筛选了100个配色网站后,我挑出了这25个配色神器!

扫一扫 
扫一扫 
扫一扫 
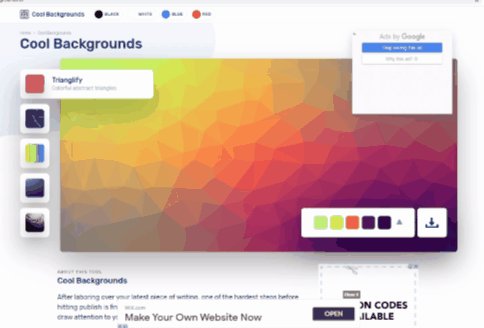
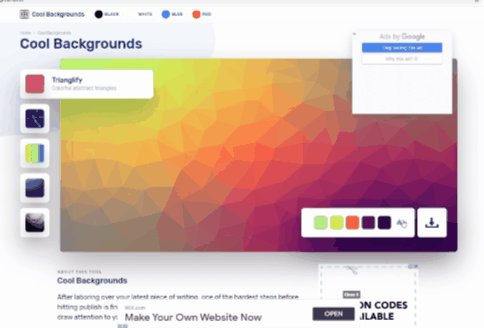
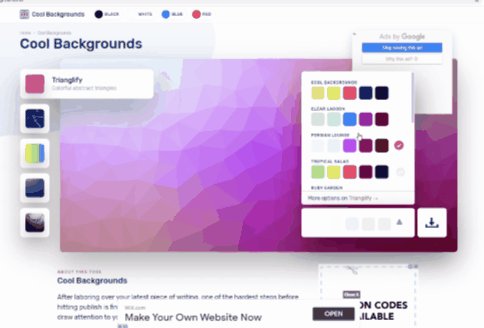
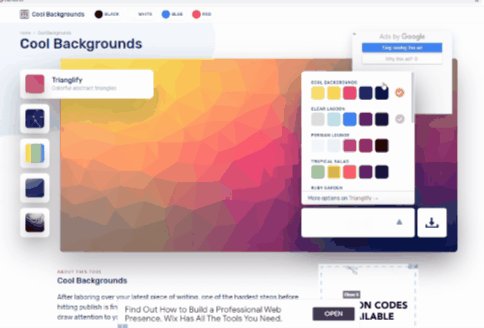
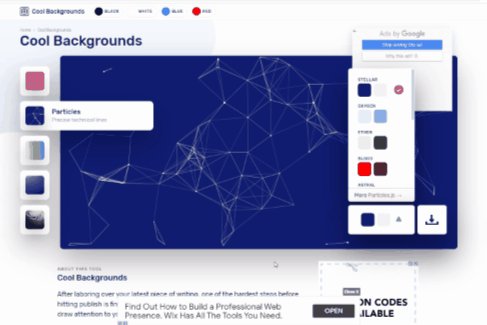
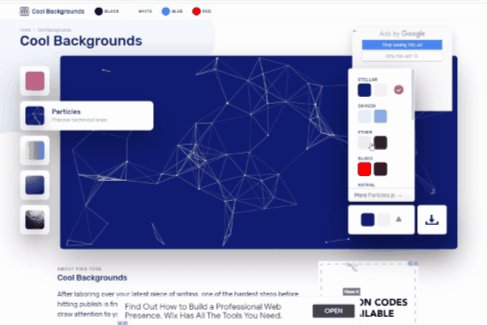
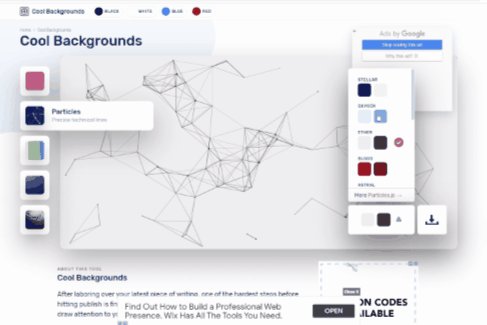
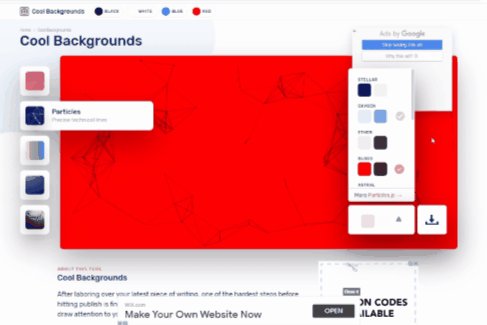
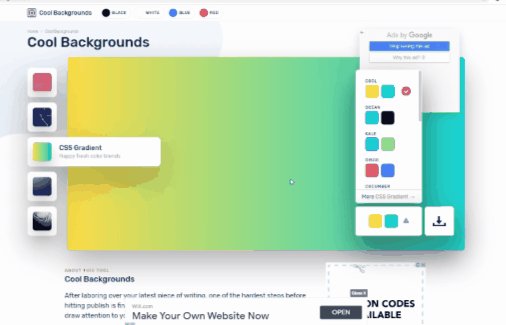
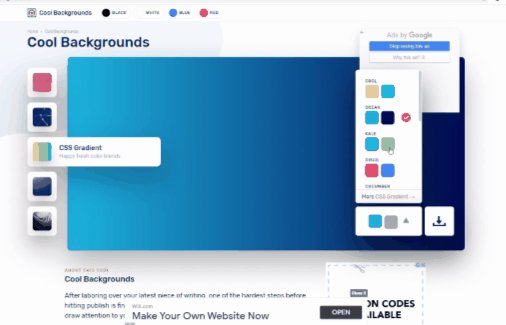
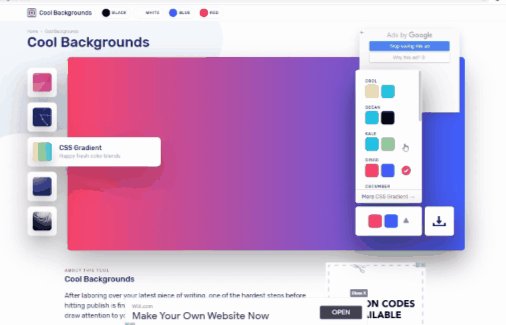
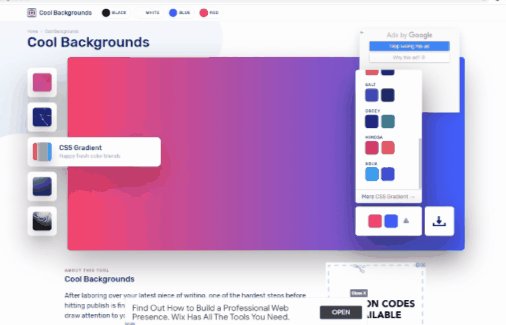
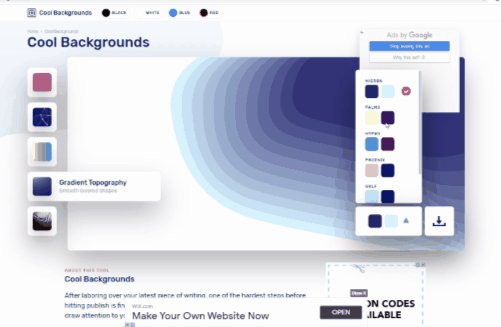
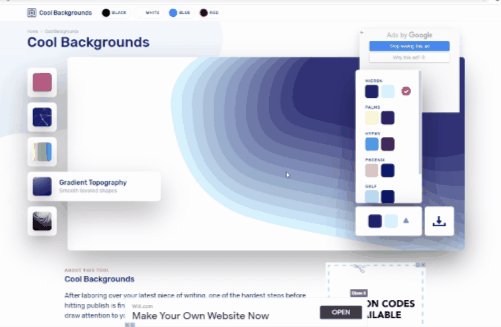
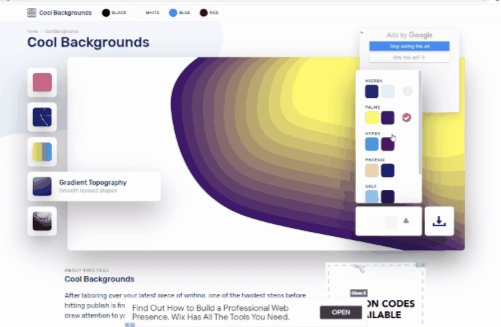
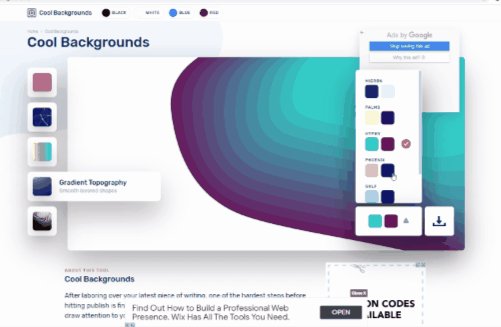
