Sketch绝佳搭配!30秒制作交互原型的次时代神器Flinto

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:30秒出交互原型,5分钟搞定交互动画!今天@Payshare 给大家安利一款超实用的交互原型制作神器,亮点有3:整体交互原型制作,与Sketch无缝配合,制作速度快快快到难以想象,内附一个教程,不到20秒效果就完成你敢信?来收! Flinto的前身是一款在线制作原型的工具,通过上传图片,添加热点配合相应的交互动作快速的生成整体原型通过网页或者手机端展示给客户观看,与之前介绍的Briefs非常相似,但Flinto是在线应用。 随着移动设备的普及,Flinto也不断进化,团队开发出了Flinto for mac 版本,截止到现在的版本是Flinto 1.12
任何工具的出现都是为了提高我们的效率。作为一款交互原型制作软件首先要满足:
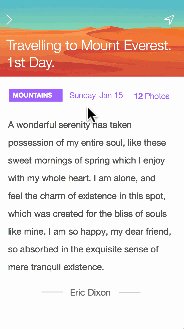
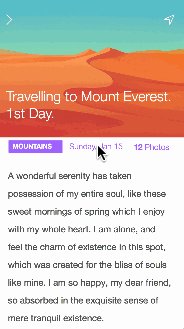
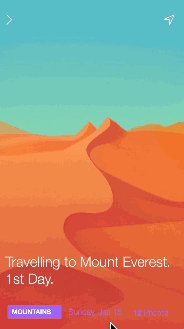
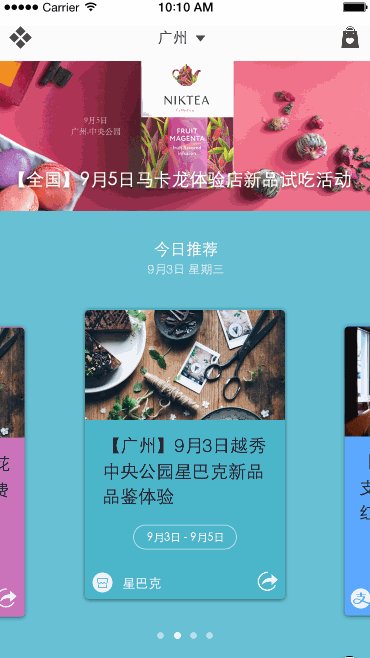
Flinto的一些效果
