来瞧瞧4月份的设计圈有哪些好看好玩的神器和干货

扫一扫 
扫一扫 
扫一扫 
扫一扫
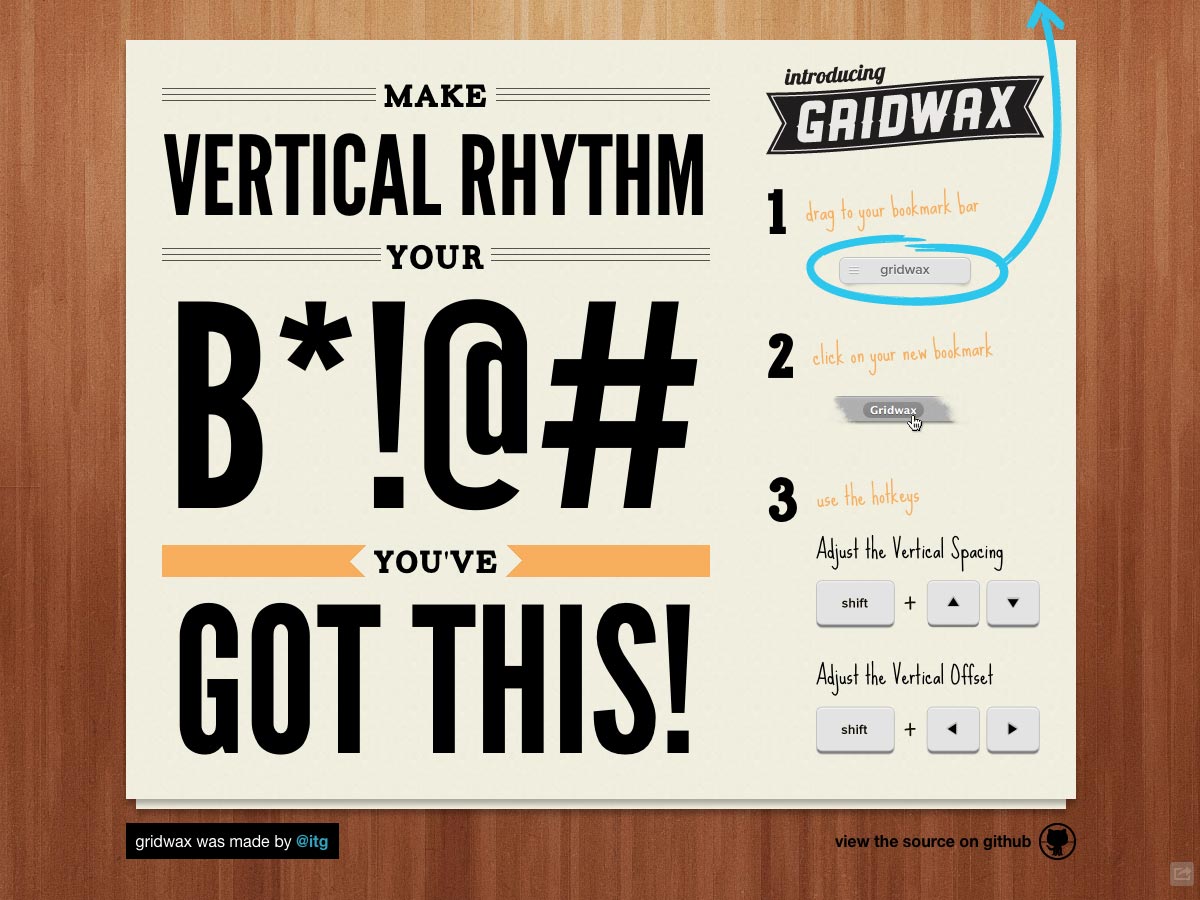
webdesignerdepot为大家整理的4月版干货包!涵盖了近来新的web应用程序、jQuery插件、移动应用、设计框架、web开发工具、和一些很棒的新字体。下面的许多资源都是免费的或非常低的成本,对于设计师肯定是有用至极滴! GridwaxGridwax是一个书签小程序,它可以帮你轻松添加一个可调节的垂直基线在浏览器的任何位置。安装之后打开,用方向键调节高度即可。
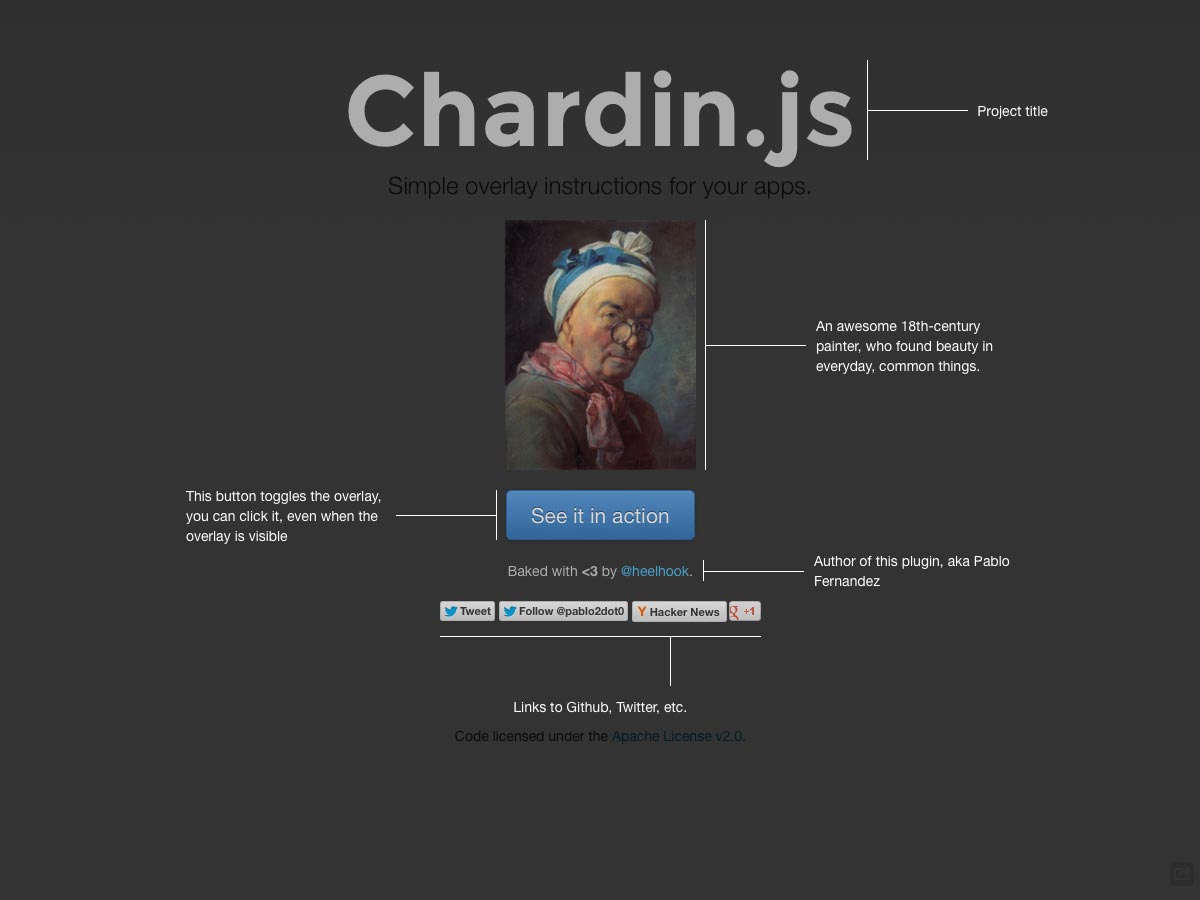
Chardin.jsChardin.js能通过jQuery插件很简单的添加覆盖你的APP指令,安装和配置难度系数不大。
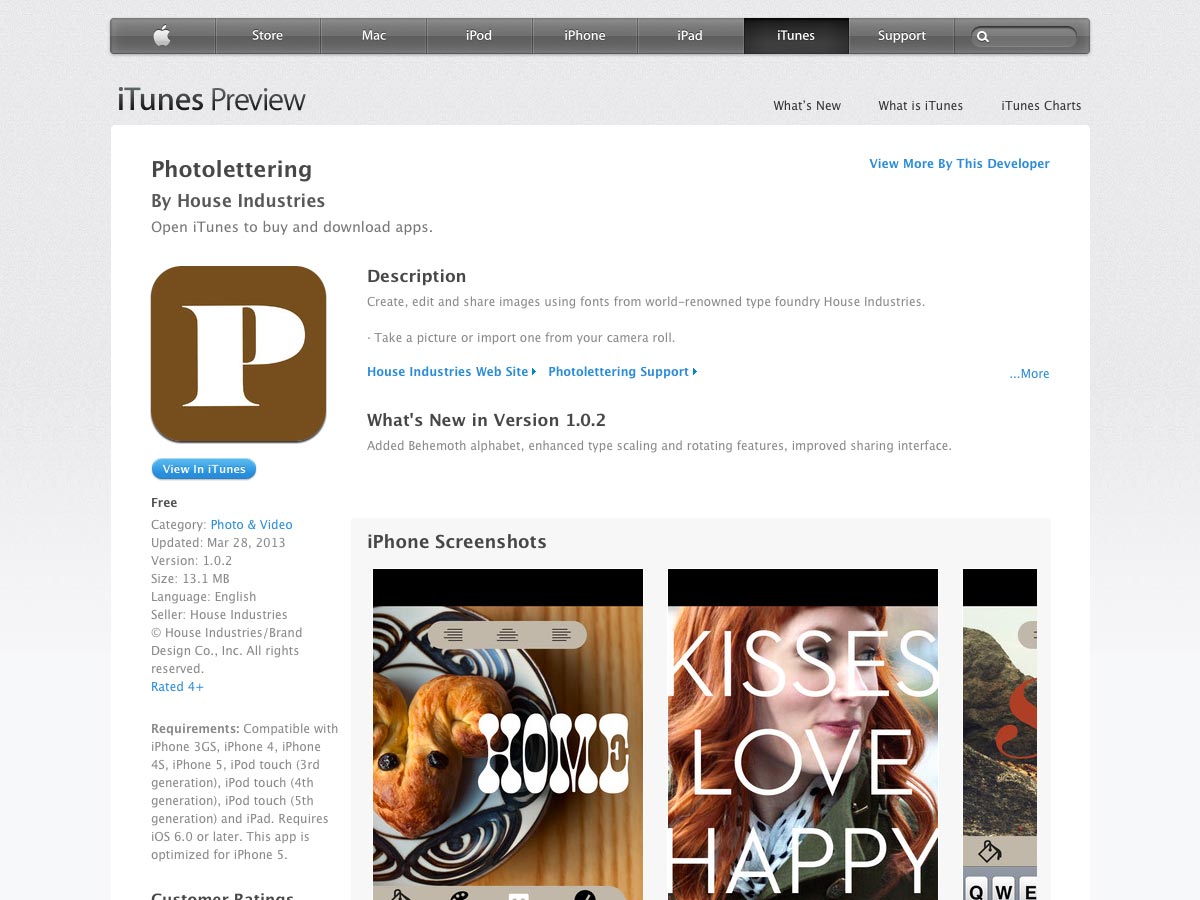
PhotoletteringPhotolettering是一款免费的IOS应用程序,可以让你添加文字到手机里的照片上。它的特点在于拥有许多来自House Industries精美字体,包括Elephant, Kerpow, and Aztek等。
