从3个阶段,解析B端搜索功能设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
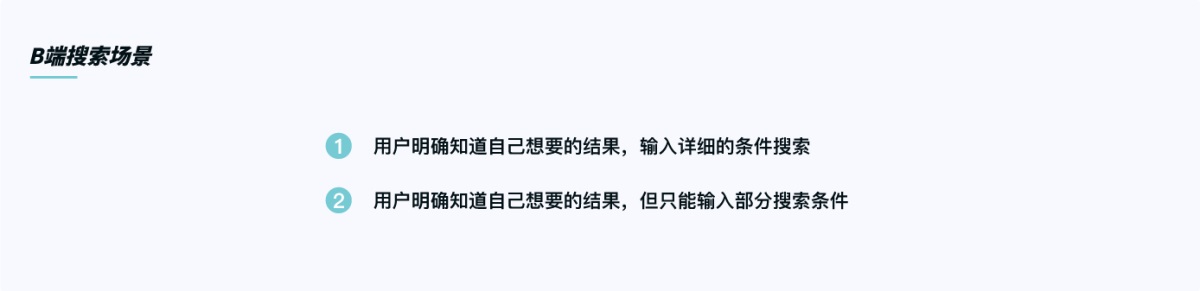
引言 搜索作为最常用的功能,在产品设计中使用率高、应用面广。设计时基本以一个输入框的形式解决,却忽略了很多设计细节。B 端搜索一般具有搜索目的明确、数据量大、注重结果精确度等特征,针对文字类搜索,结合实际工作与近期调研总结成文,希望给大家带来参考~ 5000字干货!全方位解析搜索历史设计之前给团队招人面试,发现很多设计师朋友在回答「这里为什么这么设计」时,基本都从好看、美观的角度来解释。 阅读文章 >一、用户诉求用户使用搜索功能时,一般是想从海量信息中获取自己所需的信息。当想要得到的结果清晰、具体,且明确知道如何找到该结果,常是输入较详细的条件后进行搜索。当用户清楚知道自己想要得到的结果,但对输入条件模糊时,通常输入部分条件,再通过对内容进行筛选,逐级精确结果。
