产品体验报告怎么写?来看高手给出的答案!

扫一扫 
扫一扫 
扫一扫 
扫一扫
Elaine Zhu :作为新手用户,我体验了富途牛牛的注册开户流程,发现有很多可以优化的地方,在此我写了一份优化方案。由于不是利益关系人,对业务限制也并不清楚,不具备实际可参考性。 富途牛牛的注册开户流程分为4个阶段:
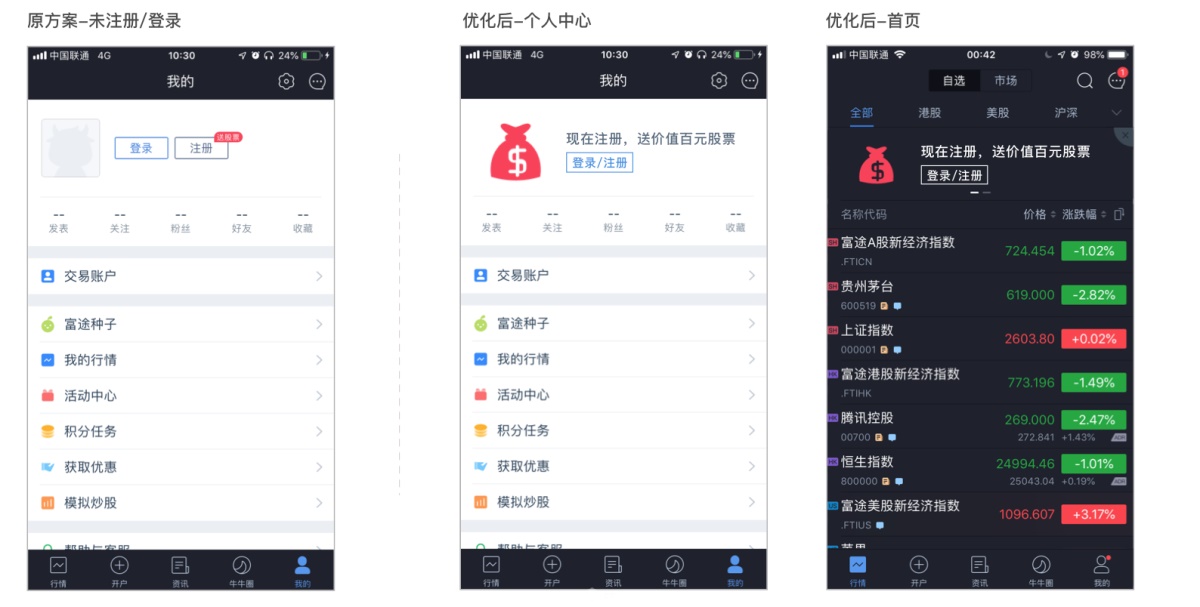
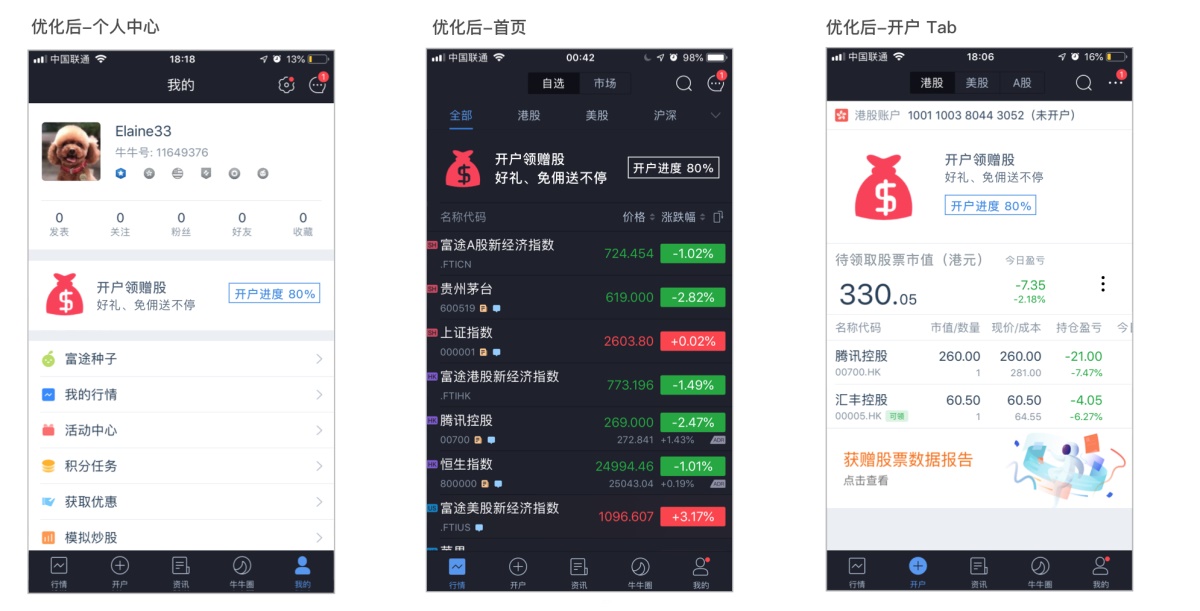
接下来我们来走一下这4个阶段。 一、注册/登录1. 更简洁的流程,注册/登录合并 现在的用户所拥有的 APP 非常多,可能都不记得自己是否有在富途APP 上登录过。