扫一扫 UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色网站工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个配色网站,相信一定会帮到您! Cool BackgroundsCool Background 是产品设计师 Moe Amay 创建,是由5个开源生成器整理组成的彩色图像工具集,内置5种不同的背景风格,每一种风格还提供了简单的参数配置。非常的炫酷美观,你可以将其添加到博客、网站或桌面和手机墙纸中。 网站链接:https://coolbackgrounds.io/
△ 多彩抽象三角形 trianglify.io
△动态粒子效果 marcbruederlin.github.io/particles.js
△渐变 cssgradient.io
△ 渐变层生成器 s.muz.li/NTFiZjk0ZWFh
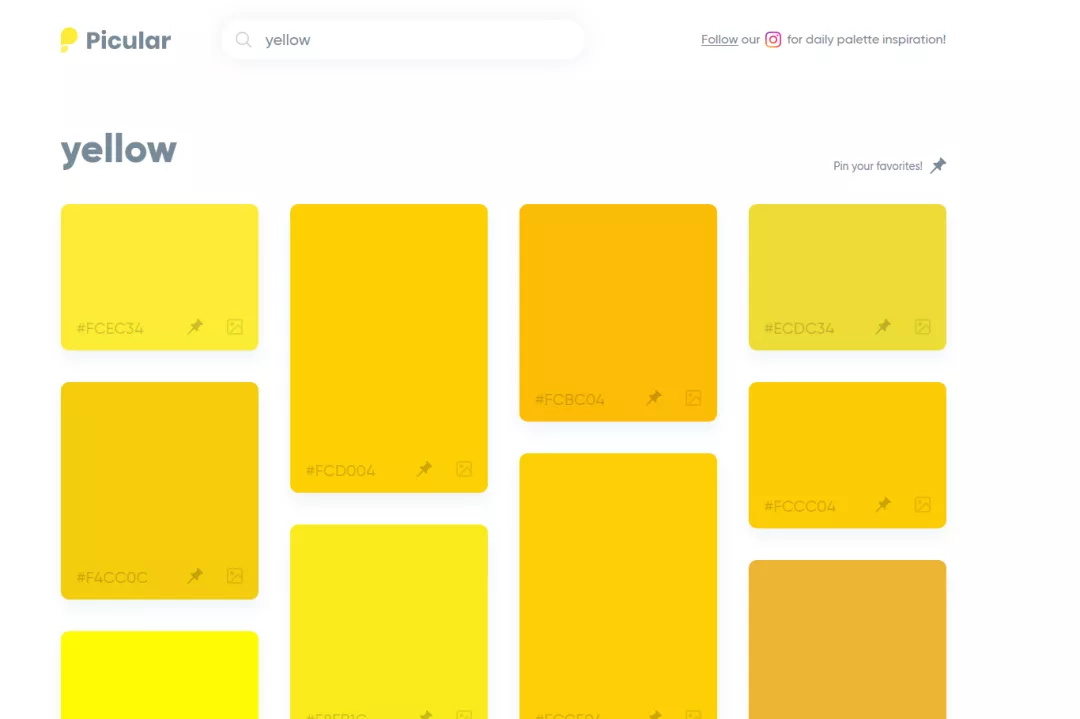
△ Unsplash图片集 unsplash.com PicularPicular 是一款基于谷歌图像搜索的色彩生成器,只需输入描述词,就能快速生成配色方案。 网站链接:https://picular.co/
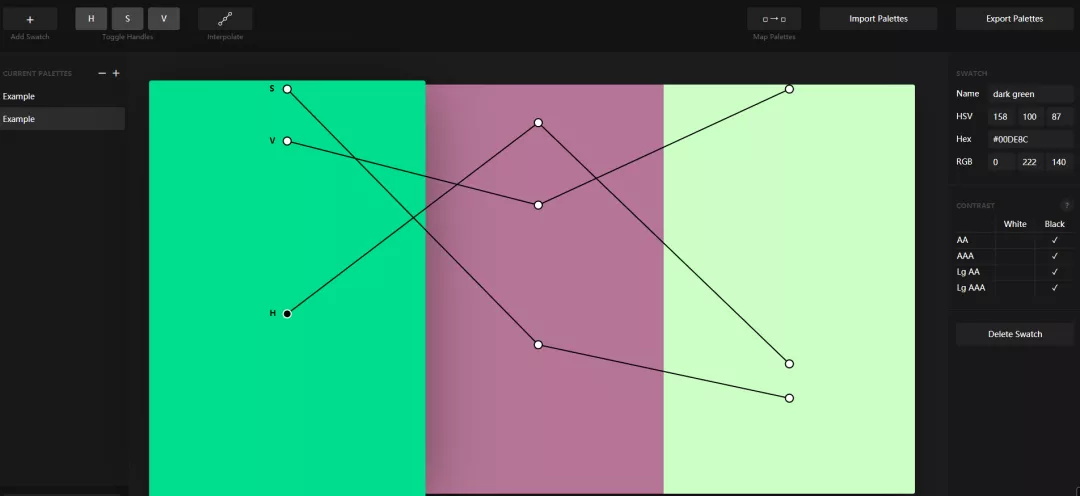
Palettte AppPalettte 是一款色彩编辑和重映射工具,能够可视化的看到不同颜色之间的过渡流畅度,匹配出更和谐的色彩,还支持单个颜色微调。我们还可以导入、分析和编辑现有的色彩方案。 网站链接:https://palettte.app/
