壹周速读:UI 界面排版设计实战指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
UI 设计越来越重视排版了,传统的排版设计在 UI 界面这个场景之下,也有了更多的讲究。这周的速读小专题是关于如何做好 UI 排版的好文合集~ UI 排版干货合集
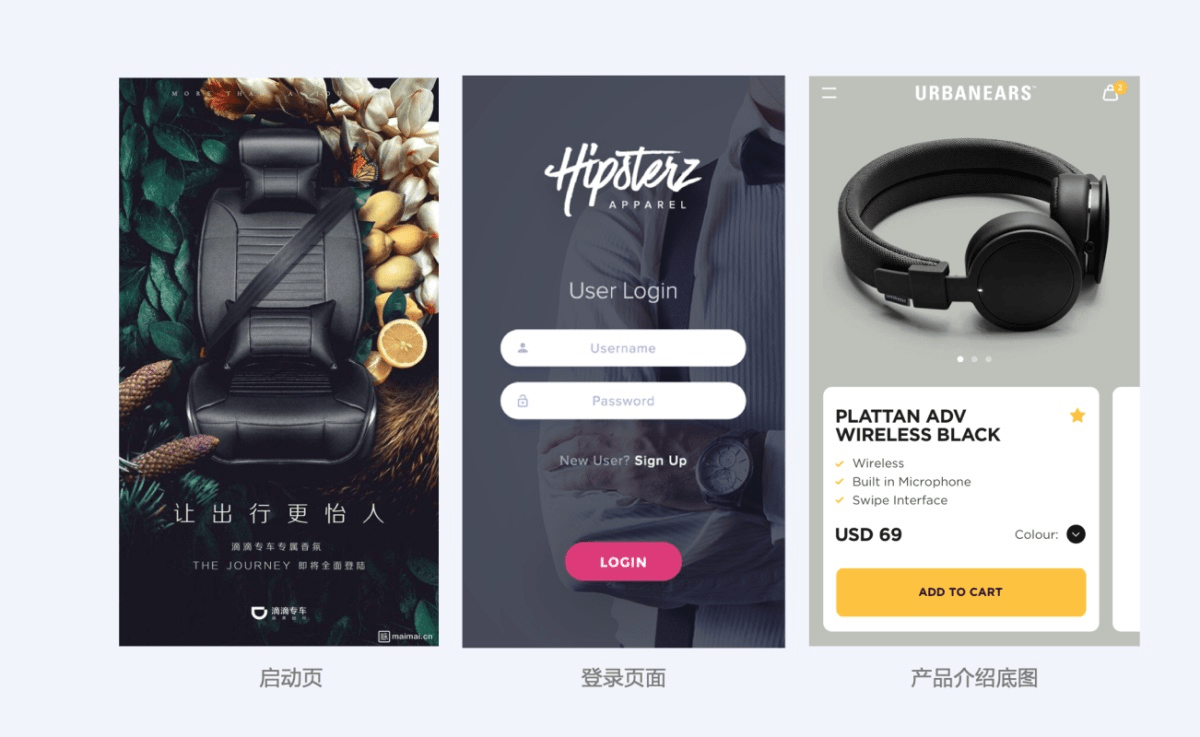
从人类进化的结果看图像比文字更受大脑的青睐,在没有文字之前,人类靠的都是「看」出来的图像,所以在APP界面设计中图片比文字更容易让人产生点击欲望。所以,APP 中的图文排版有着极大的发挥空间,而这篇给 UI 设计师的图文设计指南,相当详尽了介绍了 UI 界面中常见的图文排版套路: 写给UI设计师的图文设计指南!超多实战案例为什么要重视APP的图文页面? 阅读文章 >
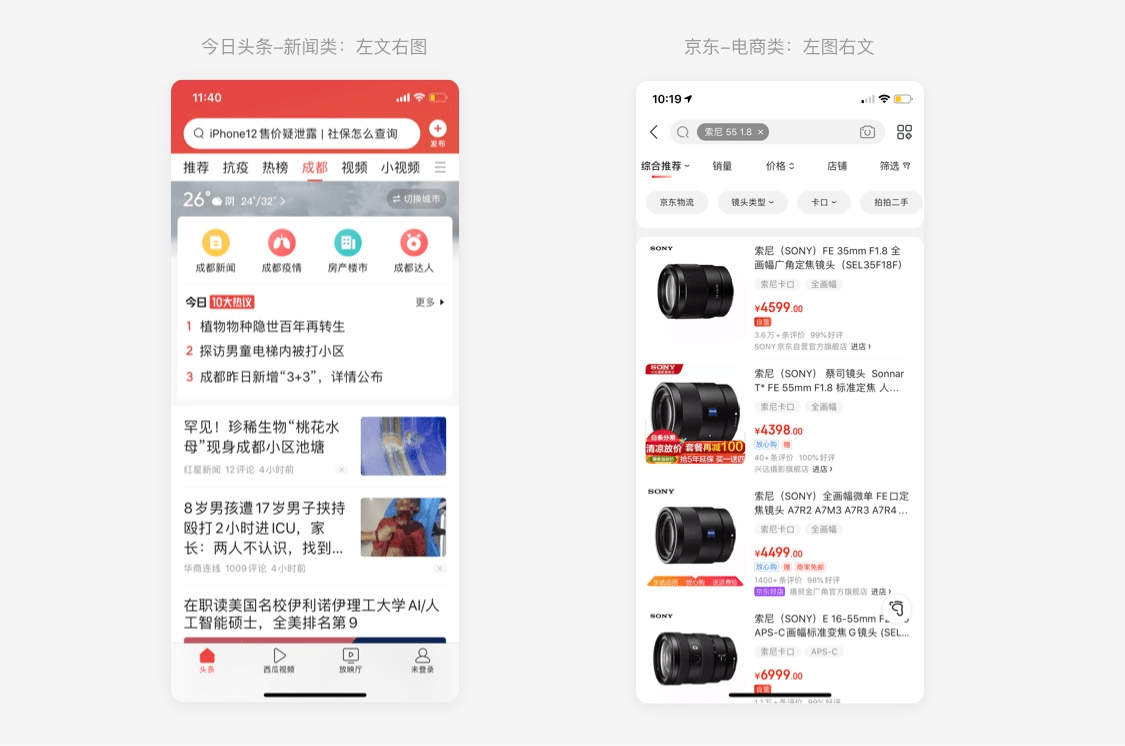
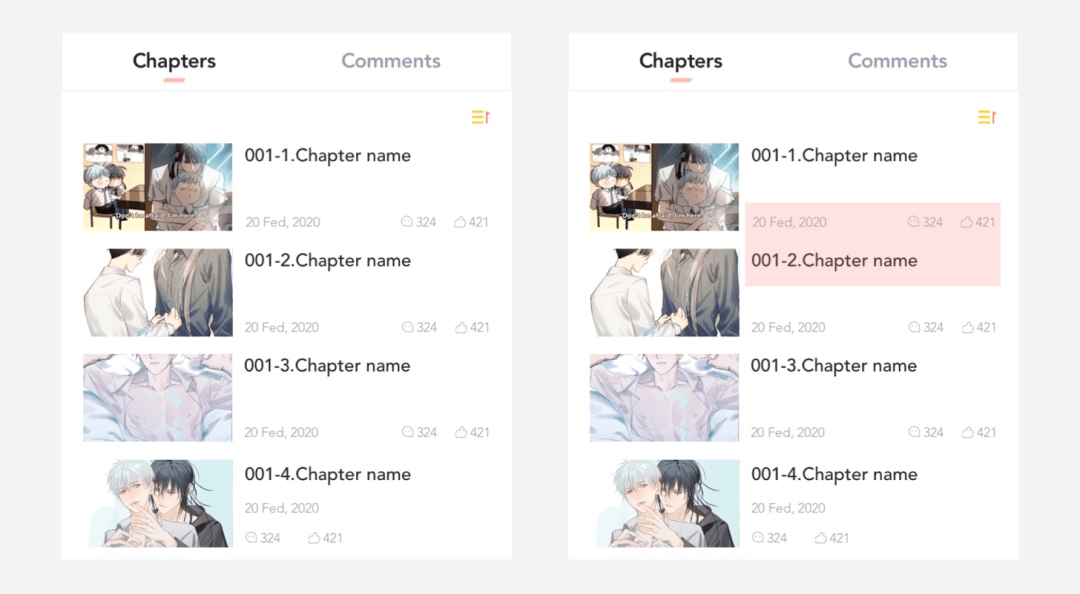
不过,当图片和列表控件结合到一起,排版和布局交互的规则,和普通情形下,就有着不小的区别: 分析了几十个大厂App后,总结了这份图片列表的排版奥义人类是感性生物,眼睛对于图像捕捉的兴趣程度往往是大于文本的。 阅读文章 >
