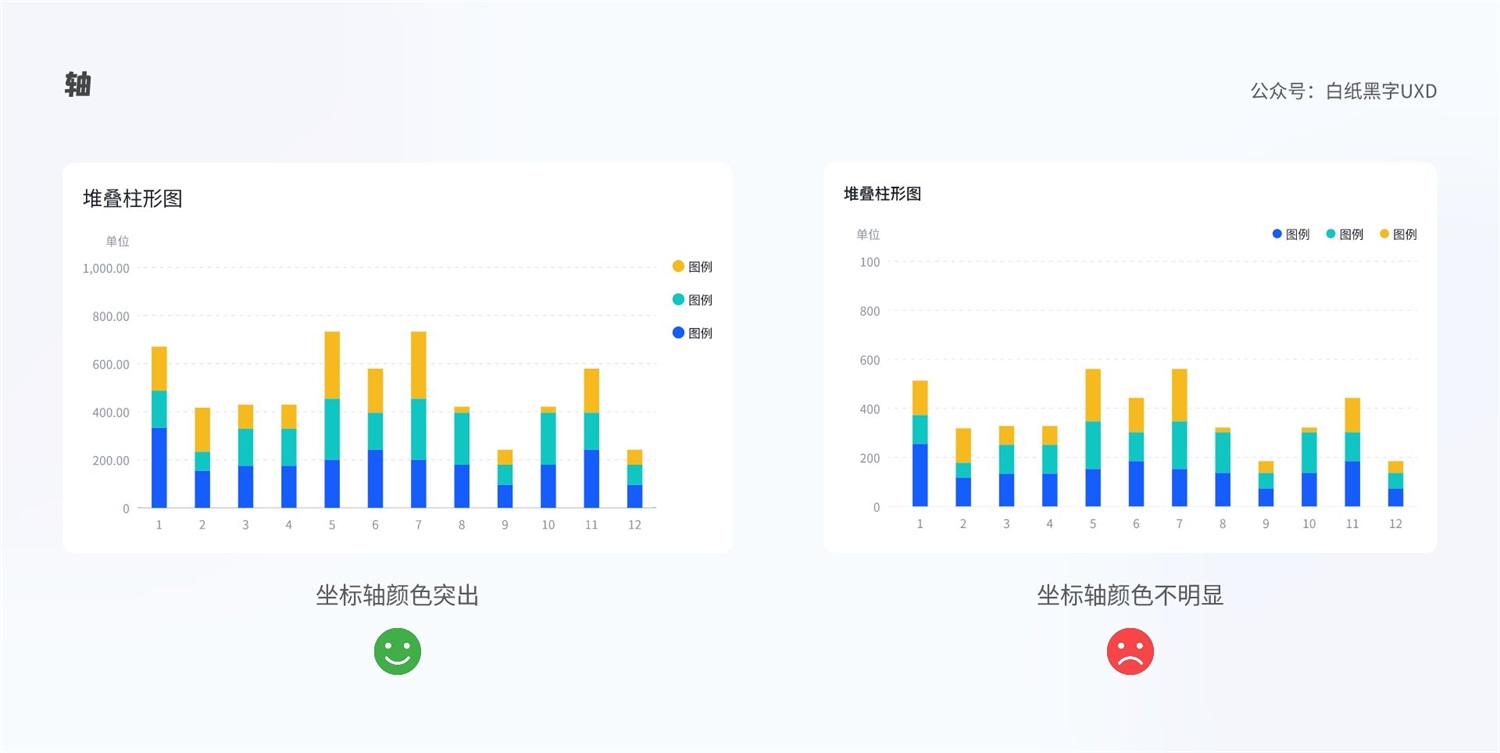
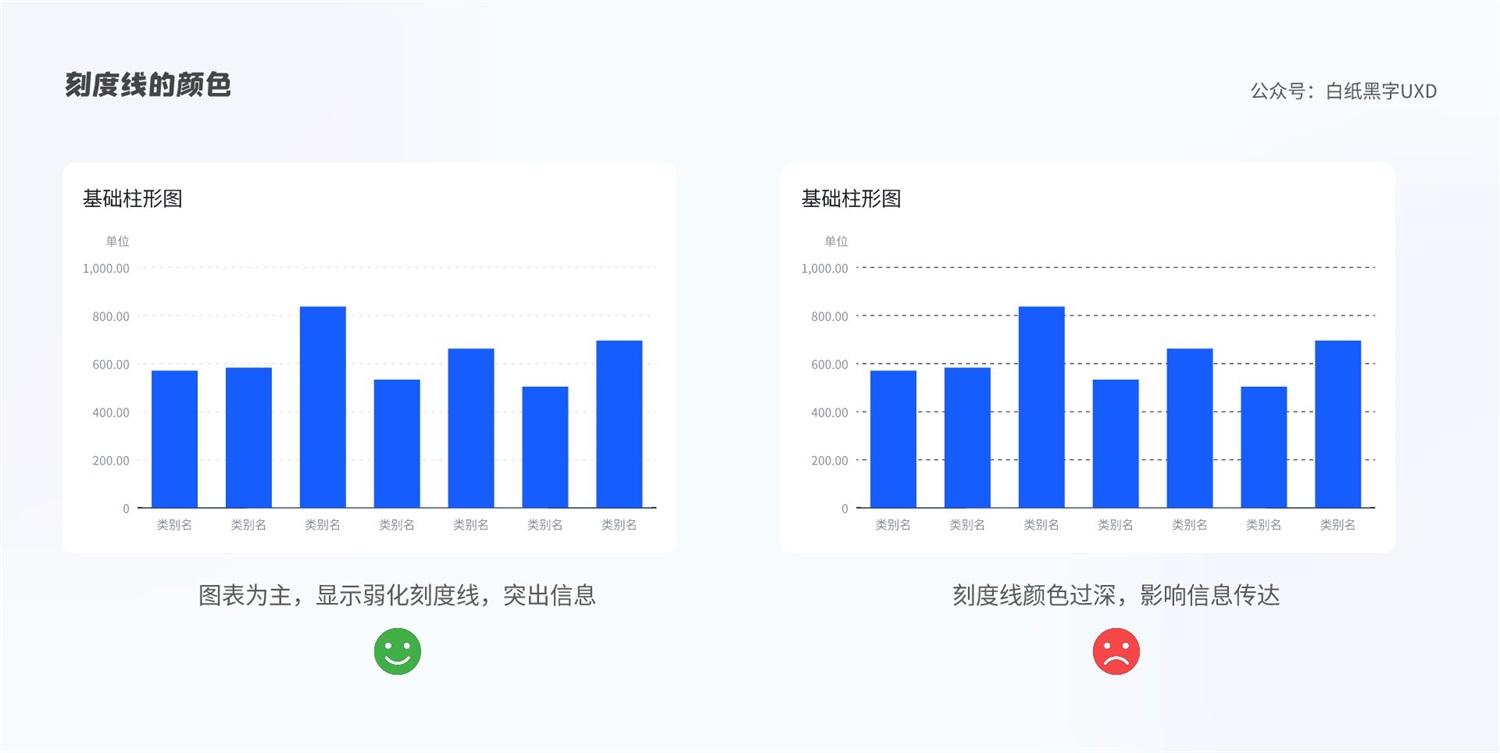
注意点 Q&A为什么图表构成细节元素没有详细去讲解,却放在注意点环节,因为我们大多数工作中,其实很多使用的插件或者组件库,他们已经对图表细节进行了视觉规范,所以关于图表相关知识,理解远远大于实操。 1. 坐标轴 坐标轴是大部分图表的重要构成部分,是定义坐标系和数据的映射关系的展示。 (1)为了提高用户阅读体验,坐标轴需要区别于其他的网格线突出显示。
(2)为了能够让用户快速准确获取到的数据信息,在设计时应该减少视觉干扰,突出主图形,弱化网格线。 推荐:元素与背景颜色的明度对比在 1.6:1 左右,视觉强度偏弱但人眼能够看清的程度。
