第二波!2020年7月设计圈超实用干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 随着工作场景的变化,我们很清晰地看到如今的设计、开发和协作开始全方位向着远程协同这一场景靠拢。这种情况在这些新晋的设计工具上体现得非常明显。无论是最新的设计资源合集 Webdesign Toolbox 还是 新晋的开发协同代码工具 Code Stream,都体现出这样的特点。在这一期的设计圈干货大合集当中,还有很多有用、实用的设计工具,比如色彩管理工具 Litur,超强大的网页主题编辑器 Blocksy Theme,最新的字体,等等等等。接下来,我们就一起来看看吧 ~ Webdesign Toolbox
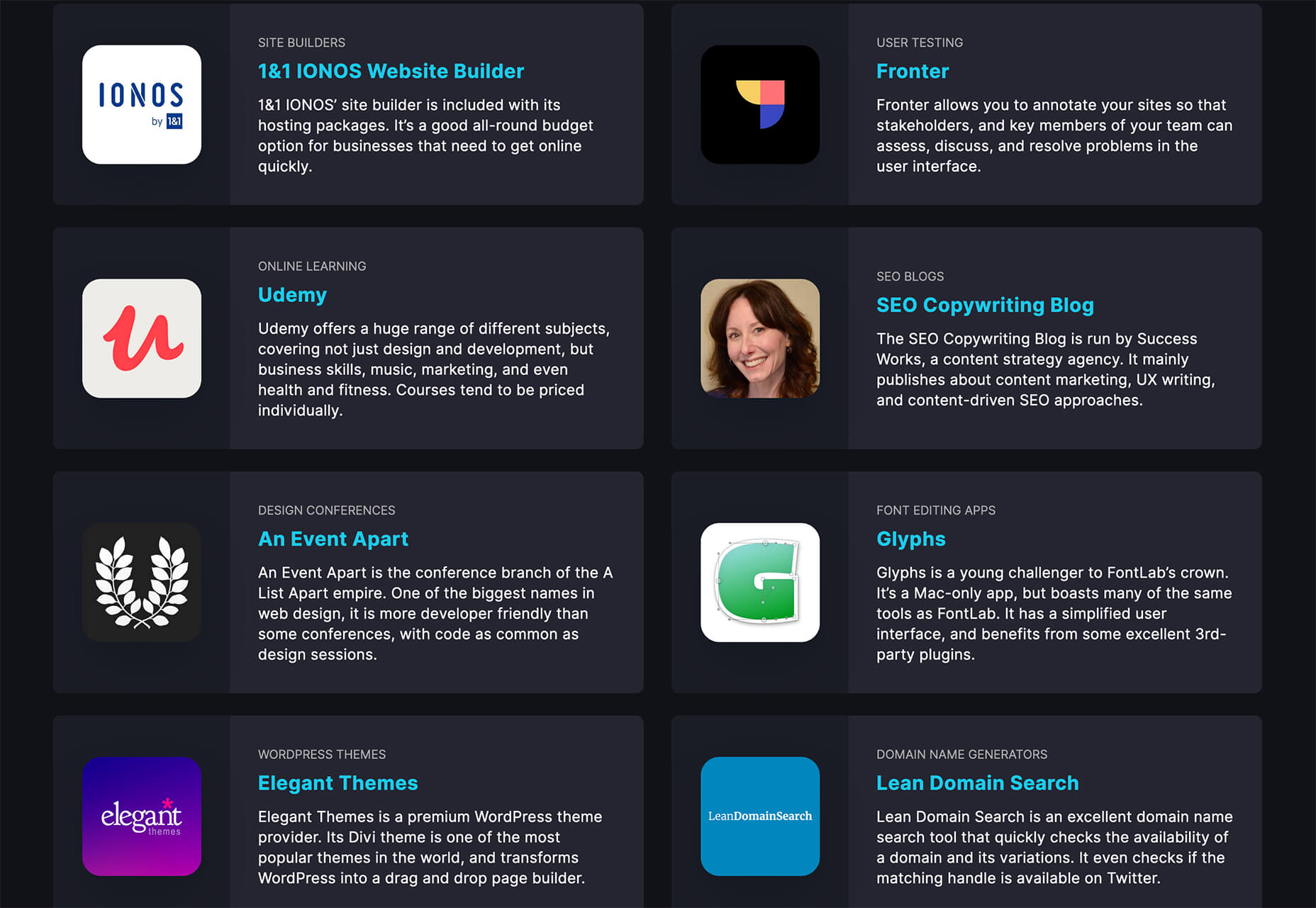
Webdesign Toolbox 是一款针对设计师和开发者的实用工具和资源合集,它最大的优势在于,其中的内容都是经由专业人员精心挑选,并且其中的工具都是经过验证的可靠选择。这个合集当中,工具涵盖了设计、开发、版式、UX、工作流等多个领域,并且还在不断地增长中。 Litur
