平面高手出品!如何让你的设计变的更有内涵?

扫一扫 
扫一扫 
扫一扫 
扫一扫
想要成为一名合格的设计师,我们的工作当然不只有抠抠图和改改尺寸这么简单了,每当被领导和客户说我们的设计缺乏创意的时候,相信你也一定有过奋发图强的决心吧。可问题是,我们要怎样才能提升这方面的能力呢?导致我们作品看起来苍白无力的主要原因,并不是我们没有天马行空的想象力,而很可能是我们的实现方法出了问题。在这期教程中,我会教你如何巧妙地在作品中融入更多内涵。 往期回顾: 总监说你的平面作品太散?这篇深度干货来帮你!这一期咱们继续学习格式塔系列原则,那么在本节课,我挑选了两个相互之间具有联系的原则,它们分别是「相似原则」以及「共同命运原则」,当然,这也是在平面设计中被普遍应用的规则。 阅读文章 >
在一个项目的提案过程里,设计师为了提升过稿的效率,通常会为客户提供多组稿件进行选择。可万万没想到的是,大部分客户往往会提出,把几个稿件结合一下的要求。虽然这种要求很过分,但在合理的情况下,设计中的鱼和熊掌其实也是可以兼得的。同时带有两种属性的设计,看起来也会更有创意,让人觉得它更具内涵。那么如何才能让你的设计作品,看起来更有内涵呢?
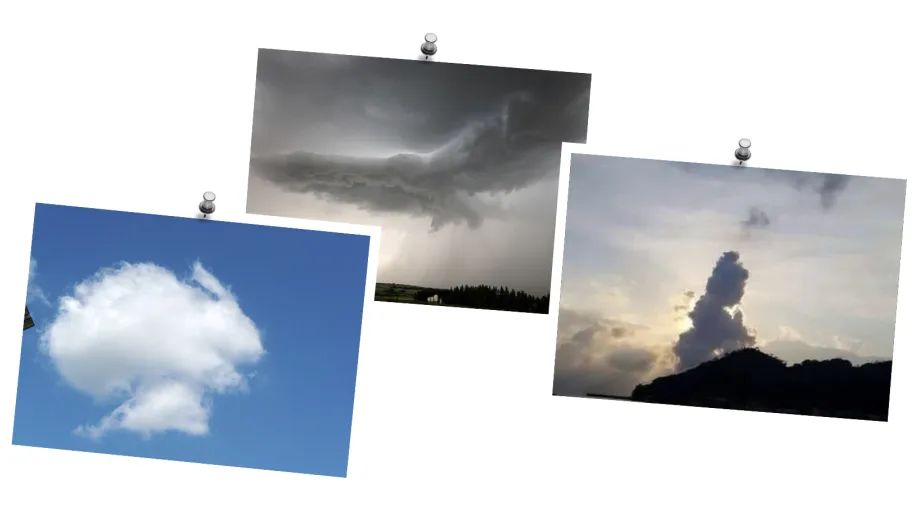
我们可以从日常生活中去寻找这个答案,我们看,虽然大家都知道它们是云对吧,但是从这里面我们却能够看到一些其他内容。兔子、老鹰或者是佛祖,我们的视觉感知就是这样的神奇。
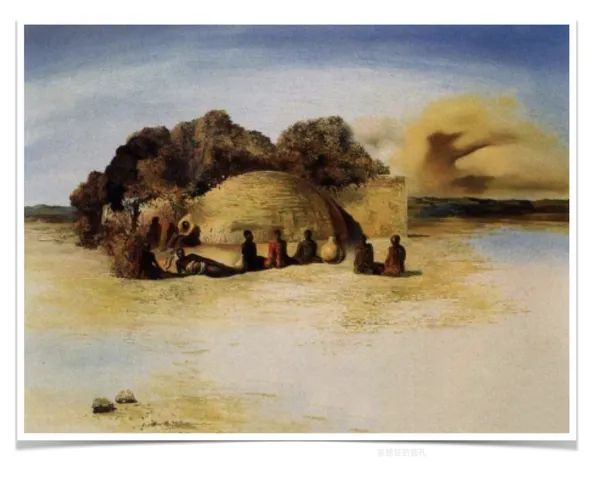
那么艺术当然也是来源于生活的,你在这幅画中都看到了什么呢?它是一张躺着的面孔吗?还是一群坐在地上欣赏风景的人呢?
这幅《妄想狂的面孔》,出自西班牙画家达利之手,他在这幅作品中通过组合与排列,让人们产生了视错觉的现象,从而创造了一个奇妙而有趣的视觉魔术。
在艺术创作中,这种似是而非的视觉手法,不仅打破人们过去的认知经验,同时它也为画面带来了进一步的思考空间。在两种认知的来回切换中,诱发人们对于画面的主动思考与探索。
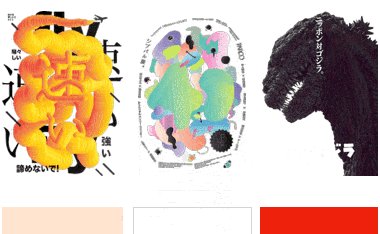
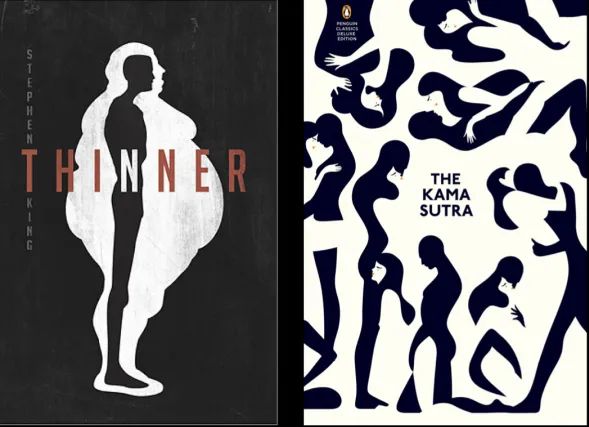
那么在平面设计中,这种创意手法也得到了进一步的延续,我们从这些版面中,不仅能看到骷髅和老虎,同时它们也传达出了其他的内容。
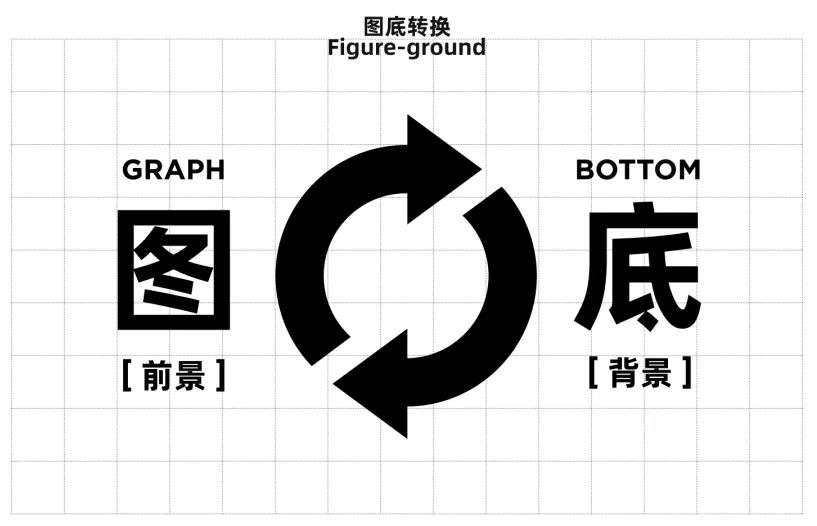
而在这背后,其实是图底的转换在起着关键作用,那什么是图底转换呢?这个专业词汇来源于格式塔知觉理论,「图底转换」的意思就是在说,图像与背景之间相互转换的视觉现象。 用超多案例,帮你学会经典格式塔理论的7个视觉原则格式塔理论为界面设计准则提供的相关的基础理论和原理支撑,一起来了解下吧! 阅读文章 >
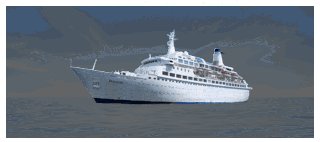
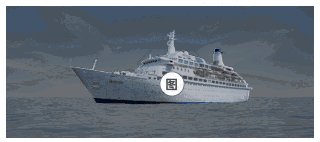
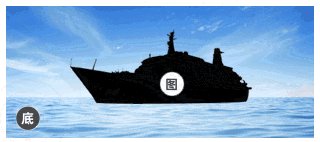
那么怎样去理解它呢?其实很简单啊,我们的认知心理会把眼前所看到的一切事物分层处理。比如我们现在看到的这个画面。而海面与天空相对较远,它们就成为了底。也就是背景的部分。这也是人们认知事物的一种生理机制,它能帮我们快速了解眼前的内容。船就是一个整体单元,我们会很自然地认定它是更靠近我们的图。
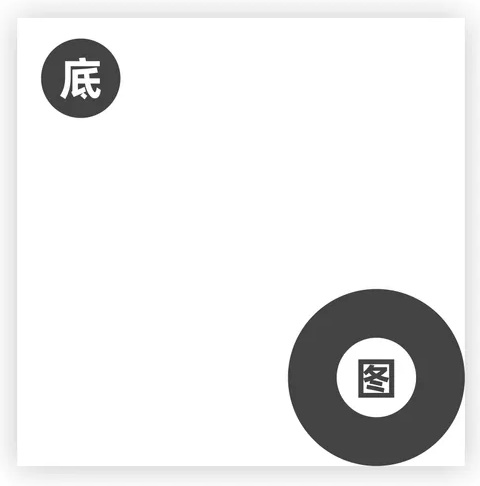
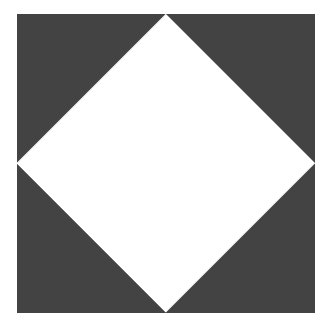
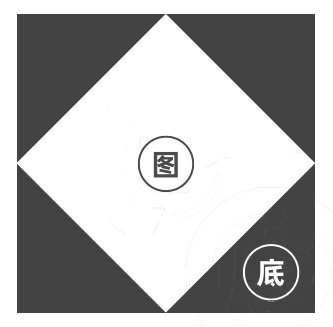
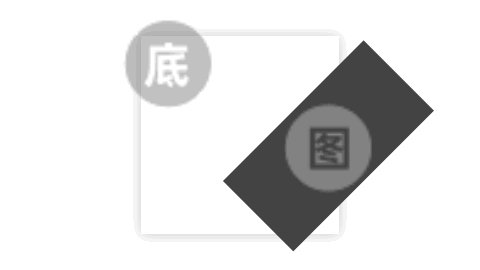
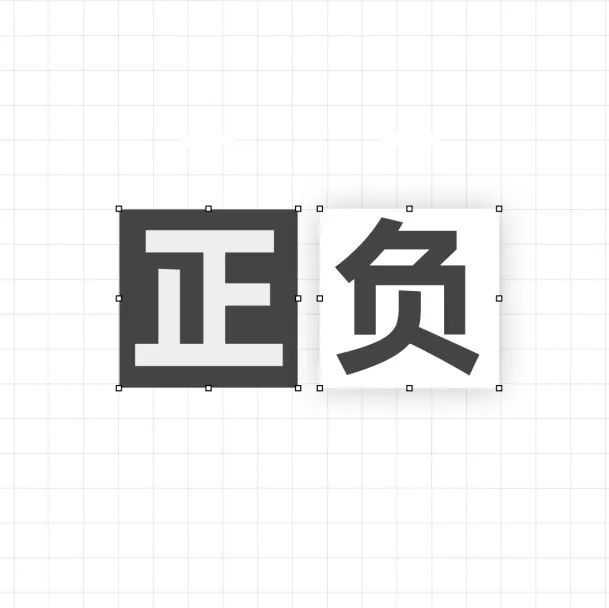
