壹周速读:超级实用的 UI 设计小技巧合集

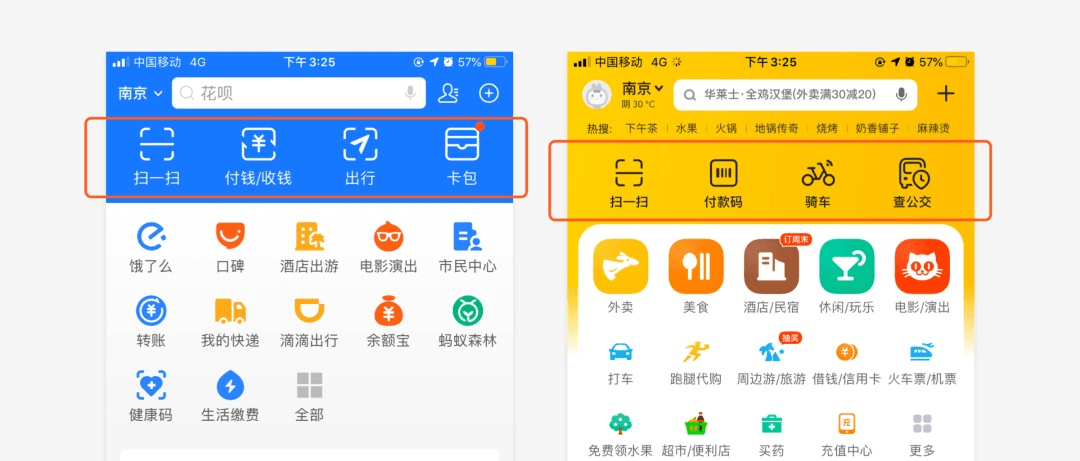
扫一扫 
扫一扫 
扫一扫 
扫一扫
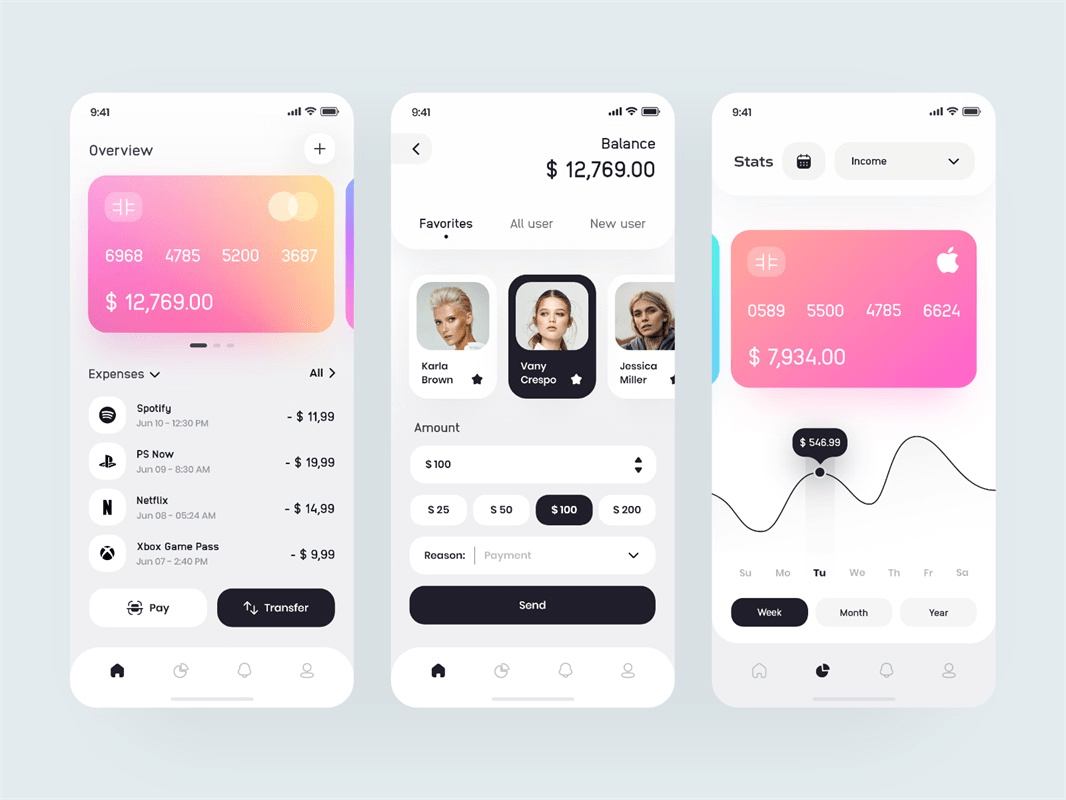
成体系的 UI 设计理论有很多,而面向问题,搞定日常操作,还有很多实用的小技巧。这一期的壹周速读,我们汇集了一波实用性非常强的 UI 设计技巧,整理成了小专题: 实用 UI 技巧指南
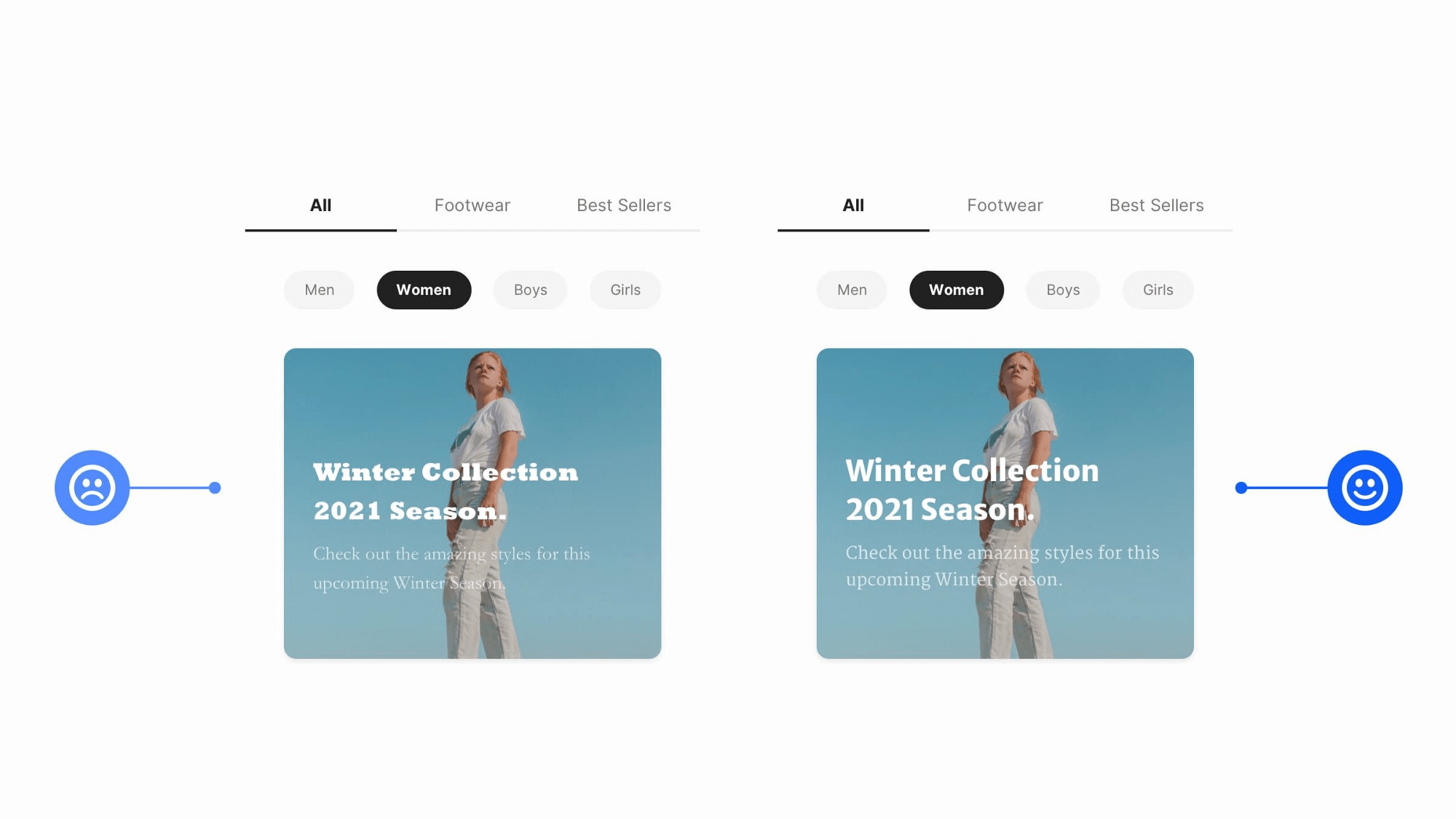
学习掌握UI设计理论和基础知识固然很重要,但在设计执行时掌握技巧也更能提升工作的效率和质量。那么在设计执行层遇到问题有没有一些立竿见影的解决方案呢?这篇文章分别从视觉、内容和交互三个角度总结了十个界面细节设计点: 想让界面更精致?腾讯高手教你10个立竿见影的设计技巧!本篇文章向大家分享一些体验设计执行层的小技巧,全篇文章约4000字,图片较多建议PC端观看哦~随着体验设计的持续发展,行业内各领域的体验设计质量都有了很大的提升,并且各个竞品之间的差距越来越小。 阅读文章 >
