壹周速读:表单设计全面指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
如果你正在从事 B 端设计,或者在表单设计上比较苦手的设计师,那么上周的3篇表单设计相关的实用文章,绝对是拯救你的福音。Taras 的 20 个简短精炼的技巧一针见血,「INDEX设计笔记」的系统指南则深入细致,都是难得的好东西! 表单设计指南
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。这篇文章梳理了他总结的 20 条表单和输入框的设计经验,实用性极强。 资深UI设计师搞定输入框和表单的20个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。 阅读文章 >
表单(不是表格),作为最为常见的 Web 页面模块,是不是都快忽略它的存在了?回想一下你登录网站填写信息、购物填写地址、填写调查问卷、修改个人中心信息时……都是在和表单发生互动。但是,想要设计一个优秀的表单并不容易。这篇我文章梳理了设计优秀 Web 表单的 5 个有效策略: 5大策略,帮你设计一个体验优秀的Web端表单最为常见的信息收集表单,却最容易忽视它的体验。 阅读文章 >
每个人生活中,都在和表单打交道,各种表格,表单需要填写。而在数字产品当中,表单是实现数据采集的重要手段。最近几年,随着 B 端的兴起,和表单打交道的设计师越来越多,这使得了解表单设计成为了很多设计师同学的必修课。这篇万字干货是这个表单设计指南的上半部分: 万字干货!帮你彻底完整掌握表单设计方法(上)本文将我自己踩过的坑整理出来,目的是为了帮助那些刚迈入职场的设计师,对表单能有一个更好的了解,从而避免在工作中进入误区。 阅读文章 >新视野
对于绝大多数的用户而言,Mac OS X 是21世纪初顶尖设计的范式,在今天,它是最优秀操作系统的当中的典型。在今天的视角之下,2001 年步入新世代的 Mac 系统似乎一步登天,成为了新时代人机交互设计的典范,但是其实在此背后,有一段长达 10 多年的疯狂试探,并且「沉淀」下了一大堆失败产品。第二篇 「Mac 视觉史」就聊聊这次 90 年代的史诗级失败背后的故事: Mac 视觉史 vol.2:90年代失败操作系统大赏在第一篇 Mac 视觉史当中,我梳理过了整个 Mac 系统第一阶段的明线,而这一篇,我们来聊一下它的「暗线」。 阅读文章 >
发消息带表情已成为「网上冲浪」的社交礼仪,QQ 内自带的黄脸表情同样被广为使用。但伴随着社会文化的变迁,黄脸表情在使用时总让人感觉「表情用时方恨少」。别着急,新表情已安排。QQ 4 月上新了一批神仙表情,「疑惑」「 辣眼睛」「 沧桑」「 尴尬」,这些表情是否也是你的日常?如果你也被击中的话,跟我一起看看表情的设计故事吧: 有内味儿了!新版QQ黄脸表情是如何设计出来的?发消息带表情已成为「网上冲浪」的社交礼仪,QQ 内自带的黄脸表情同样被广为使用。 阅读文章 >UI·视觉