那么我们是根据什么判断图和底的呢?首先就是面积的大小,我们看画面中的黑色的圆形,要远远小于白色的方块。那么这里我们会认为圆形在方形的上一层,那么小的那个就是图,而大的那个就是底了。
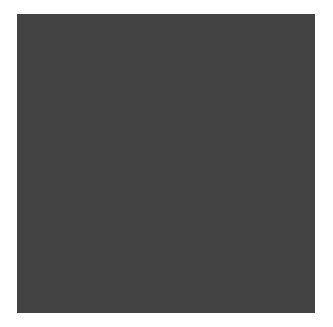
这种认知的过程也包括位置上的关系,如果一个元素处于中心位置,那么即使它与背景的视觉面积相等,它也会被当做图去看待。这是因为我们的大脑不会认为黑色块是这样破碎的样子,相反地,大脑会把被白色遮挡的部分脑补成一个整体,这样背景依然是更大视觉面积的元素了。
所以,即便中心的这个白色图形,在面积上远远大于黑色图形,那么它也一样会被认为是图,而黑色部分是底。
另外,元素的外形与内部纹理越复杂,越容易被人们理解成是图。因为更复杂的外形,加上更清晰的纹理,这些都会给人更靠前的印象。相反的,元素内容越简洁,就越会给人遥远和模糊的心理感受。它们也自然会被当做底来理解了。
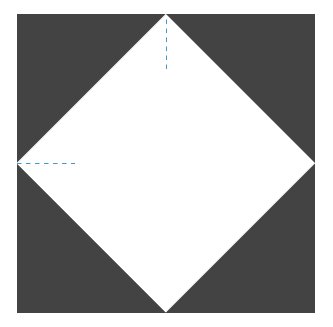
但图与底的概念,在有些情况下并不明确,比如在面积相等的情况下,没有一个元素是靠近中心的。那么这时,我们的判断就会变得飘忽不定了。有时候,我们会把黑色当做图,白色当做底。那么有时候,也会完全反过来,把白色当做图,而黑色就变成了底。
这种认知上的错觉,就让图底之间的转换概念产生了。图与底会同时具备形态的特征,完全不存在从属关系,而是各自独立又相互依存的状态。
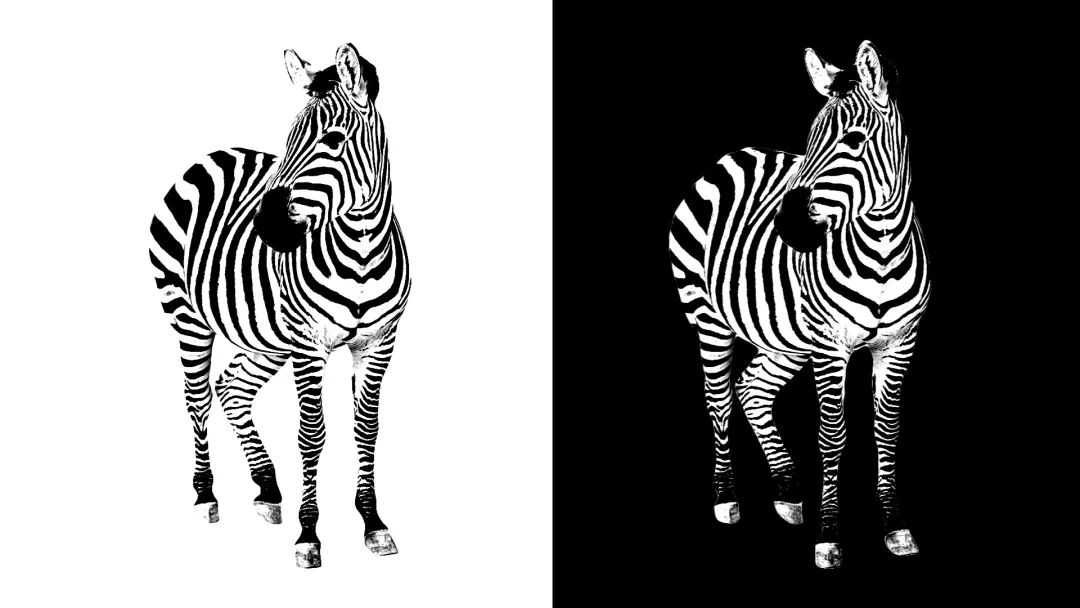
那么到这里,一个有意思的问题就出现了,斑马是黑斑的白马,还是白斑的黑马。那么在这个无脑题的背后,其实是大自然演化的鬼斧神工。保护色的作用,就是为了欺骗天敌的眼睛。
我们的大脑会根据经验去归纳眼前的事物,心理学把这种现象叫做认知的恒常性。也正是这种恒常性存在,当你用白马的眼光去看它的时候,那斑马身上就是黑色的花纹;而反过来就是白色的花纹了。
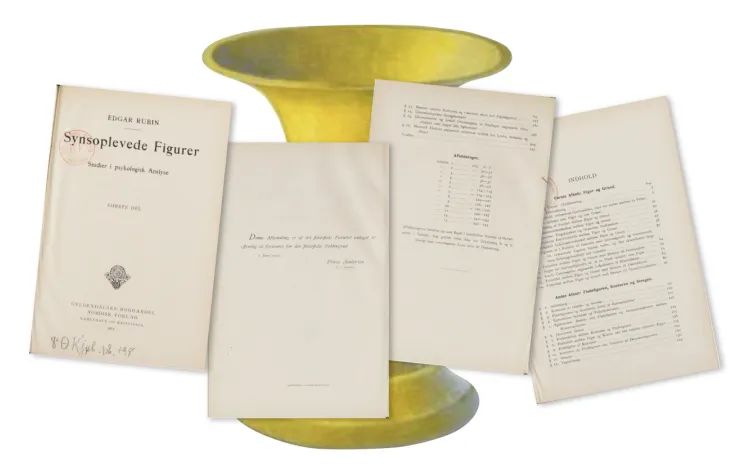
那么在图底转换领域里最经典的,应该就是我们现在看到的这个例子了,它虽然有很多的变体版本,但在构成的形式上却从来没有改变过。大家应该都见过这个图形吧,它就是著名的鲁宾之杯。是由两个对称的面孔构成的杯形雕塑。
创造它的人,叫埃德加·约翰·鲁宾,他的研究与格式塔心理学关系密切。
早在 1915 年,他就发表过关于「图底转换」的论文,并在论文的基础上创作出了这个实验图形。他的研究成果,也深受格式塔学派的青睐,甚至有人认为他也是格式塔的代表人物。
在此之前,人们普遍认为图与底是不可转换的,而鲁宾之杯的出现,彻底打破了这个观念。
由于图底转换的趣味性错觉,往往需要用黑白色彩来区分,所以在国内,我们更喜欢把这种图形叫做正负形。但同类型的视错觉表现也并不局限于此。
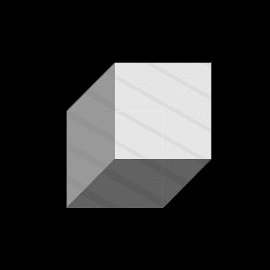
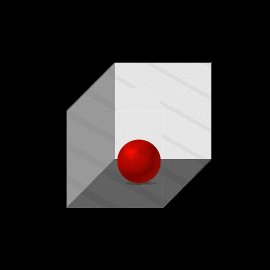
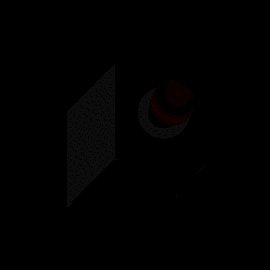
奈克方块就是一个很好的例子,由于缺少参照物,我们的视觉恒常性机制,会在方块的俯视图和仰视图之间来回切换。类似的,我们把方块添加光影之后,好像就解决了一部分问题,但一些外来因素的加入依然会影响我们的判断。比如我们加入一个球体,这时画面就变成了一个向内凹陷的立体空间。而随着球体位置的改变,我们又会认为,底部的图形其实是一个向外凸出的块体。
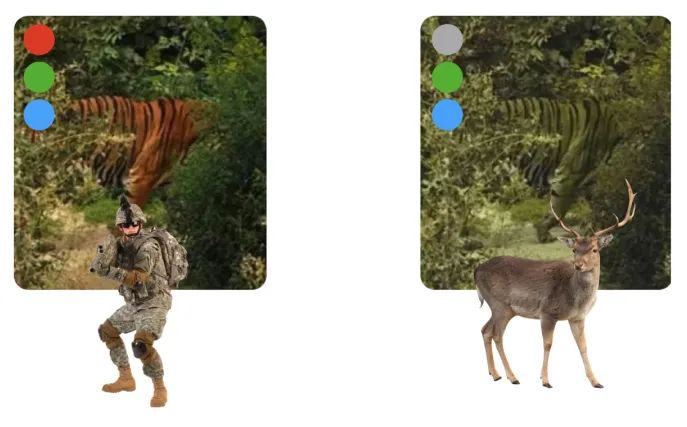
图底关系的不明确性,也体现在自然界中。为了躲避天敌或者是不被猎物发现,动物们总是希望自己能够更好的融入到背景当中。
看到这里你可能会认为,隔壁的森林之王有点飘了。为啥别的动物都隐藏得那么好,就唯独你弄了这么显眼的皮肤呢?
