这 7个 Chrome 扩展程序绝对是设计师的最佳搭档!
摘要: @Aceyclee :Chrome 的扩展可以说是业界良心了,分享几个设计师必备扩展,比 Safari 扩展程序的速度要快得多。 Window Resizer 这个扩展程序可以重新调整浏览器的窗口大小,以便模拟各种分辨率。它对网页设计师和开 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
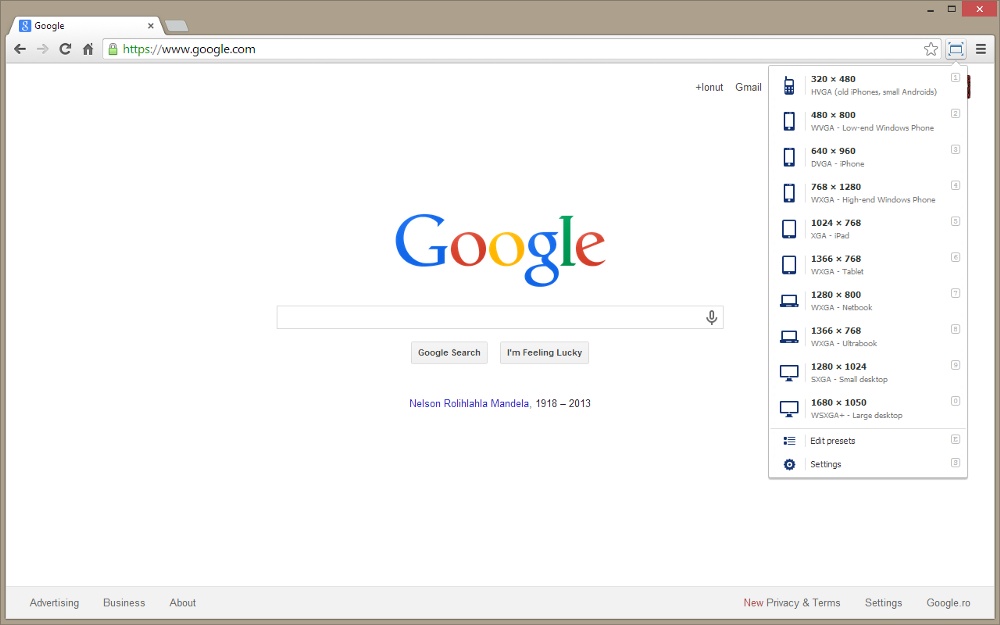
@Aceyclee :Chrome 的扩展可以说是业界良心了,分享几个设计师必备扩展,比 Safari 扩展程序的速度要快得多。 Window Resizer这个扩展程序可以重新调整浏览器的窗口大小,以便模拟各种分辨率。它对网页设计师和开发人员尤其有帮助,可以让他们在不同的浏览器分辨率下对布局进行测试。
