壹周速读:最新设计趋势+超全交互指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
2021 年距离我们不远了。新的设计趋势已经初露端倪,同时还有更多的设计干货总结,UI,排版,交互,产品,职场,等等等等。上周的干货超多,往下看你就知道: 设计趋势
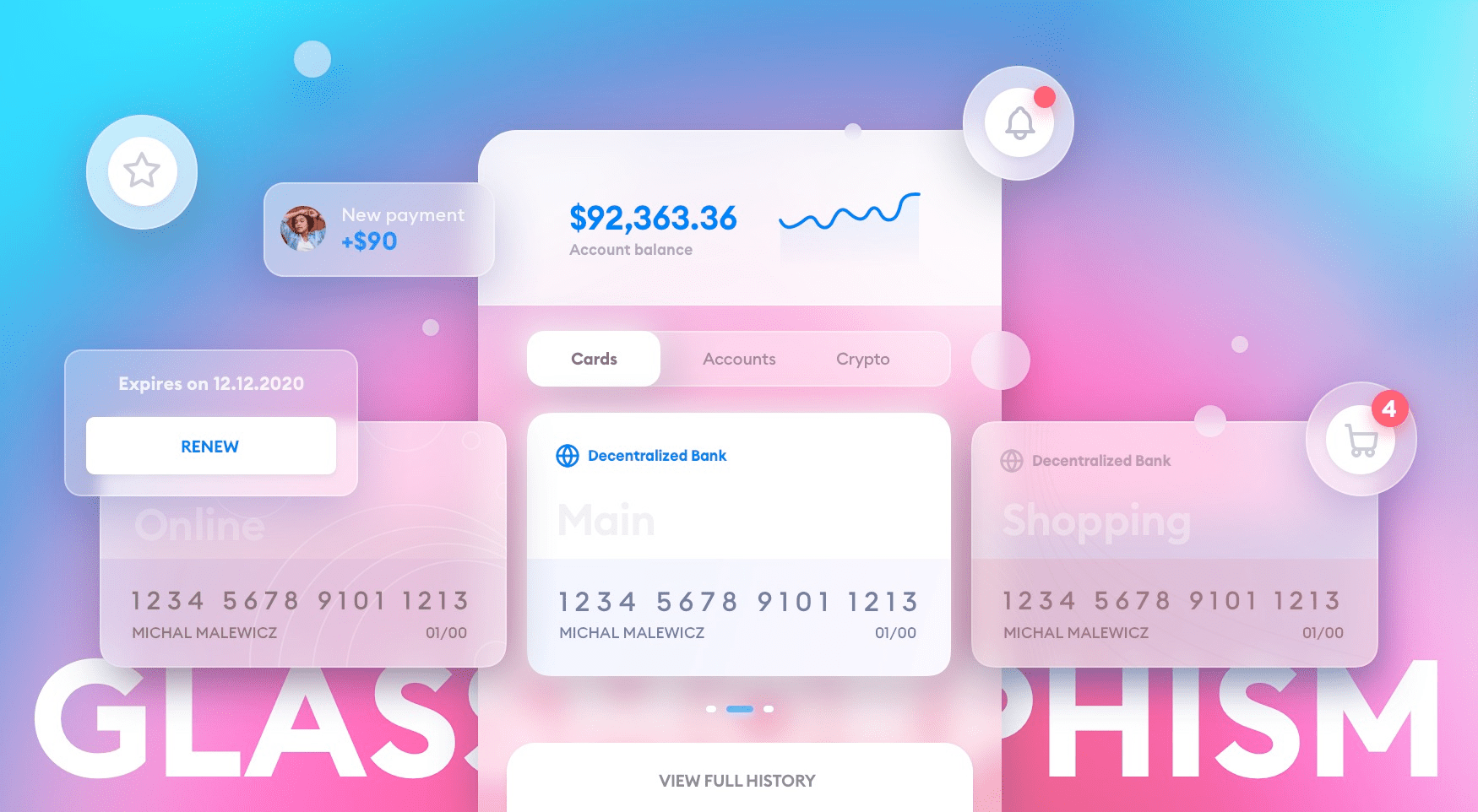
去年年底让我们注意到新拟物化风格的设计小哥,他又搞事情了:他在油管和 Medium 上又预测了 2021 年可能会流行的新设计风格:Glassmorphism——「玻璃拟物化」。 这种风格是怎么回事?从哪里来的?要怎么实现?这篇文章,带你详解新趋势: 「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」!还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛? 阅读文章 >
在网页设计领域中,设计趋势从来都不是为了设计而诞生的,相反它更像是视觉、品牌、技术、先锋探索综合作用下,落地到网页作品中的一种综合表现。