其实啊,是我们误会老虎了,和我们人类不同的是,老虎的猎物基本都是红色盲,在猎物的眼里,其实老虎隐藏得还不错。 图底转换是一种独特而又趣味的视错觉现象,它展现了「图」与「底」之间的「混沌性」,而这种「混沌性」也很受设计师们的喜爱,因为这种手法可以让设计作品容纳更多的概念与思考。那么都有哪些方法能够实现这种效果呢?我看你骨骼惊奇,很适合成为一名设计高手。那么我这里有一些实现「图底转换」的实用方法,我们一起来看看吧。
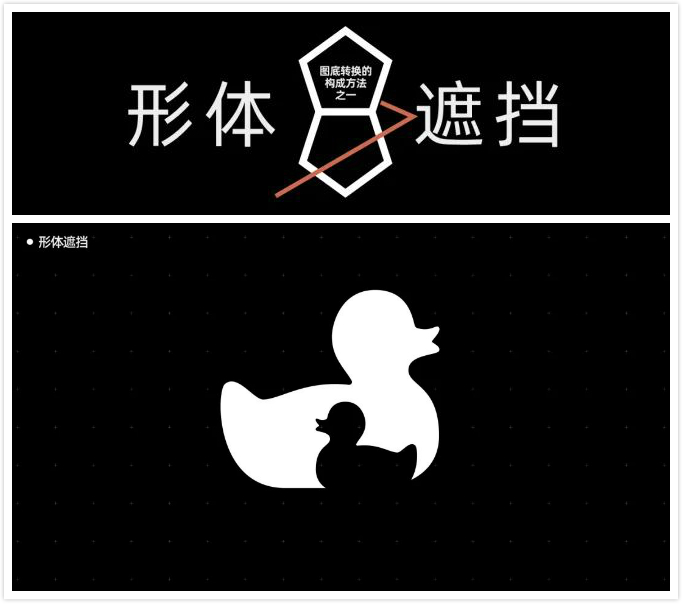
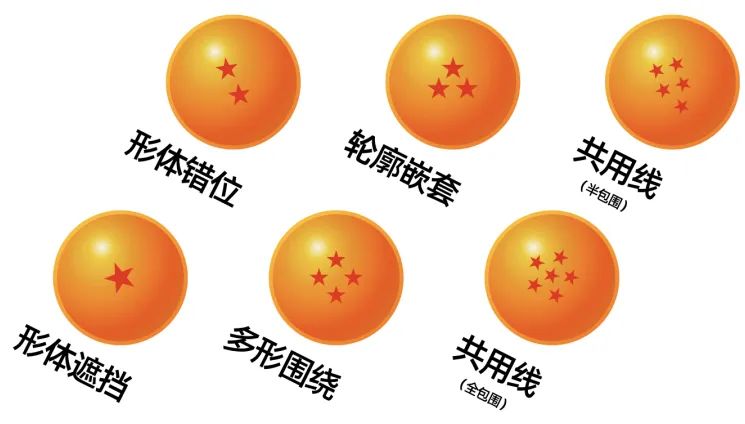
那么第一种方式,叫形体的遮挡。这种方式其实比较简单粗暴,在图形的实现上也相对简单。我们要做的其实就是用一个图形叠在另一个图形之上就可以了。
但方法简单也并不代表效果就会很简陋,我们看,画面中只需要使用两种颜色,就可以把造型很清晰地描述出来,简约而不简单。
再看这组案例,我们也可以让这些图形在「夹缝中生存」,虽然这样的契合度不高,但也是一种简单的解决办法。
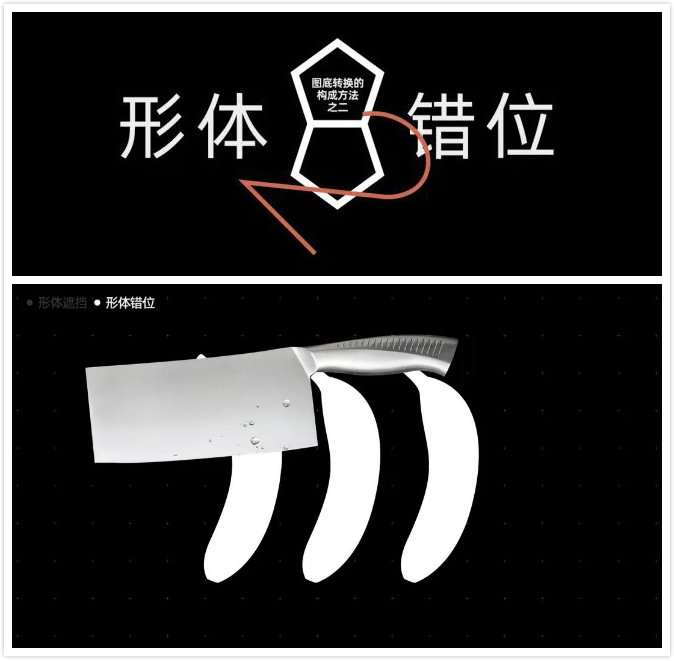
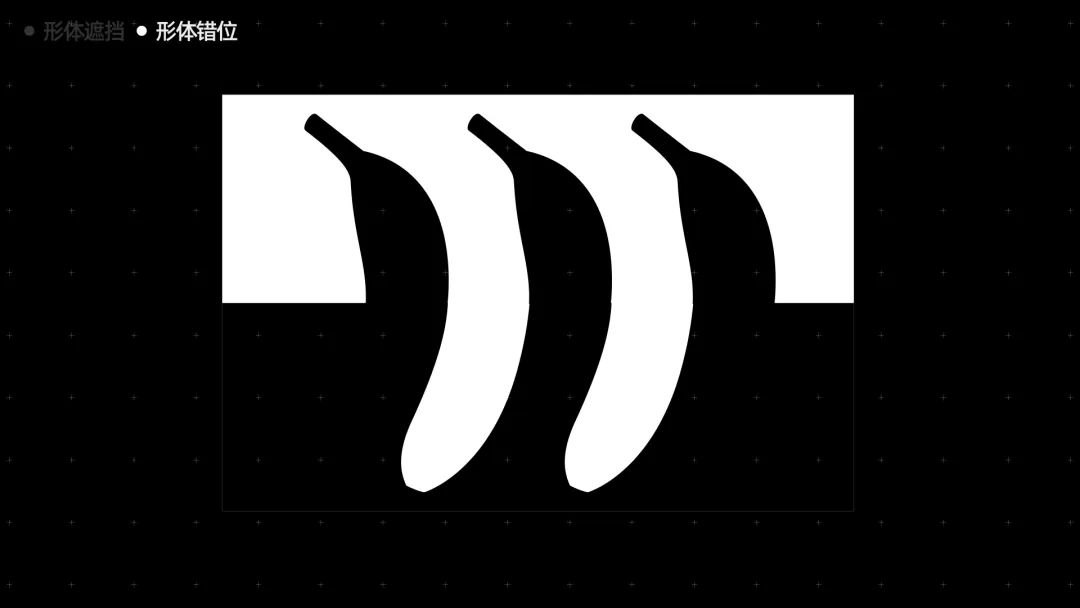
那么第二种构成方法,叫形体的错位。错位这个概念其实很好理解,比如我们现在画面里的香蕉,我们就可以在水平方向切割它,那这样,就会形成一个错位的效果。
那么现在从上面看是三根,从下面看又是两根了。 我们再把上面的香蕉反白处理,那么到这里我们就得到了一个典型的错位图形了。是不是也很简单呢?
