设计实战!怎么改版才能让宜家产品的用户体验更好?

扫一扫 
扫一扫 
扫一扫 
扫一扫
去宜家买过东西的人,大都会有这样的体验:将订购的家具零件从包装里面拿出来,花上一下午组装起来,然后大汗淋漓地坐在沙发上高兴地盯着这个看起来平淡无奇的新玩意,然后发上一条朋友圈。
作为一家成立于1943年的企业,宜家从瑞典走出到家喻户晓花费了几十年的时间。从2008年开始,宜家就已经是全球最大的家居零售商了。
在宜家,家具大都需要用户买回去之后自己组装起来,这种组装之后产生的一系列的心理学效应虽然并不只由宜家的产品带来,但是最终还是因为宜家的名气,而最终使用它来定名。 人们对于自己所构建起来的东西,会更加看重和着迷,哪怕别人所做的完全一样的东西,也很难在自己这里产生情感羁绊。这种完成感和成就感,源自于「向别人发出你有能力」的信号。严格意义上来说,这种心理学现象是一种认知偏差,而宜家的创始人 Ingvar Kamprad 正是在这个基础上构建起宜家的整个家居帝国。
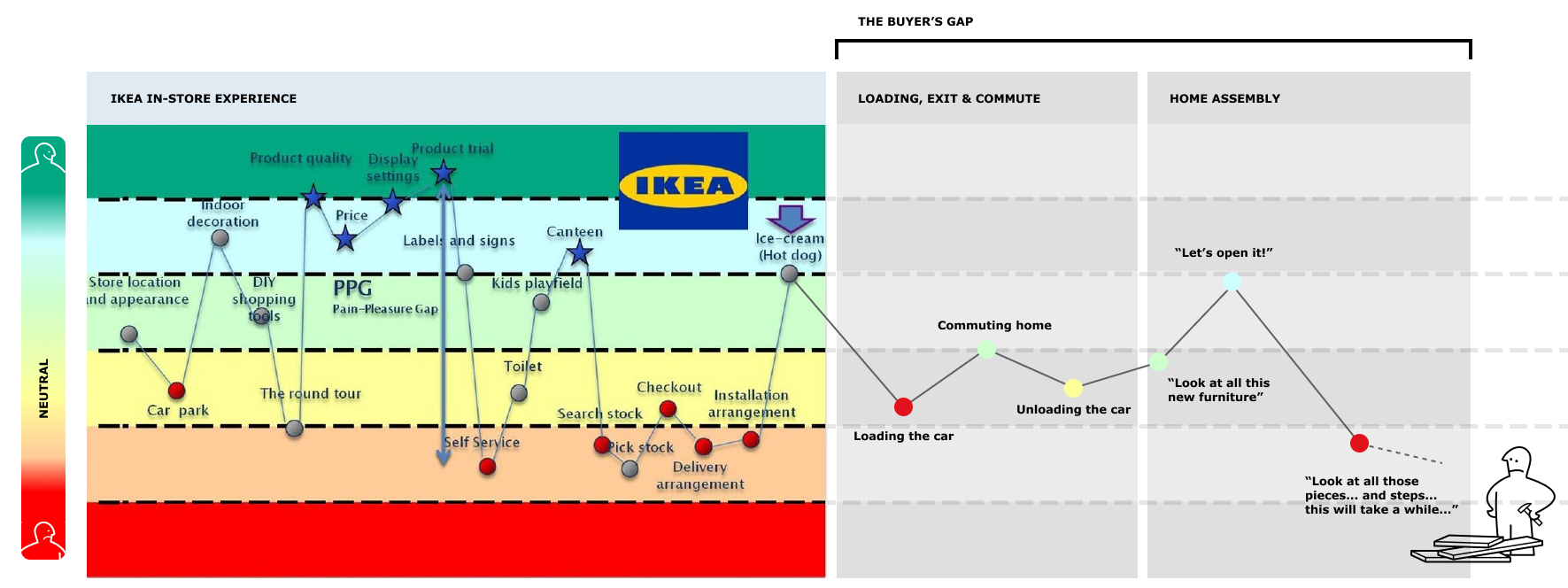
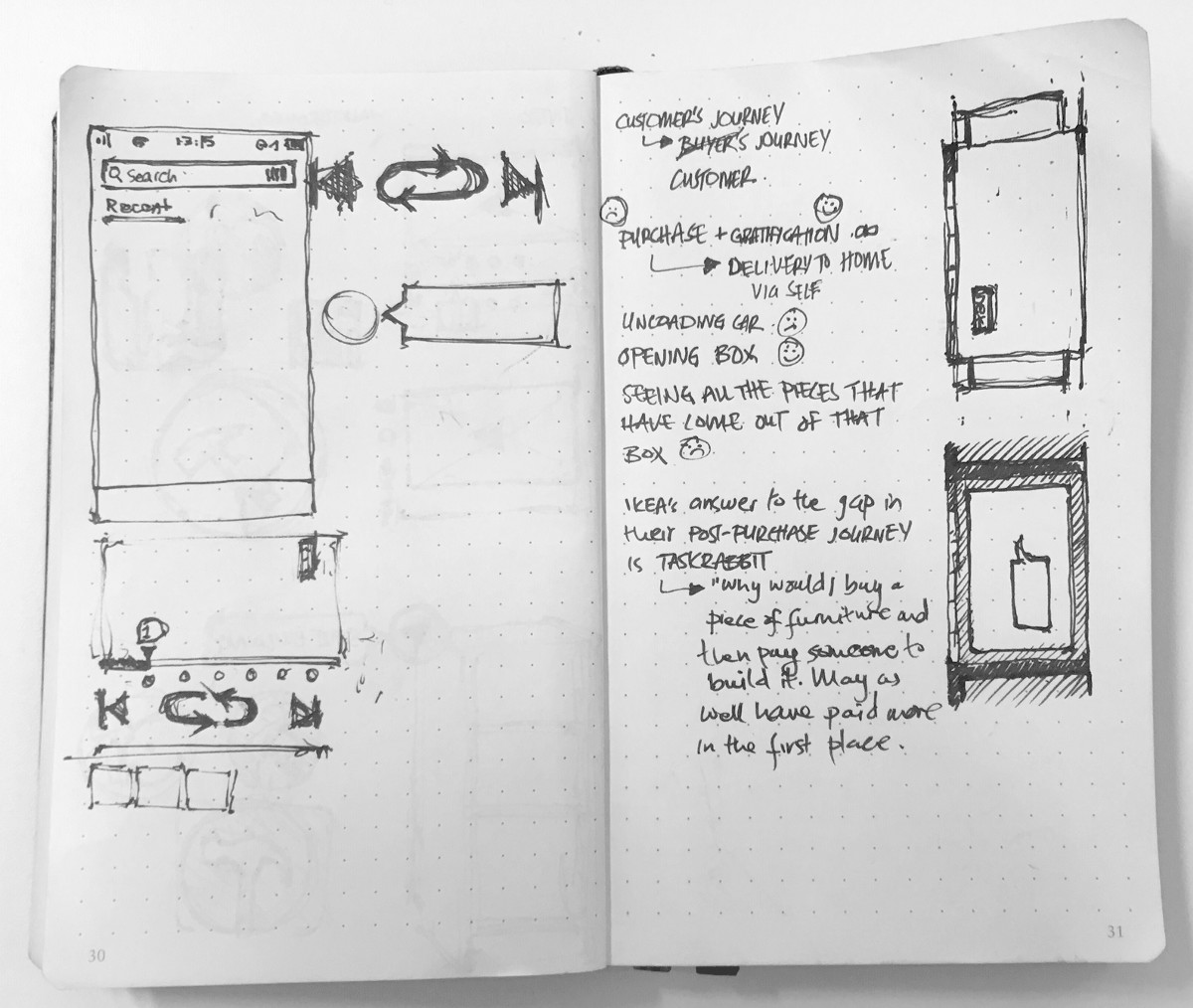
