酷站两连发!网页排版对齐神器Graaf+专属免费图库

扫一扫 
扫一扫 
扫一扫 
扫一扫
当设计师把网页设计稿交给前端开发人员写代码后,页面往往与原稿有些偏着。前端人员写完页面后,还需要截图叠加到设计稿上,去看看偏差比率,这是很麻烦的事情。为了解决这个问题,建议设计师和前端人员看看今天分享的 Graaf 栅格样式工具。 GraafGraaf 可以直接在页面上显示栅格线,而且可以自定义栅格结构,大大减少前端或设计师检测页面的烦恼。
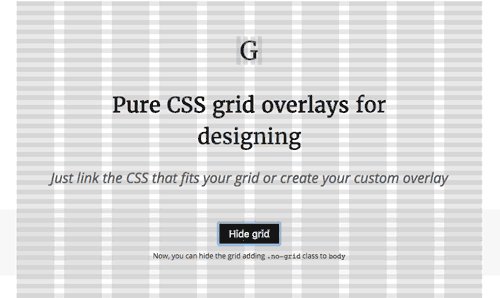
产品特色:1. 直接在WEB页面上显示栅格,方便前端人员实时调整(赞赞赞) 直接在页面上显示栅格线只需要引入CSS 文件就能直接在页面上显示栅格线,这些既方便查看页面错位,又可以实时刷新调整,再也不用一个个截图到设计稿了。 <link rel="stylesheet" target="_blank" href="https://link.uisdc.com?redirect=https%3A%2F%2Fgrids.graaf.space%2FWIDTH%2FCOLUMNS%2FGUTTER.css">
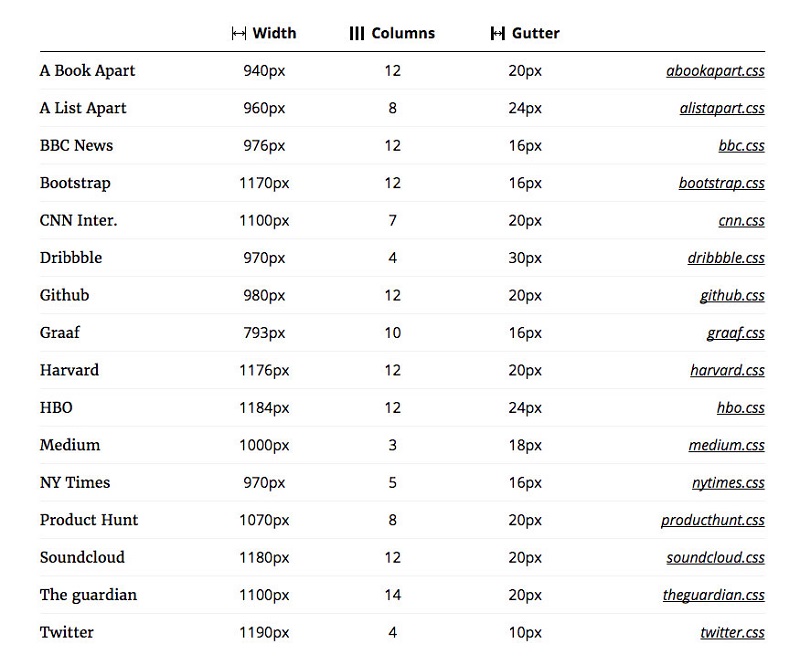
自带多个栅格样式目前自带了有10多个流行的栅格样式,只需要替换对应样式表名称就行,如下图,如果你需要 Bootstrap 的栅格,就点击 bootstrap.css 就能看到样式表链接,然后直接嵌入网页即可。
自定义栅格样式(赞)如果没有你需要的栅格系统,那么可以简单修改 CSS 链接就可以自定义栅格线了,比如这个链接: https://grids.graaf.space/793/10/16.css 793/10/16分别是宽度、列数、间隔,你只需要修改对应数值就会即时生效,比如设置为宽度:1200px,列数:3列,间距:30 px,那么链接就这样改动: https://grids.graaf.space/1200/3/30.css
Taiwan Scenery Gallery(搭梯子访问) 而且今天重点介绍 Taiwan Scenery Gallery 这个图库资源,特色在于图库里的所有图像均来自中国台湾,所以设计师们如果想找免费的中国台湾照片,这是一个很好的资源。 据 FLiPER 报道这是由 2 个广告系中国台湾本土女生创办,她们时常思考身在中国台湾,有没有可能为中国台湾做点什么,为中国台湾留下美的记录?
水稻 | 摄影:裴 最后她们想到了分享免费图像的行动,因为喜欢照相的中国台湾人很多,而需要照片的人也很多,特别是设计师们,这个行动不仅可以帮到需要图片的人,同时也在向世界传播着中国台湾的美。
池上乡,台东县 | 摄影:Eting 这个照片资源全部均为中国台湾人提供,但…报道前还有100多张,而现在小编看了下,只有44张,也许被购买版权了吧。免费分享的同时,摄影师也能获得额外收入,这也是不错的。
台南海安路(已删)
桃源谷 | 摄影:Eting
澎湖西嶼(已删)
澎湖湖西
新竹柿饼 | 摄影:范育銓 虽然目前只是很少的相片,但我们报道后,也会有不少人的参与进来,未来她会继续成长,敬请关注。 「优设最新神器推荐」原文地址:shejidaren 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论