奔跑着歌颂!UI设计神器Sketch 3.2 新版发布

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:越来越多的设计师开始热爱上Sketch。说实话,比起重量级的PS和AI,Sketch在确保功能完善的同时还做得更加轻量级,成为UI设计新贵也是意料中的事情。截至目前优设已经有许多关于Sketch的文章了,值得深入阅读。Sketch官网:Sketch。 如果你非常熟悉PS,并且想迁移到Sketch的话,那么这篇文章一定是你的敲门砖:《高效省时教程!Photoshop用户如何迁移到SKETCH?》
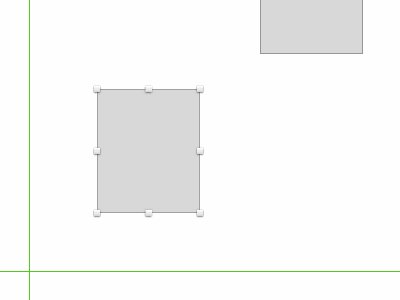
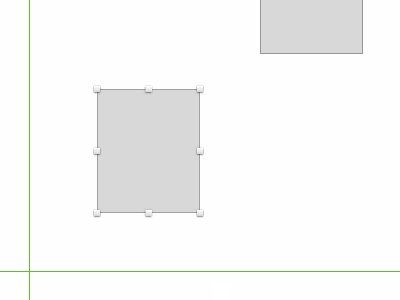
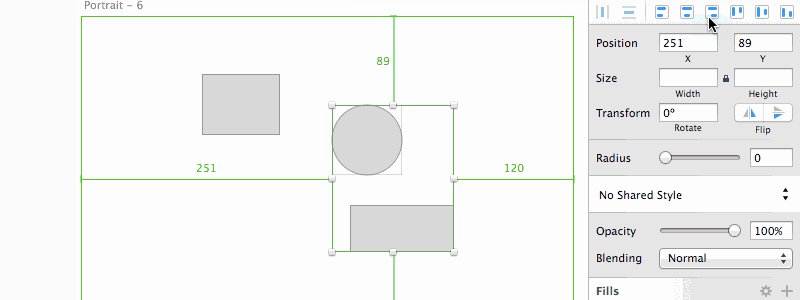