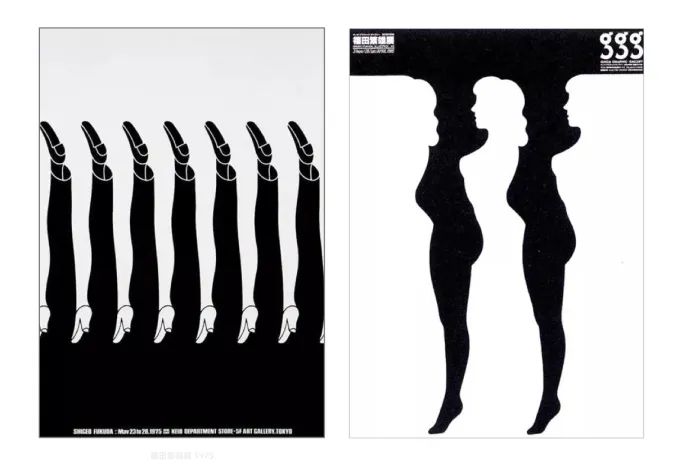
著名的日本平面设计大师福田繁雄,就非常擅长这种技巧。 从不用电脑设计的世界平面设计教父:福田繁雄@研习设K先生 :相信每个设计师都看过福田先生的作品,我记得在大学刚接触设计的时候,第一个知道的设计大师就是福田繁雄,当时的教科书内有一些他的作品,包括院校的走廊内,都挂着很多他的招贴设计。 阅读文章 >
从他的作品中,能看出很明显的错位表现。
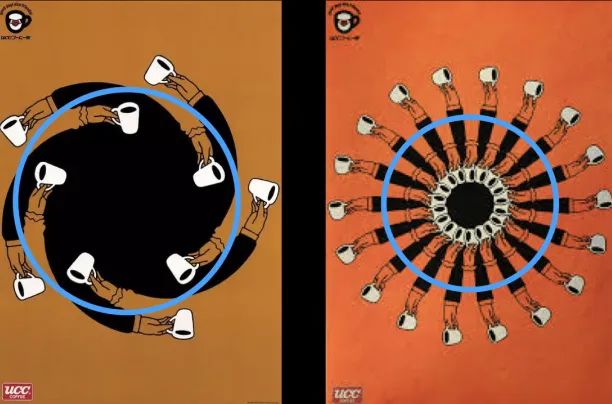
这种错位当然也不局限于一条分割线,我们看这两幅作品,它们的形体错位,就完全是围绕着一个圆展开的。
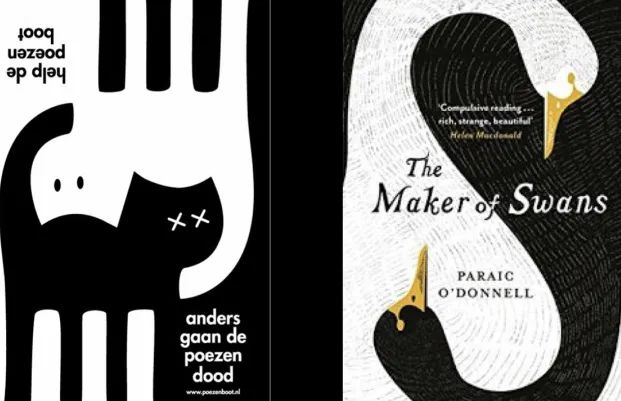
除了在错位的路径上下功夫之外,还有一种可能性,就是改变元素的种类。就像画面中的这两幅案例一样,不同的元素相互结合,会产生更有深意的画面感受。
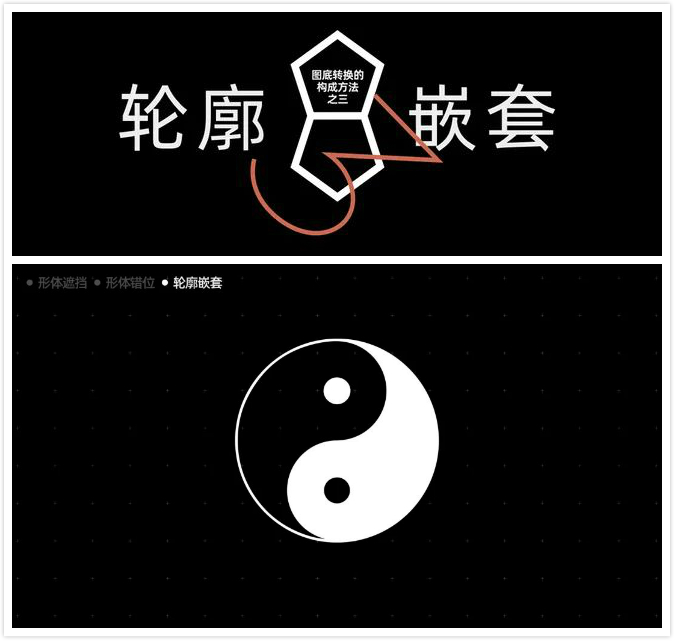
太极就是比较典型的例子,在一个圆形的轮廓中,无论是黑色部分,还是白色部分,它们所有的轮廓基本都是结合在一起的。
我们来看一些案例,这类方法的特点就是,相互结合的元素,通常都是相同的内容,同时,一个图形的轮廓完全嵌套于另一个图形。
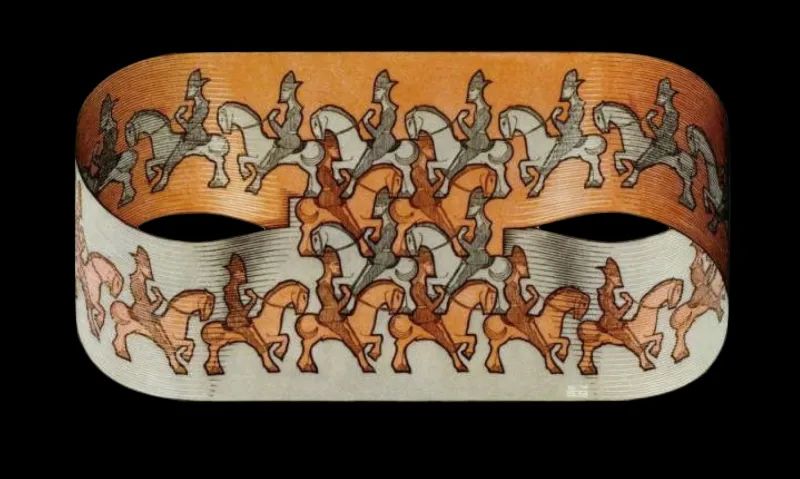
埃舍尔的创作,就非常喜欢运用这种视错觉现象。