越来越多的技术和设计人员将聪明才智和天才想法融入到网页当中,才催生了如今我们看到的这些「趋势」,而这个,就是我们今天要聊的 2021 年的网页设计趋势: 2021年,这10种网页设计流行趋势值得关注!编者按:这篇趋势分析的文章出自资深设计师 Lyudmil Enchev 之手,汇总了 2021 年在网页设计领域值得注意的 10 个重要趋势。 阅读文章 >UI·产品
科班出身的设计师经常有一个苦恼,每当想在界面上加一些插画丰富细节时,却因为不会手绘而不得不放弃。这个时候 Blush 这个插件的优势就体现出来了,它能自动生成各种你需要的插画形式,重点是这些插画都是可以免费商用的,肯定能帮到你: 不会插画没关系,用这个免费插件帮你快速搞定!Hi,我是彩云。 阅读文章 >
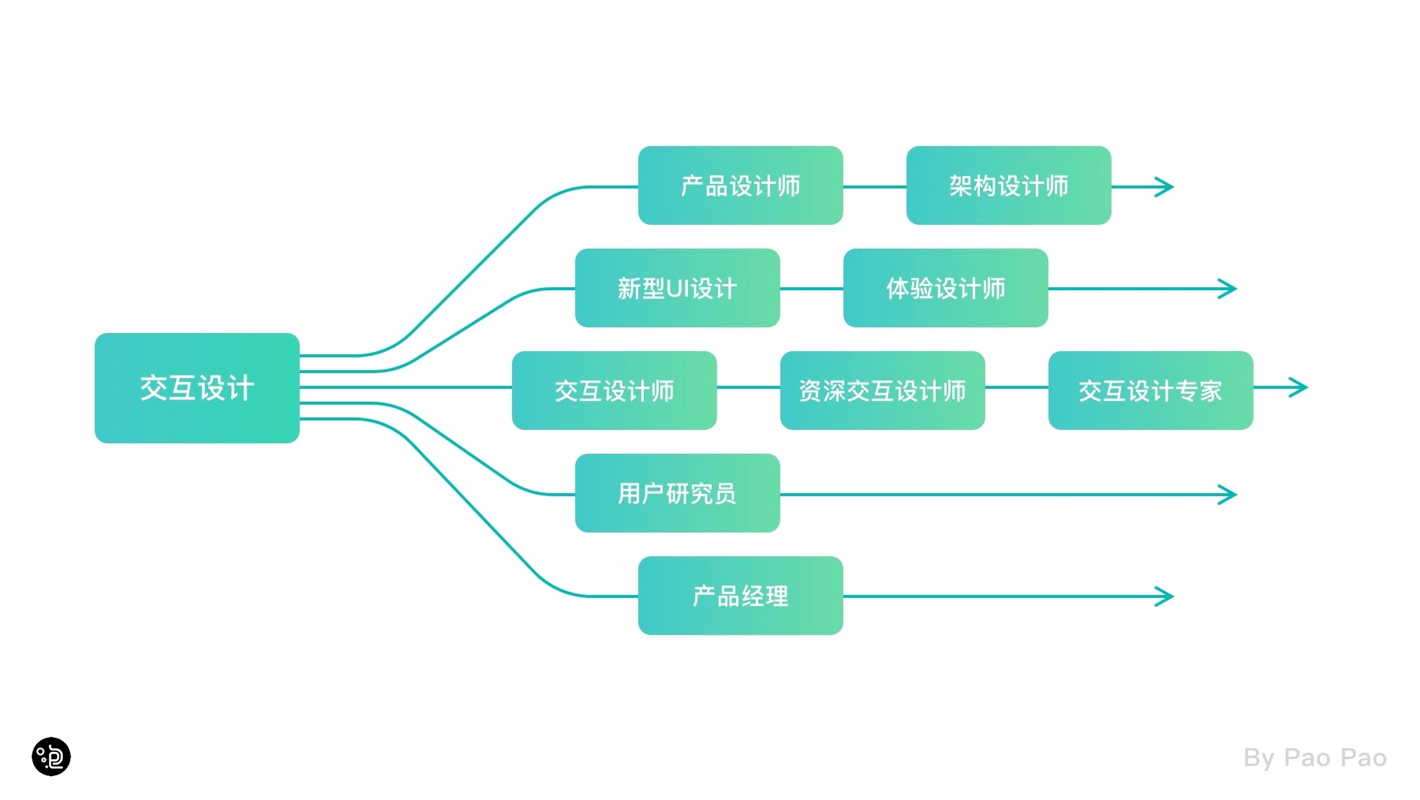
这又是一篇写得深入浅出的万字干货好文,给想要学习交互,又觉得日常工作琐碎学不好的同学: 上万字干货!超全面的交互自学指南身边有些朋友想要学习交互设计,又怕平时工作琐碎学不好,问到我该如何学习和开展交互设计工作? 阅读文章 >
很多基础的交互设计定律对于日常的设计是非常有帮助的。差得多先生这篇文章梳理了 9 个最为常见、适用范围最广的交互设计定律: 交互设计入门指南(二):九大经典定律坊间多为流传七大定律,但实际随着体系的不断完善,有很多新的理论产生,个人总结了九大定律。 阅读文章 >
