会用组件就能做出好设计?用实例分析给你看!

扫一扫 
扫一扫 
扫一扫 
扫一扫
经常看到读者私信说想看组件相关的文章,诚然,认识和了解组件很重要,但只是了解组件、会用组件是否就能做出好的设计?我想以某知名打车软件活动页为例,展开聊聊。 更多组件干货: 超多知识点!UI设计师必会的组件库构建指南!前言在设计系统中,大家最熟悉、最常用的应该就是设计组件了,它包括文字、图标、按钮、输入框、表单...等一系列构成界面的小元素,而这些小元素的结合体就是笔者要讲的组件库。 阅读文章 >
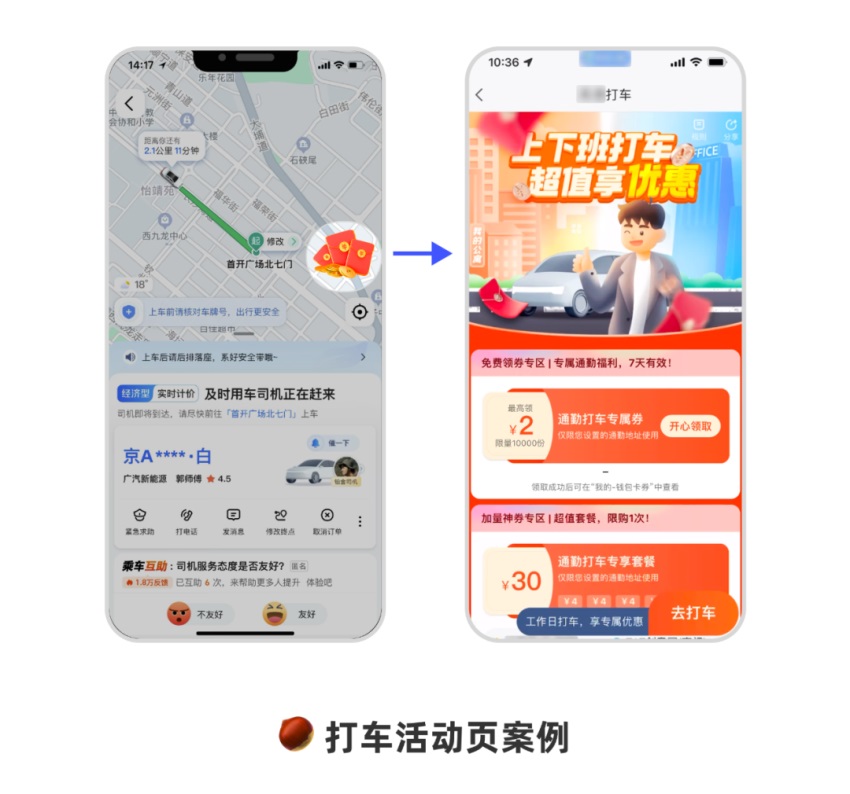
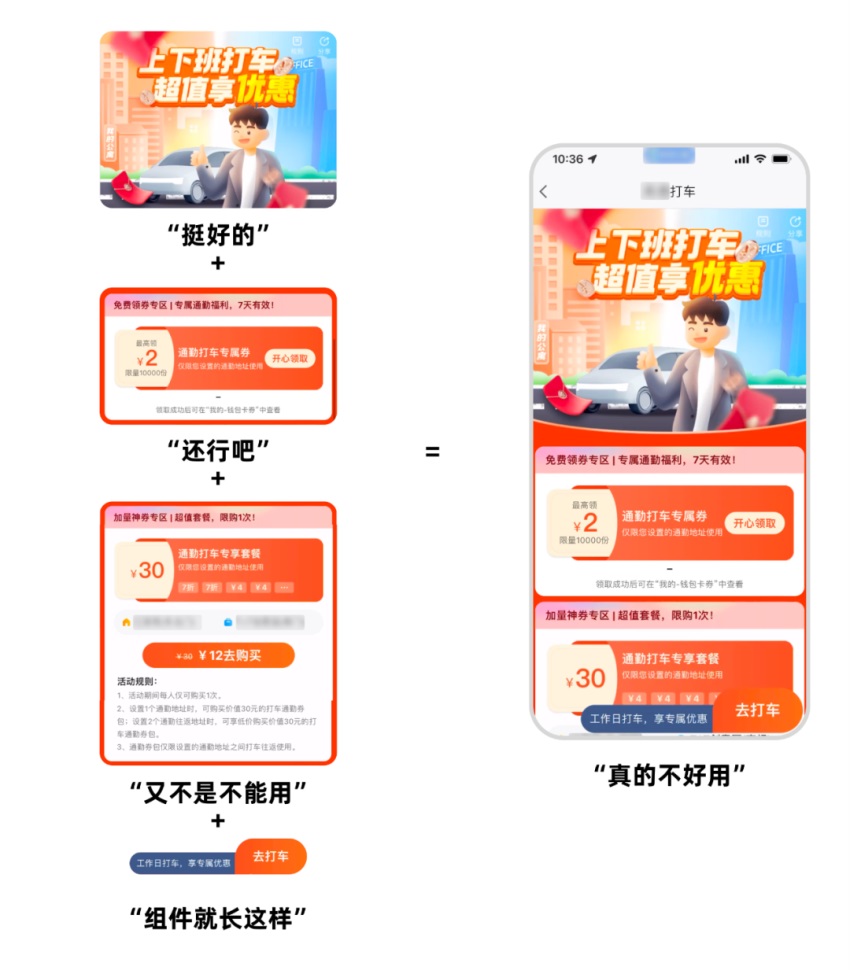
这是一个在打车过程中投放的运营活动。
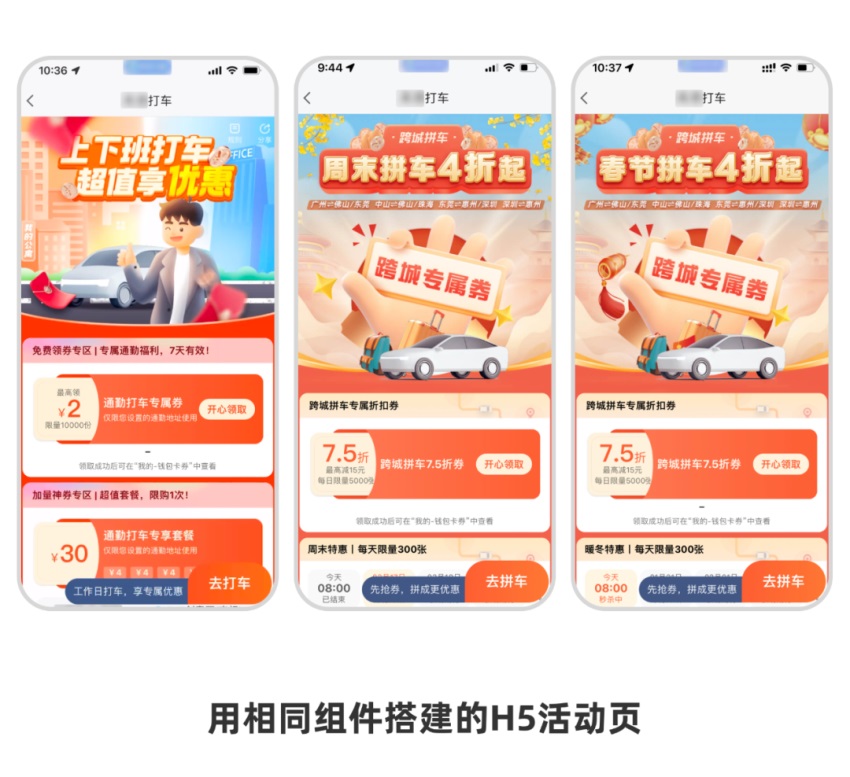
点开这个页面的第一感受是,没有明确的吸引点,结构和文案都略显混乱。通过在 App 内寻找到了一些相似结构的 H5,我猜测这应该是运营或设计师拿现成的活动设计组件拼接的 H5。