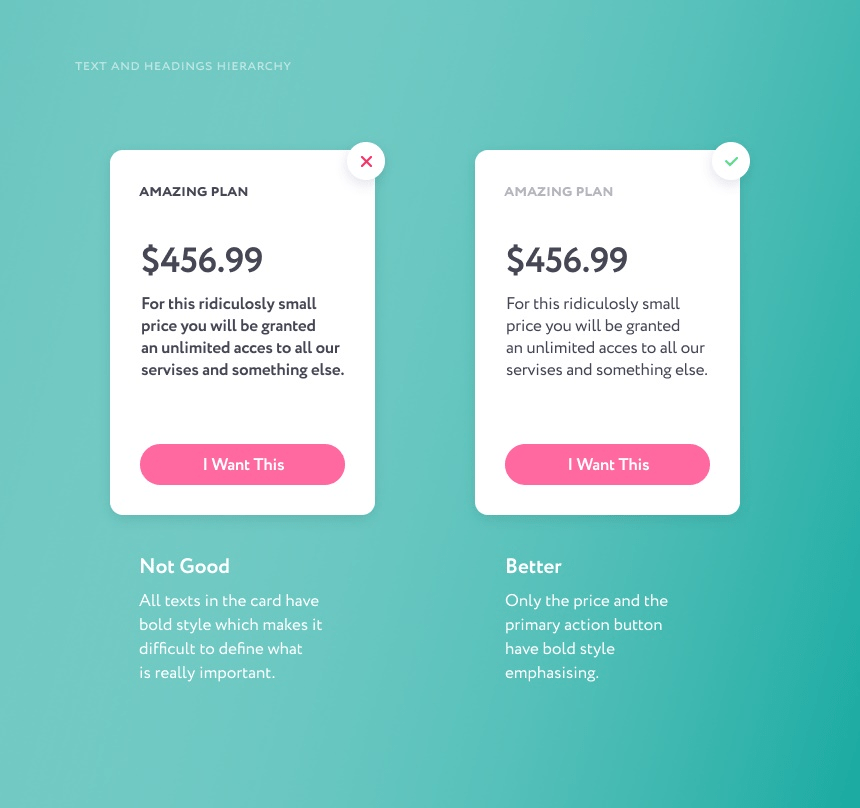
在更深层次的交互和体验上,界面排版还能帮助设计师带来更多的提升,而很多高阶的 UI 设计师就是靠这样的排版技巧和普通设计师拉开距离的: 初级和高阶设计师的 UI 界面,到底差了哪些细节?大家好,我是彩云。 阅读文章 >
如果你想进一步提升排版的高级感,那么不妨直接参考 Jeremiah Lam 的这套实用技巧来逐个排查,有效提升: 5 个提高 UI 界面高级感的排版实用技巧UI 界面中,排版设计同样重要。 阅读文章 >
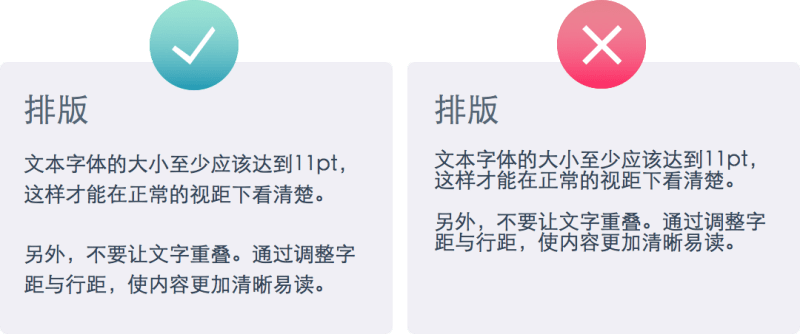
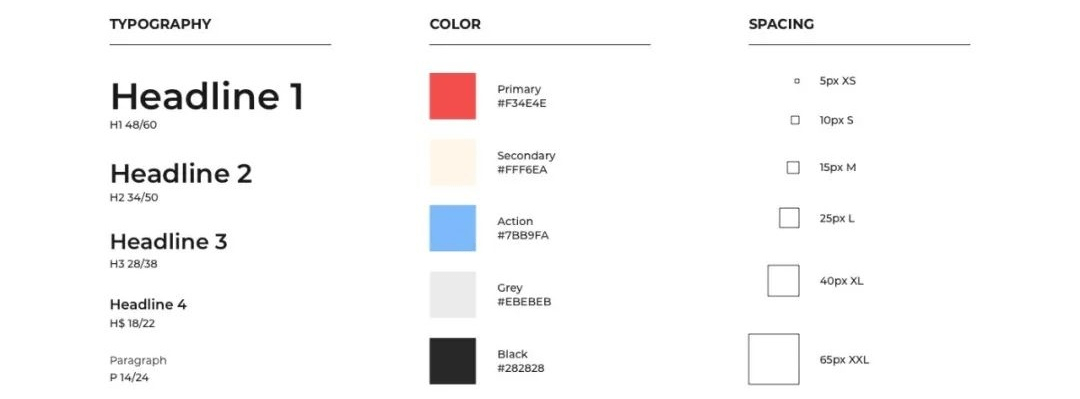
当然,除了要了解排版布局,设计师还要对于字体的各种知识了然于胸,才能让 UI 排版更上一层楼: 新手福利!一份详尽全面的UI设计字体与排版指南无论你是做网页还是App设计,文字内容总是能占到整个版面将近80%的区域。 阅读文章 >排版·视觉
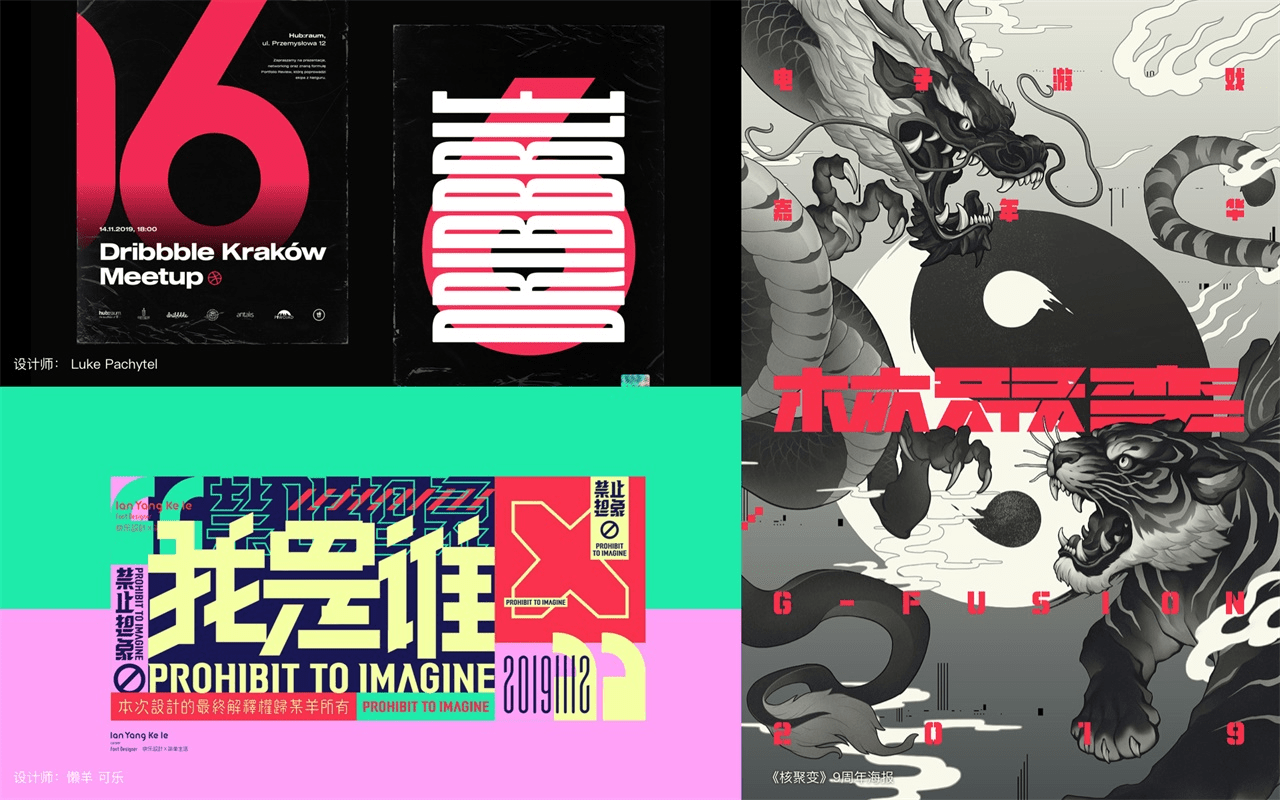
