高效神器!21款强大实用的Photoshop扩展插件

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天分享的21款扩展插件,特别适合网页设计师。这些神器可以让平时复杂繁琐的操作变得更加简单,想节省时间,提高效率的童鞋,请用力戳 Ctrl + D! 人气神器推荐:
Layrs免费的PS扩展,能为你简化繁琐的操作,比如:图层名称编辑器、删除未使用的图层效果、合拼所有图层效果、删除空层、栅格化所有智能对象。
blendme.in这插件是多数网页设计师和做手机界面的UI设计师特别喜欢的,blendeme提供很多优秀的UI设计元素,如图标、UI kits、等等。 插件提供的素材版权均为免费,格式是分层PSD或AI矢量文件。用户安装后,可以通过关键词来快速搜索资源,确实好用,建议大家装上去体验下。
Cut&Slice me这个PS扩展可以智能切图和导出切片功效,并能导出不同设备类型的切片,这功能对有不同尺寸屏幕需求的设计师来说确实很好用。如果你的图层命名能符合Cut&Slice的命名规则,它导出的切片还能帮你根据设备类型来优化切图命名。
Render.lyRender.ly这个扩展和Cut&Slice功能类似,它有个特点就是可以给你的布局上留下说明、评论并能同步到云端。
CSS3Ps可以方便的把带图标样式的图层、形状导出为CSS3、SCSS、格式。比如一些带渐变、圆角、内发光、内阴影样式的图形或文字都可以导出来。这个比一些CSS3生成功能还方便呢。
Composer可以同时对多个图层进行相同的操作。
Web Font Plugin网页字体插件,内嵌1000多个Google字体,方便设计师直接预览Web字体效果。 现在很多英文站都直接使用网页字体,所以这个插件用来做英文站的设计师更实用!
ZEICK将Photoshop的图标导出成SVG格式,SVG图标好处就是像矢量格式一样,在网页自由缩放都不会模糊,另外网页设计师还能结合icomoon.io来生成自己的网页图标字体。 PS: 这个只能在Photoshop CC版本上使用。
GuideGuide帮你解决画栅格线的烦恼。 详细试用方法优设有过专文介绍呦:《PS 参考线插件GUIDEGUIDE下载及使用说明》
BreezyPNG切图工具,支持一次性选定多个图层以及组来分别导出,导出的文件名以图层来命名。 有的用户可能上面的插件用不过,可以尝试用这个来代替。
Skeuomorphism.it几秒钟就能实现一个扁平化效果的Photoshop插件。
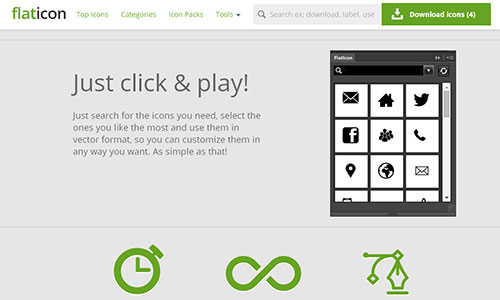
Flat iconFlaticon网站之前有介绍过,内置38000多个扁平化图标,现在出了PS插件,超实用,可以直接在PS上搜索图标,并且是适量格式的,所以能轻易对图标进行修改。