即使死侍本人也沉迷于这种成就感。 一、宜家的用户历程在宜家的用户历程当中,毫无疑问是存在「摩擦」和「障碍」的,但是这种设计是故意为之的。 在宜家的实体店当中,用户在各种「障碍」的包围下,按照规划者的路径来行动。而购买了产品之后,又可以回家在「摩擦」中享受「自己组装的乐趣」。
「每个人在宜家,都经历着属于自己的恐怖故事。」 用户进入宜家之后,会发现自己几乎只能按照规划的路径将所有的地方都逛到。在我看来,宜家这种精心设计的用户浏览路径是天才的设计,但是对于一部分用户而言可能会带来混乱和挫折感。 「瑞典的一家报纸认为,宜家是一种介于土木工程和潜水艇之间的东西,我觉得这种描述很准确。」 二、让人又爱又恨的说明书另一方面,虽然宜家的产品组装起来要费点劲,但是说明书本身的设计并不差。 根据宜家设计师 Jan Fredlund 的说法,说明书每一页都是在两个原则之下设计完成的:清晰和连贯。
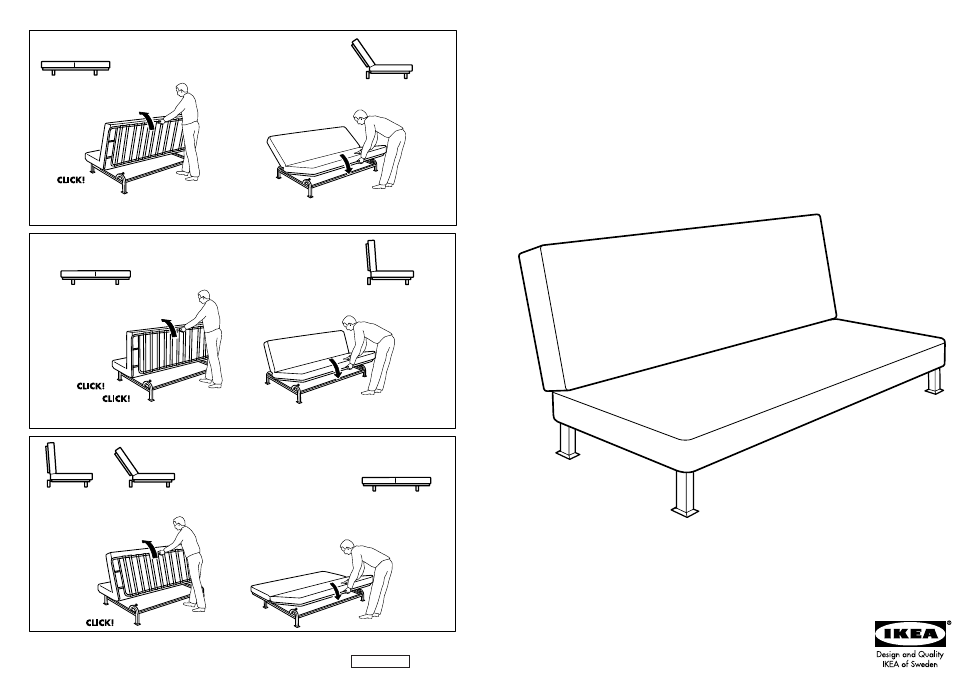
1. 清晰 宜家的用户手册的设计,从来都是从「用户测试」这个环节开始的。在此基础上,他们足以设计出清晰的装配手册。
