免费下载!腾讯设计师研发的视觉还原走查神器「他山石」

扫一扫 
扫一扫 
扫一扫 
扫一扫
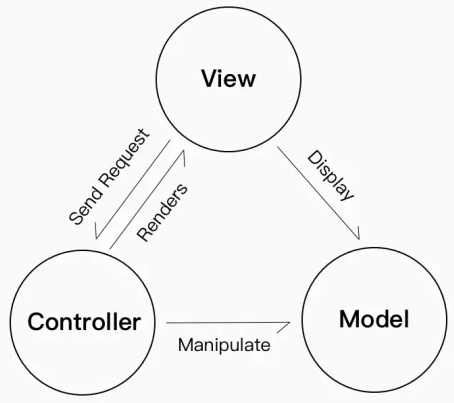
一、为什么做「他山石」?自界面设计诞生的20年间,设计还原度不高的问题一直困扰着设计师们。设计稿高大上,还原出来却面目全非。解决界面还原问题一直是不断考验设计师和开发们眼力和耐心的过程。终于我们的设计师使出洪荒之力,亲自操刀设计了「他山石」APP 来解决这个问题。 二、什么是「他山石」?「他山石」是一款 Android 端的视觉还原走查工具,可以通过以下视频了解基本功能。 视频链接:https://v.qq.com/x/page/b1332079111.html 三、对于走查,设计、技术两种思维的差异是什么?表象的问题是:界面还原度不高,技术思维对同一件事情的解析和出发点不同,导致对同一个问题的不同看法。 技术思维的特性:解耦思维,降低耦合度、代码复杂度,提升代码独立运行能力。 设计思维的特性:本质性思维,通过一系列的问题剥开层层表象,直达问题本质。 四、技术思维的思考过程底层、框架、代码、界面分离以降低耦合度,保持相互独立以降低代码的复杂度和良好的运行能力。所谓的视觉是 MVC(Modeler、Viewer、Controller)中 View 视觉控件中的一系列的界面参数,技术关注具体的参数相差多少,然后具体调整多少参数。对于类似这样的话「你只要告诉相差多少,加大几号字体,什么颜色值就好」你一定不陌生。
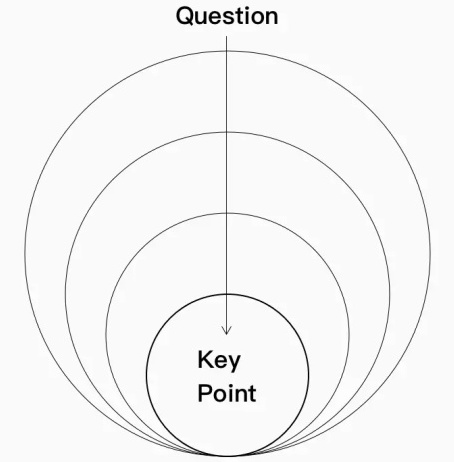
五、设计思维的思考过程设计思维的本质性思维就是通过一系列的提问,找到解决问题的关键点。
1. 我们要解决的问题是什么? 走查还原问题。 2. 走查的本质是什么? 对比两个界面之间的差异 3. 他们都怎么对比?
4. 开发为什么对比得没有设计好?
