超火的设计神器!大概是东半球最详尽的 Framer X 深度评测

扫一扫 
扫一扫 
扫一扫 
扫一扫
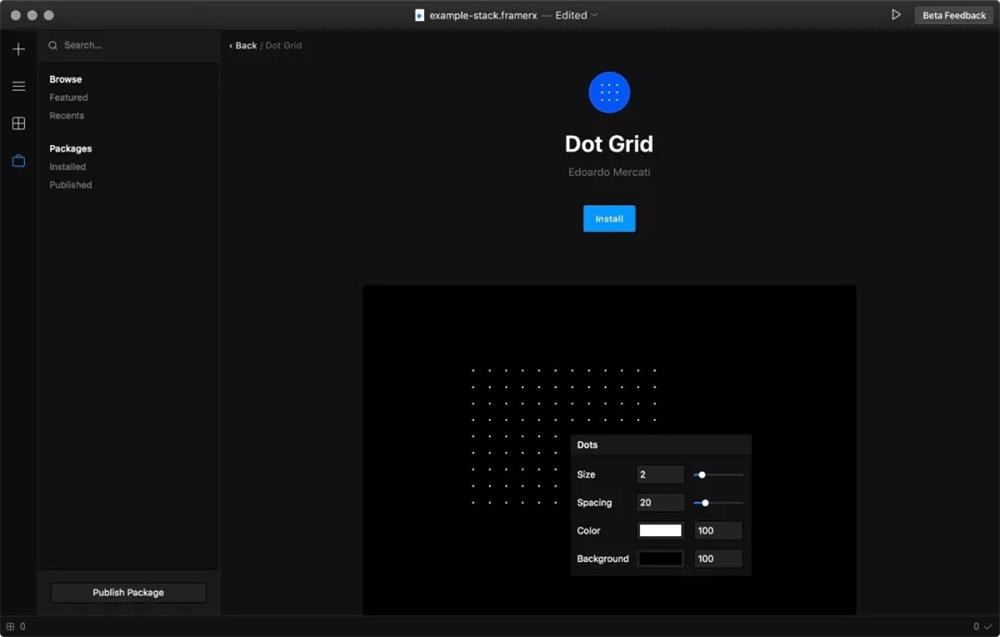
最近很火的设计神器 Framer X 刚刚邀请了一部分用户内测,很多设计师都好奇这个软件有多好用,今天由3位设计师(丁一、钟二信、Ray)共同撰写的这篇文章,带你抢先阅读可能是东半球最详尽的评测,赶紧来看! 一、Framer X 与 Framer 的区别以及新变化
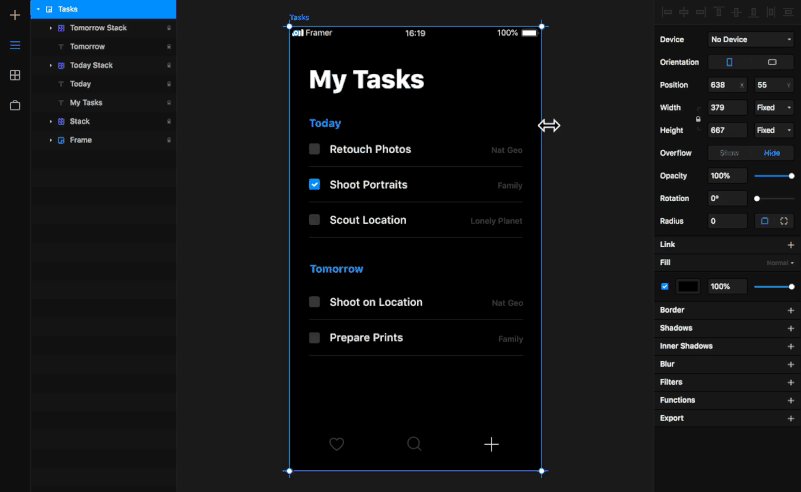
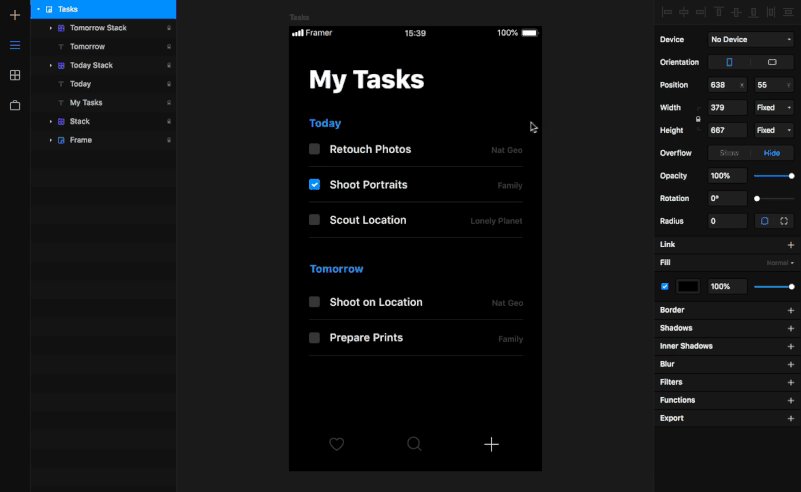
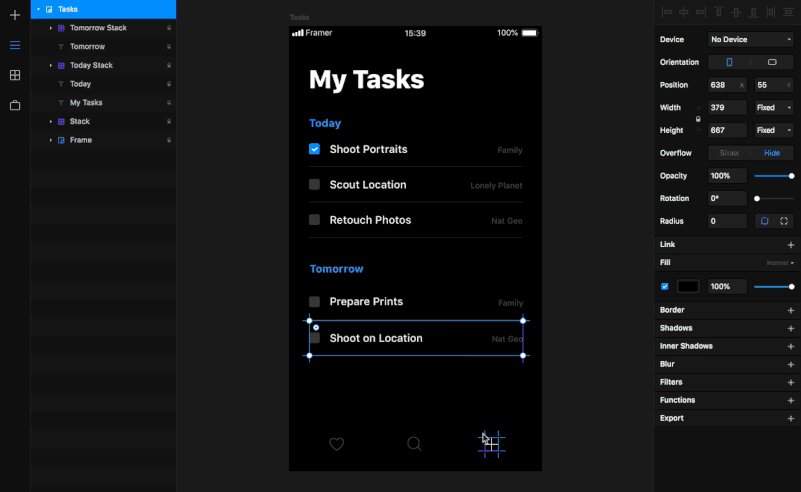
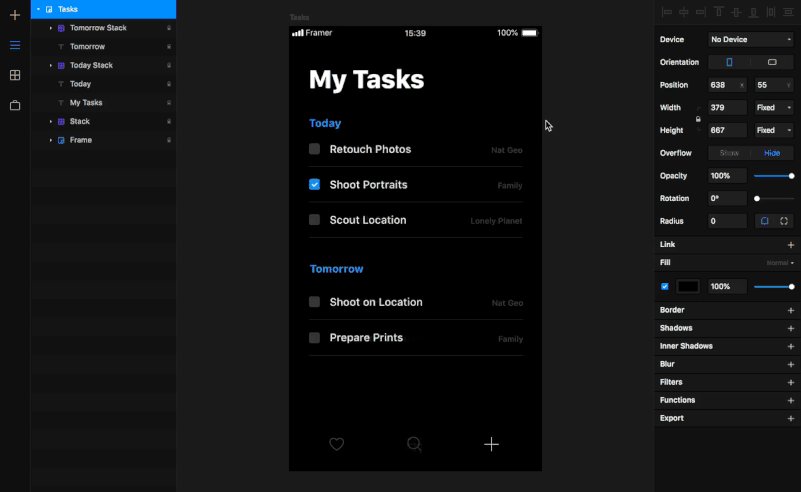
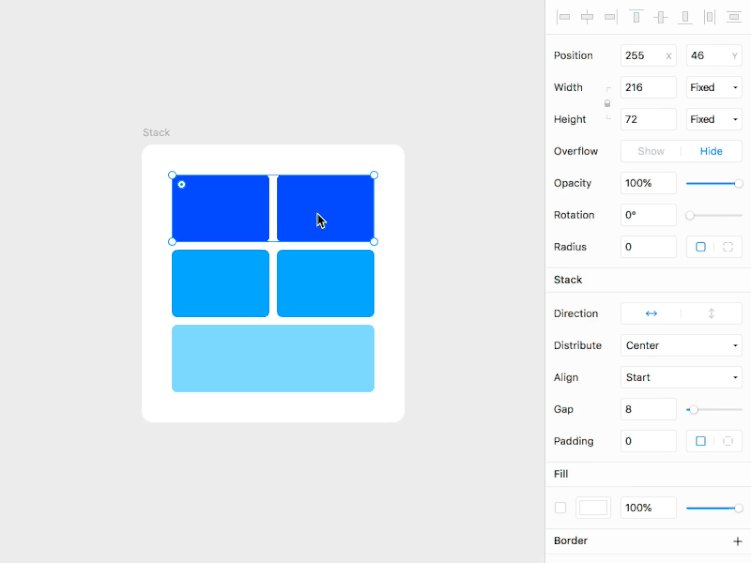
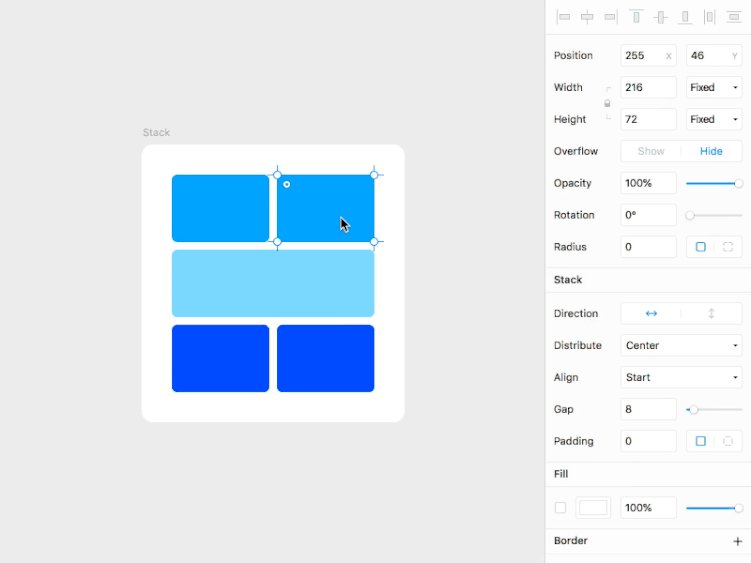
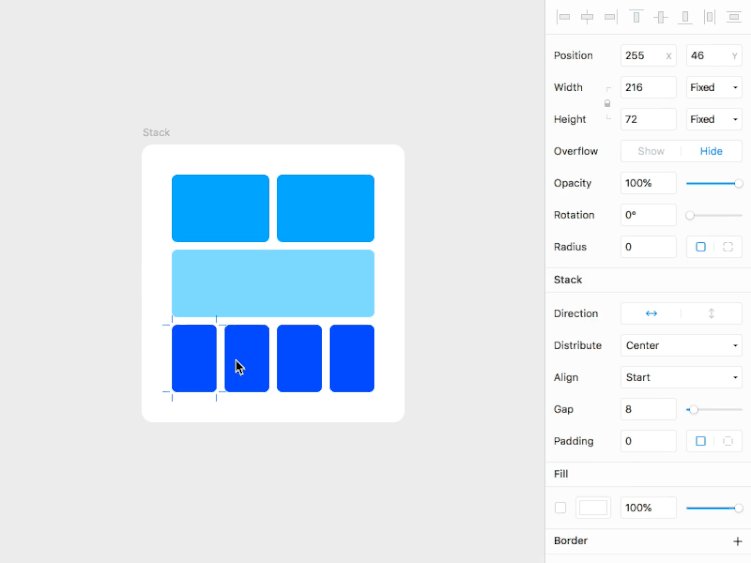
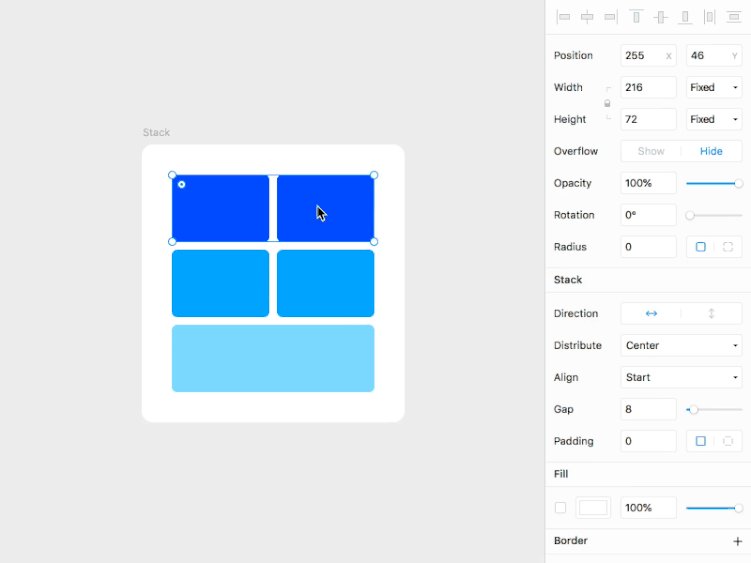
1. 没有内置编辑器 可以看到这次新版的 Framer X 更加讨好设计师了,抛弃了原有的代码编辑模块,只保留了设计面板。 2. 彻底抛弃 CoffeeScript 2013年 Framer 刚面世的时候,CoffeeScript 还比较流行,前端的发展也不像现在这样繁荣,作者当时选用 CoffeeScript 也是考虑到语法比较简单,对设计师友好。但到了2018年已经没人再用 CoffeeScript 了,而且随着前端领域的不断发展变化,如今 ES6 可以做到的很多事情用 CoffeeScript 是永远也无法做到的。 3. 全面拥抱 React 和 ES6 新版使用 React 和 TypeScript 写 UI 组件,也可以直接使用 ES6。 