我做了75张海报,只为让你搞懂一件事!

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,我是千树。不知道大家在做设计的时候有没有碰过这样一种情况,版面搭建好了,该放的东西也放了,可是却总感觉画面缺少点东西,完成度不高。出现这种情况很有可能是因为画面缺少形式感,太过单调所造成的。为了解决大家这个问题,我和东宁老师、无我老师一起制作了这节课,为大家讲解一下如何在不动原本版面的基础上,去增加设计的形式感。
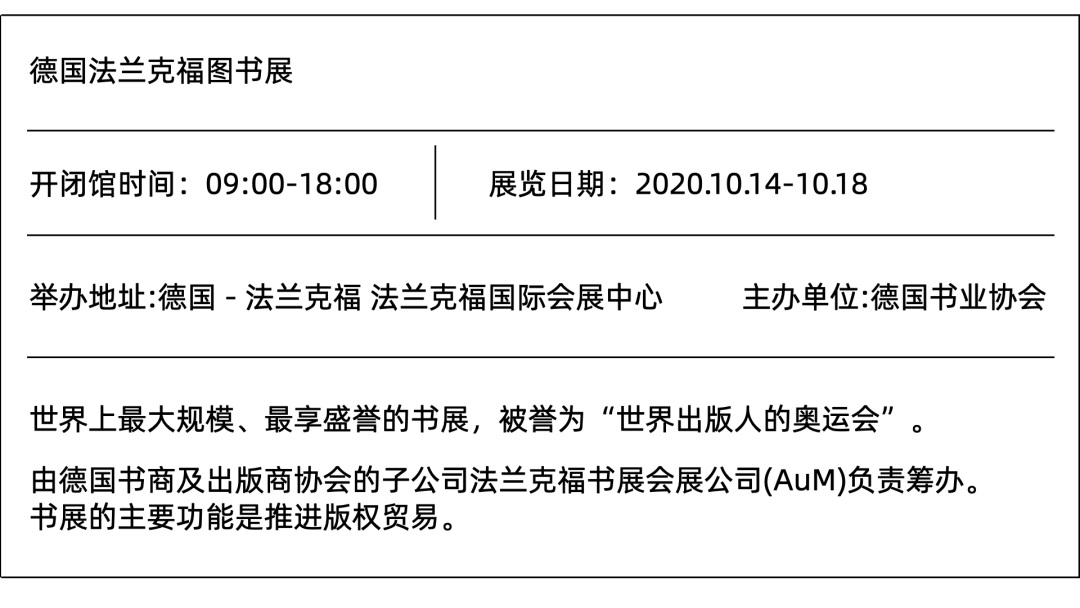
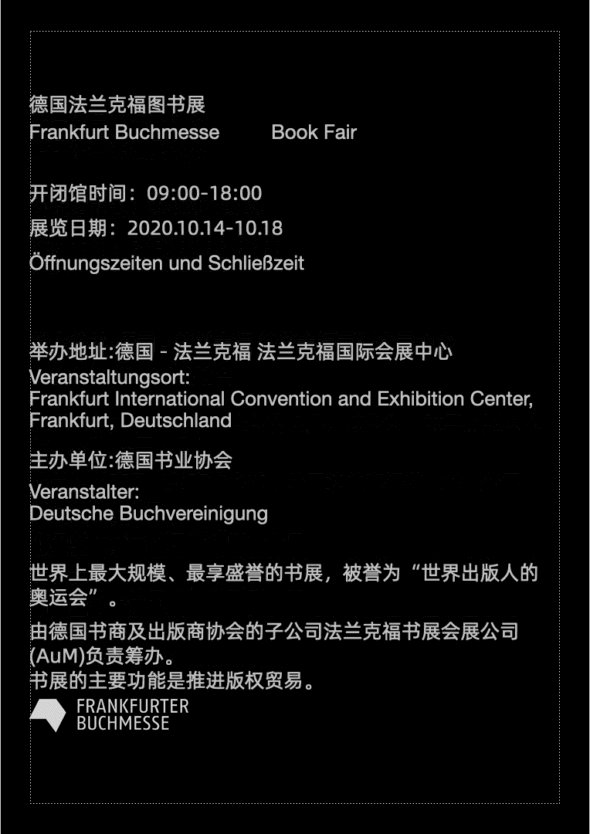
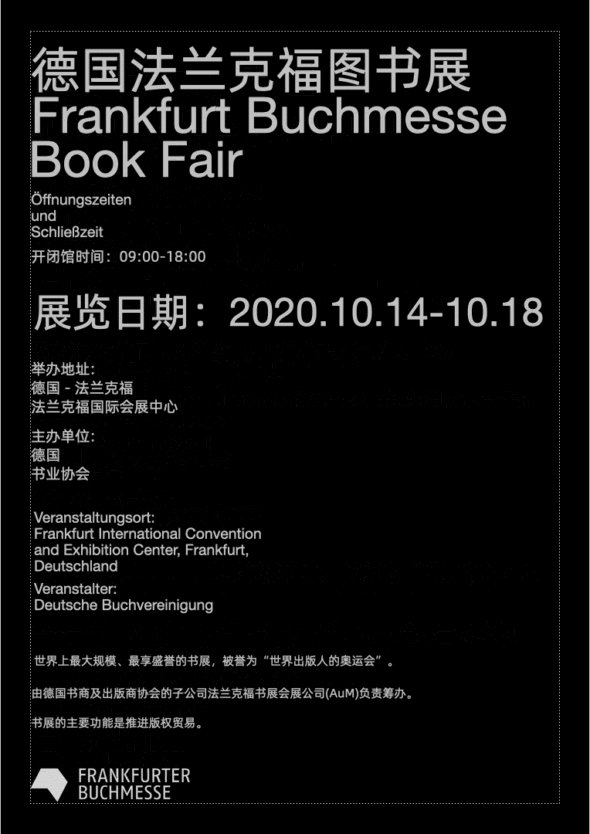
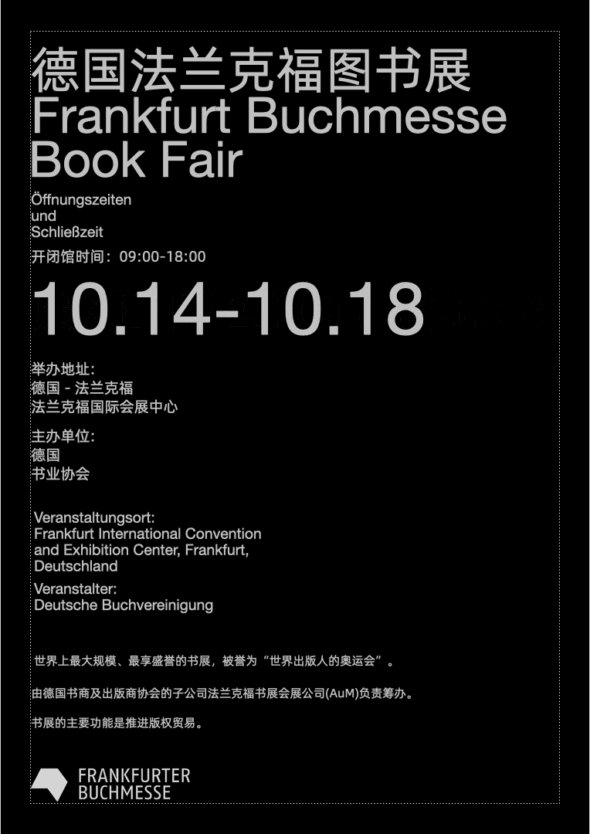
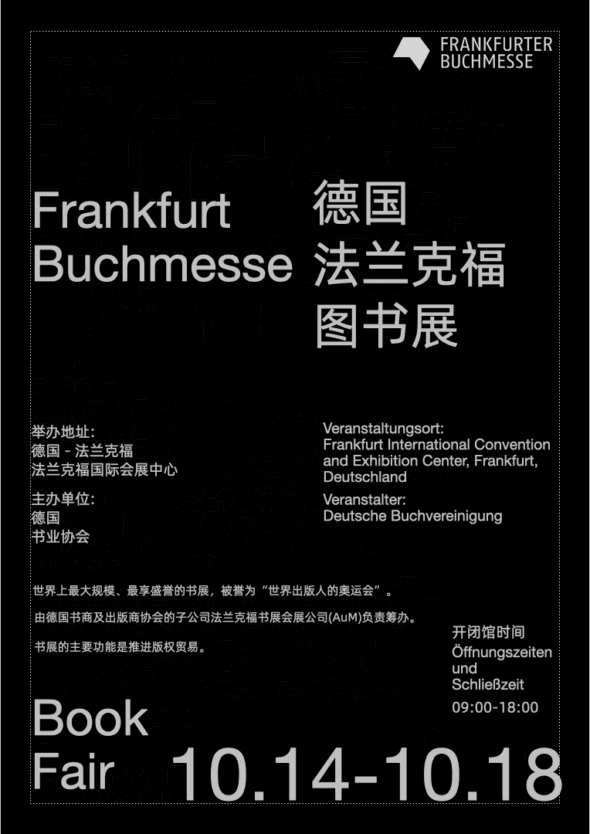
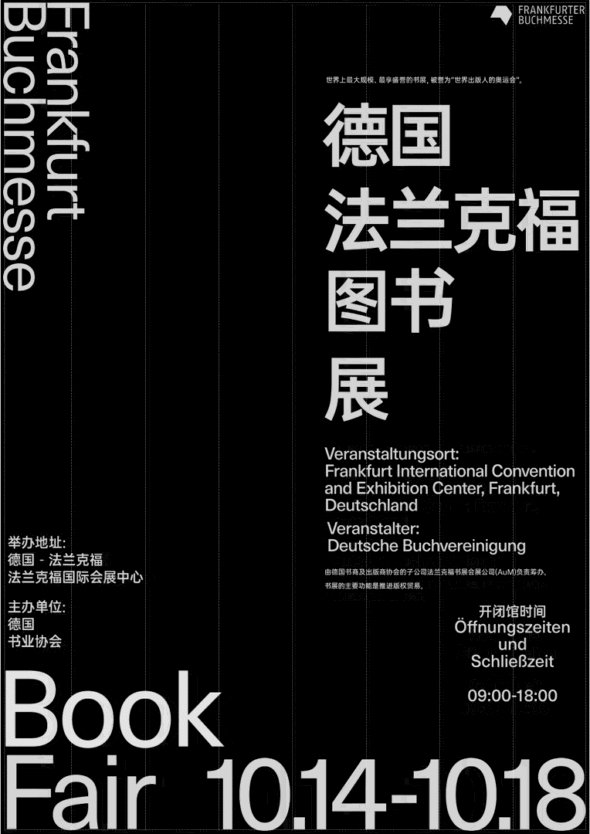
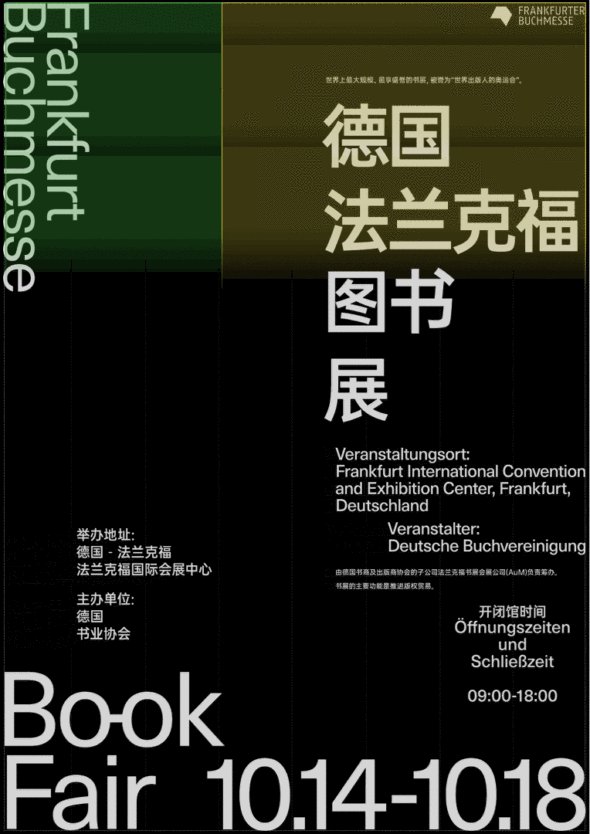
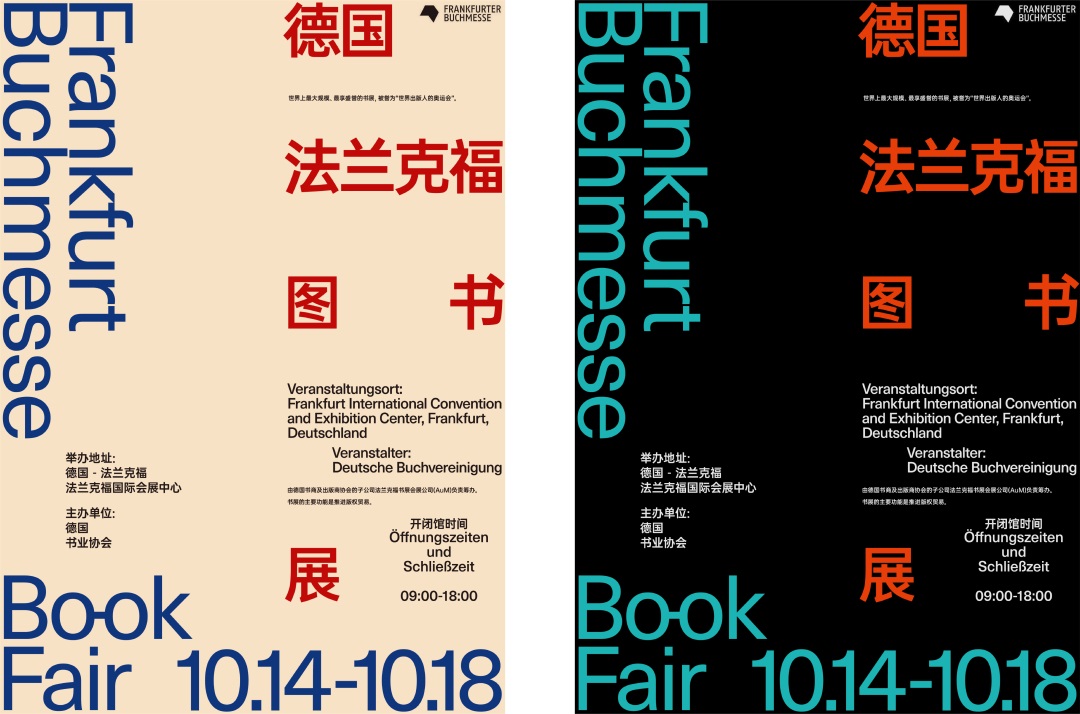
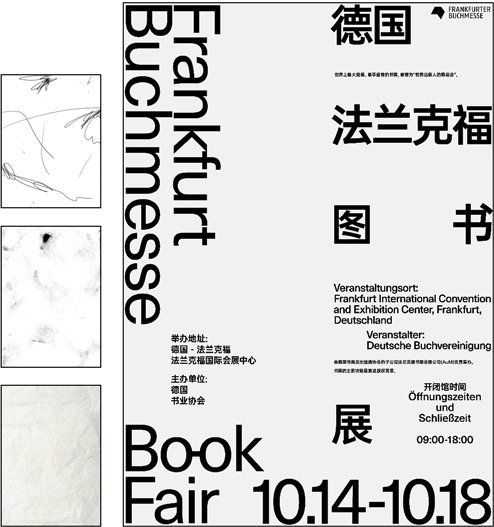
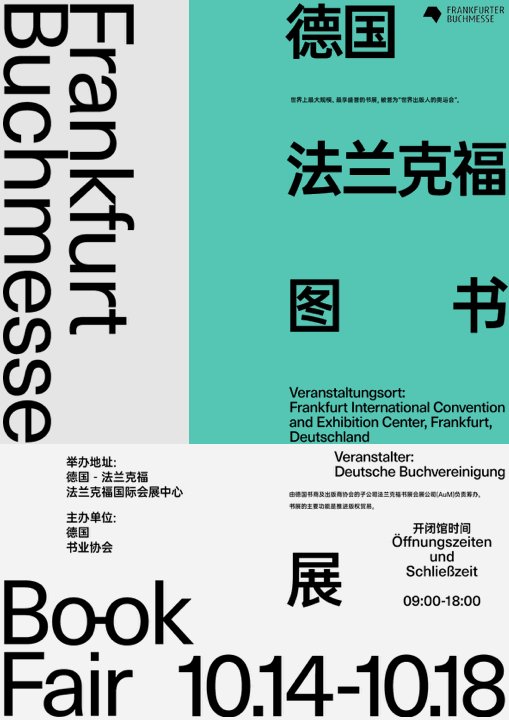
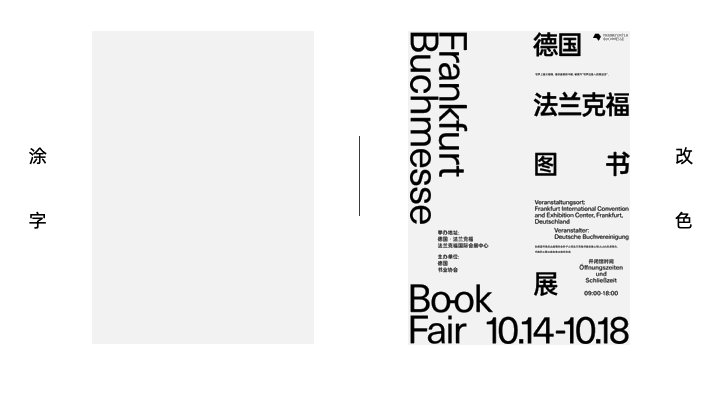
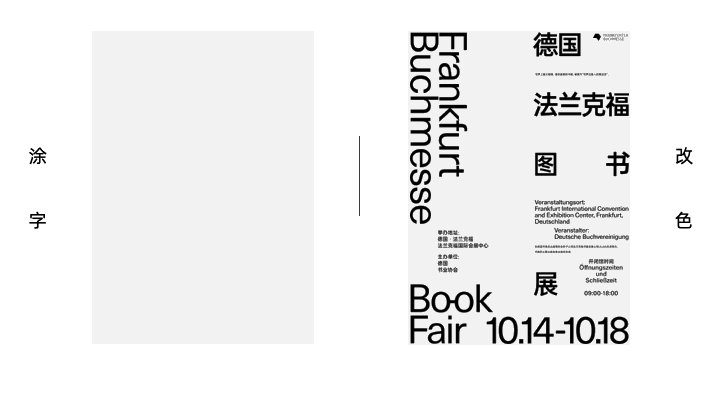
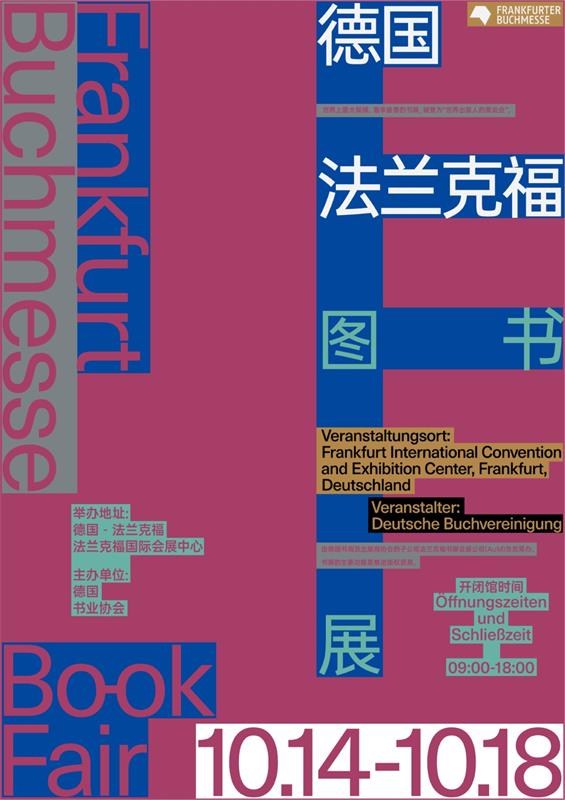
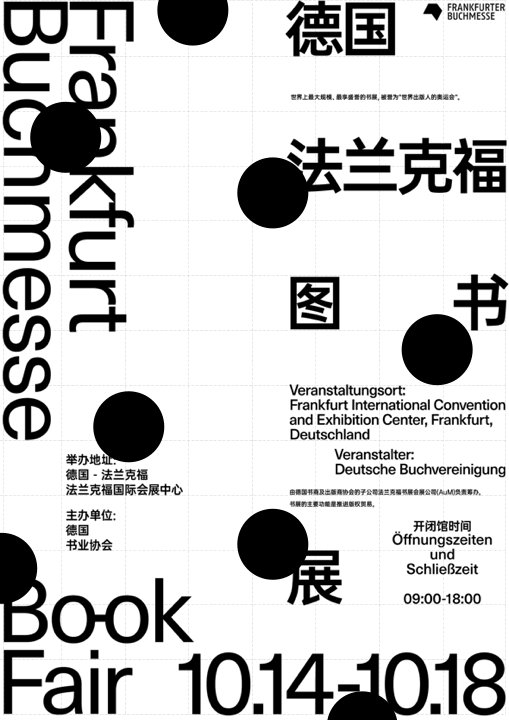
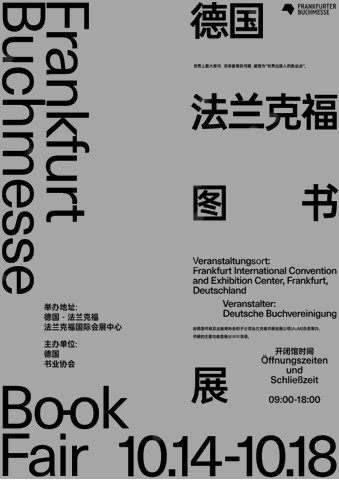
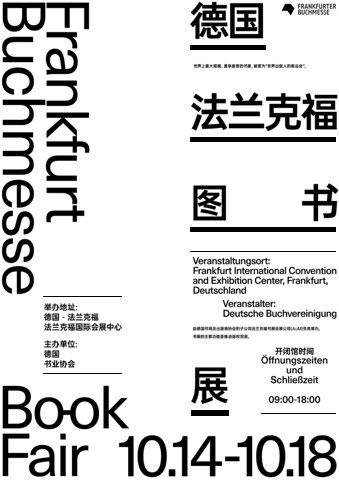
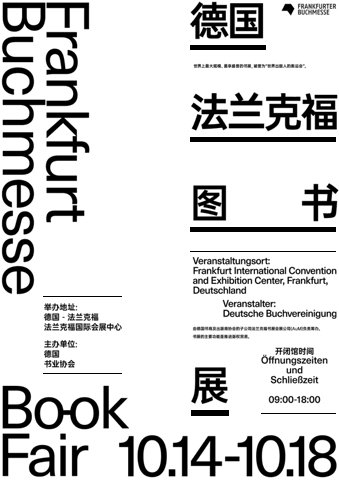
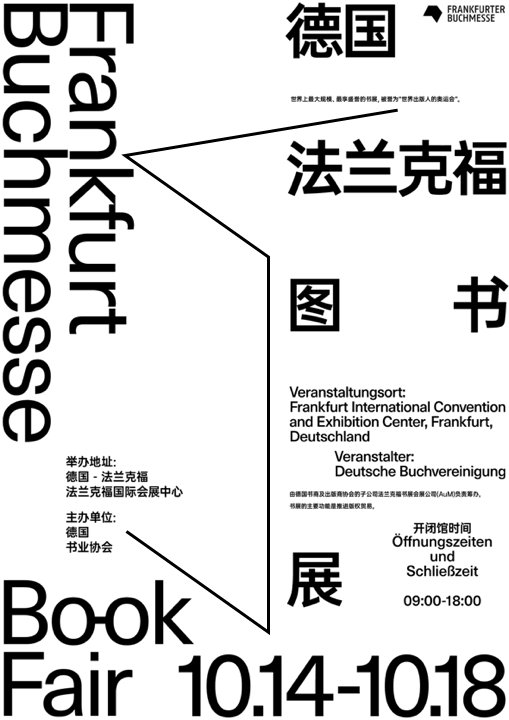
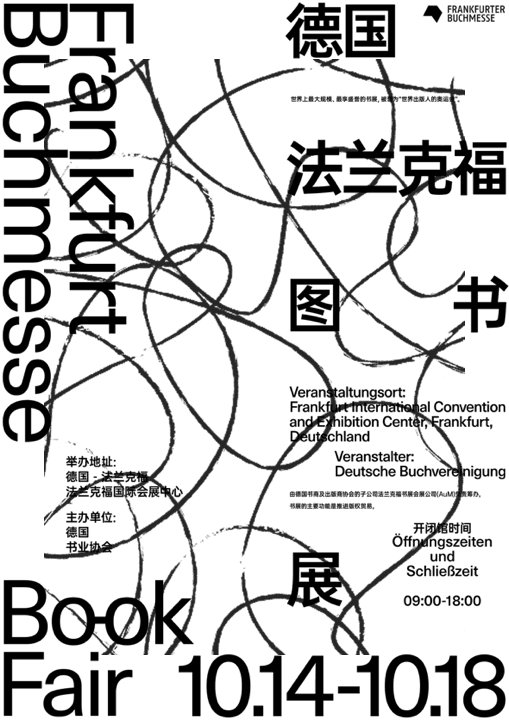
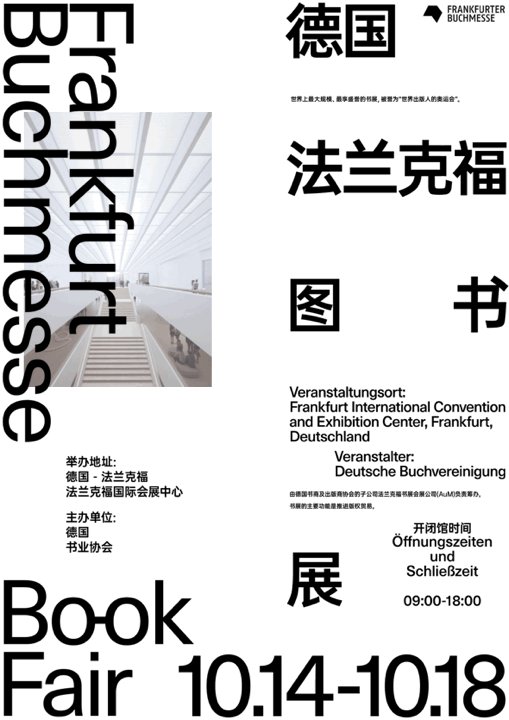
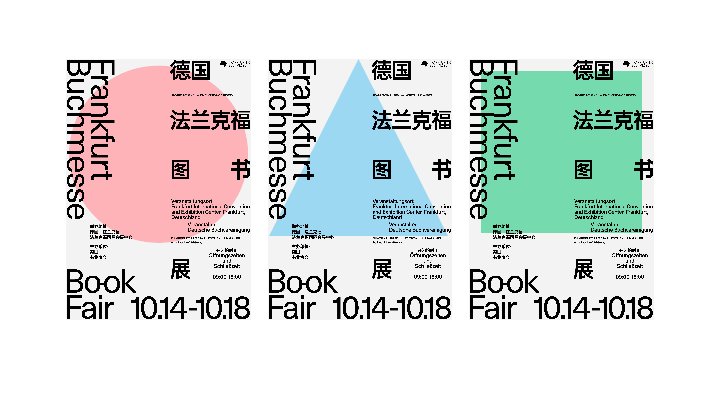
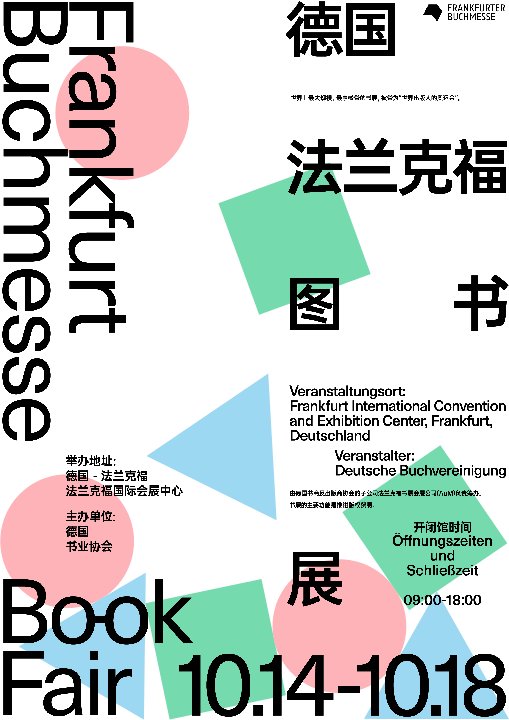
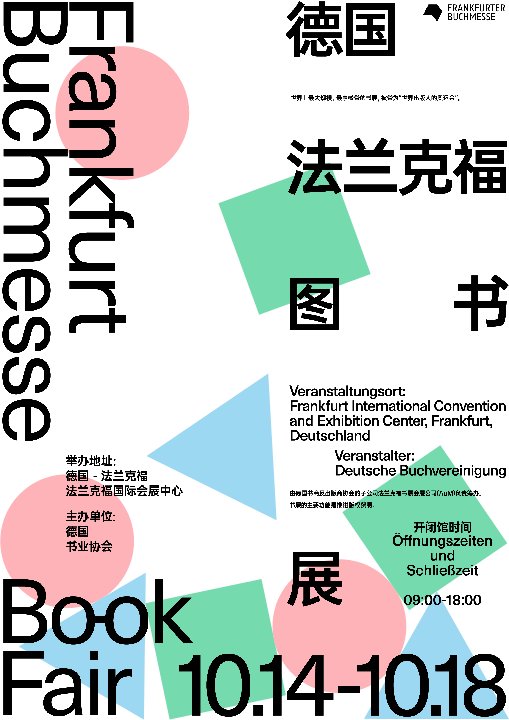
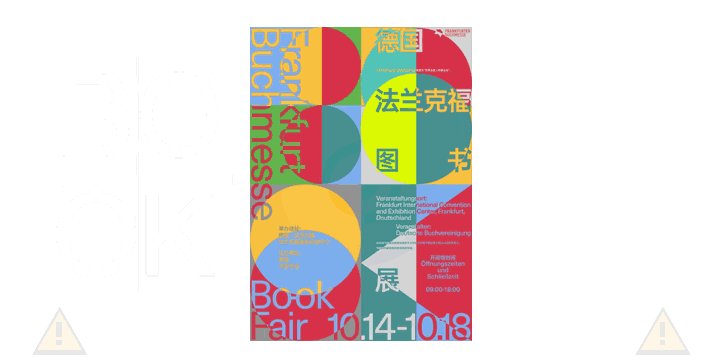
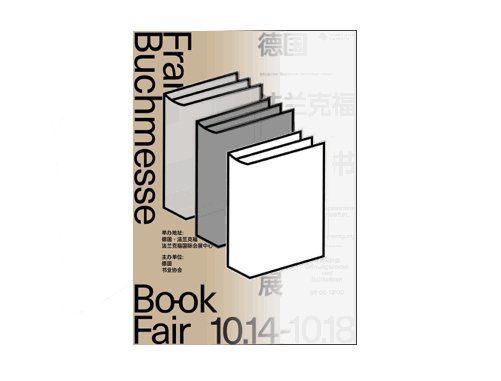
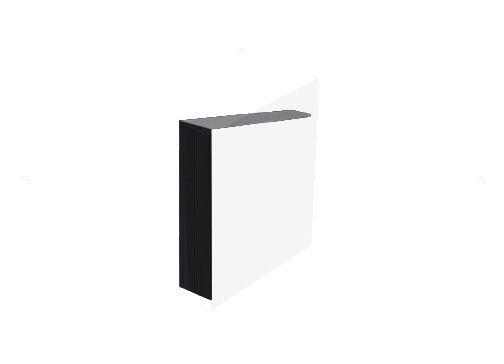
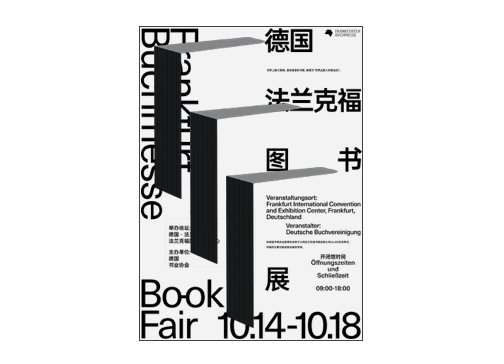
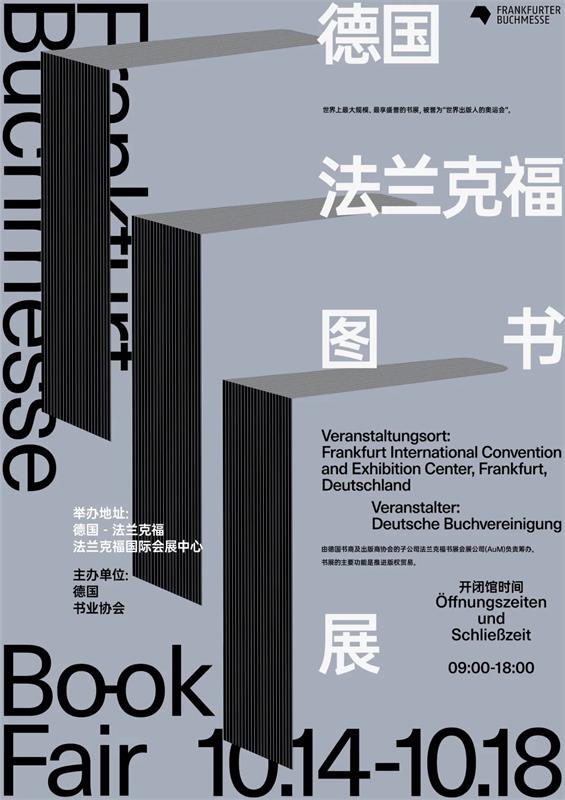
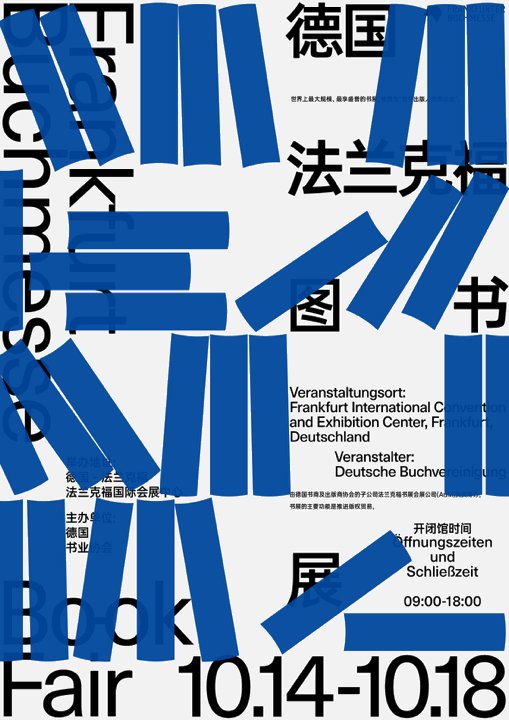
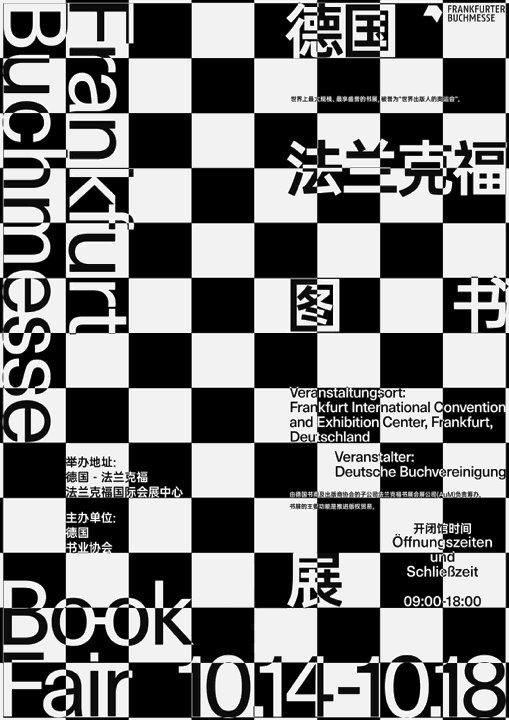
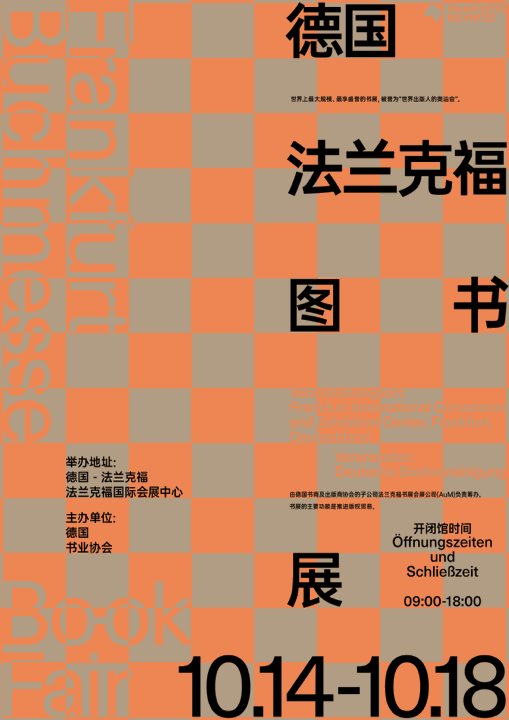
