用麦当劳的案例,帮新手快速了解设计组件

扫一扫 
扫一扫 
扫一扫 
扫一扫
前言 麦当劳是我们常见的全球大型跨国连锁餐厅,每次在回家路上都会经过几家麦当劳餐厅,但是通过观察发现麦当劳内进进出出的工作人员普遍年纪都不大,甚至有些餐厅除了主管以外其他大多数人都是大学生兼职,于是便产生了一些思考:他们是怎么做到新的店职员只需要经过简单的培训就直接工作以及怎么做到这么多门店口味统一。后续通过进入内部打探了一段时间后发现里面的食物基本都是通过使用半成品通过规定的烹饪时间和方式加工后就可以完成。这让我想起了工作中常见的设计组件。 更多组件知识科普: 新手科普!3个章节帮你快速熟悉UI组件中的商品卡片设计一、组件介绍商品卡片是一个广泛存在于电商产品中的组件,不管是狭义上的商品,还是广义上的所有可交易产品 (包括课程、服务、游戏等虚拟商品),都需要商品卡片来承载它们的关键信息,以方便用户快速了解商品的核心属性。 阅读文章 >
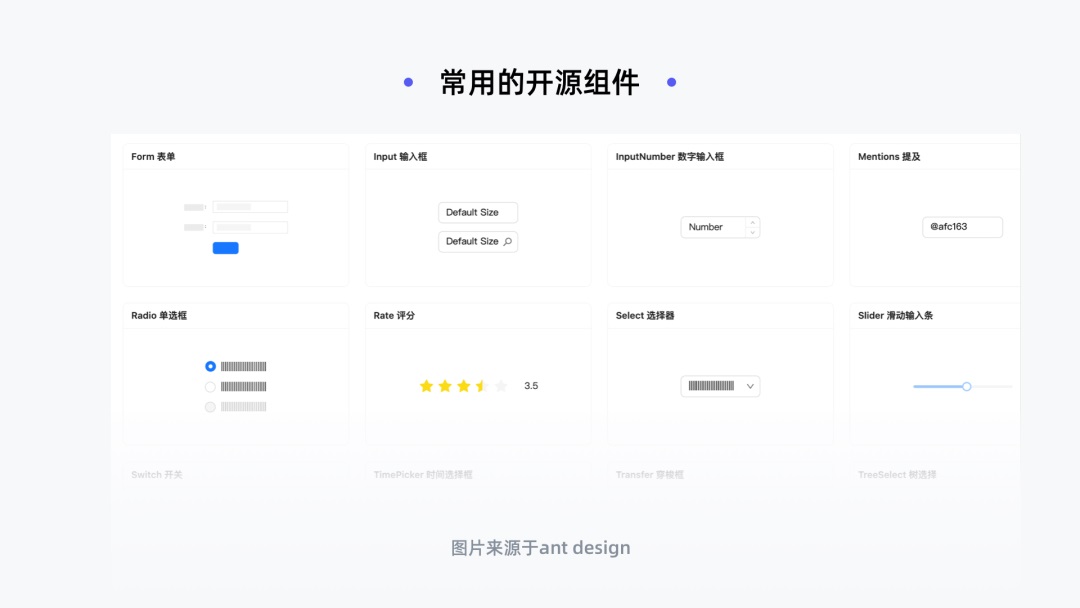
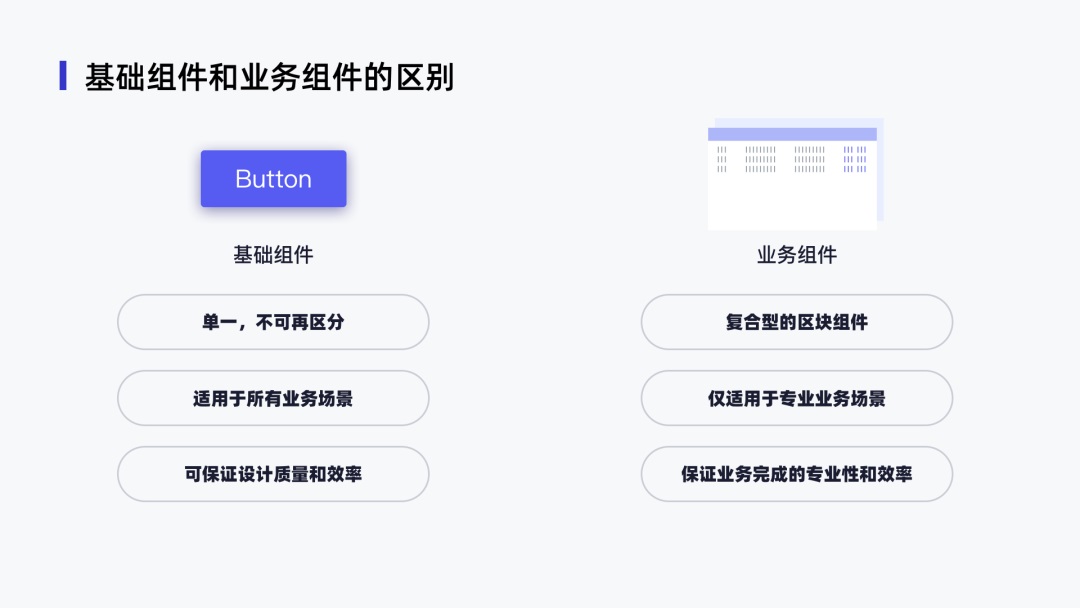
