Sketch 54 Beta版本探秘,超多好用新功能等你发现!

扫一扫 
扫一扫 
扫一扫 
扫一扫
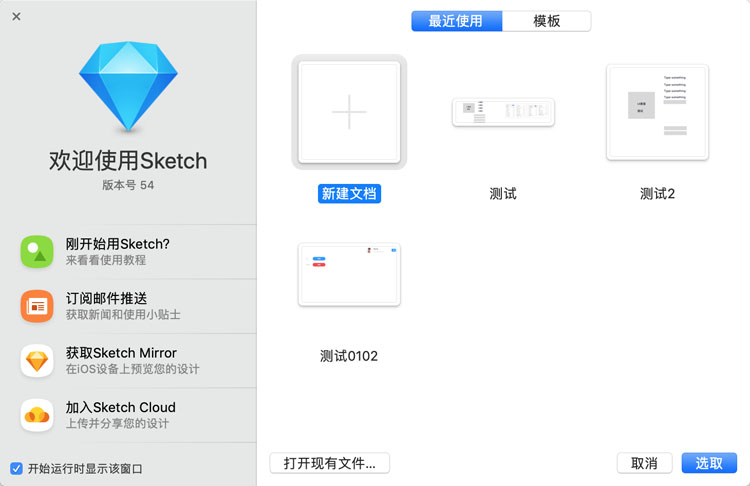
Sketch 最近一个月都没有新版本的信息,最新的版本是53.2。不过就在前两天,Sketch 悄悄发布了54Beta版本,UI黑客在第一时间下载并测试,梳理出了54 Beta版本的主要更新点,一起来看看吧。 Beta版本是 Sketch 为了测试用的,一般再过一星期左右会发布正式版。为了区分之前的正式版,Beta版采用了蓝色的大钻石图标。
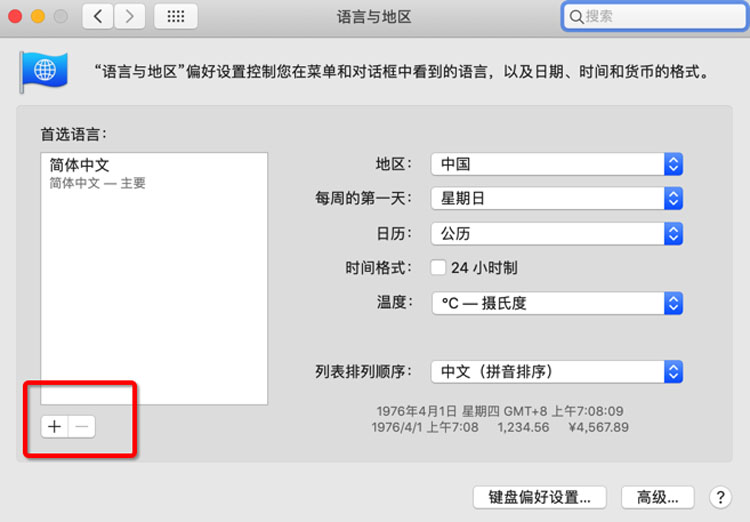
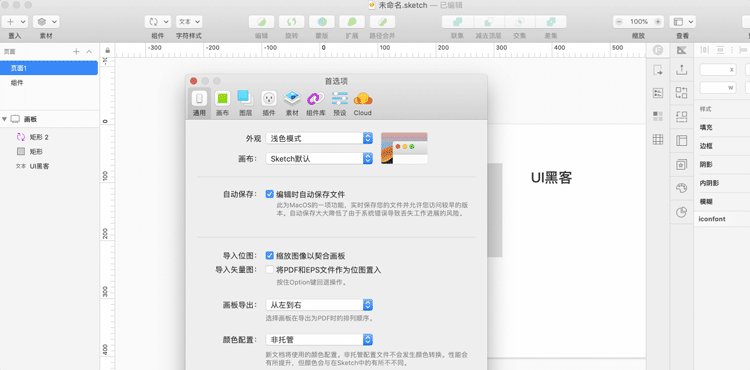