将注册/登录合并,用户不用再思考到底要点击哪一个按钮。 2. 更突出「送股票」这个福利 既然福利资金投入这么大,仅在个人中心的一个红色角标是不够有吸引力的,我们需要让用户的目光迅速聚焦。 建议在个人中心页面、首页进行重新设计,如下图。当然活动是阶段性的,我们可以普通方案+赠股方案+开关,来保证两个方案能自由切换。
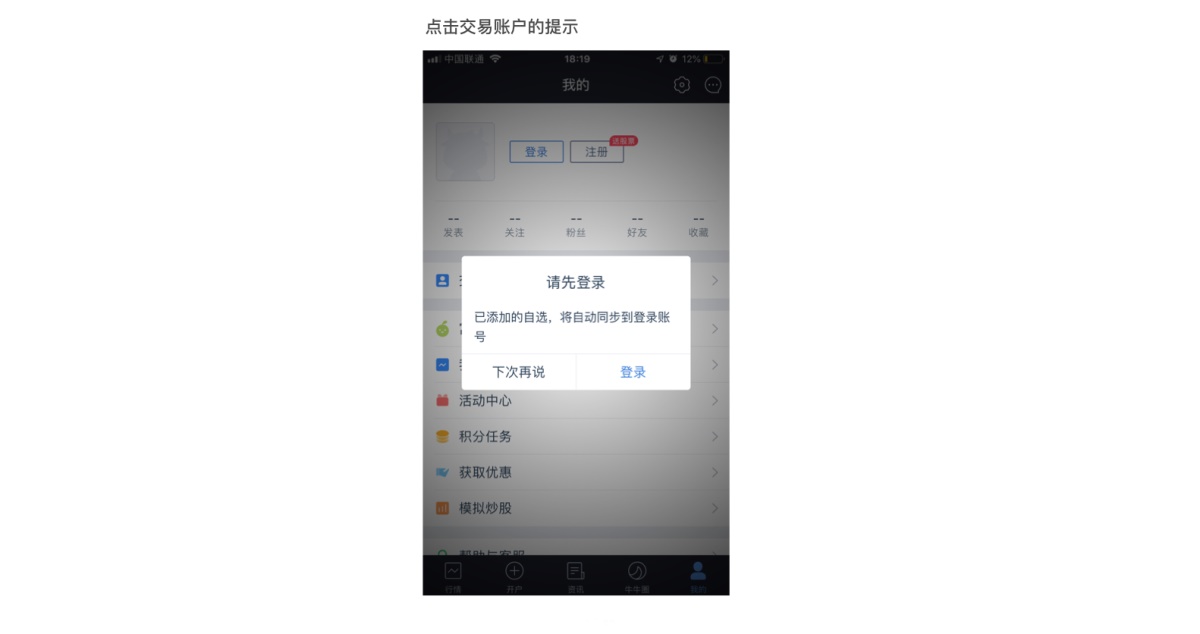
3. 删除不必要的提示 不明白这个提示的意思。如果用户在未登录前像我一样没有进行自选,则无需这个提示。