最近,Sketch发布了测试版的3.2,这篇文字第一时间呈现新版本的特性,一起看看有什么特别有用的特性发布了。 作为参考,这部分新特性的演示引自于 Ale同学的tweet: 1、度量尺寸模式:以网格和参考线为基础,自动测量某个形状与这些参考物的距离
2、形状内网格现在,像素网格也可以在形状(即圆形、方形此类矢量图形)里显示和隐藏
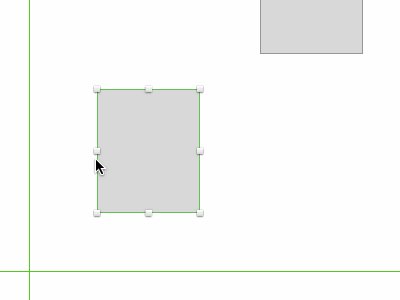
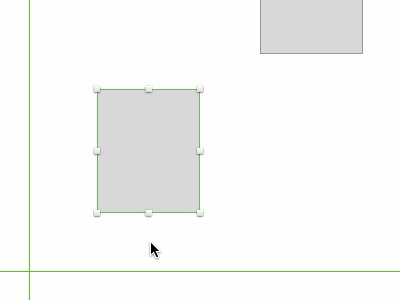
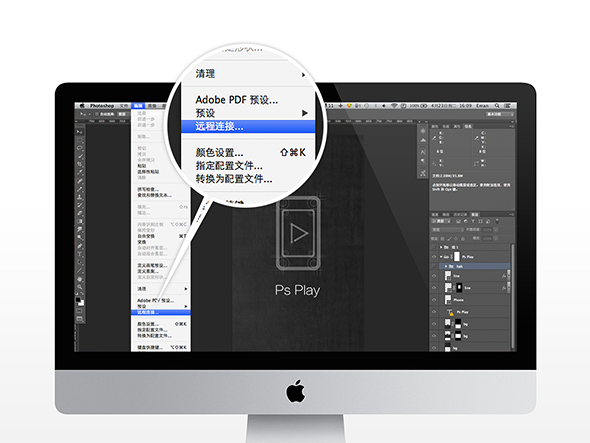
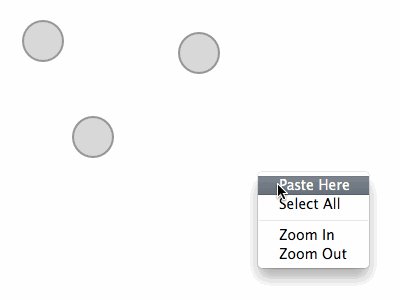
3、粘贴到这里空白处右键菜单里的新增加选项“粘贴在这里”,粘贴变得更为多样化。
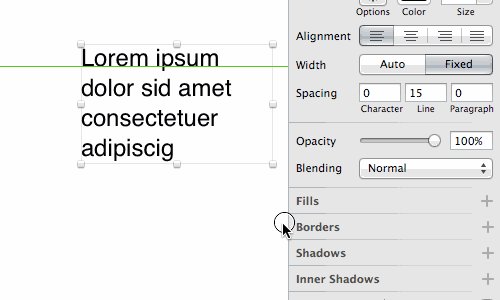
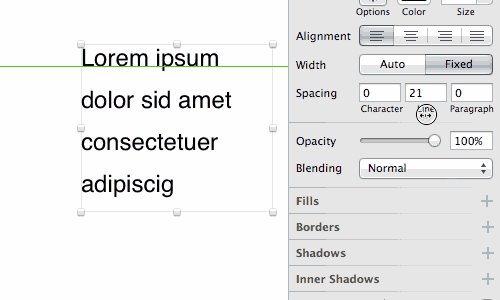
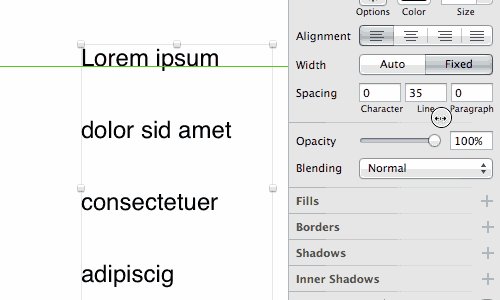