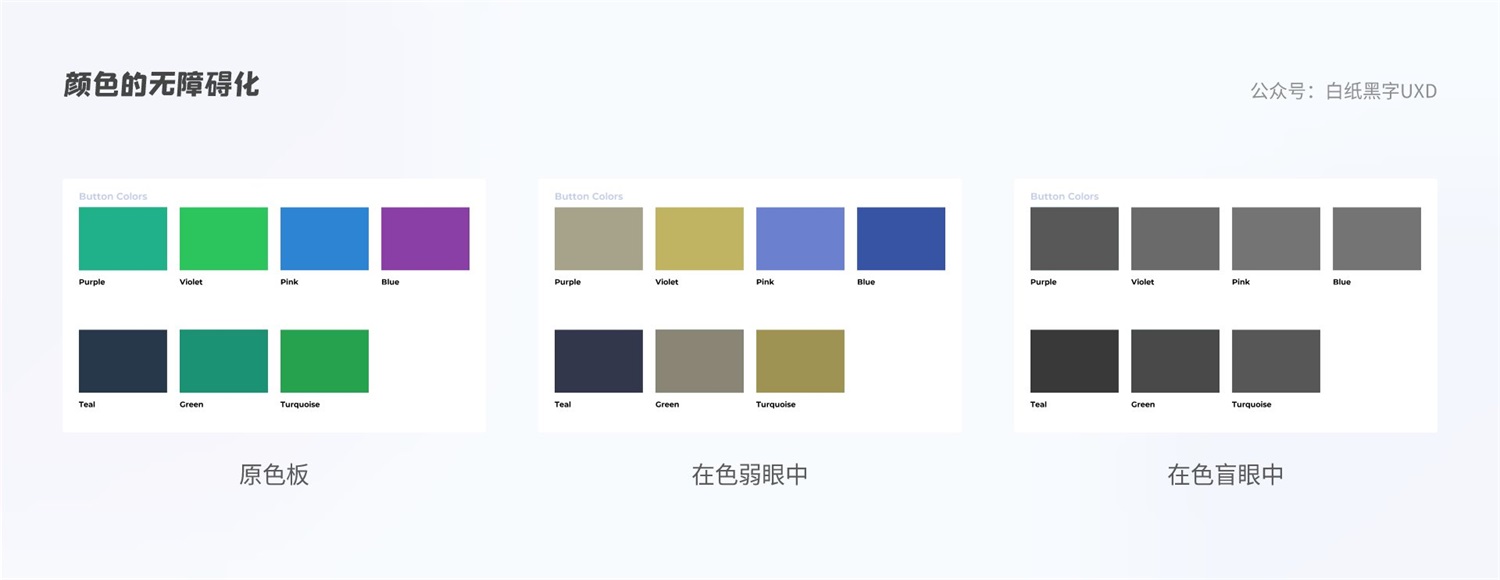
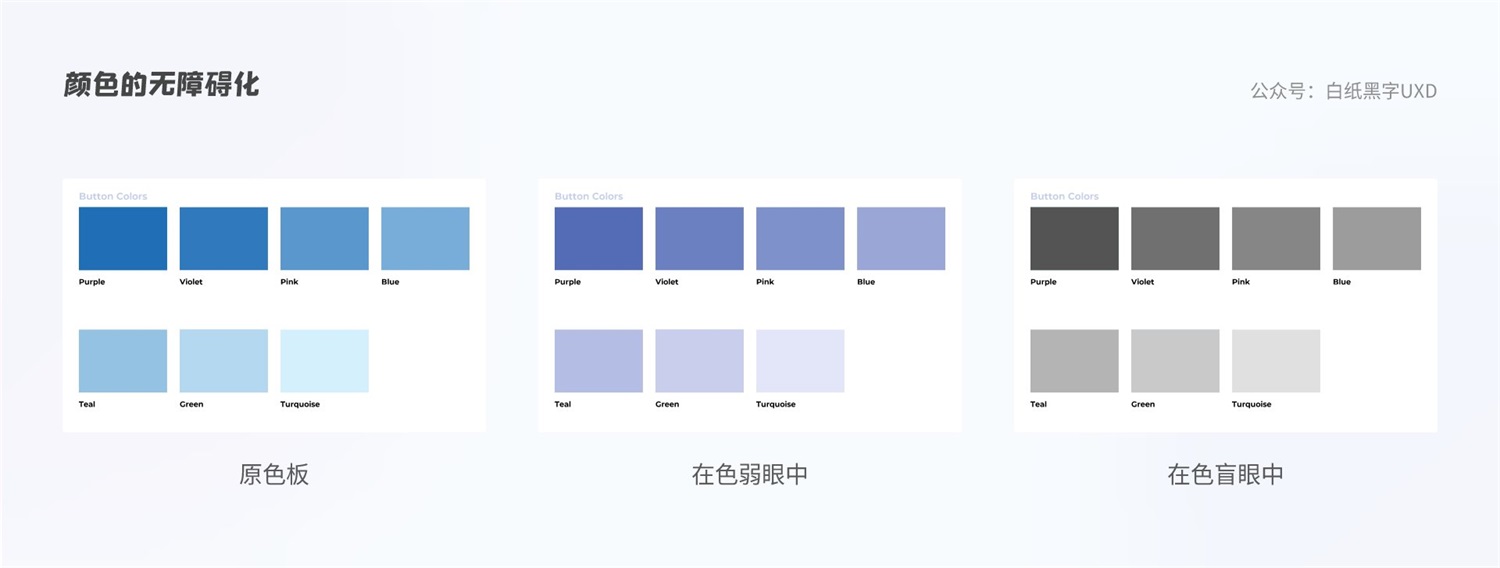
2. 颜色无障碍 颜色作为常见的数据表达手段,是数据可视化设计中重要的一部分,通过不同颜色明确体现数据的分类、数值大小等。虽然现在存在很多配色工具和设计组件库来选择使用,但是往往在这些色板看起来还不错情况下,却存在着颜色在黑白稿辨识度不够高的问题,因为我们在设计时我们还需要考虑到色盲和色弱群体。
为了改善这个情况,我们可以参考大厂的颜色规范,除了使用不同颜色来做出差异,还可以在同颜色下对明度改变形成对比,提高颜色在黑白稿辨识度,提高设计的无障碍化。 推荐:在配色方面建议,可以多参考一下大厂的组件库。
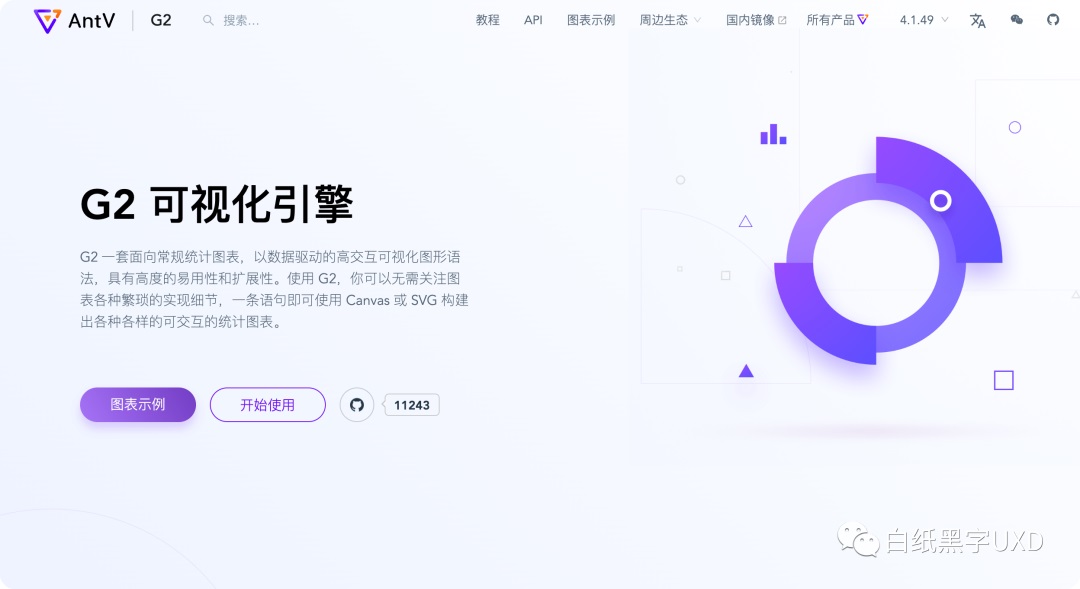
