这8个高手推荐的神器,能帮你又快又好的做设计!

扫一扫 
扫一扫 
扫一扫 
扫一扫
Spell(高级产品设计@Salesforce):今天推荐的这8个设计神器,能帮你摆脱80%的简单重复性工作,用更快的速度做出更全面的设计,全是资深高手使用得最顺手的工具。 第一类:设计的快前两天UXOFFER的几个小伙伴在硅谷线下参加了一个Hackthon活动,好好的爽了一把的同时,回来就问了我们:为什么其他设计师手下功夫都那么快?一天就能出一整套设计方案呢。 对于设计师来说,我们每天的工作在理想情况下,大概80%是创意性工作而20%都是简单重复性劳动。那么怎么保证我们的设计不那么简单重复呢? - 当然要好好的借助外在资源。下面是三类让你爽到不行的工具: No 1. Vecteezy - 可以编辑的素材大全要想手快,纯靠自己一点一点的做素材肯定不行;都是一堆PSD文件一个图层一个图层抠肯定也不行。尤其是出初稿的时候,往往只是传达一个产品概念供内部讨论,那么这时候所有的asset都自己一笔一笔的画显然有点划不来。 Vecteezy是各种矢量图的集合站,虽然有些资源要付费,但是免费资源就已经非常给力了,你们感受一下: 很作资源都提供eps模式,可以直接导入sketch呀Figma呀等快手神器,快速生成你想要的界面。在面对必须快速搞定的初稿的时候,Vecteezy绝对会让你如有神助。不过使用了Vecteezy上的资源,一定要记得添加你的引用哦。 No 2. ColorClaim - 让你选颜色不再纠结Tobias是我去年粉上的大神,他把自己从2012年做过的产品的上百种配色方案总结到了一起,起名叫ColorClaim。个人认为比colourlover等各大色盘分享网站都靠谱,毕竟是大神开过光的,基本都是拿来既用的。自从有了ColorClaim,我就告别了颜色选择疑难症。
No 3. 让最终稿不再单调- GraphicBurger就连我们公司的PM们,都学会了给CEO或者其他团队作报告的时候,把线框图放到一个Macbook或者iPhone里面,感觉视觉效果瞬间高大上了许多。试问你在做作品集做演示做报告的时候,难道还没有开始使用这一招?那你就out啦。 GraphicBurger上提供各种PSD资源,刚才说的各种好看的设备容器(比如下图)只是其中的一小部分。仔细挖掘你会看到很多让你激动不已的好资源的。 不过再次唠叨下,可要记得给原作者credit呀。 第二类:设计的周到刚才说我们设计师,每天大概80%创意性工作而20%是简单重复性工作,那么从另一个角度来说,设计师其实做的也是一个充满细节的工作。比如今天选用了2017流行色美美的翠绿当做背景,明天就被老板批评没有考虑到accessibility完全不考虑红绿不分的小伙伴崩溃的内心。如何让设计面面俱到?下面是几个法宝: No. 4 流程辅助神器 - UX Project ChecklistUX Project Checklist是一个完善的关于UX你需要完成的各个步骤的checklist,虽然不是每一步都是必须的,但是能够帮助你更有流程化,不忘记设计步骤中的小细节。
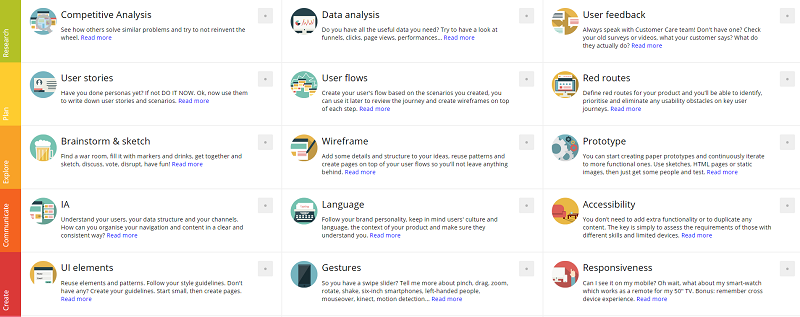
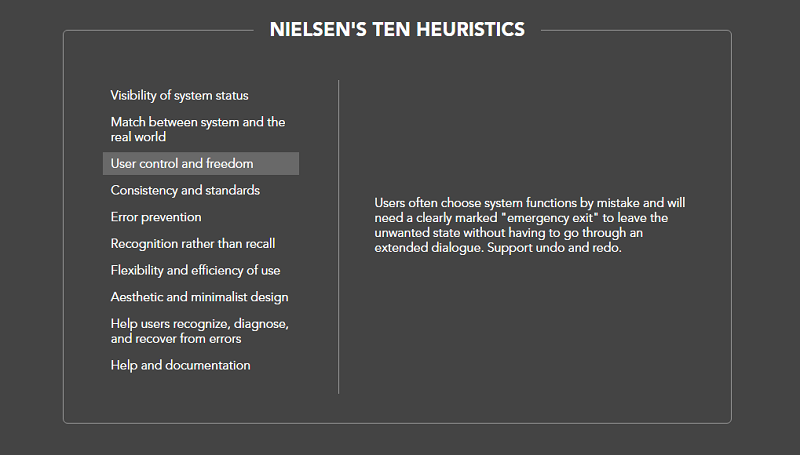
