神器推荐!帮你轻松高效输出标注切图的Pxcook!

扫一扫 
扫一扫 
扫一扫 
扫一扫
曾几何时,如何能在设计完成之后高效的输出标注切图是困扰了设计师很久的事情,直到最近试用了PxCook,不禁暗爽。“要的就是你!”是我对PxCook的评价。之前用过很多工具,强悍如Sketch,也只能用于Mac平台,况且还要照顾到用Photoshop的同学。这次赚到咯! Sketch有多强悍?足以让你惊叹!右戳感受 《UI设计师新宠!聊聊sketch那些方便好用的贴心功能》
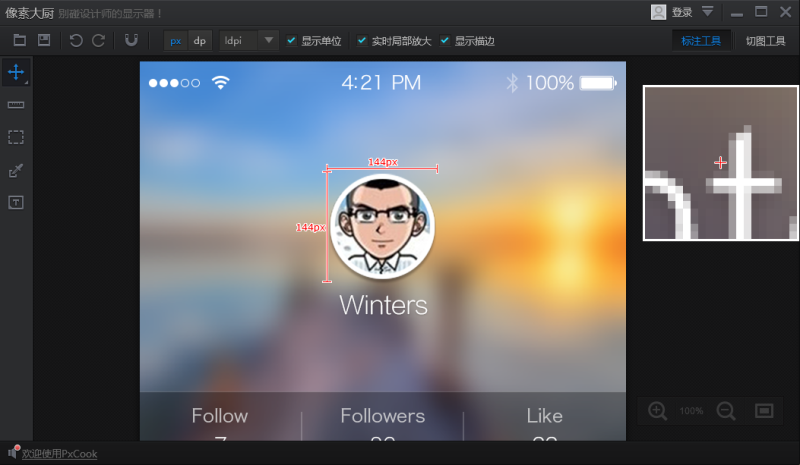
PxCook的优点在于将标注、切图这两项设计完稿后最棘手的两个工作集成在一个软件内完成,流程很顺畅,而且支持Windows和Mac双平台。 标注功能相当完善丰富,支持长度,颜色,区域,文字注释。其中比较有特色的是: 1.长度标注针对移动端设计,支持px与dp直接的单位转换(终于不用再算数了%>_<%) 2.注释的文字字体样式可以自定义 3.自带实时放大镜,省却了反复放大的操作。 4.长度标注的数字可以自己手动改,设计时可以小小的偷个懒~ 5.标注的各种颜色可以自定义,灵活性不错。
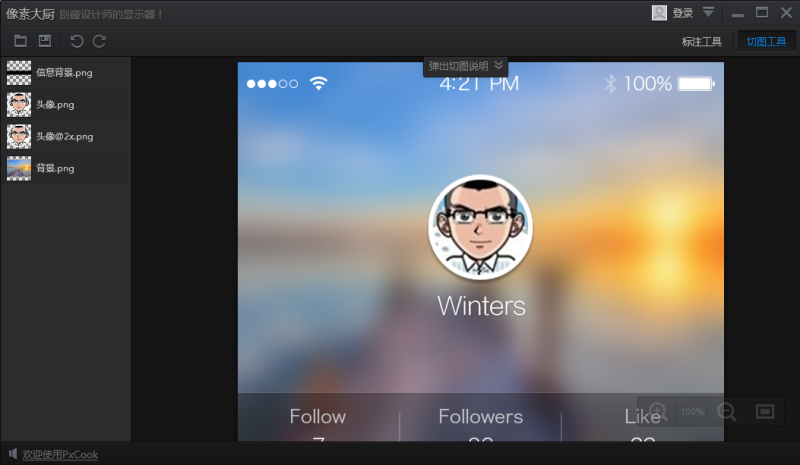
另外切图功能和标注功能结合的也不错,事先按规定在PS命名好后,可以自动标注一部分区域图层。具体命名规则不赘述了,有兴趣的同学可以移步到PxCook的官网查看:http://www.fancynode.com.cn/tutorial。对了,切图输出支持@2x,赞一个。
据PxCook的官方微博透露,以后软件会一直免费,有兴趣的同学可以去官网下载试用:http://www.fancynode.com.cn/ 如果在使用过程中有什么问题或建议,可以去官方微博@配色神器ColorCube反馈,响应速度不错。 人气过万的神器推荐!设计师必备!
投稿者:@配色神器ColorCube 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论