AIGC落地实践!四招帮你快速搞定运营设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
前言 顾这一年,随着 AIGC 浪潮的爆发,掌握 AI 工具已经成为设计师必备技能。今天这篇文章,通过三个案例流程拆解带大家从新时代设计工作流,到必备「四大招式」,到图标设计六大方向,到训练专属模型,再到全流程手把手拆解设计项目,绝对干货满满。 更多AIGC实战案例: 京东AIGC实战复盘!4个步骤快速搞定运营设计8 月初,我们团队同时接到的快递快运事业部「快递星期四」「疯狂周末寄」的业务需求,从数据分析,周四与周末分别是一周内的两个寄件高峰,也对应不同寄件场景。 阅读文章 >一、AIGC 在设计中的可行性无论是普通人还是设计师,都可以通过 AI 工具来创作更多的作品,极大地提高设计效能。随着生成式图片准确度越来越高,视频生成的质量越来越清晰,AIGC 在设计中的可能性也越来越广泛。
现在运用 AI 工具已经是设计师的必备技能,面对市面上玲琅满目的 AI 工具,可以分为两个方向: 一种是设计必备工具比如:ChatGPT、Midjourney、Stable Diffusion、Runway,这四款就像 Photoshop、Illustrator、After Effects、Figma ,技术能力完善、资金雄厚,是设计师必备的软件; 另一种是效率必备工具比如:通义听悟、一键抠图 Remove.bg、动态转 3D LeiaPix、提高画质 UpscayI,这四款就像美图秀秀,极易上手且人手必备。
二、AIGC 融入设计工作流作为设计师在面对日常营销设计的需求时,往往需要花费大量的时间在前期需求的头脑风暴和寻找素材制作情绪板上,这时候就是利用 AI 工具进行提效的好时机,可以利用 ChatGPT 进行脑暴需求拆解关键词,利用 Midjourney 低成本高效地探索更多风格的可能性。
在需求设计阶段,传统的手绘设计需要 2-5 天时间不等,即使是在素材网站上寻找素材进行拼接融图也有良莠不齐、风格老旧的问题,还会面临好几个平台充会员的问题,在这个阶段,当然是让 AI 工具帮助我们解放双手。无论是 Midjourney 还是 Stable diffusion 都是帮助我们轻松完成素材场景搭建的利器。 