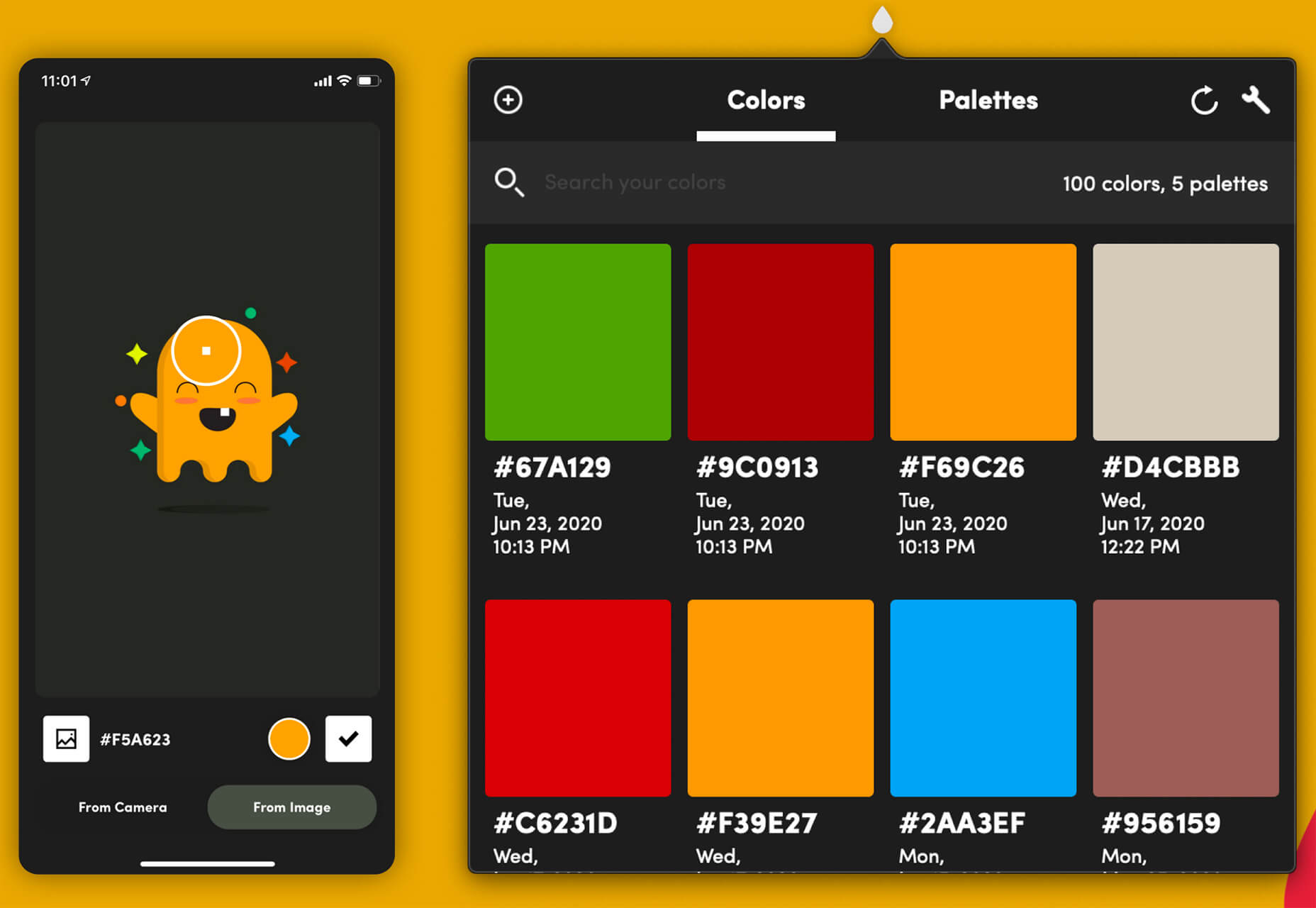
Litur 是一款实用性超群的颜色管理工具。使用它来查找和收集颜色样本,创建自定义配色方案,甚至根据可访问性标准检查来检查配色是否易用、可用。这款应用可在移动端和 Mac 上使用。 Pure CSS Halftone Portrait from JPG
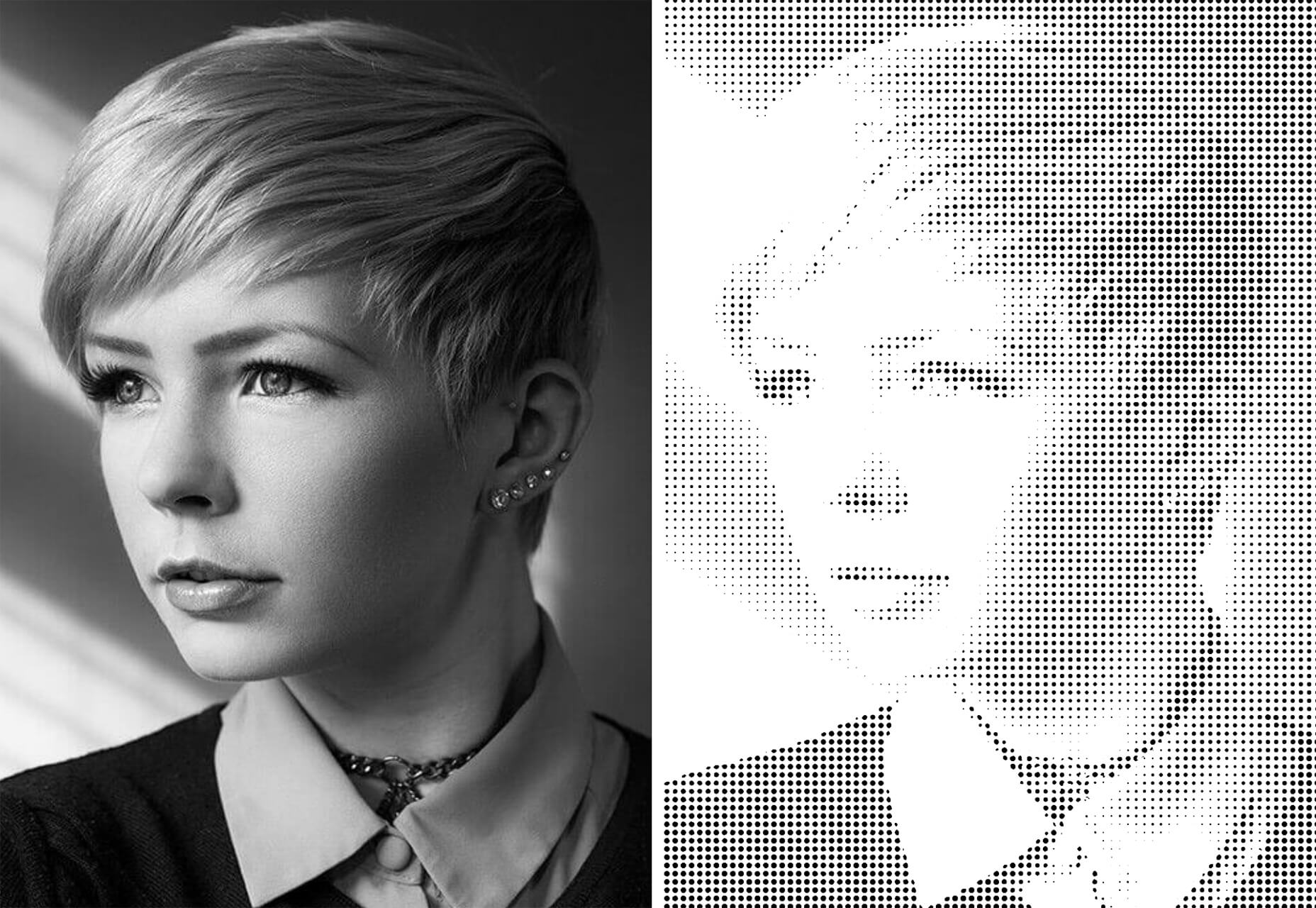
Pure CSS Halftone Portrait from JPG 是来自 Ana Tudor 的一款工具,它展示了如何更改图像的视觉效果,如何将图片变幻成真正的半色调视觉效果。这段代码适用于彩色和黑白的图像。 Formbutton
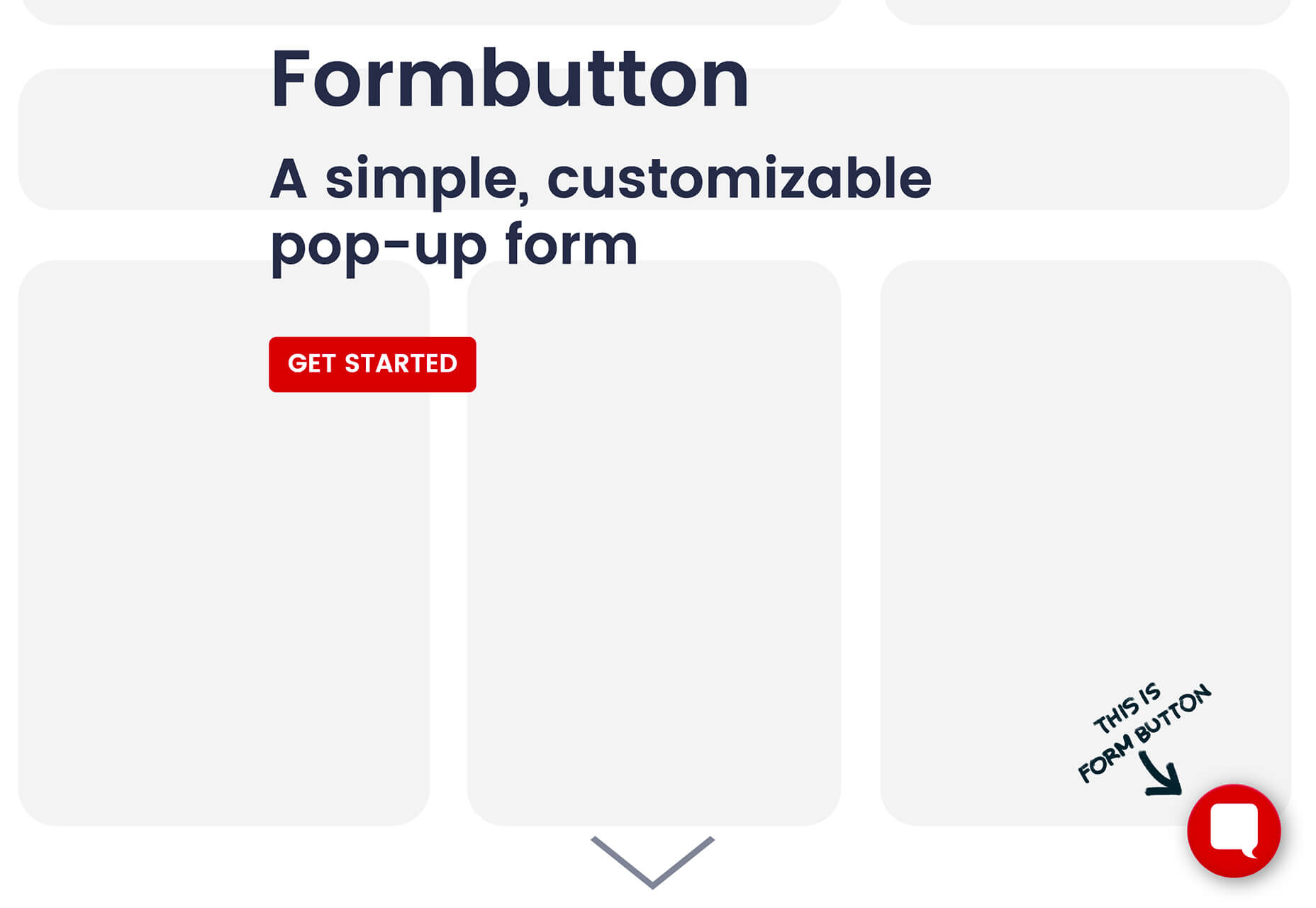
