你最想要的,都在壹周速读 vol.01

扫一扫 
扫一扫 
扫一扫 
扫一扫
上周热点与干货,一网打尽不错过! 一、看热点1、阿里出手,给你彻底告别字体侵权的解决方案
做设计总归是难以绕不过字体侵权的困境,逐个购买字体无论是对于设计师还是企业,都是一件极其糟心的事情。同一字库的字体似乎不足以满足所有的设计需求,而去各字库逐个挑选似乎更加麻烦。 在这样的局面下,一个合理的中间平台来对接字库和设计师,应该是大势所趋。阿里巴巴官方所推出的字体素材平台就是这样的存在。字库直接针对平台进行授权,而需要字体的设计师和店铺则按需购买字体,获得相应授权来进行使用,彻底告别了复杂的版权纠纷。 当然,这一解决方案目前还只是覆盖了阿里旗下的电商平台,但是这已经是很大的一块市场了,值得持续关注。 具体的细节戳这里了解:《告别字体侵权!阿里巴巴官方字体素材平台正式上线!》 2、从拯救抑郁到贴心陪伴,10 个动人的产品细节
数字产品冰冷的外壳之下,同样可能藏着一个温暖你的灵魂。 而对于产品设计师和用户体验从业者而言,满腔的柔情要如何外化为数字化的皮肤,让用户感知到产品的温度,并不是一件容易的事情。这也使得优秀的情感化设计细节,是非常值得学习和参考的。 无论是抑郁到想自杀的绝望者,还是孤独者训光的追梦人,每一个屏幕背后都藏着一个未曾言说的情感诉求。你要如何用设计去敲开他们的心扉? 小白的这篇文章梳理了10个值得学习的情感化产品设计细节,给你参考:《当我敲下“自杀”两个字,才发现产品经理都是天使》 3、在这里,设计师会被360度无死角被夸奖
懂得你的不易,明白你的辛苦,在这个专门为设计师所创建的夸夸群里,你有一千个群友用全身的力量来夸奖你,把你从委屈、纠结、不甘中打捞出来,帮你消减痛苦、郁闷、无奈的情绪,给你最需要的认可、愉悦、感动! 如果你想被彩虹屁淹没,如果你想给晦暗疲惫的生活增加一抹亮色,在对抗全世界之前拥有更多的动力,那么不妨了解一下这个设计夸夸群:《我们建了一个设计夸夸群,请立刻把聊天记录发给甲方学习!》 二、谈趋势1、别只顾着闷头撸图,人工智能时代的设计趋势又变了
迭代升级之后的人工智能,已经能够轻松支撑复杂的多轮对话,更加成熟的语音合成技术和你聊天的 AI 不仅拥有以假乱真的语音语调,更是具备了明确的「人设」! 越发成熟的 AI 技术开始影响产品形态,交互方式悄然改变,以人脸识别和手势和更为自由多变的交互模式,一定会波及和影响到现有的设计体系。触控、语音、手势、人脸等多重交互模式会逐渐融合成为全新的交互通路,触觉、嗅觉甚至其他的心理信号,也会加入到整个交互系统当中,你能想象下一代的数字产品会是如何么? 更为直观的变化,则是 AI 将会以更加主动的姿态切入用户的生活,情感化的细节处理,针对不同人群的细分优化,润物细无声。改变正在发生,这份报告值得你细细研读:《大牛出品!2019 年AI人机交互趋势研究报告》。 2、即将大范围普及的折叠双屏手机,要如何设计交互