这个系列文章来自资深 UI 设计师 Mark Andrew ,文章梳理了总计 30 个实用性很强的 UI 效果提升小技巧: 第一波!快速提升 UI 设计效果的 9 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第二波!快速提升 UI 设计效果的 14 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第三波!提升 UI 界面排版的 7 个实用小技巧编者按:这篇来自 Mark Andrew 的文章梳理了 7 个实用性很强的 UI 效果提升小技巧,这篇文章最早发布于 marcandrew.me,快来看看吧。 阅读文章 >
复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。这篇文章,来自UX设计领域的顶级存在NNGroup: 顶级团队出品:复杂UI界面的8个核心设计法则复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。 阅读文章 >
UI界面中,用户最容易感知到的,就是大量的点线面元素,这些元素在设计的时候,需要注意哪些相互关系?怎样优化才能更好地服务于整个产品,让效果出彩,让体验优秀?下面的系列文章既有深入的分析梳理,也有落地可行的建议: 如何让你的设计有据可依:界面中的点线面(上)前言用户界面的本质是资源的互换。 阅读文章 >如何让你的设计有据可依:界面中的点线面(中)线条是一种简单、轻盈的存在,可以看作是点受外驱力作用下的运动轨迹。 阅读文章 >如何让你的设计有据可依:界面中的点线面(下)面可以看作是线的运动轨迹,可以由一个闭合的线生成,也可以由点、线强化自身而来。 阅读文章 >
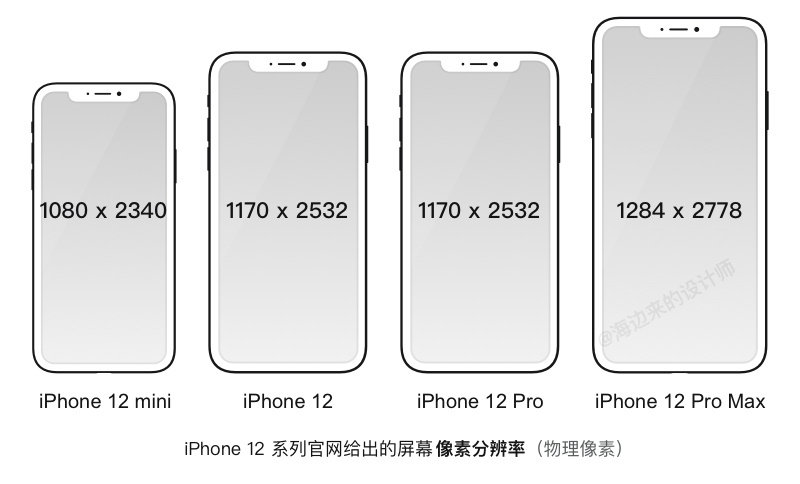
很多同学还在纠结买 iPhone 12 还是买 12 mini,但是做 UI 设计的同学已经被全新的分辨率折腾得要死。现在终于有一篇完整系统的 iPhone 12 系列屏幕分辨率设计指南了: 三分钟搞懂,iPhone 12发布后的设计尺寸调整前言距离iPhone 12系列发售已经有段时间。 阅读文章 >2021年度色
虽然潘通不是第一次在选取年度色的时候选择2种不同的色彩,但是 2021 年的年度色选择的两种颜色「极致灰」和「亮丽黄」出来的时候,还是让人楞了一下。这款玩着谐音梗还和《赛博朋克2077》疯狂联动的 2021 流行色到底有那些讲究?看这里: 2021年潘通年度色一定是跟《赛博朋克2077》联动了……虽然潘通不是第一次在选取年度色的时候选择2种不同的色彩,但是 2021 年的年度色选择的两种颜色「极致灰」和「亮丽黄」出来的时候,还是让人楞了一下。 阅读文章 >UI·产品