当然我也说了是帮助我们完成「素材」和「场景」搭建,因为在实际工作场景中,只依赖 AI 工具是无法一次生成我们需要的设计图,需要设计师朋友们在 Photoshop 中进行调色排版。但是不可否认 AI 工具对设计工作流中的效能提升是值得肯定的。 三、AIGC 搞定运营系列设计在实际设计项目中,尽管 Midjourney 能有效生成高质量的视觉图片,但它们在面对复杂且特定项目需求下,会显得更具随机性,难以落地使用。 基于这个痛点,我通过实战案例,不断沉淀经验,总结出了 4 个招数,希望可以帮助大家提高使用 AIGC 的效能,完成 AIGC 在工作场景的应用。
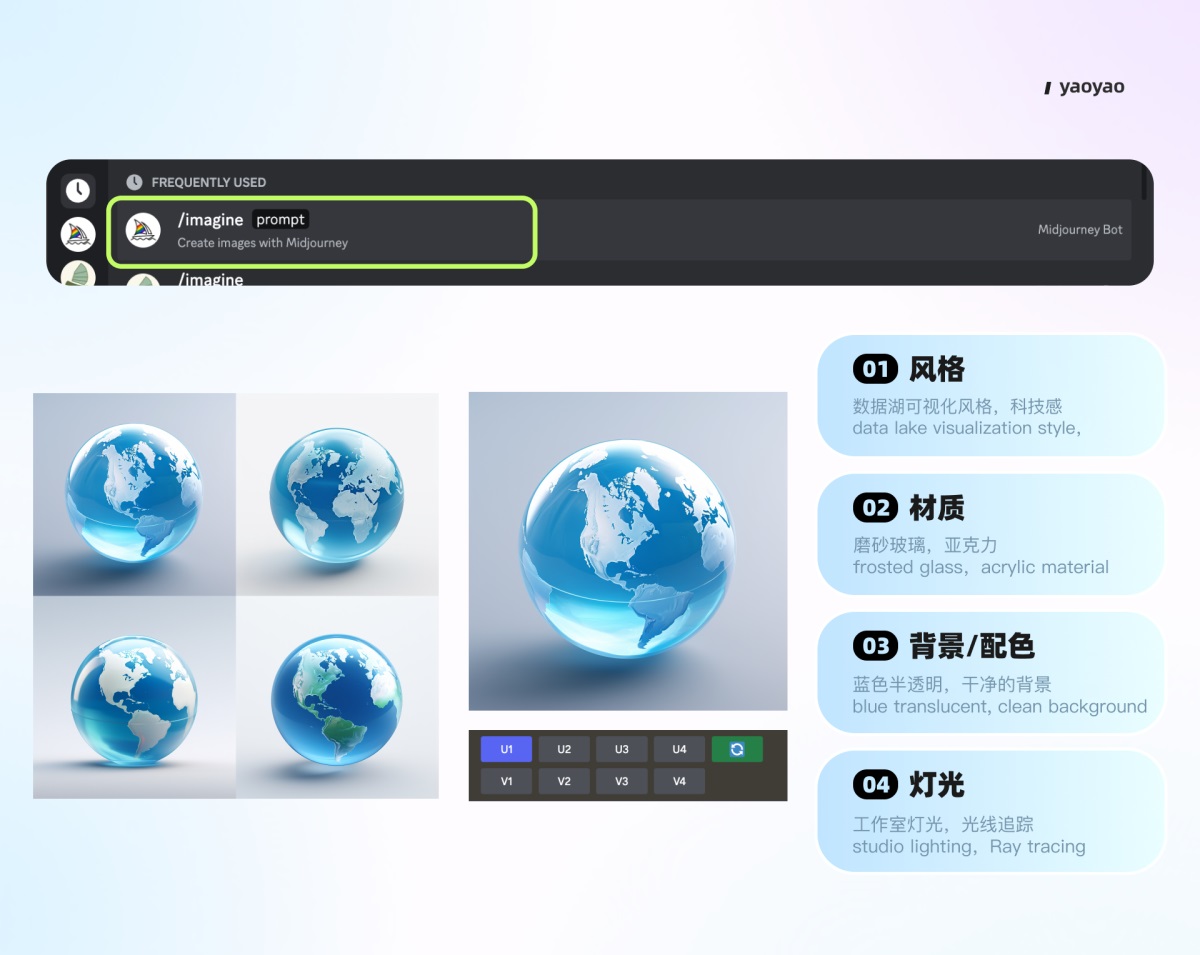
第一招 偷梁换柱: 案例 1:「面向体验的智能云」科技感系列海报 在面对主题为「面向体验的智能云」科技感设计场景中,直接生成科技感 Banner,整体出图质量较高,但是难以复用。接着我转换思路,基于科技感生成主元素、装饰素材、背景三部分,例如“磨砂玻璃质感地球”、“数据湖可视化风格文件夹”、“蓝色半透明圆形底座”、“平面几何线条艺术感背景”等等。 Midjourney 界面的上手容易,选择适合的指令,输入提示词并反复调参,当经过几次尝试可以获得效果不错的「科技感地球图标」,也可以尝试用图生文、文生图生图等指令。
提示词模版 重新从提示词分类入手,提炼风格、颜色、背景、材质的提示词,其中不包含画面主体提示词,提炼出的关键词模版,就是第一招秘籍「偷梁换柱」的关键,利用这一招替换主体关键词,继续拓展更多图片,就可以稳定控制画面的色彩和风格等。 风格:极简风格,等距视图,工业设计,数据湖可视化风格,科技感 材质:磨砂玻璃,亚克力 背景/配色:蓝色半透明,干净的背景 灯光:工作室灯光,光线追踪
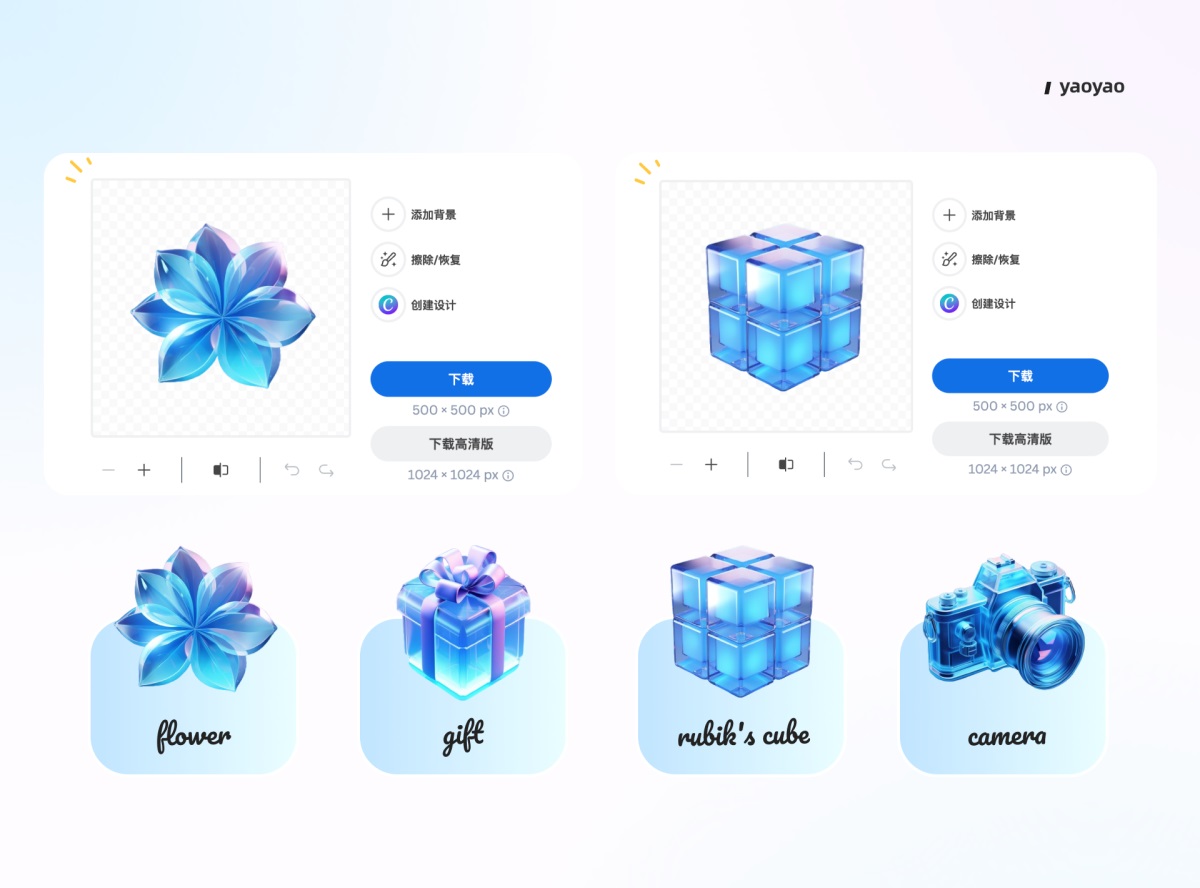
举例把 「地球图标」关键词分别替换成安全盾牌、相机、文件夹、沙漏、魔方、奖杯,耳机,礼物,火箭,花(Safety shield, camera, folder, hourglass, Rubik's cube, trophy,gift, rocket,flower)等,这样可以保持风格统一,「偷梁换柱」大法绝对简单实用。