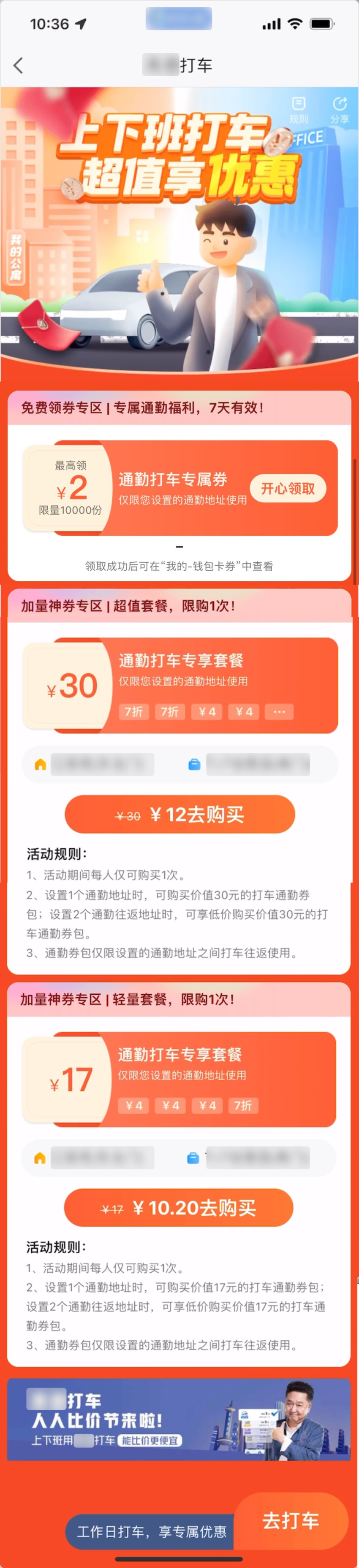
组件明明是为了更好地完成方案而设计的,为什么通过组件搭建的设计方案却远“不及格”?我们先来聊聊这个页面的待优化点和改进建议,再谈谈组件与设计方案之间的关系。 一、活动页分析老生常谈,先从设计前必聊的用户、场景、产品目标聊起。以使用活动页时的体验判断,这个活动的目标用户是上下班打车族,场景是上下班打车过程中尤其是等待司机接驾的时间空档,产品目标很可能是通过首个免费无门槛的 2 元优惠券吸引用户,引导用户看到并购买通勤优惠套餐,通过套餐提升留存,让用户养成上下班在此 app 上打车的习惯。在这个背景下,我们重新审视这个活动页,会发现几个问题:
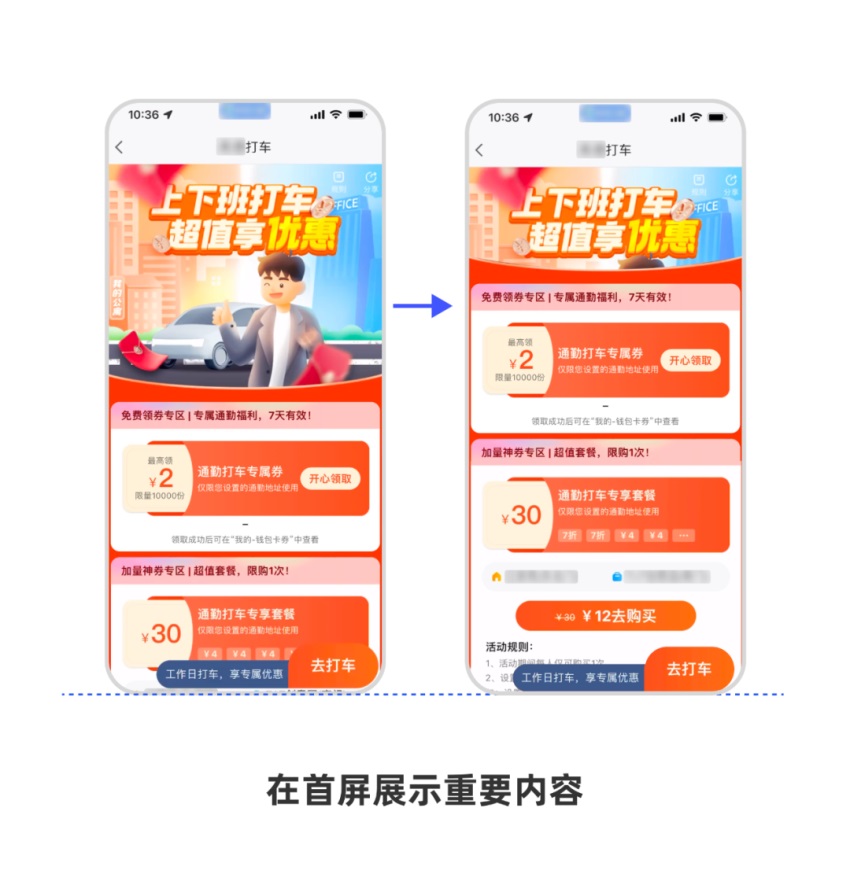
上图所示的问题可以通过以下的设计思想解决: 1. 关注首屏 「首屏线」这个概念虽然不曾出现在交互书籍里,却是实际工作中需要格外关注的设计点。「首屏」是指用户无需滚动就可看到的屏幕范围,每个公司对首屏线的划定各不相同(取决于软件的用户实际使用的手机型号分布),但现在基本都以 390x844 或其倍数划分首屏。