宋体字可以说是我们现在最常用的字体之一,一方面他与黑体一样,具有非常良好的可读性和易辨性,另一方面,他又比黑体更具有历史感和东方韵味,我们可以看到很多的教材、书籍内文或者官方文件,都是用的宋体字,甚至许多设计都会用一些比较有表现力的宋体字作为标题。那么在设计项目中,要怎么设计和运用宋体字呢?这篇超长干货送给你: 宋体字设计很难?来看这份平面高手的系统性指南!今天这节课将和大家聊一聊设计宋体字的一些内容。 阅读文章 >
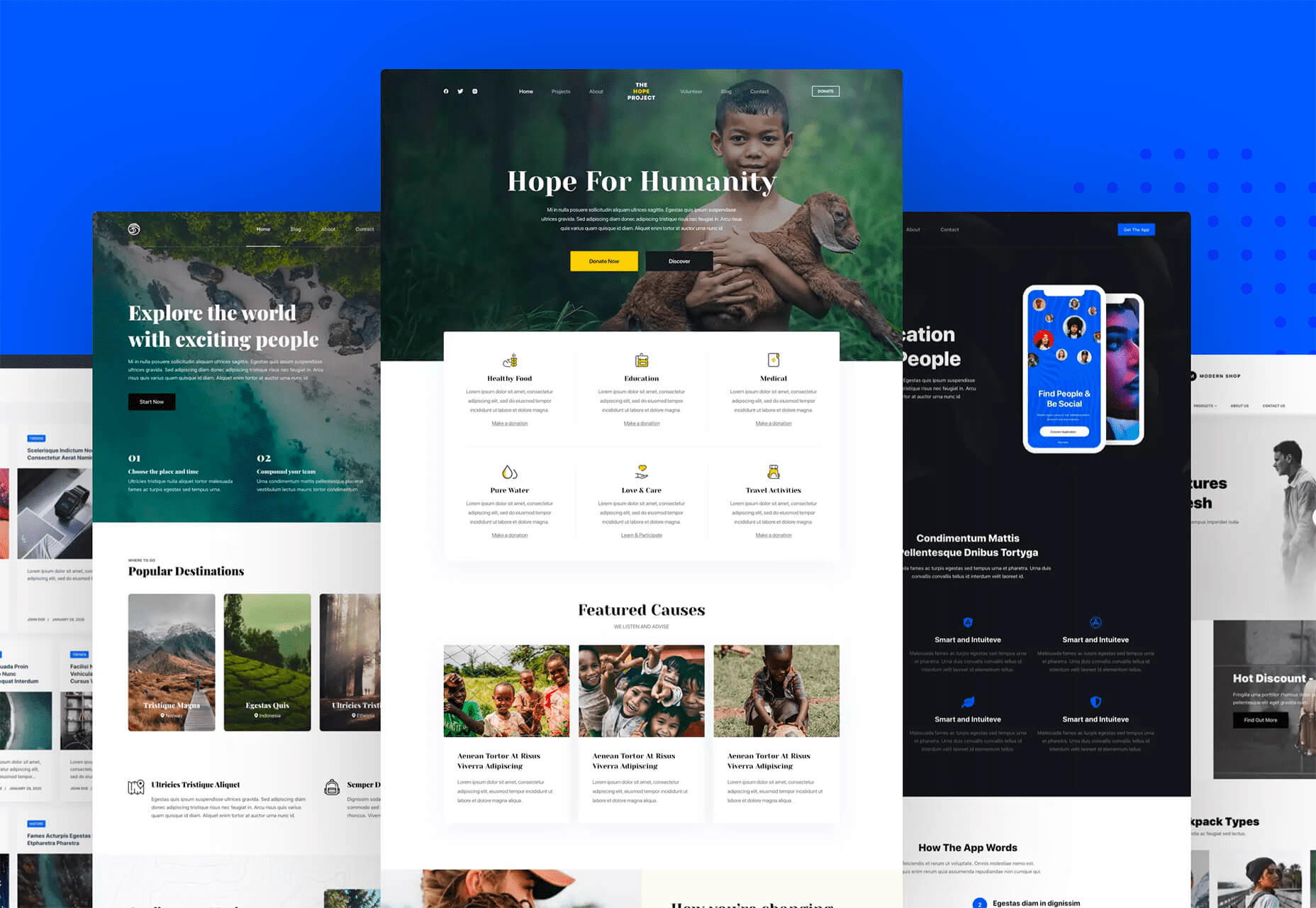
版式设计关注的是设计中文字和图像的位置关系。 各种元素应该如何摆放,它们彼此以及整体设计构想的关系,都会影响到用户对内容的识别与接收,以及他们对内容所产生的情绪反应。可是,在实际应用过程中,依然有很多排版设计,即时对齐了依然不够好看,这是为什么?看这里: 明明对齐了,为什么界面还是不好看?版式设计关注的是设计中文字和图像的位置关系。 阅读文章 >交互·运营
这篇文章同样来自资深设计师 Jeremiah Lam,着重聊聊 UI 界面里,下拉菜单的设计注意事项,文章会加入大量的用例和最佳实践来为你进行说明。而在设计的规则和技巧上,有很多内容是来自于体验设计领域内最顶尖的 NN Group 和 Baymard Institute 两大机构: UI 界面下拉菜单完全设计指南编者按:这篇文章来自资深设计师 Jeremiah