如何用AI完成甲方需求?实战案例来了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
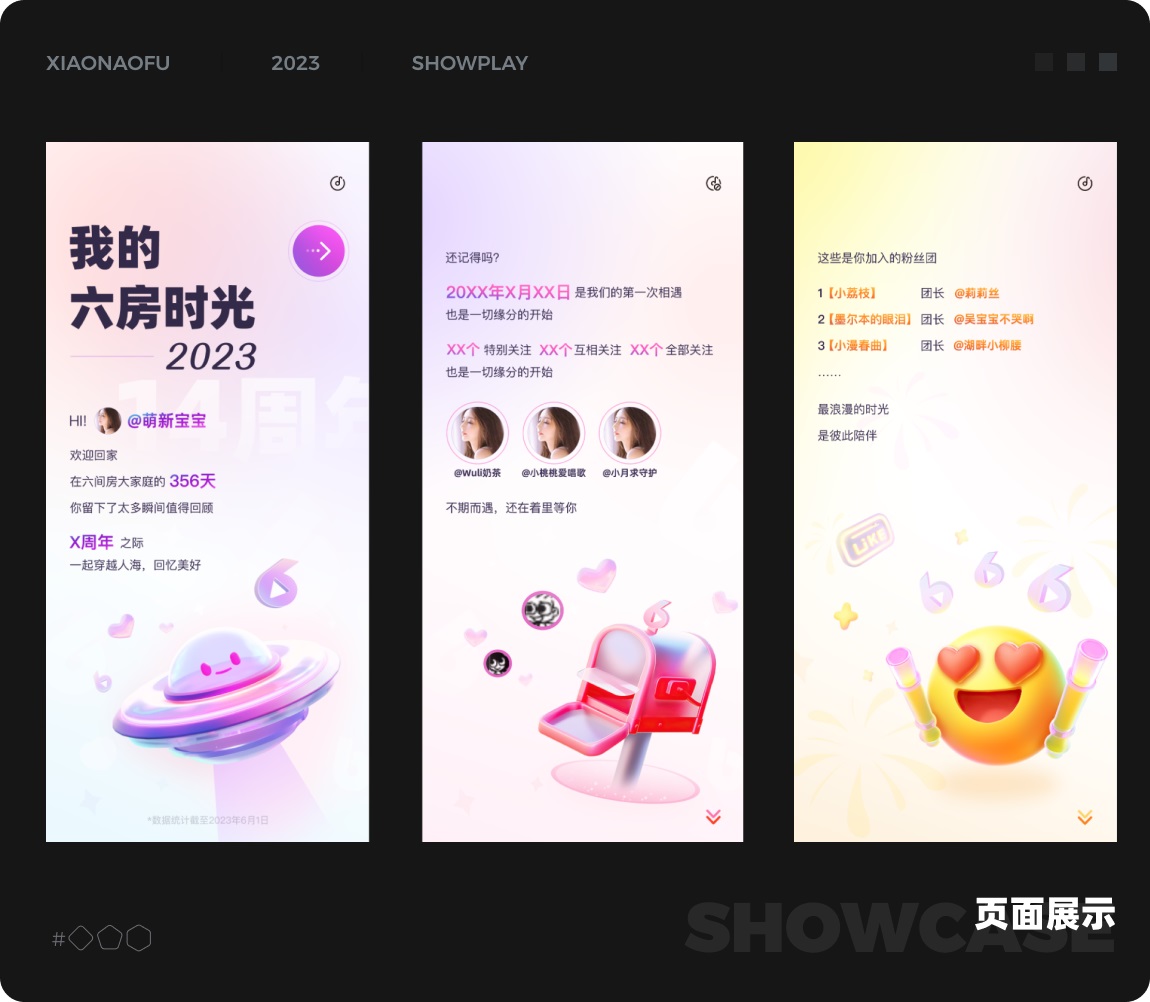
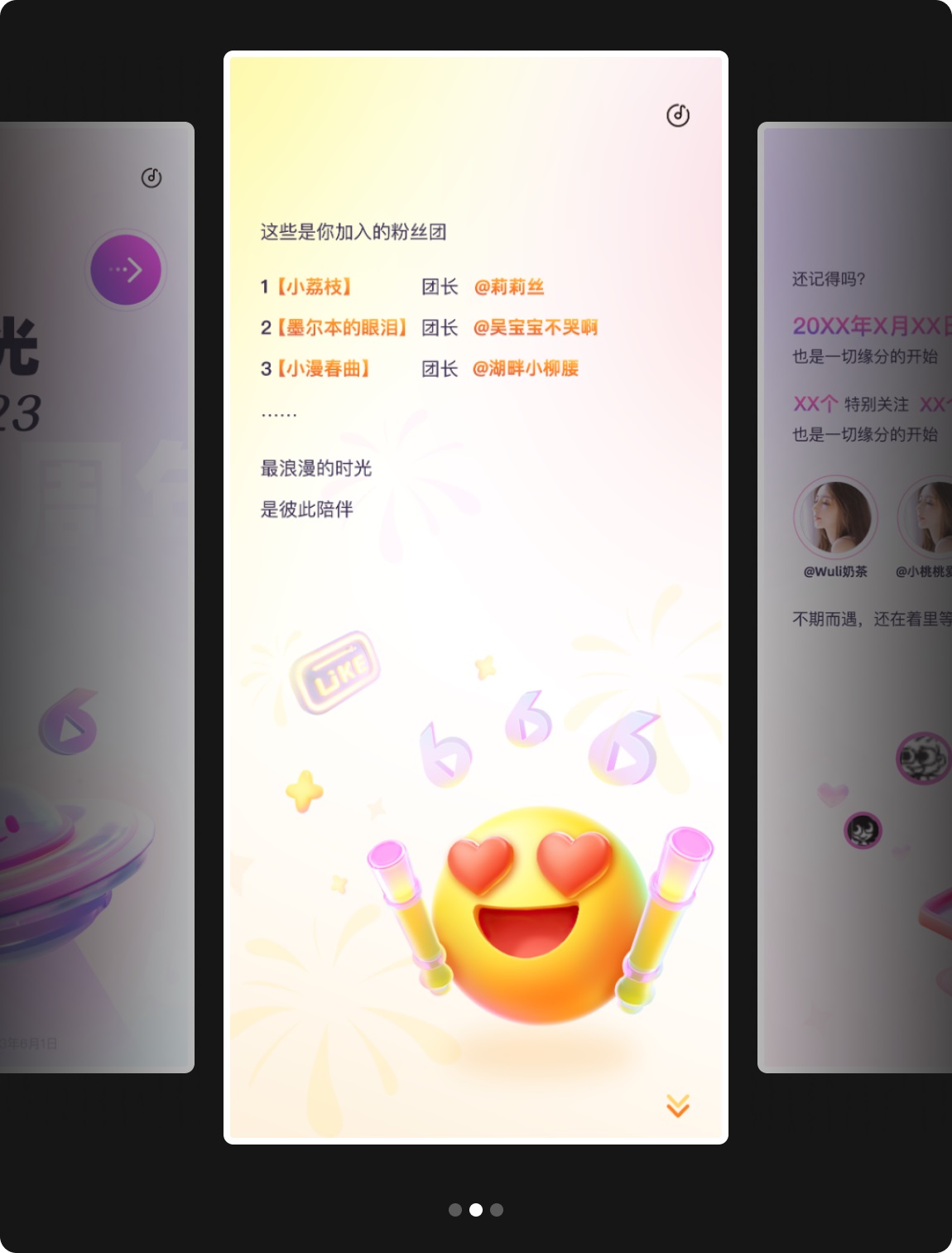
AI+设计=牛! AI 作为还在进步的智能工具,其功能不是万能的,对于每个使用过的用户来说也是早有体会了,所以如何高效的将 AI 辅助应用于设计呢,那就是看项目内容是否切合 AI 擅长的部分。 