超全面的B端设计规范指南(二):展示组件

扫一扫 
扫一扫 
扫一扫 
扫一扫
上一篇讲了基础组件,本篇我们说一下展示组件。 超全面的B端设计规范指南(一):基础组件新的一年,先祝大家运势涨如脱兔,因为年前和过年这段时间工作没那么忙,就抽空继续整理了一些工作中对B端设计的总结,希望可以带给需要的人一些启发。 阅读文章 >展示组件在页面中主要承担着向用户传达信息功能,以帮助用户快速地定位和浏览数据。常用的展示组件包含徽标、标签、走马灯、文字提示、气泡卡片、折叠面板、表格等。接下来我将逐个讲解一下这些组件。 一、徽标徽标常出现在通知图标或者头像右上角,用来展示需要处理的消息或任务条数。 常见徽标类型有带数字样式、圆点样式、多彩圆点样式。徽标常见位置有右上角及左右排布。有一点要注意的是徽标设计时建议加上一个颜色和大背景色一致的描边,以便徽标和底下内容清晰区分。
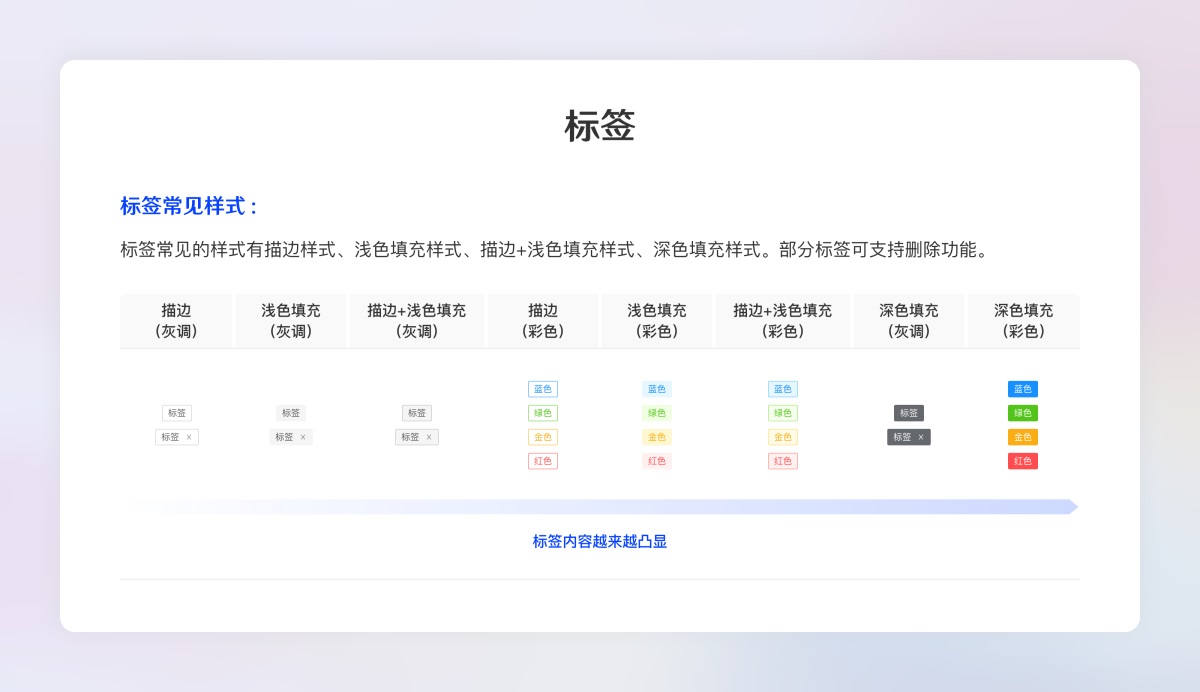
二、标签标签一般有两种使用场景:一是用于标记事物的属性和维度,二是进行分类。标签常见的样式有描边样式、浅色填充样式、描边+浅色填充样式、深色填充样式。部分标签可支持删除功能。