可以看到该活动页对首屏内容的把控,将付费套餐的购买行动放在了首屏外。上面说到,活动的目标猜测是通过购买通勤礼包提升打车留存,把这样重要的操作放在了首屏外对目标来说实在不是一件好事。
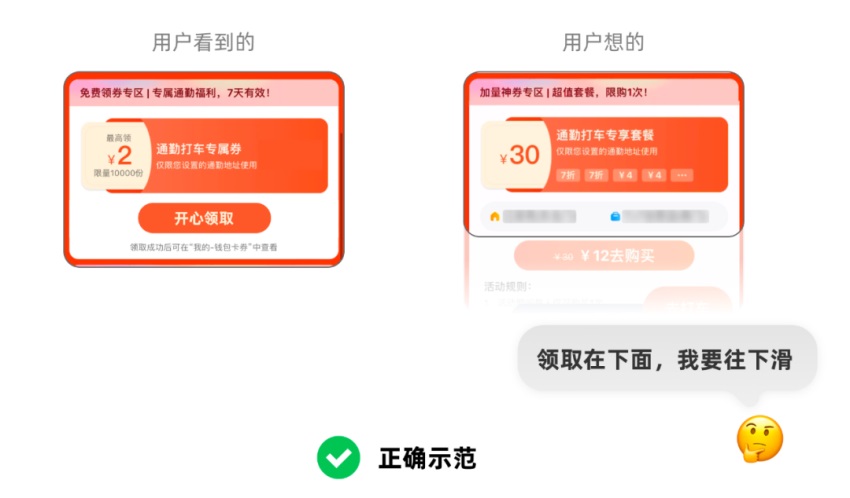
2. 交互一致性 虽说首屏线很重要,但用户也不是一定不会往下滑,前提是首屏的内容要让用户产生往下滑的动力。但是很遗憾,这个页面因为两种优惠券的领取交互不一致,让用户丧失了这个动力。在首屏能完整看到的优惠券中,优惠券的领取方式是在优惠券的右侧,所以用户下意识地会认为第二个优惠券的领取也是在右侧,既然如此首屏以下也就没有值得用户往下滑动的重要信息了。
其实只要做好一致性,就可以让用户产生往下滑的动力,达到活动目标。
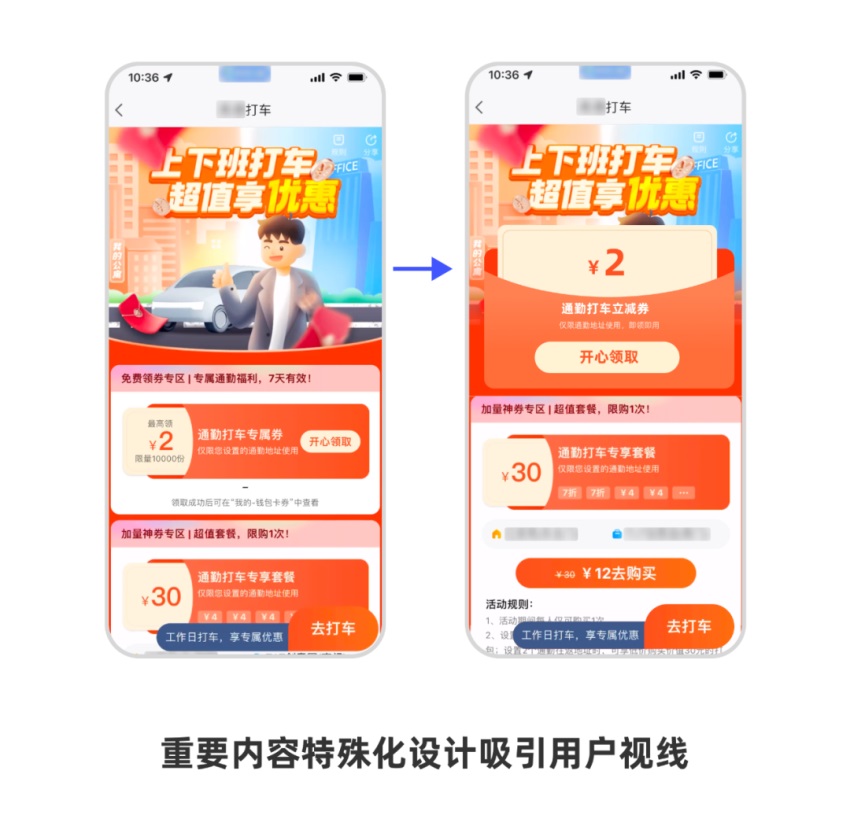
3. 特殊设计增加吸引力 前面提到页面中第一张免费无门槛优惠券是活动的吸引点,直接影响了用户参与度,作为活动中至关重要的第一步,加上它确实与另外两个付费套餐有所不同,因此,在设计的时候,我们可以通过一些特殊化设计来吸引用户的注意力。