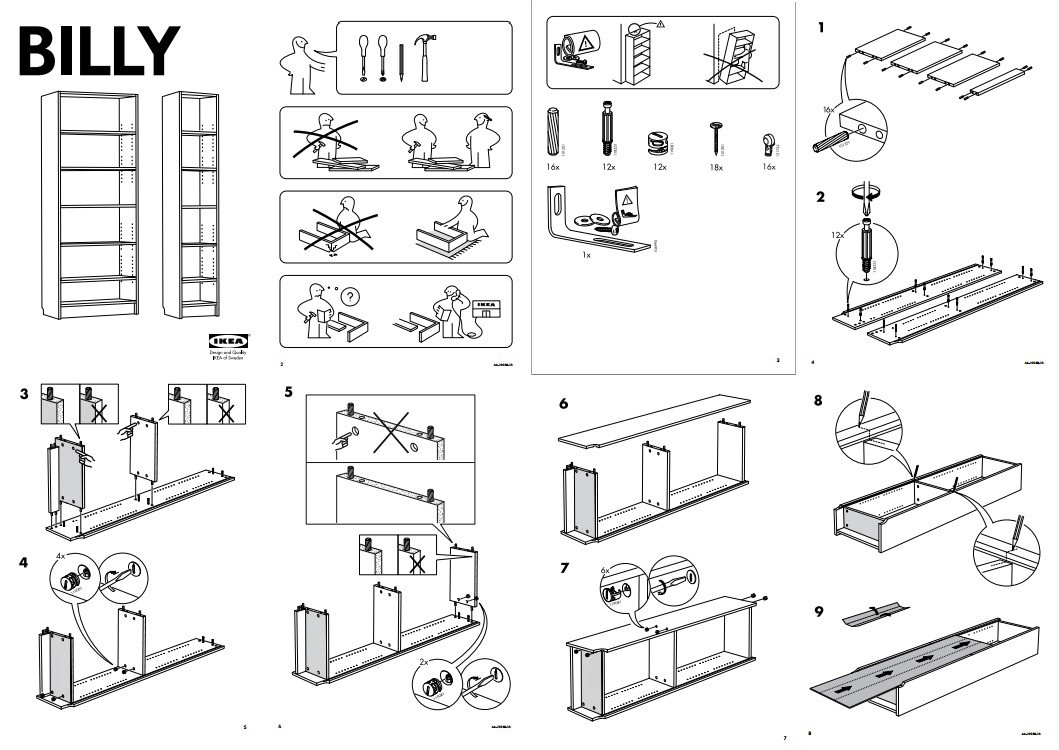
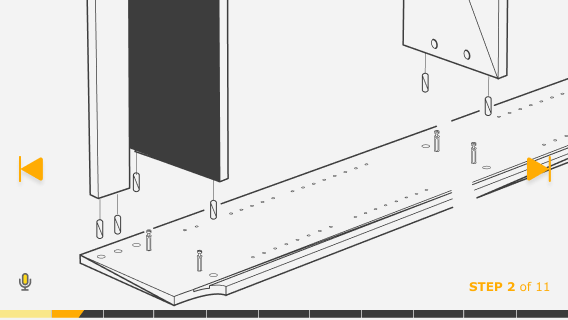
2. 连贯 宜家的说明书中的插画,是完全从用户的视觉角度来绘制的,完全3D建模,从头到尾完全按照顺序来制作的。这样避免了用户在装配过程中出错。 三、依然存在问题工具和组件都逐个列举了出来,每个步骤都独立了出来,清晰的线条勾勒出操作的细节,因为没有多余的文字说明,所以全世界各地的用户应该都能看懂其中的示意。 整个说明书已经做的足够条理清晰,其中的同理心和逻辑性几乎达到了令人难以置信的程度。尽管如此,面对没有文字的纯指示性的说明,依然有用户感到困惑不能理解。 撇开网上的吐槽和玩笑,对于这个状况,我开始提出问题:
四、调研1. 与用户交流,量化问题
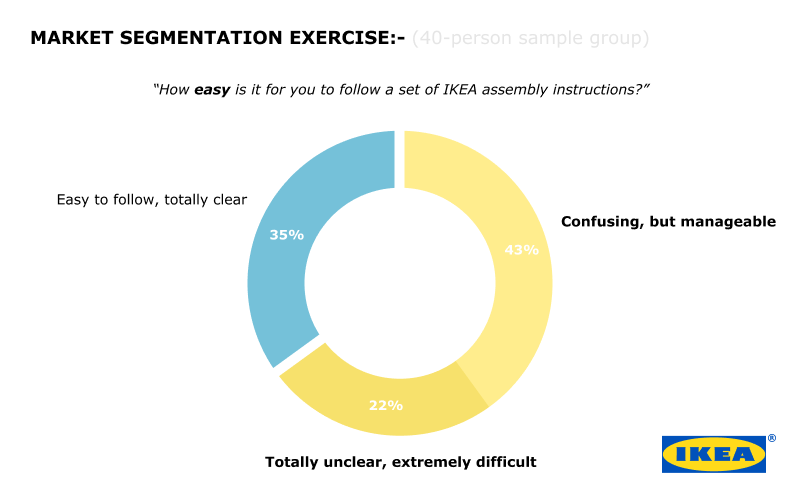
我创建了一个问卷,包含三个问题,然后在线随机发给了40个人。前两个问题分别是:
这两个问题只需要简单的「是/否」来确定,并且这两个问题是我用来确认这些用户是否有过相关经验,如果有,我才会发送第三个问题:
第三个问题包含5个不同的选项,从「非常清晰」到「非常困难」划分了5个等级。事实上,我随机选取的样本当汇总,绝大多数的用户在按照装配说明书的要求装配的时候,遭遇了相当的困难,或者感到了混乱。 2. 定性分析 在调研的过程中,我通常在获得答案之后,会更进一步采访用户。 通过诱导,我开始了解到他们各自的经历,而之前我所想知道的问题,在这里得到了某种意义上的验证:
很多回答和这个差不多。访谈中透露了一个事实,那就是绝大多数用户其实根本不知道完成装配要多长时间,需要多少步骤,他们压根一点准备都没有。正如同他们所说的,通常他们会在这个事情上,耗费一整天时间。
访谈过程中我还发现,有过组装宜家和其他同类的组合家具经验的用户,对于说明书和产品本身有相对明确的预期,对于注意事项也更加了解,对于整个组装流程的理解也更加深入。 五、宜家是怎么解决用户的这个问题?
宜家的业务看起来很简单——为用户提供更加经济实惠的家具。但是他们真实的目标其实更高,要为用户提供可持续性的、功能性强的高品质家具,不是为少数人,而是为所有人。 可是,如果用户连装配的问题都解决不了,就更谈不上使用了。所以宜家也在尽量解决这个问题。
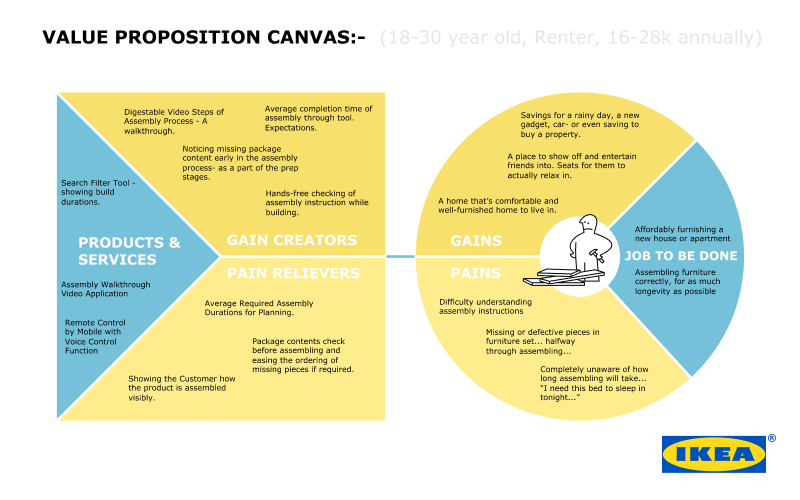
