实战案例复盘!大厂设计师如何从零开始完成视觉升级?

扫一扫 
扫一扫 
扫一扫 
扫一扫
一、前言 / 项目背景金山项目管理是为事务提供协作,为项目提供记录、承载和集中管理的产品; 当前金山项目管理功能迭代迅速,基础功能仍在完善。在短时间内优先满足基础功能可使用的前提下,其滞留的视觉、交互、体验等多方面的问题,会造成用户使用体验下降。 解决以上这些问题,成了我们此次视觉升级的一个出发点,因此我们进行了系统的排查或分类 ,针对问题进行逐一解决。 往期改版案例: 如何重新设计3000个图标?来看金山团队的实战案例!项目背景近些年,WPS 组件页在完善基础功能的同时,增加了许多新功能。 阅读文章 >二、改版思路 / 步骤拆解针对功能庞大、逻辑复杂的产品,我们要怎么去解决当前存在的问题?改动影响面是否超出预期? 对此我们将此次视觉改版问题拆分一下步骤:
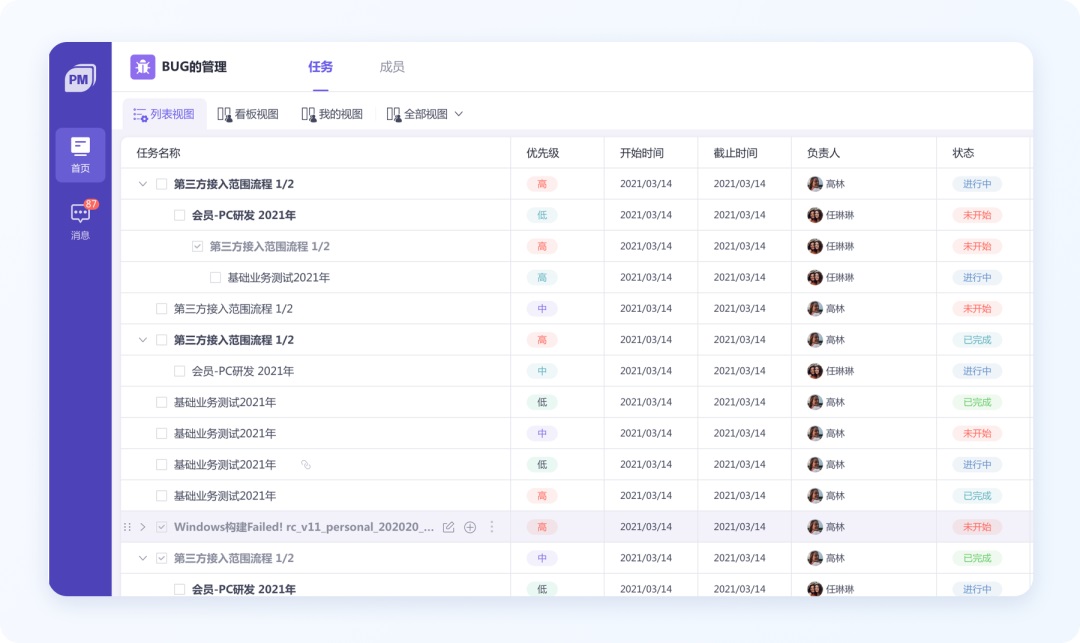
三、问题分析 / 总结归纳当前金山项目管理存在的问题更多是视觉和交互问题,解决这些问题的意义是在于功能信息的视觉及交互是每个产品的生存基础。 1. 视觉层 金山项目管理 v1.0 其问题在于风格呆板,视觉层级混乱、视觉元素跳跃等,难以高效帮助用户快速理解或接收产品信息,支持用户高效操作。
金山项目管理 v1.0 根据页面所示,我们总结了以下几点来概括之前视觉呈现的不足
金山项目管理 v1.0 2. 交互层 在 1.0 版本中成员入口层级模糊,对用户的理解带来了一定的困扰,同时也不利于功能的扩展; 主要视图「列表视图」的信息内容编辑容易造成误触,用户体验较为不友好。