简单好上手!轻松生成多种类型数据图表的Xd拉框助手

扫一扫 
扫一扫 
扫一扫 
扫一扫 作为一枚设计民工,不仅要面对甲爸们的百般刁难,遇到难搞的数据图表时更是苦不堪言:一份合格的数据图表,在有创意、让信息一目了然的同时,还要兼具页面美观,真是令人头大。 之前给大家安利过不少好用的图表生成工具,比如免费下载、简单好上手的「PS拉框神器」: 用PS拉框助手,让你超快速生成精美的可编辑图表@LXYFLASH :身为设畜的你与我,在公司中哪有困难哪里就有我们。 阅读文章 >也有可以光速出图的在线制作图表神器「图表工厂ChartsFactory」: 做图表有多简单?这个网站帮你5分钟快速搞定!@LXYFLASH、@8个A :当今设计师真的是需要十八般武艺样样精通,上到PS、AI、C4D,下到报表 PPT。 阅读文章 >当然,还有可以轻松实现动态图表的「Flourish」: 大公司都在用的酷炫数据跑分图,零基础让你学会!我之前在网上看到一个用动态数据图展现近 60 年世界 GDP 变化的视频,不断变化的数据,配合宏大的音乐,在一些时间点上标注出对应的大事件,视觉效果非常棒,展示形式也很好。 阅读文章 >但在线的神器总是依赖于网络,所以今天要给大家介绍的神器就是上面介绍的第一款神器制作团队的新作:Xd 拉框助手。