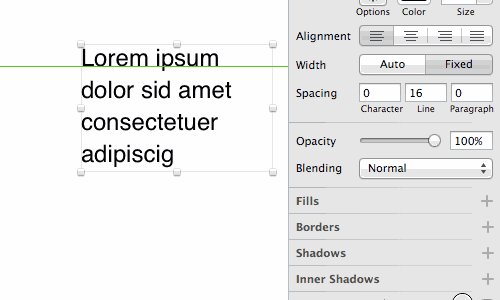
4、文本框功能增强当改变文本框的高度时,第一行的文字内容不会因为高度变化产生位置的偏移,始终保持在原位置。(方便设计稿的精确还原)
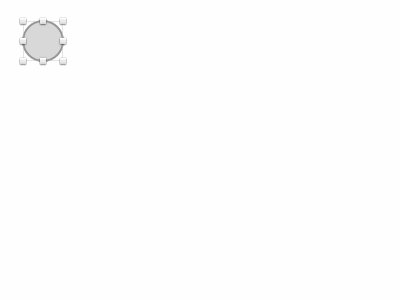
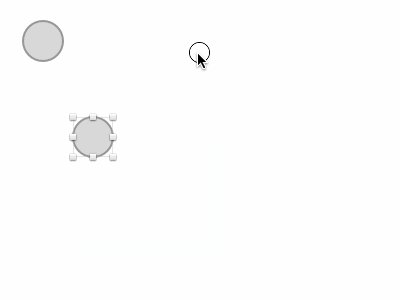
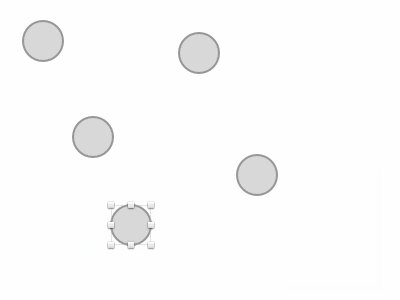
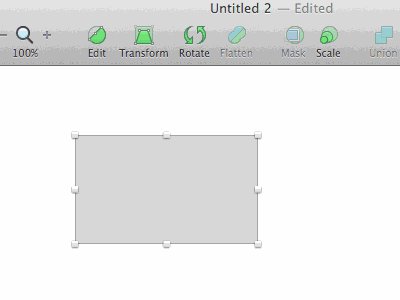
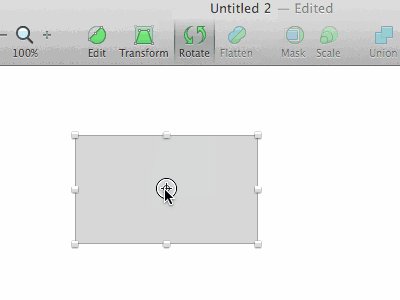
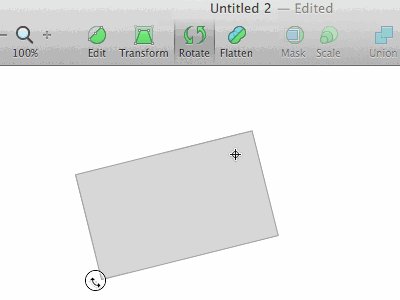
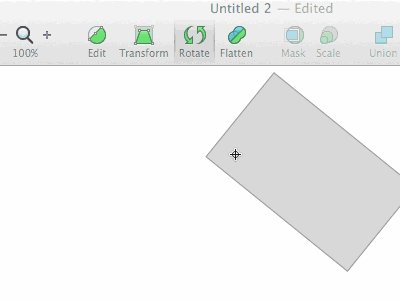
5、中轴点可移动当物体旋转时,中轴点可以移动(相信使用ps的同学对此就不太陌生了)