为了保证课程的客观性,所以本节课所有的案例演示都会使用同一个案例,根据文案,我们可以大致了解到,这是一个书展,那么我们就根据这段内容,来编排一版展览海报的设计。
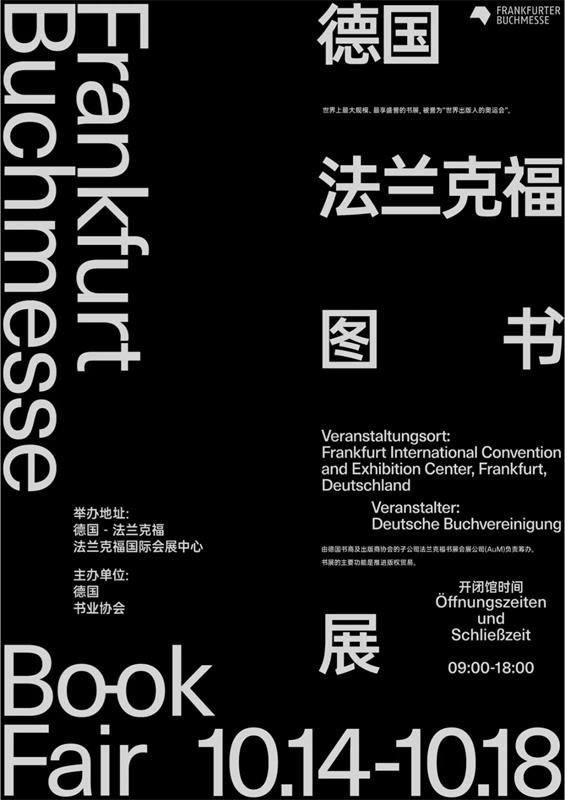
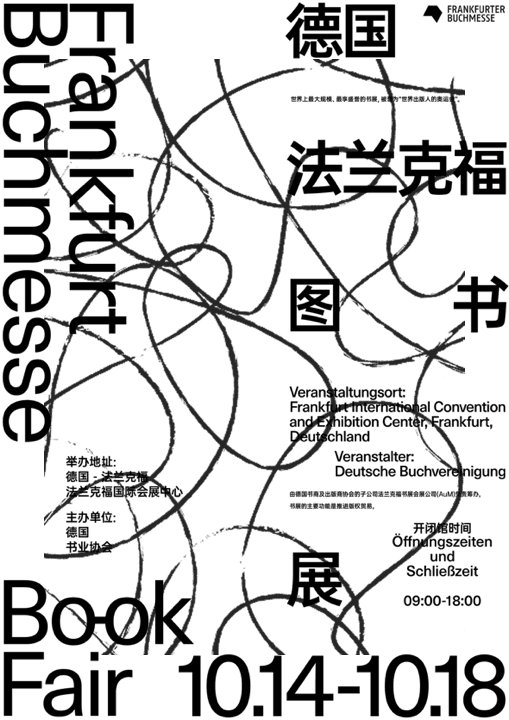
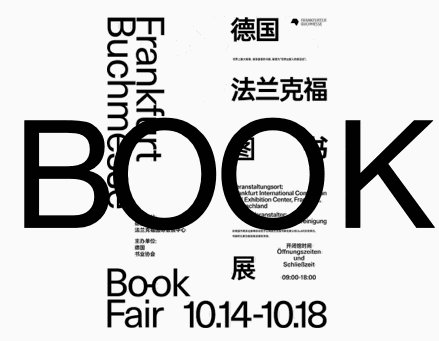
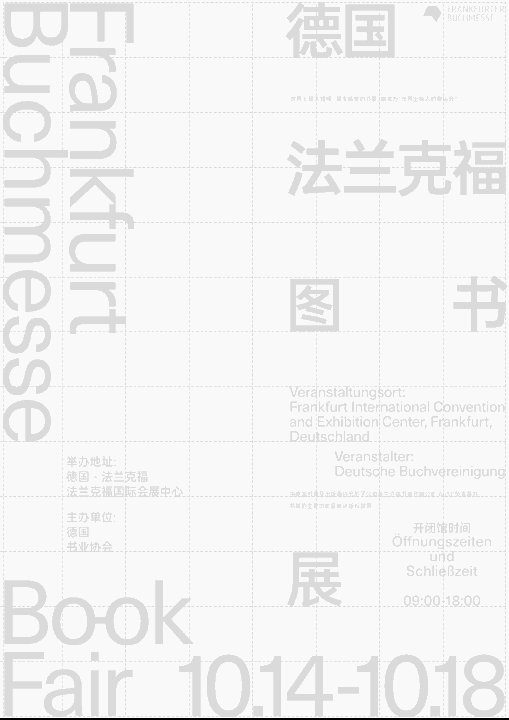
首先我们先确定好页面的尺寸,然后把文案部分都放到版心里面。为了让内容相对丰富一些,我们将信息翻译成德文,并且加入这个展览的标志。
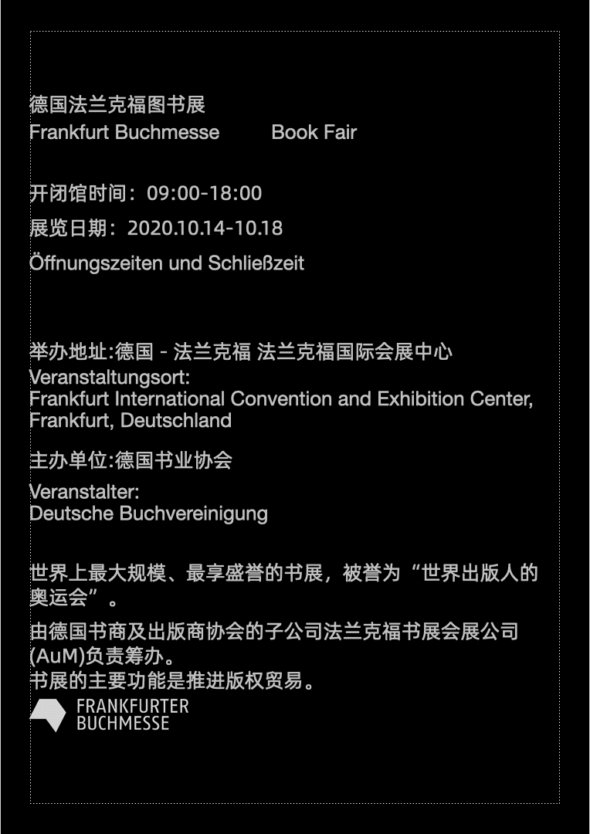
接下来我们把层级关系大致梳理一下,例如重要的展览名称和展览
因为是在当时的那一年中发生的事情,再加上,我们看到这个格式就已经能够知道这是一段关于日期的信息了,所以我们也可以省略掉年份和展览日期的字样。
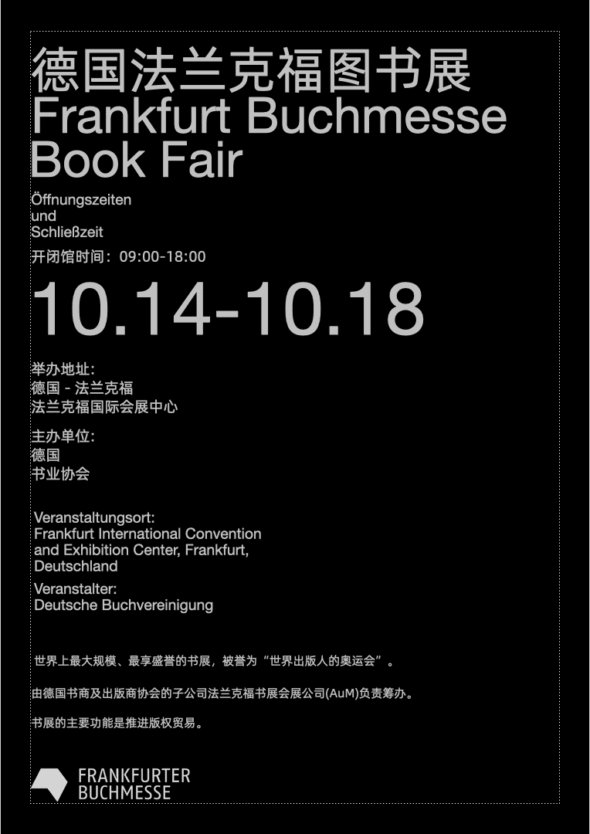
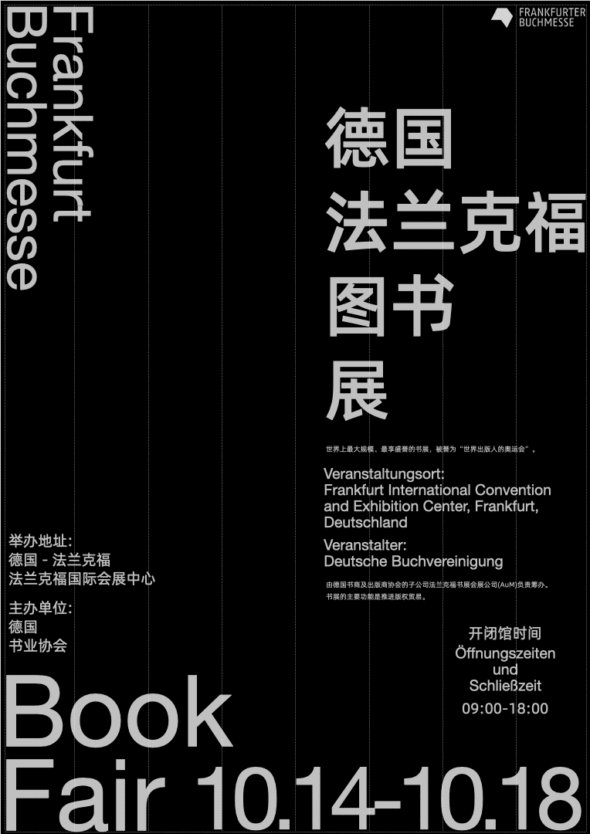
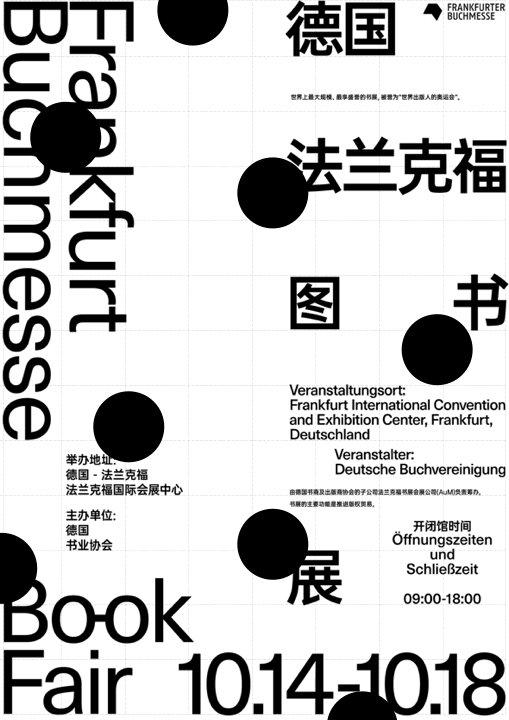
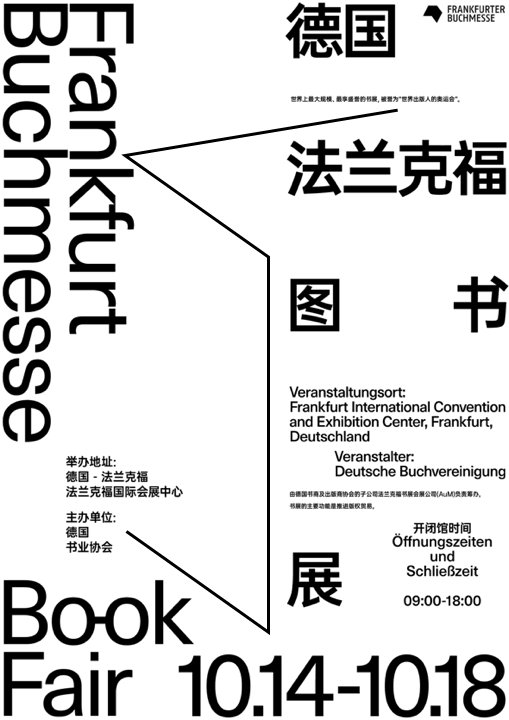
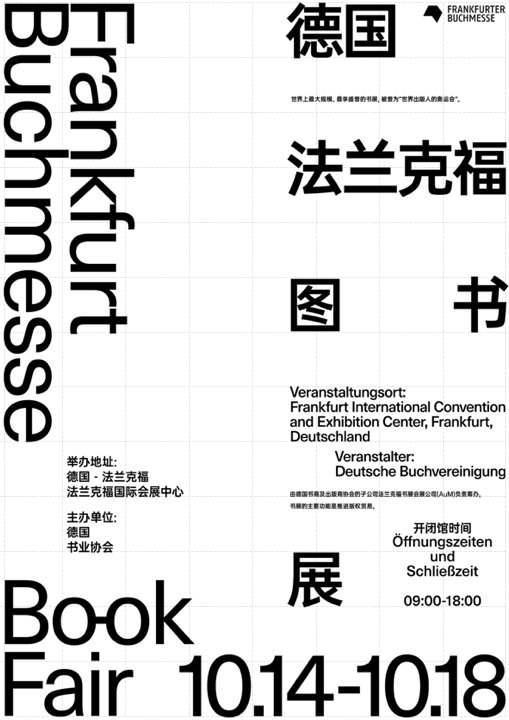
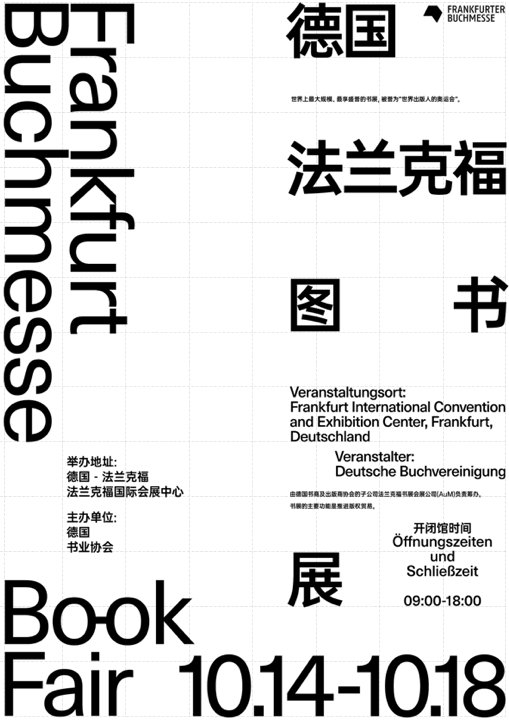
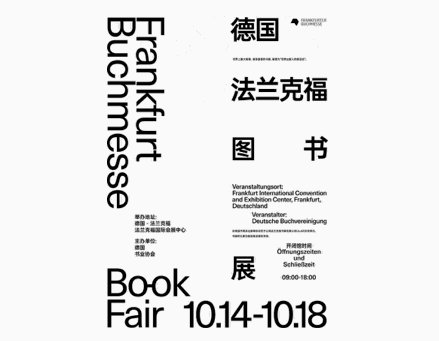
那么接下来,我们先初步设定好这个版面的基本结构,确定信息与信息之间的空间关系。
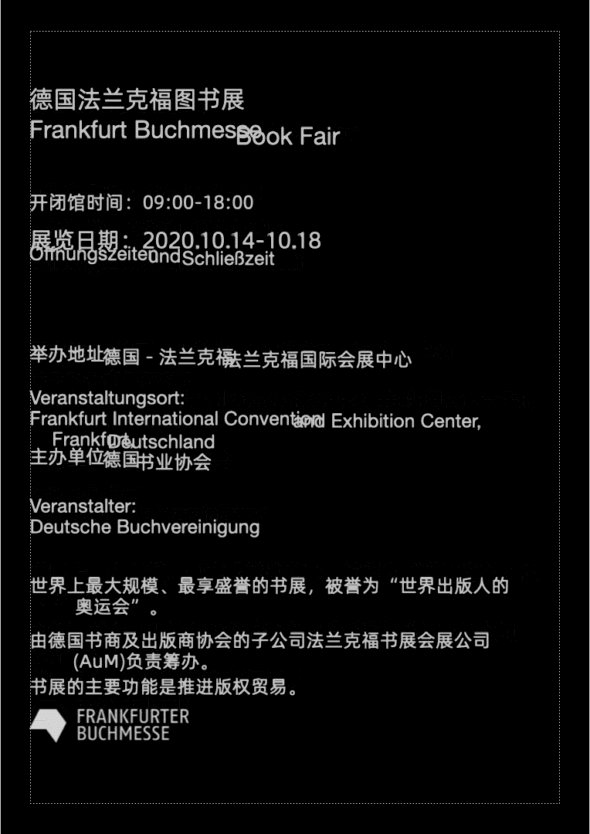
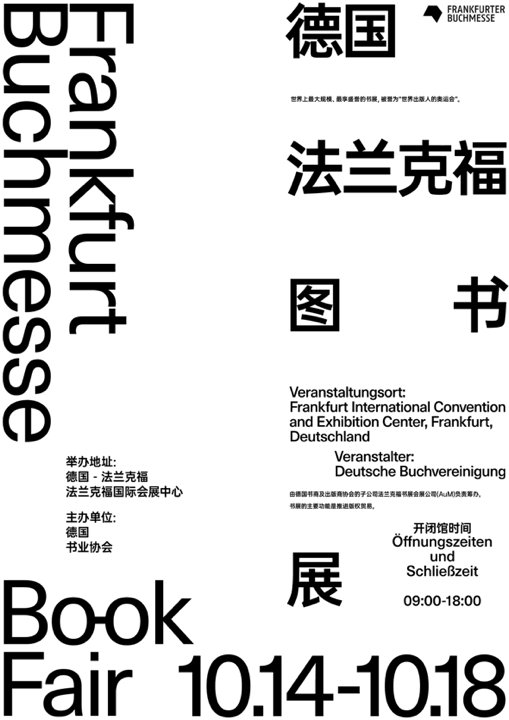
接下来,我们可以适当增大版心的面积,为内容的编排腾出更多的空间,同时,划分好栏宽,规范文字信息在页面中的比例关系和对齐逻辑。
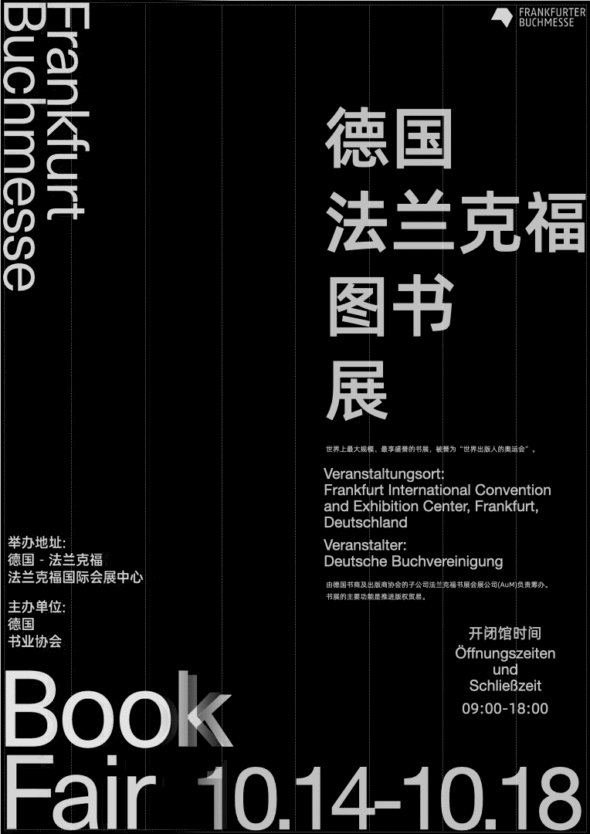
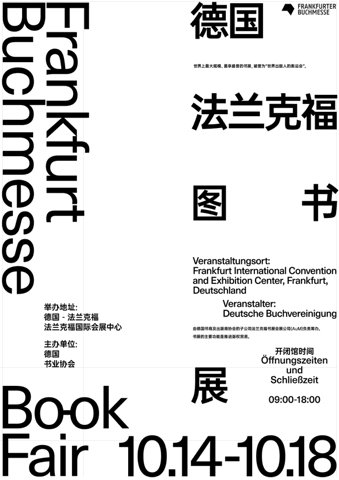
那么这一步可能变化不太大,很多同学还没有注意到,其实就在刚刚,我微调了版面中的字体间距,让信息看起来能够更紧凑一些。
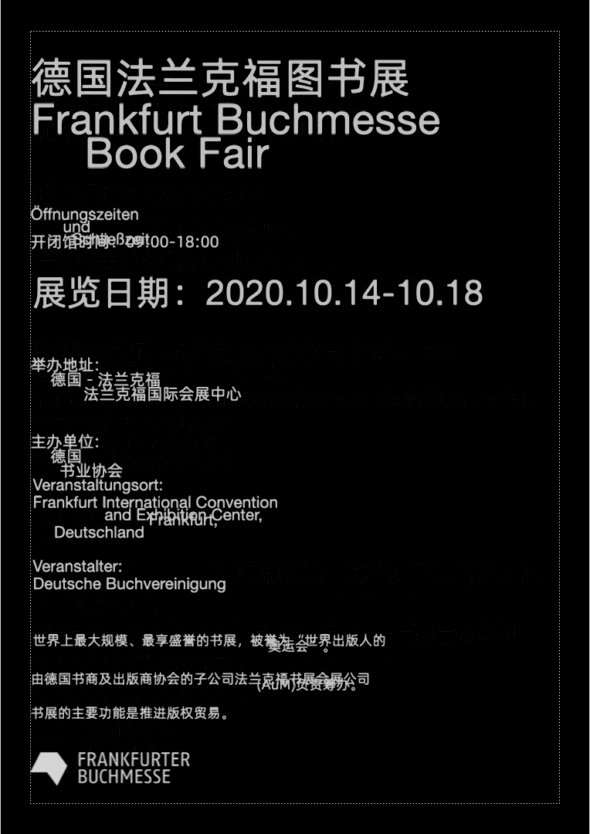
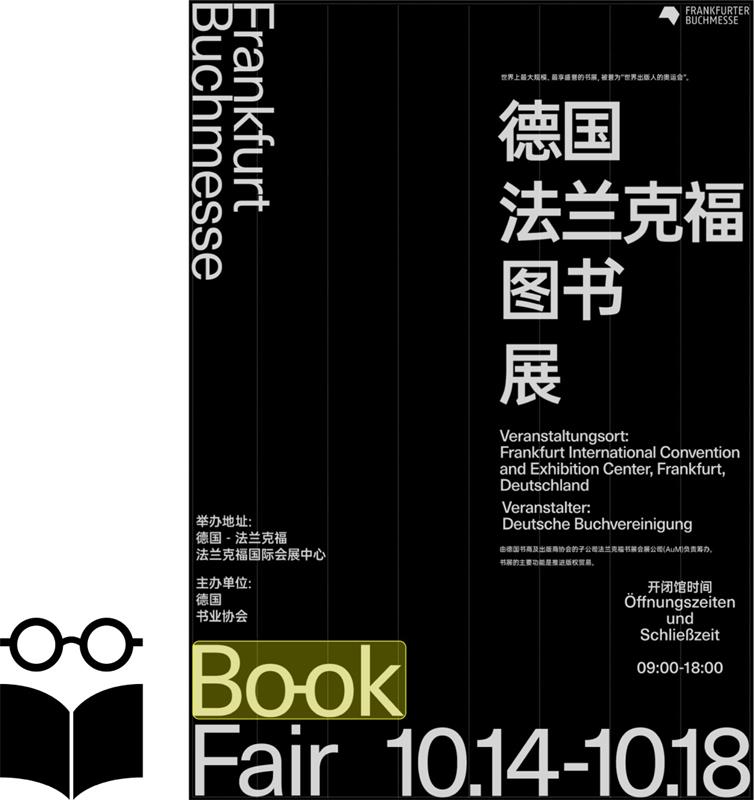
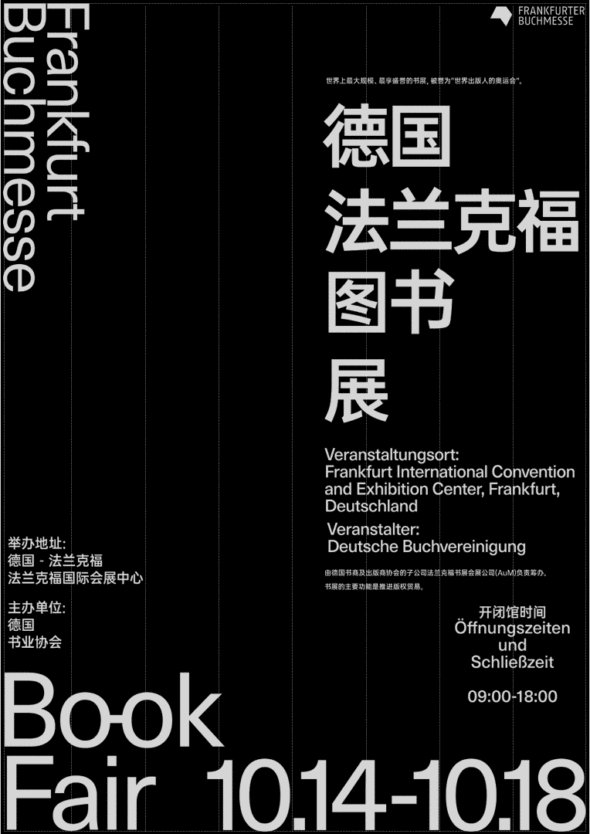
当我们说到书籍,就会让人联想到阅读,而看书的过程是抽象的,所以我这里用眼镜这个要素来象征阅读。这里 book 单词中间的两个“o”恰好像是一个眼镜框,我们只要在中间添加一个连字符就能模拟出眼镜的形态。
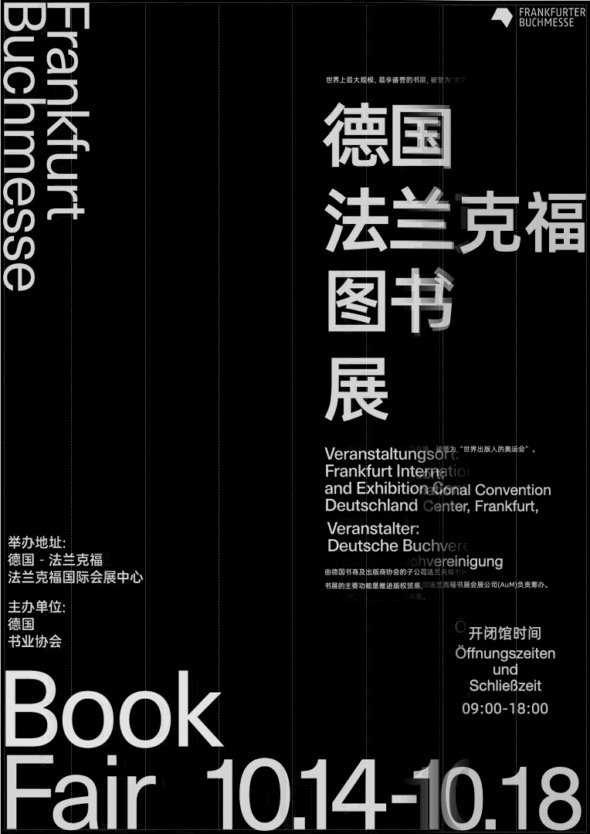
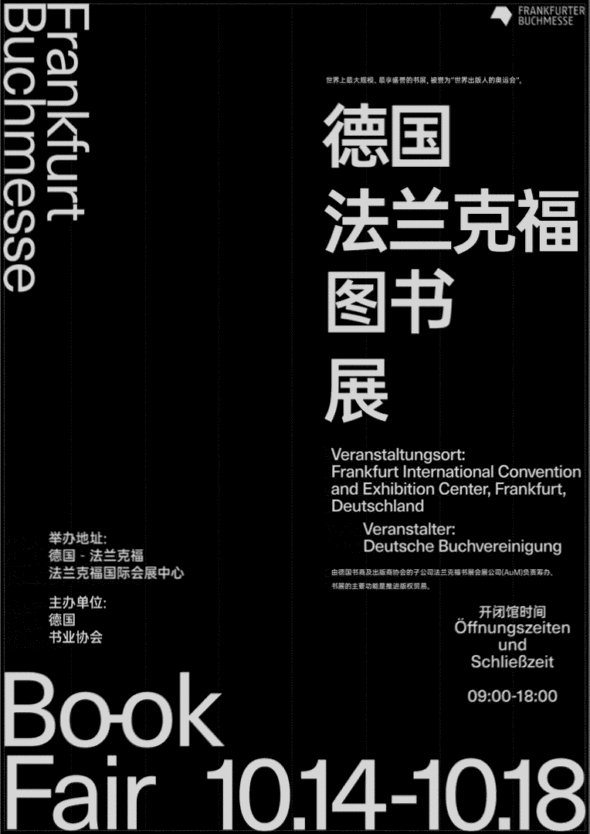
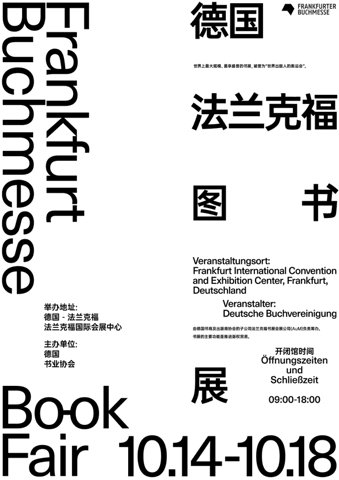
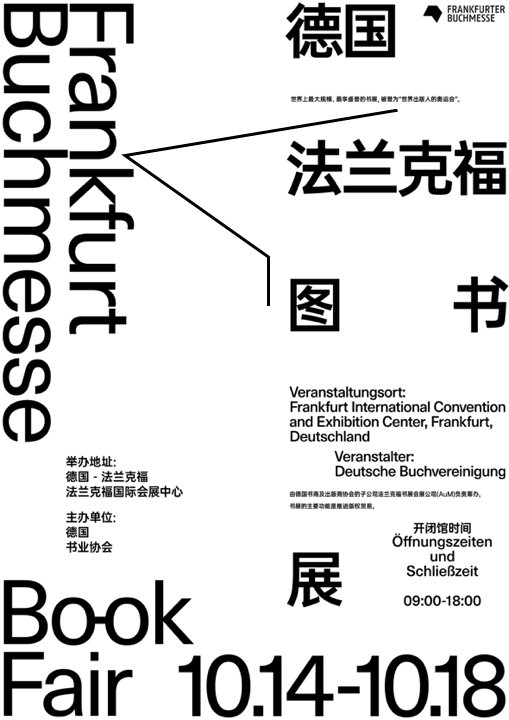