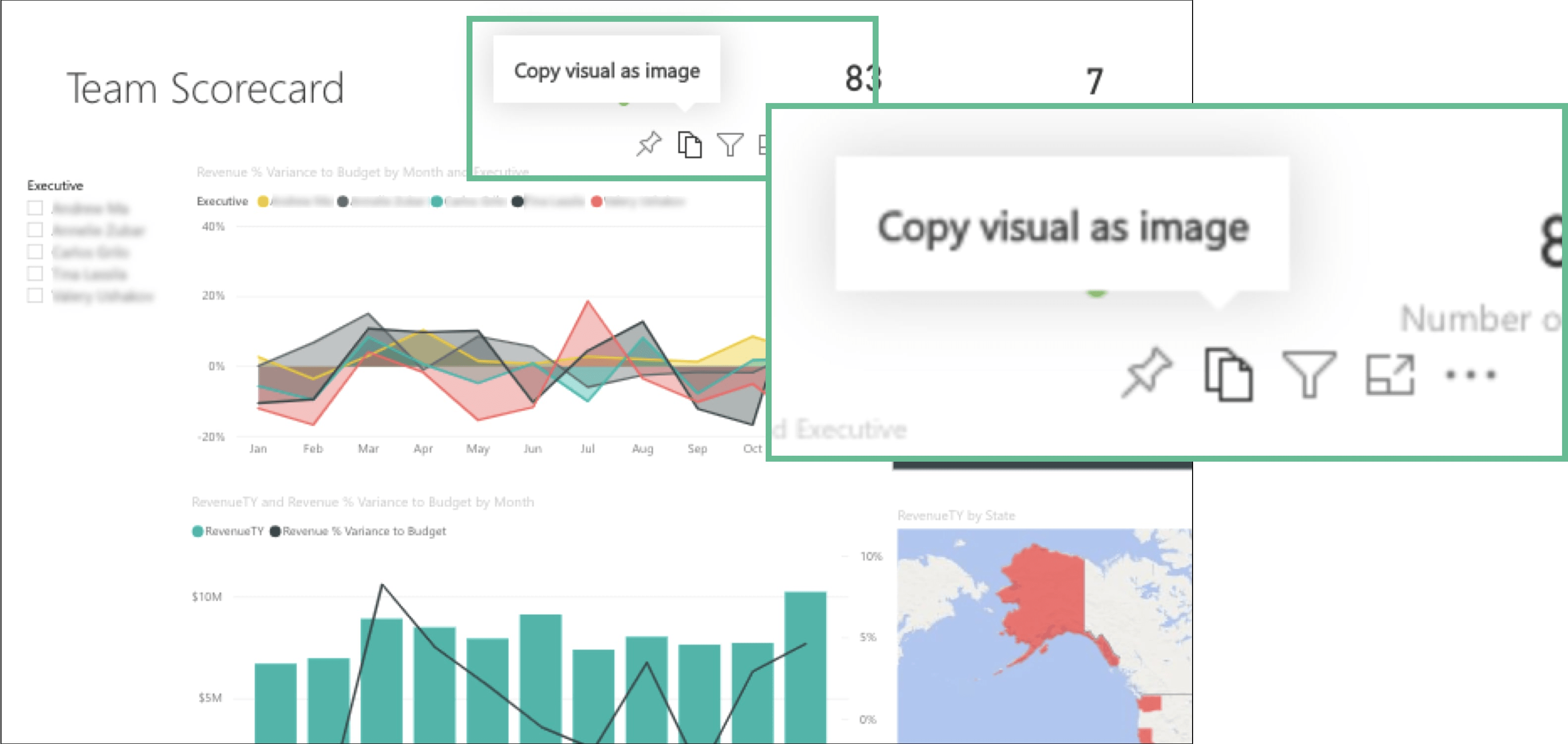
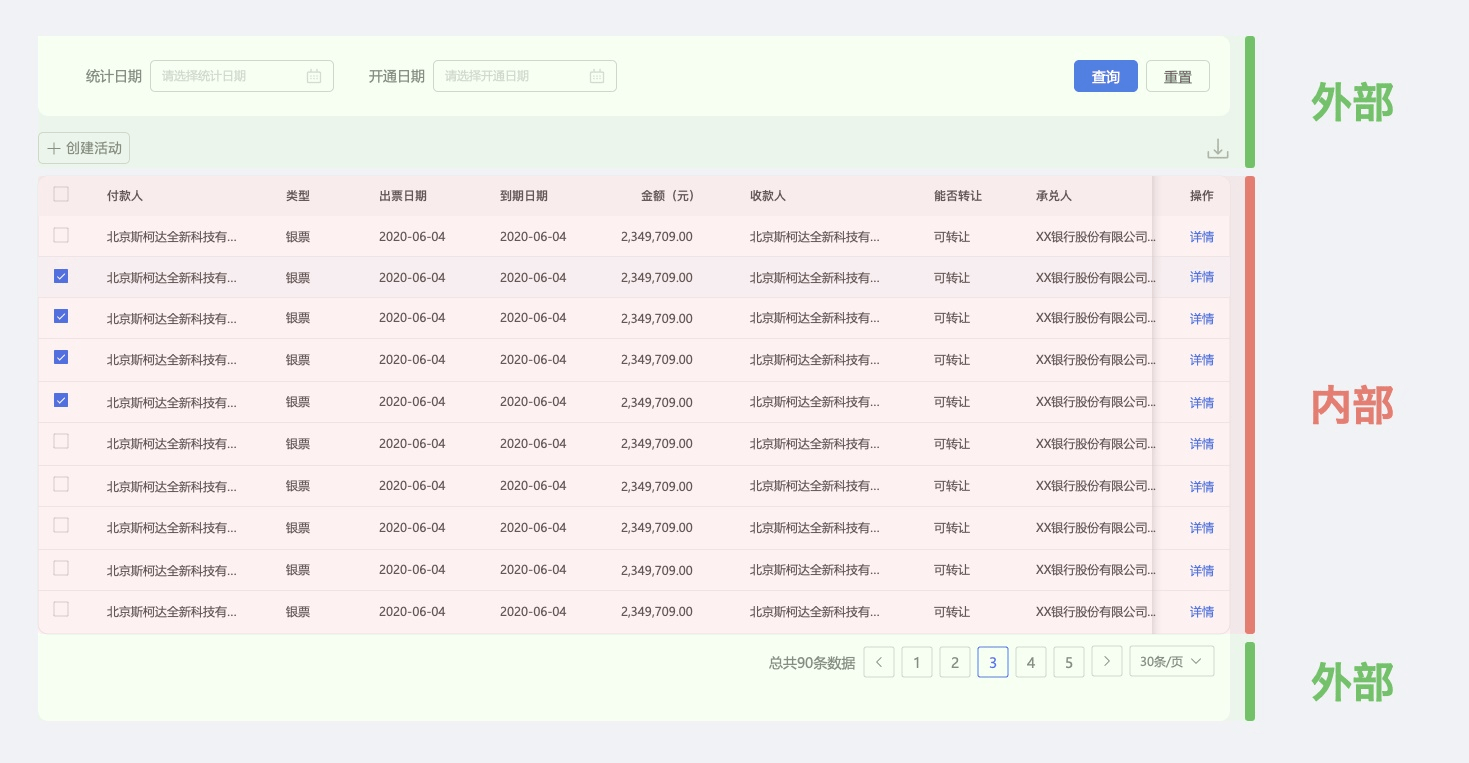
提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。WOW Design 的这篇文章结合实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨: 从易读性和易操作性两大方面,教你做好表格设计导语:提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。 阅读文章 >
卡片设计在界面中已经是非常常见的一种设计形式,大家做设计时几乎都会用到。关于卡片设计的文章网上已经有很多了,腾讯设计师「彩云」从自己的经验来总结卡片设计的细节要点,期望能给大家总结一些快速提升卡片设计效果的方法: 做好这4个细节,帮你快速提升卡片设计效果!Hi,我是彩云。 阅读文章 >
我们在设计中经常会改版设计,从创意想法到设计初稿的过程可能会花费比较长的时间,我们需要在不同的阶段输出不同的内容反馈进度并达成一些共识,而这就需要情绪版了。这篇出自腾讯设计师的文章给大家分享下这方面的经验: 腾讯设计师出品!帮你找到设计创意的情绪板设计我们在设计中经常会遇到新版本或改版的设计,从创意想法到设计初稿的过程可能会花费比较长的时间。 阅读文章 >