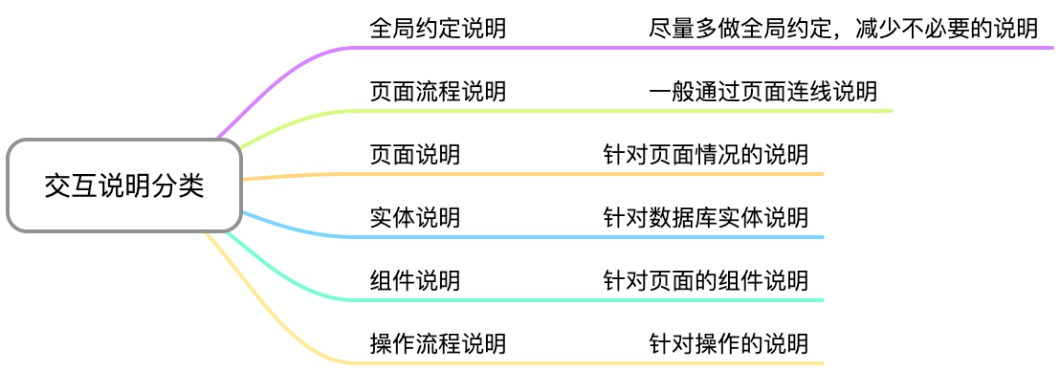
这篇文章分享一套实用高效的 Sketch 交互说明库,帮你快速、专业地添加交互说明: 如何快速专业添加交互说明?送你一套高手交互说明库本文分享一套实用高效的 Sketch 交互说明库,帮你快速、专业地添加交互说明。 阅读文章 >
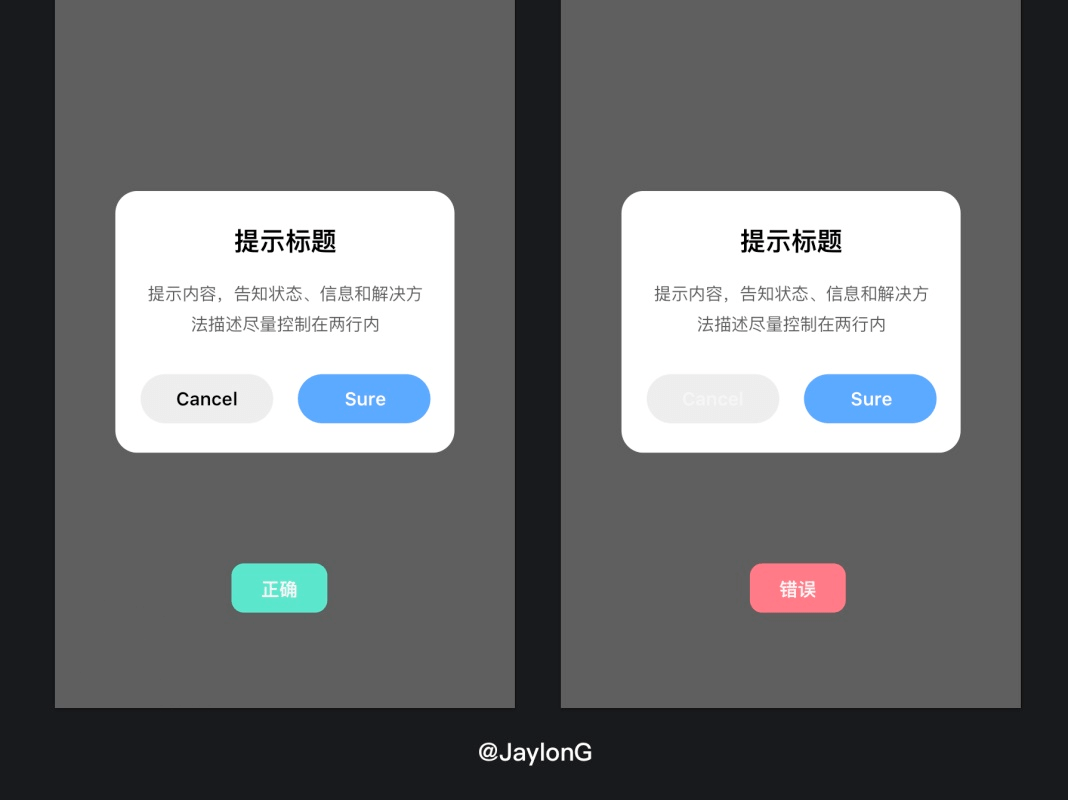
我们平常在使用各类APP时,经常会遇到弹窗,弹窗的设计好与坏很大的影响了用户的体验,让用户感到不舒服的弹窗只会让你的后续收到更多的麻烦和反馈,JaylonG®🐷 分享了这份「弹窗设计规范」大全,教你怎么提升用户体验: 超多案例!APP弹窗设计规范大全编辑导语:我们平常在使用各类APP时,经常会遇到弹窗,弹窗的设计好与坏很大的影响了用户的体验,让用户感到不舒服的弹窗只会让你的后续收到更多的麻烦和反馈,本文作者分享这份「弹窗设计规范」大全,教你怎么提升用户体验,我们一起来看一下。 阅读文章 >
对设计师来说细节是头等大事。一些设计师老是觉得自己做设计没天赋,比不上那些比自己强的人。其实那些厉害的人,只是在做设计时候多思考了一下细节,你也可以,只要你能掌握这篇文章中的3个技巧: 掌握了这3个细节,界面质感提升一个等级!高级细节栏目持续更新啦,之前写完看得出大家非常喜欢。 阅读文章 >