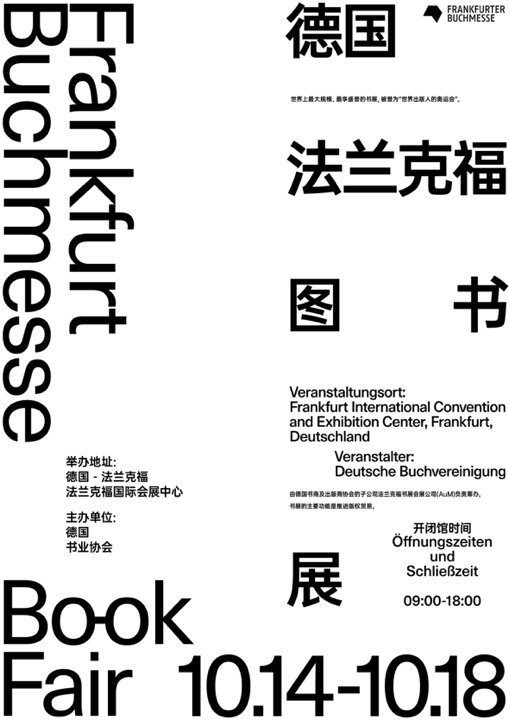
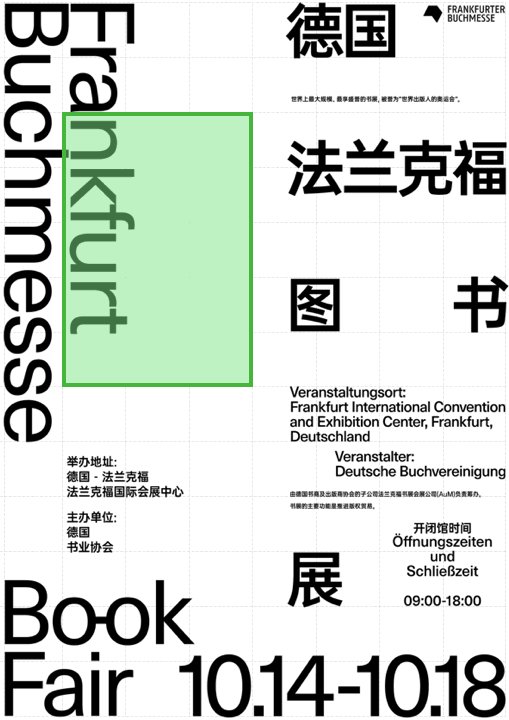
接下来,就是精确和规范每个部分的比例关系了。水平方向上,我们这里划分绿线的部分,刚好是符合黄金比例的。
垂直方向也是一样的,当你不知道一个元素究竟应该放多大,或者是本身就很接近黄金比的时候,那就干脆让他符合黄金比会更好。
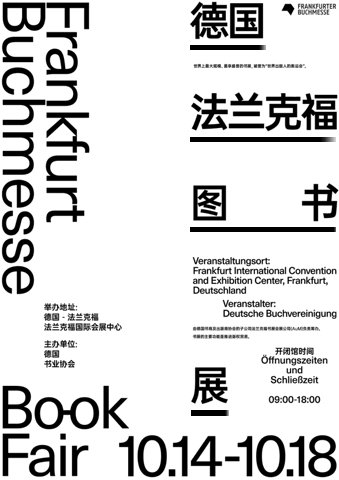
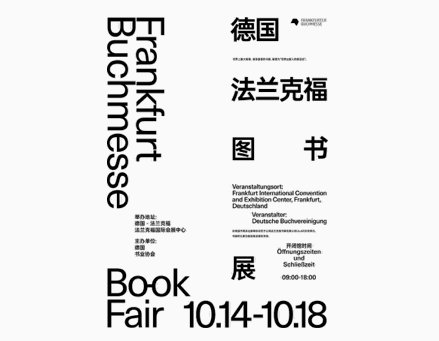
到这里,这个版面也就基本结束了。
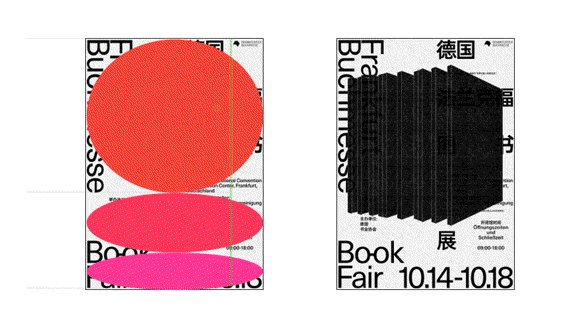
版面搭建好了,接下来我们就要开始来增加它的形式感了。如果在不改变任何版面的形式、或者添加其他装饰素材的情况下,如何快速的增加版面的形式感呢?那肯定就是改变配色了,改变配色可以说是最基本、最简单同时也是最高效的增加形式感的方法,只不过不同样式的配色所带来的形式感是不同的,有的强一些有的弱一些,下面我们就来看看色彩是如何影响版面的形式感的。
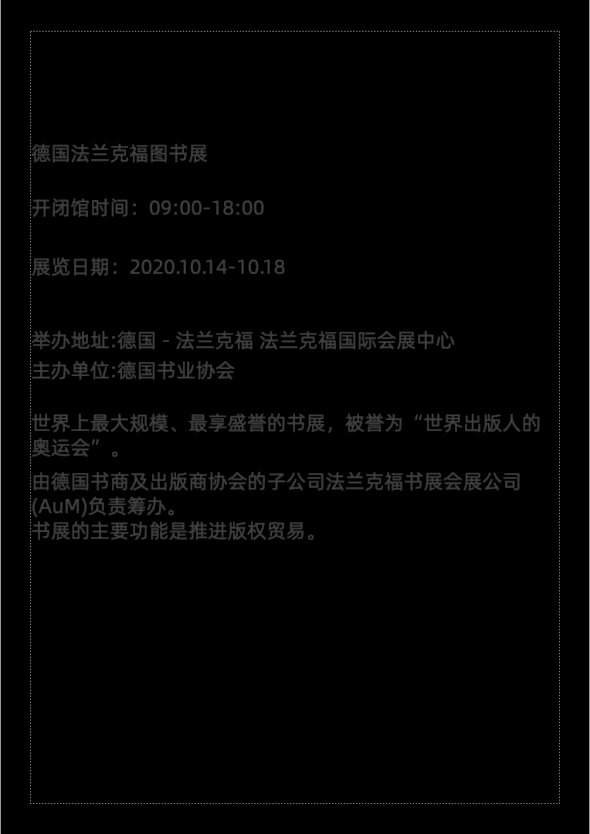
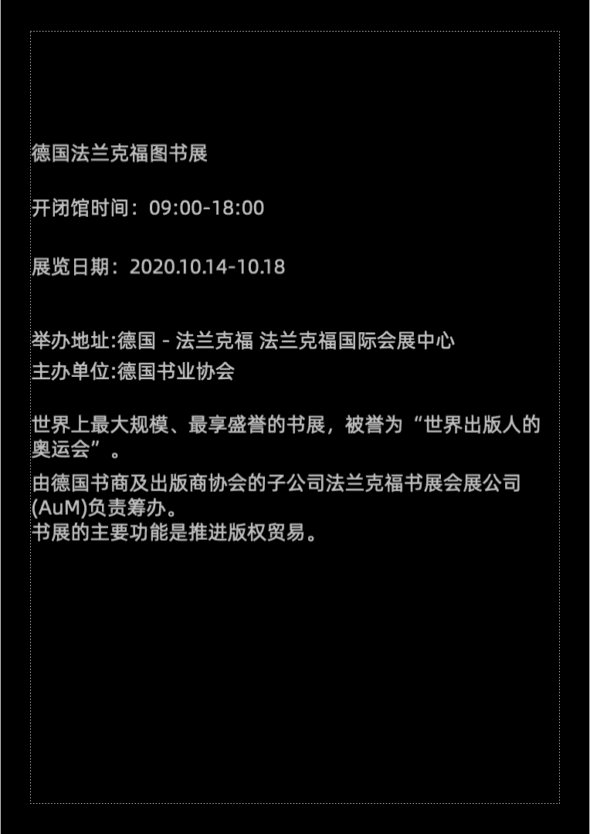
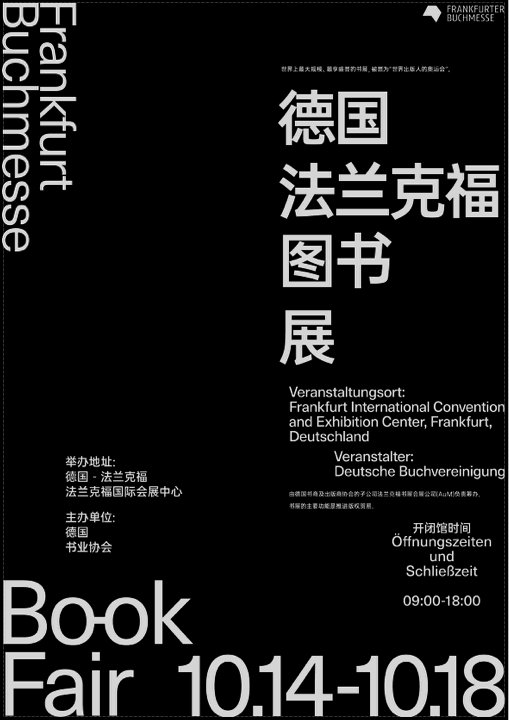
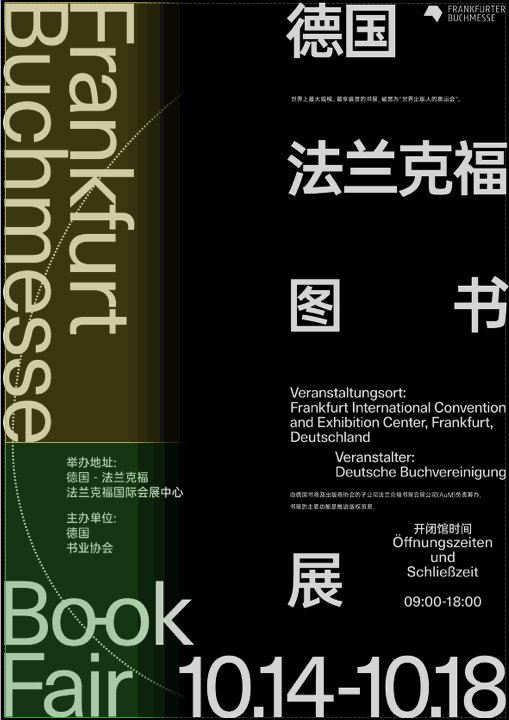
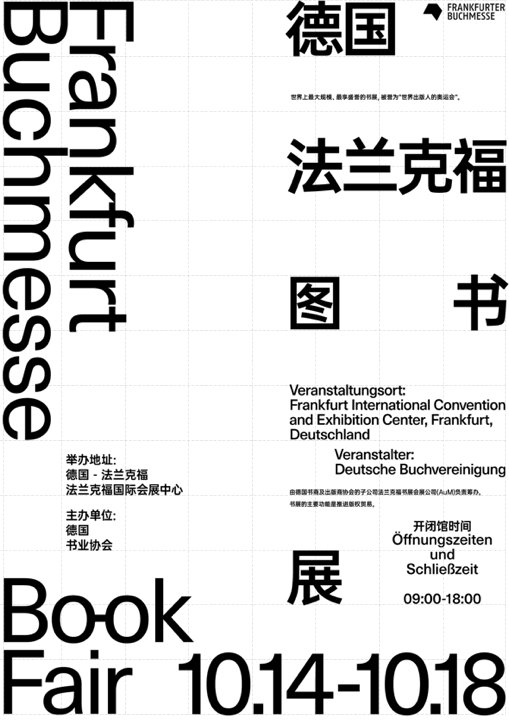
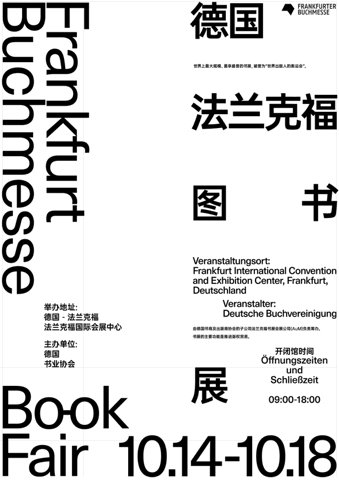
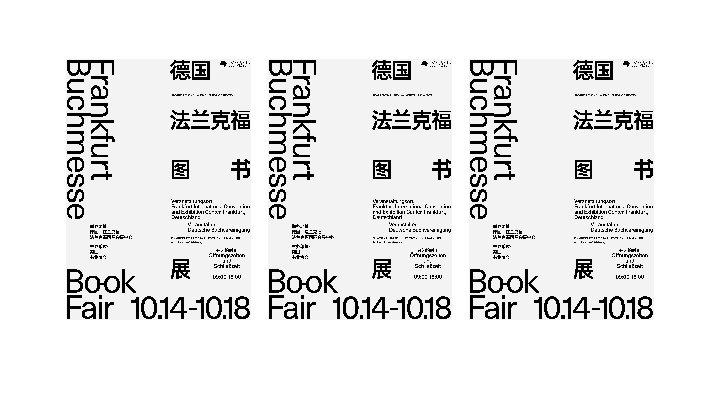
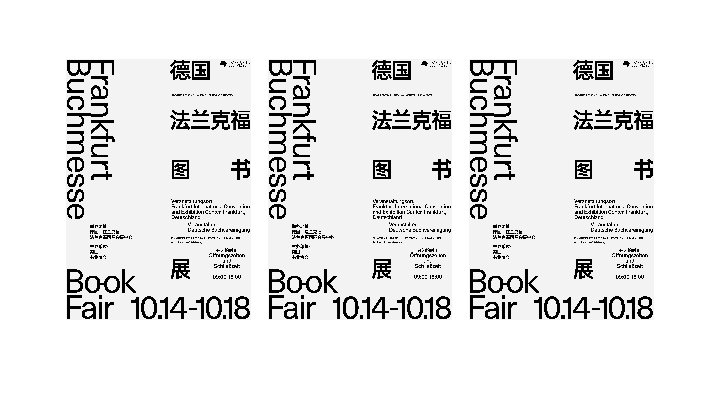
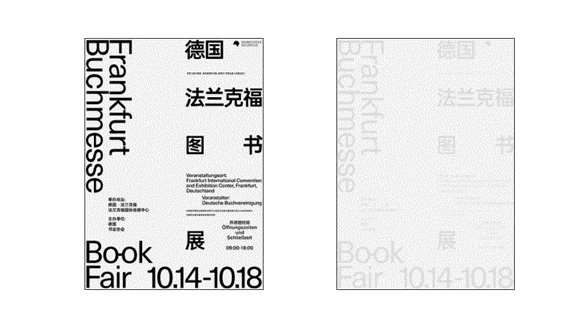
先来说说黑白灰,它们都属于无彩色系的,会给人直接纯粹的印象,不过如果要从色彩的角度来探讨形式感的话,那么黑白灰肯定属于形式感最弱的那一批颜色。
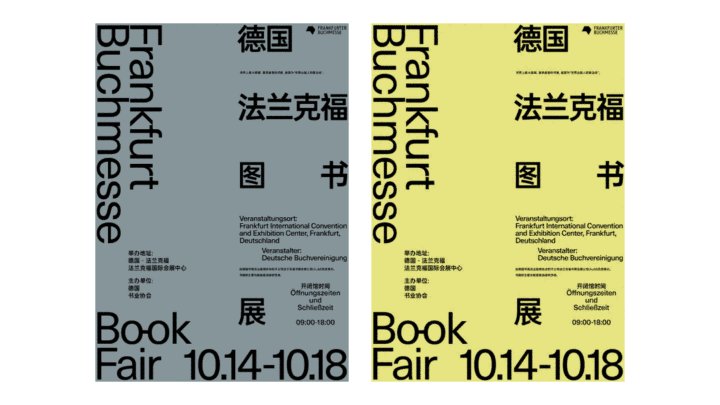
如果要在像这种纯文字的版面加入色彩的话,我们有三种方式,分别是填充背景、填充文字和局部填充,由于面积的关系,背景换色所带来的冲击感是要大于文字换色的。
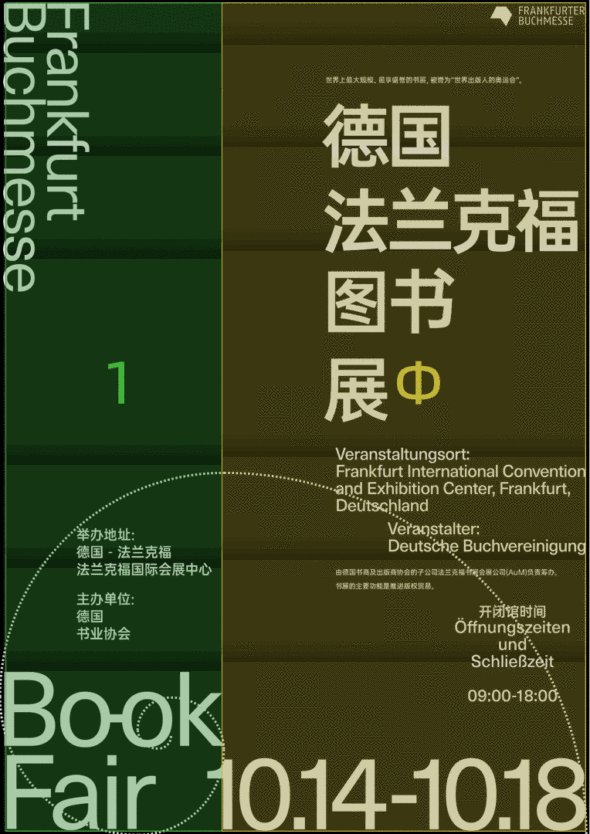
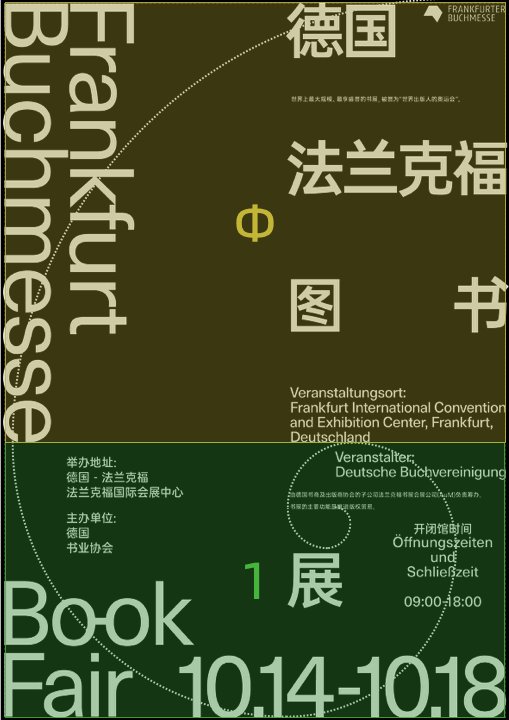
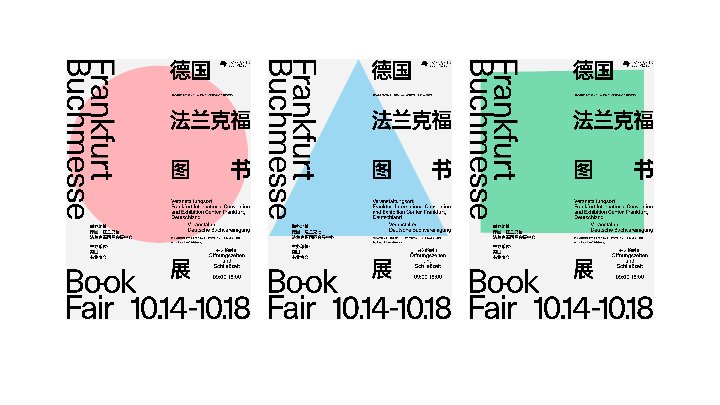
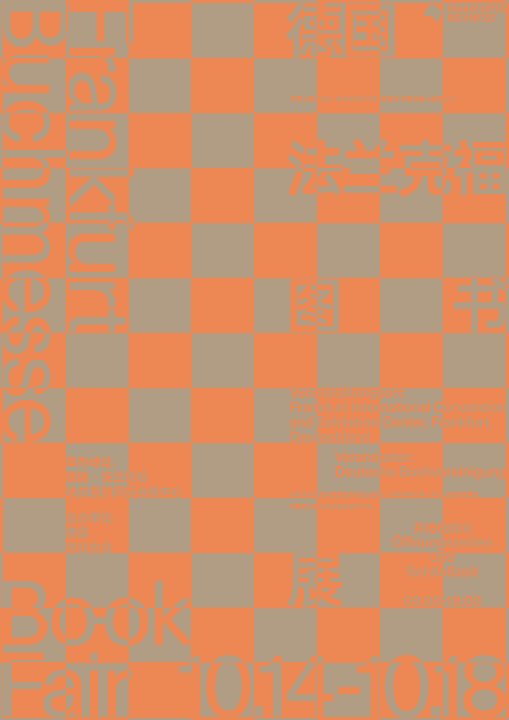
相较于黑白灰,替换颜色之后的版本就马上能展现出一些形式感,那么什么样的颜色形式感会更强一些呢?
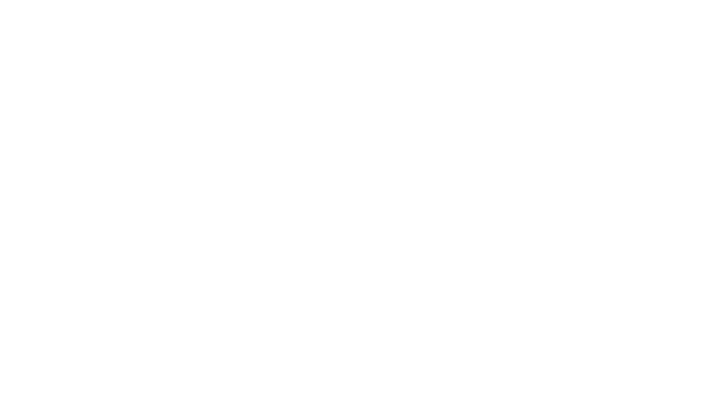
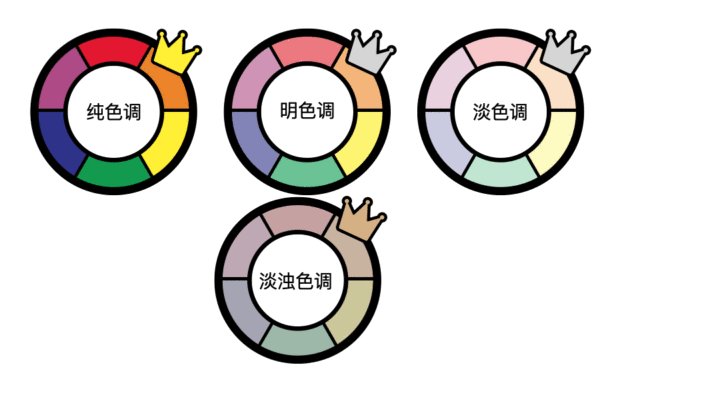
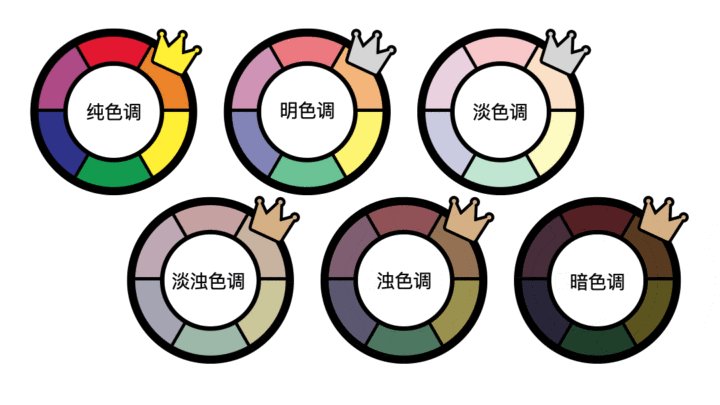
色彩是分为不同色调的,不同的色调它们的色相感也不同,色相感越强,带来的形式感就越强。所以在有彩色中,形式感最强的当属纯色调,其次是明色调和浊色调,最后是淡色调、淡浊色调和暗色调。