Lam,他所撰写的这篇文章将UI中的下拉菜单的一些常见的注意事项都梳理总结了出来,做 UI 设计的同学可以收藏一下 ~当用户需要在UI界面中选择不同功能、选项、条目的时候,需要依赖诸如复选框、开关、按钮、下拉菜单等 UI 控件。 阅读文章 >
有些人会觉得,作品「好」的设计师就一定是优秀的设计师,其实并不完全是。对于一个商业设计师来说,综合能力才是最重要的,作品的好坏只是众多维度当中的一个维度。那其他维度都有什么呢?来看看腾讯设计师「菜心设计铺」给你拆解大厂设计师的9大能力: 腾讯设计师:进击大厂需要的 9 个能力有些人会觉得,作品「好」的设计师就一定是优秀的设计师,其实并不完全是。 阅读文章 >
相信对于做UI的同学来说,设计规范大家肯定都很熟悉了,那什么是设计系统呢?在实际项目中又该如何快速做好一套设计系统?一份优秀的设计系统包含哪些内容,需要整理到怎样的颗粒度?这篇文章中分享的方法,和腾讯、360两家公司做的设计系统流程步骤基本一致,有很高的实操性,一起来学习吧: 如何做好一套设计系统?这个方法腾讯、360都在用!相信对于做UI的同学来说,设计规范大家肯定都很熟悉了,那什么是设计系统呢? 阅读文章 >