一、从麦当劳的制作模式看基础组件就如同我们将准备好的的组件放入页面中就可以生成通用页面一样,麦当劳通过提前准备好的食物,通过在工厂预先制作成半成品后发放到各个门店中,店员们只需要按照设定好的参数将预制的半成品加工后就可以售出。这样既能保证可以快速满足顾客需求,提高餐厅效率,也能保证口味统一,质量不会出错。这半成品就好比我们工作中的基础组件。 基础组件适用于所有业务场景,是一种被设计用于在多个项目中被重复使用的组件。这些组件是相对独立的,可以被轻松地添加到不同的项目中,并且不需要进行太多的自定义或修改。比如无论是 C 端还是 B 端,无论是金融还是电商都需要输入框、单选等等这一类底层组件,也就是基础组件。基础组件的设计和开发可以帮助提高工作效率,减少重复性的工作,同时也能够保证在不同项目中组件的一致性和稳定性。作为设计师只需要把这些组件简单的放在指定位置修改文案后就可以使用。通过推导可以得出基础组件的特点如下:
基础组件可以帮助设计师们维护一致性和可用性。我们可以使用预先准备好图标、按钮、字体、颜色等元素快速完成项目,使用基础组件可以节约时间,提高工作效率,并且可以重复使用,以便维护和更新界面,提高产品的可用性和用户体验。 无论是预制菜或者是设计组件通常都用于 B 端产品中,这样可以在保证质量的同时提高工作效率,员工只需要通过简单学习就可以快速上手。但他们的缺陷也很明显:放在任何场景都可以使用,无法满足个性化业务的需求。 