一键抠图 对于有 Photoshop 抠图经验的人来说,即使使用高级工具,没有足够技巧也难以快速、干净地去除背景,给大家推荐一个在线 AI 工具(Remove.bg)能自动完成抠图,只需上传图片,几秒钟就能得到无背景图片。整个过程完全不需要手动操作,极大提高工作效能。 更多抠图神器: 一键抠图!在线免费!7 款超好用的AI抠图工具大家好,这里是和你们一起探索 AI 的花生 ~随着 AI 技术的发展,很多的图像处理任务都可以交给 AI 自动处理了,比如修图、抠图、高清修复等。 阅读文章 >
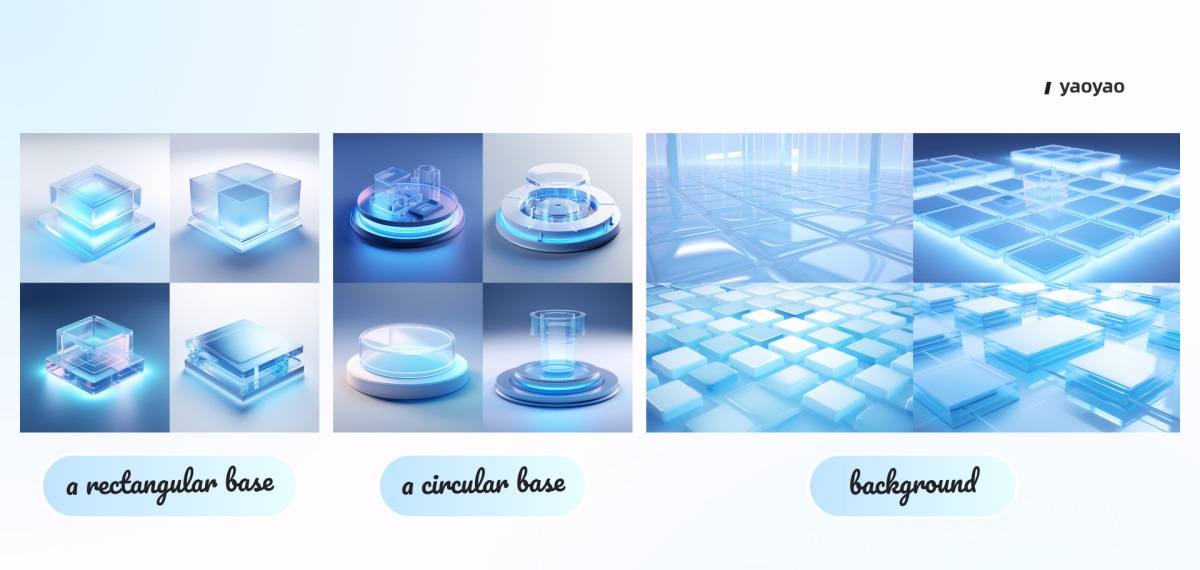
生成背景图 同理我们继续使用「偷梁换柱」大法,生成 banner 的装饰素材和背景图,为了保证整个风格的一致性,继续使用提示词模版,只需替换关键词:圆形 A circular base,方形 A rectangular base,平面几何艺术 flat geometric art。
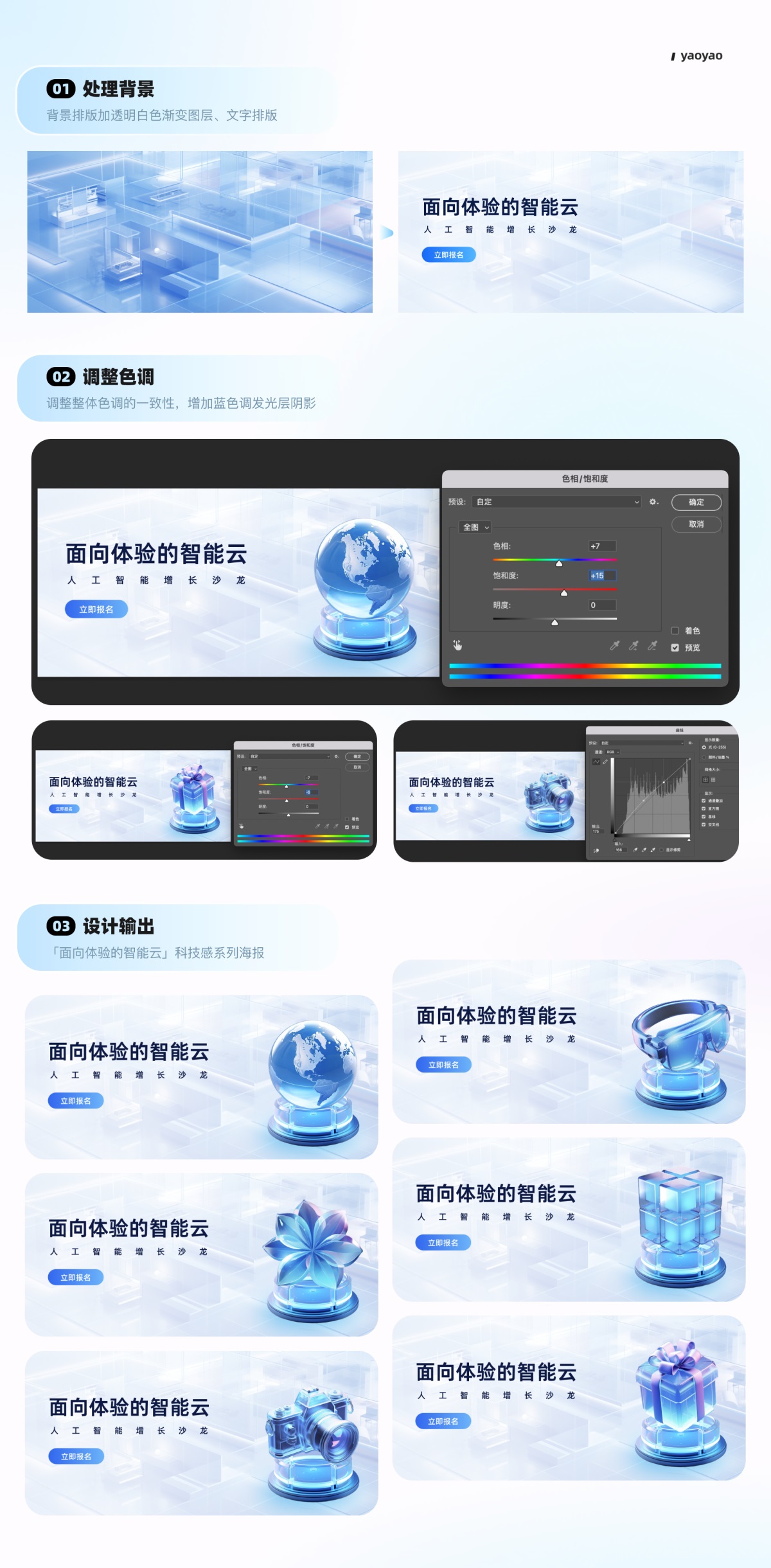
设计排版 为了达到更好的效果,使用 PS 工具进行最终的合成与排版,将背景与主视觉素材进行有效的视觉融合。首先,调整背景颜色,增加白色调色层,完成文字的排版;接着选择的主色调是蓝色,需要先确保图标整体色调的一致性,进行色相饱和度和曲线的调整;接下来,融合底座和背景层,给底座增加蓝色调发光层阴影;最后,输出即可。这个过程不仅考验创意,还展示了细致的设计执行力。
案例 2:「福利限时领」促销运营系列弹窗 在项目设计过程中,业务经常会提出期望用弹窗承载优惠信息,提升商品下单率。弹窗作为一种弹出式信息承载控件,往往会打断用户流程,所以运营弹窗需要在设计中使用有趣的图标增加氛围感,弱化打扰突出对用户的利益点。 设计流程 这次我引入 ChatGPT 帮我攥写氛围感图标的关键词,Midjourney 帮我完成图标设计、Figma 进行弹窗排版微调。
风格:3D,任天堂,卡通,等距视图 材质:粘土材质 背景/配色:红色和黄色,颜色渐变,干净的白色背景 灯光:光线和颜色的逼真使用
设计策略 整个弹窗设计包括主体图标层、文案层和背景层。对于设计风格的探索,利用 AI 工具高效的去生产呈现。因此核心从以下几个方面展开:
总结 第一招秘籍「偷梁换柱」,在撰写关键词模版后,批量添加主体提示词,可生成对应的稳定风格图片。在撰写提示词模板时,需要针对不同领域做差异化定制,一方面要确保图片内容正确、另一方面要控制风格图片相匹配。比如,针对「科技海报」类,选用“科技感”、“蓝色”、“磨砂质感”等提示词,体现科技感的特征;而针对「促销弹窗」类,选用“粘土质感”、“渐变色”、“卡通”等提示词。 第二招 水中捞月 在撰写关键词中,我们经常会发现,Midjourney 生成的图片不是我们想要的,那么提高出图的可控性就是最重要的一步。接下来我来介绍第二招「水中捞月」——关键词基础大法,精准复现特定设计风格和效果。需要我们在日常使用过程中把收集的关键词资源进行筛选、整理、归纳,建立属于自己关键词库。在设计过程,就可以高效地轻松应对各种设计需求啦。 IP 形象和图标是运营设计最重要的两个设计需求,我整理了最近使用过程中高频出现的提示词,跟大家一起分享。
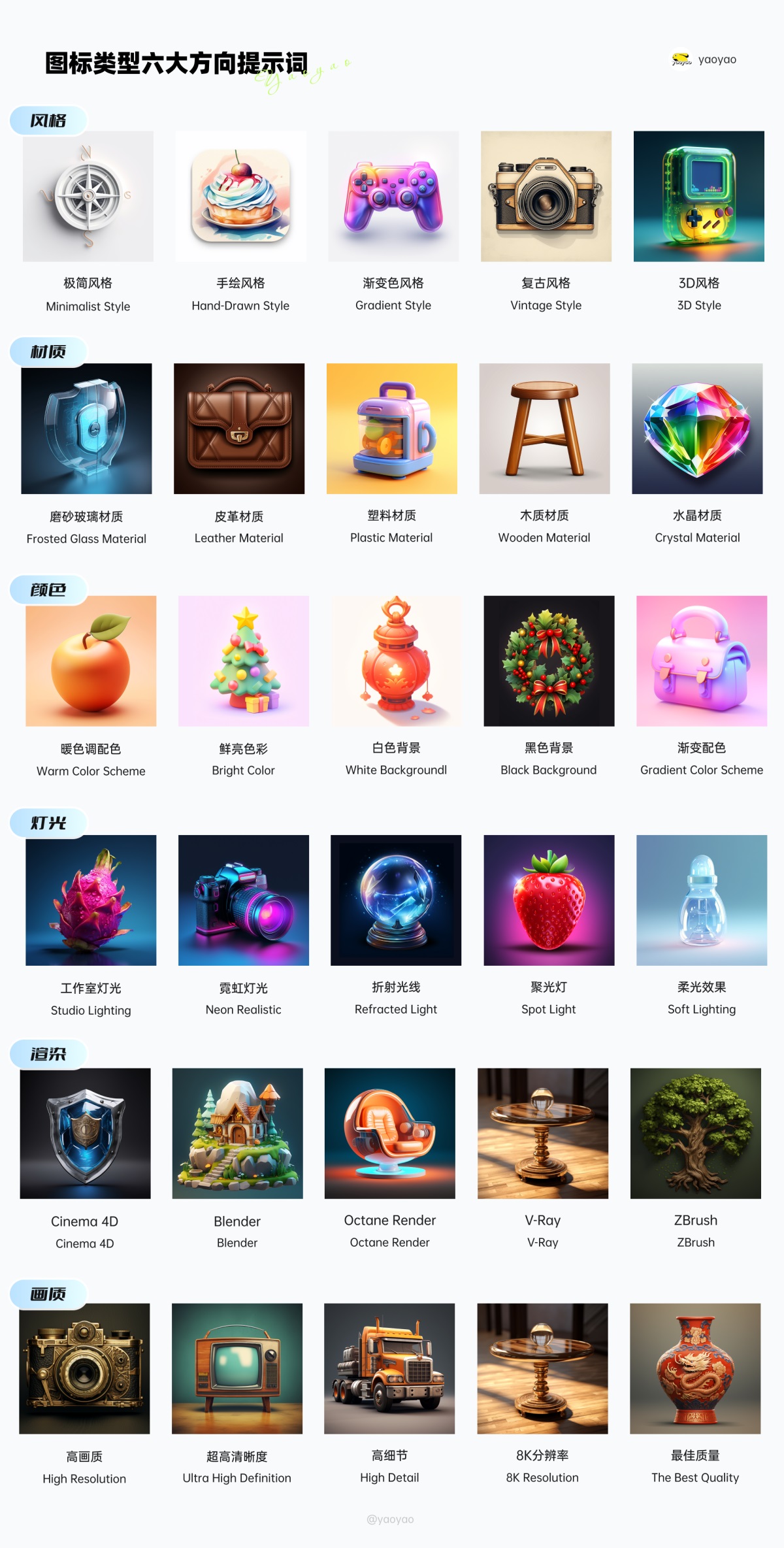
方向一:图标 包括主题描述、风格、材质、背景配色、灯光、渲染、画质。
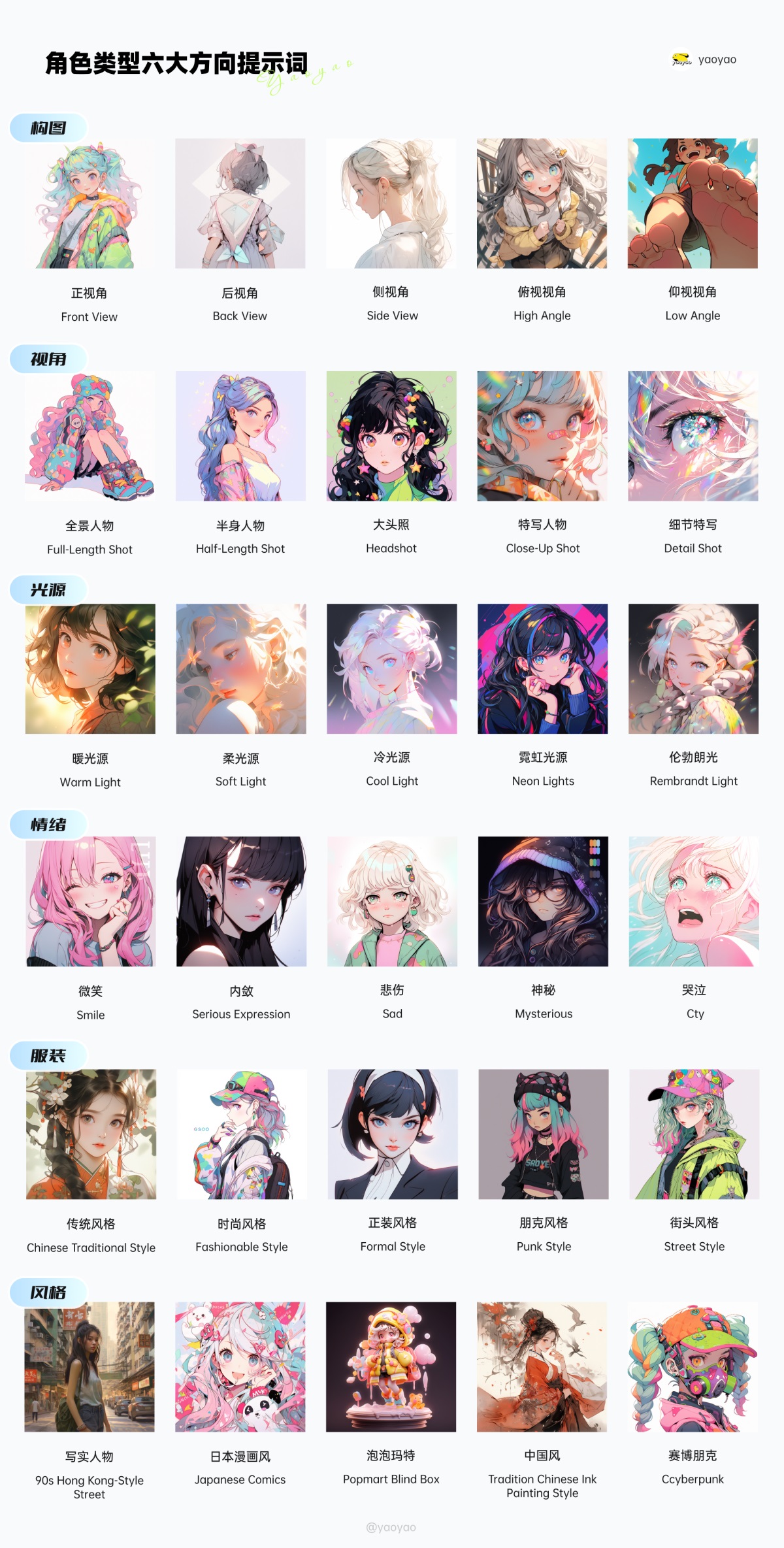
方向二:角色 包括角色描述、视角、距离、灯光、角色情绪、角色服饰、风格,其中前三个方向是摄影方面的基础知识,后三个方向是角色情绪氛围感的营造。 更多角色生成的干货: 万字干货!Midjourney 如何控制角色一致性?前言Midjourney 作为目前一款最火的 AIGC 绘图软件,在生成图片时,让人很惊艳,但是由于随机性很强,对于生成角色人物时,就面临一个很大的难题:如何保持角色输出的一致性呢? 阅读文章 >
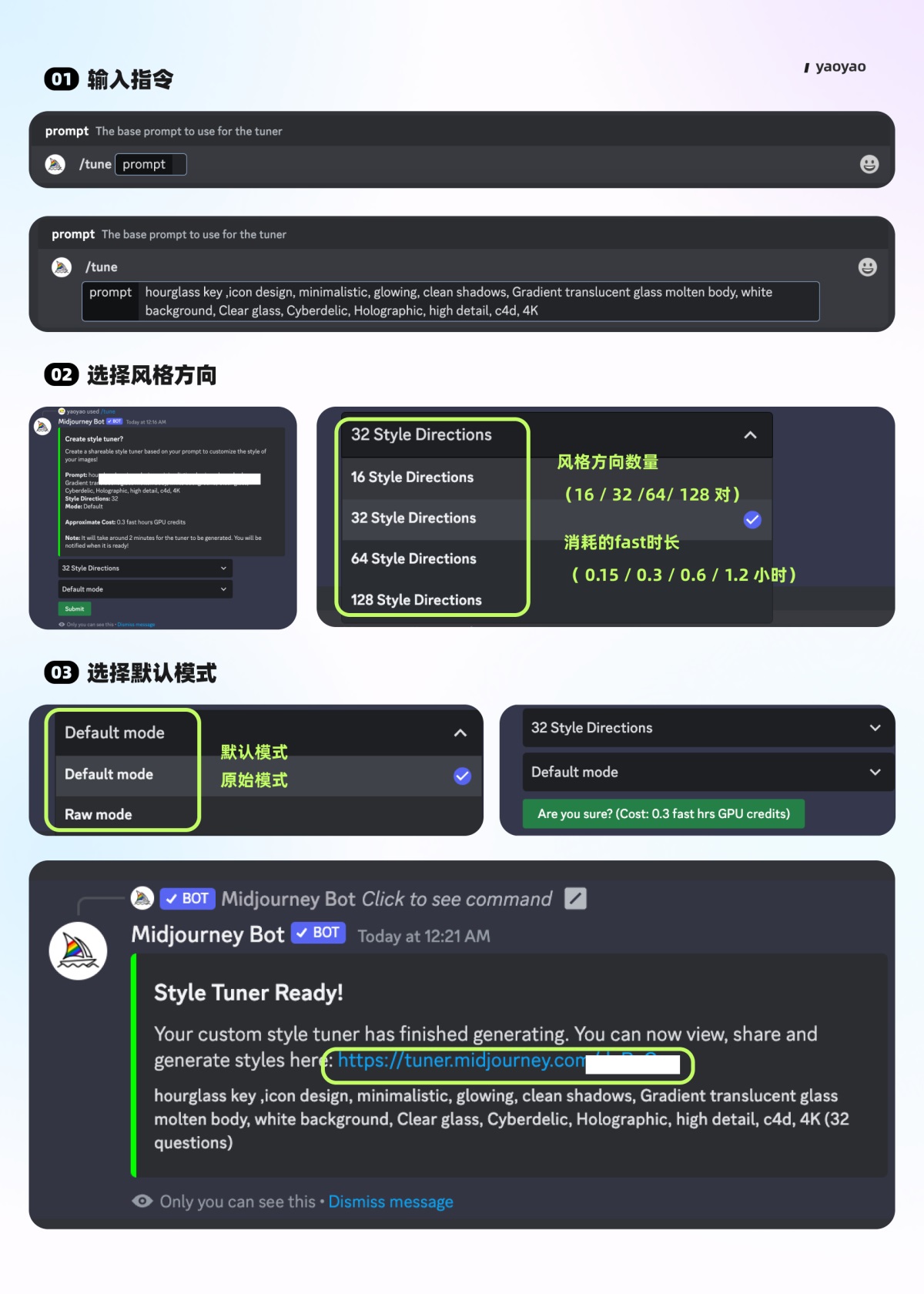
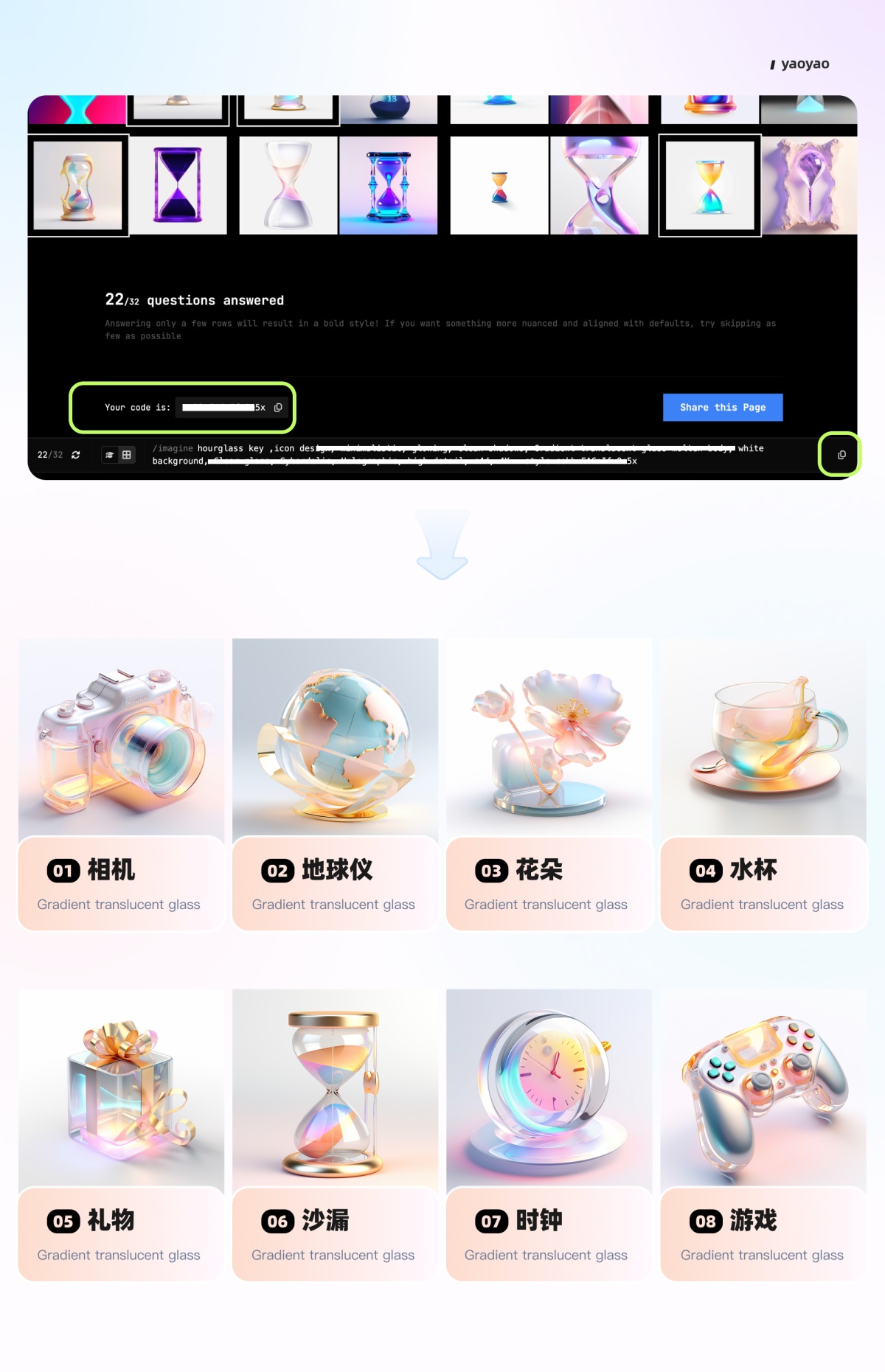
