Craft 强势更新!帮你在Sketch 上快速做交互原型

扫一扫 
扫一扫 
扫一扫 
扫一扫
酸梅干超人:InVision Craft Prototyping 功能终于上线了,从两年前开发到现在,千呼万唤始出来,有生之年系列既视感! 可能很多人对 InVision 是做什么的不太清楚,这里稍微科普一下,除去需要搭梯子来提速,这家公司应该是目前所有原型工具中最优秀的,没有之一。无论是对于产品的理解、体验的设计,还是对于前端技术的追求。 Craft 的原型工具,可以快速在 Sketch 把页面的交互设置做好,然后生成网页的链接分享出去。可以让任何人,通过任何设备的浏览器进行访问和操作。这里面很多优点就不说了,大家可以自己研究。 下面直接进入今天的主题,没有下载的可以去官网下载最新的安装包,https://labs.invisionapp.com/craft。以及保证自己更新到最新的版本,开启了最下方的 Sync + Prototype。
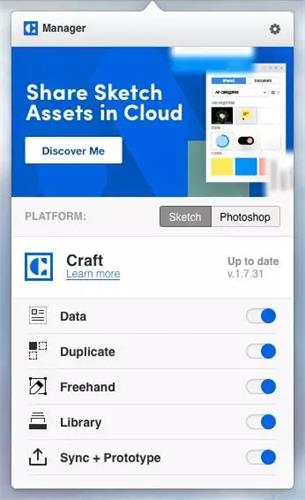
△ Craft 的面板 然后我们在 Sketch 界面中的 Craft 的功能栏最下方(位置比较坑),可以看见一个闪电按钮,点击开就可以开启原型编辑模式,同时底部会有提示框弹出。
△ 开启原型编辑模式时弹出的提示 在这个状态下,只要我们选中画布中的组件,再按快捷键 C ,就会生成一个箭头,把剪头指向组件对应跳转的页面再点击,就会弹出一个新的弹窗进入下一步操作。
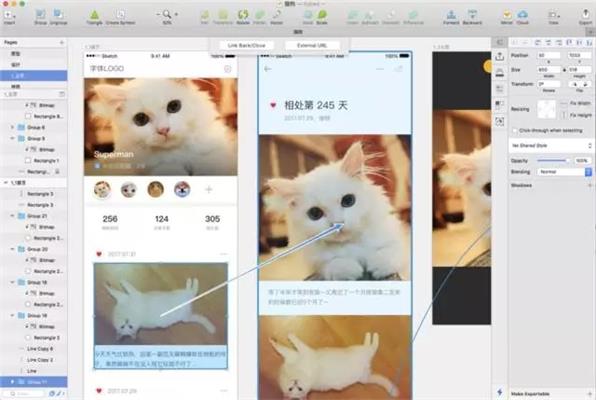
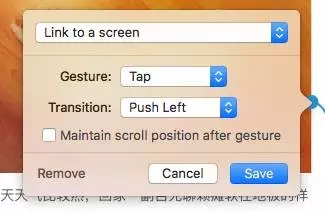
△ 定位组件跳转的页面 这个弹窗是用来设置交互动作和效果的。最上方的单选弹窗,用来选择交互目的,是链接到新页面或者页面遮罩的模式。下方 Gesture 代表手势,比如点击、滑动、长按等。Transition 代表在触发了上方交互动作以后执行的交互效果,比如常见的 Push 、Slide、Flip 。再下面那个选项不好解释,后面自己操作一下就明白了。这时我们按保存,就代表已经创建了一个交互动作——点击该组件下个页面会从右向左推进。
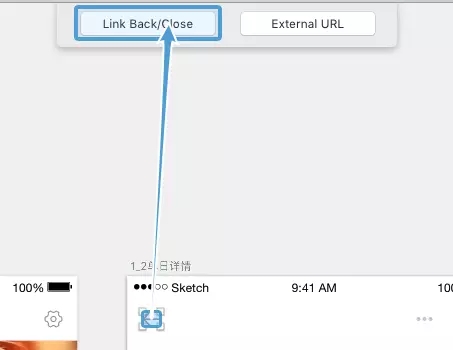