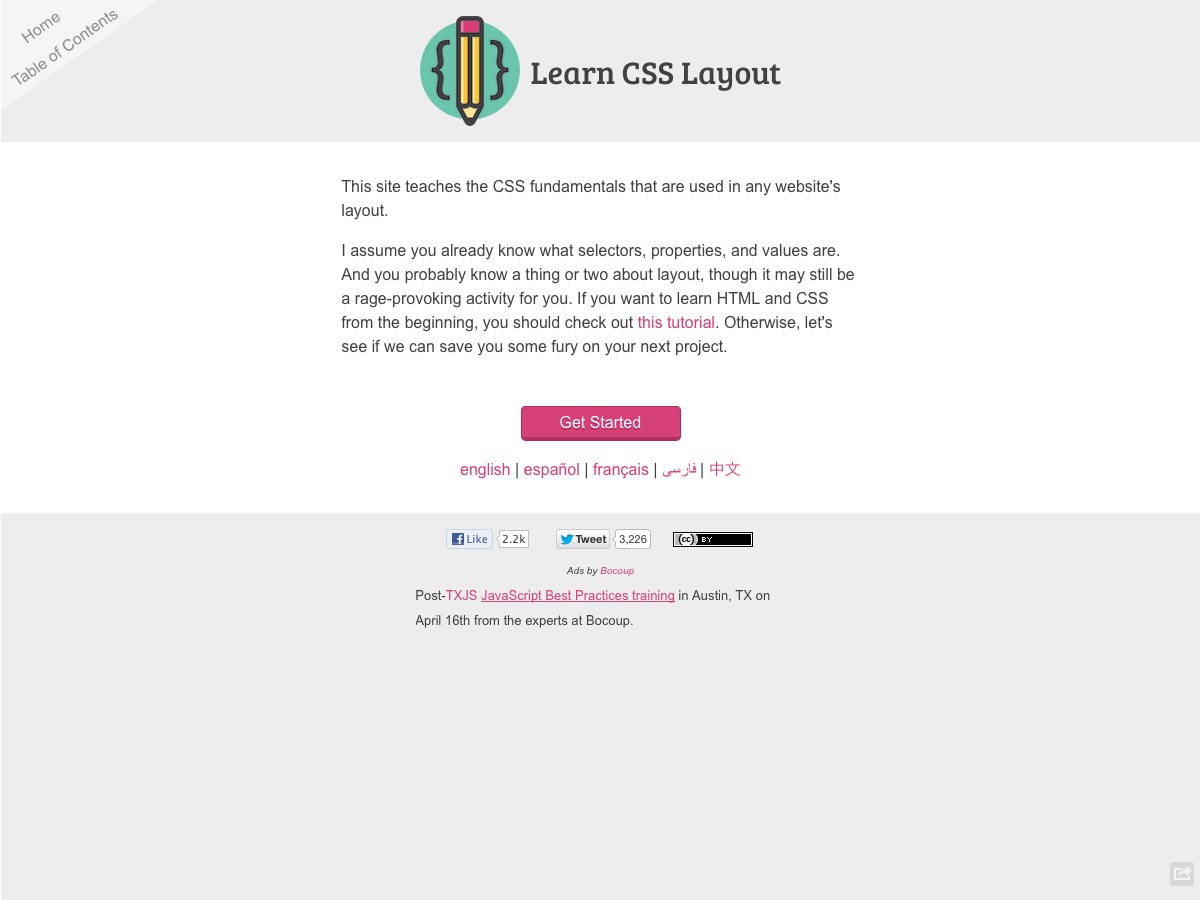
Learn CSS LayoutLearn CSS Layout是一个教你搞基,哦不对,是高级CSS布局技巧的教程网站。这里含盖了box model, positioning, CSS frameworks, media queries里的很多教程,值得一看。
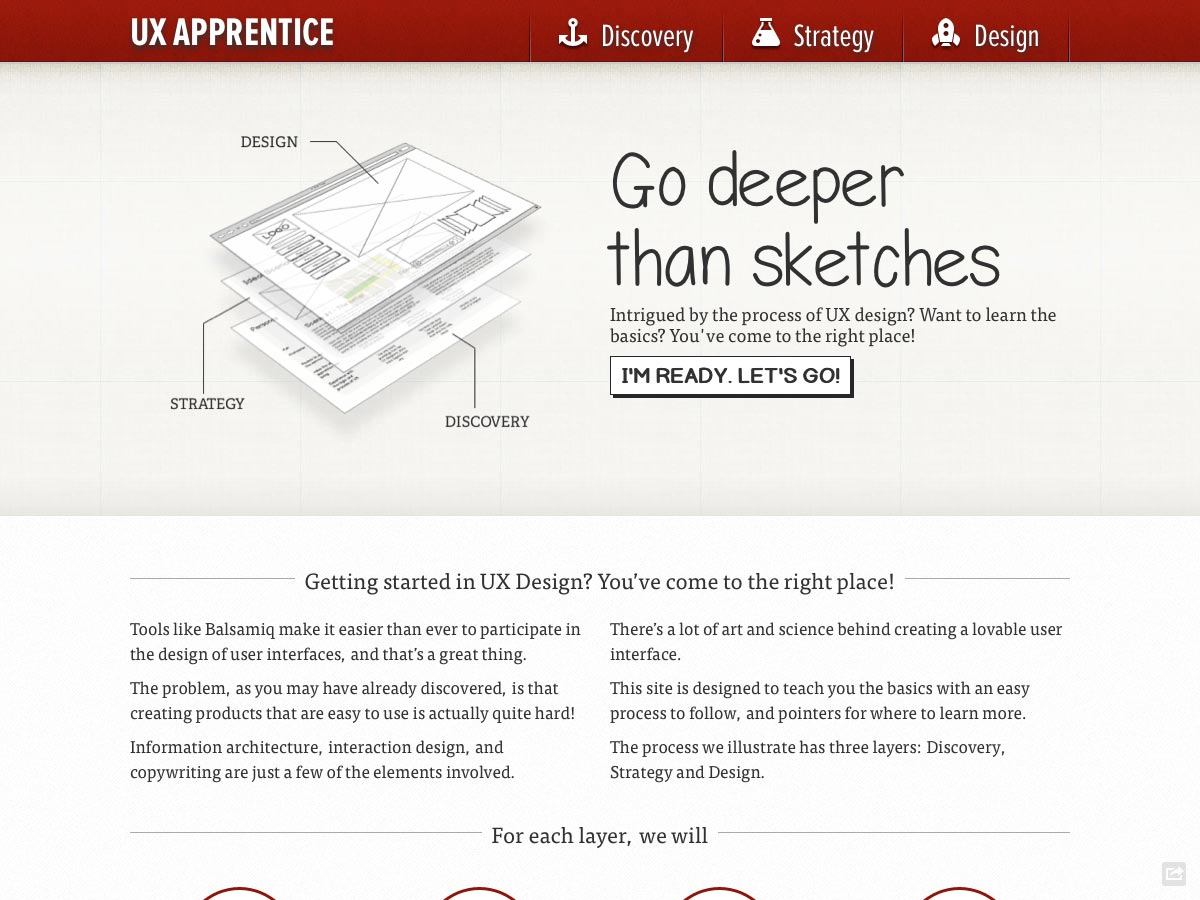
UX ApprenticeUX Apprentice教你的用户体验设计的原则与分层的方法,包括发现,策略和设计。这里有每个图层的核心设计原则,以及现实生活中的事例和资源。
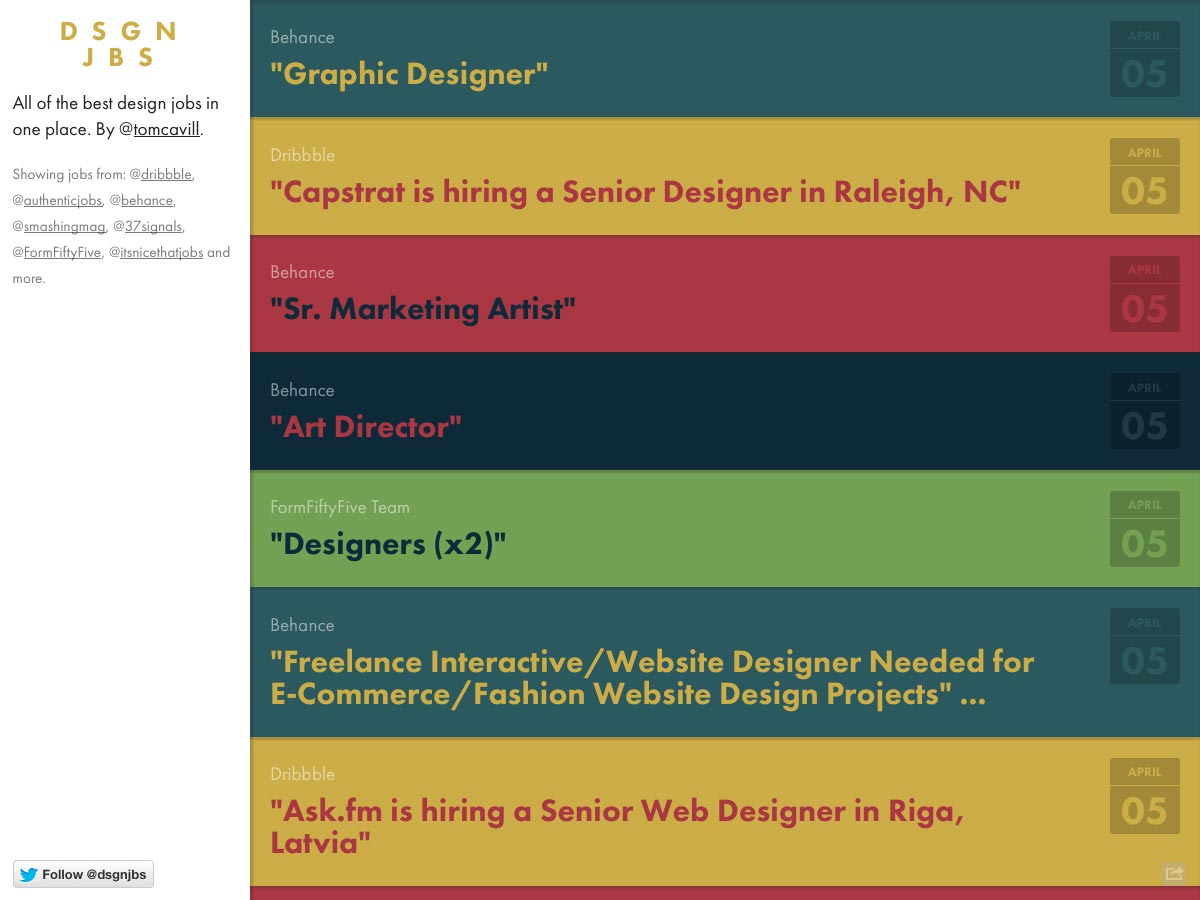
dsgnjbsdsgnjbs收藏了许多优秀设计网站中的顶尖设计工作,包括Dribbble, Behance, Smashing Magazine, 37 Signals等等。