他创作的嵌套插画,轮廓上基本都是完美对应的。重复、旋转、平移,这些作品不仅体现着图底关系的巧妙,同时也反映了变化丰富的节奏韵律。
这幅《第 21 号平面规划分割》,是埃舍尔在 1938 年创作的,通过精密的计算,实现了以三个小人毫无间隙地填满整个画面。
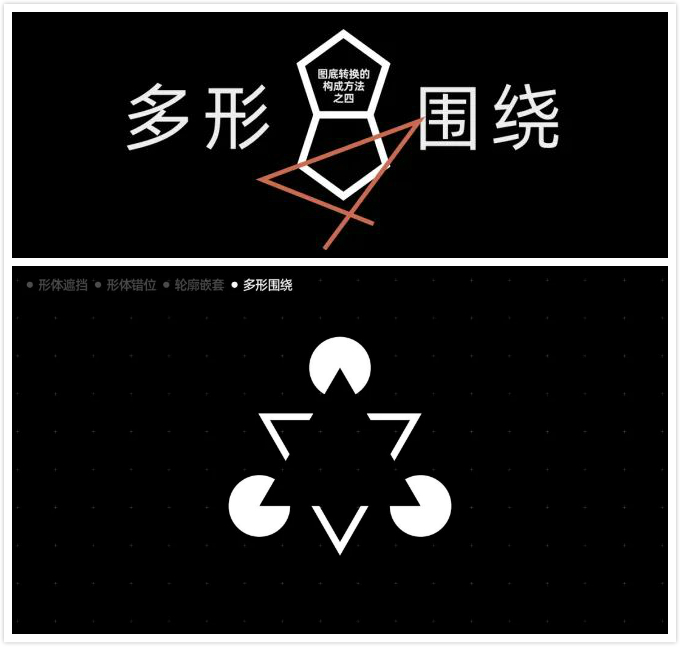
那么接下来,咱们再看下一种,多形围绕的方法。 多形围绕的特点,就像我们现在看到的这个图形一样,在中央位置的黑色三角形,实际上就是周围图形共同围绕出来的空间。
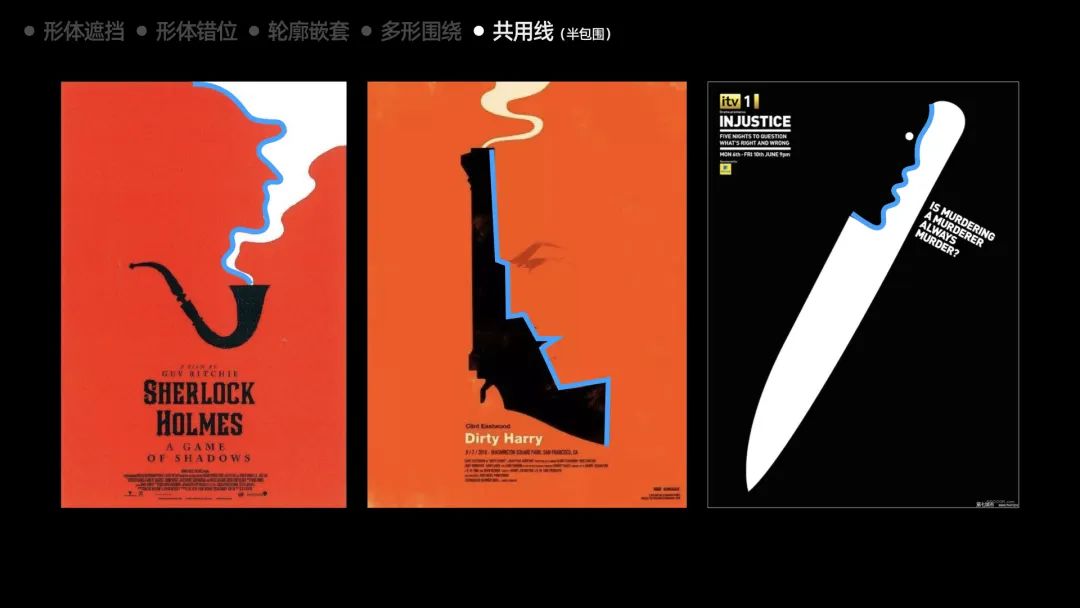
接下来,咱们再看第五种方法,共用线的半包围形式。我们拿画面中的这个狗举例,标注红线的部分,就是一个没有封闭的半包围结构。我们可以在红线的基础上修改出蓝线的形状,那么蓝红线交叉的部分,就是两个形状的共用线了。
这种方法的特点就是利用图形的边缘,通过共用的线条去表现另一种形状。
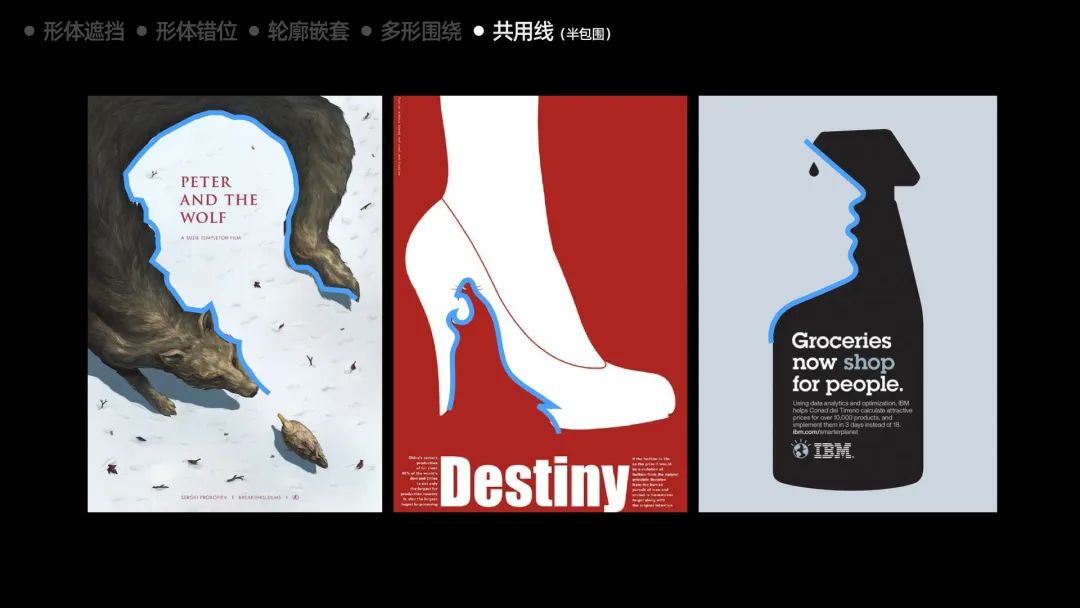
咱们再来看组案例,你能找出它们的共用线在哪吗?只要仔细观察边缘形状,我们就能很快找出它们了。
我们要做的,首先是把内容中想要表达的事物具象化,然后寻找两种形状之间的共用部分,最后尝试结合。
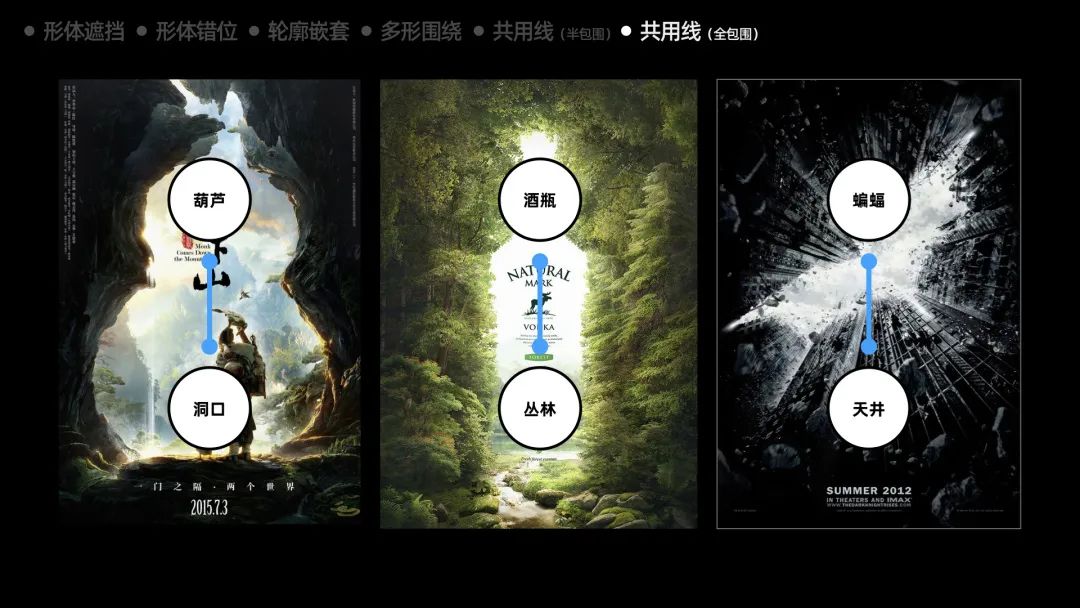
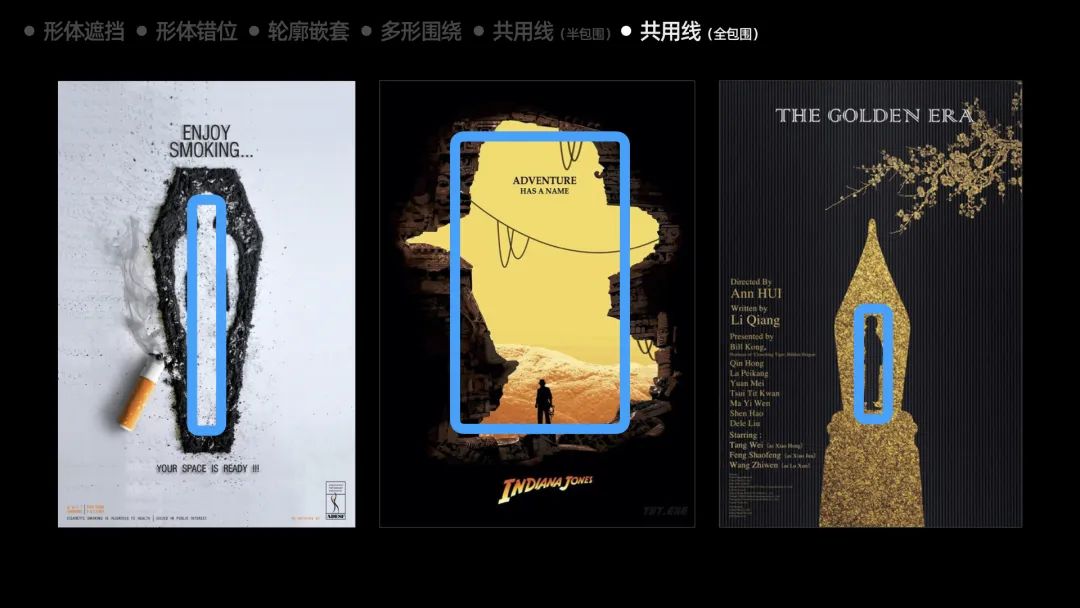