这不最近来了一个新需求,需要做一组周年 H5,每个界面要求就是简约,清新,并有一个主体元素点缀。 好嘛,这不是撞到 AI 的心巴上了吗,AI 对单体元素的生成调试已经比较成熟了,再加上简单的背景装饰和渲染就能完成。 先上完成图:
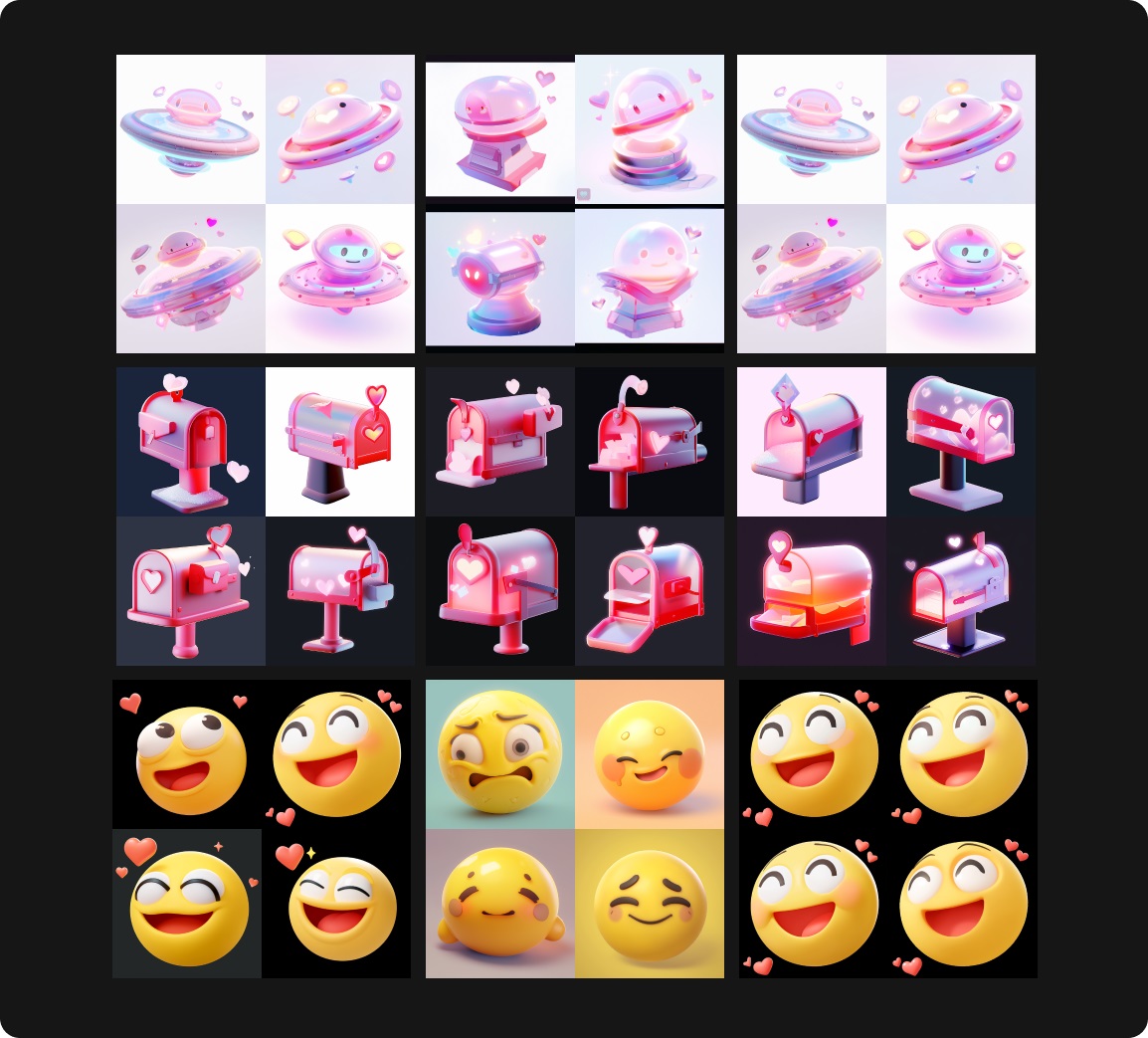
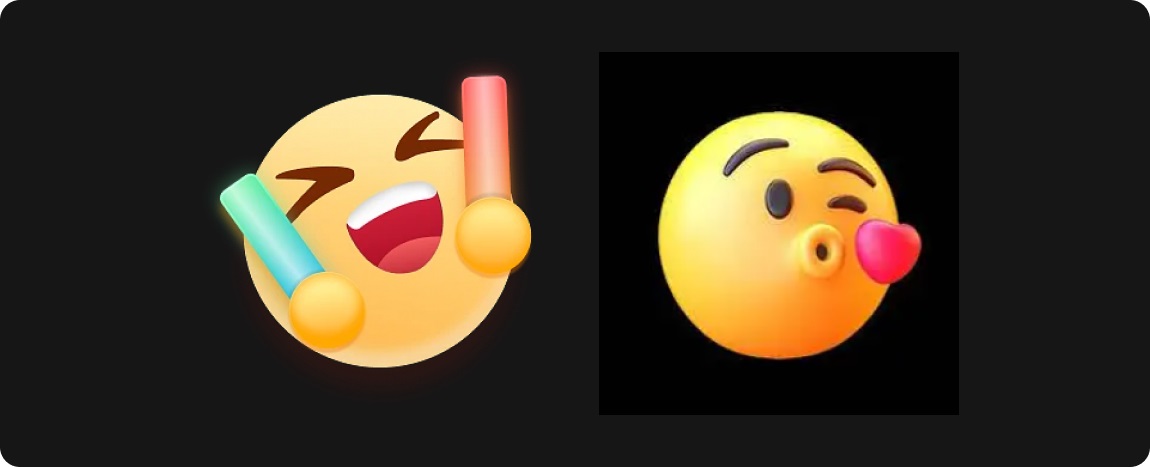
以上的 H5 页面主体元素全部由 AI 生成,是不是很 6,但是 AI 一开始生成的元素图片是这样的。