Xd 算得上目前最全面可靠的 UX 设计应用之一,这下 UI 设计师们在哪都能快速做出好看、可直接编辑的图表了。
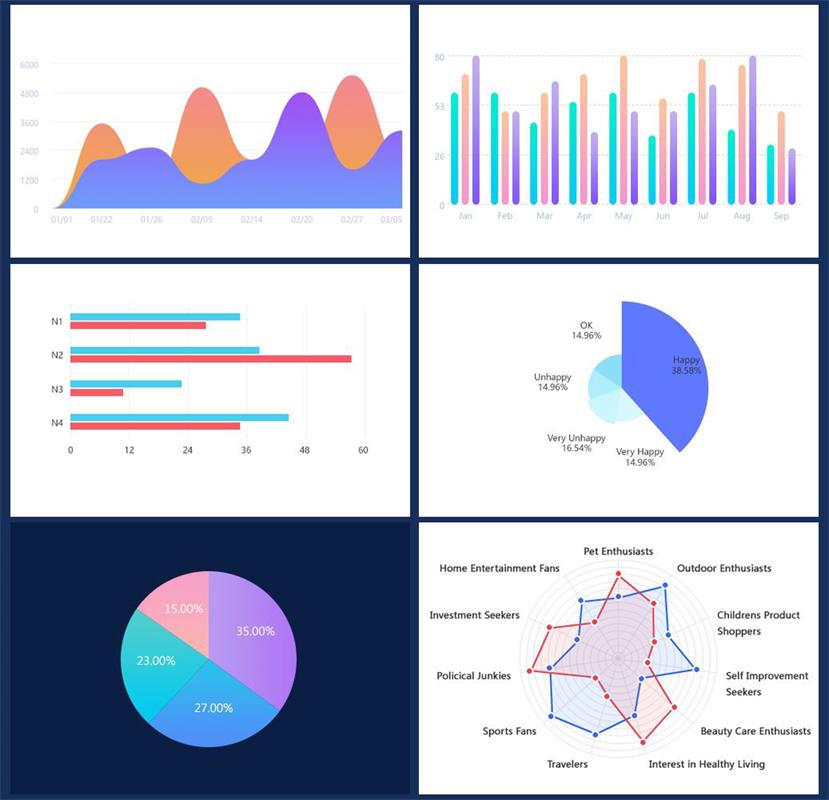
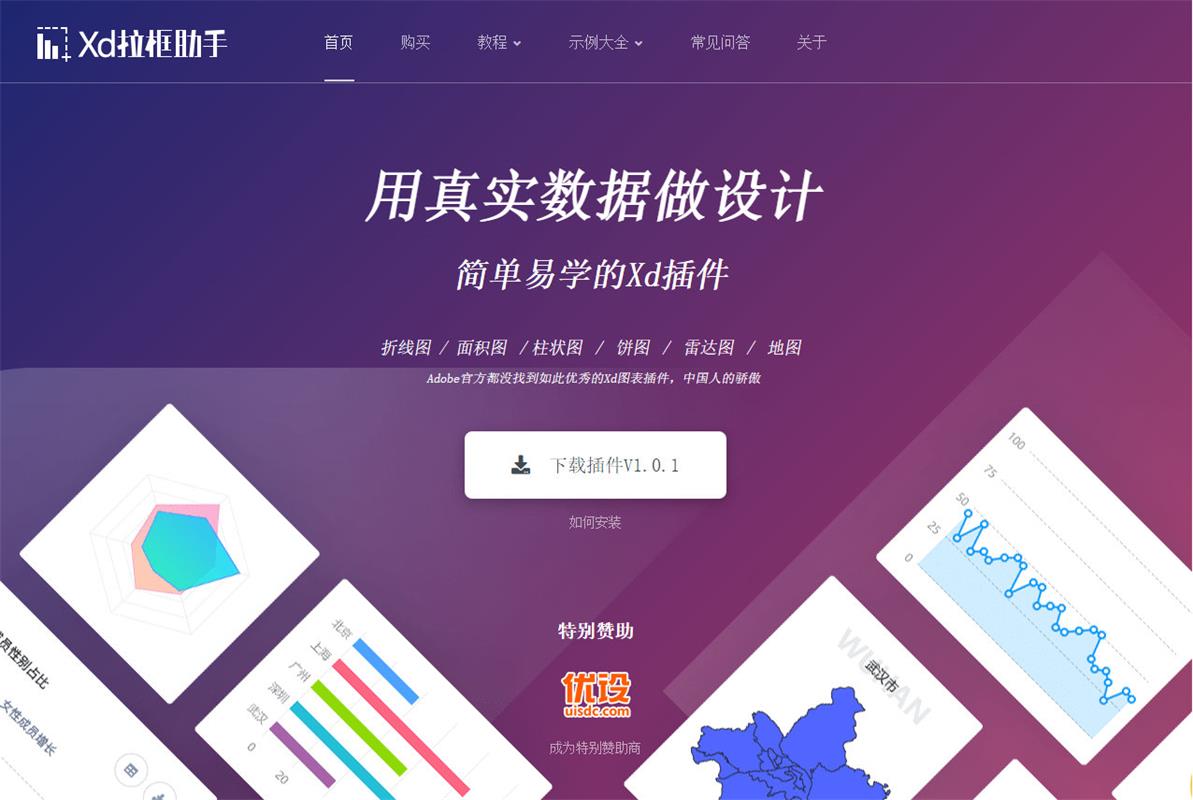
是不是被这丰富的模板整心动了?那么怎么使用呢?跟上,别掉队!往下看~ 首先,打开还是熟悉的页面,简洁明了。
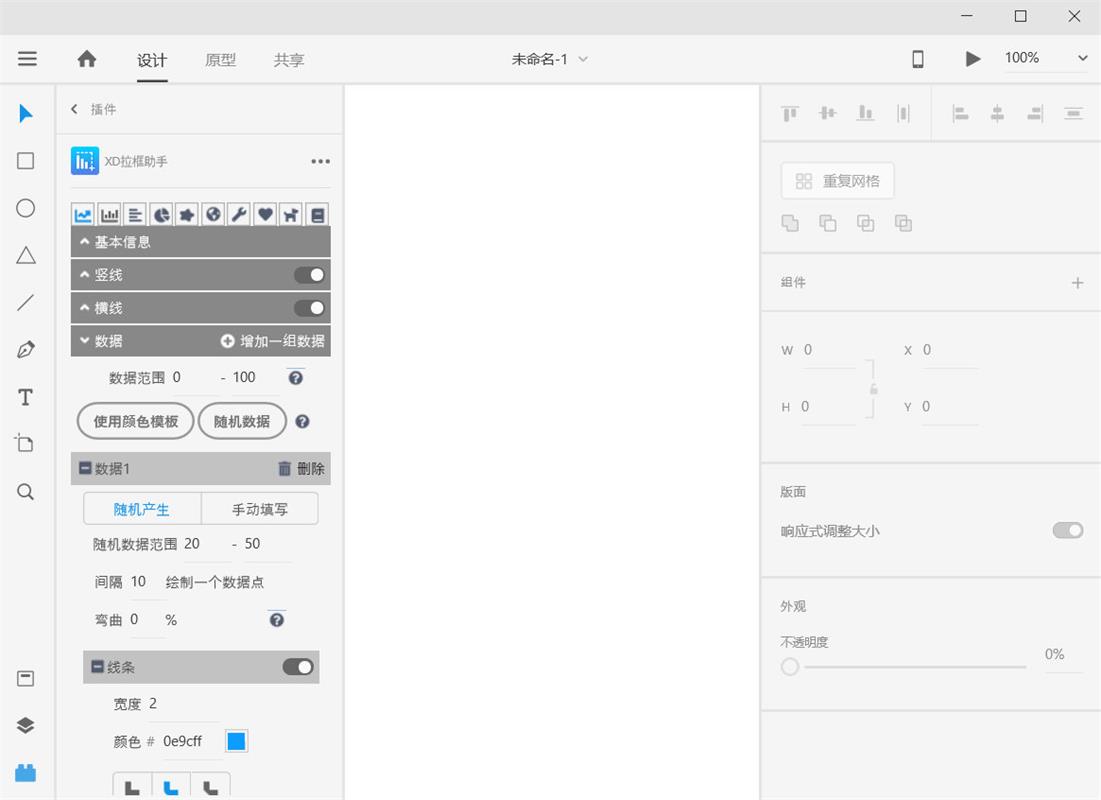