PigmentPigment 可以通过饱和度、色温以及色系来生成我们独特的配色方案,还可以查看不同配色的配色场景图片。 网站链接:https://pigment.shapefactory.co/
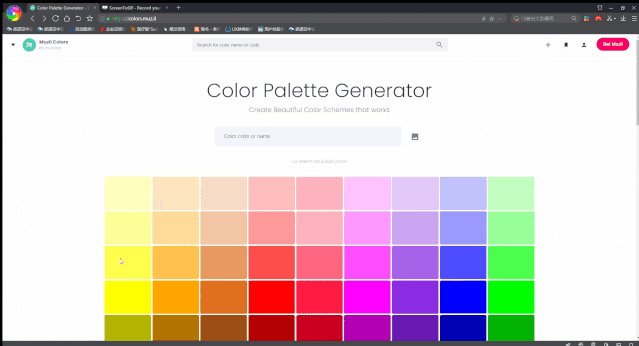
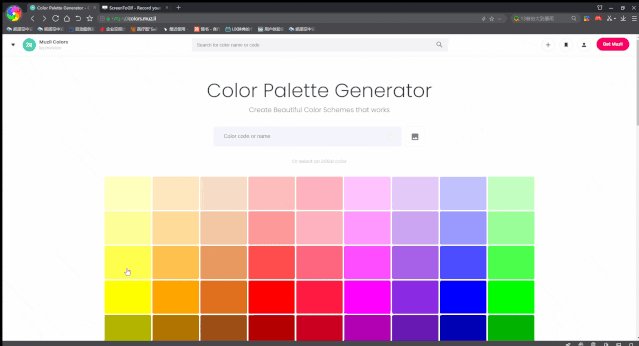
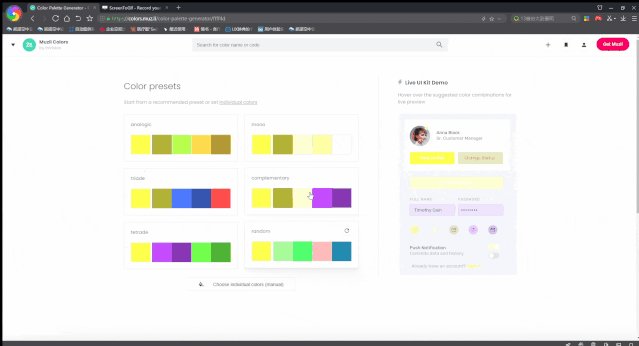
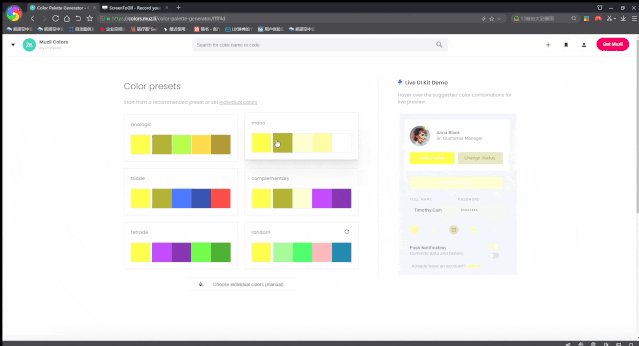
Muzli ColorsMuzli Colors 是一款调色板生成器,可以自己添加颜色代码或名称查看相关的配色,预览 UI 套件演示,也可以选择初始颜色,快速生成和编辑多种配色方案,并根据我们自己的颜色选择预览和下载自定义 UI 工具包。 网站链接:https://colors.muz.li
ColorableColorable 一款非常实用、用来评估配色可访问性的工具。 网站链接:https://colorable.jxnblk.com/
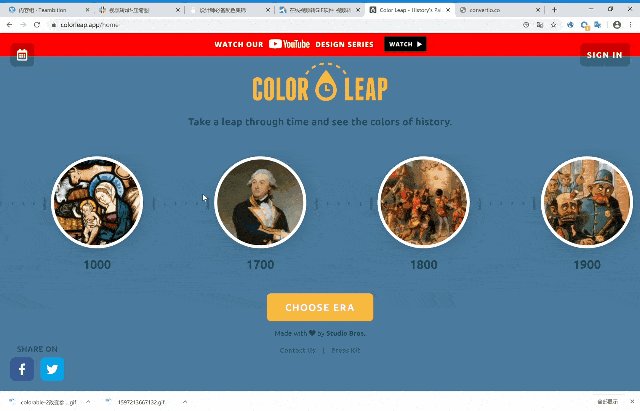
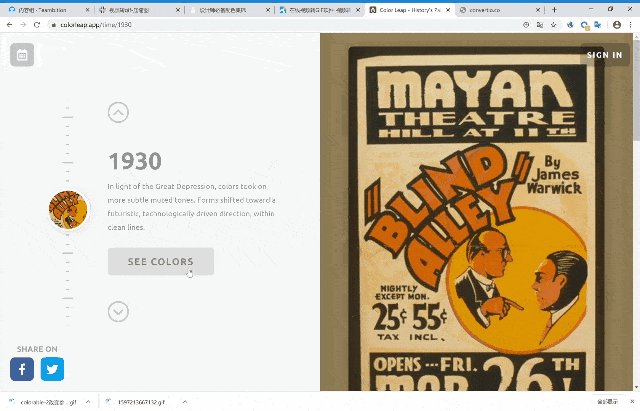
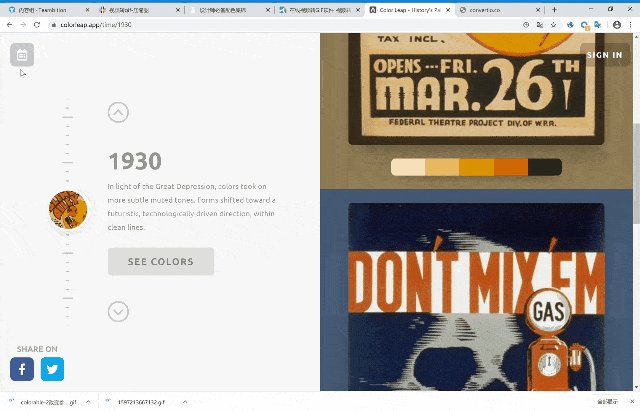
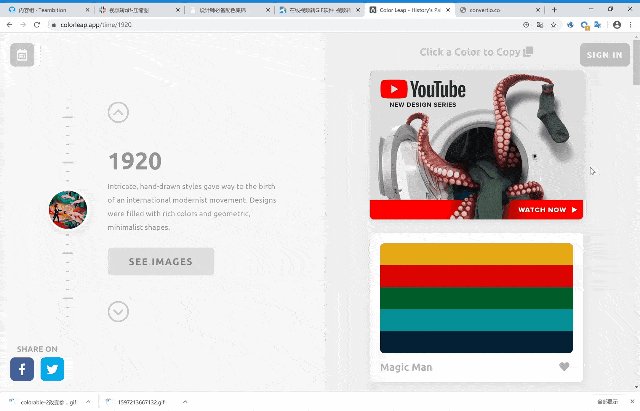
History’s Palettes一键生成复古配色,可以搜索过去4000年来最具有代表性的的180个配色方案。 网站链接:https://colorleap.app/home