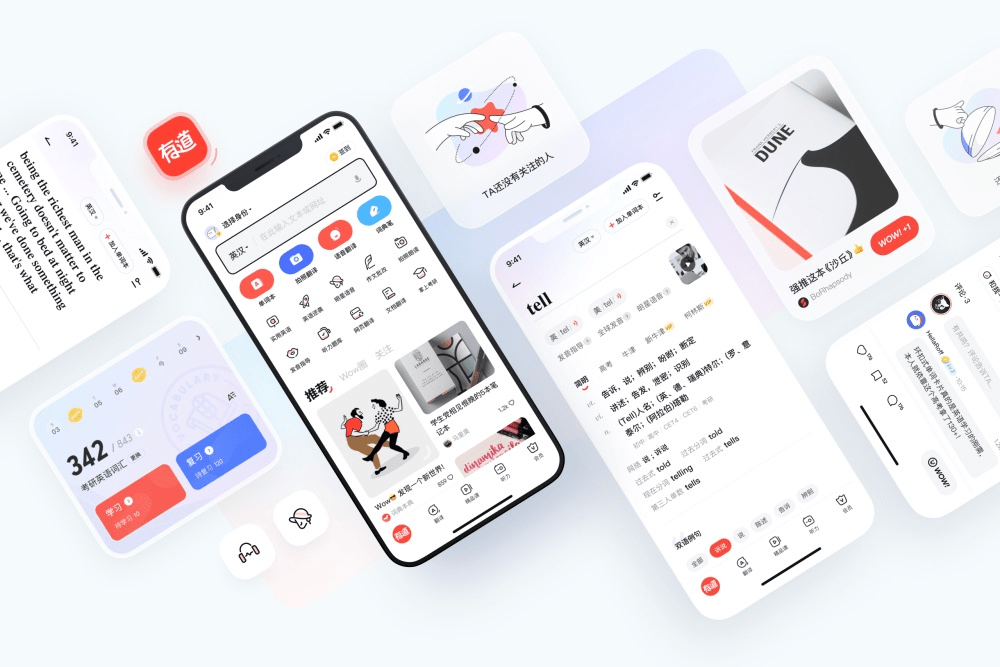
全新网易有道词典 9.0 在设计与功能上进行了双重升级,这次的升级不仅更新了流程,增加了社区,迭代了设计,让产品功能更加强大高效,内容上多元,也让设计更加突出,这次的文章就分享背后的设计过程: 网易有道词典 9.0 全新设计,来看完整复盘!全新网易有道词典 9.0 在设计与功能上进行了双重升级,其中承载了诸多对于美好学习生活的憧憬,让我们一起分享这次改变的历程。 阅读文章 >平面排版
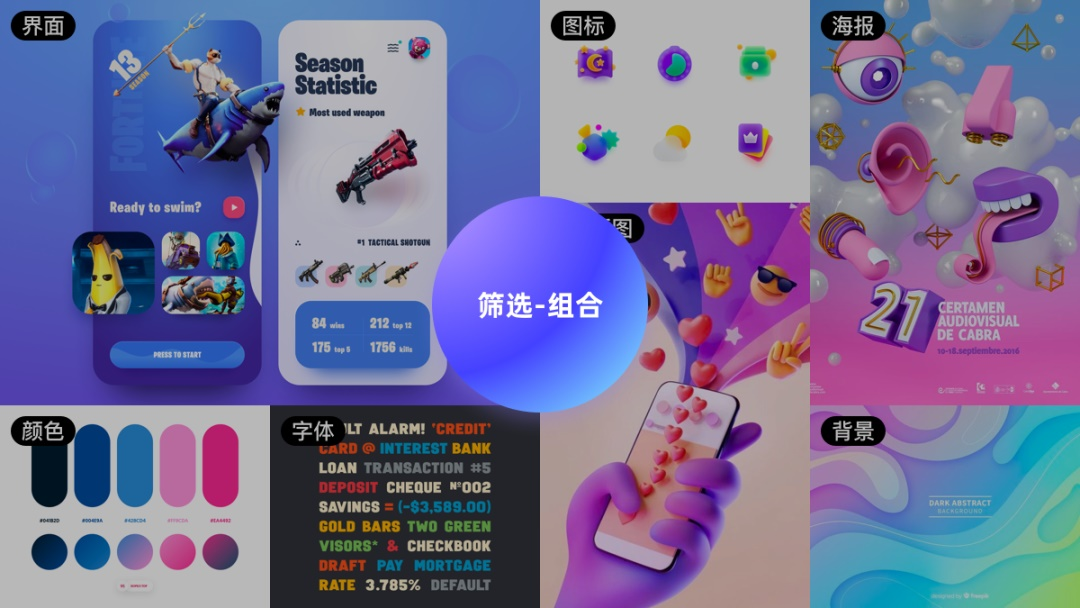
字间留空是近年来非常流行的一种排版设计技巧,这种排版设计方式大多应用于海报、Banner图、H5,同时,在动画设计、视频当中也有相当多的应用。今天,我们来深入梳理总结一下这种排版设计技法: 如何学会2021年最流行的字间留空排版?我总结了这8个方法!(附超多案例)字间留空是近年来非常流行的一种排版设计技巧,这种排版设计方式大多应用于海报、Banner图、H5,同时,在动画设计、视频当中也有相当多的应用。 阅读文章 >
