新手科普!3个章节帮你快速熟悉UI组件中的商品卡片设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
一、组件介绍商品卡片是一个广泛存在于电商产品中的组件,不管是狭义上的商品,还是广义上的所有可交易产品 (包括课程、服务、游戏等虚拟商品),都需要商品卡片来承载它们的关键信息,以方便用户快速了解商品的核心属性。 往期回顾: UI组件应用指南!标题栏设计方式详解编者按:本文从标题栏的组件介绍、设计要点、使用场景、样式拓展四个方面,帮你掌握UI组件中的标题栏设计。 阅读文章 >
常见的商品卡片有两种形式,也是电商 App 普遍使用的两个视图,即:网格视图和列表视图,卡片在这两种视图中有着不同的布局,其信息包含能力也有所差异。
我们要学会的,就是针对这两种视图,其中的信息该如何排布。 二、设计要点1. 两种布局 如 Part.1 种所说,商品卡片通常有两种布局形式,分别是网格布局和列表布局。 ①网格布局 网格布局可以使用瀑布流,所以布局的做法参见瀑布流那篇文章。 新手科普!4个方面帮你快速熟悉UI组件中的瀑布流编者按:本文从组件介绍、使用场景、设计要点、样式拓展4个方面,帮你快速熟悉UI组件中的瀑布流设计。 阅读文章 >只不过图片的尺寸相对来说会更单一一些,因为需要严格控制卡片的错落程度,不至于过于杂乱。
当然,并不是只能做成瀑布流,完全对齐的网格布局也很常见,只需要严格限制图片和字段的高度,且为有高度差异的字段 (一般是标题) 留出空间即可。
②列表布局 列表布局通常也会保持所有图片尺寸一致,但文本区域需不需要与图片等高,得看具体项目中商品需要露出的信息多寡,像京东这种信息非常多的,文本区域就可以超出图片的高度范围。
而如果信息量中等,那么等高是一种比较好的选择。
但如果信息比较少,强行把某一字段与图片底对齐的做法会导致组件内的间距比组件间的更大,从而影响亲密性识别。
这时候可以在两个商品之间加分割线。
2. 卡片样式 主要有三种样式,我称之为有全包、半包和开放式。 全包:有明确的卡片背景,将图片和文本全部包括在内部,比较不常见。
半包:图片部分会撑满卡片的边界,而文本依然在卡片内部,比较常见。值得注意的是如果卡片需要做圆角,图片朝内的两个角不需要给圆角。
开放式:没有明确的卡片背景,图+文本自成卡片区域,在设计上通常会让文本两侧较之图片稍微向内缩进一些距离,在让亲密性表现得更舒适。可以两侧缩进,也可以只缩进右侧。
3.卡片内容 不同类型的商品、不同需求的产品所需要表达的信息是不同的,但总结来说有以下这几类:
其中,图片、标题和价格,这三个是最基础的信息,几乎每个商品卡片都必不或缺。其余的信息则并不一定每个都要包含在内,不同的 App 会根据自己的展示需求挑选其中几类排布在卡片内。
信息展示的顺序、和权重对比,都会根据实际情况略作调整。例如一些国外的电商 App,会把价格的权重做得比标题更大。
而对于网格布局和列表布局,所展示的信息尽可能保持一致。但因为网格视图不适合展示的过长,所以如果信息真的非常多,那么网格视图可以适当省略。例如小米有品是一个典型的例子,网格视图相比列表视图只少了商品规格表,因为这个字段实在不适合放在网格视图展示。
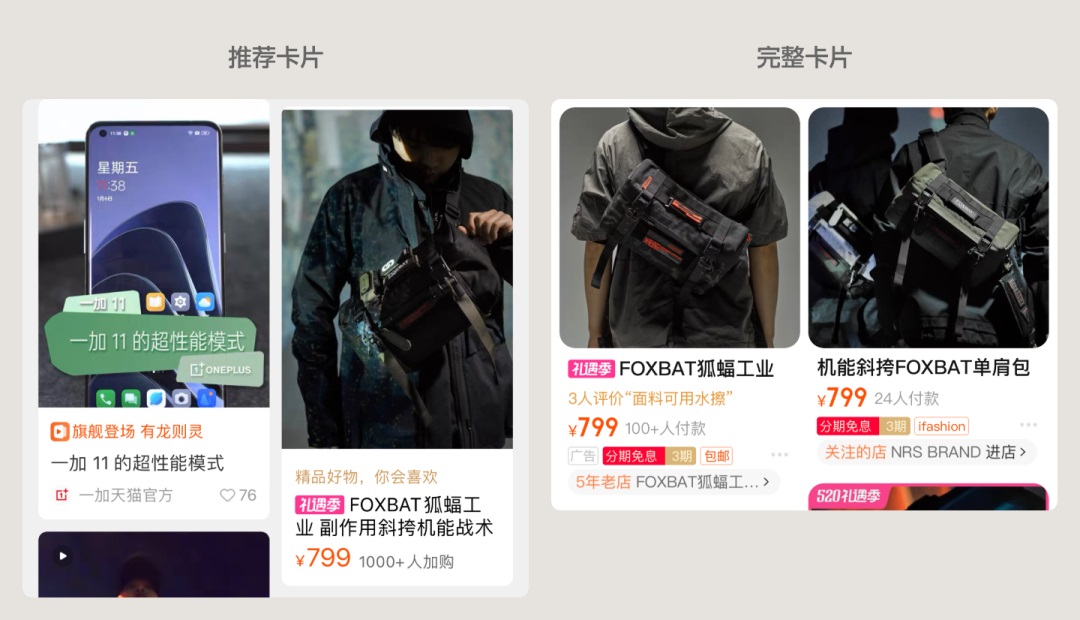
4. 不同的使用场景 之所以会把使用场景放在这里,是因为商品卡片的使用场景会影响它所展示的信息类型。举个例子,淘宝首页推荐内的商品卡片内所包含的信息,就比搜索出来的完整商品卡片少了一些。
这是因为推荐中的商品信息务求直击要害,其导购需求远远强于展示需求,同时也考虑到推荐页应同屏展示更多商品,所以会把其他可能会影响用户获取核心信息,且可能造成卡片过长的字段全部隐去了。 同理,商品卡片在购物车中的信息也不一样,考虑到存在于购物车中的商品都是用户已经了解过大部份信息的商品,所以设计时要抓住用户在这种场景下最关注的内容——价格和规格,所以购物车中的卡片会多出一些价格变动、规格重选、数量修改等信息。
总之,商品的使用场景很大程度上会影响展示信息的选择,最核心的要点是一定要考虑用户在不用的场景下,最核心的信息诉求是什么,不同 App 对此可能有不同的做法,我在这里也无法一概而论。 5. 不一样的商品卡片 ①Asos/Massimo Dutti 国外的电商 App,尤其是品牌自己的 App,总是会做得非常极简,一个标题一个价格一张图片,几乎做到了商品卡片最简洁的状态,这是品牌气质决定的,也是产品定位决定的。所以国内走出海路线的 App 大多也会是这个风格,比如 Shein。
②马蜂窝/飞猪 举这两个例子并不是因为两者的组件设计得有多精妙,而是因为它们有着另一种不同的商品,以及所呈现出来的不同的组件——酒店。
我在这里想要说明的是,不同的商品类型可能也会有其特有的字段类型,尤其是服务型商品,不同的服务所呈现出来的组件会有很大不同。 三、样式拓展这里收集了一些商品卡片的线上案例,也可以作为设计时的参考:
结尾 商品卡片的组件,今天就介绍到这里了。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论