4. UI 组件化 组件化是 Framer X 最大的变化也是最核心的理念,你在界面上看到的所有东西背后其实都是一个个 React 组件。 5. 组件商店 Framer X 是第一款拥有内置设计资源商店的设计软件,不仅可以下载公开的组件,还可以管理和同步团队内部的组件,想象空间非常大。 二、布局(Layout)1. Frames Frames 是最基础的布局工具,是一种可以包含界面和设计元素的容器,目前 Framer X 和 Figma 都采用了这种方式。Frame 是一个通用的容器,同时也扮演了 Artboard 的角色,与 Sketch 的 Artboard 不同的是,Frame 支持无限嵌套,而且它的好处是,当画图标等元素的时候,它可以拥有一个 Bounding Box 来固定一个高宽统一的尺寸,这一点上比 Sketch 要更加优秀。 2. Stacks 这次对于布局功能最大的调整,除了可以将长宽设置为百分比,就是增加了这个 Stacks 功能。它提供了横向和纵向的线性布局功能,当多个图层被放到同一个 Stack 中时,Stack 会自动对这些子图层进行布局约束。另外 Stack 也可以像 Frames 一样支持嵌套,可以把多个 Stack 嵌套在一个 Stack 里面。
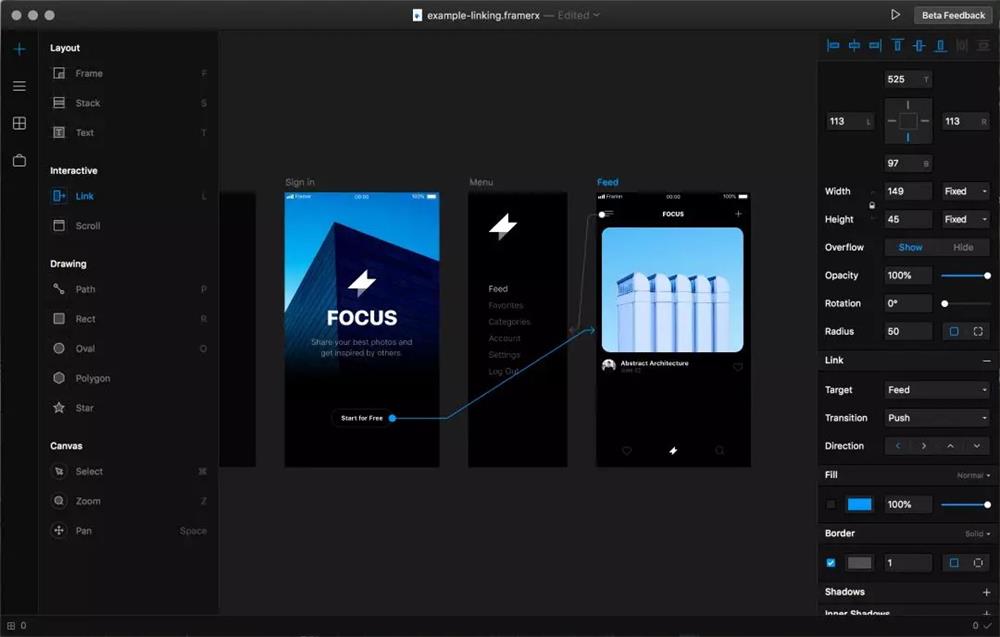
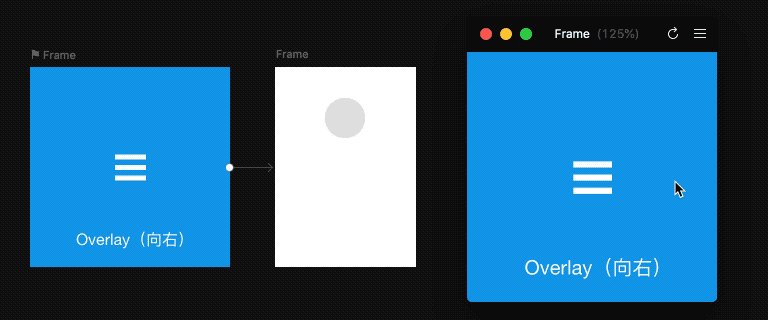
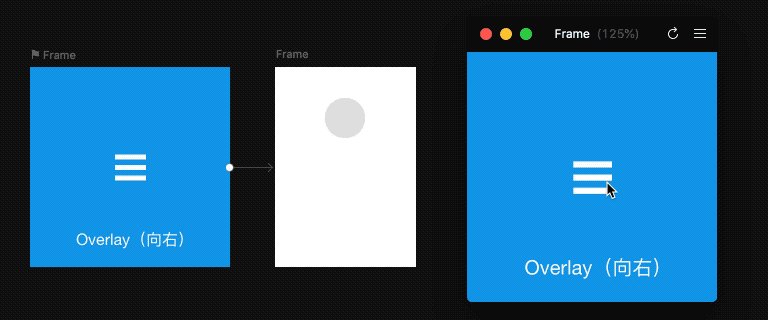
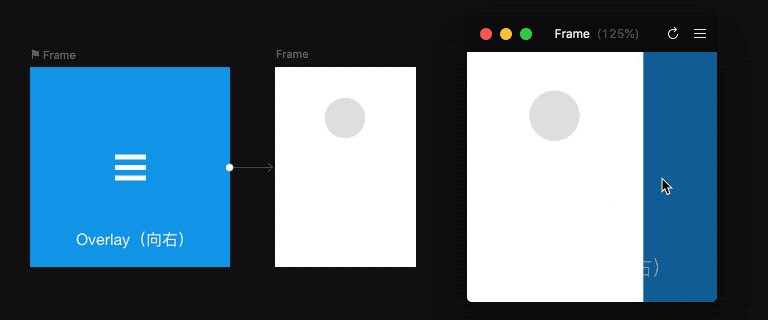
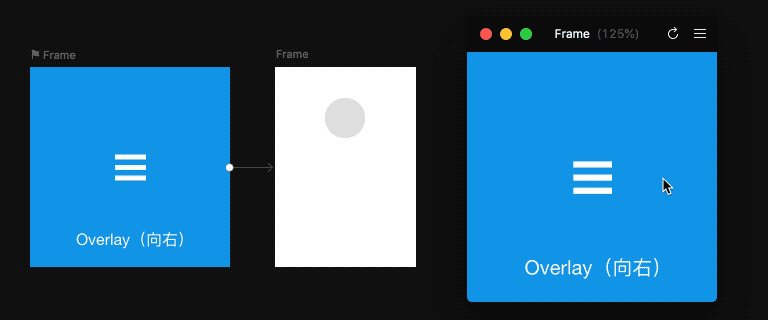
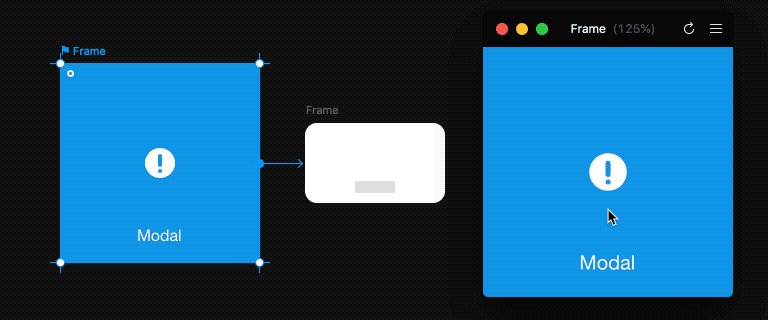
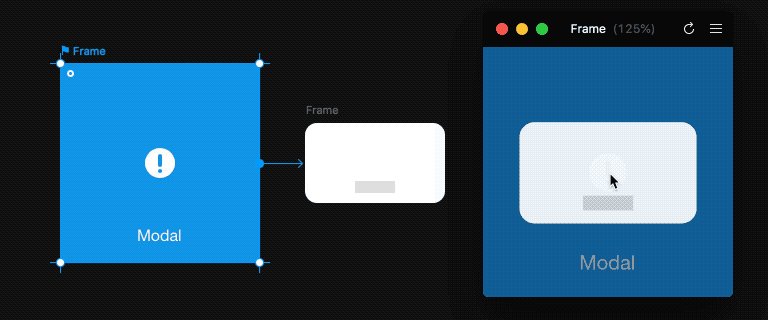
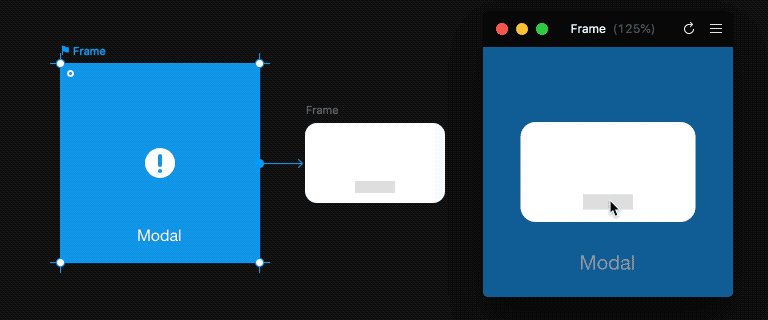
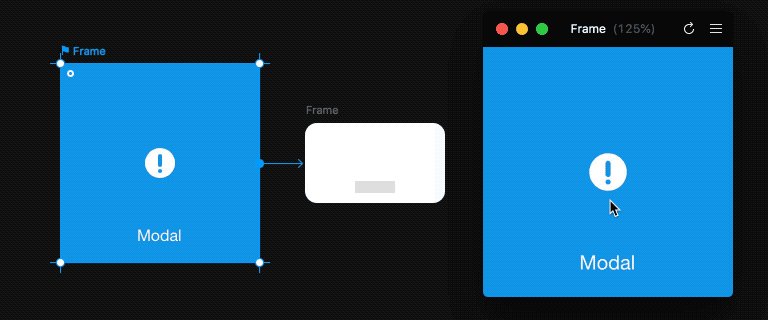