△ 交互设置的面板 这里要说到,当我们在选择交互目的的时候,在上方会有两个特殊的按钮是可以选中的,一个是交互跳转到上一页,一个是跳转到制定 URL 链接。
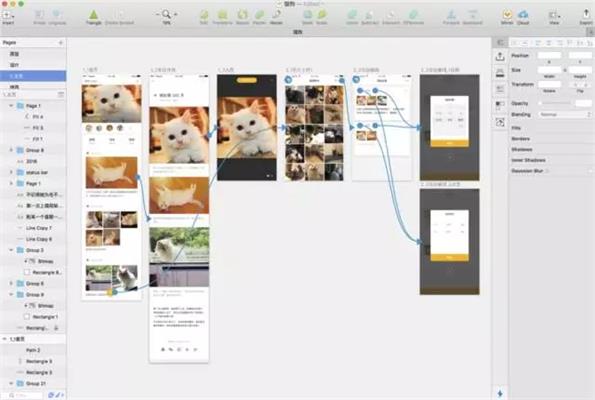
△ 跳转上一个页面和网页链接 这时候我们就要对其它可交互元素进行设置,完成所有跳转和返回的逻辑(用以前的某个飞机稿做的测试)。
△ 编辑完跳转后的样式 这时候在本地我们是不能直接进行操作的,需要对内容进行上传,也就是右上方的上传按钮。
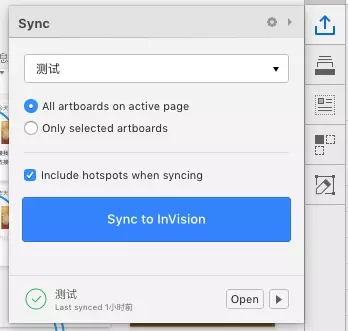
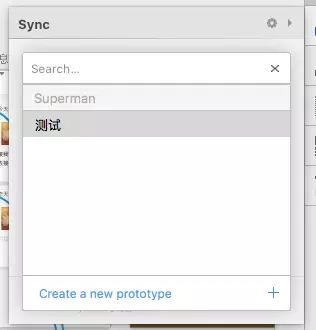
△ 页面设置上传和演示的面板 如果没有登录的话在这个页面会有提示,完成登录操作即可。这时上方的这个单选框,点开,选择或新建一个画板,我命名为测试。
△ 新建一个画板 然后可以选择是上传所有画布,还是自己手动选择的画布,推荐手动选择的。按下方 Sync to InVision 就可以把这些页面和完成的交互信息全部上传到服务器上去。当然,如果你之前已经在本地修改过页面,只需要一样的方法再次上传就可以覆盖旧的记录。我们需要耐心等待上传过程,面板左下角会有上传进程。当完成后,就可以点击右侧的按钮进行浏览啦!
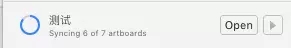
△ 上传中的进度展示 其中 Open 是用来在线上开启页面的文件夹进行精确的编辑。最右侧的箭头,就是直接可以让我们进行交互操作演示的按钮,点击就可以打开浏览器,在网页中访问。把这个页面的链接复制黏贴下来发给别人,就可以让项目其它成员一起浏览了。
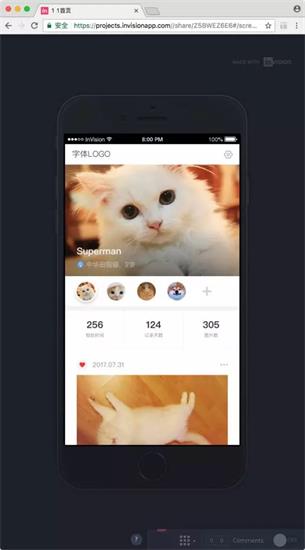
△ 电脑中访问的样式
△ 手机中访问的样式 InVision Craft Prototyping 目前应该还处在前期的测试阶段,还有很多不完善的地方。但相信按他们的风格会不断优化和呈现出最好的产品,大家都可以试试。最后,这个工具可以很好的用来做原型的交互演示,请趁早淘汰 Axure 吧! 欢迎关注作者的微信公众号:
「用Sketch 做交互原型的软件」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论