壹周速读:设计沟通完全指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计师和甲方之间的爱恨纠葛由来已久,在多数时候,前期的沟通方式是造成误会和对抗的核心原因之一。对的沟通协作方式,是让项目正确推进的基础。 设计沟通指南设计师和甲方之间的沟通是个老问题。无论是身为设计师,还是身为甲方,互相之间的认知差异和沟通习惯都可能导致问题。而解决问题的方法和角度很多,今天的这个小专题专门挑选了4篇设计沟通相关的文章,希望能够帮助大家更好地解决问题。
在没有图片素材和视觉化的素材的前提之下,设计师没法直接借用视觉语言来「沟通」,这个时候就只能依靠语言了。说白了,就是和同事、领导、客户、甲方,用语言沟通。只不过,沟通是需要基础的,如果同一个词,双方理解的含义有差异,那么有效的沟通很难建立。所以,这篇文章中,作者稍微花一点时间,建立一个属于更加有助于推进设计的语汇库,总计 18 个有明显倾向性,能够指向确切方向的词汇,来替代 那些让人迷惑且脑壳疼的沟通词汇: 这18个专业术语,帮你彻底告别设计需求中的「抽象话」设计师的工作是做设计么? 阅读文章 >
这篇文章是 Vectornator的设计总监 Ralph Theodori 写给甲方的一封信。设计师和甲方之间的误解和艰难沟通,会让人觉得设计师来自火星而甲方来自金星,他希望通过这封信说一些心里话,给甲方一些实在有效的建议: 与设计师合作需要注意什么?这是我们写给甲方的一封信亲爱的甲方:我是Ralph Theodori,Vectornator的设计总监,有些事憋在心里不吐不快:很多经营设计工作室或是做自由设计职业的朋友们经常纠结于与客户的关系。 阅读文章 >
就像之前说的,沟通是双向的。甲方要了解设计师,设计师要要明白甲方和客户的深层需求,而成为甲方想要的设计师,也是有技巧的: 如何修炼成甲方眼里的优秀设计师?来看高手的 4 个建议!作为一个叱咤职场的设计师,谁没遇见过几个难缠的客户呢? 阅读文章 >