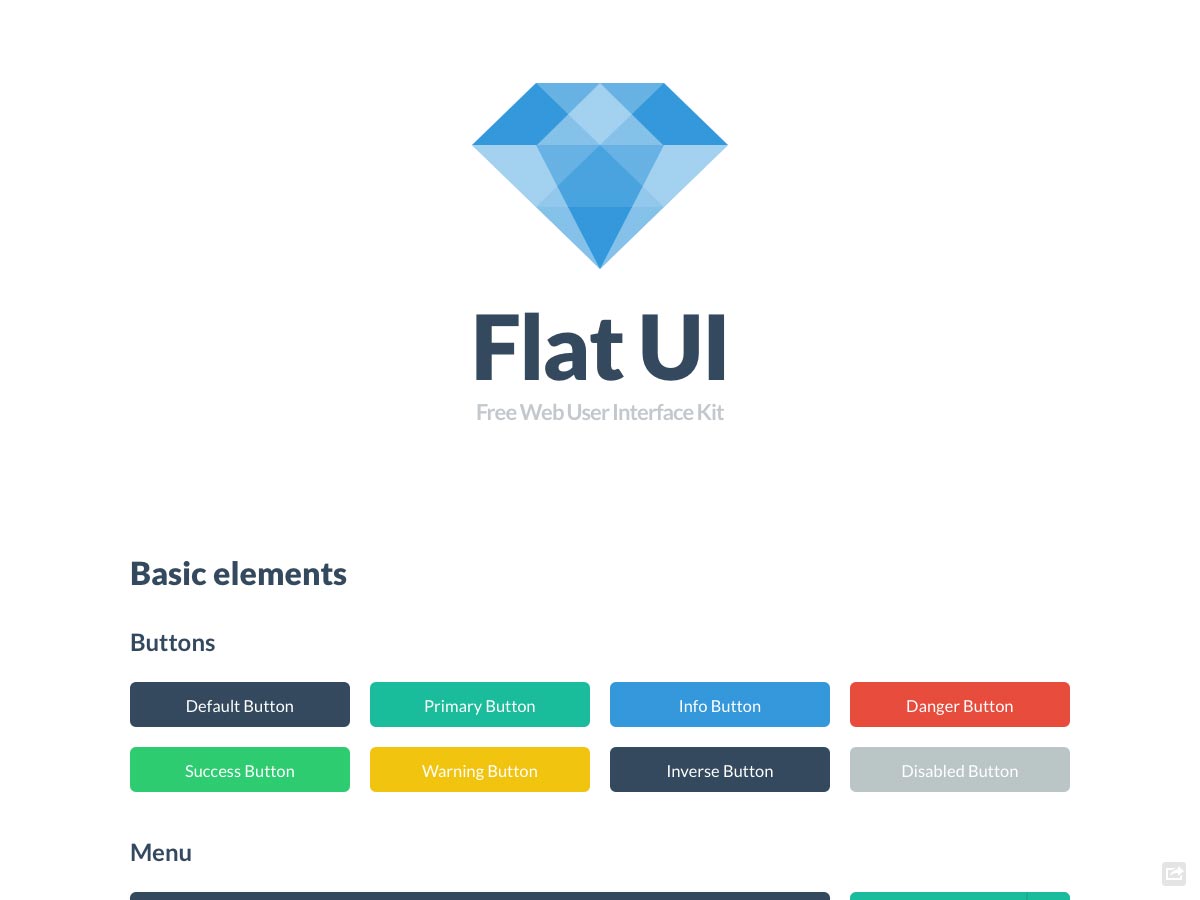
Flat UIFlat UI是一个免费的web用户界面工具包,其中包括按钮,菜单,输入,复选框和单选按钮,工具提示和许多基本设计元素。
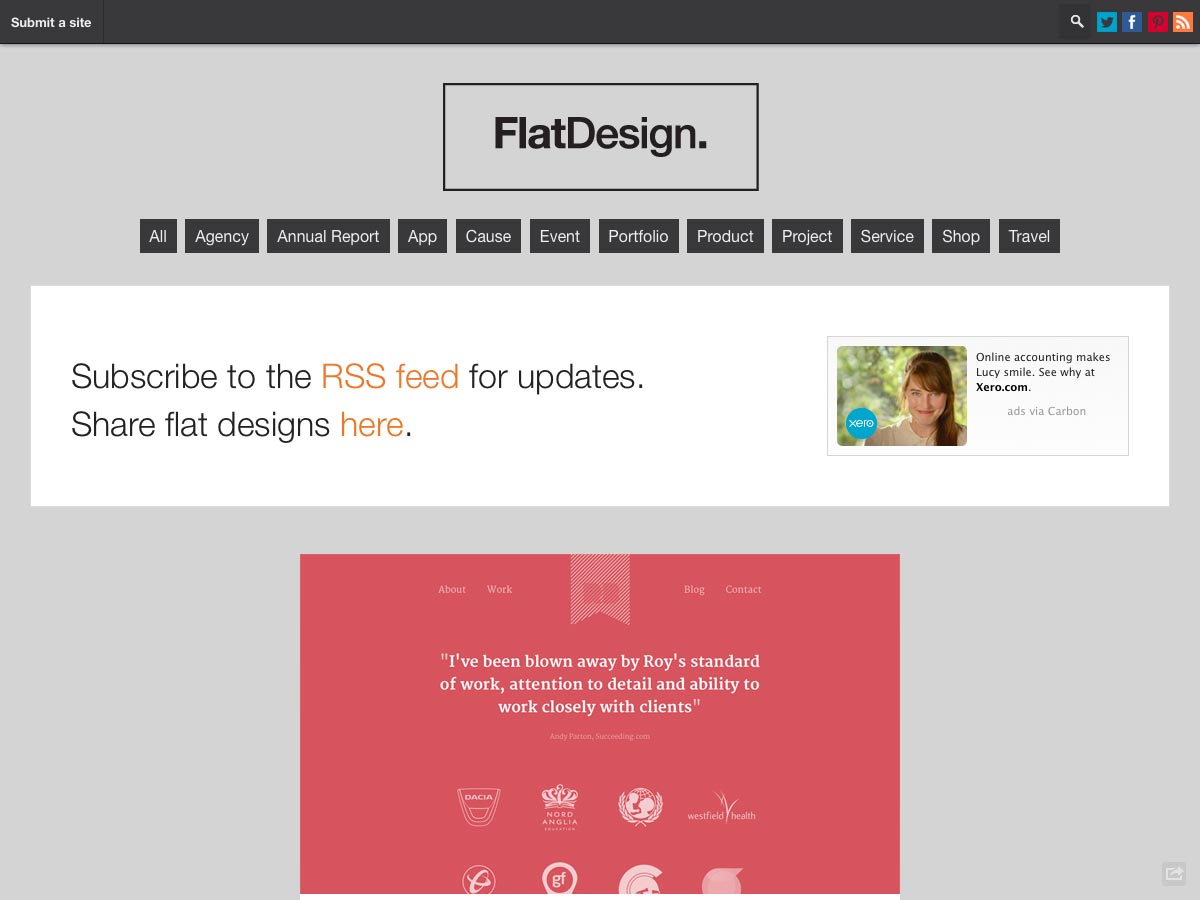
FlatDesignFlatDesign是一个展示平面UI设计的平台,这里什么都有,从应用程序到文件夹甚至包括活动场地。
TimeJumpTimeJump可以用基于YouTube深度链接的语法标准化的API添加深度链接到HTML5音频和视频内容中。
SVG Patterns GallerySVG Patterns Gallery是一个模式完成代码集合, 一般来说SVG图像小于点阵图像,在高分辨率显示器依旧能保持锋利。
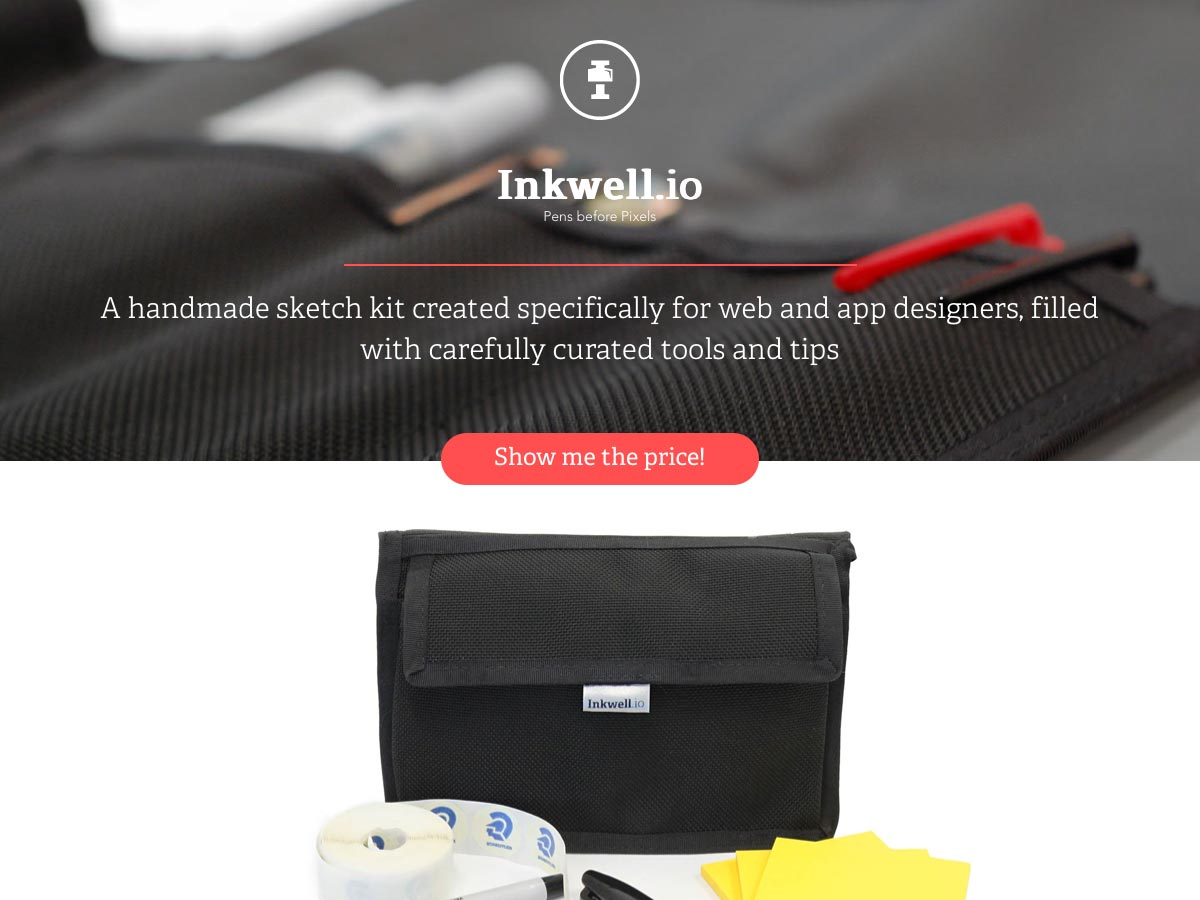
Inkwell.ioInkwell.io是一个专门为网络和应用程序设计师准备的手工素描工具箱,这里有你可能想要的所有的草图原型和线框图工具。