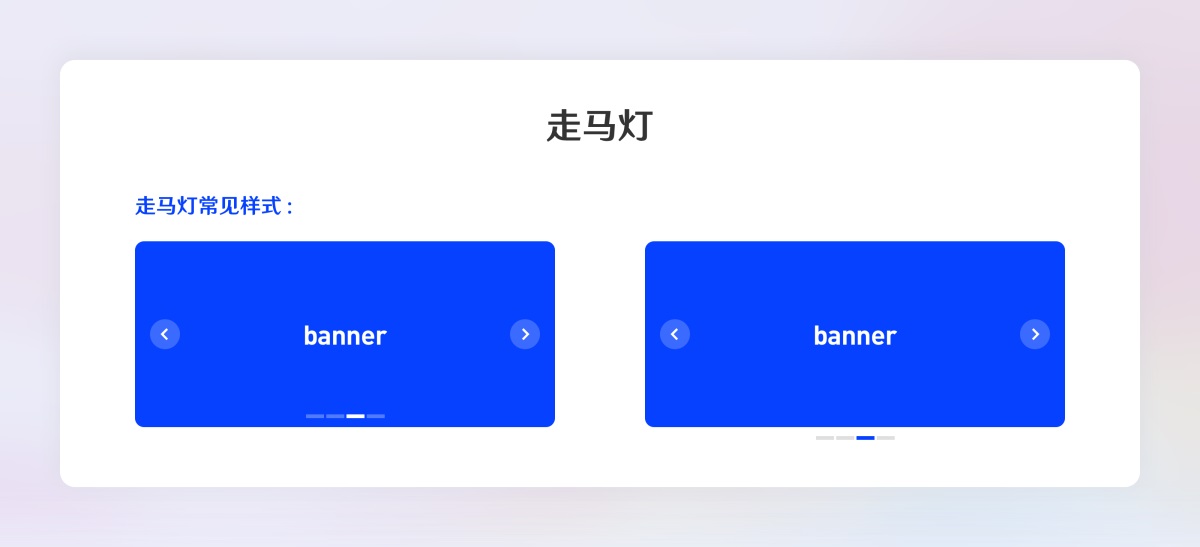
三、走马灯走马灯又叫轮播图,一般用于一组平级内容的并列展示模式,例如图片或卡片轮播,轮播方式一般支持用户主动触发或者系统自动轮播两种方式。比较常见于产品介绍页面或运营广告模块。轮播的数量建议控制在 3~5 个之间,同时应清晰展示轮播数量以及当前轮播位置。
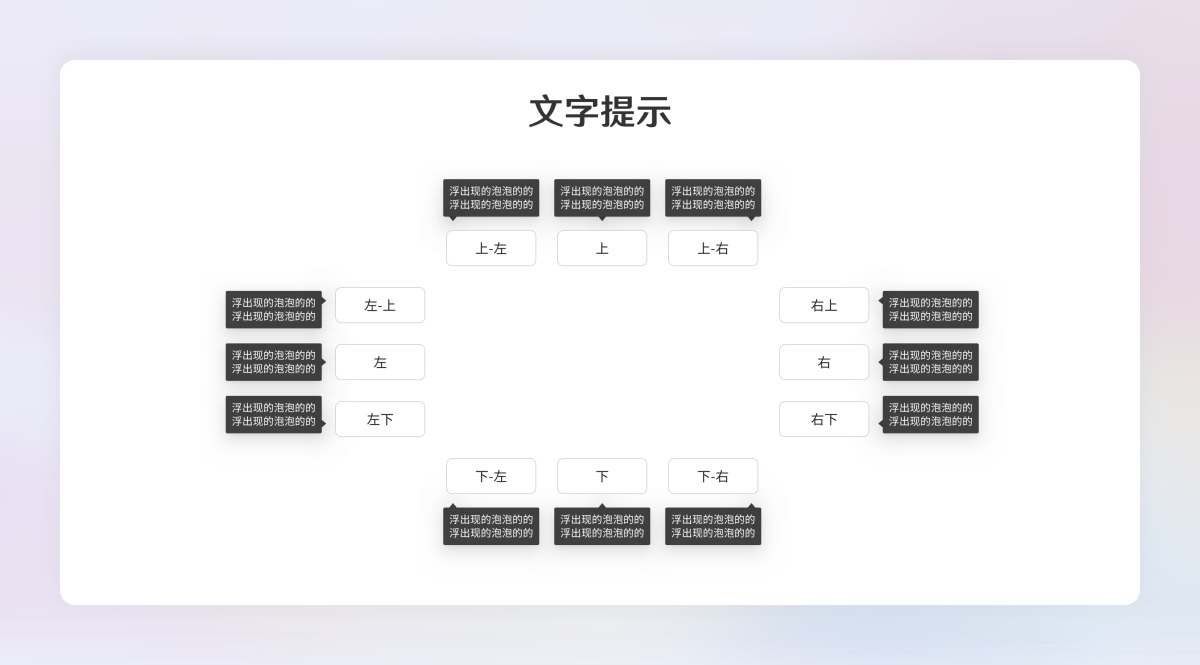
四、文字提示即文字简单的气泡框,鼠标移入则显示提示,移出后消失。文字提示应有两不承载,一是不承载复杂文本,二是不承载任何操作。一般气泡填充为暗黑色半透明,特殊场景下可用彩色填充,之所以用色块填充是因为文字太少信息不明显 ,需要用大色块凸显。 文字提示一般有如下 12 种样式,根据页面所处位置进行灵活选用。
五、气泡卡片气泡卡片也是气泡框样式,鼠标移入或点击则显示提示,移出或再次点击后消失。 气泡卡片适合文字较多情况下,且支持承载操作,同时填充一般为浅色(常见为白色) 气泡卡片一般有如下 12 种样式,根据页面所处位置进行灵活选用。 