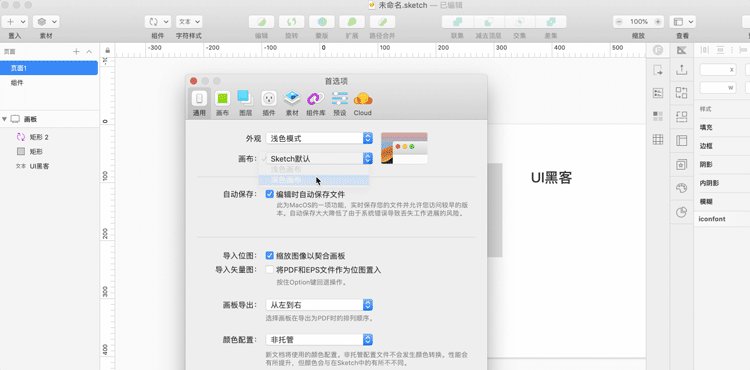
官方中文版,从此告别汉化插件Sketch 终于有了官方中文版本,再也不用安装汉化插件了。不过对于习惯英文版的设计师来说可不是什么好消息,打开后直接就是官方中文版。在没有新的英文版插件出现前,如何换回曾经熟悉的英文界面彰显个性呢? Sketch 54 Beta版调用了用户 Mac系统语言。国内大部分用户使用的是中文Mac系统,所以打开 Beta 后就是中文界面。我们需要这样操作切换为英文版:系统设置 - 语言与地区 - 添加英语 - 重启。之后再打开 Beta版本就是英文版了。
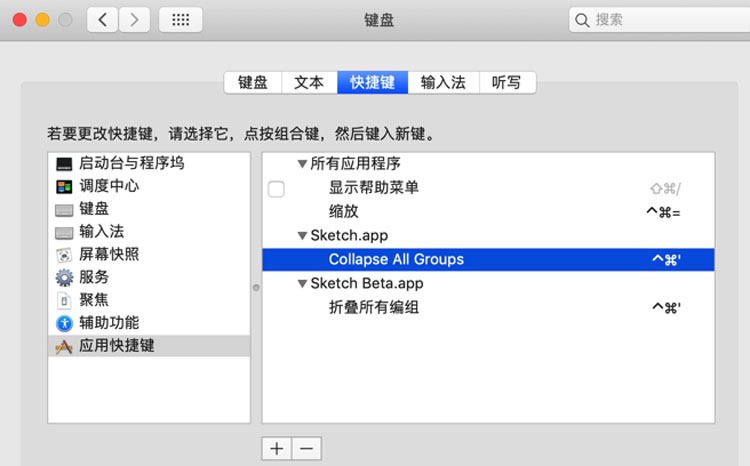