Flat+3D Mockup KitKi简化了在各种工具中制作精美APP模型的过程,根据你使用的设备挑选免费或付费的工具。
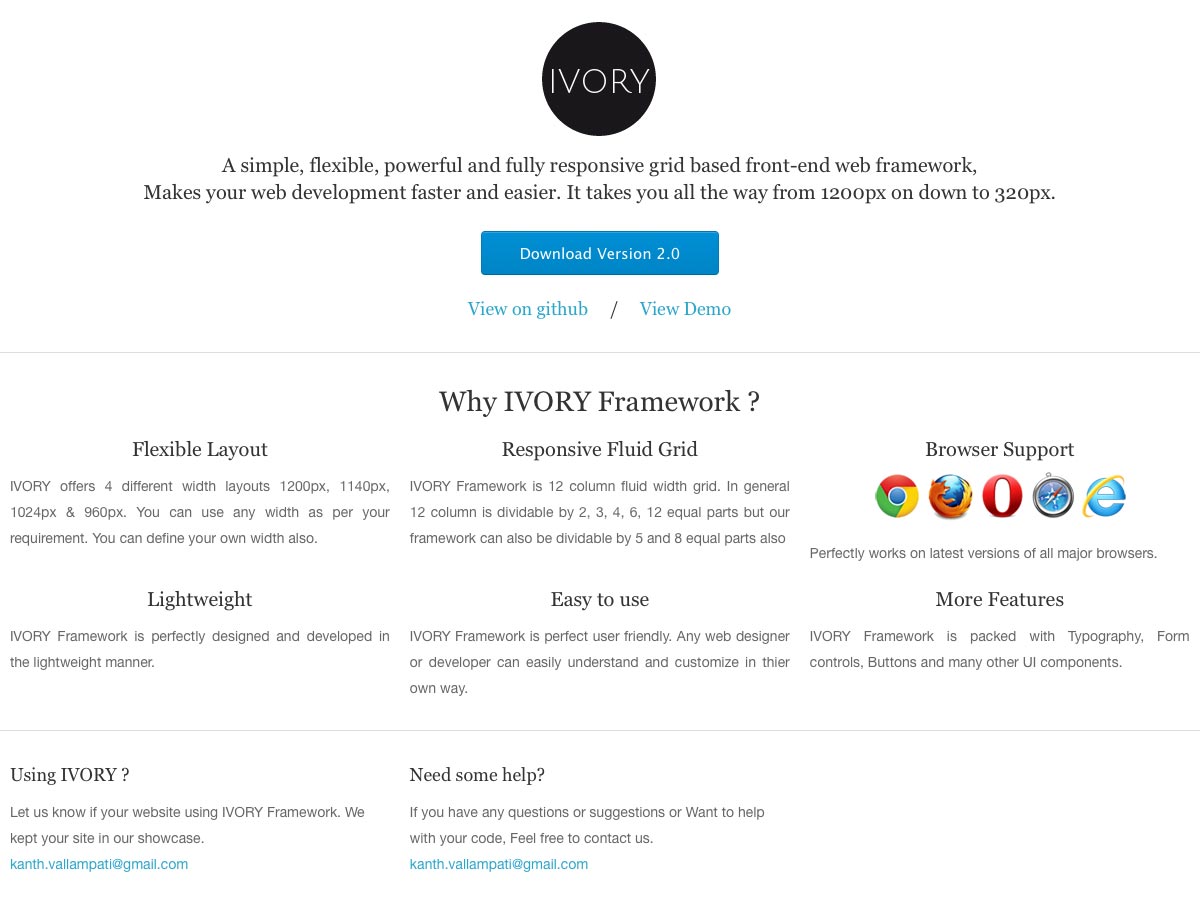
IvoryIvory是一个简单、神奇、响应式的、尺度可以在1200 px至320 px之间轻松缩放的前端网格框架。它有一个灵活的12流体列弹性布局,支持时下最新的各种主流浏览器,容易上手。
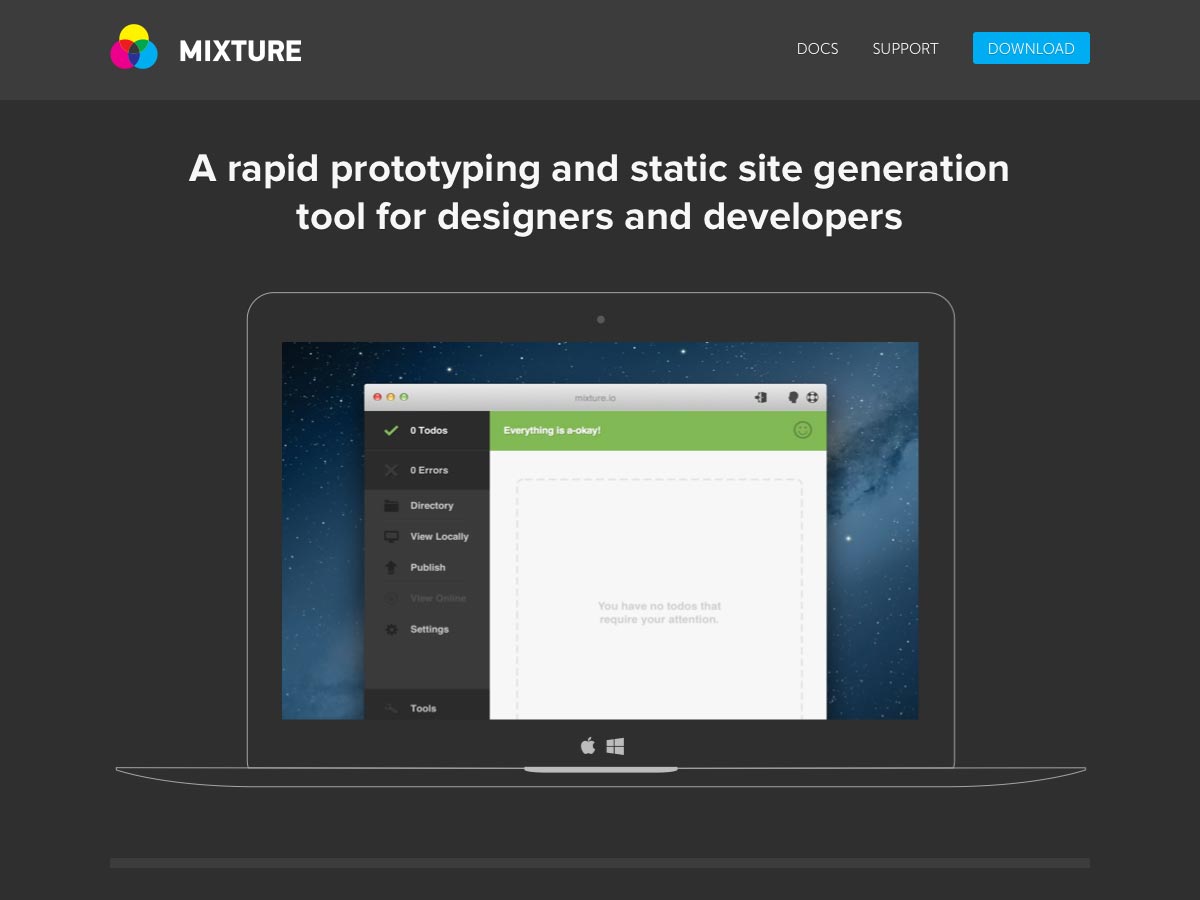
MixtureMixture是一个快速原型设计和静态网站生成工具,适用于你最爱的编辑器。它支持各种样板文件,当然也支持你自己的创意~
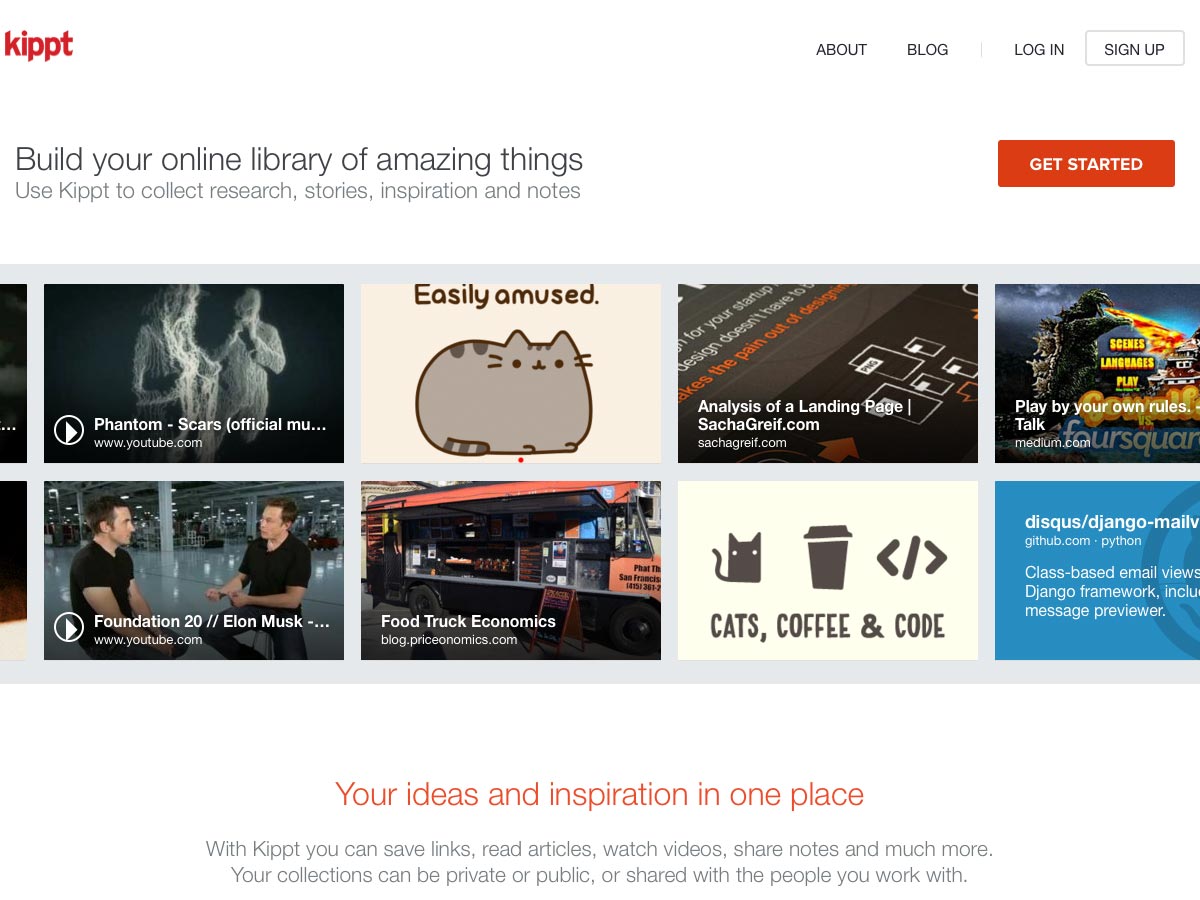
KiPPTKippt帮助你建立一个网络图书馆,可以收藏调查报告,小故事,灵感和注意事项。你的收藏由你自己选择公开或私密,或者只对部分人公开。