总结 虽然 Midjourney 可以生成各种图像,但是它的创作过程仍然需要我们运用提示词来操作。所以具备更专业的知识理论,构建自己的关键词库,真正运用好第二招「水中捞月」大法,才能够给出更明确的提示词,让 Midjourney 出图更接近我们想要的效果,提高设计效率。 第三招 天外飞仙 大家都知道 Stable diffusion 可以训练自己的模型生成稳定的图片俗称“Lora 炼丹”,Midjourney 则是偏向用提示词生成艺术作品,但是很多人都不知道的是,其实两者的内核都是 Diffusion 扩散算法,生图的底层模型是一致的,意味着用法上会有更多的共通性。 接下来给大家介绍第三招「天外飞仙」,这招是 Midjourney 新推出的功能—— tuner style (风格调整器)可以训练模型。终于可以在 MJ 上炼丹啦,也算是它在保持图像风格一致性的问题上很好的解决办法,而且生成的模型以 --style code的方式,可以分享给团队成员共同使用。 首先,以一个训练玻璃质感图标的案例,跟大家介绍一下 Tuner style 的使用方法。 步骤一:生成自己的训练模型
稍等片刻,Midjourney bot 给你发来 URL,点开就能看到你的 style tune URL 结果。
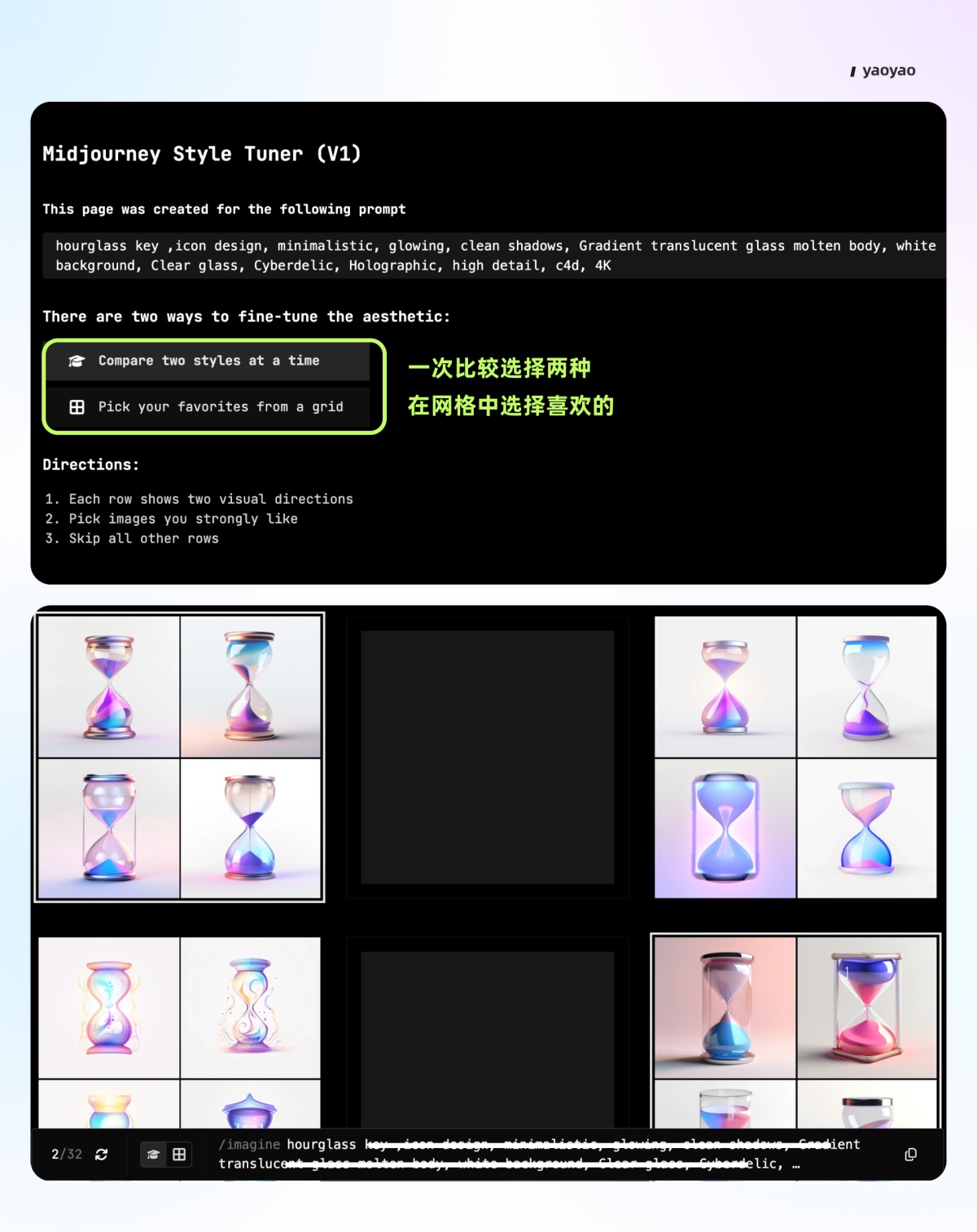
步骤二:创造自己的训练模型 选择喜欢图片:在每对中选择喜欢的图片,就是你自己模型的风格倾向。如果有不喜欢的也可以选中中间的空框。 复制风格代码:这就是你的风格模型专属代码。可以使用 --style 添加到提示词中。 还可以分享你的 Style Tuner 并生成新代码,重点是不用额外的 GPU 时间。
步骤三:生成风格模型图标 输入指令:/imagine 输入关键词结尾处复制风格代码 --style 即可。 还可以锁定风格,在/settings 命令中,点击 StickyStyle 按钮锁定风格,就可以生成固定模型图片啦。如果需要取消锁定,再次点击按钮就可以取消。
总结 学会这一招「天外飞仙」可以建立属于自己的模型库,还可以自由组合 code 生成更多的风格。Mijourney 炼丹的真正威力,大家可以多多探索。 第四招 凌波微步 在项目设计中灵活运用 AIGC 工具,尝试打破效率边界,就是第四招的「凌波微步」,灵活运用工具,在复杂的需求中穿梭自如,低投入高产出的方式为设计提效,形成新的 AI+设计流程。
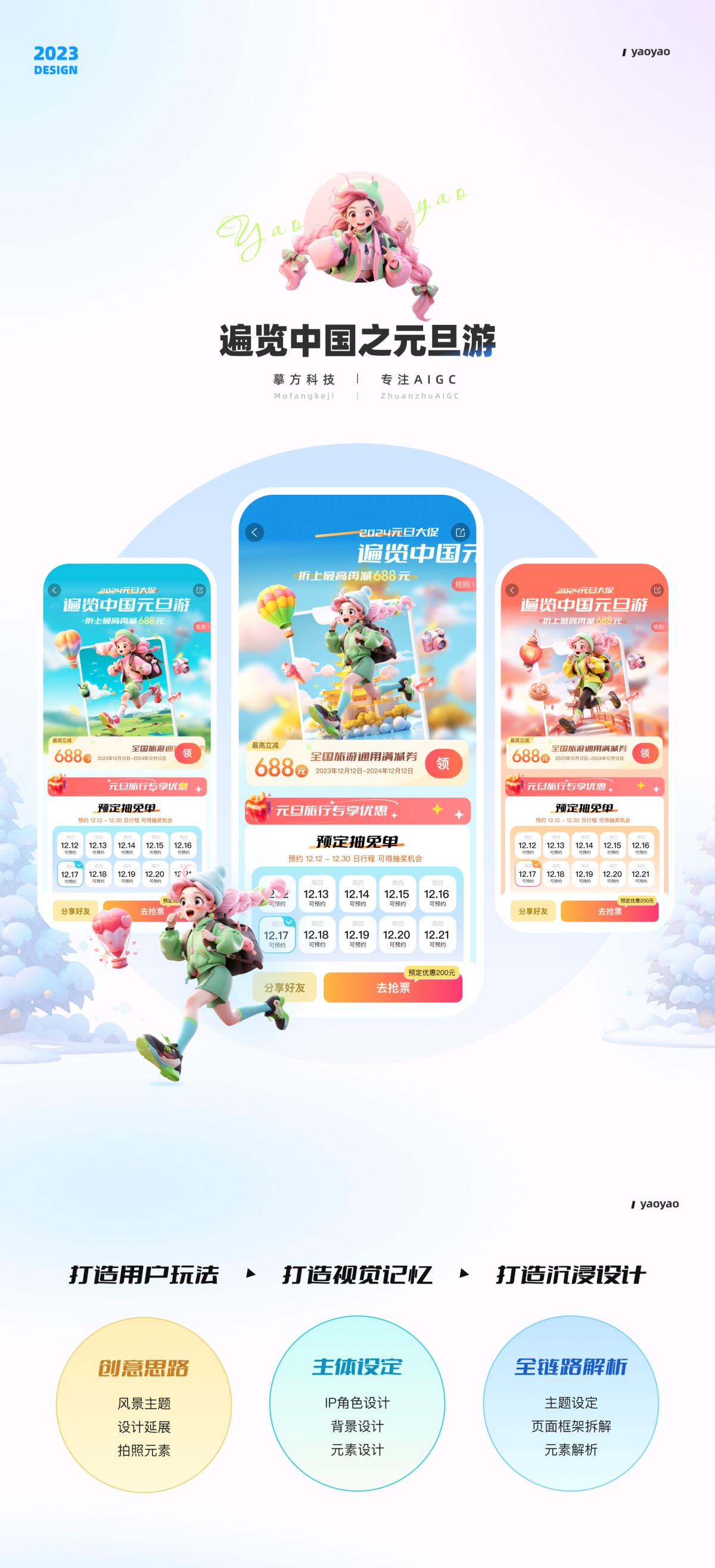