所以,就算有了 AI 辅助要做出符合主体的主体视觉也没那么容易。 接下来我将以该案例,分享如何用 AI 生成素材,完成项目的全流程。
整个过程分为三步
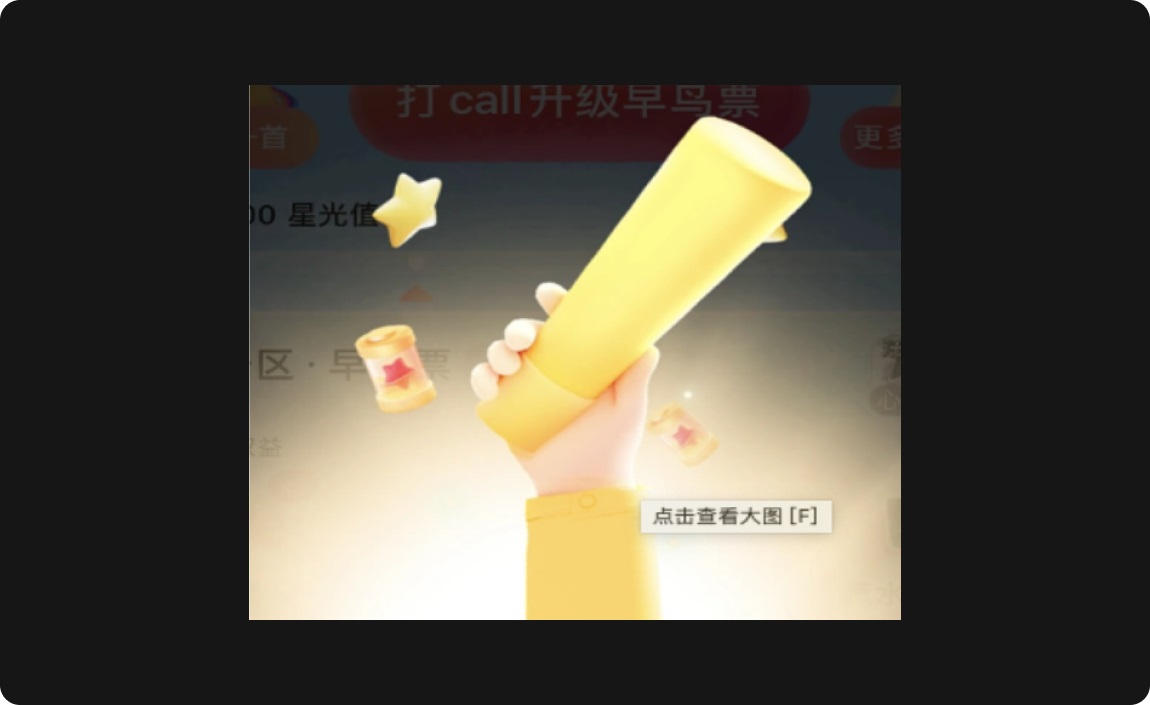
一、图片生成生图也不是乱生,最好生之前确定好大致目标和构思,找一些参考,AI 才能辅助你去生成特定作品,达到你想要的目的。 先看看这个需求,甲方开始给的参考是这样的:
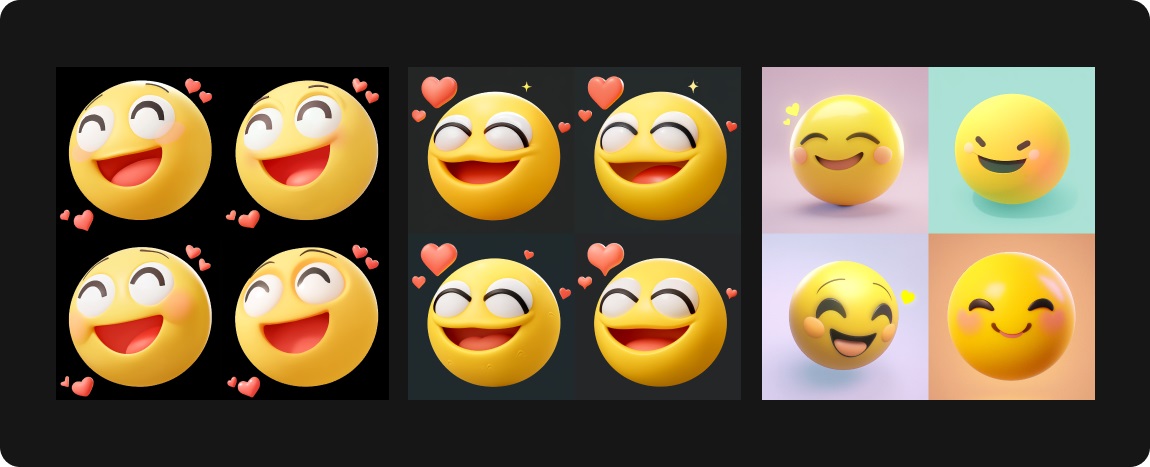
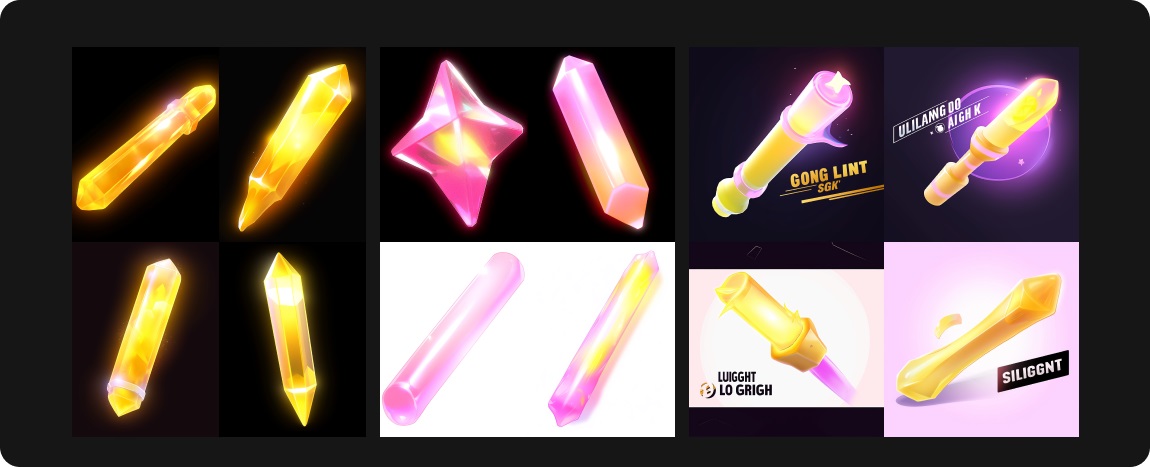