但这也是临时解决方案,毕竟只有很少的用户使用英文Mac系统。希望大神们赶紧出个英文插件吧。 此外,既然变成中文版了,一些自定义快捷键也需要更换,比如我们最常用的收起所有组。英文版的时候是「Collapse All Groups」,中文版就要变成「折叠所有编组」。在设置 - 键盘 - 快捷键中设置。
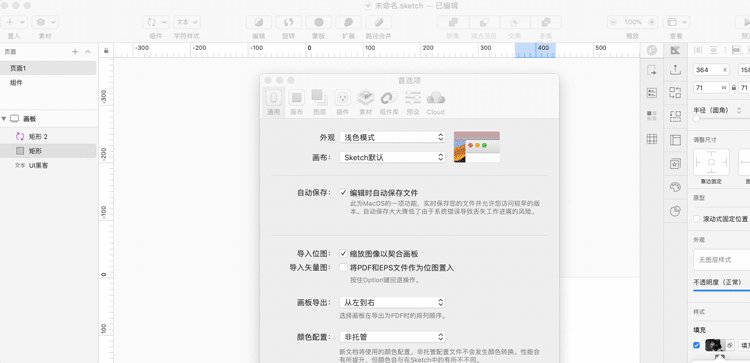
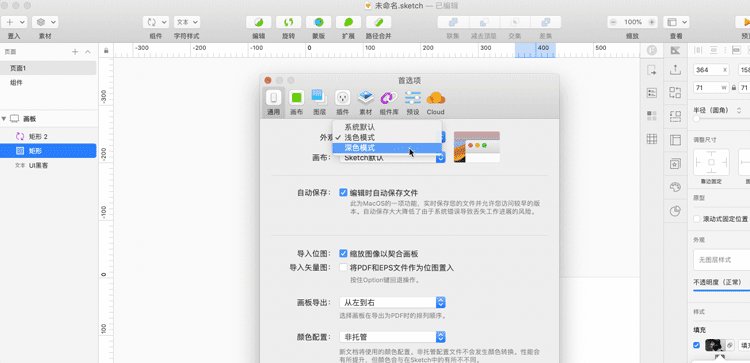
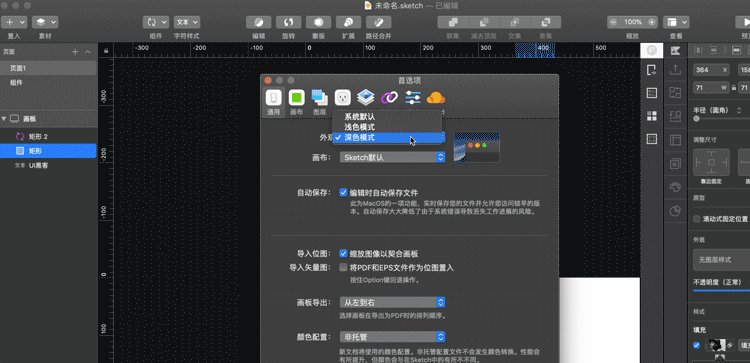
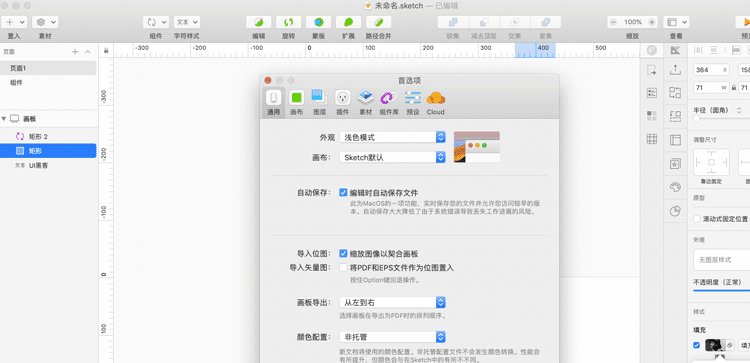
直接切换深色和浅色程序外观Sketch53 想变为深色模式,必须要把 Mac系统变为深色。现在可以直接切换,而不用把系统变为深色。