「几何构图」是版面设计元素,根据几何形态来组织视觉语言、构建画面,形成一个人为的视觉空间,让视觉元素布局更有章法,传达出理性之美。以下两篇文章,一篇是基础的知识点,一篇则是实际范例,来帮助大家深入理解: 想让平面布局更有章法?收下这份几何构图总结!本期带来的是“几何构图”的使用攻略,几何构图是版面设计元素根据几何形态来组织视觉语言、构建画面,形成一个人为的视觉空间,让视觉元素布局更有章法,传达出理性之美。 阅读文章 >想让平面布局更有章法?收下这份几何构图总结!(实操篇)“几何构图”是版面设计元素根据几何形态来组织视觉语言、构建画面,形成一个人为的视觉空间,让视觉元素布局更有章法,传达出理性之美。 阅读文章 >干货·神器
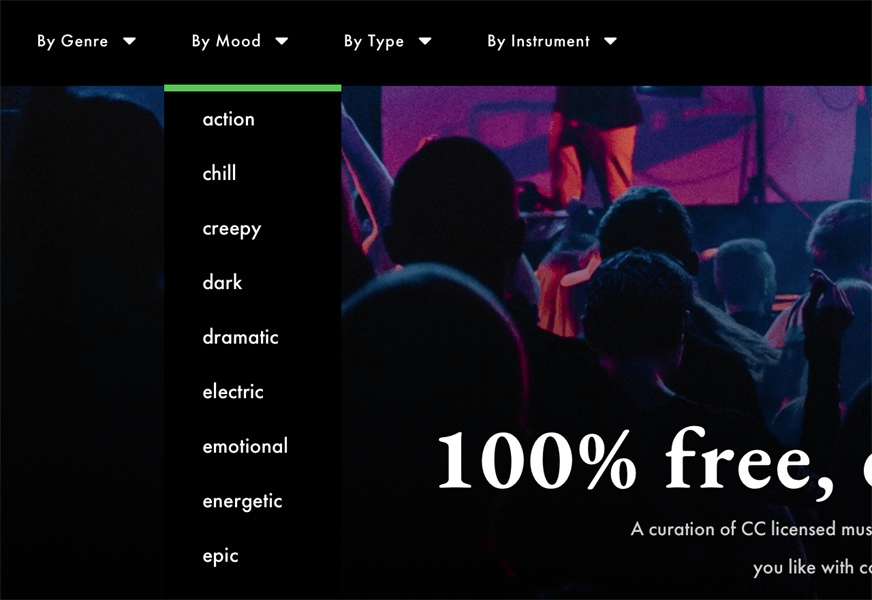
现在有非常多提供免费音乐音效的网站,但要从庞大素材库找到合适内容并不容易,而这篇文章要介绍的「cchound」是一个收录 100% 免费、高质量 CC 授权音乐素材库,用户可通过类型、情绪、乐器和设备种类浏览,这些素材多半来自 FMA、Jamendo 或 Soundcloud 等网站,列在 cchound 会有标题、作者、标签、来源、授权方式,使用者可以在网页上实时播放,或将音乐下载为 .mp3 格式: 免费可商用!CChound这个网站提供超多高品质的音乐素材现在有非常多提供免费音乐音效的网站,但要从庞大素材库找到合适内容并不容易,也因此有一些网站会先帮大家挑选好,有一点类似选物店的概念,就能减少使用者搜寻时间。 阅读文章 >