Formbutton 是一款简单且可自定义的弹出式表单。现在很多网站都会使用弹出式表单来连接不同的服务,例如Google Sheets和MailChimp,这款工具非常实用并且设置简单。 Oh My Startup Illustrations
Oh My Startup Illustrations 是一项矢量插图服务,分为几个类别,主要针对初创团队,并且贴合当下流行的风格。 Blocksy Theme
Blocksy 是为非开发人员设计的 WordPress 主题。这是基于最新的古腾堡(Gutenberg)平台设计的视觉主题,它可以与其他编辑器一起使用,并允许用户在视觉上自定义几乎所有内容。 1mb
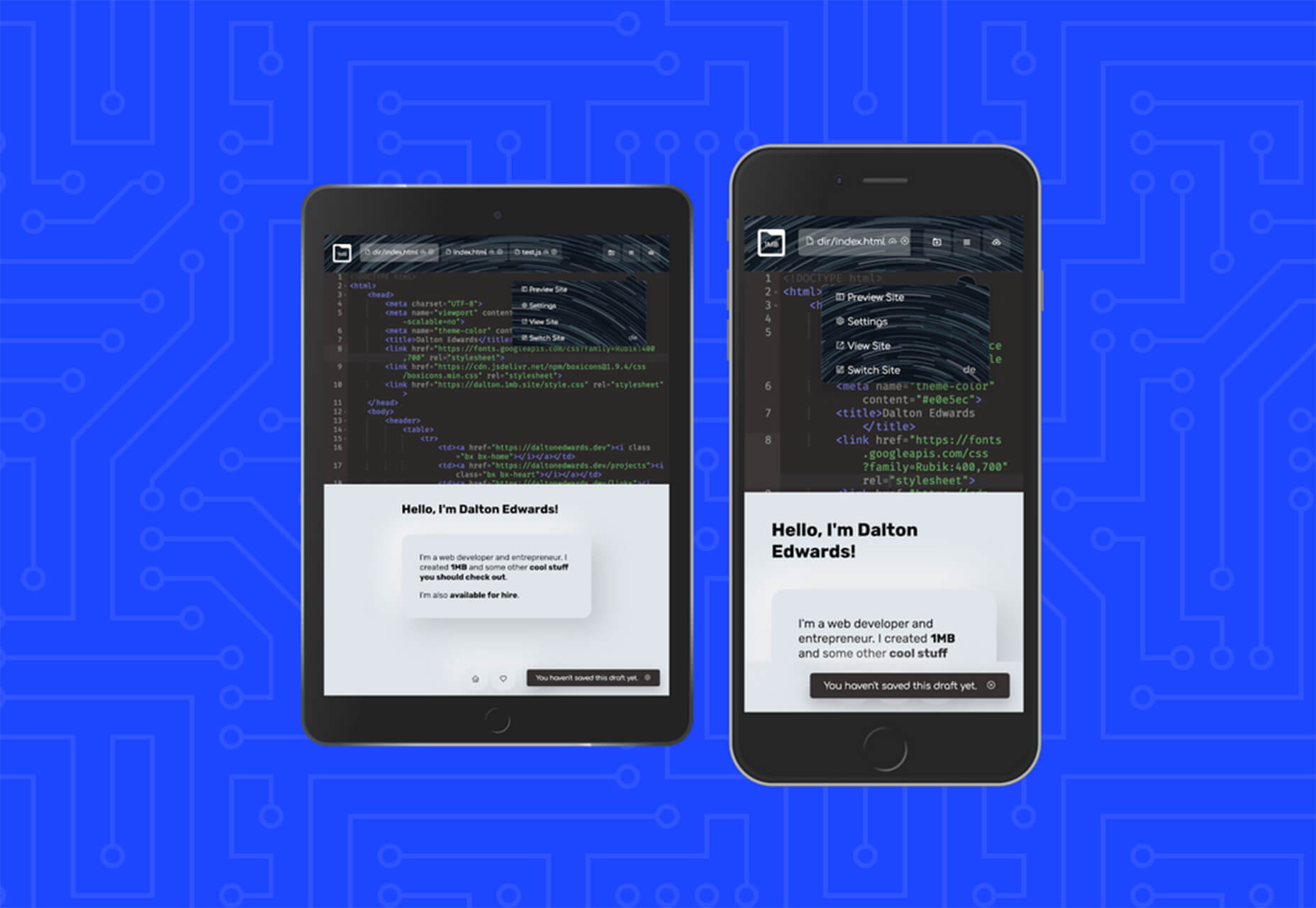
1mb是代码编辑器你可以在其中创建一个包含自定义域和SSL的静态网站。这个编辑器主要在浏览器中使用,所有内容都保存在云端。 Editor X
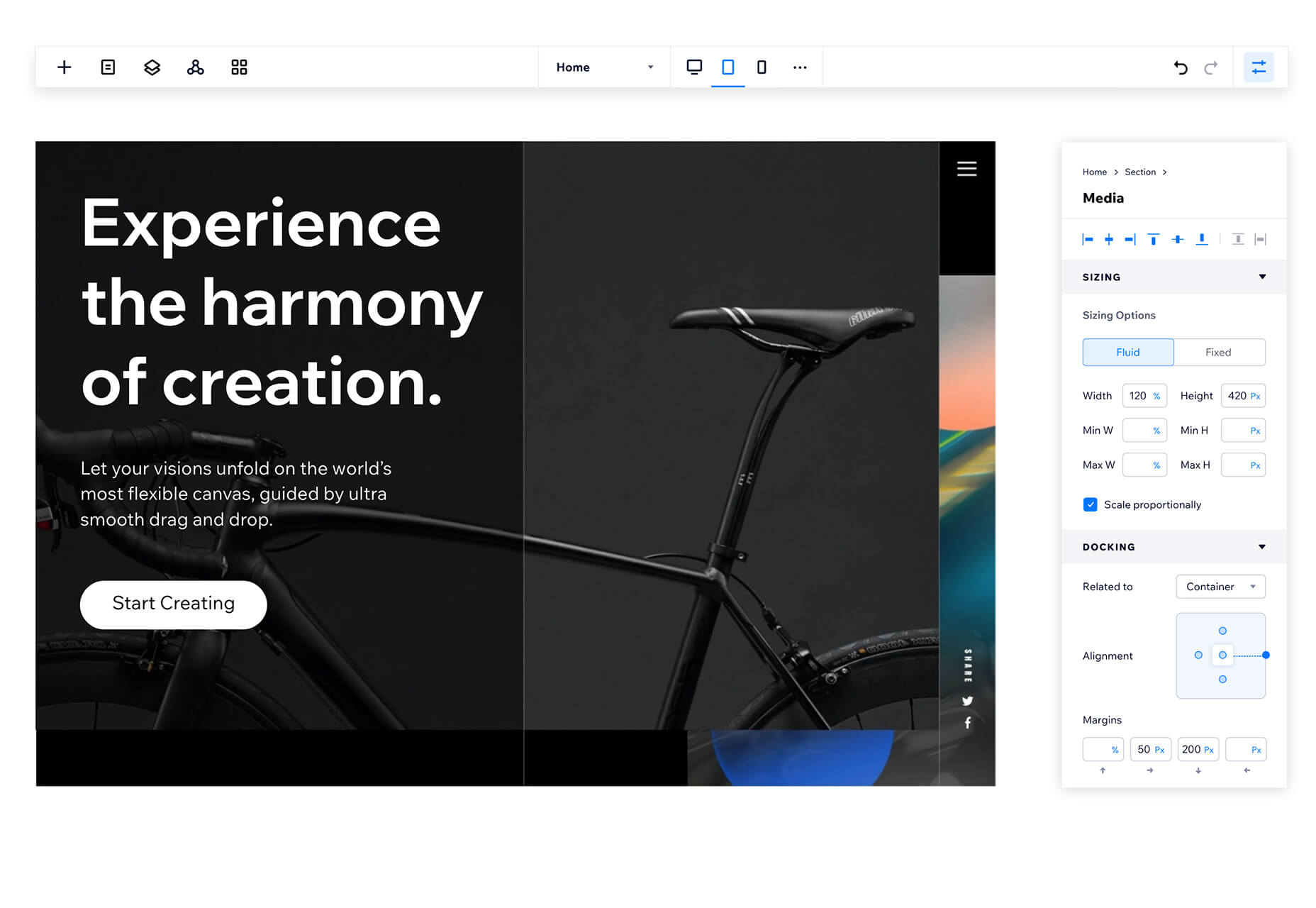