根据参考,生成出来的图是这样的。 显然不行,AI 对于手及结构关系稍微复杂的东西处理都不太好,所以方向不对,就不要死磕,换个思路,选择结构相对简单的物体再试试。
于是又找到如下参考,主体物手换成 emoji
最终调试主体关键词如下: A yellow spherical emoji,happy,love,isometric --iw 2 --niji 5 --style expressive
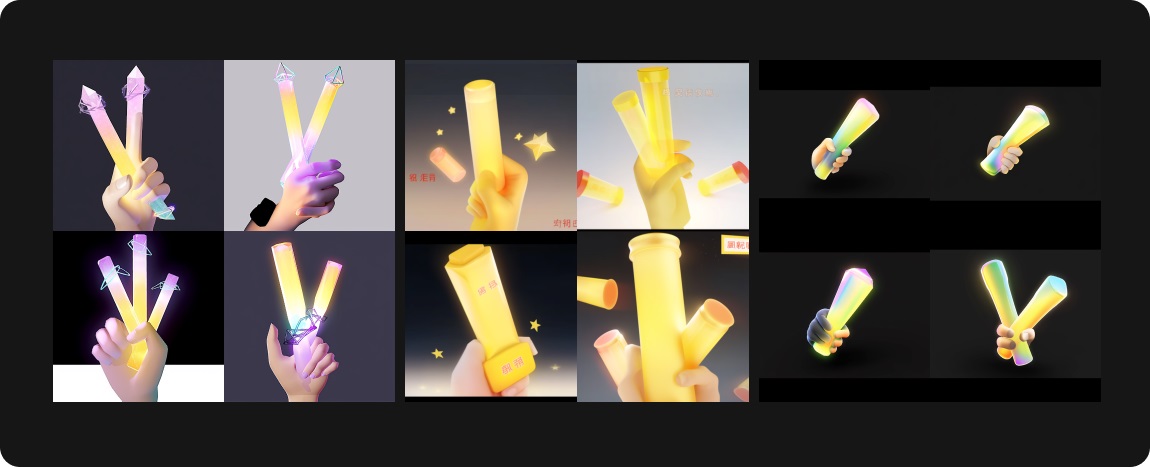
