新人手册!动效设计几乎都是这10个软件做的(内附教程)

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:想学习动效设计?别以为只有复杂的AE 可以做。今天推荐的这10个软件都可以做出酷炫的动效设计,功能上各有优势,但效果丝毫不输AE哟(内附大量教程)。 随着技术的不断发展,动效越来越多的被应用于实际的项目中。手机、网页等等媒介都在大范围应用,那么问题就来了,为什么动效越来越吃香?它有哪些优势呢? 首先要说明一点的是,动效之所以越来越吃香不是最近才流行的,而完完全全就是因为过去硬件设备承受不住啊, 过去要是在手机里搞个动效,那你手机就等着卡出翔,要知道过去的内存和CPU 都是多么多么的Low.....现在呢?动不动就是4G内存和八核CPU了...... 再说这个强调个性的年代,一成不变的设计是很难让消费者买单的。 动效的优势1. 展示产品功能 动效设计可以展示产品的功能、界面、交互操作等细节,让用户更直观的了解一款产品的核心特征、用途、使用方法等细节。
2. 更有利于品牌建设 比较恰当的例子如最近优酷更新了logo:
3. 利于展示交互原型(设计细节) 很多时候设计不能光靠嘴去解释你的想法,静态的设计图设计出来后也不见得能让观者一目了然。因为很多时候交互形式和一些动效真的很难用嘴来形容,所以才会有高保真Demo,这样就节约了很多沟通成本。
4. 增加亲和力和趣味性 有时候加个动效,能立马拉进与观者的距离,要是再加些趣味性在里面,用”爱不释手“这词也毫不夸张。
动效设计软件有哪些?看到这里可能你最想要知道的肯定哪些软件可以做动效? 目前市面上确实蛮多的,笔者建议学好一个,够用就好。学多而不精其实就是浪费时间! 1. adobe After Effects