当然,要彻底的让甲方改变表达方式,有的时候似乎也不是特别现实的事情,但是甲方的表达方式和需求特征还是有迹可循的,比如你可以这样做: 甲方说画面不够有动感?这九招让你的视觉动起来!@研习设K先生 :在我们平时的设计工作中,经常会需要做一些有动感的画面,去体现某些产品所具有的运动属性,比如汽车的速度感、球鞋的运动感等等。 阅读文章 >神器·干货
对于设计师而言,最好的工具始终是能让设计过程更加便捷、更出效果、更加快速的那些工具。而如今的新工具也正是向着这个方向前进的。这一期的设计圈干货大合集就包含了不少这样的工具,比如首图切割工具 The Hero Generator,将照片变为动态插画的 Pose Animator,最新的插画图库+编辑器 Blush,新拟物化风 UI 工具包 Neumorphism UI,微软 Fluent Design 风格图标包: 2020年6月设计圈超实用干货大合集对于设计师而言,最好的工具始终是能让设计过程更加便捷、更出效果、更加快速的那些工具。 阅读文章 >
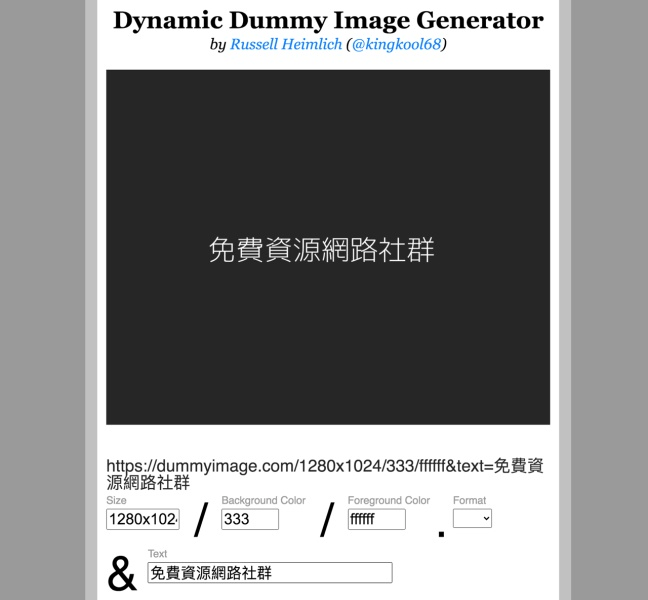
在设计网页或是配置版面时经常会需要预先保留图片位置,让开发或示范时使画面更接近最终样貌,如果手边的图片还没处理,我们可以通过占位图片呈现出特定大小的图片范围。本文要推荐的「Dummy Image」算得上是占位图片生成器翘楚: 收下这个占位图生成器,让你的原型图更精致!在设计网页或是配置版面时经常会需要预先保留图片位置,让开发或示范时使画面更接近最终样貌,如果手边的图片还没处理,我们可以通过占位图片呈现出特定大小的图片范围。 阅读文章 >平面·版式
通常情况下,图文混排是让设计具有更强视觉性的一种手段。但是如何选用合适的图片就非常考验设计师了。想要画面不丑,方法很多,这篇文章为你分享3种行之有效的配图方法: 设计画面丑? 3种配图思路帮助你!欢迎关注作者的微信公众号:「designb」 阅读文章 >