通过挖掘用户诉求,来分析 B 端场景下的搜索功能设计。 二、搜索流程搜索功能可以分为搜索前、搜索中、搜索后三个步骤。
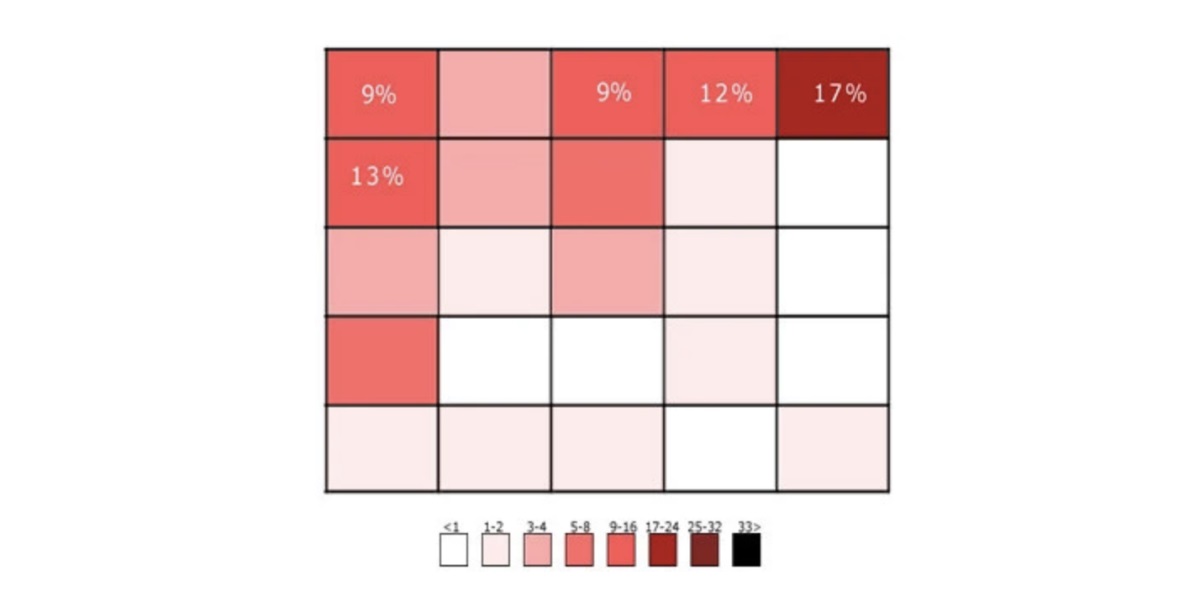
1. 搜索前找到搜索入口是搜索流程的第一步,而搜索入口的位置取决于产品对搜索功能的定位。 Dawn Shikh 与 Keisi Lenz 的一项研究:展示了在 142 个参与者的调查中,网站搜索框的期望位置。研究发现,对用户来说最方便使用的地方是网站的左上角与右上角位置。用户可以使用常见的 F 形扫描模式轻松找到它。
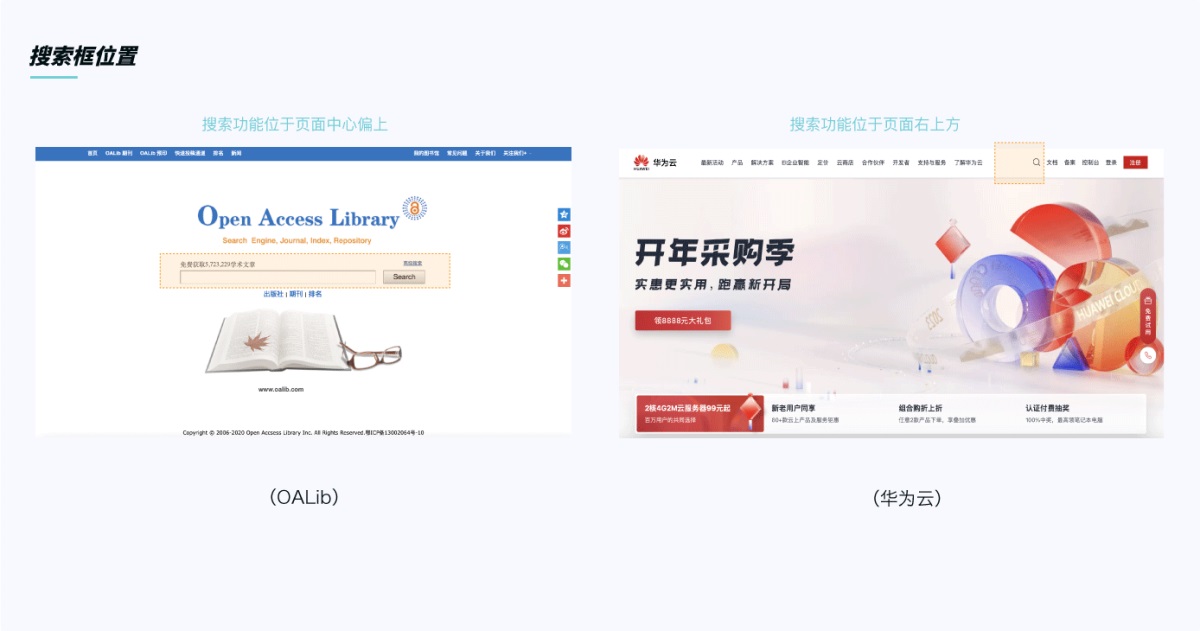
来源:网络 如图,搜索框放置在页面中上方与页面右上角是用户最期望的位置,当搜索为产品核心功能时,搜索框一般放置在页面中心偏上位置,常见于搜索引擎与数据库首页;当搜索为产品辅助功能时,搜索框放置在页面左上方/右上方,使用户能够随时找到搜索入口。