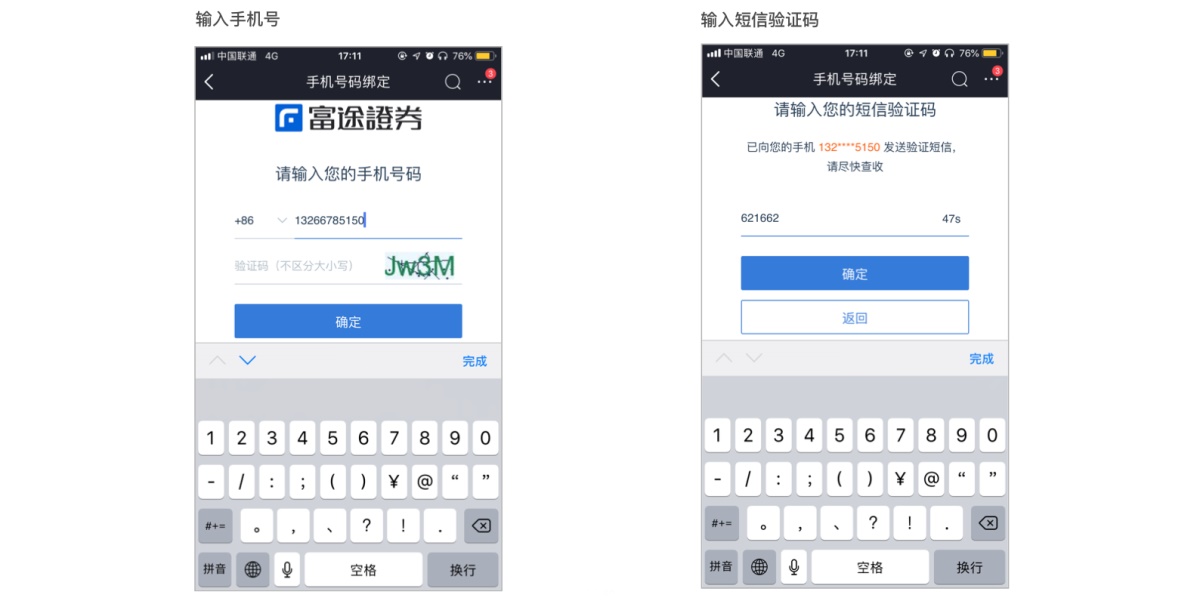
4. 建议优化容易产生误解的配色 当我一开始进入这个登录页面时,误认为我要填写一个境外手机号才能登录,但其实这是个文字链接。原因是蓝色系的背景让蓝色的文字链接看起来更像是文案说明,让可点击感变弱,建议优化配色。
5. 更合适的数字键盘和不必要的返回 手机号只有数字,因此弹出数字键盘即可;短信验证页面也不需要明显的返回button,这样的设计只会大大降低转化率,建议删除返回button。
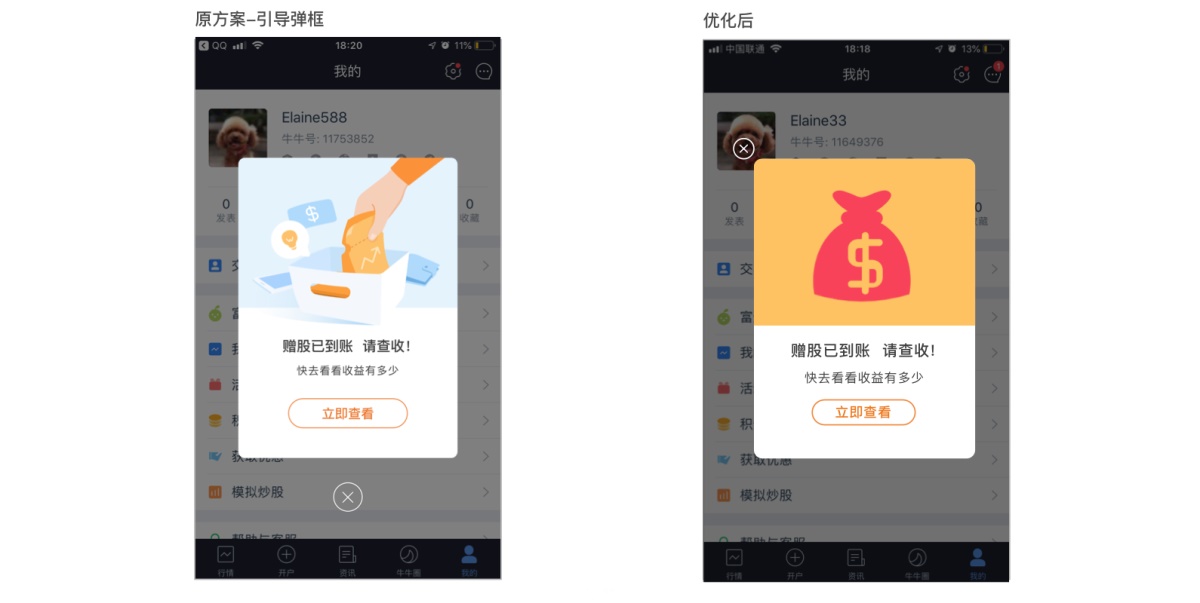
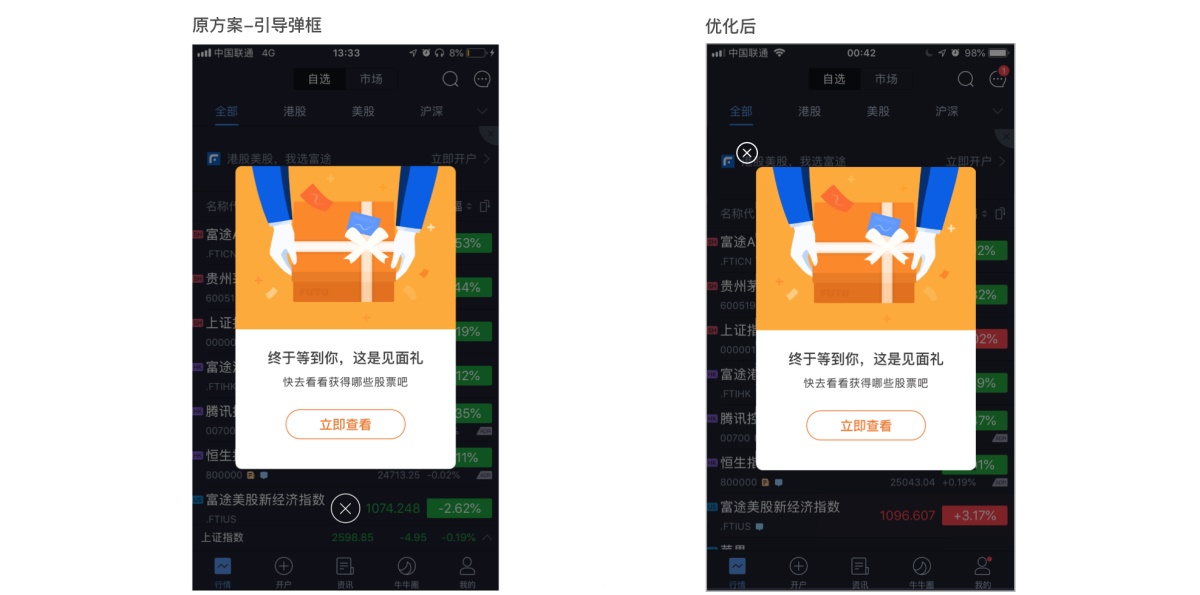