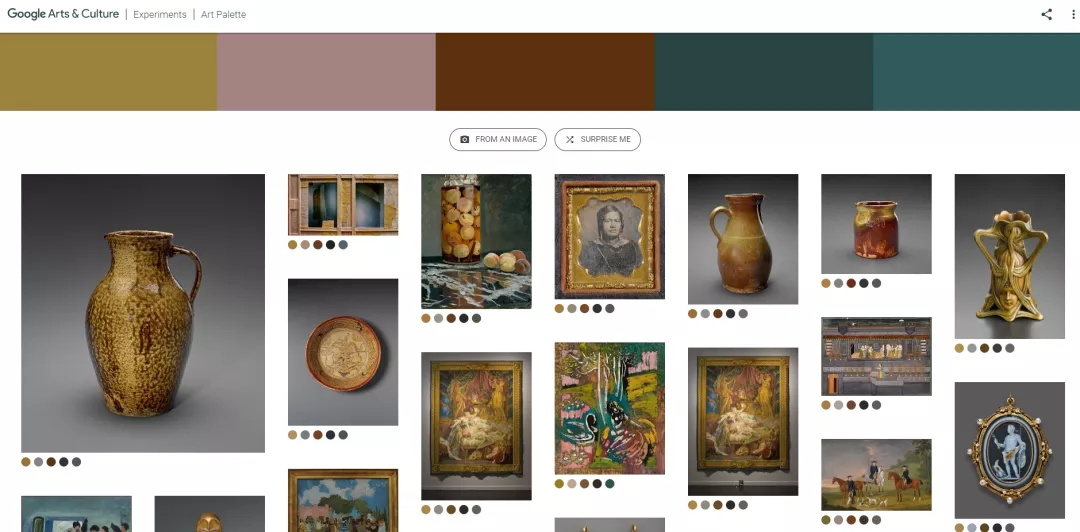
Art Palette基于 Google AI 的智能配色工具,它会根据你搜索的配色方案提供相符合的配色主题的艺术图片。
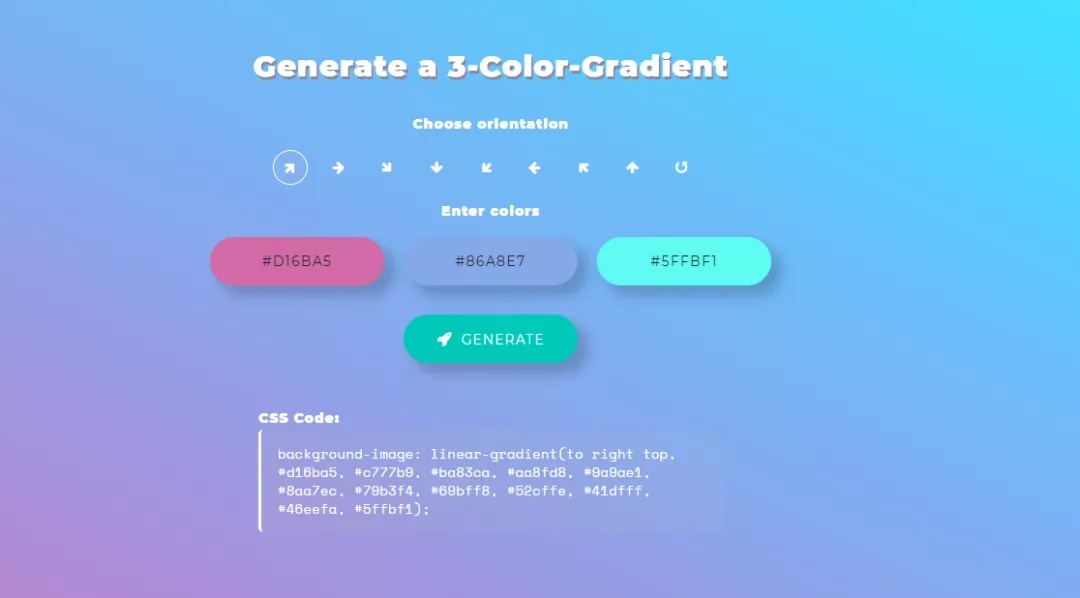
ColorSpaceColor Space 是一款非常实用的渐变生成器,我们只需要选择一个颜色,就可以快速生成20-30种不同风格的配色方案。同时还提供了梯度和三色渐变选项,可以快速生成配色并查看 CSS 代码。 网站链接:https://mycolor.space/
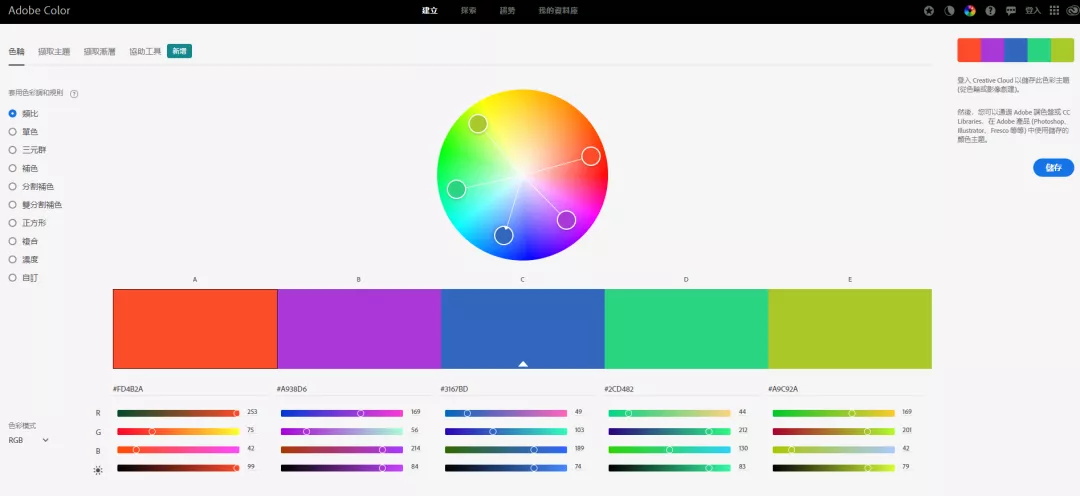
adobe ColorAdobe Color 通过拖拽色轮或输入自定义色值,可以创造出基于相似、互补、三原色等不同色彩规则的配色方案。除此之外,还支持 CMYK、RGB、HSV 多种色彩模式的配色调整。 网站链接:https://color.adobe.com/create
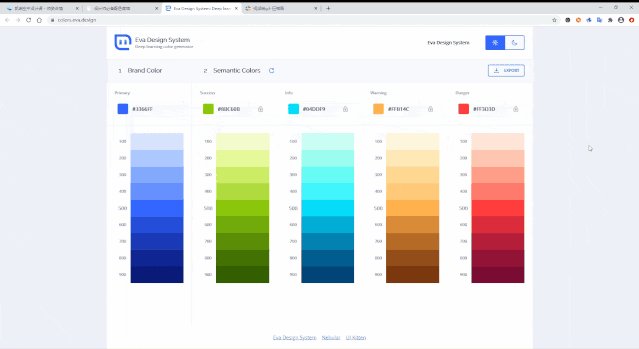
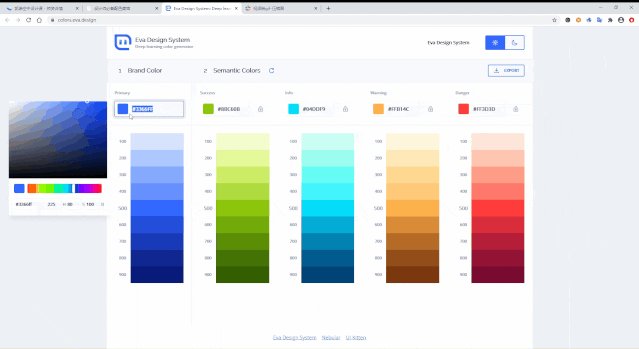
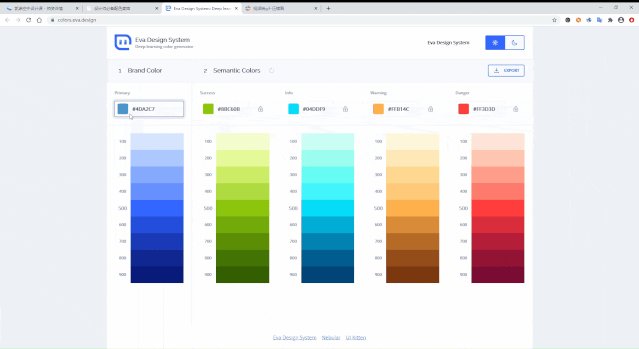
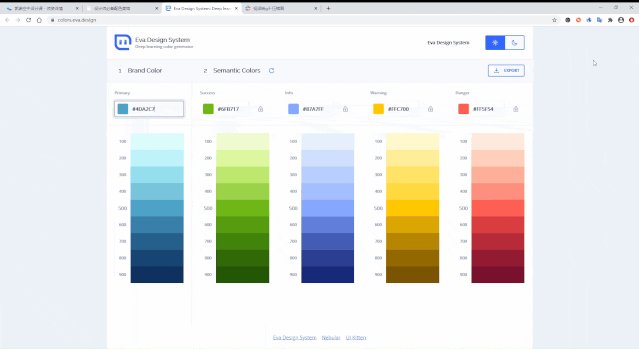
Eva Design SystemEva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。 网站链接:https://colors.eva.design/