AE这个软件我想都该知道,火得一塌糊涂,如果笔者没猜错的话,它目前属于设计师学动效的首选。 它的特点就是强大且牛逼。基本上要的功能都有,UI动效制作其实只是用到了这个软件很小的一部分功能而已,要知道很多美国大片都是通过它来进行后期合成制作的, 配合PS和AI等自家软件,更是得心应手,Dribbble 上炒鸡多的大神都是用这个软件在show。 但是有些效果工程师不见得能够帮你实现出来, 因为实际的项目产品受太多的制约。 AE 教程推荐:
2. Adobe Photoshop
可能很多人都认为PS 只用来作图和处理图像的,并不知道PS 可以做gif,然而当AE没有火起来的时候,我们这些老UI 设计师们都是用PS 做Gif,用Flash 做Demo(过去我们只需要做PC桌面的动效)。如果我没记错的话,PS从CS 6之后开始进一步加强了动效的模块,现在的版本能够实现很多相对复杂的动效。 笔者喜欢用PS 来制作简单的表情动画,逐帧动画用得居多(如下图的表情)。
3. Adobe Flash
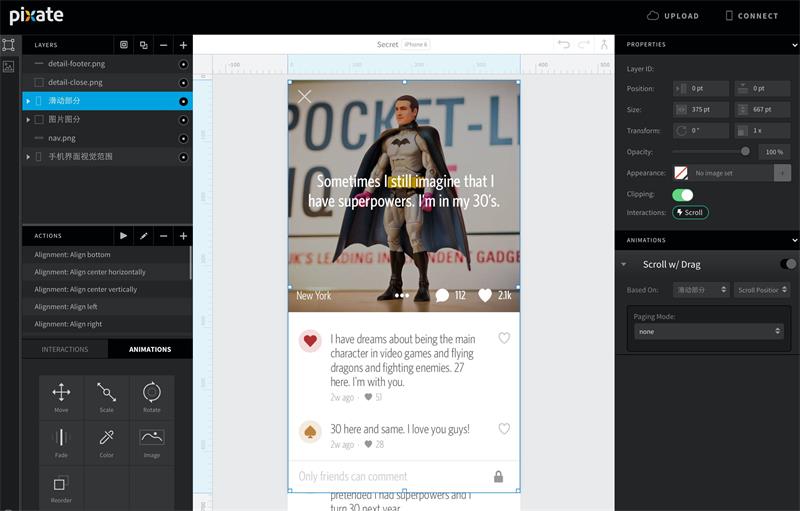
Flash可以说是过去的王者,也是由于时代的发展原因,现在基本被淘汰了,这里不多做解释,具体可以百度。 4. Pixate
这个软件被大牛Google 收购了,然而它Google收购一年后:Pixate Studio宣布却于10月31号被停止更新了,凄凄惨惨戚戚。简单说下它的优缺点: Pixate是图层类交互原型软件。优点:可交互,共享性强,和Sketch结合相对高,同时对Google Material Design的支持比较好,有许多MD相关预设。Pixate的缺点是没有时间线,层级管理不是很明确,图层一多就会非常的繁杂。 Pixate 具体介绍及教程:
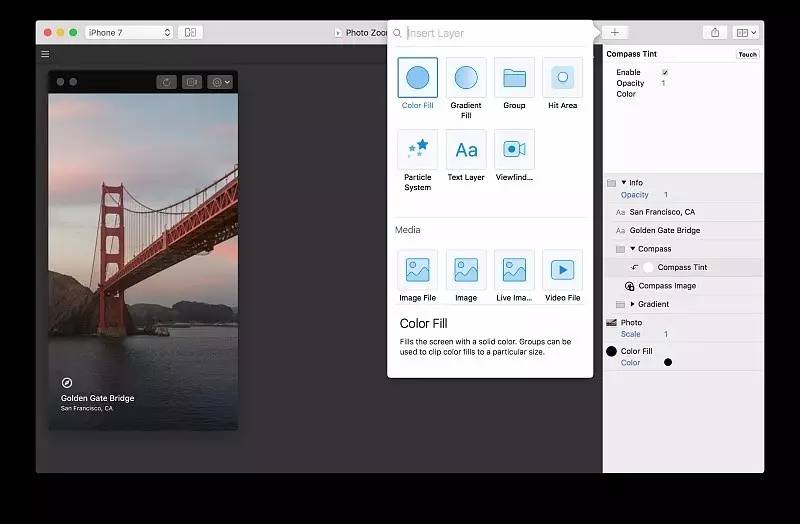
5. Origami
这个软件可以用一句话来形容:超强大的高难度原型工具。 要是没点代码知识做压惊,,建议远处观望就好。 6. Hype 3
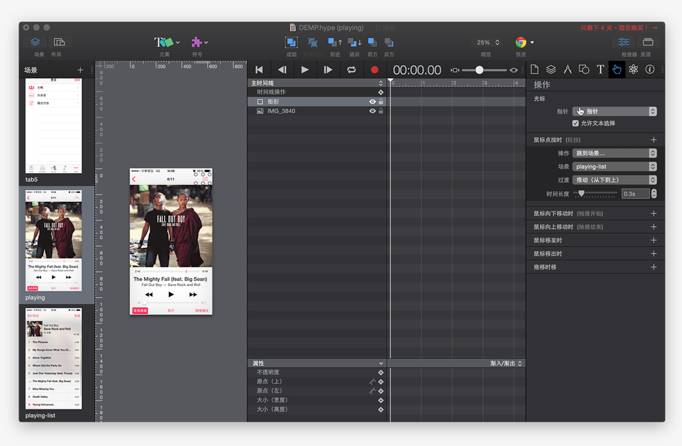
Hype 3也算是火了一小段时间的,号称无代码动效神器,像AE一样使用时间轴就做可互动的动画。PC、手机、Pad端都可以直接访问(以web的形式),也可以导出视频或者GIF。3.0版还有物理特性和弹性曲线,可以发挥更强大的动画效果。对中国人来讲,它原生支持中文这一点也非常棒!配合sketch效果也是杠杠的。 Hype 3教程:
7. Flinto
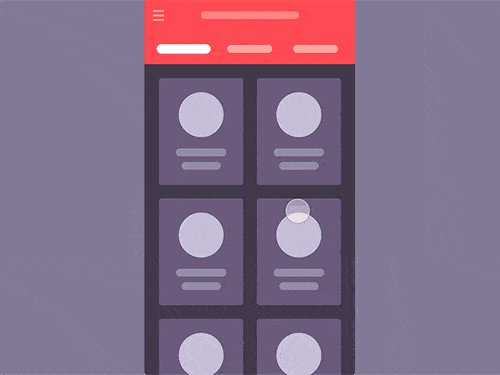
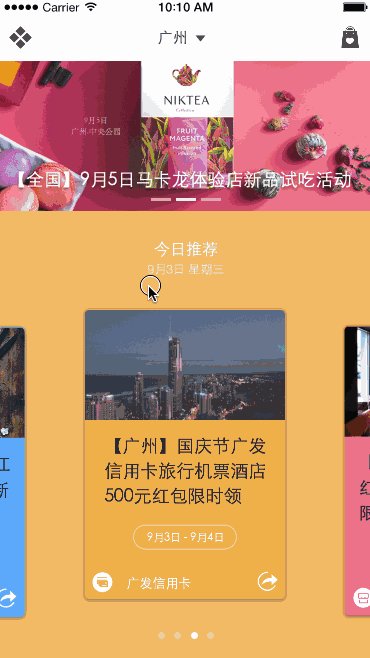
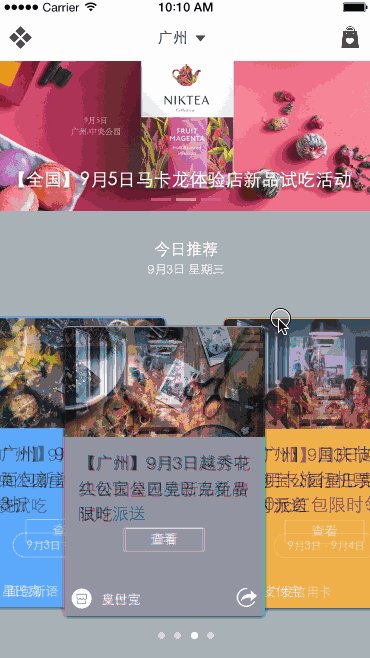
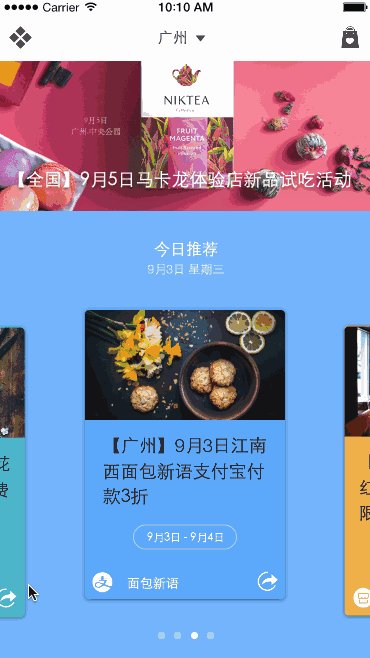
界面跟Sketch很像,如果会用sketch那么上手很快。能够快速实现各种滚动、转场、点击反馈效果。手机和电脑端的预览都非常的流畅。貌似现在用的人不少,下图是demo:
8.Principle
这个软件的和上面的flinto有点类似,界面和sketch类似,同时配合sketch也是非常方便。它主要是做2个页面间过渡专场特效,元素切换,细节动效的工具。优点很明显,效率高,质感好,缺点就是不能做整套原型。 9.CINEMA 4D