二、已注册、待开户1. 更高的弹窗转化率 注册成功后,会有弹框来引导用户查看赠股,如下图。这个弹框的第一任务是引导用户去查看赠送的股票,但这个弹框的整体设计却没有赠礼的氛围,关闭按钮的位置也非常容易让用户误操作。
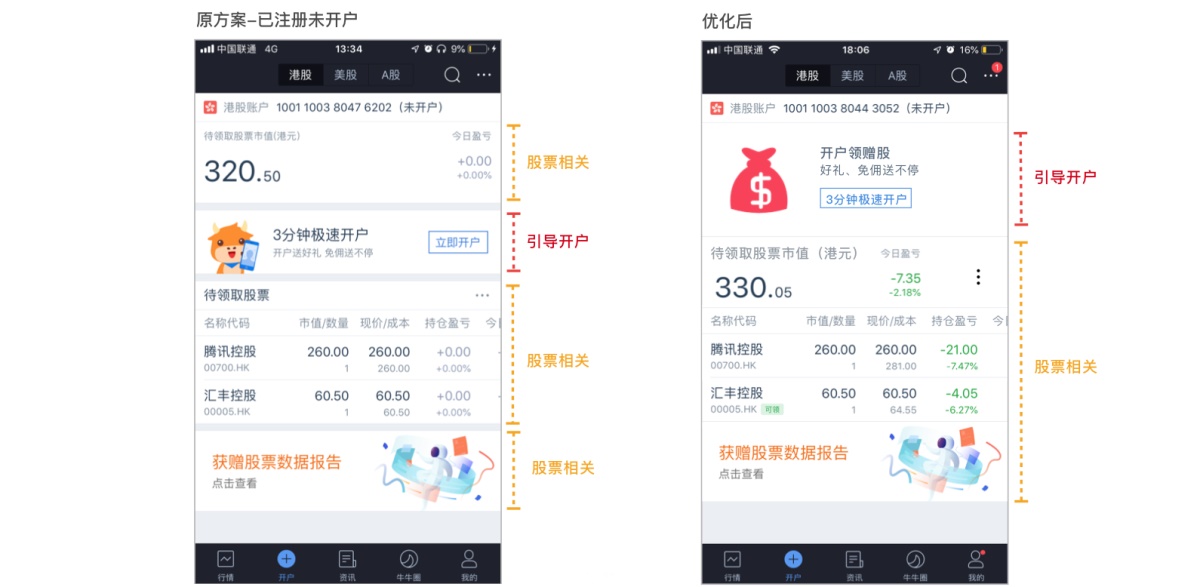
这让我想起来之前在唯品会做的一个相同的需求——引导用户开通短密。当我们将关闭按钮放到左上角之后,转化率提高了20%以上。 2. 更突出的开户奖励、更清晰的信息层级 注册成功后,开户是我们的第一要务。建议突出开户即可领取股票、以及好礼、免佣福利。 由于注册成功后会将用户引导到「开户」页面,这个页面需要重点优化。目前这个页面的问题是:
针对这两点,我将页面内容重新进行梳理,给出了下图的建议方案:
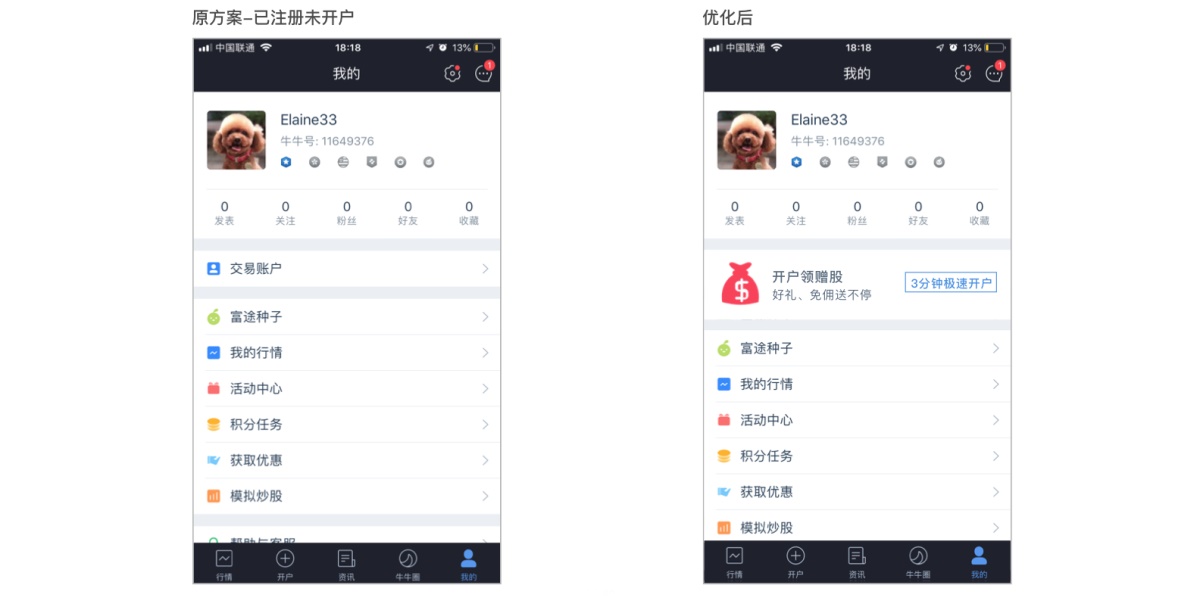
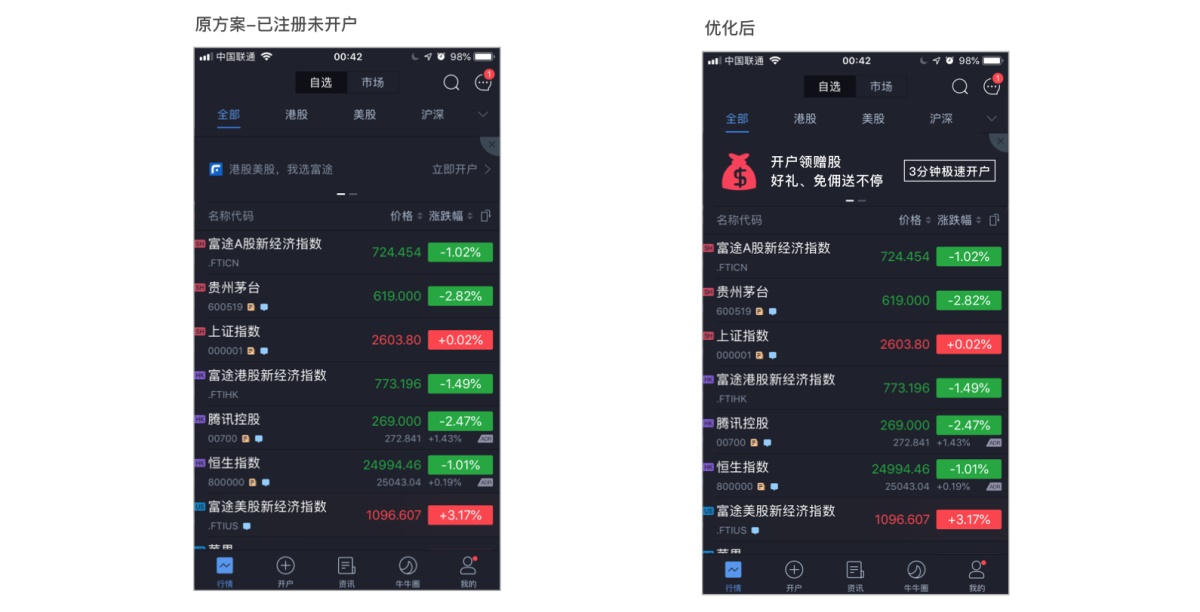
当然除了开户页面,首页和个人中心页面也需要加强开户引导,如下图:
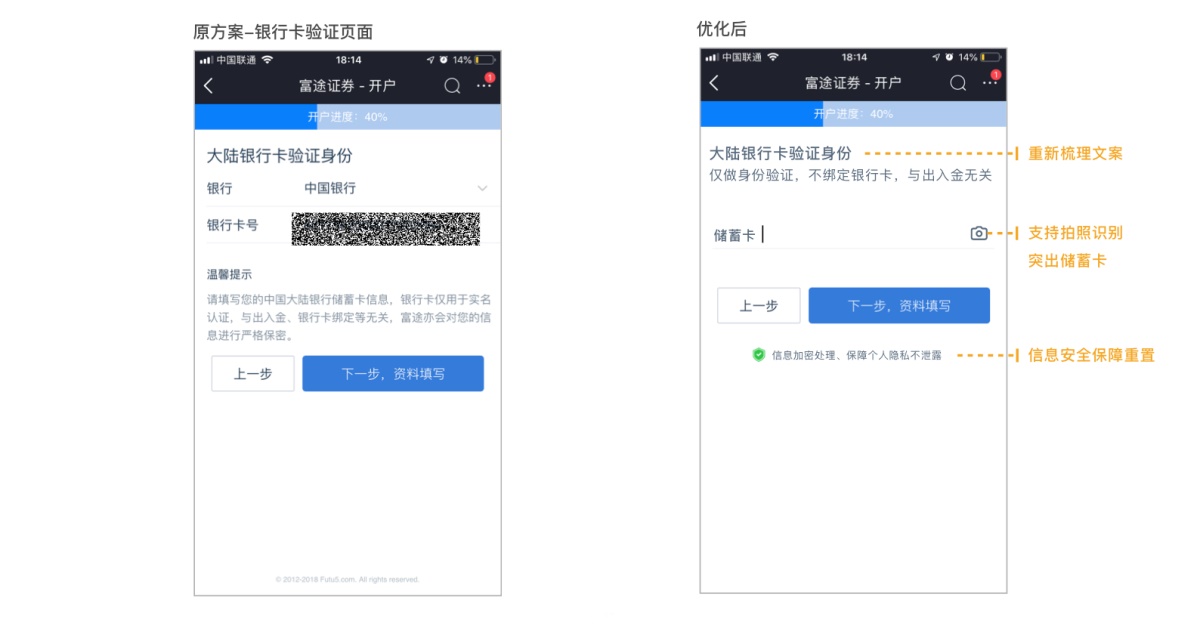
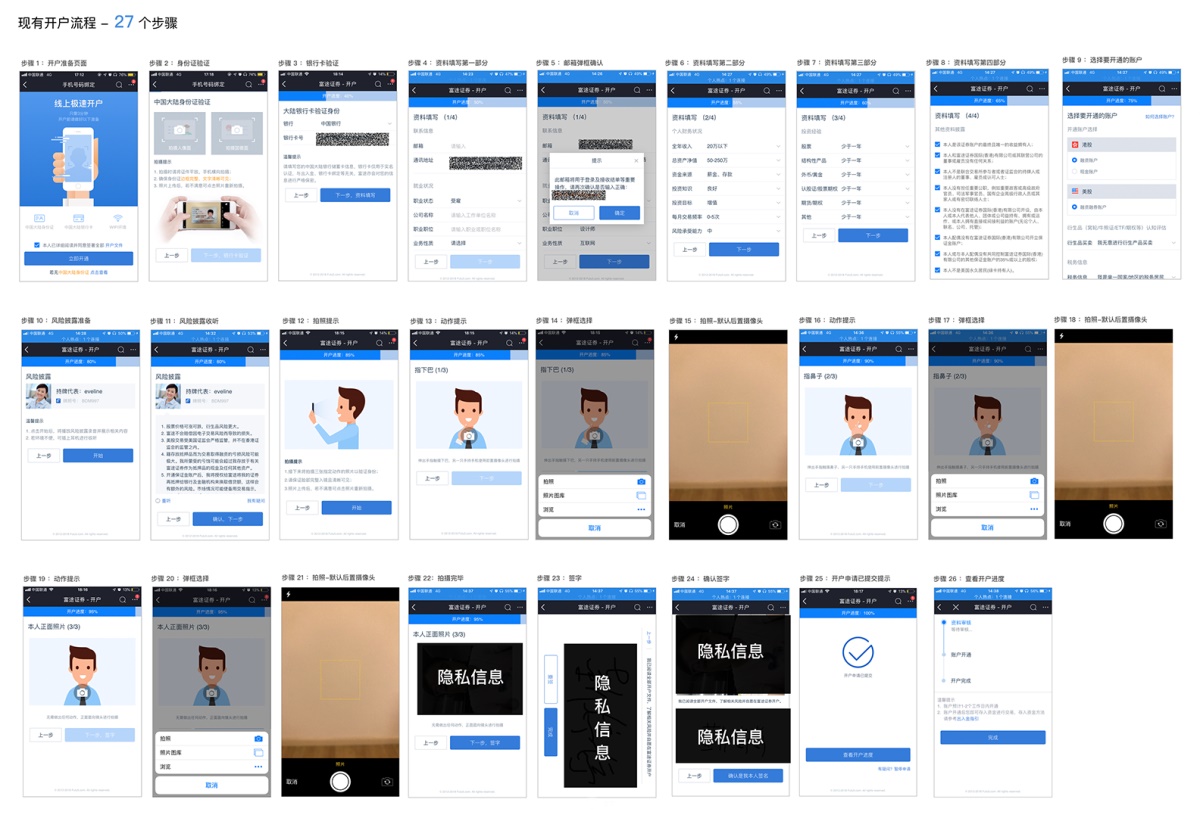