《如果国宝会说话》前面两季海报都是出自黄海之手,第三季从三国两晋南北朝到盛唐,带着25件又萌又皮的国宝来了,涵盖了书法、绘画、壁画、画像砖、雕塑、造像、金银器、兵器、文书等多个门类,黄海为这一季所制作的海报又有哪些亮点呢?戳这里: 《如果国宝会说话3》开播!黄海又出新作!网友:神仙海报…《如果国宝会说话》在播出两季50集之后,第三季终于来了,从三国两晋南北朝到盛唐,带着25件又萌又皮的国宝来了,涵盖了书法、绘画、壁画、画像砖、雕塑、造像、金银器、兵器、文书等多个门类央视出品,必属精品,微博话题高达4.6亿阅读,先来剧透下这几件吧洛神赋图,曹植笔下的洛神, 阅读文章 >
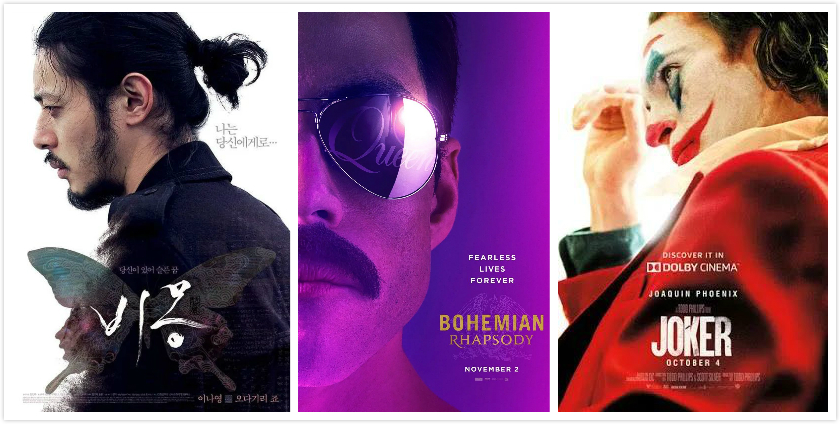
一张海报优劣与否,见仁见智,每个人都有自己的审美。但无论审美或者风格如何独特,一张优秀海报都有基本的评判标准,可能是画面美,也可能是准确传达电影内容。这篇文章当中,让我们来看看国外的顶尖设计师是如何评判一张海报的优缺点,而案例就来自于第 90 届奥斯卡所涉及到的电影的海报设计: 如果奥斯卡有最佳电影海报奖?一张海报优劣与否,见仁见智,每个人都有自己的审美。 阅读文章 >
马上就到父亲节了,大家准备好送爸爸礼物了吗?这次的海报设计是之前为母亲节所设计的,两个节日虽不同,但是思路相通。在这次的设计分享当中,有不少实用的技巧和有趣的内容,希望能够帮到你: 海报设计总缺想法?教你一个思路设计大多是服务于商业的,或许设计过程中我们会遇到很多奇葩的要求,但这基本是每个设计师都会经历的,我们要学会留给自己一些空间,去发现设计中的乐趣,这样才不会觉得枯燥乏味,比如看完这篇文章,在不知不觉中你就吸收了新知识。 阅读文章 >
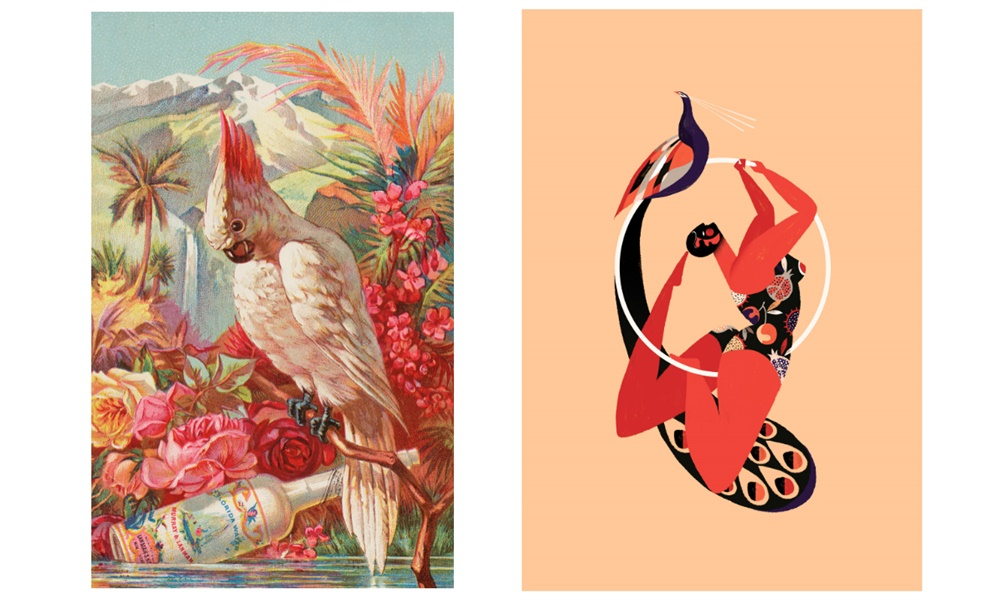