Photoset GridPhotoset Grid是一个jQuery插件,让你可以在网格里灵活的排列图像,这一灵感来自于Tumblr的照相排版特色。Photoset Grid最初应用于Style Hatch Tumblr主题,但是现在适用于Style Hatch Tumblr之外的主题。
SuperBoxSuperBox是一个jQuery插件,它相当于一个静态图像画廊,当图像被点击时它会显示图像的全尺寸和版本。
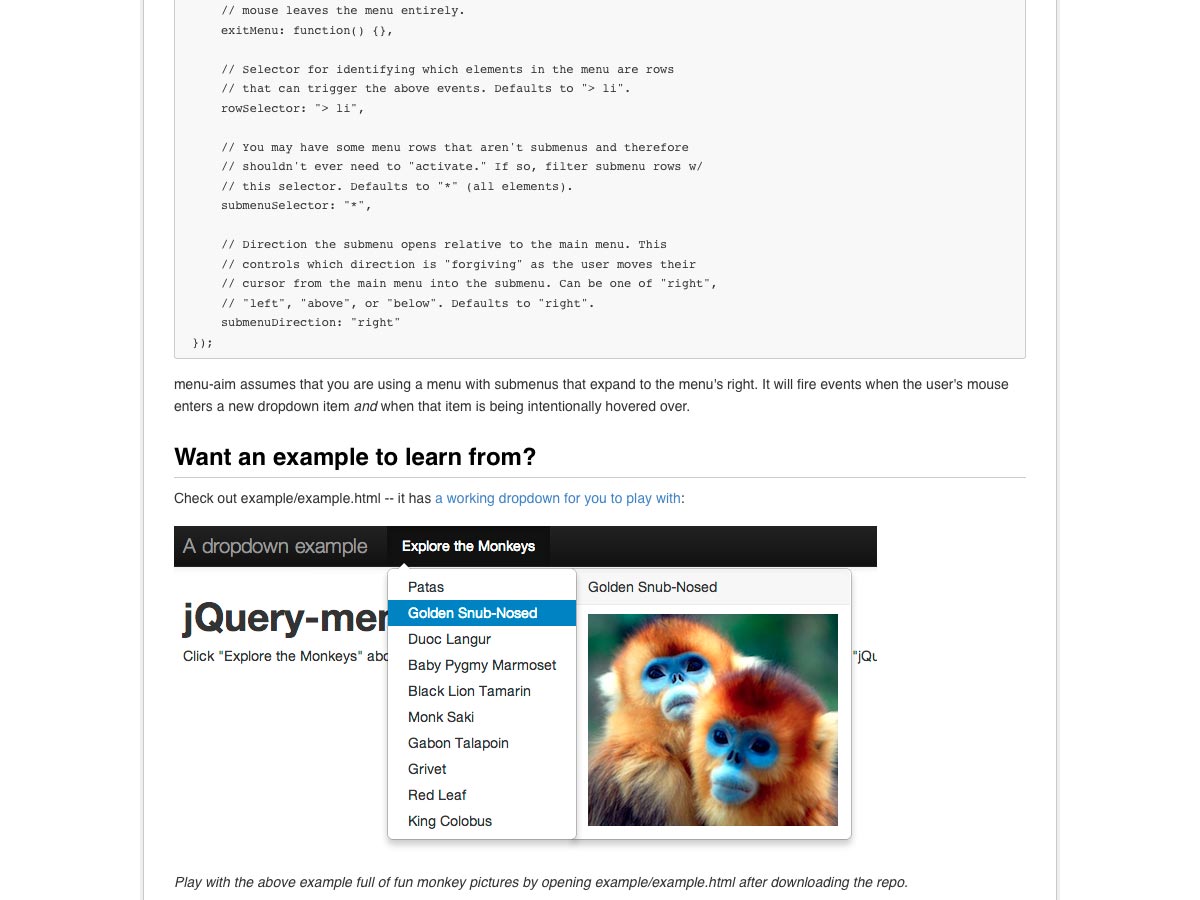
jQuery Menu Aim想创建像亚马逊那样的响应兆下拉菜单吗? jQuery Menu Aim来帮你~它通过预测用户鼠标移动去打开子菜单,而不是延迟或设定超时的方法,让下拉菜单更实用。
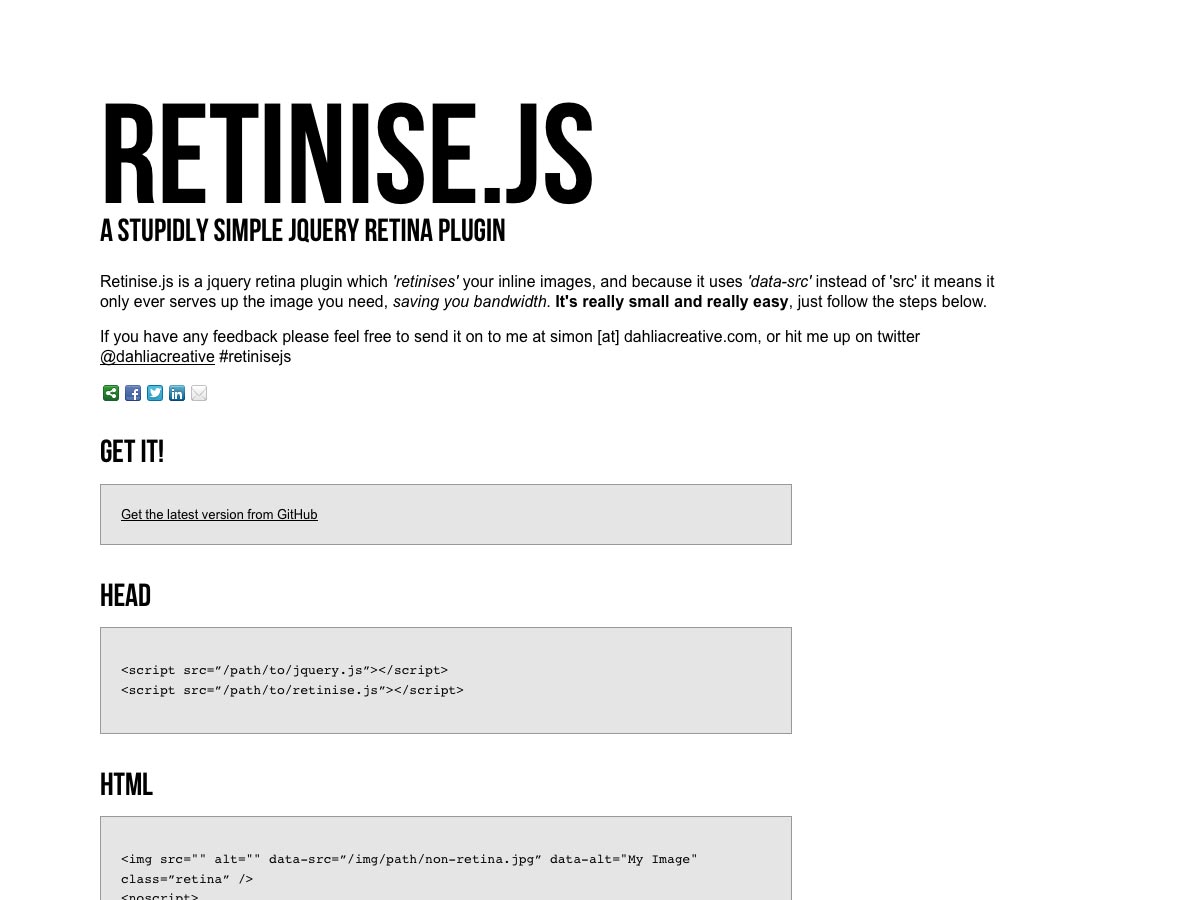
Retinise.jsRetinise.js是一个jQuery插件,“retinizes“内联图像在你的网站上使用“数据src”而不是“src”,所以它只加载你需要的图片。
Is a FollowerIs a Follower是JavaScript的小分块,它用于添加状态指示器到Dribbble用户的资料上,向您展示他们是否跟踪你。它可作一个书签,Greasemonkey脚本,Firefox或者一个Chrome扩展。