三、开户流程股票的开户流程包括了身份验证、银行卡验证、资料填写、风险披露、拍照验证、签字等,关键步骤就有27个以上。其中可以优化的流程如下。 1. 优化银行卡验证页面 这个页面有两个比较大的问题:
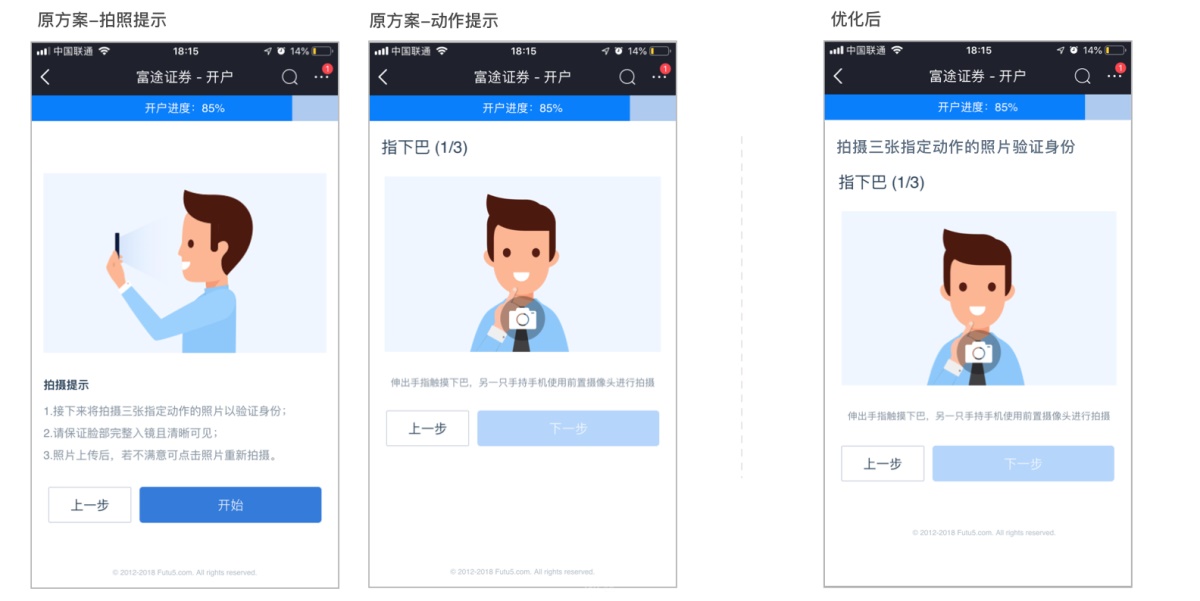
2. 优化拍照提示页面 现在的拍照提示耗费了单独的一个页面,但其实里面的文案大部分都是没有必要的,可以将重要文案提取出来和动作提示页面相结合,这样既可以减少用户的阅读负担,还能减少一个步骤,提高转化率。
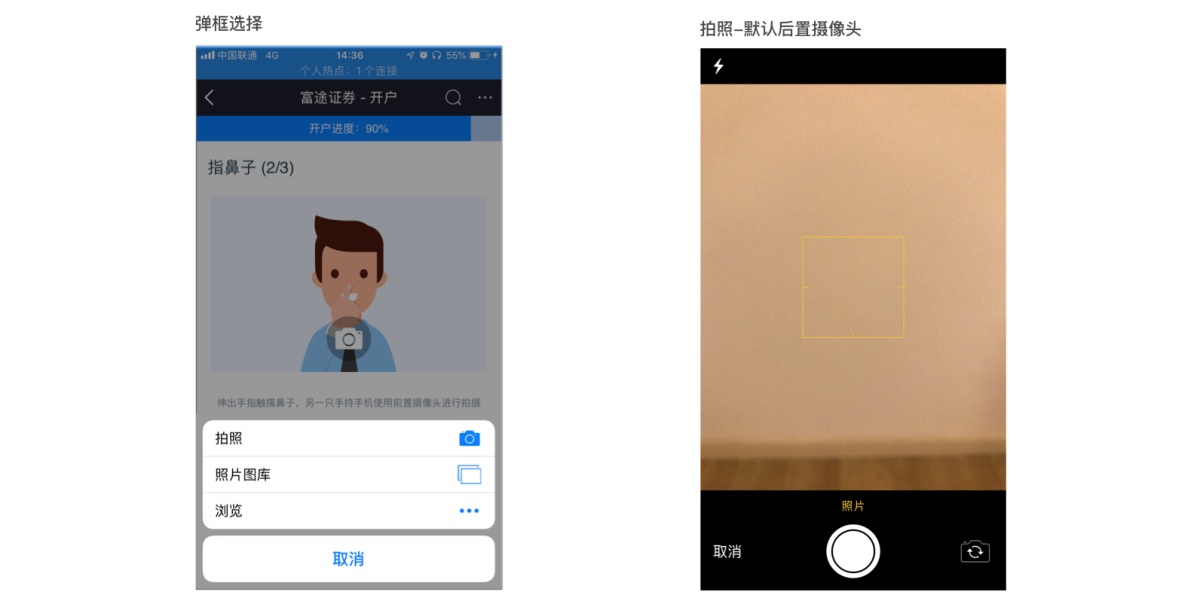
3. 优化拍照页面
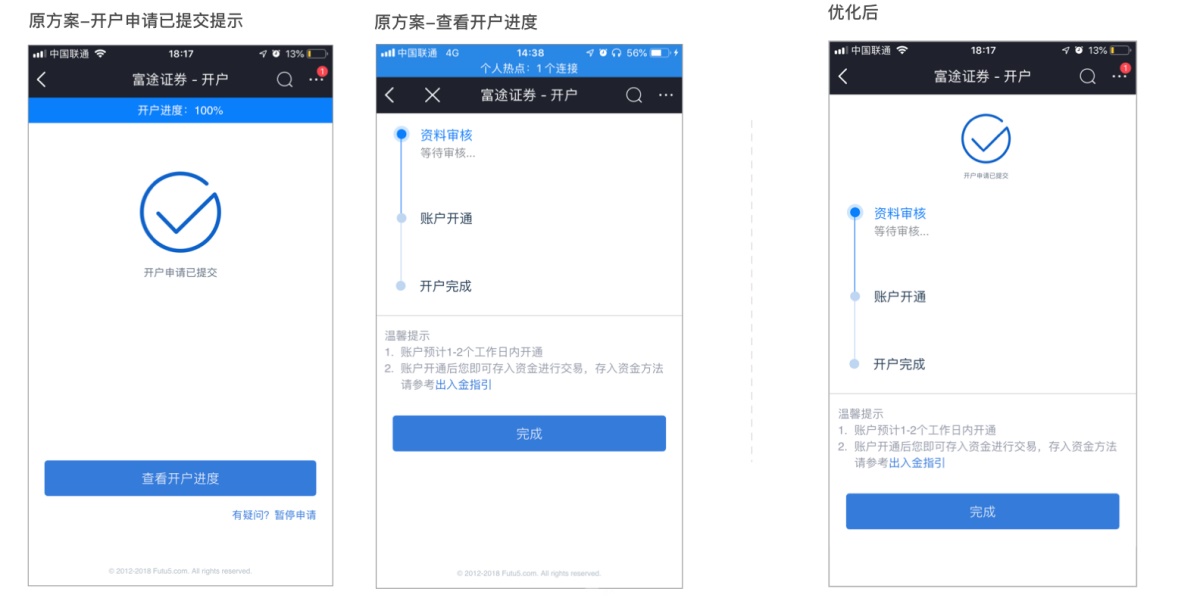
