Silver:一款搭配Sketch的轻量移动原型工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
对原型工具都不满意?自己动手做一个!本文是Silver的开发者在Medium上写的一篇介绍文章,从各个方面介绍了这款原型工具的优势和特色(与Sketch深度整合、超方便预览、转场效果丰富原型逼真等等),同为设计师,他开发的产品更贴近我们的日常需求,非常值得体验。 Silver是一款便捷进行移动设计流程的工具,它包含:一个iOS应用、一个Mac应用和一个Sketch插件,三者之间无缝衔接,完美配合。 背景2015年初,为了找到完美的原型工具,我将Silver作为一个兼职项目进行研究,研究中发现了一些很棒的工具,包括:Framer, Pixate, Form, Origami, Invision, Flinto, Marvel, Proto.io和 UXPin。每一项工具都独具特色,同时也为我的设计流程添加了不少麻烦。这些工具部分适合微交互设计,部分适合流程类原型设计。当然,在完全没有整合它们之前,在设计流程中的每一步进行工具的切换非常痛苦。 可以说,我无法找到一款完全满足所有需求的工具。 我的需求其实不麻烦: - 开始设计移动应用之前,先进行用户流原型设计。尽管每次只能设计一个页面,但完整的故事需要一个页面流,我不想对设计失去全局控制。 - 能在移动设备上实时预览、感受和体验自己设计的应用,而不是导出图片、同步文件或者绘制热点。原型的制作越简单越好,否则我会立即放弃使用。 - 先进行低保真设计并进行测试,从测试结果中不断迭代优化设计,在不切换工具的情况下逐步增加原型的保真度。 - 能展现应用开发时面临的真实技术限制,避免设计出无法落地实现的应用。 - 作为目前界面设计的最佳工具,我希望可以在Sketch中完成设计,该原型工具能与Sketch深度整合并支持其相关插件。 - 一旦完整流程确定后,我可以基于页面制作微交互。Framer是我个人最喜欢的页面级别交互的原型工具,因此该工具最好能够与Framer兼容。 - 最关键的地方在于减少设计流程中不需要的琐事,这样我才能将精力花在与客户沟通、进行深度研究或是设计多套方案供测试等方面。 与其抱怨缺少这么一款能满足我所有需求的杀手级原型工具,还不如自己动手。我具备Sketch插件的制作经验,对其内部原理也有所了解,因此立即选定了基于插件的解决方案。我立马召集了自己心中最牛的插件开发者Andrey跟我一起进行尝试。 以下是我俩搞定的Silver基本功能,以及它们如何帮你提升设计效率的建议: 与Sketch深度整合将Silver应用安装到Mac上之后,你还需要安装一个Sketch插件,用来在后台与之配合。Silver应用出现在菜单栏上,用作与移动设备连接,其它所有功能都融合在Sketch及插件之中。
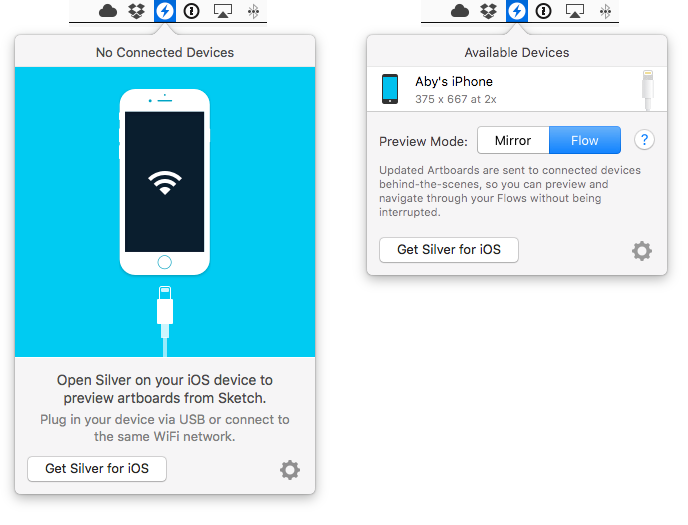
△ Silver菜单栏应用,连接与断开状态。 Silver的内置逻辑能帮你把设计转换为Sketch文档中的原型,我们的目标是消除导入、导出、同步以及切换工具等设计流程中的琐事。 通过WiFi或者USB连接设备如果你正在设计移动应用,务必注意,必须在移动设备上去预览界面的最终效果! 借助iOS设备安装的Silver预览应用,你不仅可以实时关注Sketch中艺术板(Artboard)的微小修改,而且可以预览使用Silver Sketch插件创建的设计流程。 通过WiFi连接的设备能够让你随意在办公室展示你的原型,除此之外,Silver还可以通过USB连接的方式做到这点,而且镜像展示更迅速,它能够根据设备是否插上自动判定使用USB或者WiFi。 设计工作流而不只是页面Silver有一项颇受喜爱的特性,它支持Sketch内通过连接艺术板上的图层形成工作流。选择一个图层并敲击键盘上的C就能创造一个连接,同时这样也生成了一个Interface-Builder(Mac OS X下用于设计和测试UI界面的应用)风格的端点连接器,它可以通过拖拽连接到目标艺术板,选择触发转场及具体转场类型的手势。 