点击「下载插件 V1.0.1」下载压缩按照顺序安装这款 Xd 扩展插件。 安装完成后,在左侧的菜单栏找到 「插件」选项点击打开,打开后的页面是这个样子滴~
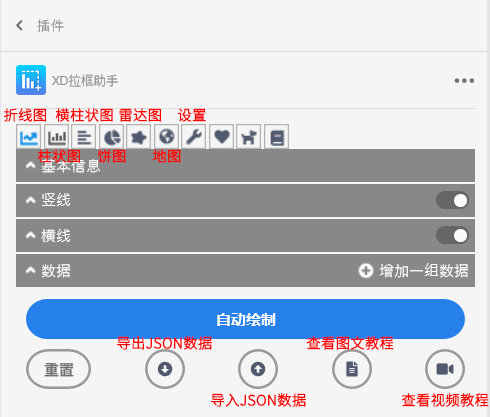
界面顶端是图表的种类选项可按需要选择相对应的图表;界面底端则是「导入导出 JSON 数据」,以及方便新手小白使用的「教程查看」功能非常贴心~
接下来看看具体操作方法~ 折线图 首先使用 Xd 的矩形工具在界面上绘制一个矩形。(大小按照自己需要哦)
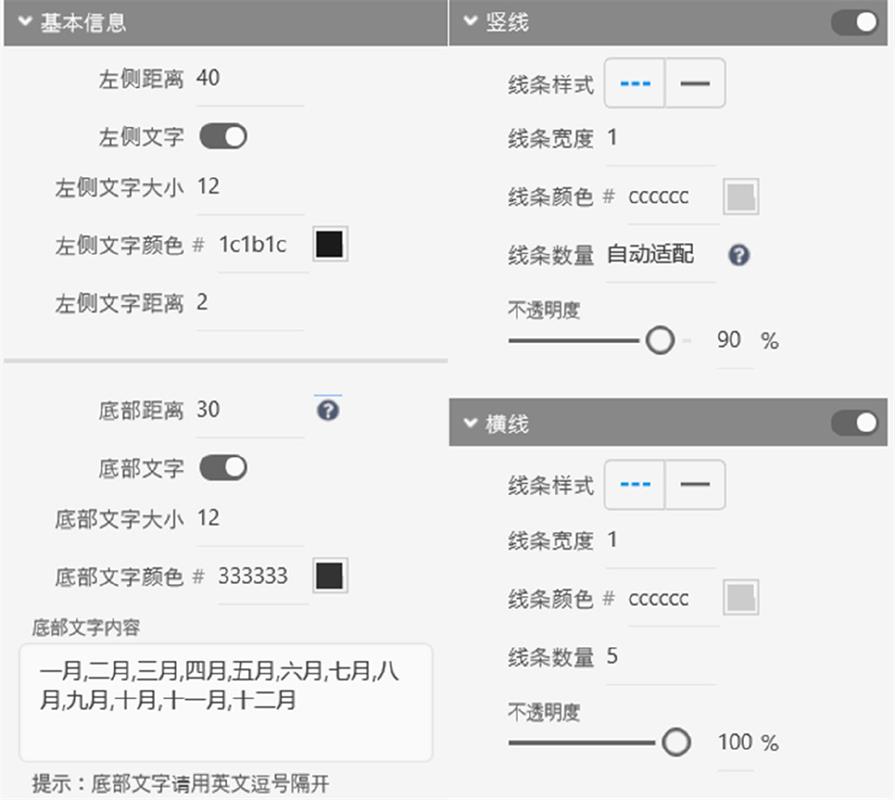