4. 优化开户申请已提交和查看开户进度页面 这两个页面合并成一个页面即可,没必要多出一个步骤。
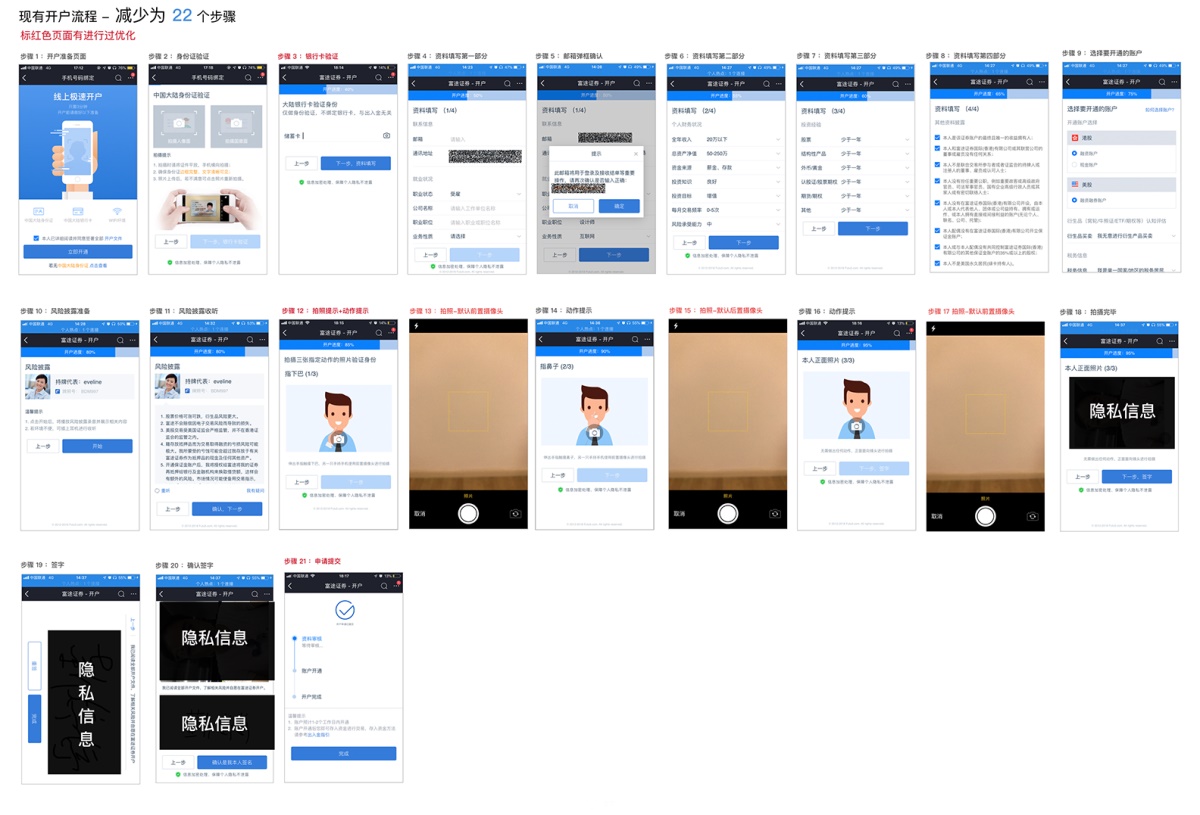
5. 用户重视信息安全 另外在开户流程中,需要让用户提交大量的个人信息,因此给予用户信息安全感十分重要,建议每个需要用户填写个人信息的页面都加上信息安全说明文案。 将开户流程优化后,27个步骤减少为22个,省掉了5个多余的步骤,文案也更加清晰明确,并给予更强的信息安全感。下面两张图是优化前的流程和优化后的流程:
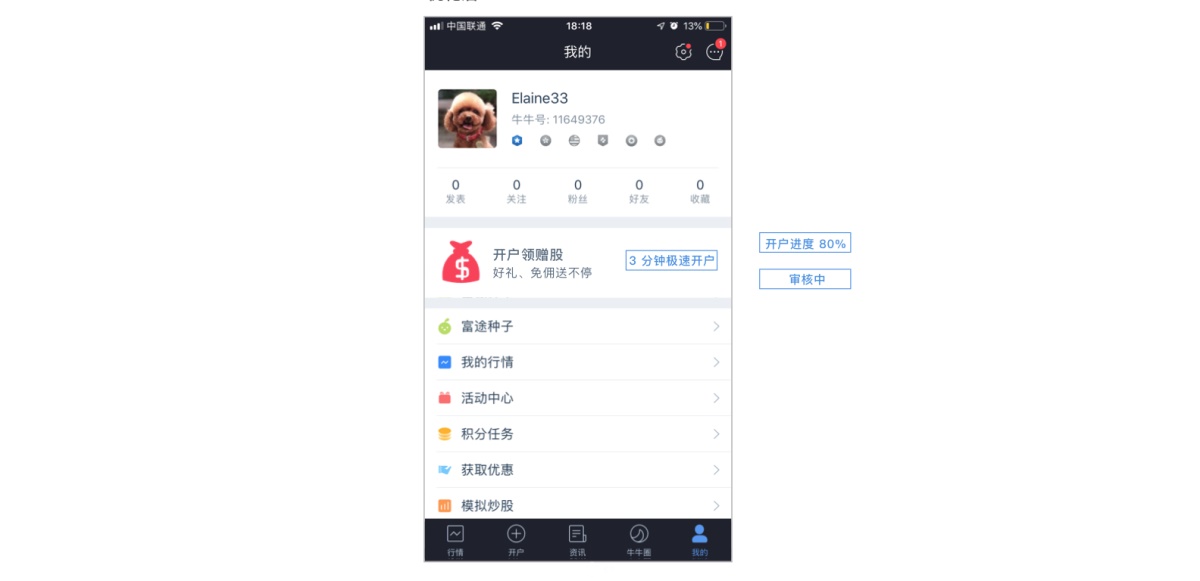
由于步骤较长,富途的开户流程会保留你的进度,这时候建议用户再次进入 APP 时,可以明确告诉用户现在的进度百分比,减少用户的心理负担。
四、审核中当用户提交了开户申请审核的过程中也应该显示用户的进度。
总结富途的交互体验整体还不错,但有一些细节点可以重点优化一下,相信会提升用户体验。 开户流程是优化的重点。当我们每减少一个步骤,就能提升一定的转化率。 以上就是我对富途的注册开户流程的体验及建议 。 欢迎关注作者的微信公众号:「交互笔记」
「App分析让你对产品理解更深刻」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论