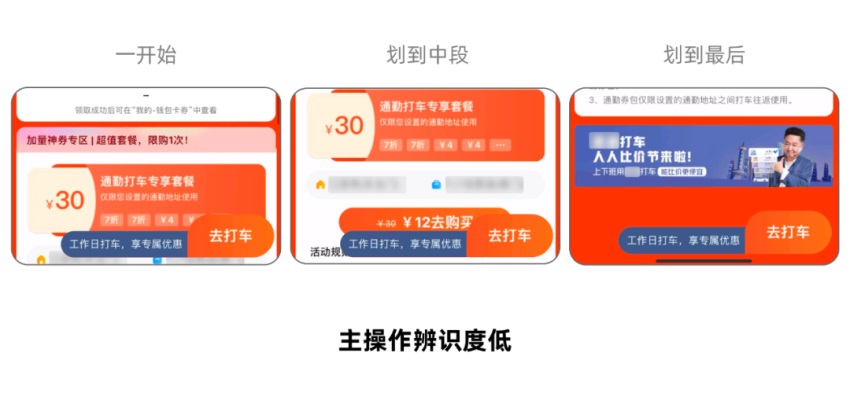
特殊化的设计有许多种表现形式,上图与活动图结合的方式仅作为其中一种表现形式供参考,非唯一确定性答案,但总体的设计思路是一致的,即通过设计特殊样式来增加吸引力。 4. 根据实际使用情况设计主操作 先说一个视觉问题,活动页的底色、优惠券和领取按钮都用的相同或相近的颜色,导致在页面滑动过程中,「去打车」这个悬浮操作经常和活动页内容融为一体,辨识度低,虽说是视觉问题,但若视觉影响到了交互体验,交互设计师有责任给出意见。
这里还有另一个讨论,「去打车」是否需要作为页面主操作固定悬浮在页面底部。上文提到活动页是在打车过程中投放的,那么用户在“已打车”的情况下,打车诉求不强烈,无需固定悬浮来强引导。 退一步说,如果我们投放的场景不可控,无法提前判断用户的状态是在打车中或未打车,那么仅考虑当前页面的话,优惠券的行动分为了「领取」和「使用/打车」,无论对用户还是平台来说,「领优惠券」这个行为最终导向的都是「打车」,而多一步操作会带来多一层的用户流失,更简单有效的做法可以是把领券和打车的行为结合起来,一些电商平台的优惠券就有运用到这一思想。