常用的图表资源统计1. 组件库AntV G2(sketch) 访问链接: https://antv.vision/zh G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
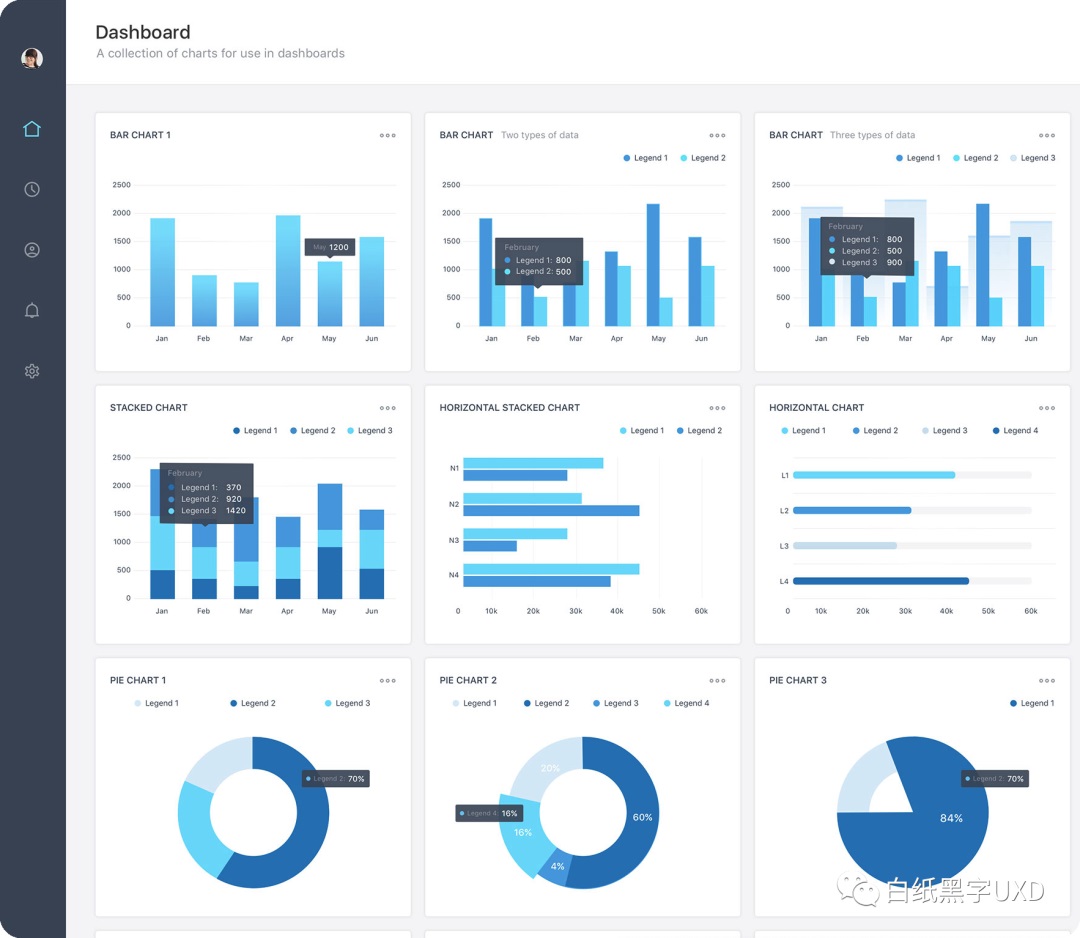
figma 图表合集 访问链接: https://www.figma.cool/resources/2
sketch 图表合集 下载链接: https://pan.baidu.com/s/1pL6iY4F
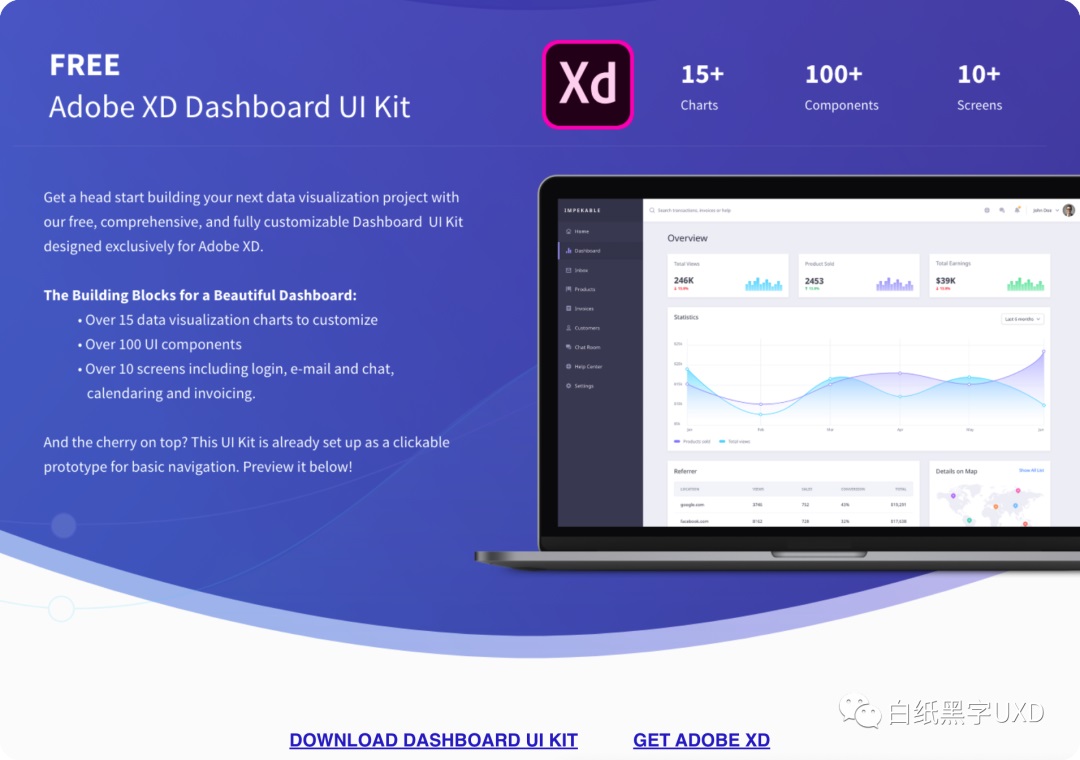
XD 图表合集 访问链接: https://www.behance.net/gallery/60714355/FREE-Dashboard-UI-Kit-for-adobe-XD