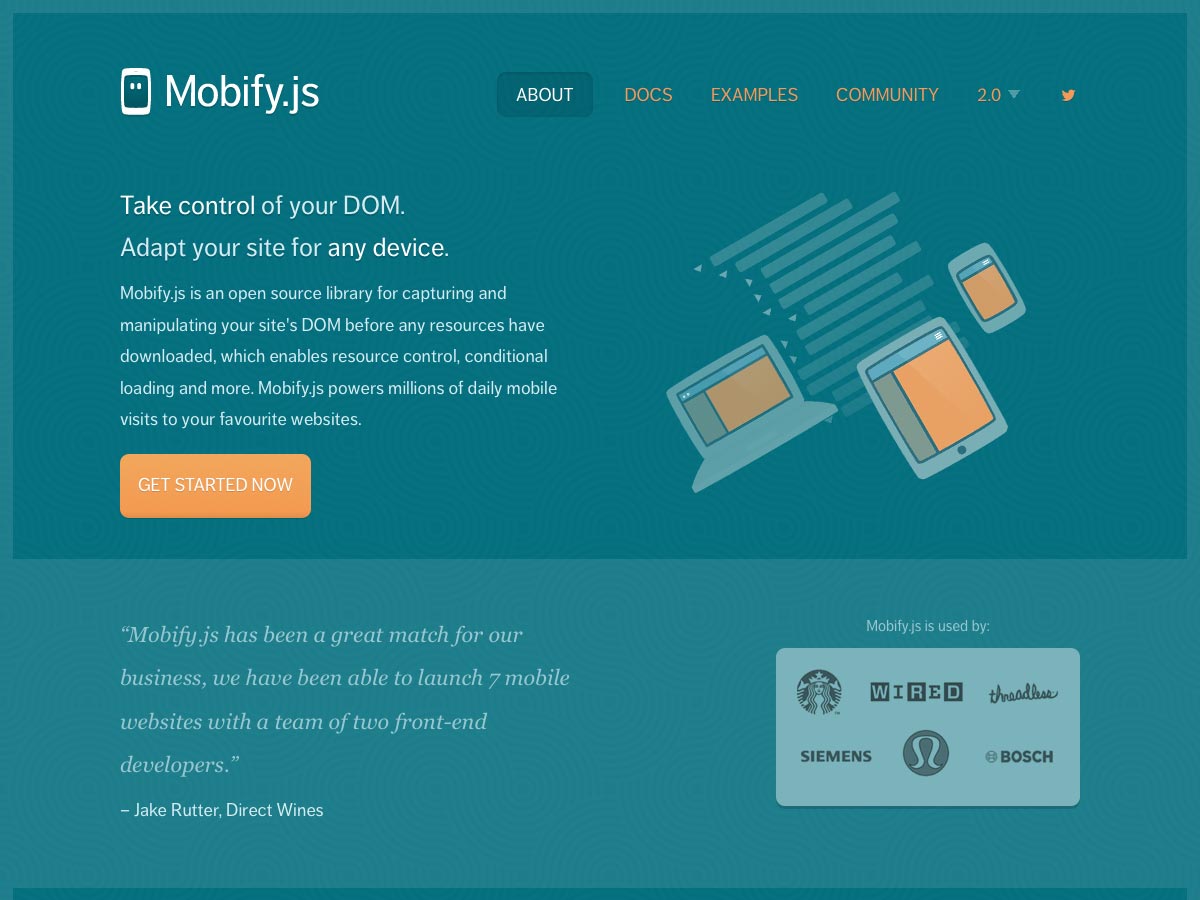
Mobify.jsMobify.js是一个开源库,可以让你的网站很容易地适应各种设备。它能在下载前捕捉和操纵DOM资源,启动资源控制,条件加载等等。
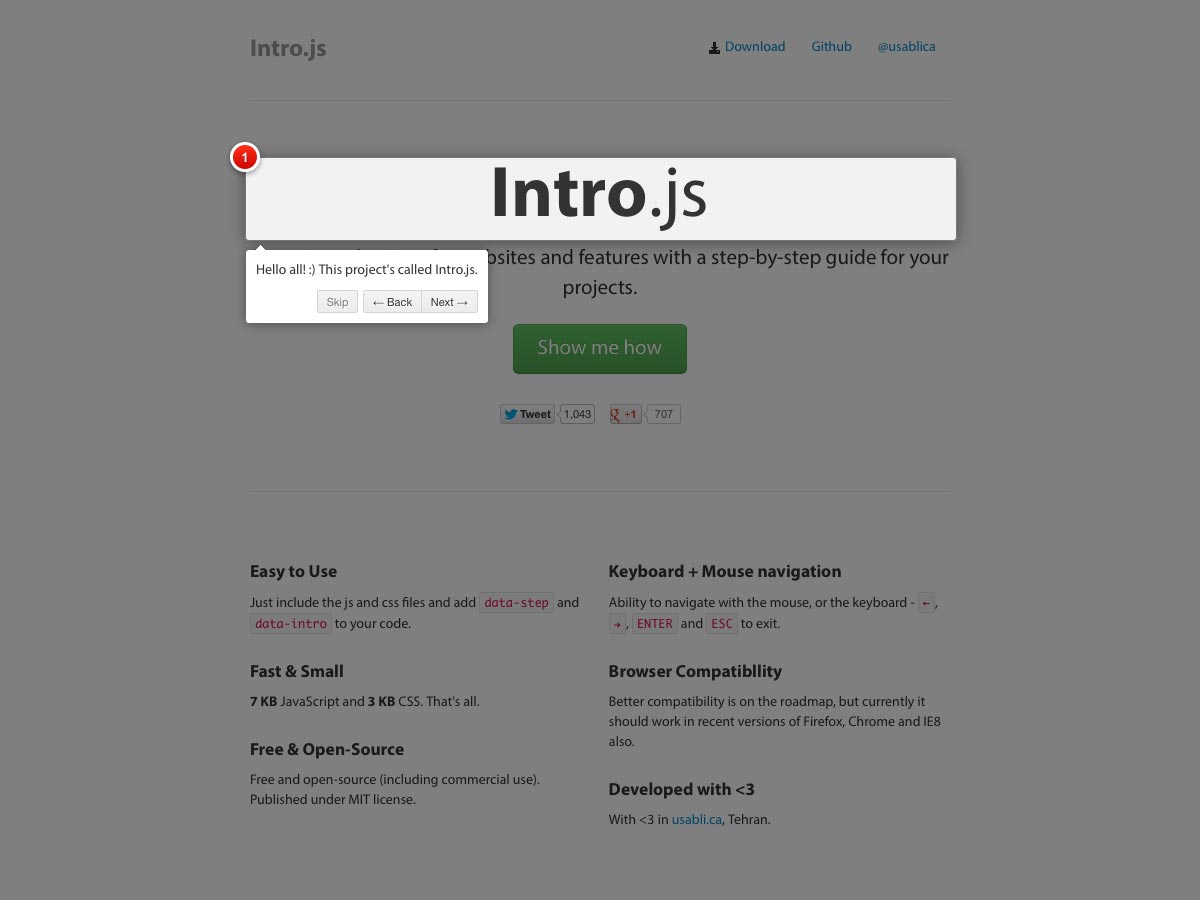
Intro.jsIntro.js是一个添加简易指南工具,它能帮你向用户介绍你的网站或应用程序,又快又小,支持键盘和鼠标导航。
AnimatableAnimatable让改变属性变得轻松,包括背景色、背景位置、边框宽度、字体大小、颜色、圆角边框、透明度等等。
Accounting.jsAccounting.js是一个js数量、货币和货币格式库,内容丰富,甚至囊括了excel风格的排列符号和小数的多窗口标签。
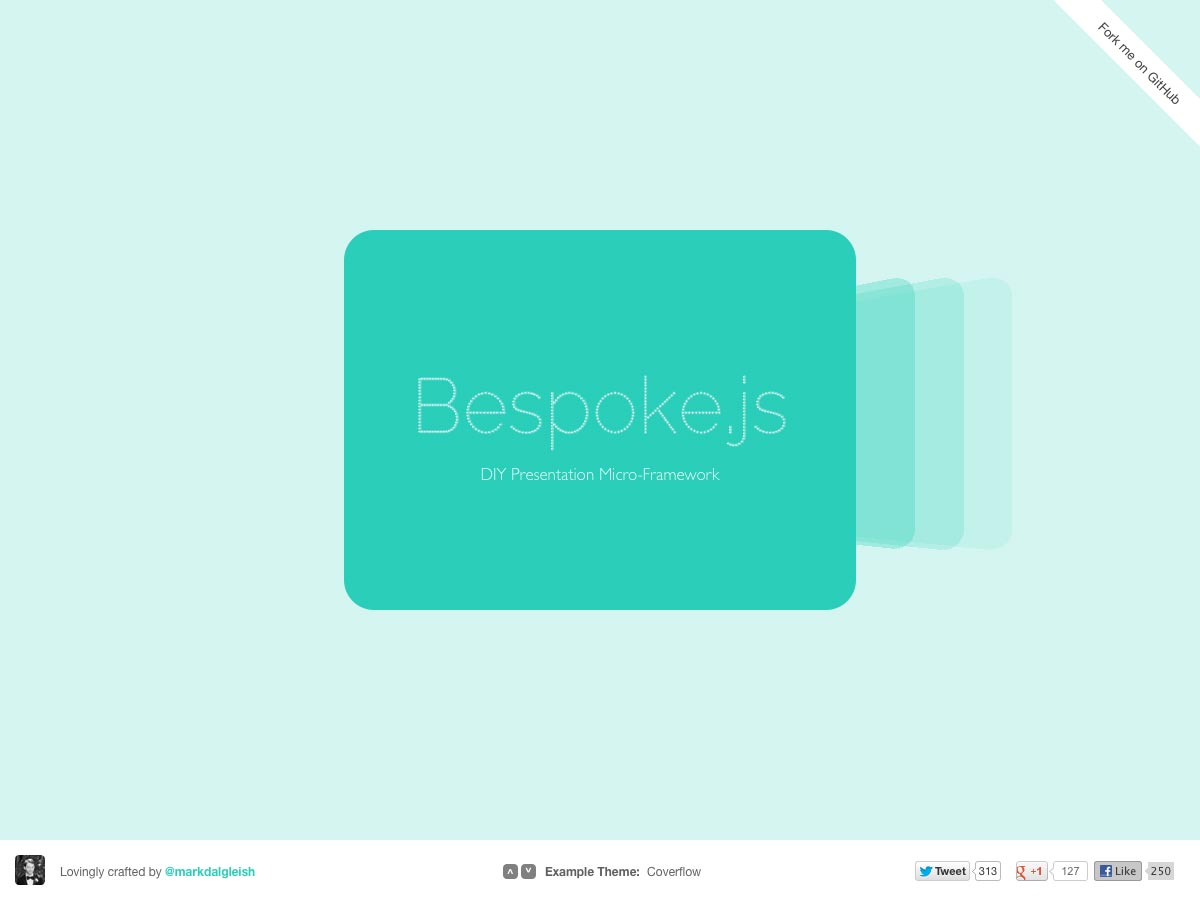