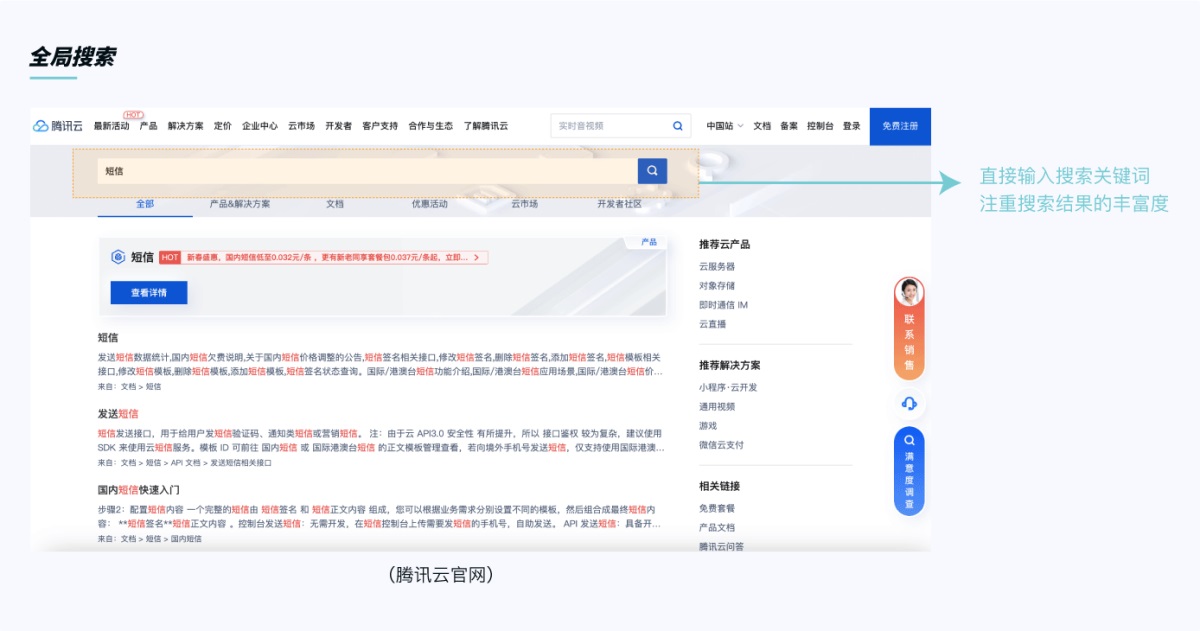
搜索方式包含全局搜索与定向搜索两种。 全局搜索 全局搜索指在用户输入关键词后,程序自动匹配系统内的结果信息,使用过程简单便捷,侧重搜索结果的丰富度,但精确率不高,需要通过二次筛选来逐级精确结果。
定向搜索 通常我们进行搜索时都是无序的,只需要简单输入关键词即可搜索相关内容,定向搜索是由用户选定搜索范围后再进行搜索。适用于注重搜索结果的精准性或展示产品搜索能力等场景。
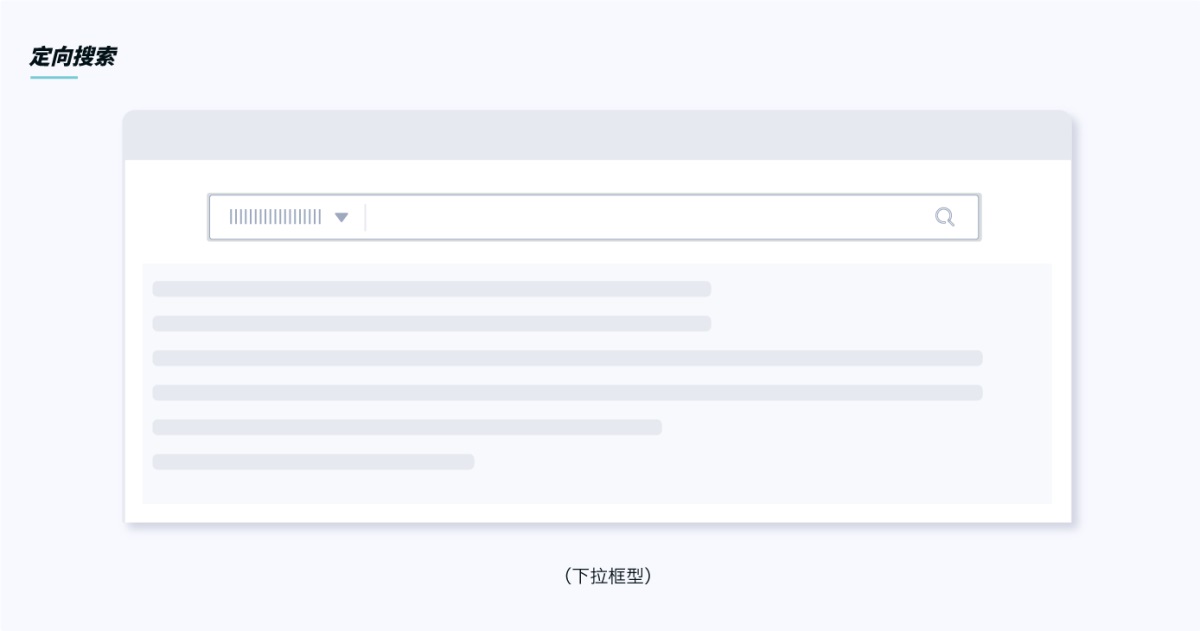
常见有下拉框型、Tab 型、组合型三种设计形式。 下拉框型: 明确并固定选项类别,降低用户操作难度。下拉筛选适合的选项类别有限,不适合多类别、复杂维度的分类。
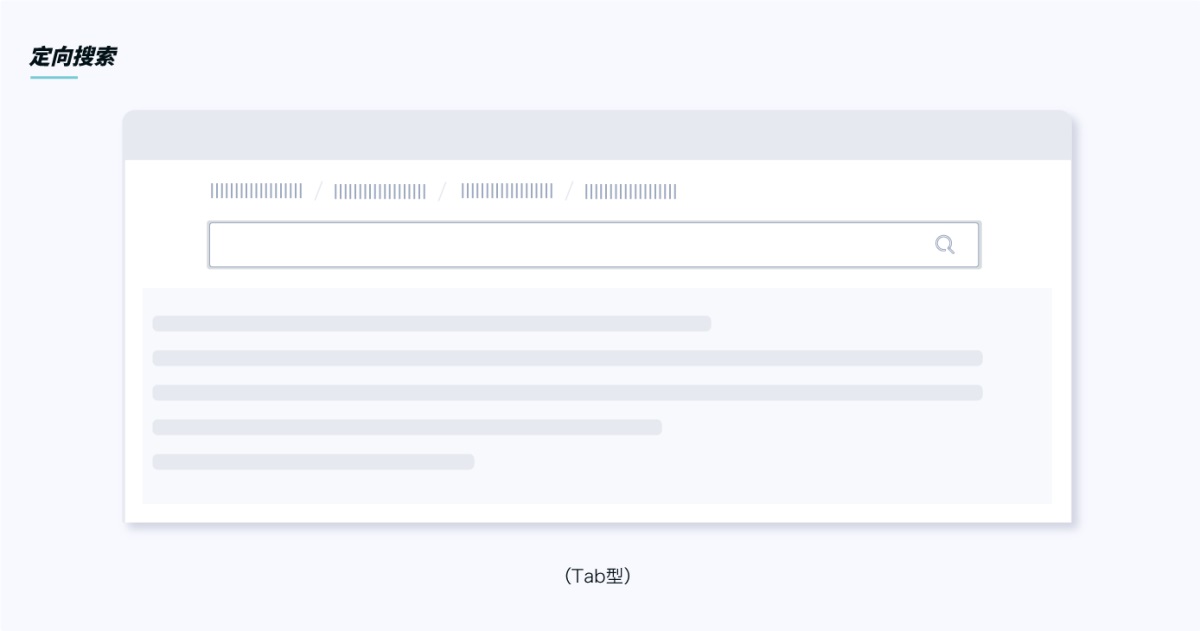