案例 3:「遍览中国元旦游」旅行运营落地页 「遍览中国元旦游」主题,将元旦与中国元素相融合,使用户增强对平台认知,达到拉新用户、提高用户活跃度的目的。从创意思路、主体设定、全链路解析三个维度进行阐述,设计赋能运营活动,将 AI 工具应用在项目流程中。
①创意思路 围绕「元旦游中国」的活动主题,找到「打卡拍照」记录美好生活作为用户情绪价值切入点,以「阳光健康」奔跑的女孩 IP 形象作为视觉主体元素,选定中国不同城市特色鲜明的城市风景作为旅游地标,让阳光健康角色 IP 与中国特色风景产生互动,表现「旅游」同时,增强中国传统文化的用户心智,打造品牌差异化。 将运营活动主图画面拆解为四个主要层次,再结合 AI 来完成整体设计。 信息层:活动标题文案 聚焦于传递活动的关键信息,包括活动的标题和相关文案。可以使用 ChatGPT 工具辅助文案创作,确保信息的清晰度和吸引力。 主体层:IP 形象品牌心智传达 IP 形象通常是活动的视觉焦点,使用 MIdjourney 来设计吸引人的角色形象。在控制角色一致性上的问题可以查看我主页的文章《Midjourney 零基础控制角色一致性》。 背景层:愉快开心的旅行场景 使用 Midjourney 来生成具有高质量和吸引力的旅行背景,体现活动的核心场景诉求。烘托出旅行的愉快开心地氛围,符合品牌整体设计风格和调性。 元素层:旅行氛围图标 在设计完主题和背景后,添加装饰性元素,如旅行相关的图标和装饰图形,增强设计的视觉吸引力。这些元素应该与整体设计风格和主题协调,用来补充和强化整个设计的旅行氛围。
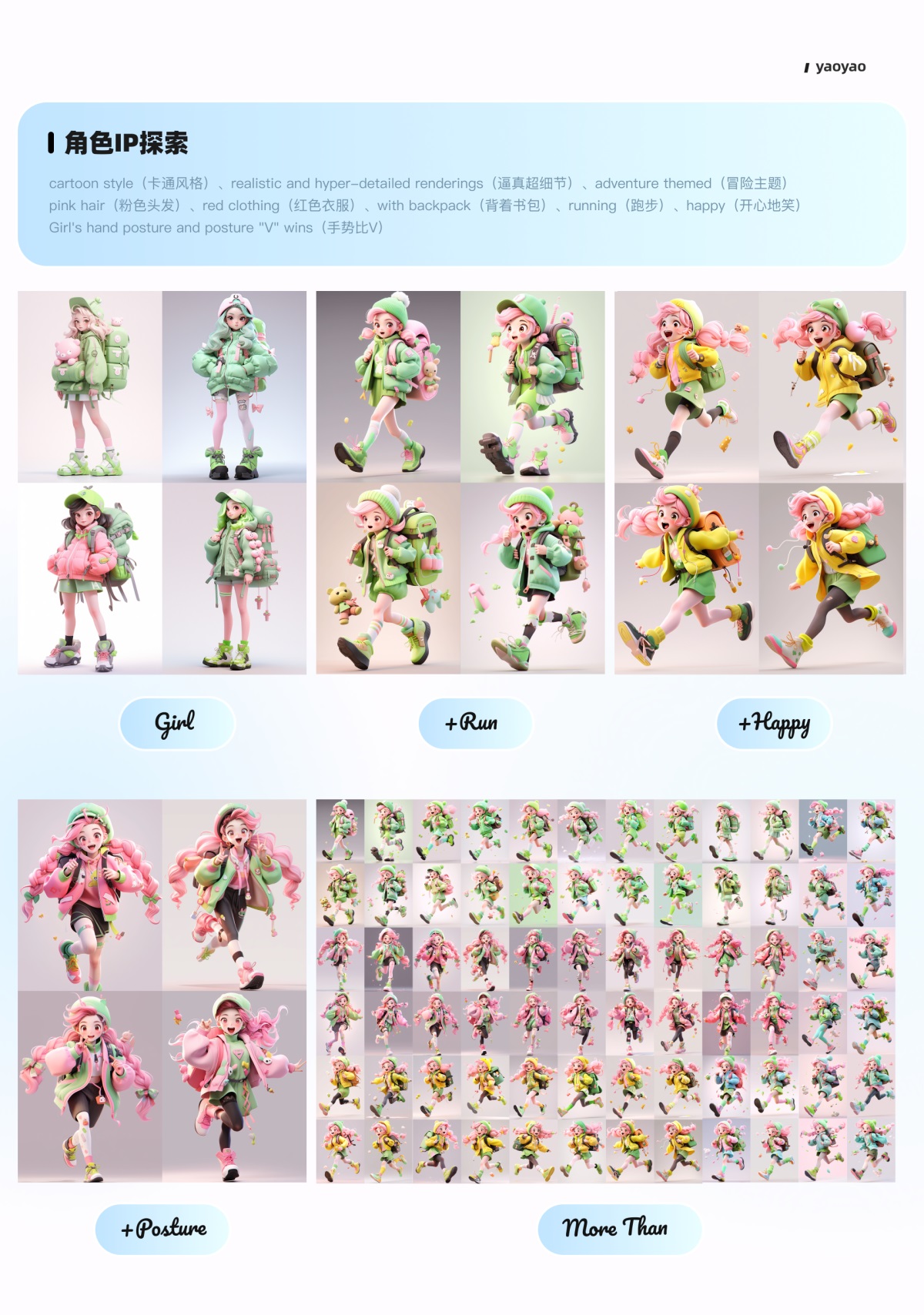
②IP 形象探索 在生成角色过程中,不断调整提示词,调整角色的面部轮廓、姿势动态、视觉风格等。在这个过程中固定出一个比较稳定的关键词模版,以此利用垫图配合第一招「偷梁换柱」继续延伸拓展角色,生成更多符合设计要求的图片。 在角色设计中有一些重点参数可以参看我上一篇文章详细讲解了角色人物《Midjourney 零基础设计角色一致性》关键词公式:「主体」+「媒介」+「环境」+「构图」+「灯光」+「风格」+「氛围」+「情绪」每个提示词都进行了拆解,感兴趣的朋友可以去看一看。