No.5 做一个对对比度敏感的设计师 - WebAIM Contrast CheckerAccessibility (可访问性)这个概念越炒越热。对于我们做交互的小伙伴,在没吃过accessibility的亏的时候,基本大家都是怎么美怎么来,可是一旦产品真的被一部分用户所不能使用的时候,你一定会意识到作为设计师你身上的重担的。比如我有一个设计师朋友,在产品上线之后,客服接到了不计其数的红绿视觉障碍的用户打来的电话,说根本看不清按钮的状态,产品团队不得不几天的时间从重新设计到发布新版本,忙了个底朝天。 其实很多时候,最浅层次的accessibility不足,都是对比度不足搞的鬼。 具体查看对比度的工具,我最爱用的是WebAIM自带的对比度查询器,只需要贴入颜色的Hex码就会给你答案。下图是第二行第一个Type和背景色的对比度测试结果,可怜的对比度只有1.14:1,怪不得用户看不清呢。 No. 6 和程序员无缝沟通的sketch插件 - Marketch当在GitHub发现这个神器,紧接着又发现了其中的中文,我的内心是激动不已的。中国人做出的良心好插件,如果五星是满分我真的好想打七星啊。如果你用过Zepline或是Markman或是InVision Inspect,那么你对Marketch的创意一定不陌生。想想在这些工具诞生之前,每周花费在给程序员哥哥们出spec上的时间,真是不能更推荐这个插件。生成的spec是HTML格式的,点击一个设计组件就会显示这个组件的详细设计信息。 第三类:设计的自信User Centered Design这个概念可以说一直支撑着我们应该怎样做用户体验。从用户出发的设计,理论上来说应该能让我们的得到更自信的设计结果,但是也免不了经常会被产品经理或者其他设计师质疑我们的设计决策的时候。如何设计的更自信?下面是几个好工具: No 7. 启发性法则一网打尽 - UX Check不知道小伙伴们做设计师的时候会不会有一步去评估下自己的设计有没有符合Neilsen老爷子的十大启发性原则。(什么你并没有听说过启发性原则?请留言给我,我将负责派出跟Neilsen老爷子并肩作战的的大神助理一枚给你划重点) 每一次做herusitic review的时候,其实很难善始又善终,因为十条大法则加设计上几十上百个元素,做到一半就饿了是难免的(并不是吃货)。那么UX Check就是为了解决这个问题的,直接内嵌在浏览器里面,让你像批改作业一样对自己的设计元素进行评测,是不是棒棒哒? 点到哪里就review哪里,所有review直接生成列表并有图片
No 8. 各种快速用户体验测试 - Usability Hub纠结症的设计瑡们,是不是有时候难免选择疑难?或是聚在一起就讨论起来了:你说我这个按钮都做这么大了,为什么用户就不知道点呢? 其实在产品发布之前,我们除了做复杂的用户测试,很多其他的小测试也辅助我们做好涉及决策。比如你现在设计了如下两种图标,想要知道哪个用户更喜欢,你只需要三分钟就可以在Usability Hub搭建好你的测试。 而用户将会看到以下界面进行测试: 当收集一段时间的用户反馈之后,你就可以用数据来做最终的设计决策了。是不是很赞? 最后,第九个超赞资源,当然是我们UXOFFER的公众号了(捂脸奔走)。我们这一群在硅谷的设计瑡致力于给大家传递最新最前沿的设计知识,分享设计资源。最近将会请到另一位美国本土的设计大咖,跟大家做分享,敬请继续关注。 你喜欢用的好工具有哪些?欢迎一起交流。 作者简介:Spell,高级产品设计@Salesforce。曾助力微软,亚马逊,HTC,Citrix及若干创业公司的产品设计。当下乐趣是将UX的知识传递给更多的人,并创立了UXOffer-专注于帮助中国学生获得最好的HCI/交互设计教育机会。 个人网站:http://hangyu.me/ 欢迎关注作者的微信公众号,提供HCI留学培训精英服务:(友情宣传非软文)
「高手自用系列」【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论