勾选插件内需要绘制的内容,比如图表 XY 轴的参数、文字信息、线条设置等(小提示:底部的文字内容需要用英文逗号隔开~)
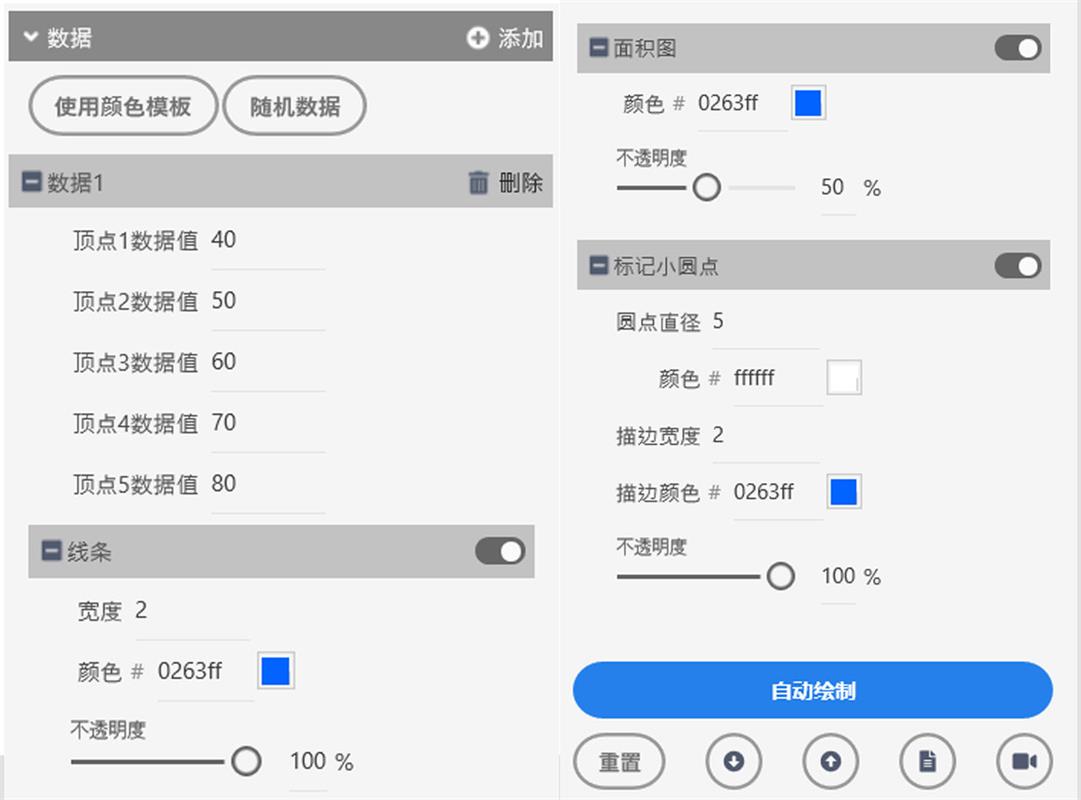
基本信息设置完成后,就可以把数据往上填啦。 按照自己需要选择绘制的数据,这里可以选择「随机数据」和「固定点的数据」,(小提示:「随机数据」的数字范围不要超过 Y 轴的整个范围,「固定点的数据」则需要手动填写,还是要用英文逗号隔开~)
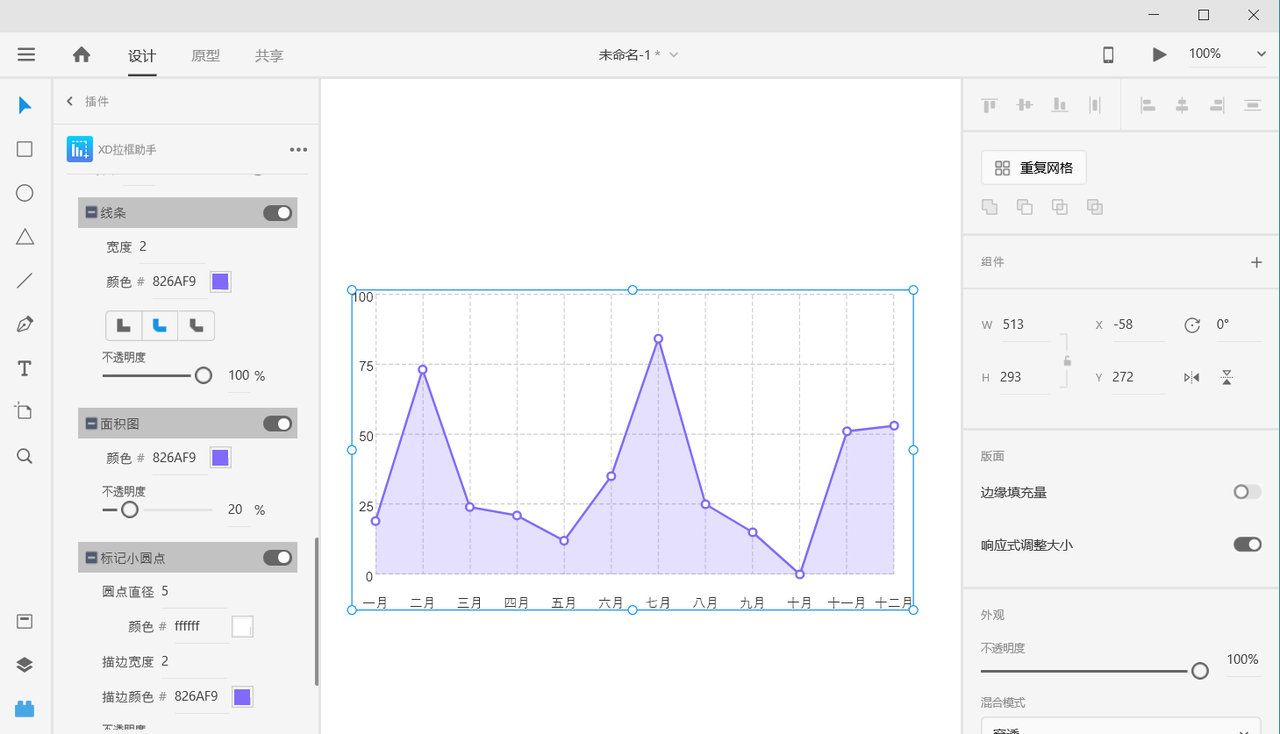
以上的步骤完成后,就是见证奇迹的时刻! 点击「自动绘制」就能获得我们所需要绘制的折线图啦!