因为密集的信息展示铺满屏幕,用户操作需精准对应相关内容,易造成用户紧张的心理情绪,所以提供更加便捷、容错率高的交互体验才更能满足用户的基本诉求。
四、设计目标 / 确定目标根据以上问题归纳和分析,所以这次改版的目标明确为以下内容:
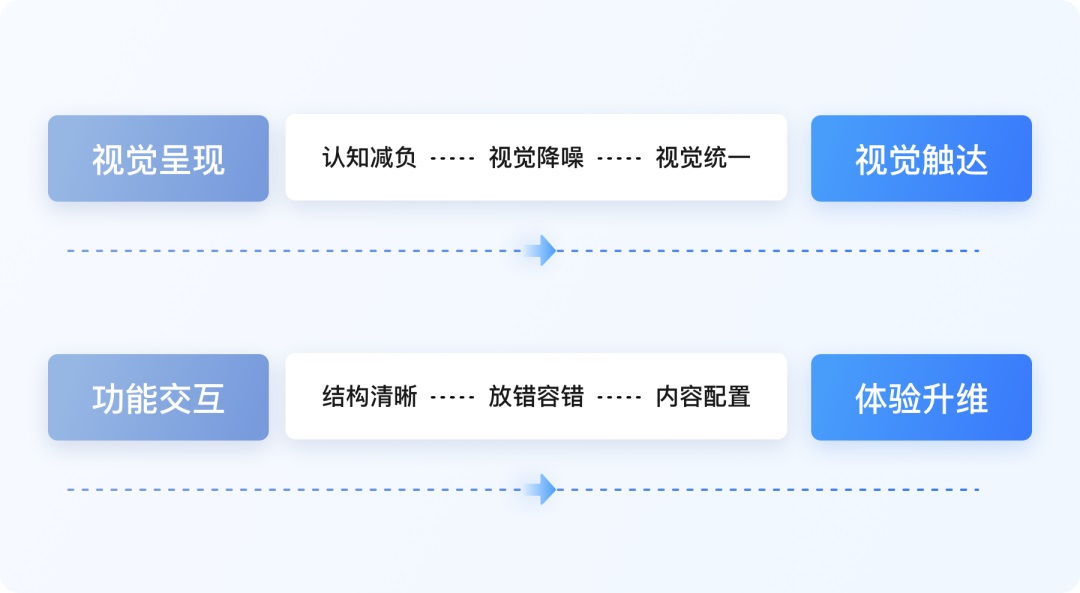
从而设计目标最终达到:视觉触达、体验升维;
根据问题的解决方法,从而得到设计目标 五、设计策略 / 问题攻克1. 视觉触达 金山项目管理承载着大量的产品信息,信息展示密度较大。通过明确视觉层级、视觉符号一致性等来帮助用户认知减负。
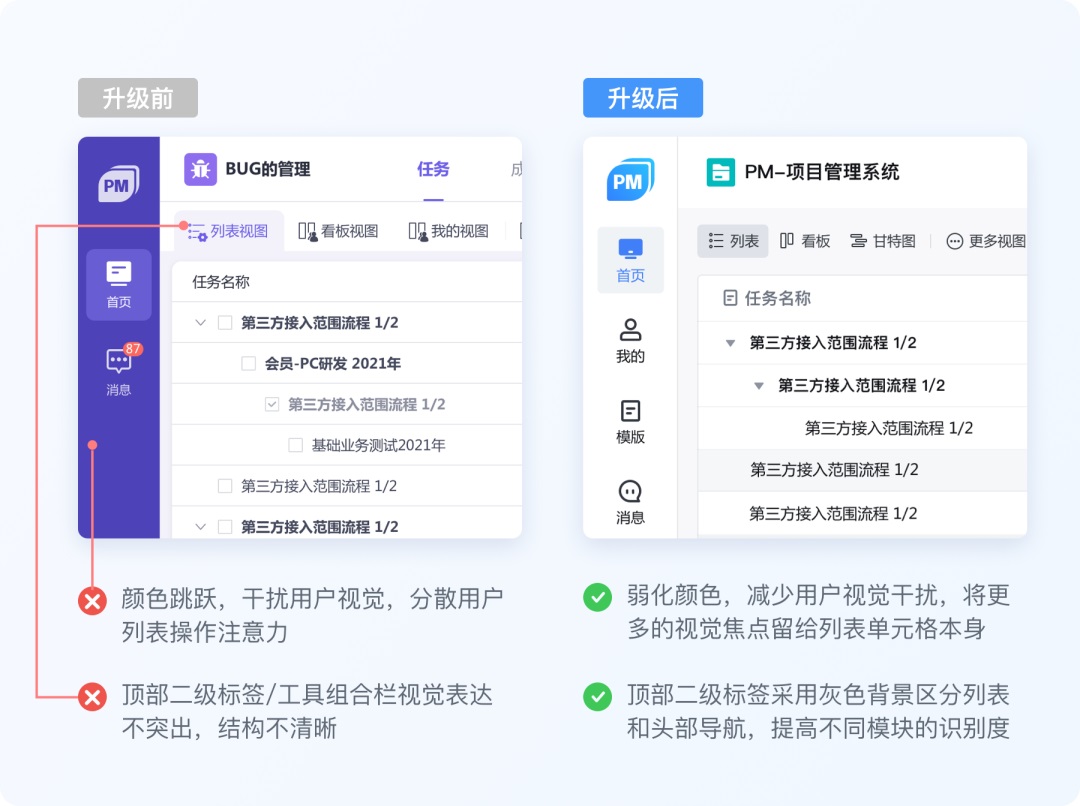