从目前的版本看,Stack 可以调节的布局功能有:1. 排列的方向 2.选择子图层的分布规则 3. 设置子图层之间的间隙和整个容器的 Padding。总的来说是能解决之前在 Sketch Layout 中多个尺寸有差异元素的排列问题,如: Cell 高度不等的列表、Tab 选择器等。 从 adobe XD 到 Framer X,可以看到 Stack 这个布局功能逐渐变成了所有设计软件的一个标配了,Figma 也已经在内测这个功能中,相信很快就可以使用了。目前如果想在 Sketch 中得到类似的功能则需要用到 Anima 插件中的 Stack Groups 功能。 三、交互(Interactive)目前 Framer X 可以建立 Link 和 Scroll 两种页面交互。 1. Link Link 与 Sketch 中的 Prototyping 功能如出一辙,其目的都是让我们在预览设计的时候可以从一个页面跳转到另一个页面以体验 user flow,但它和 Sketch 有一些差异。在页面的转场动画上,Framer X 更胜一筹,Sketch 目前只支持上下左右四个方向的 Push 动画,而 Framer X 不仅有 Push 转场动画,还有非常实用的 Overlay、Modal 转场。以往我们在 Sketch 中做设计的时候,经常会遇到需要设计一些覆盖于当前页面的菜单或弹窗而复制这个 Artboard,这是非常不便于修改维护的。在 Framer X 中就只需要单独设计这个元素,就可以在预览设计的时候通过这两种转场来显示。
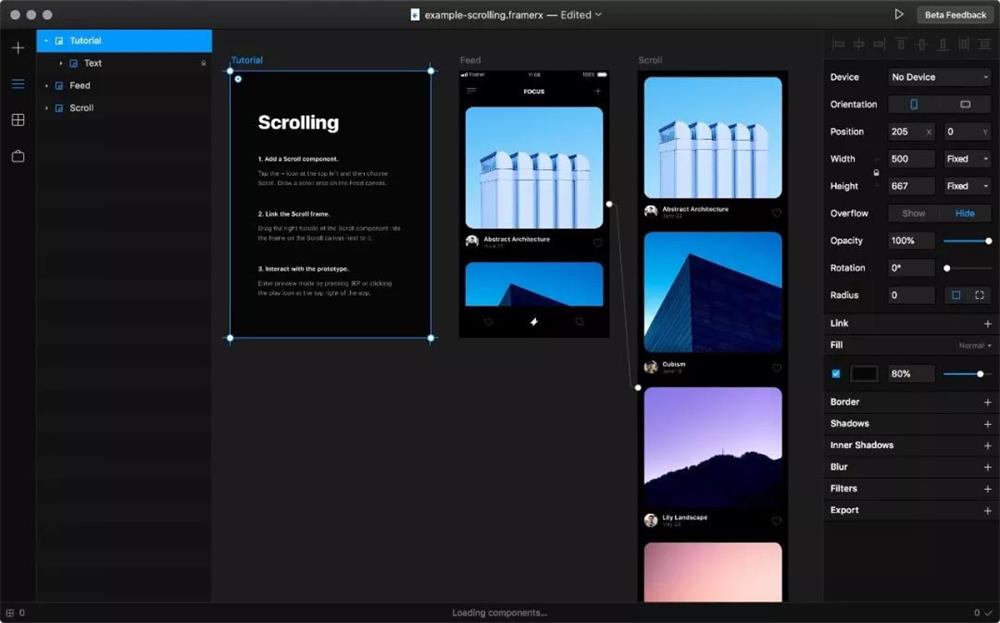
2. Scroll 设计工作中我们会遇到一些很长的滚动页面,在 Sketch 中我们可以把那些不需要跟随页面滚动的元素,例如 Navigation Bar、Tab Bar 等设置为固定。而在 Framer X 中我们可以在页面中指定一个滚动区域然后单独设计滚动的内容,选项上面还可以设置横向或/和纵向滚动方向。
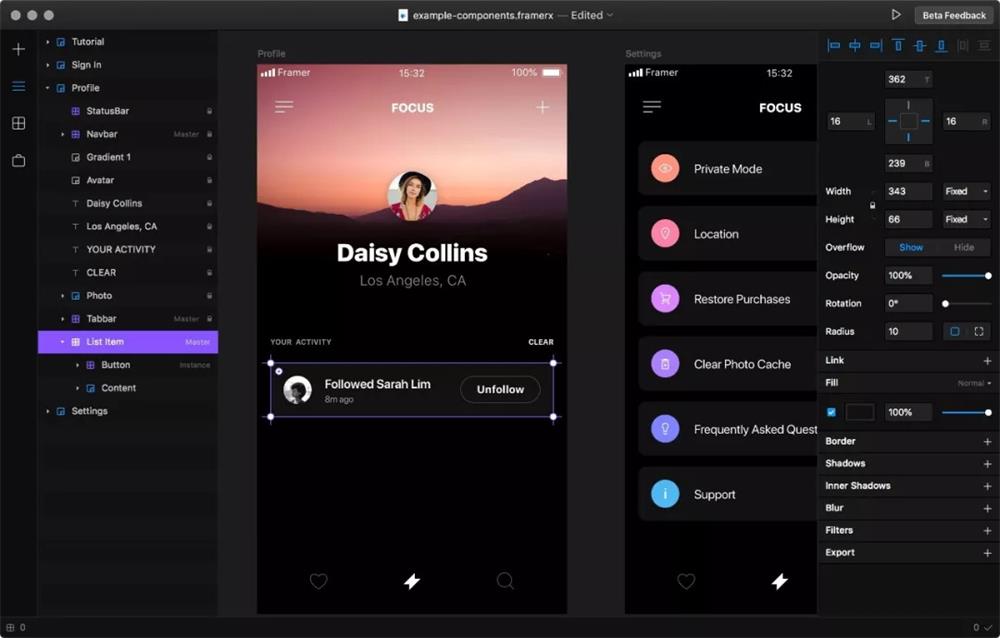