当然,将领券与用券的操作结合并不适合所有的活动目标。打车属于门槛较高的付费行为,如果活动不追求打车转化率,允许用户先领券,后打车,那么将「领券」和「打车」分开也是可行的。但「领券」与「打车」依然在因果和先后上存在强联系,因此,我们可以通过状态变化或动画效果来建立这个行动联系。
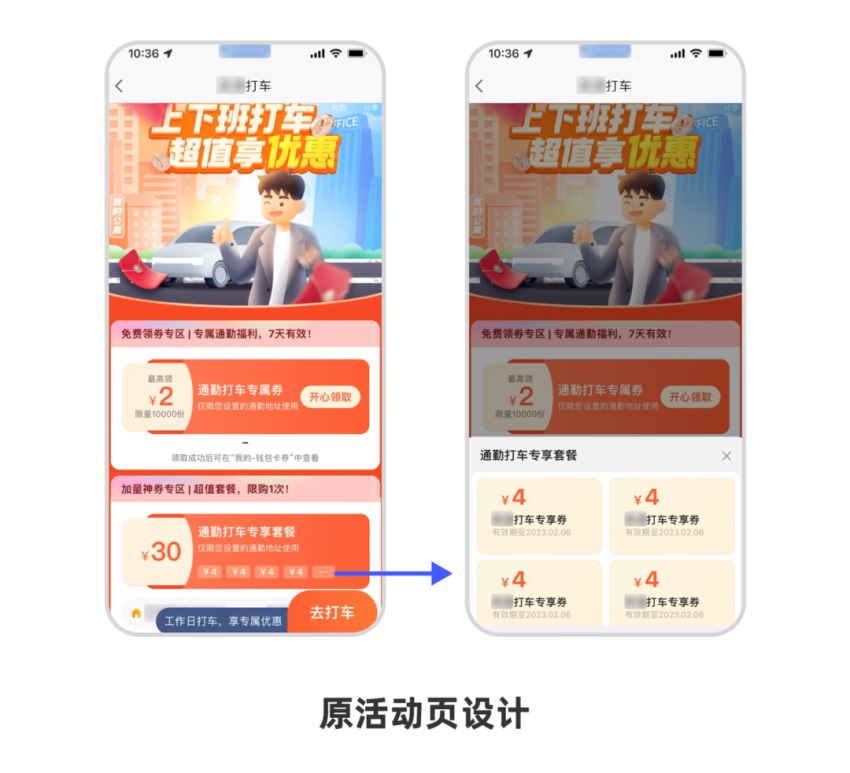
5. 建立准确的预期 我在刚开始看到这个付费套餐的时候,不理解「¥30」是什么意思,于是点开了「...」。
点开后发现 30 块钱只有 4 张 4 元优惠券,开始疑惑这个活动是要用户花 30 块钱买 4 张 4 块钱的优惠券吗?这似乎吸引不到用户啊。后来经朋友提醒才发现这个优惠券详情的面板是可滑动的。这些困惑暴露了这个套餐设计的几个问题:付费价格和优惠价格模糊、没有明确优惠券数量和具体数额、详情面板没有给到可滑动的预期。 首先说说前两个问题,归结下来就是没有给用户建立这是一个「套餐」的预期:
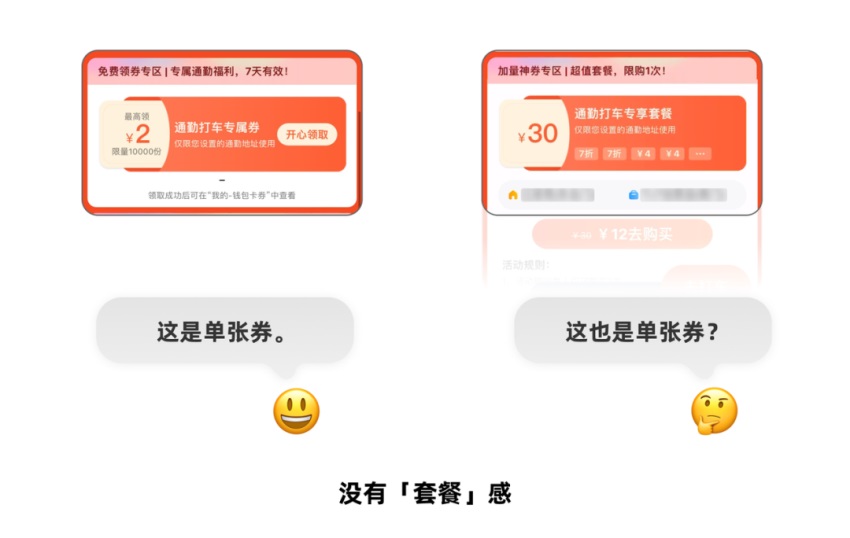
套餐与单张券采用了一样的设计形式,使得用户没办法通过视觉直观地接收到「多张优惠券」的信息,我们可以对比一下其他「套餐」感设计得比较好的例子:
对比可以发现,上图中的套餐都明确了券面额、券数量与购买价格,有的套餐还会标识优惠额度。当设计方案中明确了上述关键信息,「套餐」的设计感就会建立起来,有时候甚至根本不需要套餐详情面板来做进一步的解释。
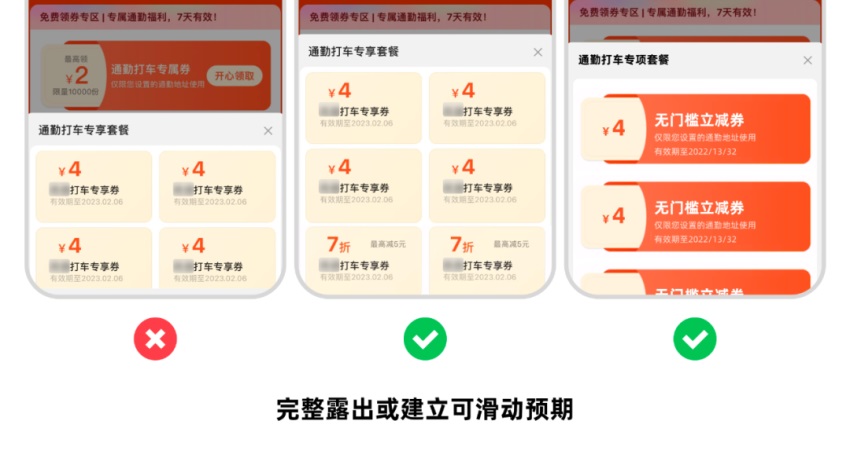
如果有什么不可抗力需要设计套餐详情面板,在高度合适的情况下,建议将所有的优惠券直接展示完整,或者通过露出半张券的方式告诉用户下面还有内容,可以继续往下滑动。
上述内容是该活动页比较明显的几个问题及解决思路,除了这些问题外,还有许多小问题,比如头图想表达的是通勤路段,用中文表达了我的公寓,却用英文表达了“Office”;全页面充斥着许多无效且重复的信息,无效信息例如“加量神券”,重复信息例如家庭地址与公司地址,若是作为这 1 张券+2 个套餐的通用限定条件,可以考虑放在头部仅出现一次作为说明,无需在每个套餐中重复提及(活动规则同理)...