Editor X 是一款仍然处于测试阶段的网站搭建工具,将先进的设计和原型设计功能与安全的主机托管和业务解决方案结合在一起。在非常直观的设计工作区中,将想法直接转化为生产力。 Grid Cheatsheet
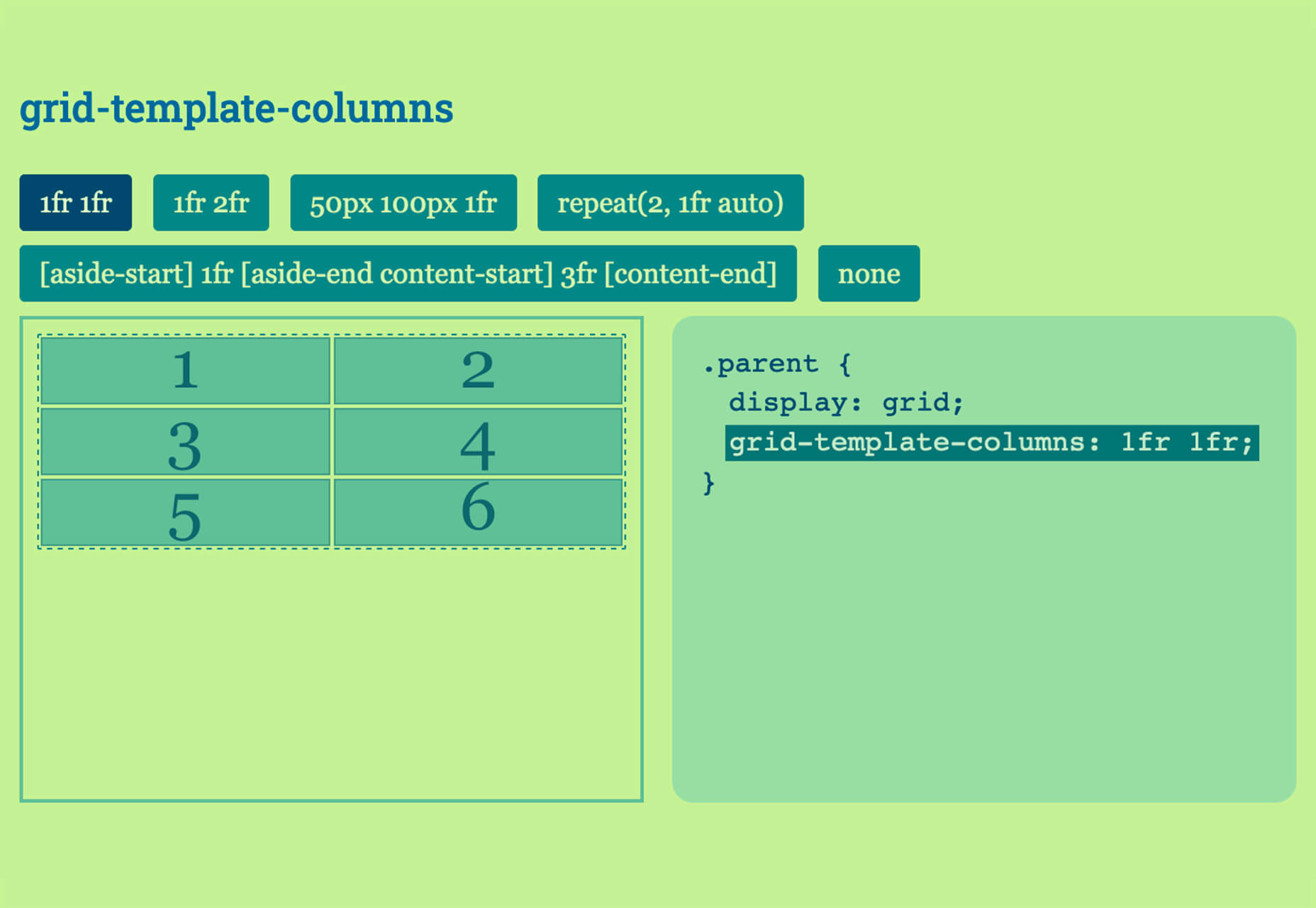
Grid Cheatsheet 是基于W3C CSS网格规范的视觉和代码的自查手册。它另外一个好处在于,你可以通过这份手册来了解这些准则,让它更易于理解和使用。 CodeStream
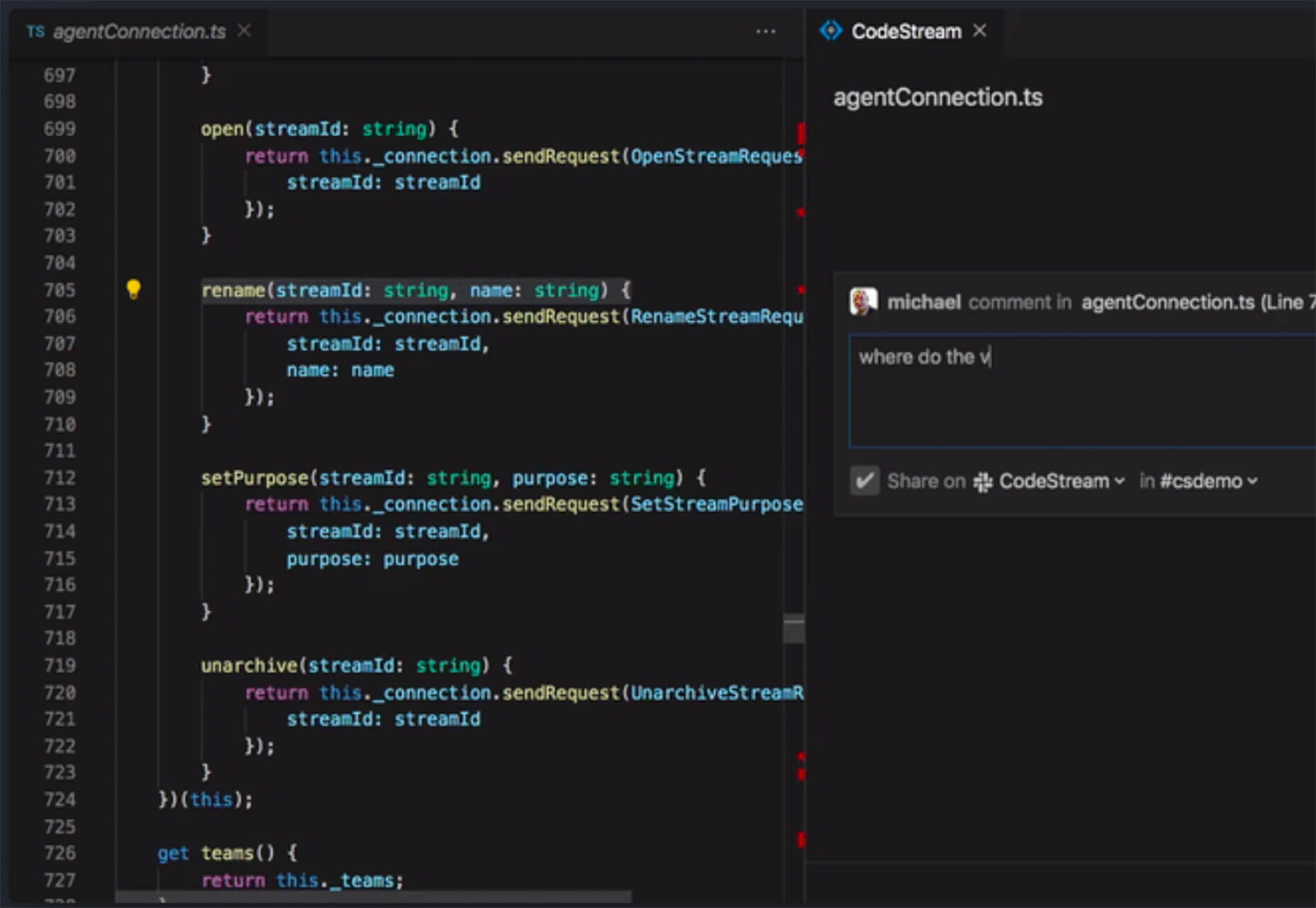
CodeStream 是专门 为Web设计人员和开发人员当下全新的工作流而设计的工具。它是为远程团队设计的,它可以在集成开发环境中直接检查代码而不会中断开发流程。 Tutorialist
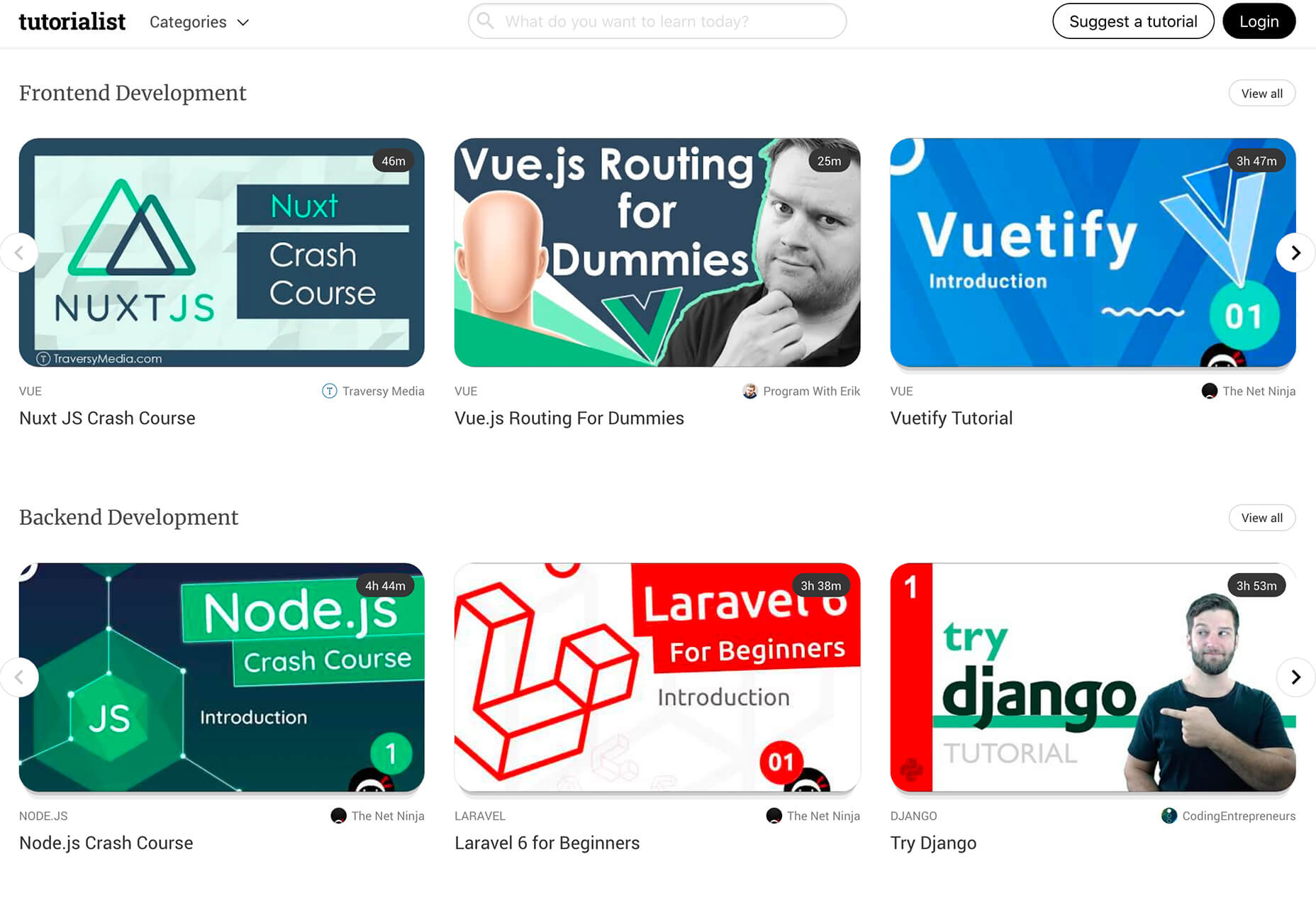
Tutorialist 汇集了网络上能找到最佳的开发类的教程。所有教程都是 YouTube 上的免费视频(所以你需要梯子)。 VoiceText for Slack