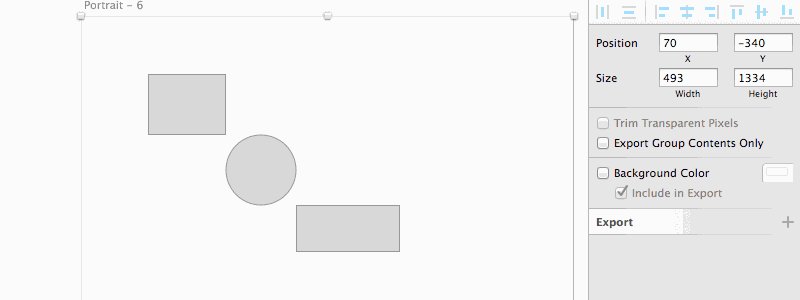
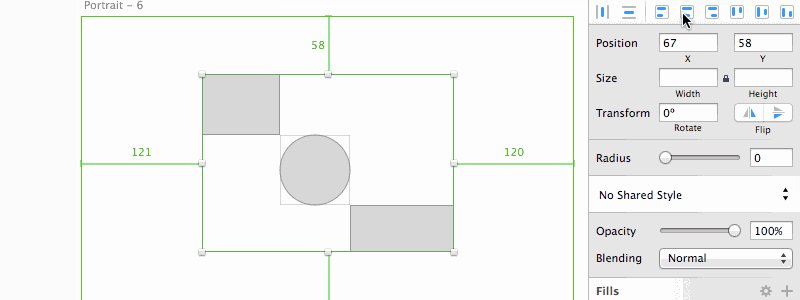
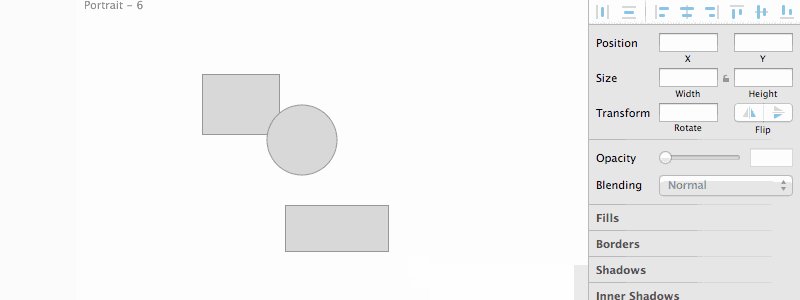
6、多物体全局对齐快捷键“ALT +对齐按钮”调整选中物体与画板的全局对齐。
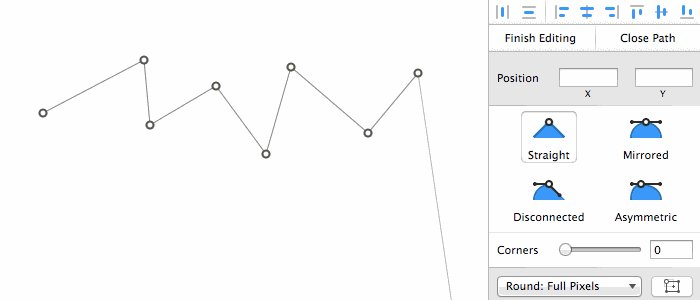
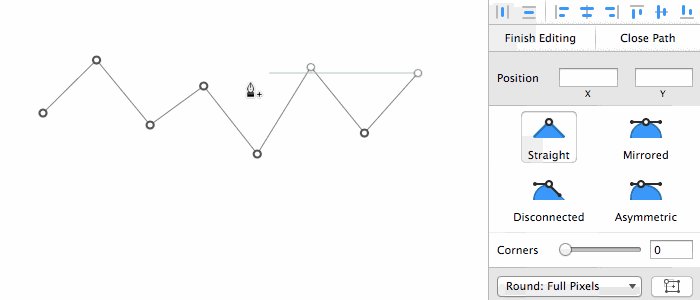
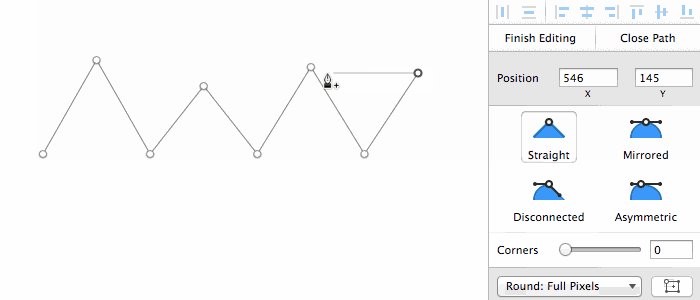
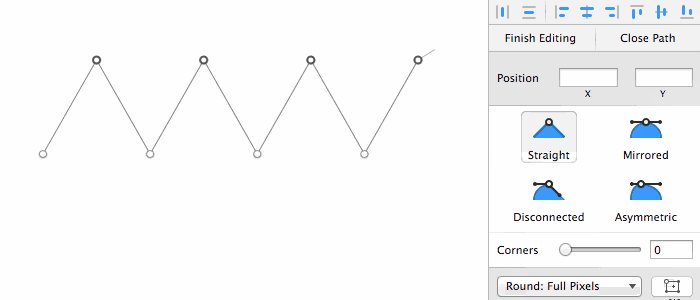
7、矢量点的对齐与分布现在也能适应下图的点,也能同样使用对齐和分布工具。
其他新改进:
SKetch 学习全攻略:
作者:@米田miten 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论