设计师 Kiel Mutschelknaus 在读研究生期间自学的3D和编程,创建了一个可以生成立体字体动态效果的网站,上面的海报就是用这个网站制作的,经过这几年不断的更新,现在这个网站非常强大,想要彻底弄明白里面的各种效果,就相当于学了一个新的软件。大家可以跟着研习设小凹的文章,打开网站,边看边学: 学会这个神器,动态海报一秒出图!大家好,我是小凹,是的,你没看错,又是我~们! 阅读文章 >
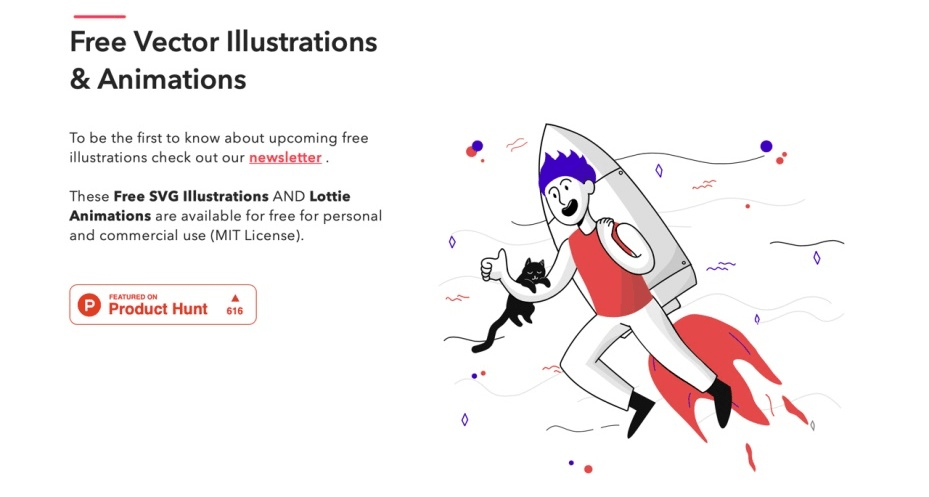
「Free Vector Illustrations & Animations」是由 Pixel True 提供的免费插图和动画素材,收录 150 个以 MIT License 授权向量图和动态图,包含三种风格、一些常见插图分类,像是分析、动物、冒险、商业、错误、安全、科技、网页等等: 免费可商用!150 张优质的矢量插图和动画图下载有一种商业模式大家应该不陌生,那就是提供一部份免费内容,如果需要更多可以选择付费购买,这经常出现在商业软件试用或是图片素材,有些也会依照不同授权方案区分价格,主要是以免费吸引使用者使用,对于一般使用者来说,若没有打算付费,其实也可以直接使用免费提供的内容,知名的 Icons8 就是一个免 阅读文章 >