刚刚我们学习了共用线的半包围形式,那么既然有半包围,当然也有全包围的形式啦。全包围的共用线,主要是修改封闭空间的造型,比如画面的英文字母 O,就是一个比较典型的例子。
我们可以把这个字母 O 的内部的空间线条,修改成其他形状。
这是一些应用的案例,从左到右的封闭线条,被替换成了葫芦、酒瓶以及蝙蝠的形状。
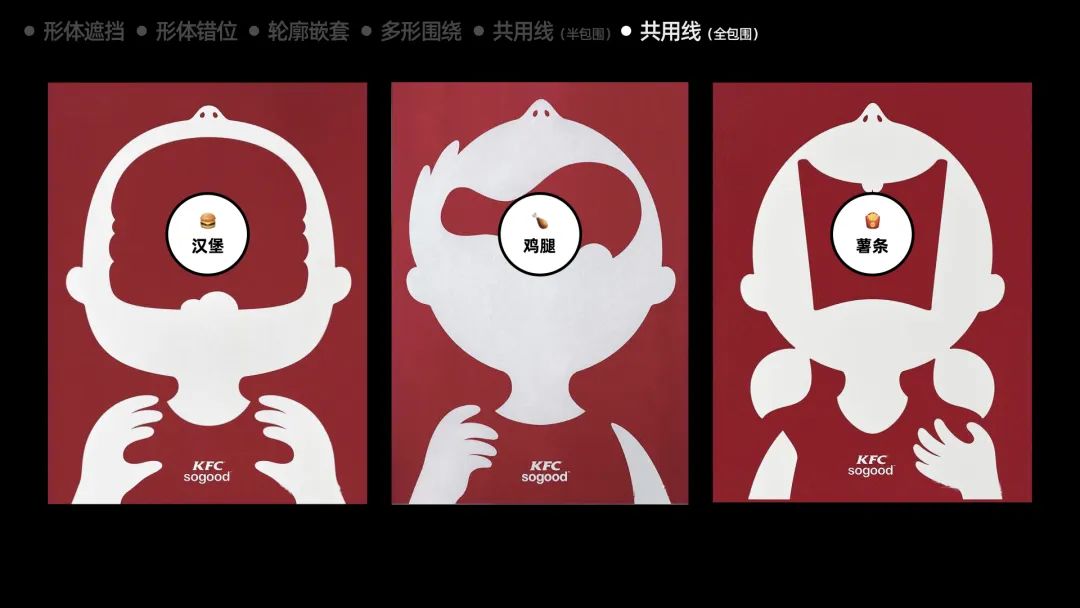
我们来看一组肯德基的创意海报,这里人物的嘴巴就是一个封闭的空间,那么喜欢吃的朋友可能已经看出来了,这里的造型被替换成了食物的形象。
这组案例也是一样的,只要找到封闭的全包围空间。我们就可以根据它的线条,去尝试变化出其他的造型。
那么到这里,我一共向大家介绍了六种和图底转换有关的处理方法,它们之间虽然各自独立,但也存在着相互补充的关系。在实际应用中,当然也可以相互结合使用。 利用这种图底转换的视错觉原理,我们可以创造出很多富有创意的图形。那么看到这里的小伙伴一定迫不及待地想动手试一试了吧。那么接下来,我们就一起进入案例的演示环节。
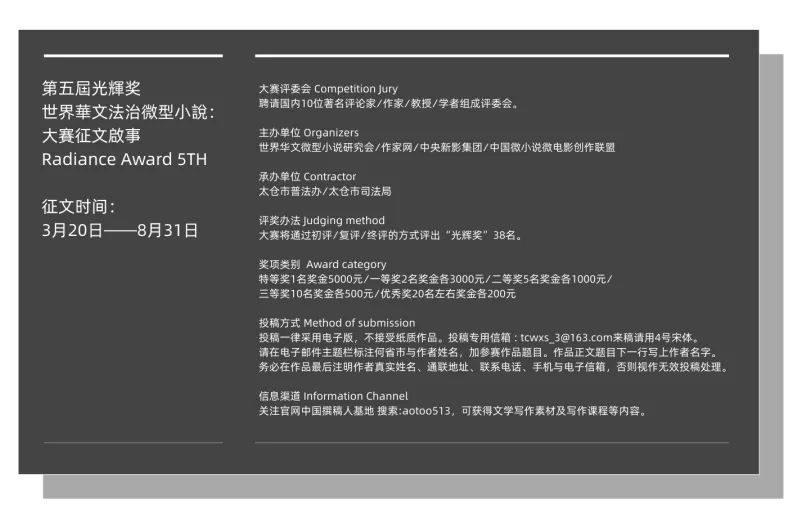
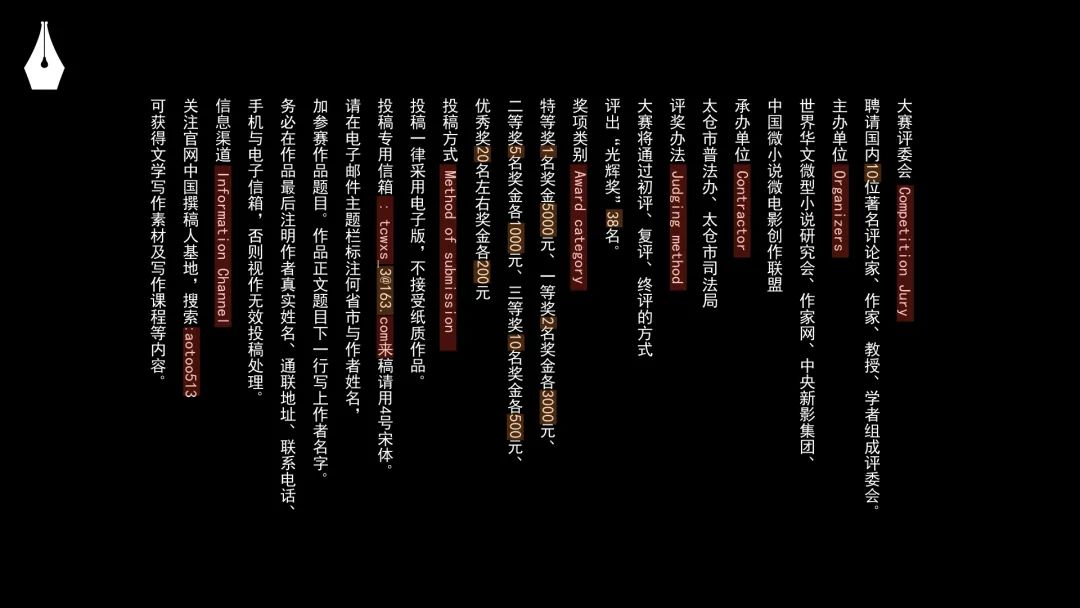
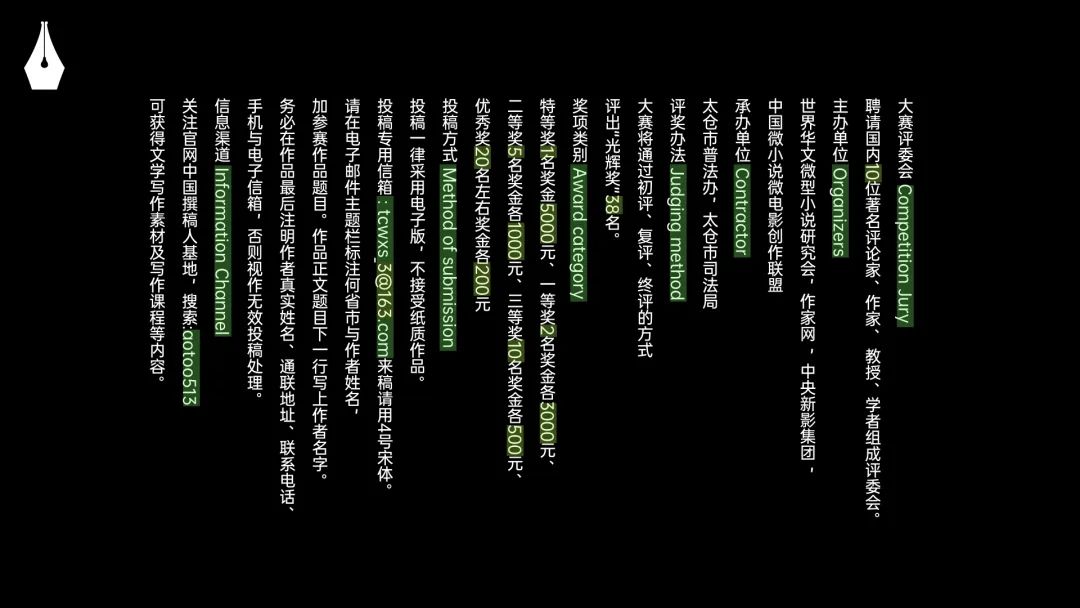
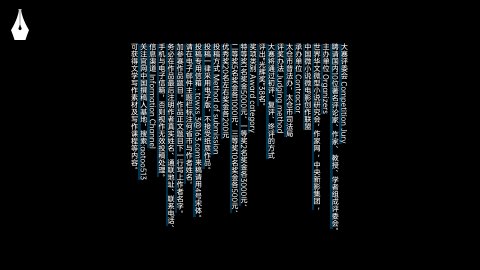
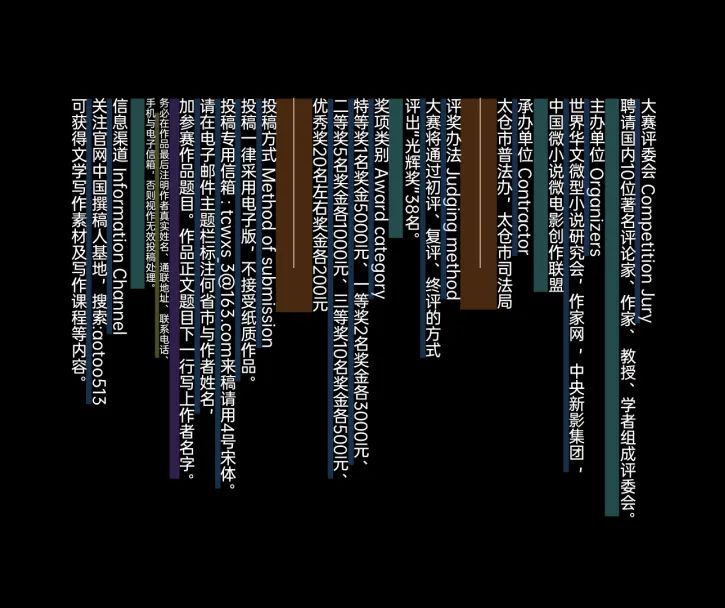