①认知减负:构建清晰的内容视觉层级 在 1.0 版本中存在视觉混乱、视觉层级不清晰等情况,用户在理解层面上存在一定的负担;其中列表视图是用户使用场景最多的一个场景视图。 于是,我们根据问题做了一系列的优化:
针对标签栏进行优化调整
针对常用基础控件「标签」进行优化调整
针对列表视图「单元格表头」进行优化调整 ②视觉统一:建立可复用资源的视觉一致性 在我们的产品矩阵中,还有其它项目形成了我们的业务体系,所以利用本次视觉升级,由金山项目管理牵引建立统一的视觉体验。 在后续其它项目的研发中使用统一设计规范及视觉表达更能帮助设计师提升效率和用户认知减负,并降低研发实现成本。
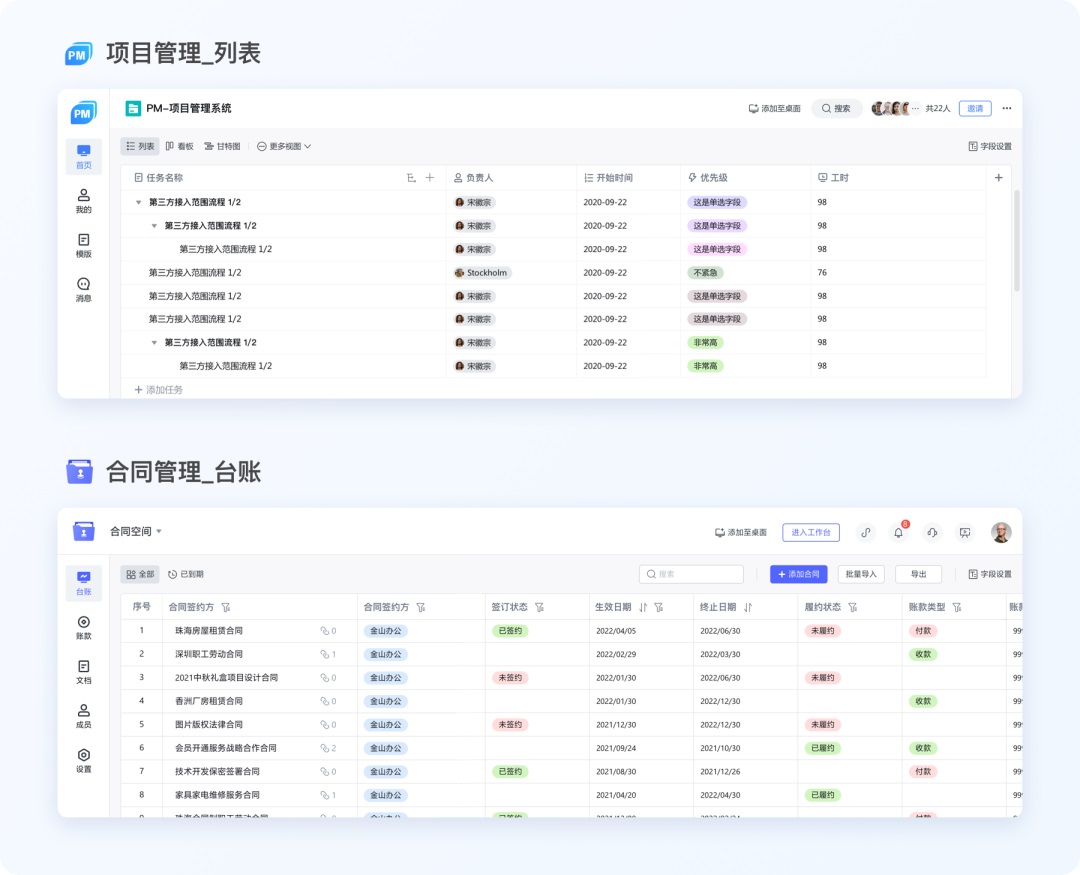
不同产品的表格视图