不知道大家有没有觉得自己做的东西总是很土、很普通,反正我是经常有这种想法,所以总是想尽一切办法做到更好。如何在设计过程中,彻底告别土味?菜心设计铺的这篇文章,就用近期的一个设计项目作为案例,分享了他的设计经验: 写给新手设计师:为什么你做的页面总是很土?不知道大家有没有觉得自己做的东西总是很土、很普通,反正我是经常有这种想法,所以总是想尽一切办法做到更好。 阅读文章 >
初级与高阶设计师的区别,有时候不在于说整体大的布局上有什么差别,其实往往就在于文中提到的这些小细节点上。在腾讯,一个界面中的细节,往往会抠到像素级,大 1px 或者小 px 都可能要出几稿,调优后也确实会有不一样的感觉。而这些关键的细节,都在这里: 初级和高阶设计师的 UI 界面,到底差了哪些细节?大家好,我是彩云。 阅读文章 >
海报的创意与玩法,不只限于排版,优秀的海报可以把作品的高度拔升好几个层级,省去了大量繁琐文案的赘述,让人一目了然,这样的作品既不乏深度,也不失美感。这篇文章以近年的一些设计实战来给大家分享关于海报设计的经验: 如何从零开始设计海报?用一个完整案例教会你!海报的创意与玩法,不只限于排版,优秀的海报可以把作品的高度拔升好几个层级,省去了大量繁琐文案的赘述,让人一目了然,这样的作品既不乏深度,也不失美感。 阅读文章 >
我们在做设计的时候总离不开字体,可是多如牛毛的字库字体里,免费的只有那么几个,难以满足我们的工作需求。铤而走险的话又会容易招到律师函警告,那么怎么办呢?最直接粗暴的方式就是学会字体设计,需要用什么字体就做什么字体,自己动手,丰衣足食。这篇文章先给大家介绍一些最基础最基础的字体设计知识: 学习字体设计前,先补上这份超全面的字体基础知识Hello,大家好,我们在做设计的时候总离不开字体,可是多如牛毛的字库字体里,免费的只有那么几个,难以满足我们的工作需求。 阅读文章 >
说到 HMI 大多数设计师应该是既熟悉又陌生,HMI 是 Human Machine Interface 的缩写,「人机接口」,也叫人机界面,只不过是在某些场合和设备上管他叫 UI,比如移动端设备,而在另外某些场所和设备上管他就叫 HMI,比如汽车车机和数控机床。 而这次的文章,就是围绕着汽车上的 HMI 界面设计来进行探讨的。它的前世今生有哪些故事,而现今在 HMI 领域的设计,又有哪些独特的点?这篇文章一定要看看: 2020年越来越火的车载交互该怎么设计?来看前辈的经验总结!这次我们不聊视觉,也不畅想未来,只说说当下 HMI 产品设计与交互体验。 阅读文章 >
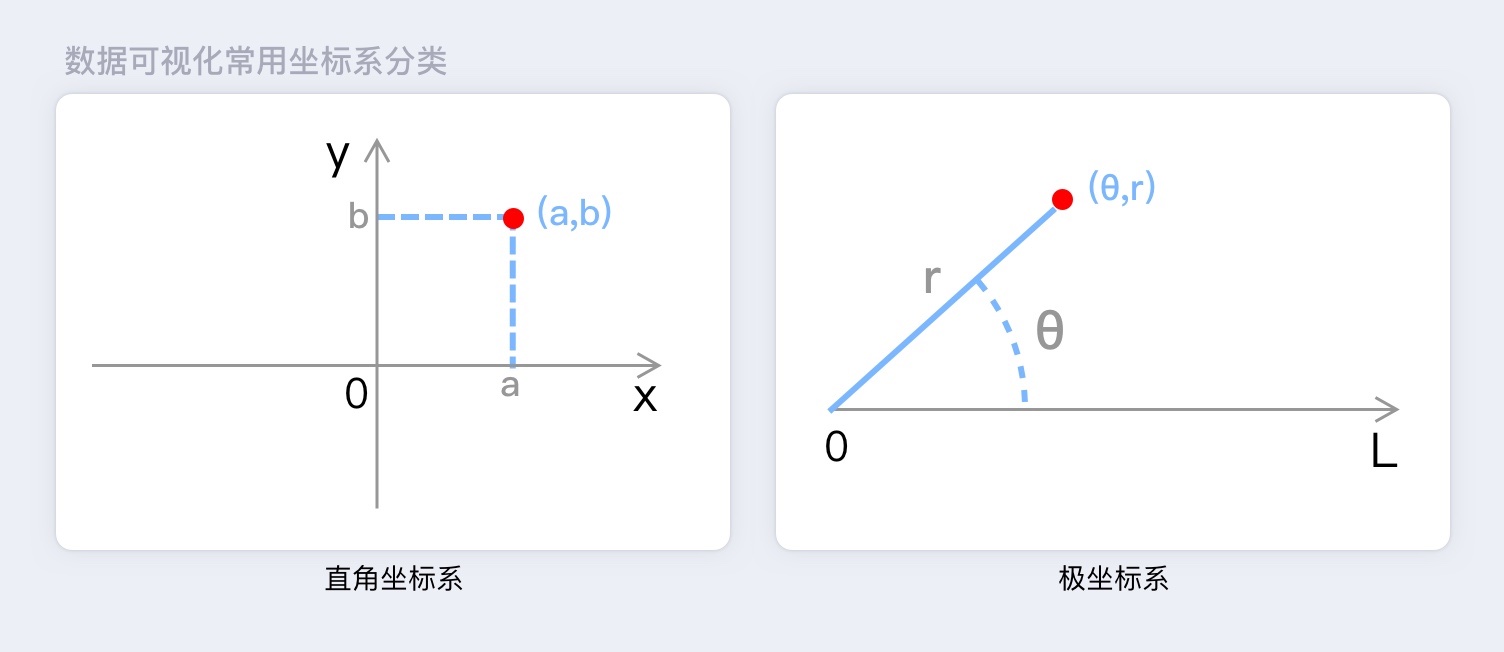
在进行数据可视化设计的过程中,座标轴是绕不过去的一个元素。但是常用的座标轴有哪些,哪些座标轴知识是做可视化设计必知的?这篇超专业的文章,就给你进行了一一梳理: 数据可视化指南:那些高手才懂的坐标轴设计细节坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。 阅读文章 >产品·体验