荧光棒关键词: Yellow glow stick,3D icon,cartoon,Crystal shine,Advanced color scheme,edge light,transparent/translucent medium,smooth surface,shiny,Three-quarter side,studio light,white background,3d rendering,high resolution --niji 5
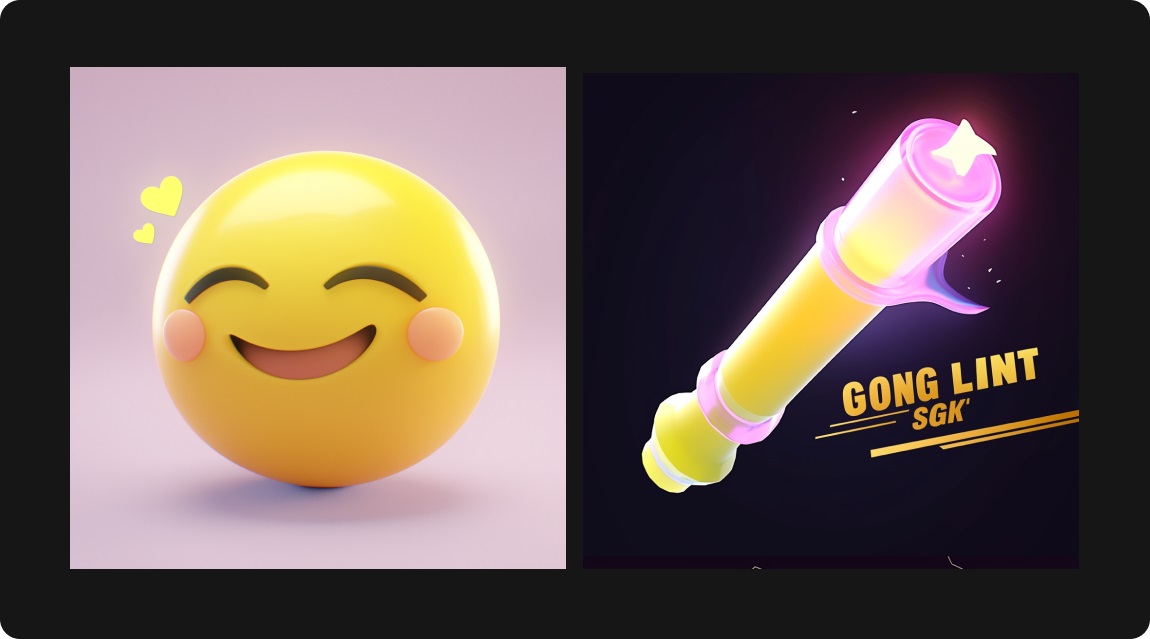
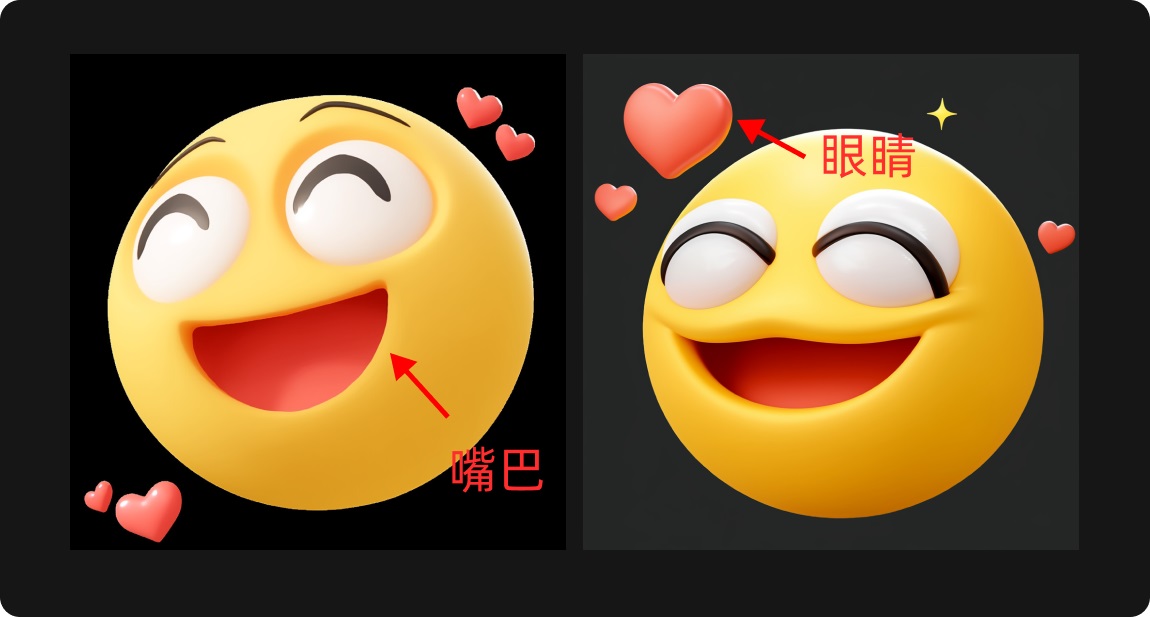