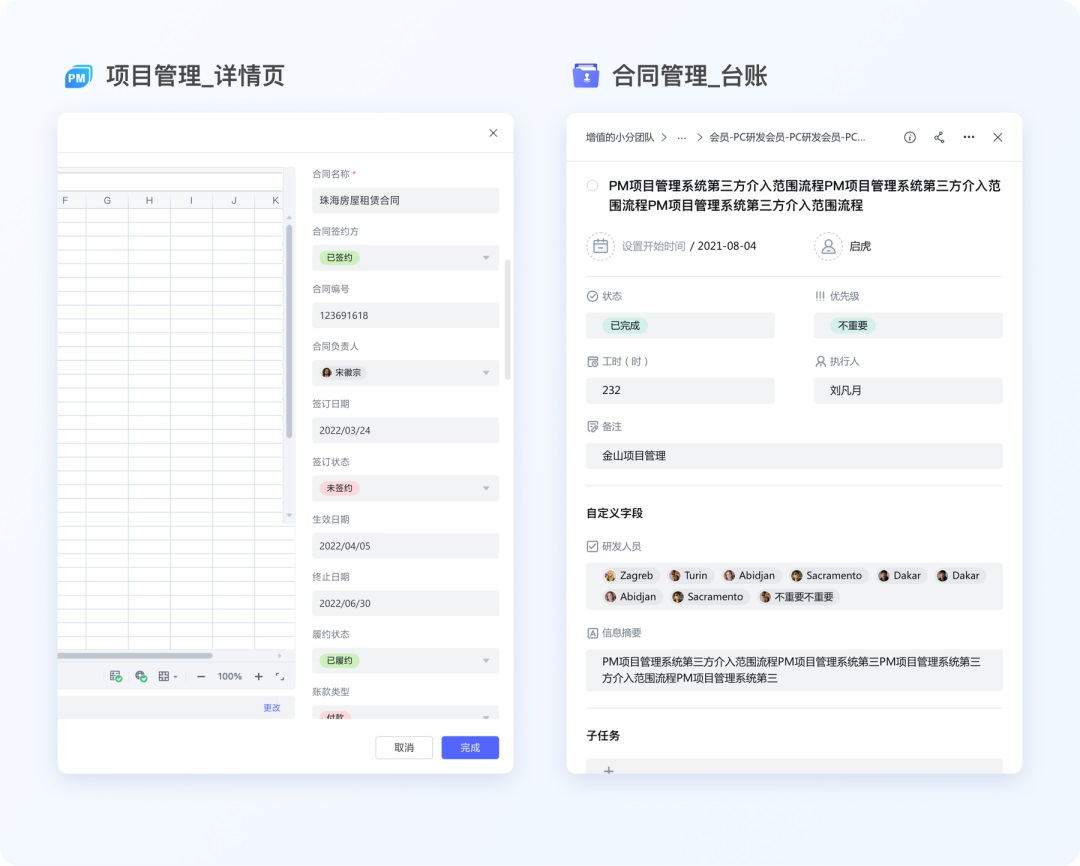
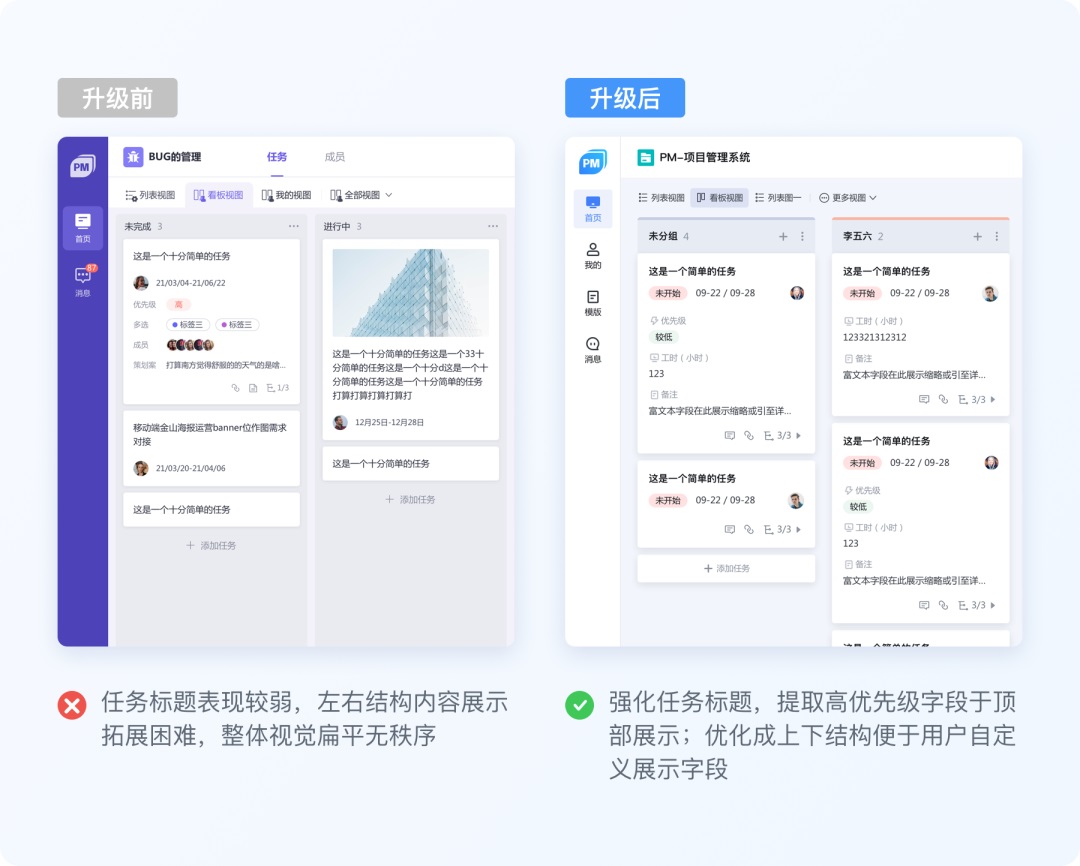
不同产品的信息详情页 ③视觉降噪:优化信息展示助力视觉降噪 在 1.0 版本中,看板视图的视觉表达并不是很清晰,内容过多,整体视觉信息层级较弱,容易带给用户杂乱的视觉体验。 在 2.0 改版中我们将字段进行了优先级分类,字段名称和内容则按照上下结构的方式进行展示,从一定程度上为用户做了视觉排序。
2. 体验升维 在 1.0 版本中,列表视图单元格编辑或功能入口等都存在会困扰用户的问题,我们在 2.0 中有效的解决了这些影响较大的问题。