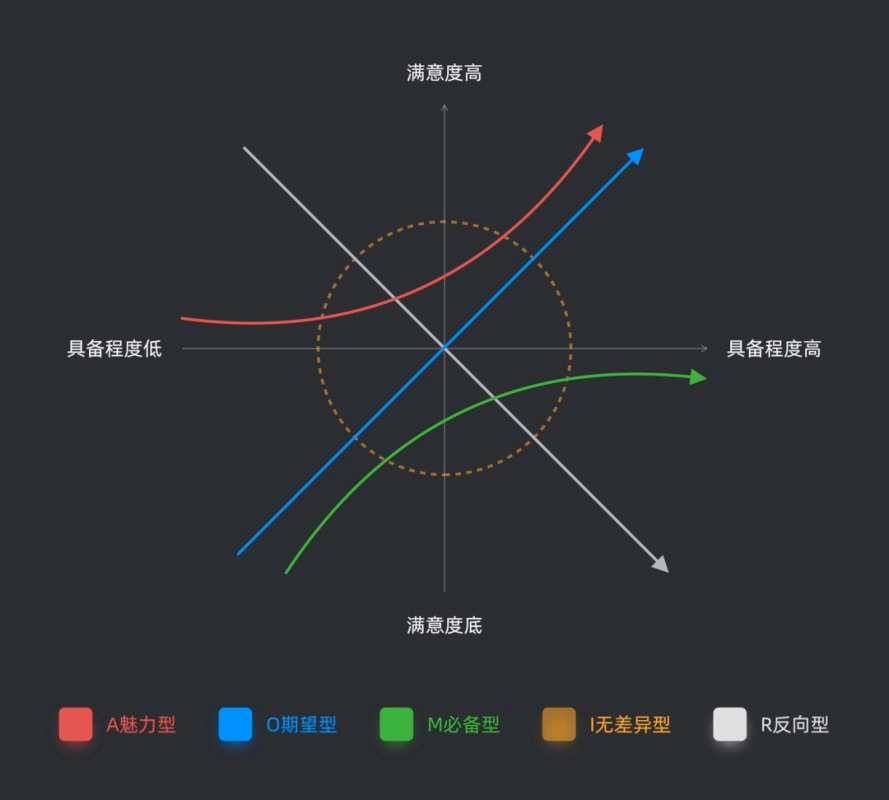
当你面对新需求的时候,要如何衡量一个需求的合理性和有效性?这个时候ini需要一个帮你定义「需求的影响力」的工具,这就是 KANO 模型: UI 进阶必学系列:需求分析工具 KANO 模型大家知道,长期以来我们一直在坚持分享一些基础的干货内容,那些看书、看分享很难系统搞得明白的知识点,这和我个人对基本功的执念有密不可分的关系。 阅读文章 >
动画越来越为广大视觉设计师青睐。从设计工具从 Framer.js、Origami 到 Principle、Flinto 可以说非常全面了,但是对于一些视觉特效、非逻辑表达类动画,设计师通常会借助 AE 完成。遗憾的是,从 AE 制作到落地开发,至今也没有一种完备且成熟的跨平台解决方案。这篇来自起点读书的文章,总结了从 AE 动画设计到落地的经验,希望给你帮助: 用起点读书的实战案例,教你从AE制作到落地开发的方案导语动画可以辅助视觉制作焦点,引导注意力的方向,越来越为广大视觉设计师青睐。 阅读文章 >平面·排版
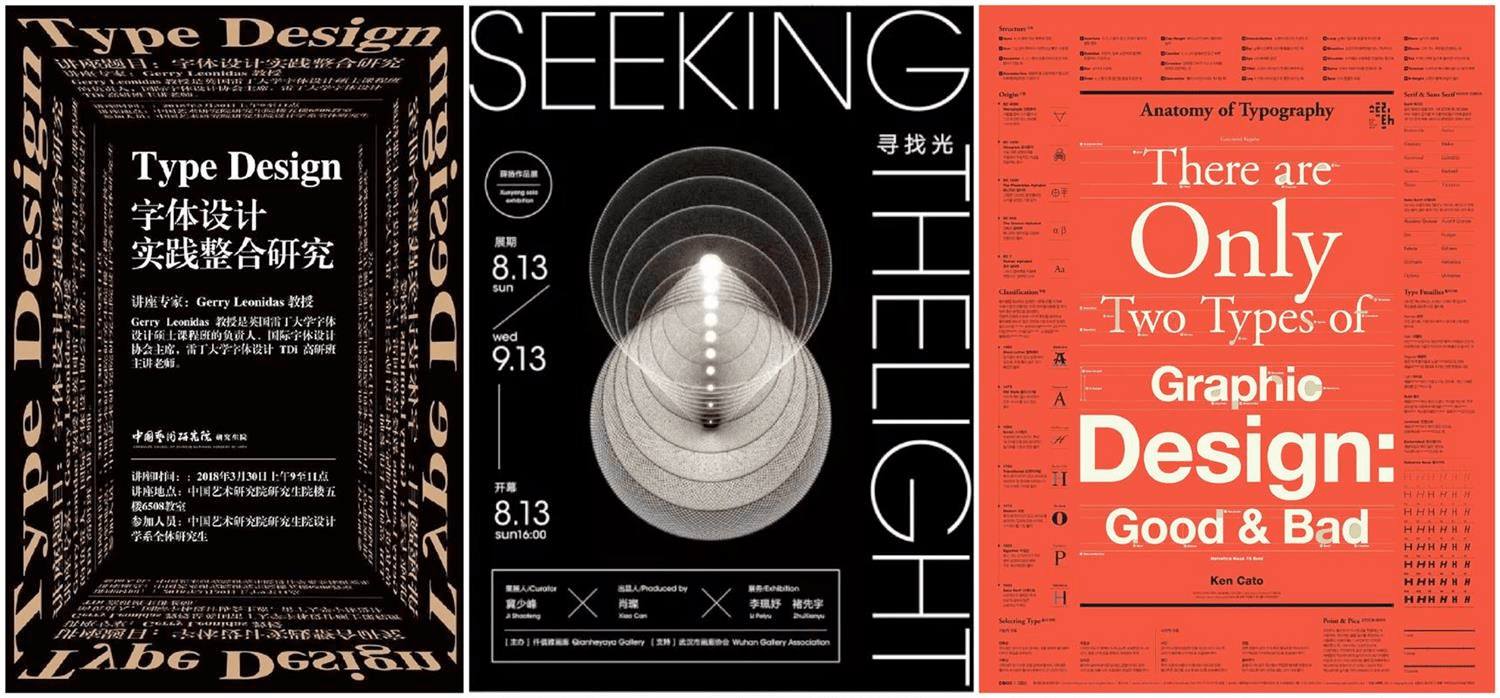