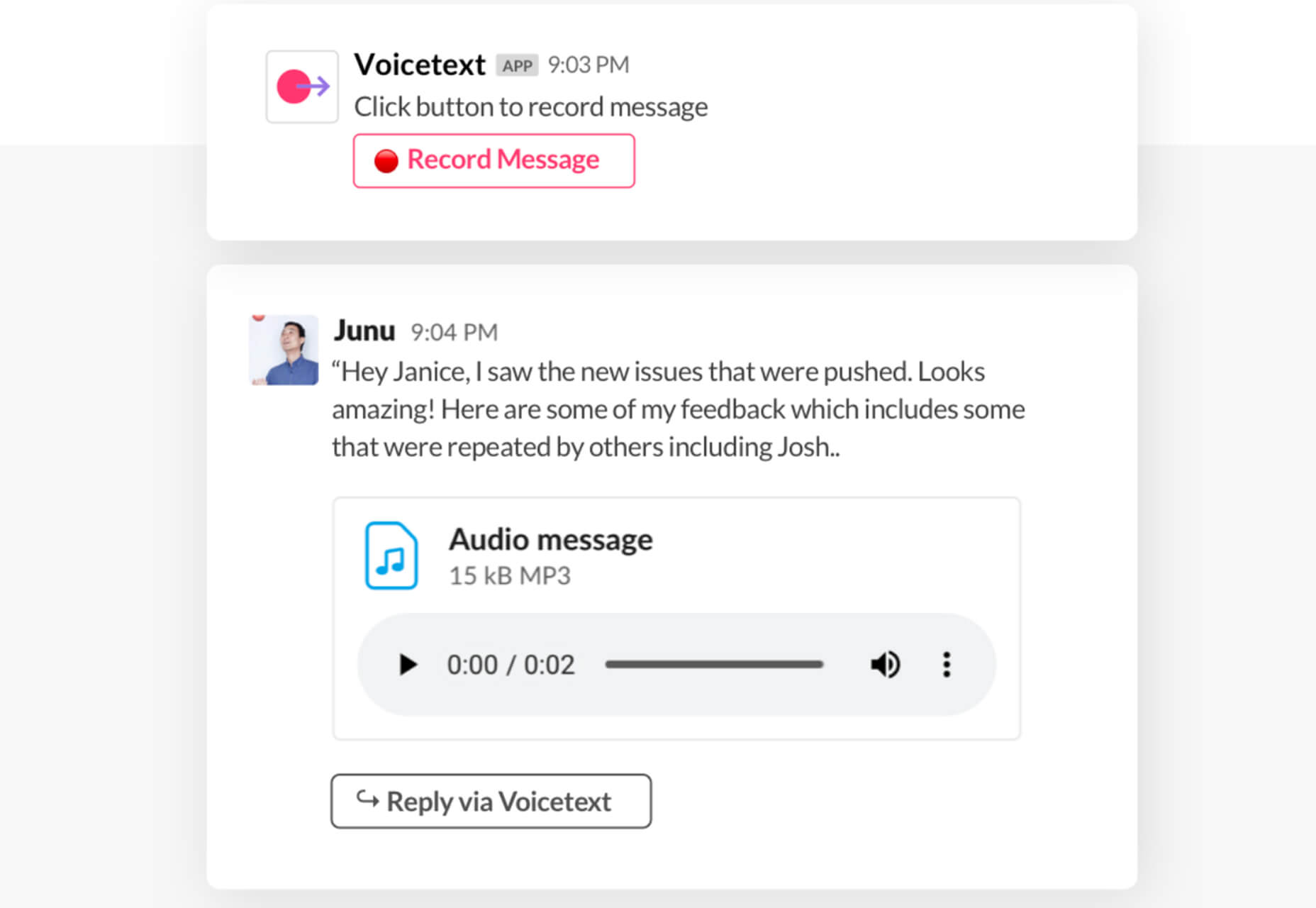
VoiceText for Slack 是另外一个能够提高你在家办公生产力的工具。它与Slack集成在一起,并使用你的频道来转录的文本发送消息。这是一个免费的工具,支持18种语言。 Feature Peek
Feature Peek 是一个给开发者的工具,可帮助你按需获取前端环境信息,并在开发过程中尽可能收集团队反馈。它是与GitHub一起使用的,还可以与其他各种工具一起结合起来发挥作用。 Linear
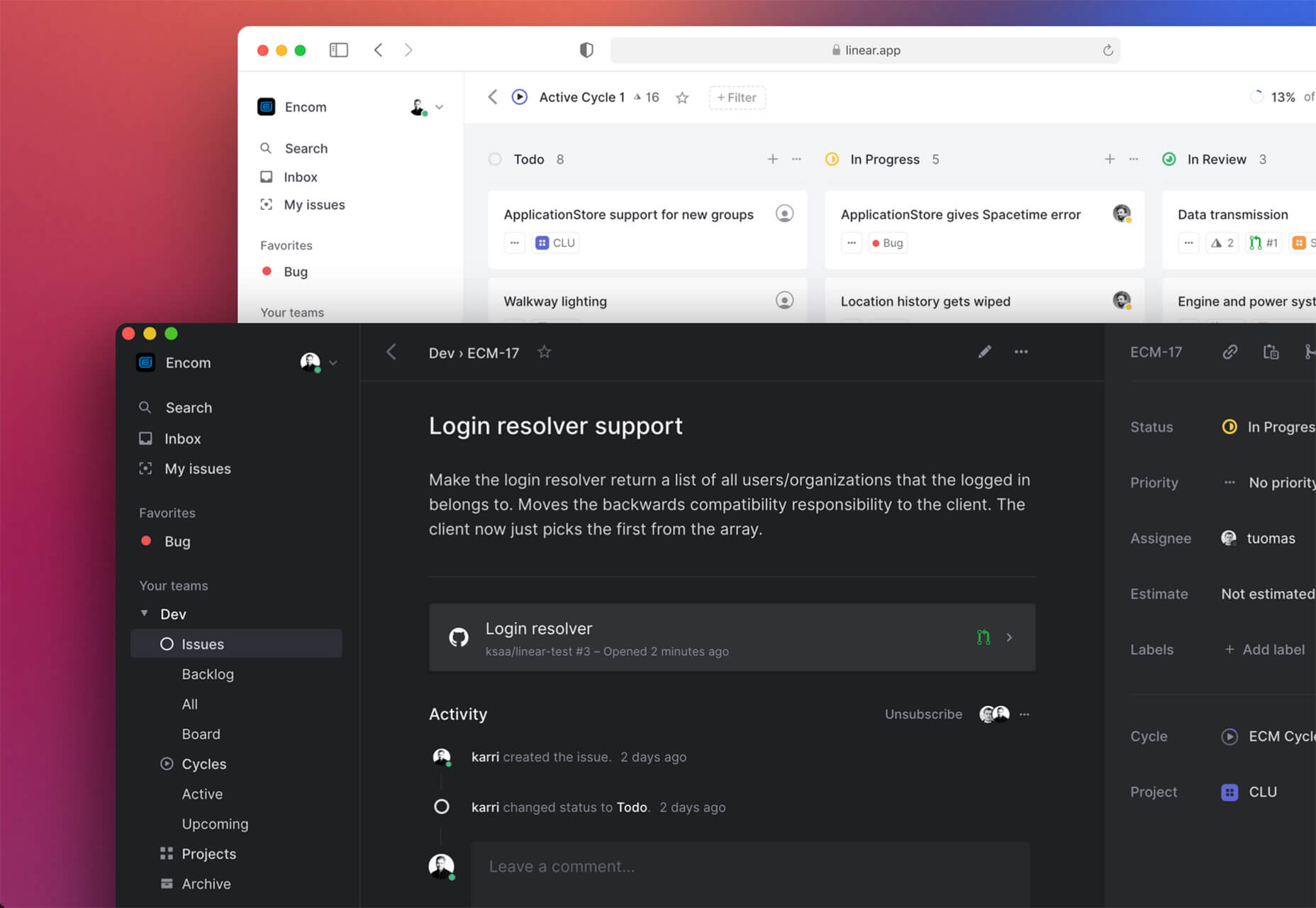
Linear 是一个给团队使用的问题跟踪应用,主要在 Mac 平台使用。它旨在帮助团队简化软件项目,进行设计和开发冲刺,执行任务,并且可以与Github,Figma和Slack等工具集成。 Hosting Checker