2020年进入后半段,运营要怎么做?这篇来自腾讯 ISUX 团队的文章,将运营体验设计归纳为3个大层面:基础层、风格层、策略层,拆解各个层面的模块内容、元素、玩法,从字体、图形、色彩、动效、空间等多个维度出发,同时考虑技术趋势等影响因素,总结了11个值得注意的运营体验设计趋势,希望这些内容可以让运营创意飞起来,轻松抓住用户心理并吸引用户,从而在商业设计中发挥设计价值和影响: 腾讯万字干货!2020-2021 设计趋势报告:运营篇前言互联网市场环境瞬息万变,在玩法层出不穷的今天,运营活动从来要求创新以及出其不意,以此来实现拉新、促活、回流、营收等产品设计目标,一个个运营活动也在不断塑造品牌认知、提升品牌价值。 阅读文章 >神器·干货
如今越来越多的设计工具开始向着远程协作的使用场景靠拢,无论是最新的设计资源合集 Webdesign Toolbox 还是 新晋的开发协同代码工具 Code Stream,都体现出这样的特点。除此之外,在这一期的设计圈干货大合集当中,还有很多有用、实用的设计工具,比如色彩管理工具 Litur,超强大的网页主题编辑器 Blocksy Theme,最新的字体,等等等等。接下来,我们就一起来看看吧 : 第二波!2020年7月设计圈超实用干货大合集随着工作场景的变化,我们很清晰地看到如今的设计、开发和协作开始全方位向着远程协同这一场景靠拢。 阅读文章 >
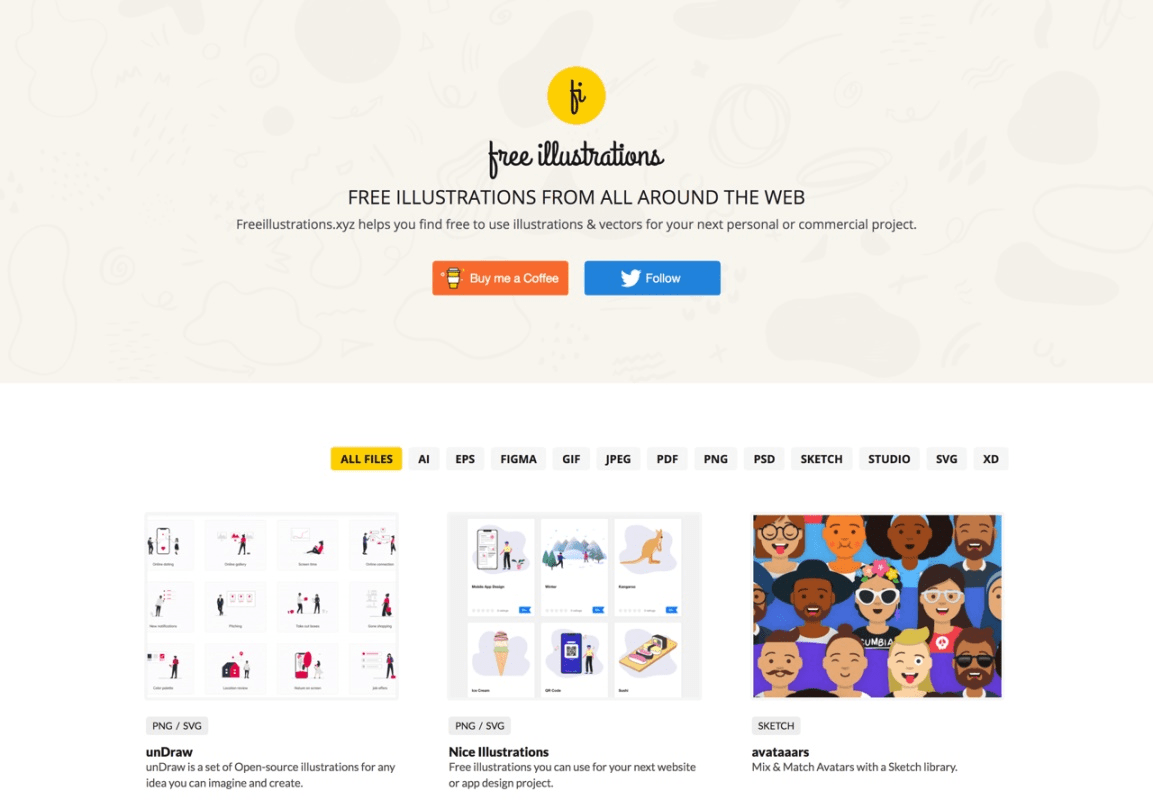