二、挑选合适图片和素材生到一定程度,还是发现每个元素都会有多多少少的问题,咋办呢?那我们就从其中提取筛选相对饱和完整的素材,完成主体的组合。 首先是主体笑脸和荧光棒,我选择的是如下两张图片:
直接用这两张图肯定不行的,其中黄色笑脸作为主体,它的结构层次,精致程度一定是最高的,但目前该图片的表情比较普通和单薄,上下空间余留过多。 所以我们可以从之前生的图片中筛选出一些有用的素材,来对主体表情进一步丰富。 我的选择如下:
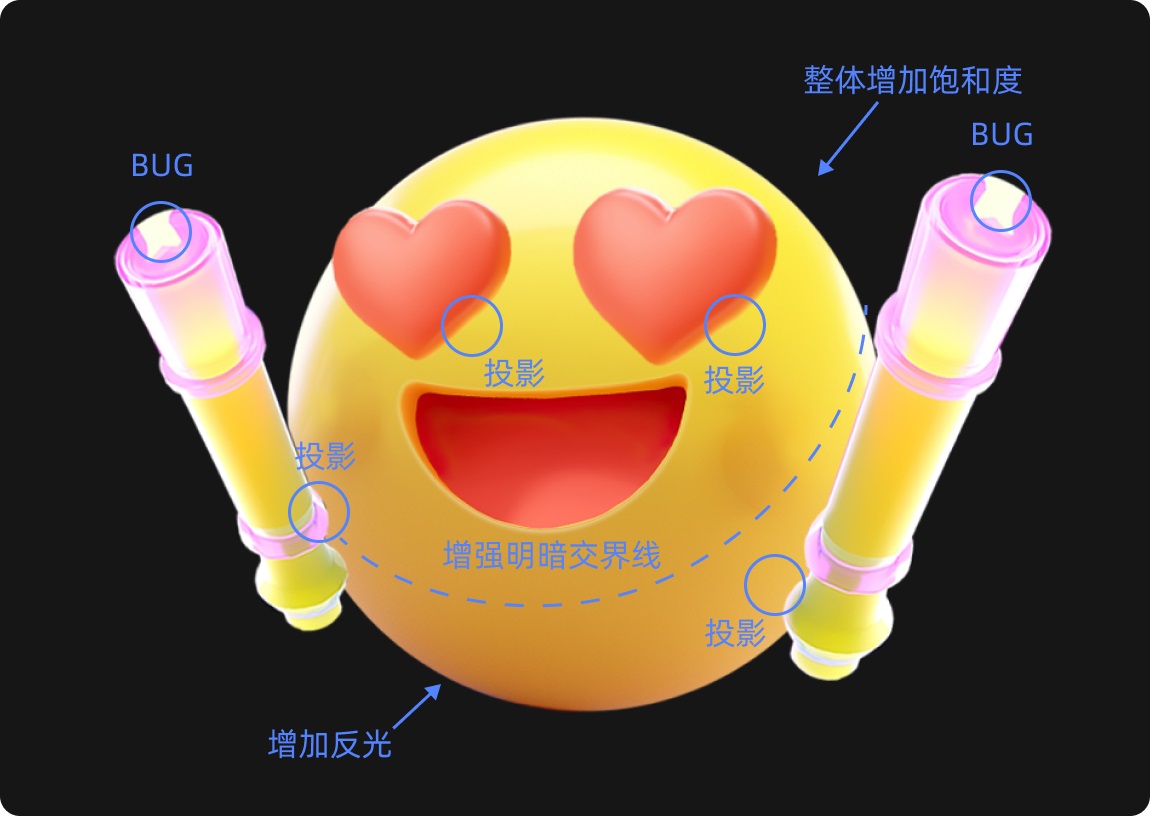