在使用 Midjourney 设计角色 IP 过程中,描述女孩时需要使用第二招「水中捞月」找到适合需求的风格比如 cartoon style(卡通风格)、realistic and hyper-detailed renderings(逼真超细节)、adventure themed(冒险主题),再详细描述 IP 形象的穿着和特征 pink hair(粉色头发)、red clothing(红色衣服)、with backpack(背着书包),最后画龙点睛一步需要,可以加入特定的设定动词和表情描述词,running(跑步)、happy(开心地笑)、Girl's hand posture and posture "V" wins(手势比 V),表现出情绪,突出氛围感,比如奔跑中的女孩,开心的笑。提升 IP 真实性,更好地打动用户。
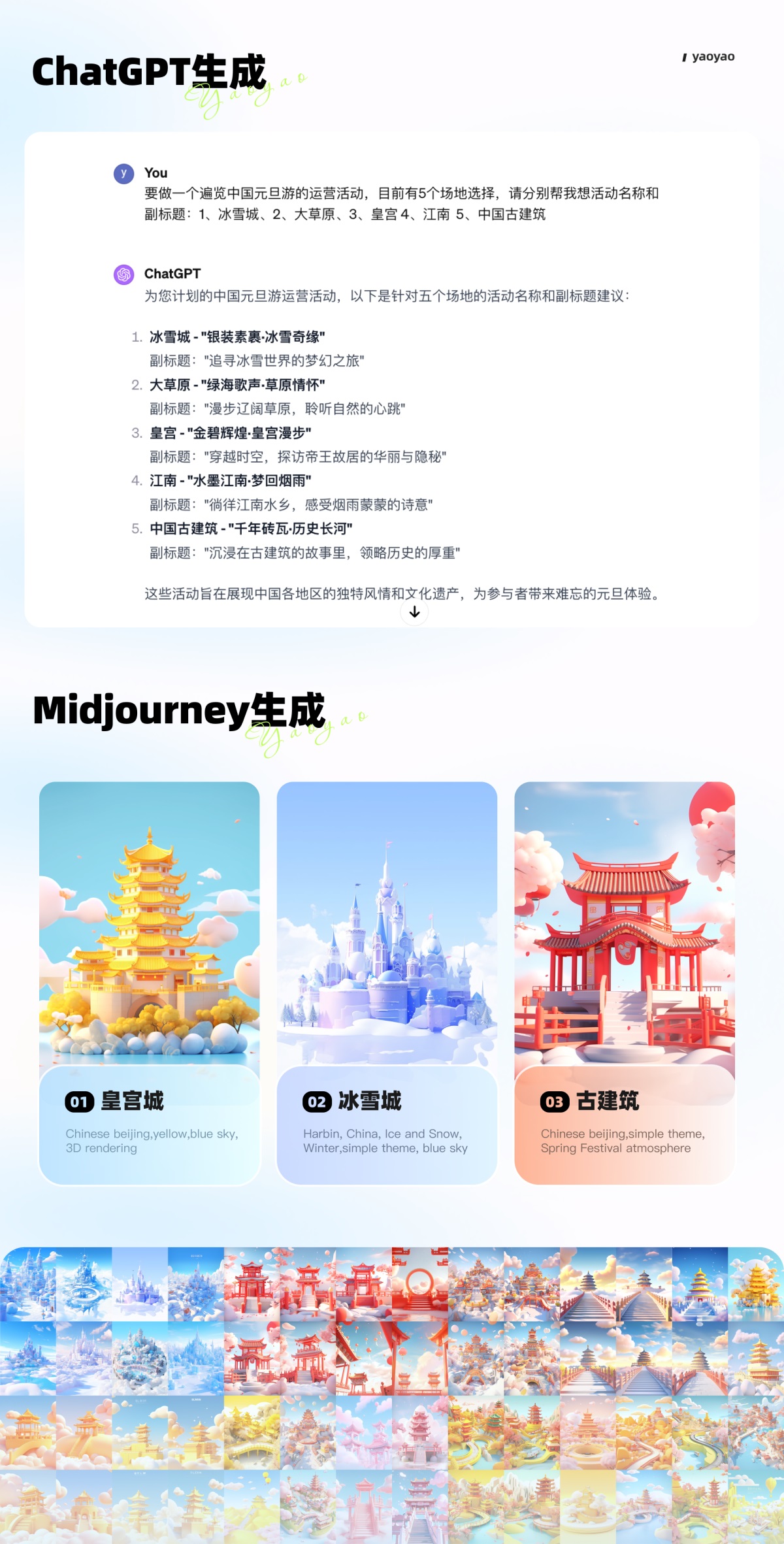
③主题设定 利用 ChatGPT 大语言模型,可以很好的扮演一个创意文案的角色,快速发散创意,分分钟产生出很多不同的思路。 在生成图片过程中,会发现人物角色和场景关系难以分割。所以在具体设计中把背景、角色与元素分开生成,最后再利用 PS 处理光效和一致性。这样就可以把复杂的场景简化到单一元素,提高 AI 生成图片的效率和可控性。
根据风格主题设定以及 ChatGPT 生成的标题文案,同样使用第二招「水中捞月」,找到适合的风格和主题配色,比如粘土风格 clay style、3D 风格,再结合第一招「偷梁换柱」,替换建筑主体,保持画面风格一致性,选择生成的建筑图片,作为背景和拍照打卡元素,在制作过程中可以使用 Midjourney 的扩图功能对图片四周进行补充。总结一下,第二招和第三招真的是双剑合璧,天下无敌。
④主要元素 在主题元素的选取上,结合主题的地标建筑风格和特色元素,组成属于独特印象。以冰雪城为例子,背景选取冰雪城堡,周围飞机、相机、奶茶、眼镜进行氛围渲染,细致的背景元素让每个风景主体的特征更加突出,让用户感受到每个主题场景的独特魅力。
控制使用第一招偷梁换柱替换关键词不变,修改主体图标关键词,把 「热气球」关键词分别替换成相机、眼镜、奶茶、冰淇淋,飞机(Camera, glasses, milk tea, ice cream, airplane)等,这样可以保持图标风格统一。挑选出适合的图片,同样适用一键抠图完成氛围图标设计。