气泡卡片常见类型包括纯文本、文本+按钮/链接、带标题文本等。 这里还归纳总结了文字提示与气泡卡片的特点,以便我们加深理解。
六、折叠面板折叠面板可以将较多或较复杂的内容进行分组,分组内容区可以折叠展开或隐藏,利用好折叠面板可以将复杂页面内容收纳的更简洁有条理。折叠面板放置内容可以是纯文本、图文、子列表等形式。 从功能上讲折叠面板可分为常规式、手风琴式、嵌套式,常规式可以同时展开多个折叠项,且每个折叠项展开后需要手动收起;手风琴式则只允许单个折叠项展开,展开另一个会自动折叠当前展开内容;嵌套式指折叠内容多层嵌套的折叠面板,可实现对更复杂内容收纳。
从样式上说折叠面板可分为带框与不带框,图标位于左侧与右侧等常见几种
七、表格表格常用于大量同类结构下多种数据展示,方便用户对数据进行对比分析与组织,同时支持搜索、排序、筛选、编辑数据,以及对数据分页。表格可以说在 B 端设计中是必不可少且应用非常高频的一类组件,接下来我们着重来聊下关于表格的那些事儿。 1. 风格样式 常见表格样式有常规式,线框式,斑马纹式。其中常规式样式简约轻量,对表格内容视觉干扰最小,优先应用于大部分场景。 Tips:在实际设计中常规式与线框式表格存在横向阅读不够直观缺陷,可用 hover 状态整行浅灰填充方式来弥补。
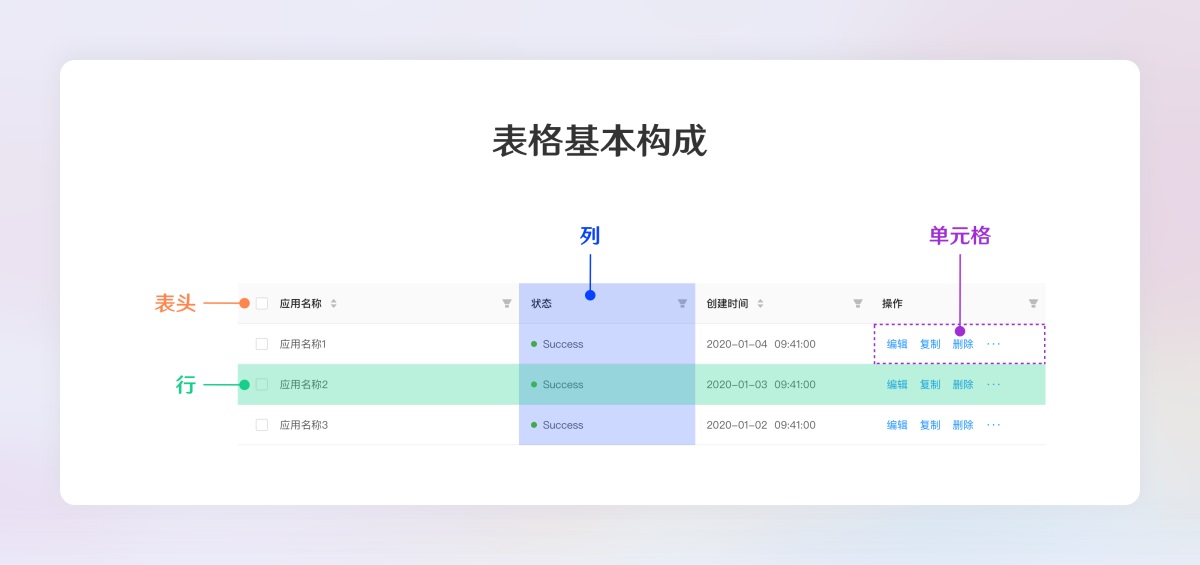
2. 基本构成 表格一般由表头、行、列、单元格这些基本元素构成。
① 表头 a. 表头常见样式 表头常见样式有标准表头、带排序/筛选表头、分组表头。其中分组表头适合采用前面提到的线框式表格。为了直观区分表头与内容区,一般会让表头区背景色与内容区不一样,以及将表头文字与内容区文字样式做出区分。
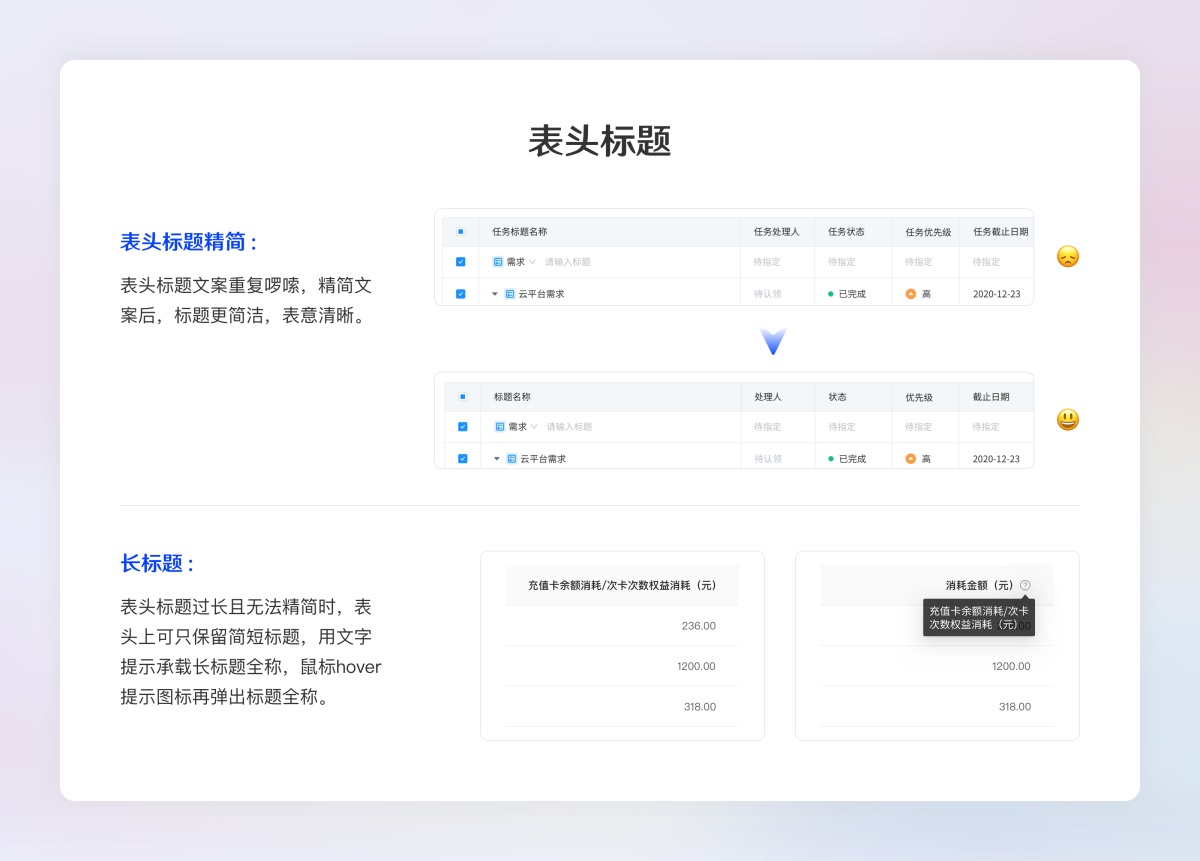
b. 表头标题 表头标题文案应当足够精简且表意清晰,这里有两种方法保证文案简洁:一是如果表头标题文案重复啰嗦,可去掉重复字段精简文案;二是当表头标题过长且无法精简时,表头上可只保留简短标题,用文字提示承载长标题全称。
c. 表头固定 纵向滚动表格时,为了方便用户高效获取信息,表头应保持固定。
② 单元格 这里总结了几个关于单元格的几个设计要点:
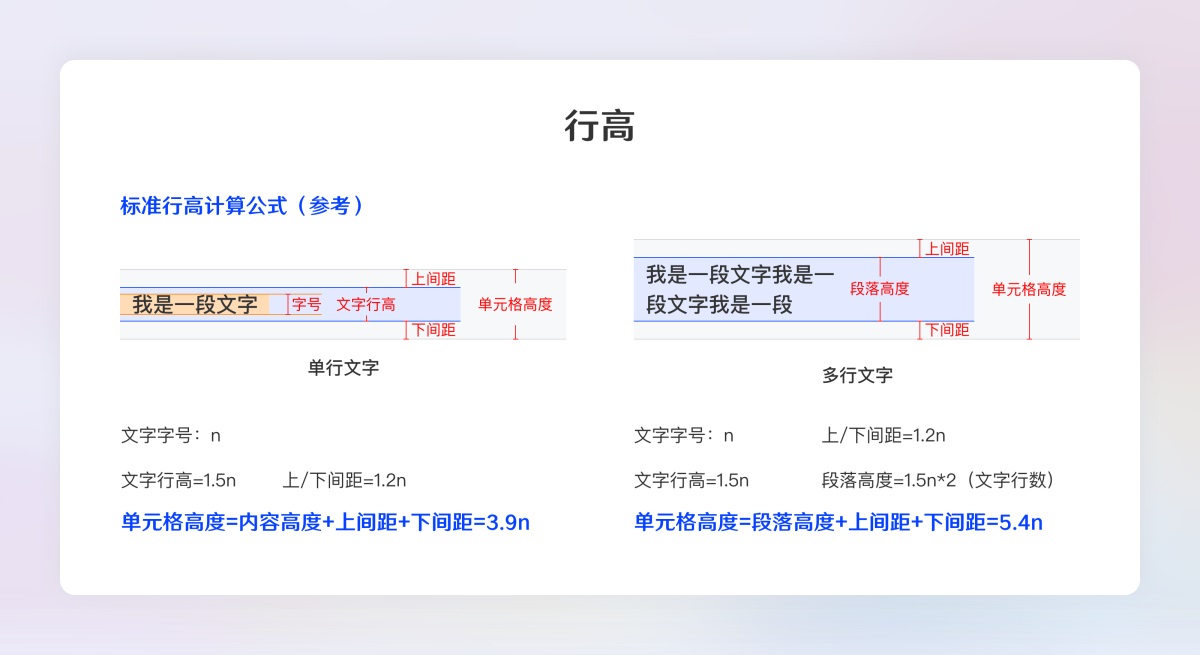
③ 行 行分为单行文本与多行文本两种情况,下面给出了两种情况常规表格行高参考计算公式,如若计算结果为非偶整数可就近取偶整数。
当然除了常规行高,为了满足不同用户阅读习惯,我们还可以支持用户自定义多种行高功能,一般行高建议 3-4 种为宜。
④ 列 a. 列宽自适应规则 假设我们定义表格左右空白间距为 a,列间距为 b。其中 a 固定不变,b 根据表格内容自适应,同时可定义 b 一个最小值,随着表格列数增加,当表格内容宽度超出页面宽度时,固定首或尾列(可同时固定首尾列),出现横向滚动条可左右滑动。
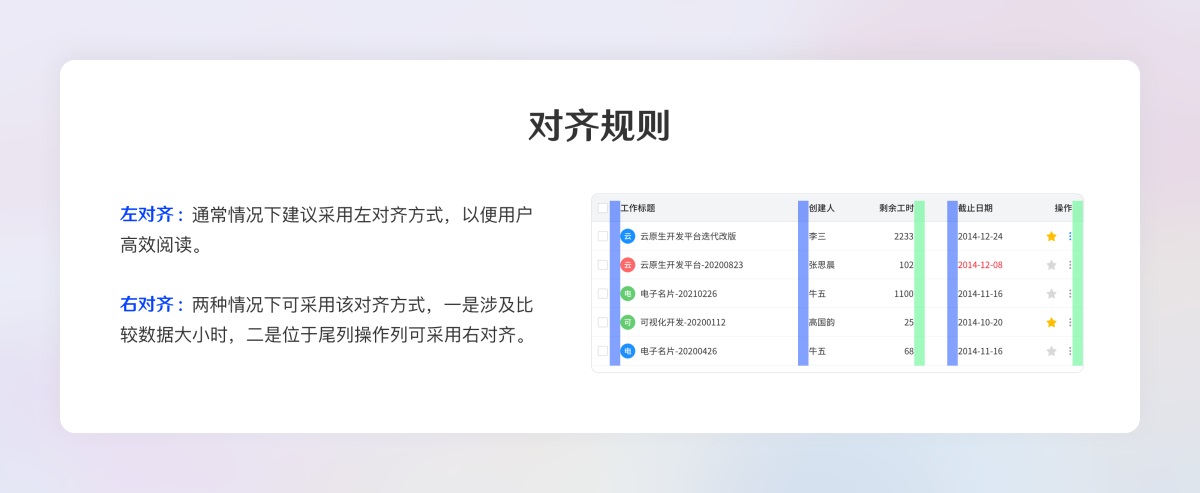
b. 对齐规则 列常见对齐方式一般有左对齐与右对齐,通常情况下建议采用左对齐方式,以便用户高效阅读。两种情况下可采用右对齐方式,一是涉及比较数据大小时,二是位于尾列操作列可采用右对齐。至于居中对齐由于视觉动线曲折,通常不建议在表格中运用。