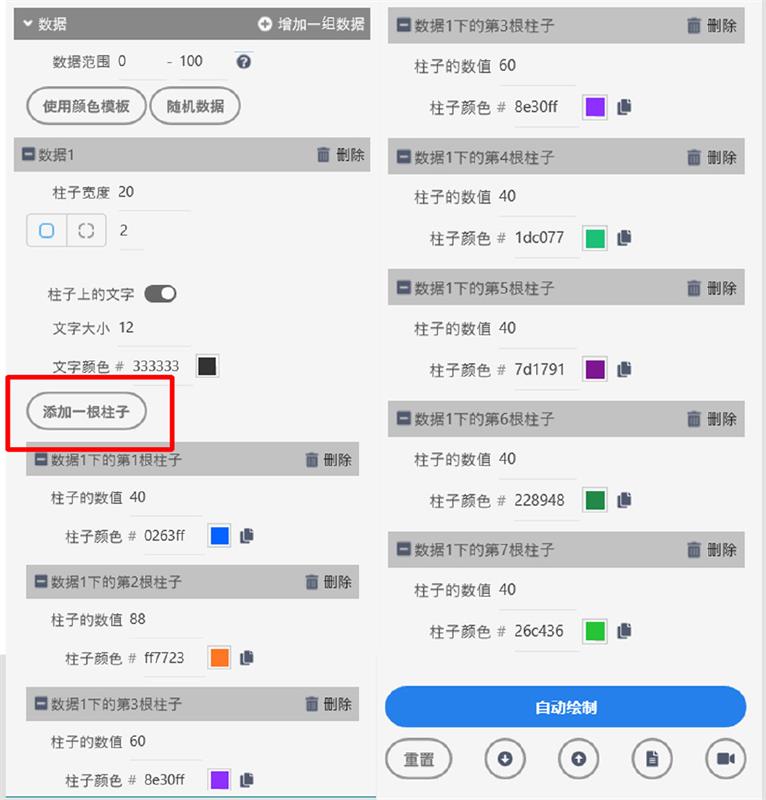
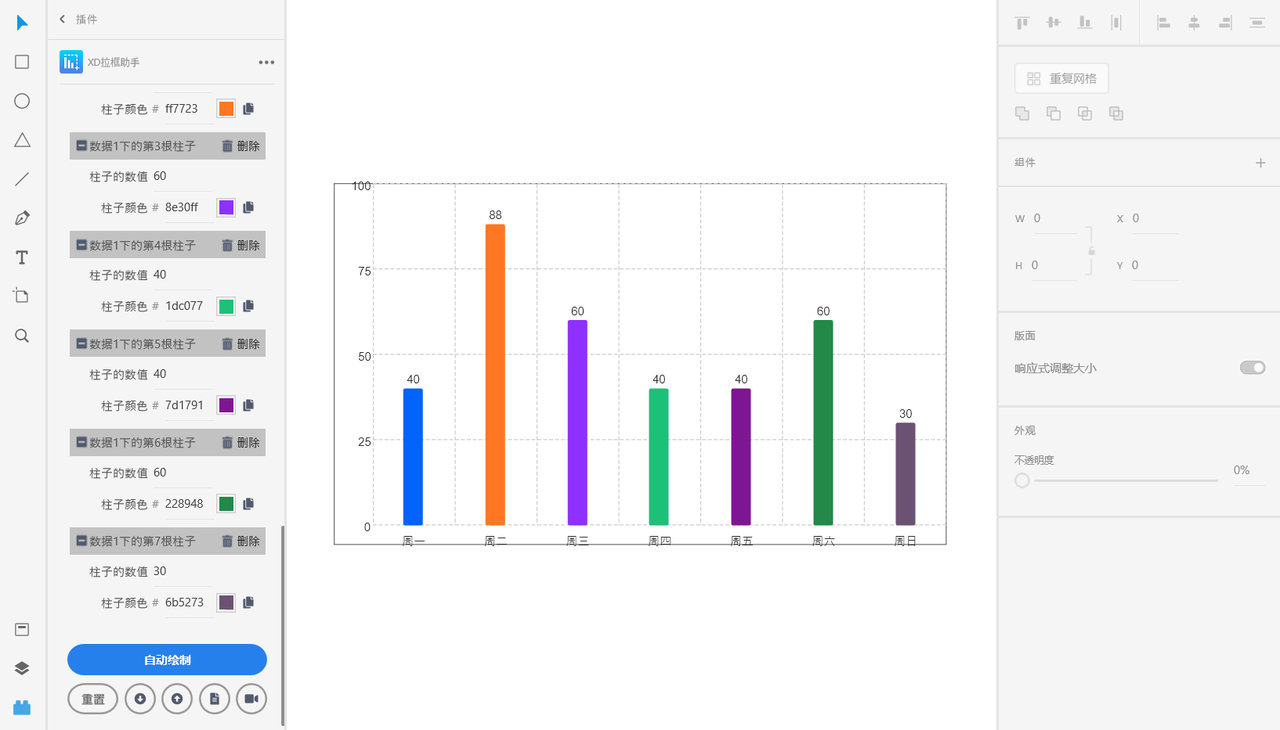
是不是很好用? 柱状图 还是先用同样的方式绘制一个矩形框,勾选基本信息,设置文字信息,在「数据」设置下可以设置「柱子宽度」与「柱子间距」等参数,根据所需数据可选择「添加一根柱子」柱状图柱子数量。
最后小手轻轻点击「自动绘制」,看!