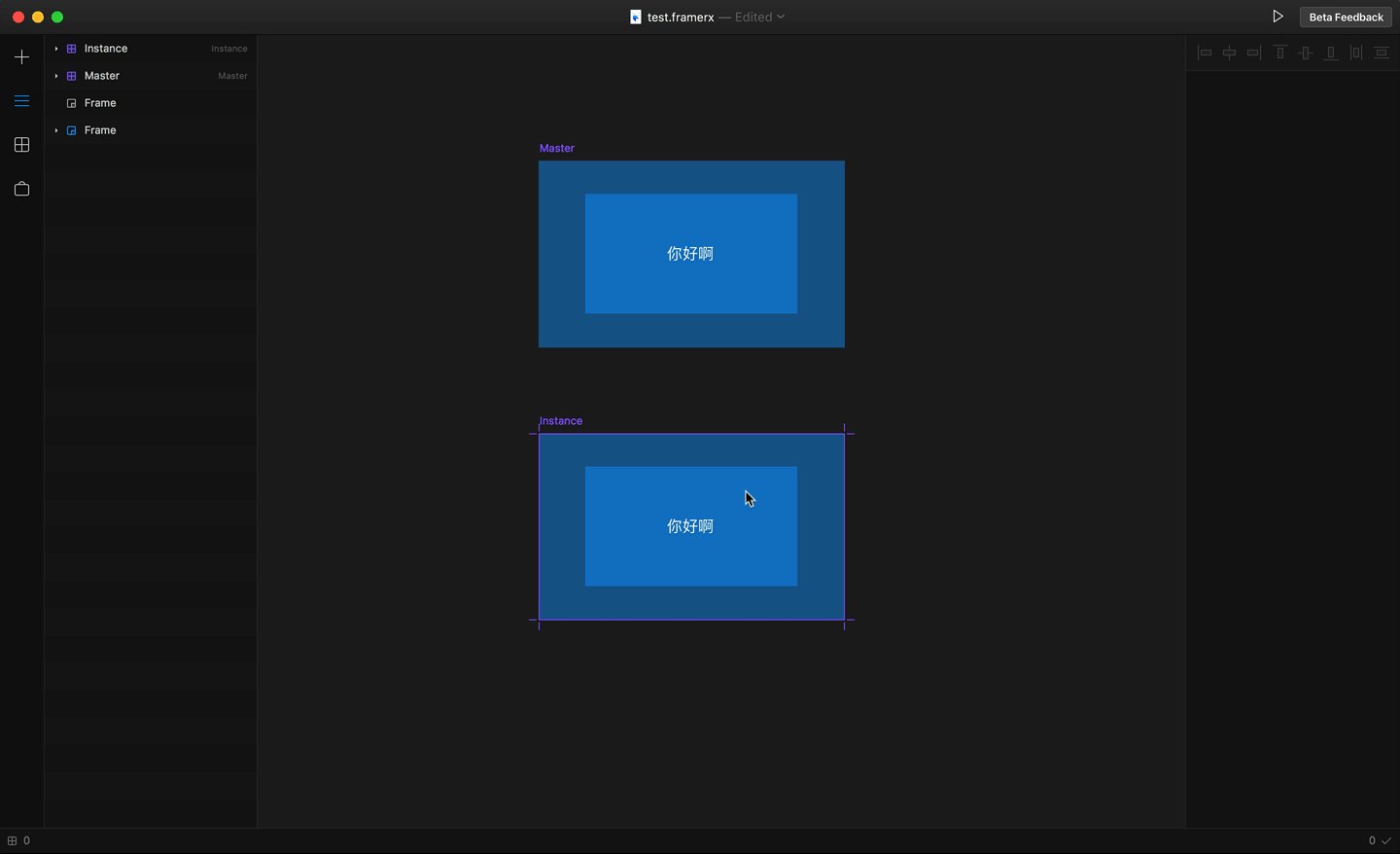
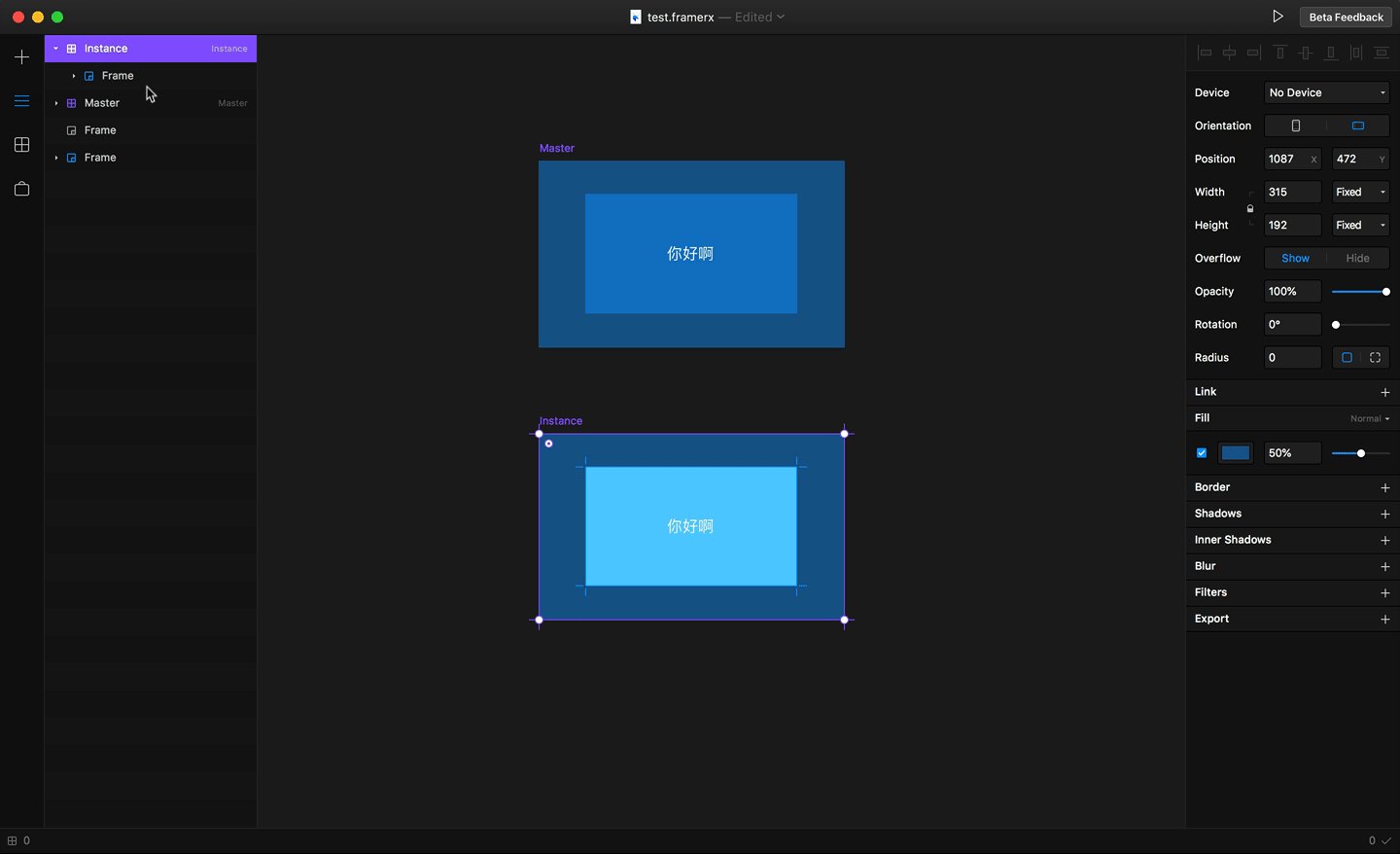
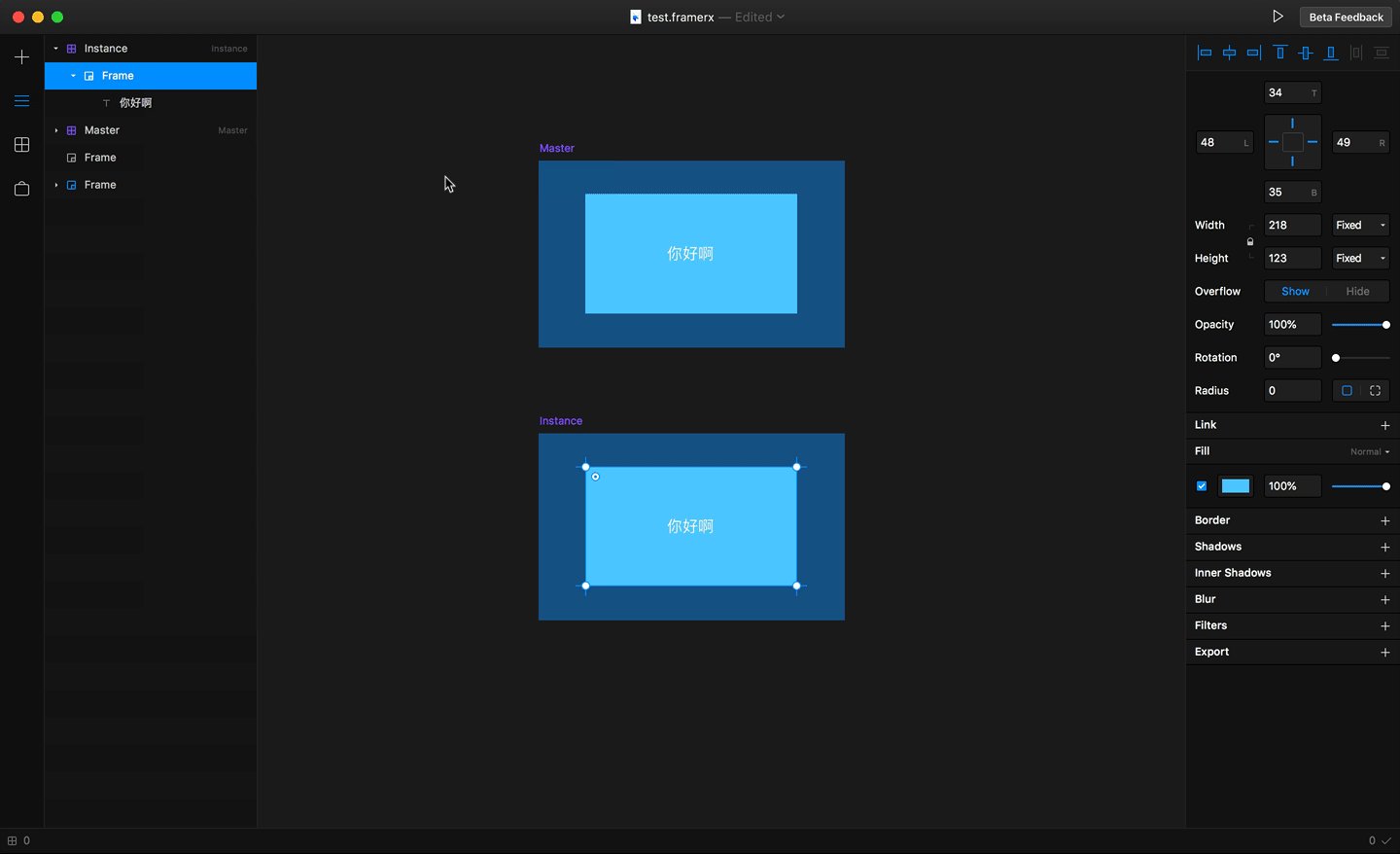
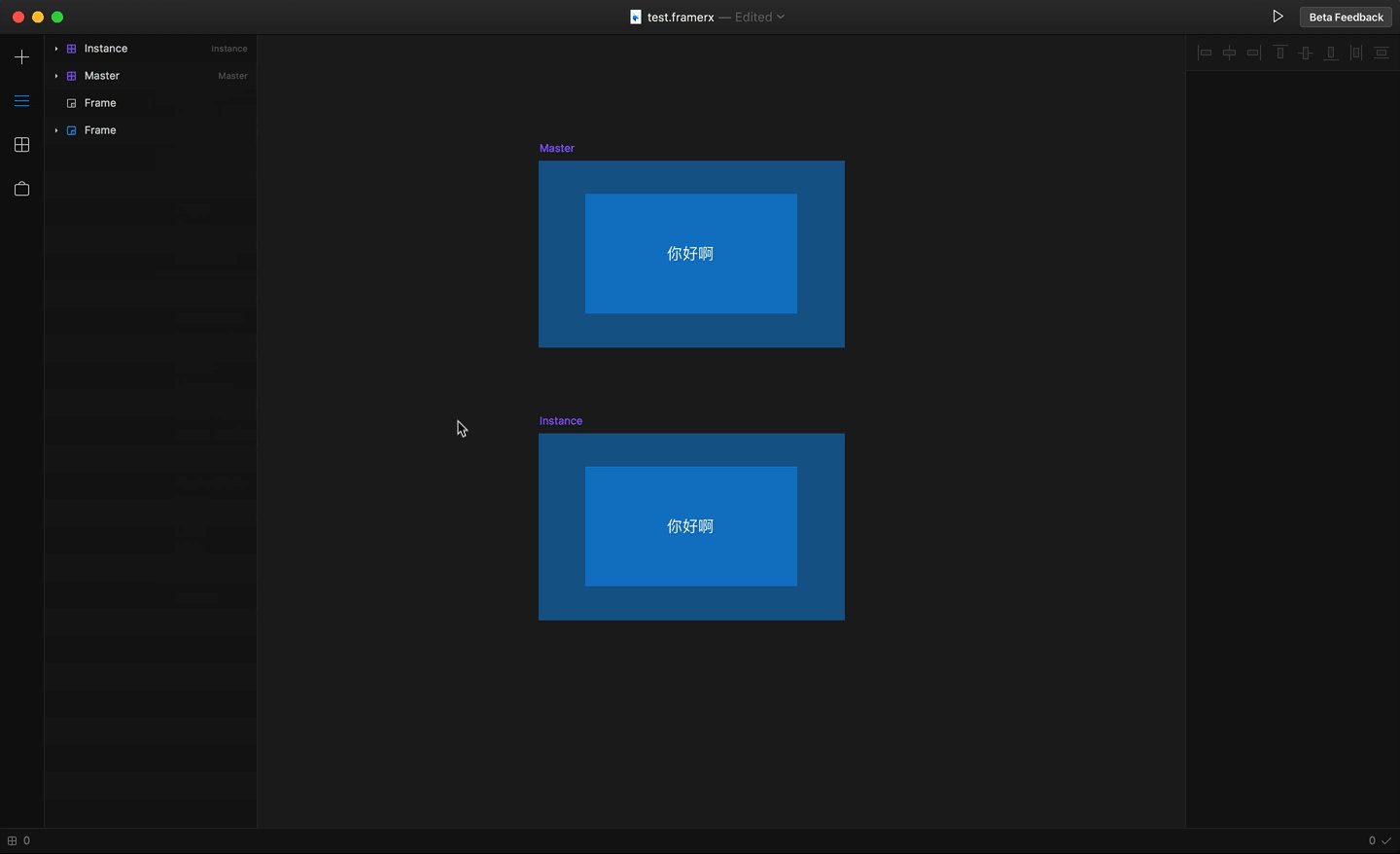
四、组件(Components)这是 Framer X 最激动人心也是最核心的功能了。有了组件,设计界面就像是搭积木玩乐高一样简单。这也是现代界面设计中的 Design Systems。 组件分两种,一种是设计组件,一种是代码组件。 1. 设计组件 设计组件和 Sketch 里面的 Symbols,Figma 里面的 Components 逻辑基本一致,都是直接在设计画布中直接通过设计好的元素来创建,使用时有 Master 和 Instance 两部分,顾名思义 Master 就是父组件,而 Instance 则是通过 Master 复制出来的副本,当改变 Master 时,所有 Instance 也会跟着改变。你可以对引用的 Instance 中的图层进行修改,针对修改后已经和 Master 中不同的图层,用户可以选择是将 Master 更新,还是恢复为和 Master 一致。不过目前版本的这个功能还很简陋,基本就是一个图层组,并没有提供类似 Overrides 的选项,也不能嵌套多个 Component 来进行更丰富的调整,而在代码组件中可以实现更智能更复杂的组件选项。
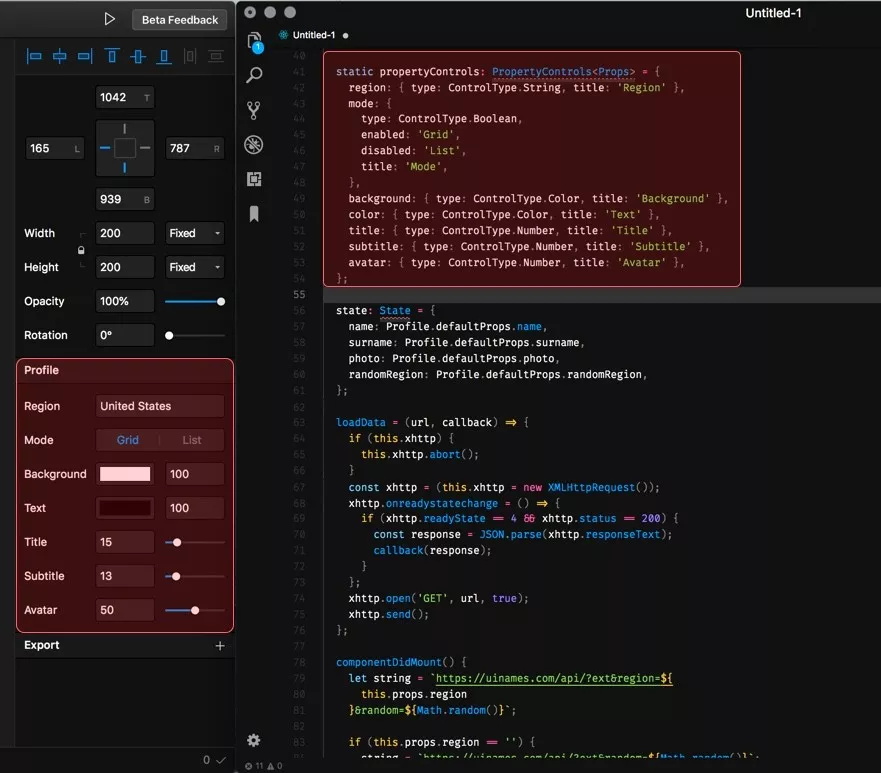
2. 代码组件 代码组件通过代码创建组件,则真正做到了高度可定制化,你可以用原生的 React 手写组件,写逻辑代码。Framer X 还提供了一个 PropertyControls 的接口,通过它就可以自定义组件的属性,而这些属性会变成可视化界面,直接嵌入到右边的属性栏,非常方便。
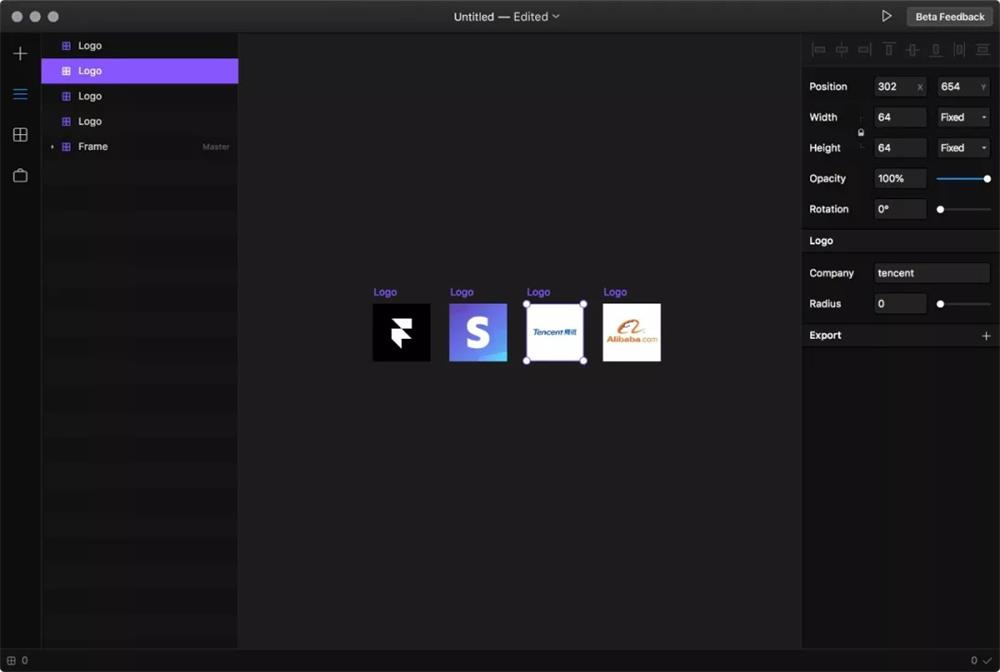