来看这些例子,暗色调给人深沉和内敛的印象,淡色调给人淡雅、柔和的印象,由于暗色调和淡色调的色相感不强,所以他们带来的视觉冲击力也会比较弱。而明亮艳丽的纯色调一下子就从这些海报中跳出来了。
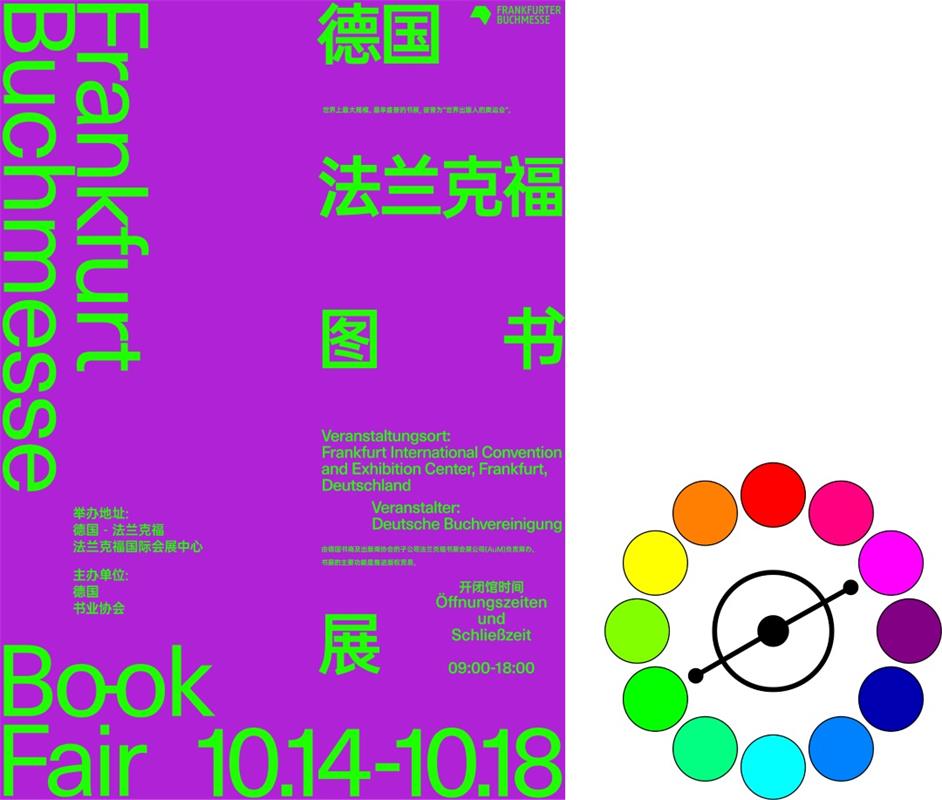
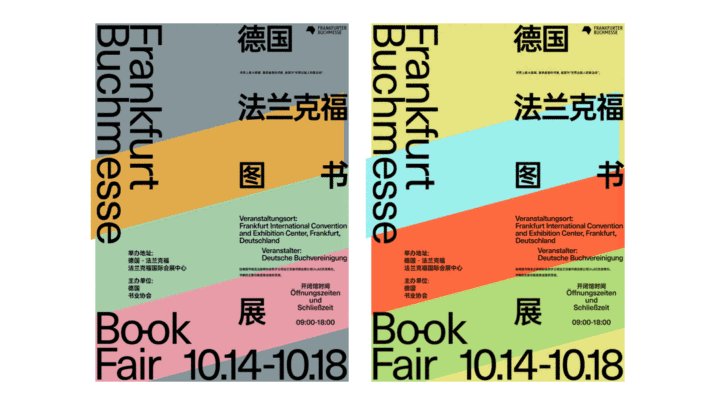
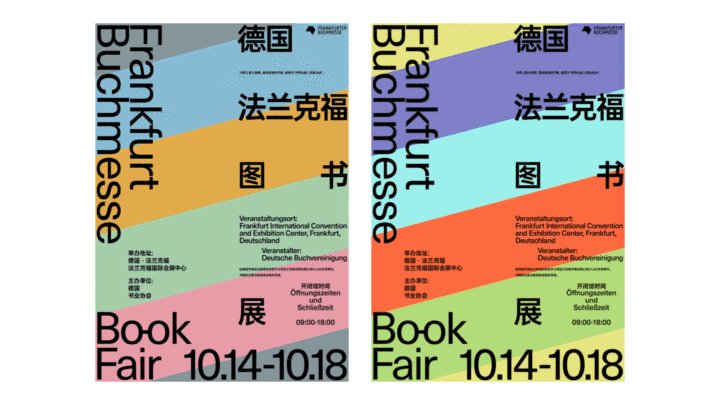
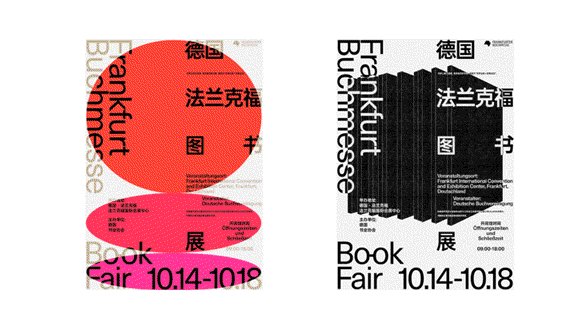
色彩的形式感除了由色相感来决定,还受到色彩对比的影响。这张海报我们除了将背景色换成了黄色之外,文字也换成了互补的蓝色,形式感得到了进一步的加强。
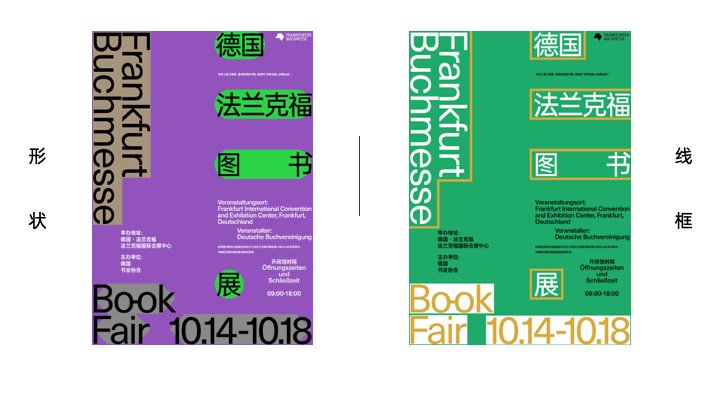
这一稿同样是互补色的紫色和绿色。
对比色也能够带来不错的效果。
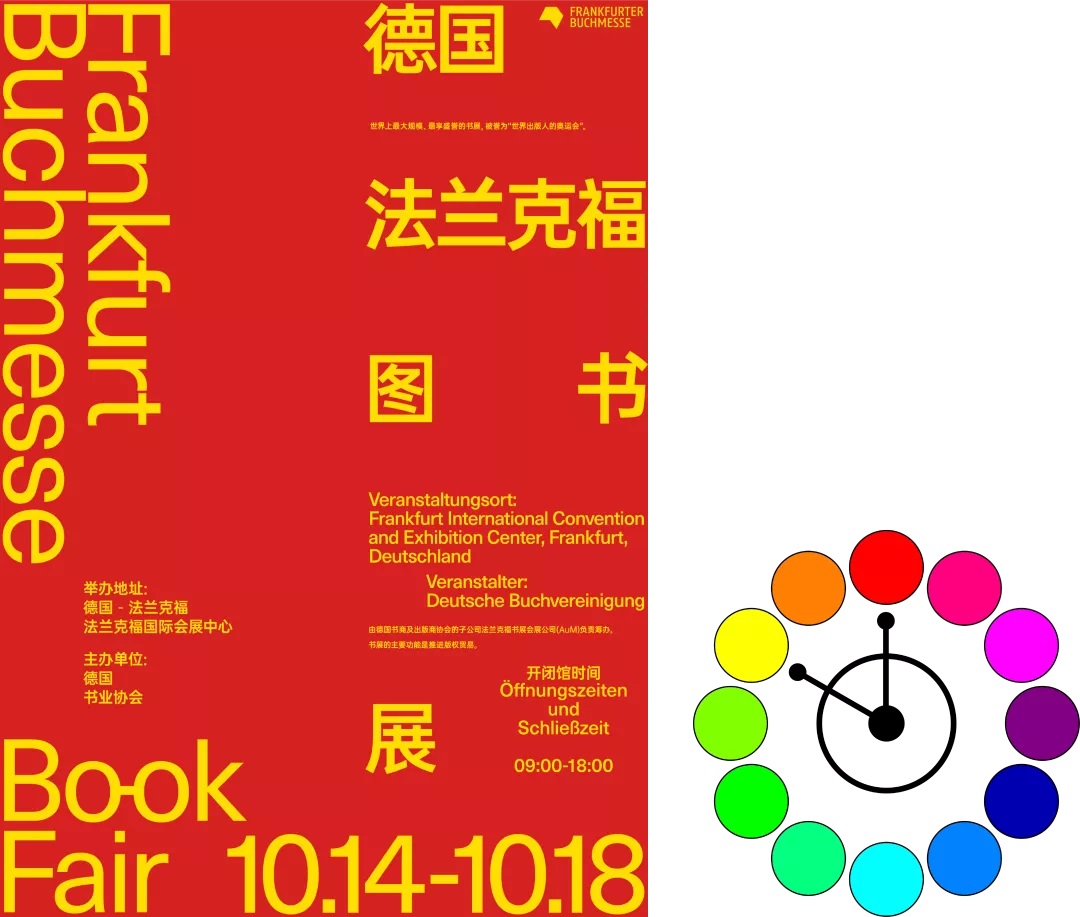
红色黄色这组近似色也是非常常用的经典搭配。
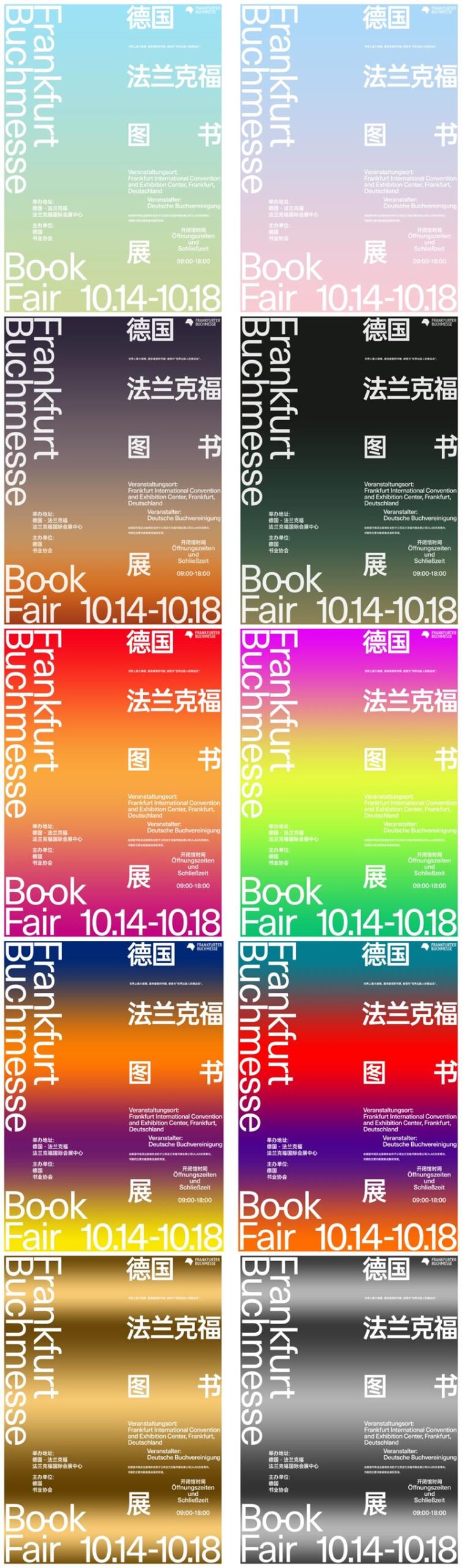
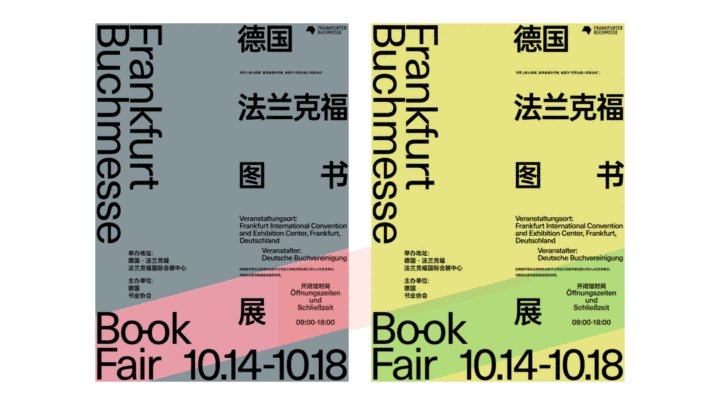
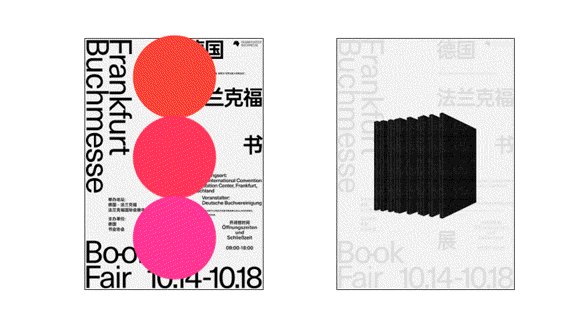
如果想进一步增加形式感,纯色背景就满足不了了,这时就可以使用渐变,不同的渐变方式所带给人的印象和视觉冲击力也是不同的。
渐变还可以是这种异形渐变,这里就不过多讲解了。
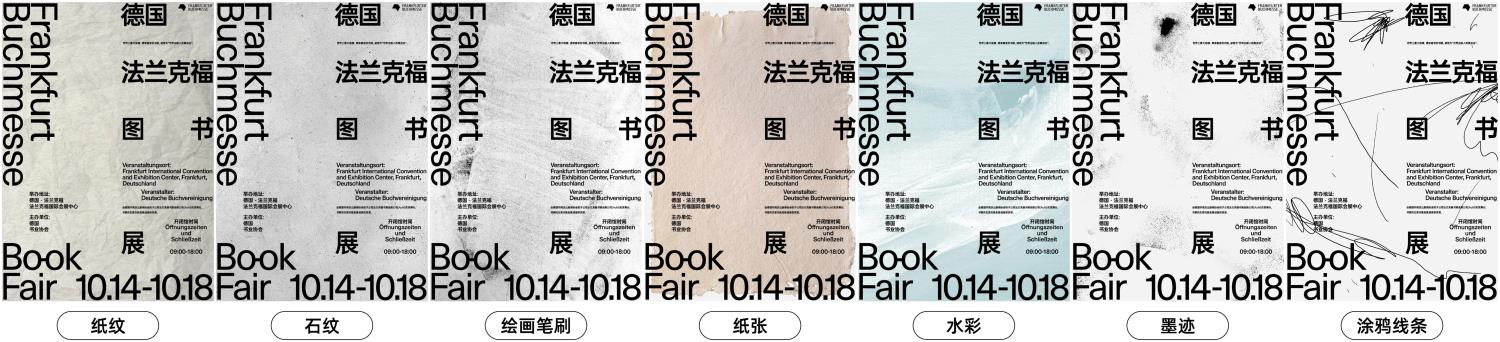
除了色彩之外,还有另一个能快速增加版面形式感的方式,那就是添加纹理。
网上的纹理素材非常多,这里我给大家演示一些我们比较常用的肌理。分别包括了揉皱的纸张、石头上的纹理、用平头笔刷画出来再经过处理的纹理、完整的一张纸、水彩画的纹理、墨迹和我用手绘板随意涂画的涂鸦线条。
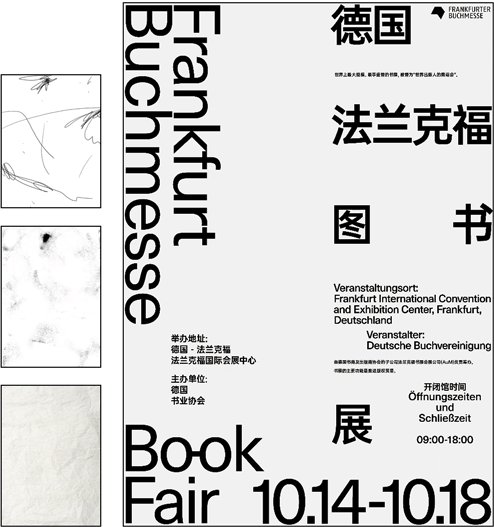
要注意的是我们叠加的纹理要恰到好处。由于我们的版面是纯文字排版,左边的肌理就显得有些太弱了,而右边的纹理就太喧宾夺主,压根看不到前面的文字了。毕竟在这个版面里,文字才是主角。
纹理是可以多层叠加的,我们可以通过控制纹理叠加的层数,来控制纹理的强弱程度。例如这一版海报,它就是通过三层不同的纹理叠加而成的。
除了网上找到的一些素材肌理,我们还可以自己制作一些“肌理”背景。例如这三张海报我分别用了点阵、网格和放射线。
如果觉得有些单调的话,我们还可以对它们做一点变化,增加背景的细节。
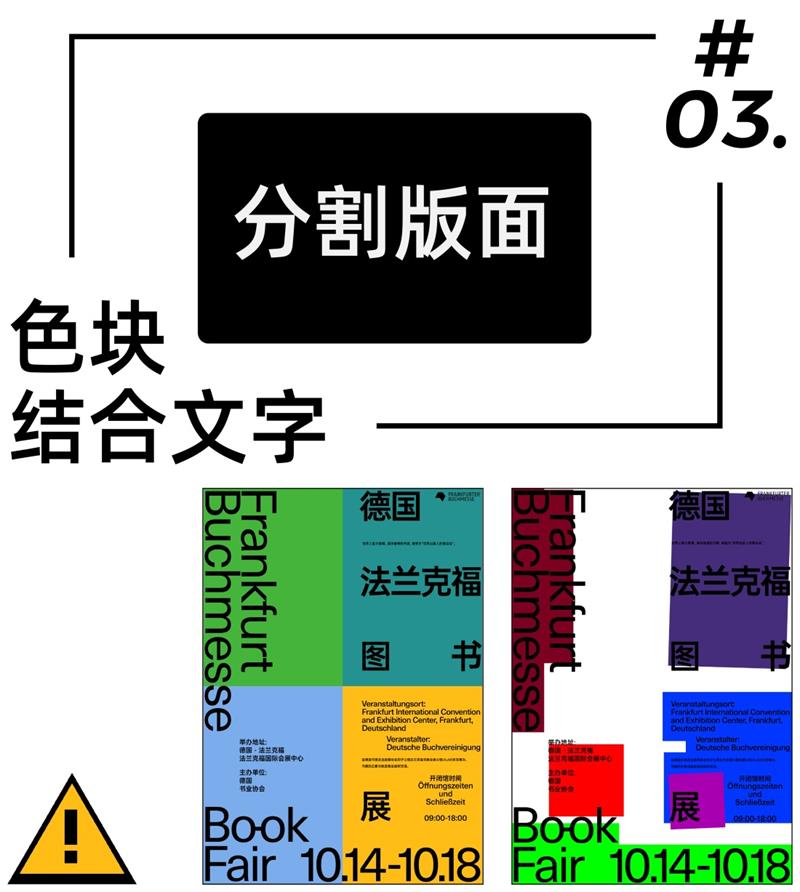
咱们先看两个反面案例。为什么这样做不可以呢?左侧的问题主要出在分割的部分和版式结构并不搭配。而右边的这个版面,它的问题基本就是色彩搭配上的凌乱和色块切割部分的不统一了。
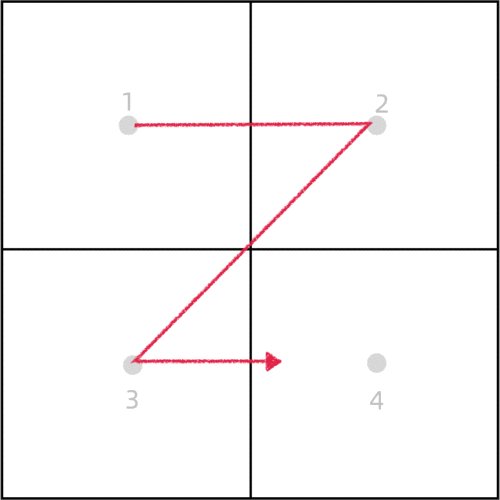
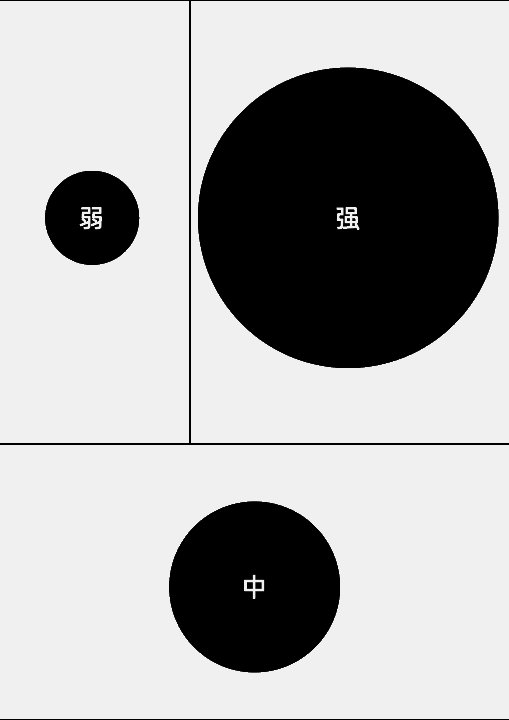
我们可以依据什么来分割版面呢?这就是我接下来要讲的。均匀的划分一个画面,也就意味着我们在观看它们时,每一个方框面积都是等大的,它们都很普通,没什么特别的。而当我们把线条的分割比例改变一下,你发现不同了吗?现在画面中有强弱变化了,人们的视线会更倾向被更大面积的那块吸引到,然后逐渐看向更小的面积。