信息层级在排版设计中不是一个很新鲜的话题,却是一个很常见,且解决起来并不容易的问题,在一个版面中,信息的组别越多,拉开信息之间的层级关系就越为重要,当然,难度也会越大,这篇文章当中,葱爷总结了15种方法,带着大家一起来解决这个问题: 如何让平面排版的层次更丰富?我总结了这15个方法排版主要就是在做层级划分以及信息美化的工作。 阅读文章 >
你电脑里究竟有多少字体包?估计连你自己都不太清楚吧。但在我们工作中使用率最高的,往往还是那些“保守又安全”的字体,至于那些“特别”的字体,不过是白白占着电脑内存罢了。那些富有性格又独特的艺术字体要怎么用才好?看看研习设的总结: 艺术字体你真的会用吗?高手用超多实战案例教你!点开这篇文章的同学不妨先来思考一个问题:你电脑里究竟有多少字体包? 阅读文章 >
把文字与文字之间的部分笔画连接起来,是字体设计中很常用的一个技巧,使用得当可以增加字体的设计感、整体感和美感,在标题设计中最常用到。不过新手在使用这个技巧时,很容易出现设计的字体太俗气、不好看等问题,以下就是7个做连笔字设计需要注意的地方: 连笔字设计怎么做不显得俗气?我概括出这7个技巧!把文字与文字之间的部分笔画连接起来,是字体设计中很常用的一个技巧,使用得当可以增加字体的设计感、整体感和美感,在标题设计中最常用到。 阅读文章 >
