Framer 大更新!可能是目前最适合设计师学习代码的一款原型工具 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
Framer Studio 在昨天(5 月 31 日)发布了 V90 版本。 以往使用纯代码构建界面、纯代码编辑一个可编辑原型的 Framer 强是强矣,但是对于我国大部分没有 Coding 基础的设计师来说实在只能说是望码兴叹,学习成本确实很高。在要合理构建界面的同时又能兼顾到交互动画逻辑能够顺畅的跑起来,这种代码的组织能力恐怕不是大家把官网上面所有的教程看完就能学会的,这是一种玄学一般的操作意识。不过我认为一款强大的软件随之而来的必然是有一定复杂性,既要面面俱到满足你所有的愿望,又要简单快捷不花费你太多脑力的东西基本上是不存在的,譬如美图秀秀之于 Photoshop(没有贬低任何一方的意思)。我知道很多设计师朋友都想往动效、开发方面继续自己对于设计这个命题更深入的探究,如果你是也是这样想的话,那么学一些代码怕是绕不开的,而来到了 V90 版本的 Framer Studio 恐怕是现在市面上最适合设计师学习代码制作原型、学习代码来表达自己的动效、学习代码来试验自己交互逻辑的一款工具。 说了那么多,下面跟大家简单分享下 V90 到底更新了啥,变成了什么样吧。
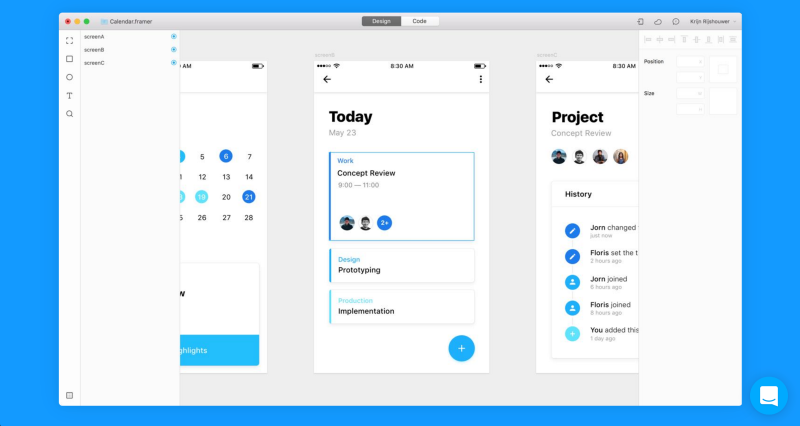
可以看到最明显的地方是:上面分成了 Design 和 Code 两个 Tab。 1.图形设计的强化(Design Tab)
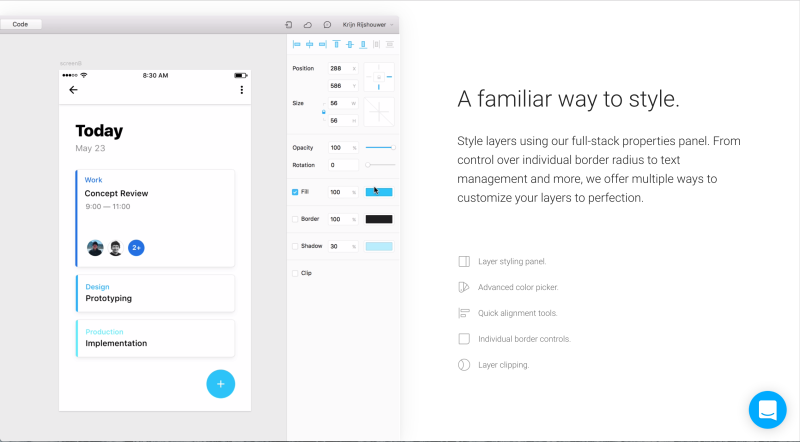
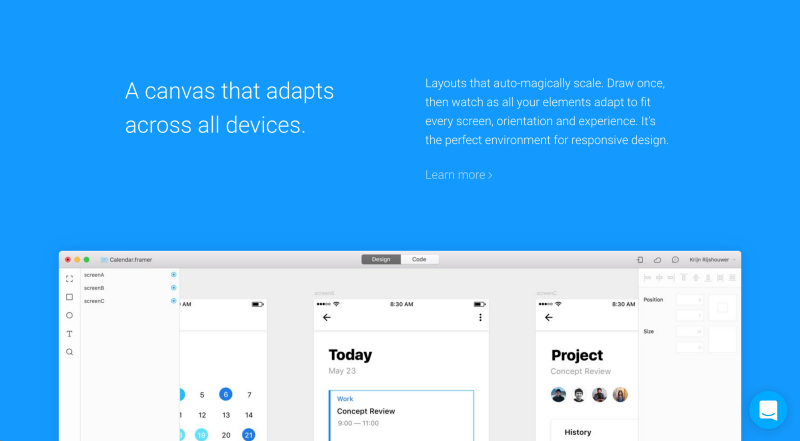
△ Interface design, the way its meant to be. 让界面设计变回它本该有的样子。Framer “摒弃”了以往一进来就招呼你写代码的左边编辑器、右边预览图的界面,第一次将界面构建跟代码完全分离,它变得更像 Sketch ,你能直接在里面用鼠标来构建你的原型,而且还有了更接近于 Sketch 的那种 artboards 的概念。以往Framer 多被诟病的一点是,不适合做多界面跳转的完整的产品交互,只适合做单页面的可操作原型,现在加入了 artboards 和智能分组算法,对于多页面跳转的完整一些的产品原型也能轻松应对,也再也不需要大量的手动去整理图层结构了。而且还内嵌了万众期待的 auto-layout(自适应)功能,这肯定会对有自适应需求的设计师们带来非常大的帮助。
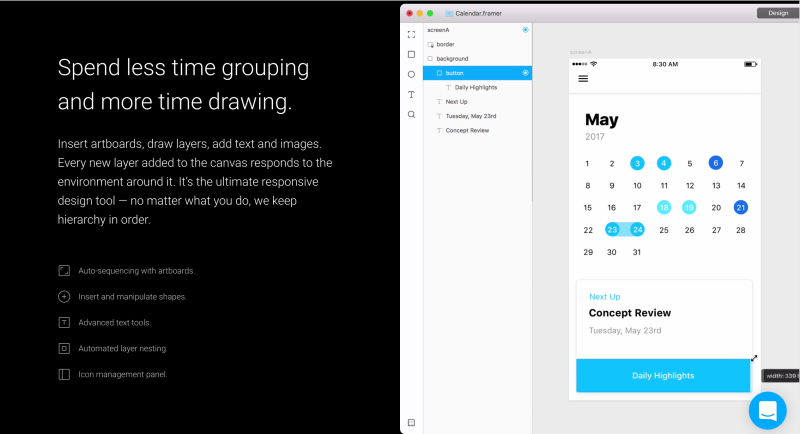