访问链接: https://PSDrepo.com/free-psd/analytics-charts-freebie/
2. 数据图表生成网站CHARTCUBE 访问链接: https://chartcube.alipay.com/ AntV 在线图表制作工具,拖拽之间快速搞定图表制作。
ECharts 访问链接: https://echarts.apache.org/en/index.html ECharts 是一款基于 JavaScript 的数据可视化图表库,提供直观、生动、可交互、可个性化定制的数据可视化图表。ECharts 最初由百度团队开源,并于 2018 年初捐赠给 Apache 基金会,成为 ASF 孵化级项目。
镝数图表目图片 访问链接: https://dycharts.com/appv2/#/pages/home/index
花火数图 访问链接: https://hanabi.data-viz.cn/index?lang=zh-CN
3. 常用的图表插件PS 拉框助手(支持 Figma、Sketch、XD、PS) 访问链接: https://www.pslkzs.com/ps/index.php
它能够快速的生成:折线图、柱状图、饼图、雷达图、散点图、气泡图、玉珏图、国内外省市的地图。 还有很多其它好用的插件,麻烦给我收藏,错过今天,后悔每一天!!!Figma、Sketch、XD 插件在页面下方!!!
Figma 插件推荐 访问链接:https://www.figma.com/community/plugin/731451122947612104/Charts
访问链接:https://www.figma.com/community/plugin/734590934750866002/Chart
Sketch 插件 访问链接: https://kitchen.alipay.com/
访问链接: https://github.com/pavelkuligin/chart
XD 插件 访问链接: https://www.vizzycharts.com/
总结以上就是本篇文章的全部内容,如果这对于你的工作有一点帮助那么备感荣幸,很感谢你能够耐心看到最后,希望留下你的交流意见,我们下篇再见。 提问:如果需要以“2021 我国各地区成年人单身人口增长数量”为数据,应该选择什么图表?(别想了,去谈恋爱啊~) 参考文献:
欢迎关注作者微信公众号:「白纸黑字UXD」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论