①结构清晰:功能入口层级重塑 在 1.0 版本中「成员」和「项目」合并成了两个独立的入口在 Tab。这一处理方式会造成功能关系归属混乱; 所以我们在 2.0 升级中将成员入口提取出来,和项目的任务搜索功能放置一处,并取消了项目本身多余的 Tab 入口展示。
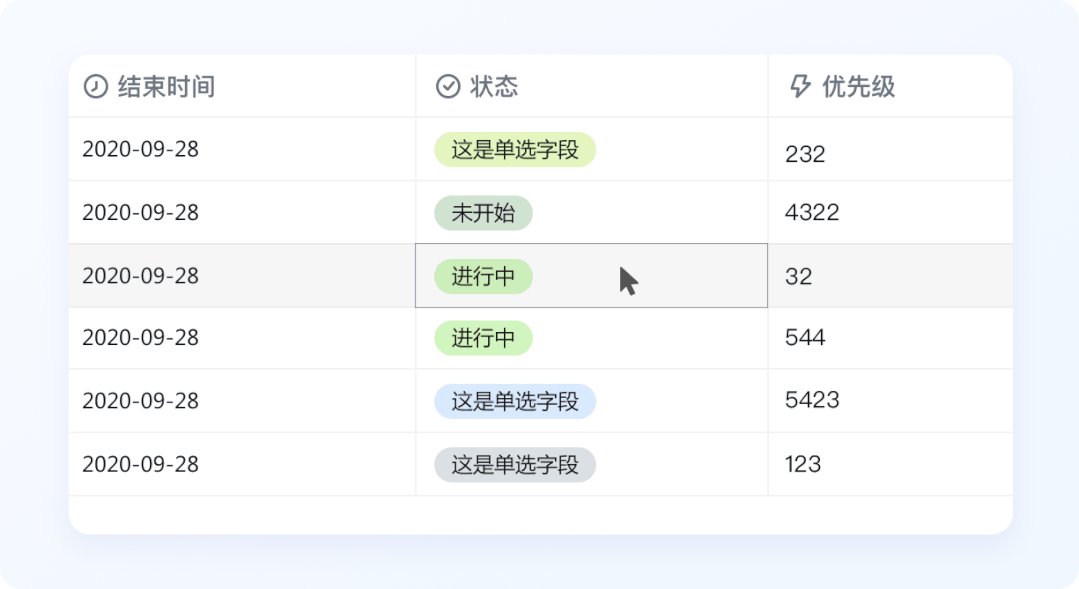
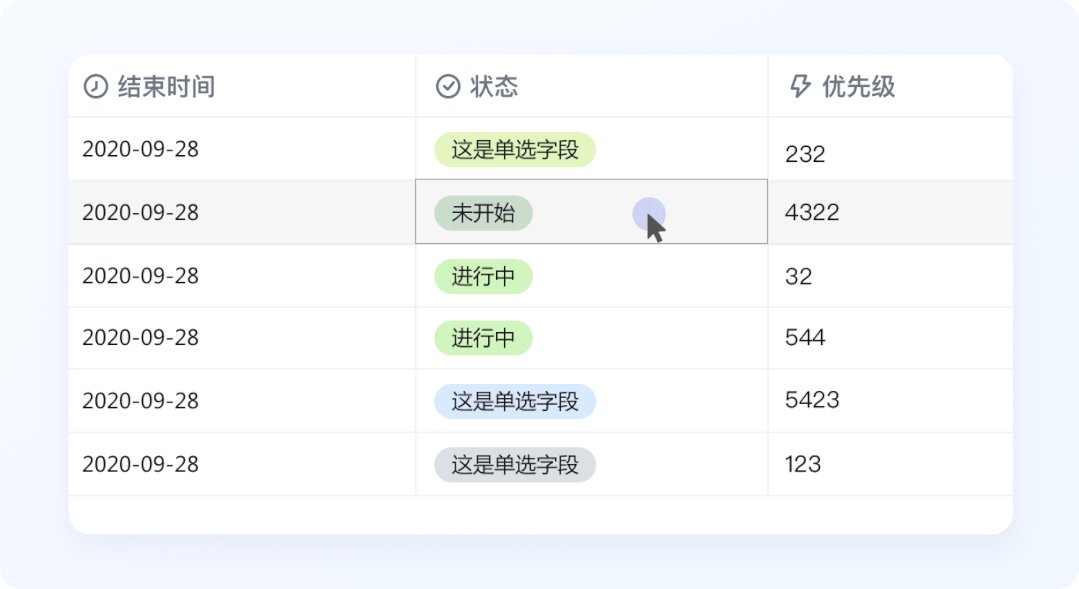
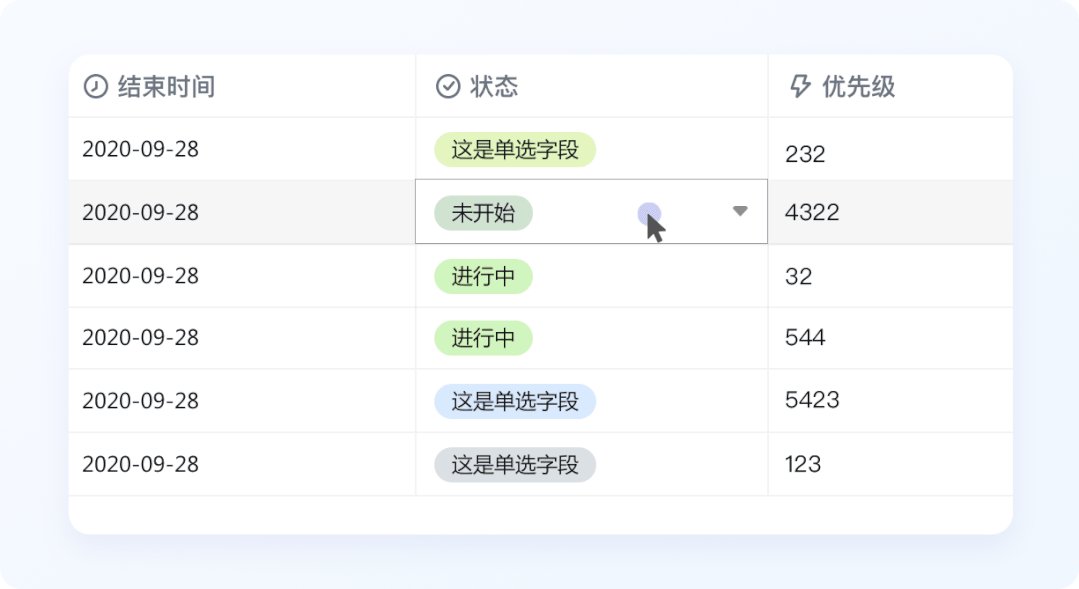
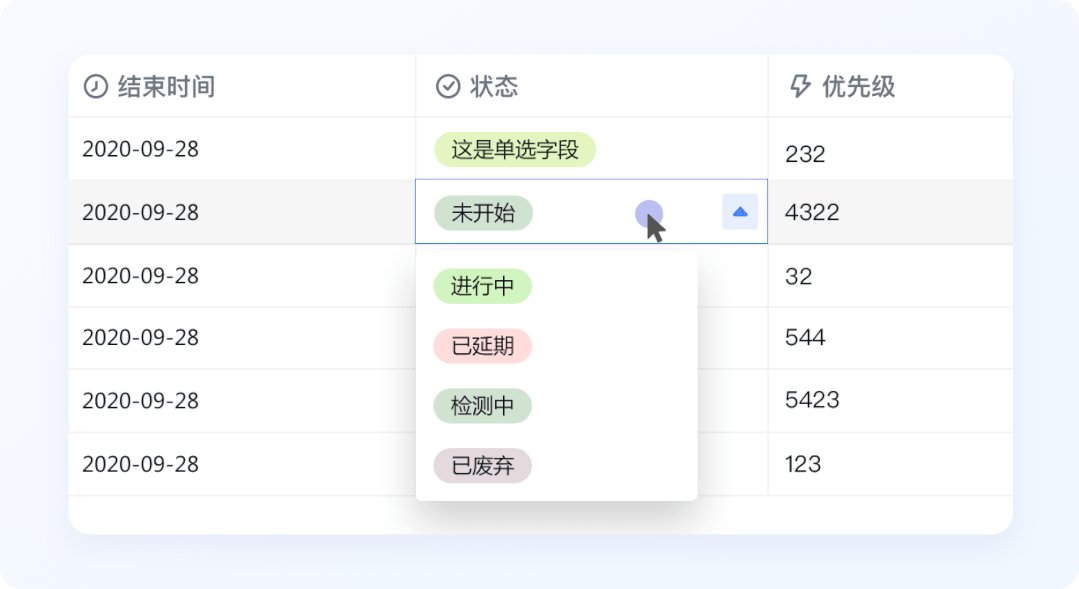
②防错容错:任务编辑防误触 列表视图是用户管理任务使用场景时间最长的一个视图,用户在信息量巨大的页面上很容易触发操作,导致用户在该视图中“小心翼翼”,往往会给用户带来压迫感。 