酷站两连发!收录超多顶尖色板+免费可商用图库

扫一扫 
扫一扫 
扫一扫 
扫一扫
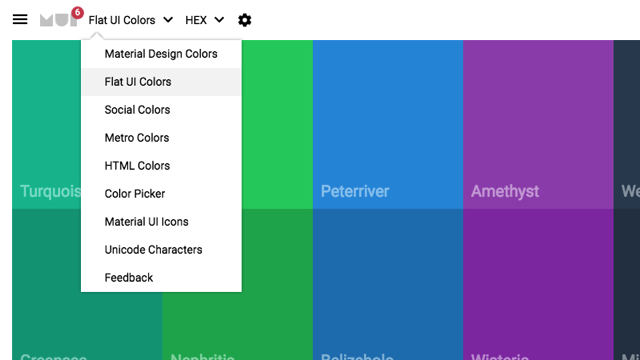
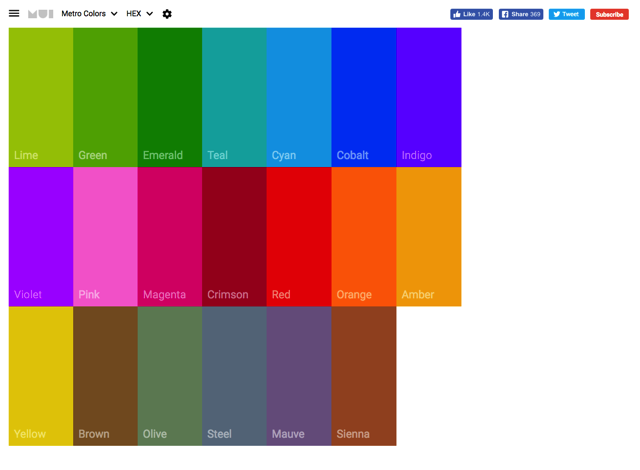
编者按:今天两个网站,一个收录了超多的顶尖色板,包括谷歌的MD 配色、微软的Metro 配色等等,分类清晰,使用方便。另外一个是国外的免费图库,可商业哟。 你可能记得 Facebook、Twitter 和 Google+ 各自的深蓝色、淡蓝色和橘红色,但很难精确转换成色码值,我找到一份「Social Colors」记录各种常见的社群网站代表色,而这网站还有收录其他好用的色码表。 Social Colors 是 Material UI 网站旗下的一个项目,就它名称来说你可以知道主要是以表示社群网站的标准色为主,它能精确告诉你 Facebook 蓝色、Twitter 淡蓝色是什么色码,也有一些中国台湾较多人使用的服务,例如 YouTube、LINE、Instagram。想起我之前介绍过 BrandColors 则是收录世界知名品牌的颜色色码,或者代表日本 250 种颜色的 NIPPON COLORS,都是类似的代表色查询服务。 Material UI 还有各种颜色色码表,例如 Google 的 Material Design 配色、Flat Design 用户接口配色、微软的 Metro 配色、HTML 色彩,除此之外网站还提供 Material Design 图示、选色器和 Unicode 特殊符号(Unicode Characters)检索工具,如果你的工作会时常接触到颜色,那么这个网站对你来说应该会相当有用。 Material UISTEP 1 开启 Material UI 网站后,从左上角的选单来切换不同的颜色配色表,前面有提到这里收录许多常用的色彩组合,对于网页设计或应用程序开发来说非常有用,例如常见的社群网站颜色、平面设计颜色、Material Design、Metro 颜色等等。