小 Tips:当表格列数较多时,一般有两种处理方式,一是将列数控制在 7 条左右,只展示用户最关注的内容,其他次要内容放到详情中展示即可;二是当多用户对内容关注侧重点不同时,可支持用户自定义列展示。 3. 详情查看 ① 详情入口 表格很多都会涉及到详情查看这一块内容,一般详情查入口有两种形式:一是将标题高亮,点击进入详情,这种适合查看详情为高频操作或操作列已有较多按钮场景;二是操作列放置详情按钮,点击进入详情,这种适合操作列没有或较少操作按钮场景。
② 交互方式 常见查看详情交互方式有:表格展开收起、弹窗、抽屉、页面。 表格展开收起适用于追求轻量简洁体验、用户操作连贯性高的场景; 弹窗则适用于详情页面承载中等量重要信息与操作,且可接受弹窗打断场景; 抽屉适用于追求快捷查看详情且快速切换不同项目详情(抽屉去掉黑色遮罩即可),以及详情内容量较多且不希望跳转页面查看详情情况; 页面适用详情页面承载大量重要信息与操作场景,需要新开页面前往操作。
到这里关于 B 端的展示组件就全部梳理完了,后续有时间我再整理一篇关于录入组件的总结,敬请期待。 部分参考资料:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论