Bespoke.jsBespoke.js是一个展示DIY微框架的平台,提供了许多不同的幻灯片动画,包括coverflow、立方体和旋转木马等等。
Soundtrack Volume ($34)Soundtrack Volume是一个有两个重量级的手绘字体,它生动活泼,类属上下交替型全大写字体。
Press Style (免费)Press Style是一个破旧无衬线字体陈列字体。它有大写和小写字母,以及一个数量相当大的强调符号和其他符号表(尤其是免费字体)。
Dottie Daze (免费)Dottie Daze是一个点缀重音符号的手绘字体。
Futura FH Custom (免费)Futura FH Custom是建立在Futura的基础上,添加了重音符号而形成的一个极好的显示字体。
Langdon (免费)Langdon是一个严谨的、看起来很有安全感的字体,个人和商业可免费使用。
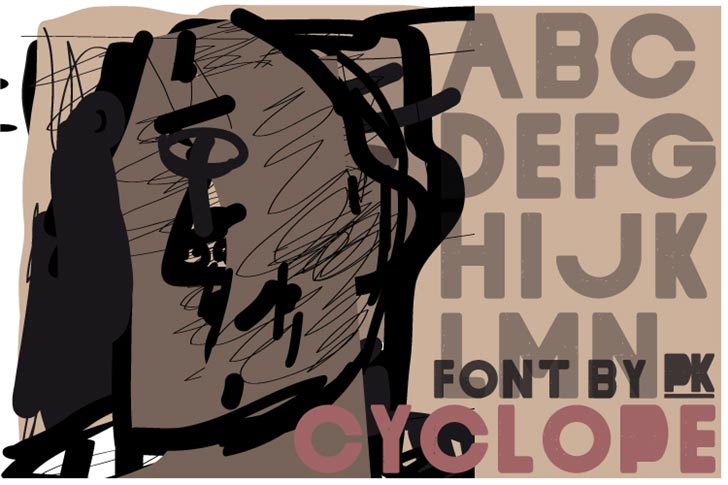
Cyclope (免费)Cyclope是一个做旧无衬线字体,免费供个人使用(商业用途需要捐赠)。
