2018年5月前端开发者实用干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着 Apple、Google 等科技企业一年一度的开发者大会的到来,这些企业旗下产品相关的新资源也随之放出,比如 Apple 的新的开源数据库,以及 Google 新推出的移动端手机测速应用。此外,GitHub 等平台还推出了面对新手的 Git 使用课程,也是素质相当过硬的课程。在今天的前端干货大合集当中,我们会推荐一些正在兴起的新工具,接下来,我们一一介绍。 VuePress
VuePress 是来自 Vue 开发者的新工具,它是使用 Vue.js 来生成静态网页的网页生成器。它可以为每个页面预先生成静态的 HTML 页面,并且作为 SPA(单页应用程序)运行。其中还附带一些安装即可使用的功能,包括 Google Analytics ID、搜索、导航、侧边栏以及 PWA。 IMG-2
IMG-2 是一个用来引入新的自定义元素 img-2 的 JavaScript 库。它针对新的元素添加了许多优化,这些优化不会同标准的 img 元素混淆,从而真正改变了图像的加载方式。使用自定义元素的时候,图片会被预先缓存,并且只有在图片进入用户视野内的时候,才会从缓存中加载出来。 Tabler
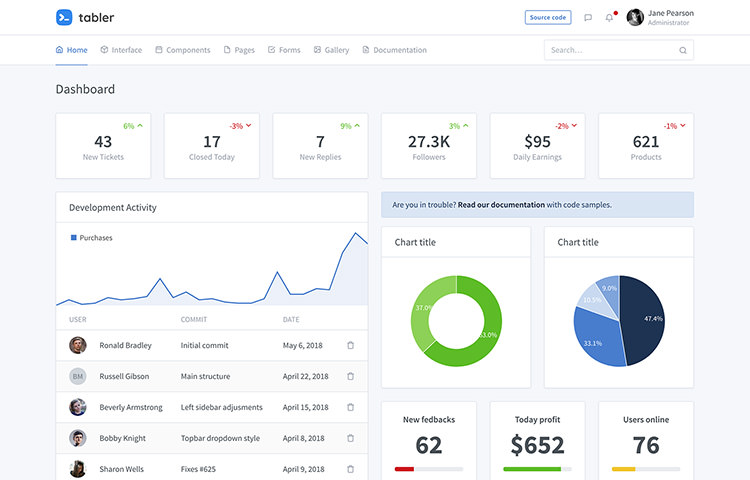
Tabler 是一个基于 Bootstrap 4 的优雅的仪表盘组件。这个仪表盘中包含了自定义的图表、表单、图标等元素,让开发人员可以快速构建管理面板。 DayJS
DayJS 是一个用来格式化时间和日期的 JS 库,更重要的是,DayJS 和 Moment.js 类似,它仅有 2Kb 的大小。如果你想要一个更轻量级的库,那么它可能是个不错的选择。 UnifiedArchive