那么在分割我们这个版面时,就可以运用这个原理。我们看,现在版面中已经产生一定的强弱变化了。咱们来看一下效果,当然除了面积上的划分,我们也需要在色彩和位置上去进行强调。这样才能让观者的视觉入口保持稳定输入。
这里我给大家总结出了三种常见的分割形式,它们分别是强调、错位以及层叠。依据视觉强弱进行分割的形式,上面我已经讲过了。而错位,会让版面产生更多的变化性,层叠的加入,能够增强版面的层次感。这三种分割形式的每一种分割几乎都会卡在对应的网格上,这样的处理不仅能让色块与文字结构产生呼应关系,更能强调出之前看不到的留白区域,让画面显得更丰富,具备一定的形式感和视觉上的秩序性。
当然,也并不是说,划分版面就一定要严格依据文本的编排结构。就像我们现在看到的这两个版面。它们就属于以独立的形式出现在版面里。当然,这样的划分方法相对来说会更难一些,因为分割色块与文本结构上的变化性,并不好把控。比较容易出现相互争抢视线的情况。
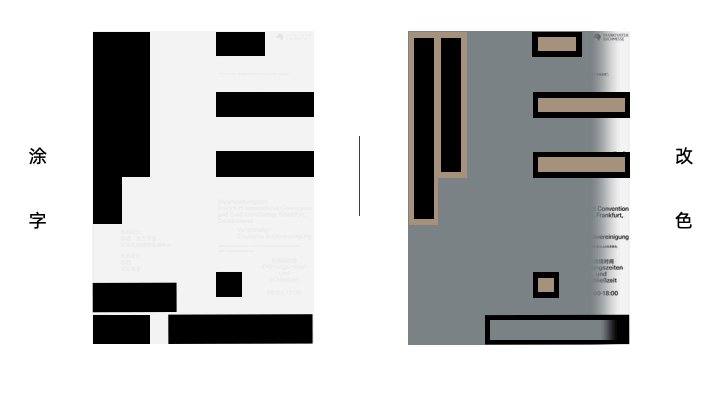
接下来,我们再来看色块结合文字的另一种方法,那就是抛去版面中的留白空间,我们只强调信息的部分。
对于信息的强调,最简单和直接的办法,就是用色块去框选文本信息。就像我们在教科书上用扁头的高光笔去涂抹文字一样。这样的处理会让信息被强调。
除了单一的色彩之外,更多色彩的加入,也会改变一个版面中的视觉面貌。那么除此之外,我们还有其他的变化样式吗?当然有了。
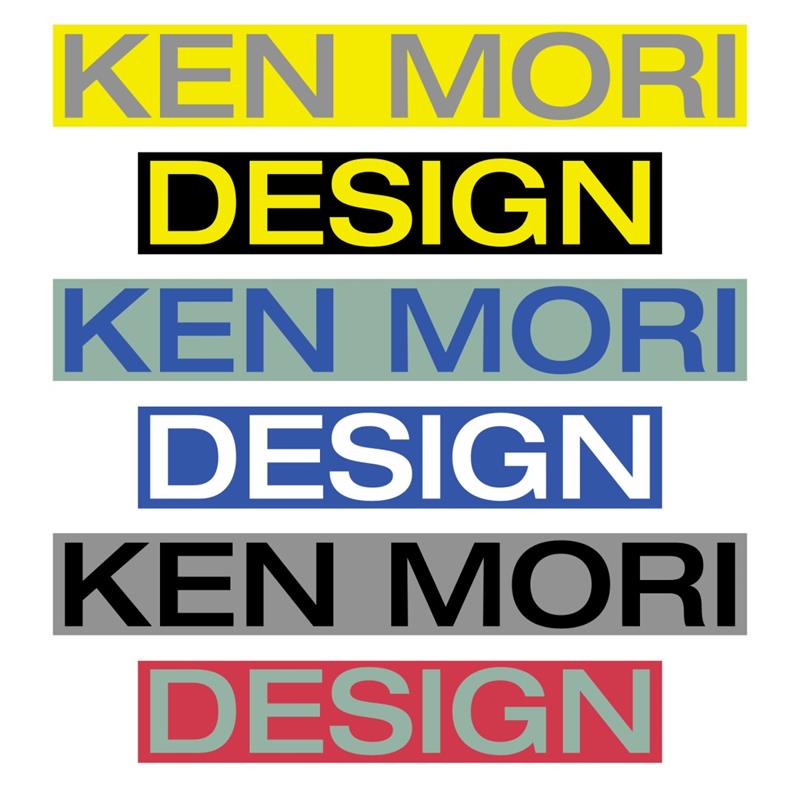
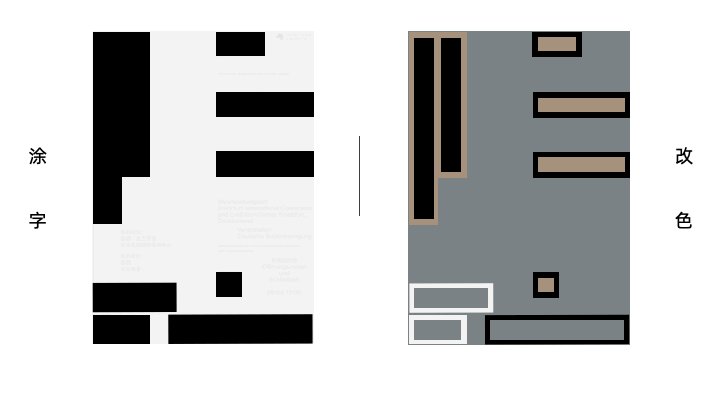
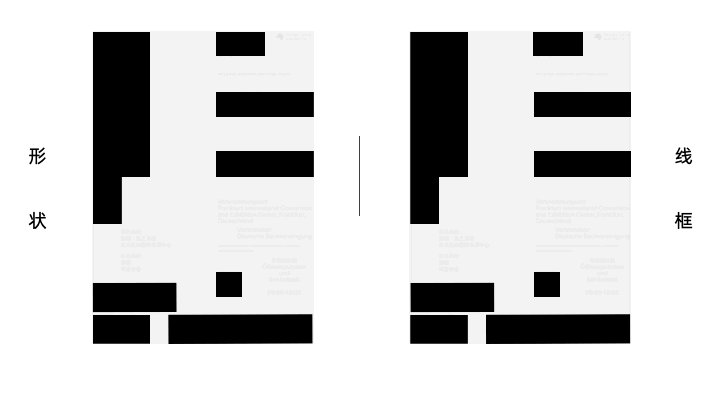
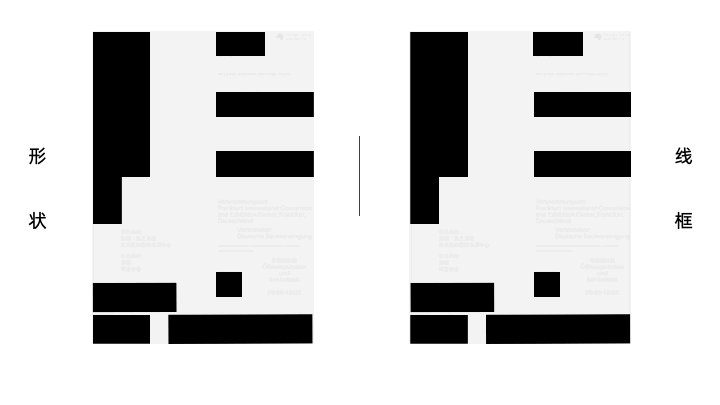
比如,我们可以把之前的实色部分,改成反白的空心样式,这样线框的样式就和文字统一了。同时,单独对这个线框进行换色处理,也能带来感官上的差异性表现。
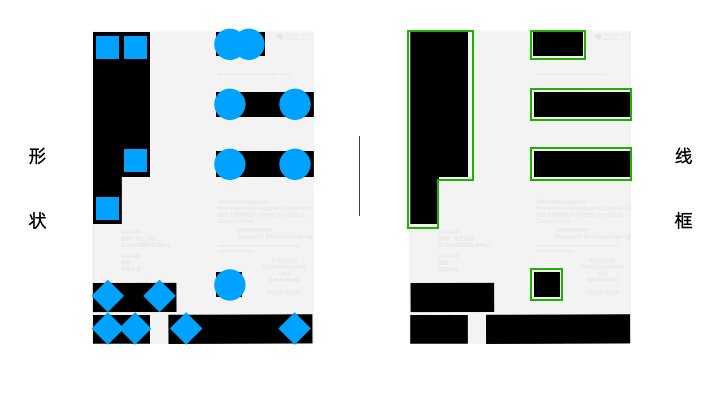
我们也可以利用形状之间的不同区分,让版面中的色块部分产生一些差异和对比。那么以上这些样式,我们接下来就试着把它们放到版面里,一起去看看它们是怎样的效果。
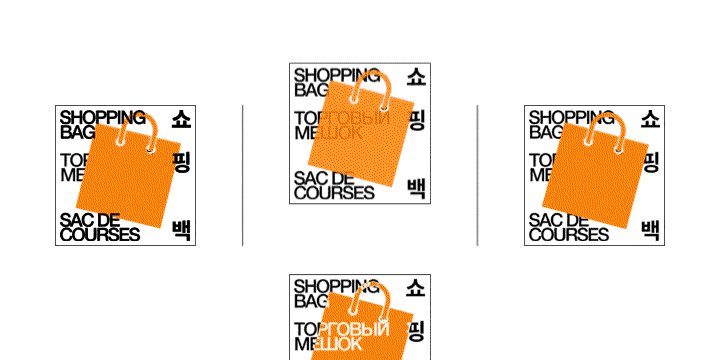
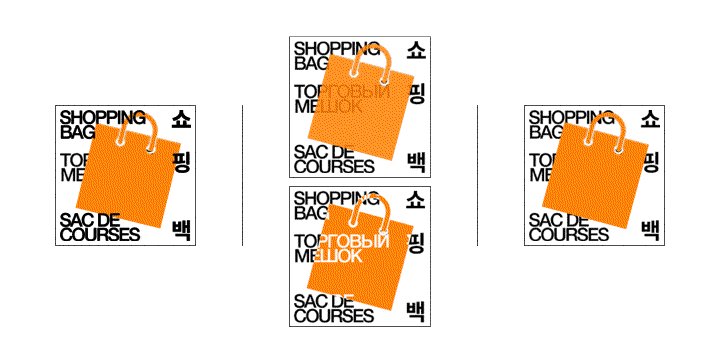
首先我们先看前两种的样式,应用到实际的版面里是怎样的。可以看到,添加色块信息后,版面的整体风格差异已经很明显。那么细心的你可能注意到了,我们这里并没有把所有的信息都强调了。而是只强调了最高层级的那个部分。而其余的信息还是保持着原样。这是因为,如果我们同样强调小字的部分,会显得略微有些凌乱。当然也不是说不能强调小字号的部分,这个我们后面还会讲到。
接下来,再看看另外两种样式应用起来是怎样的效果。可以看到,左边形状的添加,让不同的信息内容之间产生了足够大的差异化,这种对比不仅独特,而且看起来也很有趣味性。而右边的线框,仔细的你可能又发现了对吧?并不是说所有的信息都被添加了线框。这是因为线框这种形式,相对来说视觉强度是不及色块的,所以这里我们单独强调出了书展和时间这两个重要内容。让人们第一时间了解它,然后才会被具体的内容信息所吸引。
那么说回刚刚我们提到的那个问题,小字部分不能被强调吗?当然可以,只是说这种设计形式相对来说难度也是比较大的。因为它需要考虑用在形状和色彩上去克制这种过度的变化性,同时,在整体的设计风格上也会相对激进一些。