2017年9月,宜家收购了 TaskRabbit ,希望以此为跳板,提升家具装配服务。 可是问题在于,将用户自己装配从宜家产品中移除,是不是也会同时降低用户和家具之间的情感联系,将「宜家效应」彻底从产品中去掉? 六、为宜家的APP改版这个项目并不是宜家的官方项目,而是一个我自己创建的项目,作为我在 Codaisseur 设计学院的个人项目和作业。 基于我的采访的样本和调研,我最终梳理出来下面这张价值主张的图:
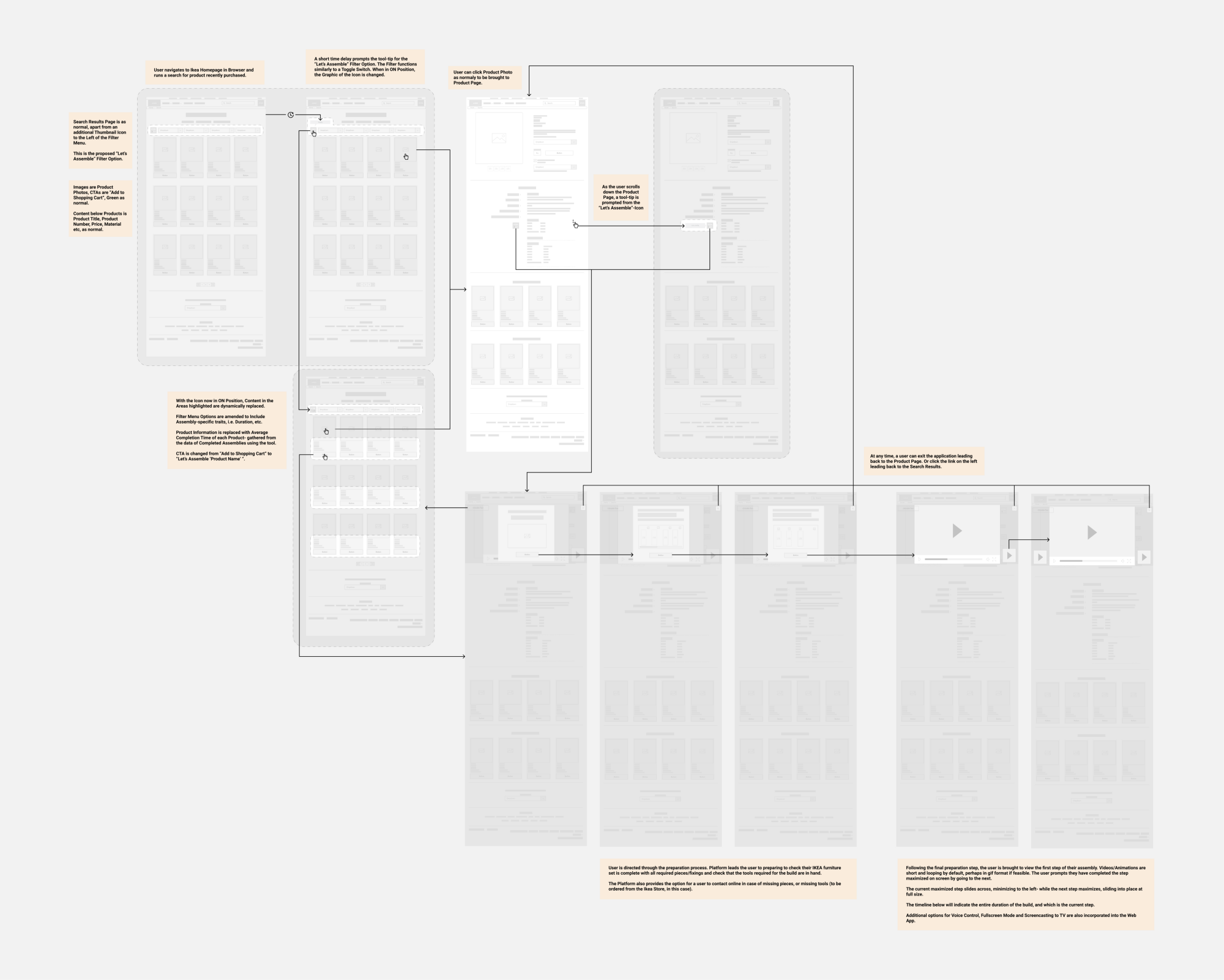
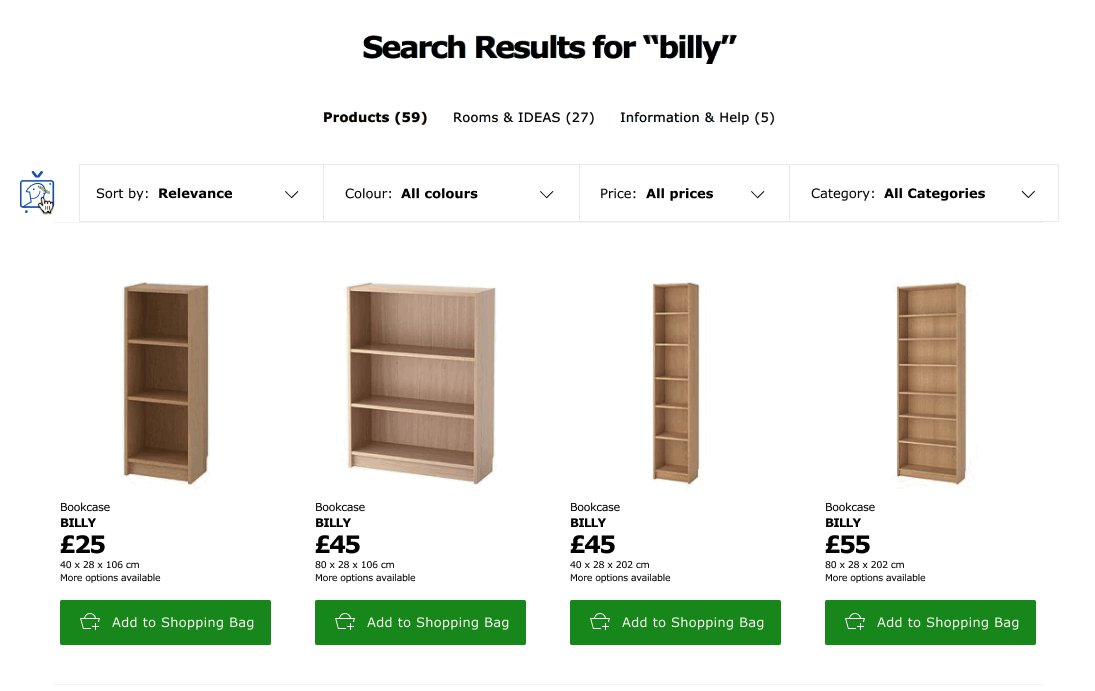
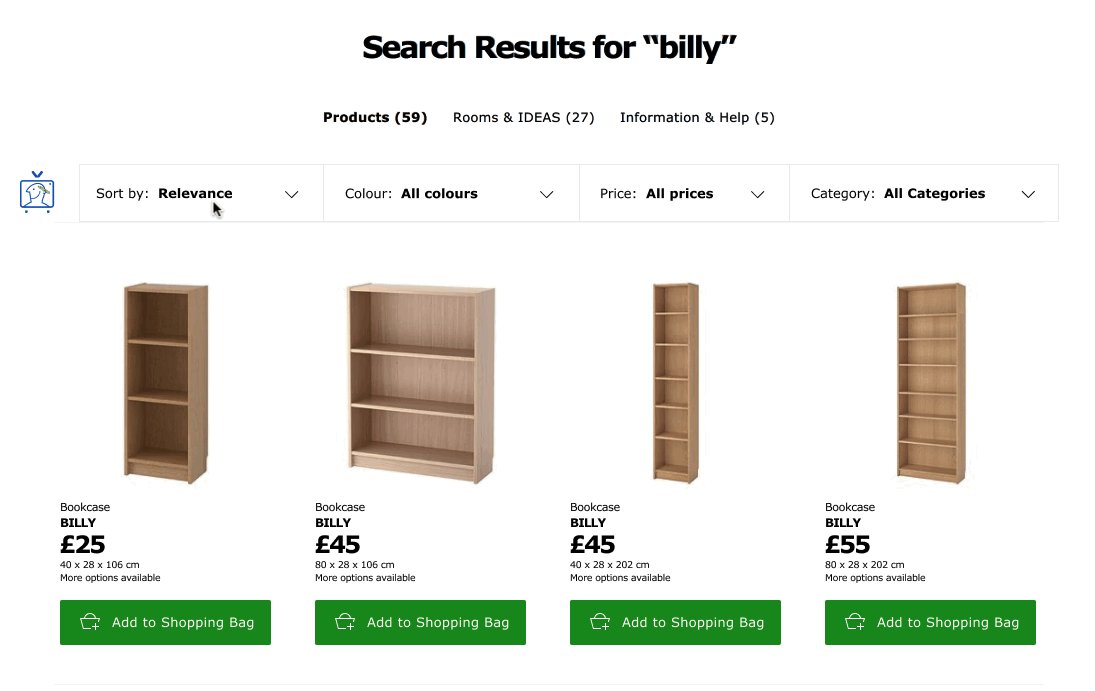
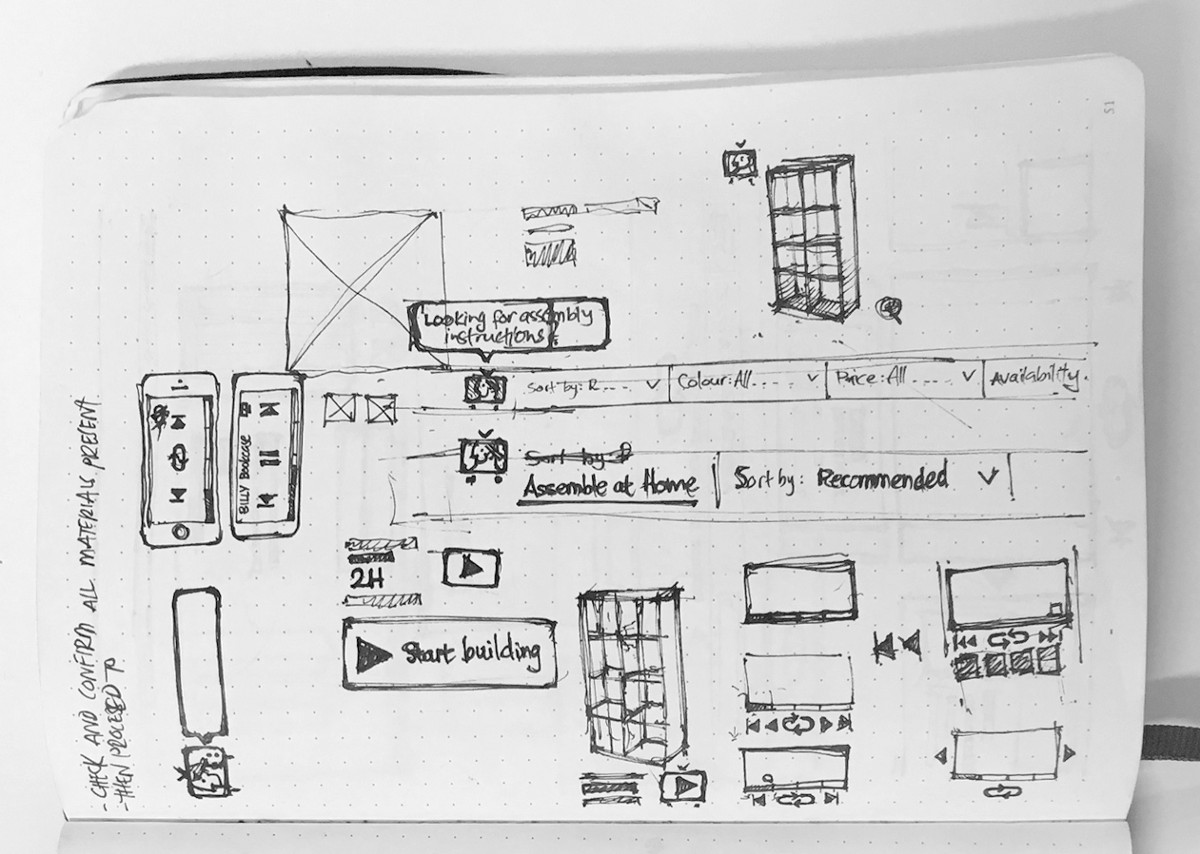
解决方案从桌面端的信息架构开始做。线框图则是从宜家官方网站开始,按照搜索 - 购买的流程来梳理。
我的解决方案主要从3个不同的领域入手。 1. 切换
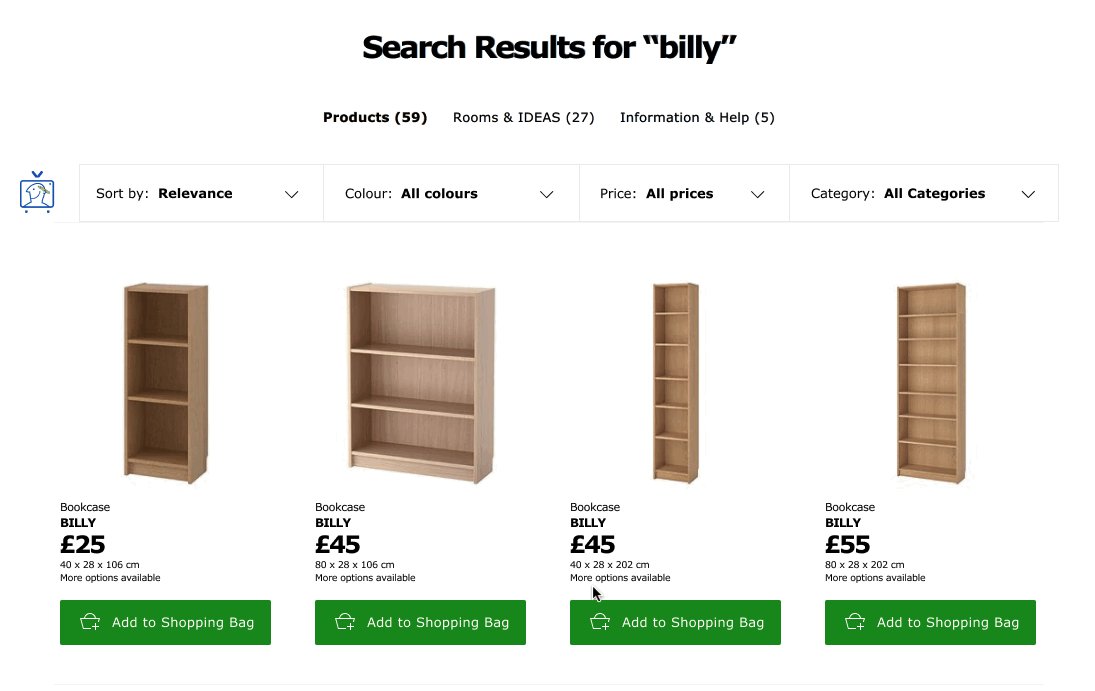