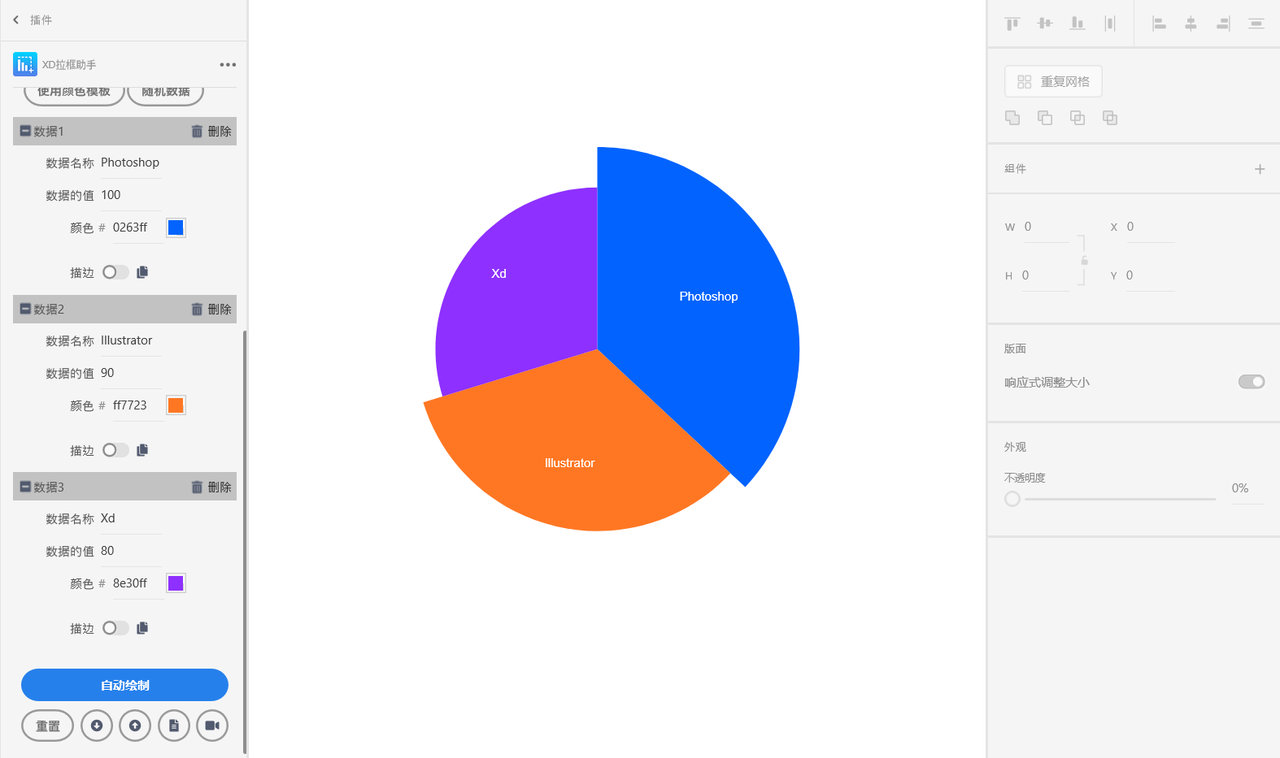
饼状图 绘制方法一致,不管是「普通饼图」还是牛逼闪闪的「南丁格尔玫瑰图」都可以绘制~
接着在「数据」选项处填写相应的「数据名称」、「数值」、「颜色」等
最后的自动生成的效果!