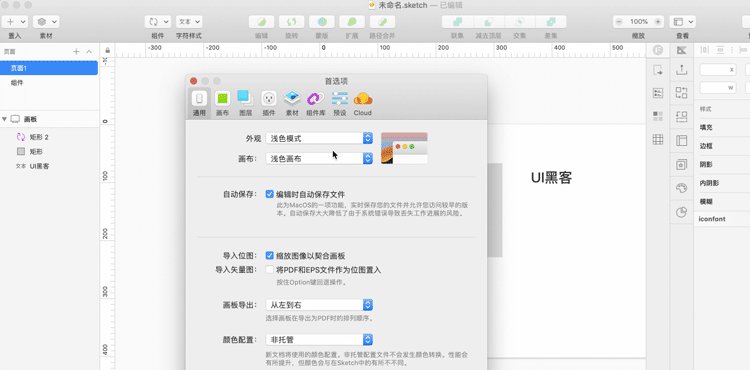
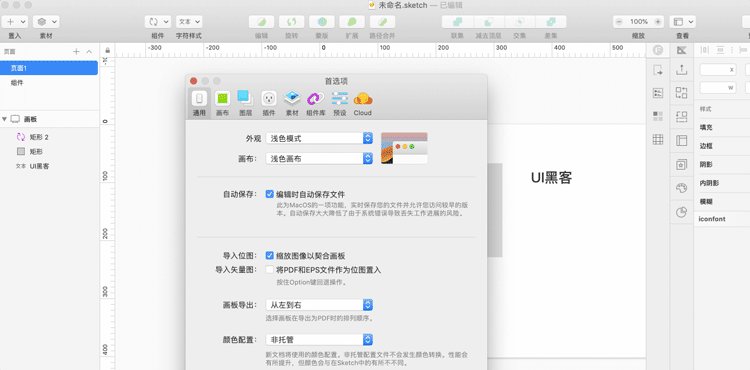
画布可以切换为深色和浅色看惯了浅色的画布?来试试深色的画布吧,虽然深色看起来很奇怪。
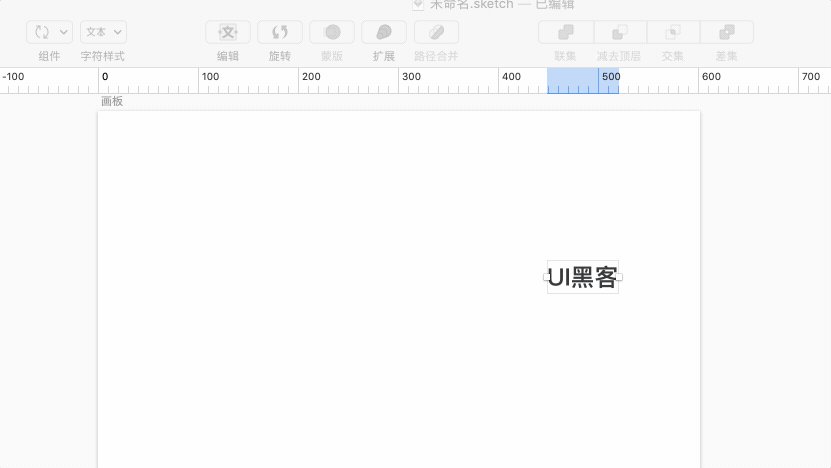
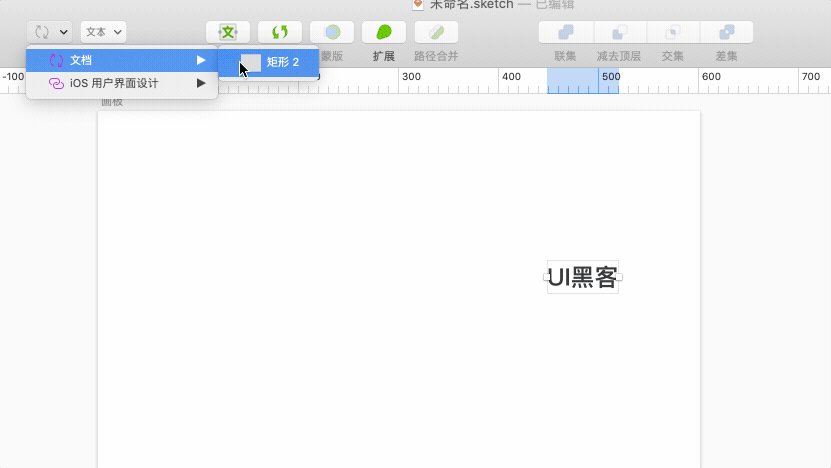
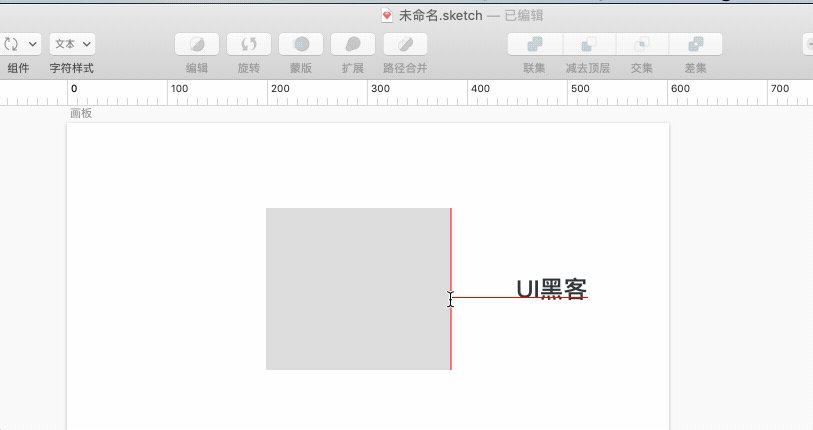
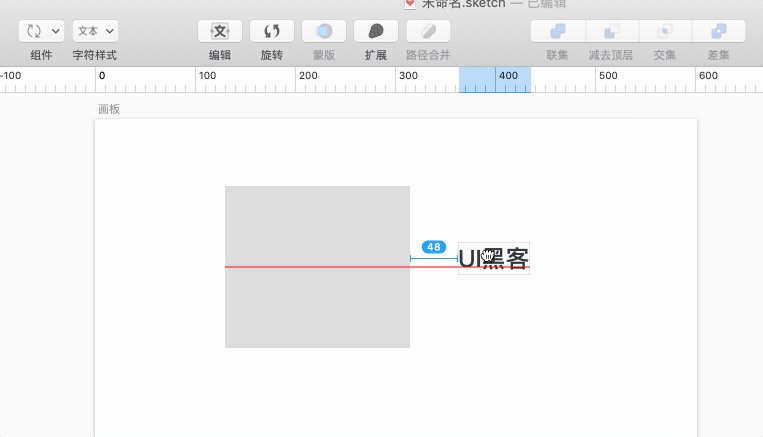
插入智能对象和文本的时候新增参考线提示以前版本中,在插入形状的时候会出现参考线,现在插入智能对象和文本时也会出现参考线。