因此我们采用单元格二次点击的交互操作来防止用户误触发,即鼠标点击第一次选中单元格,鼠标点击第二次才可触发对应的功能操作。
升级前:点击一次后触发对应操作
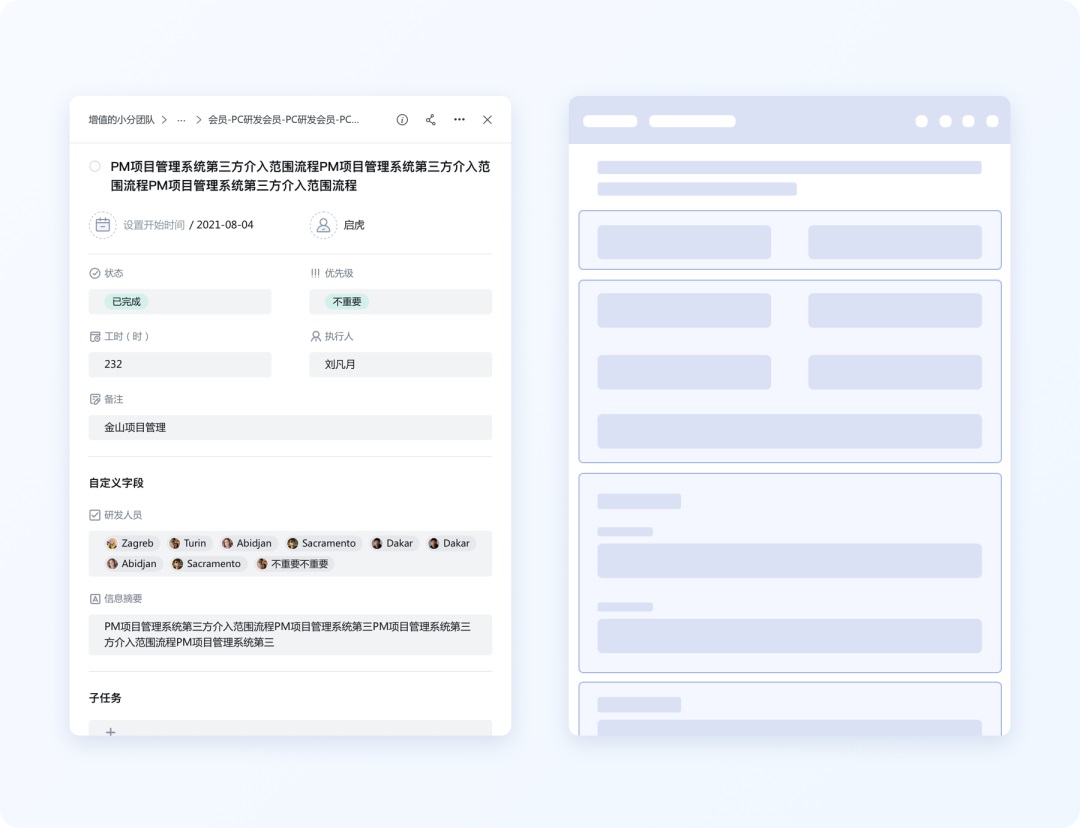
升级后:点击一次后触发锁定,点击两次后触发对应操作 ③内容配置:建立可配置的模块化内容 任务详情页是聚焦展示某一个任务的相关内容信息。在详情页的升级中,我们将字段进行了分类处理,将信息进行模块化展示,不仅可以快速帮助用户获取信息,也可以为后续的功能展示做配置化处理;
在字段内容的展示上,我们也做了结构展示优化。 左右展示结构对于内容展示存在一定的局限性,很容易造成视觉调理不清晰等情况;且标题和内容之间的对比较弱; 因此我们也做了结构和视觉层级的调整:
总结 / 全盘回顾通过本次视觉升级我们设计价值也体现在以下几个方面: 建立规范——降本提效 制定基础规范,并搭建了业务公共组件库,为以后该业务范围内的产品提供了基础指导,降本提效; 数据优化——资源复用 协助研发完成新版视觉主页面功能数据结构优化,为后续业务体系中其它产品搭建底层内容框架; 解决问题——体验升级 清晰的视觉效果及较为友好的交互体验也助力产品在未来的发展道路上更上一层楼。 以上则是我们做的一些阶段性成果,而这仅仅是一个开始,后续我们也将会不断完善产品中的不足,为用户营造更好的产品使用体验。 欢迎关注作者微信公众号:「CED设计团队」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论