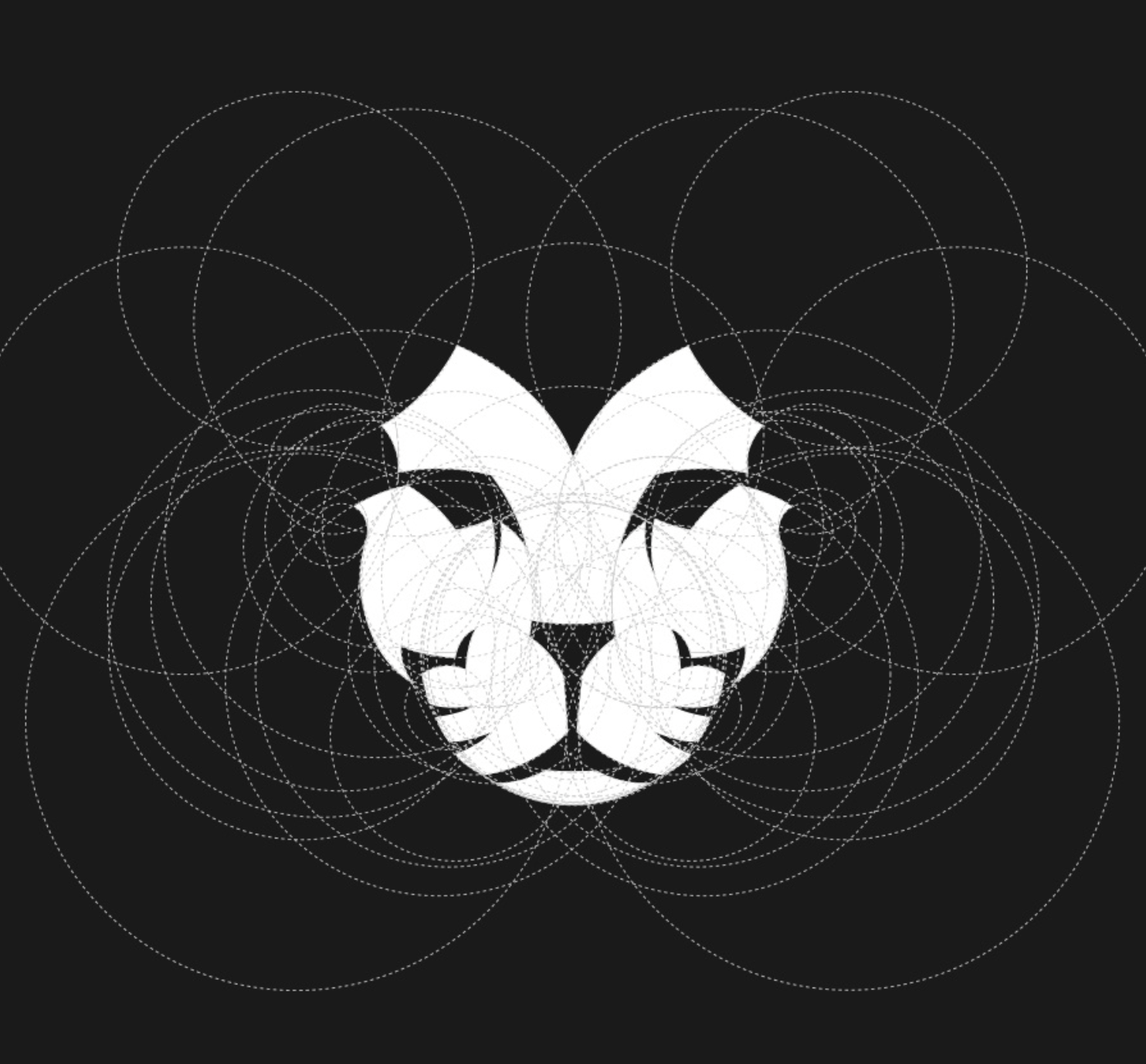
布尔运算可以说是设计中最常用到的一种方法和策略了 ,如何彻底搞懂布尔运算,如何像真正的高手一样用布尔运算做好设计?这篇包含3大练习方法的零基础布尔运算指南特别值得看看: 我花了一周,总结了这篇布尔运算零基础指南(附低、中、高3种练习方法)之前有很多人问我能不能出一篇关于布尔运算的详细文章或视频,因为工作原因一拖再拖,自己想了想躲得过初一躲不过十五,最终我还是利用一周好好理了一下思路出一篇文章,为何用那么久去理思路? 阅读文章 >
几何构图是版面设计元素根据几何形态来组织视觉语言、构建画面,形成一个人为的视觉空间,让视觉元素布局更有章法,传达出理性之美。这篇文章梳理了最常见的 5 类几何构图,如果此刻你对于构图没有明确的想法,不妨从这里开始: 想让平面布局更有章法?收下这份几何构图总结!本期带来的是“几何构图”的使用攻略,几何构图是版面设计元素根据几何形态来组织视觉语言、构建画面,形成一个人为的视觉空间,让视觉元素布局更有章法,传达出理性之美。 阅读文章 >新视野