「Free illustrations」是一个整理网络上免费插图素材的网站,如果你觉得免费资源太过零散,不容易使用分类或标签找到可用的插图,可以考虑浏览该网站,它已经将几个常用的素材图库列在网站上,使用者可通过文件类型找到合适素材。收录在 Free illustrations 绝大多数素材都可以免费使用于个人或商业用途,快来了解一下吧: 不想收藏太多免费素材网站?有这个就够了!这几年网络上有不少免费插图素材可以下载使用,大多数都提供可编辑的矢量图格式,像是常见的 AI、EPS 或 SVG,也有部分是以 JPG 或 GIF 为主,后来还有直接在线自定义颜色样式的编辑器,能让使用者在现有的素材下定制化更多不一样的图片素材,例如我之前介绍过的 Blush ,可以挑选 阅读文章 >
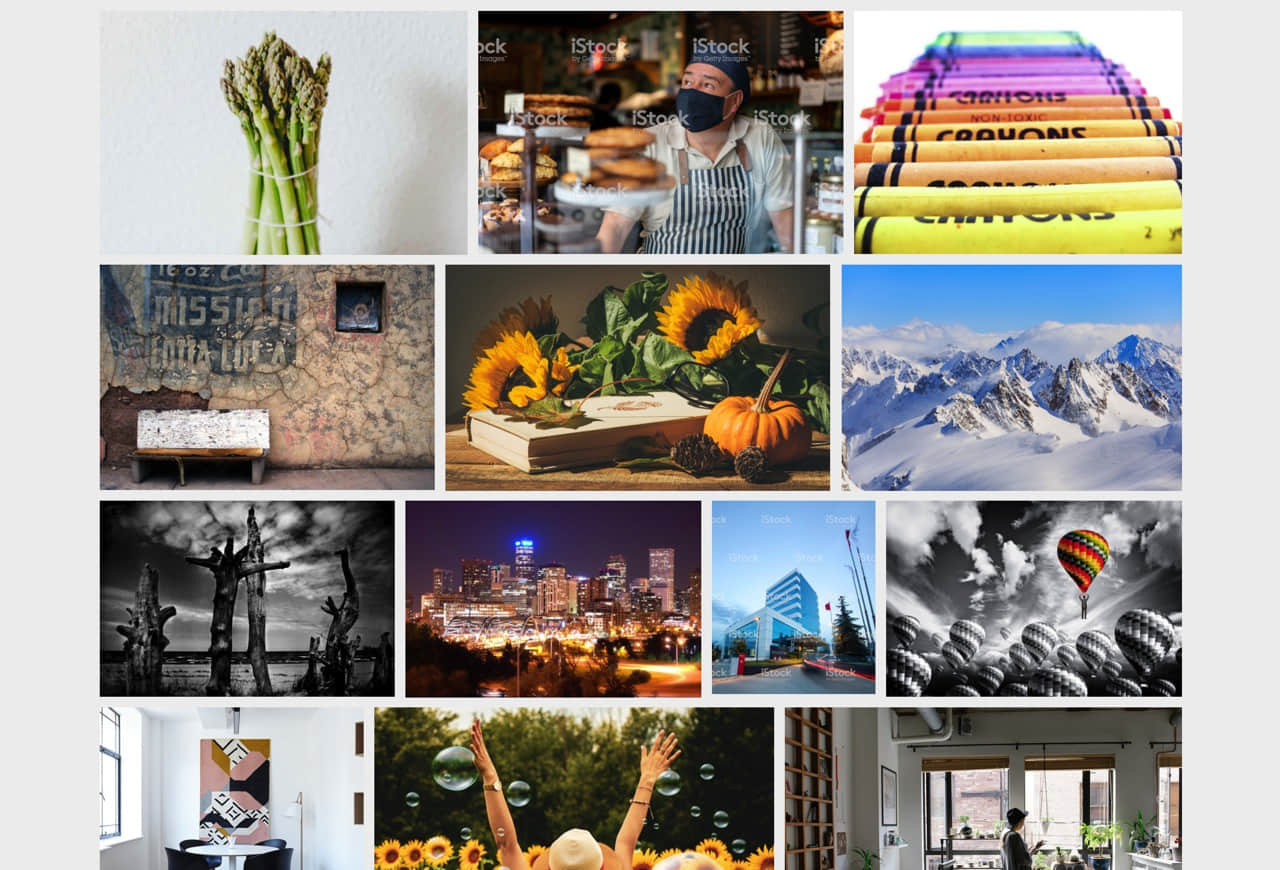
「Pixelmob」是一个免费图片搜索引擎,它将一些常见常用的图片收录在同一网站,利用搜寻方式就能快速查找不同的图库相片,用户不用一个一个打开网站搜寻,透过 Pixelmob 一次列出不同图库来源、相同的关键词搜寻结果,方便我们在找图时能顺便比较差异性,最终获得更适合自己需要的相片素材: 收藏这个网站,全网免费图库一键直达!