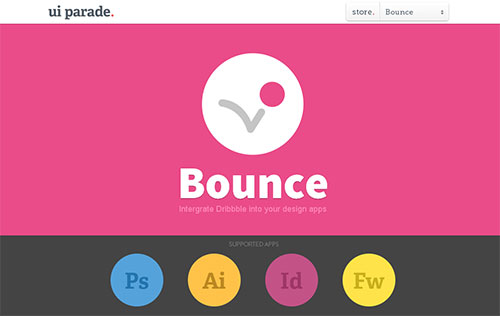
BounceBounce可以说是一个获取设计灵感的插件,它集成Dribbble社区,你不需要打开Dribbble网站就能看到流行的设计作品。
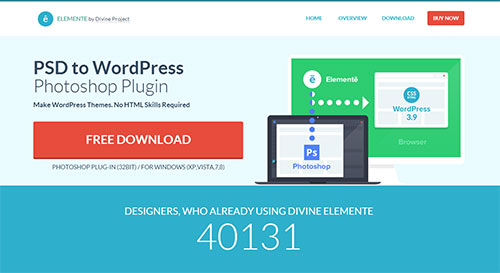
Divine Elemente这是一个令人激动的Photoshop扩展,它可以将PSD直接生成WordPress主题。所以即使你不懂前端和后端代码,你也可以轻松创建自己的Wordpress博客出来,是不是很神奇?网页设计师们如做博客的话,直接用这个插件即可,以后也不需要程序员来帮你制作后台了。
Layer GuidesPS参考线扩展。
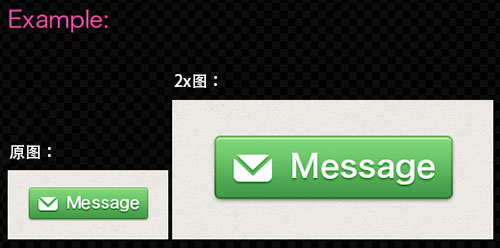
2xScaler这款Photoshop扩展可以将你的设计一键转换成@2x大小,如果做Retina屏的项目,这个可以有。
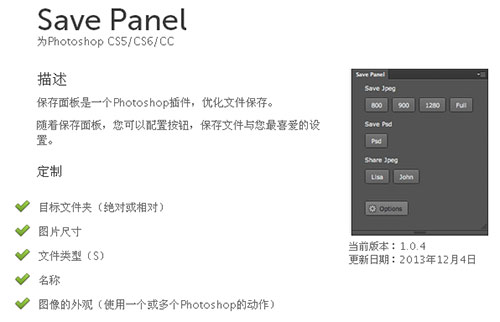
Save Panel一个优化PS保存的插件。
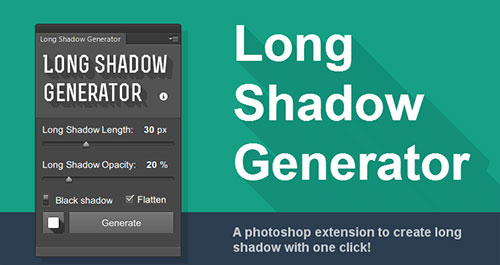
长阴影生成工具之前有一个长阴影脚本,但格式是固定的,而这个PS插件却好一些,可以设置阴影的长度和透明度。PS: 如果阴影能设置左右方向确实不错。
以下是摄影师最爱的相片处理插件呦,喜爱摄影的童鞋也不能错过! 嘿嘿,如果你需要更多更专业插件,请用力,戳:《摄影师必备滤镜Nik Collection详解,让你成为调色大师》 Fur 2Fur2可以把照片变成抽象艺术。
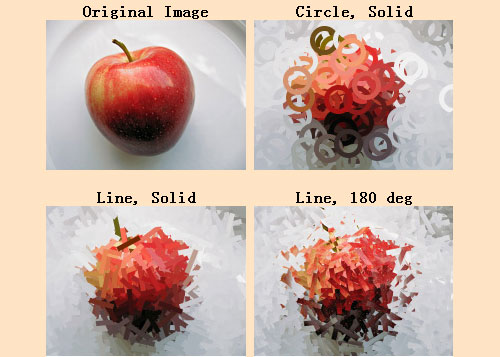
Tych Panel 2Tych Panel 2 可以让你轻松制作出不同图像布局。国内也有类似的图像布局工具,比如美图秀秀。
Perfect Effects 8很棒的图像特效处理插件,共有125个风格的照片效果,只需要点击一直就能实现。常见的有复古、黑白、怀旧、照片边框等等,具体自己可以尝试使用。
Wire Worm这个小插件将帮助你从图像中移除电线等不需要的对象。虽然修复画笔工具也能实现这个功能,但插件作者说该插件拥有先进色彩匹配和无缝修补效果。
总结本文分享的Photoshop插件大部需要CS5以上的版本,所以设计师们应该尽量升级老版本的PS软件,让自己的工作更高效!喜欢这些的分享的?可以分享给微博上的设计师童鞋呦! 原文地址:shejidaren 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论