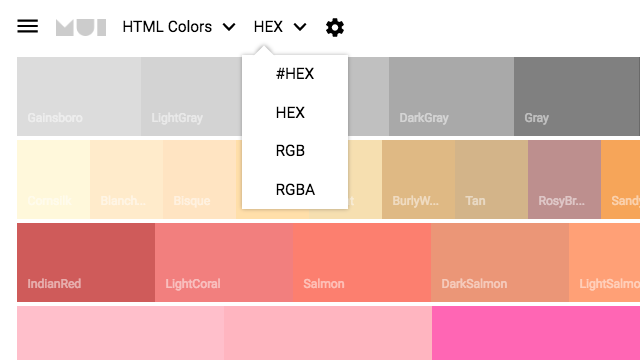
默认情况下点选色块后会显示、自动复制颜色的 #HEX 值,如果你习惯使用其他的方式来设定颜色,Material UI 还提供 RGB、RGBA 或没有加上 # 字号的 HEX 值。
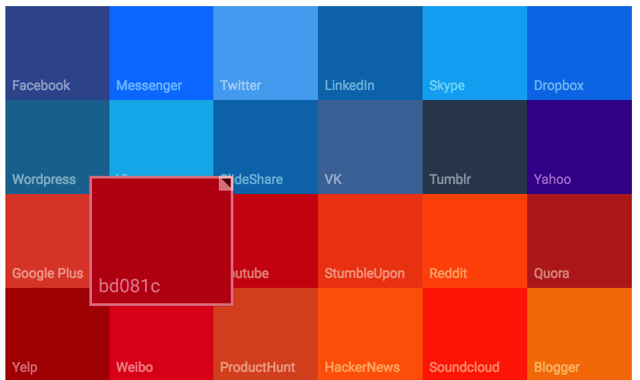
STEP 2 前面有提到,我是在找社群网站代表颜色(Social Colors)时意外发现 Material UI,假如你想要自己开发社群分享按钮,或者想要了解这些网站使用的颜色色码,Social Colors 页面收录一些常用常见的社群网站,只要点选颜色就会跳出、自动复制该服务使用的色码。
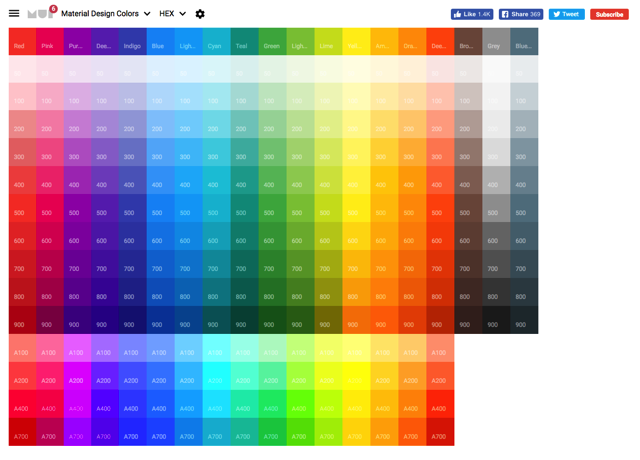
STEP 3 之前也介绍过几个 Google Material Design 设计风格相关的免费资源,例如在线产生 Material Design 风格配色建议的 Material Palette。
如果你喜欢微软的 Metro 设计风格配色,Material UI 网站亦有提供,只要点选色块上的颜色就会自动复制色码。另外,注意到左上角的齿轮设定按钮吗?在这里还能将颜色名称切换成显示被点击次数,就能大略知道那些颜色比较流行、较常被使用于设计开发上。
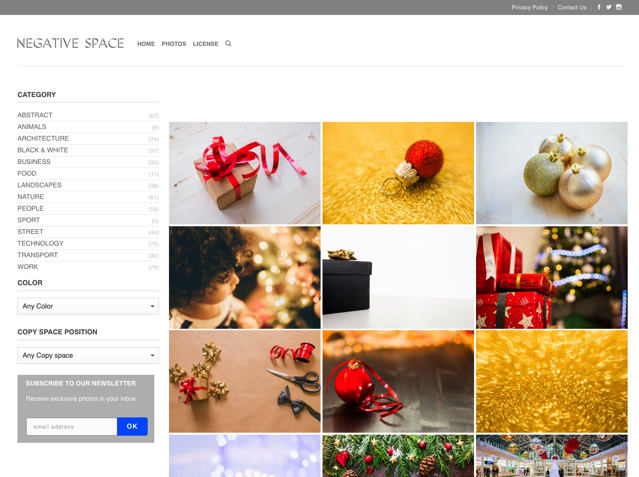