本文要介绍的「Pixelmob」是一个免费图片搜索引擎,将一些常见常用的图片收录在同一网站,利用搜寻方式就能快速查找不同的图库相片,使用者不用一个一个打开网站搜寻,透过 Pixelmob 一次列出不同图库来源、相同的关键词搜寻结果,方便我们在找图时能顺便比较差异性,最终获得更适合自己需要 阅读文章 >新视野
但是如果你认为日本设计只是极简?那就大错特错了,日本设计才不止极简呢,例如今天要给大家介绍的这位近年来日本设计界炙手可热的新锐设计师——吉田ユニ/ Yuni Yoshida。吉田ユニ利善于用大胆独特的色彩和超现实的表现形式,呈现出不一样的日本设计风格,而这种超现实的风格便成为了吉田ユニ的标签: 大胆颠覆!日本炙手可热的新锐设计师吉田ユニ一说到日本设计,相信很多人的脑海中都会想到「极简主义」,的确,日本设计总是会给人一种清新简洁、极简易用的印象,融合传统的日系文化,造就出一种独特的风格,并且传播到世界各地,产生深远的影响。 阅读文章 >
可能极少有人会注意到,电影大佬王家卫,竟然是正儿八经的平面设计专业科班出身!这个「夭折」的设计界人才,一转身,成了电影界的大佬,而且他的电影作品当中处处都藏着设计美学,这篇文章为你揭秘王家卫: 王家卫居然曾是科班出身的平面设计师?在我这辈导演里,真正的天才是王家卫。 阅读文章 >