也许我们很难想象,以上的后面三个效果都是在极短的时间内完成的(极短<=5分钟) 目前的Flinto除了拥有透明度变化,XYZ轴旋转,XY轴位移,运动曲线调整,移动端保存预览,等基础功能之外,最大的优点有五个:
案例
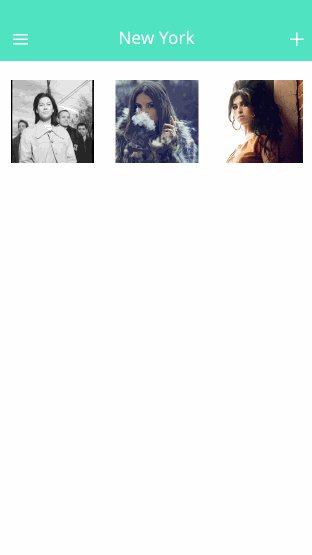
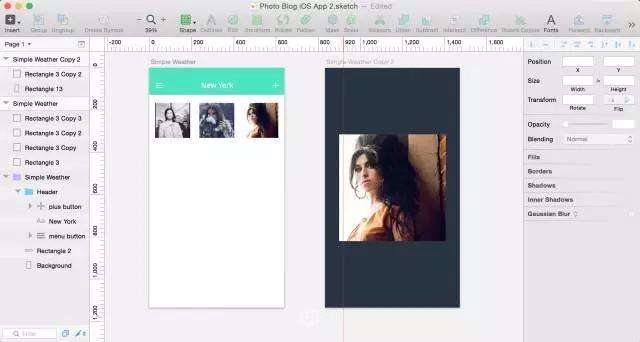
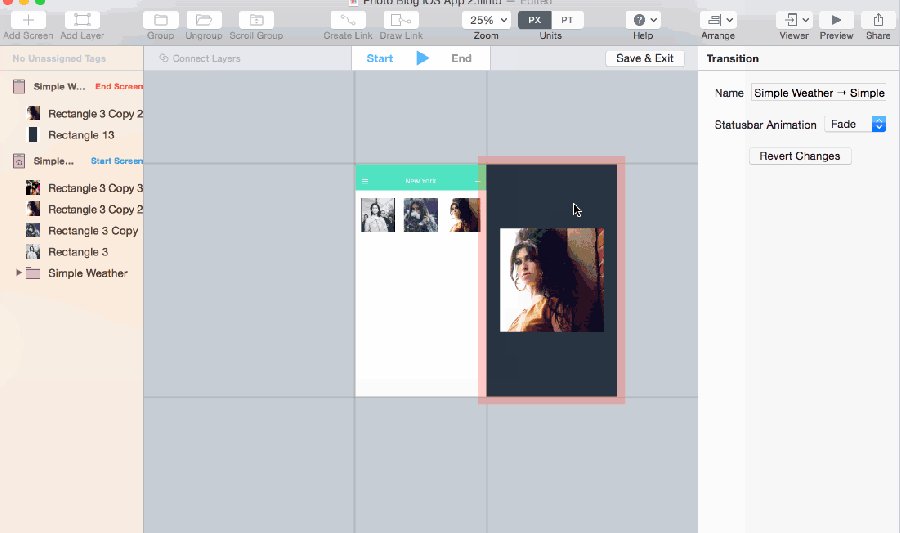
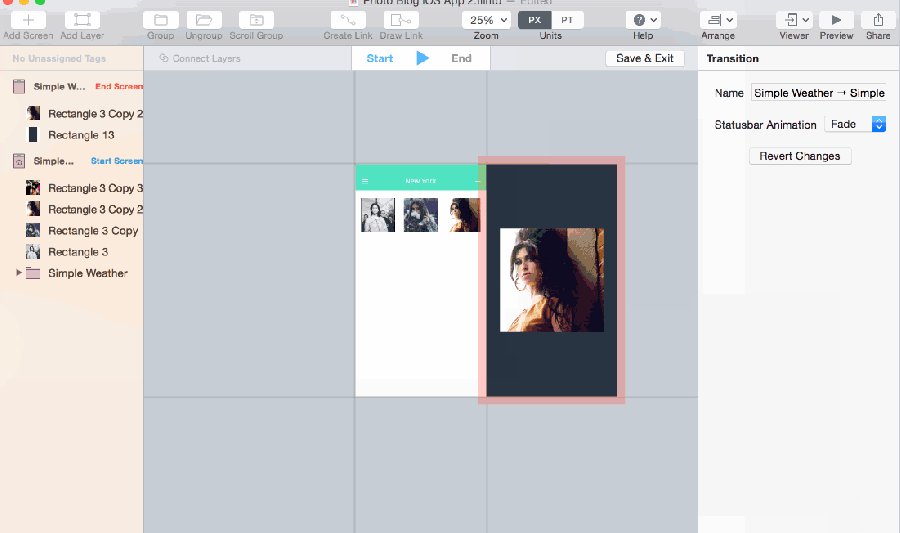
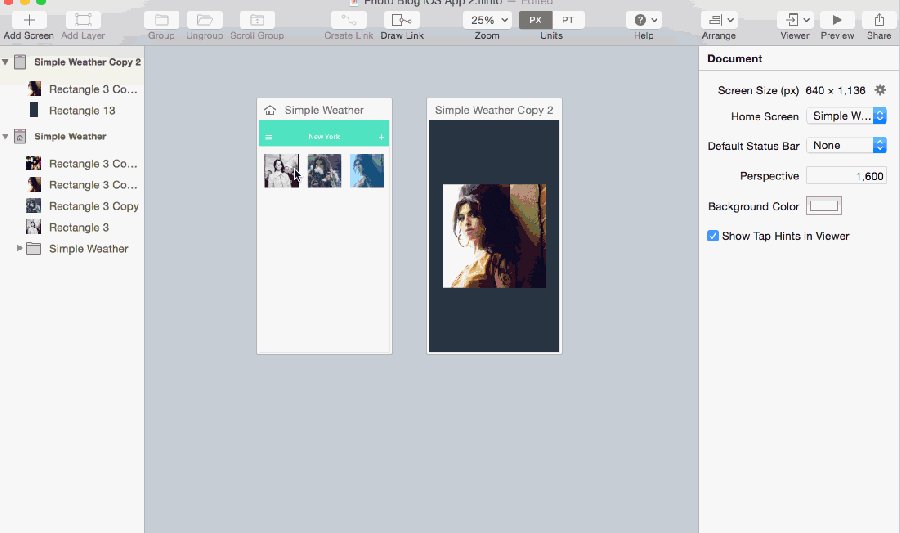