每个人对插画的兴趣,都是从某天被某类风格的插画所吸引,而开始痛下决心要学的(也很有可能是三分钟热度)。而对于究竟有多少插画风格,大概很多人都只有个模糊的概念。很多插画风格都完全不同,甚至一个插画师就是一个独特的风格。而有时我们也会赞某个作品很有自己「独特的风格」,或者属于某类风格。那么,你想知道插画风格都是如何演变的嘛?来看看这篇文章: 插画风格图鉴(上):知道插画风格是如何演化的吗?每个人对插画的兴趣,都是从某天被某类风格的插画所吸引,而开始痛下决心要学的(也很有可能是三分钟热度)。 阅读文章 >
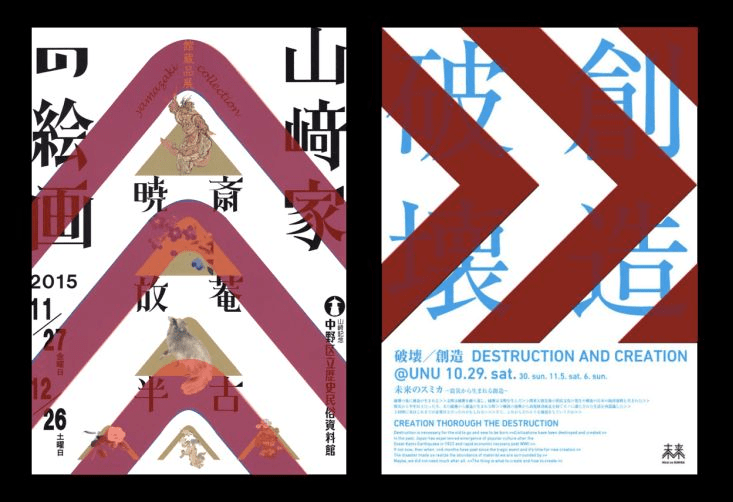
其实我们在排版之前,关于元素的摆放位置需要有一个大致的构想,这个构想就是构图,这篇文章将会以绘画作品为切入点,带大家认识与理解构图。为什么是绘画作品呢?首先,历史上那些有名气的绘画作品大家多少都会有一定的熟悉度,其次,从这些经典的绘画作品中我们也能发现,许多经典的构图形式,从古至今我们一直都在使用,所以也要从这些经典的构图开始: 用超多世界名画和实战案例,帮你学会平面构图不知道大家有没有遇到过这种情况? 阅读文章 >UI·产品·体验
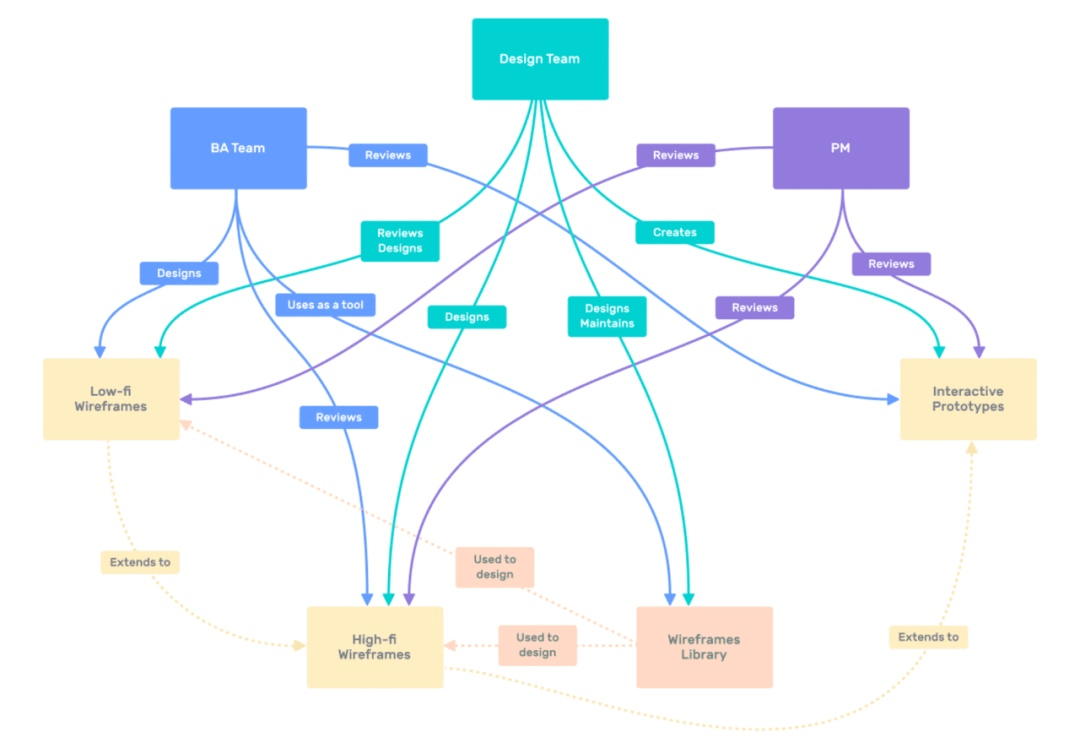
线框图,也称为页面示意图或屏幕蓝图,是展示网站或产品框架的视觉指南,它通常出现在设计前期,在设计中似乎显得最简单,因而常常被低估。这篇文章帮你重新梳理了一下什么是线框图,为什么需要设计它们,以及如何充分利用线框图: 看似简单的线框图设计,这7个要点必须知道!在这里,我们将研究设计中最简单、因而常常被低估的活动之一,即线框图的设计。 阅读文章 >
自从移动互联网开始兴起,我们的日常生活开始充斥着大量的移动设备,手机,Pad,智能穿戴设备。而这些产品,其操作系统要么是苹果的 iOS 系统,要么是谷歌的安卓系统。iOS 和 Android 都经历了很长的发展历程,而且两者相互之间针锋相对的竞争关系,双方都已经发展出一套成体系的设计语言。这篇文章,将会深入分析这两者: 从 6 个方面分析,苹果和谷歌谁的设计更好?大家好,今天我们来聊一聊苹果和谷歌的设计语言。 阅读文章 >