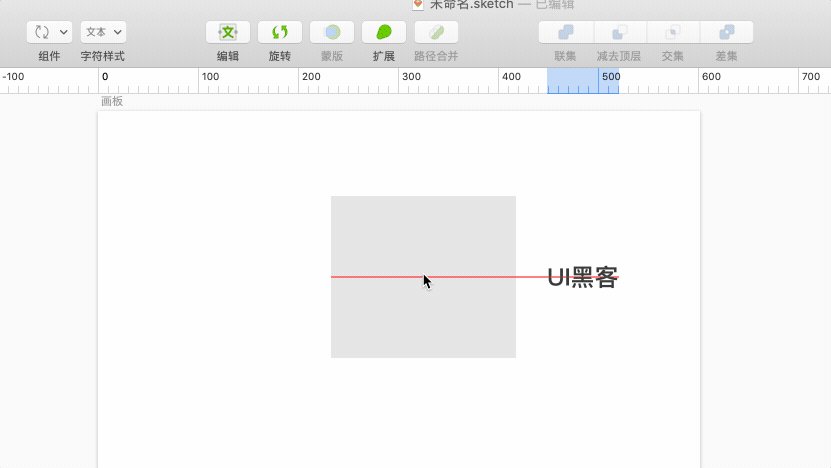
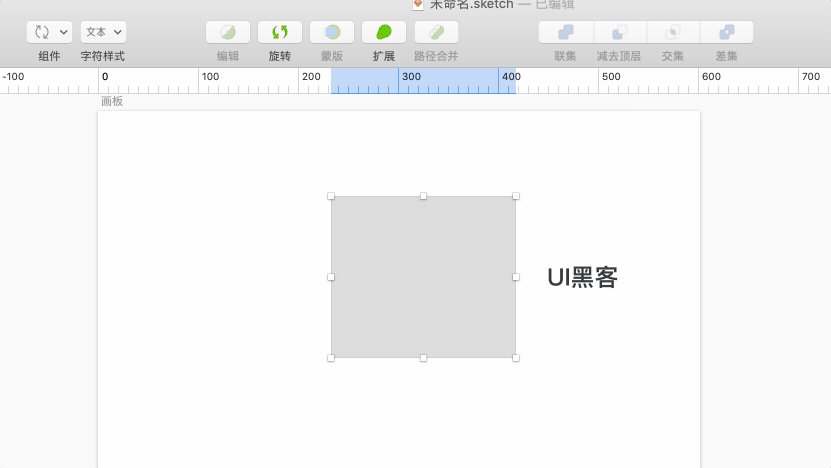
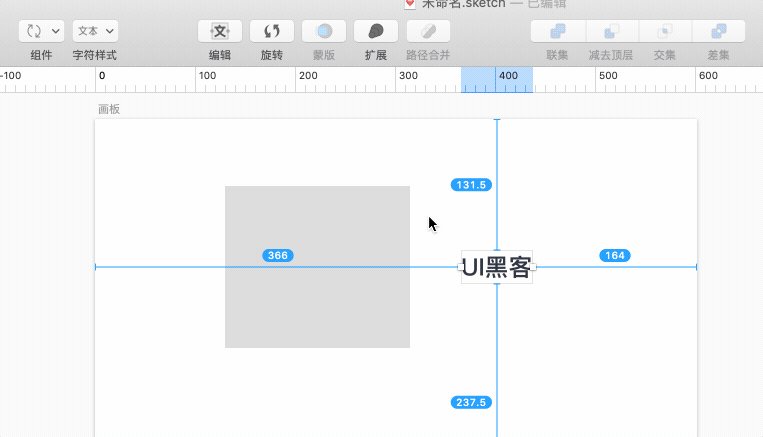
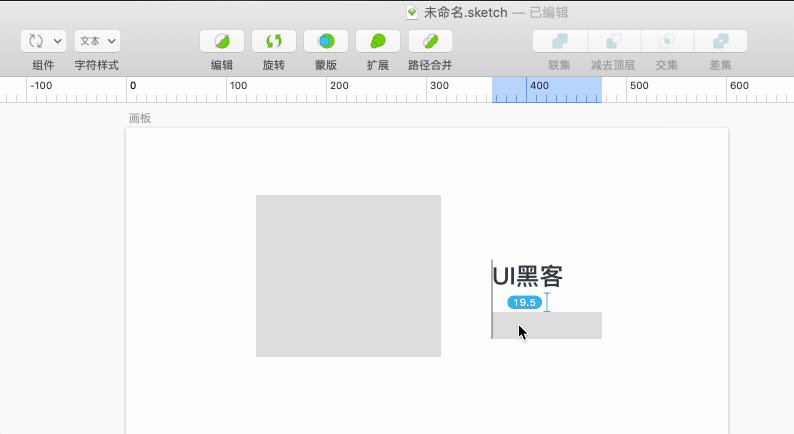
新增蓝色测距参考线之前的参考线是红色的,现在新增了一种蓝色参考线,专门用来测量距离,比之前更加明显。
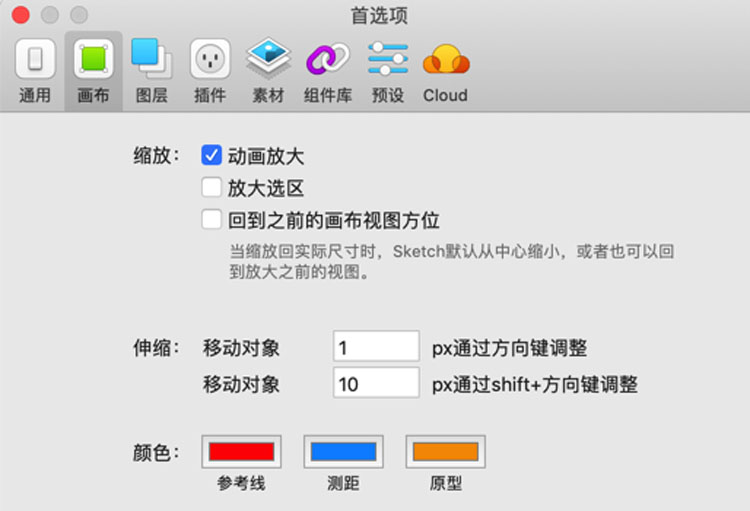
当然了,参考线的颜色是可以自定义的,可以在设置里面的画布选项修改颜色。
在用键盘移动图层时,显示参考线和距离在之前版本中,我们用鼠标移动图层的时候可以显示距离和参考线,键盘移动不显示。现在用键盘移动图层的时候也会显示参考线和距离,方便对图层微调。