说到C4D或者大家第一反应是它是三维软件啊,没错!但是它做起动效来也是帅破天际的,,下面是网络上用C4d做的一些demo。 C4D 教程:《教你用C4D+PS绘制炫酷的2017特效字体海报》
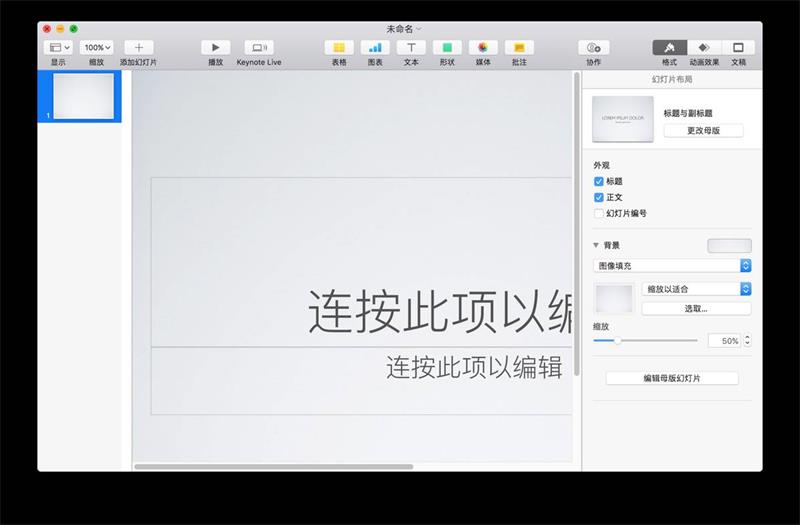
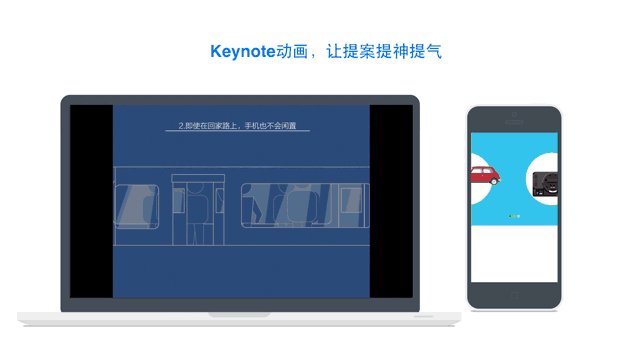
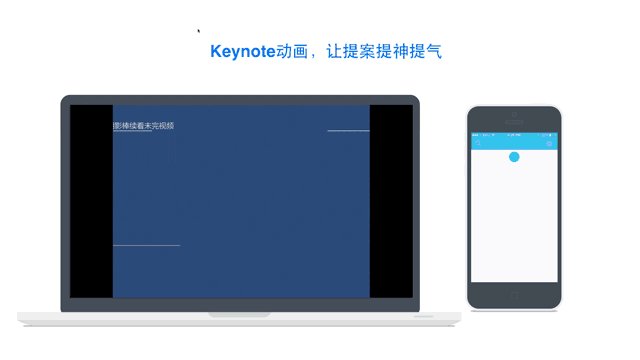
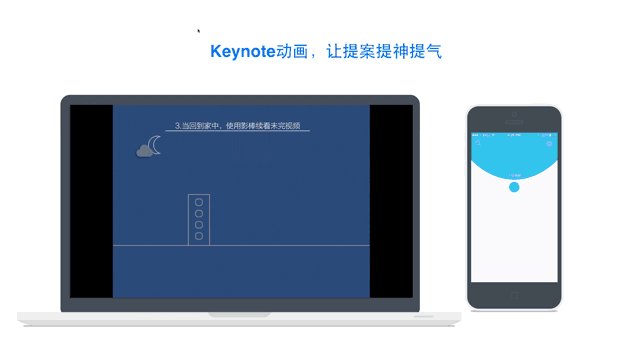
10. keynote
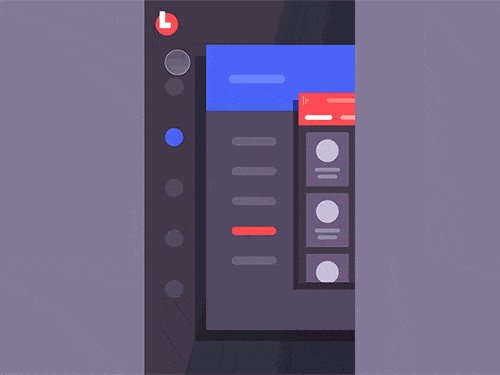
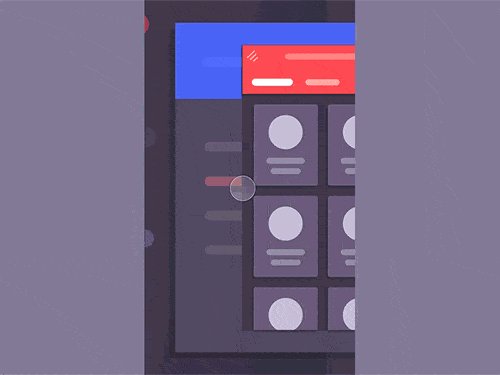
keynote相当于windows的powerpoint,是个幻灯片软件。但是!或许你并不知道,据说苹果的交互设计师都是用keynote做交互演示的。只要能够熟练掌握这个软件,目前App里的绝大多数动效都是可以做出来的,但是相对复杂一点的动效实现起来就有点不够。 笔者经常为了省事直接都是用它做个简单demo给程序猿看的。快捷方便,要知道时间就是金钱啊! 下面两个图就是用它实现哒,
好啦,由于笔者也并不是全部了解目前市面上的动效软件,按自己的理解相对主流的动效制作软件就是上面这些,错漏地方还请见谅,由于篇幅有限,PS 制作动效简单演示推后到下一篇吧, 欢迎关注作者的微信公众号:折腾先生
「折腾先生的教程合集」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论