接下来,我们再来第五种方法,为版面添加装饰属性。这里我们可以从最基础的平面构成出发,让版面在视觉层面上变的更有节奏变化。
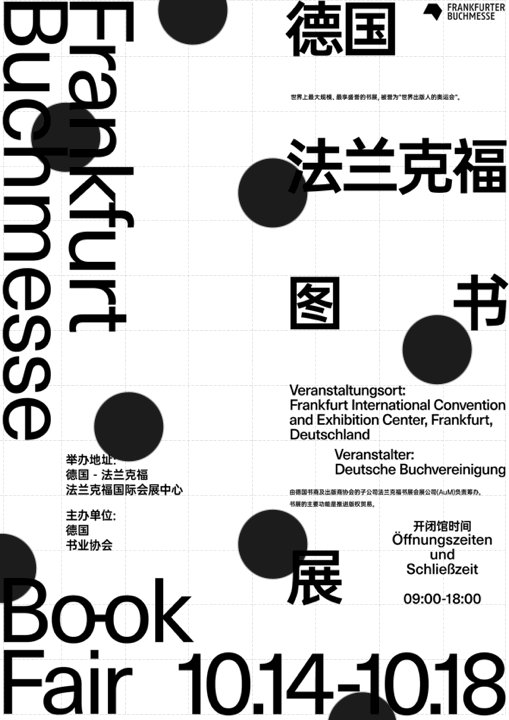
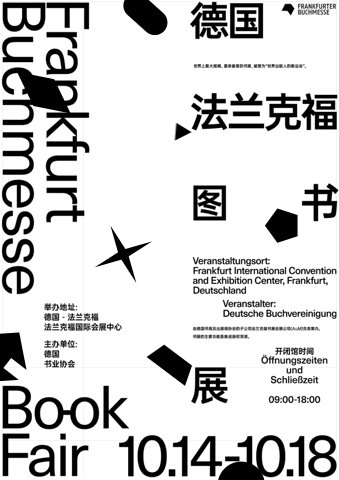
点具有占据空间的作用,同时也是具有浓烈装饰属性的元素。添加了点的版面,会相比之前来说更加灵动。让人们联想到类似雪天、星空以及烟花这类场景,是烘托氛围的有力工具。
当然,点的形状和大小都不会影响我们对于它的判断,点之所以是点,是由它的面积和整体之间的对比决定的,并不是某个特定的样式才能称为是点。 而不同疏密的点,也给我们带来完全不同的视觉感受。
而线条除了有分割和连接的属性之外,它也是具备装饰特点的构成元素。我们可以使用下划线来强调主标题,也可以使用更细的线去强调更小组合的轮廓。
除了基本的装饰属性,线也可以起到占据空间的作用,如果你不知道应该从哪里下手的话,其实也可以从内容中寻找切入点。就比如我们现在看到的这个版面。不知道你能看出它是一本简化的书本轮廓。
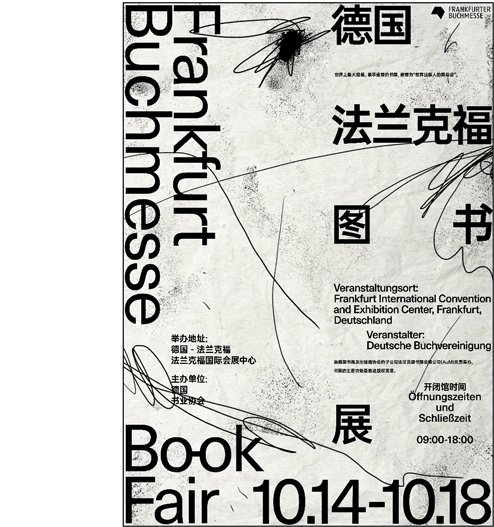
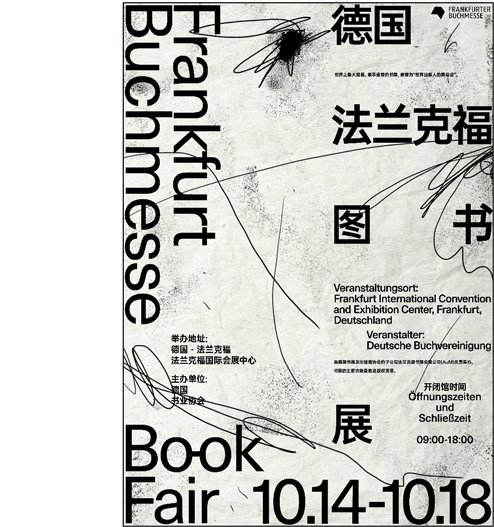
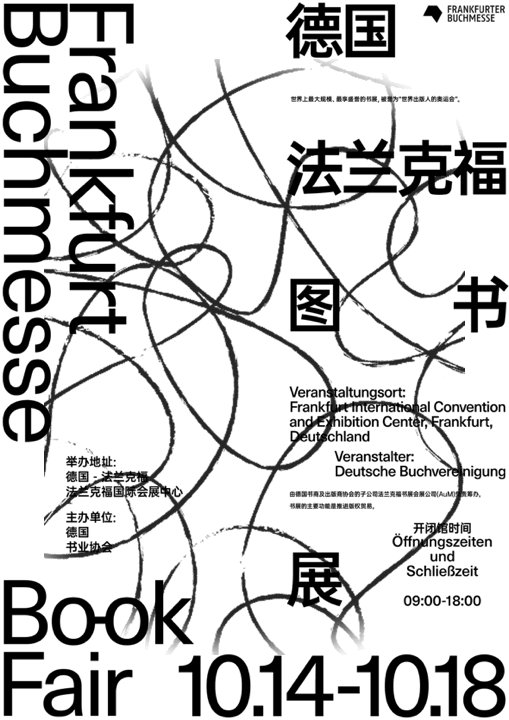
另外,我们也可以添加不规则的线条。这类线条具有很浓厚的情绪和氛围,很适合体现一些和情感色彩相关的情境。
说完了线和点,是不是就剩下面了?接下来我们就添加一个面积来看一看。面在版面中的视觉优先级相对较高,所以从视觉强度的角度考虑,添加面的装饰性元素时,并不一定要把页面全部占满。 这里我们可以赋予这个面积一些内容,比如这个书展的照片画面。
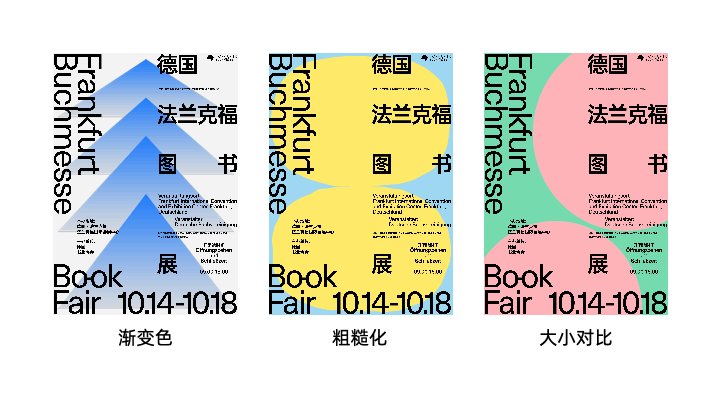
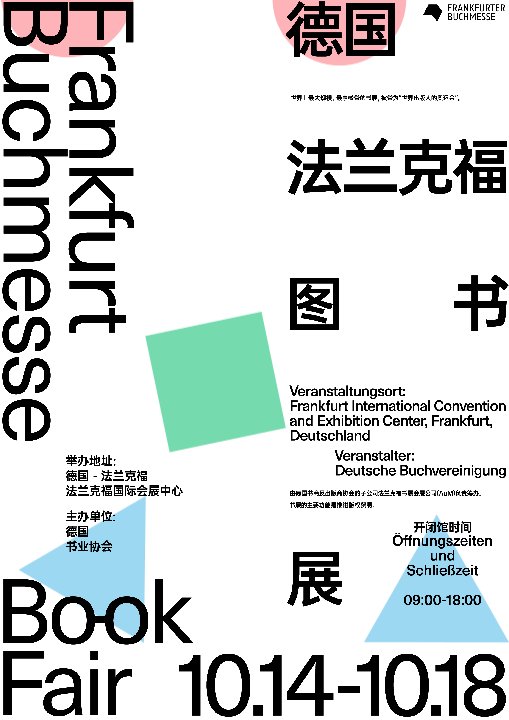
而形状和色彩也是面的常见表现,不同的颜色和形状都会给版面带来完全不一样的视觉效果以及情绪变化。形状之间也可以相互组合,形成相对更丰富的造型变化。
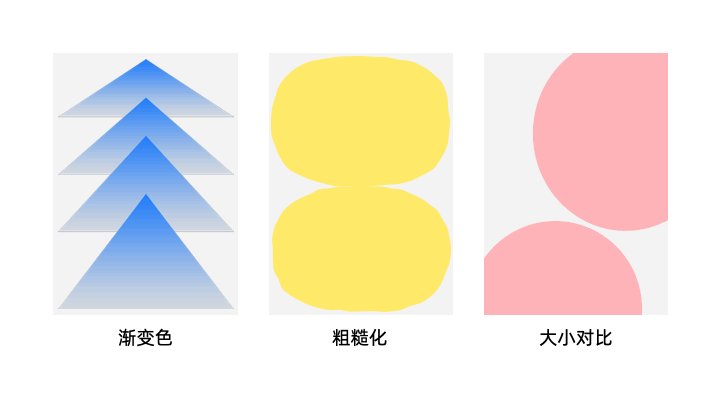
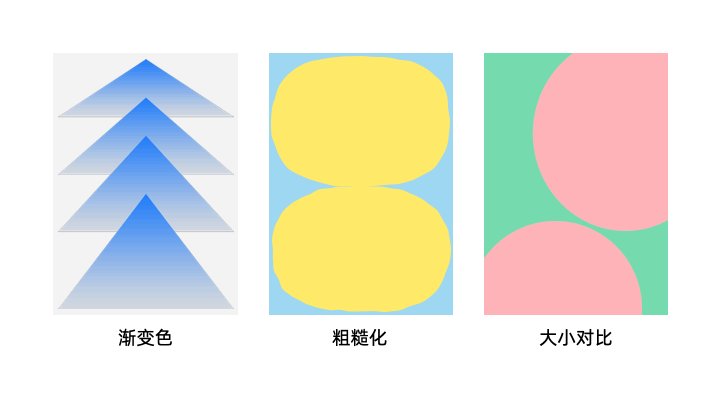
当然,我们也可以结合之前讲到的,利用渐变色、粗糙化的轮廓肌理以及具有强弱变化的大小对比来刻画图形元素。搭配上相应的色彩后,我们一起来看一下应用后的具体效果,还是很不错的。
不同的图形之间也可以相互组合,结合一下点的疏密关系,我们就得到了这样一个版面,有一种元素掉落的感觉。注意,这里也并没有利用面积把所有的留白空间都占满,这样一来,角度、形状和色彩的变化性,就会被留白部分抵消掉了。
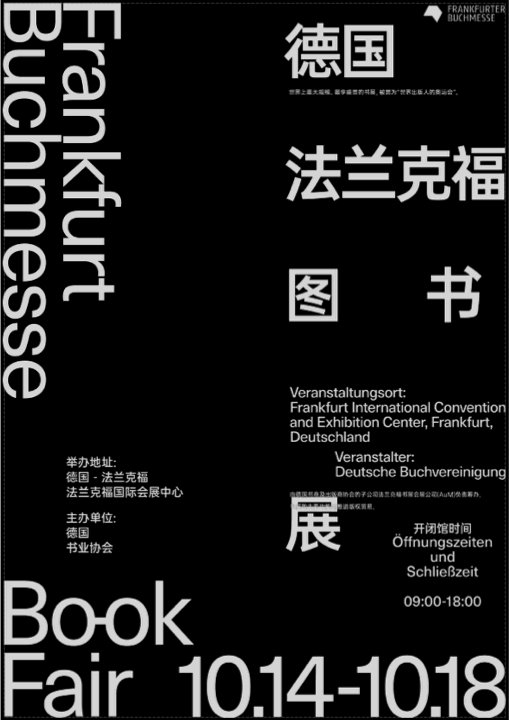
再来看看还有哪些方法能够激活出版面的形式感呢?接下来我们来看提取信息并且进行图形化的设计手法。
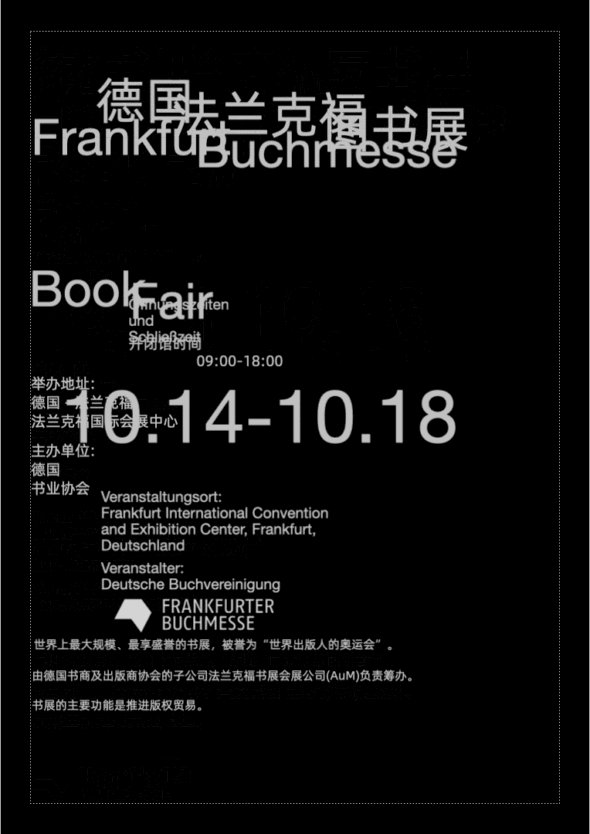
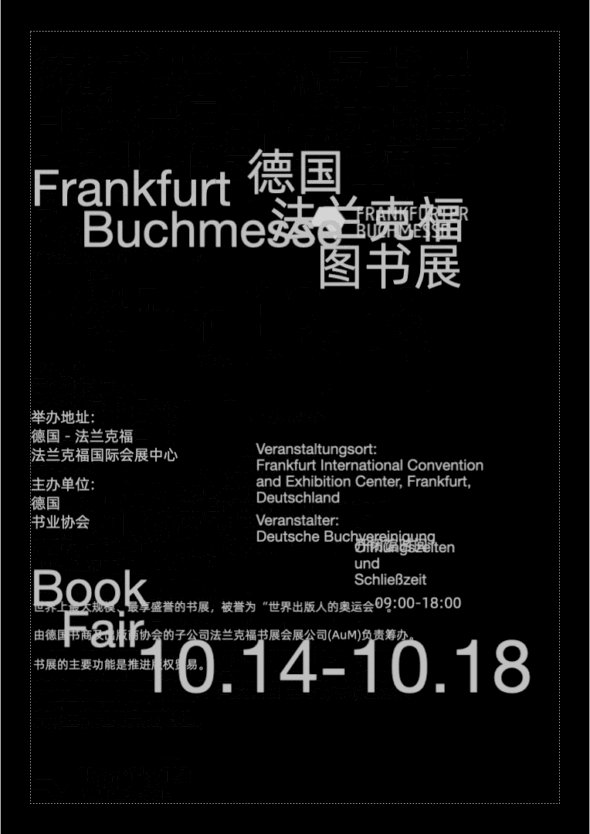
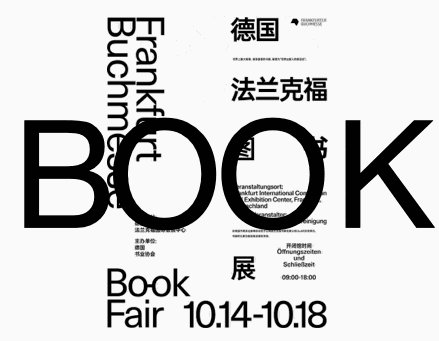