作为头部打车软件,方案中出现这么多问题实在令人匪夷所思,但这是组件的设计师的错吗? 二、设计组件与设计方案组件库的搭建通常是分时段、分人、在各自具体的需求背景下添加和补充,或者是同一个人在完全脱离具体需求背景的情况下搭建的。
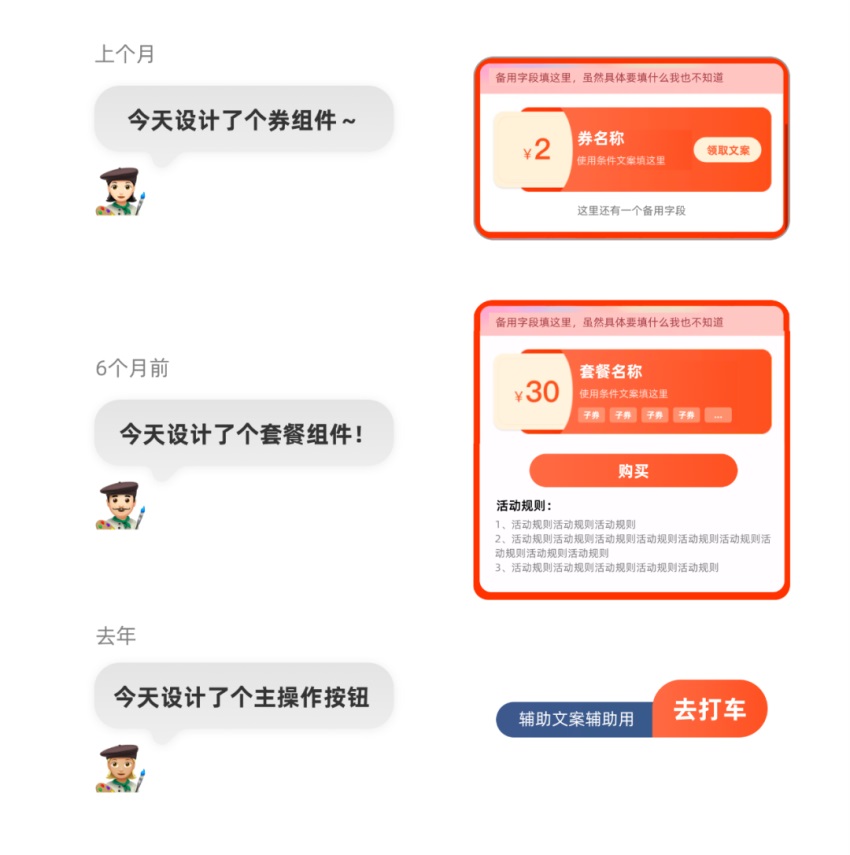
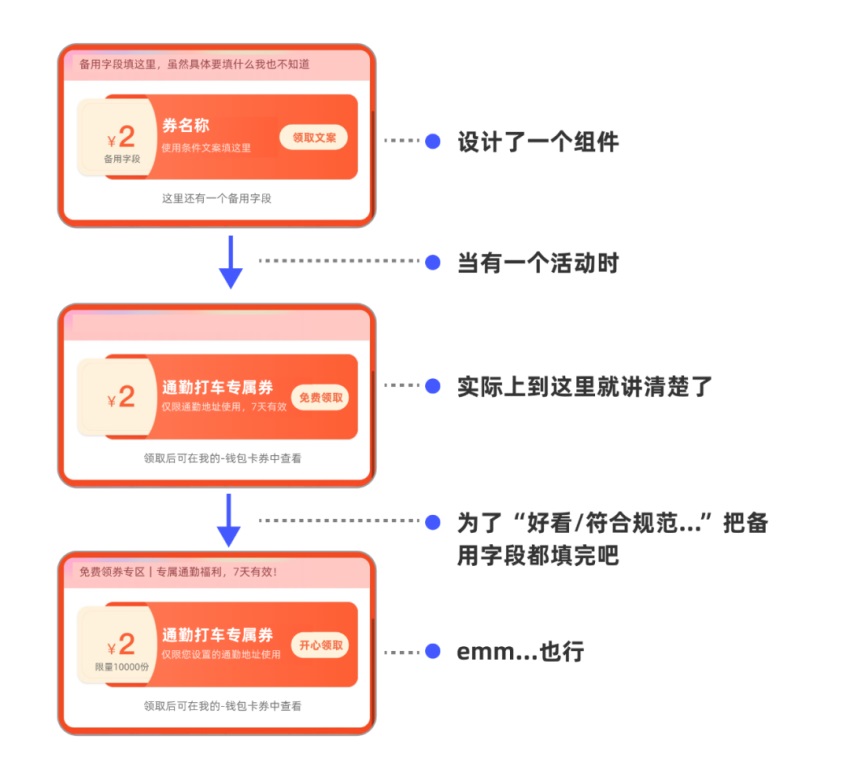
这样设计出来的组件单独出现的时候都是合格的,然而交互是在具体需求背景下,服务特定的目标人群,解决具体的问题,满足当下的产品目标,这几个变量决定了我们很难找到两个完全一样的需求,因此也很难通过同一套组件拼接出完美的设计方案。拿单个组件应用时为例,在具体使用时,使用者有时甚至会为了满足组件“完整度”需要造词填充一些没有价值的信息。
这样的组件单独出现时,虽然没有达到“完美”但也能接受,但是页面如果全都由这样不合格的设计拼接而成,后果自然就是产出不专业的方案。
讲到这里应该也能看出来,单纯地做好组件并不能做好设计方案。组件拼接思路是由小到大,交互思考过程是由大到小,我们反复地说做设计前要做好调研,要做好分析,要先确认好框架...交互的价值除了抽象方法外也体现在具体问题的深度思考和设计原则的因地制宜上。而出现这样子用专业的方式产出不专业的方案的原因,除了可能是 H5 生产者缺少具体需求具体分析的思考能力外,更有可能是设计环境所致。不知从何时开始,设计开始陷入一个怪圈,产出抽象模型比解决具体问题“厉害”,做出一个系统比做好一个需求“厉害”,所以具体问题需要为抽象模型让步,实际的需求需要为理想的系统让步。再加上被急促的需求周期、悬浮的产品目标和组件至上的原则所禁锢,为了“符合规范”不敢做组件之外的创新尝试,为了“赶周期”只能用现有的开发能力,为了“虽然没有根据但可以先试”的目标阉割思考。或许,多一些细节,多一些自由,多一些时间,多一些表达空间,设计更能迸发价值。 欢迎关注作者微信公众号:「白话说交互」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论