5. 思维方式可快速复制给开发? 设计走查的思维和方式是被验证有效、且一直在设计侧实行的有效解决方案之一,证明该方式已经具备一定的可行性。 6. 有无更好的解决方案? 在此基础上,是否有更方便更高效的走查方式,比如智能界面检测对比?我们也就在这个方向的可行性上做了一轮预研,Android 手机端的布局信息和 Sketch 的布局信息完全不一样,如果要统一设计和开发的布局框架信息,对执行标准要求非常严格,最后我们放弃了智能检测对比的方案,出发点是如果不能给出有意义的检测结果和建议,那么对于走查并没有根本上的帮助。但我们在会努力在 PC 端去尝试更智能的检测方式。 7. 什么样的工具可以解决这个问题? 想像一下如果有一款手机端的走查工具,无论你在工位、会议室、外出、家中,都可以随时随地完成走查,那会怎么样? 六、能随时随地完成走查的「他山石」它针对 Android 移动端的特性,使用悬浮窗菜单的方式,可以在任何界面上方呼出工具栏,通过导入设计稿后,将设计稿覆盖在界面上方,进行详细对比,具体功能一览见下图:
1. 产品定位及功能确定产品定位
根据走查场景和目标人群,我们希望这个工具是个快速、简单的走查工具,以满足不同角色,可以上手简单、随时随地快速完成走查。 确定产品功能 走查主要内容有以下5个方面,「他山石」主要功能包括前4个,这样可以在人力投入有限的基础上,覆盖绝大部分的走查工作。
2. 同类产品分析MarkMan 一款 PC 端标注工具,包括了大小测量、间距测量、取色、说明文字等主要功能。
一款强大的专业图形软件,设计师在走查中会利用到它的部分功能。
Sketch 一款专业界面设计软件,功能更精简,运行更快更轻便,使用 Sketch 走查个人用的很少,因为有时要操作还原界面图片,用 PS 会更符合我的个人习惯。
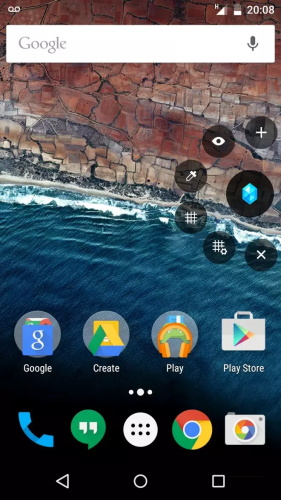
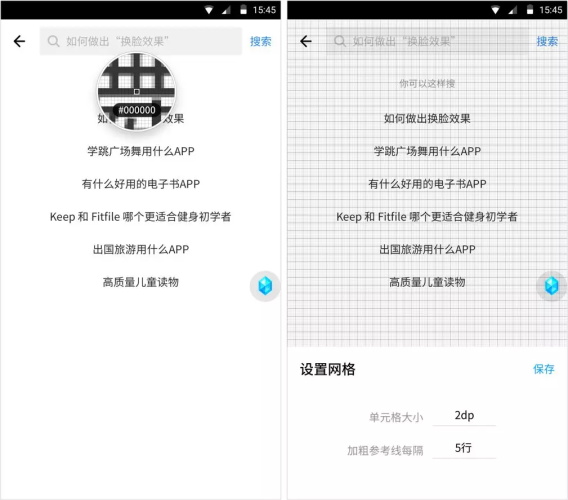
3. 主界面展示悬浮菜单及主要功能
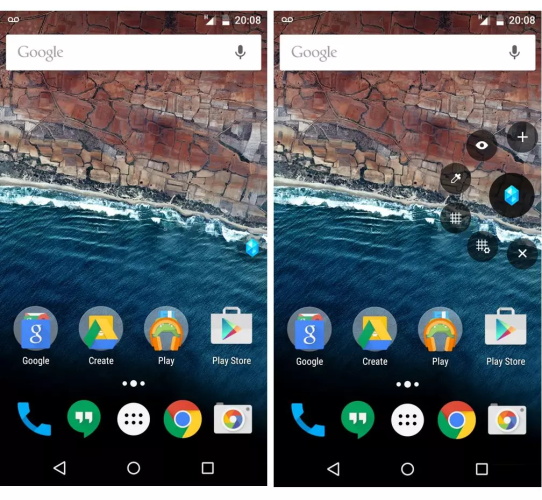
取色功能和网格功能
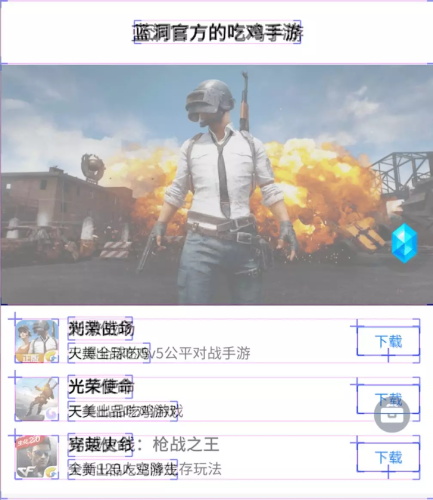
七、设计反响目前「他山石」在应用宝内部推行试用,给设计专业以外的人士,提供了一种简单快速的方式来完成走查。在合作中收到很多正面的反馈,界面的整体还原度有较明显的提升,不少开发同学整体还原度在90%以上,有些相对简单的页面100%还原,比如下图这种常见的卡片还原,是开发同学自己用「他山石」走查的截图,一次通过率较高。
根据我们接的运营后台统计发现,「他山石」在除了应用宝内部,也被用户主动传播,这也给我们更多的信心继续完善他山石的体验。 福利时间-分享试用他山石现在对外开放,扫一扫即可下载试用,欢迎反馈不断改进。
欢迎关注「腾讯MXD」的微信公众号:
图片素材作者:他山石 「让设计效果百分百还原」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论