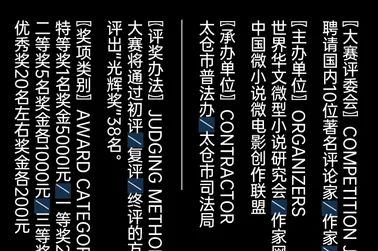
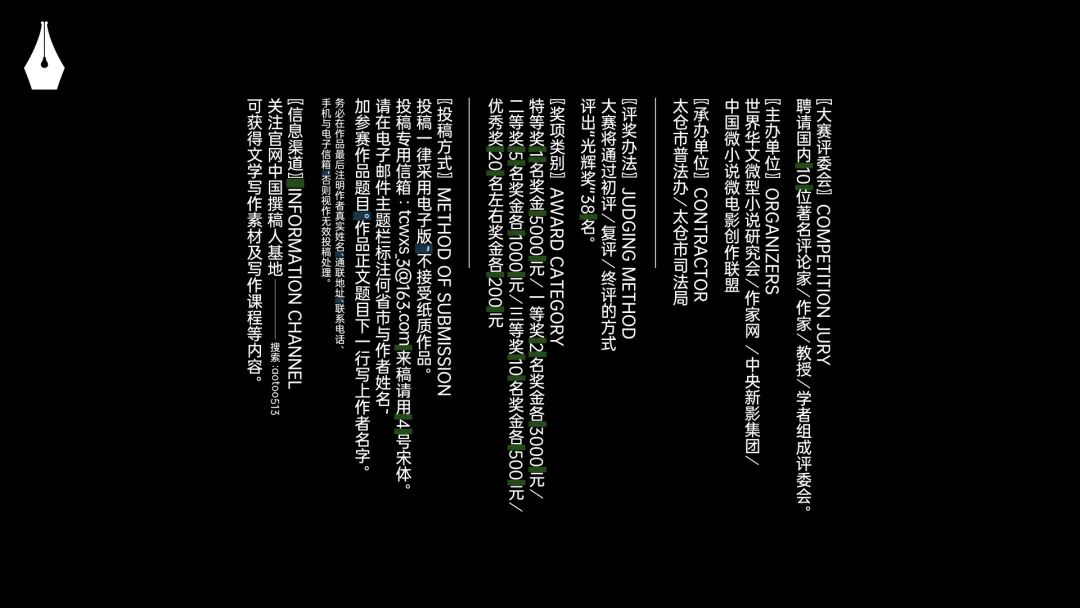
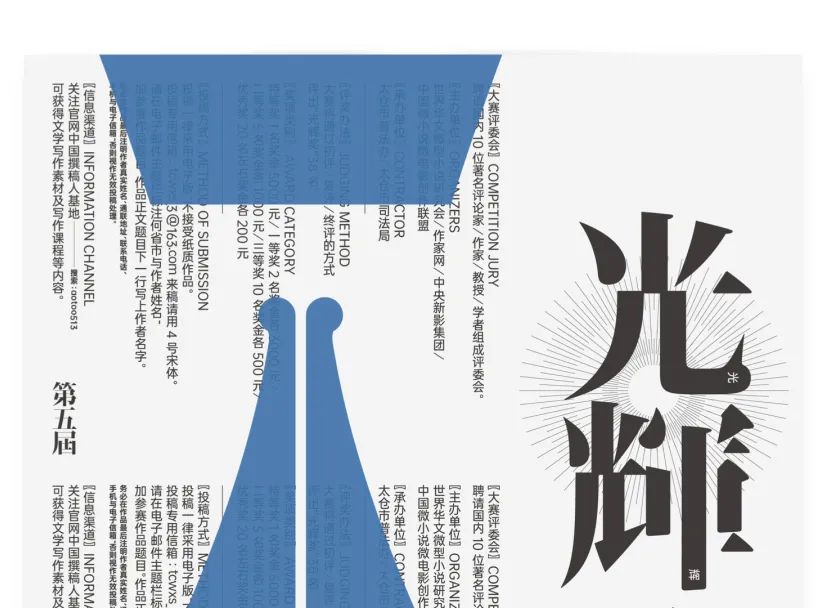
文案信息的内容是第五届的光辉奖的征文启事,仔细阅读后我们就能够得出一些对我们的设计有帮助的信息。
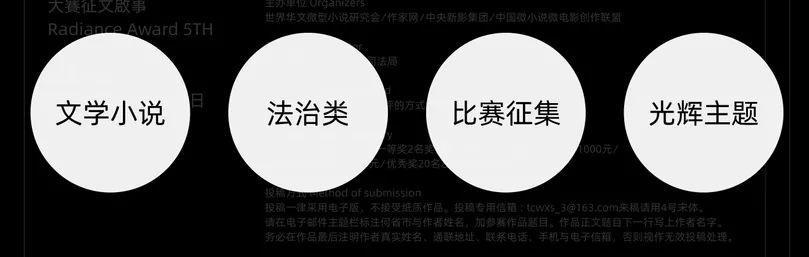
文学类的小说、与法治相关的内容、有竞赛的属性以及光辉的主题。
法治的定位可以作为我们之后版面的主要基调,而文学属性,我想通过大量的文本编排去体现。
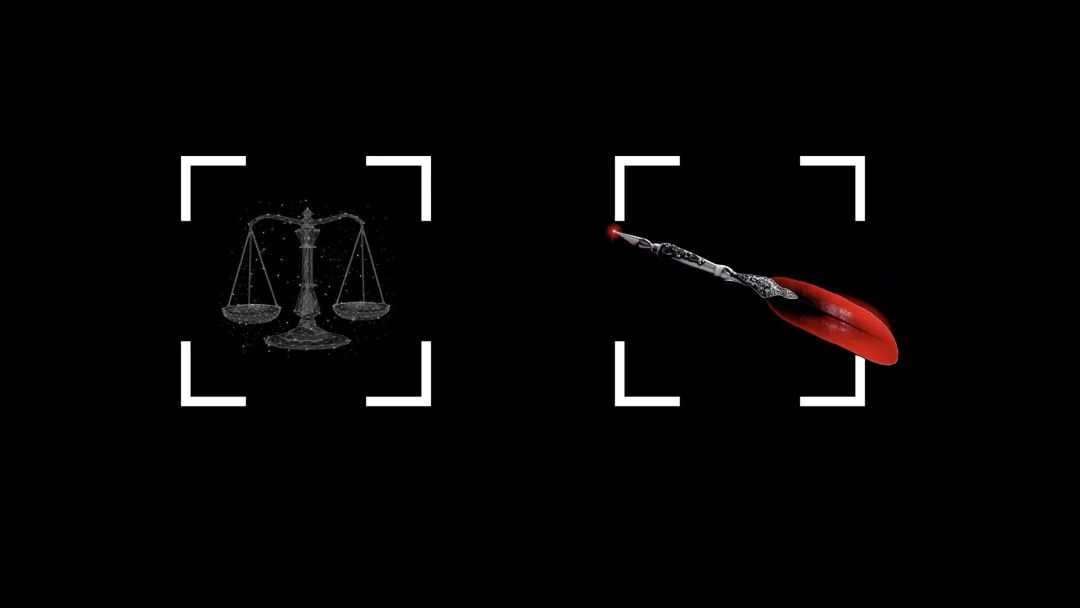
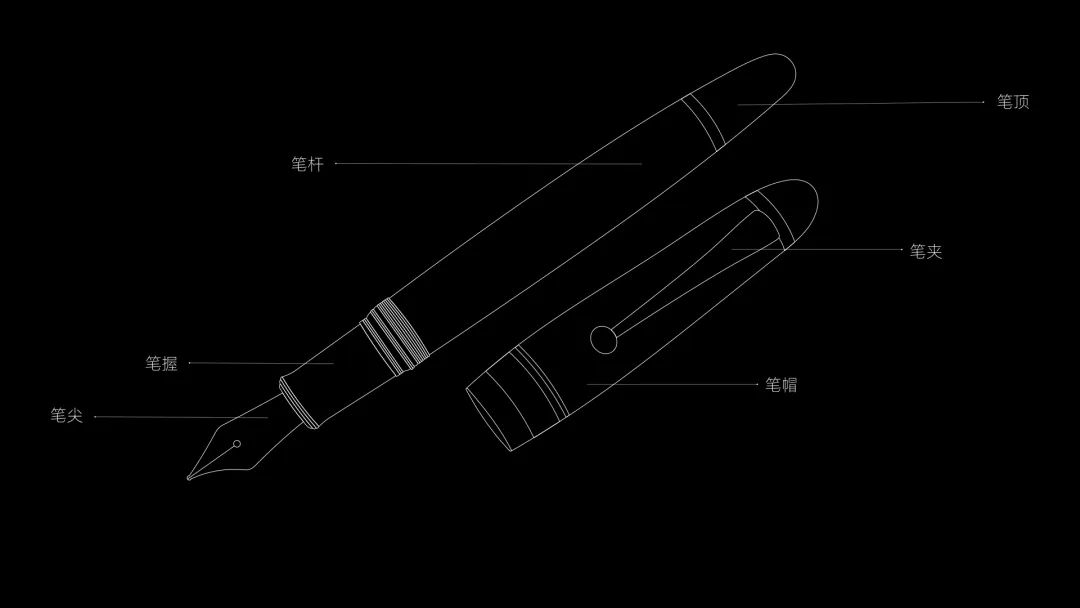
想要体现文学这种飘忽不定的概念,自然要为它选择一个具有象征性的实体了。而书写的工具在我看来就是一个不错的选择,那么接下来的问题是,我不想直接在版面里加入一支笔,所以我想找出一个能够代表它的部位。
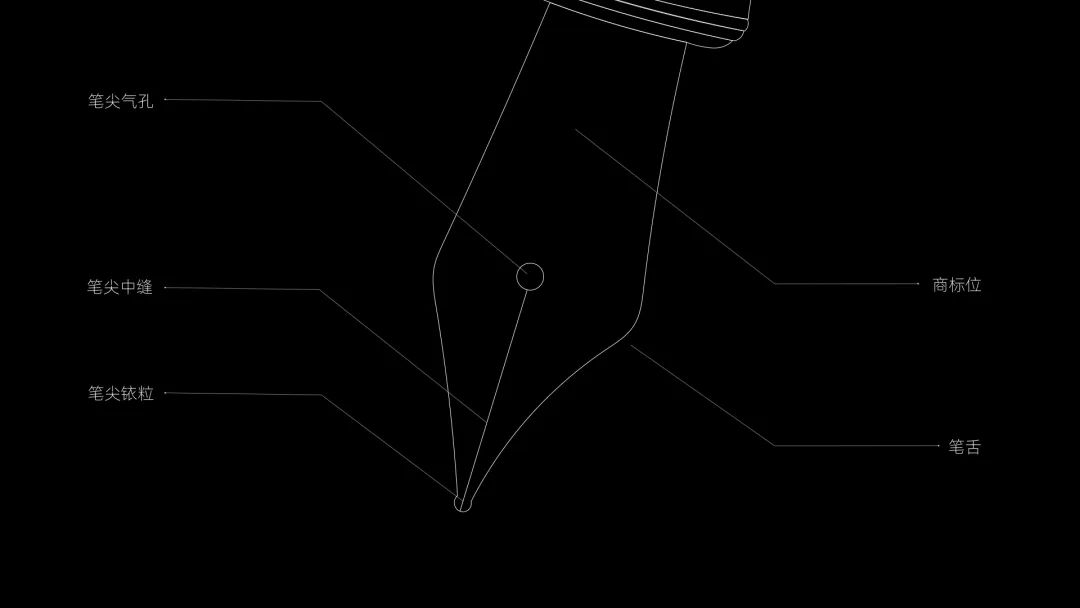
这里啊,最终选择了笔尖部分。那么能够象征文学的元素找到了,接下来就是如何让它与光辉这个概念产生一个结合了。
虽然能够产生光亮的事物有很多啊,但我觉得灯光与文学创作可能会更有联系一些,不知道小说家们是不是和我们一样,都喜欢在晚上进行创作呢?