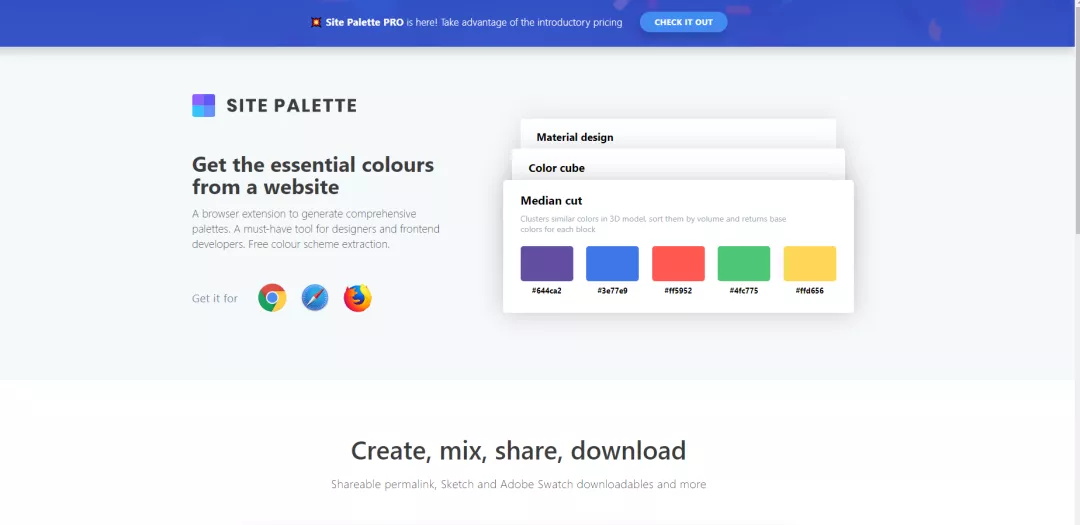
Site PaletteSite Palette 是一款设计师和前端开发人员必备的谷歌插件。可以自动吸取网站的主要颜色,帮助我们建立色板,以及寻找相关配色的图片,并一键下载配色方案。 网站链接:http://palette.site/
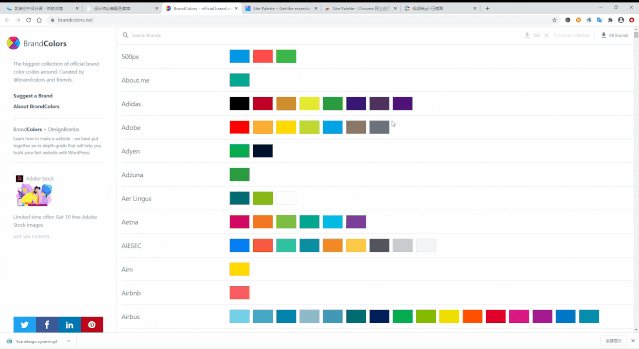
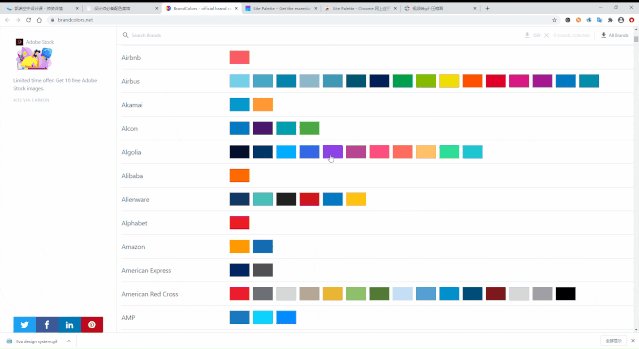
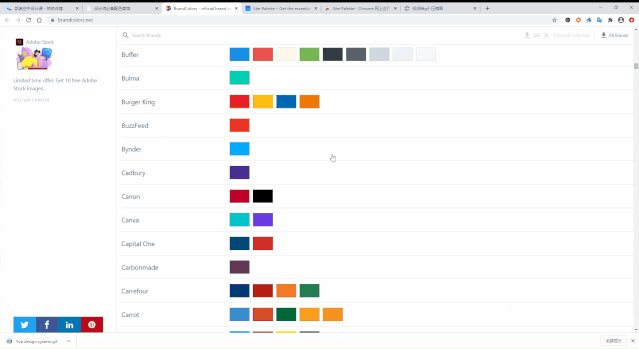
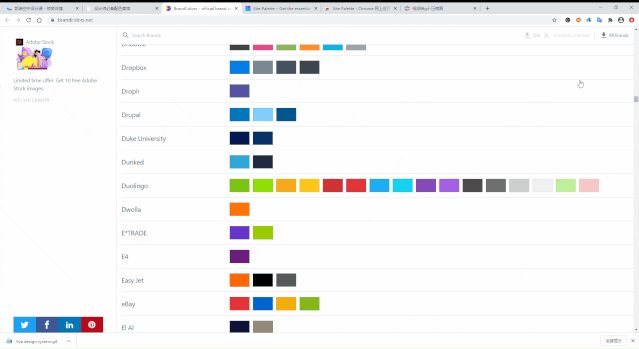
BrandColorsBrandColors 是最大的官方品牌配色合集。包含500多个品牌的16进制颜色代码,包括 Facebook,Twitter,Instagram 等等。 网站链接:https://brandcolors.net/
ColorBoxColorBox 是用于生成颜色集的颜色工具。可以帮助我们轻松地创建非常炫酷的色彩集,配色页面还有大量的个性化选项,满足我们的任何需求。 网站链接:https://www.colorbox.io/
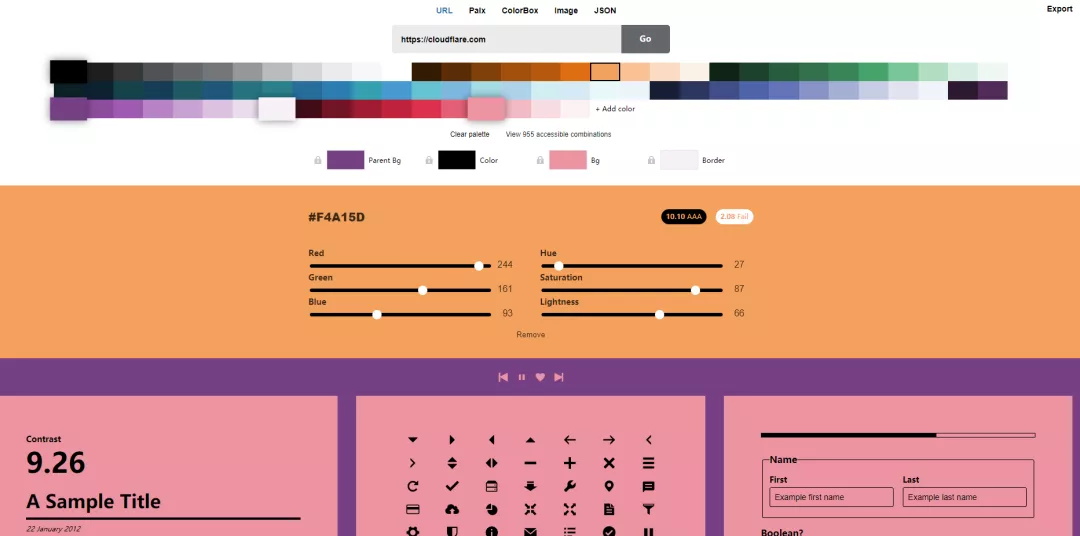
Color — Cloudflare Design专为 UI 设计师创建的配色工具,支持根据用户界面元素预览配色、循环浏览可访问的颜色组合并手动创建配色方案、通过网址导入或生成配色。 网站链接:https://cloudflare.design/color/