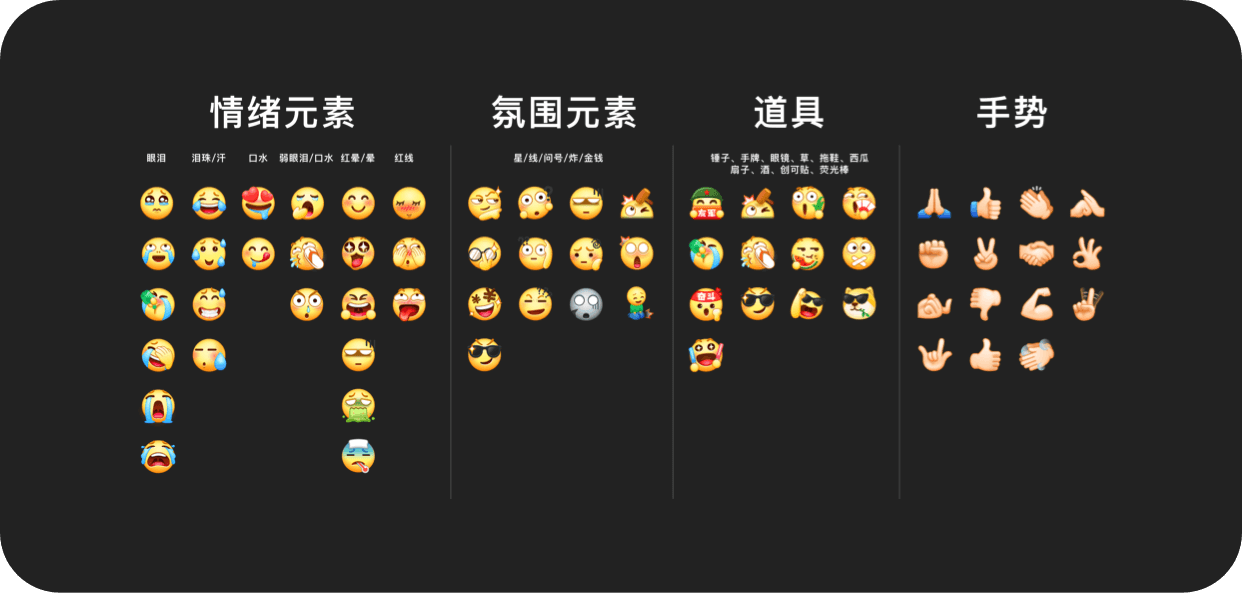
工程师法尔曼创造了第一个表情符号,使文字信息更准确的传达情绪,表情现已经成为了互联网沟通中不可或缺的元素。百度APP用户正趋于年轻化,表达的诉求也日益增加。线上表情已不能满足用户需求,于是设计师自发开启了 BAIDU EMOJI 2.0的设计历程,而这篇文章,就记录了改版的思路和具体过程: 百万人使用的百度 Emoji ,是如何改版的?工程师法尔曼创造了第一个表情符号,使文字信息更准确的传达情绪,表情现已经成为了互联网沟通中不可或缺的元素。 阅读文章 >设计师职场
一些转行UI的新手设计师时常陷入迷茫和瓶颈,深入挖掘会发现,这种无力感和大学课程的缺失有很大关系,而培训机构也不会覆盖这些内容,只能靠自己弥补、领悟和沉淀。这篇文章,就深入探讨了可能缺乏的知识有哪些,这些底层知识重要的原因,并解析工作中需要的应用知识如何和这些底层知识建立对应关系: 转行 UI 设计前,需要学习哪些底层知识?一些转行UI的新手设计师跟我聊天时谈到自己的迷茫和瓶颈,深入挖掘会发现,这种无力感和大学课程的缺失有很大关系,而培训机构也不会覆盖这些内容,只能靠自己弥补、领悟和沉淀。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论