那么如何把笔尖与灯泡这两个元素结合到一块呢?这啊,就需要用到我们这节课所学到的知识了。还记得我刚刚讲到的那六种方法吗?找到它们的共用线,就是组合出新创意的突破口。
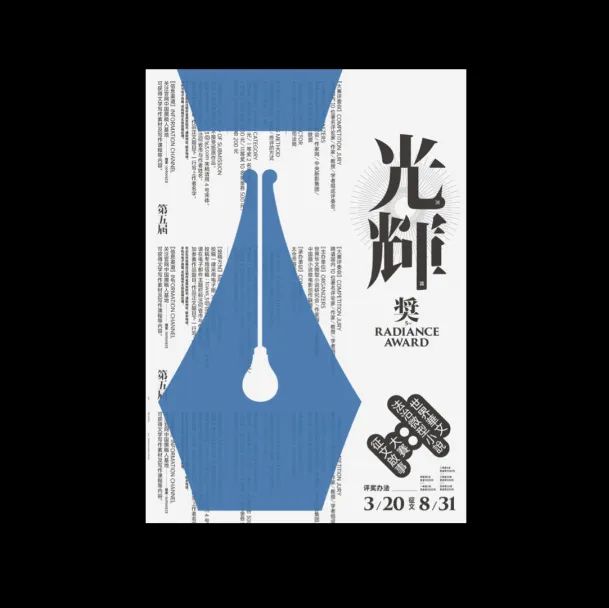
那么经过了多种尝试之后,我得出了这样的图形。灯泡与笔尖气孔的轮廓,很好地融合到了一起,产生了新的图形。你发现了吗,笔尖的造型,像不像一个窗口,而在其中是在灯光下创作的小说家们。通过这样的场景联想,光辉奖的概念被具象化体现出来了。
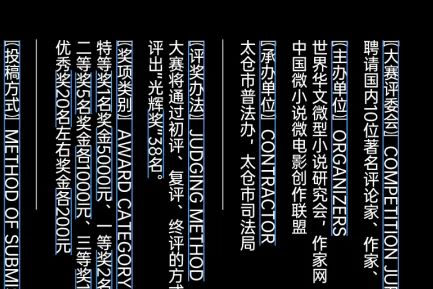
那接下来我们的工作就是处理文案信息了,我们首先把标注红色的英文与标注橙色的数字替换成西文字体。
我们看,经过修改后的西文部分,与原来的汉字灰度搭配得更匀称了。
接下来我们要解决的是字与字之间的留白关系。我们需要让它们看起来更紧凑一些。当然,预留出足够的喘息空间还是非常有必要的。
不仅如此,留白的区隔概念,能够帮助我们把不同的信息区分出来。当然这种留白上的区分可以包含多个层级。然后在这个基础之上,部分补充内容可以缩小字号,弱化它们的存在感。
为各类标题添加上一些符号,能够把它们从文本中强调出来。当然,视觉对齐也很重要,直接沿用系统默认的设置有时候效果并不理想。
把英文修改成大写形式,能够很好地规避字母升部与降部所带来的不规则感。
把用来区分的标点更换成斜线,会更有图形的感觉,当然这就属于我的个人喜好了。
这里我标注的两个地方并不是属于标题,所以为了区分,我重新把它们修改成小写状态。
通过一些基线上的微调,可以实现文本在垂直方向上的对齐。我们放大看一下,这里的两段信息被修改成了居中对齐的状态。那么接下来我们还可以继续优化吗?当然能,我们还可以对西文与汉字之间的留白做一个微调。
这里我做了两种字符间距上的调整,首先是把标点符号周围多余的空间去掉,其次是增加了数字与西文周围的空间,让文本之间的灰度看起来更加和谐。
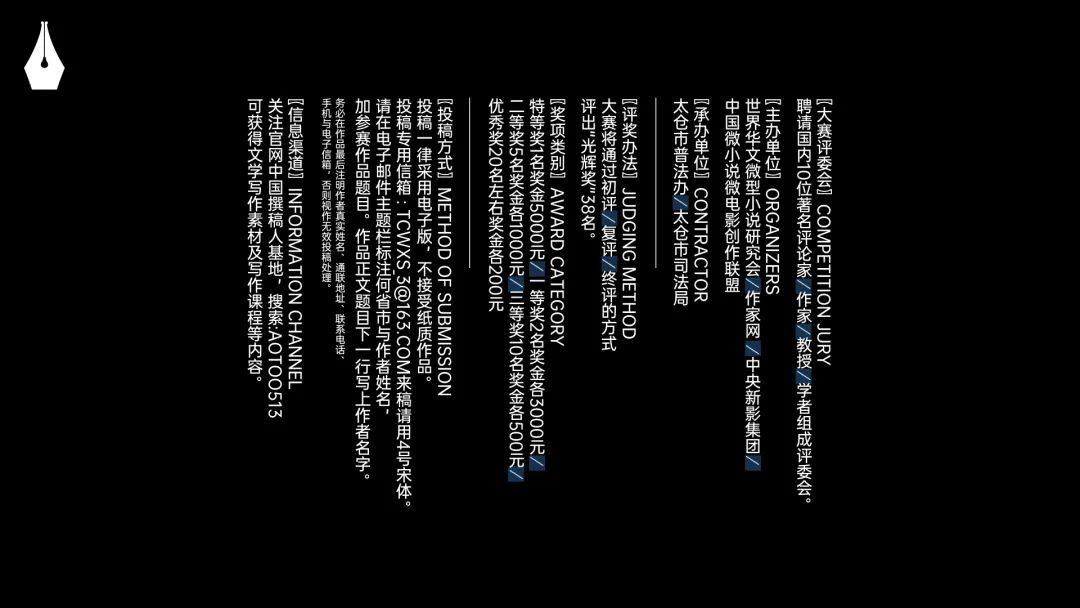
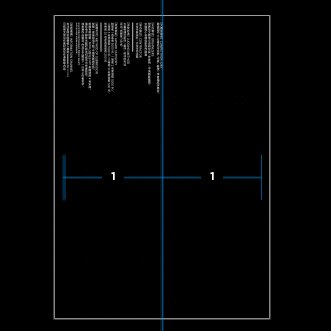
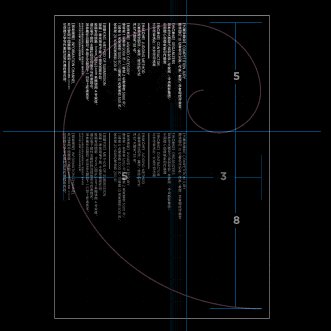
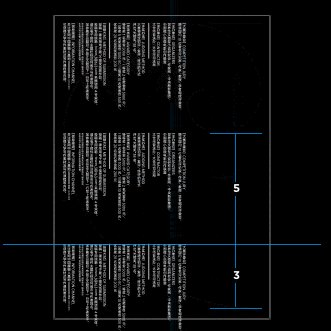
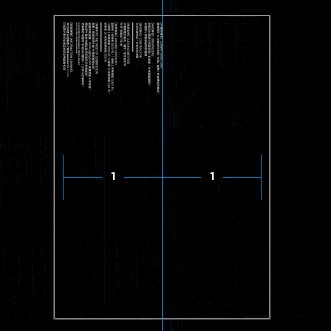
文字组合处理好之后,我们把它放入到版面里。把这段信息对齐到版面的中心位置,可能会显得有些呆板,因为它太容易被人们想到了。所以我们可以把它的比例接近黄金分割的位置,大概是 3 比 5 的关系。为了符合文学感的印象,我们通过重复的手法增加文字量。在高度上依然延续黄金分割的比例关系。接下来继续复制它,一直延续到版面的底部。 [link 六种和图底转换有关的处理方法]
标题部分,我把它想象成是一个逆光的状态,因为生活经验告诉我们,物体在逆光时,轮廓中纤细的部分会被光线侵蚀掉。所以我们可以利用这个特点来刻画我们的标题。
那么接下来我们把主标题安排在版面右上方的位置上。在底部,我们安排副标题与活动的时间等信息。
在色彩的搭配上,白底黑字,能够更好地体现文字与纸张的印象。接下来,我们把刚刚处理好的图形,添加到版面中,依然使用重复的手法,体现竞赛过程中优胜劣汰的更迭印象。
最后在左侧我们加入「第五届」这个文字信息。那么到这里,版面的编排部分也就差不多结束,图形的遮挡,让原本重复的文字也加入了些许的变化性,透明的质感也保证了信息的辨识度。
那么到这里,这个版面也就完成了,我们来看一下细节部分。
标题部分,通过对文字刻画,让光辉的概念显得更加直观易懂。
创意图形的加入,不仅仅成为了版面中的视觉焦点,同时它也体现文学与光辉的含义。
最后,在右下角的视觉出口,也被安排了重要的活动日期与评奖办法,那么以上就是本期的全部内容了。 咱们再来总结一下,这节课我向大家介绍了一种很有意思的图形刻画方法,那就是运用图底关系去组合出各种创意十足的正负图形。因为这样的图形往往都能传达出多种含义,它可以让你的版面看起来更有内涵。我们一共归纳出了六种方法,希望大家能灵活地运用它们。无论是在品牌的标志设计,还是海报中的主视觉,正负图形都是非常具有表现力的创意形式,那么本期的内容就到这里,下期见。 这里有一个方法,够你做一辈子创意很多人都羡慕创意人有源源不断的灵感,但创意究竟是怎么来的? 阅读文章 >欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论