Hosting Checker 解决了一个常见问题–让客户知道谁在托管网站。Hosting Checker 会显示用户托管服务的提供商和网站使用的IP地址,以及其服务器计算机的位置以及主机的联系方式。它比其他类似工具快82%。 Spike
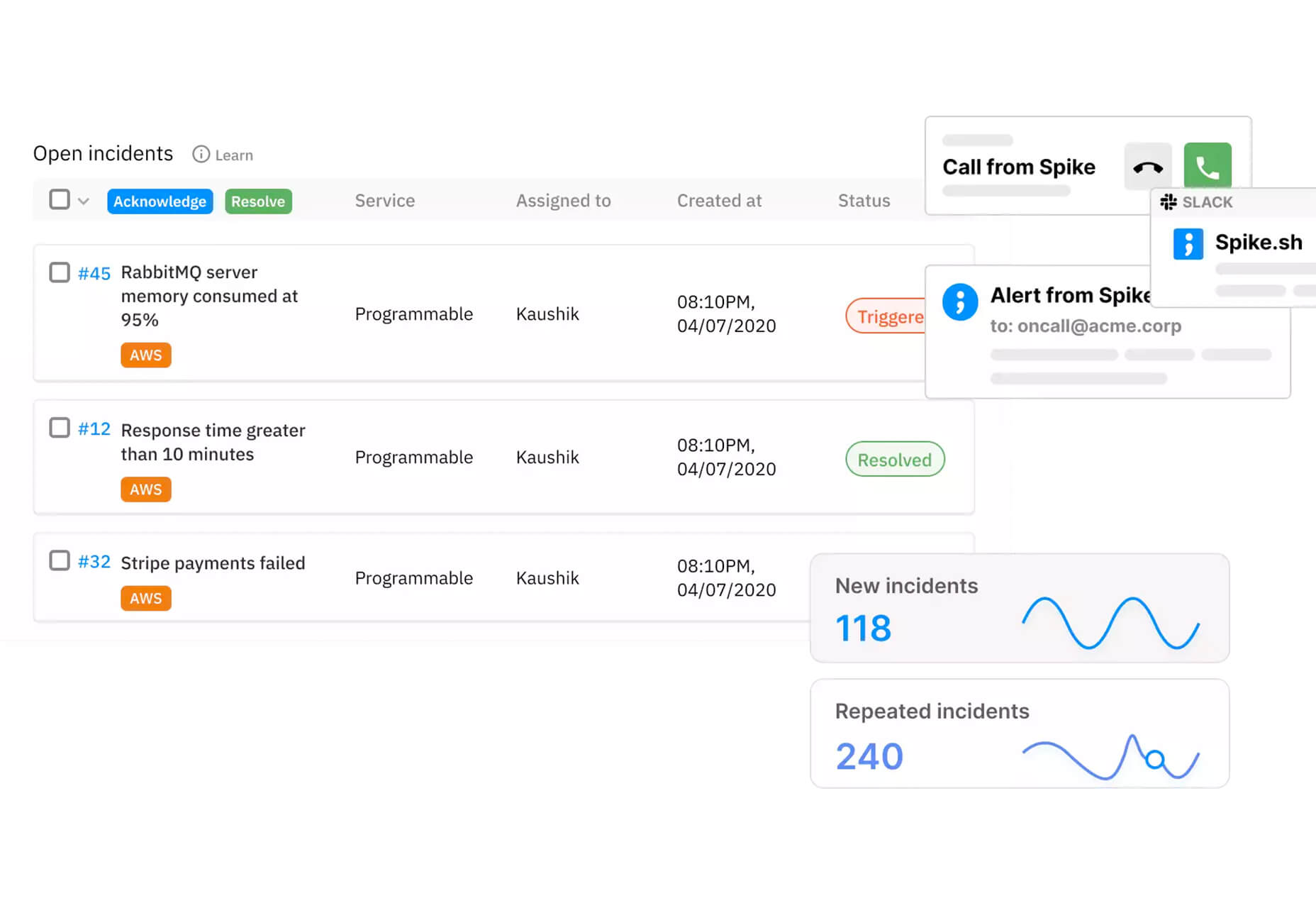
Spike 会在客户联系你之前就提醒你网站事件,创建警报并立即提供电话、短信、电子邮件或Slack通知。这款工具提供了很多不同的的提醒类型,您可以在问题出现苗头的时候就获得通知。 Magnus UI
Magnus UI 是一个可以帮你在 React 中构建高度一致的用户界面的 UI 框架。它带有大量的组件,可以自定义设计。 SpreadSimple
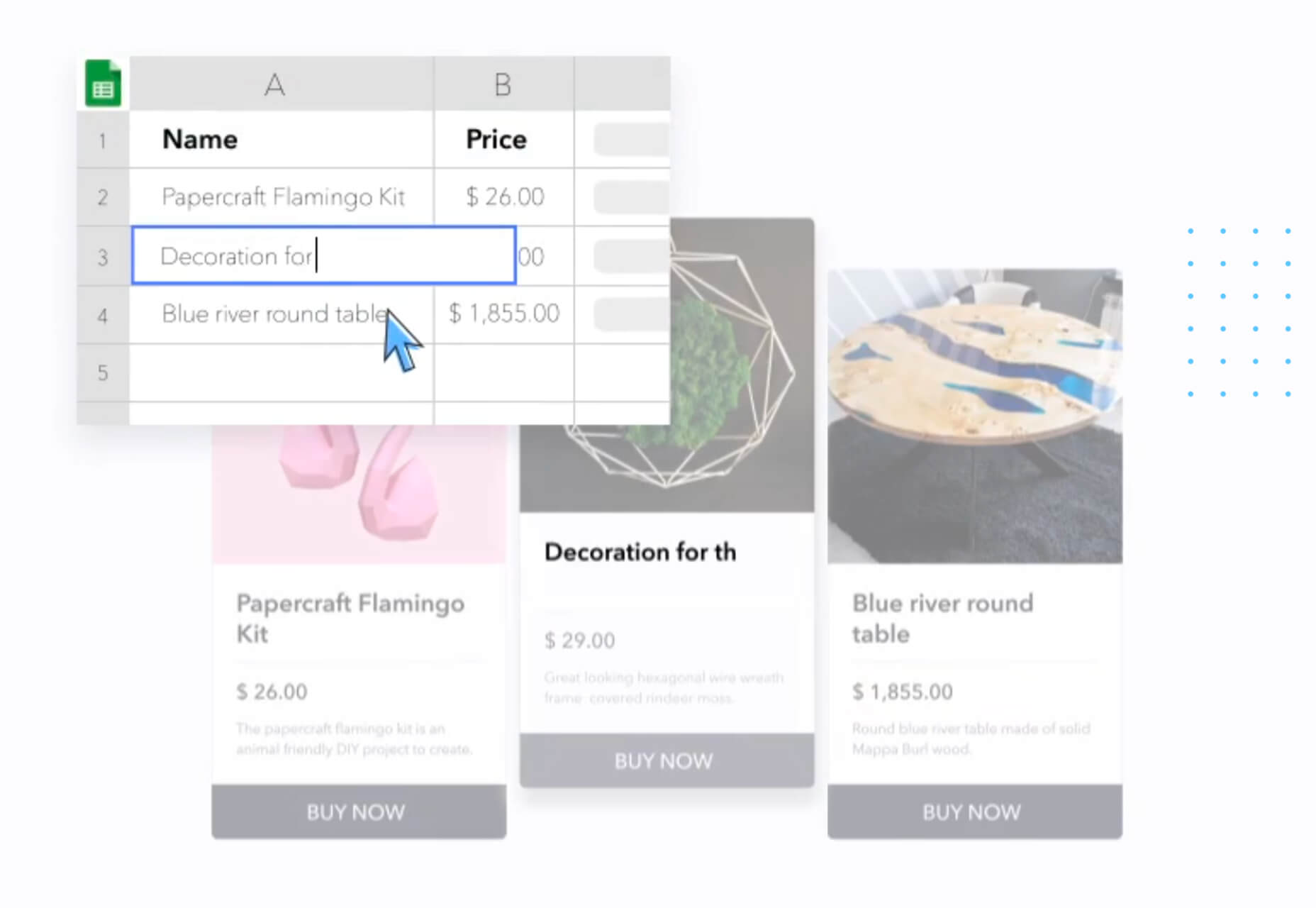
SpreadSimple 这款工具可以使用 Google Sheets 中的数据来创建有样式的网站,这些网站具有过滤,搜索,排序,添加购物车,通过表单收集订单等功能。更新表单就可以并立即在网站上查看变化。 WebP vs. JPEG