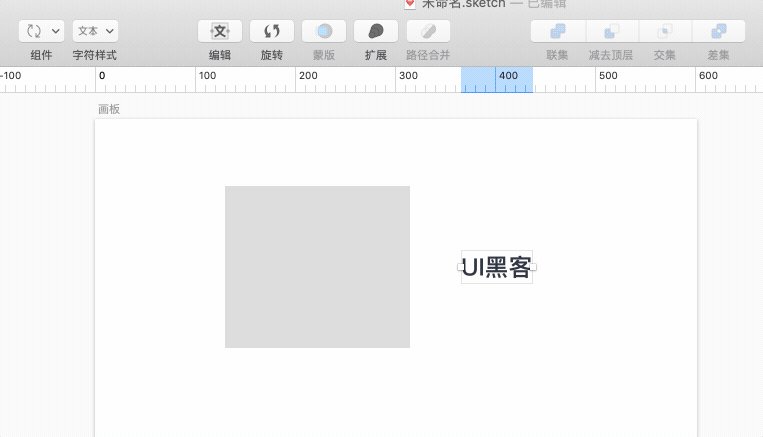
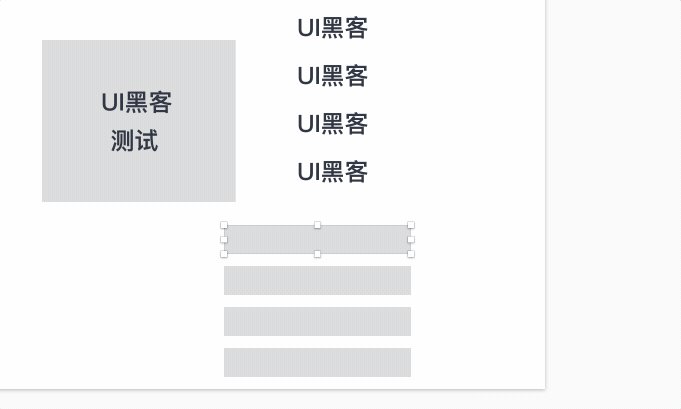
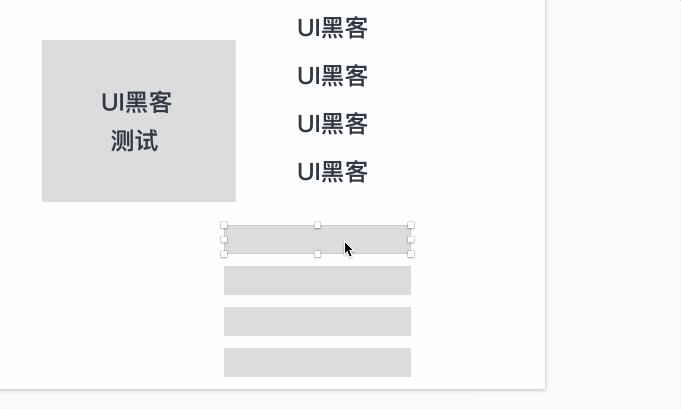
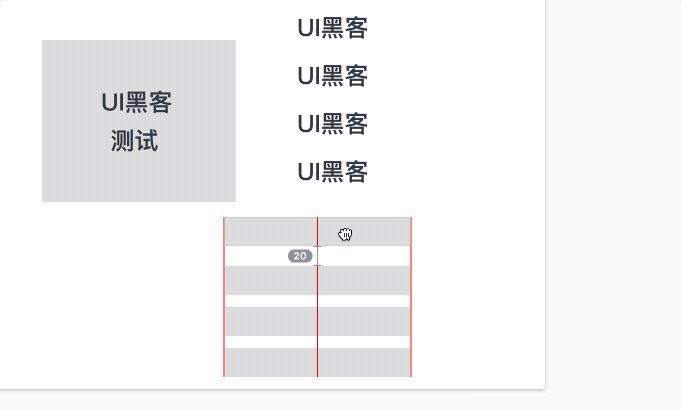
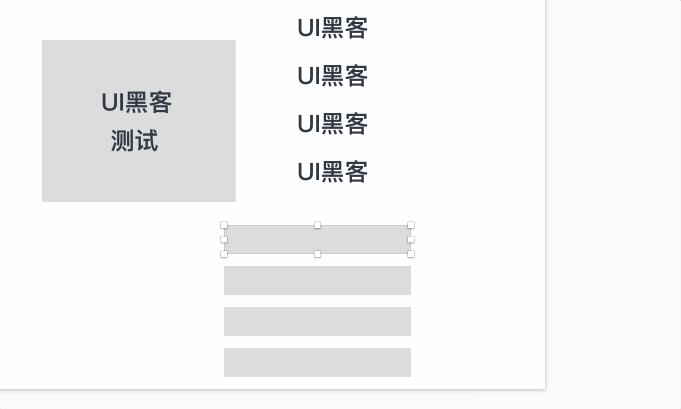
在拖动文本或形状时,相同的间距会有色块提示元素之间有相同间距,在拖动的时候元素间会有更明显的色块提示,比之前的线段提示更加明显。
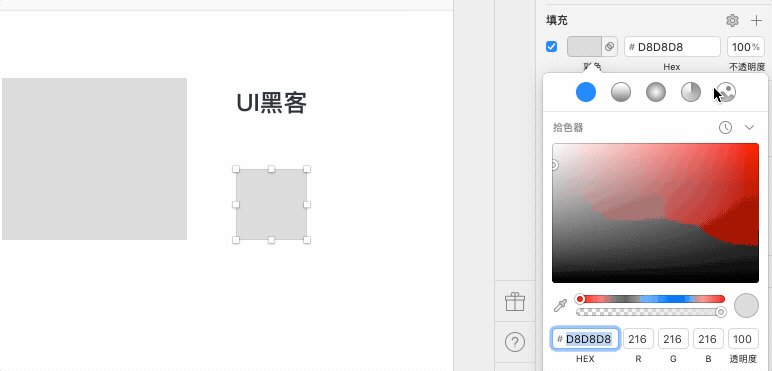
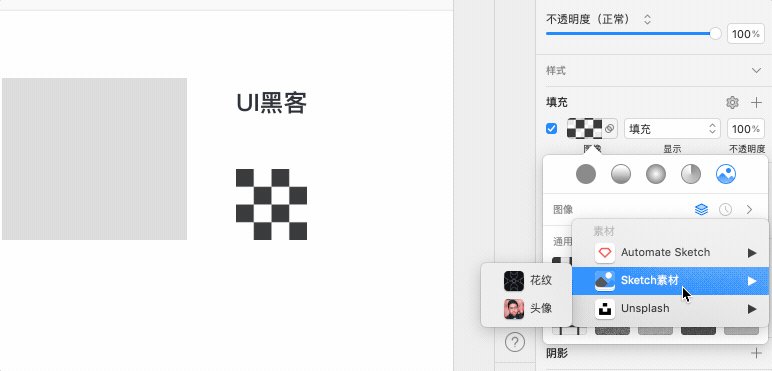