△ Spend less time grouping and more time drawing. 少为杂乱无序的分组和图层结构而担心。用鼠标来画界面,以往的Framer 也可以,可是以前的问题是,画出来的东西会让你所有的代码都乱了套,最后你还是要手动去帮它擦屁股,这种操作很晕人。智能分组的出现就是为了解决这个问题,其实说智能也太高级了,大家可以这样理解,以前 Framer 的图形编辑是一坨 X,现在不一样了,它变得更加接近于我们最喜爱的 Sketch,只不过 Framer 会在你一边画画的同时,严格按照你要的图层顺序一边把代码帮你写好。画出来就是自适应的,画出来就是不用擦屁股的,尽管像用 Sketch 一样来用它就好。对了,它还增加了一个插入 icon 的小功能,你可以把在 Sketch 里面画好的小 icon 添加到这里,随时供你调用。
界面是不是有点眼熟呢!完全支持你像在 Sketch 里面精确构建界面一样全方位掌控你想要掌控的所有元素了。
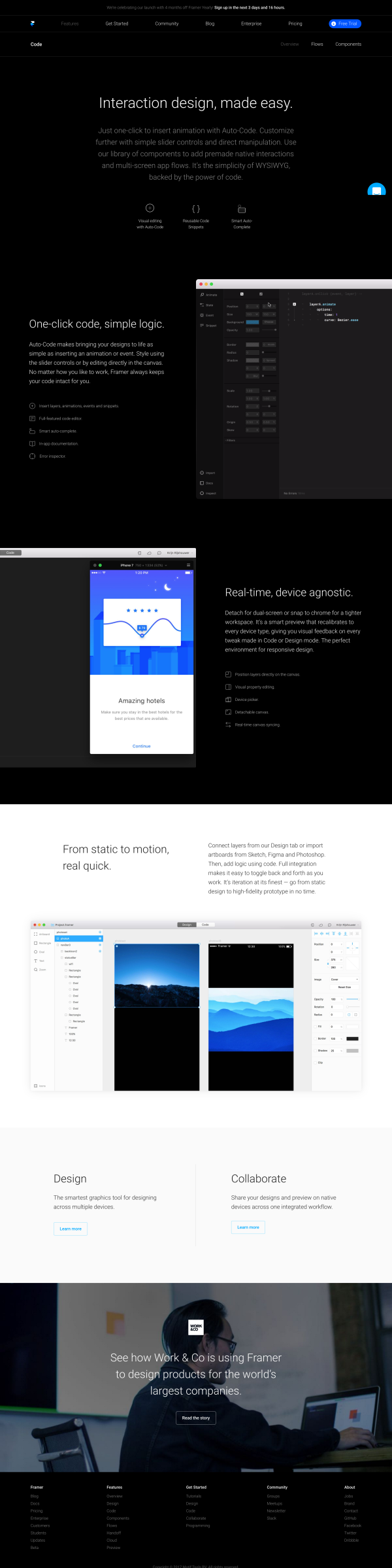
将界面的构建与代码编辑器完全分开,多画板,自适应,智能图层的引入的让 Framer 变得像超级无敌简单版本的 Xcode,我们终于可以很安心地一边构建我们的界面,又一边用代码来编辑我们的交互逻辑、动效逻辑了。 2.代码编辑器(Code Tab)猜想这回 Framer Studio 主要更新在于图形设计的强化,代码编辑这一块并没有带来什么任何新功能,所以贴个官网的截图,大家感受一下。
3. 总结图形编辑能力的全方位增强大概能够解决我们以往最发愁的界面代码与交互动效代码混合而导致的种种牵一发而动全身的 bug 了。设计师能够更加专注于使用代码来构建原型而不是大部分时间都沉浸于无数的 bug 之中耗费精力。简单点说,Framer 替我们完成了连专业程序员也会觉得繁杂而无趣的工作。一边亲手写入秀丽的代码,一边看着自己的原型从静态的一张张静态图片串联起来成为一个完整的可交互原型,是非常享受的一种体验。在这个过程你用最简单,最漂亮又最有意义的方式把学习了一些程序思考的方式,又能够深层次的检查一遍整个产品的交互流程,最后还能得到一个有说服力的可交互原型,这种一石鸟鸟鸟的学习买卖我认为很值。 假如大家感兴趣的话,或许以后我能写一些 Framer Studio 的小教程分享给大家吧。 最后附上一个网友从 YouTube 上的视频:Introducing Framer Design — Graphics, Made For Interaction 欢迎关注作者:
「做交互原型的软件」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论