任何一名设计师应该都会接触到运营活动页,产品落地页此类需求。而这些落地页设计需求的业务目标衡量标准都相当明确——即转化率。再进一步,与我们的设计输出直接相关的就是首页转化率/点击率。所以,在日常的落地设计中,其实最终都是为那个关键数据服务的。于是,我们最终还是要面对这个终极问题:在页面当中,按钮要放到左边还是右边?答案,在这里: 想提高设计转化率,按钮应该放在左边还是右边?任何一名设计师应该都会接触到运营活动页,产品落地页此类需求。 阅读文章 >
微信小程序要如何做设计?相比于普通的 UI 设计相关的文章,这样的文章还是相对比较少的。来自 Zeal-庄治柱 根据自身的经验,完整梳理了这么一篇相对全面的微信小程序实战向的文章,帮助越来越多需要进行小程序设计的设计师同学: 如何设计小程序?来看这份超全面的指南!前言最近正好在做小程序相关的项目,发现现在关于小程序相关的文章还比较少,能吸收的运用到实际工作中的技巧也「比较有限」,所以我想着自己来尝试写一篇「相对全面和实战」的文章,来帮助到越来越多做小程序的设计师们。 阅读文章 >神器·干货
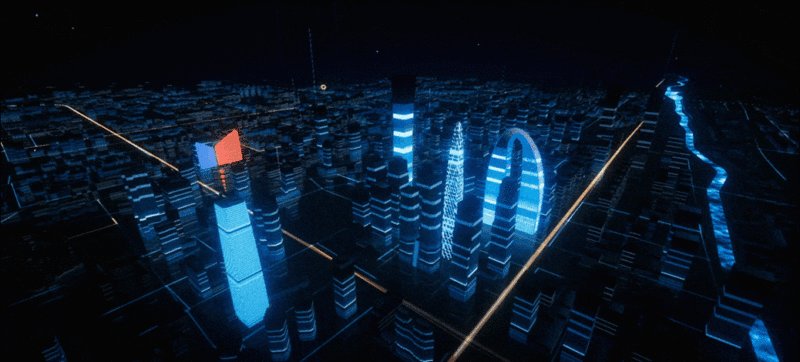
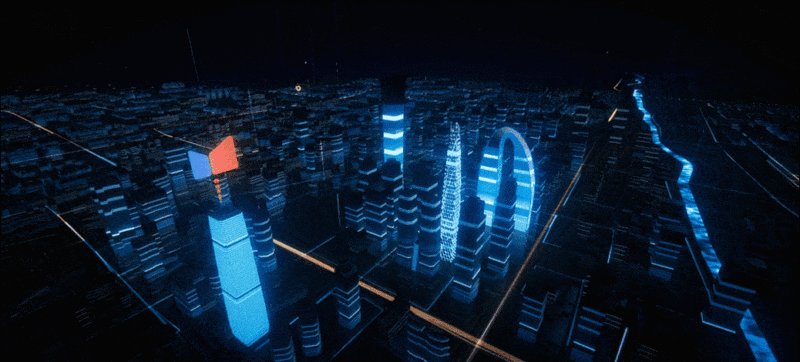
可视化大屏的视觉效果超级棒,很多同学都想实现这样的视觉效果,但是在具体的实现效果上,大家还是充满疑惑。如果你也是其中的一员,那么这篇文章一定不要错过!这里整理了一些可视化效果常见的设计工具和实现方法!快来看看吧: 收下这些神器,你也能做出酷炫的可视化大屏设计!前言关于可视化大屏,好多人看到好多炫酷的大屏,视觉效果都非常棒,但是具体实现起来大家就充满了疑惑,今天就来聊一聊可视化大屏的具体实现方法。 阅读文章 >
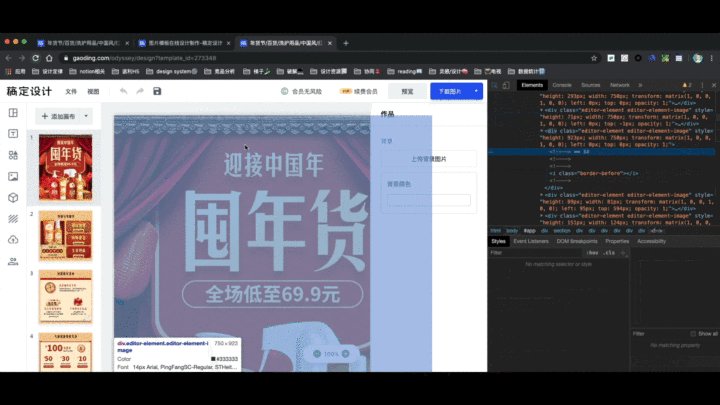
大家都知道建立个人图库的重要性,回归到图片的来源,怎么扒才算优雅呢?不是所有网站的图片都能右键保存的,去问开发小哥么? 一来,他们很忙可能没空理会,二来,这个问题太基础会被鄙视。于是,这篇文章就分享给大家 4 个实用性极强的扒图技巧: 掌握这4个小技巧,全网高清图片任意存!大家好,这里是贝兹岚,野生互联网设计师一枚~现如今打开网站找参考已经是很多设计师打开电脑的第一件事了,贝叔也是如此,但凡遇到点好看的图片总会想着扒下来放在自己的库里,下次有类似的需求时候就可以快速查看,给自己提供思路。 阅读文章 >职场·规划
这篇文章可能是《我的十四年设计路》系列文章当中,对于设计师同学们最有价值的一篇——它总结了设计师最容易走偏的4个设计误区。如果你发现自己并没有陷入这些误区,那非常值得高兴。如果你不小心陷入了某一个,那么这篇文章的建议,应该能够给你提供一点帮助: 我的十四年设计路(四):设计师成长的4个误区成长是一个不断否定以往的过程,相信这个观点能获得很多朋友的认同。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论