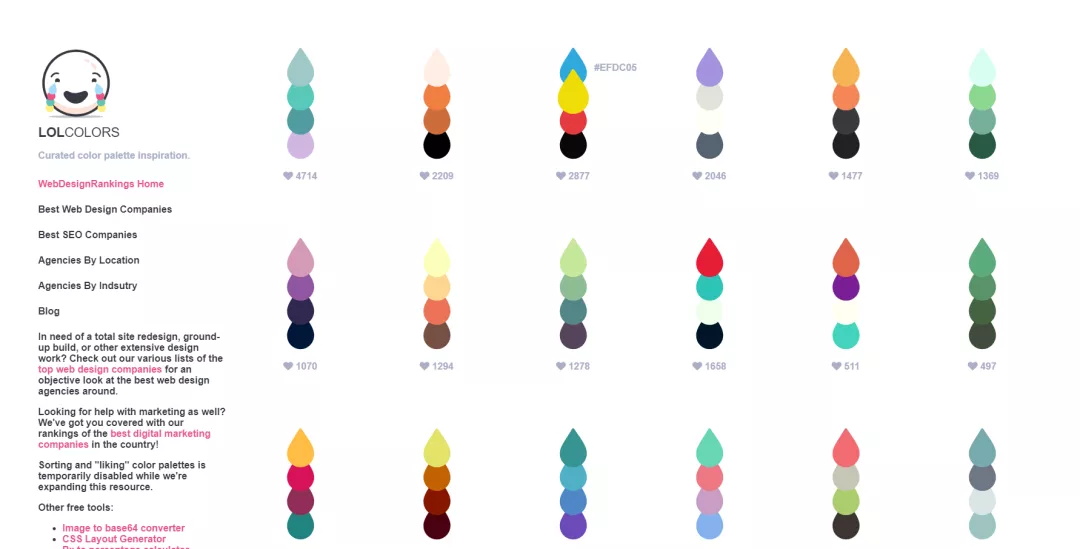
LOL ColorsLOL Colors 是一款可爱的配色网站,色彩大多明快清新,直接拖动鼠标即显示色值,方便收藏色卡。 网站链接:https://www.webdesignrankings.com/resources/lolcolors/
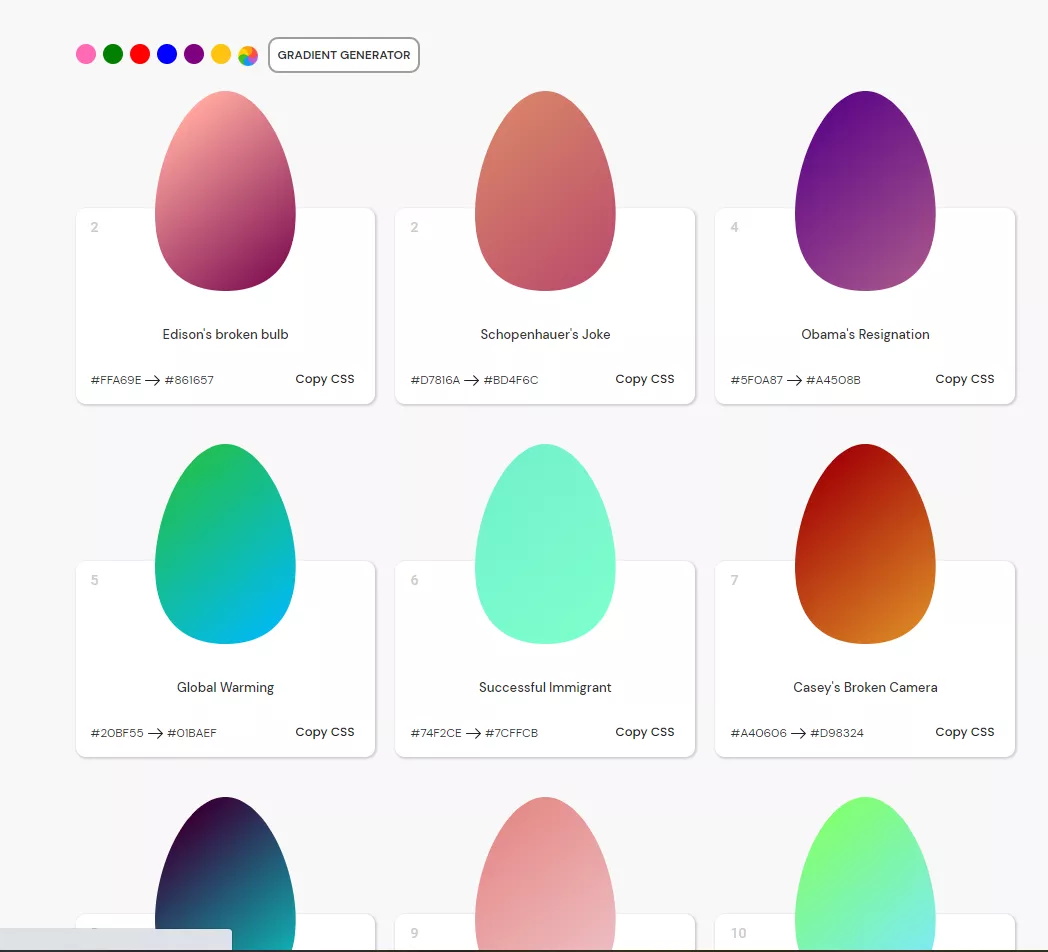
EggradientsEggradients 是一款收录了最新设计趋势渐变色彩的配色网站,以鸡蛋的形式展现。支持一键复制16进制和 CSS 代码。 网站链接:https://www.eggradients.com/
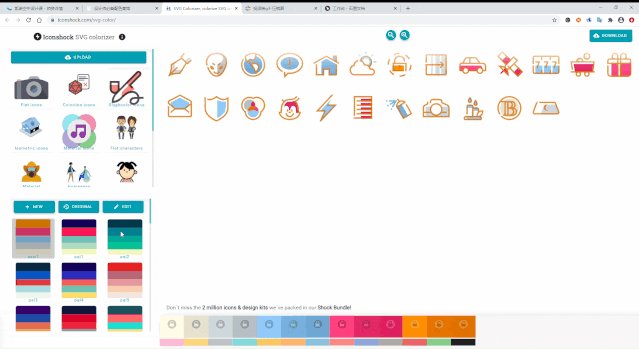
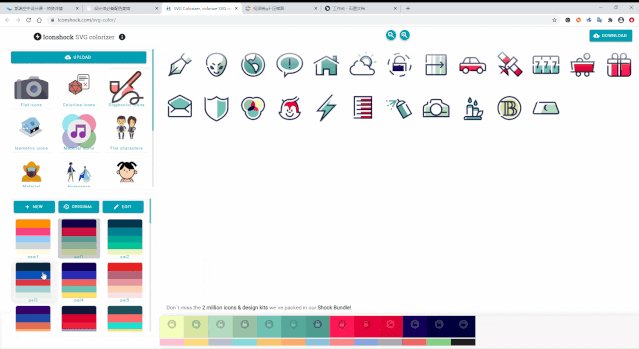
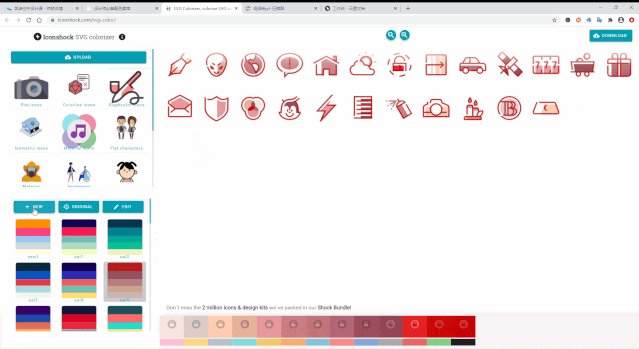
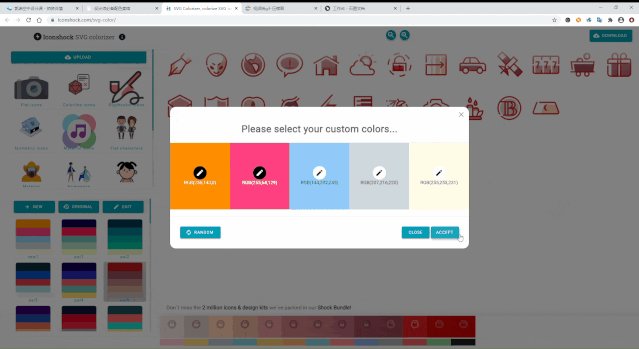
SVG ColorizerSVG 着色器,自动为 SVG 图标和 SVG 矢量着色。可以选择不同的图标生成不同的配色,也可根据自己的喜好添加新的配色或者是修改现有的配色方案。 网站链接:https://www.iconshock.com/svg-color/
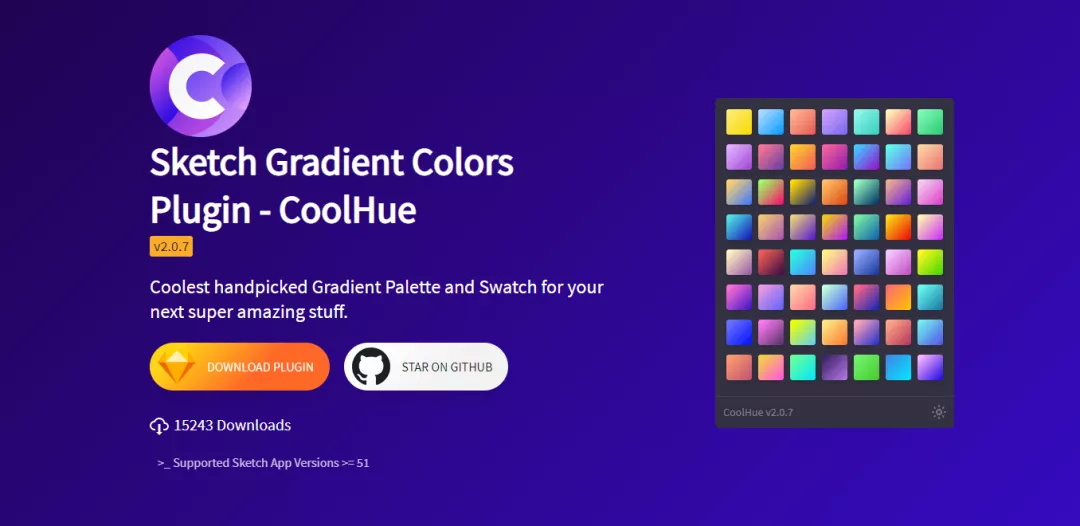