Tab 型: 平铺展示搜索条件内容,每个 Tab 标签代表一个筛选维度,操作便捷。Tab 标签的数量不宜过多。
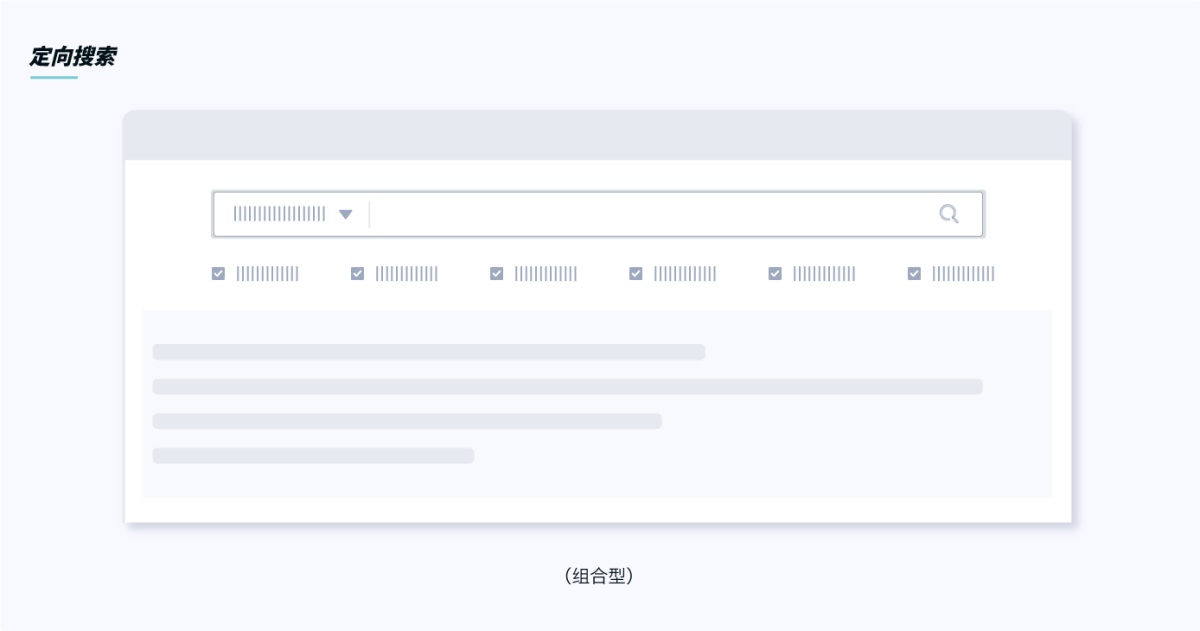
组合型: B 端类产品数据量丰富,在实际使用时,简单的方式很难全面覆盖到各个搜索场景,精准定位搜索结果。所以通过多个筛选维度的结合,形成多属性的组合搜索,能够大幅提升搜索结果的准确性。
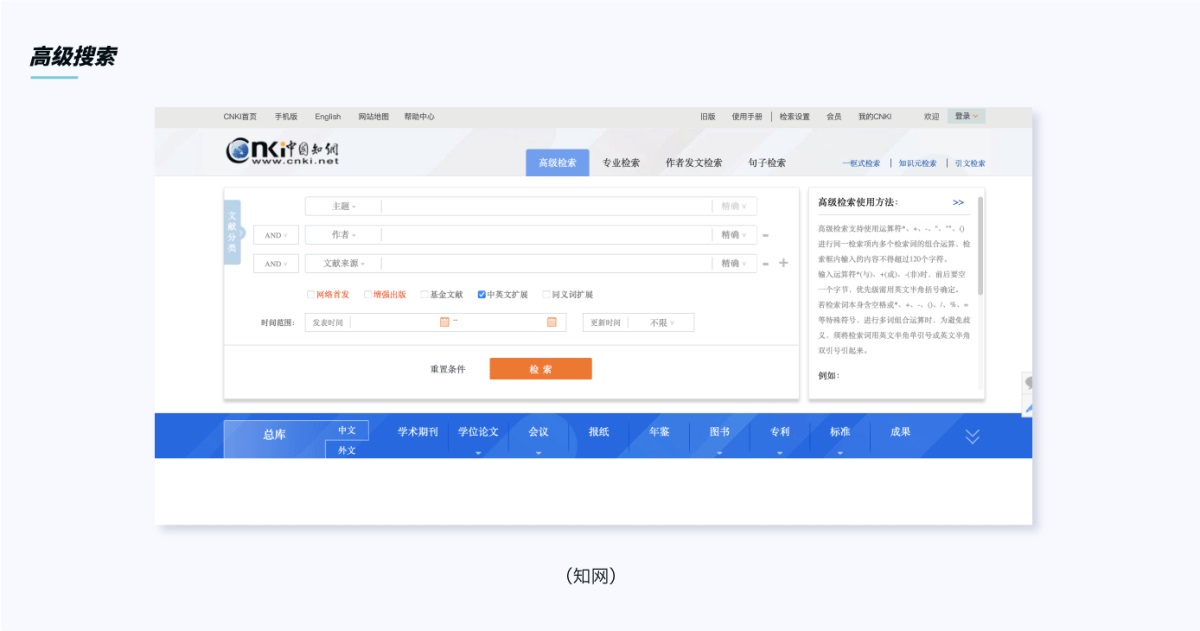
此外,高级搜索是在定向搜索的基础上,进一步丰富了搜索选项,比如指定搜索的时间范围、数据类型等,设置的选项越详细越能够提升搜索结果的效果和准确性。
在设计时需要注意,B 端系统用户角色多,层次不同,所以更加需要注重搜索前的引导,针对搜索规则、搜索限制等,应适时的以简练易懂的语言提示。 2. 搜索中搜索中概括为搜索提示、状态反馈两方面。 