从华为到三星,量产的折叠屏手机几乎触手可及。柔性屏幕的成本将会在未来几年的大规模生产中逐渐降价,平价柔性双屏手机几乎触手可及。不同的屏幕折叠方式,自然而然地会给你带来交互上的全新想象空间,交互设计的新蓝海就在这里。 当然,未来的设计多少都会依托于已有的产品形态,柔性双屏可以提供什么样的交互方案?硬件和软件上的交互逻辑要如何接驳嵌套?你要的答案,就藏在这篇新鲜出炉的文章当中:《最近超火的折叠屏手机,应该如何做交互设计?》 三、有秘技1、自学插画这件事情,大神已经蹚出一条明路
虽说自学这件事情上,自己的管理和约束是最主要的影响因素,但是方法技巧同样非常重要。自学过程中,设计师 Katarzyna Dziaduś 摸索过很多技巧和方法。从习惯的培养到练习时间段的选取,从独自练习到组队共同进步,从参考别人的设计到独自寻求灵感,Katarzyna 几乎已经蹚出一条成熟的自学道路。 深入了解一下她的自学成长之路,也许你也能成:《如何提高插画能力?国外大神给出了他的自学过程!》 2、80% 的动效都是用这个方法搞定的,Google 大神手把手教你
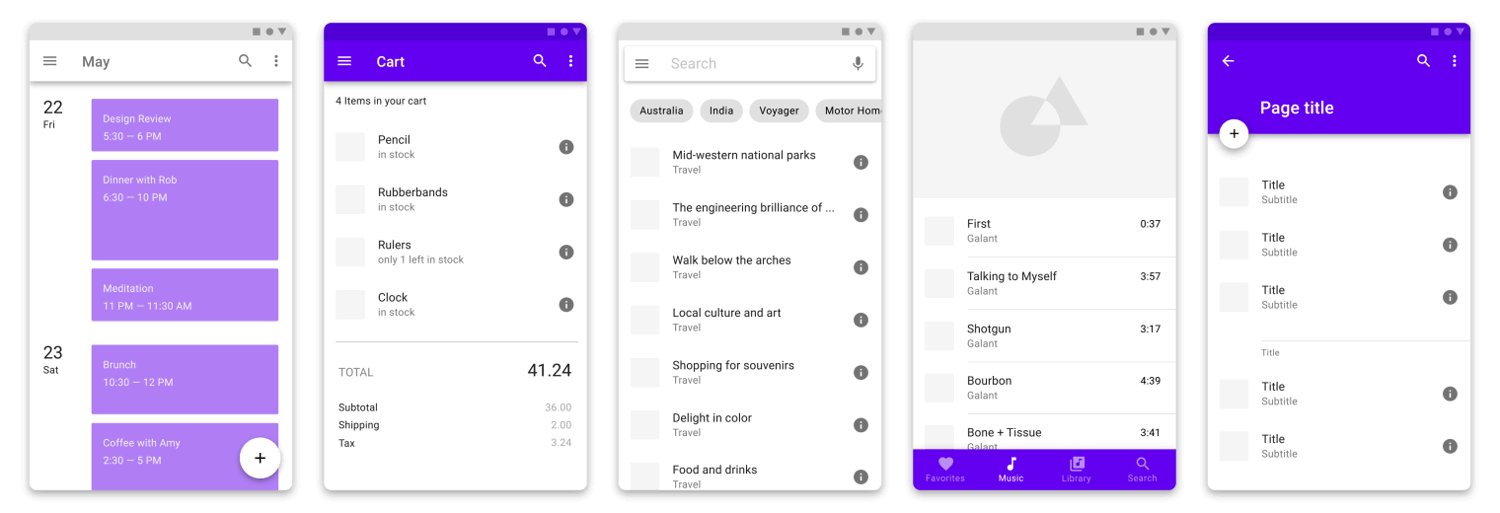
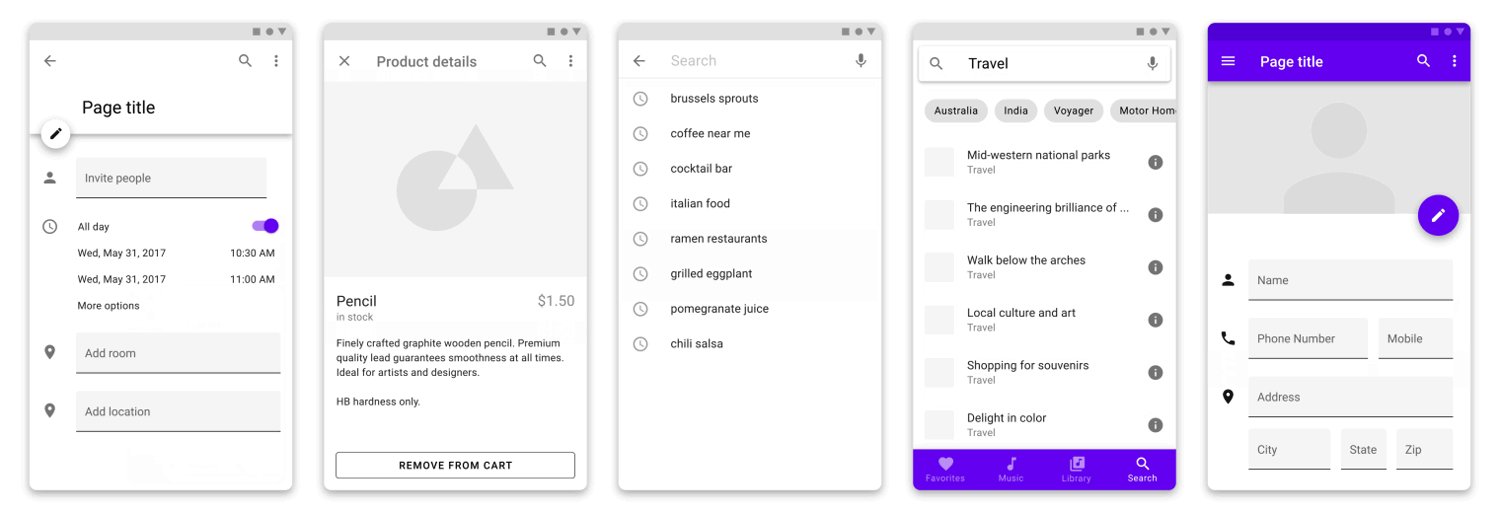
看着满世界华丽风骚的动画效果,很难觉得动效设计是一件简单的事情。但是在 UI 设计这个领域当中,绝大多数的动效设计,其实并没有那么绚丽复杂。作为 Material Design 设计团队中动效规则的制定者和布道者,Jonas Naimark 直接上手教你绝大多数的 UI 转场动效,他们是如何制作完成的。下载 Jonas 所提供的文档,上手练习,你的下一个设计就可以动起来了:《为你揭秘 Google的动效设计师是怎么制作 UI 动效的》 3、金三银四求职季,最有用的指南就这篇了
一站式的服务总是最得人心的,尤其是在这个设计师找工作的黄金时期,这篇覆盖了设计师求职相关的全部信息的万字长文,就帮你把求职这件事安排得明明白白。从不同类型招聘的介绍到个人作品集的细节处理,从简历投递的注意事项到面试入职的全部流程,你关心的,都在这里面:《春招季节,给你一份上万字的设计师求职指南》 四、好工具1、设计完页面,展示效果就靠它了