比如 logo 组件,可以直接调用 Clearbit 的 API,只需要更改公司名称就会自动替换对应公司的 logo 了。
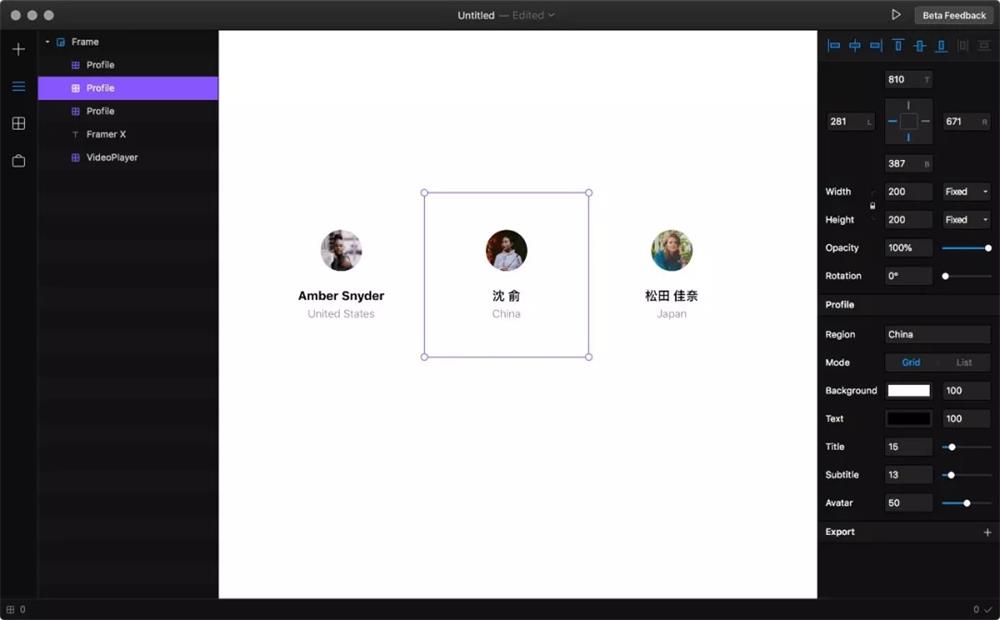
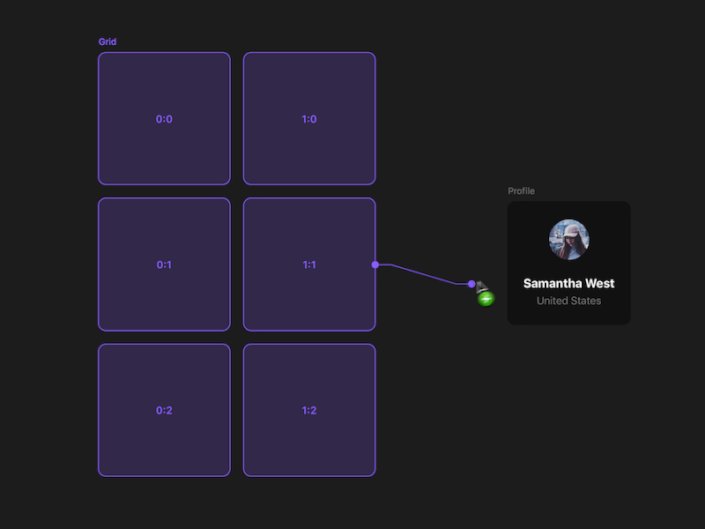
头像组件,调用了 uinames.com 的 API,当你把国家改成 China 或 Japan 时,不仅头像会自动更换,连名字也自动换成了中文名和日本名!
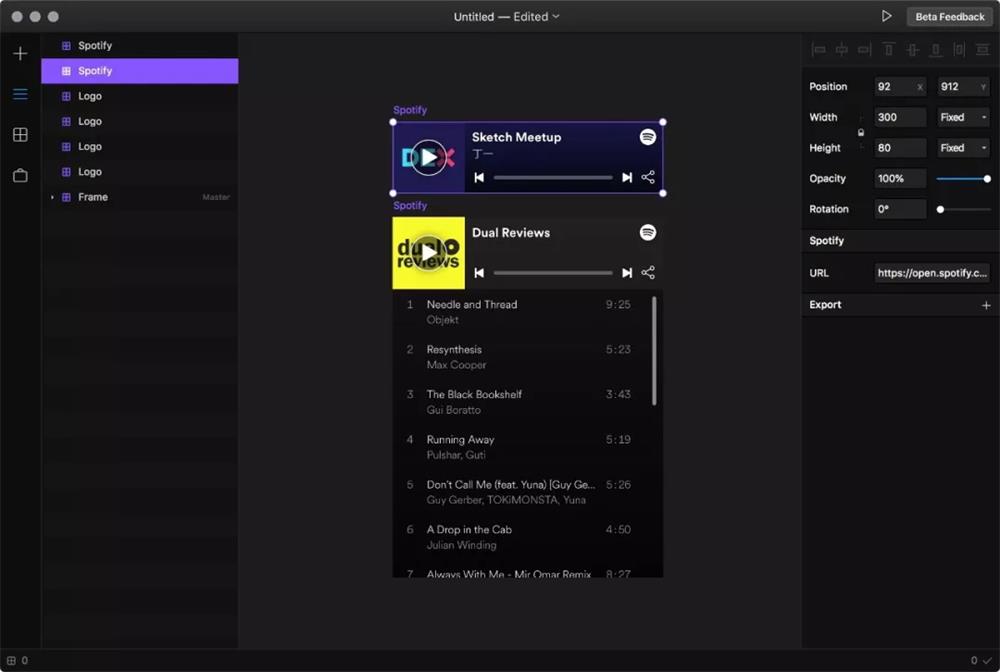
Spotify 组件,也是通过官方 API,填写任意专辑或歌曲的 URL 获得相应的结果。
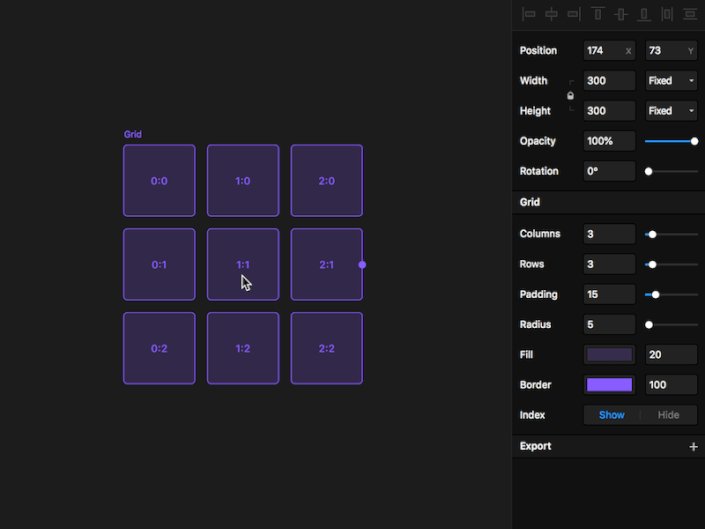
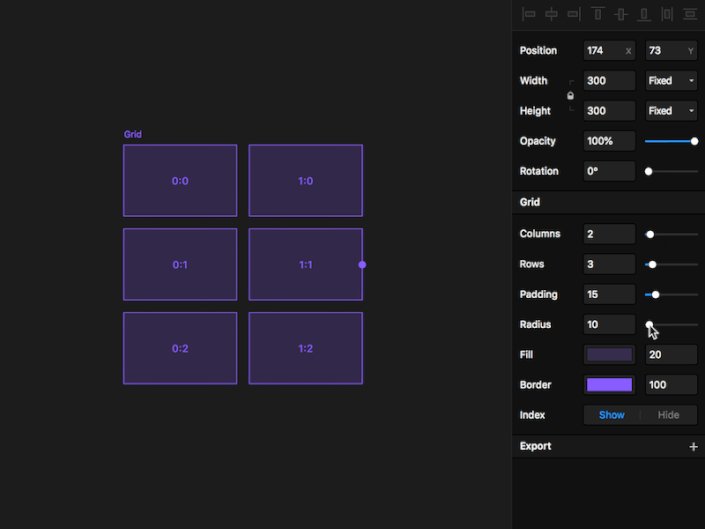
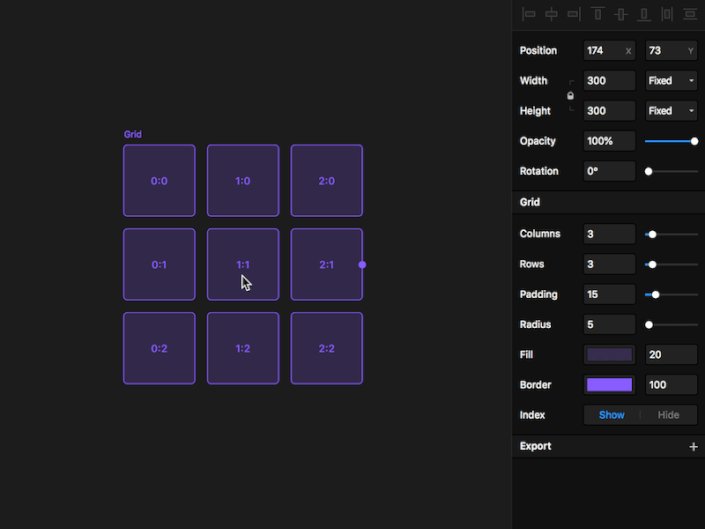
Grid 组件, 结合 Link 功能可以做到更多事情。
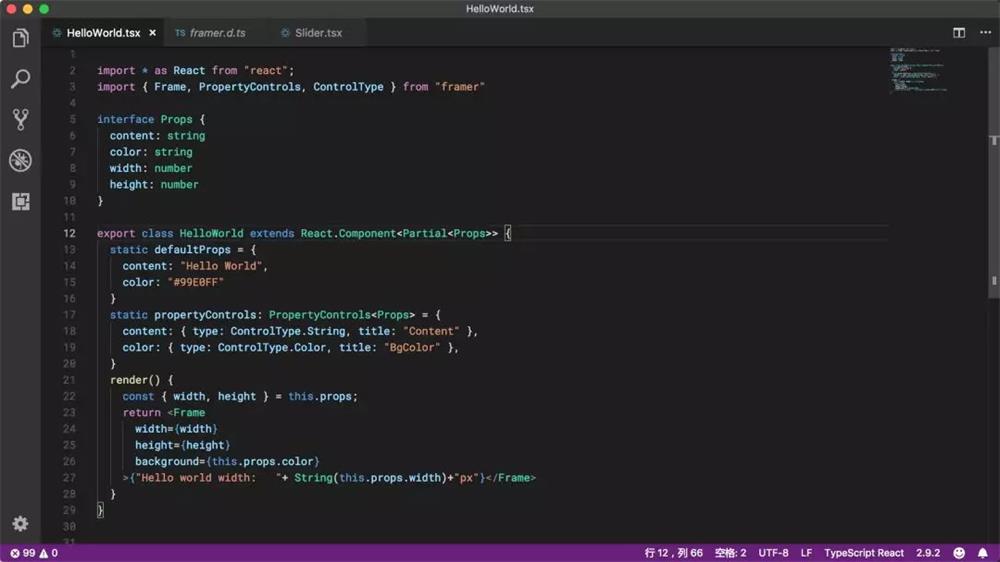
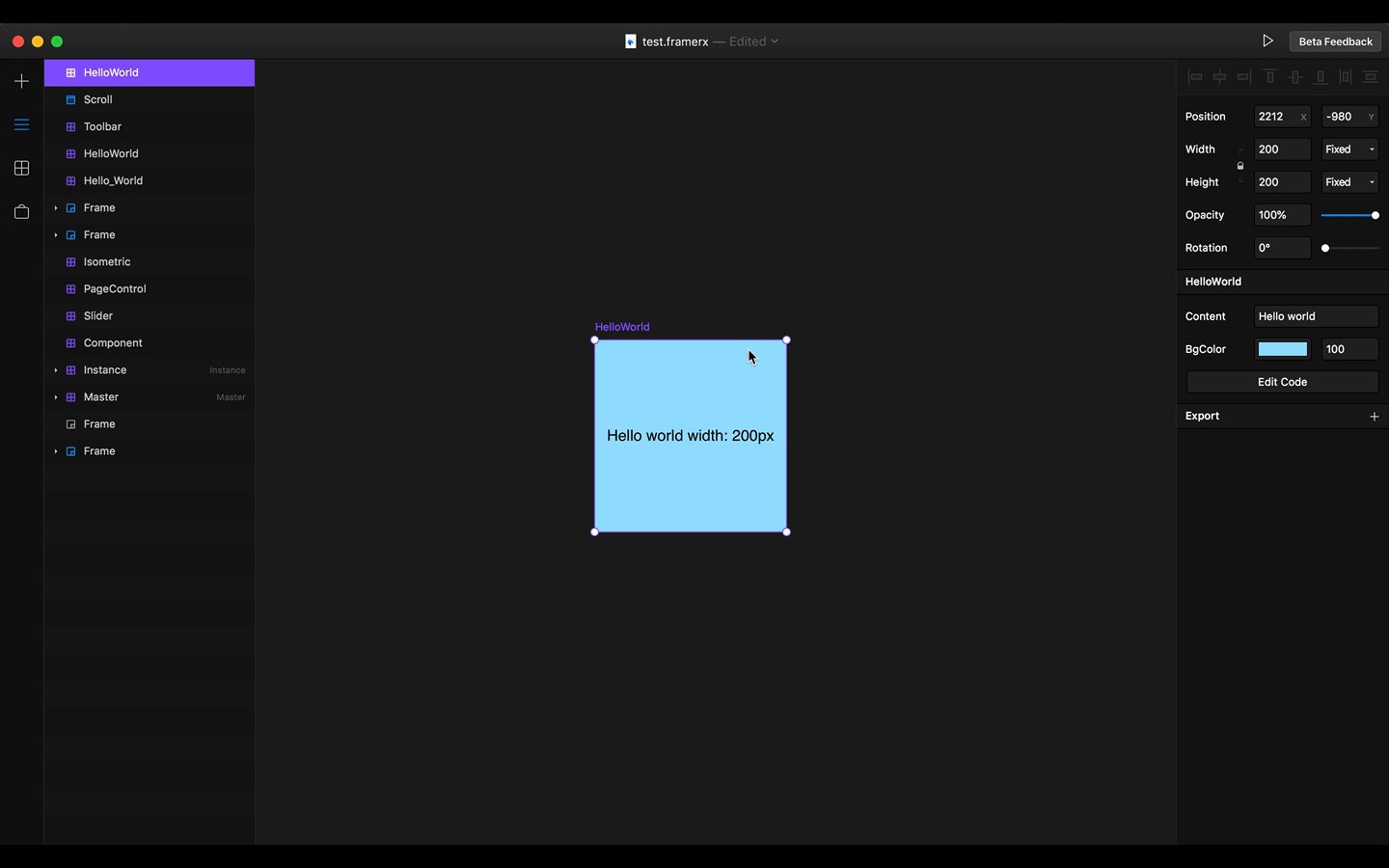
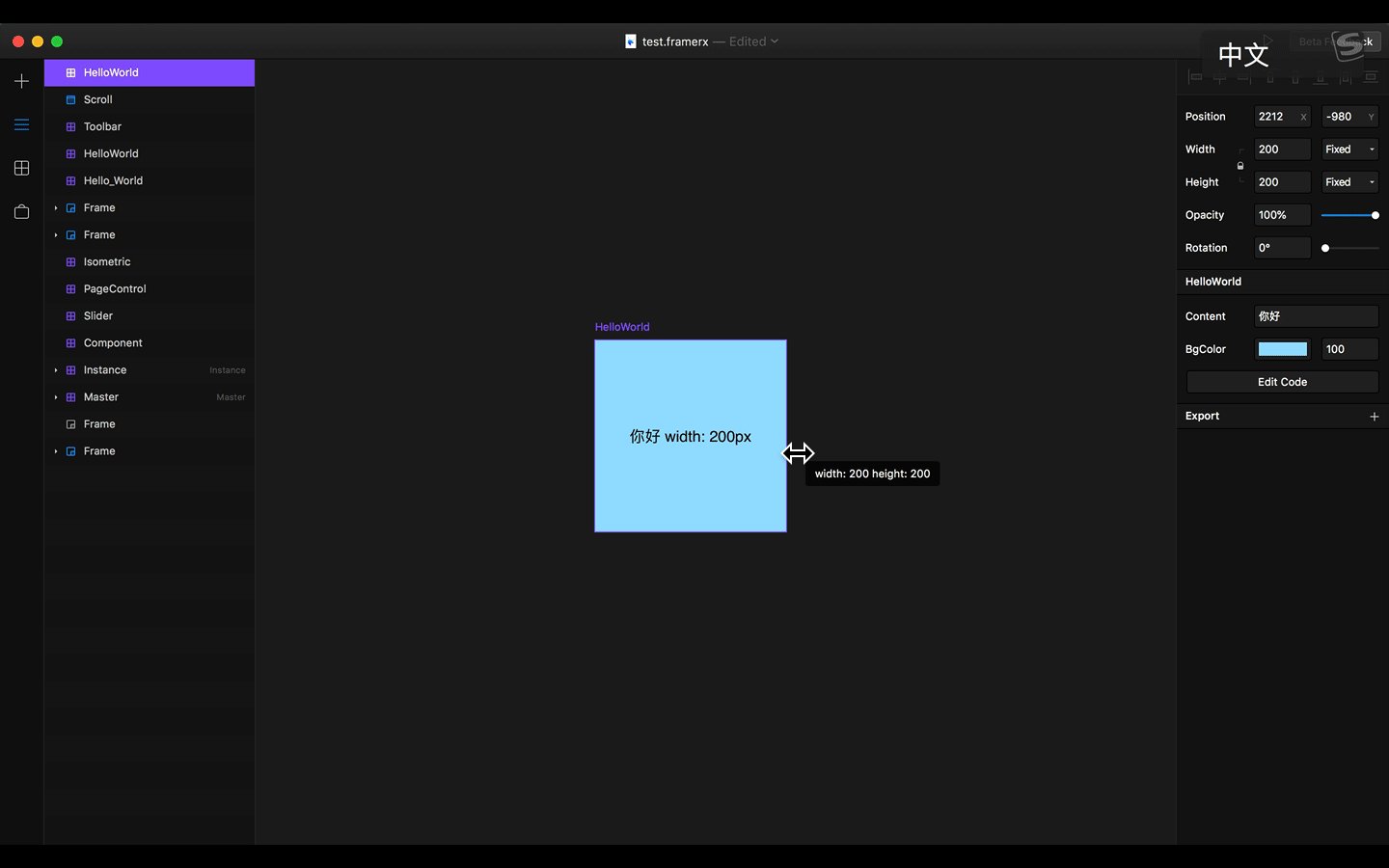
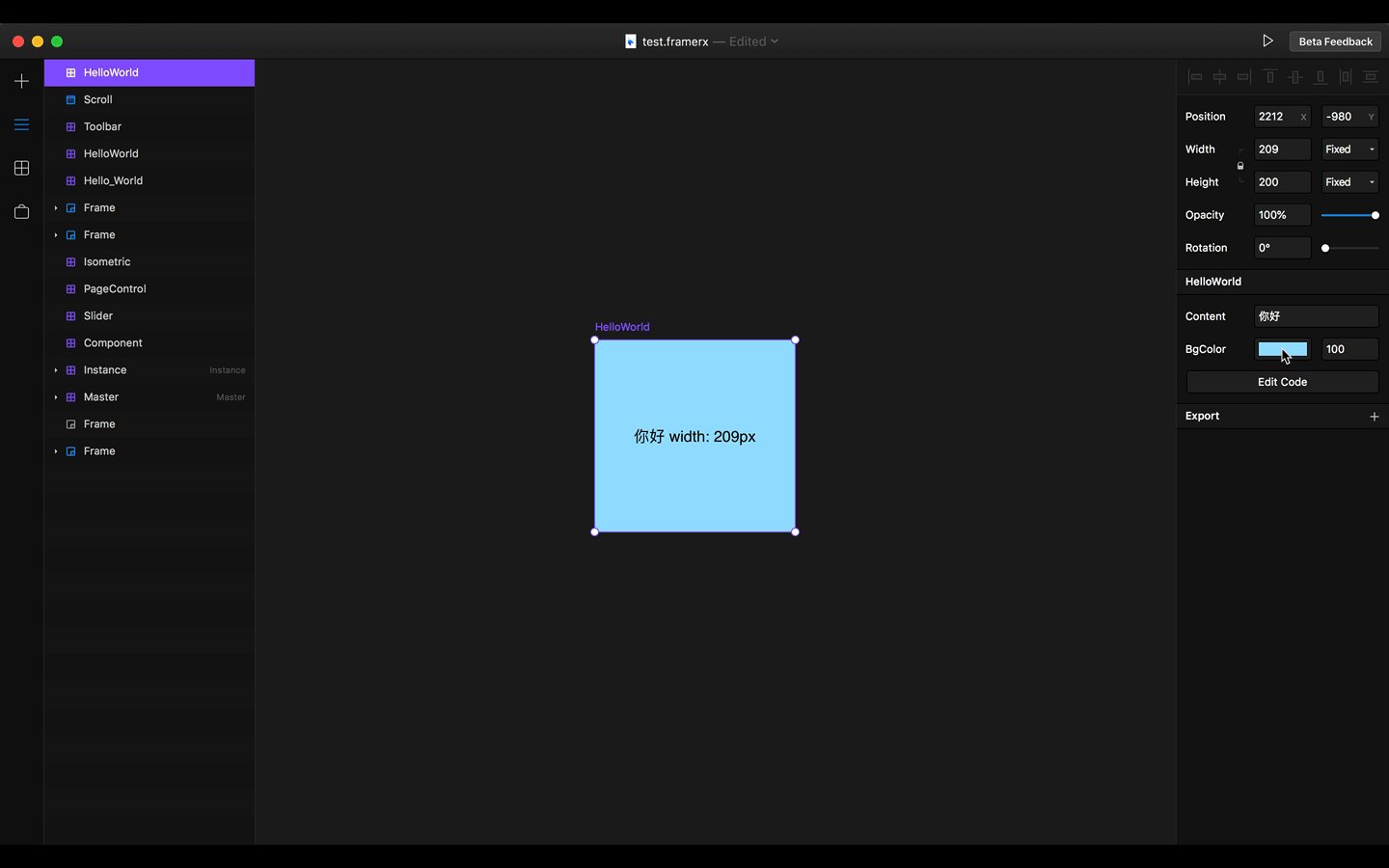
3. 创建一个 Code 组件 想要看到别人组件中的代码会有些繁琐,需要在插入组件的时候右键点击「Copy Code」,然后粘贴到你自己的代码编辑器中(这个方式让我很震惊,难道一个组件只能写在一个文件里?)。 在参考了 Example Kit 里的代码后,尝试写了一个简单的组件:Hello world ,它可以完成一些简单的功能比如:
通过用 React 来完成这个组件,还是发现了一些有趣的东西,比如 Framer 为你准备了一个特有的 Frame 标签来代替我们很熟悉的 div (你仍然可以用 div 等网页标签),它自带的属性就和设计面板中的 Frame 图层一样,可以想象除了 Frame 标签以外,还会有更多类似 Scroll、Draggable、Page 等之前出现在 Framer 中的标签可供使用,这一部分就要期待官方早点发布文档了。 另外有一个疑问,如果 Framer X 官方是希望通过组件来实现高保真交互原型的制作,那么就必须提供一种途径来实现组件之间的通信问题。不然的话我要是写一个按钮组件,点击后按钮本身倒是变成点击态了,可是我期望的点击按钮后让另一个图片组件切换状态却满足不了的话,就会显得有些鸡肋。仔细想想,这个问题还真挺难的,解决了就朝着游戏引擎又迈出了一步。
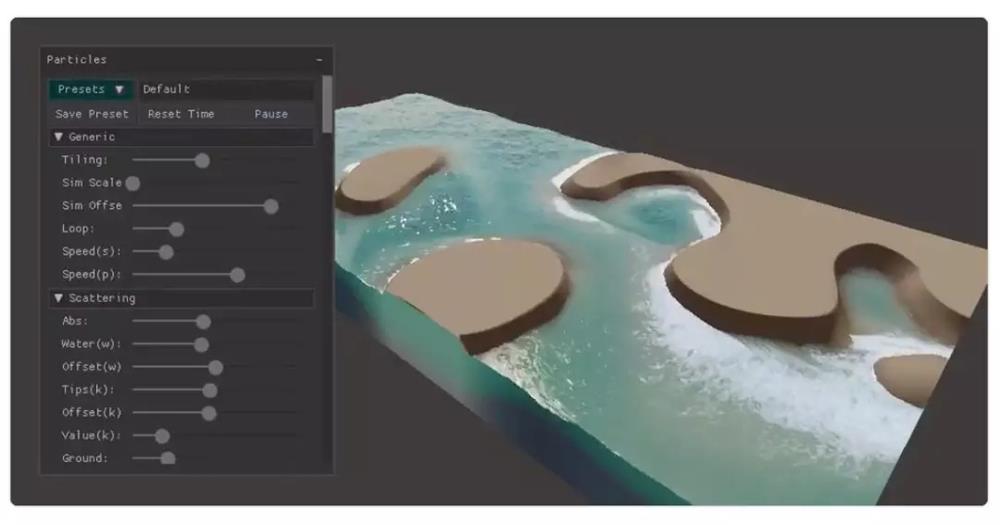
说到游戏引擎,如果你接触过 WebGL 或 Unity 就会发现, 组件的整体逻辑和它们很像:通过编辑器编写代码,同时提供了可视化的接口可以直观地调整所有属性参数。
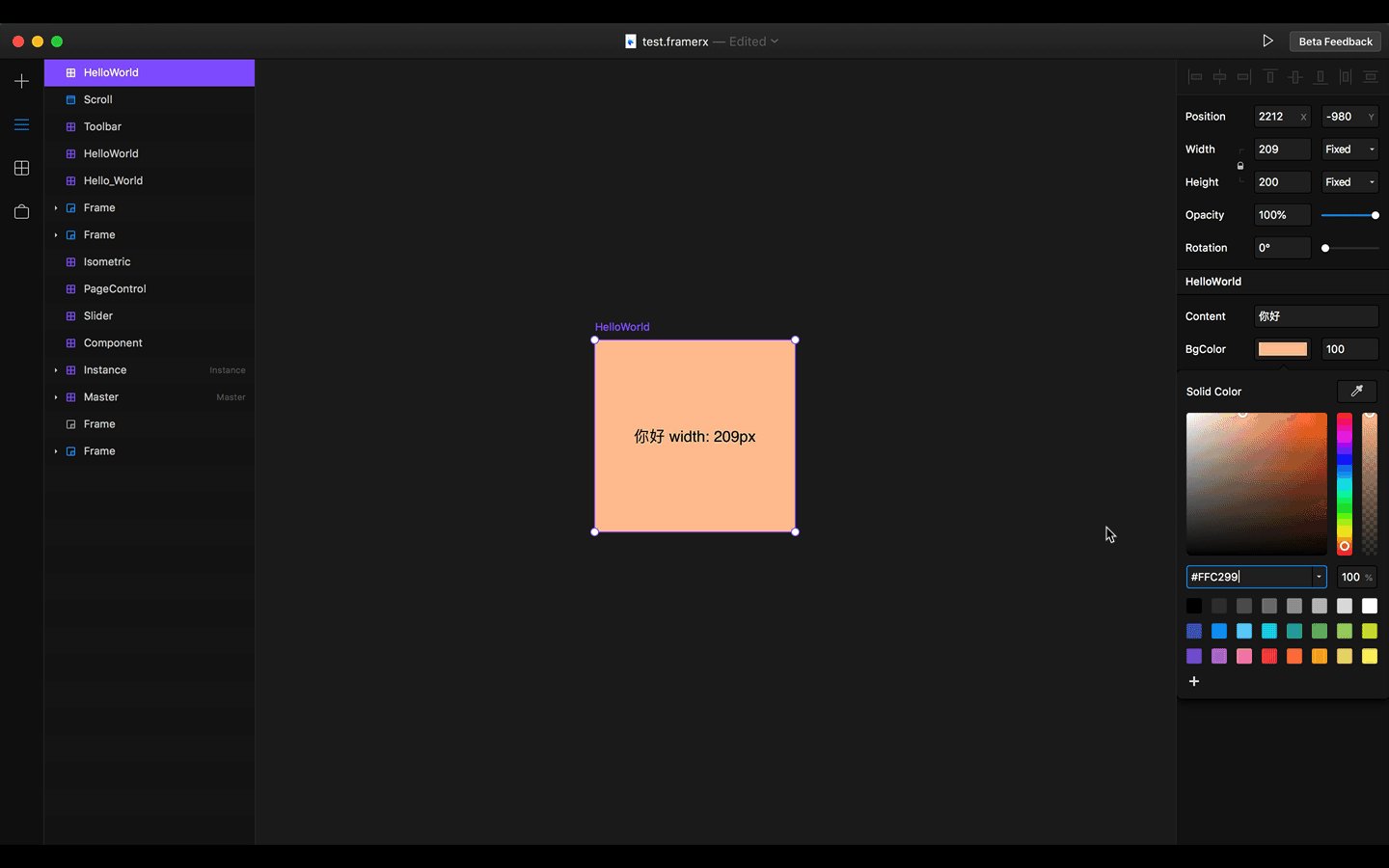
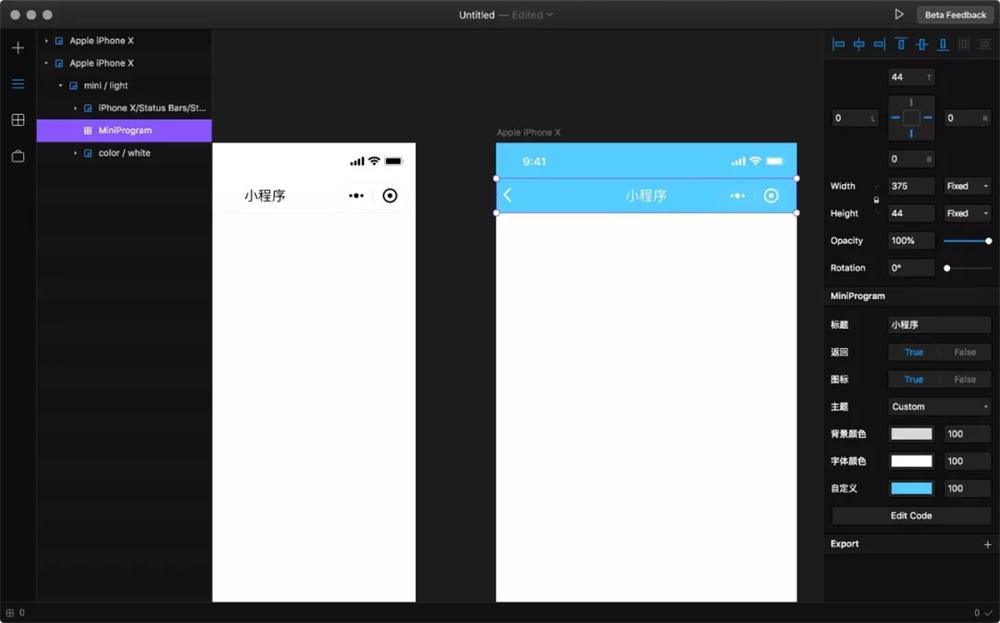
之后我又尝试写了一个小程序顶栏的组件,可以看到右边加入了很多选项,可以自定义颜色,并根据背景颜色自动改变文字的颜色。从纯设计师的角度讲,如果不增加右边的那些逻辑,通过设计的方式制作一个这样的组件很快就可以完成,但如果是手写代码,对于大部分没接触过代码的设计师来说还是有点困难的。另外由于目前版本通过 Create from Design 创建的组件还不支持 Copy Code,所以没有办法先设计好组件再导出编写逻辑代码,也许未来的正式版本会彻底打通设计和代码吧。
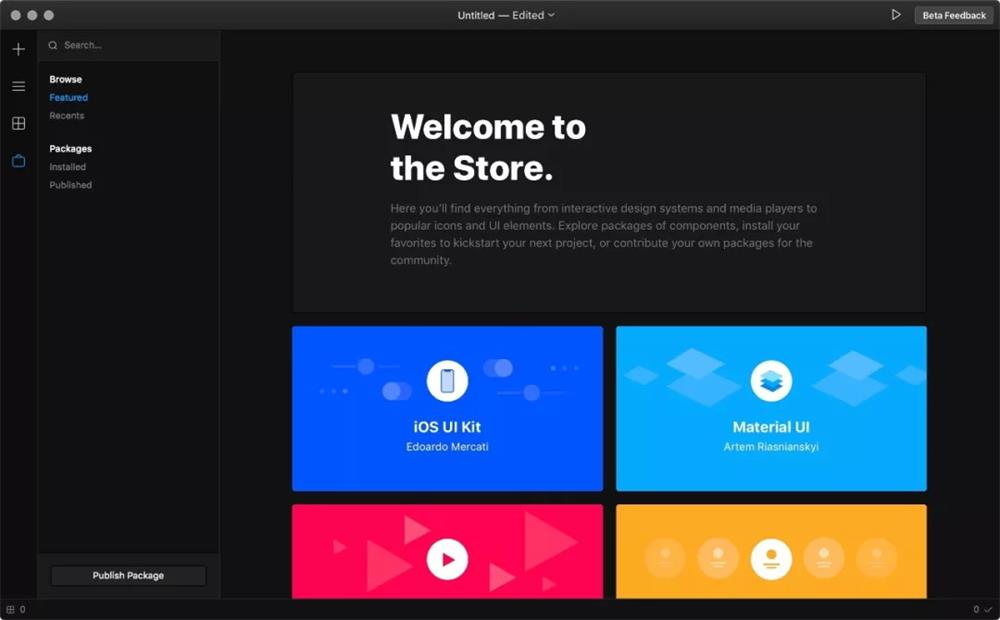
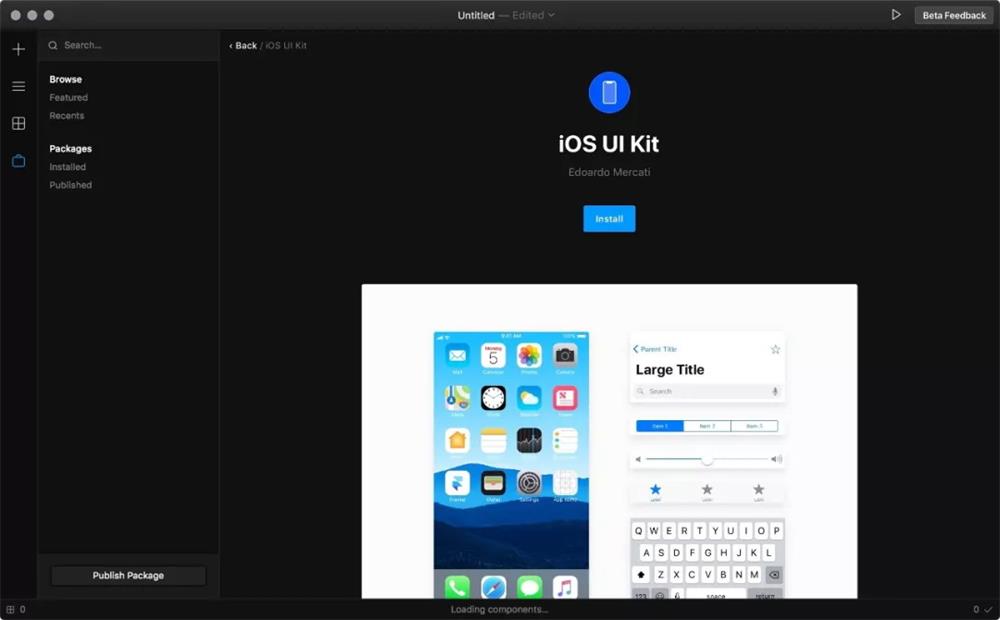
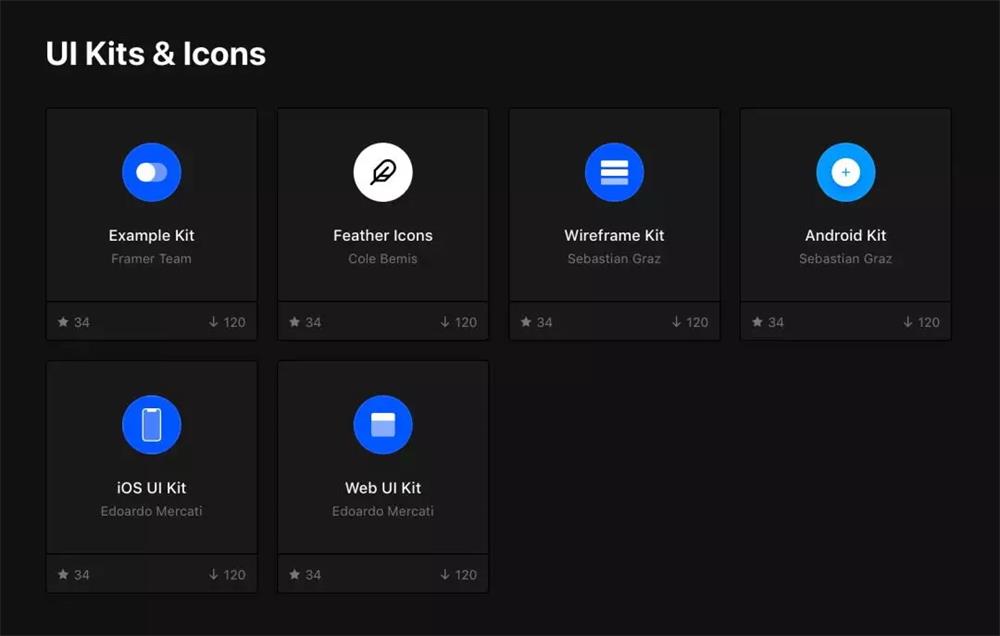
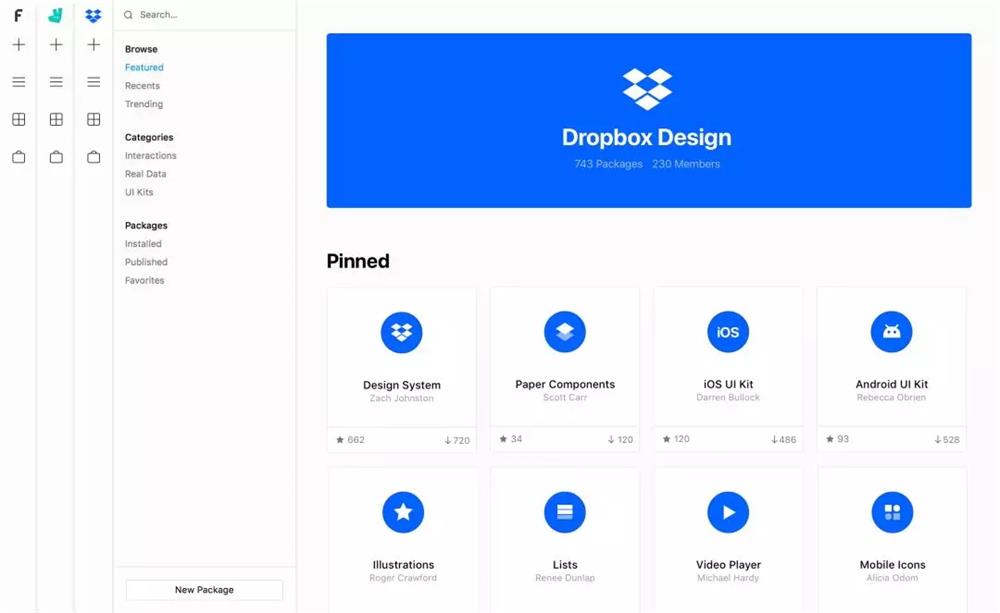