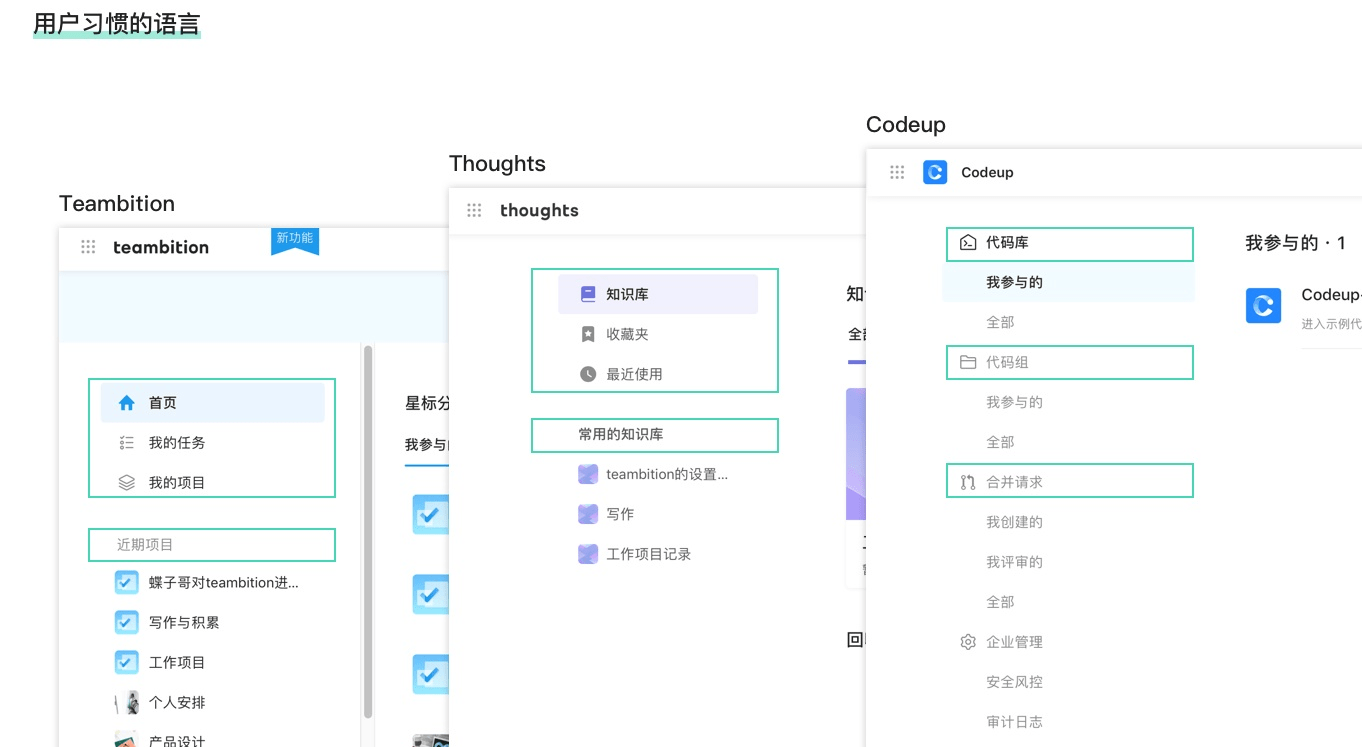
雅各布·尼尔森是可用性领域的顶级专家,他提出的10大可用性原则(10 Usability Heuristics),被广泛运用于人机交互的各个领域 [1]。已有不少文章通过举例探讨了尼尔森可用性原则,但选取的案例以C端产品为主,B端产品的案例总量较少。而这篇文章挑选了偏向 B 端的团队协作类产品 Teambition 作为案例,对尼尔森10大可用性原则进行回顾: 以B端产品Teambition为例,回顾和理解尼尔森10大可用性原则Jakob Nielson(雅各布·尼尔森)是可用性领域的顶级专家,他提出的10大可用性原则(10 Usability Heuristics),被广泛运用于人机交互的各个领域 [1]。 阅读文章 >
人人都在尽可能增加自己的认知,但往往忘记了一点:你的认知是在一个单一的、陈旧的、其实已经无效的维度上添砖加瓦呢?还是要找到另外的一个维度、另外的一种思维?想进阶成为高级运营设计师,你可能需要这两个思维模式,你应该能够从中获益匪浅: 如何进阶高级运营设计师?先学会这2个思考维度人人都在尽可能增加自己的认知,但往往忘记了一点:你的认知是在一个单一的、陈旧的、其实已经无效的维度上添砖加瓦呢? 阅读文章 >
品牌形象通常是由不同的视觉元素构成的,比如logo、调色板、特定的字体。除了这些,插图是另一种强大的视觉传达手段,对于在UI的界面上也越来越需要。插画系统是一个建立公司视觉品牌的有效方式,这篇文章分享了58的设计师如何设计并落地一套强大的插画系统的过程,供大家一起参考学习: 如何设计并落地一套插画系统?来看58设计师的实战案例!品牌形象通常是由不同的视觉元素构成的,比如logo、调色板、特定的字体。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论