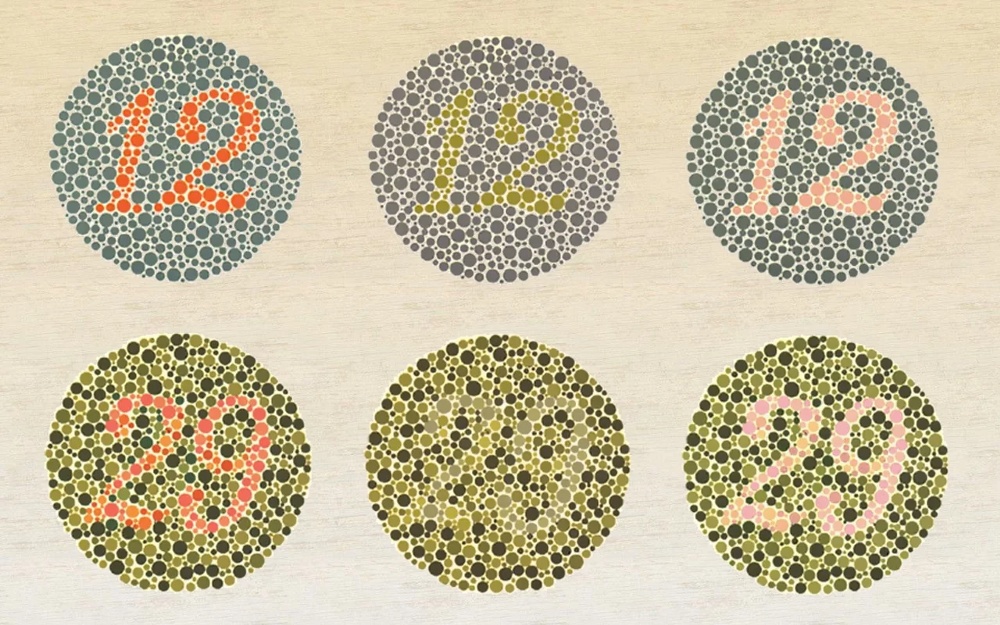
Chrome DaltonizeDaltonization 是一种将细节展示给色盲用户的技术,能让他们看到他们所错过的内容。 彩色视力不足(CVD)通常称为色盲,影响人群约 5%(男性 8%,女性 0.5%),也就是说每20名计算机用户中会有1名患者。
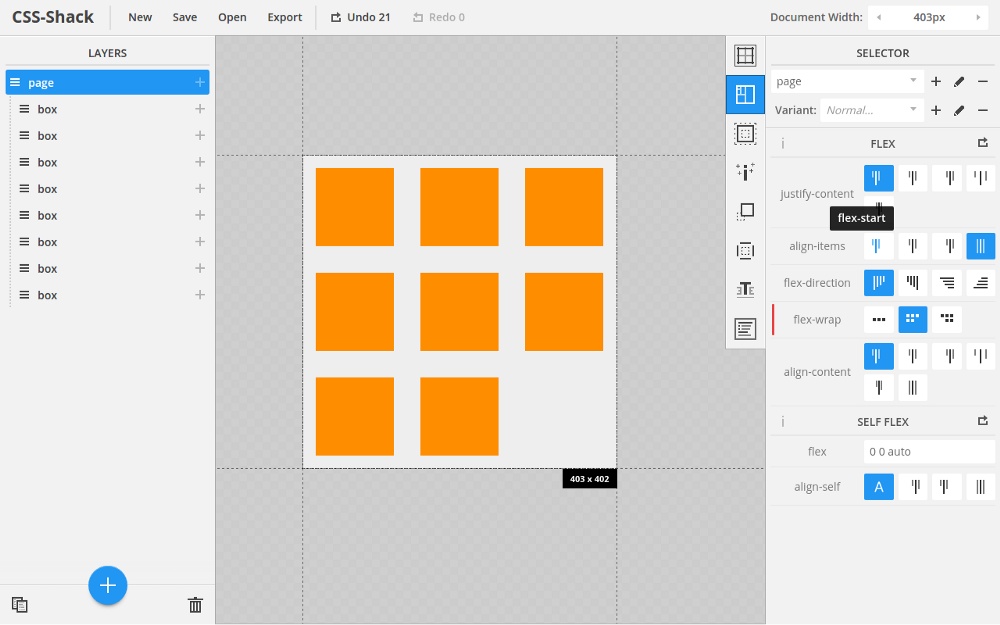
CSS — ShackCSS - Shack 允许用户创建图层样式,并将它们导出为单个 CSS 文件。
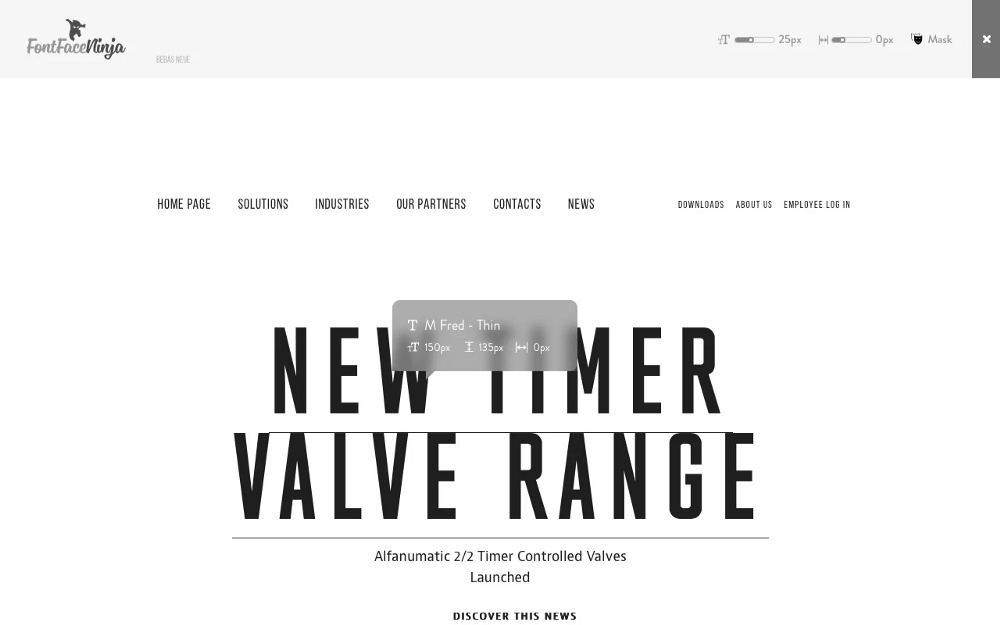
Fontface Ninja这个插件可以在浏览器中安装,然后就可以购买互联网上的任何字体!