毫无疑问,设计完页面之后,你的工作还没有完!无论是发布在 Dribbble 、Behance 还是放在自己的作品集当中,一个带有背景的展示图总是必须得有的!尤其当你正准备求职,还得梳理好几个G 的作品集的时候!好了,多余的介绍不说了,戳进文章了解一下 Screely 这款工具的用法吧:《春招刚好用上!超实用的网页展示效果在线生成器》 2、每月干货大合集,看过的都懂
每个月的干货大合集正经是设计师捡漏掘金的最佳场所,指不定哪个工具正好就是你心心念念一直想要的。无论你是前端,还是设计,是运营,还是测试,每个月都不会缺席的干货大合集总会有一两款工具满足你的需求:《收藏吧!2019年3月超实用设计圈干货大合集》 五、有见地1、这些冷知识里面藏着多少设计秘密?
adobe 的名字到底有何深意? 鼠标光标为何被故意设计成不规整的? 人民币的设计师为何会把自己画上钞票? 吉利汽车的logo里到底藏着多清奇的脑洞? 为什么老外一聊「蓝色电影」就那么兴奋? 30个设计界冷知识第一期,为你揭晓这些秘密:《涨姿势!30条设计界冷知识,最后一个好暖心!(一)》 2、UX设计行业的巨大泡沫?!
看似惊悚的标题背后,藏着的反思并非危言耸听。对于设计师和用户体验行业之间关系的争论,其实从来没有停过,这中间的迷思和矛盾,值得每一个从业者审视和思考。到底我们要如何面对用户体验设计?不妨先听听 Maciej Lipiec 的说法:《从UX 到产品设计,聊聊用户体验行业的巨大泡沫》 3、当甲方不再追求五彩斑斓的黑,你该慌了
好吧,甲方终于还是看破了设计圈里面的鸡贼,开始实实在在地关注设计了,这个时候小鸡贼不好使,就该看硬实力了。将硬实的细节藏在简约的设计当中,同样喜欢抠细节的甲方,也许正拿着放大镜等着你。所以,这些方法以及相应的实战技巧,你可千万别错过:《比五彩斑斓黑更难的,是客户让你简约藏着细节》 六、面对面
这真的是一篇访谈,但是这也不止是是一篇访谈那么简单。稍微关注优设早一些的读者应该没少在优设上看到这前辈 Julie Zhuo 所分享的文章。可是这次的访谈不同以往,Julie 对面的访谈人是同样华裔出身的资深设计师王欣。Julie 的这次访谈,是王欣深耕硅谷科技圈之后所输出的诸多内容之一,读下去,也许还有一些意外之喜:《从Facebook 实习生到设计副总裁,专访顶尖设计大咖 Julie Zhuo》 七、一句话
这是一个新栏目,如果你有啥好建议,请给我留言吧!(不出意外《灵能百分百》第二季今天就能看到最后一集了!) P.S. 仔细看了一下,我确实搞错了!灵能百分百第二季是13集!下周才完结! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论