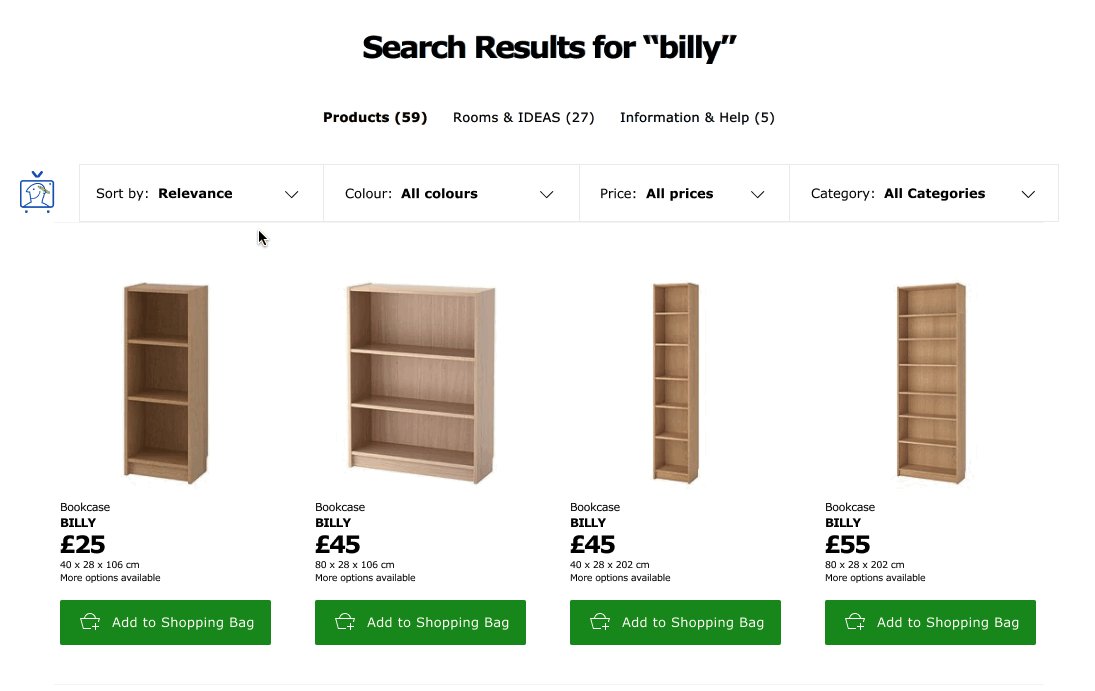
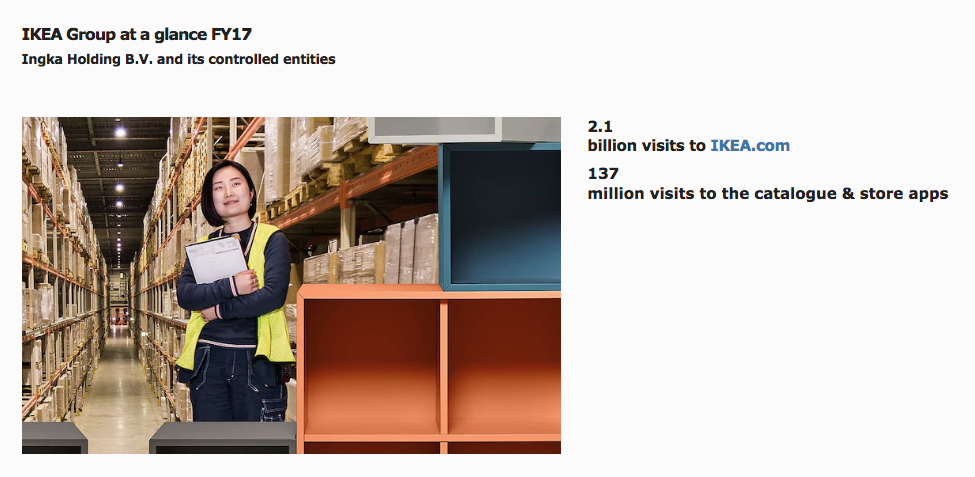
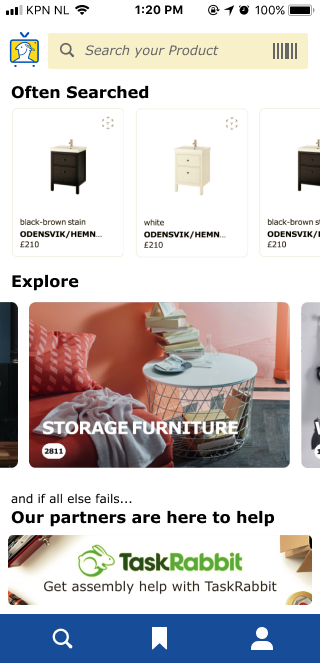
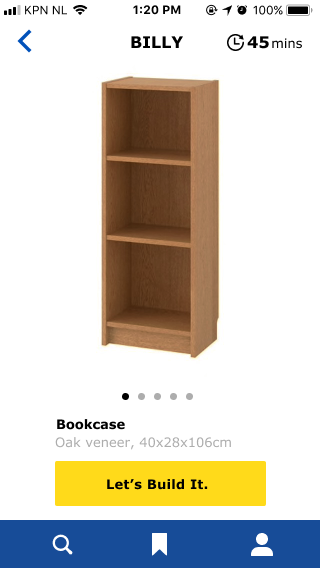
切换的功能其实并不复杂,它是一个功能切换的按钮。在搜索结果页面当中,用户点击了「切换」按钮,每个产品底部的「购买」按钮就会变成「教你组装」按钮。 其实,选择从这个地方入手,有一个非常重要的原因,那就是用户。当我在梳理流程的早期阶段,注意到宜家网站上的一个重要的数据:
网站首页的浏览量高达21亿。而搜索引擎又是用户获取信息的主要入口,因此我相信在宜家的首页上应用这个设计会是比较合理地优化。如果在后期能够搜集数据,并不断迭代这一功能,应该能带来更好的效果。
这个图标的设计,来自于宜家的说明书,说明书中所绘制的「助手」这一角色,而这一设计也算是向传统内容媒介的一个回应和致敬。
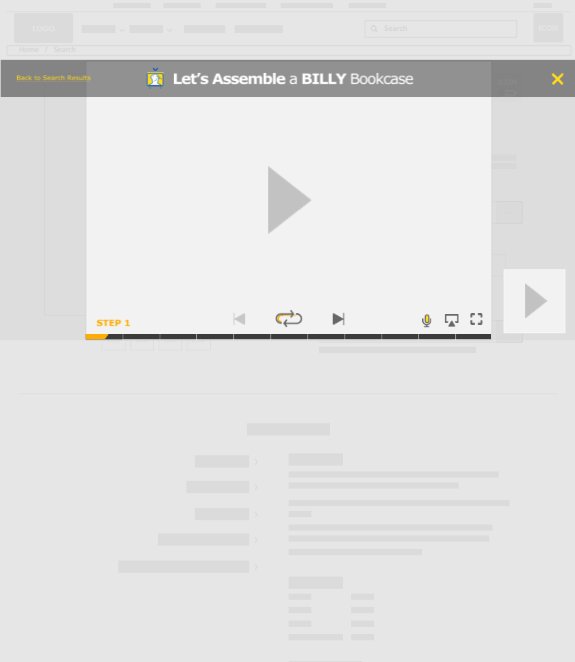
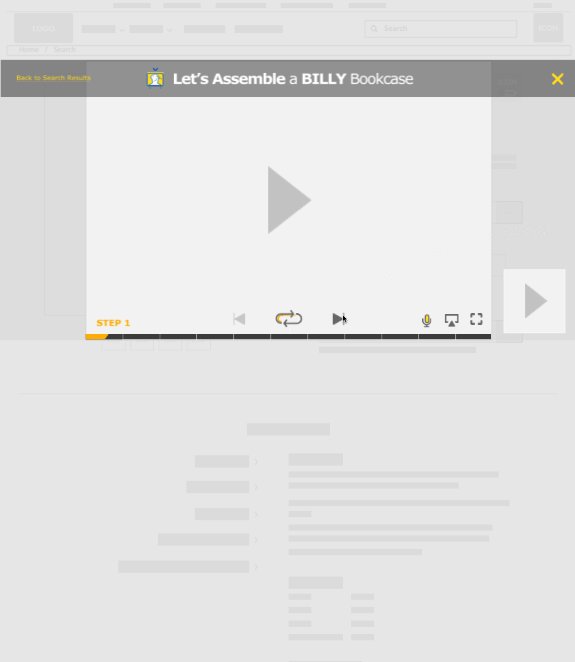
