收下这个占位图生成器,让你的原型图更精致!

扫一扫 
扫一扫 
扫一扫 
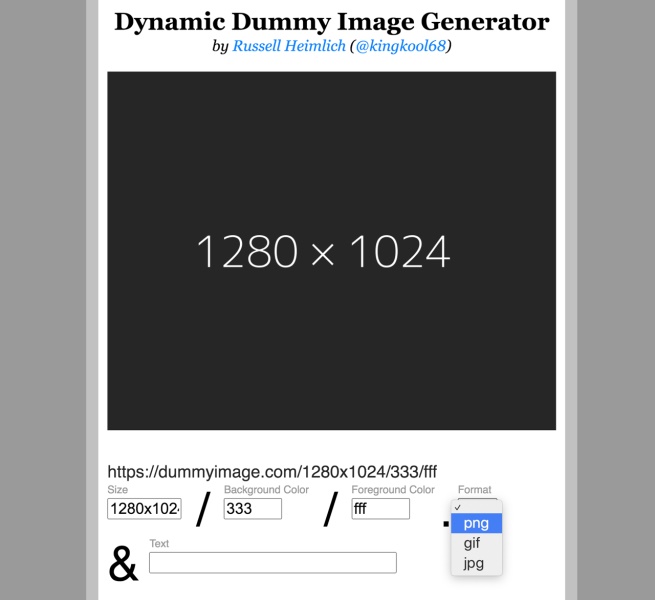
扫一扫 在设计网页或是配置版面时经常会需要预先保留图片位置,让开发或示范时使画面更接近最终样貌,如果手边的图片还没处理,我们可以通过占位图片呈现出特定大小的图片范围。简单来说,占位图片生成器利用网址直接调整、产生特定尺寸范例图,省去必须自行裁切图片的麻烦,因为是以网址形式加载图片,即使没有下载图片依然能在网页上显示。 本文要推荐的「Dummy Image」算得上是占位图片生成器翘楚,Dummy Image 让开发者在线产生特定尺寸大小、背景色、文字色、文件格式或带有文字的范例图,除了利用网页界面调整各个选项,亦可通过网址进行设定,快速制作出开发或设计版面时会用到的占位图。 Dummy Image 是一个开放源码(Open Source)项目,相关信息可在 GitHub 找到,也有不少开发者将它制作成不同程序语言版本。值得一提的是网站收录许多常见的广告尺寸、屏幕和影片大小,通过链接快速带入某个你想使用的范围大小,就能达到预览效果。 Dummy Image网站链接:https://dummyimage.com/ 使用教学 开启 Dynamic Dummy Image Generator 占位图产生器后,会有一个预先显示的占位图,从下方选项调整图片尺寸、背景颜色和前景文字颜色,格式部分有 png、gif 和 jpg 三种格式,可以将图片保存后使用,或是利用图片下的网址来插入图片。
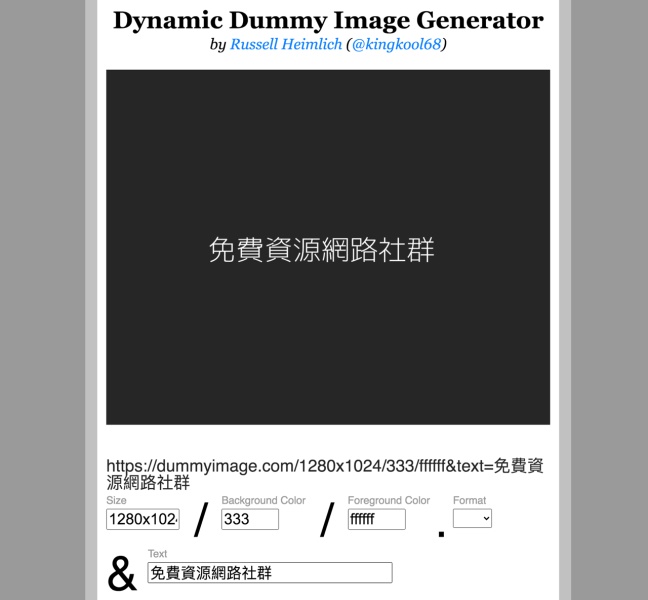