五、组件库(Store)有了组件,自然想到会有组件库。这也是 Framer X 非常有想象力的一个功能,之前 Framer 团队的线下活动已经可以看到,除了官方提供的基础流行 UI 组件以外,Facebook、Dropbox、Airbnb 等国外知名大公司设计团队都已经把他们官方的组件库接入进来了。未来每个公司都可以在上面创建自己的私有设计组件库,云端共享同步。
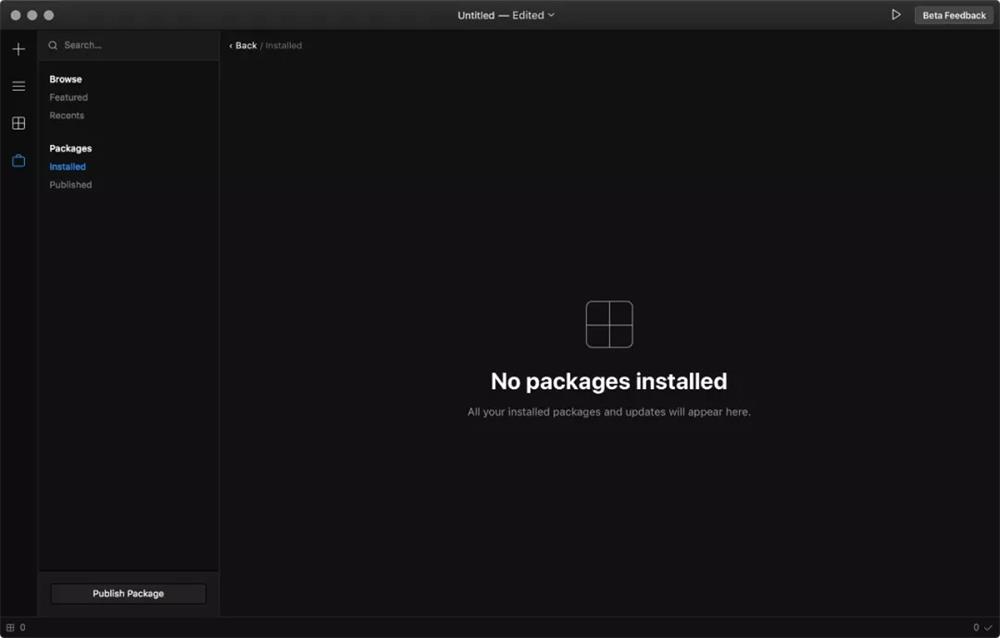
有个值得注意的细节是,我之前装了很多组件,但再打开新文件发现组件都消失了,我一开始以为是 bug,后来发现我理解错了,我以为像是 App Store 那样装好了就永远存在本地了,但其实不是!每一个项目都是一个包,包含了你下载的组件,官方文档也提到了 Packages 这个概念,可以通过 File - Show Packages 打开,其实就是打包好的 JavaScript 文件,目录结构类似 Node 项目。所以每个新项目只需要下载你需要的组件就好了。
所以你可以把 Framer X 想象成一个 React 的可视化编辑器,每一个项目,你自己创建的组件就是 components,通过组件库安装的组件就是 node_modules,而组件库就是 npm 包管理器。 六、总体使用体验1. 对视觉设计师没那么友好 虽然 Framer X 已经从界面上抛弃了代码,看起来像是一款专注设计的工具了,但仔细用下来发现,如果你想创建高度可定制化的灵活组件,只有手写 React 代码一条出路……而更糟的是,之前对于没接触过代码的设计师只需要上手相对简单的 CoffeeScript 和官方提供的语法就够了,而现在则是要学原生的 JavaScript ES6,TypeScript,React 和 CSS 等等,恐怕很多人看到这里已经在心里默默放弃了…… 2. 对全栈设计师和前端(UI)工程师非常友好 其实很多会写代码的设计师通常并不喜欢用传统的设计软件画图,因为很慢很麻烦,而是喜欢在浏览器里面直接用 HTML 和 CSS 配合一些很成熟的框架直接手写 demo,从这个角度讲,Framer X 可以说是非常完美的工具了。