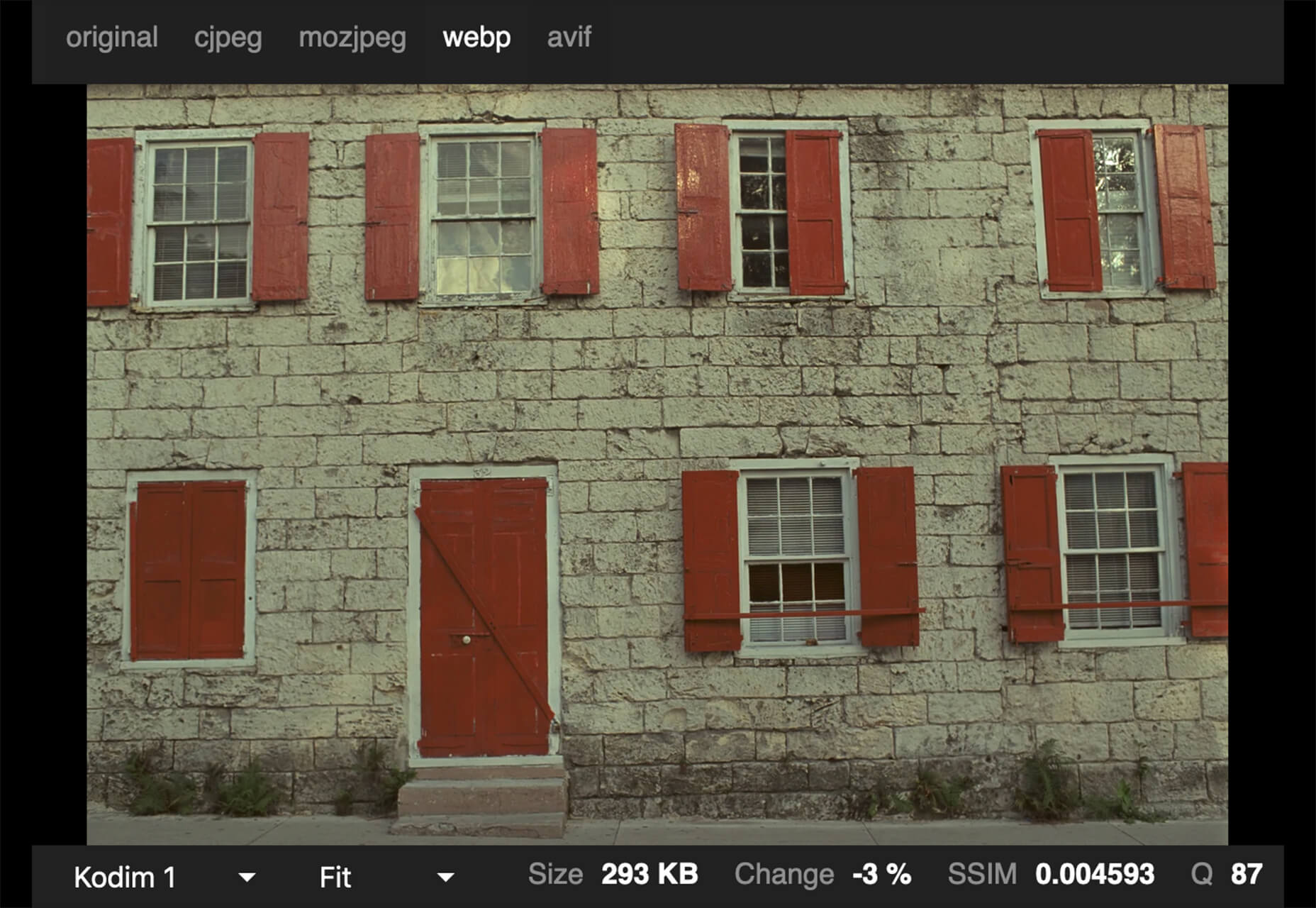
谷歌开始建议你使用的 WebP 图像格式来减少加载时间,因为这个格式的文件尺寸更小。但是WebP是否比传统的JPEG更好?开发人员Johannes Siipola测试了不同大小的文件类型来回答这个问题。答案有些复杂,但看看会对你设计和开发更好。 Oh Dear
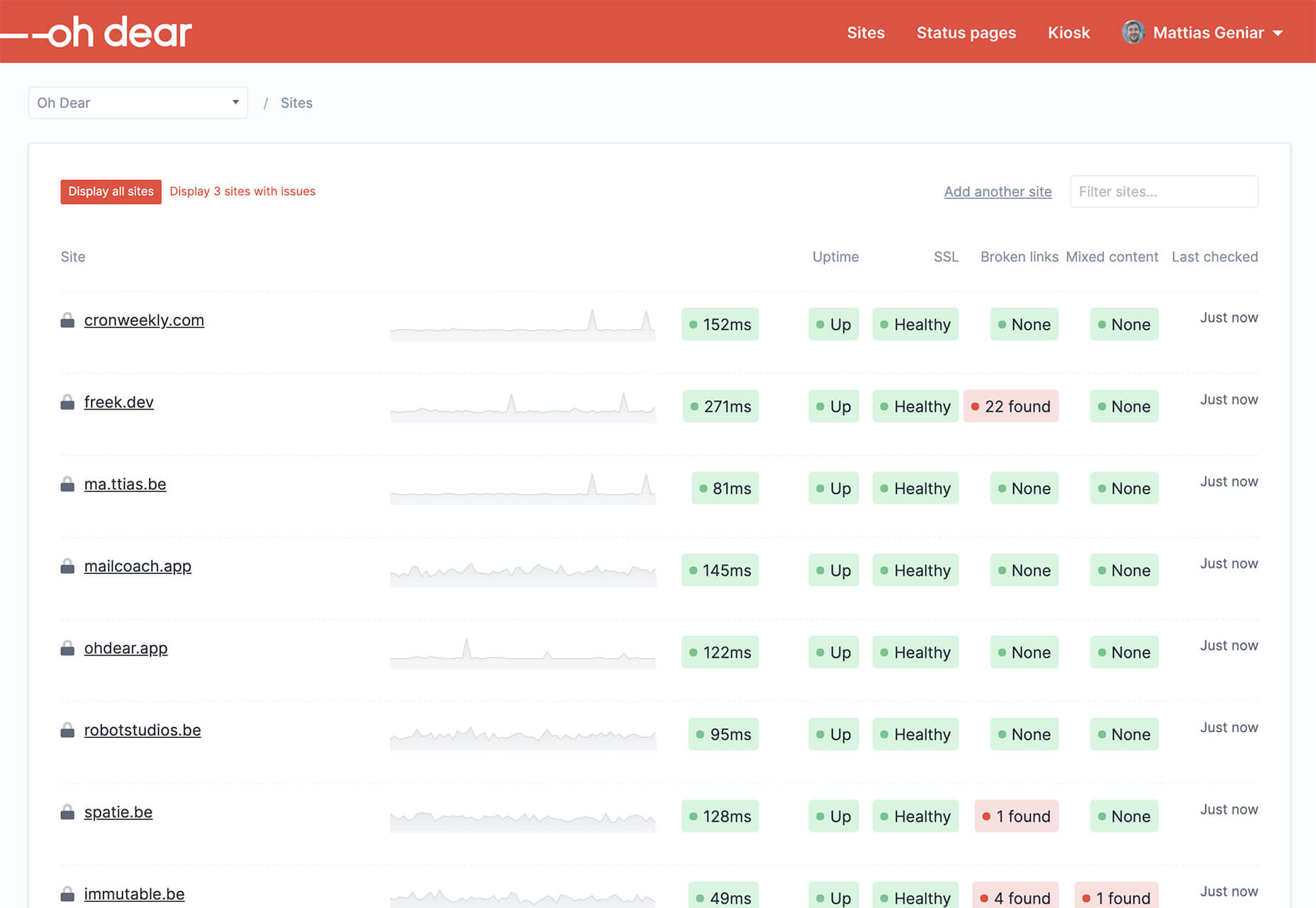
Oh Dear 是一个网站监视工具,可以帮你对网站进行检测。 Airconnect
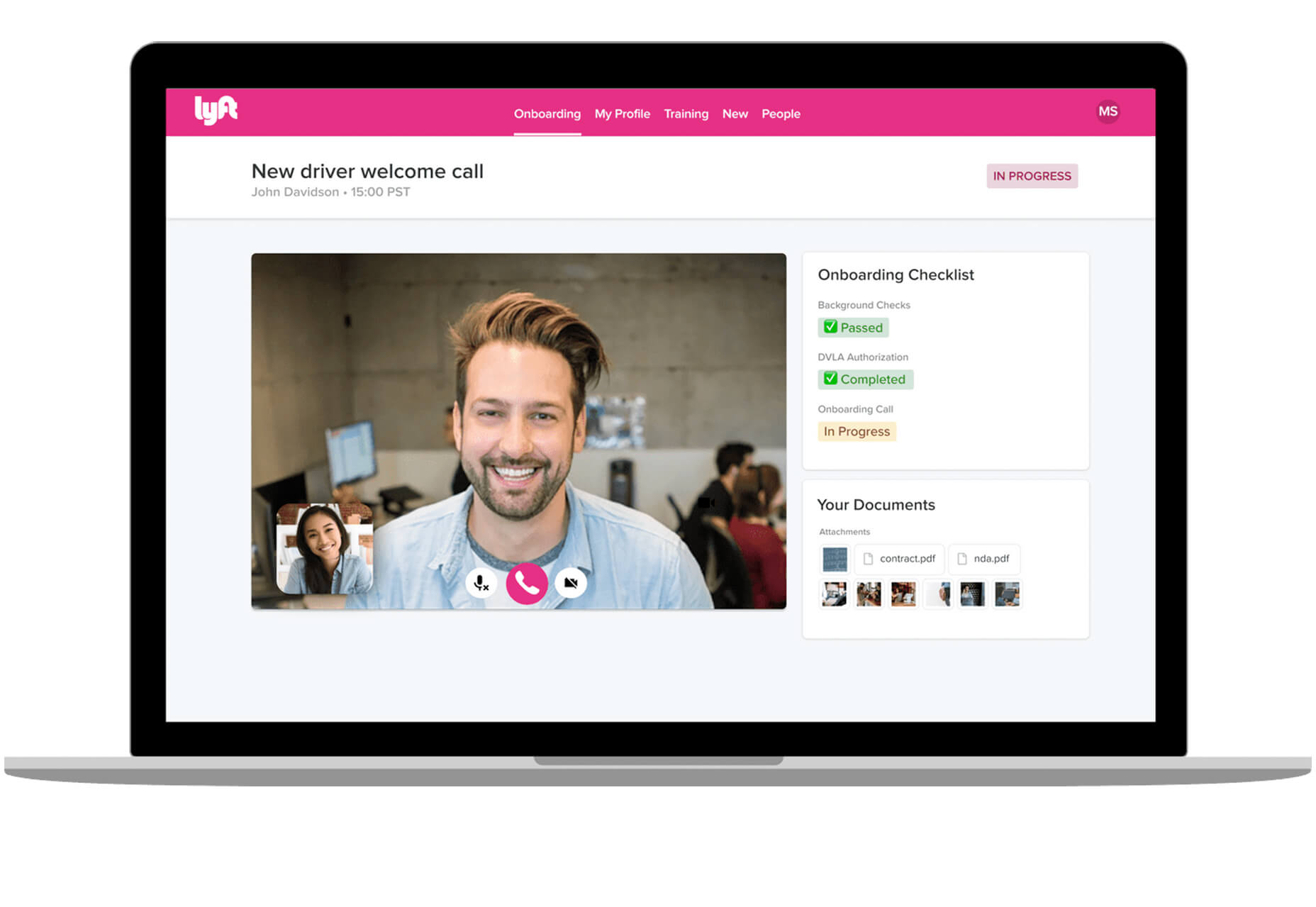
Airconnect 是国外大热的 Zoom视频会议的替代产品,它的工能更加丰富,可用于你的企业和品牌,并提供自定义标题,颜色和界面。这款工具不仅包括视频通话功能,还包括客户访问其数据监测并提供全自动的新用户引导流程。 Free Faces
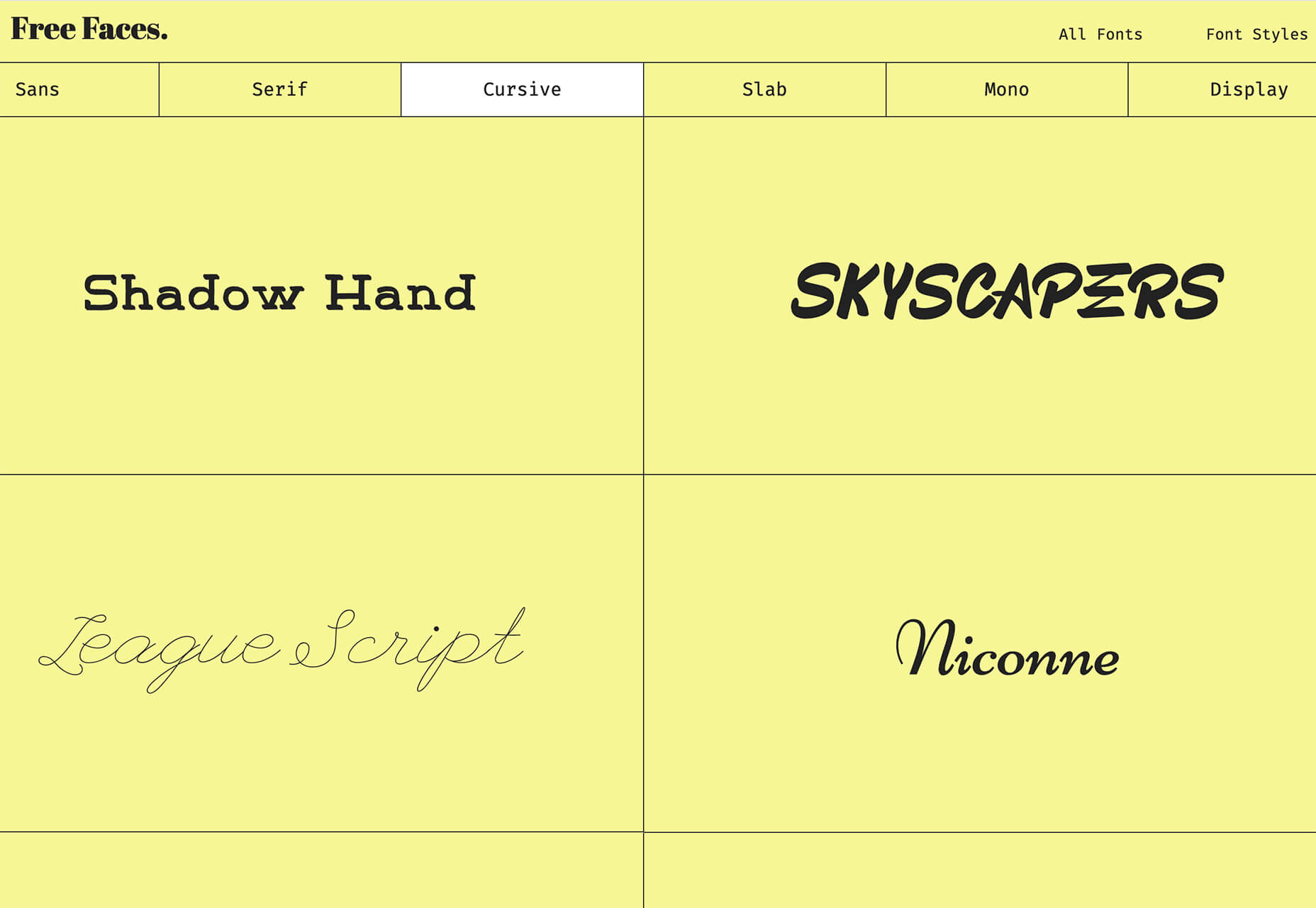
Free Faces 是精选的免费字体的合集,你可以在项目中浏览和使用它们。这款工具可以按类型样式搜索,搜索结果会包含下载链接的视觉结果。 All the Roll
All the Roll 是一款新颖且充满童趣的字体,它非常适合于表达可爱和趣味的设计场景。 Backrush
Backrush 是一款带有明显手写风格的字体,它有着非常明显的笔触,其中包括漂亮的斜体和完整的字符集。 Thuner
Thuner 是一款带有强烈几何特征的展示性大写字体,有着多种不同的样式。 2020年6月设计圈超实用干货大合集对于设计师而言,最好的工具始终是能让设计过程更加便捷、更出效果、更加快速的那些工具。 阅读文章 >第二波!2020年5月设计圈超实用设计干货大合集新一期的设计圈实用干货大合集来了! 阅读文章 >第一波!2020年5月超实用的23款设计工具大合集Prototypr.io 最新一期的设计工具合集来了! 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论