CoolHue 2.0CoolHue 2.0是一款免费的 Sketch 渐变配色插件和收集工具。 网站链接:https://webkul.github.io/coolhue/sketch-plugin/
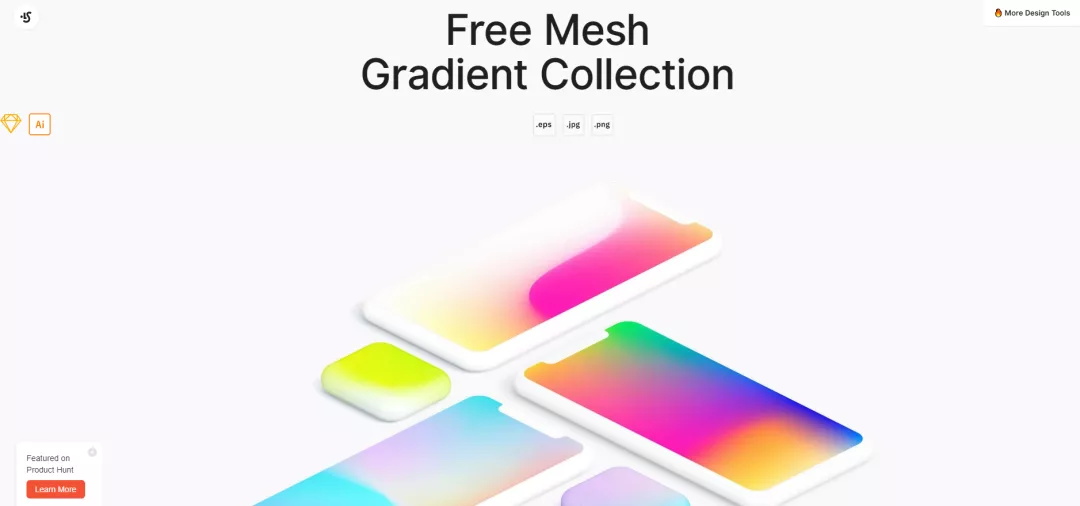
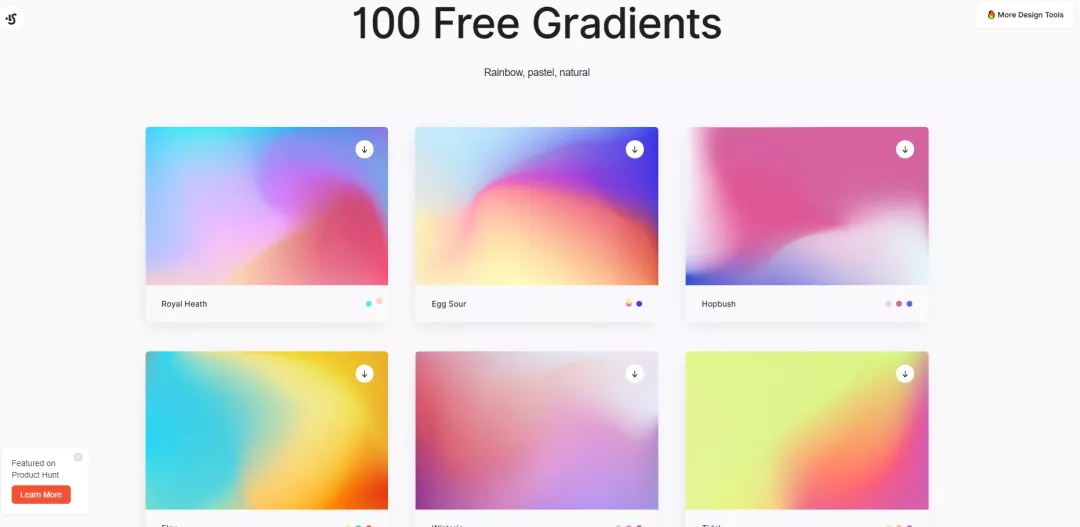
Free Mesh Gradient Collection包含100多个免费的渐变色合集,支持 Sketch、PNG、AI、JPG、EPS 等多种格式下载。 网站链接:https://www.ls.graphics/meshgradients
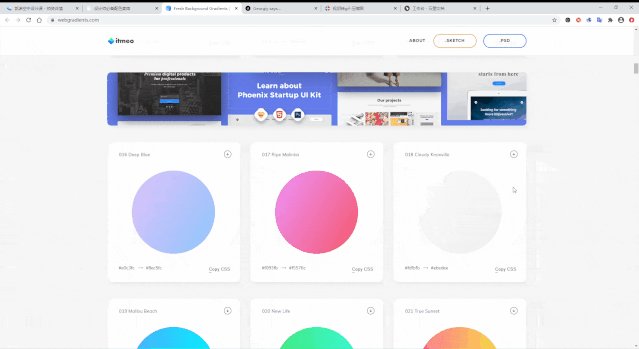
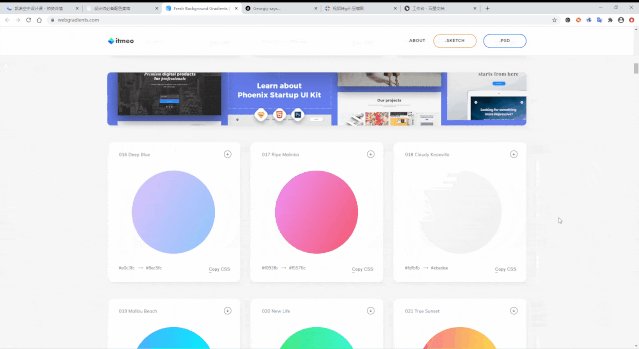
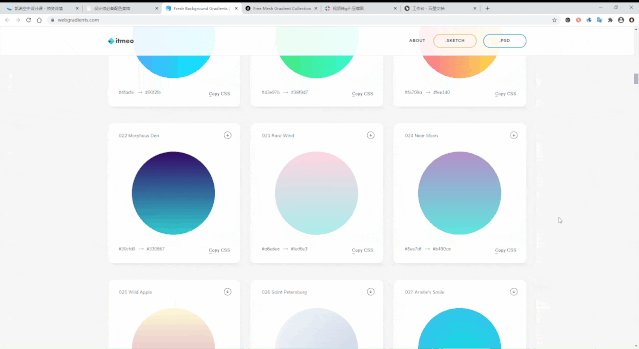
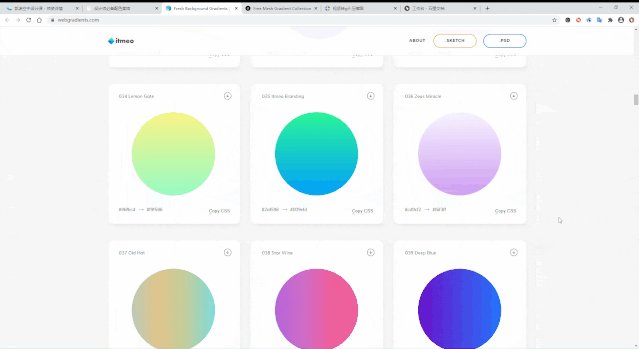
WebGradientsWebGradients 是一个由顶级设计师策划的免费渐变配色网站,拥有180种漂亮的线性渐变,并支持 CSS3、Photoshop 和Sketch 等多种格式。 网站链接:https://webgradients.com/
Gradient Buttons炫酷的渐变按钮,还有悬停的动画效果,还可以一键 Copy CSS 代码。 网站链接:https://gradientbuttons.colorion.co/
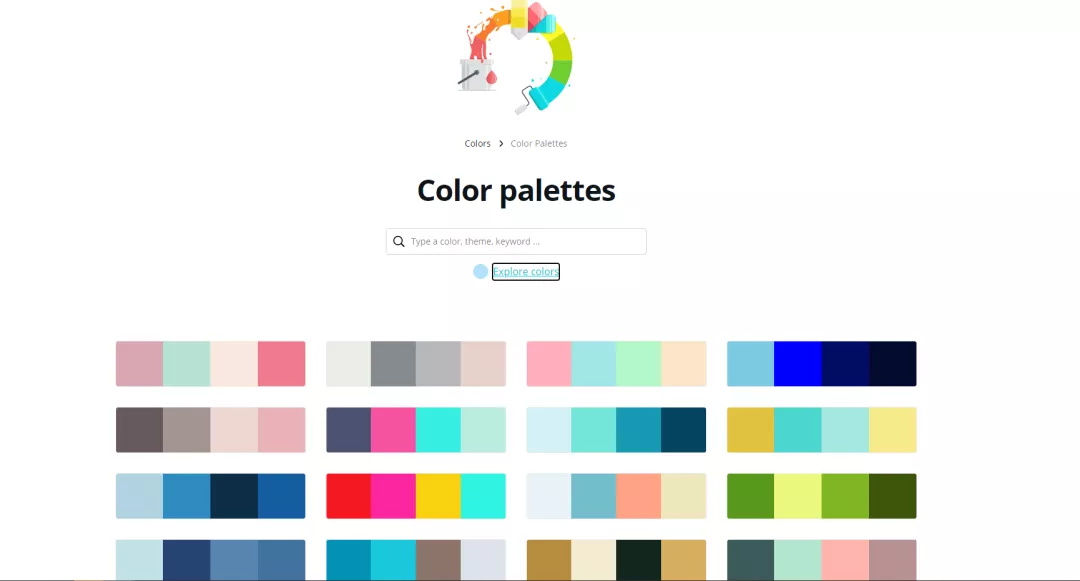