UnifiedArchive 是一个用来处理压缩文件的 PHP 库,它支持各种格式,包括 RAR、Zip、Gzip、Tar 等许多不同的压缩包类型。此外,它还提供一些 API 来处理从压缩包中提取的文件。 Github Learning Lab
Github 刚刚发布了一个完全免费的课程,涵盖了如何使用 Github 和 Git。目前,其中包括了5门课程,你可以从中学到不少帮你带来便捷的知识,比如如何使用 Github 托管代码,如何使用 Github 来获得免费的项目、站点和博客,以及如何管理和合并有冲突的项目,如何和开发人员一起协同工作等等。 WordPress UnitTest DOM Parser
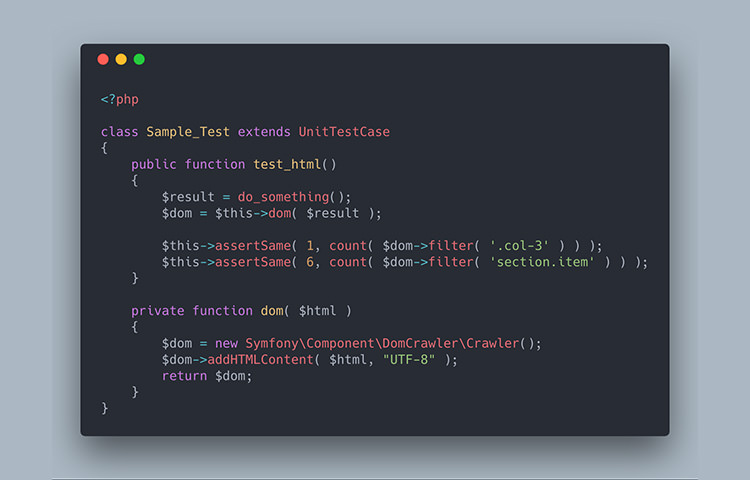
如果你要为 WordPress 做单元测试,需要测试 DOMElement 的时候,这些来自 Takayuki Miyauchi 的建议非常有用。 Popmotion
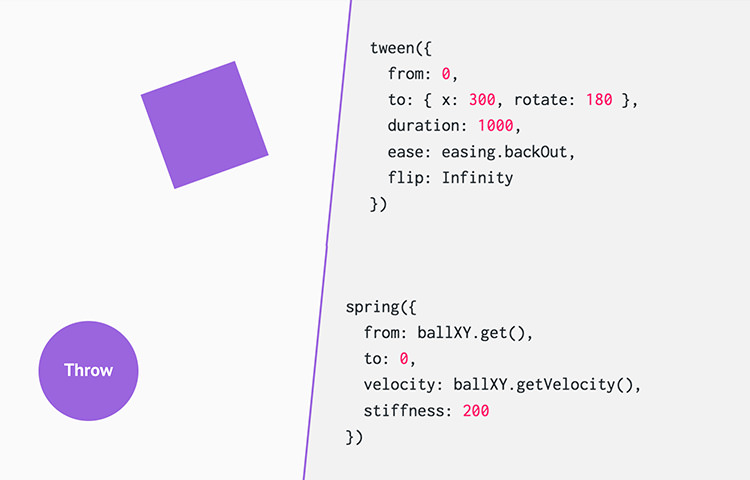
这是一个用来制作流畅动画的JS库,Popmotion 提供了一种名为 Physics 的 API,让你可以创建出接近真实效果的动画。你可以使用它将动画输出为各种不一样的形式,包括 CSS、SVG,Three.js 甚至 React.js。 Driver.js
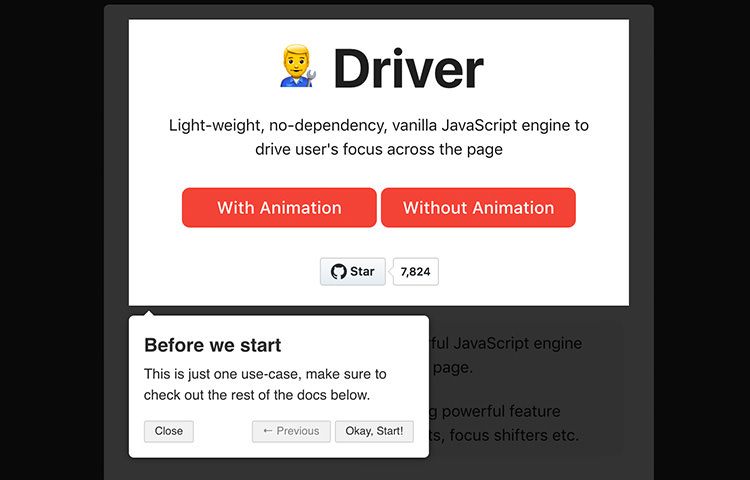