这篇文章主要介绍了羚珑动图产品侧对压缩GIF格式文件的探索,其中归纳了压缩GIF的各种方法以及相关开源工具,如果你在日常工作中经常需要同 Gif 图打交道,那么这篇文章能够很好地帮助你了解 Gif 图以及优化压缩的方法: 如何正确压缩GIF格式文件?来看京东设计师的总结!本文主要介绍了羚珑动图产品侧对压缩GIF格式文件的探索,其中归纳了压缩GIF的各种方法以及相关开源工具,可以为需要压缩GIF文件的设计师提供帮助。 阅读文章 >新视野
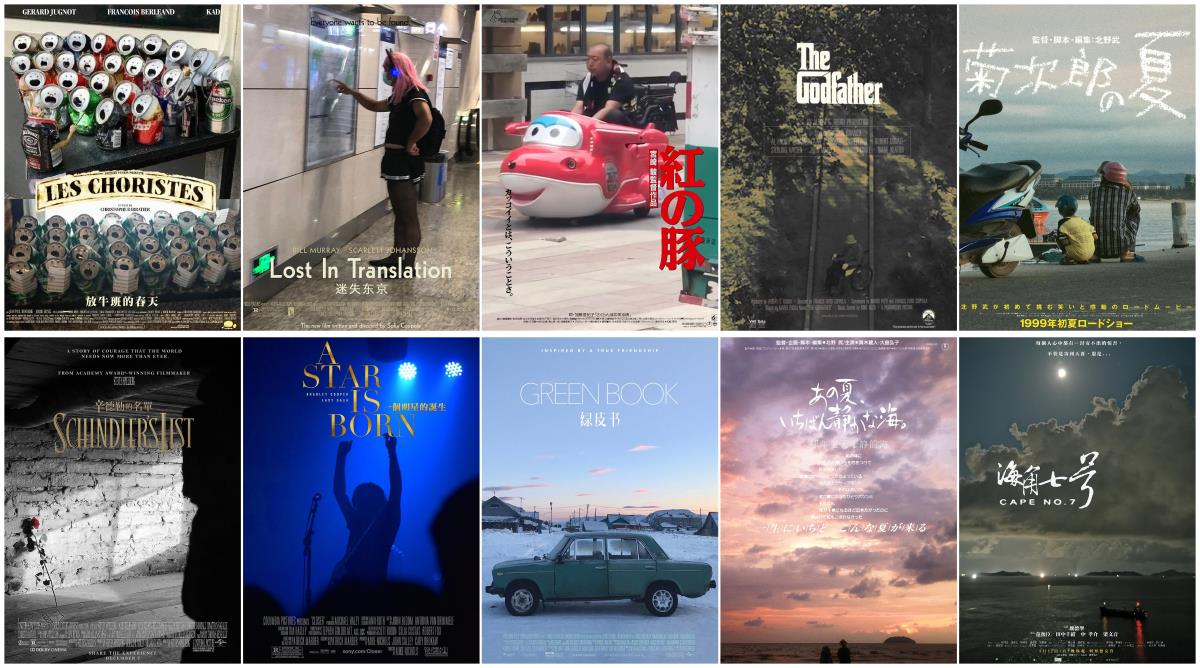
2020年对于我们是魔幻现实的一年,但是苦难并不影响我们热爱生活和认真的去生活。在豆瓣话题“用现实场景创作一幅电影海报”下,有3800多万次浏览的目光落在3500+个回答上,在仔细观看每个人作品的时候,你能感知到有趣的思维和设计的艺术: 从平凡生活里,设计师们创作出108张天才般的电影海报2020年对于我们是魔幻现实的一年,但是苦难并不影响我们热爱生活和认真的去生活。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论