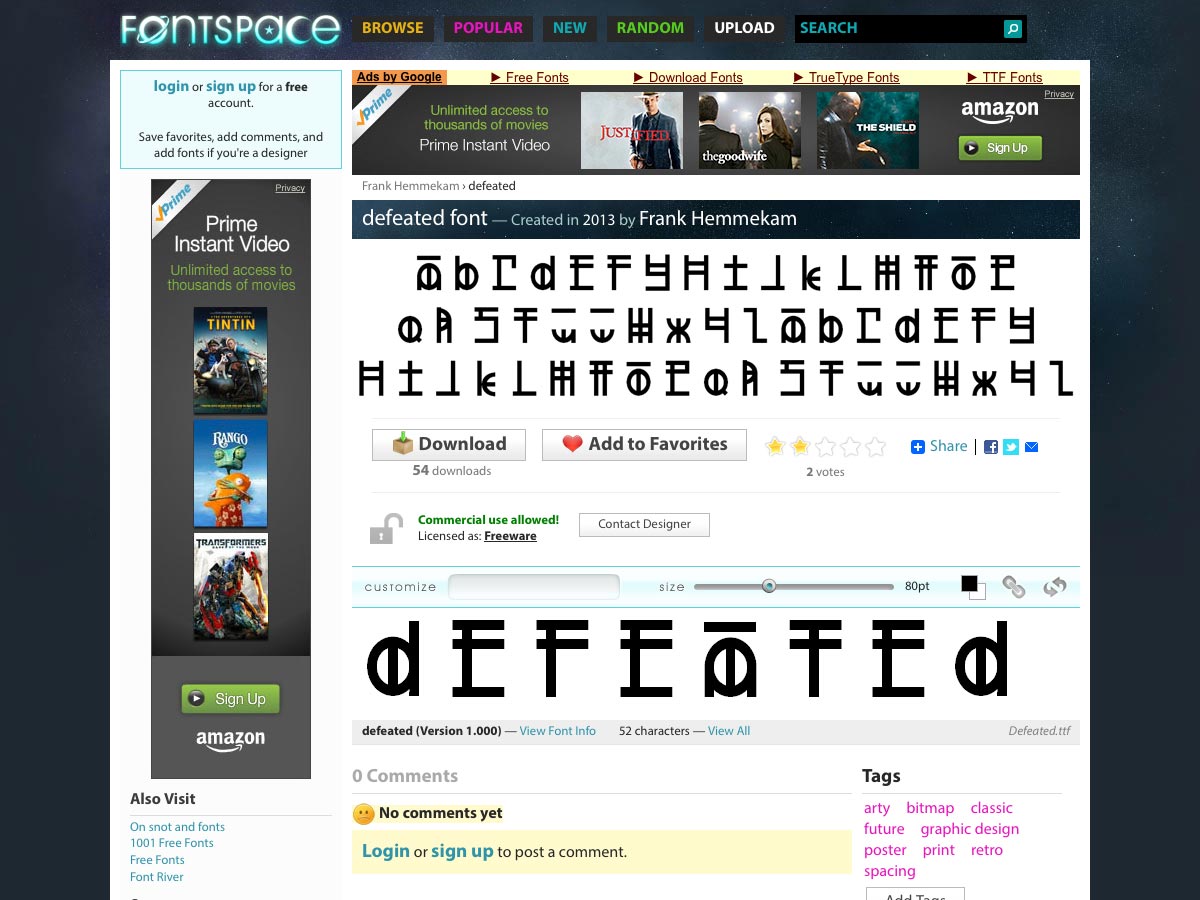
Defeated (免费)Defeated是一个新的抽象字体,个人和商业可免费使用。
Benito ($40)Benito是一个成比例的几何木质型字体,有6种类型:印刷体、钢网型和干净整洁型,单个型和斜体型。 Imperious ($20)Imperious是一个灰常时髦的几何字体,有450多个连字呢。
Naive Inline ($20)Naive Inline是一个手写衬线式字体,三个重量级。这个字体很巴黎很梦幻,内部和支持单色或全双色。
如果你知道新的好玩的APP或资源 ,一定要让我们知道哦~ 翻茄匠:阿麦 微博:@尼拉贡戈小麦穗 【各位尽职尽责帅气靓丽的网站编辑、站长大神们,如果您看上了木子设计网的这篇文章,请复制粘帖的时候把我们网址带上,我会代表节操君向您致敬的,感谢】 ================关于木子设计网================ 特色推荐:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论