这是一个用来帮你将用户注意力集中到特定页面的 JS 库,如果你想介绍特定的功能,或者将用户引导到特定的任务中的时候,可以使用它。Driver.js 大小仅有4KB,可以自定义,并且对于键盘操作非常友好。 Replace Animated GIF with Video
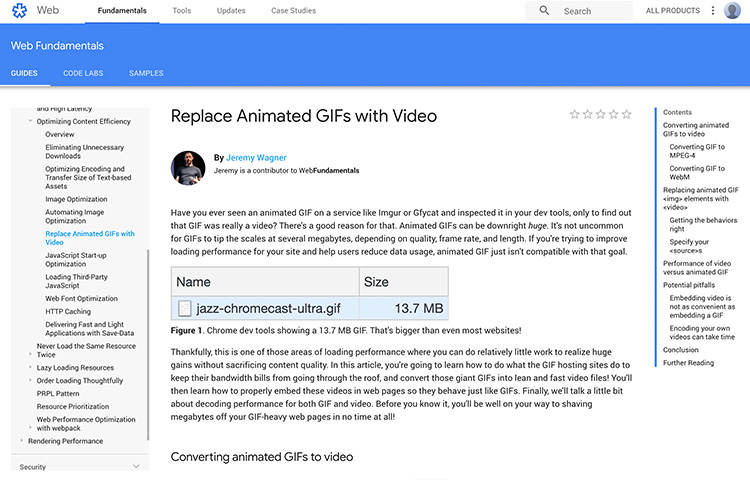
GIF 如今已经几乎无处不在了,但是 GIF 常见的问题在于,它非常之大,这不仅浪费带宽,而且素质往往不高。Google 所提供的这个指南教你如何使用视频来替代 GIF。 Text Mask
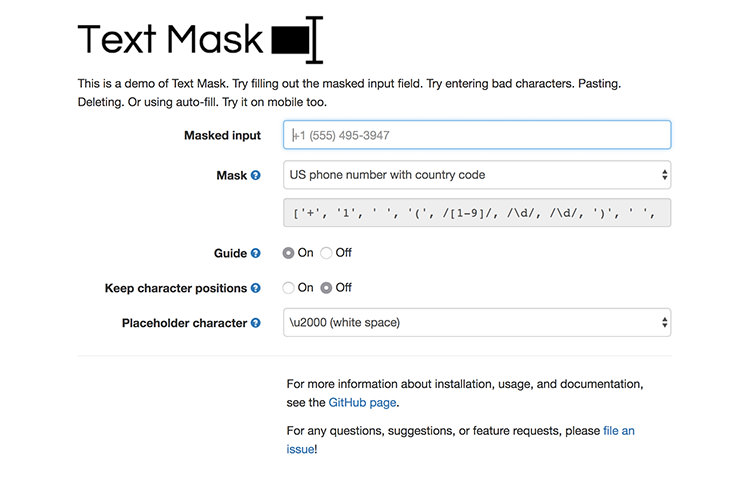
这是一个用来转换特殊格式文本的 JS 库,它可以用来格式化电话号码、货币或者信用卡号码等。在用户输入文本的时候,其中的特定内容会被格式化,从而达到改善用户体验的目的。 Compare Mobile Site Speed
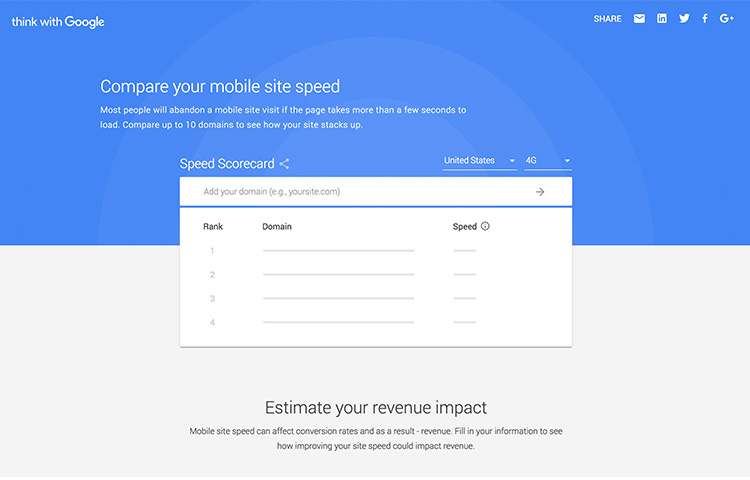
这个比较移动端网页加载速度的工具是 Google 所开发的,让你可以更为便捷地在手机上检测网站在移动端上的加载速度,在检测过程中,你除了可以选择特定的网站之外,还能选择特定的国家。 VueNut
在使用 Vue.js 和 Vuex 来构建 Web 应用的时候, VueNut 是你的好伙伴,VueNut 可以更为轻松地帮你探索所存储的数据状态,并且可以在开发过程中轻松地操控这些数据。 FoundationDB
最近,苹果在 Github 上将 FoundationDB 开源了。这是一个用来匹配关键数据的数据库系统,它有着良好的扩展性和强大的性能。现如今,越来越多的大型公司开始开源他们的产品,这本身就是一件很酷的事情。 StoryBooks