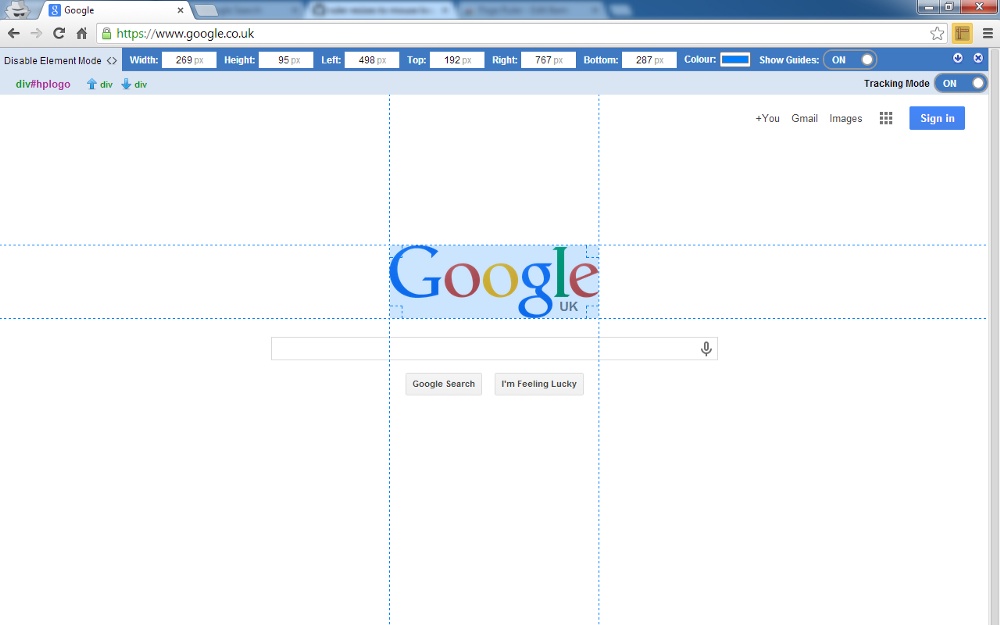
Page Ruler它能够绘制尺子以获取像素尺寸和定位,并测量任何网页上的元素。
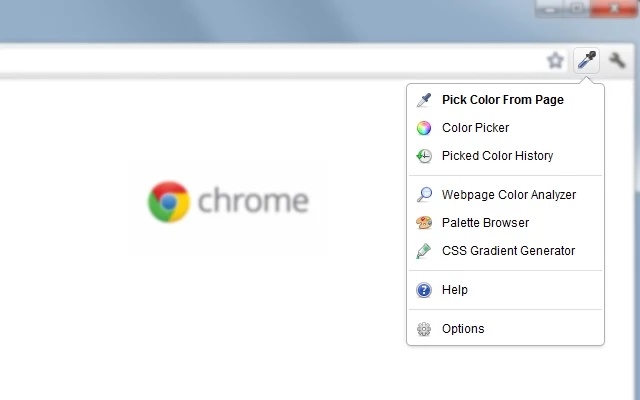
ColorZillaColorZilla 可以从浏览器中的任意位置获取颜色读数,并将其粘贴到另一个程序中。
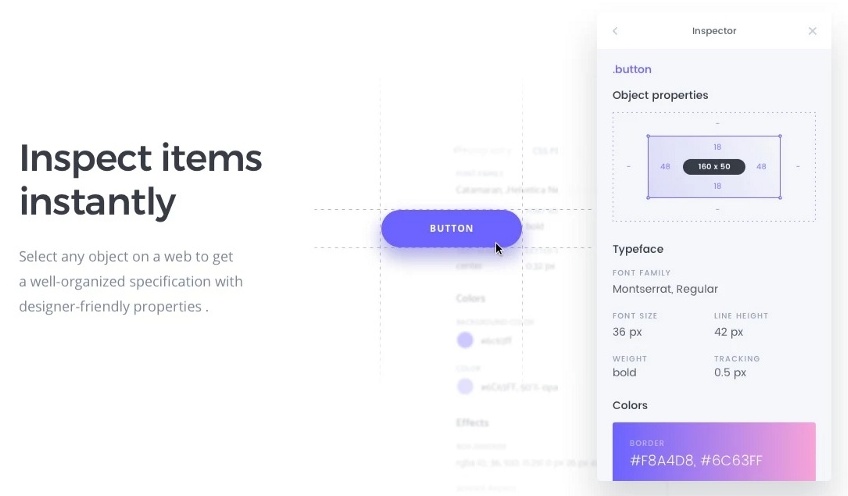
CSS PeeperCSS Peeper 是为设计师定制的 CSS 查看器,能让设计师专注于设计,并花费尽可能少的时间查看代码。
原文链接:《Best Chrome extensions for designers》 「超强大的助力工具」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论