基础组件可以直接借鉴已有的、成熟的开源组件设计体系,减少重复劳作,比如说 Ant Design,Arco Design 等等开源的组件库,但也有可能出现无法满足特有业务,所以这个时候就需要设计更有针对性的「业务组件」,更快的去完成业务需求。
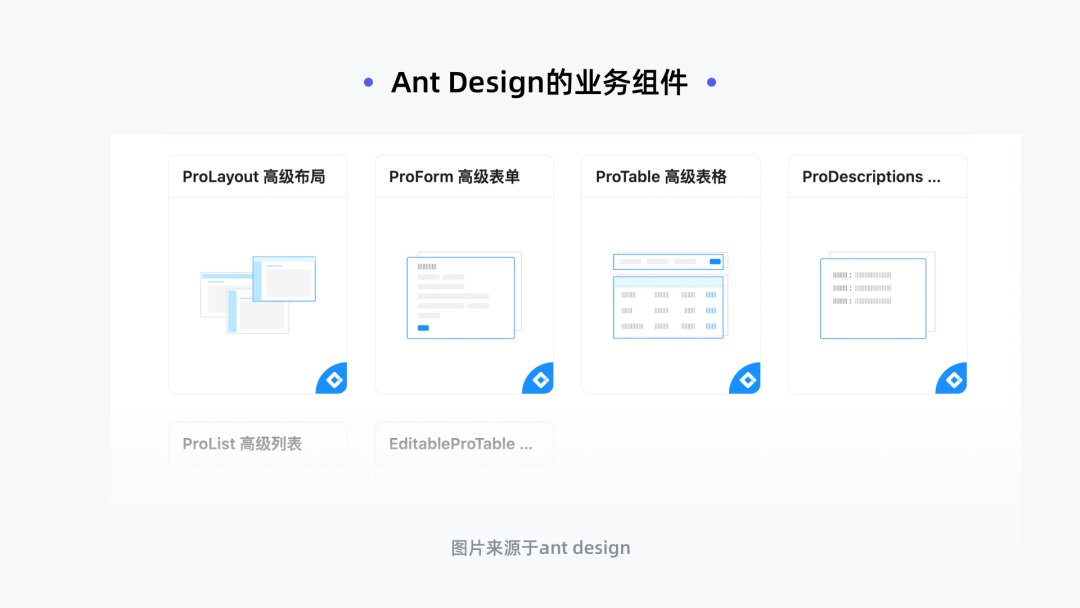
二、从薯条吃法的创新看业务组件「业务组件」也被叫做「高级组件」或者「区块组件」,是一种具有复杂功能和可重用性的组件,可以在设计系统中多次使用。与基础组件不同,高级组件不仅仅是单一的 UI 元素,而是由多个 UI 元素和交互行为组成的集合体。这些组件通常具有更高的抽象级别,能够满足更具体的需求,能够更好地反映设计系统中的设计原则和风格,是一种相对来说更具备业务属性的组件。虽然 ant design 也有提供业务组件,但只是提供给开发让中后台开发变得更简单,作为设计师应该根据业务进行分析后进行设计。
就拿薯条来举例,薯条是很经典的一个菜品,据麦当劳官方资料,他们的薯条最早是在 20 世纪 50 年代开始销售的,所以这个食物已经在市场上存在了很多年了。除了常见的薯条搭配番茄酱外,很多餐厅为了把薯条和自己的业务相结合,做出了一些创新,比如有些餐厅会将肉酱与薯条进行结合;像麦当劳一样也曾推出过的油泼辣子味薯条、杨枝甘露风味雪糕,通过将原有食材增加其他预置品进行结合的方式以迎合市场的口味,这种结合可以理解为是为了满足部分用户的需求而组成的业务组件。