我们所熟悉的文字,一般都处于阅读状态的那个尺度存在,这也是文字给人们的一般印象。所以当一组词句被放大时,在更大的尺度下,我们之前没有注意到的曲线、造型和细节部分统统都涌现了出来,文字也就变得陌生起来了。因为更大的造型容不下过多的信息,文字不在是长段的阅读时见到它的那几秒瞬间了。换来的是长时间注意它,仔细观察它长什么样子。
我们看这个案例,字母 B 被放大到撑满版面,那么这时,我们观看它的模式,其实早就切换成了观看图形或者是图像时的状态了。 那么其他几个字母,其实也是一样的,我们可以借由海报的排列,重新拼读出这个单词来。
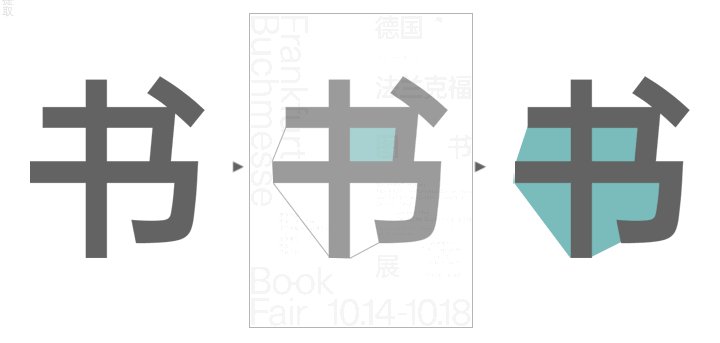
当然,除了直接放大文字之外,有些时候,我们也可以运用一些方法,略微的对认读这个环节做一些阻碍性的操作,让版面看起来更有看头一些。比如我们看到的这个“书”就可以填充和规划一些空间。 处理好衍生的图形之后,我们可以利用重复的构成手法,让这个图形与页面的边缘做一些呼应和链接。
做到这里,这个版面也就基本上算是完成了。可能到这里有些人会害怕被遮挡到的地方的信息会被削弱,但是仔细思考,你就会发现,由于人们的好奇心作祟,那些被遮挡的信息非但不会被削弱,反而会吸引更多的注意力。
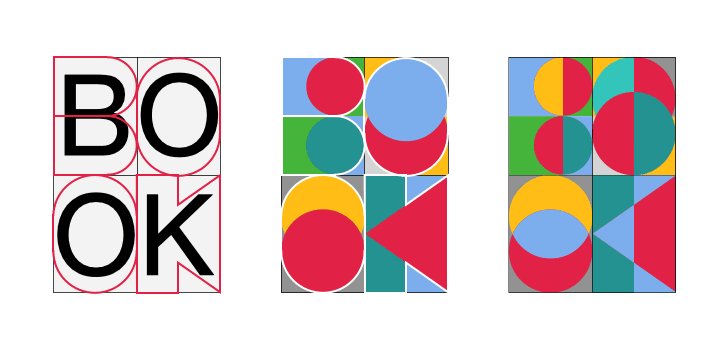
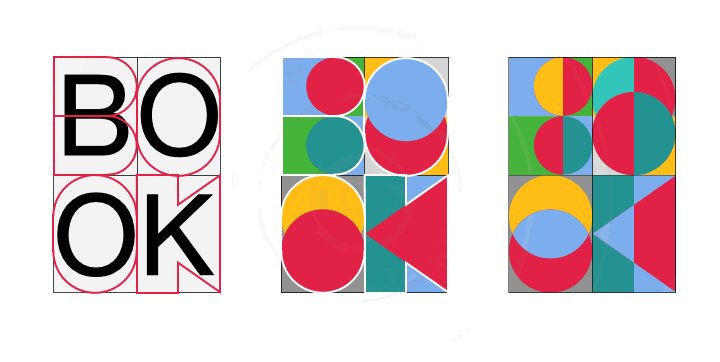
我们再回到刚刚这个书的英文单词,这一次我们试着再激进一些,采用完全几何化的造型去演绎这四个字母。 首先我们把这四个字母均匀的划分到版面里。
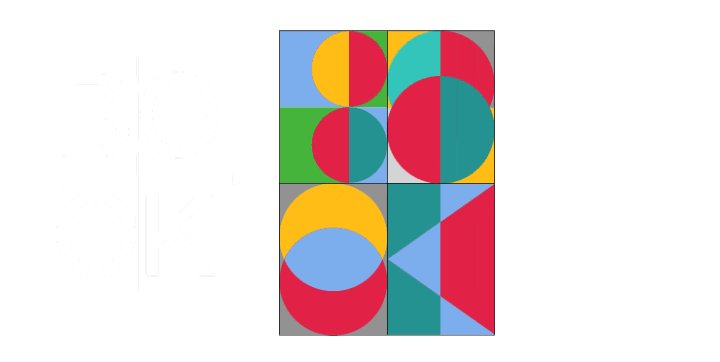
接下来我们试着对它的造型进行解构和再创造,经过一系列的步骤后,我们最终得到了最右边的这个画面。它很几何,但我们也可以从中看到字母的轮廓。 我们试着把它放进之前做好的版面里,是不是感觉有些太杂乱了,其实问题出在颜色上。
经过对颜色的精简和弱化,我们就能得到一版风格清晰、内容易识别的版面了。到这里,你觉得我们还能想出添加形式感的其他办法吗?其实还有。
那么紧接着,我们的思路是,通过让图文之间产生互动和关联的手法,去改变整个版面的气质属性。首先我们先看图文的叠压技巧。
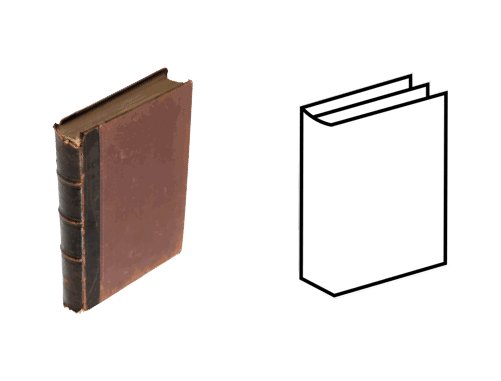
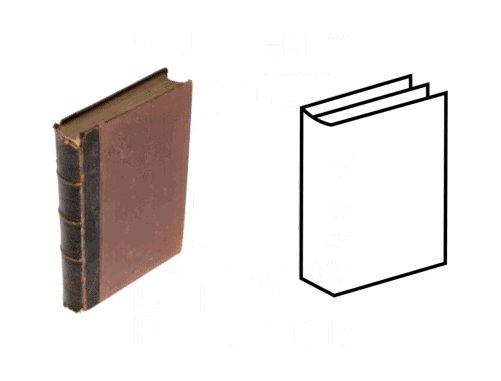
既然是图文的叠压,我们当然要有一个对应的图形了,这里我们可以通过将一本书抽象和概括化去得到它。 为了让遮挡的部分尽量不影响到后方的内容,我们可以将书本的造型调整成这个样子。 最后,填充上背景色,这个版面也就完成了。
除了图文之间的叠压处理,我们还可以利用穿插的技巧,让文字层和图形部分产生前后的层次变化。
这一次,我们依然从一本书的造型出发,去导出图形部分。我们都知道一个物体的光影可以被划分成明、暗、灰三种色调。这里,我们可以通过省略其中暗部轮廓去得出一个概括性质的图形。 紧接着,我们把图形安排到版面中。这里,我们可以通过将一些文字重新叠压到图形之上的方式,来渲染这种穿插的印象。
现在这个版面中除了背景层和黑色的文字层之外,还额外多出了图形层面和最顶层的白色文字部分。整体看上去,层次感是不是更加丰富了呢?图形部分既压在了黑色的文字之上,同时也被白色文本压在了中间,形成了一种三明治结构。
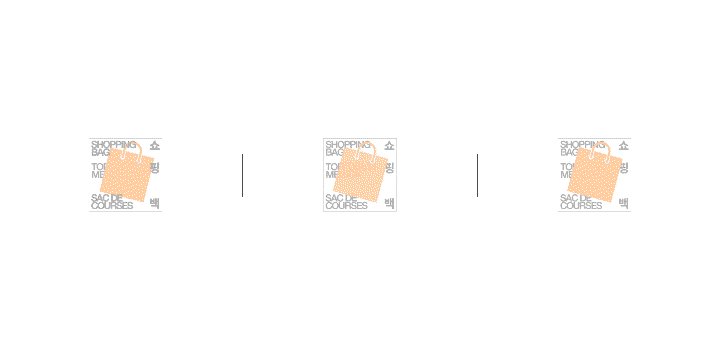
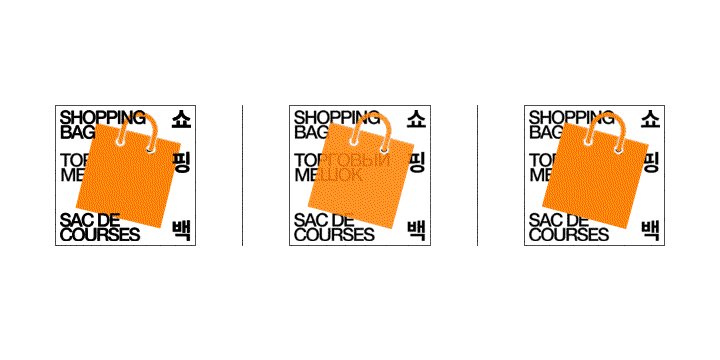