Color palettesColor palettes 上包含了数千种精选色彩组合。 网站链接:https://www.canva.com/colors/color-palettes/
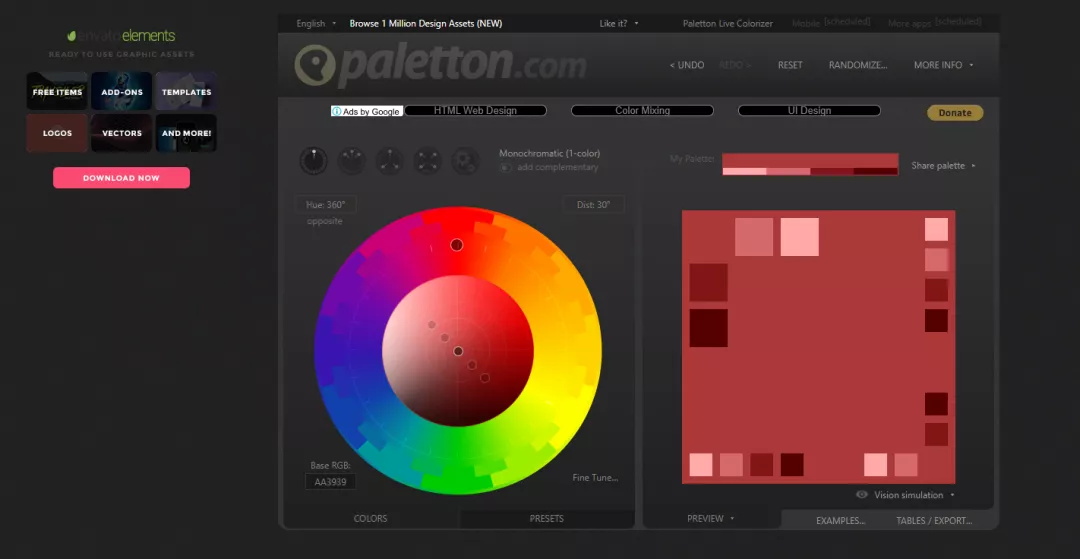
PalettonPaletton 是一个在线的色环配色工具。我们可以根据需要选择单色、相近色、对比色等规则来查看配色,也可以实时查看其在网页中的搭配效果。 网站链接:http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
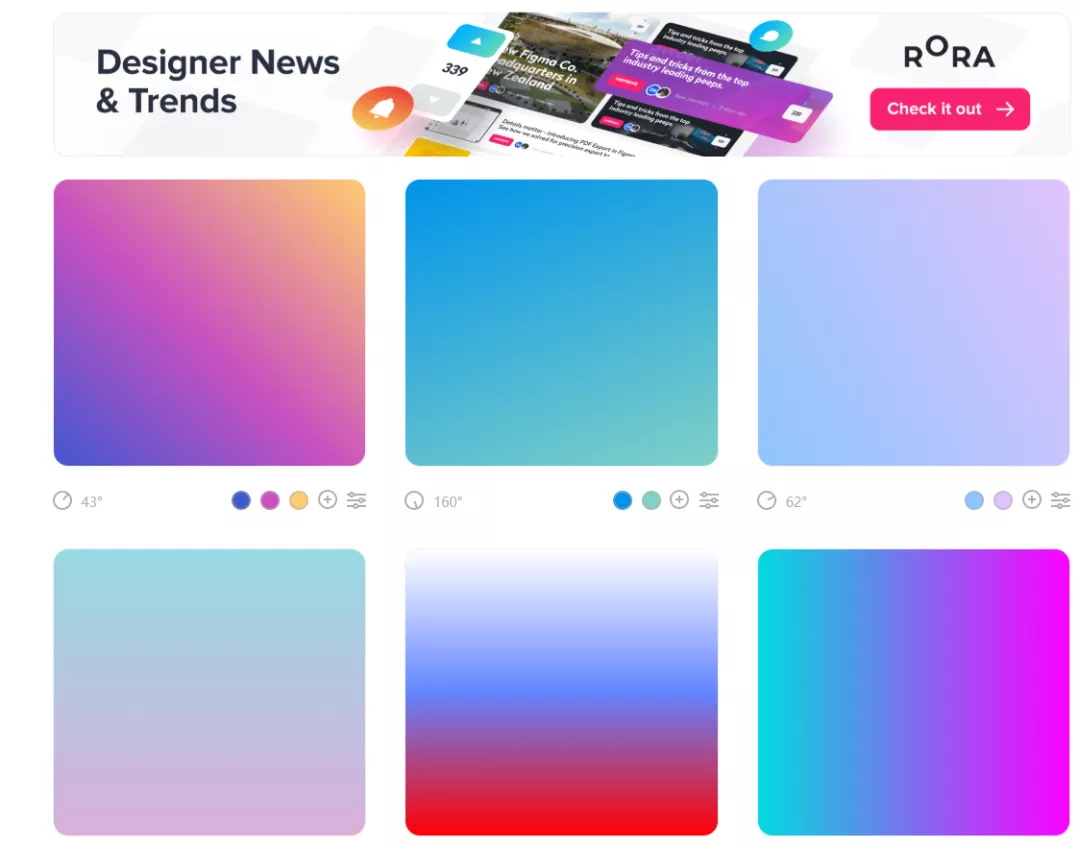
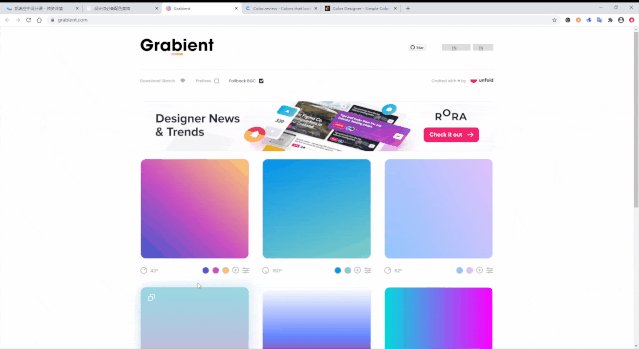
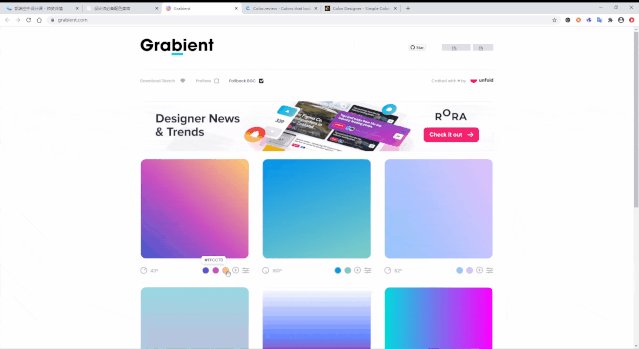
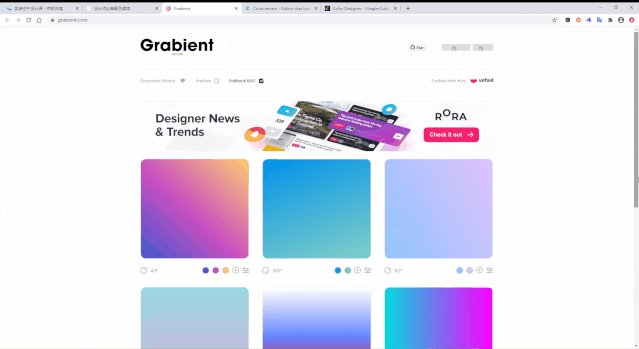
GrabientGrabient 一个非常漂亮且实用的渐变网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。 网站链接:https://www.grabient.com/
更多配色方法: 我删除了所有配色网站,只留下这一个对于设计配色而言,系统的理论学习固然重要,但是对于初学者或者对色彩理论提不起兴趣学习的人来说,难道就没有可以快速完成配色的方法么? 阅读文章 >欢迎关注作者微信公众号:「UX辞典」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论