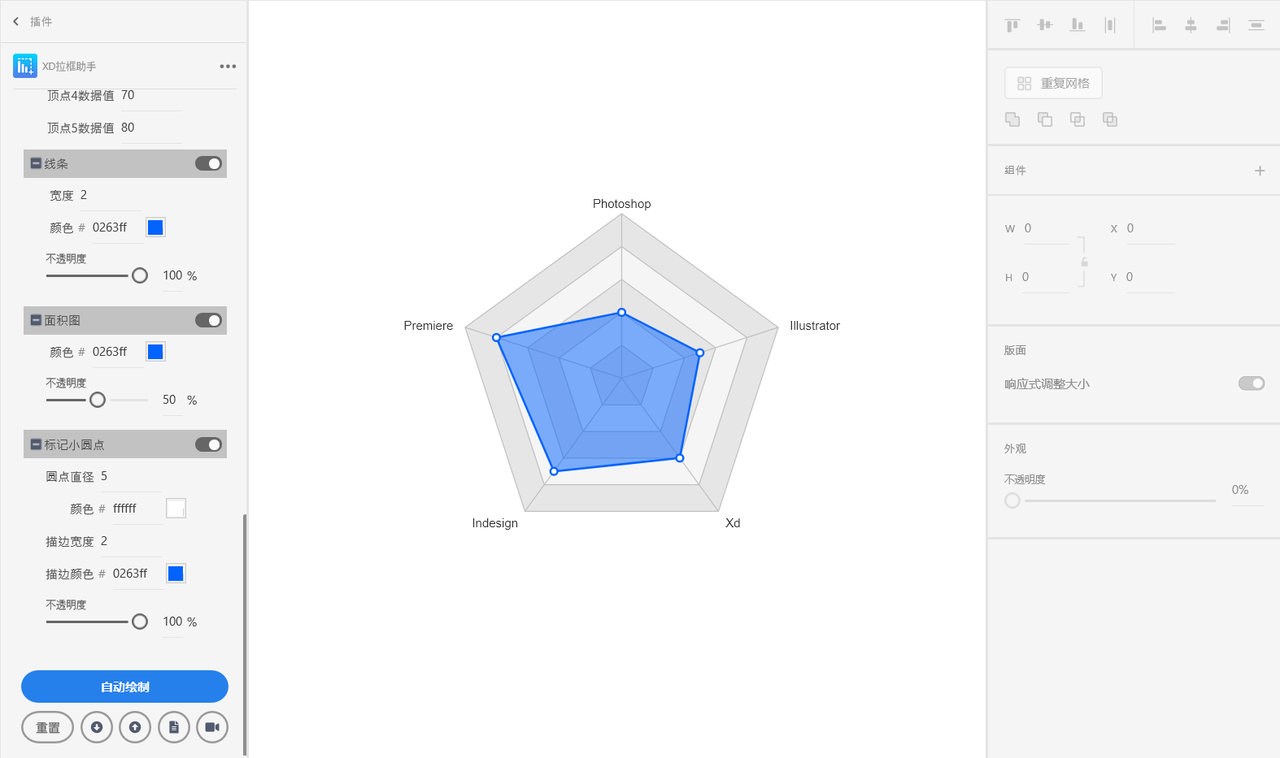
雷达图 与上面两种数据图表绘制方法相同,风格上有「多边形」和「圆形」两种可选,可以对「雷达背景」、「数据顶点」进行设置。
(小提示:顶点的位置分布如图示~)
然后根据自己的需求进行「数据」的参数设置。
最后一键生成!
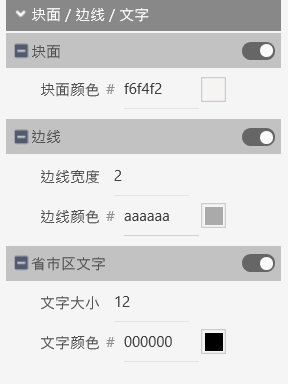
地图绘制 最厉害的来了!不仅支持多种图表在线生成,还可以制作中国各省市区的地图,上方可以进行基础的「颜色」、「文字信息」设置。
点击「去下载对应数据」拉框助手就会打开对应的网站,然后进行 JSON 数据的复制粘贴到拉框助手就能获得图形。
看看一键生成的效果吧!还不错吧~
以上就是 Xd 拉框助手的操作方法啦! 有了这个插件,不管是网页还是 Office,都可以生成精准的数据图表,功能强大,简单好上手~不仅安装方便、体积小,还无需梯子、免费下载,这么好用的神器,绝对能帮你达到事半功倍的效果! 据说过段时间还会有 sketch 版拉框神器,搓搓手,期待一下 再次附上 Xd 拉框神器的链接:https://www.pslkzs.com/xd/index.php 快用起来吧~ 欢迎同学们关注最充满智(dou)慧(bi)的设计账号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论