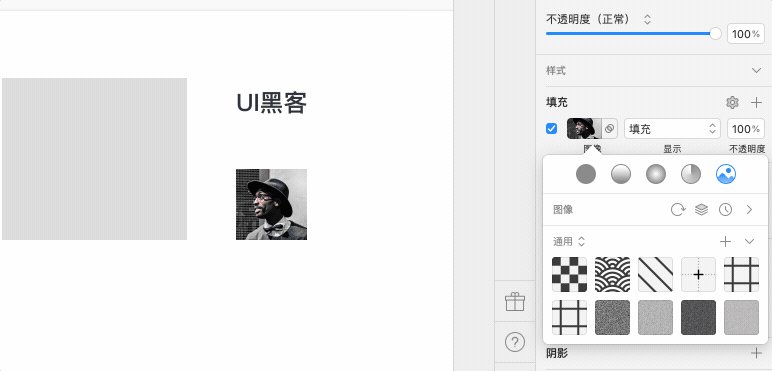
数据源功能可以在颜色的图像填充中使用这个功能UI黑客用的比较少,一般是使用蒙版来填充图片的,这样方便控制尺寸。
描边的虚线可以用鼠标拖动改变数值之前的透明度值、描边宽度值可以用鼠标拖动改变,现在增加了虚线和间隔值的鼠标拖动。
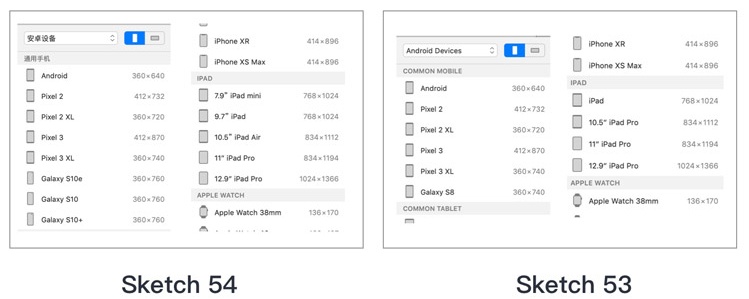
新增加了几种画板预设新增 Galaxy S10 以及新的 iPad 尺寸画板。
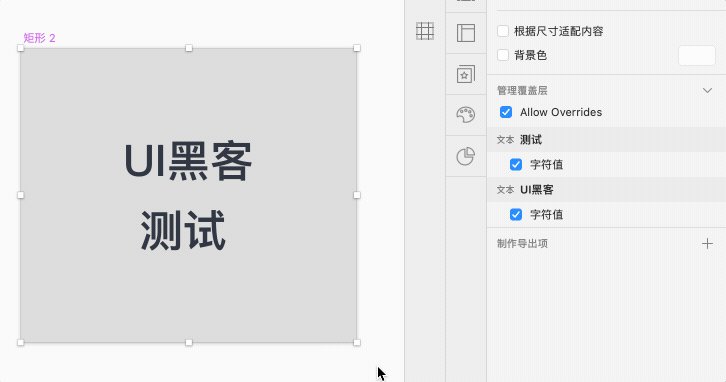
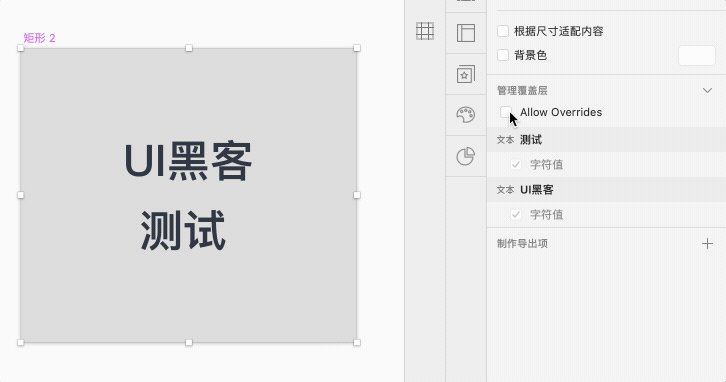
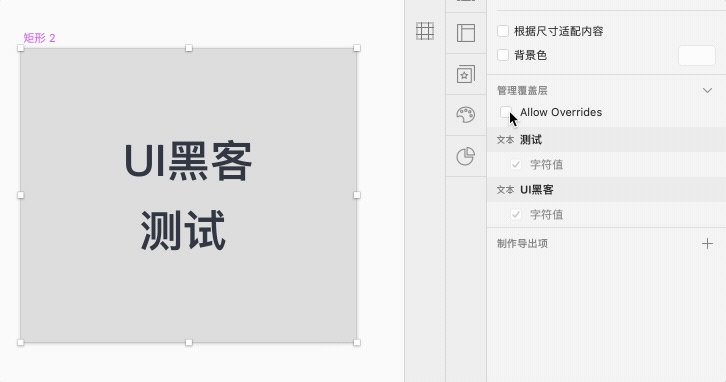