StoryBooks 是一个独立的用来构建 React 组件的工具,它在浏览器中运行的时候有一整套的UI,可以用来查看每个组件的不同的状态。 GhostText
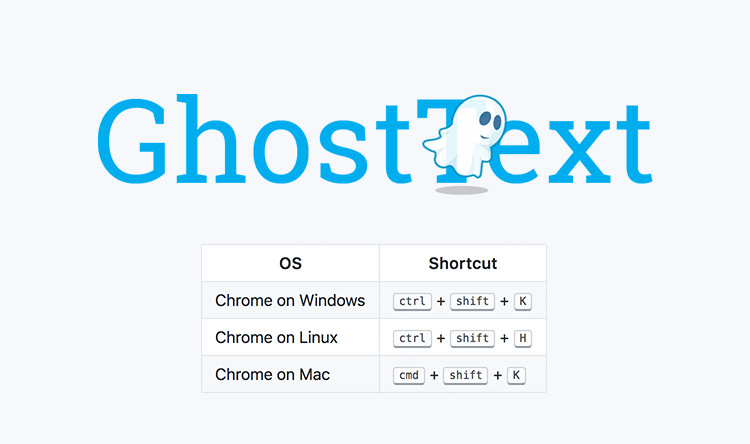
GhostText 是一个浏览器拓展,它可以让你在浏览器中编辑的内容和文本编辑器中的内容同步。如果你同时喜欢在浏览器中调整代码也喜欢在本地的文本编辑器中写代码的话,那么它是非常有用的。它适用于 Chrome、Firefox 和 Opera。 Coala
Coala 是一个 CLI,它提供了一个可以用来查看和修复代码的界面,无论你使用哪种语言。你可以在代码编辑器中使用 Coala,将其与 CI 集成,并且使用.coafile 中的配置语法对其进行自定义。Coala 支持许多语言,比如 CSS、JS、PHP等。 ReactStrap
ReactStrap 是一个转换为可重用的 React 组件的 Bootstrap4 的组件合集。如果你想针对旧有的 Bootstrap 网站进行更为现代的改造,可能会用到这个库。 Reacto
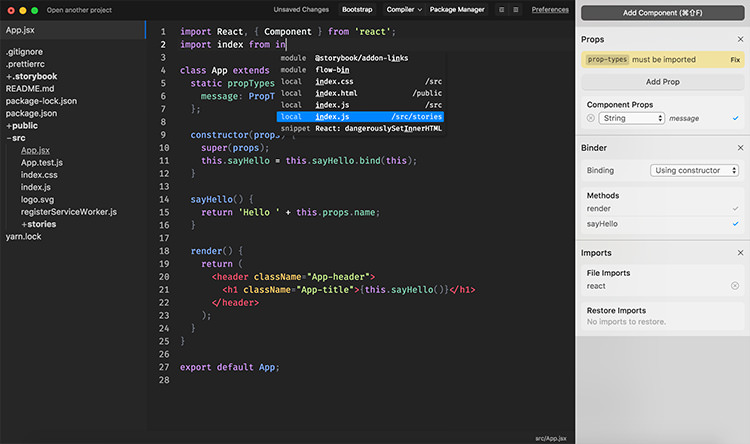
Reacto 也是一个基于 React 工具,它是一个在 Electron 的基础上搭建起来的集成开发环境,主要被设计使用 ReactJS 开发 Web 应用。如果你的开发工作主要是围绕着 ReactJS 进行的话,它是非常顺手的。 PicoJS
这是一个支持人脸检测的 JS 库,它适用于静态图片,也可以集成到相机中。 「2018年设计趋势,一个都不要错过」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论