而对于前端工程师或 UI 工程师来说,我想未来肯定会有一大波人热衷于写 UI 组件发布到 Framer Store,在短短几天内测期间,已经有很多实用的组件发布了。而且相比 Sketch 的插件生态,毕竟写 UI 组件肯定比写插件门槛要低很多,人人都可以写出很漂亮的 UI 组件。 3. 对交互设计师和产品经理非常友好 可以想象到,未来组件越来越完善的时候,通过 Framer X 可以非常方便的拼出一个高保真、可交互、完全真实数据的原型图,或者说就是最终设计稿。不仅视觉设计师,交互设计师,对任何角色的人来说都很容易上手。 通过新版 Framer X 的设计和功能上可以感受到,Framer 团队无非是想表达一个核心理念:设计就是代码,代码就是设计。两者是互通有无并且可以完全打通的。这也是近几年国外互联网公司积极推动的事情。但同时这里面也有个很大的坑,就是 Framer X 仅支持 React,如果你的团队前端技术栈也是 React 还好,如果不是怎么办?如果你更喜欢用 Vue 呢?难道要写两遍前端代码?显然是不现实的。 总的来说,Framer X 是一款非常另类且极具颠覆性的设计工具,至于能不能流行甚至普及开来,前景可能并不乐观。也许很多小而美的团队会比较愿意接受并尝试,但对于大部分公司和团队来说,学习和切换整个工作流的成本都非常高。很多问题如果解决不了,也许未来只会沦为一款快速制作高保真原型的交互设计软件。 4. 相关资源 视频教程:https://www.youtube.com/playlist?reload=9&list=PL9p5auxyrweNVMAzsrEd9DmsM25U8ij1M 官方案例:https://framer.com/x/examples 官方文档:https://framer.gitbook.io/framer/ 欢迎关注作者的微信公众号:「DEX Group」
「值得设计师关注的工具」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论