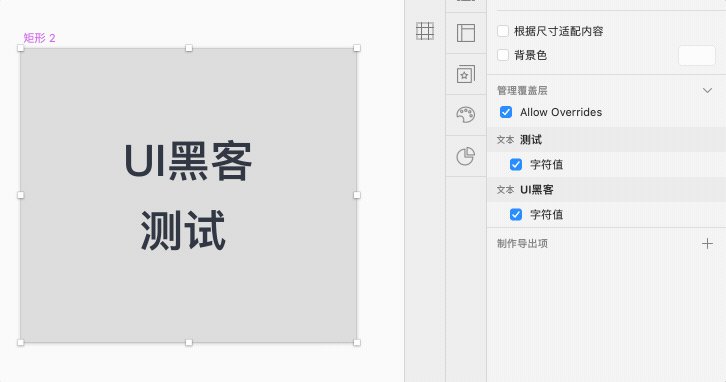
symbol组件增加可以全局显示隐藏的切换功能以前只能一个个勾选隐藏,遇到很多文本的时候就比较麻烦。现在增加全部显示隐藏按钮。
总结以上就是 Sketch 54 Beta版本的主要更新点,还有一些很小的点暂时无法复现,所以就不列举了。 此次更新是在53版本上进行的操作体验优化,新出的中文版让非英文界面用户感受到了 Sketch 官方的诚意。 最后还有一点各位设计师要明确:54Beta版本的文件,用之前低版本打开会有兼容警告提示,大家千万不要用 Beta版本打开自己的现有文件,以防后期打不开。 欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论