因此我们可以发现业务组件有以下的几个特点:
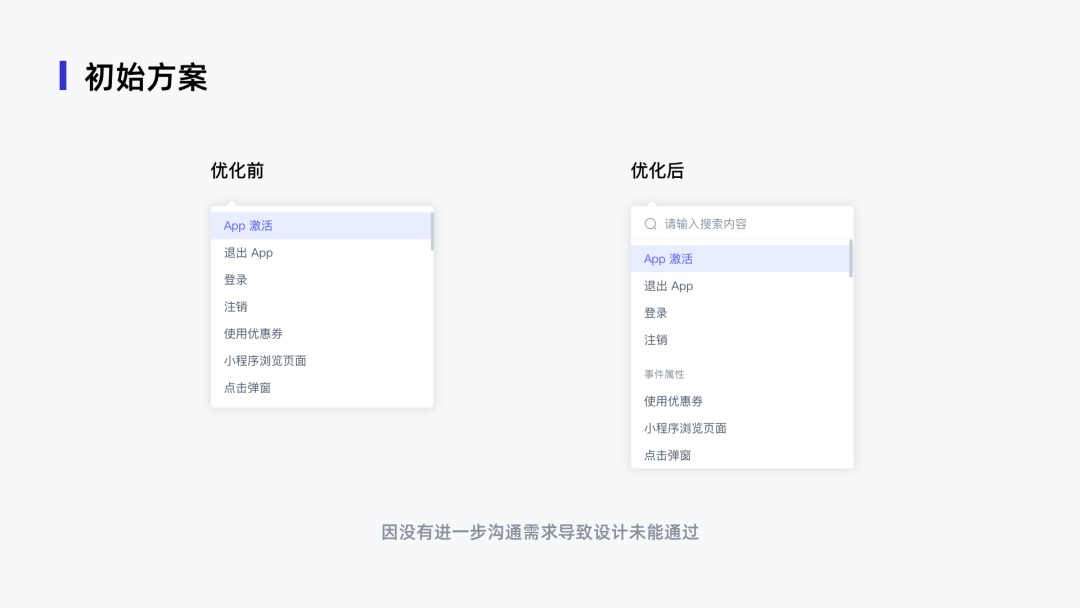
业务组件来源于业务,是设计师对具有业务特色且出现频次高的组件进行整理和沉淀。设计师需要根据业务中的实际应用场景和需求,总结出更适合自己公司业务场景的业务组件库。 三、工作中设计业务组件的案例相比于基础组件,高级组件因其独特的业务属性,以及与产品的强绑定关系,很难找到已有的组件库进行借鉴和应用。最近在制作公司内部的智能运营平台产品的时候曾经遇到过类似的问题,在用户行为分析里筛选用户事件时,用户反馈下拉的体验感非常差,经过沟通后了解到是因为:普通的下拉组件可能会因为数据量过大导致用户选择某一选项需要花费很长时间才能完成选择。 通过进一步的使用后发现,只要是在分析内涉及到筛选,都会出现类似的问题。对于“如何从大量的数据中进行选择”这个问题,首先联想到的就是“搜索”功能,可以在原有的样式上提供搜索功能,以便用户快速选择。但是在提供了这个方案后,领导并不满意,他们觉得: " 万一不记得具体属性的名称该怎么办,属性这么多不能要求用户都能记住吧。"
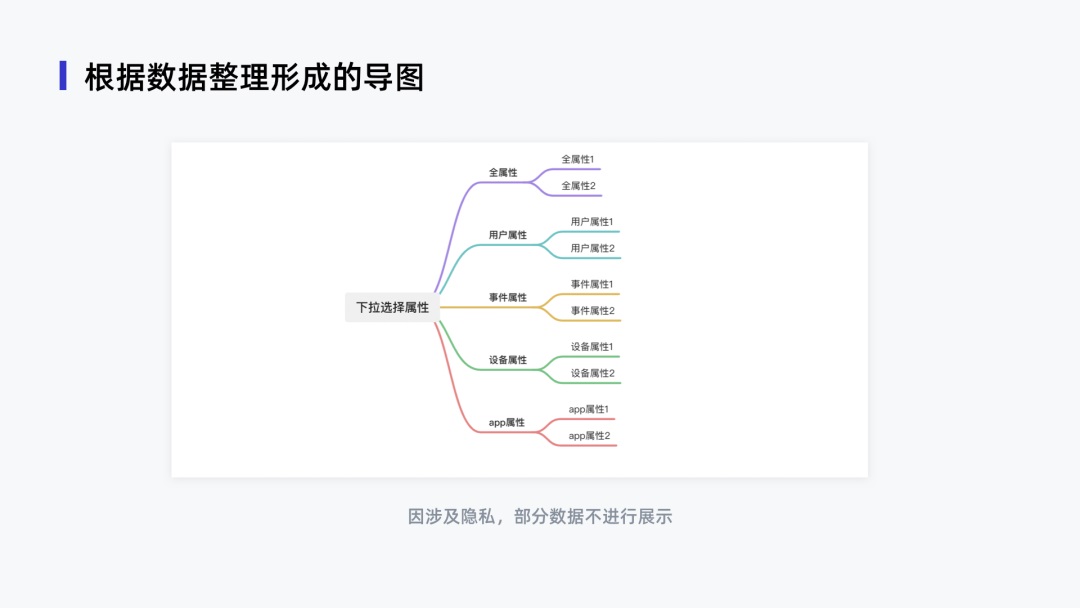