接下来我们再看,图文透叠的部分。什么是透叠呢?简单点说,就是调整图形的透明度,这样一来就可以让本来被遮挡到的元素重新显示出来了。
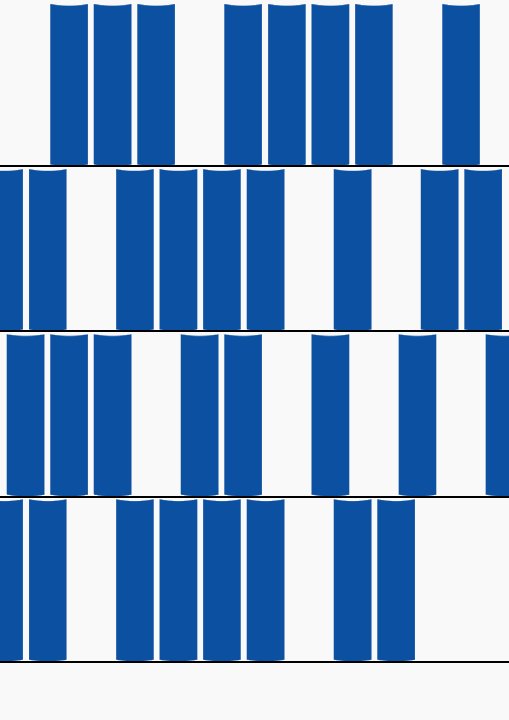
我们可以想象一下,这是一本书的书脊部分。当它出现在版面中,我们可以还原出一个书架的场景。首先我们把它堆满。但是太满的结构,又有一些拥挤了。当然也不适合摆放文字。
那试着减少几本书呢?看起来好很多了。但是似乎感觉还差点什么,应该是真实感,我们来试着回想一下,我们见到的书架,一般都是什么样子呢?真的有这么规范吗?
它应该是这样凌乱一些对吧,有些倾倒在一旁,有些是横着放在里面的。 现在,我们可以安排文字进去了,略微调低一些透明度,这个版面也就完成了。还记得之前我们说到的遮挡其实本身就有一定的吸引力,你越不让我看,反而我就越想知道被挡住的是什么东西。
到这里,我们已经和大家分享了三个图文结合的方式了,那这个正负空间又是什么意思呢?
单纯的文字编排,并不一定很有吸引力,单独的图形或者是图像也是一样的。而当文图之间产生互动时,就会产生很多有趣的视觉效果了。
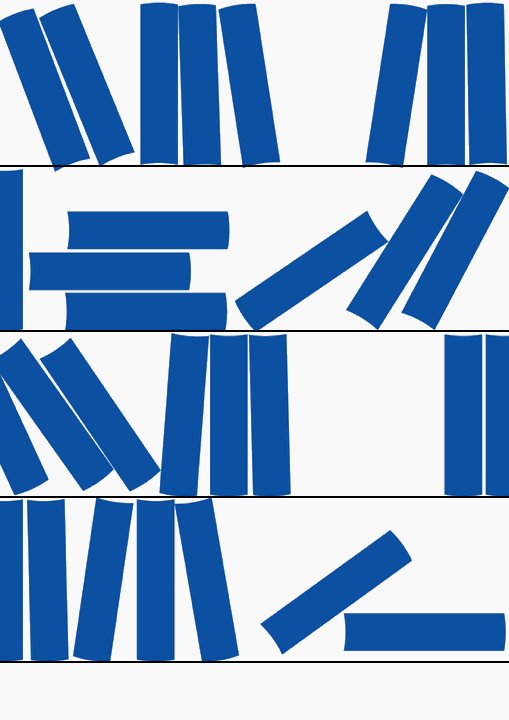
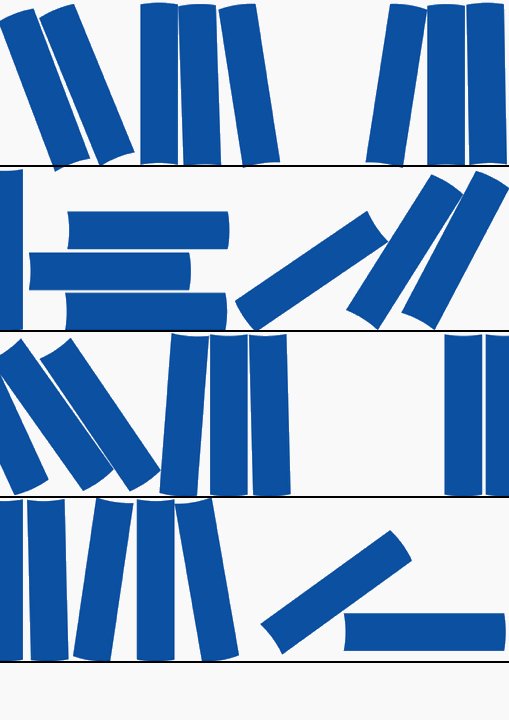
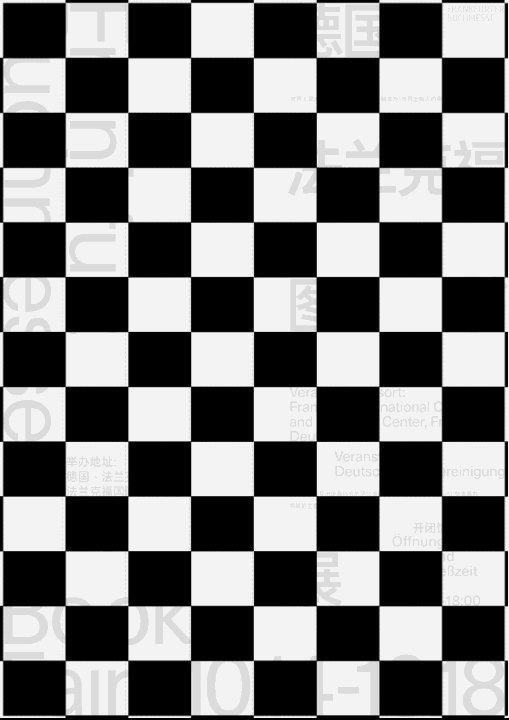
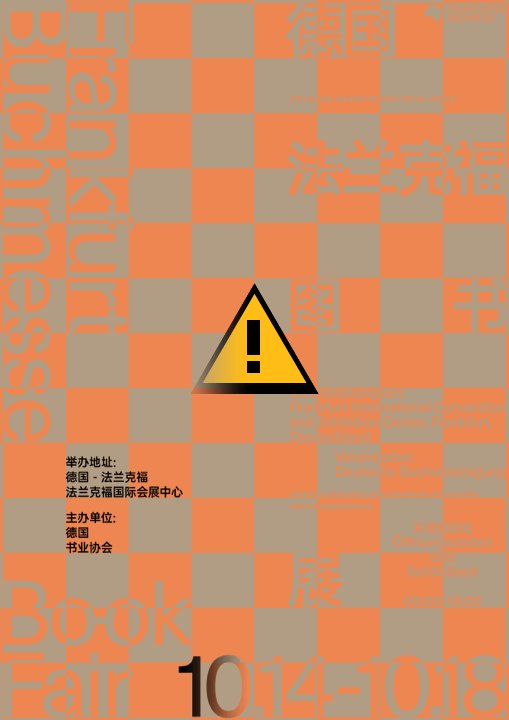
刚刚我们分别提到了文字与图形的穿插、透叠以及叠压。其中透叠可以让被遮挡到的部分隐约的复原出来。 接下来我要给大家讲到的这个正负空间的设计,它是属于既实现了图文的叠压,又能够让被压到的内容显示在顶部的方式了。
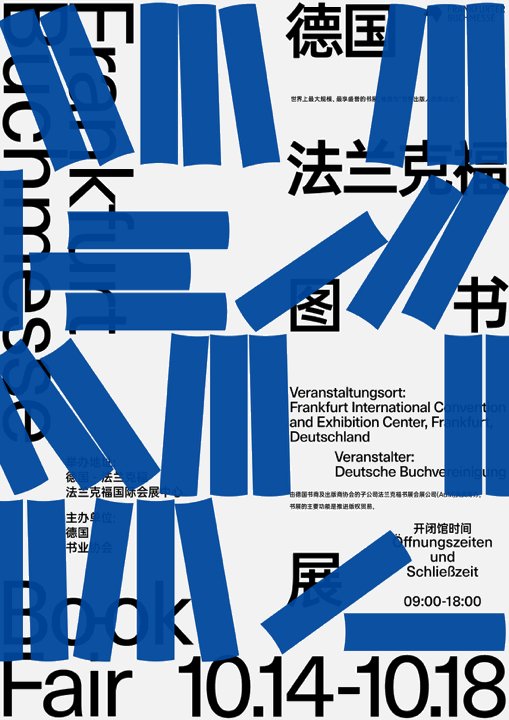
应用到实际的版面里,我们既可以使用抽象的几何图形,也可以使用具象的书籍图案。 初步确定好版式结构后,我们接下里要做的就是让被叠压的部分,重新恢复到图案顶层来。 这种手法,因为结构上的造型分明,我们甚至可以让图形和文字都填充相同的颜色。当然,有些时候,全都填充一个色彩,不仅会显得单调,同时也会让造型线条显得凌乱,影响内容辨识度的情况。所以恢复文字时,有些时候也可以填充不同的色彩去区分文字和图形的界限。
除了从几何图形和具象的书籍图案出发,我们也可以直接填充这个版面的网格部分。 这里需要注意的是,可能有些时候,文字信息和图形的结合会显得凌乱,这时,就需要我们加入颜色来区分了。
而颜色的添加也不是随意的,比如现在这个配色,其实依然没有解决这个问题。 这时,我们也可以考虑恢复一些地方的文字色彩。然后仅仅把那些优先级比较低的部分呈现这种效果。 以上就是本期的全部内容了,这一期,我们一共为大家带来了 10 种增加版面形式感的方法,并且呈现了 75 个设计方案给大家。希望本期的内容能够对你有所启发,这其中的每一种思路其实都可以继续专研下去,能够耐心看到这里的你,相信已经学会了这方面的能力了,当你再一次编排好版面之后,千万别忘了我们今天讲到的内容。那么本期的教程到这里就结束了,我们下期见。 如何「抄袭」优秀的平面设计?看看这个实战案例!今天用一个邀请函设计的实战案例,和大家分享我的快速向他人学习的一个方法,希望对大家有启发作用哦~欢迎关注作者的微信公众号:「SA九五二七」 阅读文章 >欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论