当你用Silver创建了一个工作流并且在iOS应用上进行预览,你能体验到一个拥有真实转场的iOS页面集合。这不仅让你的原型更加真实,而且帮助你更好的利用iOS导航结构进行组织。 Silver支持三种类型的转场顺序: 1、推移转场 【视频】创建推移转场:https://vimeo.com/145123175 你能使用推移转场来导航到应用内容的下一层级。比如说,聊天应用里从对话列表到对话详情。屏幕左侧边缘右划能够回到上一个界面,也能通过建立一个负责回退行为的图层来实现。 2、模态转场 【视频】合并推移与模态转场:https://vimeo.com/145229320 模态转场用于启动一个独立的要么完成要么明确放弃的任务。撰写新邮件、Instagram上发一张照片、印象笔记里创建一条新笔记,都属于必须在一步或多步必须完成(或者取消)的独立任务。取消一个模态任务,你必须创建一个包含Dismiss Modal行为的图层。 模态转场提供了目标艺术板出入的灵活动画形式,你可以创建一个使用划动手势来进行交互的模态转场。 【视频】使用模态转场创建滑出导航:https://vimeo.com/145230740 3、无转场 假如你偏爱频繁的切换到其它艺术板,可以通过将转场模式设为None来实现。它将即刻以你连接的艺术板取代当前的艺术板。你不但可以用这种方法来展示当前艺术板的不同状态,也可以用来创建一个基于底部标签栏的应用原型,切换标签时不需要任何转场过渡,如下所示: 【视频】使用无转场的艺术板连接创建底部标签应用:https://vimeo.com/145241088 触发核心iOS功能除了创建设计流,Silver还能创建连接图层来触发:启动摄像头、浏览照片、启动系统邮件、编辑短信、拨打电话或者在默认浏览器中打开一个外部URL地址等核心iOS功能。你不必再通过仿制静态屏幕在原型中来模拟这些功能。 下面我们举个例子,看看如何创建连接来允许用户在他们的iOS设备上浏览照片。将选中的照片填充到一个图层,命名为_Photo。 【视频】创建连接用以浏览照片并显示选中照片:https://vimeo.com/145242395 固定的页眉和页脚 【视频】用Silver创建页眉与页脚:https://vimeo.com/144324822 Silver支持通过键盘快捷键创建固定的页眉和页脚,选中要固定的图层,点击Ctrl+Shift+H来固定页眉,点击Ctrl+Shift+F来固定页脚,就这么简单。与该图层的尺寸和位置的有关变化,都会在预览中自动更新。 实时输入框 【视频】用Silver创建输入框:https://vimeo.com/144331683 有时我们要制作一个需要用户输入信息的原型,比如说简单包含用户名和密码输入的登录页面,或是包含诸多信息输入框的个人资料编辑页面。按照以往的做法,大家可能会制作一个伪造的原型,因为再原型中模拟真实输入框的过程太麻烦。 Silver出手,原型我有。只需要简单设置一下,你可以在Silver中轻松创建常规的文本图层以便在原型中真实模拟文字输入框。实时输入框引入了UITextField对象的一些功能,比如设置占位符、在输入框中显示清除按钮、选择输入键盘类型等,凡是设计需要考虑的状态都应有尽有。 嵌入WebView 【视频】嵌入网页内容及Framer原型:https://vimeo.com/145226520 Silver还能将矩形图层转换成实时WebView,这对于使用HTML构建的应用功能迟早有用,而且在已有内容里添加新设计会更方便。 WebView还支持连接到本地Framer原型,这样你能够将页面级别的交互引入到Framer中,它们与应用的其它内容融合的更棒。Framer中的一个组件依旧可以正常工作,能够直接从Framer代码中调用Silver对应的具体功能。 关于公测以上都是Silver内测版的功能,仅展示了一些皮毛,年底我们会为最终版提供更强大的功能。几周之后,我们将限量邀请部分设计师/开发者加入公测,如果你有兴趣,请到Silverflows.com注册登记。 【优设近期超实用神器合集】
原文地址: Medium 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论