2. 播放器 播放器的设计成败直接影响到整个解决方案的效果。需要考虑到的因素非常之多:
移动端快速预览的功能;
桌面端和移动端的缩略图,搜索和过滤的早期草图:
用户访谈中所凸显的问题:
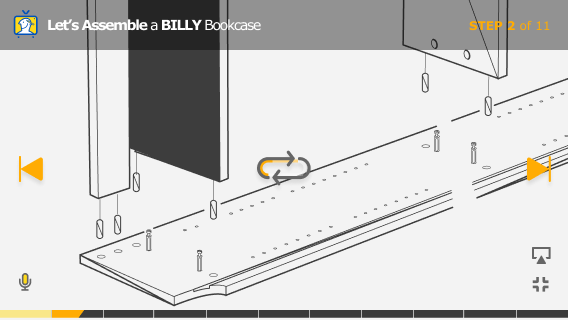
通过这些访谈,简单的讲,我就是让说明书制作成易于消化的短动画,通过特定的播放器循环播放。这样用户会更容易确知怎么操作,以及他们做到了什么程度,以及具体要做什么。
在这个阶段,使用原型来进行可用性测试之后,得到了不少反馈,其中最重要的一个反馈,是前一步和后一步的短视频都使用缩略图的形式展现,而不是不能预览的模式。
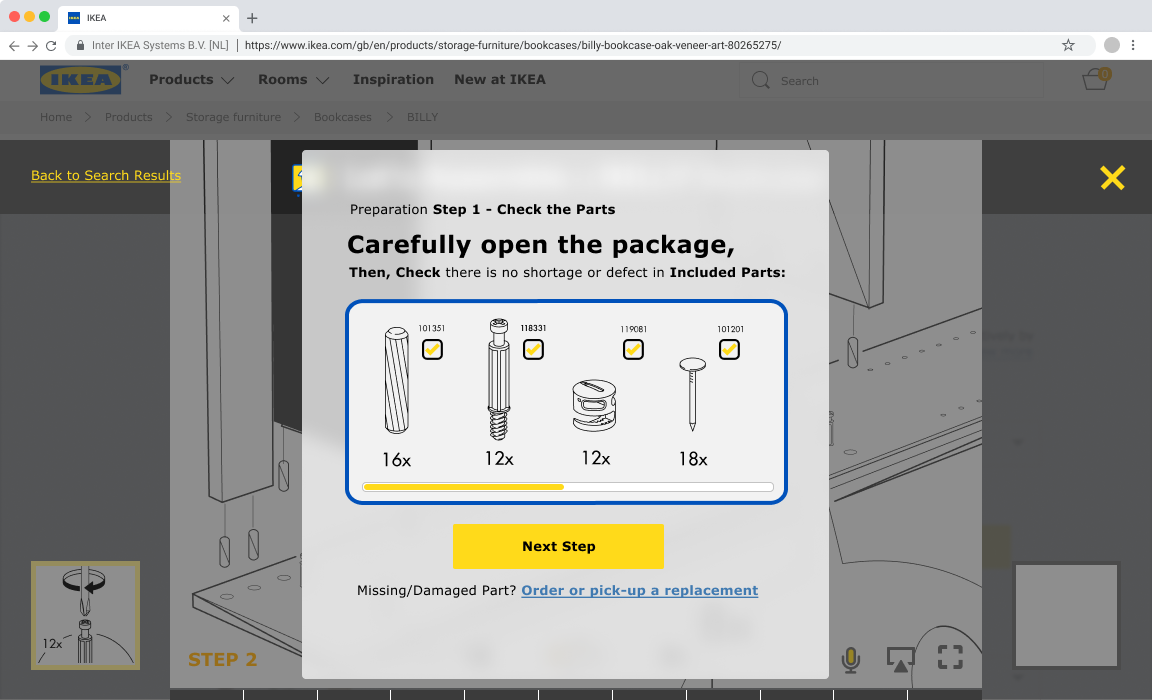
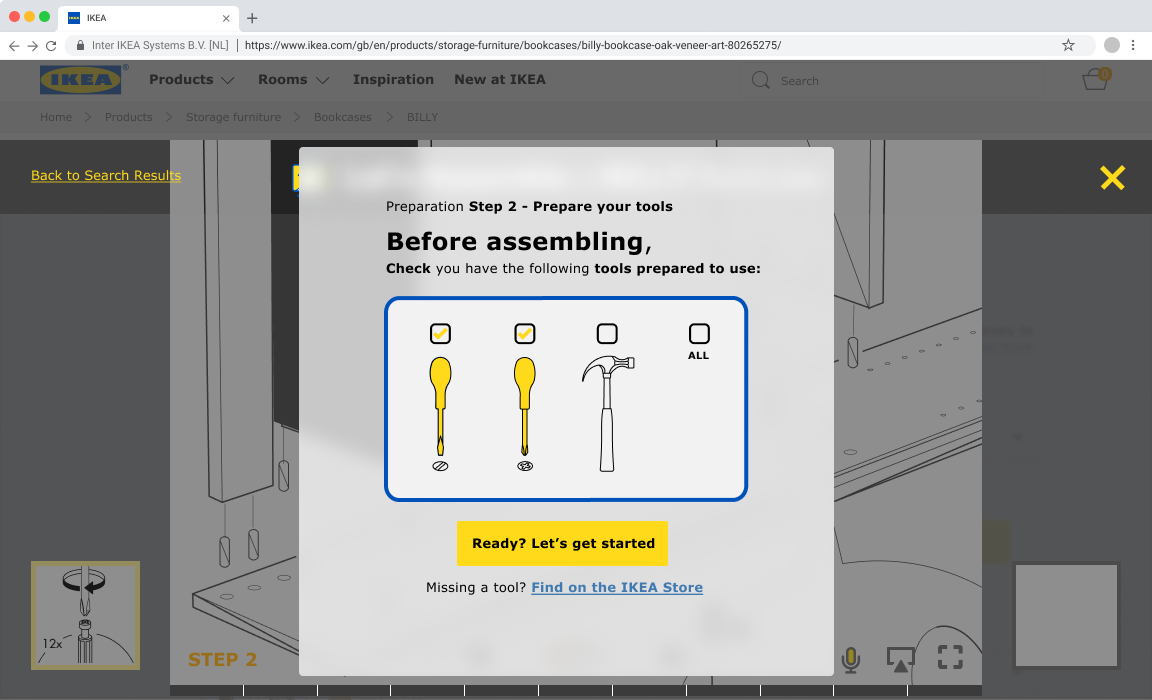
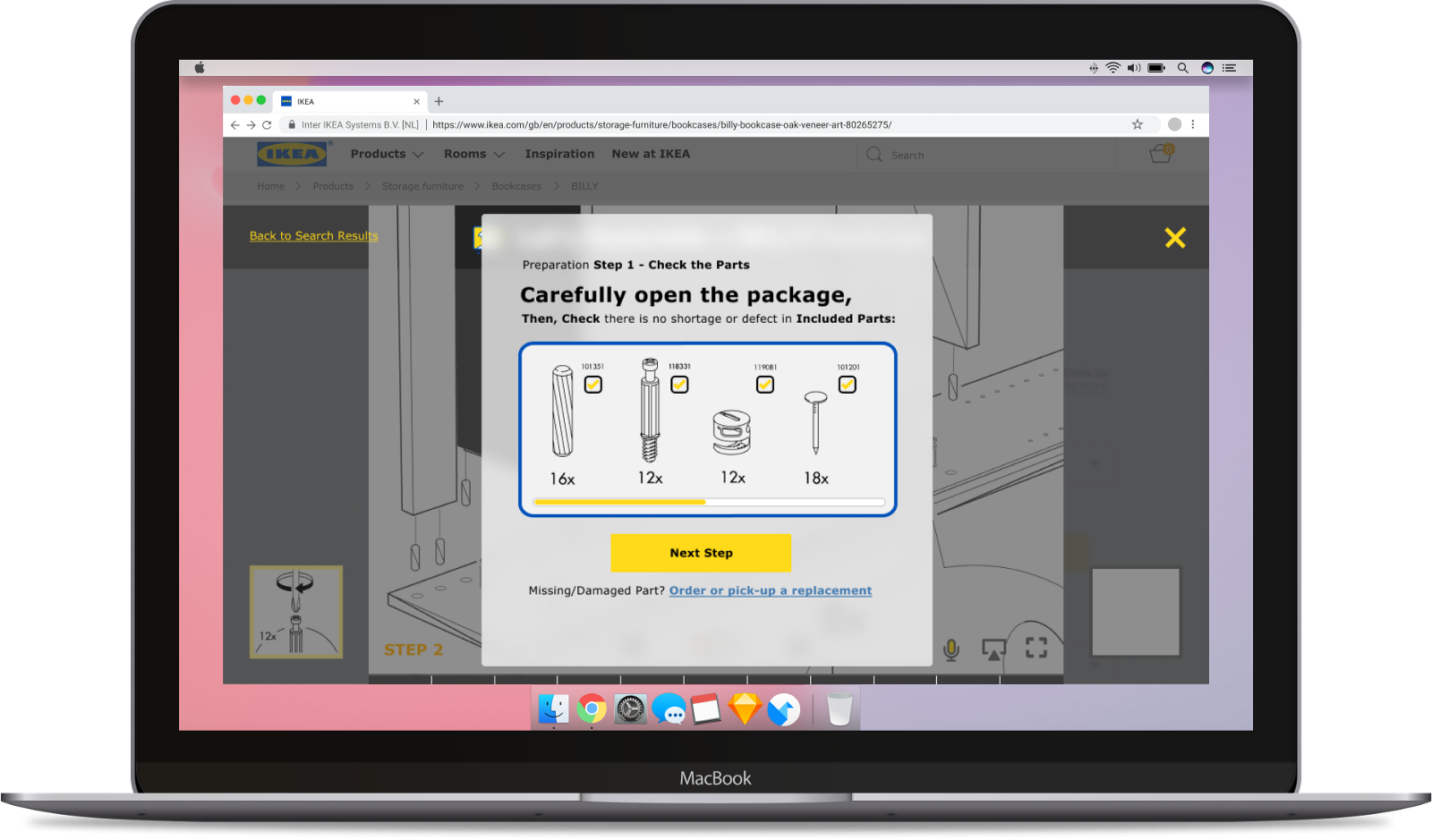
检查工具和配件,确保没有缺损,用户可以正确装配。所有的这些都应该包含在视频当中,这些对应的是传统纸质的宜家说明书中的检查的部分。 为什么不做简单的完整视频教程?