要知道什么是浮世绘,必不可少要了解的人物是画家葛饰北斋,浮世绘的代表人物之一。「浮世绘」就是绘制风俗民情的绘画,其中多呈现女性的美、歌舞伎的役者、有感染力的人物形象、艳事等,这些都是浮世绘常见的主题。而一生绘制了35000多幅画的葛饰北斋,则是以风景绘闻名世界: 一辈子35000幅画,有多少人能做到?△ 《神奈川冲 浪里》 1830-1832要知道什么是浮世绘,我认为必不可少要了解的人物是葛饰北斋,浮世绘的代表人物之一。 阅读文章 >职场·思维
这篇文章来自公众号「设计心术」,作者最近投入了很多时间招人,翻看几百份简历和作品集之后发现其中算得上不错的不会超过十分之一。许多显而易见的问题频繁的出现在许多设计师的作品集中。于是,他在这篇文章当中把其中最典型的一些问题写出来给大家看看,帮大家避雷: 看过上百份作品集后,总结了这7个常见问题最近我投入了很多时间招人,所以这几个月看了几百份简历和作品集,说实话多数都不太理想,能在众多作品集中脱颖而出的少之又少,算得上不错的不会超过十分之一。 阅读文章 >
设计师到底要具备什么样的认知体系?如何让自己的学习、记忆、思维、理解的行为最终更加有效地投入到设计,更好地解决问题?如何构建这样的认知体系,又需要做出哪些努力?来看这篇文章: 如何构建自己的认知体系?收下高级设计师的总结!设计基于认知科学,因为认知是人类学习、记忆、思维、理解的行为。 阅读文章 >