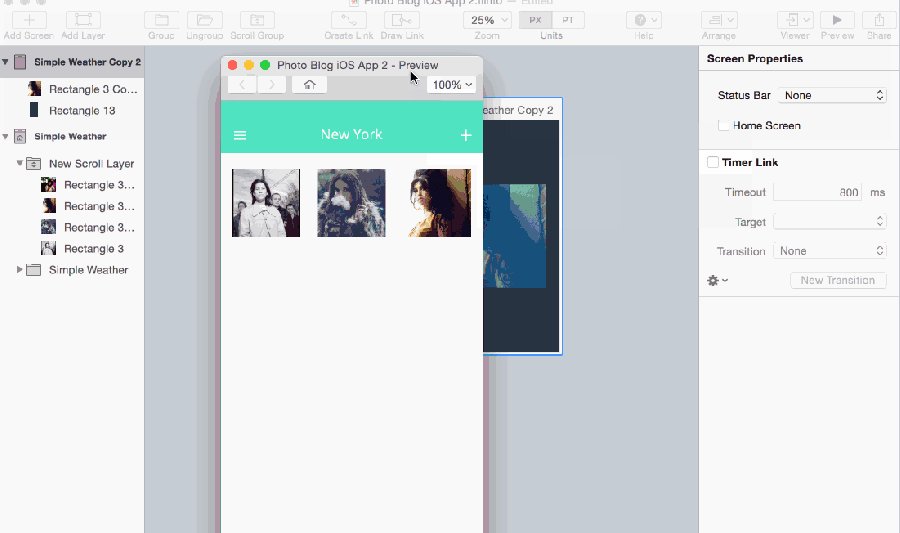
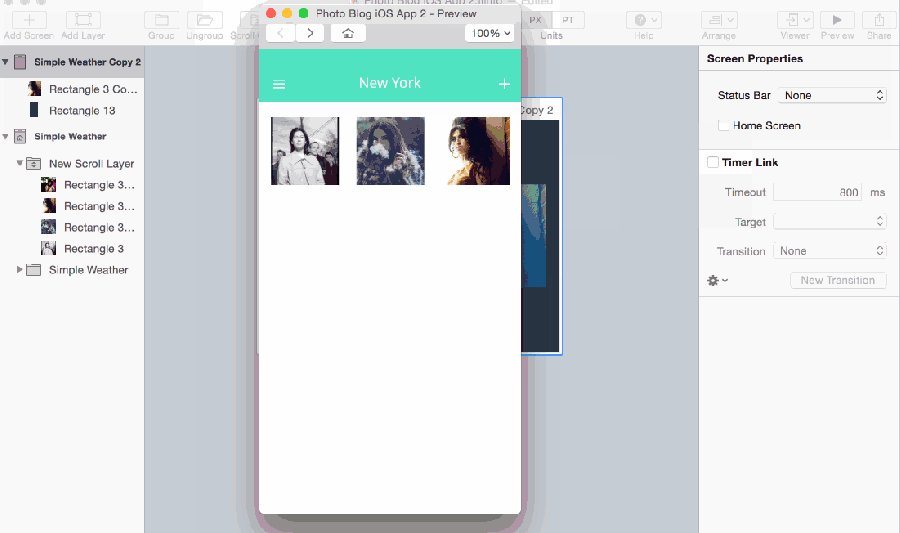
下面我们要制作如上图的效果: 首先在sketch中绘制静态效果图:
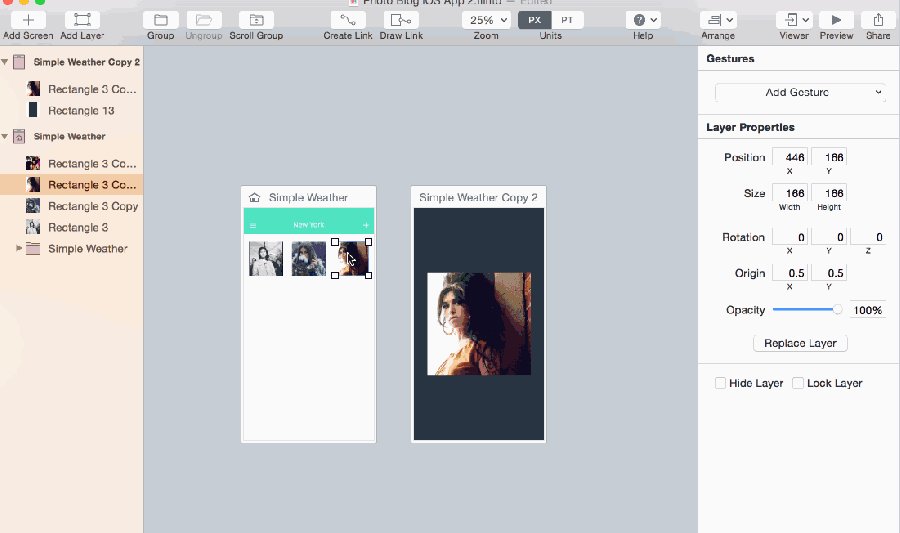
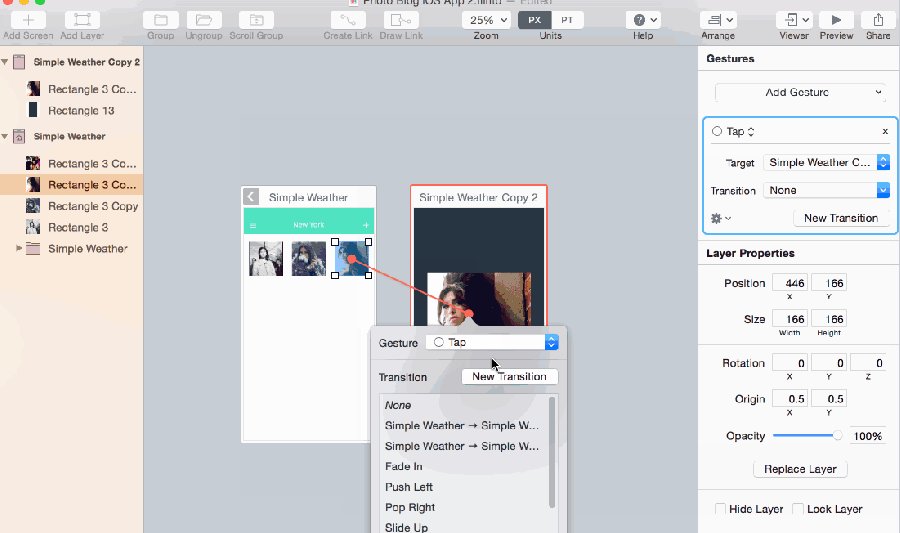
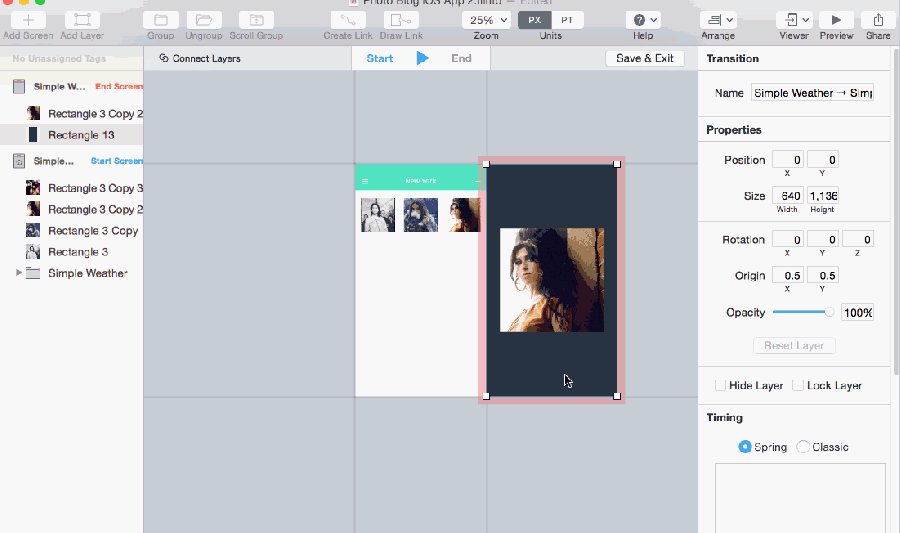
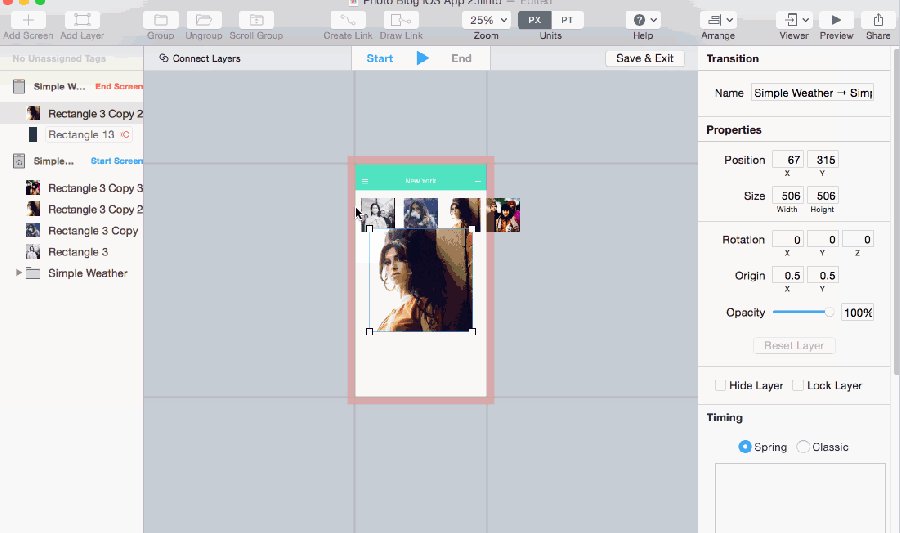