搜索提示: 1)搜索联想 通过已输入的关键词来预测可以找到的搜索结果,为用户创造更加便捷的体验。在有权限控制的 B 端系统中,需要注意搜索的隐私保护或不启用搜索联想功能。
2)搜索历史 保留历史搜索记录,方便用户快速定位以前的搜索内容,无需再次输入。
3)搜索推荐 热门搜索推荐、或通过算法向用户推荐相近内容,拓宽用户的搜索思路,激发用户对潜在事物的兴趣。
状态反馈: 对用户的输入内容及时反馈,如输入限制、输入格式错误等。 3. 搜索后搜索结果中隐含着搜索逻辑,全局搜索场景下多数为模糊搜索,即把与搜索关键词详尽的内容页反馈出来,匹配度低,需要花时间对结果二次筛选。 B 端中对数据结果的筛选重结果查看与数据操作,总结出以下场景需求:
针对这三类场景介绍两种常用的筛选布局方式。 上下布局 上下布局中筛选条件位于数据顶部,是当前最常用的方式。
优点:上下布局中筛选条件与结果数据的联系更为紧密,能够更好适应用户的高频操作,适合横向数据项较多时使用。 缺点:可扩展性稍差,当筛选项多时可将筛选项按优先级排布,折叠低频筛选,显示高频筛选,保证屏效。 左右布局 左右布局指筛选条件位于页面的左侧或者右侧。
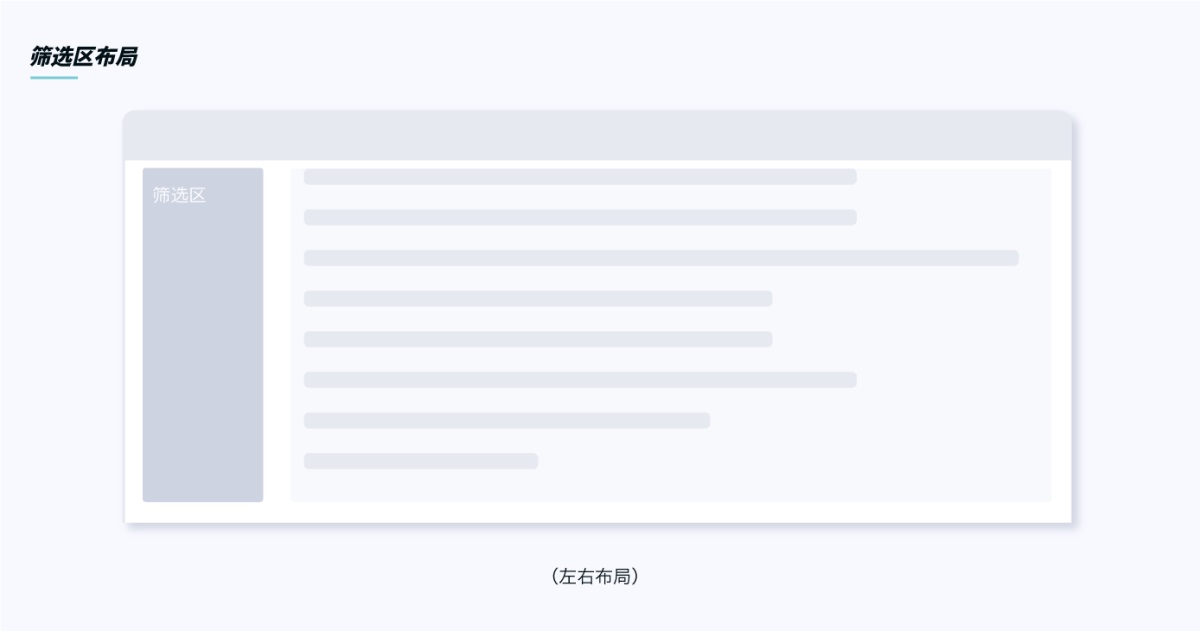
优点:节省页面横向空间,能够展示更多筛选条件,可扩展性强。 缺点:用户对照筛选条件查看数据的耗时变长。 特殊场景下,系统通过对用户输入的语义的理解,判断结果与用户搜索的相关性,按照实际搜索意图对结果进行前后排序。 如在天眼查中搜索“刘强东”,搜索结果根据社会影响力优先判断搜索项,展示搜索结果。
小结以上就是对 B 端搜索功能 3 个阶段的梳理与思考,每一个看似简单的功能背后都隐藏了很多流程与逻辑,结合实际的使用场景,从功能定位、用户目标等维度综合分析,才能够真正提升用户体验。 欢迎关注作者微信公众号:「然然图文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论