⑤视觉规范 在有了完整的构思和设计元素后,要使用 PS 进行视觉拼接和光感处理,把活动主体 IP、背景、视觉元素、文案等融合,制作出视觉规范,这是保证设计统一性与完整性的关键步骤。最终使用 Figma 进行 UI 设计布局,完成一系列完整的旅游运营 H5 活动页。
总结 在应用落地阶段,运用第四招「凌波微步」结合「偷梁换柱」和「水中捞月」,灵活使用 AI 助力设计显得尤为关键,可以为主题提供文案,为角色 IP 和氛围元素提供设计基础,形成了创新的设计工作流程,让整个设计过程变得更加高效。 四、AIGC 时代设计师生存秘籍AIGC 正在为创意设计开启一个全新的世界,面对这些新机遇和挑战,作为设计师们必须更新原有的知识体系,转变新的设计思维。
提升技能 在产业变革的漩涡中,AI 让设计工具变得更加普及和易用,使得无设计背景的非专业人士也能够独立完成设计。这一变化在一定程度上减少了低端设计工作的需求。在实际需求设计中,AIGC 工具可以作为设计提效工具,帮助设计师提高产出的效率。 关注新工具 市场上出现了越来越多的 AI 工具,这些工具已经取代了设计师以往的一些重复性工作。设计师需要紧跟最新趋势,了解并掌握这些新工具,以节省时间并提高效率。 构建知识库 知识库是新时代的武器库,就像设计素材是设计师的必备技能。借助 AI 帮助我们精准地获取所需素材和知识。每一位设计师都需要学会与 AI 进行有效沟通,以便在海量信息中构建自己的知识库。 适应变化 我们作为互联网设计师,天然决定我们不能一成不变,需要适应快速变化的行业环境。未来的设计将更多地涉及跨平台和跨场景,作为高级设计师应具备适应变化的能力,让工具为设计赋能。 五、结语在运用 AI 工具进行落地需求设计过程中,无论是海报设计、运营设计还是图标设计,设计师们需要依据项目的具体需求和场景,配合「四大招式」来使用 AI 工具,这一过程不仅考验了设计师们对需求的理解能力,对工具的掌握能力,还体现了丰富的想象力和创造力,这些都是 AI 所无法取代的。 最近传统设计工具也开始增加 AI 功能,比如 Photoshop、figma 等,相信未来可期。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论