2. 利用Flinto插件一键导出到Flinto,点击相应图片添加触发交互的行为,这里是Tap,即单击,新建变化(New transition)
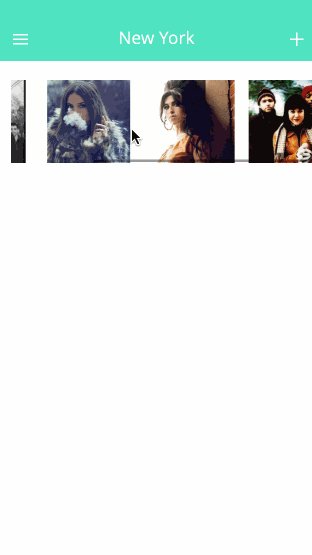
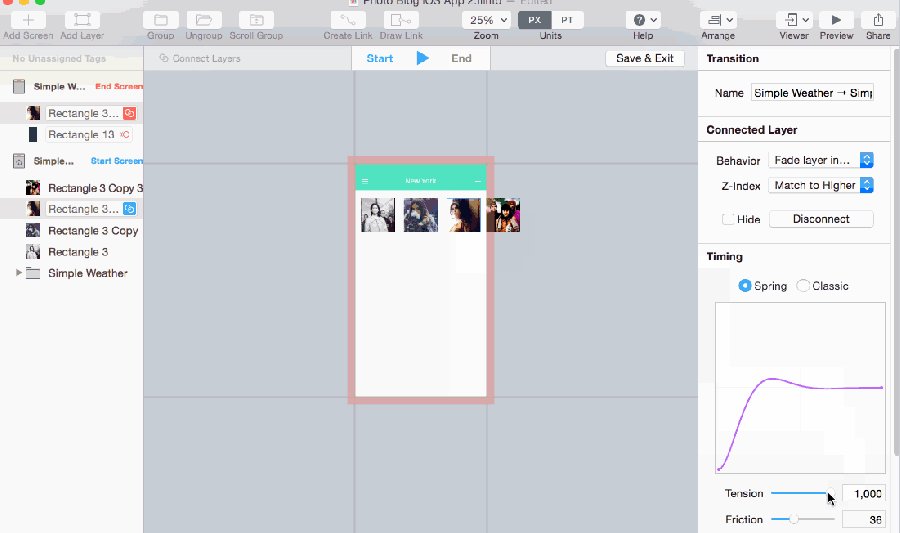
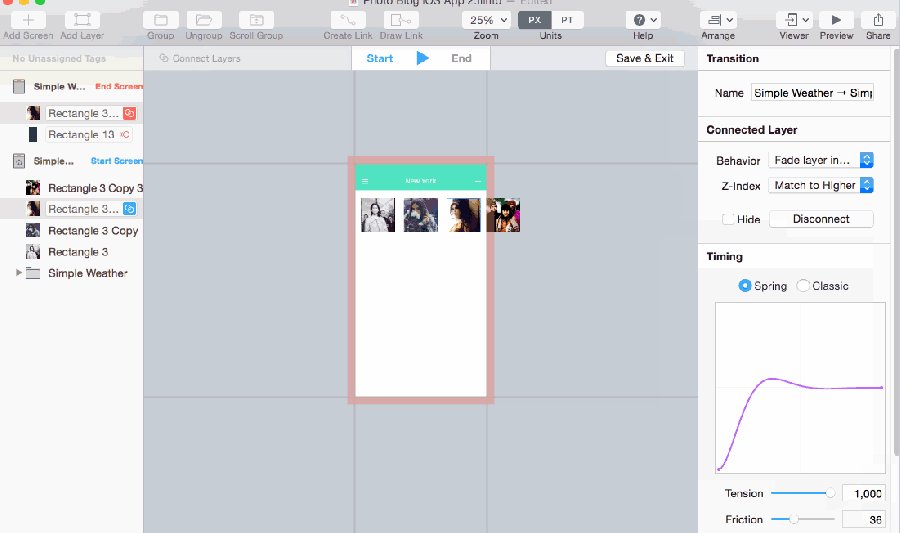
3. 把背景层透明度调整为0,调整整个图层位置,链接放大图片到小图片,调节运动参数。
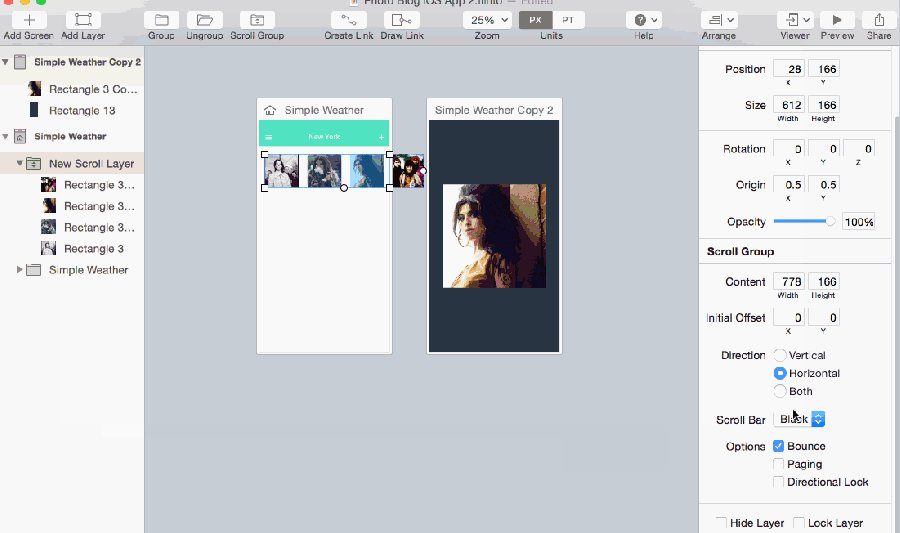
4. 保存动作,选择四张图片成组制作滚动Scroll,添加返回行为,预览效果。
以上的效果我制作原型其实只用了不到20秒。 之所以那么短的时间得益于Flinto的connet layer(类似于Flash的补间动画)的作用,使图层之间的变化可以非常迅速的制作,并且Back link功能使我们可以一键制作原型的返回效果,这两点无疑大大加快了制作速度,并且由New Transition制作的交互动作和connet layer的标签还可以重复使用,总之,难以想象的快。 作者微信公众号:
【优设近期超实用神器合集】
作者:@Payshare 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论