默认情况下 Dummy Image 会在图片里标示尺寸大小,如果想要显示其他文字,也可以直接输入在下方「Text」字段(这里可正常显示中文),文字就会呈现出来,很适合用来对于图片位置标记命名。
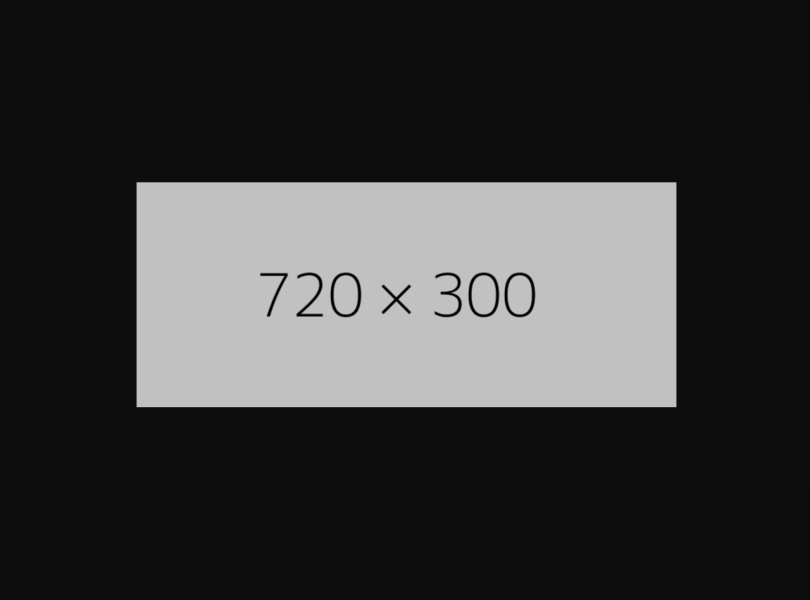
透过 Dummy Image 就能快速产生特定尺寸大小的占位图片。
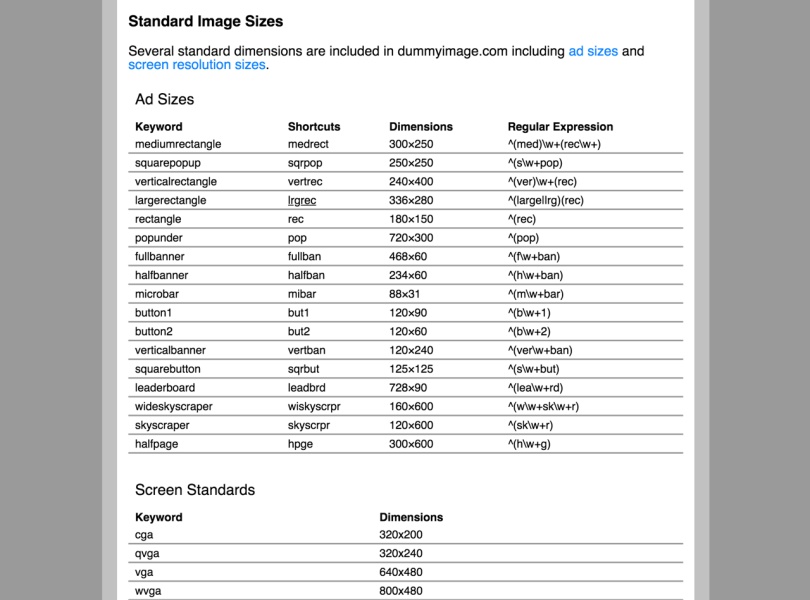
如果在开发网页或应用程序时想要预留广告字段,测试一下广告放进页面后的效果,从 Dummy Image 网站就能找到各种标准广告尺寸(像是常见的 300×250、336×280、468×60 或 728×90 等等),点选广告名称就能取得该大小的占位图或是直接复制链接使用。 其他还有像是标准的屏幕尺寸、影片大小都能找到对应的占位图。
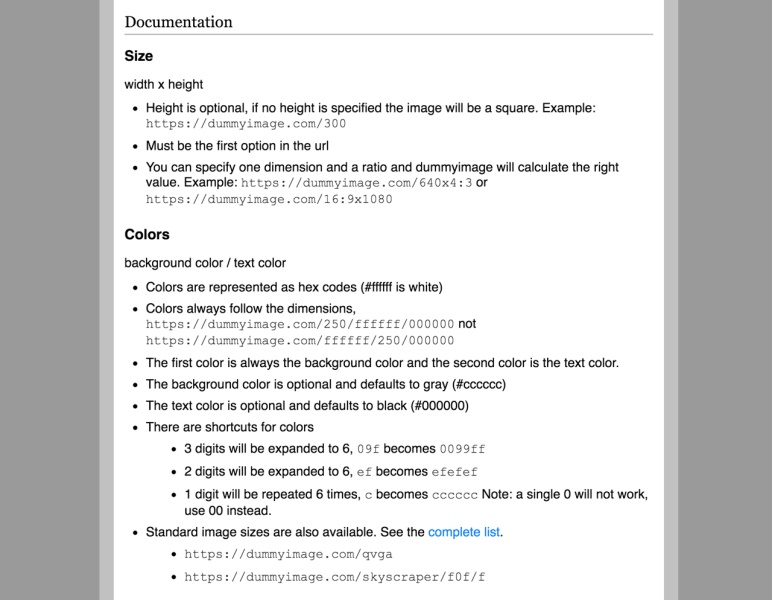
其实 Dummy Image 所有功能都可以通过网址进行设定,举例来说,网址后方接上的第一个数值是图片宽度,使用单一数字会产生该长度的正方形,直接输入像是 640×480 产生特定尺寸的占位图;第二和第三个数值分别代表背景色和文字颜色,使用 hex 数值指定色码。 其他还有设定图片格式、自定义文字等等用法,有兴趣的话可参考网站说明文件。
值得一试的三个理由:
更多网站推荐: 收藏这个网站,可以免费转化超过1100种文件格式!现在有很多在线转档工具可以选择,但大多数都会着重于特定类型,例如转换文件、影片或是音频格式,好处是用户无需额外下载软件,只要打开浏览器、把转换格式的文档上传,选择要转档的类型后就能远程处理,再将文档下载回来即可,非常方便。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论