三、后期拼接处理将之前的图片进行 ps 扣除后进行简单拼接后得到如下效果图。
很多新手到这就懵了,觉得 AI 已经做的还不错了,不知道该如何去进行优化。 那么首先我们需要学会对目前的视觉画面进行一个简单分析,才能在后期处理当中找到思路。 目前的问题有以下几个
根据以上的问题,我们可以很容易找到优化的方向。
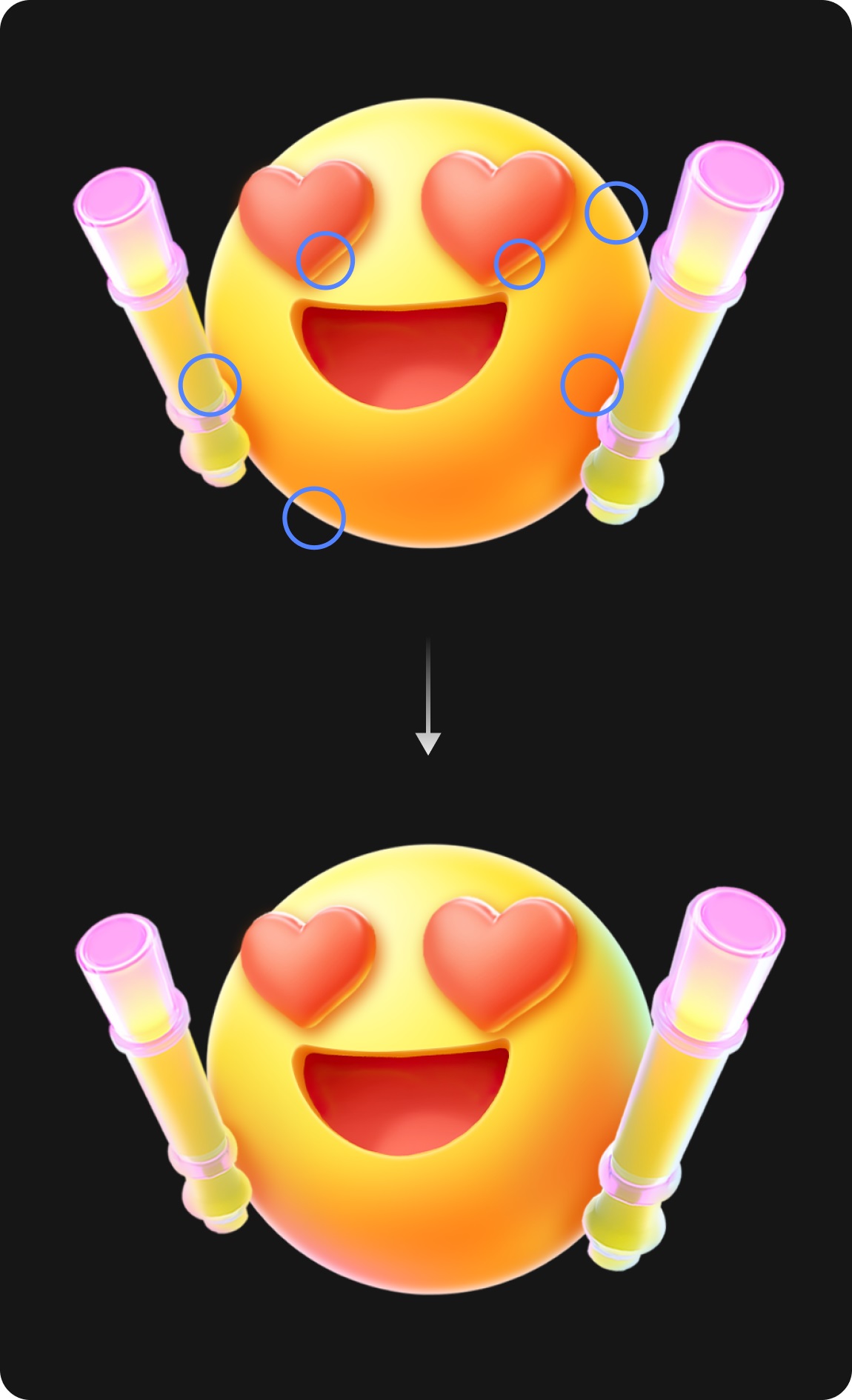
第一次处理过后效果如下图,整体的效果已经好了很多,但是细节处还差些,那怎么增加细节呢? 注意此处的增加细节,不是增加装饰而是是增强元素与元素之间的关系,使转折处结构更明显,增加环境反色光,丰富主体颜色。
四、输出最终效果最后就是把主体引入画面进行排版了,因为是周年庆的 H5 页面,所以画面的重心只用突出文字和主视觉,其余的装饰和层次都要暗下去。 最终的效果如下:
这样一个哇塞的画面就完成了,是不是有了 AI 之后效率高了很多呢? 所以抓紧练起来吧,光有好的辅助工具是远远不够的,我们要有清晰的逻辑和思路去解决设计上的问题,这样才能真正的事半功倍。 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论