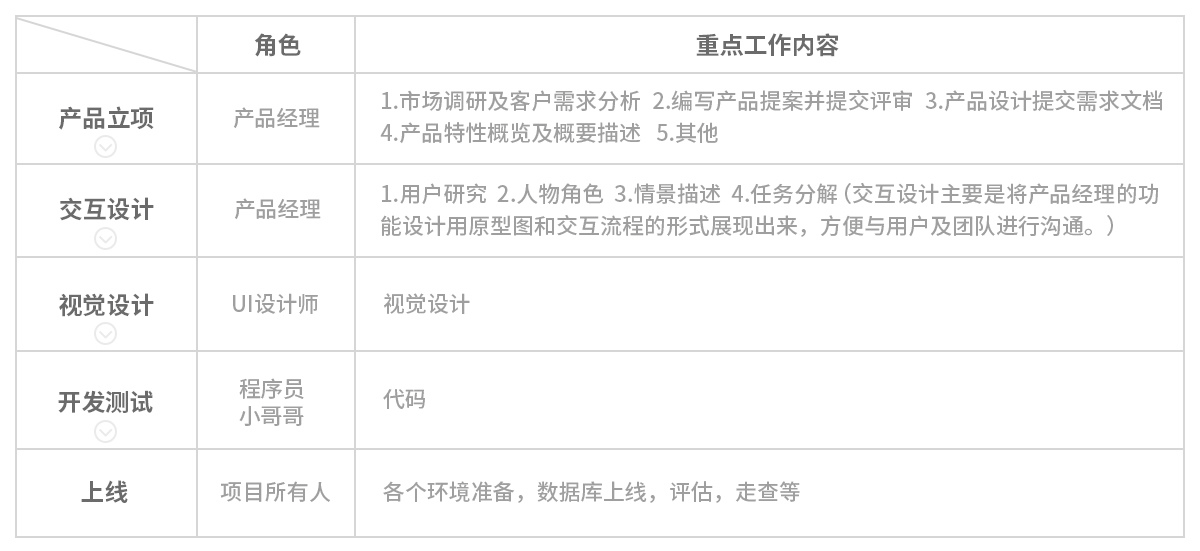
处于中小型公司项目的UI设计师相对来言缺乏流程和规范,也不懂系统的工作方法,容易陷入无人带+无人指导+无标准流程的尴尬境地,不知道如何在项目中体现出自己更大的价值,设计也没有自己的一套可支撑的体系,在项目实施过程中处于被动,那么在不同阶段,要怎么解决这个问题?看这里: UI设计师在项目各阶段该做些什么,才能体现自己的价值?讲解对象:处于中小型公司项目的UI设计师(目前现状:相比起大厂的设计师来言缺乏流程和规范,也不懂系统的工作方法,容易陷入无人带+无人指导+无标准流程的尴尬境地,不知道如何在项目中体现出自己更大的价值,设计也没有自己的一套可支撑的体系,在项目实施过程中永远处于被动方)注明:此次只分享一 阅读文章 >
你是不是经常在群里看到:“这个素材网站大家有会员吗,麻烦帮忙下载一下”。这样的留言在设计群比比皆是,那么问题来了,素材模版该不该用呢?在这篇文章当中,黑马青年就和大家一起来聊聊这个话题: 这个素材网站大家有会员吗?麻烦帮忙下载一下你是不是经常在群里看到:“这个素材网站大家有会员吗,麻烦帮忙下载一下”。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论