经过思考后,我们将下拉内容数据进行整理。通过进一步进行沟通,了解到这里的语言逻辑为: 需要统计 「某个数据埋点」 的 「属性值 」的数据,举个对应的例子就是:需要统计 「购买商品」 的 「总人数」 的数据。同时根据了解,在进行部署时,我们会将埋点分为全属性、用户属性、事件属性、设备属性以及 app 属性这五个属性类型,具体关系梳理成思维导图展示如下:
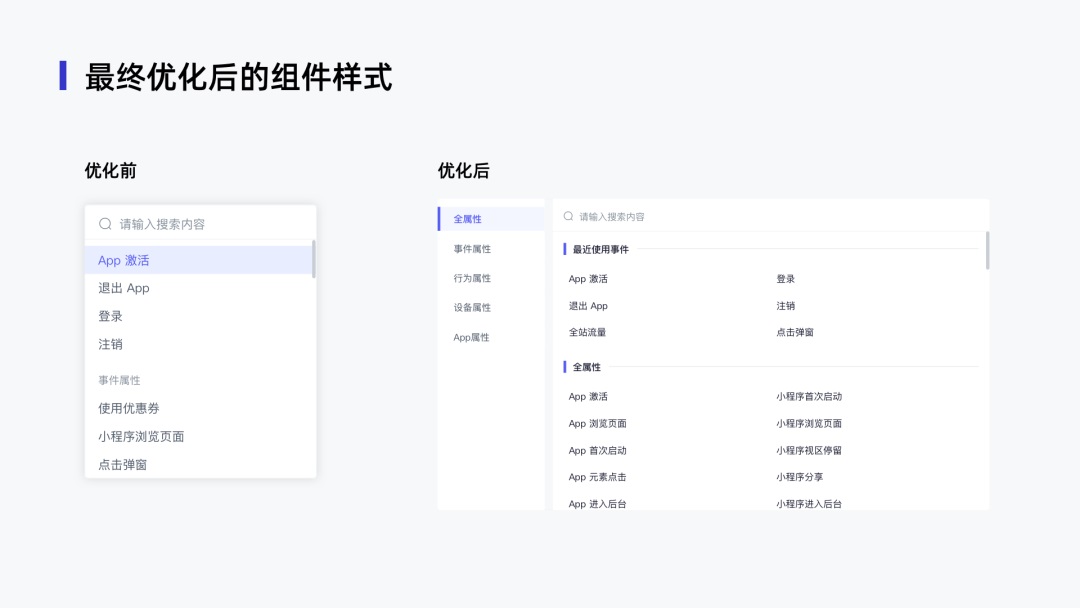
再回到刚开始的问题: “如何从大量的数据中进行选择”,除了搜索以外,还可以通过提供筛选功能,让用户更快的找到自己想要的选项,于是我们在下拉选择中不仅增加了搜索样式,还将属性进行分组增加了筛选。
考虑到这个场景在内部智能运营平台产品经常出现,于是也把它纳入了业务组件中。 四、最后叨叨几句无论是通用组件还是业务组件,目的都是为了让用户体验起来更好,达到降本增效的目的。作为设计师,我们需要通过对业务需求和属性的深入研究,将业务组件做的足够专业,也会从另一个维度对业务进行补充和赋能,促进产品质量的提升。这也是 B 端设计师应该提升的能力。 欢迎关注团队微信公众号:兆日 UCD
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论