Negative SpaceNegative Space 也是一个国外免费图库网站,收集的相片数量不多,大约只有五百张左右,但类型很全面,例如动植物、建筑、黑白、风景、食物、大自然、人物、运动、科技和运输等等相片应有尽有,使用者可直接在网站里预览、下载,无须注册账号。 根据 Negative Space 授权页面说明,这里提供的相片皆采用 CC0 授权方式,也就是能自由复制或修改,甚至使用于商业目的,不用标注出处或连回原页面。 STEP 1 开启 Negative Space 网站后,首页会显示最近更新的新相片素材,可利用关键词搜寻,或直接点选上方选单的「Photos」来查看所有相片列表。
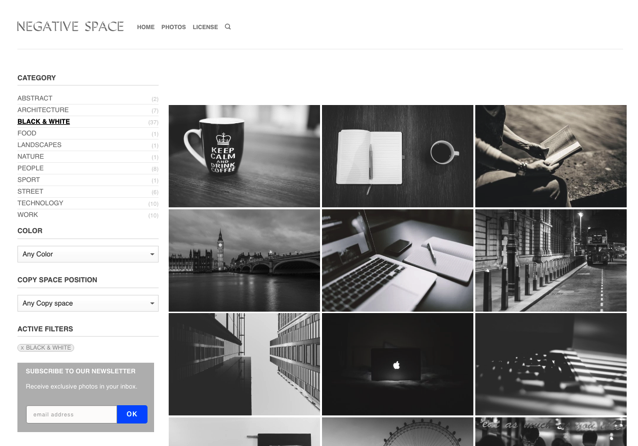
STEP 2 Negative Space 的相片分类在左侧选单,依照不同的种类分门别类,其中我蛮喜欢 Black & White 黑白相片类别,这些相片看起来还蛮有质感,而且好像比较不会跟其他人使用的相片「撞图」。
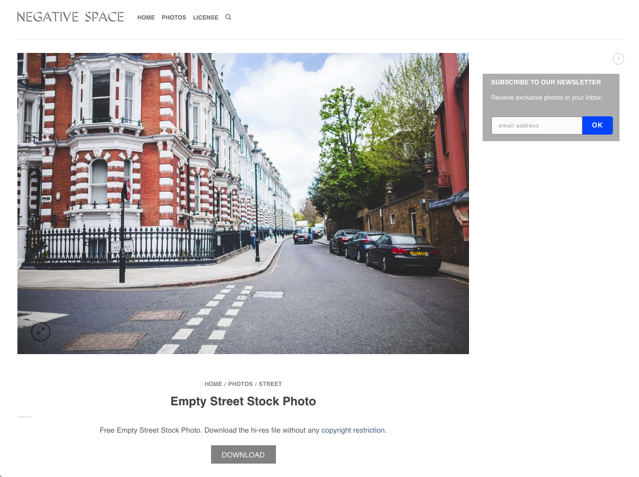
STEP 3 和其他的免费图库使用方法差不多,点选图片、开启大张图片的预览画面,点选最下方的「Download」就能下载原图。
在 Negative Space 里有些图片下方显示的按钮为「Download .Jpg」字样,不过其实只有扩展名不同,一样是在点击按钮后可以下载、取得原图。前面有提到 Negative Space 相片采用 Creative Commons Zero 也就是 CC0 授权,因此可以编辑修改或使用于商业用途而没有任何限制。
「优设近期人气最高的3个神器」
原文地址:free.com.tw 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论