Mac下的切图神器!Slicy使用说明

扫一扫 
扫一扫 
扫一扫 
扫一扫 @蘇暮鹧 :切图作为设计师出图的最后一步,向来都是令人头疼的工作,其工作内容繁琐枯燥,但又必不可少。同时,作为IOS开发者,我们往往需要为程序准备两套图片资源,以应对低清屏和Retina屏的不同需求,随之而来的是切图工作量的成倍增加。今天为大家推荐一款Mac下的切图小工具——Slicy,以上烦恼皆可得到妥善的解决。 Slicy 官网:http://macrabbit.com/slicy
软件特性:
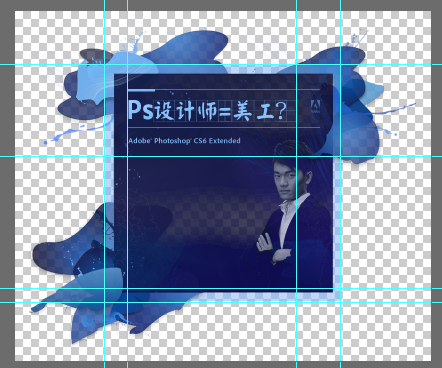
二、软件使用这一步可以由设计师来处理,不过个人推荐程序员亲自完成这一步骤,因为这里涉及到图片的命名,我们自己来对图片进行命名可以更好的使之符合整个项目的命名规则,方便在项目中对对应图片资源进行调用和管理。 首先用PhotoShop打开设计师给你的PSD文件,如下图:
图中的绿色状态图标即为本次需要切出的素材图片 在右侧分组面板中,选中对应的组"Statues"
对"Statues"组的组名进行重命名,将其重命名为"Statues@2x.png",全部完成后保存PSD文件即可。
这里要注意别忘了@2x后面的".png"。同时,这里的命名即为图片素材被切出后的名字,因此建议大家在命名时考虑到项目整体的命名规则和调用的方便来进行命名,避免图片切好之后再来修改名字,浪费时间。 到这里,PSD文件的预处理就完成了,事实上这一步也是整个流程中比较繁琐的一步了,完成了这些,今天的切图工作就已经完成了八成。
二、令人愉悦的切图工作
是的,就是如此简单,打开Slicy的主界面,你可以看到其主界面也是如此的简单。。。
第一步 将我们预处理好的PSD文件拖进去,在一段令人愉悦的动画之后,我们会看到这个:
第二步 按住Command + A快捷键全选,将图片拖到你需要的地方。
可以看到,一套严格命名,大小合规的图片已经被切好导出了,就是这么简单! 小结Slicy的存在使得原本繁琐的切图工作变得轻松惬意,尤其是当程序猿霸气的对设计师妹子说:"看你那么辛苦,今天的图我来切"时,相信大多数设计师妹子都会感动的痛哭流涕有木有。。。 综上,Slicy使用简单,小巧清爽,实在是居家旅行, 原文地址: akring.github 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论