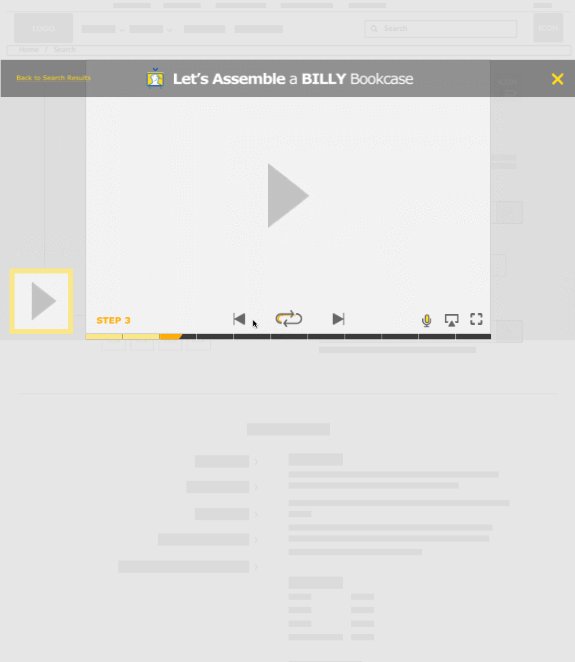
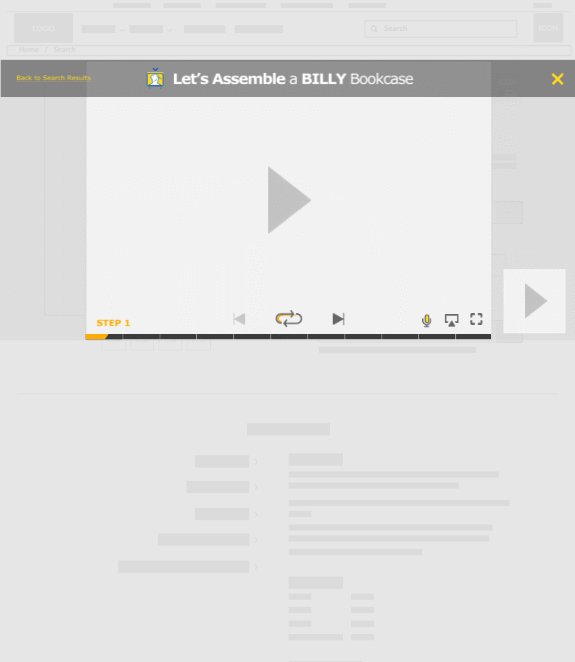
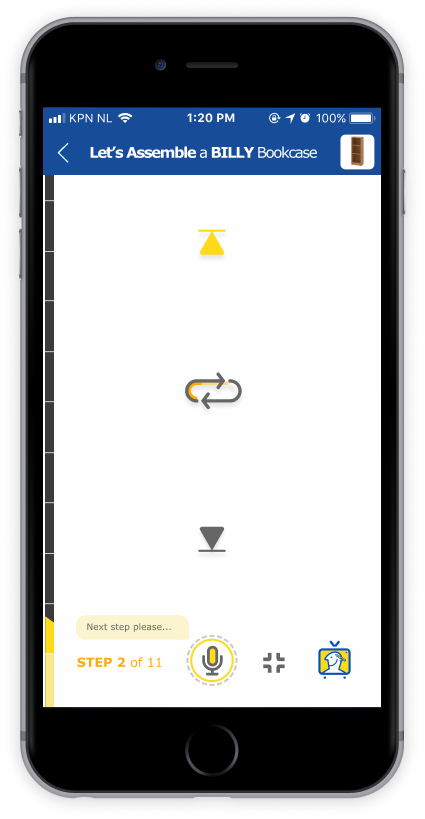
相反,制作成易于消化的短动画,一个步骤一个步骤地浏览,用户更容易掌控,这是更合理的补救措施。 3. 播放控件 当然,我的这些都还只是视觉稿,并未通过开发落地。 整个设计方案最后的环节,是使用类似动画的教程模式,教授用户如何正确装配家具的功能。
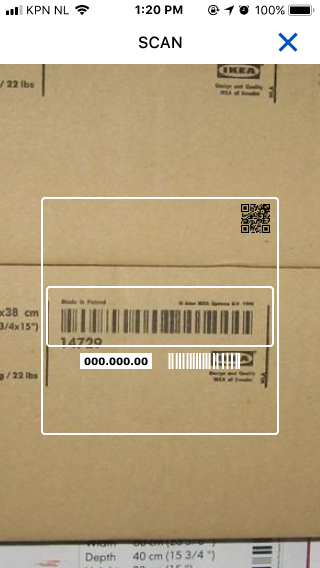
家具到货之后,用户可以在 APP 的搜索栏当中,快速点选条形码扫描按钮,扫描条形码,定位到产品页面,通过切换按钮,触发教程模式。 它的核心是让用户通过 UI控件点击切换步骤,或者使用语音指令,诸如「上一步」和「下一步」来快速切换步骤。
在可用性测试中发现,通过移动端设备来呈现的动画教程,比起带缩略图的视频要更加方便。最初我还构思过更加复杂的方案,比如通过 APP 将教程投射到电视或者桌面端上来浏览,后来发现这样太复杂了。
参与测试的人员,还提出使用手势交互可以更快切换。你可以戳这里试试桌面端的高保真原型。 七、反思在整个项目当中,最重要的经验是「任何设计方案都不可能做到全部的事情,优先级很重要。」当我开始策划解决方案的时候,一瞬间有很多想法,但是真正落地能做的事情始终有限。 这是有必要的吗?必须的还是可能的?这个方案是用来解决问题的,还是单纯的看起来很酷? 尽可能少的修改来解决问题,高效,有效,这可能是更好的。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论